как сделать в фигме выплывающее меню
Что такое Figma Overlays и как его использовать при создании интерфейса
Современные интерфейсы — это не просто статические экраны. Рассказываем, какие эффекты можно создать с помощью Figma Overlays.
Что такое оверлей
Overlay (дословно «перекрытие») — один из вариантов действий, которые можно назначить любому элементу.
Существует 3 варианта анимации для элементов на сайте:
Оверлей подходит для прототипирования бургер-меню, всплывающих модальных окон, системных сообщений, а также для всплывающих подсказок и экранной клавиатуры.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Как использовать параметр Overlay
Разберем на примере одного проекта, как использовать параметр Overlay и какие преимущества он дает.
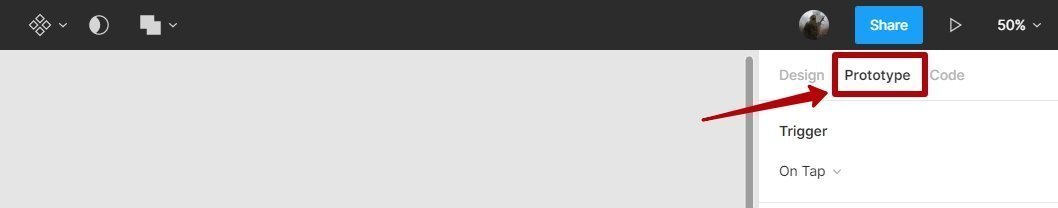
Чтобы активировать оверлей, нужно перейти в режим прототипа.
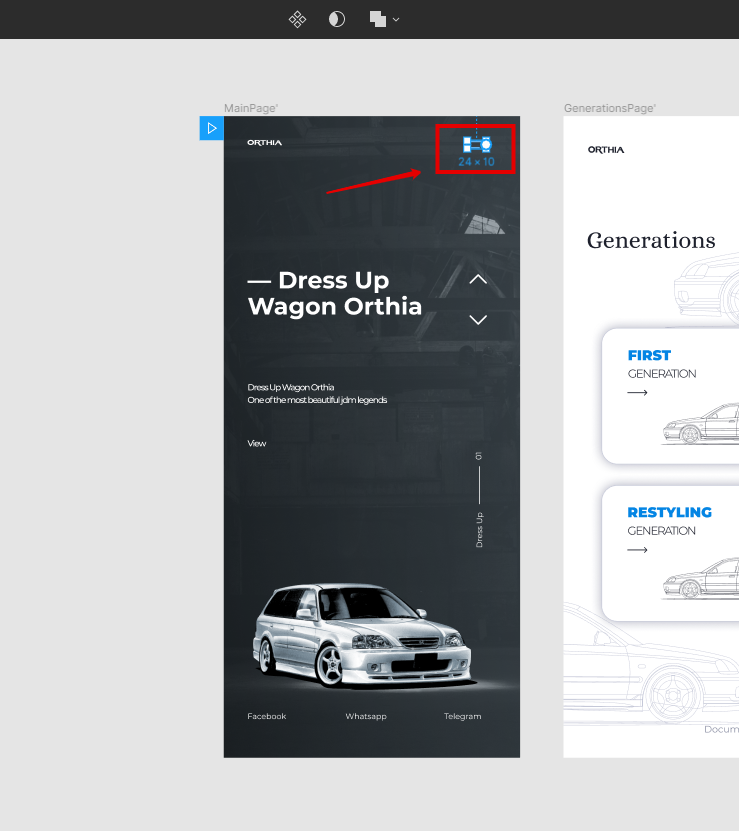
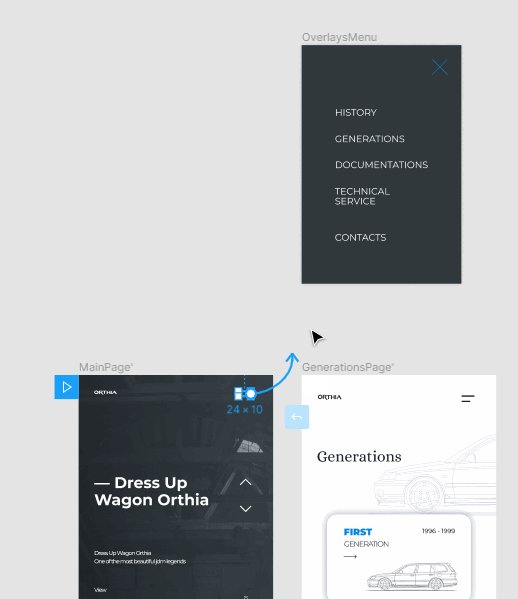
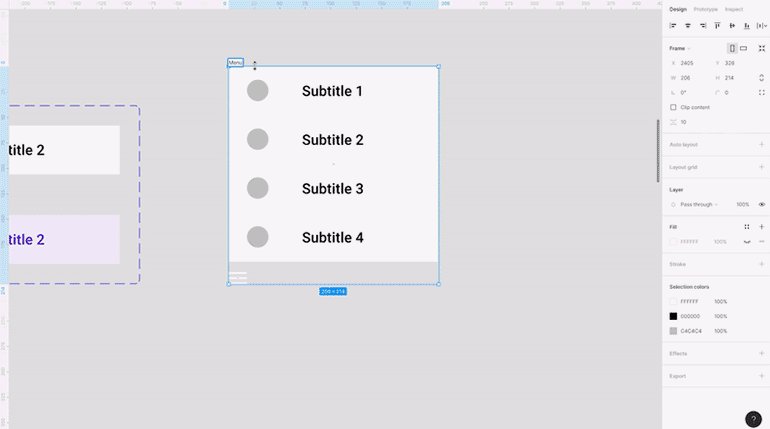
Выберите элемент, по нажатию на который должен срабатывать оверлей. В нашем примере клик по элементу будет вызывать бургер-меню.
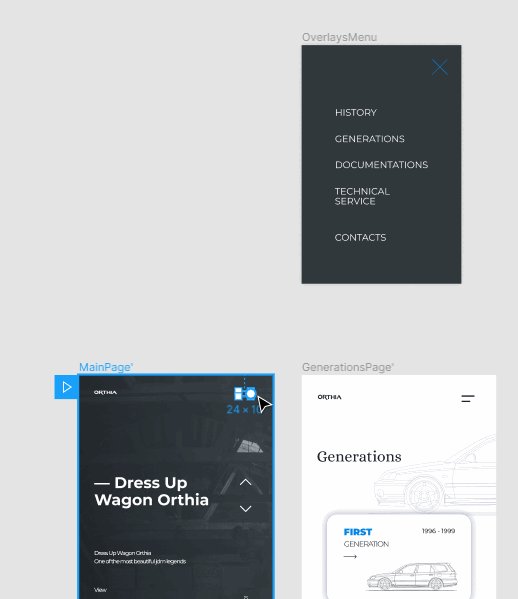
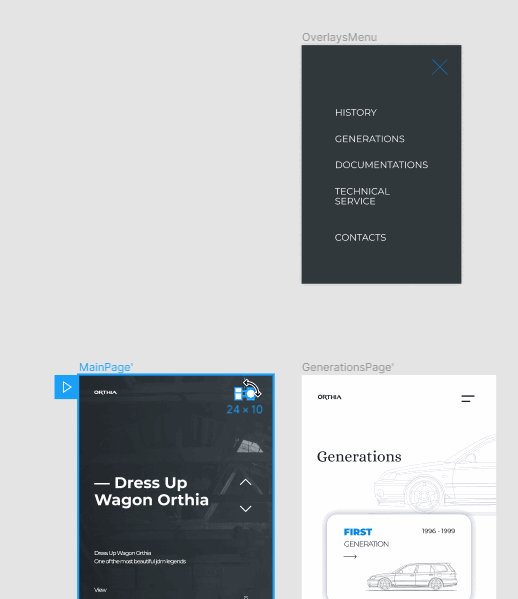
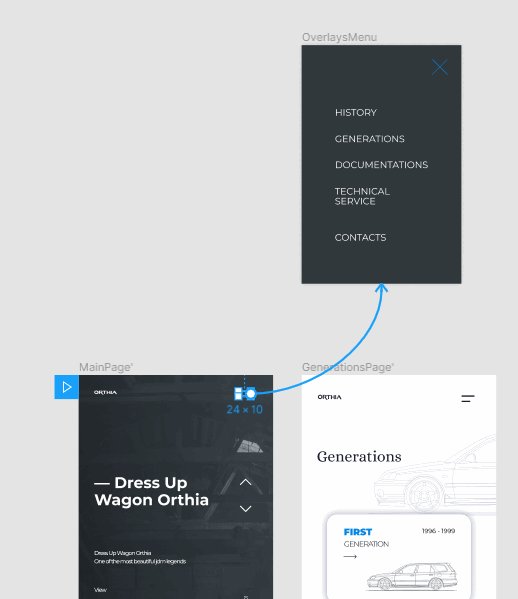
Чтобы создать связку бургер-меню с оверлеем, перетащите круглый маркер, который появился при выделении бургер-меню, на фрейм оверлея (я назвал его OverlaysMenu).
Выберите тип триггера — событие, которое будет запускать действие. Я выбрал On Tap — то есть при нажатии.
Как сделать прототип в Figma: интерактивные компоненты
Создаём рабочий чекбокс, радиокнопку и всплывающее меню с умной анимацией.
Обложка: Оля Ежак для Skillbox Media
Каждый элемент интерфейса по-своему даёт пользователю обратную связь: меняет цвет, форму, текст, добавляет или убирает что-либо на экране. Делать прототип без компонентов очень сложно, так как вам придётся создавать очень много копий одного и того же экрана.
С помощью функции интерактивных компонентов в Figma вы можете один раз сделать анимацию элемента и затем использовать его во всех своих макетах.
Рассказываем, как анимировать ваши компоненты для прототипа.
Это руководство по продвинутой работе с прототипами и вариантами в Figma. Если вы впервые о них слышите, советуем сначала прочитать предыдущие статьи об этих инструментах:
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
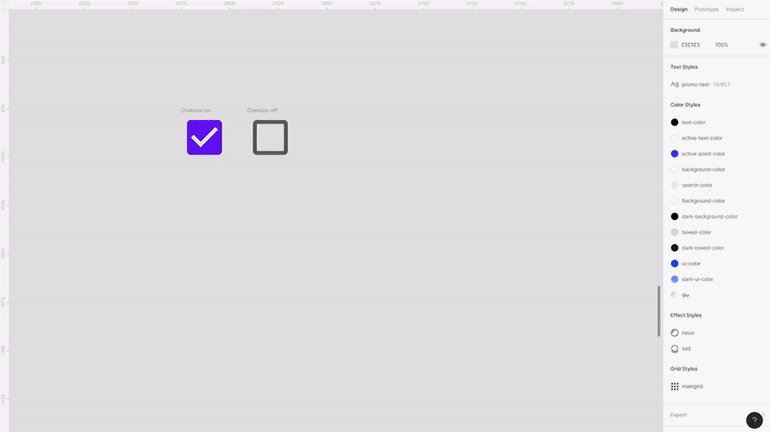
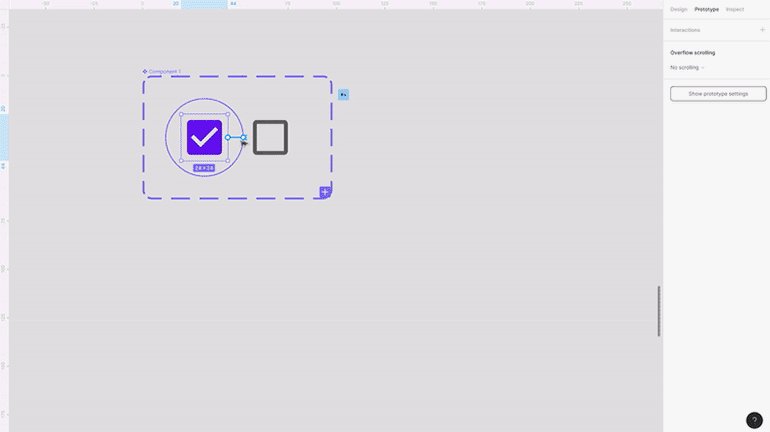
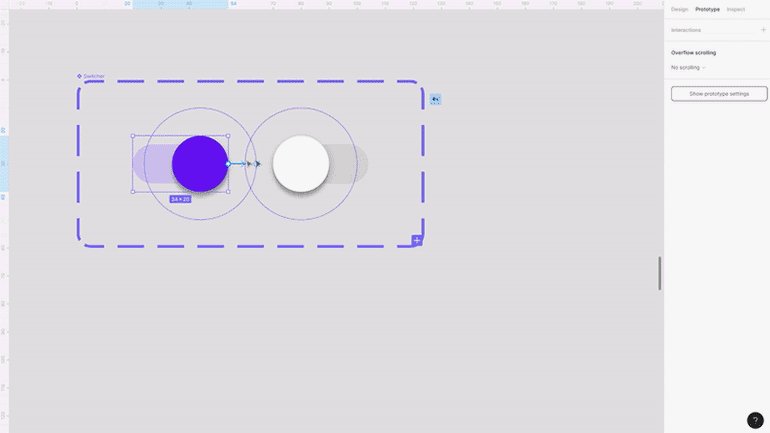
Базовые интерактивные элементы
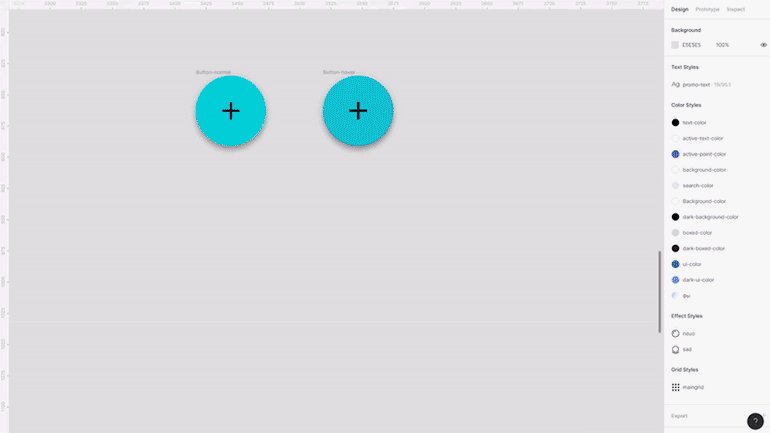
Заранее настройте чекбокс, радиокнопку, обычную кнопку и переключатель. Благодаря этому у вас появится «библиотека», из которой вы сможете взять что угодно в любое время.
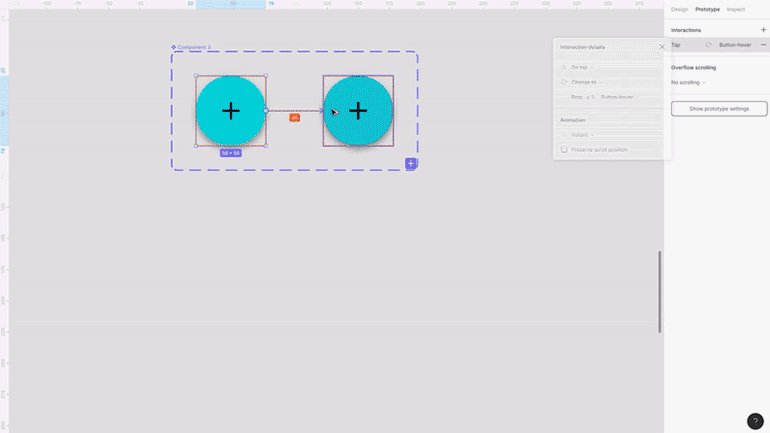
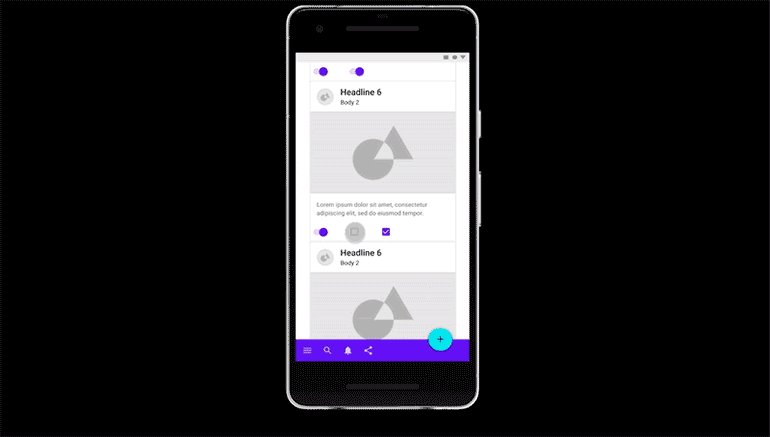
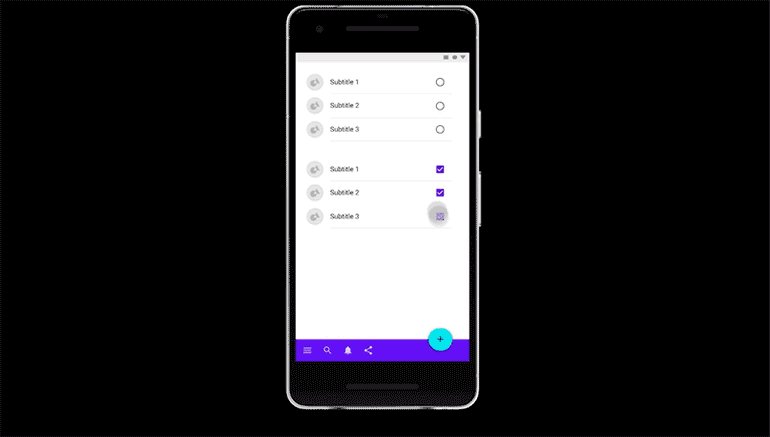
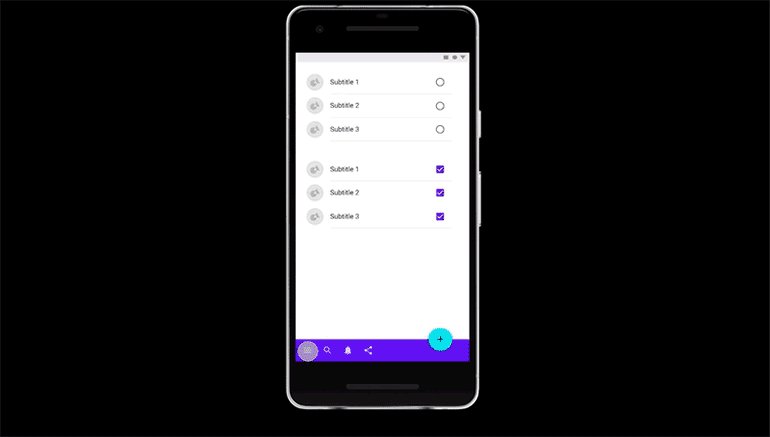
Каждый интерактивный компонент можно в любой момент изменить в комбайне, и они будут одинаково работать на всех экранах вашего прототипа:
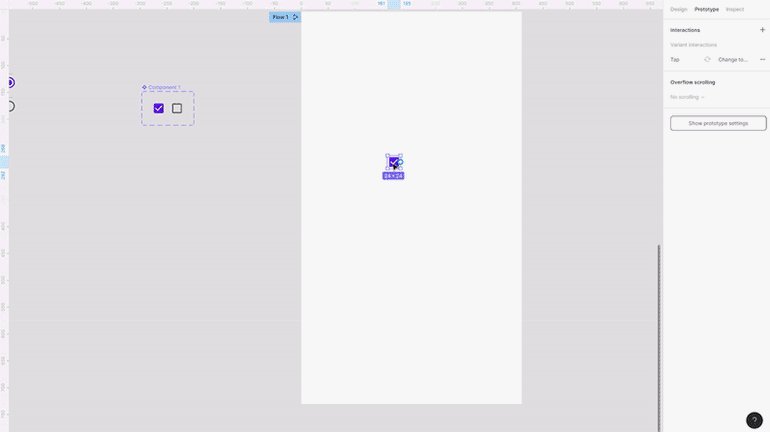
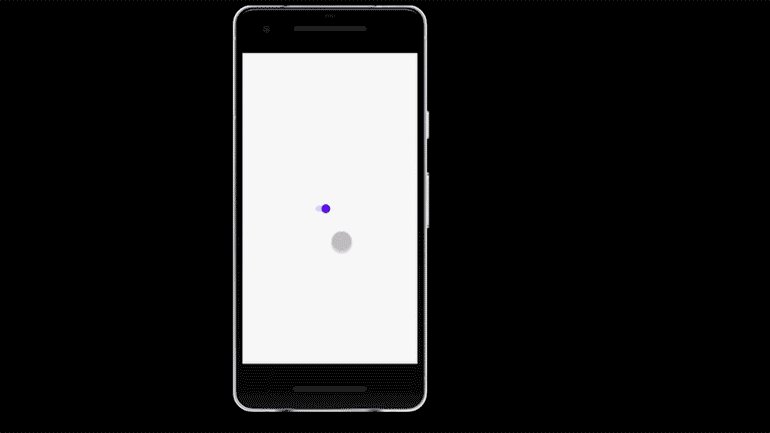
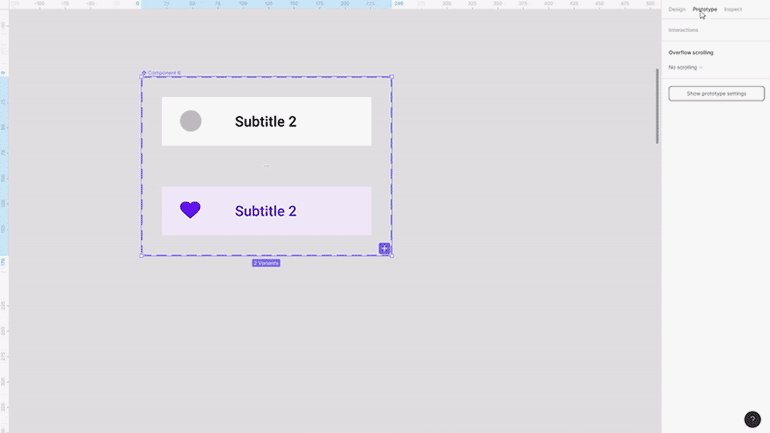
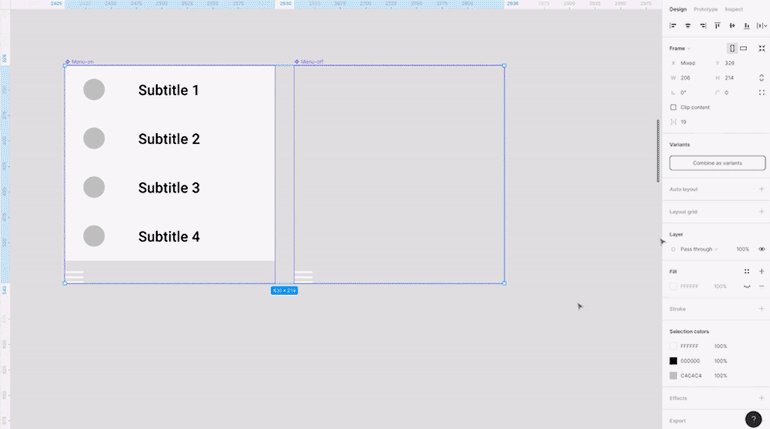
Всплывающее меню с умной анимацией
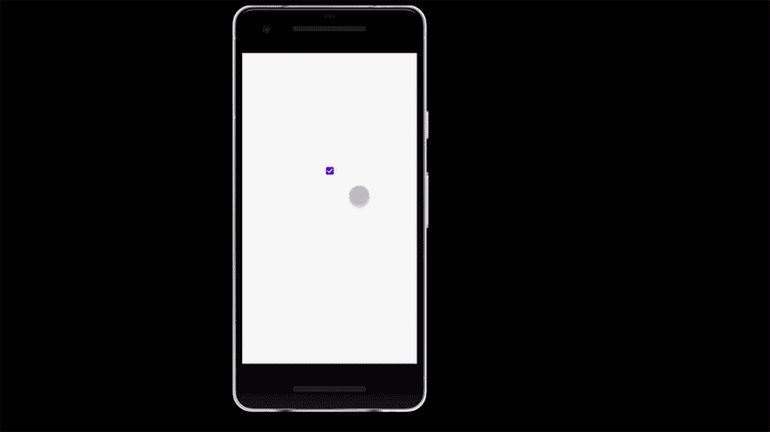
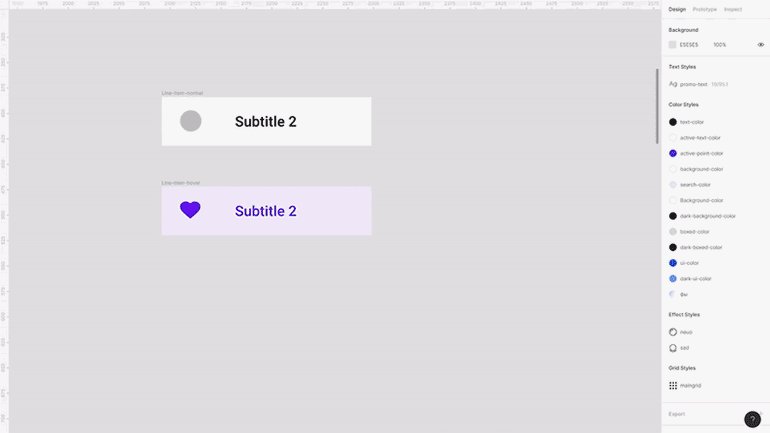
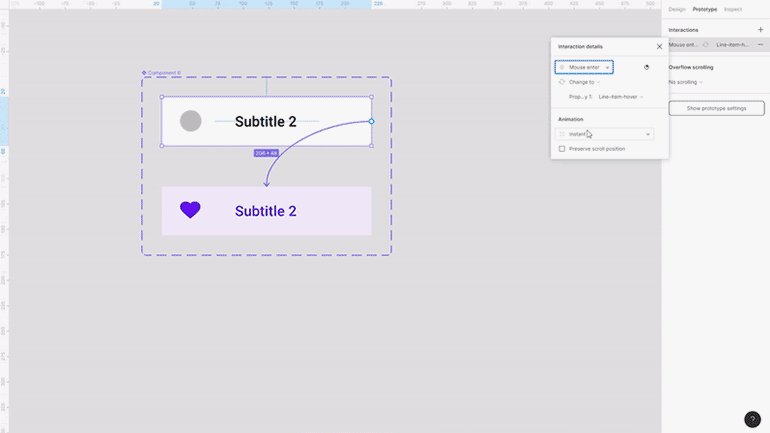
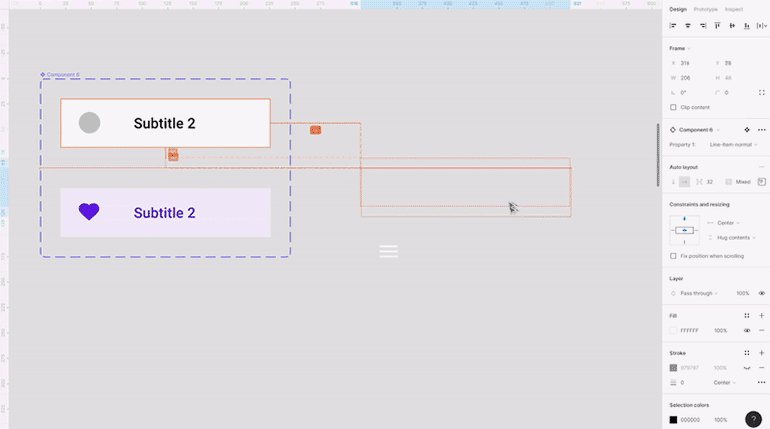
Внутри одного интерактивного компонента может быть сразу несколько. Это позволяет делать сложные элементы интерфейса и быстро их менять, если вам в них что-то не нравится. Для примера сделайте всплывающее меню, в котором все пункты меняют цвет по наведению курсора.
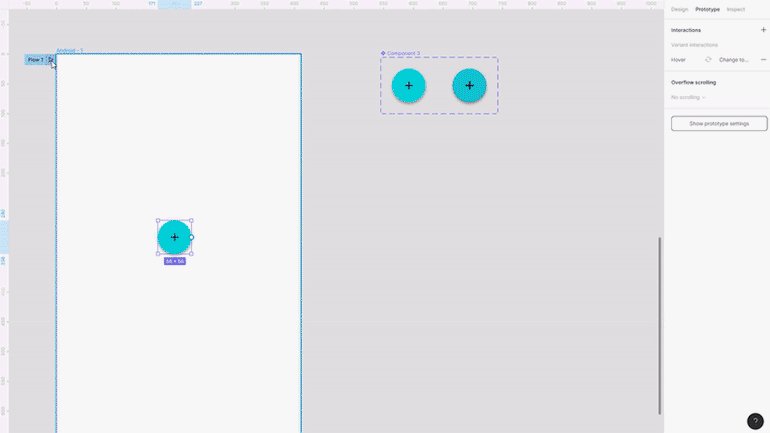
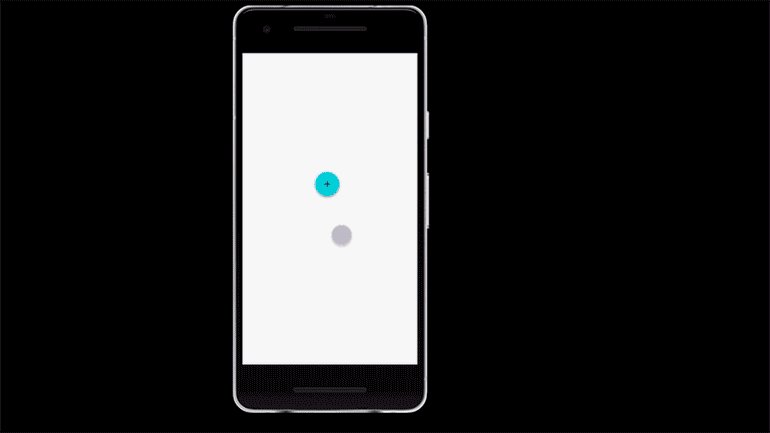
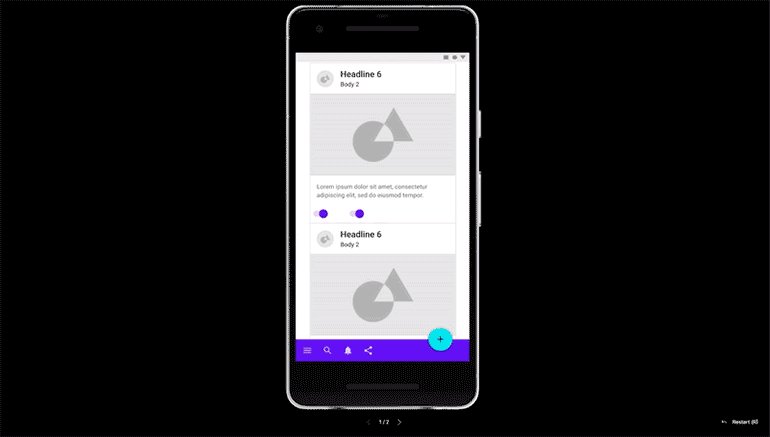
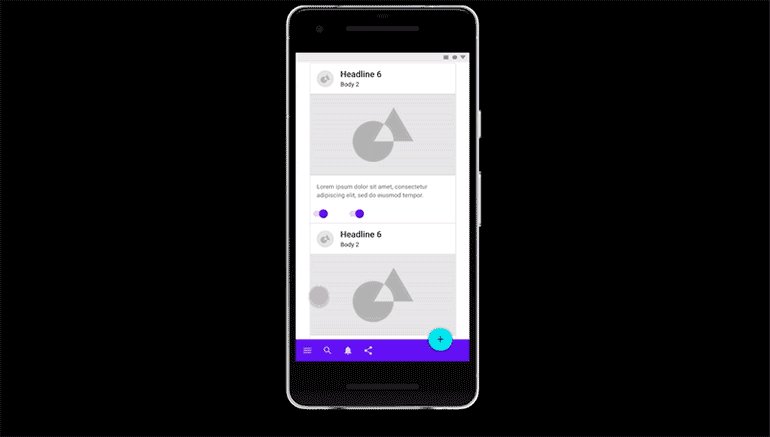
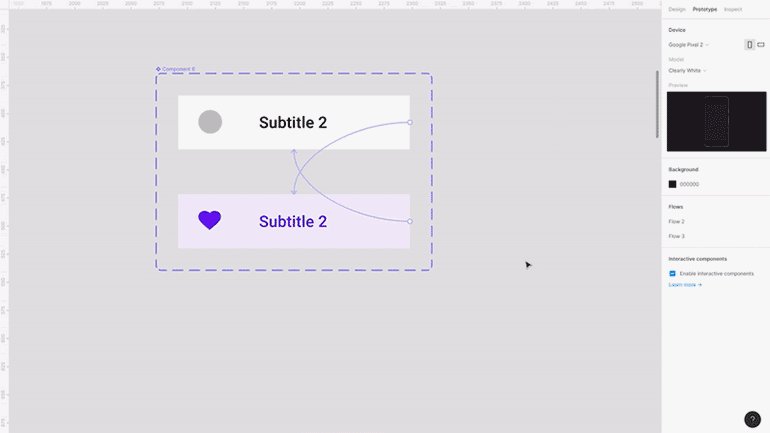
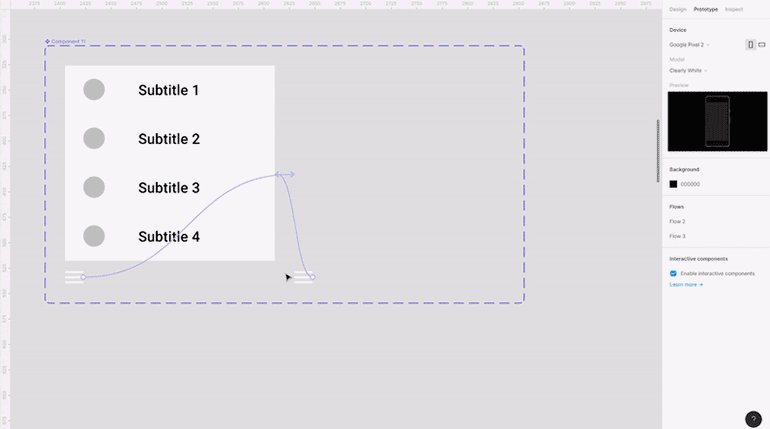
Добавьте своё меню на прототип и проверьте результат. Даже если разместить его на нескольких фреймах прототипа, работать оно везде будет одинаково:
Также из вашего меню можно сделать ссылку на внешний фрейм прототипа. Для этого свяжите любой из пунктов меню прямо из комбайна с внешним фреймом:
Закрепление меню в фигме при скроллинге на сайте.
В этой короткой инструкции вы узнаете про закрепление меню в фигме. Это можно использовать для закрепления любых элементов. Они будут оставаться неподвижными при скроллинге в режиме просмотра. Это поможет оживить ваш дизайн макет и показать как это может выглядеть на сайте заказчику, либо коллегам.
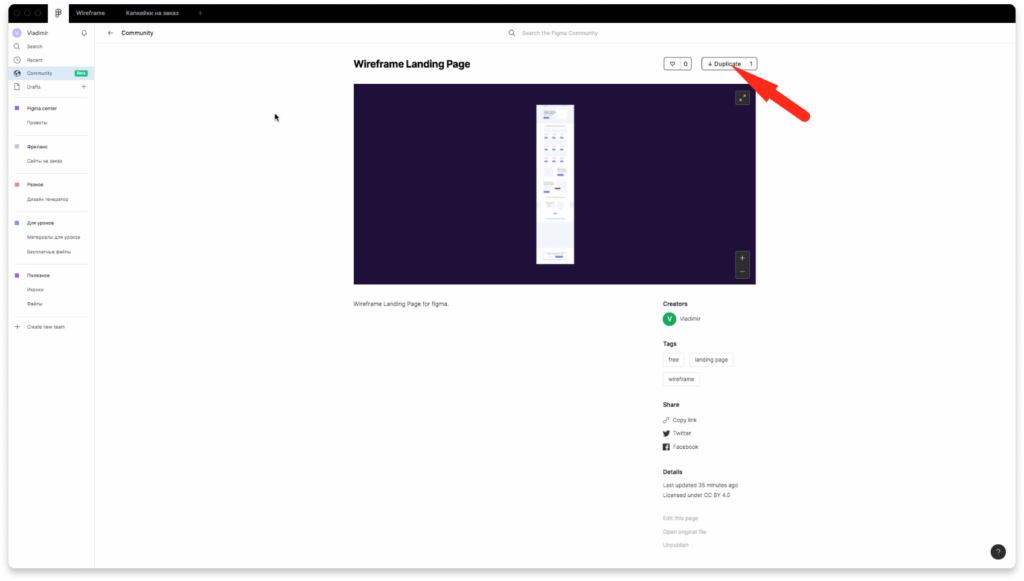
Для практики можете дублировать файл, где есть меню, которое вы можете закрепить.
Закрепление меню в фигме. Пошаговая инструкция.
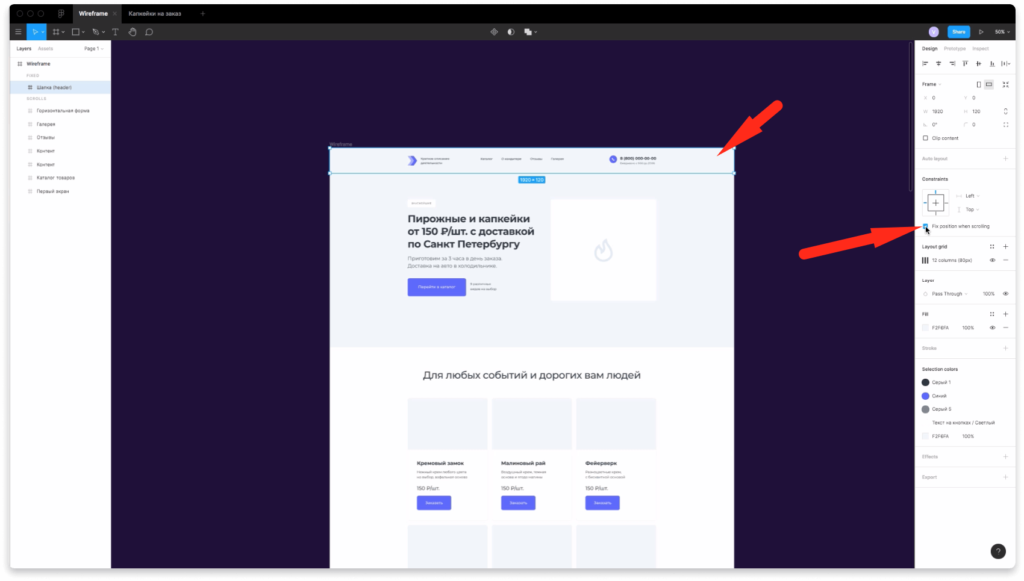
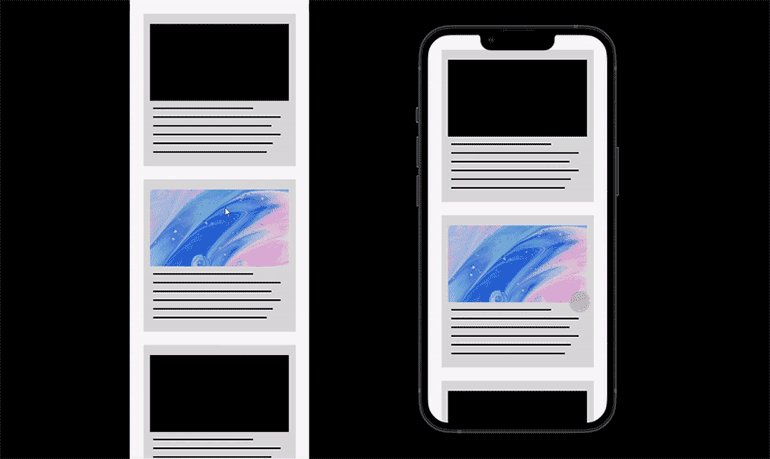
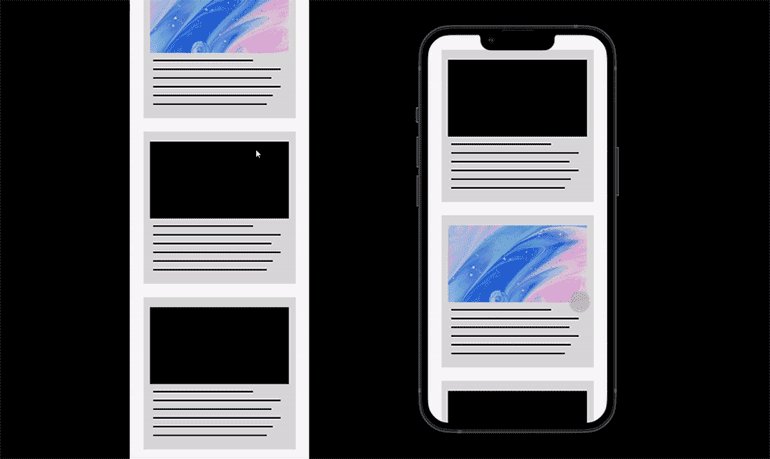
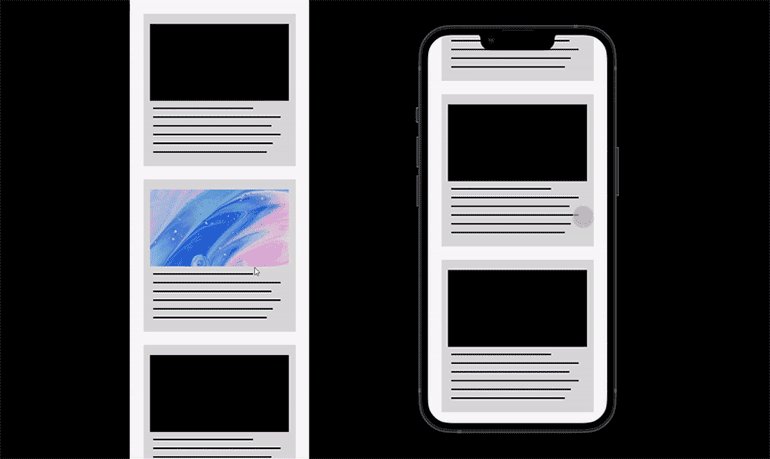
Чтобы закрепить меню или любой другой элемент в фигме при скроллинге, выделите его и нажмите во фрейме. Затем напротив надписи «Fix position when scrolling» поставьте галочку.
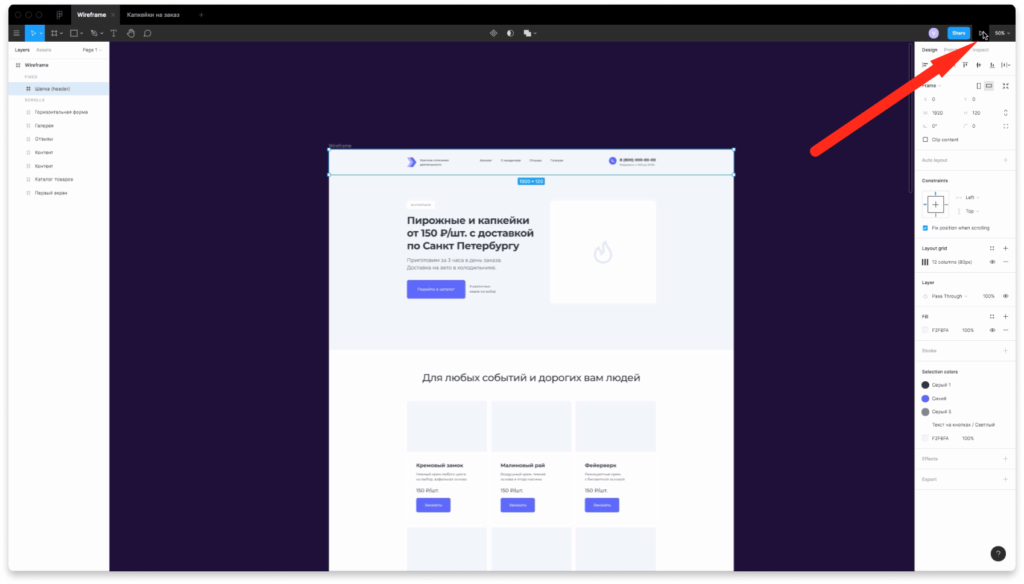
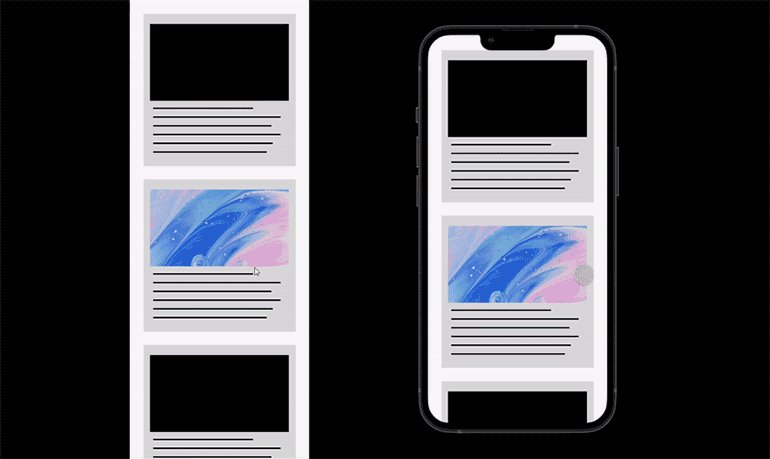
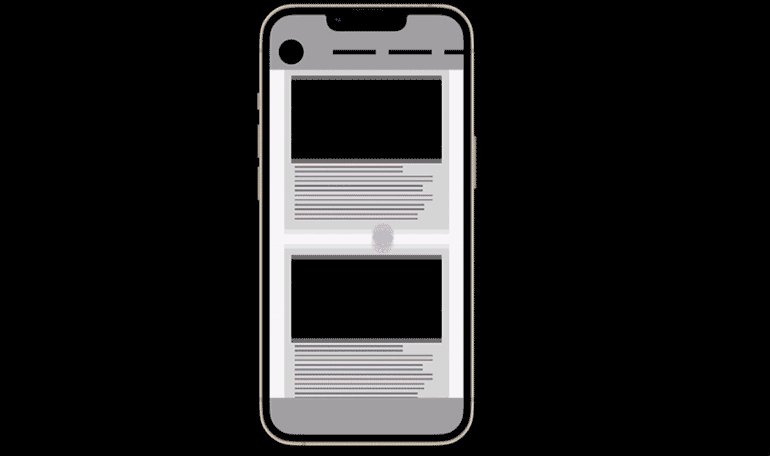
Чтобы посмотреть как это будет выглядеть при скроллинге, нажмите на кнопку «Present» в верхнем правом углу.
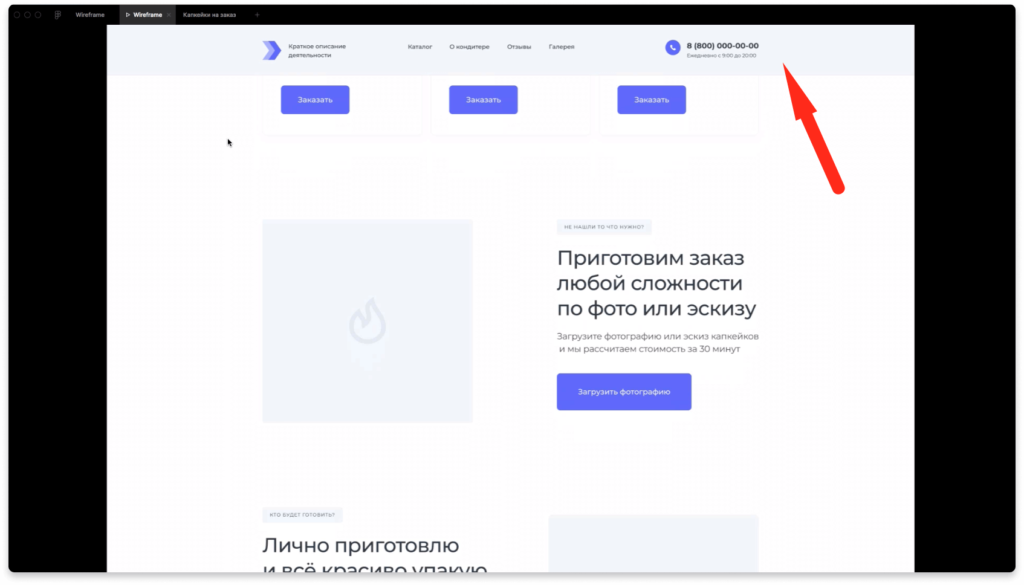
Промотайте вниз и убедитесь, что шапка сверху закреплена. Если на сайте есть якорные ссылки, то посетителям будет удобно передвигаться по разделам лендинга.
Пропала функция «Fix position when scrolling» в Figma — что делать?
Если у вас пропала функция «Fix position when scrolling» в Figma, то нужно убедиться, что элемент, который вы выбираете находится во фрейме. Если выбрать элемент вне фрейма, то этой функции не будет.
Заключение
Итак, вы этом видео вы узнали как закрепить меню или любые другие элементы в Figma при скроллинге с помощью функции «Fix position when scrolling». Это можно использовать для элементов, которые должны оставаться неподвижными на сайте при скроллинге.
Как делать прототипы в Figma: кнопки, прокрутка и поп-апы
Рассказываем, как сделать прототип интерфейса в Figma, чтобы показать его клиенту, разработчику или арт-директору.
OlyaSnow для Skillbox Media
Кажется, что без программистов собрать из макета рабочий прототип невозможно. На самом деле это не так — в Figma предусмотрена функция прототипирования, которая поможет вам «завести» приложение и отловить все ошибки в сценариях до передачи макетов в разработку.
Рассказываем, как превратить ваши картинки из Figma в полноценный прототип — с рабочими кнопками, прокруткой и переключателями.
Интерфейс для прототипирования
На панели настроек справа в самом верху есть три вкладки: Design, Prototype и Inspected. Все настройки прототипов находятся в Prototype.
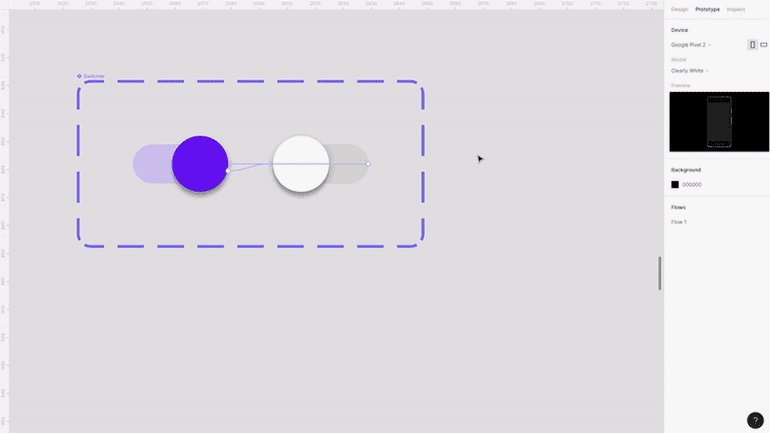
Основные настройки прототипов
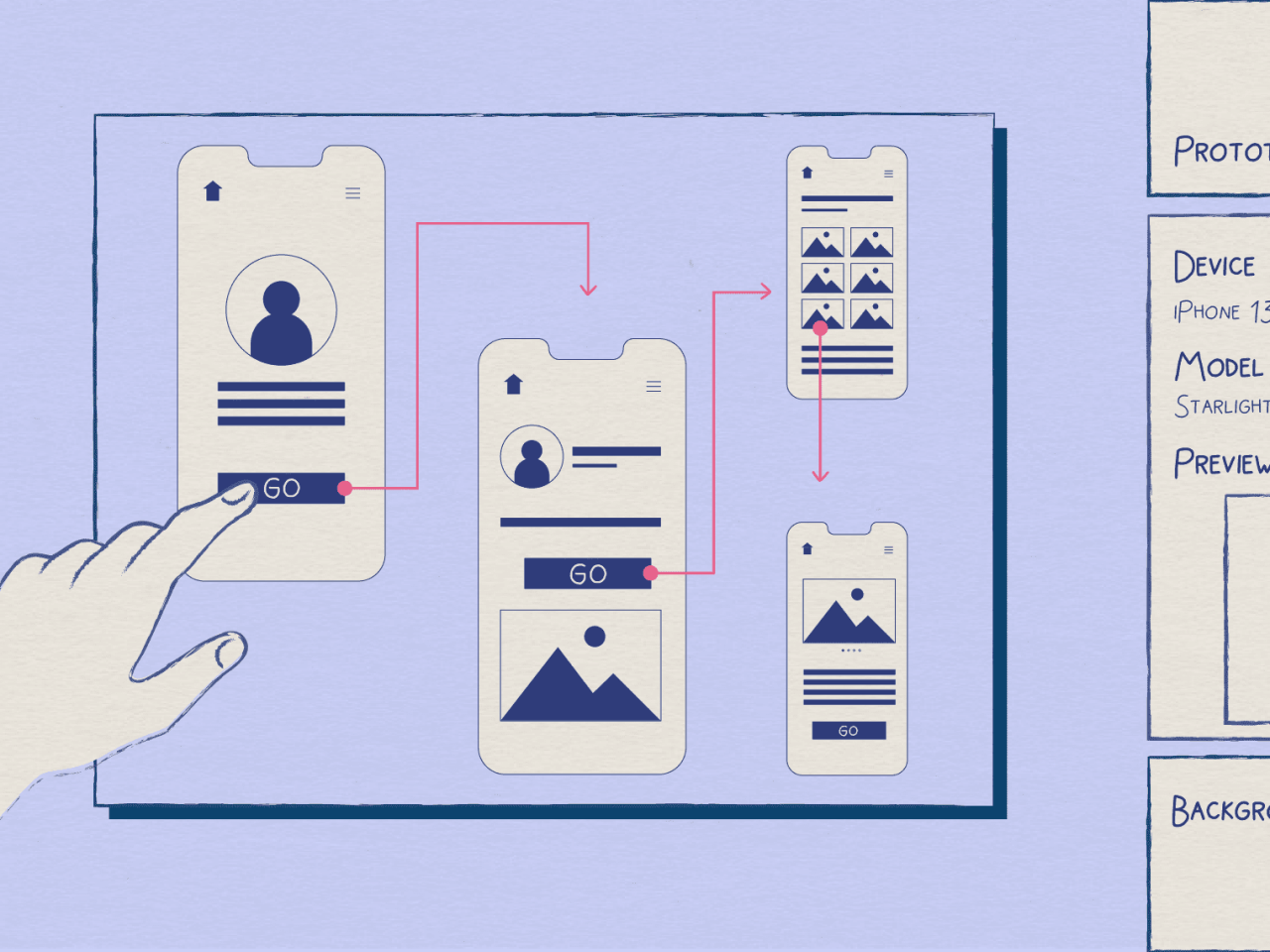
Device — выбор устройства, внутри которого будет отображаться прототип. От этой настройки зависит не только то, как будет выглядеть косметическая рамка, но и плавность анимации прокрутки:
Background — цвет фона.
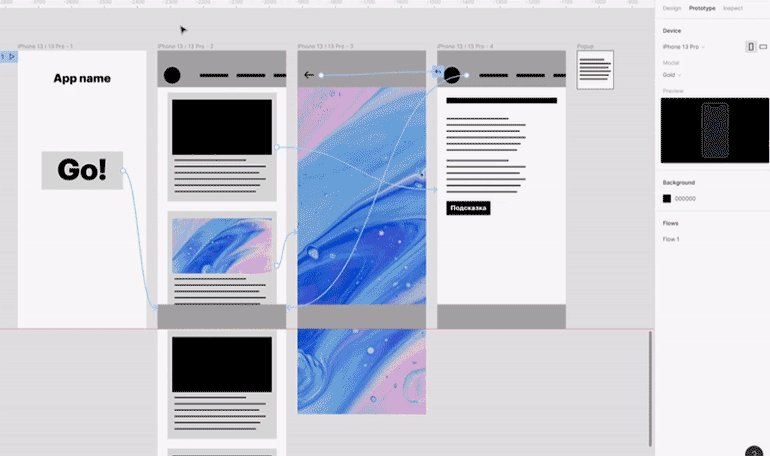
Flows — здесь будут ваши прототипы, на одном макете их может быть несколько.
Чтобы открыть настройки конкретного экрана, нужно просто нажать на любой фрейм, который вы хотите превратить в прототип. Об этом мы поэтапно расскажем ниже.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Кнопки и навигация
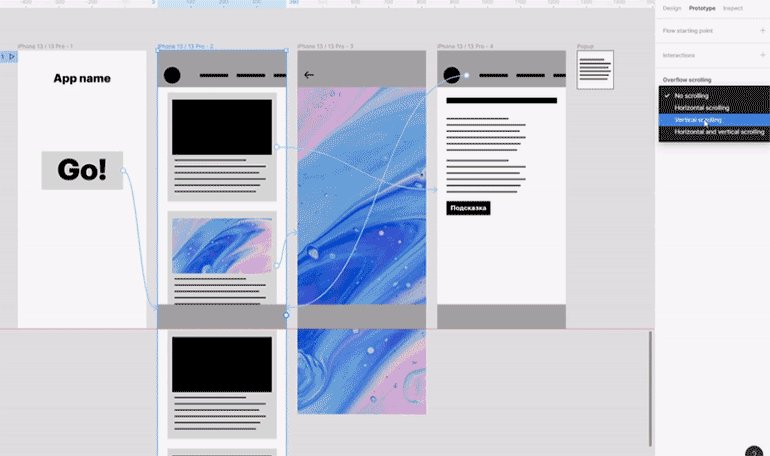
Прокрутка
Всплывающие окна
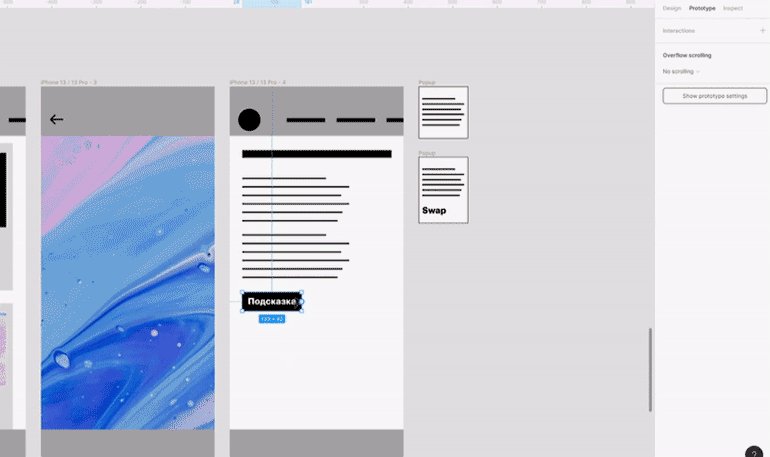
Такие окна нередко встречаются в интерфейсах — обычно они помогают пользователю понять устройство приложения. Чтобы немного усложнить задачу, сделайте всплывающее окно изменяемым по клику.
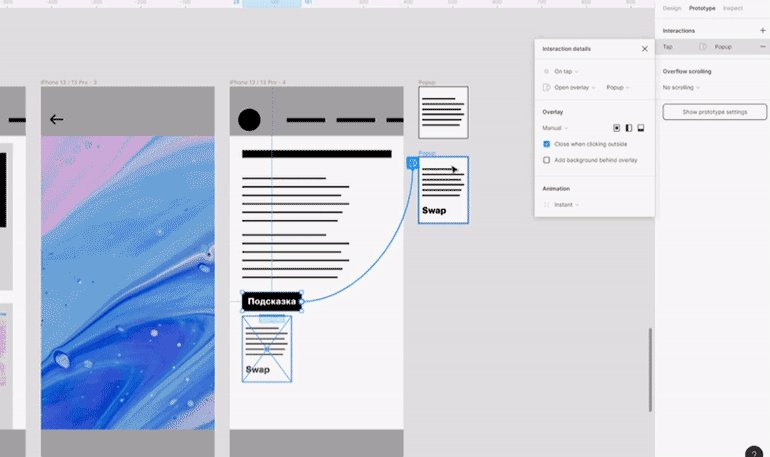
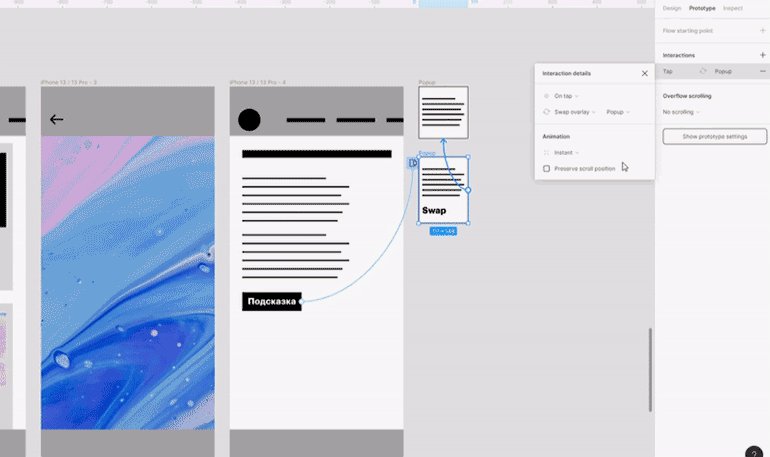
Как настроить поп-ап
Готово. Теперь у вас есть поп-ап, который открывается после нажатия на кнопку. А если нажать на него, он поменяется.
Внутренние ссылки
Часто в навигационной панели может понадобиться ссылаться на внутренние модули, например на блок «О компании». В прототип можно добавить и это по примеру простых кнопок.
Как сделать внутренние ссылки
Меню в фигма: как сделать выпадающее меню с анимацией
Разбираемся как сделать выпадающее меню в программе фигма (Figma). Делаем простую анимацию меню на реальном примере.
Как сделать выпадающее меню в фигме
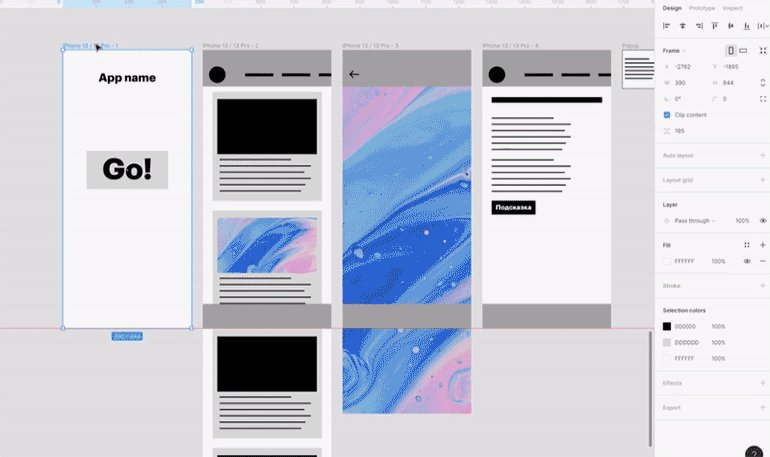
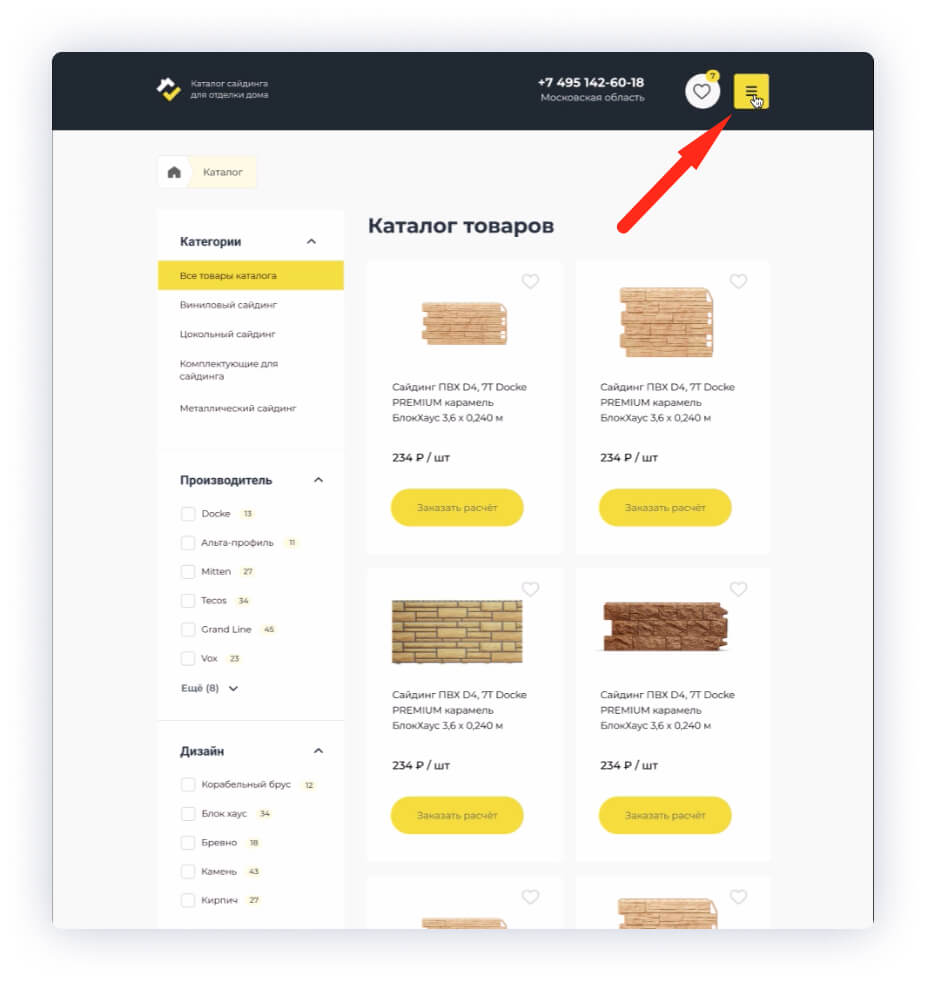
Предварительно вам нужно нарисовать меню «гамбургер» и отдельный фрейм с тем меню, которое будет выезжать. Туда можно поместить ссылки, логотип и название компании, номер телефона и т.д.
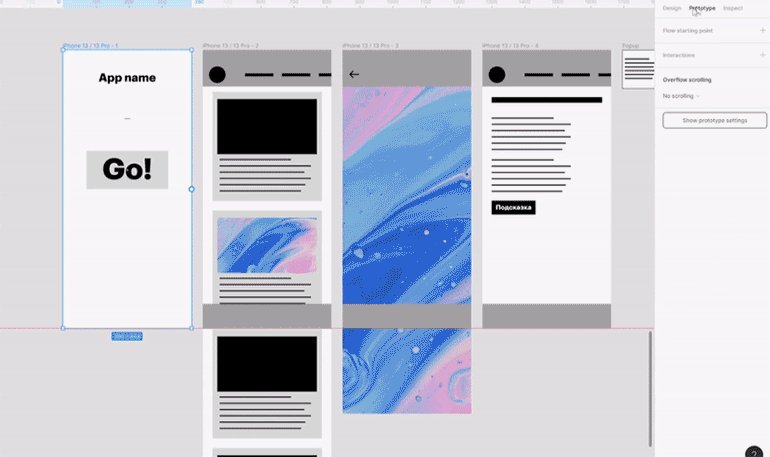
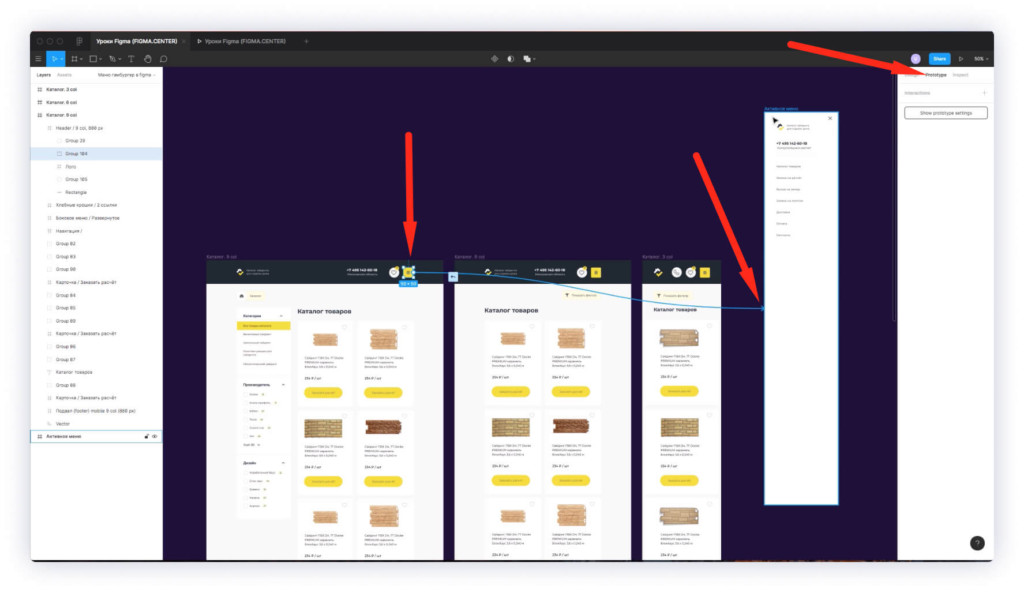
Чтобы сделать выпадающее меню в фигме при клике, выберите его в вашем дизайн макете нажав на левую клавиши мыши. Перейдите во вкладку «Prototype». Сделайте связь между меню «Гамбургер» и этим фреймом, где будут ссылки и т.д.
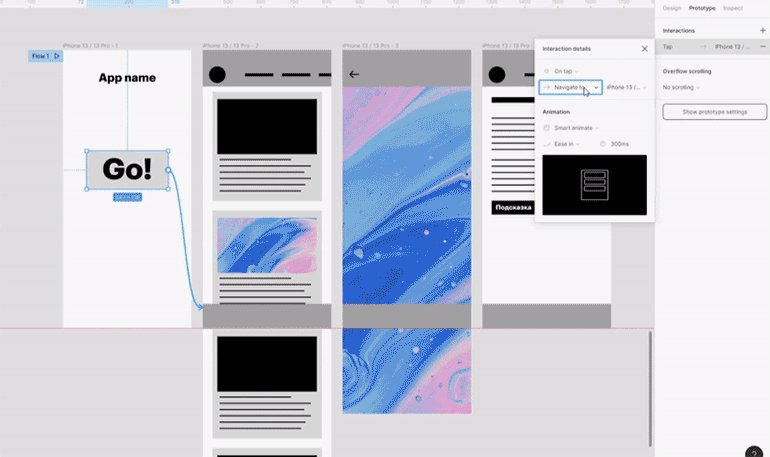
Теперь нужно настроить анимацию следующим образом.
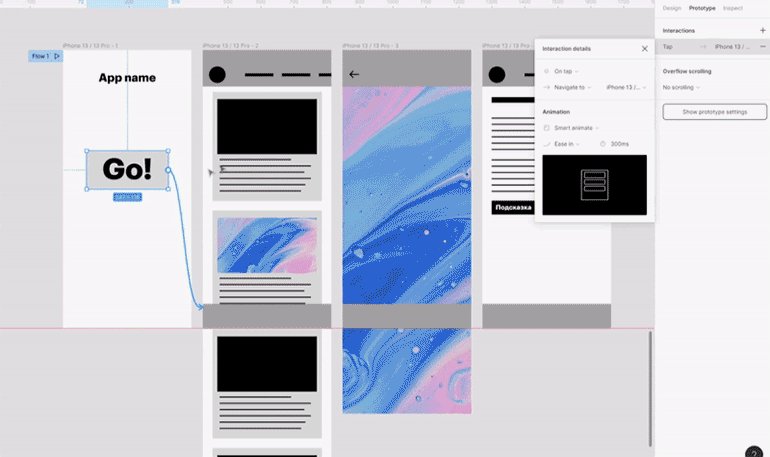
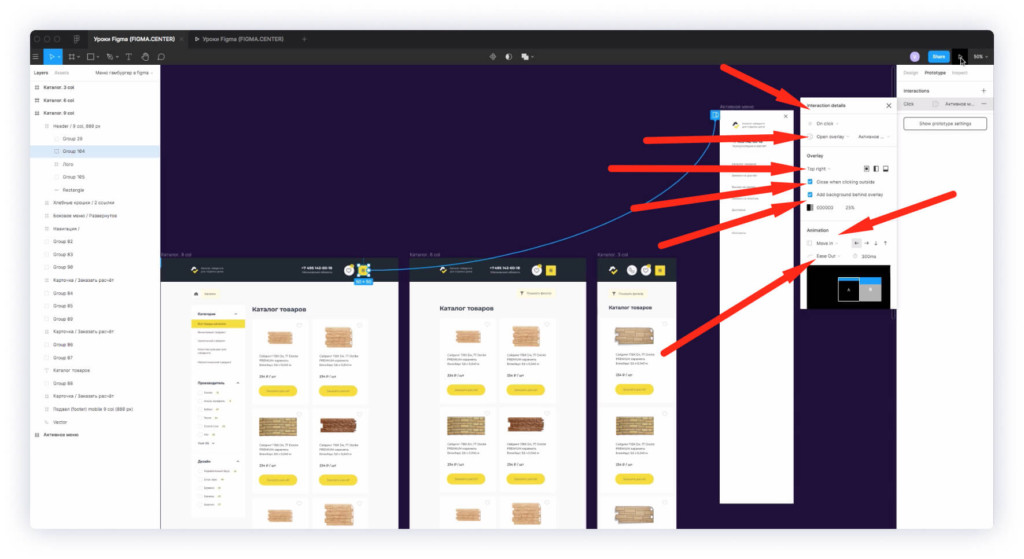
Делаем, чтобы меню появлялось при нажатии. Для этого в списке должно стоять «On click». Вместо надписи «Navigate to» поставьте «Open overlay».
Внизу надписи «Overlay» поставьте значение «Top right», если хотите чтобы меню в фигма появлялось справа. Рекомендую поставить галочку напротив надписи «Close when clicking outside». Это означает, что меню будет закрываться, если нажать на область, которая находится вне этого меню.
Если нужно, то можете изменить цвет затемнения. По умолчанию он черный 000000. Прозрачность затемнения я ставлю на 25%.
Параметры анимации меню — move in, стрелка налево, Ease out, 300 ms.
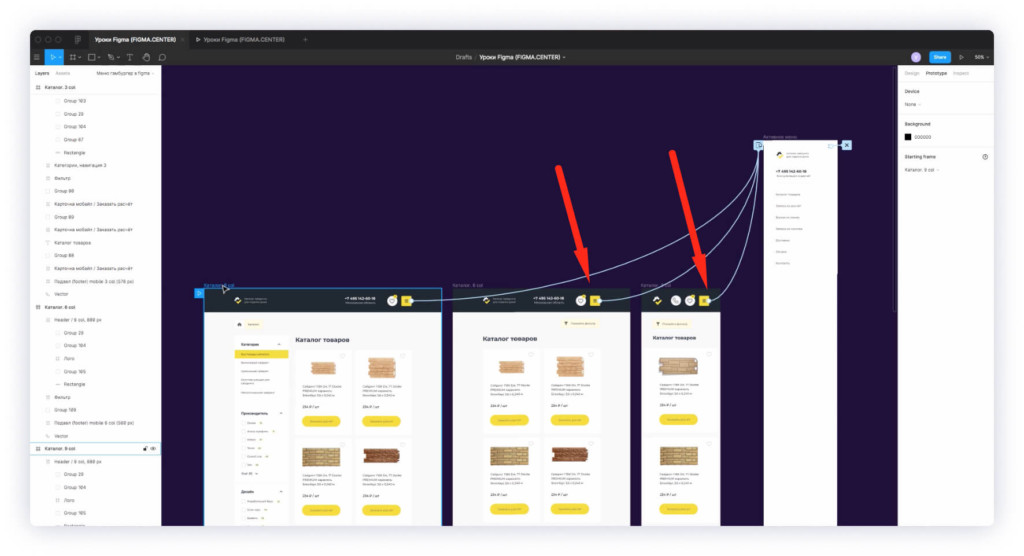
Аналогичную операцию следует проделать с другими разрешениями, которые есть в вашем проекте.
Чтобы сделать закрытие меню при нажатии на крест в нём, выберите крестик внутри фрейма меню, перейдите во вкладку «Prototype» и нажмите на плюс напротив надписи «Interactions».
Затем вместо значения «None» из списка выберите «Close overlay». При нажатии на этот крест меню будет закрываться.
Чтобы посмотреть анимацию меню, нажмите на кнопку «Present», сверху справа.
Далее нажмите на меню в вашем дизайн макете.
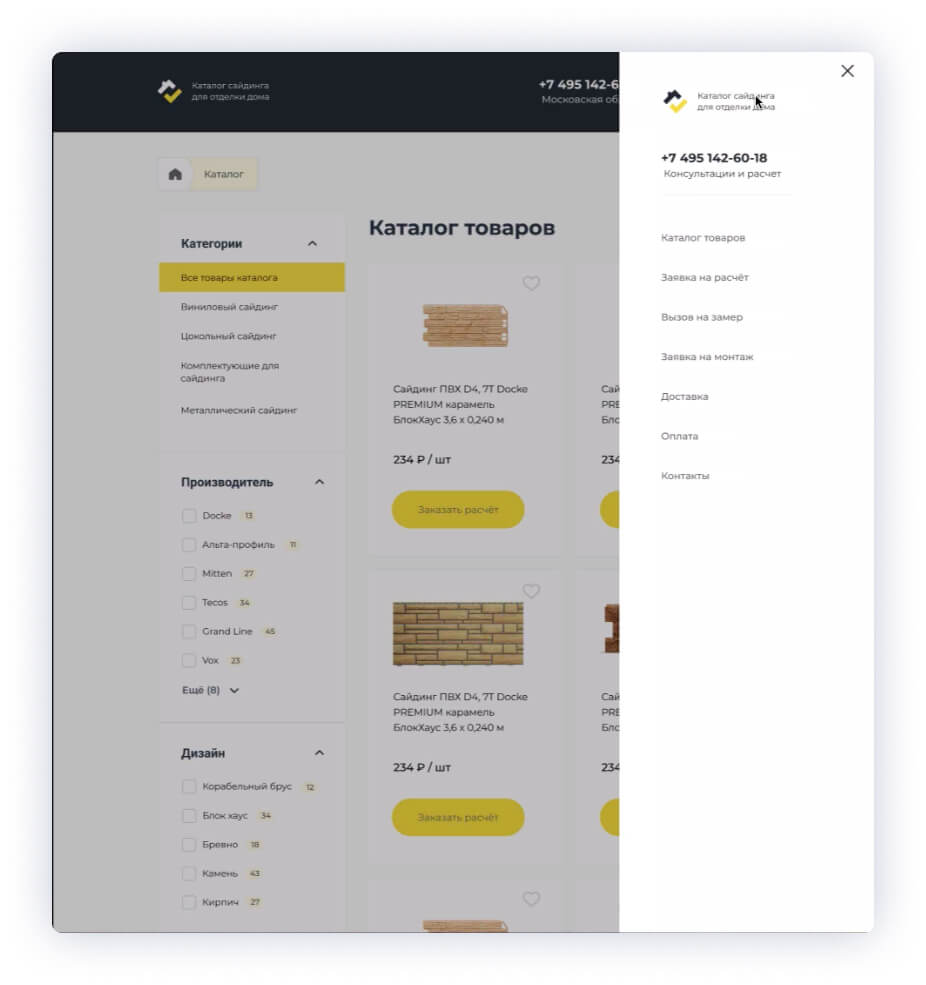
Итоговая анимация выпадающего меню выглядит следующим образом.
Заключение
Итак, сегодня вы узнали о том, как сделать выпадающее меню в фигме.