на чем писать интерфейс для windows
Не Windows единой: как писать кроссплатформенные приложения с GUI на C#
На C# можно создавать красивые приложения, но до недавних пор — не для всех платформ. Рассказываем, как писать одно приложение для всех ОС сразу.
Пока есть Xamarin, который можно использовать только для Windows 10 и мобильных устройств. Но что делать тем, кто хочет создавать графические интерфейсы для Linux или Mac OS?
Тут помогут фреймворки от сторонних разработчиков.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Какой фреймворк выбрать
Мне удалось найти 2 более-менее популярных фреймворка (оба основаны на Skia ):
Я попробовал оба, и второй показался мне более удобным: в нём есть язык разметки, поддержка MVVM, быстрая установка, лёгкий переход с WPF. Поэтому я выбрал его.
Как начать использовать AvaloniaUI
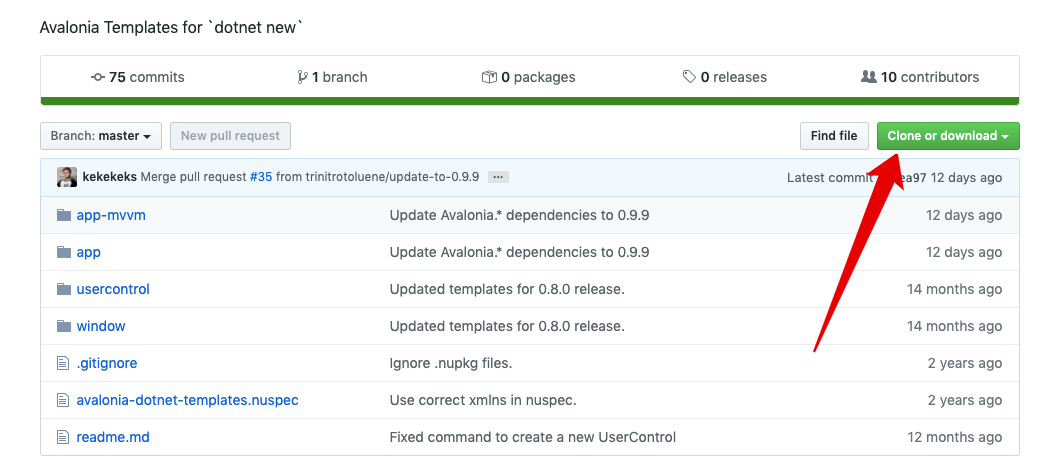
Для начала клонируйте себе на компьютер этот репозиторий:
В нём находятся шаблоны для создания приложения с AvaloniaUI. Если вы не умеете пользоваться git, то просто скачайте содержимое и распакуйте куда-нибудь на компьютере. Затем откройте консоль и введите следующую команду:
Она установит шаблоны для создания приложения. Чтобы проверить, добавились ли шаблоны, используйте команду:
Откройте в консоли папку, в которой хотите создать проект, и введите:
Будет создано приложение с использованием MVVM. Практически вся документация по AvaloniaUI написана с использованием этого паттерна, поэтому проще будет разрабатывать на нём.
Теперь можно приступать к работе над приложением.
Создаём калькулятор на AvaloniaUI
У вас будут созданы следующие папки
Сначала посмотрим в файл Program.cs в корневом каталоге:
Нас интересует метод AppMain(). В нём создаётся окно (MainWindow) с указанием DataContext (используется для привязки данных), а потом это окно запускается.
В этом методе можно определить свою логику инициализации приложения. Например, объявить экземпляр модели и передать его в конструктор MainWindowViewModel(). Однако перед этим нужно определить конструктор, который будет принимать такой аргумент.
У нас очень простое приложение, поэтому мы реализуем всю логику прямо в MainWindowViewModel.cs. Там будут необходимые свойства и методы.
Для начала нужно подключить пространство имён ReactiveUI, которое в AvaloniaUI используется для реализации паттерна MVVM:
На чем пишут графические интерфейсы?
На чем нынче пишут графические интерфейсы для программ? Я когда начинал программировать, то использовал WinForms.
Некоторые говорят, что он устарел, и лучше использовать WPF.
Другие пишут на QT, некоторые говорят про кроссплатформенность, и пишут на Java, а именно читал про javaFX, хотя он, вроде как, старый.
Что можно использовать, для того, чтобы можно было полностью изменять дизайн приложения? Или это можно делать даже в WinForms, только лишь нужно глубже его изучать?
Если я хочу написать программу для всех платформ что лучше освоить? Какие нынче тенденции? Или в плане десктопных приложений не все так быстро меняется, как в вебе?
Какие ресурсы можете рекомендовать для наблюдения за тем, что происходит в мире IT?
Извиняюсь, возможно не в той теме написал.
П.С.: вангую ответы типа «пиши на чем удобнее», но все-же, хочу что-то услышать от Вас.

Имеется файл s48.pl. Захожу в языке в swi-prolog в нужную папку, где находятся s48.pl и prog_1.pl.
В чем пишут на C?
Ребят, в какой системе программирования пишут на чистом C?
На чем пишут приложения
Вот и суть, на чем пишкт приложения дл айос? и если я хочу написать, то смогу протестить на свое.
В любом случае он так и остался прослойкой. И здесь стоит вопрос о том, на каком языке и на каких технологиях базируется сама ваша программа. Если вы C# программист и для своих программ используете WF, то используйте и дальше до тех пор, пока вам не тесно в рамках данной технологии! Тесно или задумываетесь о будущем, то идем в WPF в первую очередь из-за XAML, который очень пригодится в будущем. Также не нужно забывать, что десктоп приложения общего пользования постепенно отходят.
и да, вы правильно предположили возможные ответы) потому что елси бы был идеальный/лучший/топ вариант для граф систем, то вам бы не пришлось выбирать как сейчас)
Какой язык программирования изучить новичку для написания GUI приложений?
Python весьма неплох для всяких GUI, работаеет со многими популярными фреймворками(Qt,GTK,Kivy), не проблема нагуглить нужный код. И приложение можно легко перетащить под Linux(даже под андроед можно).
После освоения Python, можно приступать к освоению C++
В свое время когда я начинал программировать с QBasic`а и TurboPascal`a, особых вариантов куда дальше развиваться не было: С++. Реальный язык для решения реальных задач.
Для работы с GUI в Win логичным продолжением было Delphi и С++Builder. MFC от M$ был настолько корявый (по моему мнению), что даже смотреть в его сторону не хотелось.
В общем, в моем случае мне сильно помогло, что я начинал с С++. Но работаю я все же в основном в C#. Как бы не получилось так, что начав с С#, как с более простого, вашему знакомому будет потом сложновато в редких задачах, где понадобиться навыки работы в С++.
Совет, наверное, стоит сделать такой: изучайте С# для GUI, попробуйте для развлечения поковыряться с микроконтроллерами: там где реально нужно будет самому на С++ писать. Можно, например, для ардуино на с++ писать: и паять не нужно ничего, и стоит недорого. Не скетчи, а именно разобраться как с С++ работать.
А еще смотрите другие языки: JavaScript, Python, функциональное что-нибудь. Главное чтоб мозги не костенели в какой-нибудь одной парадигме, а могли смотреть на задачу максимально широко.
Фреймворки и библиотеки для кроссплатформенной разработки десктопных программ
В этой статье я расскажу вам о некоторых самых популярных фреймворках, которые помогут вам при разработке программ для компьютеров под управлением Windows/MacOS/Linux. Если вы опытный программист, то вряд ли найдете в этой статье что-то новое для себя. Она скорее для новичков, которые ищут простое решение своей проблемы — быстрое написание хорошей (на сколько это возможно) кроссплатформенной программы.
Что такое кроссплатформенная разработка?
Что вообще из себя представляет кроссплатформенная разработка? Если вам нужно, чтобы ваше приложение работало сразу на нескольких операционных системах с минимальными затратами человеко-ресурса, то скорее всего вы прибегнете именно к этому. Вы разрабатываете одну программу, пишете один код, а он запускается на всех поддерживаемых платформах. Удобно! Но стоит различать кроссплатформенность и нативность.
Если вкратце, то кроссплатформенность — это способность программного обеспечения работать с несколькими аппаратными платформами или операционными системами. Нативные программы в свою очередь пишутся для работы на определенной аппаратной или программной платформе. Из этого можно сделать вывод: если ваша программа будет работать с железом, то скорее всего даже в кроссплатформенной программе вам придется прописывать нативный функционал для конкретной платформы.
Также подобный принцип не лишен недостатков — плохая нативность, оптимизация тоже будет хуже, чем у такой же программы написанной под конкретную платформу. Но иногда бывает такое, что вам очень нужно, чтобы ваше приложение поддерживало несколько платформ, но разрабатывать под каждую возможности нет. Тогда на помощь приходят уже созданные Фреймворки и технологии для разработки кроссплатформенных GUI. Вот некоторые из них:
Electron JS
Недавно я написал статью о том, как на Electron JS написать «Hello World». В комментариях поднялась дискуссия о «за и против» этой технологии. До сих пор очень многие разработчики ведут споры относительно того, стоит ли использовать Electron в своих проектах или нет. Electron JS — это JavaScript фреймворк, позволяющий вам написать полноценную программу используя Web Технологии — HTML & CSS, JS. Electron JS представляет собой движок Chromium в котором и исполняется весь ваш код. У Electron’a есть один, но достаточно серьезный недостаток — большое потребление памяти, как физической, так и оперативной. Всем давно известно, какой прожорливый Chrome, а мы на него еще своего кода хотим навесить. Но если посмотреть с другой стороны: сегодня многие популярные приложения написаны на Electron’e — Slack, Skype, Discord, VSCode, Atom, Postman, Insomnia и т.д. А с учетом непрекращающегося роста мощности компьютеров все реже приходится слышать от пользователей, что «ваш хром съел всю мою память». Высокое потребление памяти не будет играть большой роли если продукт будет хорош в своей сфере, будет грамотно написан код и распределены процессы
Плюсы
Использование наработок из Web
Просто найти (или «воспитать») специалиста
Качественная (и русифицированная) документация
Универсальный GUI
Введение
В настоящее время любая современная мониторинговая система включает в себя прикладное программное обеспечение (ПО) для визуализации данных. Как правило, запуск этого ПО предполагает наличие рекомендуемой операционной системы (ОС), в большинстве своих случаев ОС компании Microsoft. Однако сейчас наблюдается тенденция использования кроссплатформенных средств для разработки ПО. В результате этого появляется возможность запуска готового программного продукта на разных ОС, включая и мобильные ОС.
Кроме того, в связи с бурным распространением интернета популярным направлением разработки ПО стала разработка веб-приложений или веб-сервисов. Веб-приложение является полезным дополнением к клиентской прикладной программе (приложению). Обычно веб-приложение даёт возможность удалённого использования мониторинговой системы. Это означает, что пользователь не привязан к месту расположения аппаратной части мониторинговой системы и может использовать её из любой точки мира, где есть рекомендуемое интернет-соединение. Важно заметить, что разработка веб-приложений в значительной степени отличается от разработки клиентских приложений и это в свою очередь создаёт некоторые проблемы. В частности, это проблема создания универсального графического интерфейса пользователя (GUI). Чтобы клиентское приложение и веб-приложение были реализованы в едином графическом стиле, необходимо приложить достаточно усилий как разработчику интерфейса клиентского приложения, так и разработчику интерфейса веб-приложения. В конечном счёте величина усилий одного или другого разработчика будет зависеть от того, интерфейс какого приложения будет задавать общий стиль.
Современные способы построения интерфейсов
Рассмотрим наиболее популярные в настоящий момент способы построения интерфейсов клиентских приложений на языке C++, как наиболее используемом для разработки ПО, для ОС Microsoft Windows (MS Windows) и ОС Linux. Главным средством разработки ПО для MS Windows является MS Visual Studio [1]. Эта интегрированная среда разработки (IDE) позволяет разрабатывать ПО на разных языках программирования, но основными языками, конечно, являются C++ и C#. Для разработки интерфейса приложения имеются два основных средства — Windows Forms (WinForms) и Windows Presentation Foundation (WPF). Большая часть существующих приложений для MS Windows разработана с использованием WinForms, однако с появлением более современных версий ОС (MS Windows 7, 8), система WPF становится более популярной. Кроме того, последние версии MS Visual Studio позволяют использовать язык разметки HTML5 для построения интерфейсов, близких по стилю к нативным веб-приложениям. Однако стоит заметить, что коммерческая лицензия MS Visual Studio является платной, как и лицензия MS Windows, что несомненно является недостатком для низкобюджетных проектах.
Если говорить о низкобюджетных проектах, то тут наиболее подходящим вариантом является ОС Linux. Помимо того, что большинство дистрибутивов этой ОС являются абсолютно бесплатными, в том числе и для коммерческого использования, также имеется ряд бесплатных средств для разработки качественного ПО для ОС Linux. Самым распространённым средством для разработки ПО на языке С++ является кроссплатформенный инструментарий Qt [2]. Важно подчеркнуть, что Qt позволяет разрабатывать приложения не только для ОС Linux, но и для MS Windows, Mac OS X, Android и других UNIX-подобных ОС. Разработчики Qt предлагают как бесплатную для коммерческого использования, так и платную лицензию с дополнительными возможностями. Но исходя из современной практики разработки ПО с помощью этого инструментария, бесплатной лицензии оказывается больше чем достаточно.
Если проводить аналогию с MS Visual Studio, то в Qt мы имеем IDE Qt Creator. Здесь альтернативой WinForms являются так называемые виджеты (Qt Widgets), а альтернатива для WPF — Qt Quick. Также в Qt Creator имеется возможность создания интерфейсов на основе HTML5. Но наиболее интересным модулем инструментария является встраиваемый веб-движок WebKit, который лежит в основе всех современных веб-браузеров. Подобный модуль имеется и в MS Visual Studio, но он имеет ряд ограничений, и тем более нас больше интересуют низкобюджетные средства, которые позволяют уменьшить издержки при создания программного продукта. Веб-движок — это ядро браузера, он отвечает за правильное отображения веб-страниц. Модуль Qt WebKit позволяет создавать интерфейс клиентского приложения с использованием техники разработки интерфейсов веб-приложений. В основе создания интерфейса веб-приложения лежит устоявшийся стек технологий. Он включает язык разметки HTML (HTML 4, 5), каскадные таблицы стилей (CSS 2, 3) и скриптовый язык JavaScript с богатым выбором дополнительных библиотек (каркасов). Отдельного внимания заслуживает тот факт, что скорость появления новых полезных каркасов для языка JavaScript стремительно растёт, а это делает разработку, насыщенных функционалом приложений, более быстрой и удобной.
Теперь решение проблемы создания универсального GUI лежит на поверхности, но это только на первый взгляд.
Традиционный способ: Qt WebKit + Qt-костыли
Рассмотрим традиционный способ создания универсального GUI с помощью модуля Qt WebKit на примере модуля визуализации данных системы акустического мониторинга, разрабатываемой в рамках кандидатской диссертационной работы [3]. Под системой акустического мониторинга подразумевается система, включающая аппаратную и программную части. Аппаратная часть системы состоит из сенсорной сети акустических датчиков, данные с которых обрабатываются на микроконтроллере и отправляются по какому-либо интерфейсу (UART, IEEE 802.X и др.) на персональный компьютер (ПК). Программная часть состоит из набора прикладных программ, работающих как на локальном ПК (клиентское ПО), так и на удалённом сервере (серверное ПО).
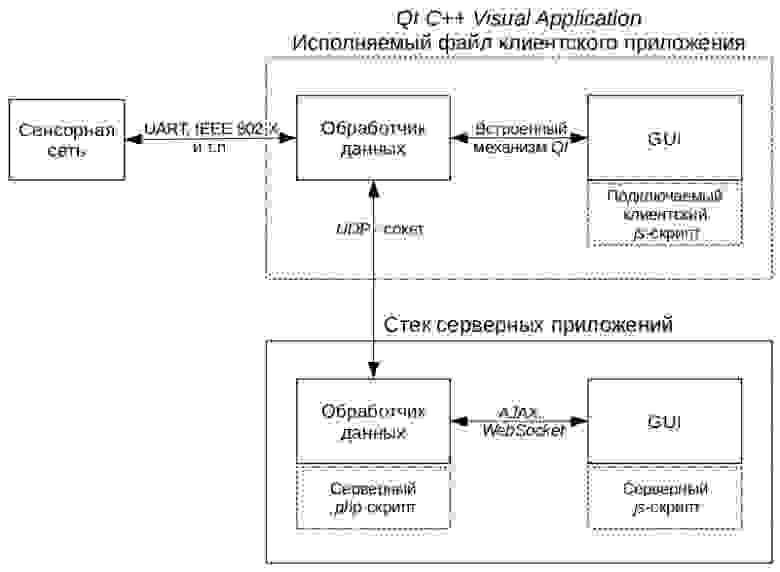
Традиционный метод подразумевает использование межпроцессного

Рис. 1. Традиционный метод реализации универсального GUI
взаимодействия по средствам встроенного механизма Qt. Здесь подразумевается взаимодействие между основной логикой клиентского приложения, изображённой на рис.1 как Обработчик данных, и GUI-элементом. Одним из недостатков такого подхода является то, что код для реализации GUI на языке JavaScript будет иметь специфические функции, которые будут актуальны только для клиентского Qt-приложения. Для серверного приложения, отвечающего за GUI, нужен будет другой, специфичный для серверной реализации, код. Например, в случае использования PHP-скрипта для реализации основной логики серверного приложения, понадобится реализация межпроцессного взаимодействия с помощью какой-либо другой технологии (AJAX или WebSocket). Отсюда следует ещё один недостаток, а именно использование дополнительного языка программирования для реализации основной логики серверного приложения и разработка нового алгоритма межпроцессного взаимодействия.
Более интересный подход: Qt WebKit + WebSocket
Для решения этих проблем предлагается новый метод, основанный на использования упомянутой выше технологии WebSocket. Суть метода заключается в том, чтобы унифицировать метод межпроцессного взаимодействия между основной логикой приложения и GUI, как на клиентской стороне, так и на серверной. В этом случае появляется возможность использования JavaScript кода для реализации универсального для обеих сторон GUI.

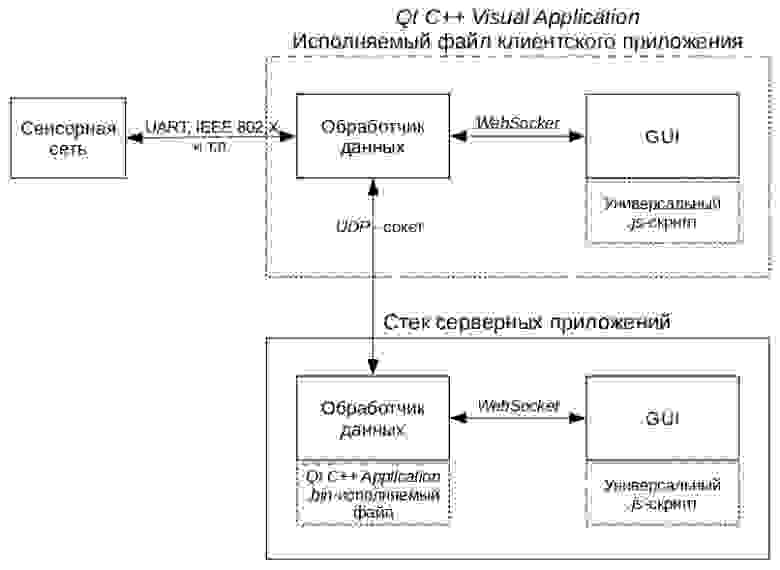
Рис. 2. Новый метод реализации универсального GUI
На рис. 2. видно, что теперь для межпроцессного взаимодействия, как для клиентской, так и для серверной части используется технология WebSocket. То есть теперь мы имеем один универсальный JavaScript код для разных приложений. В этом случае необходимым условием является серверное приложение, основная логика которого реализована с помощью Qt, на не совсем привычном для веб-разработчиков, языке C++. С одной стороны такой подход к реализации серверного приложения усложняет задачу для узкоспециализированного веб-разработчика. Но с другой стороны мы имеем универсальные части кода, которые позволяют нам сэкономить время на дублировании одних и тех по смыслу алгоритмов на разных языках. Важно также подчеркнуть, что для использования технологии WebSocket необходима дополнительная библиотека, которая имеется в интернете в свободном доступе или включается по умолчанию в более поздние версии Qt.

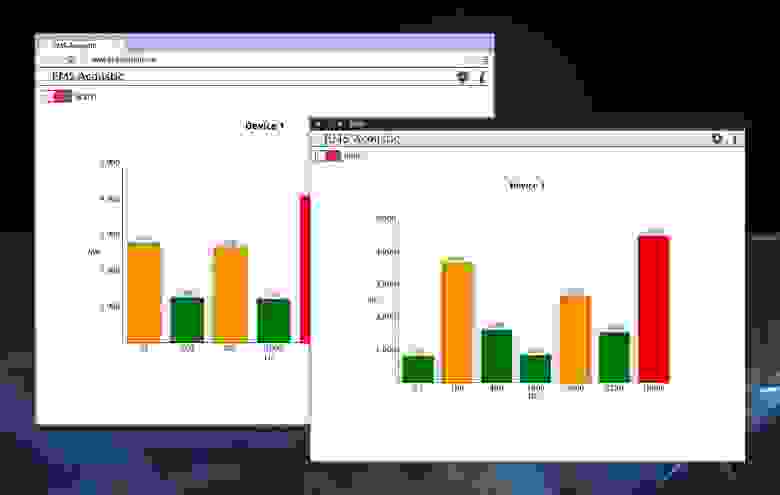
Рис. 3. Локальное (справа) и серверное (слева) приложения, запущенные на ОС Ubuntu 14.04
На рис. 3 приведён пример реализации нового метода создания универсального GUI для ОС Ubuntu 14.04. Как видно на рисунке, в конечном итоге мы получаем универсальный интерфейс, как для локального приложения, запущенного в качестве исполняемого файла ОС, так и для серверного приложения, запущенного в современном веб-браузере. Так как для разработки ПО используются кроссплатформенные инструменты, это позволяет говорить о простой переносимости программного продукта на другие ОС в будущем.