Unison плагин wordpress для чего
Framework Unyson: возможности, преимущества и недостатки при создании шаблонов для WordPress
В этой статье я хотел бы вам поведать о самом мощном, на мой взгляд, фреймворке для создания шаблонов на WordPress – на данный момент это Unyson. Благодаря всего одному плагину (чем и является Unyson) ваш шаблон сайта превращается буквально в полноценный конструктор. Теперь не обязательно лазить в код для внесений изменений в дизайн и т.д., всё «по-быстренькому» можно править из админки, удобно, правда?
Официальный сайт разработчика и поддержка:
Отмечу, что у разработчиков отличная техподдержка, где любой может задать свои вопросы и гарантировано получить ответы, правда на английском языке, но нам ведь не привыкать, верно?
Возможности:
Эти расширения Unyson решают большинство «врождённых» недостатков WordPress, они легко кастомизируются, и это все в одном плагине, с минимальной нагрузкой на сервер.
Преимущества:
Недостатки:
В общем, фреймворк Unyson – это полезнейший инструмент, который может решить все основные потребности при создании действительно серьёзного шаблона на WordPress, как для своих нужд, так и на продажу.
Я буду рад ответить на любые ваши вопросы в комментариях!
Если эта информация стала для вас полезной, вы можете сказать «спасибо», нажав кнопку вашей любимой социальной сети:
#19. Framework. Underscores. Unyson
Стартовая тема Underscores для WordPress
Unyson
Установка
Установка через плагин
Встроенные расширения и опции
Page builder
Content demo install
Option types
Sidebars
Mega menu
Backup
Sliders
Breadcrumbs
Events
Portfolio
Feedback
Custom widgets
Contact forms
Стартовая тема Underscores для WordPress
Стартовая тема Underscores поможет сэкономить время при разработке новых тем для WordPress.
Тема Underscores разработана сотрудниками компании Automattic. Цель данной темы — облегчить и ускорить разработку новых тем. Именно поэтому тема называется «стартовой» и не имеет никакого дизайна.
Сама по себе тема с таким внешним видом бесполезна, потому ее и не выложили в официальную директорию WordPress.org. Но если взглянуть на исходный код темы, то мы увидим хорошую основу для разработки новой темы:
Генерируем стартовую тему при помощи Underscores.
Unyson
Unyson — это framework для WordPress, который облегчает разработку темы. Эта framework был создан с нуля командой разработчиков ThemeFuse из желания дать разработчикам возможность быстро и легко создавать выдающиеся темы WordPress.
На данный момент, с нашей стороны, это, наверное, самый мощный framework для WordPress. Почти все новые премиум темы WordPress включают платные плагины для функций, которые предоставляются бесплатно в Unyson.
Live Demo – Демо первой темы, построенной на Unyson
Unyson Page – Узнать больше о функциях и встроенных расширениях
Developer Manual – Все, что вам нужно знать о Unyson
GitHub Repository – Загрузите последнюю версию нашей платформы и опубликуйте ее.
Установка
Самый простой (рекомендуемый) способ установки фреймворка — через меню Plugins: найдите плагин с именем Unyson и нажмите кнопку Install.
Или вы можете установить плагин вручную:
Установка из любого места
framework можно поместить в любую директорию, которую вы хотите, просто добавьте файл bootstrap.php.
Вы можете включить файл bootstrap.php несколько раз, однако активна только первая включенная версия, все остальные включенные будут проигнорированы / неактивны.
Единственное, что вам нужно будет настроить — это каталог uri framework, чтобы статические файлы были помещены в очередь должным образом:
// the framework was already included in another place, so this version will be inactive/ignored
Установка через плагин
TGM Plugin Activation
TGM Plugin Activation – это легкая библиотека, которая позволяет связать тему со всеми необходимыми плагинами. Идея проста: пользователь, устанавливающий тему, получает рекомендации по установке плагинов из хранилища WordPress.org, внешнего сайта или каталога тем.
TGM Plugin Activation – это PHP-библиотека, которая позволяет вам рекомендовать установку нужных плагинов для своих тем WordPress (и плагинов). Библиотека позволяет вашим пользователям устанавливать и даже автоматически активировать плагины по отдельности или массово, используя родные классы, функции и интерфейсы WordPress. Вы можете запросить установку архивированных плагинов, плагинов из хранилища WordPress, а также плагинов, которые хранятся в любых других участках сети.
Установка TGM Plugin Activation
Встраивание функциональности плагинов в тему в целом не поощряется разработчиками, однако авторы по-прежнему нуждаются в способе поставки дополнительных расширений. Библиотека TGMPA – решение данной проблемы. Эта библиотека рекомендована Themeforest, CodeCanyon и командой обзора тем WordPress.org как альтернатива привязке к теме дополнительных расширений.
Новый генератор позволяет решить проблему, с которой авторы тем сталкивались при использовании TGMPA и публикации тем в WordPress.org.
Генератор Custom TGMPA просит у автора ввести тип расширения, в котором будет использоваться TGMPA, а также способ дистрибуции. Авторы также могут добавить текстовый домен, префикс функций и название плагина/темы. Генератор автоматически выводит файл с последней стабильной версией TGMPA и уже измененными строками.
Установка TGM Plugin Activation очень проста. Просто выполните следующие шаги:
add_action( ‘tgmpa_register’, ‘step_by_step_development_theme_unyson_register_required_plugins’ );
* Load TGM Plugin Activation.
Установка плагинов с помощью TGM Plugin Activation
Вы можете использовать следующие параметры:
У вас есть три варианта, чтобы заставить ваших пользователей установить плагины с помощью TGM Plugin Activation: вы можете потребовать плагин либо из хранилища плагинов WordPress, либо из внешнего источника (такого как ваш собственный сервер или CDN), либо из папки с вашей темой (как, к примеру, /my-theme/plugins/shortcodes.zip).
Требование плагина из WordPress.org
Требование плагина из внешнего источника
‘name’ => ‘TGM New Media Plugin’, // The plugin name.
‘slug’ => ‘tgm-new-media-plugin’, // The plugin slug (typically the folder name).
‘source’ => ‘https://s3.amazonaws.com/tgm/tgm-new-media-plugin.zip’, // The plugin source.
‘required’ => true, // If false, the plugin is only ‘recommended’ instead of required.
Unison плагин wordpress для чего
Unyson is a framework for WordPress that facilitates the development of a theme.
This framework was created from the ground up by the team behind ThemeFuse from the desire to empower developers to build outstanding WordPress themes fast and easy.
Unyson’s documentation is available on http://manual.unyson.io/.
You can help us improve the documentation by contributing to this Github repository.
If you have a bug report or feature request related to a specific extension, follow one of the links below:
You can contribute with:
If you have themes built with Unyson, test the compatibility with new extensions updates before they are going to be released on Unyson Extensions Approval.
We strive to make Unyson Development to be awesome and user friendly, though sometimes it’s impossible to avoid bugs. A bug means «something is broken» or is not working as it should.
In order to offer you an effective support and fix for an issue, please follow the below guidelines before submitting a bug report:
Explore Known Issues
Has your issue already been reported? Check the Issues page.
If your issue has already been reported, great! It will be reviewed in an upcoming release.
Submitting a Bug Report
You can report the issue via Issues page. A good bug report includes full details to easily understand the issue you are having and the exact steps to reproduce if it is a bug.
Copyright and license
Code and documentation copyright 2014 ThemeFuse LTD. Code released under the GPL license. Docs released under Creative Commons.

About
A WordPress framework that facilitates the development of WP themes
Урок получился очень информативным и полезным, и достаточно продолжительным поэтому запаситесь терпением и приятного чтения!) Не забудьте после изучения оставить комментарий и поделится уроком, ваша обратная связь для меня очень важна. И обратная связь магическим образом ускоряет появления новых крутых уроков для вас!)
Приступим к слайдеру.
Шаг 1
Переходим в theme/framework-customizations/manifest.php и добавляем поддержку слайдера. Для этого в массив поддерживаемых компонентов добавляем строчку кода: ‘slider’ => array()
Немного инфомации про manifest.php
Необходимо в файле manifest.php указать что компонент слайдера поддерживает темой.
Также очень важно указывать компоненты в файле manifest.php для корректной работы Demo Content Install. После установки темы и установки Unyson через TGM должны автоматически скачатся и установится все компоненты которые вы указали в файле манифеста.
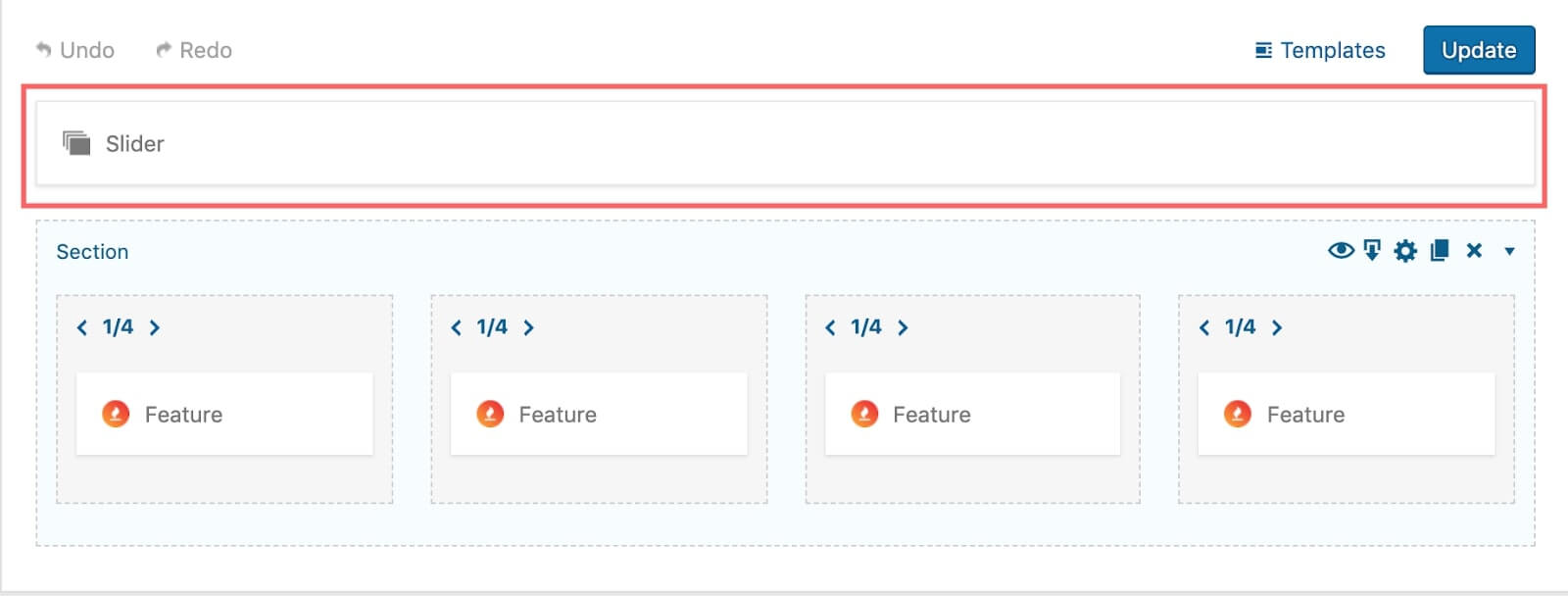
Шаг 2
Далее на вкладке Unyson в разделе Available Extensions мы сможем увидеть компонент слайдера с пометкой ( Compatible with your current theme )
Скачиваем компонент слайдера и идем дальше.
Шаг 3(Убираем стандартные слайдеры)
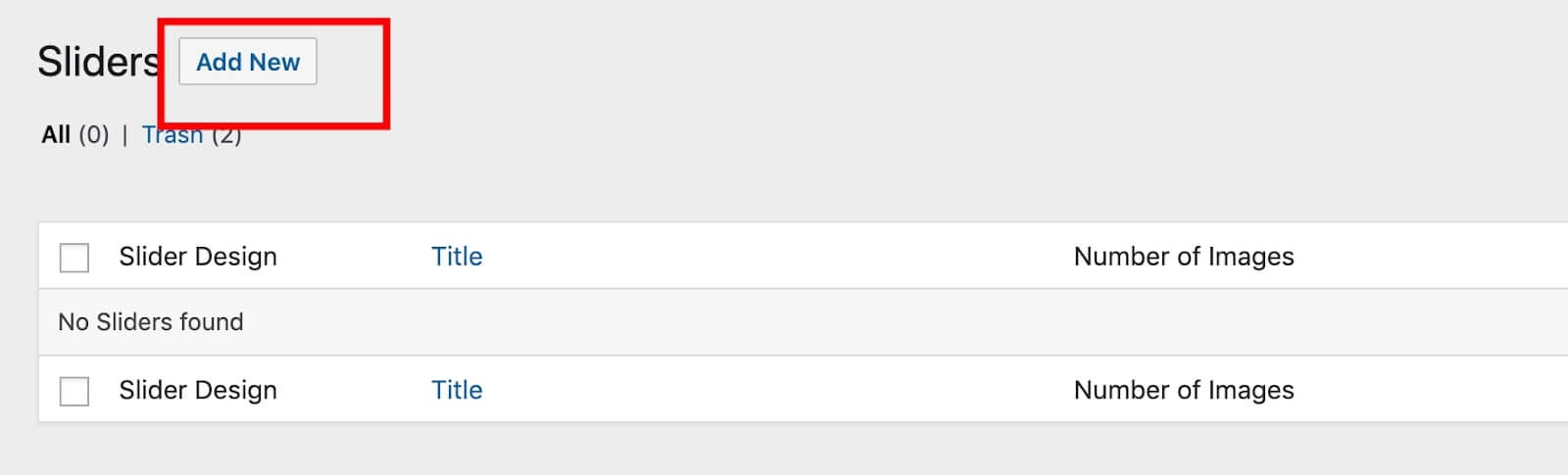
После установки слайдера переходим во вкладку Sliders и нажимаем Add New
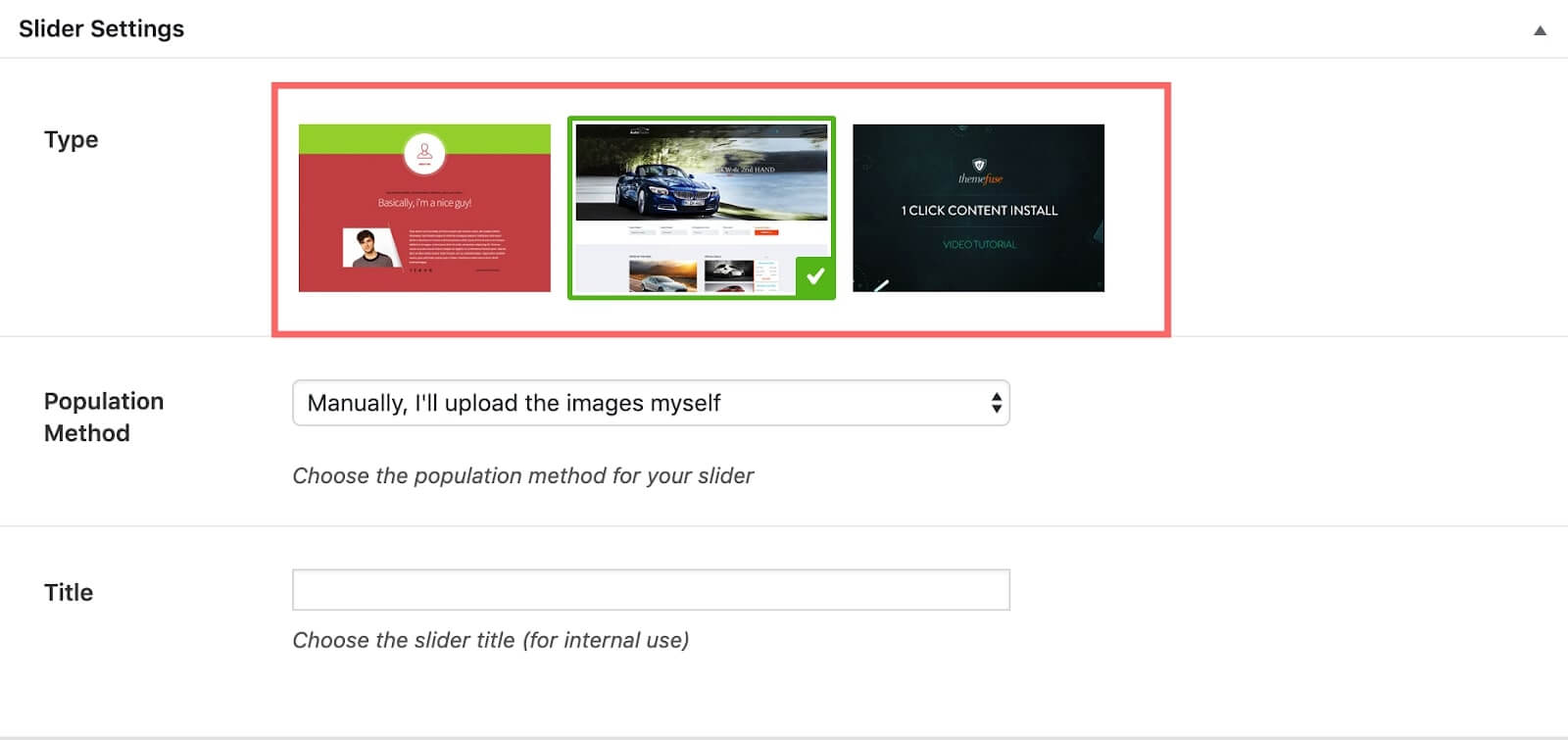
Далее мы попадем на страницу выбора слайдера, по умолчанию от Unyson есть 3 слайдера:
Вы можете их как-то использовать по желанию. Я их предпочту отключить.
Для того чтобы отключить стандартные слайдеры переходим в:
theme/framework-customizations/shortcodes/hooks.php
И пишем следующий код:
Сохраняем файл и обновляем страницу на которой добавляли слайдер. Должно появится вот такое сообщение:
Шаг 4(Создаем свой слайдер)
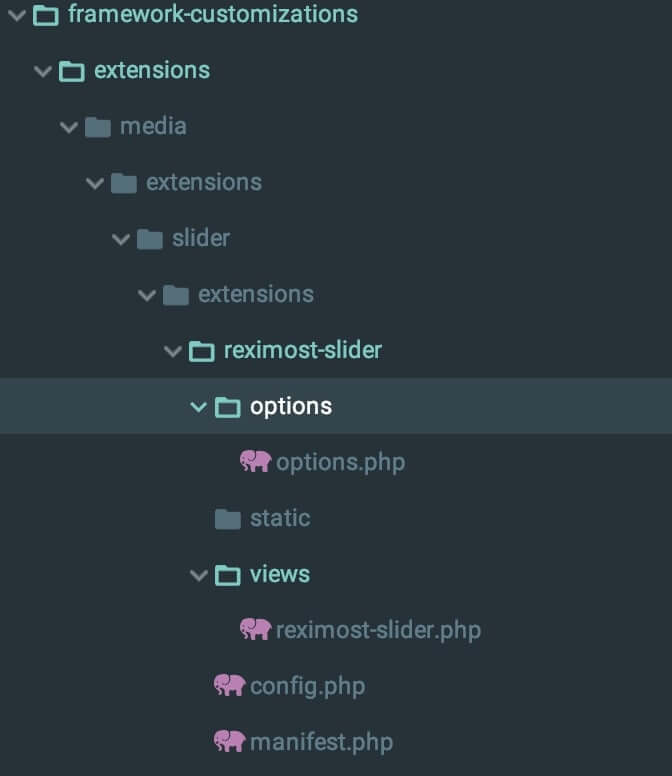
Создаем следующею иерархию папок и файлов
framework-customizations
-extensions
—media
—extensions
—-slider
——extensions
——reximost-slider (название слайдера)
——-options
———custom.php
———static
———images
———-thumb.jpg
———-preview.jpg
———view
———reximost-slider.php
———config.php
———manifest.php
Файл options.php отвечает за все опции слайдера, все возможные настройки, ввод данных. Вы можете использовать любые опции которые используются для написать шорткодов для PageBuilder
В папке static хранятся все статичные файлы которые относятся к слайдеру. В частности обложка слайдера для выбора из админки thumb. Также в этой папке можно хранить CSS & JS файлы необходимые для работы слайдера. При хранении CSS & JS файлов в папке static не забудьте настроить их подключение, сделать это нужно для того, в случае если слайдер на какой-то странице не используется, CSS & JS не загружались, это очень положительно сказывается на оптимизации. Если ваши компоненты, или шорткоды требуют дополнительных библиотек, обязательно делайте подключение внутри компонента, чтобы необходимые файлы подгружались только тогда когда это нужно.
В папке view располагается файл вывода слайдера во фронтэнд сайта. Файл должен иметь название слайдера, в моем случае название слайдера: reximost-slider и файл соответственно называется reximost-slider.php
Файл config.php содержит следующие параметры:
Файл manifest.php должен содержать следующею строку кода:
Делаем превью слайдера.
В папке static создаем каталог images и в него помещаем два изображения:
1. thumb.jpg (200x300px)
2. preview.jpg (600x400px)
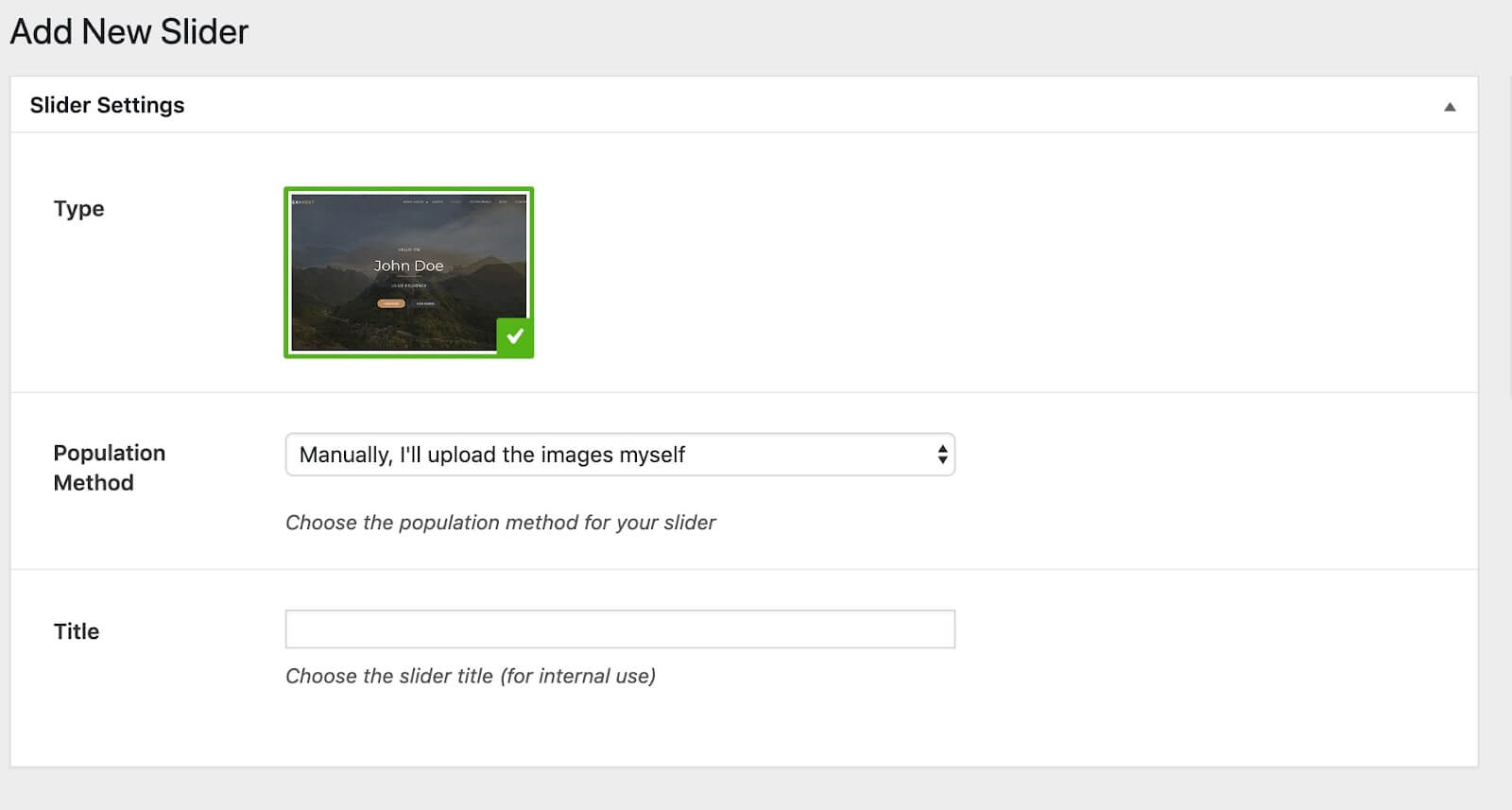
После сохранения превью слайдера в админке во время добавления нового слайдера мы увидим превью.
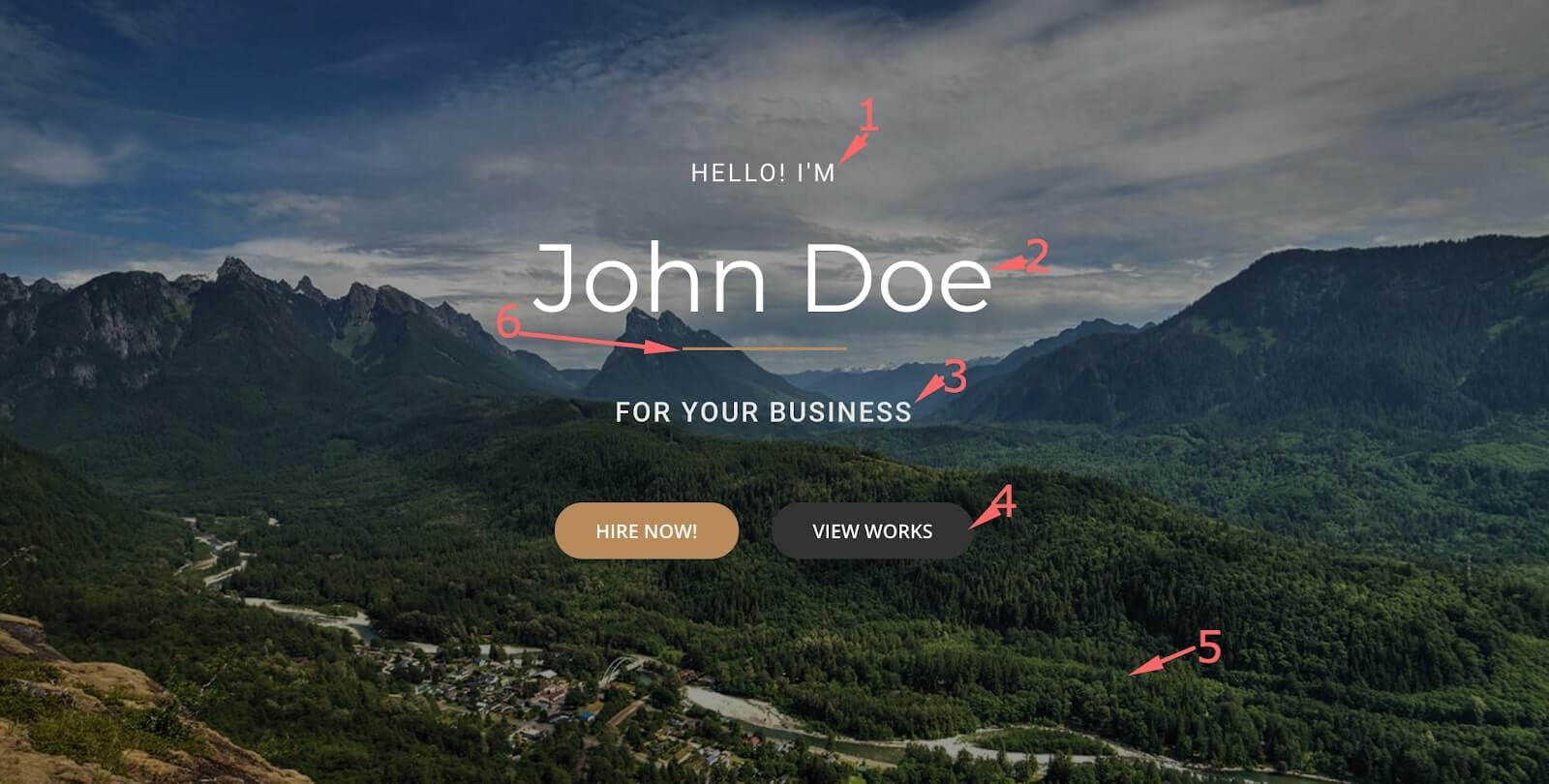
Структура слайдера:
Давайте рассмотрим структуру слайдера и прикинем какие опции понадобится написать для слайдера.
1. Текствое поле
2. Текстовое поле
3. Анимационный текст, для этого блока нужно будет использовать текстовое поле обернуто в массив, вообщем это текстовое поле можно будет дублировать и выводить значения с массива при помощи цикла.
4. Добавления кнопок, также можно сделать 1 кнопку написав настройки и просто дублировать и выводить в цикле.
5. Фоновое изображение
3. Разделяющая линия, для нее можно использовать checkbox
6. Добавления массива изображений которые меняются на фоне, см пример тут: http://fidex.com.ua/monster/reximost/slider.html
7. Use canvas(checkbox)
8. Type of Canvas background(select)
Используя циклы пользователь сможет выводить любое количество кнопок и анимированного текста.
Ну в процессе скорее всего понадобится написать некоторые настройки для слайдера. Кстати я использую Slick Slider во всех своих темах, очень крутое решение, могу смело советовать всем!)
Подготовка:
Прежде чем начать разработку слайдера нам нужно немного поменять шорткод вывода слайдера во фронтэнд и внести в него некоторые изменения.
В каталоге slider нужно создать шорткод вывода слайдера, точнее переписать уже существующий: framework-customizations/extensions/media/extensions/slider/
1. Создаем папку shortcodes
2. В папке shortcodes создаем папку slider
3. Структура шорткода slider
static
— img
— page_builder.png (иконка шорткода для отображения в админки)
config.php
option.php
Важно изменения которое я внес в настройки конфига заключается в отключении корректирующей разметке при выводе слайдера на сайте.
При добавлении любого Unyson шорткода без разметки на страницу, Unyson автоматически добавляет базовую разметку для корректного отображения на странице.
Я добавил на страницу шорткод вывода слайдера(Полностью пустой) и на сайте этот пустой шорткод был обернут в секцию, контейнер, row и колонку.
И что бы шорткод не оборачивался в базовую разметку необходимо в config.php добавить параметр: ‘disable_correction’ => true
В этом файле я убрал поля для установки ширины и высоты слайдера, так как они мне не нужны.
Давайте рассмотрим мой пример реализации структуры слайдера:
В качестве JavaScript библиотеки для слайдера я использую slick, в частности из-за отличной кастомизации и возможности использовать кастомные кнопки навигации, позже вы поймете о чем я.
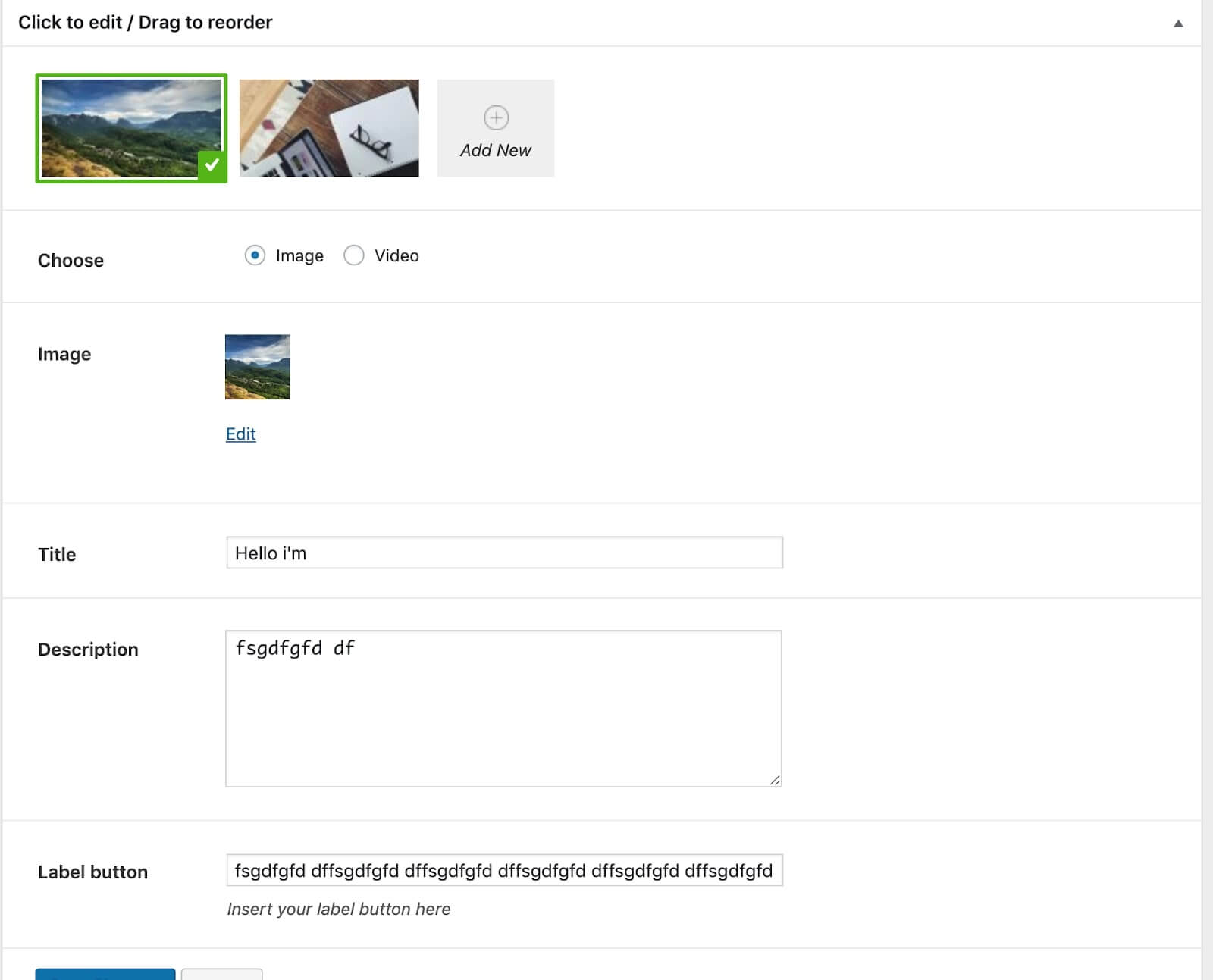
Стандартные поля слайдера Unyson:
По умолчанию компонент слайдера Unyson имеет такие поля как:
1. Тип медиа (картинка или видео)
2. Изображение или видео
3. Тайтл
4. Описание
В качестве примера я добавил текстовое поле.
Рассмотри вывод слайдера view/reximost-slider.php
И так комментирую код.
Уникальный id нужен для того чтобы сделать слайдер динамическим. Например если пользователь добавит два слайдера на страницу, все будет работать, и один из слайдеров не сломается. Наверняка вы когда делали верстку слайдера, у вас возникала проблема при дублировании слайдера, один из них просто не работал.
Цикл в котором выводится отдельный слайд
Вывод изображения слайда.
Изображение будет выводить в data атрибуте и потом при помощи JavaScript становится фоновым изображением для блока.
Касательно целесообразности я выскажусь немного позже, после того как расскажу об альтернативе создания слайдера.
Слайдер можно легко сделать при помощи шорткодов Unyson достаточно будет написать всего два шорткода для того чтобы можно было построить слайдер на странице.
1. Шорткод контейнера
2. Шорткод слайда
И далее можно вставлять любые шорткоды в шорткод слайда и строить слайдер из уже существующий шорткодов, это очень удобно для разработчика но неудобно для конечного пользователя.
Целесообразность использовать компонент для создания слайдера WordPress при помощи Unyson заключается в невероятном удобстве для пользователя. Ничего не слетит, вы можете написать хоть сотню таких слайдеров и с ними очень удобно работать.
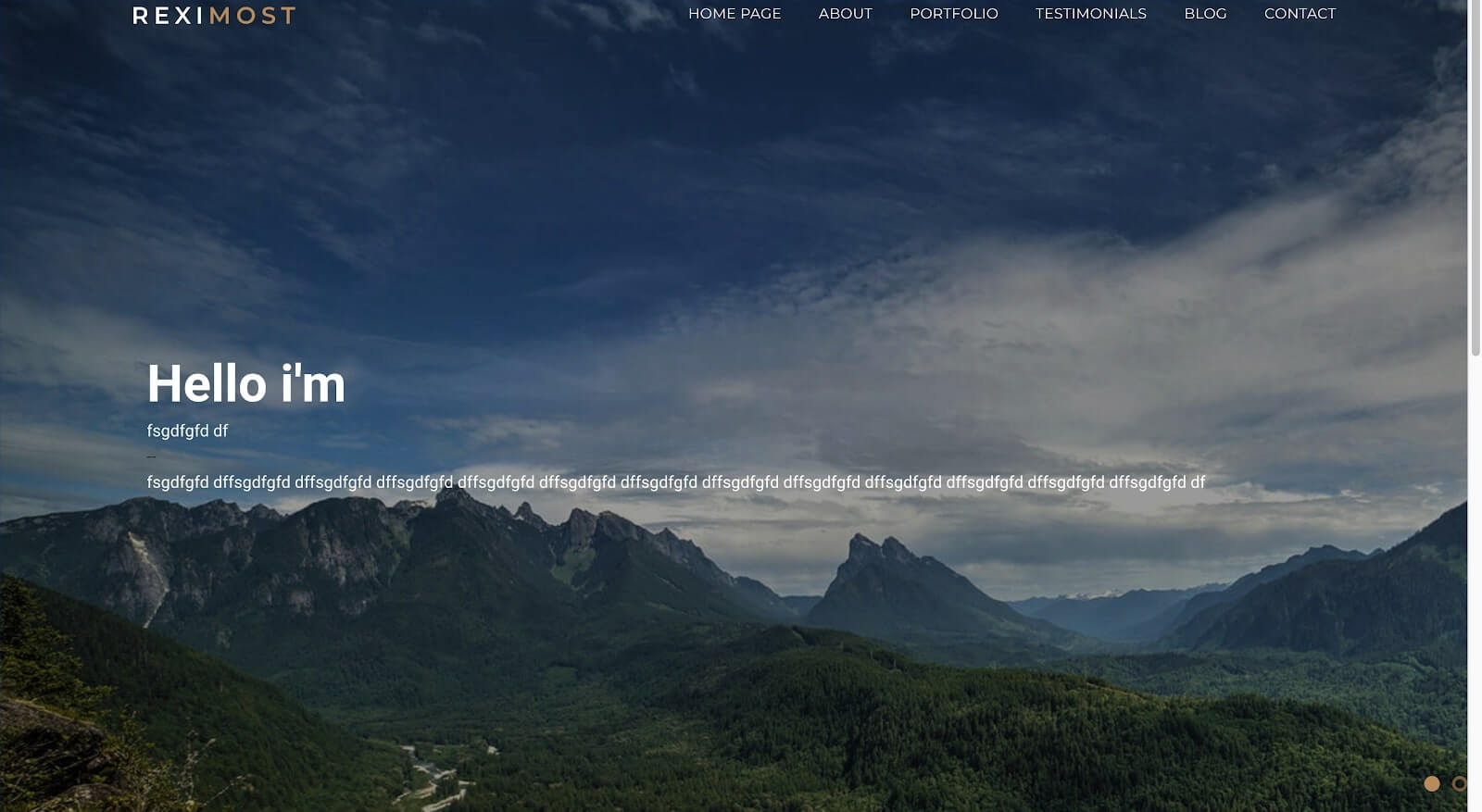
Что у меня получилось:
Ссылка на HTML версию шаблона, если кому не совсем понятно как выглядит слайдер: http://fidex.com.ua/monster/reximost/slider.html
Если что-то не понятно в уроке, обязательно задавайте свои вопросы в комментариях, буду рад!)
38 лучших плагинов для WordPress в 2021 году
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Где взять базу? Как сделать красивое письмо? Какие показатели смотреть? Расскажем об этом в бесплатном курсе из 16 писем. Татуировка в каждом письме!
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
C помощью плагинов можно значительно расширить функционал одной из самых популярных CMS: создать интернет-магазин, подключить конструктор страниц, оптимизировать сайт и даже увеличить продажи с помощью умных попапов.
В этой статье мы собрали лучшие плагины для WordPress. Большинство из них предоставляют базовый функционал бесплатно. А для тех, кто хочет получить больше возможностей, есть платные расширенные версии.
Создать интернет-магазин
Ecwid
Что делает. Создает интернет-магазин на WordPress.
Особенность. Можно импортировать товары в соцсети и Яндекс.Маркет.
Цена. Бесплатно до 10 товаров. Свыше — 950 руб./мес.
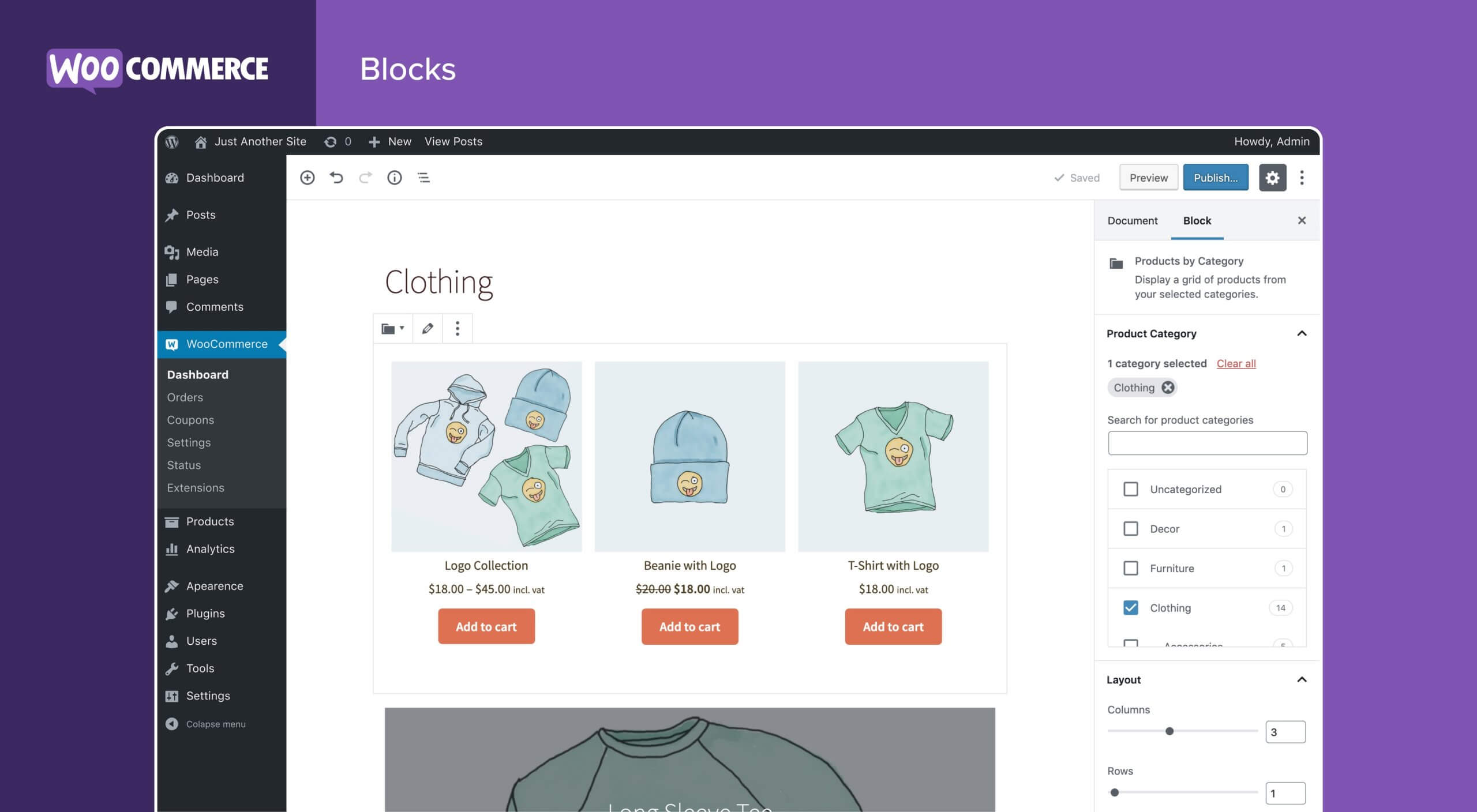
WooCommerce
Что делает. Создает интернет-магазин на WordPress.
Особенность. Самый популярный и многофункциональный плагин.
Цена. Бесплатно. Есть платные расширения.
Плагин с открытым кодом, который совместим со множеством расширений для WordPress. Позволяет продавать широкий спектр физических и электронных товаров по всему миру. Включает огромную библиотеку расширений (более 400) по разным ценам. На WooCommerce работает около 30% всех онлайн-магазинов.
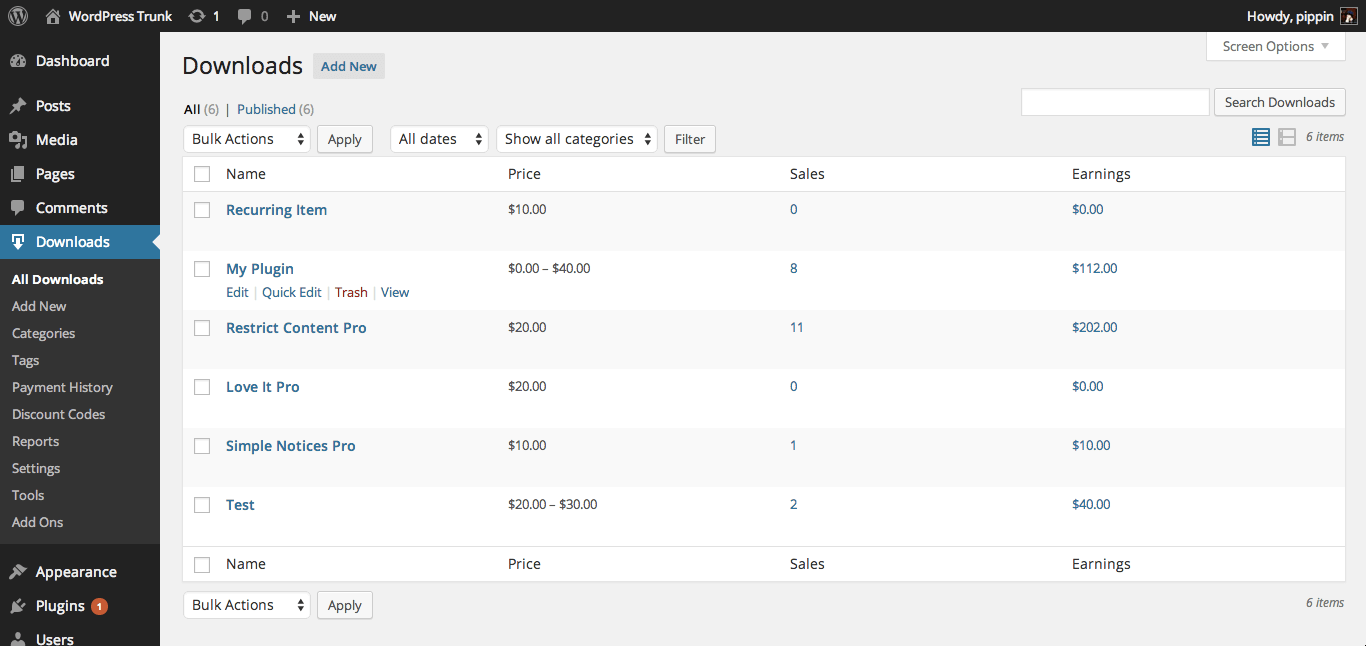
Easy Digital Downloads
Что делает. Создает интернет-магазин на WordPress.
Особенность. Для тех, кто продает цифровые продукты.
Плагин поможет организовать продажу электронных продуктов: нот, книг, песен, статей, фильмов, фотографий, документов, программ, электронных книг, графики, видео.
Запустить образовательный проект
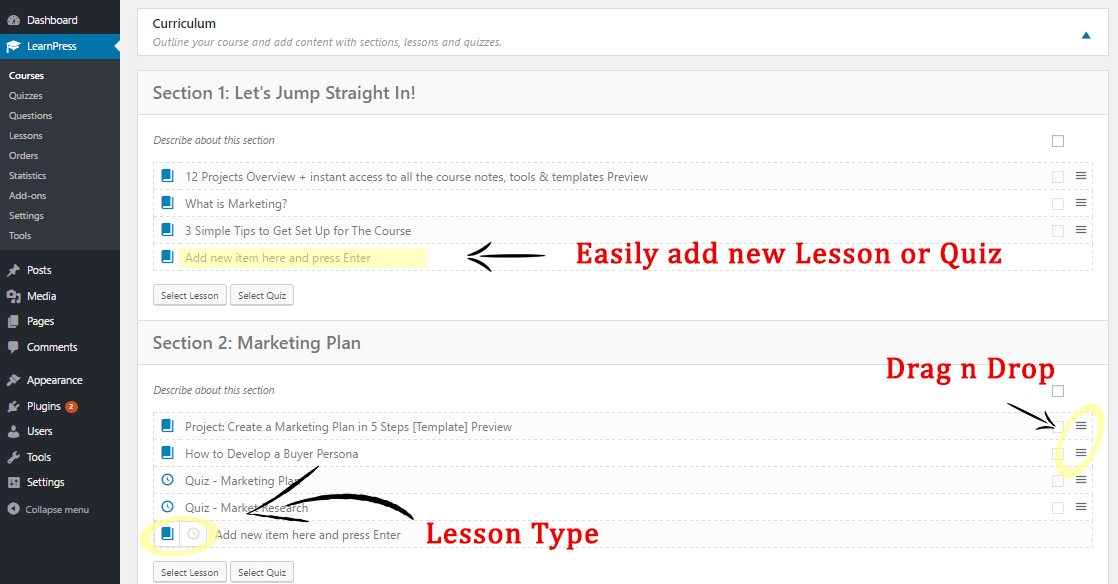
LearnPress
Что делает. Превращает сайт в платформу для онлайн-курсов.
Особенность. Совместим со всеми темами WordPress.
Цена. Бесплатно. Есть платная расширенная версия.
Создать страницы сайта
Beaver Builder
Что делает. Добавляет в админку конструктор для создания страниц.
Цена. Бесплатно. Есть платная версия с дополнительными модулями и шаблонами от 99$ в год.
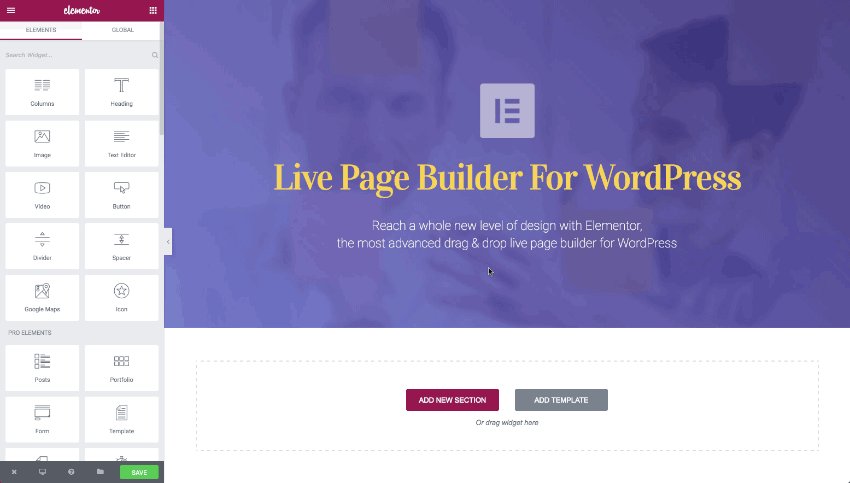
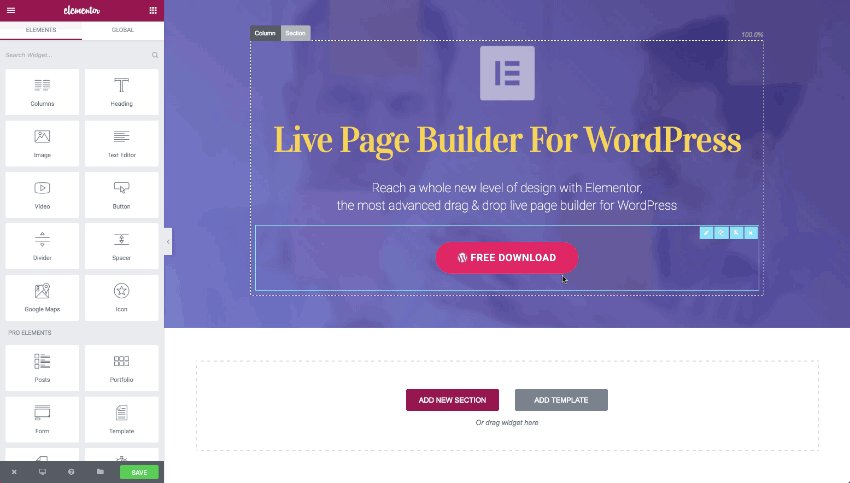
Elementor Website Builder
Что делает. Позволяет создавать страницы с помощью готовых блоков.
Особенность. Более 90 готовых блоков контента.
Цена. Бесплатно. Есть платная версия с дополнительными модулями от 49$ в год.
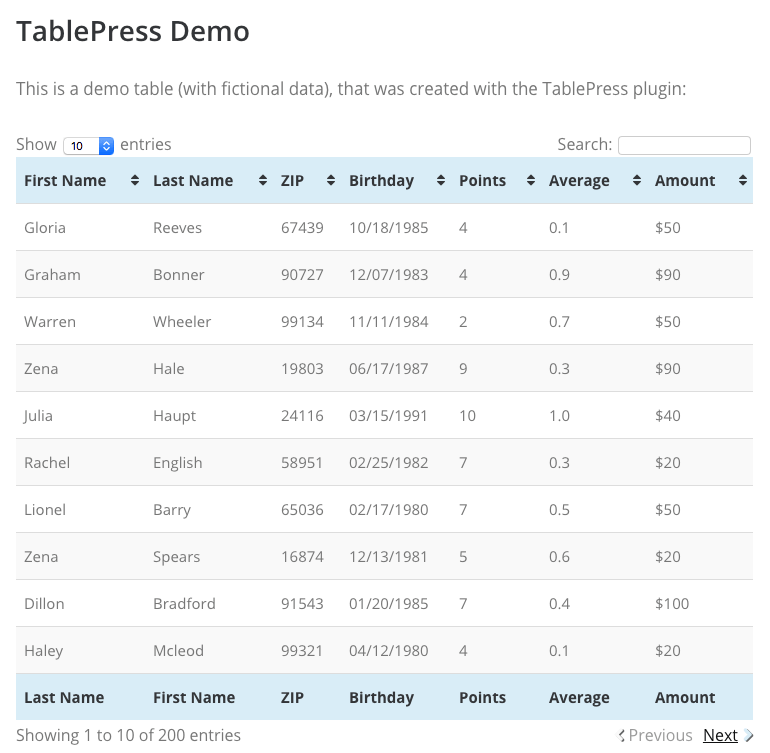
TablePress
Что делает. Позволяет создавать и форматировать таблицы.
Особенность. Интерфейс редактирования напоминает Excel.
Плагин позволяет вставлять таблицы в сообщения, страницы или текстовые виджеты с помощью шорткода. В таблицы можно добавлять формулы, фильтры, сортировать данные по столбцам.
Fonts Plugin
Что делает. Расширяет стандартный набор шрифтов в редакторе.
Особенность. Дает дополнительно около 1000 шрифтов Google Fonts.
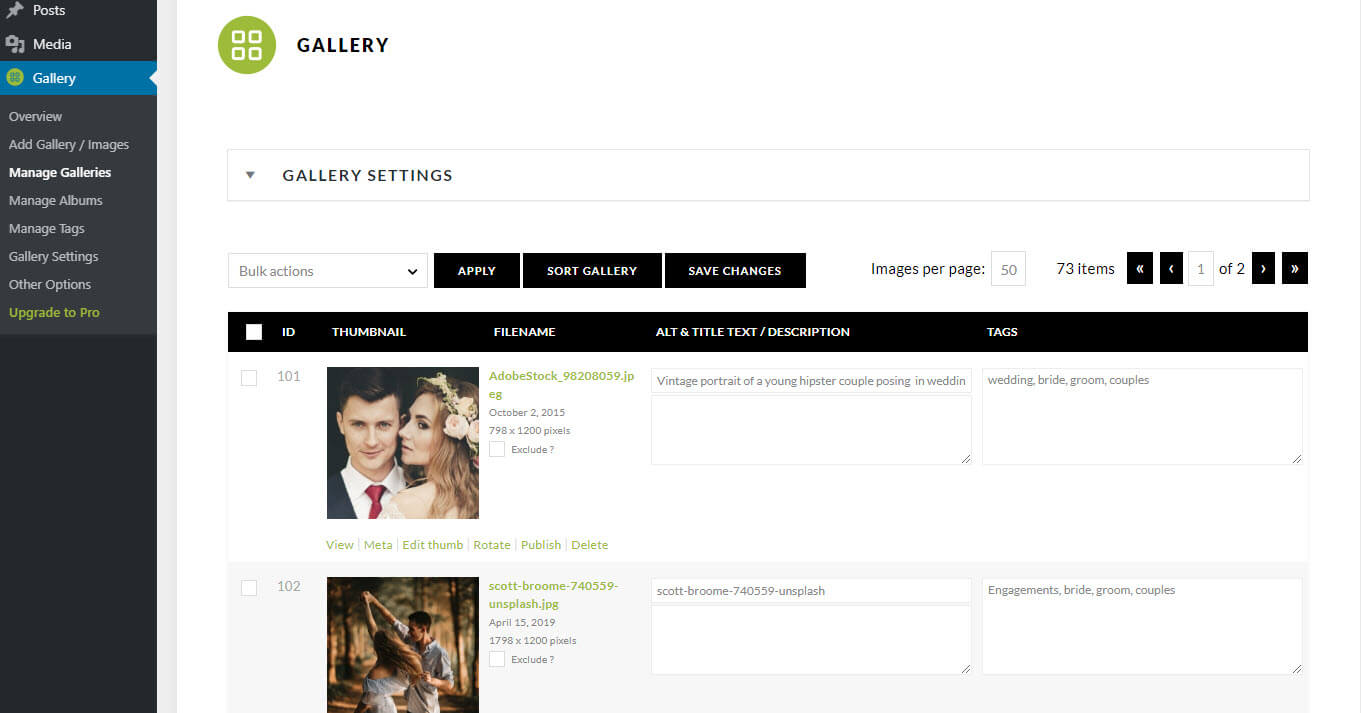
NextGEN Gallery
Что делает. Создает галереи изображений на сайте.
Особенность. В бесплатной версии доступно три основных стиля галереи: слайд-шоу, миниатюры и браузерная галерея.
Цена. Бесплатно. Есть расширенная платная версия от 24$ в год.
SVG Support
Что делает. Позволяет загружать и показывать изображения в формате SVG.
Масштабируемая векторная графика (SVG) — это изображения с небольшими размерами файлов, которые масштабируются до любого визуального размера без потери качества. Плагин позволяет работать в WordPress с изображениями SVG как с любыми другими иллюстрациями стандартных форматов.
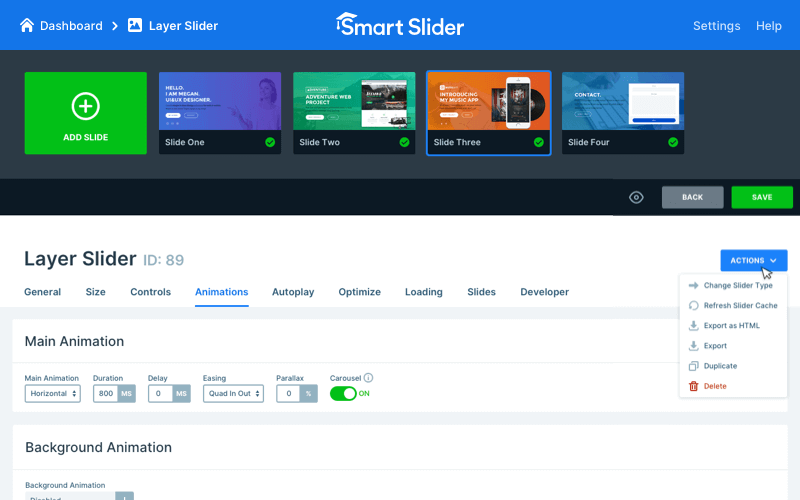
Smart Slider 3
Что делает. Создает слайдеры на сайте.
Особенность. Оптимизирован под SEO и работает с любой темой WordPress.
Цена. Бесплатно. Есть расширенная платная версия (43 евро — единовременный платеж).
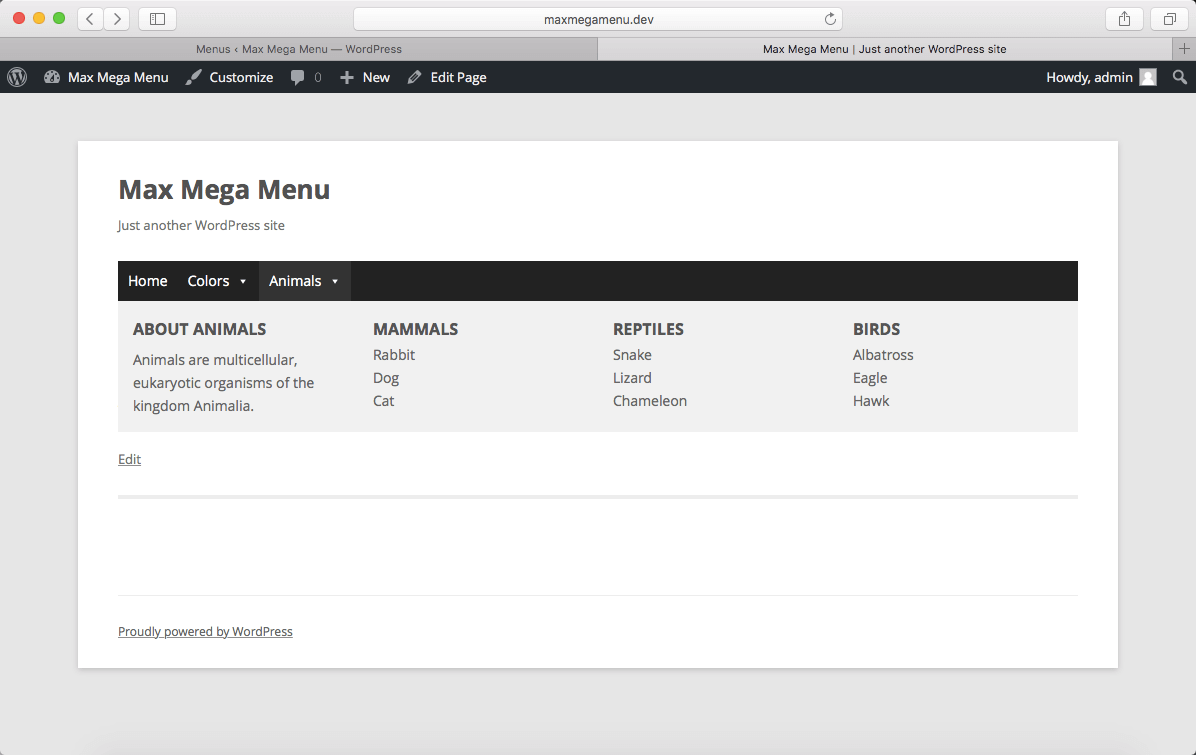
Max Mega Menu
Что делает. Преобразует стандартную навигацию в мега-меню — более мощный и функциональный механизм с виджетами, удобным редактором и кучей дополнительных настроек.
Особенность. Использует стандартную систему меню WordPress, но позволяет более гибко ее настраивать.
Цена. Бесплатно. Есть премиум-версия от 29$ в год.
Relevanssi
Что делает. Добавляет функцию умного поиска на сайт.
Особенность. Заменяет стандартный поиск WordPress на поисковую систему с множеством настраиваемых опций, которая выдает более релевантные результаты.
Цена. Бесплатно. Есть платная расширенная версия.
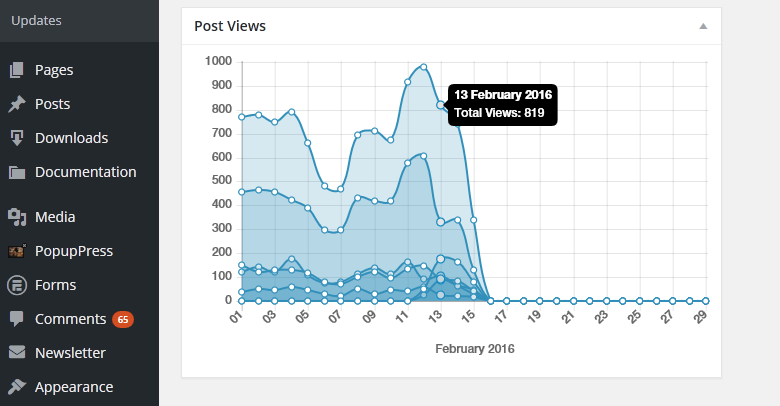
Post Views Counter
Что делает. Добавляет счетчик просмотров записи.
Особенность. Позволяет исключать из просмотров ботов и зарегистрированных пользователей.
Настроить аналитику
Site Kit by Google
Что делает. Добавляет инструменты Google в WordPress.
Особенность. Один плагин включает все основные инструменты Google.
Цена. Бесплатно. Есть платная расширенная версия.
Добавляет в панель управления WordPress данные из Search Console, Analytics, AdSense, PageSpeed Insights, а также позволяет быстро настроить Tag Manager и Optimize.
Создать мобильную версию сайта
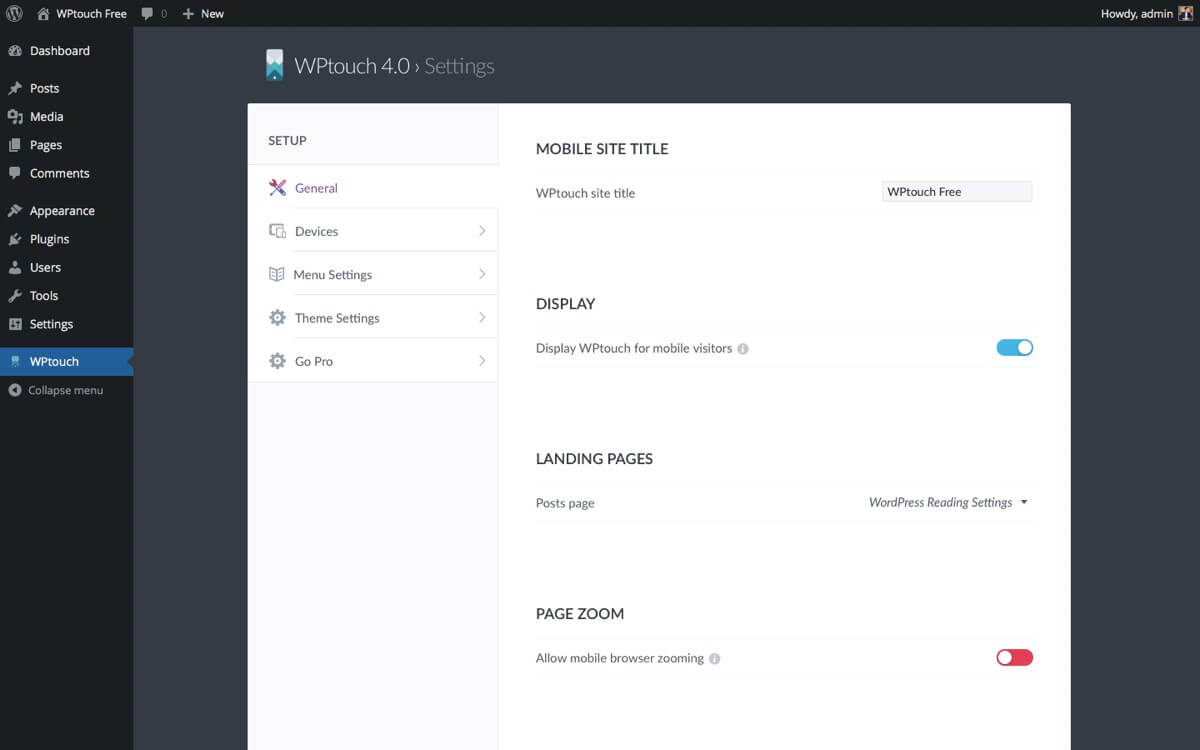
WPtouch
Что делает. Создает мобильную версию сайта.
Цена. Бесплатно. Есть расширенная платная версия.
Автоматически создает оптимизированную мобильную версию сайта. Позволяет добавлять и исключать страницы для мобильных пользователей, настраивать меню. Не меняет десктопную версию сайта, поддерживает Google Mobile. Есть предпросмотр.
Добавить форму или попап на сайт
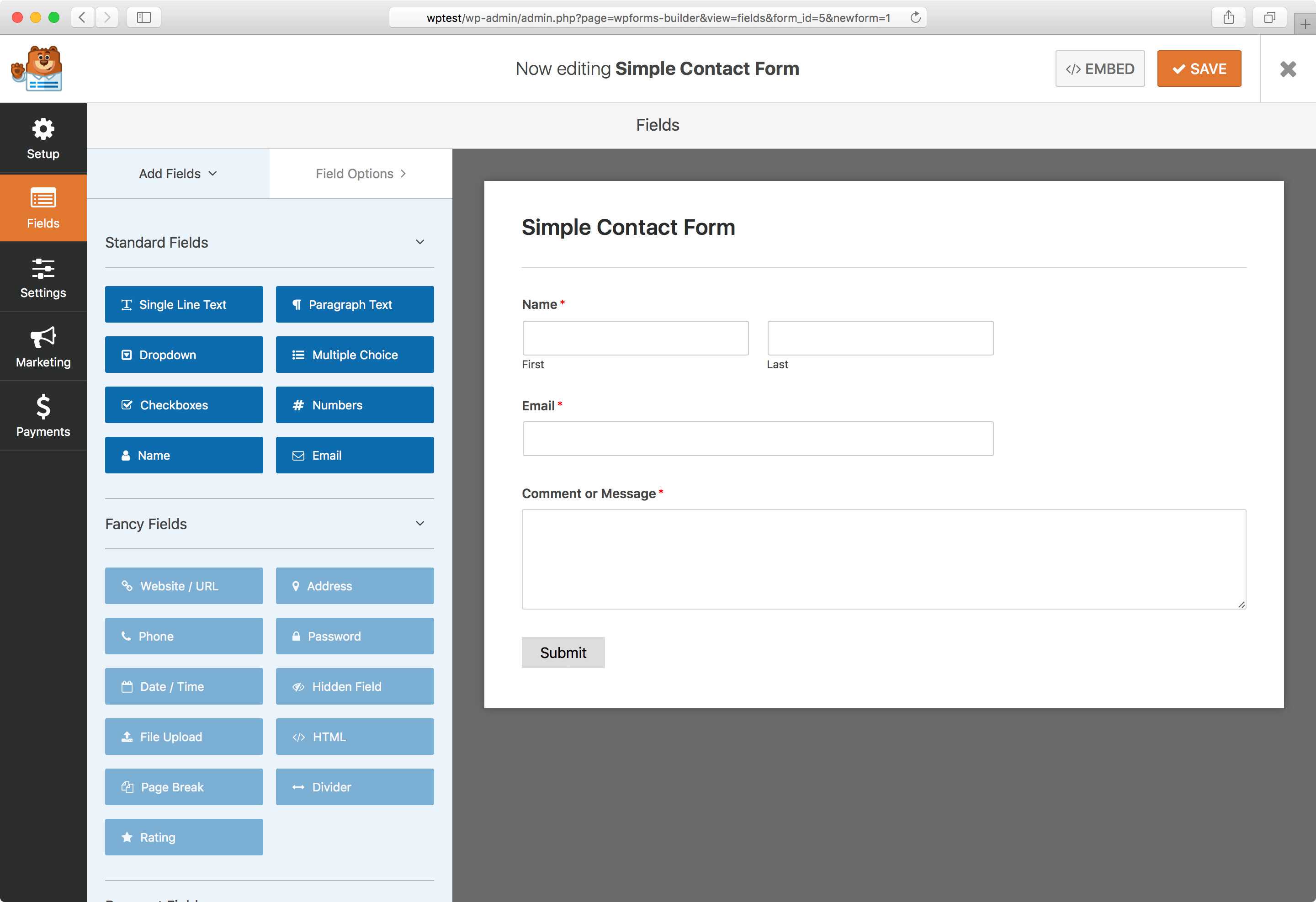
WPForms
Что делает. Создает формы.
Особенность. Позволяет создавать формы обратной связи, электронной подписки, заказов, платежей.
Цена. Платный (от 40$ в год). Есть бесплатная облегченная версия.
Popup Maker
Что делает. Создает всплывающие окна.
Особенность. Позволяет создавать всплывающие окна с формами, анонсами или уведомлениями о сборе Cookies.
Цена. Бесплатно. Есть расширенная версия от 87$ в год.
Popup Builder
Что делает. Создает всплывающие окна.
Особенность. Различные типы всплывающих окон: всплывающее окно с изображением, с подпиской, HTML, Facebook (бесплатно). Попап с видео, с веб-уведомлением, с намерением выхода, Mailchimp, WooCommerce (платно).
Цена. Бесплатно. Есть премиум-версия от 40$.
Увеличить продажи
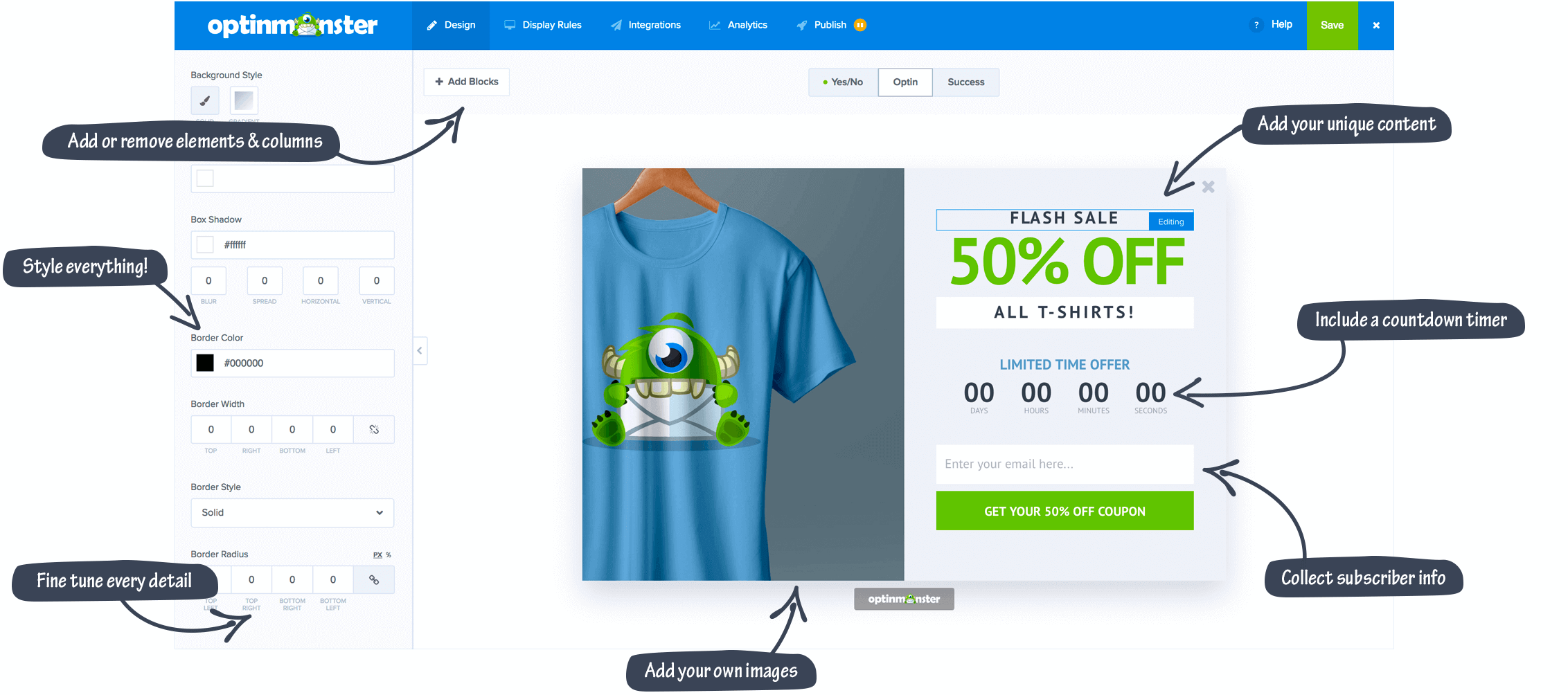
OptinMonster
Что делает. Позволяет ускорить рост базы и увеличить продажи с помощью попапов.
Особенность. Искусственный интеллект OptinMonster показывает нужное всплывающее сообщение нужному пользователю в нужное время.
Цена. Требуется регистрация в сервисе, стоимость которого от 9$/мес.
SeedProd
Что делает. Создает «заглушку» для сайта, который скоро начнет работать.
Цена. Бесплатно. Есть платная расширенная версия.
Помогает создать страницу запуска, страницу сайта в разработке. Позволяет собрать потенциальных клиентов еще до запуска сайта.
Bazz CallBack
Что делает. Добавляет кнопку обратного звонка на сайт.
После заявки оператор получает уведомление на почту. Можно настроить временные рамки для запроса, таймер обратного отсчета.
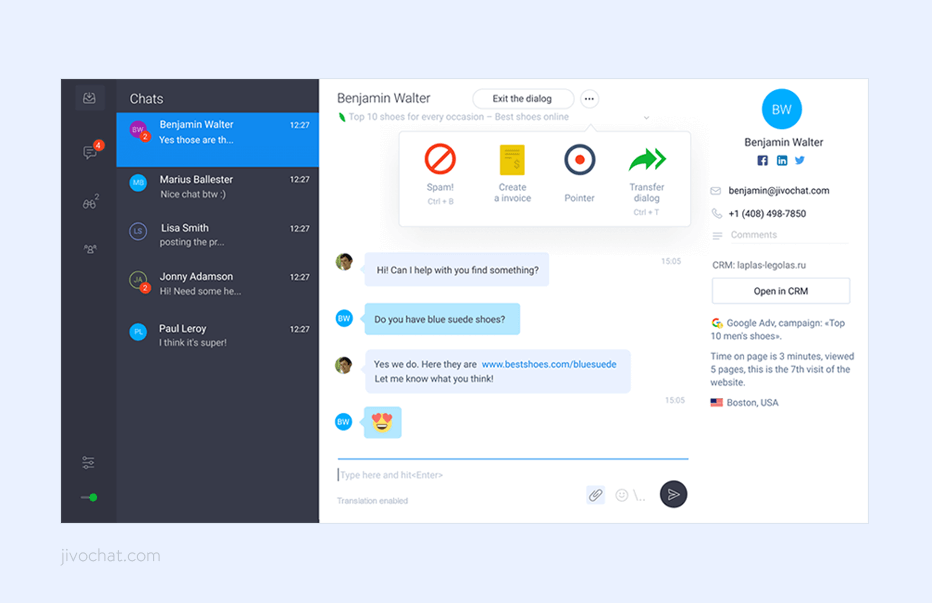
JivoChat
Что делает. Создает виджет чата на сайте.
Особенность. Позволяет обрабатывать сообщения клиентов через разные каналы в одном месте.
Цена. Бесплатно для 5 пользователей. Платный тариф — 13$/мес.
Прокачать SEO
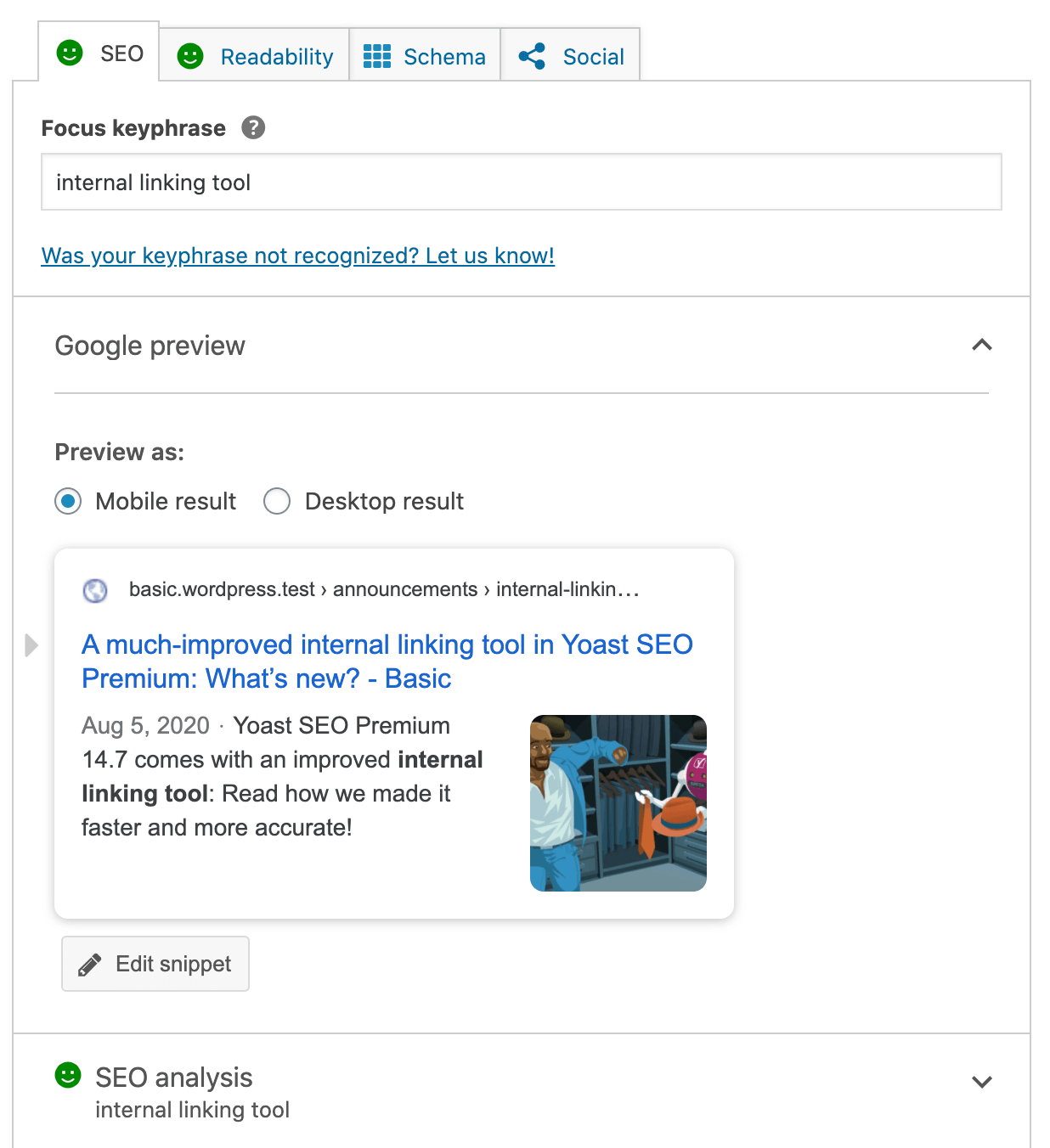
Yoast SEO
Что делает. Оптимизирует страницы сайта по SEO.
Особенность. Популярный SEO-плагин для WordPress — более 5 миллионов установок.
Цена. Бесплатно. Есть премиум версия — 89 евро/год.
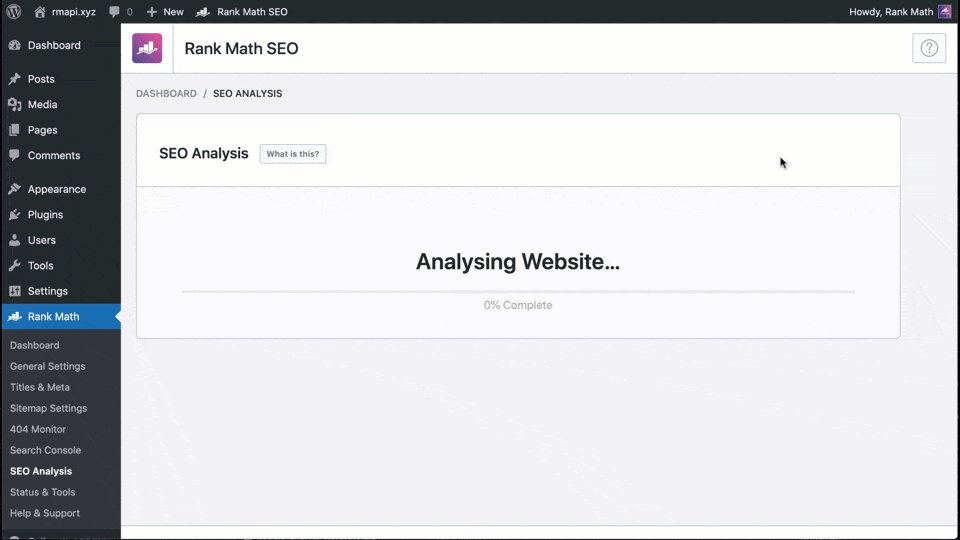
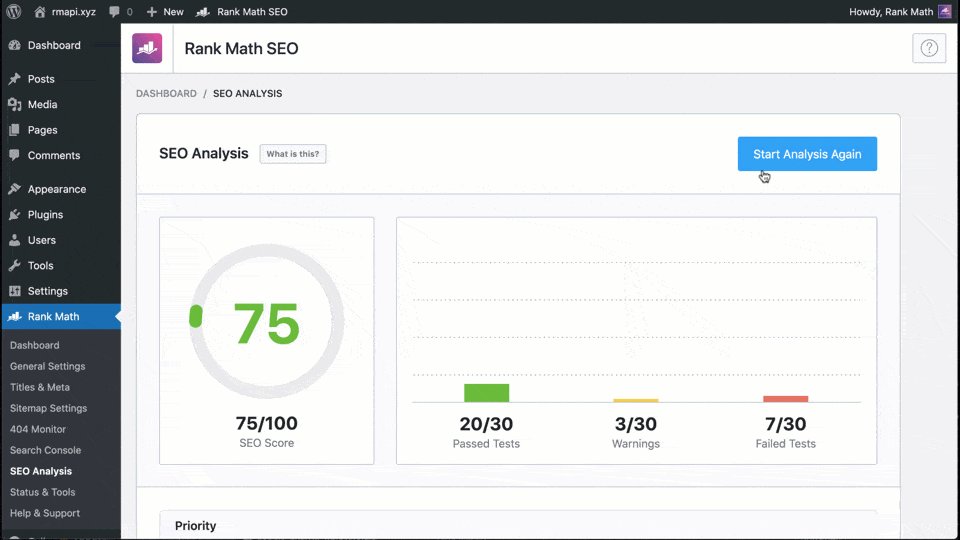
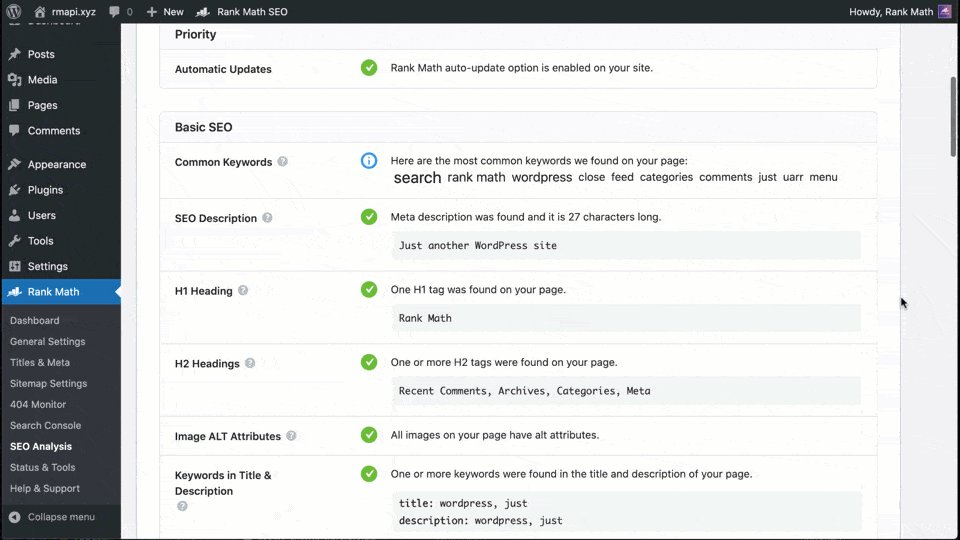
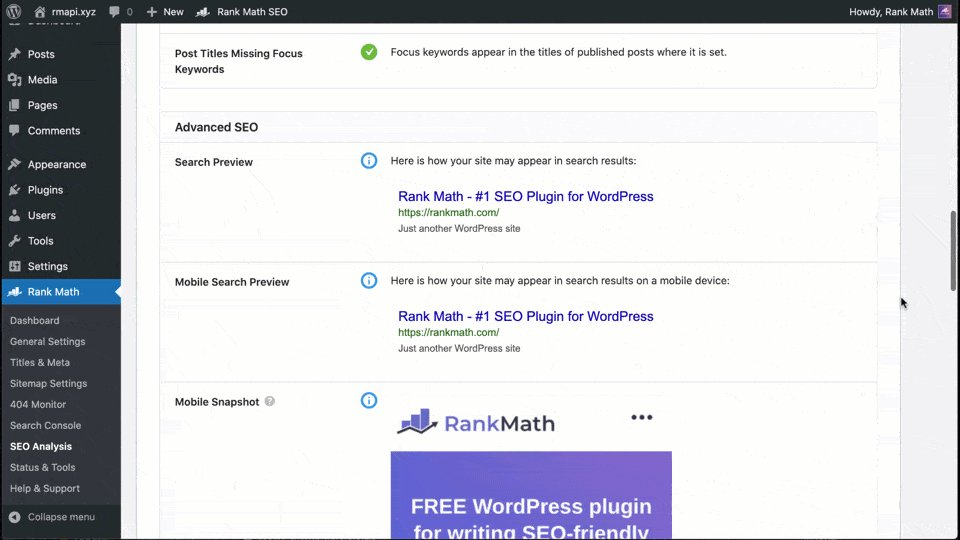
Rank Math
Что делает. Оптимизирует страницы сайта по SEO.
Особенность. Более современная альтернатива Yoast SEO.
Цена. Бесплатно. Есть платная расширенная версия
Плагин предоставляет больше возможностей, чем Yoast SEO, при этом более простой в настройке.