Transform origin css что это
transform-origin
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 9.0+ | 10.0+ | 5.0+ | 10.5+ | 12.10+ | 3.1+ | 3.5+ | 16.0+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | 50% 50% 0 |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным и строчным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css-transforms/#transform-origin |
Версии CSS
Описание
Устанавливает координаты точки, относительно которой будет происходить трансформация элемента.
Синтаксис
Значения
Координата по оси X. Может принимать следующие значения:
| | left | center | right
Здесь — любая единица измерения CSS.
Координата по оси Y. Может принимать следующие значения:
| | top | center | bottom
Координата по оси Z. Может задаваться только в любых корректных единицах для измерения длины (исключая проценты).
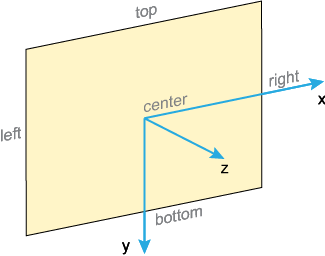
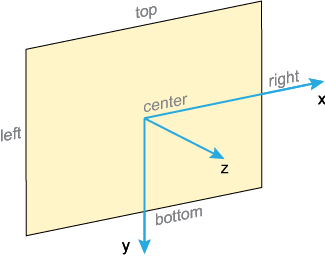
Оси и значения показаны на рис. 1.
Рис. 1. Оси при трансформации элемента
Пример
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере при наведении курсора на элемент он поворачивается на 20 градусов против часовой стрелки относительно правого верхнего угла.
Объектная модель
[window.]document.getElementById(» elementID «).style.transformOrigin
Браузеры
transform-origin
Устанавливает координаты точки, относительно которой будет происходить трансформация элемента.
Краткая информация
| Значение по умолчанию | 50% 50% 0 |
|---|---|
| Наследуется | Нет |
| Применяется | К трансформируемым элементам |
| Анимируется | Да |
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [, ]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
Координата по оси X. Может принимать следующие значения:
| | left | center | right
Здесь — любая единица измерения CSS.
Координата по оси Y. Может принимать следующие значения:
| | top | center | bottom
Координата по оси Z. Может задаваться только в любых корректных единицах для измерения длины (исключая проценты).
Оси и значения показаны на рис. 1.
Рис. 1. Оси при трансформации элемента
Отсчёт координат ведётся от левого верхнего угла элемента, по умолчанию точка трансформации находится в его центре, как показано на рисунке выше. При использовании процентов они берутся от размеров элемента.
transform-origin
The transform-origin CSS property sets the origin for an element’s transformations.
The transform origin is the point around which a transformation is applied. For example, the transform origin of the rotate() function is the center of rotation.
results in the same transformation as
Syntax
The transform-origin property may be specified using one, two, or three values, where each value represents an offset. Offsets that are not explicitly defined are reset to their corresponding initial values.
value is defined, it represents the horizontal offset.
Values
describing how far from the left edge of the box the origin of the transform is set.
describing how far from the top edge of the box the origin of the transform is set.
which would make the statement invalid) describing how far from the user eye the z=0 origin is set.
The keywords are convenience shorthands and match the following
| Keyword | Value |
|---|---|
| left | 0% |
| center | 50% |
| right | 100% |
| top | 0% |
| bottom | 100% |
Formal definition
| Initial value | 50% 50% 0 |
|---|---|
| Applies to | transformable elements |
| Inherited | no |
| Percentages | refer to the size of bounding box |
| Computed value | for the absolute value, otherwise a percentage |
| Animation type | simple list of length, percentage, or calc |
Formal syntax
Examples
A demonstration of various transform values
This example shows the effect of choosing different transform-origin values for a variety of transformation functions.
transform-origin
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 9.0+ | 10.0+ | 5.0+ | 10.5+ | 12.10+ | 3.1+ | 3.5+ | 16.0+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | 50% 50% 0 |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным и строчным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css-transforms/#transform-origin |
Версии CSS
Описание
Устанавливает координаты точки, относительно которой будет происходить трансформация элемента.
Синтаксис
Значения
Координата по оси X. Может принимать следующие значения:
| | left | center | right
Здесь — любая единица измерения CSS.
Координата по оси Y. Может принимать следующие значения:
| | top | center | bottom
Координата по оси Z. Может задаваться только в любых корректных единицах для измерения длины (исключая проценты).
Оси и значения показаны на рис. 1.
Рис. 1. Оси при трансформации элемента
Пример
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере при наведении курсора на элемент он поворачивается на 20 градусов против часовой стрелки относительно правого верхнего угла.
Объектная модель
[window.]document.getElementById(» elementID «).style.transformOrigin
Браузеры
Свойство transform
Свойство CSS transform позволяет визуально преобразовать элемент в двухмерном или трехмерном пространстве. С помощью преобразования элементы могут быть перемещены, повернуты и масштабированы в двух или трехмерном пространстве.
Система координат
Каждый элемент в CSS имеет систему координат, начало которой размещается в левом верхнем углу элемента.
С помощью свойства transform-origin можно указать, куда необходимо перенести начало координат. В зависимости от эффекта преобразования используются различные исходные положения преобразования.
Если с помощью свойства transform вы вращаете или наклоняете элемент, то же самое происходит с системой координат, и все последующие преобразования будут применяться на основе новой системы координат. Поэтому порядок преобразований имеет значение, разные последовательности приведут к различным преобразованиям. Это имеет смысл, потому что преобразования переводятся в матрицы, а умножение двух матриц в математике дает разные результаты в зависимости от порядка этих матриц. Например, а х b не дает тот же результат, что b х а ( если ни одна из них не является единичной ).
Если нужно переместить элемент с помощью CSS text transform в другое положение и повернуть его в новом положении, вы должны сделать это в указанном порядке: переместить, а затем повернуть. Если вы повернете элемент, то повернется его система координат, и перемещение в определенном направлении не приведет к ожидаемому результату.
Примечания
Хотя некоторые значения свойства transform позволяют преобразовывать элемент в трехмерной системе координат, сами элементы не являются трехмерными. Они существуют в двухмерной плоскости ( плоская поверхность ) и не имеют глубины.
Официальный синтаксис
Примечания
— это список из функций преобразования.
Значения
Можно применить к элементу преобразование, используя одно из следующих значений свойства transform :
Некоторые из этих функций используются для применения двухмерных преобразований, другие — для трехмерных преобразований.
Функции 2D-преобразований:
translate()
Положительное значение смещения перемещает элемент в направлении оси, а отрицательное значение — в направлении, противоположном направлению оси.
Результат применения к элементу смещения:
translateX()
translateY()
scale()
Если указанное значение больше единицы, то элемент растягивается — он будет выглядеть больше в соответствующем направлении. Если значение равно единице, то элемент остается без изменений ( в соответствующем направлении ).
Обратите внимание, как изображения накладываются друг на друга, так как преобразование каждого из них не влияет на поток контента вокруг него:
Следующее изображение является результатом применения преобразования CSS transform scale ( и его вариаций ) с отрицательными значениями:
scaleX()
scaleY()
Отрицательные значения допустимы, но они не изменяют размеров элемента. Фактически они задают поворот преобразуемого элемента по вертикали ( как будто он поворачивается вокруг оси x ).
rotate()
Положительное значение задает вращение элемента по часовой стрелке. Отрицательное значение — против часовой стрелки.
skewX()
На приведенном ниже рисунке показан результат применения к изображению skewX() с положительным, а затем с отрицательным углом одной и той же величины:
skewY()
На следующем рисунке показан результат применения к изображению skewY() с положительным, а затем с отрицательным углом одной и той же величины:
Следует помнить, что наклон элемента также искажает его систему координат.
matrix()
Функция matrix() используется для указания двухмерной матрицы преобразования. Она может быть использована для объединения нескольких преобразований в одно. Например, вместо использования двух ( или более ) функций преобразования ( смотрите выше ) в одном объявлении, например, следующим образом:
С помощью функции CSStransform matrix можно объединить эти два преобразования в одну матрицу:
Функции 3D-преобразования:
translateZ()
translate3d()
Положительные значения перемещают элемент вдоль положительного направления осей, а отрицательные значения — в противоположном направлении.
scaleZ()
Обратите внимание, что второй элемент выглядит больше, потому что его позиция по оси z была уменьшена, так как была уменьшена сама ось. Он выглядит расположенным ближе к вам и, следовательно, больше. Но его фактические ширина и высота не изменились:
scale3d()
rotate3d()
Положительное значение угла задает вращение элемента по часовой стрелке вдоль соответствующей оси, а отрицательное значение — против часовой стрелки вдоль этой оси.
На следующем рисунке показаны положительные направления вращения ( по часовой стрелке ) по трем осям:
Первые три параметра rotate3d() указывают направление вектора, вдоль которого будет происходить вращение, а угол — указывает направление: по часовой стрелке по вектору или против часовой стрелки.
На следующем рисунке показан результат применения к изображению преобразования rotate3d (1, 1, 1, 50deg); :
rotateX()
Функция rotateX() используется для вращения элемента вокруг оси х в трехмерном пространстве. Это эквивалентно:
где CSS transform rotate3d — это функция преобразования, используемая для вращения элемента в трехмерном пространстве.
Функция принимает в качестве значение угол. Элемент поворачивается на указанное значение вокруг оси х. Если значение положительное, элемент поворачивается по часовой стрелке, если отрицательное элемент — против часовой. Направление по часовой стрелке определяется, если смотреть на ось х с конца (где, как правило, размещается стрелка указателя направления) на начало координат.
На следующем рисунке показан результат применения к изображению rotateX(50deg) и rotateX(-50deg) :
rotateY()
Функция rotateY() используется для вращения элемента вокруг оси y в трехмерном пространстве. Это эквивалентно:
где rotate3d — это функция преобразования, используемая для вращения элемента в трехмерном пространстве.
На следующем рисунке показан результат применения к изображению rotateY(50deg) и rotateY(-50deg) :
rotateZ()
Функция CSS transform rotateZ() используется для вращения элемента вокруг оси z в трехмерном пространстве. Это эквивалентно:
где rotate3d — это функция преобразования, используемая для вращения элемента в трехмерном пространстве.
Примеры:
На следующем рисунке показан результат применения к изображению rotateZ(50deg) и rotateZ(-50deg) :
matrix3d()
Например, вместо того, чтобы использовать две ( или более ) функции преобразования в одном объявлении следующим образом:
Можно объединить эти два преобразования в одну матрицу с помощью функции CSS transform matrix3d() :
perspective()
Техническое описание:
Функция CSS transform perspective() используется, чтобы задать глубину элемента, делая элементы, расположенные выше по оси z ( ближе к зрителю ), выглядящими больше, а элементы, расположенные дальше — выглядящими меньше. Чем меньше значение, тем ближе плоскость z к зрителю и тем больше выражен эффект. Чем выше значение, тем дальше от экрана расположен элемент и тем меньше наблюдаются изменения в перспективе.
Функция perspective() используется для активации трехмерного пространства, когда вы применяете к элементу трехмерное преобразование, используя любую из перечисленных выше функций. Указание перспективы важно, иначе трехмерный эффект будет выглядеть плоским и двухмерным.
В этой статье мы сосредоточимся на использовании perspective() при применении к элементу преобразования в трехмерном пространстве, без перспективы, задаваемой для его контейнера.
Функция perspective() принимает в качестве параметра значение длины. Чем меньше его значение, тем ближе плоскость z от зрителя, и тем более заметен эффект. Чем выше значение, тем дальше элемент от экрана и менее заметен эффект. На следующем рисунке показан результат применения к элементу разных значений perspective() :
Примечания
Примеры
В следующем примере мы перемещаем и поворачиваем элемент, а затем растягиваем его. Преобразования являются двумерными, поэтому необходимости в перспективе нет:
В этом transform CSS примере к элементу применяется перспектива с помощью функции perspective() :
Можно выполнить то же самое преобразование, но вместо того, чтобы применять к элементу перспективу, можно активировать в контейнере 3D-пространство :
Интерактивная демо-версия
Поддержка браузерами
Ниже приводится таблица поддержки двухмерных CSS-преобразований :
Поддержка 2D-преобразований CSS3
Текущий статус: рабочий проект W3C
Поддерживается со следующих версий:
3.5 *
3.2 *
вается
Ниже приводится таблица поддержки трехмерных преобразований CSS :
Поддержка 3D-преобразований CSS3
Метод преобразования элемента в трех измерениях с помощью свойства CSS transform включает поддержку свойства perspective для установки перспективы в z-пространстве и свойства backface-visibility для переключения отображения обратной стороны преобразуемого элемента.
Текущий статус: рабочий проект W3C
Поддерживается со следующих версий:
| Стационарные | Мобильные | ||||||||
| Chrome 12 * | Firefox 10 * | IE 15 * | Opera 4 * | Safari 3.1 * | Chrome 3.2 * | Firefox 3 * | IE 37 | Opera 54 | Safari 50 |
| Поддержи-вается | Поддержи-вается | Частично | Поддержи-вается | Поддержи-вается | Поддержи-вается | Поддержи-вается | Поддержи-вается | Поддержи-вается | Поддержи-вается |
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, отклики, лайки, дизлайки, подписки низкий вам поклон!
Дайте знать, что вы думаете по данной теме материала в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!