Unset css что это
Understanding the “Initial”, “Inherit” and “Unset” CSS Keywords
Jan 20, 2020 · 7 min read
There’s a good chance that although most web developers have encountered them, many of even the most experienced ones don’t fully understand them.
For a long time, the only thing I knew about these k eywords was that they’re used for resetting styles in CSS. But if all of those keywords are a kind of reset, then why are there so many? What exactly are the differences between them? I decided to explore these three keywords deeply, to fully understand, once and for all, the differences between these three common keywords values.
The Basic Styles of the Web
Before we start to understand the CSS keywords, it’s important to understand from where we get our basic styles in our browser.
The Initial Value of Every Property in CSS
Every property of CSS has an initial value. This initial value has no connection to the type of HTML element it’s applied to.
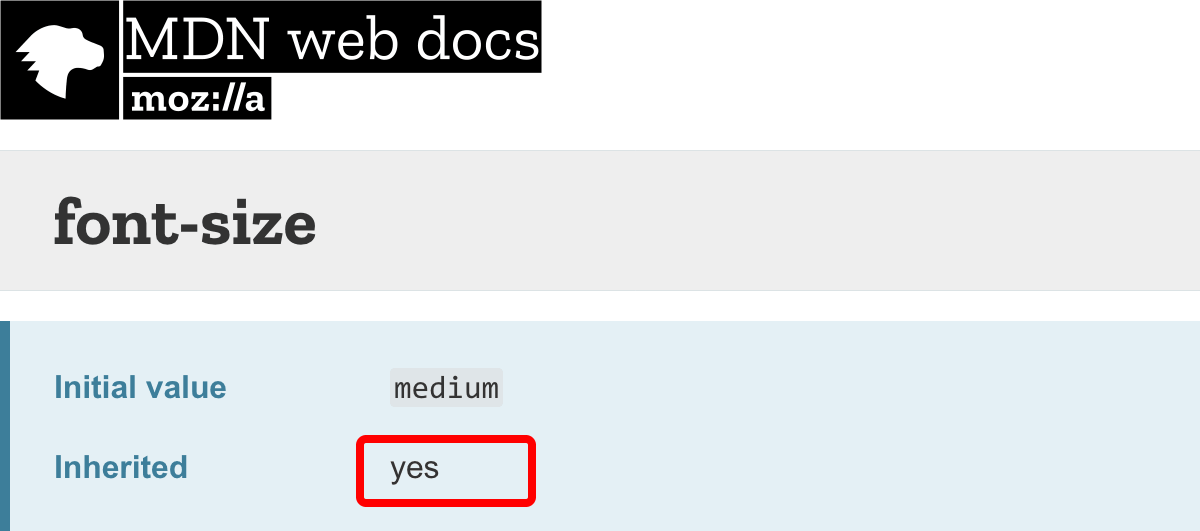
An example from MDN of the initial value:
The User-Agent Browser Styles
After applying the initial styles of all the CSS properties, the browser loads its styles. These styles have nothing to do with the base initial values of the CSS properties.
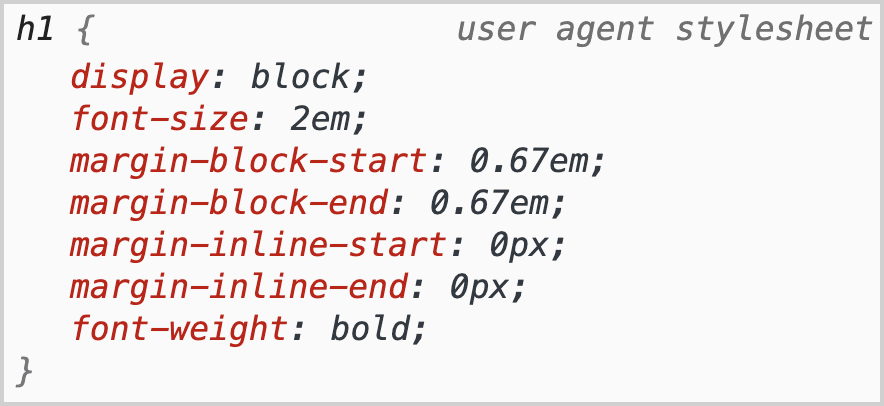
An example of user-agent style:
HTML elements do not have initial style values! The basic styles of an HTML element, such as the
tag for example, comes from the browser user agent stylesheet, and not from the initial value of the properties of CSS.
Now let’s start talking about the CSS keywords!
The Inherit Keyword
The keyword value of inherit tells the browser to search for the closest parent element’s value and let the current element inherit that value. If the closest parent has an inherit value too, the browser will continue going up the DOM until it finds some value. If there isn’t any value, the browser will use its user-agent style, and if there isn’t any user-agent style, it will use the initial base style.
CSS Initial Keyword
To understand the initial keyword, we have to remember an important fact: Every property in CSS has a default value, which has nothing to do with the user agent’s default value. User-agent styles are the basic styles that the browser applies to HTML elements in the browser. We tend to think that they come automatically with the HTML, but they don’t.
The initial keyword tells the browser to use the CSS default value of the given property. For example:
The Unset Keyword
The unset keyword is unique in that it works differently on different types of properties. In CSS, there are two types of properties:
The unset value works the same as inherit for inherited properties types. For example, for the text color property, it will work like inherit value, that is, look for a parent element with a definition to the property, and if none is found — use the user-agent value, and if there isn’t any user-agent style, it will use the initial base style.
Why Use Unset if it Works Exactly the Same as Inherit and Initial?
If we’re resetting only one property, then unset is unnecessary: we can just use the inherit or initial values instead.
But nowadays we have a new property called all which brings with it a new capability: to reset both all of the inherited properties and the non-inherited properties at once!
In this new way, you don’t need to reset properties one by one. Thus, Applying the unset value to the all property will reset all the inherited properties to inherit and all of the non-inherited properties to initial.
This is the only reason for the existence of the new unset keyword value! Otherwise, we could use the inherit and initial values instead.
Instead of resetting properties one by one, for example:
We can use the new all property with the unset value, which will affect all the existing properties, for example:
The Revert Keyword
But what if we want to reset the property’s styles to its original user agent style and not to the property’s base style? For example, to revert the display property of a
This way if we want to reset all styles of an HTML tag to the browser’s base style, we can do it like this:
Browser Support
* updated in 29/4/2021
Final Words
That’s all.
I hope you’ve enjoyed this article and learned from my experience.
If you like this post, I would appreciate applause and sharing 🙂
You can follow me via Twitter.
Video Talk on This Subject:
I did a lightning talk on this subject, you can watch the full YouTube video:
Особенности расширения в CSS
Вдобавок к уникальным парам « свойство-значение », предлагаемым в CSS, существует « горсточка изюминок » – особенностей, которые могут оказаться очень полезными. К ним относятся и несколько новинок, появившихся в спецификации CSS3.
Эти особенности зачастую остаются незамеченными, особенно новичками, потому что при обсуждении свойств CSS и их возможных значений (в учебниках, книгах или даже спецификациях) обычно об этих особенностях умалчивают в целях лаконичности изложения.
Ниже приведено краткое описание четырех таких « изюминок » расширения CSS.
Ключевое слово inherit
Этим мы заставляем определенный элемент наследовать указанное значение свойства от родительского элемента. Если в CSS не установлено требуемое свойство для родительского элемента, то он унаследует значение, вычисленное от родителя (которое может быть дефолтным или каким-либо другим, унаследованным от родительского элемента).
Ключевое слово inherit может пригодиться, если вы хотите присвоить одно и то же значение группе дочерних элементов для свойств, которые обычно не наследуются. Например:
Теперь все элементы
Ключевое слово initial
Это ключевое слово легко в понимании и было недавно добавлено в спецификацию CSS3 (хотя технически, как и многие другие особенности CSS3, оно уже было задействовано на практике ).
Таким образом, это то же самое, что и не определять свойство вообще. Поэтому вы можете подумать, что ключевое слово initial по большей части бесполезно. Это частично верно, потому что, скорее всего, вы не будете применять его так уж часто. Но если вы решитесь, это может оказаться весьма удобно.
Например, вы можете захотеть использовать initial для свойства, которое по умолчанию наследует значение от родителя, подобно, свойству color :
Однако, я не уверен насчет поддержки браузерами: это, вроде бы, должно работать в последних версиях Chrome и Firefox, но не в последних Opera или IE10.
Ключевое слово unset
Поскольку ключевое слово unset достаточно новое, я не думаю, что оно уже имеет полноценную поддержку среди популярных браузеров.
Свойство all
В спецификации обращают внимание на один интересный вариант использования для all :
« Это может быть полезно для корневого элемента виджета, включенного в страницу, который не хочет наследовать стили внешней страницы »
CSS: inherit, initital, unset, all
Сегодня я расскажу о четырех интересных ключевых словах CSS. Начнем!
Ключевое слово: inherit
Сразу рассмотри пример:
В результате элемент span будет наследовать свойство font-size от родительского элемента. Если у родительского элемента не определено свойство font-size, тогда элемент span будет использовать вычисленное у родителя свойство font-size (которое может быть унаследовано от другого родителя).
Слово inherit может пригодиться, когда вы хотите присвоить одно и тоже значение на кучу дочерних элементов. Например:
Теперь все элементы div внутри module будут наследовать значение свойства box-shadow.
Ключевое слово: initial
Ключевое слово initial впервые появилось в CSS3. Каждое CSS свойство имеет начальное значение или значение по умолчанию.
Определяя значение свойство используя ключевое слово initial, вы говорите браузеру: «используй значение свойства по умолчанию».
Например, вы можете захотеть использовать значение цвета по умолчанию:
Элемент example будет иметь цвет такой же, как установлен в body. Таким образом мы сбросили другой цвет этого элемента, например, который наследовался от родительского элемента и был красным.
Что касается поддержки браузерами: initial работает в последних версиях Chrome и Firefox. Насчет остальных браузеров я не уверен.
Ключевое слово: unset
Различие между unset и initial в том, что значения, которые могли быть унаследованы элементом, сбрасываются.
Свойство: all
Свойство all сбрасывает все свойства элемента.
В спецификации сказано:
«Данное свойство может использоваться для элементов виджетов на странице, где нежелательно наследовать стили страницы».
Спасибо за внимание!
Подписывайтесь на рассылку! 😉
Автор статьи: Alex. Категория: CSS
Дата публикации: 29.09.2013
Ключевые слова CSS «Initial», «Inherit» и «Unset»
Дата публикации: 2020-02-24
От автора: в CSS есть ключевые слова для различных значений по умолчанию. В этой статье я буду рассматривать три из них: initial, inherit и относительно новое unset.
Есть большая вероятность того, что, хотя большинство веб-разработчиков сталкивались с ними, многие из них, даже самые опытные, не до конца их понимают.
Долгое время я знал об этих ключевых словах только то, что они используются для сброса стилей в CSS. Но если все эти ключевые слова являются своего рода сбросом, то почему их так много? Какие именно различия между ними? Я решил глубоко изучить эти три ключевых слова, чтобы раз и навсегда понять различия между значениями этих трех ключевых слов.
Основные стили Интернета
Прежде чем мы начнем рассматривать ключевые слова CSS, важно понять, откуда мы получаем основные стили в браузере.
Начальное значение каждого свойства в CSS
Каждое свойство CSS имеет начальное значение. Это начальное значение не связано с типом HTML-элемента, к которому оно применяется. Пример исходного значения из MDN:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Начальным значением высоты строки является «normal»
Стили пользовательского агента
После применения начальных стилей всех свойств CSS браузер загружает их стили. Эти стили не имеют ничего общего с базовыми начальными значениями свойств CSS. Пример стиля пользовательского агента:
Стили элементов h1 из пользовательского агента браузера Chrome
Элементы HTML не имеют начальных значений стиля! Основные стили элемента HTML, такого как тег h1, например, взяты из таблицы стилей агента пользователя браузера, а не из исходного значения свойств CSS.
Теперь давайте начнем рассмотрение ключевых слов CSS!
Ключевое слово inherit
Значение ключевое слово inherit указывает браузеру искать значение ближайшего родительского элемента и позволить текущему элементу наследовать это значение. Если у ближайшего родителя тоже значение inherit, браузер продолжит подниматься по дереву DOM, пока не найдет какое-то значение. Если значения нет, браузер будет использовать свой стиль пользовательского агента, а если нет никакого стиля пользовательского агента, он будет использовать базовый стиль initial.
Ключевое слово CSS initial
Чтобы понять ключевое слово initial, мы должны помнить важный факт: каждое свойство в CSS имеет значение по умолчанию, которое не имеет ничего общего со значением по умолчанию пользовательского агента. Стили пользовательского агента — это основные стили, которые браузер применяет к элементам HTML в браузере. Мы склонны думать, что они вводятся автоматически с HTML, но это не так.
Ключевое слово initial указывает браузеру использовать значение по умолчанию данного свойства CSS. Например: значение initial свойства color всегда будет black.
Такое поведение может быть очень запутанным, потому что, как мы уже говорили, значение свойства CSS по умолчанию не обязательно является значением по умолчанию, которое браузер определяет для элемента. Например, значение initial свойства display — это inline для всех элементов. Поэтому, если элемент div получает значение initial в свойстве display, его отображение будет inline, а не block, что является его стилем пользовательского агента.
Объяснение ключевых слов initial, inherit, unset и revert в CSS
Хотя большинство веб-разработчиков сталкивалось с ними, весьма вероятно, что многие, даже самые опытные, не до конца их понимают.
Долгое время я знал об этих ключевых словах только то, что они используются для сброса стилей в CSS. Но если все эти ключевые слова являются своего рода сбросом, то почему их так много? Какие именно различия между ними? Я решил глубже изучить эти ключевые слова, чтобы раз и навсегда разобраться, что отличает их друг от друга.
Базовые стили для веба Скопировать ссылку
Прежде чем мы начнем разбираться с ключевыми словами, важно понять, откуда берутся базовые стили в браузере.
Начальное значение для каждого свойства в CSS Скопировать ссылку
Каждое свойство в CSS имеет начальное ( initial ) значение. Оно никак не связано с типом HTML-элемента, к которому применяется.
Пример начального значения из MDN:
Браузерные стили Скопировать ссылку
После применения начальных стилей для всех CSS-свойств браузер загружает свои стили. Эти стили не имеют ничего общего с базовыми начальными значениями CSS-свойств.
Пример браузерных стилей:

У HTML-элементов нет начальных значений для стилей! Базовые стили HTML-элемента, такого как
, например, предоставляются стилями браузера, а не начальными значениями CSS-свойств.
Теперь начнем говорить о ключевых словах.
Ключевое слово inherit Скопировать ссылку
Ключевое слово initial Скопировать ссылку
Ключевое слово unset Скопировать ссылку
Ключевое слово unset является уникальным и работает в зависимости от типа свойства. В CSS есть два типа свойств:
1. Наследуемые свойства Скопировать ссылку

2. Ненаследуемые свойства Скопировать ссылку
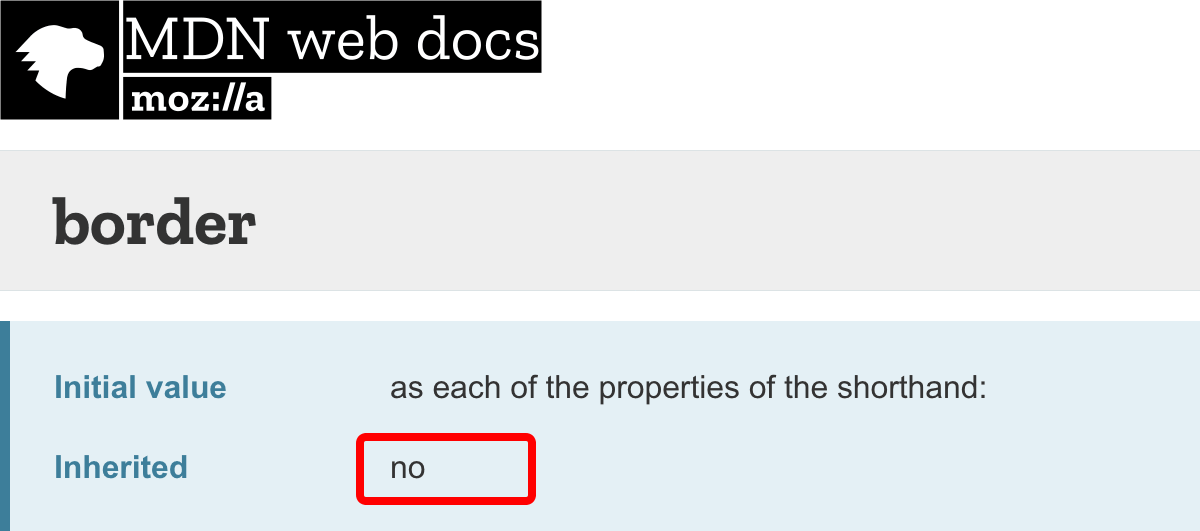
Все остальные свойства, которые влияют только на элемент, для которого они заданы. Это все свойства, которые не относятся к оформлению текста. Например, если вы зададите border на родительском элементе, то он не будет задан на дочернем.

Вместо сброса свойств по отдельности, к примеру:
Ключевое слово revert Скопировать ссылку
Но что, если мы хотим сбросить значение свойства до первоначально заданных браузером значений, а не до значений по умолчанию? Например, вернуть значение свойства display элемента

Таким образом, если мы хотим сбросить все стили HTML-элемента до базовых стилей браузера, мы можем сделать это так:
Заключение Скопировать ссылку
На этом всё. Надеюсь, вам понравилась эта статья, и вы чему-то научились из моего опыта.
Видео доклада по теме Скопировать ссылку
Я сделал короткий доклад на эту тему, смотрите видео целиком на YouTube: