на чем пишется бэкэнд и фронтэнд
Выбираем профессию frontend- и backend-разработчика: принципы и отличия
Статья о том, что такое frontend- и backend-разработка, чем отличаются и как взаимодействуют между собой. Разбираемся и выбираем себе направление.
Традиционно эти две сферы разработки разделяют на сцену и закулисье. Во frontend вы работаете на глаза пользователя, в backend же — на его опыт и ощущения. В Skillbox мы учим и frontend, и backend. Остается только выбрать направление своей будущей профессии. А теперь подробнее.
Что такое
frontend-разработка?
Frontend — это разработка пользовательского интерфейса и функций, которые работают на клиентской стороне веб-сайта или приложения. Это всё, что видит пользователь, открывая веб-страницу, и с чем он взаимодействует.
Пишет про дизайн и маркетинг в Skillbox. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».
Frontend-разработчик сотрудничает с дизайнерами, программистами
и UX-аналитиками, чтобы создавать удобный и востребованный продукт.
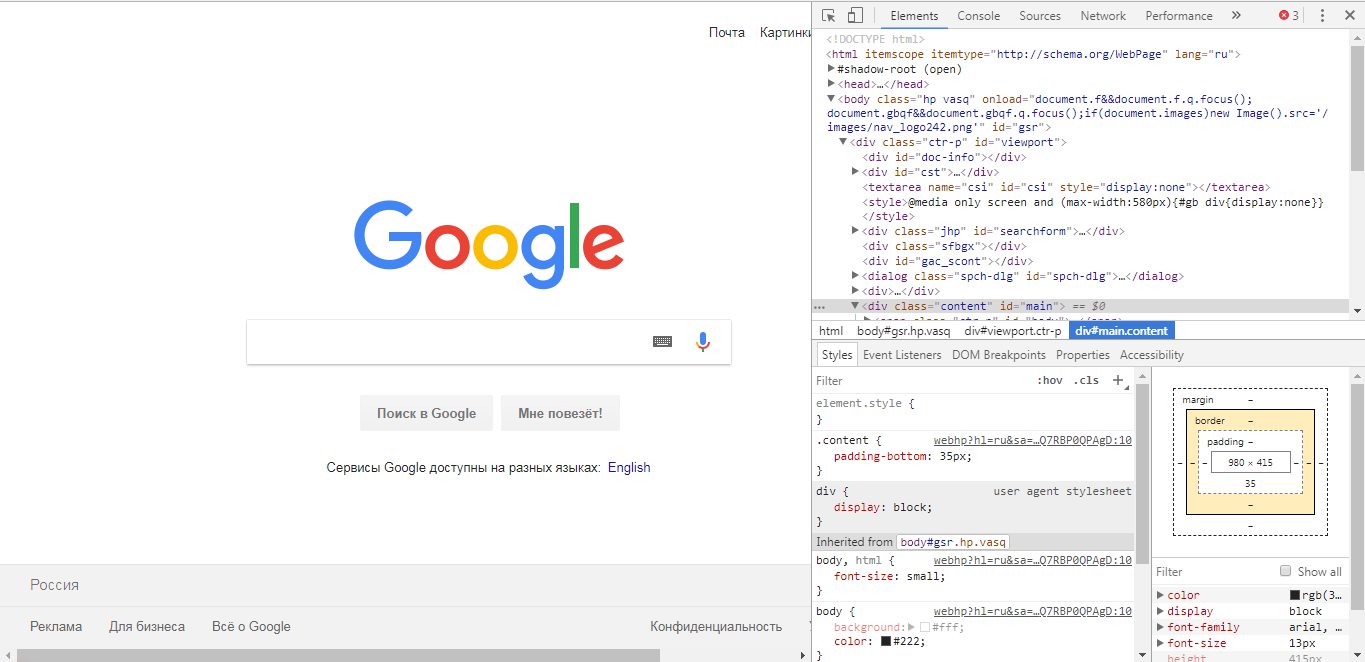
Чтобы наглядно понять frontend-разработку, откройте страницу любого сайта — перед собой вы увидите интерфейс. Щёлкнув правой кнопкой мыши, откроете код страницы в браузере.
Это и есть пример работы frontend-разработчика, он скачивается в браузер пользователя, и его можно увидеть своими глазами. Код страницы описывает цвета, вёрстку, шрифты, расположение графических элементов и так далее.
Компоненты frontend-разработки
Что такое
backend-разработка?
Backend-разработка — это набор аппаратно-программных средств, при помощи которых реализована логика работы сайта. Попросту говоря, это то, что скрыто от глаз пользователя и происходит вне его браузера и компьютера.
Например, когда вы вводите запрос на странице поисковика и жмёте клавишу Enter, frontend заканчивается и начинается backend. Ваш запрос отправляется на сервер Google или «Яндекса», где расположены алгоритмы поиска. Именно там случается всё «волшебство». Как только на мониторе появилась информация, которую вы искали, — вновь происходит возвращение в зону frontend.
По большому счёту, сервер — это тот же компьютер, только более мощный. Он хранит данные и отвечает на запросы пользователей.
Backend — это процесс объединения сервера с пользователем.
Компоненты backend-разработки
Backend-разработчик применяет те инструменты, что доступны на его сервере. Он вправе выбрать любой из универсальных языков программирования, например, Ruby, PHP, Python, Java. Всё зависит от конкретного проекта и задачи заказчика.
Также для backend-разработки используются системы управления базами данных:
В зависимости от продукта обязанности backend-разработчика сильно меняются. Такой специалист может создавать и интегрировать базы данных, обеспечивать безопасность или настраивать технологии резервного копирования и восстановления.
Как взаимодействуют frontend и backend?
Взаимодействие frontend и backend происходит по кругу:
Этими работами занимаются разные специалисты, но каждому из них желательно понимать принципы, по которым работают коллеги. Даже дизайнеру интерфейсов важно хотя бы в общих чертах знать, что представляет собой backend проекта, которым он занимается. Это поможет адекватно оценить, какие технические возможности есть у сайта или приложения.
Существует несколько вариантов взаимодействия frontend и backend:
Обязанности frontend- и backend-разработчиков, как правило, разделены, но бывают моменты, когда программист решает проблемы как на стороне сервера, так и в клиентской части. Оба вида разработки подразумевают и технические, и творческие компоненты. Нередко на рынке встречаются специалисты, которые уверенно чувствуют себя как во frontend, так и в backend и могут совмещать их.
Заключение
Начать свой путь в обеих отраслях можно с 12-месячного курса Skillbox «Профессия веб-разработчик». Он подходит для новичков и программистов с небольшим опытом. За год вы на практике изучите основные языки программирования и создадите портфолио, которое поможет найти перспективную и хорошо оплачиваемую работу.
Из фронтенда в бэкенд
К переходам внутри департаментов иногда относятся по-разному. Кому-то просто привычнее видеть любые карьерные изменения внутри одной компании через призму роста должностей. Кто-то не считает возможным сменить сферу деятельности, даже если она смежная с текущей. Третьи же в принципе уверены, что переход из департамента в департамент означает, что человек занимает позицию “ни рыба, ни мясо”, и вряд ли добьётся чего-то значимого.
При этом некоторые работодатели всячески это приветствуют и считают чем-то вроде предохранителя от выгорания – человек сменит фокус внимания, сменит департамент или отдел, но не сменит саму работу в целом.
Меня зовут Костя, и я работаю в QIWI почти 4 года. Сегодня расскажу вам, как успешно перешел из frontend-разработки в backend.
Frontend
В QIWI я с конца 2014 года, начинал работать как разработчик iOS–приложений, и, в принципе, пару лет занимался разработкой QIWI-кошелька. При этом не могу сказать, что было скучно – задачи были довольно разные и в рамках одного приложения: мы занимались интеграцией кошелька с другими нашими сервисами, чинили баги, подтягивали анимацию. Кроме этого, был занятный опыт по созданию приложения для Apple Watch. Потом немного расширил фокус и поработал еще и над iOS-приложением для «Совести».
И вот примерно тогда я начал потихоньку переходить в бэк. В плане гибкой методологии это даже удобно – я переключался, в первом спринте мог делать какие-то задачки по бэкенду, а во втором проводить интеграцию API, которое я же и написал.
Но в бэкенде на то время было слишком мало разработчиков и слишком здоровенный бэклог, так что в итоге я все же переключился на бэкенд полностью. То, что я делаю сейчас, это классические задачи бэкендера – пишу код в наших микросервисах, чиню баги, занимаюсь рефакторингом, постигаю Kotlin. Есть возможность работать и над свежим продуктом компании – QIWI Инвестор.
Кстати, не могу сказать, что за эти два года получилось как-то закостенеть во фронте, я отчетливо осознавал, что там тоже есть, куда развиваться. К примеру, я вижу, что сейчас происходит в команде мобильной разработки, и понимаю, что, останься я там, продолжил бы расти дальше вместе с ребятами.
Так что тут сложилась win-win ситуация – я хотел помочь команде и продукту (перевес в разработке был сильно не в сторону бэкендеров) и набраться новых знаний. Тимлиды все поняли и отпустили меня без каких-то претензий, продакт тоже.
Кроме этого, знания хотелось именно диверсифицировать, чтобы не привязываться к одной платформе (Android мне немного не по душе, но и Apple все же сдает позиции). Ну и было желание в случае чего уметь взять и сделать себе приложение самому (и фронт, и бэк), если вдруг появится какая-то клевая идея. Пока вот не пригодилось, правда.
Backend
Само собой, сама первая проблема, с которой сталкиваешься при таком переходе, это пробелы в матчасти. В моем случае это были некоторые тонкости работы с базами данных, но здесь помогла как способность к самообучению, так и команда – ребята отзывчивые и всегда готовы прийти на помощь и что-то подробно объяснить. В QIWI в принципе с обучением на любых этапах все хорошо, будь ты хоть джуниором в самом начале работы, хоть вот так реши и смени сферу пару лет спустя.
Никого не раздражало, что первое время я явно работал не так эффективно, потому что во многое надо было въезжать (но в долгосрочной перспективе команда-то все равно в выигрыше).
Конечно, у меня и до этого был небольшой опыт в разных сферах – мобильные игры и веб, но это все были, скорее, попытки нащупать что-то свое, нежели именно набивание практического серьезного опыта.
Впечатления от бэкенда после фронтенда
Нет работы с UI. Вообще. Раньше приходилось убивать время на исправление багов в UI, сейчас – нет. Минусы такого положения – конечный пользователь не видит результатов конкретно моей работы, как это было с фронтом. Я пытался определить, что же сложнее – бэк или фронт, и понял, что (лично для меня) тяжелее всегда было работать с многопоточностью и сетевым стеком. И тут уже не так важно – за фронт ты или за бэк. На фронте я просто столкнулся с такими задачами впервые, без подготовки, а на бэкенде уже с каким-никаким опытом.
Набраться опыта и делать что-то крутое можно в любой области, было бы желание и усидчивость, здесь практики сходятся – сделать что-то (и сделать хорошо), и чтобы это работало надежно и легко поддерживалось. Причем для бэкендера не столь критично наличие или отсутствие опыта во фронте. Если разраб учитывает все мелочи, сам продумывает корнер-кейсы и в целом понимает, как будут использовать его API, то он и без фронт-знаний сделает все, как надо.
Мне проще обнаруживать возможные проблемы как раз потому, что я знаю особенности реализации наших мобильных приложений. Но это не какая-то сверхспособность – это набор знаний, которыми так или иначе обрастает любой бэкендер, который часто работает с фронтами.
Что в итоге
Backend-разработка стала для меня еще одним хорошим опытом – я научился писать код и проводить ревью, продумывать архитектуру. Это на самом деле интересно.
Но при этом, попробовав вживую что фронт, что бэк, я не скажу, что в случае чего сразу выбрал бы бэкенд в самом начале карьеры. Для меня все же важно видеть и понимать, как мой продукт воспринимают пользователи. С бэкендом это все довольно призрачно.
Скорее всего, выбирая сферу сейчас, я бы пошел в геймдев или веб-фронтенд. Веб все еще остается хорошей платформой для запуска новых продуктов, и при этом перестал быть жутким и сложным для понимания. Все эти туториалы из спагетти-кода и callback-hell остались далеко позади, к счастью.
Что выбрать — frontend или backend
В веб-разработке два пути — frontend и backend. Есть ещё «срединный», объединяющих их — fullstack, но всё равно надо с чего-то начинать. В этом году, как и всегда, лучше выбирать то, что нравится. Эта статья поможет определиться.
Содержание:
В чём разница
Фронтенд
Фронтенд-разработчик отвечает за то, что видно пользователю. На примере вышивки — он делает её лицевую, переднюю часть. Только если вышивка неподвижна, то фронтенд-разработчик оживляет статичный макет дизайна, превращая в удобный интерфейс. То есть создаёт функциональную страницу, где можно нажимать кнопки, вводить данные и так далее. При этом он заботится, чтобы её корректно отображали устройства и браузеры.
Бэкенд
Бэкенд-разработчик отвечает за то, чего пользователю не видно — всё, что спрятано «под капотом», то есть работает на сервере. Например, когда заказывая Uber, вы вводите адрес, выбираете тип машины и оплачиваете поездку, то за «магию», которая срабатывает на другой стороне, отвечает backend. В интернет-магазинах бэк отвечает за невидимую пользователем связь отправки товара в корзину, покупки и оплаты.
Типичные задачи
Фронтенд
Вёрстка и создание динамических интерфейсов. Этот тип задач доминирует в сотрудничестве со студиями и на фрилансе. Там одно из самых востребованных направлений — разработка типовых интернет-магазинов (не на движке, если речь о фронте). Небольшие студии могут нагружать фронта задачами верстальщика — вплоть до создания рассылок.
Работа с SPA (Single Page Application). Разработка SPA и реализация отдельных фич зачастую требуются в продуктовой разработке. Например, для банковского приложения это может быть создание калькулятора, изменяемых графиков, конвертеров валют.
Бэкенд
Создание CRUD (акроним от англ. create, read, update, delete). Самая простая задача. Например, если на сайте создаётся профиль пользователя, то бэку нужно написать код, который позволит сохранять изменения, возвращать профиль, а также его удалять.
Структурирование, обработка данных и оптимизация доступа к ним. Данные, которые получаются с фронта, нужно правильно сохранять и обрабатывать, они должны быть в правильной и согласованной структуре. Это и организовывает бэк, работая с базами данных, кэшами, поисковой индексацией.
Внешняя интеграция. Подключение внешних ресурсов, партнёрских API и так далее. Здесь много исследовательской работы: почитать документацию, спроектировать так, чтоб если партнёр упал, то это не ломало приложения.
Необходимый минимум знаний
Фронтенд
База. Для создания простых посадочных страниц достаточно изучить:
Фреймворки. Чтобы разрабатывать динамичные страницы и более сложные SPA, нужно освоить хотя бы один JS-фреймворк. Сейчас наиболее актуальны:
Бэкенд
База. Необходимый минимум для джуна:
Фреймворки. При использовании Go во фреймворках нет необходимости, для остальных языков сейчас актуальны такие:
Где брать знания
Фронтенд
Бэкенд
Зарплаты
В целом фронт и бэк не сильно отличаются по зарплате, если мы говорим именно о фронтэнде, а не о вёрстке. Но всё-таки бэк немного выигрывает по деньгам.
Фронтенд
В среднем по данным hh.ru на рынке труда здесь такие цифры:
Бэкенд
Среди самого бэка у PHP-разработчиков статистически чуть-чуть ниже зарплата. Но в целом цифры такие:
Конечно, зарплата зависят от необходимых языков и технологий. Кроме того, важно понимать, что на неё влияет тип проекта. Так, работа в студиях — зачастую простые задачи и небольшие деньги. Но без дополнительных усилий по самообразованию такая работа не особо способствует карьерному росту. В то время как продуктовая разработка зачастую интереснее по деньгам, задачам и стеку технологий.
Что же выбрать
Фронтенд
Идеальный выбор, если:
Анна Русяева, преподаватель по фронтенду:
«Я выбрала фронт, потому что он проще и динамичнее, чем бэк. Это работа с интерфейсами, поэтому ты делаешь и практически сразу видишь результат. Я работала на C++, знаю C#, Java пробовала, и мне не очень понравилось — сложно и скучно».
Бэкенд
Это ваш выбор, если:
Илья Зобенько, преподаватель по бэкенду:
«Я писал на PHP и всё по классике шло в fullstack, но вёрстка меня просто вымораживала. Именно вёрстка, ведь фронтовые штуки (React, Vue) классные. Но всё равно больше удовольствия я получал, когда прорабатывал бэк, поэтому постепенно смещался туда и благо успешно.
Кстати, ни разу не встречал фронта без бэковского бэкграунда, который бы дорос до технического директора или техлида (не тимлида, которым фронт тоже легко станет). Бэк даёт знания другого формата, позволяя активнее расти в управленческие должности. Поэтому, если есть желание уйти в техлида, который должен спроектировать решение, архитектуру накидать, то у бэка больше перспектив».
Ещё не определились? Вас может заинтересовать программа «Разработчик», которая даёт базу для максимально осознанного выбора направления в IT и позволяет открыть свой бизнес в этой сфере.
В веб-разработке два пути — frontend и backend. Есть ещё «срединный», объединяющих их — fullstack, но всё равно надо с чего-то начинать. В этом году, как и всегда, лучше выбирать то, что нравится. Эта статья поможет определиться.
Содержание:
В чём разница
Фронтенд
Фронтенд-разработчик отвечает за то, что видно пользователю. На примере вышивки — он делает её лицевую, переднюю часть. Только если вышивка неподвижна, то фронтенд-разработчик оживляет статичный макет дизайна, превращая в удобный интерфейс. То есть создаёт функциональную страницу, где можно нажимать кнопки, вводить данные и так далее. При этом он заботится, чтобы её корректно отображали устройства и браузеры.
Бэкенд
Бэкенд-разработчик отвечает за то, чего пользователю не видно — всё, что спрятано «под капотом», то есть работает на сервере. Например, когда заказывая Uber, вы вводите адрес, выбираете тип машины и оплачиваете поездку, то за «магию», которая срабатывает на другой стороне, отвечает backend. В интернет-магазинах бэк отвечает за невидимую пользователем связь отправки товара в корзину, покупки и оплаты.
Типичные задачи
Фронтенд
Вёрстка и создание динамических интерфейсов. Этот тип задач доминирует в сотрудничестве со студиями и на фрилансе. Там одно из самых востребованных направлений — разработка типовых интернет-магазинов (не на движке, если речь о фронте). Небольшие студии могут нагружать фронта задачами верстальщика — вплоть до создания рассылок.
Работа с SPA (Single Page Application). Разработка SPA и реализация отдельных фич зачастую требуются в продуктовой разработке. Например, для банковского приложения это может быть создание калькулятора, изменяемых графиков, конвертеров валют.
Бэкенд
Создание CRUD (акроним от англ. create, read, update, delete). Самая простая задача. Например, если на сайте создаётся профиль пользователя, то бэку нужно написать код, который позволит сохранять изменения, возвращать профиль, а также его удалять.
Структурирование, обработка данных и оптимизация доступа к ним. Данные, которые получаются с фронта, нужно правильно сохранять и обрабатывать, они должны быть в правильной и согласованной структуре. Это и организовывает бэк, работая с базами данных, кэшами, поисковой индексацией.
Внешняя интеграция. Подключение внешних ресурсов, партнёрских API и так далее. Здесь много исследовательской работы: почитать документацию, спроектировать так, чтоб если партнёр упал, то это не ломало приложения.
Необходимый минимум знаний
Фронтенд
База. Для создания простых посадочных страниц достаточно изучить:
Фреймворки. Чтобы разрабатывать динамичные страницы и более сложные SPA, нужно освоить хотя бы один JS-фреймворк. Сейчас наиболее актуальны:
Бэкенд
База. Необходимый минимум для джуна:
Фреймворки. При использовании Go во фреймворках нет необходимости, для остальных языков сейчас актуальны такие:
Где брать знания
Фронтенд
Бэкенд
Зарплаты
В целом фронт и бэк не сильно отличаются по зарплате, если мы говорим именно о фронтэнде, а не о вёрстке. Но всё-таки бэк немного выигрывает по деньгам.
Фронтенд
В среднем по данным hh.ru на рынке труда здесь такие цифры:
Бэкенд
Среди самого бэка у PHP-разработчиков статистически чуть-чуть ниже зарплата. Но в целом цифры такие:
Конечно, зарплата зависят от необходимых языков и технологий. Кроме того, важно понимать, что на неё влияет тип проекта. Так, работа в студиях — зачастую простые задачи и небольшие деньги. Но без дополнительных усилий по самообразованию такая работа не особо способствует карьерному росту. В то время как продуктовая разработка зачастую интереснее по деньгам, задачам и стеку технологий.
Что же выбрать
Фронтенд
Идеальный выбор, если:
Анна Русяева, преподаватель по фронтенду:
«Я выбрала фронт, потому что он проще и динамичнее, чем бэк. Это работа с интерфейсами, поэтому ты делаешь и практически сразу видишь результат. Я работала на C++, знаю C#, Java пробовала, и мне не очень понравилось — сложно и скучно».
Бэкенд
Это ваш выбор, если:
Илья Зобенько, преподаватель по бэкенду:
«Я писал на PHP и всё по классике шло в fullstack, но вёрстка меня просто вымораживала. Именно вёрстка, ведь фронтовые штуки (React, Vue) классные. Но всё равно больше удовольствия я получал, когда прорабатывал бэк, поэтому постепенно смещался туда и благо успешно.
Кстати, ни разу не встречал фронта без бэковского бэкграунда, который бы дорос до технического директора или техлида (не тимлида, которым фронт тоже легко станет). Бэк даёт знания другого формата, позволяя активнее расти в управленческие должности. Поэтому, если есть желание уйти в техлида, который должен спроектировать решение, архитектуру накидать, то у бэка больше перспектив».
Ещё не определились? Вас может заинтересовать программа «Разработчик», которая даёт базу для максимально осознанного выбора направления в IT и позволяет открыть свой бизнес в этой сфере.
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Авторизуйтесь
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
3–4 декабря, Онлайн, Беcплатно
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.