как редактировать меню в wordpress
Как редактировать меню в Wordperss
Редактировать меню на WordPress сайте достаточно просто, если ваша тема (шаблон) поддерживает данную функцию. Но некоторые шаблоны не поддерживают произвольное редактирование меню, поэтому я рекомендую вам добавить произвольное меню на WordPress сайт самостоятельно. Если ваша тема позволяет создавать произвольное меню, то вы легко можете отредактировать меню на вашем WordPress сайте так, как вам будет угодно.
Создаем новое меню в WordPress
Редактируем меню
После того, как вы создали новое произвольное меню, нужно выбрать это меню в качестве основной навигации и нажать кнопку сохранить. Затем вы сможете добавить в меню необходимые ссылки на ранее созданные страницы, рубрики блога и т.д. Сортируются ссылки в меню простым перетаскиванием мышкой. Добавить одиночные записи в меню по умолчанию невозможно.
После того как вы наполните меню нужными ссылками и отсортируете их в нужном порядке, нажмите кнопку «Сохранить меню».
Меню будет отображаться на WordPress сайте только в том случае, если вы выбрали его в качестве основной навигации. Также, возможно, ваша тема поддерживает несколько меню. Тогда нужно создать новое меню и также выбрать в качестве навигационного меню.
WordPress.org
Русский
Рубрики
Внешний вид — меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана # Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Создание меню # Создание меню
Добавление пунктов в меню # Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Удаление пункта меню # Удаление пункта меню
Создание многоуровневых меню # Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
Добавление меню на ваш сайт # Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Перестановка, настройка пунктов меню # Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Как настроить меню в WordPress?
Меню является одной из главных составляющих любого сайта. Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Для настройки меню WordPress можно использовать и внутренние инструменты (админка), и плагины. В связи с этим рассматривать мы будет все варианты.
Добавление меню в WordPress через админ-панель
Шаг 1. Открываем панель администратора. Далее Внешний вид – Меню.
Примечание! Основной код Вордпресс позволяет создать меню из нескольких элементов. А именно:
Шаг 2. Для создания меню нажимаем Создайте новое меню.
Шаг 3. В появившемся поле Название меню введите нужное вам имя, например, Главное меню и подтвердите действие, нажав Создайте новое меню.
Шаг 4. Вы создали меню. Следующий этап – это добавление нужных вам рубрик, страниц, записей и меток в меню WordPress. Выбираем пункт, который следует добавить, к примеру, Страницы, и ставим галочку напротив раздела, который хотим сюда добавить. Кликаем на Добавить в меню.
Если вы хотите поменять порядок добавленных пунктов, то это легко сделать, перетащив любой из них, зажав его левой кнопкой мышки, вверх или вниз.
Когда вы добавите и упорядочите все нужные вашему меню страницы, записи и рубрики не забудьте все сохранить, нажав Сохранить меню.
Шаг 5. Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.
Вот и все. Мы создали меню и разместили его на WordPress сайте.
Дополнительные функции в меню WordPress
Как добавить раздел меню, если его нет в списке?
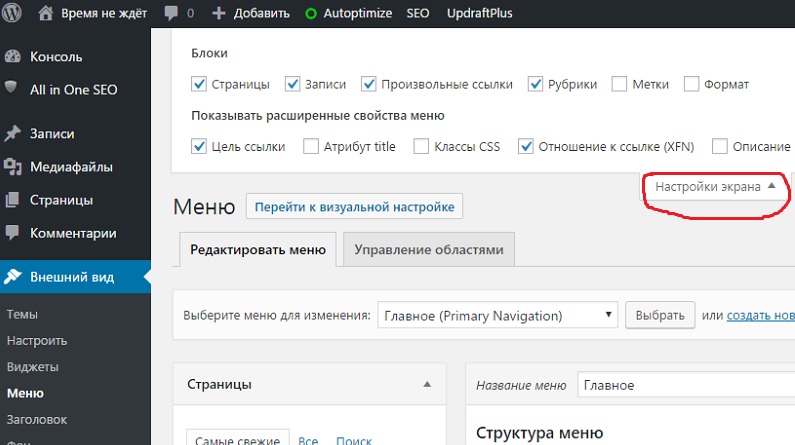
Если пункты, которые вам нужны, не представлены в имеющемся списке, то в верхнем углу справа нажимаете Настройка экрана. В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В результате, меню, расширенное при помощи опции Настройка экрана, может выглядеть следующим образом:
Как сделать в WordPress выпадающее меню?
Если по названию это кажется сложным, то на самом деле это элементарная задача, выполнимая в одно действие.
Зажимаете левой кнопкой мыши нужный вам пункт меню и перетягиваете его немного левее того раздела, из которого он будет выпадать в виде подраздела. В результате получает следующий вид нашего меню:
Таким образом, мы вставили подраздел Пример страницы в раздел Роланд Дискейн. Подразделов можете быть столько, сколько вам нужно. Кроме этого, вы можете по такому же принципу добавлять дополнительные пункты и в подразделы, образуя ступенчатый вид меню.
Очень часто в Вордпрессе выпадающее меню представлено в виде партнерской ссылки. Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Добавление произвольной ссылки в меню WordPress
Некоторые сайты требуют создания определённого рода рубрик. Например, это может быть партнерская ссылка. В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т.п.).
Настройка такого рода ссылки делается через меню WordPress. Заходим Внешний вид – Меню – Произвольные ссылки.
В появившемся окне, в графе URL вводите ссылку на ресурс, на который нужно будет делать переход. В графе Текст ссылки вставляете текст, который в дальнейшем будет отображаться в меню сайта.
Кликаем на Добавить в меню и все, у вас на сайте появится раздел меню, при нажатии на который будет осуществляться переход на сторонний ресурс.
Как удалить рубрику в меню WordPress?
Бывает, что мы по ошибке создали не нужный пункт меню. Чтобы убрать кнопку какой-то рубрики в созданном меню Вордпресс — выделите ее галочкой, и в разделе Действия, нажмите Удалить.
Важно! После удаления рубрику восстановить нельзя.
Как удалить меню WordPress?
Создавать и редактировать меню Вордпресс мы уже научились. Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.
На экране появится окно с настройками. Внизу будет доступна функция Удалить меню.
Нажимаете и все, ваше меню удалено и можно приступить к созданию нового.
Как настроить меню в WordPress?
Мы узнали как сделать меню в Вордпресс. Теперь необходимо понять, как настроить меню в Вордпресс, чтоб оно функционировало на отлично. Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Как сделать вертикальное и боковое меню в WordPress?
Для создания нестандартных меню нужно использовать плагины. Так, разместить на сайте меню вертикально поможет плагин «jQuery Vertical Accordion Menu». По умолчанию у данного плагина имеется в арсенале парочка готовых шаблонов, при этом с разными цветами. Кроме этого, он позволяет сделать непростое меню, а раздвижное. Это очень удобно, если ваше меню имеет много подразделов.
Установить «jQuery Vertical Accordion Menu» можно через админку, указав название плагина. Установив его, зайдите в раздел Виджеты, выделите виджет плагина и перетащите его в сайдбар. Уже в виджете вы сможете найти все нужные настройки.
Настройка бокового меню также возможна при использовании плагина, например, UberMenu. Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
Изменение цвета меню в WordPress
Стандартно сайты на Вордпресс не отличаются разнообразием цветовой палитры при оформлении пунктов меню. Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.
Чтоб добиться разноцветного результата как на скрине, вам необходимо:
В результате ваше меню должно преобразиться по образу скрина выше.
Как добавить строку поиска в меню WordPress?
Ни один сайт нельзя представить без строки поиска. Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Самым простым способом считается добавление нижеуказанного кода в файл functions.php.
А визуально это будет выглядеть так:
Подытожим
Сайт на WordPress – это не только современная, но и удобная платформа. Даже новичку будет под силу справиться с настройками и функциями меню сайта на WordPress. Вы с легкостью сможете создавать интересные меню, которые могут быть и простыми, и многослойными, состоящими и нескольких подразделов.
Как указывалось выше, настроить меню сайта на WordPress можно несколькими способами. Это при помощи административной панели, а также используя плагины и коды. Если вам не требуется особых изысков в меню вашего сайта, например, разноцветья составляющих меню или боковых размещений, то стандартных настроек, доступных в панели управления, вам будет достаточно. С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
Более искушенные и продвинутые пользователи могут воспользоваться дополнительно разнообразными плагинами и кодировками, которые помогут воплотить все их пожелания в реальность.
Используя их на практике при оформлении меню на WordPress, можно создать не только эксклюзивное меню, но и дополнить его полезными новациями и наворотами, которые точно будут оценены пользователями вашего сайта.
Как добавить и изменить меню в WordPress. Добавить и изменить меню темы
Настройки, предоставленные разработчиками, значительно облегчают задачи по создании довольно продвинутой структуры меню. Именно созданием, настройкой и дальнейшим редактированием вертикального меню WordPress мы и займемся.
Как настроить и добавить меню WordPress сайта
Перед непосредственной настройкой мы заблаговременно выбрали и установили тему wordpress, в зависимости от которого будет по разному отображаться наша навигации по сайту.
Перед тем как добавить меню wordpress, хорошо продумайте то, что вы хотите там разместить. Если вы не знаете какие страницы поместить в меню, тогда составьте план вашего сайта на листочке, нарисуйте стрелочки возможные переходы на ваши внутренние страницы и выберите те из них, от которых следует больше всего ссылок. Это придаст вашей навигации большего веса и пользы для посетителей.
Описание настройки меню представлено как в текстовом виде, так и в небольшом видео уроке.
Изучая статью вы поймете как добавить меню wordpress. В нашу навигацию будут входить страницы созданные ранее, либо мы можем использовать рубрики для данной цели. Заходим с административной панели во вкладку “Внешний вид”/”Меню”.
В верхнем правом углу видим ссылку “создать новое меню”, кликаем на него и нам открывается следующее диалоговое окно:
В ячейке для ввода названия пишем нужное нам название, в нашем примере это “Главное меню”. После этого кликаем по кнопке и создаем нашу основную навигацию.
Далее нам нужно изменить меню wordpress сайта:
После выбора приступим к настройке и отладке:
Для начала выбираем названия страниц которые хотим видеть в нашем меню. Выбрав требуемые нам, добавляем их, после чего выбранные страницы отобразятся справа.
Для выбора порядка отображения страниц их названия просто перетаскиваются мышью вверх вниз.
Так же здесь можно настроить выпадающее подменю сделав нужную страницу дочерней по отношению к другой.
После настройки структуры нам нужно активировать наше творение. Заходим сверху в “Управление областями”, выбираем созданную тему и нажимаем “Сохранить изменения”. Для того что бы скрыть, удалить или редактировать пункты меню нужно убрать их из этого списка.
Как видите создание меню wordpress не так уж и сложно происходит, тем более что выполняется не так часто. Зачастую настройка происходит один раз при создании вашего сайта, после чего вероятнее всего будет только редактироваться вами.
В зависимости от вашей выбранной темы у вас должно получиться примерно такое меню:
При правильном подключении и выводе меню, подпункты должны быть выпадающими. Если же ваша тема не поддерживает такое действие, тогда нужно будет подключить библиотеку скриптов.
После настройки основного меню можно перейти к настройкам сайдбара и использованию виджетов, что будет следующим этапом наладки нашего выбранного шаблона. В настройках виджетов существует специальный блок — боковой виджет меню для wordpress сайта.
Так же все проделанные действия вы можете провести в визуальном редакторе шаблона, что гораздо проще и наглядно. Просмотрев видео расположенное вверху статьи мы научимся как это сделать.
Добавление поддержки горизонтального меню WordPress
Бывает что тема, которую вы выбрали для сайта не поддерживает вывод горизонтального меню. Что бы это исправить нужно немного поработать с кодом.
Если вы добавите эту функцию в нужном месте шаблона, она выведет меню “по умолчанию”, которое заданно в настройках платформы. Данная функция имеет ряд параметров, которые можно использовать.
Так же будет нужно проводить настройки внешнего вида, добавлять классы и правила к ним. Увы это уже совсем другая тема для разговора. Если данный вопрос вам интересен можете написать в комментариях и я сделаю вам подробный урок об этом.
Что должно находиться в основном меню сайта
Тщательно продумайте пункты меню которые должны отображаться в основном меню вашего сайта. Названия должны быть краткими, но в то же время весомыми и понятными.
Не стремитесь впихнуть в вашу навигацию огромное количество пунктов, это вам не только не поможет, а и принесет вред. Пользователь может запутаться в вашем меню и просто не найти нужное ему.
Размещайте в главном меню самую полезную информацию. Если у вас большое количество страниц попробуйте сгруппировать их по определенным критериям и создать дополнительные страницы, которые смогут показать весь ваш контент в удобном для чтения виде.
Для удобного использования ресурсов вашего сайта создайте карту ваших страниц, с которой пользователи смогут с легкостью найти интересующую их информацию. Ссылка на карту сайта в вашем главном меню повлечет за собой большее количество переходов по вашему сайту, что благосклонно повлияет на ваше продвижение.
Вообщем это все что я хотел рассказать вам в этом уроке, надеюсь он был полезным и понятным, и вы разобрались как добавить меню WordPress. Если возникнут вопросы пишите их в комментариях или через “Обратную связь”.
Меню сайта на WordPress: как создать и отредактировать
Сейчас мы с вами научимся создавать меню для сайта на WordPress, редактировать его пункты и узнаем как задавать область отображения этого меню.
Кроме этого узнаем о продвинутых настройках пунктов меню, о которых не каждый «бывалый» владелец сайта знает, а так же как вывести меню в сайдбаре (виджете).
Как создать новое меню
В админке сайта в боковой консоли наводим мышку на пункт «Внешний вид» и здесь нас интересует пункт «Меню». Кликаем по нему.
Если у вас уже были созданы ранее меню, то они отобразятся в выпадающем списке. Нас интересует создание нового меню. Кликаем на соответствующую ссылку.
Увеличить.
Создать новое меню
Нам предлагают ввести название меню. Это название будет видно только вам в админке и поэтому «обзовите» его как-то понятно. Например «Верхнее меню», «Нижнее меню», «Меню с иконками» и т.п.
Мы создали только что новое меню. Но оно пустое!
Как наполнить меню пунктами и отредактировать
Давайте его наполним. Для этого воспользуемся левым боковым сайдбарам в настройках меню.
Увеличить.
Добавляем пункты меню
Здесь по-умолчанию представлены Страницы, Записи, Рубрики, Произвольные ссылки. Так же могут быть другие таксономии (типы записей/страниц), в зависимости от вашей темы или установленных плагинов.
А теперь на примере. Нам необходимо в верхнем меню разместить пункты:
Некоторые страницы у нас уже созданы и поэтому их достаточно выделить галками и нажать «Добавить в меню». Если каких-то страниц нет, то просто их создадите и они появятся здесь в списке.
Пункт меню «Мы на YouTube» будет вести на внешний сайт, поэтому необходимо будет создать произвольную ссылку в соответствующем пункте. Указываете путь до вашего канала YouTube и пишите текст ссылки.
Увеличить.
Произвольные ссылки меню
Пункты меню размещены. Но они не в той очередности, что нам нужна.
Увеличить.
Меню почти готово
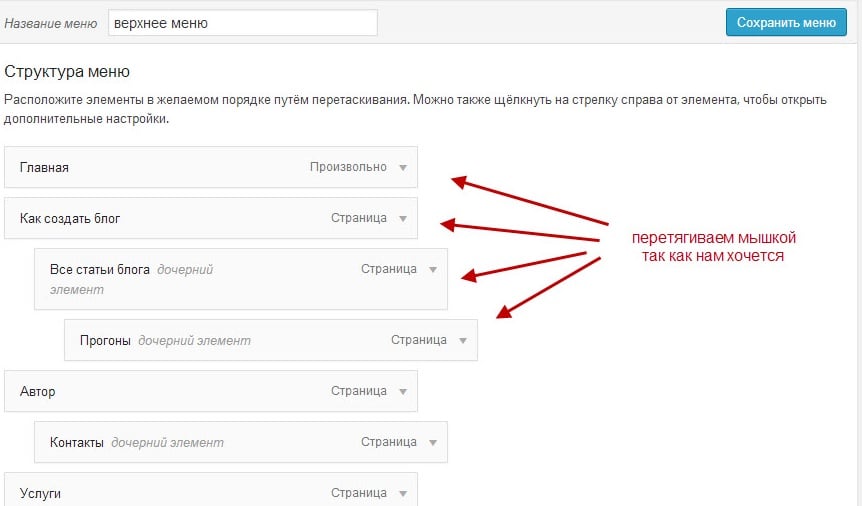
WordPress позволяет выстраивать структуру меню при помощи перетаскивания пунктов в нужное место (т.н. drag & drop). Просто «схватите» левой клавишей мышки пункт меню и перетяните его на позицию между нужными вам пунктами.А потом отпустите кнопку.
Увеличить.
Перетягиваем пункт меню
Осталось указать что это меню должно отображаться сверху сайта.
Область отображения меню
Обратите внимание на пункт «Область отображения» снизу настроек созданного вами меню.
Увеличить.
Область отображения меню
У данной темы сайта 2 области меню: «Верхнее» и «Нижнее».
Если мы поставим галку напротив «Верхнее», то наше меню там и отобразится.
В других темах может быть больше вариантов размещения меню, а так же некоторые плагины могут добавлять свои области. Например:
Увеличить.
Сайт с несколькими областями меню
Обычно разработчики тем и плагинов подписывают названия областей так, чтобы было понятно всем.
Нажимаем «Сохранить меню» и все готово. Проверяем у себя на фронте сайта как отобразилось.
Аналогичным образом можете создать меню для подвала (нижнее) с другим набором пунктов.
Как сделать выпадающее меню
Сделаем в только что созданном меню элемент, в котором будет выпадающий список. Например пункт «Рубрики» и в нем наши рубрики.
Создадим произвольный пункт «Рубрики» с знаком решетки # вместо ссылки. Клик по этому пункту у нас не должен никуда вести, т.к. такой страницы общей «Рубрики» просто физически нет на сайте, да и не нужна она.
Увеличить.
Создаем пункт Рубрики
Теперь добавляем в меню наши существующие рубрики сайта.
Увеличить.
Добавляем рубрики сайта
Они стали общим списком в конец меню. Нас это не устраивает.
Увеличить.
Рубрики в общем списке
А теперь схватим нужную нам рубрику левой клавишей мыши и перетащим ее прямо под пункт «Рубрики» немного со смещением направо.
Увеличить.
Смешение подпункта меню
Таким образом мы создали иерархию пунктов, оно же выпадающее меню. А в пункте «Прочие материалы» я сделал еще одно вложение, т.е. при наведении мышки на этот пункт появятся еще пункты.
Увеличить.
Создаем сложную структуру меню
Дополнительные опции пунктов меню
Сверху справа есть кнопка «Настройки экрана».
Разберем по порядку.
Цель ссылки
При включении этого пункта появляется возможность указать, что при клике на эту ссылку страница должна открыться в новой вкладке браузера. Если кто знаком с HTML, то эта галка просто добавляет пункту меню target=»_blank»
Увеличить.
Открыть в новой вкладке
Атрибут title
Данный пункт добавляет поле ввода названия вашего пункта меню, которое будет появляться при наведении мышки на него. В разметке html это параметр title=»» у ссылки (привет SEO).
Классы CSS (Классы для li)
Позволяет задать индивидуальный class для элемента li в списке. Используется верстальщиками в целях придания отдельно взятому пункту индивидуального стиля или «повесить» на пункт какой-то сценарий js. Обычному пользователю может никогда не пригодиться.
Отношение к ссылке (XFN)
Данное поле выводит значение в атрибуте rel. На практике чаще всего используют nofollow или noindex в целях поисковой оптимизации. Но у этого атрибута есть больше возможностей, о чем можете почитать здесь.
Описание
Это текст, который может появляться при наведении на пункт меню, либо рядом с названием пункта. Все зависит от самой темы и задумки разработчика. На практике редко используется.
Иконки
Это не стандартный функционал WordPress и полностью зависит от самой темы. На нашем примере используется тема Romb и в ней предусмотрены иконки для пунктов меню в верхней части сайта, а так же в произвольном меню. У иконок можно менять цвет.
Увеличить.
Иконки в меню
Достаточно выбрать любую иконку из появляющегося окна.
Увеличить.
Окно выбора иконок
Аналогично выбираем цвет иконки в появляющейся по клику палитре.
Как вывести меню в сайдбаре
Добавим из списка виджет «Меню навигации» и в его настройках выберем созданное ранее меню.
Если брать упомянутую ранее тему Romb, то у нее для этого есть специальный виджет, который будет отображать еще и иконки меню, которые вы раньше выбрали.
Увеличить.
Меню с иконками