на чем сделан сайт 2ip
Проверка CMS сайта
Инструмент для проверки CMS позволяет определить движок сайта и другие используемые на ресурсе технологии: набор шрифтов, системы статистики, CDN, JavaScript фреймворки и прочее. С помощью этого инструмента вы можете проверить сайт конкурента или клиента на продвижение.
Зачем нужно проверять CMS?
Этот инструмент поможет, если вам нужно определить, на чем сделан сайт конкурента или клиента, а также оценить понравившийся сайт, если вы хотите скопировать его или использовать некоторые идеи у себя. Перед созданием собственного сайта стоит найти несколько вариантов, которые вы можете взять за основу, и посмотреть, на чем они сделаны. Помимо движка может понадобиться информация о различных технологиях сайта, не принадлежащего вам.
Почему проверка показывает несколько CMS на одном сайте?
Может быть так, что на сайте используется несколько систем управления для разных разделов — например, для каталога и блога. Этот вариант подходит в случае, если функциональность одной CMS не справляется со всеми специфическими задачами компании, а создать собственную систему управления, которая учитывала бы все особенности бизнеса, невозможно.
Почему сервис не определяет ЦМС на моем сайте?
Сервис может не показывать CMS сайта в случае, если он находится на самописном движке или движок непопулярный и его еще нет в нашей базе. Также причинами могут быть: настроенный редирект на другой сайт, отсутствие ответа от сервера сайта или некорректный ввод URL.
Рейтинг CMS
По данным Ruward Track, ТОП-10 самых популярных в России CMS выглядит так:
Как быстро и бесплатно узнать движок или конструктор сайта
Если вы серьёзно изучаете конкурентов или делаете ТЗ на сайт, полезно уметь определять CMS и другую начинку. Это не так сложно, нужно просто…
CMS — content management system, система управления контентом, или просто движок. Позволяет загружать информацию на сайт и настраивать его функции. Упрощает взаимодействие администратора с сайтом (для этого используется административная панель, или просто админка). Тем не менее требует навыков веб-разработки и обеспечения безопасности данных.
Конструктор — тоже платформа для создания сайтов, создания и редактирования контента, хранения данных. Разница в том, что она позволяет делать всё это вообще без знаний и опыта. Недостатки конструкторов по сравнению с CMS: меньше возможностей в плане функций и дизайна, высокая стоимость, отсутствие реального контроля (по сути вы арендуете сайт на конструкторе, а не владеете им).
Умение определять движок интернет-ресурса — а также установленные там плагины, скрипты, счётчики — пригодится не только веб-разработчикам. Интернет-маркетологу это тоже будет полезно: при анализе конкурентов, подготовке ТЗ на создание или редизайн сайта.
Ведь если нравится дизайн и функциональность какого-то действующего портала/лендинга/интернет-магазина, возможно, стоит использовать такую же систему для своего проекта. А также выбирать и подключать сторонние инструменты с учётом таковых у сайтов-конкурентов.
Узнать CMS и другое ПО на любом ресурсе можно вручную и с помощью специальных инструментов. Перечисляем самые эффективные способы.
Пишущий интернет-маркетолог, автор-фрилансер. Помогает развивать и продвигать блоги, делает контент для внешних площадок. Пишет об интернет-маркетинге, реже о финансах и бизнесе.
1. Определяем вручную
Копаемся в HTML-коде
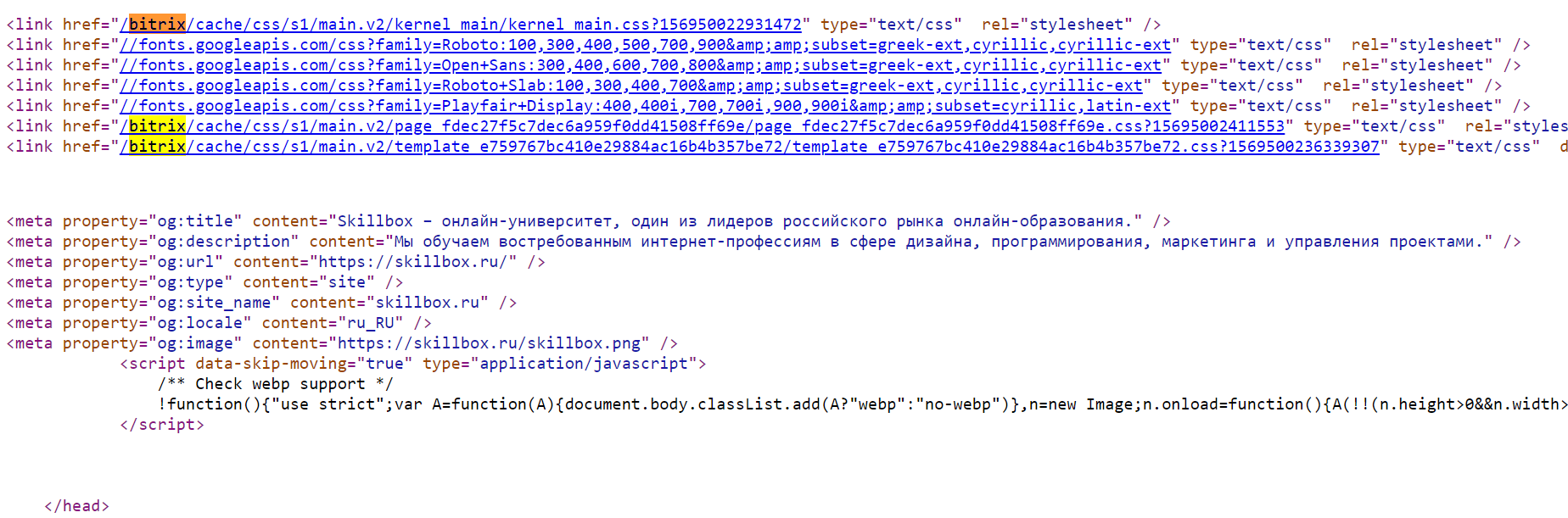
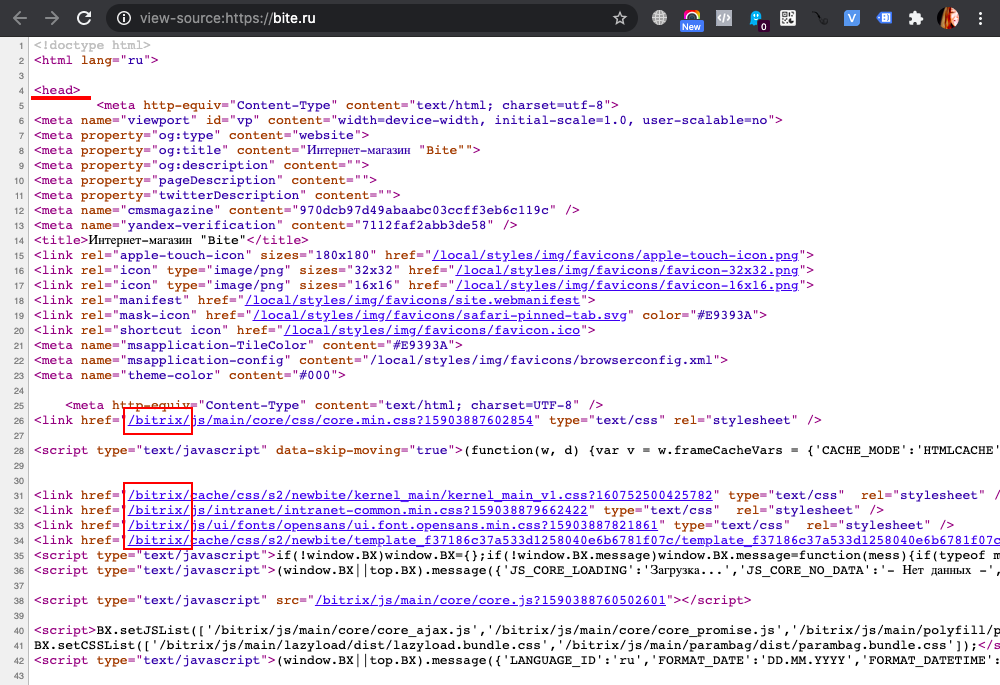
Упоминания движка можно найти в метатеге generator, названиях плагинов, путях к важным файлам (внутри тега head), иногда в футере (подвале) сайта. Чтобы открыть исходный код, нужно кликнуть правой кнопкой мыши в любом месте страницы и нажать на «Просмотреть код» или использовать горячие клавиши Ctrl + U. Далее искать удобно уже с помощью Ctrl + F.
Ищем адрес админки
Определить движок можно также по адресу, ведущему к административной панели сайта (в народе — админка). У каждой CMS он свой. Чтобы найти админку сайта, нужно просто попробовать разные варианты.
Что такое CMS или система управления сайтом
В начале был только гипертекст – нехитрые десять команд («тегов») разметки текста, которые превращали обычный текст в сайт. И немногочисленные «боги верстки» могли за десять минут в текстовом редакторе создать простой сайт. Но всех это устраивало, потому что с собственного компьютера в Москве прочитать информацию на сайте в Нью-Йорке через пару минут после ее публикации – это было реально круто.
Сайты стали сложнее
Однако информация имеет тенденцию к росту, причем в геометрической прогрессии – ее объем в современном мире удваивается приблизительно за 5 лет. К тому же такое быстрое распространение данных поставило во главу угла их актуальность: кто первый опубликовал, тот и получил основной поток читателей. Сайты стали сложнее, и способ ручного внесения – с разметкой, абзацами, заголовками, иллюстрациями – по трудозатратам стал сопоставим с вытесыванием в камне копий 10 заповедей.
Программистская братия пыталась решить проблему путем усовершенствования программ верстки сайтов, в том числе с визуальными редакторами – но этого уже было недостаточно.
Если владельцу сайта нужно было внести изменения – например добавить баннер или новую кнопку в меню сайта, то сделать это, скажем, для 10 страниц – было трудоемко, но еще реально. Но количество страниц сайта стало измеряться тысячами. Повторить одну и ту же операцию тысячу раз? А если баннер утерял актуальность и его нужно снять – еще тысячу раз? А потом еще нужно подключиться по FTP и загрузить все новые версии страниц. Извините, но это слишком.
А как не-программистам наполнять сайт?
Кроме того, было логичным допустить к наполнению сайтов людей, которые не обладали навыками программирования и не владели гипертекстом (HTML) и версткой – например, журналистов, врачей, мелкий бизнес, работников социальных служб. А если неспециалиста даже обучить несложным приемам (хотя голова у него должна болеть, вообще-то, о другом: о содержании, об актуальности, о правдивости текста, а не где нужно поставить тег, чтобы выделить абзац или в какую папку на сервере поместить новую страницу) – то вероятность технических ошибок резко возрастает, а это – потеря «лица» сайта в буквальном смысле.
Да будет CMS!
Появление Content Management System (CMS, Система управления содержанием сайта) стало очевидным решением для вышеперечисленных проблем. С внедрением CMS отпал значительный объем ручного труда: теперь добавление какого-то элемента сайта автоматически распространялось на все (нужные) страницы и разделы, кроме тго – технически не подготовленный специалист (контент-менеджер) мог самостоятельно размещать материалы или вносить несложные изменения, не касаясь верстки, загрузки-выгрузки страниц и вообще не зная, что такое FTP.
Это резко расширило аудиторию людей, которые теперь могли размещать информацию в интернете.
Появившись в начале 2000 года, первые CMS были строго индивидуальны и писались под каждый сайт отдельно, поэтому такое мог себе позволить не каждый.
Так что такое CMS, или Обратная сторона сайта
Обобщенно, это визуальный редактор сайта, перенесенный в онлайн, с распределением доступов и общим управлением файлами сайта.
CMS дали колоссальное преимущество работы с сайтами, и, вполне естественно – перешли от индивидуальной разработки к серийному производству. Появились CMS, которые можно было использовать для множества сайтов, в обиход вошла фраза «движок сайта» и вопрос «на какой CMS ваш сайт?». Статические сайты практически ушли в прошлое.
«Админка»
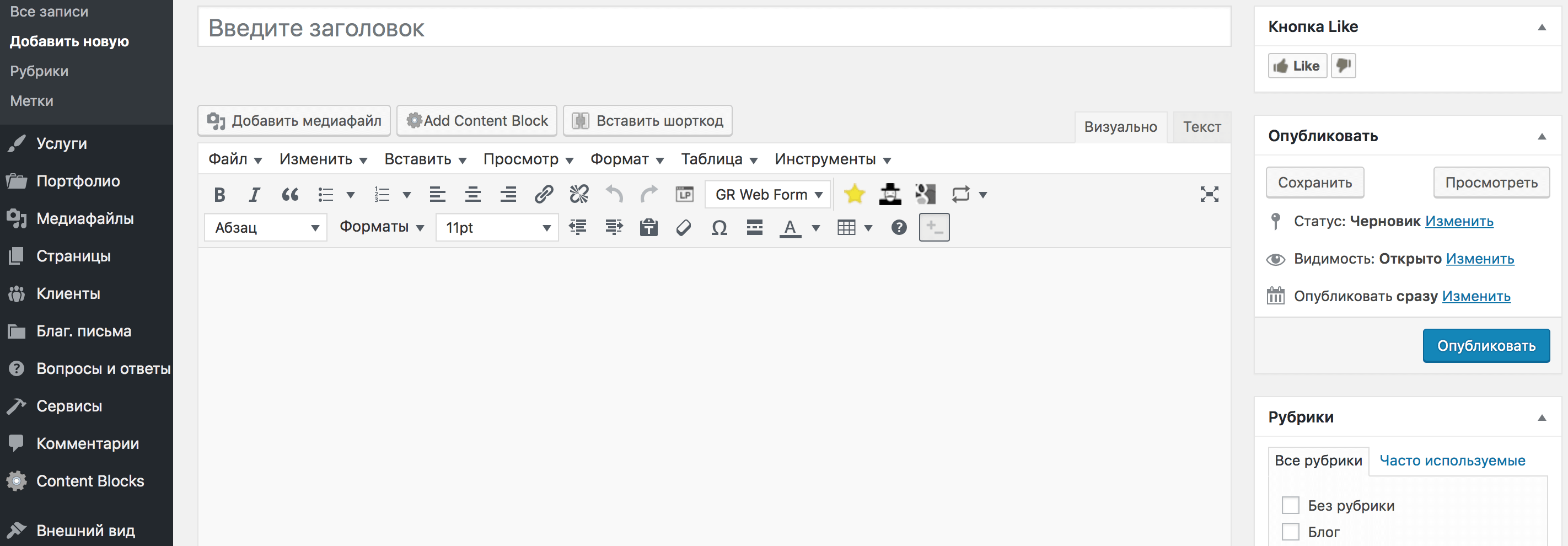
Большинство из нас, имеющих отношение к Интернету, хотя бы раз был в «админке» – части сайта, который служит собственно управлению этим самым сайтом: размещению текстов, добавлению/удалению товаров и т.д.
Здесь нужно не путать с «личным кабинетом» – частью сайта, который предназначен для зарегистрированных пользователей. Он, несмотря на доступ по паролю – все-таки на «лицевой» стороне сайта. Админка же – обратная сторона с ограниченным доступом только для своих.
Но это еще не есть CMS – это тоже результат работы CMS, интерфейс, специально разработанный для администраторов сайта.
Унификация и серийное производство
В чем преимущества унификации? Ведь, казалось бы – написанная специально для конкретного сайта, под определенные задачи и с учетом всех нюансов и тонкостей система управления должна быть лучше «индустриального» варианта?
В некоторых случаях так и есть, безусловно. Но это касается скорее уж или очень простых сайтов, с редкими и небольшими изменениями в содержании, или, наоборот – очень специфических задач, которые нельзя или сложно решить стандартными методами. Большинство же сайтов, при всем уважении – по сути своей однотипны: корпоративная визитка, интернет-магазин, блог и т.д. Решения и изобретения кочуют с одного сайта на другой, удачные становятся трендами, неудачные – отмирают.
С унифицированными же CMS могут работать множество программистов, а обновления или дополнительные модули распространяются довольно быстро, и часто – бесплатно. Кстати, об оплате.
Платить или не платить?
Так платить или не платить?
Бесплатные CMS
«Большая тройка» здесь выглядит так: WordPress, Joomla, Drupal. По данным нашего сервиса проверки CMS https://2ip.ru/cms/, соотношение их использования выглядит приблизительно так: 43%-28%-4%.
В целом, бесплатные CMS могут подходить для простых магазинов, блогов, веб-версий СМИ, несложных корпоративных сайтов.
Платные CMS
Здесь фактически монопольную долю в 50% занимает 1С-Битрикс, затем с большим отрывом следуют NetCat (14%) и HostCMS (9%).
Вызвано ли это бесспорным преимуществом 1С-Битрикс в качестве или удачно выбранной бизнес-моделью – вопрос дискуссионный, и здесь мы его рассматривать не будем.
Что же выбрать?
Так что же выбрать во всем многообразии? Естественно, исходить нужно из задач, которые стоят перед будущим сайтом. Немаловажным фактором выбора есть доступность подрядчиков-программистов, специализирующихся на данной системе.
А также ясно представлять себе возможности выбранной CMS для будущего расширения, имея в виду, что с запуском сайта работа над ним только начинается.
Как узнать CMS сайта?
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Чтобы узнать движок другого сайта, не нужны специальные навыки, это можно сделать в окне браузера. Разбираем основные способы, как определить CMS.
Какие движки можно определить
Существует четыре вида CMS:
Коробочные движки и CMS от конструкторов сайтов можно узнать вручную или используя автоматические сервисы. Код и архитектура у них повторяются от проекта к проекту. Со студийными и самописными сложнее — у них нет открытого известного кода, из-за чего узнать их не получится.
Учитывайте, что на разных разделах сайта могут стоять разные CMS. Например, amplifir.com работает на самописной CMS, а блог (amplifir.com/blog) — уже на WordPress. Поэтому проверяйте конкретную страницу, движок которой вы хотите узнать.
Ниже — основные способы, как определиь CMS сайта.
По исходному коду страницы
В HTML-коде сайта сохраняется информация о базе и библиотеках используемой CMS. Чтобы определить платформу через код, открываем в браузере правой кнопкой мыши пункт меню «Просмотр кода страницы». Система управления выдаёт себя внутри тега head, где указаны важные файлы админки.
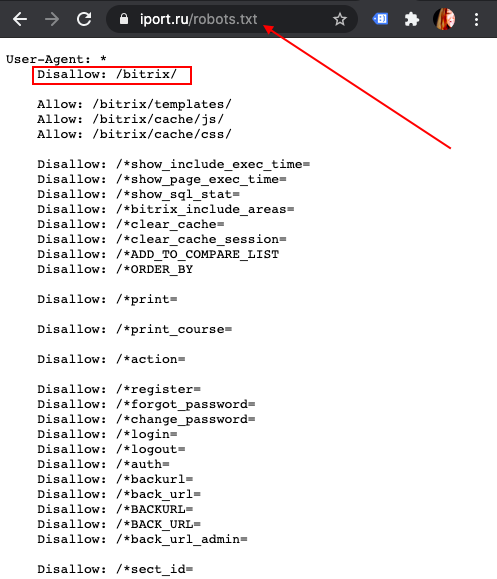
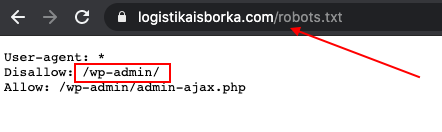
По файлу robots.txt
Служебный файл robots.txt используется веб-мастерами для индексации сайта в поисковых системах. Он находится в открытом доступе и зачастую содержит информацию о CMS. Чтобы перейти к файлу, откройте в адресной строке браузера ссылку вида сайт/ robots.txt.
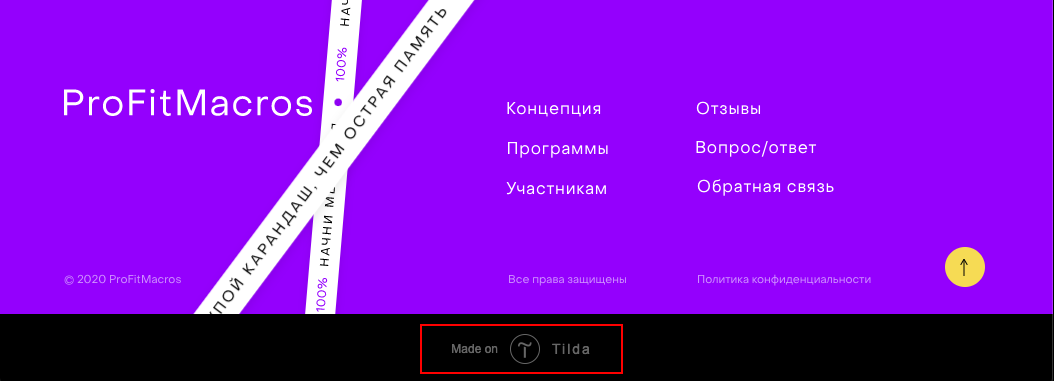
По информации в подвале сайта
В подвале может быть указана система управления контентом. Второй способ узнать систему — обратиться к разработчикам, если они оставили ссылку на себя в футере. Так, например, можно выяснить, использует ли студия коробочную или самописную CMS.
Через автоматические сервисы
Автоматически определить CMS можно с помощью онлайн-сервисов. Эти способы подходят для сайтов-конструкторов и коробочных систем. Большинство популярных сервисов угадывают систему управления правильно.
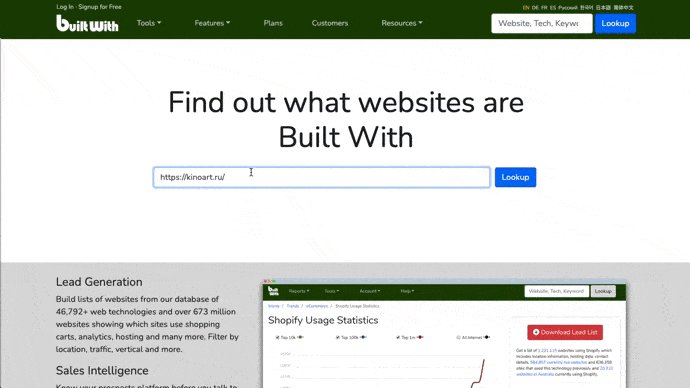
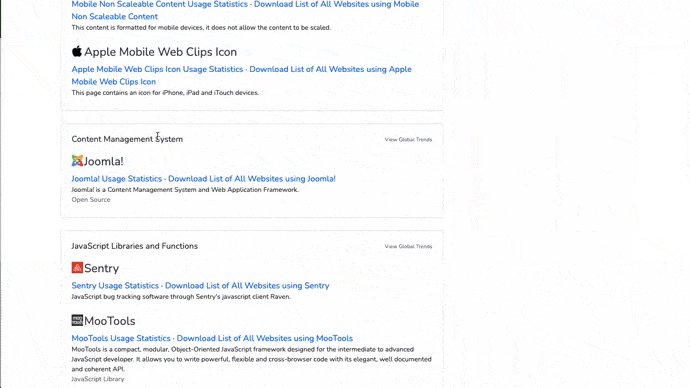
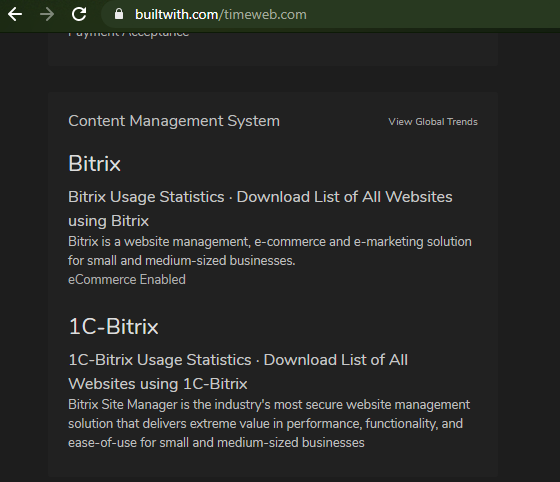
BuiltWith. Онлайн-сервис BuiltWith без регистрации анализирует любой домен и показывает его CMS. Нужно только ввести адрес сайта, а BuiltWith быстро выдаст данные о его движке.
Сервис даёт подробный анализ, в том числе определяет систему управления контентом
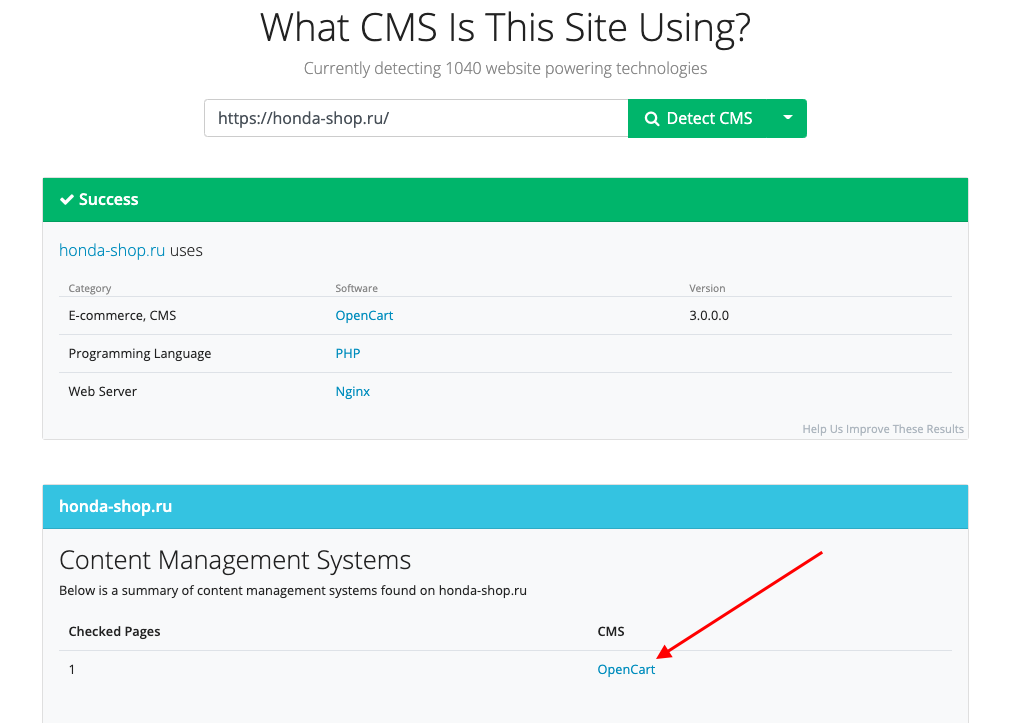
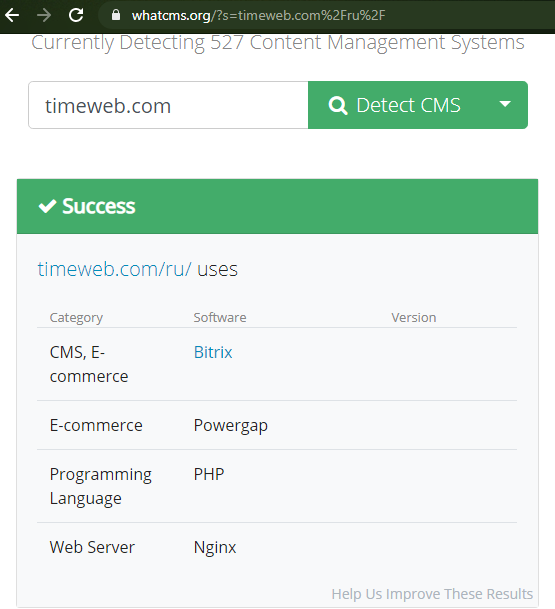
WhatCMS. WhatCMS — простейший онлайн-сервис для определения системы управления контентом. В строке поиска вводим название сайта и, вуаля, получаем результат анализа без дополнительных деталей.
iTrack. Сервис iTrack определяет более 80 известных движков. Для регулярной проверки можно установить расширение для браузера.
Через расширения браузера
Если анализировать CMS нужно часто, используйте расширения для браузера. Они выдают заключение о CMS, и иногда показывают другую полезную информацию: например, об установленных приложениях и плагинах на сайте.
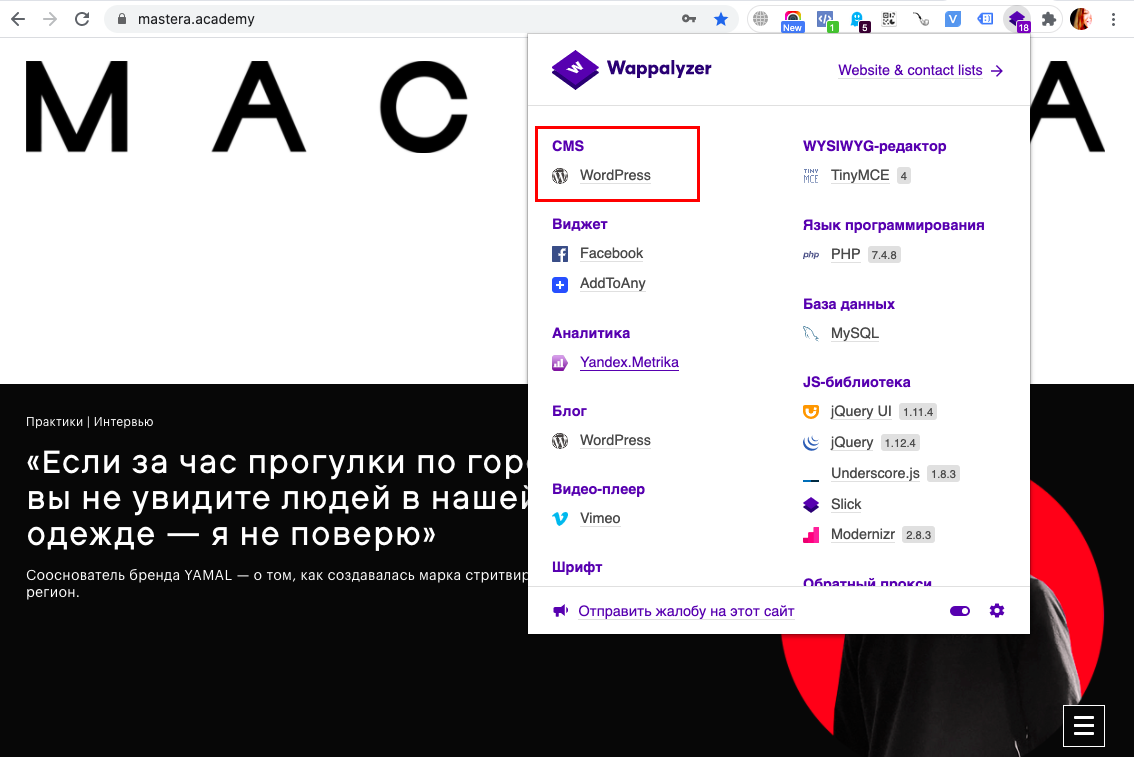
Wappalyzer (Chrome, Safari, Firefox). Инструмент автоматически определяет технологии, с помощью которых создан сайт. Помимо CMS Wappalyzer находит системы аналитики, библиотеки, фреймворки и т.д.
iTrack (Chrome). Уже знакомый сервис доступен через расширение браузера. Можно онлайн узнать CMS текущего сайта или вставить ссылку в окно интерфейса.
RDS Bar (Chrome, Яндекс.Браузер, Opera, Firefox). Инструмент для веб-мастеров и seo-специалистов. Новички могут запутаться в многообразии результатов анализа.
Если определить CMS не получилось
Если ни один из инструментов не смог узнать CMS, скорее всего сайт сделан на самописном или студийном движке. Чтобы убедиться в этом, стоит уточнить платформу у разработчика, указанного в подвале. Или заглянуть в раздел «Контакты» и спросить у владельца напрямую.
Как узнать, на каком движке сделан сайт
Представьте себе – вы серфите по интернету и внезапно натыкаетесь на невероятно красивый и удобный сайт. Вам хочется сделать что-то подобное, но вы не знаете, какой для этого лучше использовать движок. Сегодня я расскажу, какими способами можно определить CMS сайта.
Определение CMS сайта вручную
Движок сайта можно определить и без использования каких-либо посторонних инструментов. Никаких специальных навыков вам для этого не потребуется. Достаточно провести одно из нижеуказанных действий, и вся необходимая информация будет в ваших руках.
Просмотр исходного кода страницы
Самый легкий, простой и быстрый способ определения CMS сайта – просмотр его исходного html-кода. В браузере можно нажать на комбинацию клавиш Ctrl + U. А точно определить движок сайта поможет мета-тэг «generator».
Признаться, я его не нашла ни на одном из известных мне сайтов. Это вполне допустимо, так как эту строку можно удалить. В таком случае лучше приступить к другому способу.
Проверка пути к файлам оформления
Служебные страницы в robots.txt
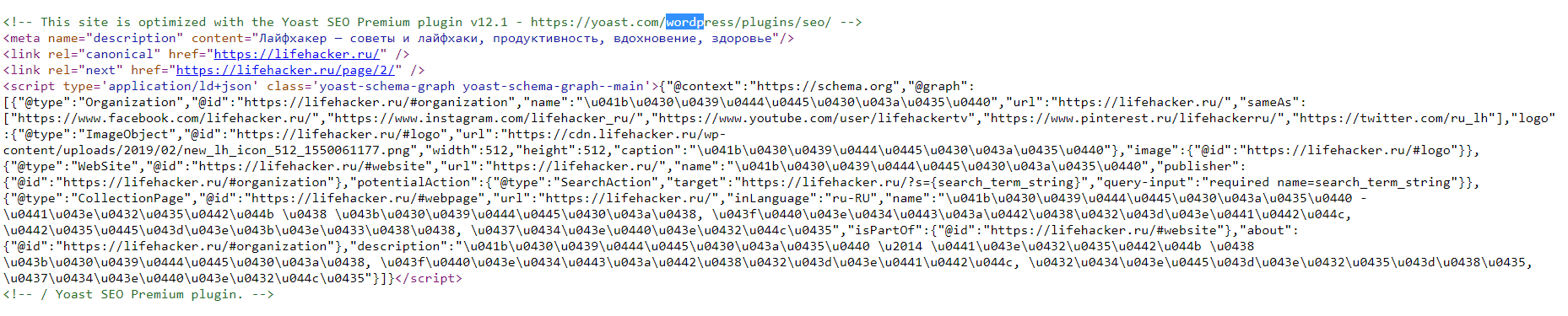
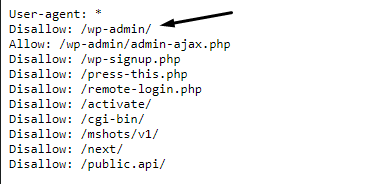
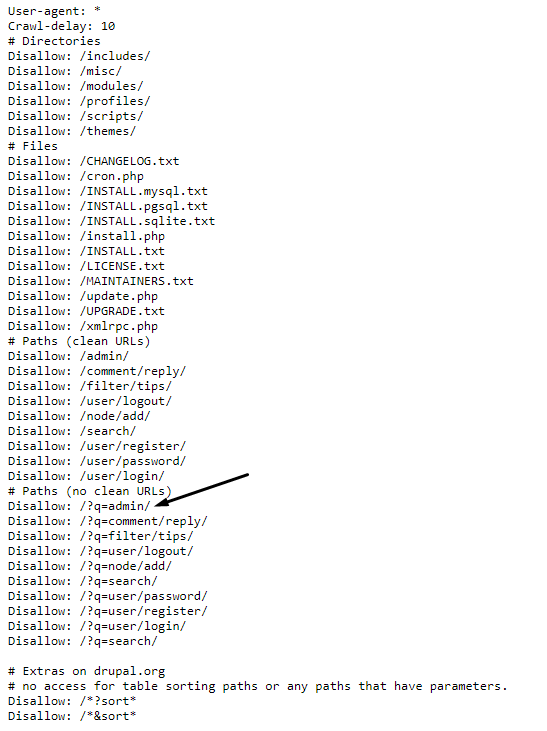
На каждом сайте, независимо от используемого движка, есть файл robots.txt. Он отвечает за запрет показа технических страниц, их дублирования, а также запрет индексирования. В таком файле можно найти и признаки используемой CMS. Для этого следует открыть нужный сайт и добавить в конце строку «/robots.txt». В WordPress все будет очевидно, на одной из первых строк указывается используемая CMS.
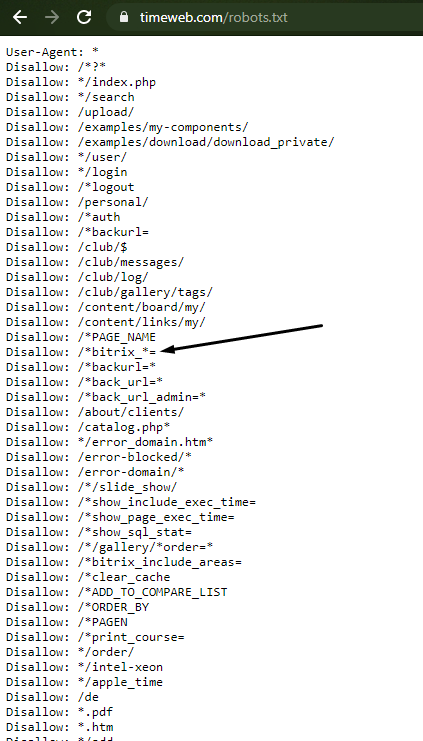
Проверю сайт Timeweb, дополнив адресную строку /robots.txt. Следы используемой CMS обязательно должны присутствовать в файле, но надо быть внимательным. И вот таким образом я нахожу нужную строку. Как оказалось, при создании этого сайта использовалась CMS 1С Bitrix.
Вход в административную панель
Можно еще проверить движок сайта, попробовав ввести ссылку на вход в административную панель. Для этого потребуется просто добавить определенную приставку и ждать загрузки страницы. Не помогла одна – следует перейти к другой. Не факт, что данный способ точно сработает, но попробовать можно. А вот и варианты входа в административную панель в зависимости от CMS:
Поиск движка в футере сайта
Иногда в футере указывается информация об используемой при создании сайта CMS. Особенно актуально, когда сайт создавался на основе шаблона. Данная информация может быть написана мелким шрифтом в самом низу страницы, прямо под контактными данными или дополнительной информацией о компании. На популярных и посещаемых сайтах такая функция точно может быть отключена, поэтому идем дальше.
Определение структуры URL-ссылок
Теперь стоит обратить внимание на внешний вид ссылок сайта. Только обращаю внимание – данный способ актуален, если они не подвергались обработке с помощью генератора URL. В WordPress необработанная ссылка выглядит вот таким образом: site.com/р=123
А вот в Joomla подобные ссылки выглядят другим образом:
В MaxSite CMS необработанные ссылки выглядят примерно вот таким образом: /page/uznat-cms-saita
В движке vBulletin ссылки будут выглядеть вот так: /showthread.php?t=518262
Для CMS IPB характерен следующий вид ссылок: /index.php?showtopic=25
Онлайн-сервисы для проверки CMS
Если все вышеуказанные шаги не помогли или вы не рискуете их совершать по каким-то причинам, можно воспользоваться онлайн-сервисами. Их очень много, но есть лишь несколько хороших сайтов, с помощью которого вы сможете определить движок.
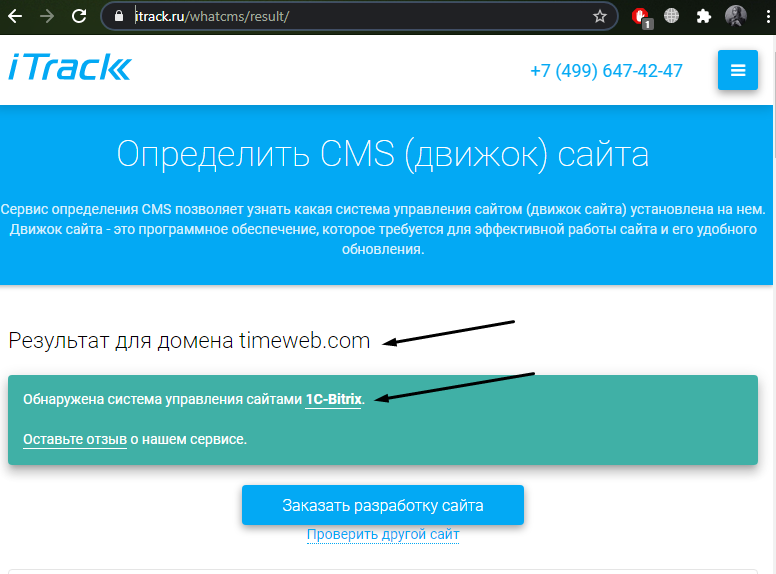
iTrack.ru
WhatCMS
Очень простой и удобный сервис, который поможет определить не только то, на каком движке сделан сайт, но и использованный язык программирования и веб-сервер. Данный инструмент может определить более 390 современных CMS.
Built With
Это один из самых популярных и результативных сервисов, который определяет не просто CMS, но и показывает аналитику сайта, используемые инструменты и даже язык. Как только вы введете ссылку в строке и начнете поиск, сразу учтите – на первых строках нужную информацию не найти. Для этого надо пролистать вниз, просмотрев чуть ли не всю прочую информацию о сайте, и найти раздел «Content Management System».
Обращение к разработчикам или владельцам сайта
Еще один неплохой способ узнать движок сайта – обратиться к его создателям. Если сайт создавала какая-либо студия, тогда в футере должна быть ссылка на них. Обратившись к ним, можно заказать сайт со схожим функционалом.
Большинство разработчиков тоже поделятся информацией о том, на каком движке их сайт был выполнен. Можете даже уточнить время, затраченное на создание интернет-ресурсов, а также количество средств, необходимых для этого. Учтите, что если вы планируете создать конкурентный сайт в той же сфере, никакой поддержки от владельцев можно и не ожидать.
Заключение
Я не рассказала о таких популярных сервисах, как 2ip.ru и majento.ru. Дело в том, что эти сайты часто дают ложный результат. Например, в первом случае, когда я хотела определить CMS сайта Timeweb, он сразу же отсеял 1C Bitrix. Хотя, нам уже стало понятно, что именно этот движок был использован при создании данного сайта.
В любом случае не стоит полностью копировать функционал понравившегося сайта и делать все под копирку. Лучше развивайте собственную идею и реализуйте ее по своему принципу.