настройка веб платформы что это
Web Platform Installer: обзор третьей версии
Совсем недавно выпущена третья финальная версия Web Platform Installer (WebPI) – инструмента, который позволяет быстрее всего развернуть рабочее место веб-разработчика и проще всего установить необходимые веб-приложения из большого набора готовых шаблонов.
В этой статье дается обзор третьей версии WebPI с перечислением изменений по сравнению со второй версией и описанием функционала, который будет полезен каждому веб-разработчику (и не только).
Что такое Web Platform Installer?

Со временем, разработчики накапливают большое количество этих инструментов, которые представлены дистрибутивами, архивами, просто полезными ссылками на загрузку и так далее. Совершенно естественно, что часть этого собранного инструментария устаревает (так как на сервере выпущено обновление) или теряет актуальность по другим причинам. Таким образом, разработчику постоянно приходится держать руку на пульсе и следить, чтобы его любимые инструменты были актуальными, последних версий.
Следить сразу за всем возможно, но утомительно. И тут очевидной идеей является реализация некоего удаленного единого хранилища подобных инструментов, которое некто будет поддерживать в актуальном состоянии, а мы только обращаться к нему по мере надобности за очередным, необходимым нам, инструментом.
Таким удаленном хранилищем и является Web Platform Installer. C помощью WebPI вы всегда имеете доступ к самым последним версиям инструментов веб-разработки, создания и редактирования баз данных, шаблонам веб-приложений самых последний версий. Кроме того, при всем богатстве выбора WebPI предлагает все инструменты бесплатно.
Установка Web Platform Installer
Для того чтобы быть самым быстрым Web Platform Installer должен обладать минимальным размером. И этого действительно так, размер WebPI 3 составляет всего 1.3 мегабайта (1.5 Мб в случае 64-битной версии). Выпущенная недавно финальная версия доступна для загрузки по следующей ссылке. Тут вы можете выбрать локализацию продукта (доступно 14 языков) и версию, которая соответствует вашей операционной системе: 32-битную или 64-битную.
Существует другой способ загрузки WebPI последней версии – это официальная страница продукта, доступная по адресу http://www.microsoft.com/web/downloads/platform.aspx (вторая картинка). На этой странице можно получить чуть больше информации о продукте и загрузить актуальную версию для вашей версии операционной системы.
Установка WebPI 3 происходит за считанные секунды:
После установки все готово для развертывания вашего рабочего места, доступа к последним версиям инструментов, средств разработки и шаблонов веб-приложений.
Работа с Web Platform Installer 3
Web Platform Installer третьей версии встречает обновленным интерфейсом:
В зависимости от локализации вашей операционной системы будет выбрана локализация продукта. В данном случае – это английская версия.
Новый интерфейс в чем-то похож на Metro UI – инициативе Microsoft по построению современных пользовательских интерфейсов. Можно смело сказать, что по сравнению со второй версией, интерфейс WebPI 3 стал еще удобнее.
WebPI 3 содержит три основных раздела: Spotlight (предложения), Products (продукты) и Applications (приложения). Первая вкладка Spotlight предлагает ознакомиться с последними релизами, обновлениями или самыми заметными выпусками приложений. Например, на скриншоте выше – это последние версии ASP.NET MCV 3, Drupal CMS, инструмента по созданию веб-ферм, движка Orchard и другие.
Здесь же доступны некоторые важные действия, которые стоит рассмотреть отдельно:
Поиск
С помощью поля ввода строки поиска можно быстро найти необходимый компонент для установки. Например ниже я выполнил поиск по ключевому слову “forum” (первая картинка) и второй поиск по фразе “sql compact” (вторая картинка):
Как можно убедиться, поиск предлагает самую быструю возможность найти необходимый функционал для установки. Работает поиск мгновенно.
Опции
Настройки Web Platform Installer 3 доступны через ссылку Options (Опции). Эта ссылка ведет на окно настроек, в котором можно указать несколько важных параметров:
В первую очередь, здесь можно добавить пользовательскую ссылку на пакет установки стороннего компонента. Эта возможность – большой плюс WebPI, который позволяет расширять и без того большую базу устанавливаемых инструментов сторонними пакетами. Например, мы можем добавить ссылку на последнюю “ночную” сборку Orchard CMS, просто добавив ее в окне настроек:
после добавления (Add Feed) и закрытия окна настроек мы получим дополнительную вкладку с доступом к нашему пользовательскому набору пакетов:
Таким образом мы получим возможность устанавливать самую последнюю сборку Orchard CMS прямо из WebPI. Формат такой конфигурации пользовательских пакетов открыт, что дает возможность сторонним компаниям использовать его для собственных нужд для быстрого развертывания собственных пакетов внутри компании.
Другая настройка доступная в окне опций позволяет выбрать предпочитаемый сервер приложений, устанавливаемый при конфигурировании приложений и инструментов. Вы можете задать использование полноценного сервера IIS, либо выбрать облегченный, но полнофункциональный сервер IIS Express. По умолчанию предлагается именно IIS Express, как новое средство разработки и отладки веб-приложений.
Другая важная настройка, доступная в окне опций – это выбор предпочитаемого языка локализации при установке инструментов и веб-приложений. Установите “русский” для автоматической загрузки русских версий пакетов, инструментов и приложений.
И последняя возможность окна настроек – это управление кэшем WebPI. Web Platform Installer 3 автоматически кэширует загруженные пакеты для более быстрого доступа к ним в будущем. Вы можете отслеживать размер этого кэша и в случае надобности очищать его, удаляя пакеты.
Выбор и установка продуктов и приложений в Web Platform Installer
Что бы продолжить обзор, я выбрал раздел Applications (Приложения), в котором выбрал подраздел Blogs (Блоги), среди всех представленных шаблонов приложений для создания блогов, я выбрал движок BlogEngine.NET:
Перечисление всего, что мы выбрали для установки можно увидеть если перейти по ссылке “Items to be installed” (пакеты готовые к установке).
Web Platform Installer – это умный механизм, который автоматически обнаружит зависимости устанавливаемого пакета и добавит в список установки те инструменты, без которых выбранный вами пакет не будет работать. В нашем случае были добавлены следующие пакеты (первый скриншот).
Выбор для установки WebMatrix и IIS Express связан с тем, что в настройках WebPI мы выбрали средой разработки IIS Express и WebMatrix, что определяет необходимость установить недостающие в данный момент инструменты, в том числе Web Deploy 2.0.
Если мы переключим в настройках предпочитаемую работу на сервер IIS, то получим следующий список зависимостей (второй скриншот). Здесь выбраны только пакеты конфигурации IIS сервера, который в моем случае еще не был сконфигурирован для работы с ASP.NET приложениями. WebPI 3 выполнит такую конфигурацию автоматически.
Представленные списки зависимостей выводятся исключительно для информации. Вам не нужно предпринимать никаких действий, все пакеты будут загружены и установлены автоматически без вашего участия.
Я выбрал первый вариант работы с WebMatrix и IIS Express как наиболее простой и удобный способ работы с веб-приложениями. Все что мне потребовалось – это нажать кнопку Install (Установить). WebPI 3 предлагает ознакомиться с устанавливаемыми пакетами и оценить размер загружаемых данных. Кроме того, тут же я могу прочитать лицензионные соглашения и для установки всех инструментов подтвердить, что я согласен с ними.
После инспекции списка устанавливаемых пакетов следует нажать I Accept (Я согласен) и просто дождаться когда WebPI загрузит и установит пакеты из удаленного хранилища. И здесь WebPI поступает разумно и устанавливает загруженные пакеты параллельно загрузке остальных.
Время необходимое на загрузку и установку пакетов зависит от многих параметров, в том числе скорости вашего интернет-соединения, числа пакетов, производительности вашего компьютера. В среднем этот процесс занимает несколько минут, если есть какие-то зависимости и меньше, если зависимостей нет и необходимо установить только один пакет.
В любом случае, вы можете заняться своими делами, поскольку вся загрузка, установка и первичная настройка проходят автоматически.
В конце установки вы получите сообщение о том, что все выбранные инструменты были установлены успешно:
Теперь, по приглашению WebPI вы можете перейти к работе с проектом BlogEngine.NET просто нажав на ссылку Launch (запустить). Это приведет к запуску WebMatrix с загруженным проектом BlogEngine.NET:
Теперь все что вам надо – это нажать Run для запуска вашего приложения-блога.
Как вы можете убедиться, среда разработки, сервер приложения IIS Express и выбранное мной приложение – все это было загружено и настроено автоматически так, что мне осталось лишь запустить приложение на выполнение.
Итоги
Web Platform Installer 3 – это простейший и наиболее быстрый способ развертывания рабочей среды веб-разработчика, загрузки необходимых компонент, инструментов и приложений.
Работа с WebPI 3 не требует никаких особенных знаний. Интерфейс WebPI 3 выполнен в удобном стиле Metro UI и предлагает простой и быстрый доступ к необходимой информации. Требуемые пакеты и инструменты легко найти с помощью поиска.
WebPI 3 просто конфигурируется и настраивается. Этот инструмент достаточно умен для того, чтобы разрешать зависимости и автоматически их загружать и настраивать. Во время загрузки нескольких пакетов WebPI ведет себя умно и выполняет установку загруженных пакетов параллельно остальной загрузке.
Установка и первичная настройка всех инструментов происходит автоматически и без участия пользователя. По завершению установки нам достаточно перейти к готовым инструментам и начать работать.
Третья версия Web Platform Installer предложила новый интерфейс, новые приложения в репозитории и возможность управлять средой разработки: с помощью полноценного сервера IIS или с помощью упрощенной версии IIS Express и WebMatrix.
В итоге, можно сказать, что Web Platform Installer 3 – это надежный, простой и обязательный инструмент для любого веб-разработчика, который делает жизнь значительно проще.
Что такое платформа сайта и и почему вы должны это знать.
Когда дело доходит до создания веб-сайта, вы можете узнать много разных терминов, таких как: платформа веб-сайта, хостинг, системы управления контентом и многое другое.
На первых порах, всё это может показаться запутанным и сложным. Да, в некоторой степени это действительно так. Хотя можно легко создать сайт без погружения во всю эту терминологию, но знание всех этих базовых принципов, вам только поможет. И если вы всерьез решили заняться созданием сайтов, то найдите себе время, чтобы узнать более глубоко эту тему.
Из этой статьи вы узнаете, что такое платформы веб-сайтов, некоторые термины, связанные с этим, и какие шаги необходимо предпринять для выбора веб-хостинга. В конечном счете, я надеюсь, знание этого поможет вам выбрать нужную вам платформу для создания вашего сайта.
Что такое платформа для веб-сайтов?
Платформа веб-сайтов — это технология, на которой работают веб-сайты. Большинство веб-сайтов работают с использованием нескольких типов платформ, включая:
Все это взаимосвязано и от правильной работы всех этих частей, как по отдельности, так и вместе, будет зависеть хорошая работа вашего сайта, а значит и то, насколько комфортно будет посетителям вашего сайта.
Платформа веб-хостинга
Хостинги предлагают различные типы платформ. Как правило, это два типа операционных семейств: Linux и Windows.
Linux
Когда дело доходит до хостинга, то операционные системы на базе Linux отлично подходят для владельца веб-сайта, которому нужен более простой сайт, например блог, небольшой сайт электронной коммерции, личный сайт или сайт визитка.
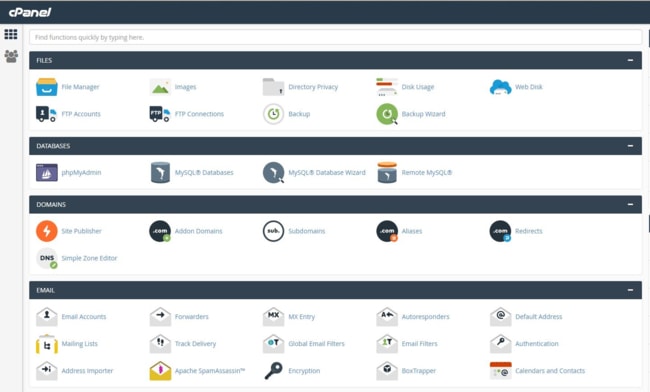
Этот тип операционной системы отлично подходит для новичков, поскольку позволяет легко устанавливать простые в использовании панели управления и мониторинга, такие как cPanel, с помощью которых, веб-мастер сможет полностью управлять своим хостингом: припарковать домен, настроить электронную почту, управлять базами данных, устанавливать различные веб-приложения, такие как WordPress, приложения для ведения электронной торговли и многое другое.
Кроме того, операционные системы на базе Линукс, в большинстве своём, бесплатны, а это означает, более низкие цены на хостинг, при одинаковых или схожих характеристиках.
Windows
Обычно Windows ассоциируется с персональными компьютерами. Но на самом деле, эти операционные системы, также можно часто встретить на хостингах. Хотя это возможно, создать простой сайт на базе этой ОС, но чаще всего, Windows используется крупными предприятиями.
Эти типы сайтов разрабатываются с использованием программного обеспечения, такого как Microsoft ASP.net и базы данных MSSSQL, которые относятся к Windows.
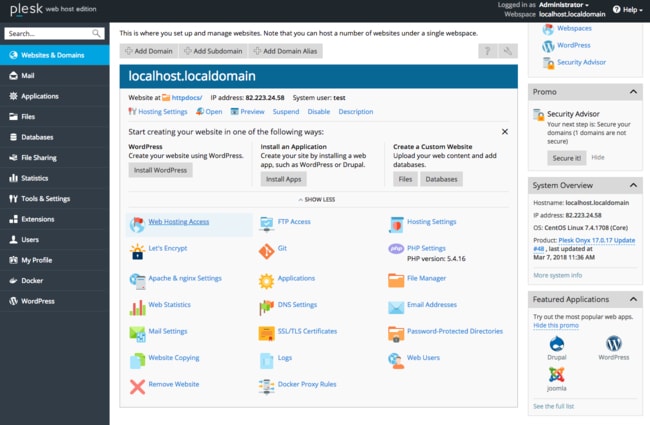
Отмечу, что в Windows есть панель инструментов под названием Plesk, которая имеет аналогичные функции с cPanel.
Языки программирования.
В операционных системах Linux и Windows используются разные языки программирования. Если с помощью HTML и CSS создаются простые, статичные сайты, то с помощью языков программирования, эти сайты становятся интерактивными. Пользователь может взаимодействовать с различными формами, в том числе, что-то искать на сайте, регистрироваться, фильтровать информацию и многое другое.
Хотя языков программирования, на которых можно создать сайт, довольно много вот самые распространенные из них:
PHP — это аббревиатура от препроцессора гипертекста (hypertext preprocessor) и он специально был разработан для веб-проектов.
PHP может генерировать HTML для веб-страниц, обрабатывать формы и многое другое. Самым распространенным примером использования PHP, является система управления контентом, известная как WordPress, которая является самой распространенной CMS в мире.
ASP.net
ASP.net — это платформа для веб-приложений на стороне сервера (есть ещё платформы на стороне клиента), разработанная Microsoft и которая используется для создания веб-сайтов.
C ++ является расширением языка программирования C и используется во многих программах общего назначения, которые обычно используются в инфраструктурах больших систем, а также в ресурсоемких приложениях. Некоторые примеры использования C ++ включают видеоигры и телефонные коммутаторы.
Python
Python — это язык программирования высокого уровня. Как и C ++, он также используется в крупномасштабных проектах, но его можно увидеть в более мелких проектах, таких как создание калькулятора или создание приложения для уведомлений на рабочем столе.
JavaScript
JavaScript, используется наряду с HTML и CSS. Это язык, используемый в веб-браузерах.
Примером функциональности, которую может выполнять JavaScript, являются плавно работающие раскрывающиеся меню в навигации вашего веб-сайта, проверка логики заполнения форм перед их отправкой на сервер, и многое другое. Именно на этом языке программирования, обычно вставляется рекламный код от рекламных сетей.
Не путать с JavaScript, — это язык программирования, используемый во многих программах и приложениях. Это немного похож на программирование на C и C ++, но имеет ресурсы более низкого уровня.
Да, всё это может может сбить с толку. Каждый из языков имеет своё назначение. Но если говорить про более принципиальные вещи, то ASP.net может работать только под операционной системой Windows. Тогда как другие языки программирования, работают и под Windows, и под Linux.
Для большинства владельцев веб-сайтов, при разработке своего сайта, вам понадобится возможность использовать HTML, PHP и MySQL.
Инструменты для создания веб-сайтов
Пока что эта статья коснулась только части хостинга, а не тех частей, с которыми вы будете работать больше всего, например, инструментов для создания веб-сайтов, необходимых для того, чтобы ваш веб-сайт был в хорошем состоянии и работал.
Примеры инструментов для создания веб-сайтов:
Системы разработки.
Если вы разработчик, у которого есть особые потребности, и вы не хотите использовать готовые системы управления сайтами, вы можете использовать системы разработки для создания своего сайта.
Платформы разработки предполагают использование некоторых языков программирования, таких как ASP.net и PHP. С их помощью, разрабатывается полностью код и структура сайта и всё это тестируется на компьютере разработчика, и после прохождения всех проверок, весь необходимый код размещается на сервере, на котором будет работать сайт.
Системы управления контентом.
Система управления контентом (Content Management System), также известная как CMS, представляет собой специально разработанное программное обеспечение, которое позволяет владельцу веб-сайта, создавать большинство типов веб-сайтов, таких как блоги, сайты электронной коммерции, бизнес сайты и другие.
Большинство CMS построены для облегчения создания сайта обычными пользователями, которые не eмеют программировать.
Популярными примерами CMS являются WordPress, Drupal и Joomla, которые подходят для создания большинства типов веб-сайтов и довольно популярны среди блогеров и владельцев небольших бизнес сайтов..
Из этих трех CMS, WordPress считается наиболее удобным и лёгким в освоении. Возможно, именно поэтому его используют всё больше людей по всему миру. На октябрь 2020 года, на WordPress работает примерно 35% от всех сайтов в интернете. Так же почитайте статью про CMS онлайн магазинов.
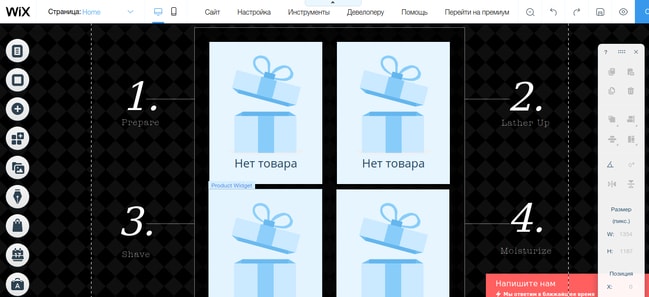
Конструкторы сайтов.
Конструкторы веб-сайтов — это предварительно созданные дизайны веб-сайтов, которые вы можете настроить в соответствии со своими потребностями.
С их помощью вы можете быстро создать свой сайт и разместить его в интернете. Конструкторы бывают различных направлений. Некоторые из них, предназначены для создания простых одностраничных сайтов, тогда как в других, вы можете создавать довольно сложные сайты.
В чём-то, конструкторы сайтов напоминают системы управления контентом. Ведь у них много общего. В первую очередь, это простота создания сайта. Но есть и принципиальное различие: CMS, такая как WordPress, позволяет сделать намного больше.
В WordPress, вы можете выбирать из тысяч тем оформления, и вы можете намного сильнее настроить с помощью десятков тысяч плагинов. Например, вы можете выбрать свой SEO плагин, плагин для кеширования страниц, плагины комментариев, всплывающих форм, галереи фотографий, и многое, многое другое.
Конструкторы сайтов такой гибкости не имеют. Большинство из них, заточены под определенную задачу, такую как создание лендинга, или создание магазина электронной коммерции.
Почему так важен выбор правильных платформ для веб-сайтов?
Теперь, вы знаете, что такое платформы веб-сайтов, но почему это важно знать?
Выбор правильной платформы для веб-сайтов имеет значение, потому что это фундамент вашего сайта. От правильного выбора платформы, будет зависеть, как будет работать ваш сайт сегодня и через год. И с платформой нужно определиться в самом начале, ещё до создания сайта. Потому-что позже, сменить платформу, будет невероятно сложно.
Переместить сайт с крупным функционалом с Linux на Windows, это сложная задача. Каждый из языков программирования, имеет свои особенности, и сменить язык программирования, означает полное переписывание кода всего сайта, то есть, по сути, создание кода сайта с нуля.
Сменить конструктор сайта на систему управления контентом, также невероятно сложно и трудоёмко.
Поэтому, исходя из своих потребностей, выбирайте правильные платформы, и уже исходя из выбранных платформ, выбирайте соответствующие тарифы на хостинге.
Так, для простейшего сайта с небольшими интерактивными элементами на PHP, вам будет достаточно любого дешевого хостинга с поддержкой PHP и MySQL. Если же вы собираетесь создавать сайт на CMS WordPress, то требования будут чуть выше, вам понадобиться больше оперативной памяти, больше постоянной памяти, больше ресурсов процессора. Ну а если собираетесь создать крупный корпоративный сайт, то здесь вам уже потребуется Windows, и возможно, ASP.net, C ++, Python, или Java.
Также в зависимости от ваших потребностей, вам понадобится виртуальный хостинг, хостинг на VPS/VDS, или даже отдельный сервер.
Что теперь?
Хостингов очень много. Прежде чем вы перейдете к заказу, пройдите следующие шаги:
А если у вас остались ещё вопросы, касательно выбора платформы для сайта, то задавайте их ниже, в разделе с комментариями.
Современная Web-платформа: как расслабиться и получать удовольствие? Практическое руководство, часть 1
Всем привет!
Помните эту статью? Раньше мы могли быстро собрать статичную HTML-страничку в каком-нибудь FrontPage и сайт был готов. С этим мог справится любой студент. В более сложном случае, мы писали пару строк на PHP и получали уже целый портал, собранный из разных элементов шаблона на сервере. Затем мы захотели, чтобы наш сайт как-то выделялся на общем фоне и умел чуть-чуть больше. Трон занял его-величество jQuery. Теперь же, мы оказались погребены под завалами фреймворков и библиотек, инструментов сборки, менеджеров зависимостей, препроцессоров и постпроцессоров, особых форматов, языков и стилей программирования, чтобы иметь возможность стряпать простые лэндинги. Все стало слишком сложно. Спикеры на конференциях стали соревноваться в изощренности того, каким еще образом можно сломать нам мозг. Как мы докатились до жизни такой? Чем «раньше» так сильно отличается от «сейчас»? Что нас ждет «потом»? Есть ли в современной веб-разработке некий дзен-стайл, блюдя который, можно, как в старые добрые времена, собрать себе уютный сайтик «на коленке» за пару вечеров, без ковыряния в документации десятка хипстерских технологий-однодневок? Насколько доступны нам простые решения в серьезной промышленной разработке? Куда движется веб-платформа? Предлагаю разобраться.
Для того, чтобы поэкспериментировать с практической частью, вам понадобится любой удобный редактор кода (например Visual Studio Code) и актуальная версия браузера Chrome. Для начала этого будет вполне достаточно. Впоследствии (я планирую целый цикл публикаций на эту тему), все неминуемо усложнится, но мы будем стараться оставаться «в рамках» — это наша цель.
Предпосылки и решение
Когда я делал свои первые сайты (в конце 90-х — начале 2000-х), первое, что мне показалось странным и ужасно неудобным в обычном HTML — невозможность описать «заголовок», «подвал» и «главное меню» сайта в одном месте для всех страниц сразу. Я мог вставить одну картинку или один скрипт во многих местах, но не банальный кусок разметки. Также, я не мог описать общий макет страницы, без необходимости повторять его в каждом отдельном HTML-файле. Я думаю, многих эти-же причины подтолкнули к первым экспериментам с серверными технологиями. Но для всего серверного нужен соответствующий сервер, а это новый уровень усложнения задачи, казавшейся сперва такой простой. Так или иначе, эта проблема решалась множество раз и множеством способов. Мы пытались использовать iframe, пытались динамически управлять видимостью фрагментов, содержащихся на одной странице; как только не издевались над собой и здравым смыслом. В итоге, мы пришли к современному набору мета-платформ типа React или Vue.js, которые, среди прочего, позволяют нам создать структуру модулей, отражающую структуру того, что мы видим на экране. Но и сама веб-платформа не стоит на месте и, о чудо, теперь у нас есть нативная возможность создавать больше чем просто многократно используемые куски разметки: теперь мы можем создавать свои собственные настоящие HTML-теги! Причем, каждый такой тег может быть как примитивным контейнером, содержащим только необходимое оформление (или быть интерактивным UI-элементом), так и макетом всей страницы. Он даже может содержать в себе целое сложное приложение с кучей, необходимой вам, клиент-серверной логики. Да, я говорю о новом стандарте Custom Elements (Living Standard). И он действительно многое меняет.
Пробуем на вкус
Для первого знакомства давайте воспроизведем вышеописанный кейс с общим макетом, хедером, футером и навигационным меню, в самом примитивном виде:
Обратите внимание на именование кастомных тегов: по стандарту оно обязательно должно содержать дефис (один или более). Также, вы, наверное, заметили атрибут «slot» — о нем немного позже.
Теперь перейдем к файлу, описывающему основной макет страницы elements/my-layout.js:
Прошу прощения за избыток стилей в данном примере: они нужны только для наглядности при отображении результата в браузере.
В части шаблона, где находится сама разметка, мы снова встречаем слово «slot» — это специальный тег, который работает в сочетании с ShadowDOM — он определяет позиции в разметке для частей контента нашего элемента. Соответствие определяется тем самым атрибутом «slot», который я упомянул ранее. Если у тега «slot» нет атрибута «name» — в него попадет контент «по умолчанию», который, в свою очередь, не имеет атрибута «slot». Это очень простой, но очень мощный нативный инструмент шаблонизации на «клиент-сайде».
Создадим остальные элементы. Файл elements/my-menu.js:
И последний файл нашего нано-проекта elements/my-footer.js:
Та-дам! Можно открывать наш index.html в браузере. Внимательный читатель заметил, что стили для тега «span» были напрямую определены сразу в двух местах (для разных элементов), однако они не повлияли друг-на-друга и отобразились правильно.
Что мы увидели?
Мы увидели пример настоящей модульной разработки без подключения каких-либо внешних библиотек, без настройки окружения, без ожидания сборки проекта, даже без необходимости запускать локальный сервер. В инструментах разработчика браузера мы видим непосредственно свой JS-код и свою собственную разметку, а не результат работы скриптов, создающих за нас DOM. Контент нашего главного HTML-файла находится в нем-же и сразу доступен, опять-же, без какого-либо предварительного рендера. Мы можем повторно использовать наши кастомные теги в этом-же проекте или в любых других. Мы не загрузили ничего лишнего и отобразили страницу практически мгновенно. Объем дополнительного JS-кода, который нам понадобился для этого — микроскопический. При этом, каждый наш новый элемент — это такой-же полноправный DOM-элемент как и любой стандартный div. Для него доступны те-же самые стандартные атрибуты, свойства, события и методы типа addEventListener, appendChild, remove и т. д. Это то, чего мы так долго хотели? По моему, да.
Дальше — больше
В дальнейшем мы рассмотрим следующие темы (не обязательно в указанном порядке):