Что такое интерфейс простыми словами и для чего он нужен
Чаще всего под словом интерфейс подразумевают именно пользовательский интерфейс. Например, говорят: « У этого интернет-магазина неудобный, запутанный интерфейс ». Это значит, что с сайтом магазина неудобно взаимодействовать. Скажем, сложно найти нужные товары, непонятно, как оформить заказ, сайт не сохраняет ранее введенные данные и т.п.
Многие пользователи хотели бы вернуть старый интерфейс «ВКонтакте», новый им не нравится.
Интерфейс Windows очень сложен: неопытные пользователи путаются в куче настроек.
Аппаратный и программный интерфейс. Что такое интерфейс USB и API
Помимо пользовательского интерфейса существуют программный интерфейс (взаимодействие программ между собой) и аппаратный интерфейс (способы взаимодействия физических устройств, «железа»).
К примеру, на новостном сайте показываются курсы валют, которые меняются в реальном времени. Это не значит, что редактор сайта каждый раз вручную меняет числа на странице. Новостной сайт сам отправляет по API запрос на сервер с данными валютной биржи и получает оттуда необходимые цифры.
Типы пользовательских интерфейсов. Графический, текстовый и другие

Жестовый интерфейс позволяет отдавать команды, делая жесты пальцем, рукой, компьютерной мышью, специальным контроллером и т.п.
Тактильный интерфейс позволяет пользователю испытывать осязательные ощущения (нажим, вибрацию и т.п.) и взаимодействовать с компьютером с их помощью.
Что такое интерфейс простыми словами?
Нажимая на клавиатуру компьютера, кликая кнопками «мышки», касаясь иконок на планшете (мобильном телефоне), человек мало задумывается о том, как машина понимает его намерения. Он просто вводит нужную команду либо набор последовательных команд (найти информацию, заказать и оплатить товар, записаться к врачу) и практически мгновенно получает требуемый результат, подсказку, мотивированный отказ.
Реально происходит сложный процесс взаимодействия между отдельными компонентами электронного прибора либо между электронным прибором и человеком. Протекание процесса обеспечивает стандартизированная система сигналов и способов взаимообмена информацией, получившая название «интерфейс». Его ещё называют границей между взаимодействующими структурами (Interface переводится с английского как «место соприкосновения»), допускающими присутствие даже искусственного интеллекта.
Зачем нужен интерфейс?
Главное назначение – облегчить пользователю общение с компьютером. С помощью интерфейсов обеспечивается:
Благодаря интерфейсу на экране ПК (телефона) осуществляется удобный контакт с веб-страницей путём перехода на нужные иконки меню, эффективное использование электронного устройства в целом.
Виды интерфейса
Бывают различные типы интерфейсов. Самыми распространёнными являются:
Существуют и другие категории пользовательских интерфейсов: голосовой, жестовый, тактильный, игровой, веб-страница.
Составляющие хорошего пользовательского интерфейса
Хорошим считается интерфейс, работа с которым не вызывает затруднений даже у неопытного пользователя. Если в процессе навигации по сайту возникают проблемы, значит, разработчики создали интерфейс пользователя с несовершенной структурой. В результате «юзер» не сразу понимает, куда нужно навести курсор для достижения желаемого эффекта.
Хороший интерфейс программы или системы должен говорить на языке пользователя и содержать как минимум следующие элементы:
Признаки интуитивно понятного интерфейса идентичны, будь то веб-страница, программа либо сервис. Согласно исследованиям Online Marketing Institute 80-85% посетителей покидают сайт из-за плохого дизайна либо большого числа кликов, требующихся для поиска нужных сведений. 40% не склонны туда возвращаться, если использование ресурса доставило им большие затруднения.
В заключение стоит отметить, что каким бы дружественным ни был интерфейс, пользователь должен обладать определённым уровнем подготовки, чтобы управление информационной системой было удобным и приятным.
Интерфейс
Об интерфейсе часто говорят, когда имеют в виду взаимодействие человека и компьютера или приложений. В статье разберем определение интерфейса, что это за взаимодействия, их виды и особенности.
Что такое интерфейс
Интерфейс — это «проводник» между человеком и программой, операционной системой, техническим устройством или способ взаимодействия приложений между собой. Человек дает команды с помощью интерфейса, устройство их анализирует и отвечает. Основные задачи, для решения которых он предназначен:
ввод и отображение информации (звук, изображение);
управление отдельными приложениями;
обмен данными с другими устройствами;
взаимодействие с операционной системой.
Интерфейс подразумевает взаимодействие не только человека и техники, но и компьютер-программа, программа-программа, компьютер-устройство. Например, когда устройства подключают к системному блоку компьютера, как способ взаимодействия используют разъем.
Виды интерфейсов
Одни виды взаимодействия позволяют получить больше контроля над компьютером или смартфоном, но требуют дополнительных навыков. Другие — более комфортные, но предоставляют меньше возможностей. У каждого типа есть свои особенности.
Командная строка
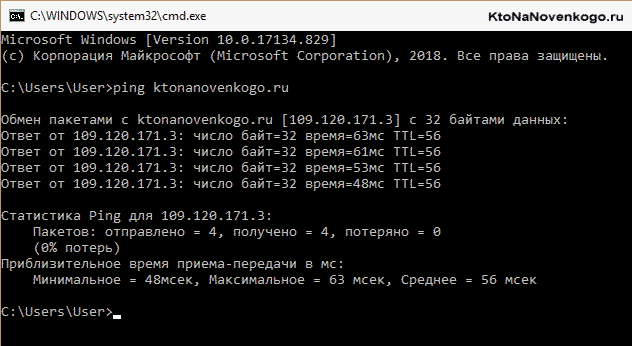
Через командную строку можно выполнить максимальное количество операций — это прямой способ общения с операционной системой. Чтобы набрать команду, нужно ввести текст на языке компьютера и нажать Enter, компьютер начнет выполнять.
Минус способа в том, что он подходит только подготовленным пользователям. В командной строке нет вспомогательных графических элементов, для взаимодействия придется освоить язык, а чтобы команды работали — нельзя допускать ошибок.
Графический и текстовый
Графика упрощает взаимодействие с компьютером, с ней работать гораздо легче и комфортнее, чем с текстом. В роли графического интерфейса выступают такие элементы:
другие графические элементы.
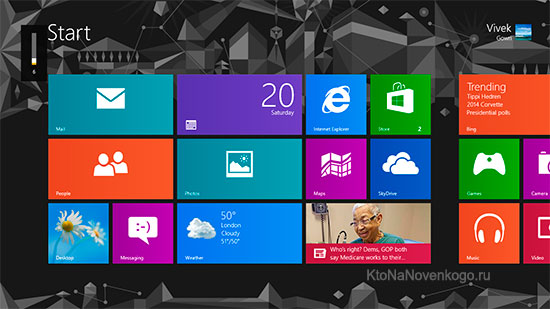
Например, при взаимодействии с Windows используют иконки и окна, для ввода подключают мышь. На смартфоне устройством ввода служит сенсорный дисплей.
Текстовый интерфейс не использует изображения: команды отдаются с помощью текста и информация предоставляется в текстовом виде.
Жестовый, голосовой, тактильный и нейронный
Жестовое взаимодействие позволяет отдавать команды движениями пальцев. Оно применяется при работе с сенсорным экраном смартфона. Например, жест «вверх» заставляет появиться всплывающее окно.
Голосовой интерфейс — это управление голосом. Гаджет распознает и выполняет звуковые команды.
Тактильный подразумевает взаимодействие с помощью осязания: вибрация или чувствительность к силе нажатия.
Нейронный интерфейс передает команды прямо из мозга в компьютер, для этого в мозг вживляют электроды. Его применяют в медицине: так парализованный человек может общаться с окружающим миром.
Программный, аппаратный, аппаратно-программный
Взаимодействие программ между собой обеспечивает программный интерфейс. Программы направляют запросы друг другу и получают ответы. Например, чтобы постоянно показывать актуальную погоду в виджете или на компьютере, одна программа постоянно отправляет запрос другой, а та — предоставляет свежие данные.
Аппаратный предназначен для организации связи между физическими устройствами через разъемы и слоты. А когда компьютер считывает информацию с жесткого диска — это совместная работа программы и физического устройства, то есть, аппаратно-программный интерфейс.
Пользовательский интерфейс
Все, с чем взаимодействует обычный пользователь, когда включает компьютер, заходит на сайт или в приложение, все, что человек видит на экране — это пользовательский интерфейс.
Веб, игровой сайт
Веб-интерфейс позволяет работать через браузер. Это взаимодействие программ в интернете. Например, можно зайти на сайт магазина и там же оплатить покупки. Браузер в этом случае будет веб-интерфейсом, благодаря которому страницы взаимодействуют.
Игровой — это то, как пользователь может взаимодействовать с игрой, какие команды может отдавать, в какой форме представлена игровая информация и как игра будет реагировать на действия.
Материальный
Это тактильный контакт с гаджетами. Он включает в себя прикосновения к сенсорному экрану, действия с мышкой или джойстиком.
Интерфейс в телефонах
На смартфонах используют сенсорный экран, который подразумевает жестовой и тактильный интерфейсы. Пользователь прикасается к элементам, операционная система или приложение получают от него команды и выполняют их.
Каким должен быть интерфейс
Важно, чтобы интерфейс соответствовал целям и контексту. Если это взаимодействие специалиста с компьютером, то главное — это способность обеспечивать получение информации и выполнение задач. Для обычного пользователя он имеет не только техническое, но и эстетическое значение: работа с ним должна быть удобной и понятной.
Заключение
Для пользователей интерфейс — основа работы с ПК или телефоном. От того, насколько проста или сложна эта система, будет зависеть удобство управления устройством. Разработчики могут менять системные структуры для сложных задач. Неопытным пользователям лучше покупать устройства с понятным интерфейсом, чтобы облегчить себе работу.
Интерфейс — что такое и для чего он нужен, виды интерфейсов
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В эру массовой компьютеризации важно не отставать от последних тенденций и постоянно восполнять пробел в знаниях.
Вы же не хотите потом сталкиваться с необходимостью наверстывать упущенное? Сегодня рассмотрим еще один термин, связанный с ПК.
Я постараюсь простыми словами объяснить такое понятие как интерфейс: что такое и зачем необходим. Итак, начнем.
Интерфейс — это.
Как и все новомодные фразы, слово «интерфейс» пришло к нам из английского языка. В переводе interface обозначает «место соприкосновения».
Интерфейс — это набор инструментов, позволяющих пользователю взаимодействовать с операционной системой компьютера, мобильного устройства или других видов техники.
В качестве подобных инструментов взаимодействия могут выступать:
Чтобы было лучше понятно, что за фрукт-то такой этот интерфейс, рассмотрим наглядный пример. Допустим, вы решили отправиться на отдых в далекие края и заранее забронировать отель через интернет.
Заходите на сайт, а там вас ожидает несколько интерфейсов: поиск, отображение результатов, ввод личных данных, оплата. Во время каждого этапа взаимодействия с сайтом бронирования отелей пользователь оперирует данными и выполняет определенные действия.
Зачем нужен интерфейс? Все просто, как никогда: чем удобнее пользоваться программой, сайтом и другим продуктом, тем счастливее пользователи.
Дружелюбный интерфейс также позволяет повысить продажи на коммерческих сайтах, так как посетители не закрывают вкладку во время первых же секунд пользования сайтом.
Сайты с хорошим оформлением пользуются большей популярностью среди пользователей, более посещаемы, а, следовательно, приносят лучший доход своим владельцам.
Виды интерфейсов
Интерфейс принято подразделять на следующие виды:
Общение с машиной происходит на ее языке. Командная строка используется в предназначенных для профессиональных пользователей операционных системах: например, в BIOS.
С графическим интерфейсом сталкиваются абсолютно все пользователями ПК. Для более удобного взаимодействия рекомендуется использовать компьютерную мышь.
Эта разновидность также появилась недавно благодаря стремительному развитию технологий.
Но уже сегодня она пользуется немалой популярностью, так как позволяет решать ряд важных задач и управлять девайсами (что это?) — мобильными устройствами, автомобилями, бытовой техникой, компьютерами — при помощи голосовых команд.
Каким должен быть интерфейс
Главная задача любого интерфейса — облегчение пользования конкретной программой, сайтом или аналогичным продуктом.
Например, при разработке веб-портала рекомендуется сделать акцент на следующих элементах:
Ярким примером хорошо продуманного интерфейса является блог KtoNaNovenkogo.ru. На сайте удачное цветовое решение, интуитивно понятное меню, наличие внутреннего поиска, отображение статей по дате публикации, что делает пользование ресурсом быстрым и приятным.
Вот и все, дорогие друзья. Теперь вы знаете, что интерфейс — это, попросту говоря, внешняя оболочка программ или сайтов, позволяющая облегчить пользование ими.
Надеюсь, что после прочтения статьи у вас больше не останется вопросов. В любом случае разрешите пригласить вас в комментарии, чтобы подискутировать на эту тему с другими читателями блога KtoNaNovenkogo.ru.
А для закрепления знаний предлагаю посмотреть видео о новом интерфейсе для Android от компании Samsung:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Эта статья относится к рубрикам:
Комментарии и отзывы (4)
>Как и все новомодные фразы, слово «интерфейс» пришло к нам из английского языка.
Дальше не читал. Есть такой официальный термин как неологизм. Зачем вы вводите в научную (в вашем случае скорее псевдонаучную статью) эти быдлячьи, уличные слова? Обычно к ним прибегают малограмотные, необразованные люди, к коим вы, видимо, и относитесь.
Вспоминаю операционную систему MS DOS, вот там и была только командная строка, но когда появилась оболочка Нортон Командер, тогда ОС стала понятна даже ребёнку.
Спасибо, отлично объяснено!
Зачем же непонятное объяснять еще более непонятным. То что терминология применяется без всякого научного обоснования становится ясно с первых строк, но к этому добавляется пренебрежительное отношение к тем кто не попал в круг пользователей терминами употребляемыми вами.
Вот пример. Объяснения что такое «Жестовый интерфейс. Смысл жестового интерфейса вы пытаетесь объяснить понятиями «сенсорные экраны» — это что? Джойстики? Стилусы — приехали.
Если это и есть образец работы IT специалиста, то непонятно за что им деньги платят. Платить нужно тому, кто приобретает способность в таком тексте разобраться.
Интерфейс
Это совокупность программных инструментов, которые помогают человеку построить диалог с алгоритмом.
Как мы отдаем команды машинам? Чтобы открыть иконку любимой игры на десктопе мы используем мышку, чтобы переключить канал на ТВ – нужен пульт, а для совершения покупки в интернете мы выбираем нужный товар и ищем на сайте кнопку «Оформить заказ». Все это разновидности интерфейсов – набор средств, которые помогают нам (одной системе) взаимодействовать с машинами (другой системой).
Зачем они нужны? Чтобы взаимодействие различных систем стало возможным. Какие виды интерфейсов мы можем встретить? Как они должны выглядеть? И почему об этом так важно знать владельцу сайта, разбираемся подробнее.
Что такое интерфейс
Интерфейс(англ. interface – взаимодействие, сопряжение) в широком смысле – это место соприкосновения двух функциональных объектов. Если говорить более узко, то интерфейс – это «мост», посредник между человеком, программами и машинами, иными системами. Это инструменты взаимодействия, с помощью которых одна система контактирует и строит диалог с другой.
С помощью интерфейсов мы отдаем команды программам и устройствам. Они их анализируют, совершают необходимые действия и выдают ответ. С помощью того же или уже другого интерфейса. Вот какие задачи они помогают нам решать:
Что важно: интерфейсы обеспечивают взаимодействие не только человека и машин, но и машин, программ, аппаратных средств между собой. Например, взаимодействие компьютеров и их компонентов осуществляется через USB-интерфейс.
Типы интерфейсов
Интерфейсы бывают разными. Во-первых, они отличаются по характеру систем, которые взаимодействуют между собой. Во-вторых, отличается характер их реализации. В-третьих, отличаются возможности интерфейсов. Одни дают вам полный доступ к программной части ПК, но чтобы их использовать, нужны специальные знания. Другие – удобные в использовании, но функционал, который они открывают, ограничен.
Рассмотрим основные типы интерфейсов подробнее.
Пользовательский интерфейс
UI (англ. user interface) или интерфейс пользователя. Именно этот тип взаимодействия имеют в виду чаще всего, когда вспоминают про интерфейс.
Он предназначен для организации контакта между человеком и программно-аппаратными средствами, компонентами компьютерной системы. С его помощью пользователи взаимодействуют с операционными системами и программами, находящимися под их управлением.
Средствами реализации пользовательского интерфейса чаще всего выступают такие инструменты, как:
При этом UI-интерфейс в зависимости от операционной системы может быть реализован в нескольких формах. Самый популярный – графический интерфейс. Но есть и другие. Рассмотрим основные виды UI.
Графический интерфейс
GUI (англ. graphical user interface) или графический интерфейс пользователя. Это система взаимодействия, предоставляющая пользователям доступ к системным объектам и инструментам управления через визуализацию информации – через графические элементы на мониторе.
Чаще всего для экранного отображения команд и результатов их выполнения используются окна. Элементы управления программами отображаются визуально внутри окон – в форме:
Управление этими элементами осуществляется с помощью средств реализации, указанных выше – например, с помощью мыши или сенсорного дисплея. Так как различные программы в рамках одной ОС используют идентичные визуальные элементы управления, процесс освоения новых программ для пользователей максимально упрощен. Они учатся на основе ранее полученного опыта.
Пример GUI, с которым мы сталкиваемся ежедневно – web-интерфейс. Это любой интернет-браузер, через который мы читаем новости, делаем покупки, смотрим погоду и заказываем пиццу. С его помощью мы взаимодействуем с другими сайтами – программами в интернете. Каждый сайт тоже имеет свой интерфейс, через который система взаимодействует с вами. И это тоже графический web-интерфейс.
Текстовый интерфейс
TUI (англ. Text user interface) или текстовый интерфейс пользователя. Это система взаимодействия человека и машины посредством команд и откликов с помощью набора буквенно-цифровых символов – текста.
Лучший пример TUI – командная строка. Это прямой способ диалога с ОС. Он характеризуется низкой требовательностью к ресурсам и высокой скоростью отклика. Имеет немало преимуществ перед GUI в части удобства использования, поэтому алгоритмы с текстовым интерфейсом пишутся и сегодня. Прежде всего, для профессиональных программ и оборудования с низкой производительностью.
Недостаток TUI – ограниченность изобразительных средств. Его могут использовать лишь подготовленные пользователи, имеющие специальные знания. Чтобы команды работали, они должны быть введены точно и без ошибок. Для повышения юзабилити многие профессиональные программы используют интерактивные элементы, за счет которых создают более дружественную среду для работы.
Жестовый интерфейс
Это технология взаимодействия, использующая в качестве средств ввода устройства, которые понимают команды при помощи жестов. Главный мотив реализации такого интерфейса – уход от традиционных компьютерных меню приложений с целью повышения юзабилити и эргономичности управления.
Реализацию таких интерфейсов можно встретить в смартфонах и планшетных ПК с сенсорным экраном, в ноутбуках с тачпадами и прочих устройствах. В них реализована технология считывания координат с нескольких точек – так называемый мультитач (multitouch). Второй пример – жесты мышью/джойстиком, которые алгоритм преобразует в команды. Третий – охранные системы, которые реагируют на движение.
Жесты могут считываться в пространстве или на поверхности устройства, с помощью рук или головы, могут совершаться пультом или перчаткой – все это жестовый интерфейс. Он бывает контактным (тактильным) и бесконтактным. Он сложен в реализации, но легок в использовании и интуитивно понятен пользователям.
Голосовой интерфейс
Это средство бесконтактного взаимодействия человека с машиной, где инструментом для ввода выступает микрофон и программа распознавания голосовых сообщений. Раньше это было чем-то из разряда научной фантастики. Сегодня голосовой интерфейс можно встретить в поисковиках, приложениях на смартфонах, мобильных виртуальных помощниках. «Окей, Гугл», «Alexa» от Амазон – все из этой оперы.
Но это хорошие примеры. На самом деле, реализация голосового интерфейса связана с определенными сложностями. Люди не привыкли терпеть «машину, которая не понимает». Поэтому любое устройство или программа с голосовым интерфейсом должна работать безупречно. При реализации этой технологии должны учитываться когнитивная модель целевой аудитории, решаемые задачи, процессы, которые нужно автоматизировать.
Интерфейс программ
API (англ. application programming interface) или программный интерфейс приложений. Это инструменты взаимодействия компьютерных программ между собой. Функции и структуры программных объектов прописаны специальными алгоритмами.
Часто выполнены как отдельная библиотека данных ОС, используются в интернет-протоколах, в описании структур приложений. API описывает абстракцию функциональности программных объектов и по модели реализации является аналогом протокола.
API это некий программный компонент, который помогает разработчикам вставлять вызовы исполняемых кодов одних программ в коды других объектов. Такая технология позволяет взаимодействовать программам, созданным разными разработчиками. Общий стандарт API помогает алгоритмам, написанным на разных языках программирования, обмениваться сообщениями, командами, иными сигналами. Это может происходить как в пределах одного ПК, так и в рамках компьютерной сети.
Интерфейс программ с машинами
Взаимодействие между программами и компьютерами, оборудованием и другими машинами реализовано с помощью операционных систем. Они контролируют работу исполняемых кодов программ и драйверов, передавая команды центральному процессору машин.
Например, смартфон. На него установлено множество приложений – мессенджеры, игры, почта, погода и масса других. Все они взаимодействуют с телефоном через операционную систему – Android или iOS. Не было бы операционной системы – приложение не получилось бы установить на гаджет.
Аппаратный интерфейс
Взаимодействие машин, компьютеров, оборудования и их компонентов обеспечивает интерфейс аппаратных средств. Он реализован с помощью кабелей, проводов, разъемов, шин и прочих контактных технических портов. Например, основные компьютерные устройства и их компоненты подключаются к ПК через USB.. Это принтеры, устройства ввода, флэшки. Не менее широкое применение находят инструменты бесконтактной коммуникации, такие как Wi-Fi или Bluetooth. Часто их совмещают с контактными. Например, беспроводные компьютерные мыши, принимающий модуль которых подключается через USB.
Каким должен быть интерфейс
Ключевая цель любого интерфейса – обеспечение диалога, продуктивного контакта взаимодействующих функциональных систем.
Если мы говорим про UI-интерфейс, с разновидностями которого большинству из нас приходится сталкиваться ежедневно, его главная задача – облегчение для пользователя процесса управления программой или устройством.
Рассмотрим на примере графического web-интерфейса отдельного взятого сайта, с которым взаимодействует пользователь. Он должен:
Заключение
Итак, интерфейс – это нечто более широкое, чем вы себе представляли. Все это довольно сложно и не понятно человеку без подготовки.
Для рядового пользователя – интерфейс, это лишь место соприкосновения с программой и машиной. Тот инструмент, с помощью которого строится диалог с алгоритмом. Пользователь не хочет задумываться, он хочет, чтобы было просто и понятно. Задача любого интерфейса – помочь в этом.