как сделать выпадающее меню в фигме
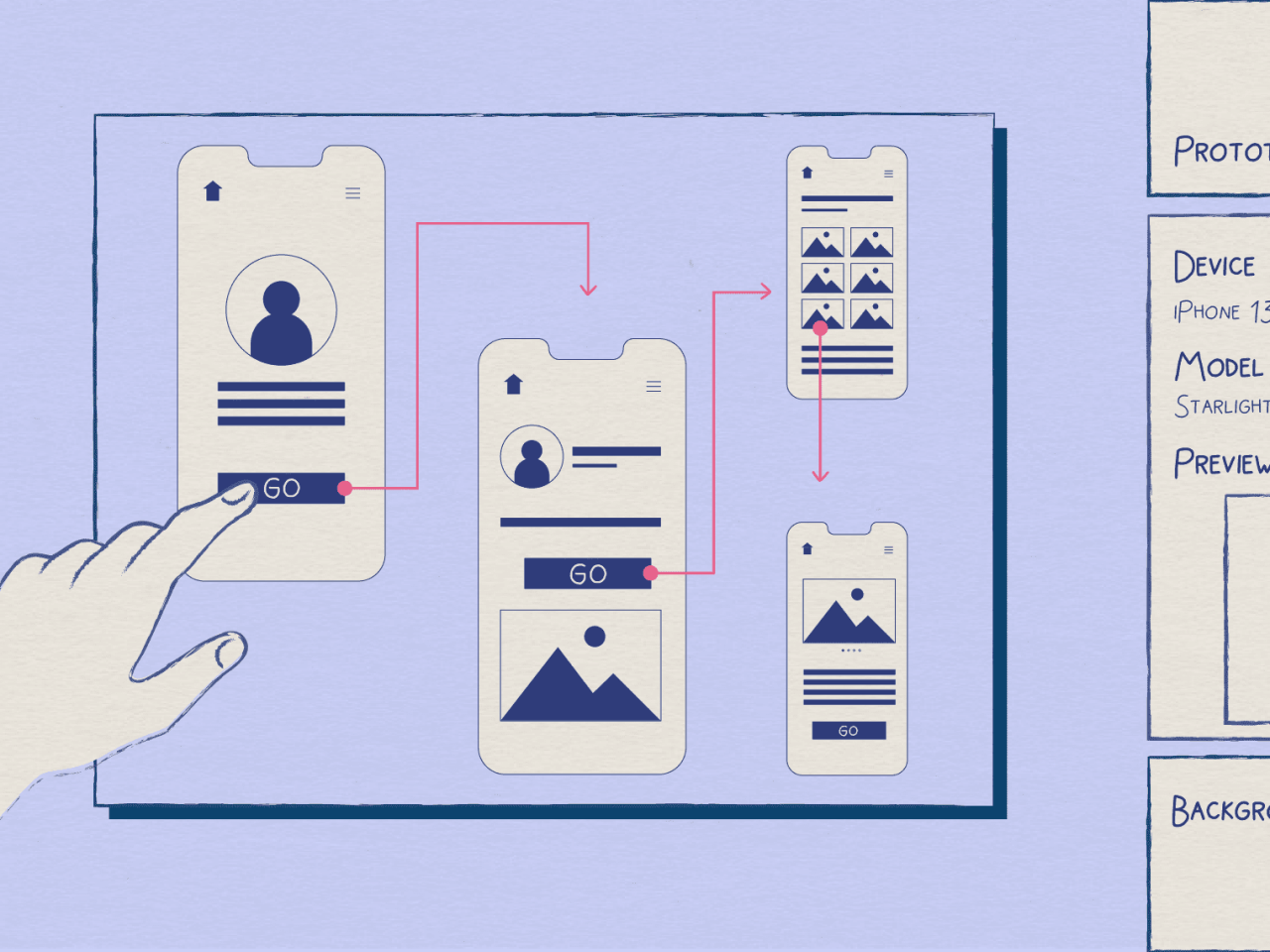
Как сделать прототип в Figma: интерактивные компоненты
Создаём рабочий чекбокс, радиокнопку и всплывающее меню с умной анимацией.
Обложка: Оля Ежак для Skillbox Media
Каждый элемент интерфейса по-своему даёт пользователю обратную связь: меняет цвет, форму, текст, добавляет или убирает что-либо на экране. Делать прототип без компонентов очень сложно, так как вам придётся создавать очень много копий одного и того же экрана.
С помощью функции интерактивных компонентов в Figma вы можете один раз сделать анимацию элемента и затем использовать его во всех своих макетах.
Рассказываем, как анимировать ваши компоненты для прототипа.
Это руководство по продвинутой работе с прототипами и вариантами в Figma. Если вы впервые о них слышите, советуем сначала прочитать предыдущие статьи об этих инструментах:
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Базовые интерактивные элементы
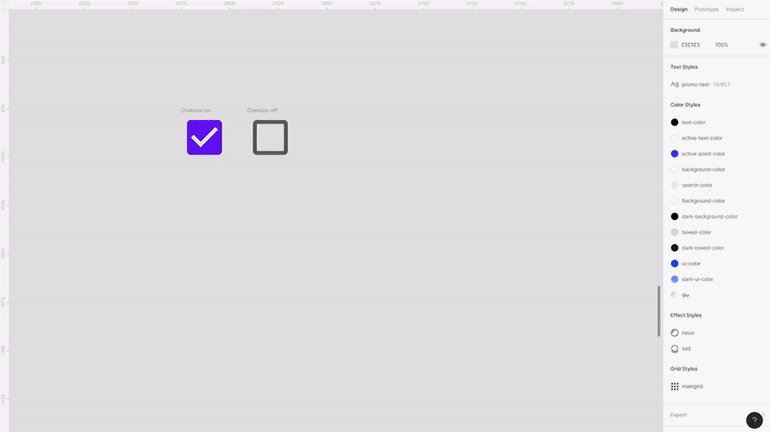
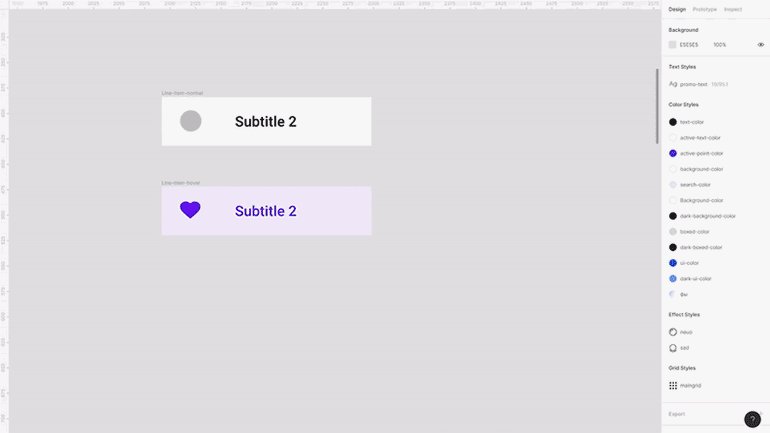
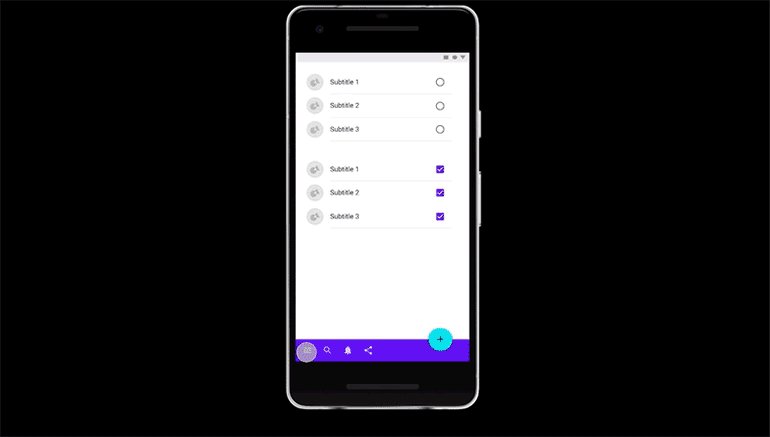
Заранее настройте чекбокс, радиокнопку, обычную кнопку и переключатель. Благодаря этому у вас появится «библиотека», из которой вы сможете взять что угодно в любое время.
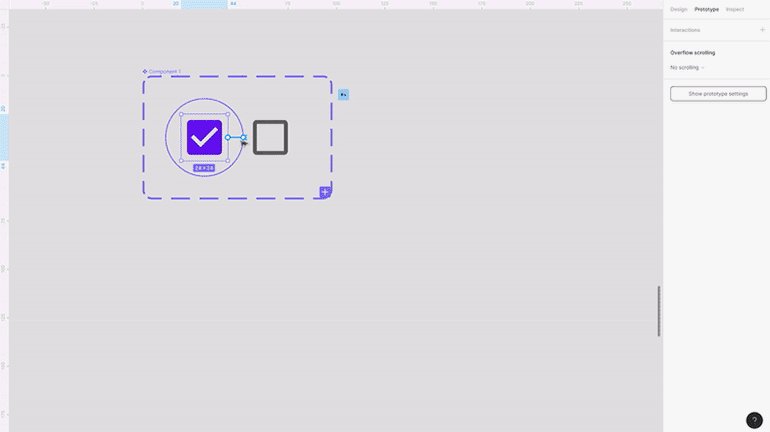
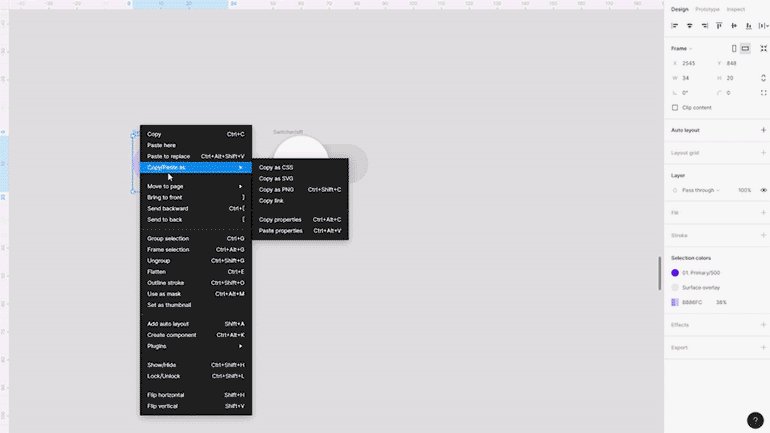
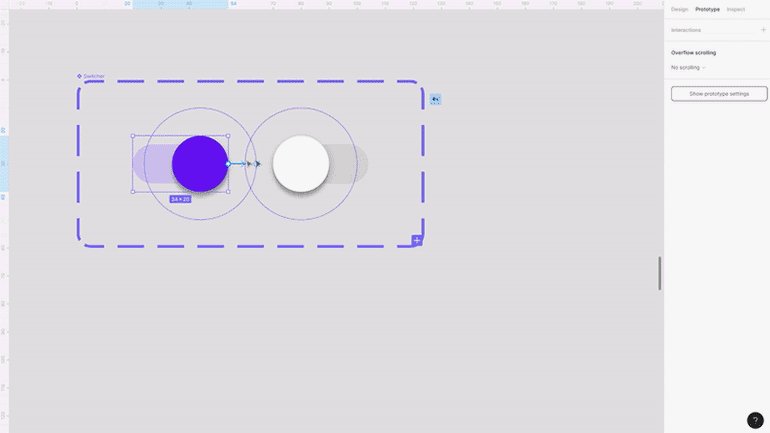
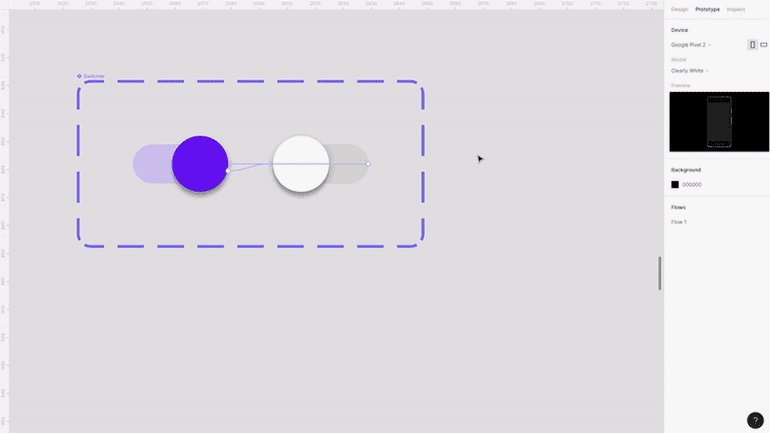
Каждый интерактивный компонент можно в любой момент изменить в комбайне, и они будут одинаково работать на всех экранах вашего прототипа:
Всплывающее меню с умной анимацией
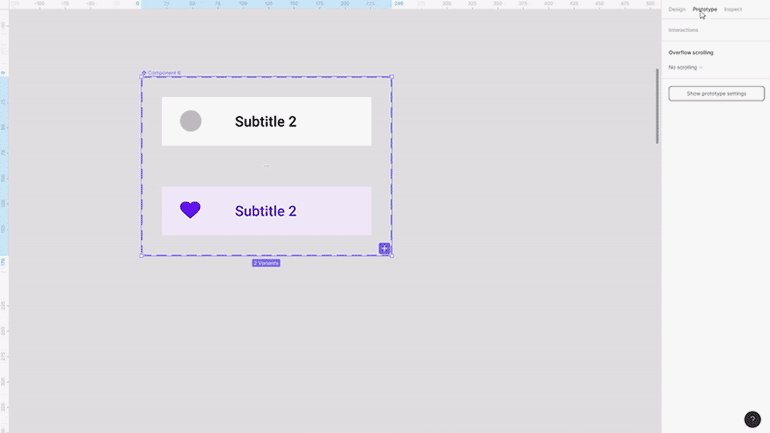
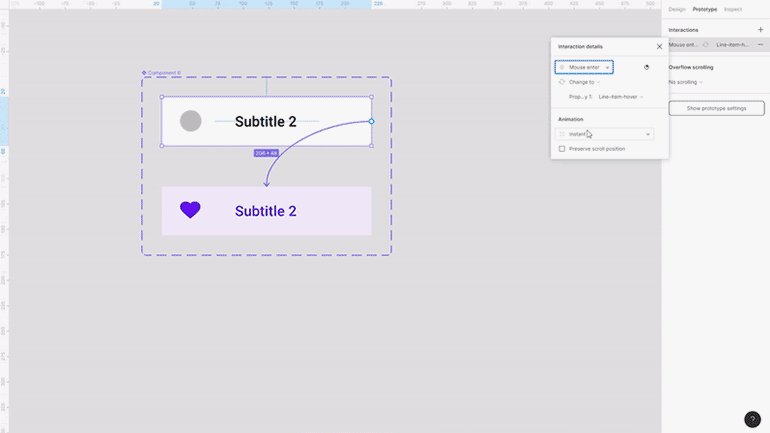
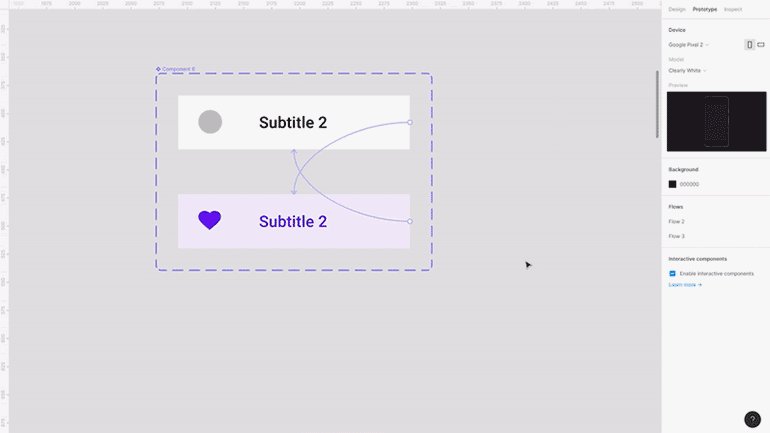
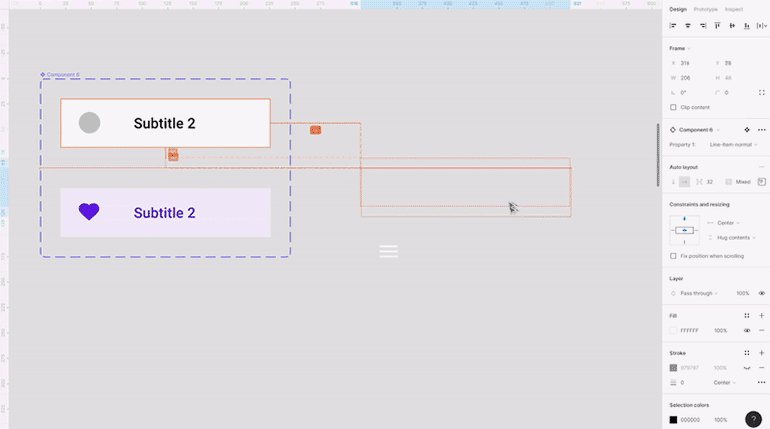
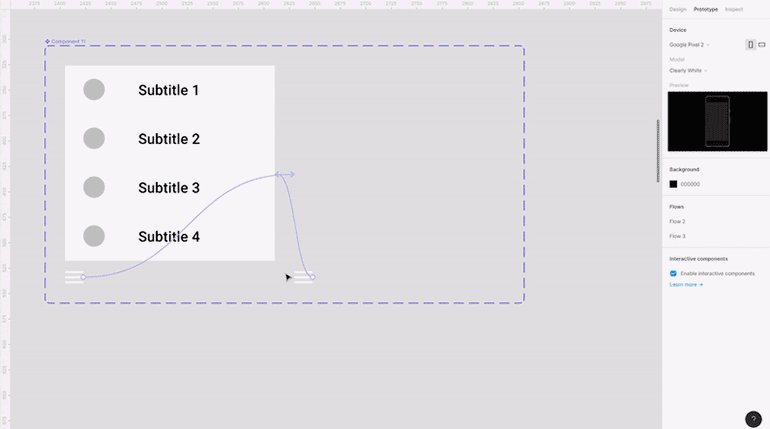
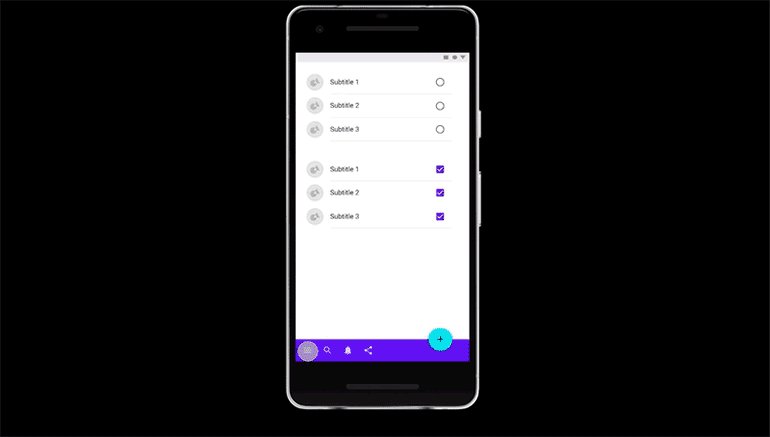
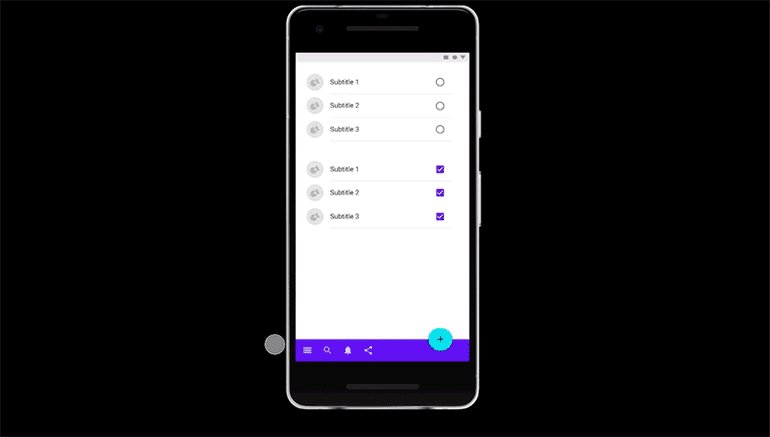
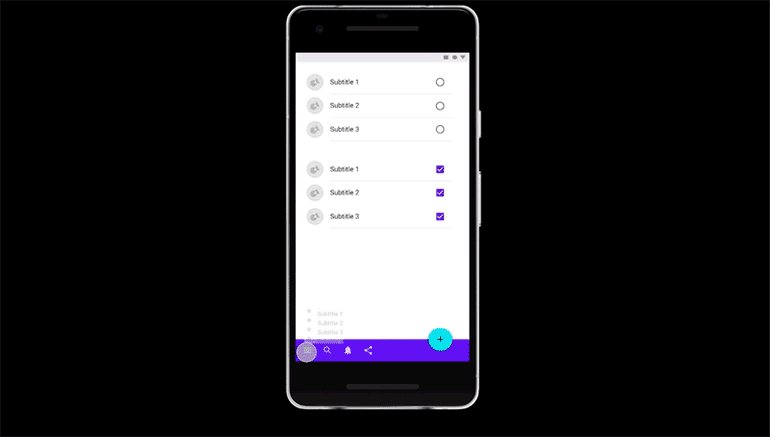
Внутри одного интерактивного компонента может быть сразу несколько. Это позволяет делать сложные элементы интерфейса и быстро их менять, если вам в них что-то не нравится. Для примера сделайте всплывающее меню, в котором все пункты меняют цвет по наведению курсора.
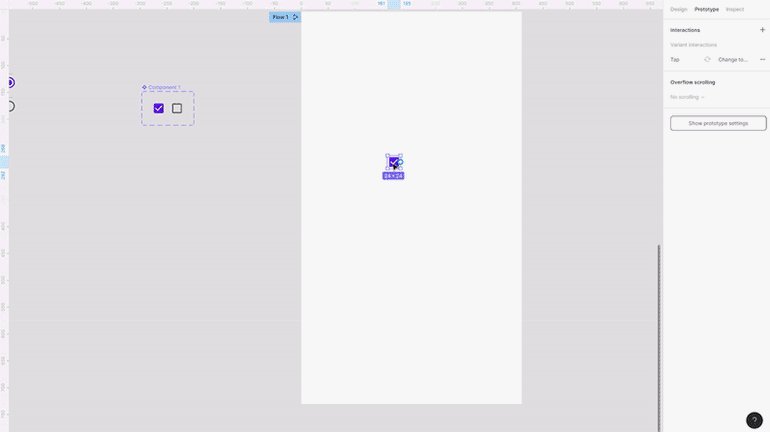
Добавьте своё меню на прототип и проверьте результат. Даже если разместить его на нескольких фреймах прототипа, работать оно везде будет одинаково:
Также из вашего меню можно сделать ссылку на внешний фрейм прототипа. Для этого свяжите любой из пунктов меню прямо из комбайна с внешним фреймом:
Что такое Figma Overlays и как его использовать при создании интерфейса
Современные интерфейсы — это не просто статические экраны. Рассказываем, какие эффекты можно создать с помощью Figma Overlays.
Что такое оверлей
Overlay (дословно «перекрытие») — один из вариантов действий, которые можно назначить любому элементу.
Существует 3 варианта анимации для элементов на сайте:
Оверлей подходит для прототипирования бургер-меню, всплывающих модальных окон, системных сообщений, а также для всплывающих подсказок и экранной клавиатуры.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Как использовать параметр Overlay
Разберем на примере одного проекта, как использовать параметр Overlay и какие преимущества он дает.
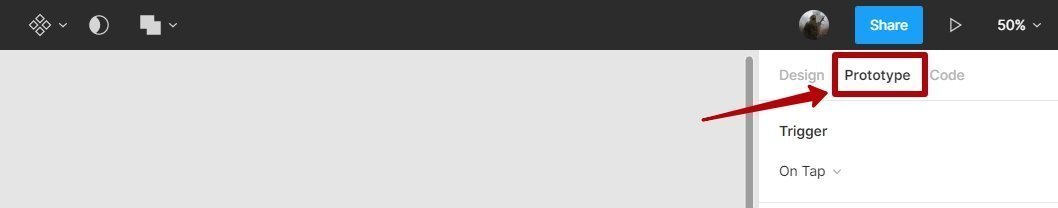
Чтобы активировать оверлей, нужно перейти в режим прототипа.
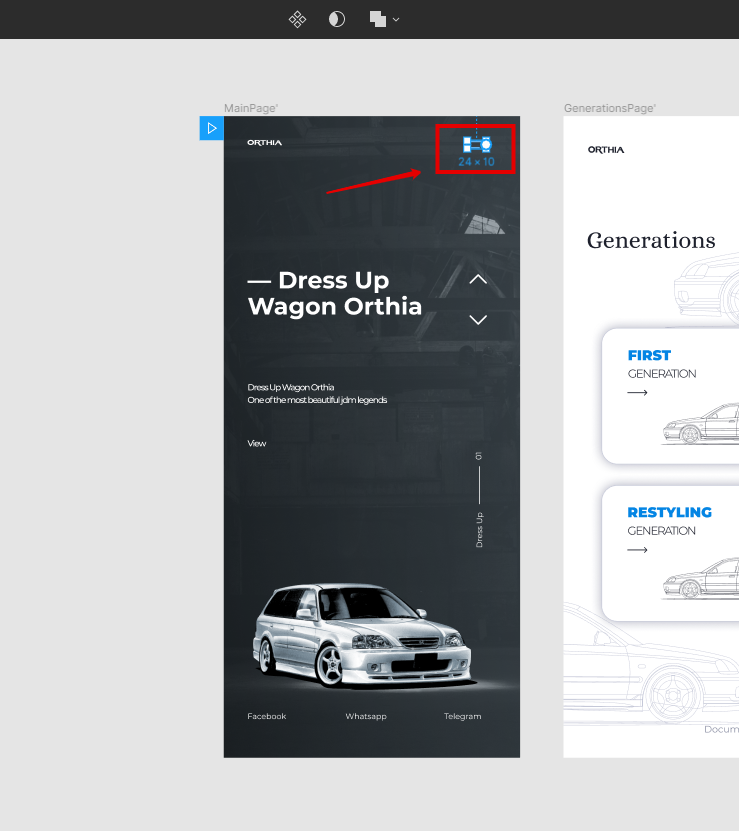
Выберите элемент, по нажатию на который должен срабатывать оверлей. В нашем примере клик по элементу будет вызывать бургер-меню.
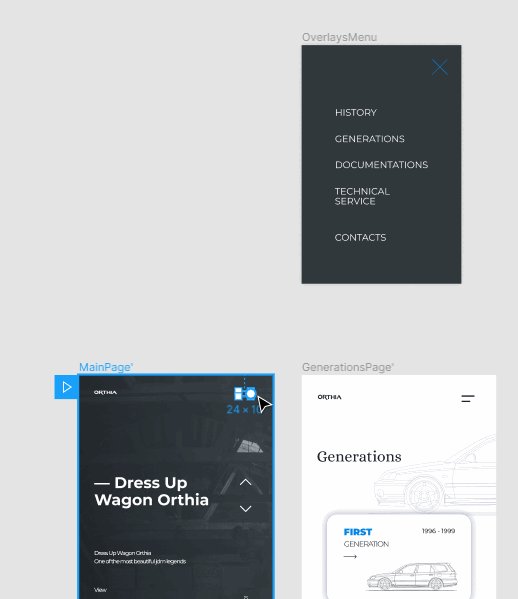
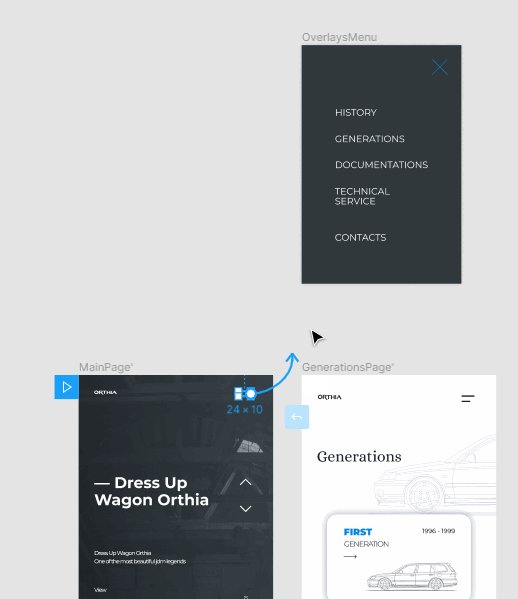
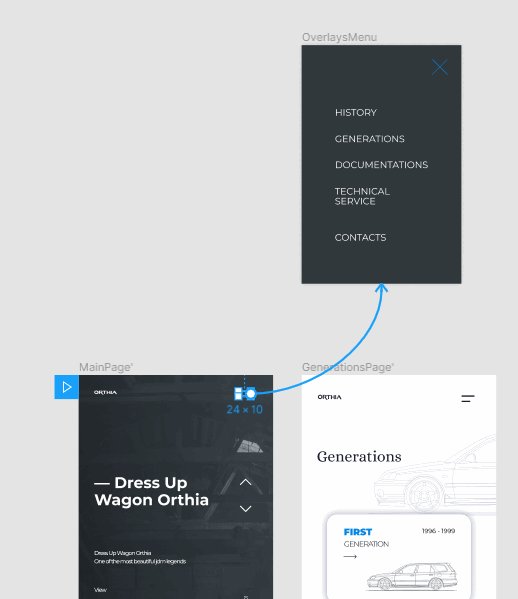
Чтобы создать связку бургер-меню с оверлеем, перетащите круглый маркер, который появился при выделении бургер-меню, на фрейм оверлея (я назвал его OverlaysMenu).
Выберите тип триггера — событие, которое будет запускать действие. Я выбрал On Tap — то есть при нажатии.
Интерактивные прототипы в Figma
Введение
Прототипы в Figma позволяют создавать имитацию работающего продукта, в котором работают некоторые элементы управления, есть возможность переходить на страницы и взаимодействовать с интерфейсом.
Прототипы позволяют открыть ваш будущий проект в браузере и уже на этапе разработки дизайна оценить пользовательский опыт при работе с ним. Кроме того, это удобный способ демонстрации своей работы коллегам или клиентам.
Если вы копируете элемент, то копируются и связи для прототипирования. Чтобы удалить их, выделите объект и в контекстном меню выберите Remove Connections.
Триггеры
Триггеры взаимодействия в Figma указывают, каким образом пользователь должен воздействовать на элемент интерфейса (кликнуть, навести курсор и так далее), чтобы произошло событие, связанное с этим элементом, например, переход на другую страницу или демонстрация стилей ховера (hover).
Клик или тап (On Click/On Tap)
Наступает, когда пользователь кликает по элементу курсором мышки или, в случае с сенсорными экранами, нажимает (однократно) пальцем.
Применяется для навигации: переход по ссылкам, ввод данных.
Перетаскивание (On Drag)
Наступает, когда пользователь перетаскивает элемент с помощью зажатой кнопки мыши или пальцем (на сенсорный экранах).
Может применяться для перемещения элементов (например, слайдер), и для более сложных манипуляций, напрмиер, для перетаскивания вниз для обновления.
При наведении (While Hovering)
Используется для изменения состояния при наведении (аналог hover в CSS) и демонстрации подсказок. Если убрать курсор с объекта, элемент будет возвращен в исходное состояние.
Клавиатура или геймпад (Keyboard and Gamepad Shortcuts)
Используется для считывания нажатия клавиатуры, в том числе сочетаний.
Мышь в области (Mouse enter)
Показывает фрейм назначения, если мышь наведена в специальную область
Когда мышь покидает область (Mouse Leave)
Показывает целевой кадр, когда курсор покидает специальную область. Может использоваться, например, для демонстрации подсказок, когда пользователь покинул поле, не заполнив его.
Начало касания (Mouse Down (Touch Down))
Событие, когда мышь только была нажата (начало клика), либо, для сенсорных экранов, когда палец только коснулся элемента.
Конец касания (Mouse Up (Touch Up))
Событие, когда мышь больше не нажата, либо, в случае с сенсорным экраном, палец больше не касается точки на экране.
Задержка (After Delay)
Позволяет запускать событие после паузы. Указывается в миллисекундах.
Анимация прототипа
Мгновенно / без анимации (Instant)
Мгновенно отображает фрейм назначения.
Растворение
Фрейм назначения будет плавно показан поверх исходного (Fade in).
Поддерживается настройка длительности и функции перехода.
Smart animate
Фигма сама ищет подходящие кадры и вставляет плавную анимацию перехода.
Поддерживается настройка длительности и функции перехода.
Перемещение, перекрытие (Move In / Move Out)
Фрейм назначения будет выезжать и перекрывать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Смахивание (Push)
Фрейм назначения будет выталкивать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Slide In / Slide Out
Перемещение с растворением
Виды взаимодействий
Вид взаимодействия определяет, что именно произойдет после события, вызванного одним из триггеров.
Навигация (Navigate)
Осуществляет переход от одного фрейма к другому.
Наложить поверх текущего фрейма (Open Overlay)
Открывает целевой фрейм над (поверх) исходного. Может использоваться для отображения всплывающих окон.
Пролистать до (Scroll To)
Пролистывает текущую страницу до вложенного элемента или фрейма. Может использоваться для создания меню с якорными ссылками. (Обновление от 8/12/20)
Замена (Swap With)
Заменяет один фрейм другим. При этом, в отличие от перехода «Навигация», в данном случае пользователь не сможет вернуться на предыдущую страницу с помощью команды «назад».
Закрыть наложения (Close Overlay)
Закрывает окно, наложенное поверх фрейма с помощью Open Overlay.
Переход по ссылке (Open URL)
Открывает страницу по ссылке URL за пределами прототипа.
Создание интерактивного прототипа
Ниже мы рассмотрим пример создания прототипа с различными переходами.
Выпадающее меню, открываемое по нажатию на кнопку
Мы будем использовать: триггер On Click со взаимодействием Open Overlay и триггер On Click со взаимодействием Close Overlay.
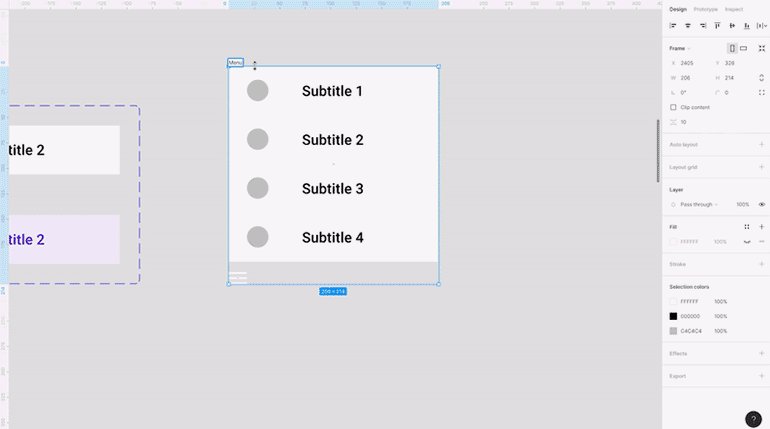
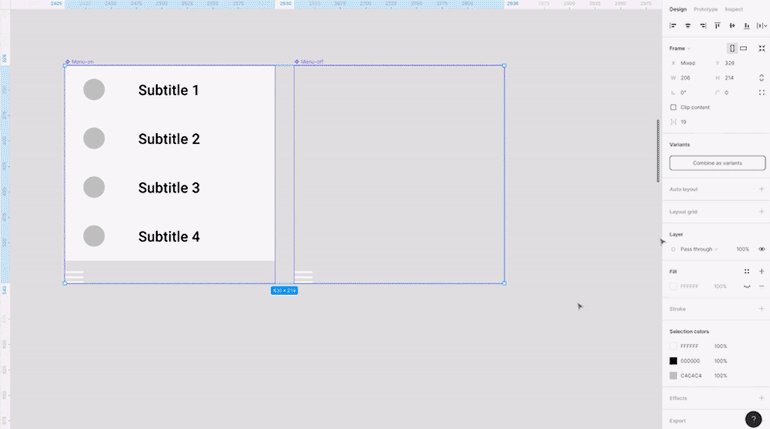
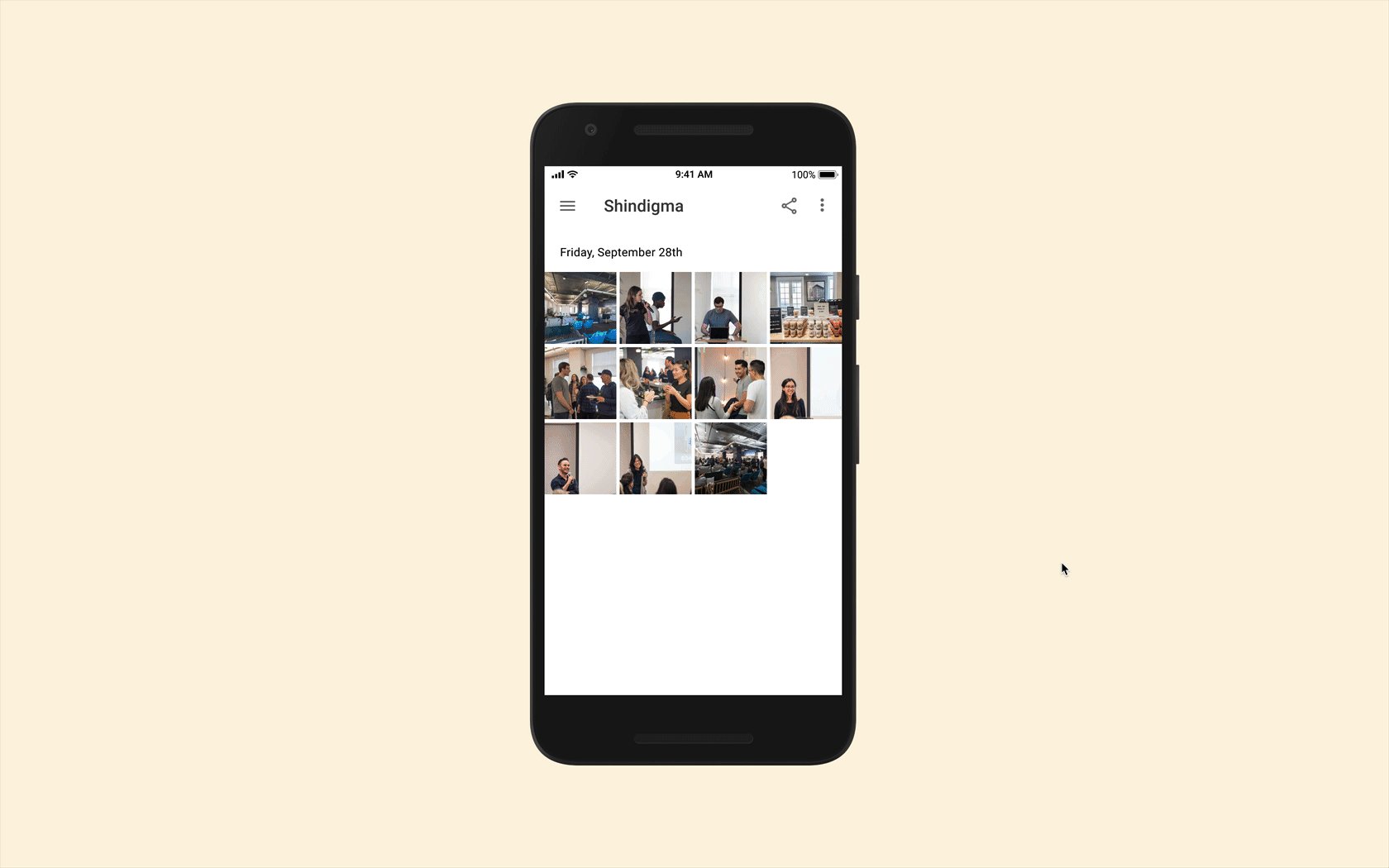
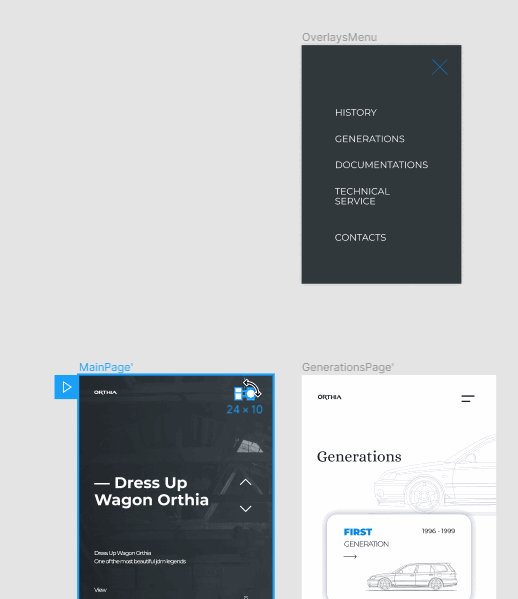
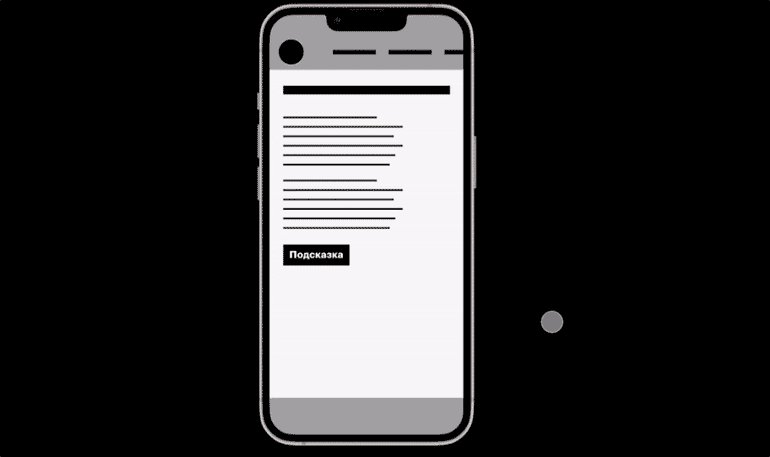
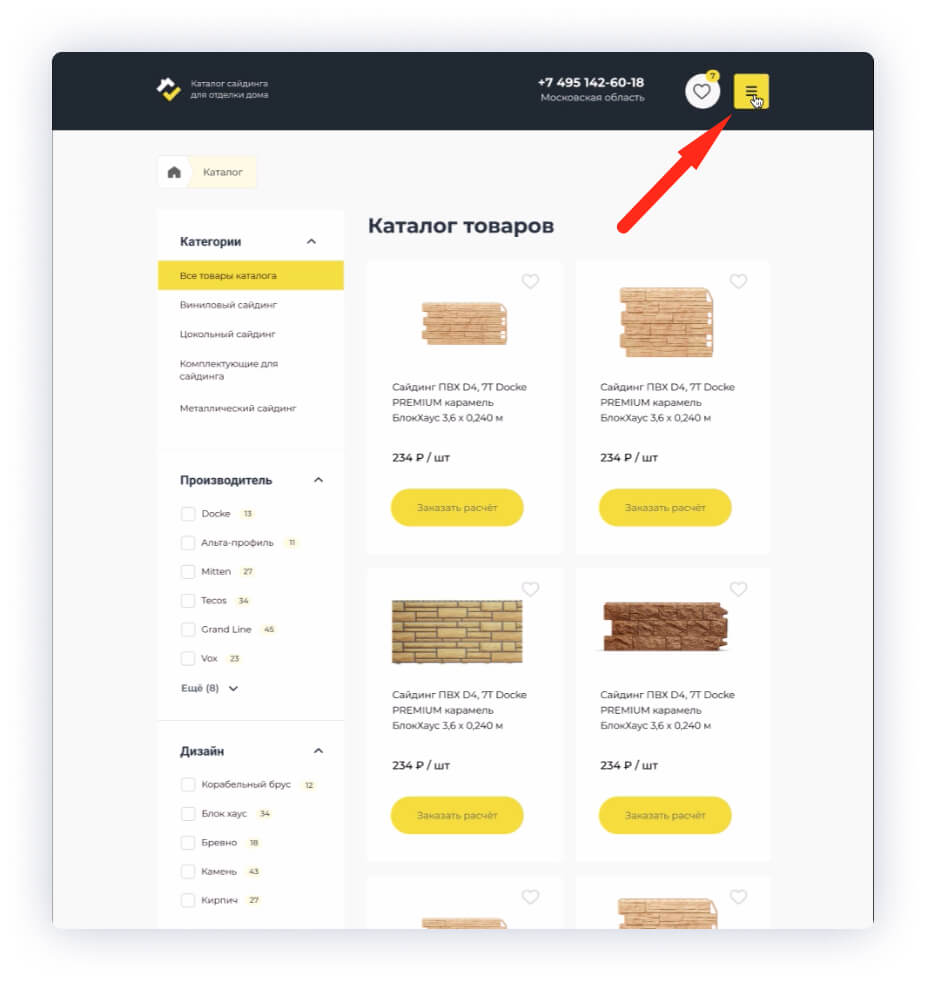
Итак, для начала мы сделаем два фрейма: первый экран и меню, которое будет открываться по клику на иконку:

Обратите внимание, что фрейм меню мы располагаем обособленно от фрейма экрана — его расположение в прототипе настраивается при создании события.
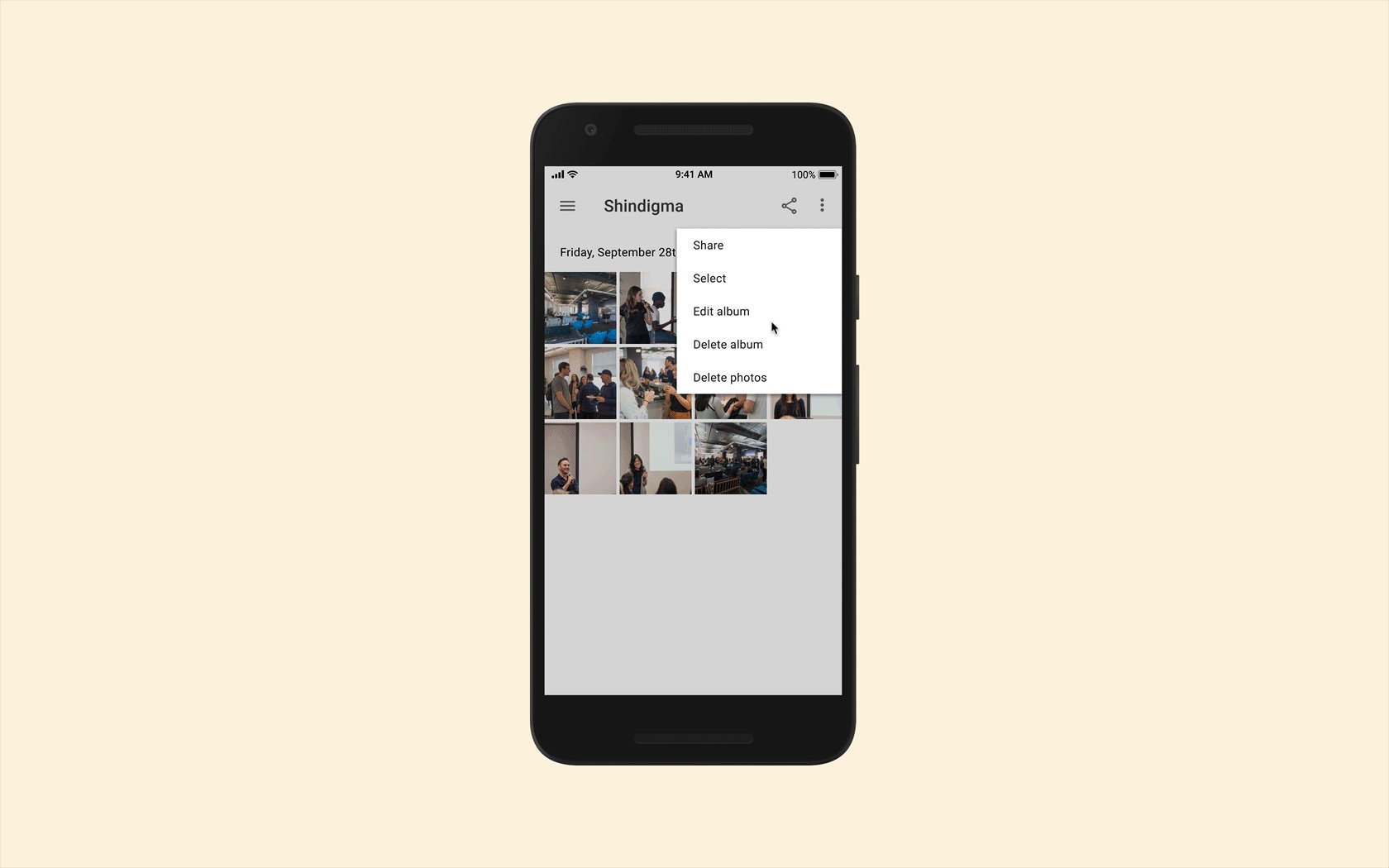
1. Выделяем иконку меню и переходим во вкладку Prototype в правой панели.
2. Для начала нам надо выбрать триггер в разделе Interaction: вместо None ставим On click (переход при нажатии).

3. Теперь надо выбрать вид взаимодействия. Так как задача — показать окно меню поверх экрана, выбираем Open Overlay.

4. Когда вид взаимодействия выбран, требуется указать целевой фрейм. Выбираем его из списка:

В списке показываются все доступные фреймы. Обратите внимание, что фрейма с экраном в этом списке нет.

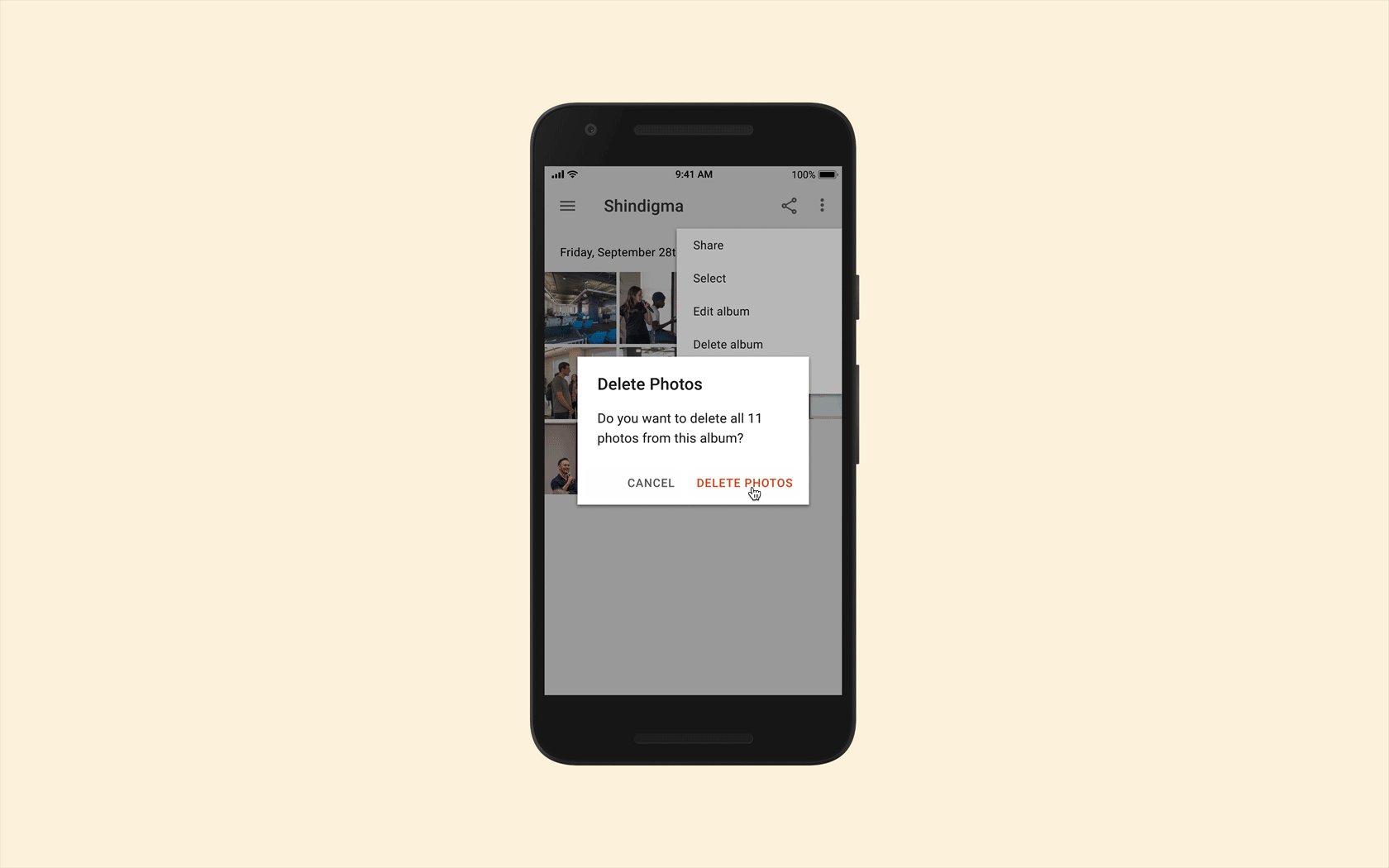
5. На данном этапе нам предлагается выбрать несколько настроек, доступных для данного вида взаимодействия (Overlay) — это расположение, настройка «Закрыть при клике в свободную область» («Close when clicking outside») и фон за всплывающим окном («Add background behind overlay»)

6. Выбираем анимацию в интуитивно понятном интерфейсе

7. У нас также есть кнопка «Закрыть». Выделим ее и добавим событие, закрывающие окно Close Overlay:



Обратите внимания, что взаимодействие Close Overlay не требует указания целевого фрейма — это и есть наш выбранный фрейм.


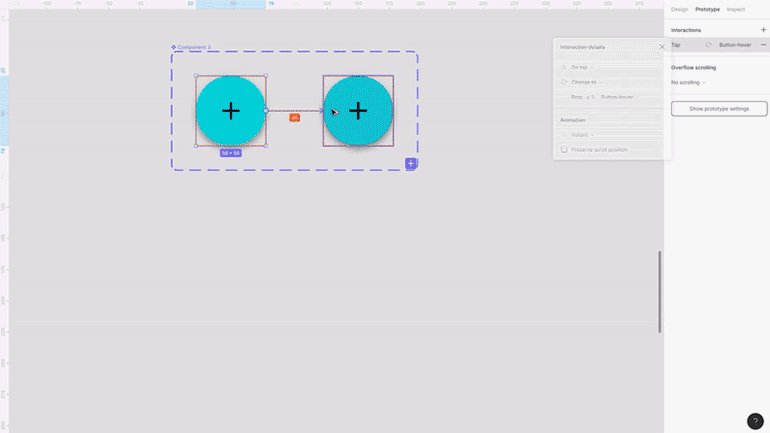
Hover с применением анимации Smart animate
Подробное описание работы «умной анимации» читайте в разделе Smart animate в Figma
Особенностью smart animate является то, что она сама находит все свойства, которые изменялись, для всех элементов фрейма. Таким образом вместо настройки анимации каждого элемента вы можете доверить это Figma, выбрав «умную анимацию».
Замена фрейма по нажатию кнопки клавиатуры
Подробное описание работы с клавиатурой читайте в разделе Работа с клавиатурой в прототипах Figma
Интерактивные прототипы Фигмы позволяют настроить взаимодействие не только с курсором (мышью), но и с клавиатурой.
Для настройки взаимодействия с хардварными кнопками в Figma используется триггер Key/Gamepad.

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Как делать прототипы в Figma: кнопки, прокрутка и поп-апы
Рассказываем, как сделать прототип интерфейса в Figma, чтобы показать его клиенту, разработчику или арт-директору.
OlyaSnow для Skillbox Media
Кажется, что без программистов собрать из макета рабочий прототип невозможно. На самом деле это не так — в Figma предусмотрена функция прототипирования, которая поможет вам «завести» приложение и отловить все ошибки в сценариях до передачи макетов в разработку.
Рассказываем, как превратить ваши картинки из Figma в полноценный прототип — с рабочими кнопками, прокруткой и переключателями.
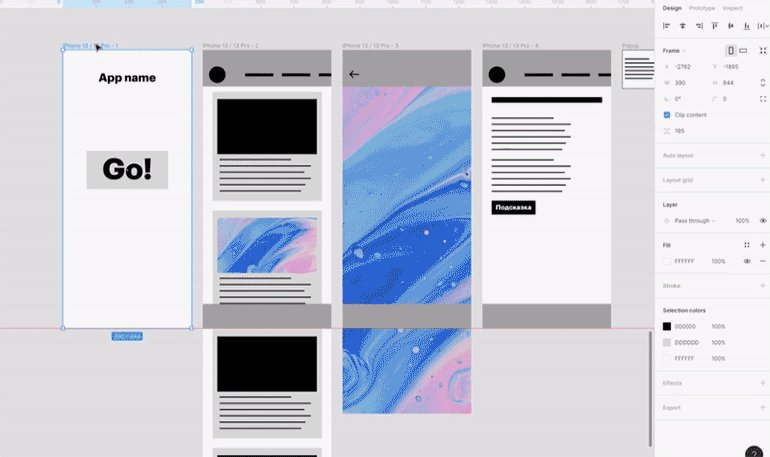
Интерфейс для прототипирования
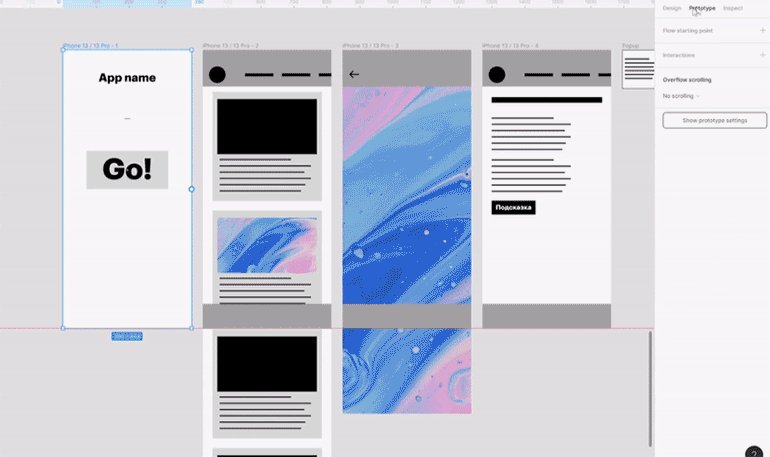
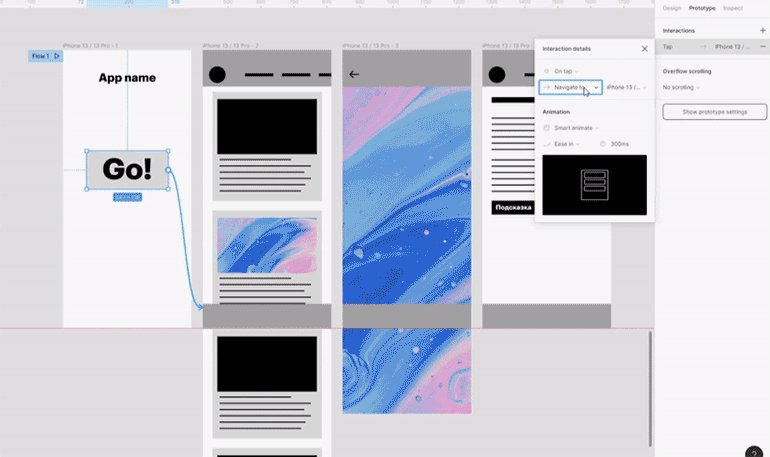
На панели настроек справа в самом верху есть три вкладки: Design, Prototype и Inspected. Все настройки прототипов находятся в Prototype.
Основные настройки прототипов
Device — выбор устройства, внутри которого будет отображаться прототип. От этой настройки зависит не только то, как будет выглядеть косметическая рамка, но и плавность анимации прокрутки:
Background — цвет фона.
Flows — здесь будут ваши прототипы, на одном макете их может быть несколько.
Чтобы открыть настройки конкретного экрана, нужно просто нажать на любой фрейм, который вы хотите превратить в прототип. Об этом мы поэтапно расскажем ниже.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
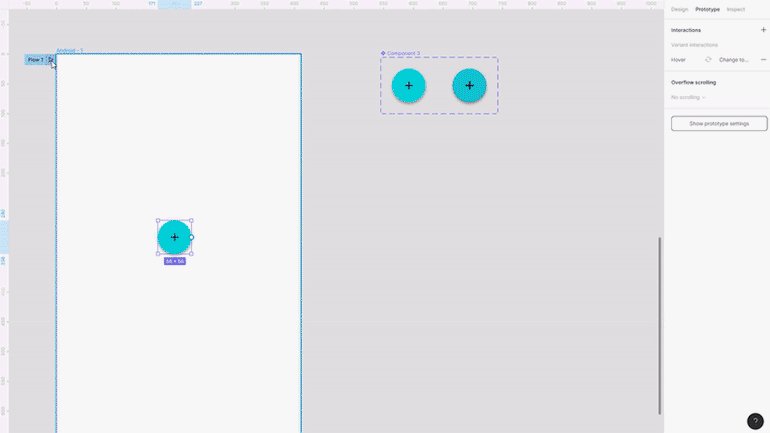
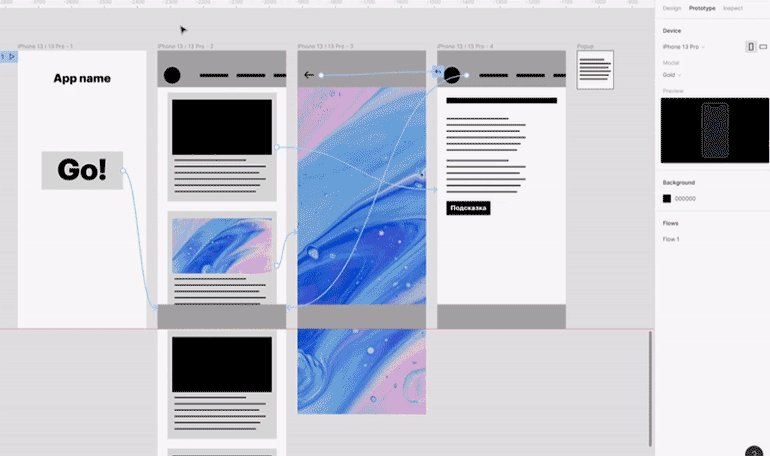
Кнопки и навигация
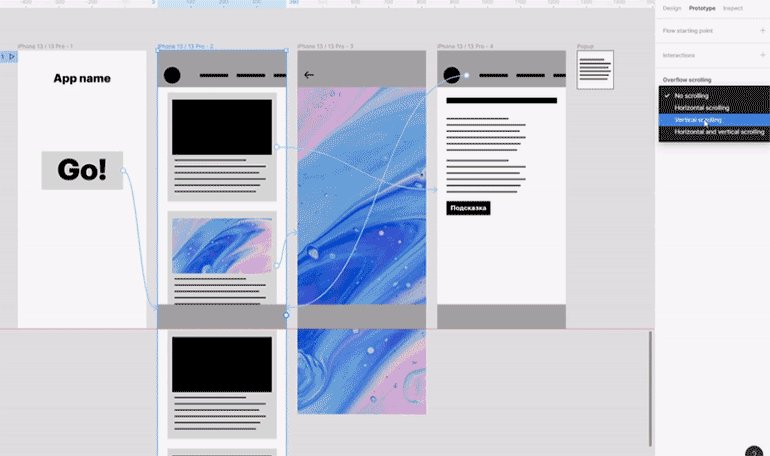
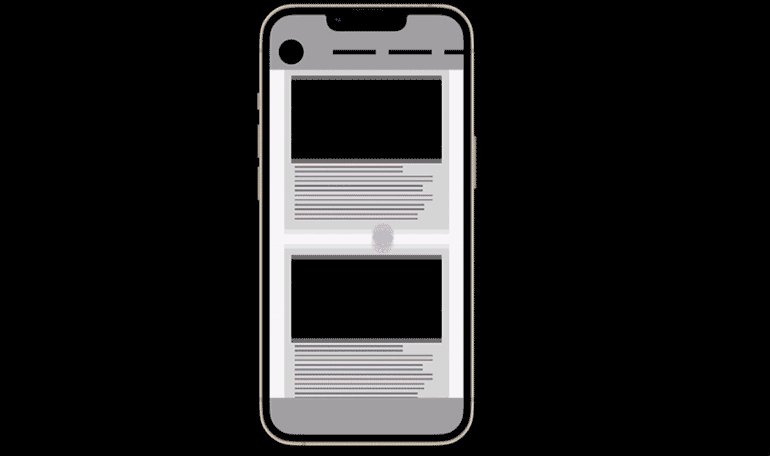
Прокрутка
Всплывающие окна
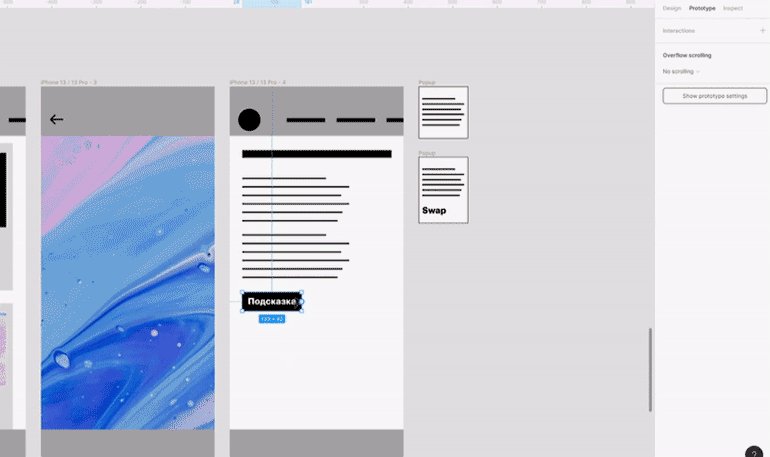
Такие окна нередко встречаются в интерфейсах — обычно они помогают пользователю понять устройство приложения. Чтобы немного усложнить задачу, сделайте всплывающее окно изменяемым по клику.
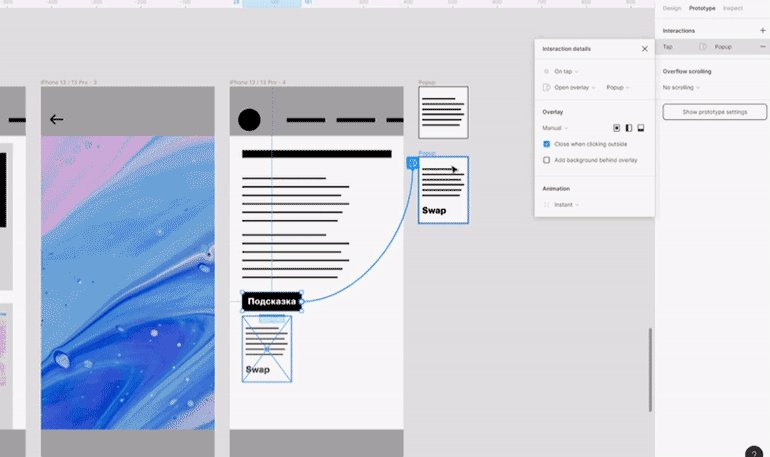
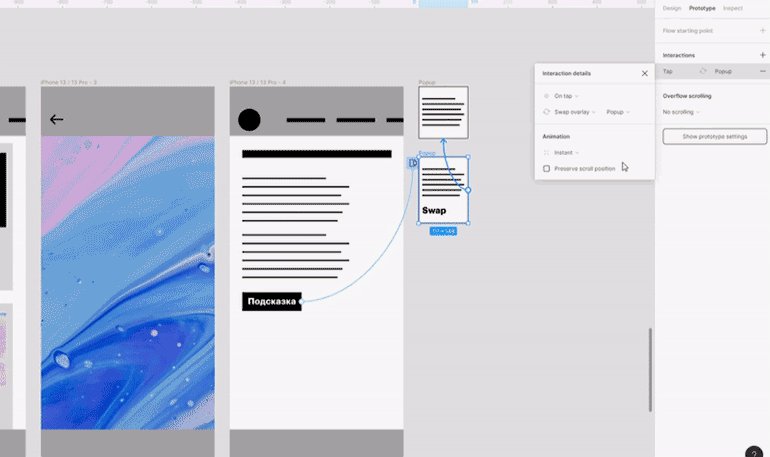
Как настроить поп-ап
Готово. Теперь у вас есть поп-ап, который открывается после нажатия на кнопку. А если нажать на него, он поменяется.
Внутренние ссылки
Часто в навигационной панели может понадобиться ссылаться на внутренние модули, например на блок «О компании». В прототип можно добавить и это по примеру простых кнопок.
Как сделать внутренние ссылки
Меню в фигма: как сделать выпадающее меню с анимацией
Разбираемся как сделать выпадающее меню в программе фигма (Figma). Делаем простую анимацию меню на реальном примере.
Как сделать выпадающее меню в фигме
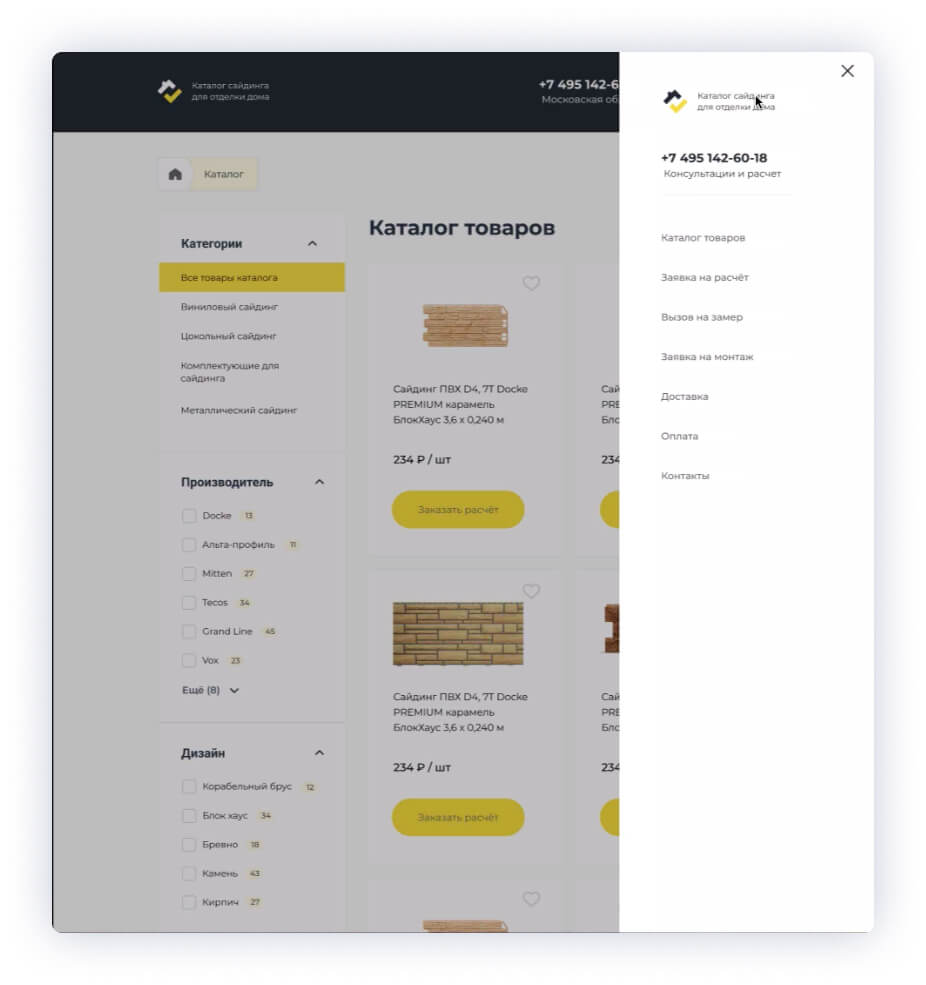
Предварительно вам нужно нарисовать меню «гамбургер» и отдельный фрейм с тем меню, которое будет выезжать. Туда можно поместить ссылки, логотип и название компании, номер телефона и т.д.
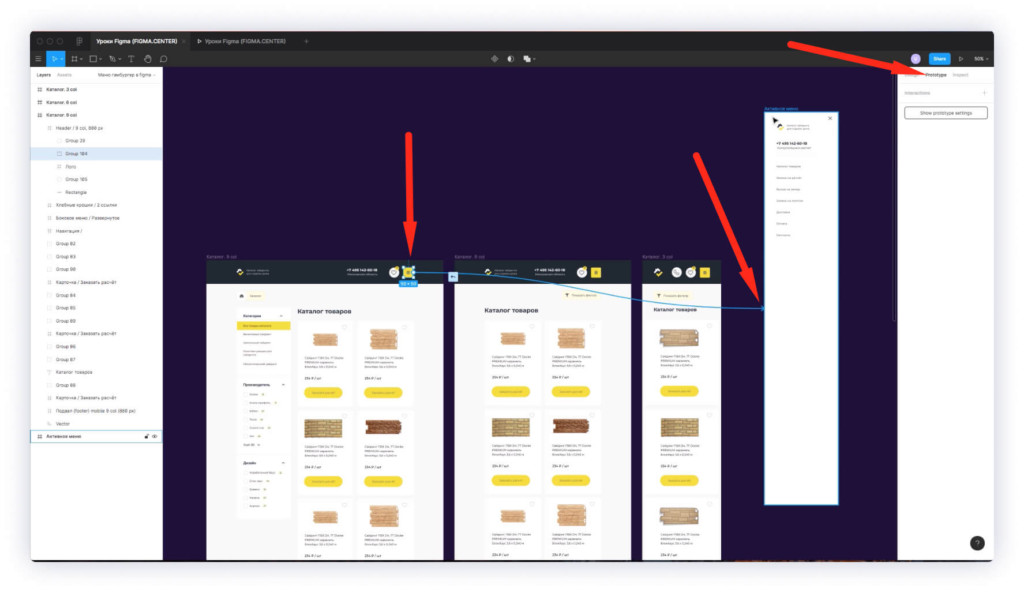
Чтобы сделать выпадающее меню в фигме при клике, выберите его в вашем дизайн макете нажав на левую клавиши мыши. Перейдите во вкладку «Prototype». Сделайте связь между меню «Гамбургер» и этим фреймом, где будут ссылки и т.д.
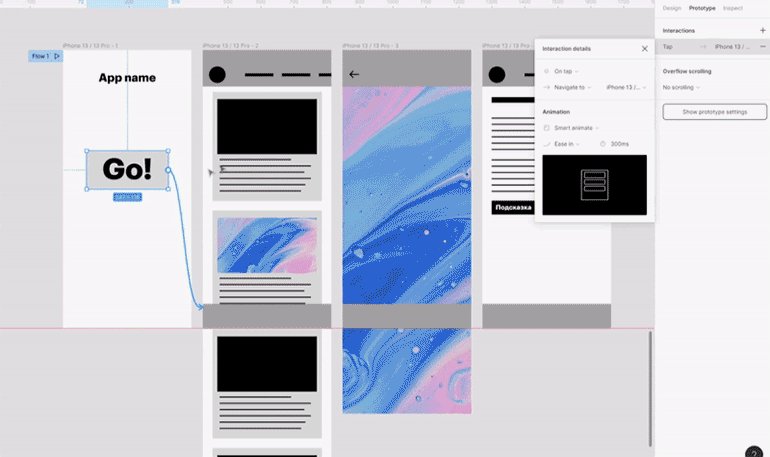
Теперь нужно настроить анимацию следующим образом.
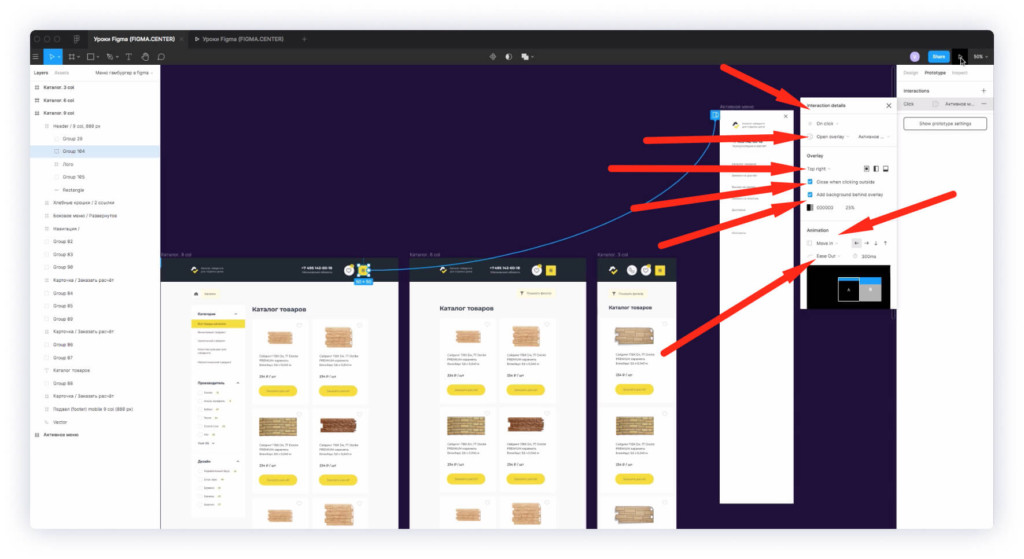
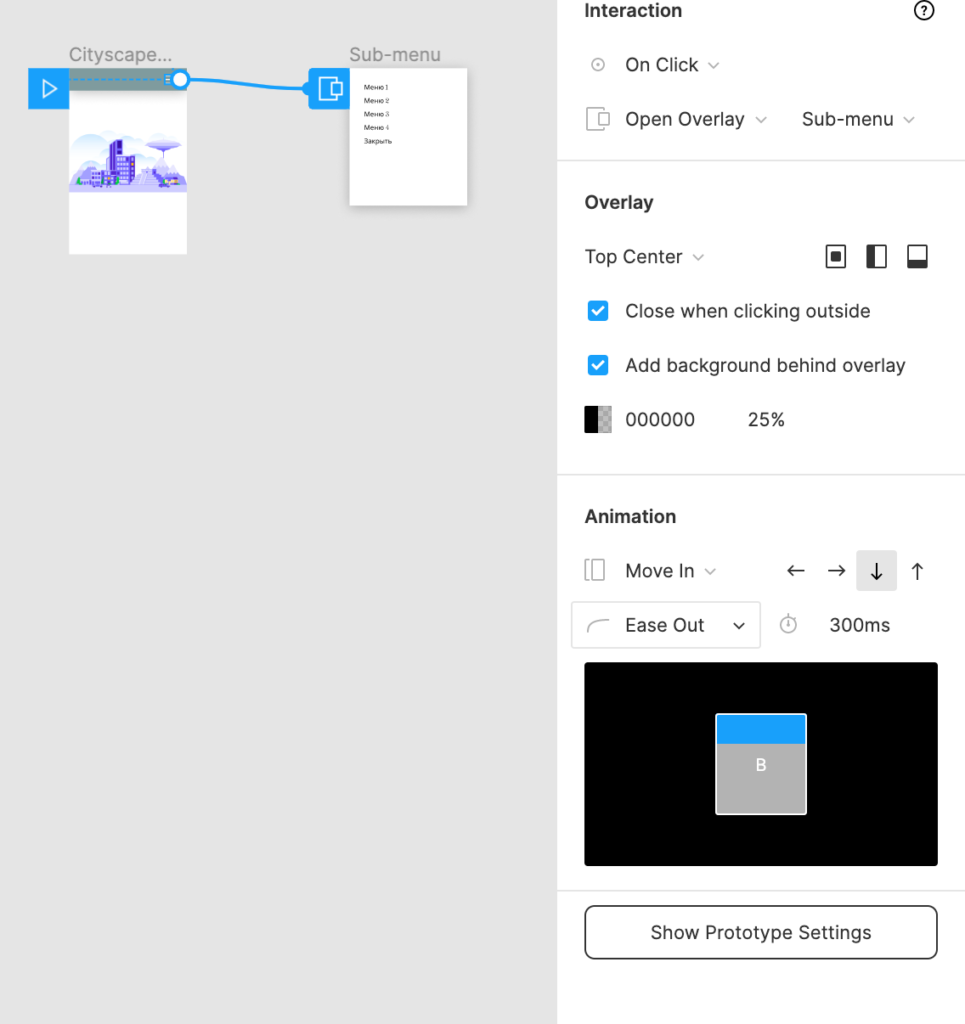
Делаем, чтобы меню появлялось при нажатии. Для этого в списке должно стоять «On click». Вместо надписи «Navigate to» поставьте «Open overlay».
Внизу надписи «Overlay» поставьте значение «Top right», если хотите чтобы меню в фигма появлялось справа. Рекомендую поставить галочку напротив надписи «Close when clicking outside». Это означает, что меню будет закрываться, если нажать на область, которая находится вне этого меню.
Если нужно, то можете изменить цвет затемнения. По умолчанию он черный 000000. Прозрачность затемнения я ставлю на 25%.
Параметры анимации меню — move in, стрелка налево, Ease out, 300 ms.
Аналогичную операцию следует проделать с другими разрешениями, которые есть в вашем проекте.
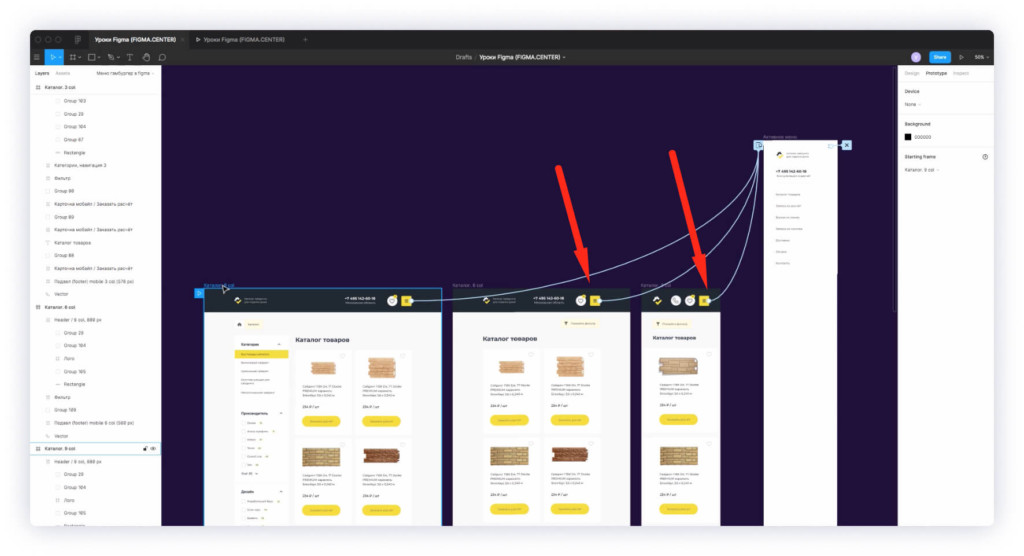
Чтобы сделать закрытие меню при нажатии на крест в нём, выберите крестик внутри фрейма меню, перейдите во вкладку «Prototype» и нажмите на плюс напротив надписи «Interactions».
Затем вместо значения «None» из списка выберите «Close overlay». При нажатии на этот крест меню будет закрываться.
Чтобы посмотреть анимацию меню, нажмите на кнопку «Present», сверху справа.
Далее нажмите на меню в вашем дизайн макете.
Итоговая анимация выпадающего меню выглядит следующим образом.
Заключение
Итак, сегодня вы узнали о том, как сделать выпадающее меню в фигме.