Что такое запрос к api
Как разобраться в API HTML?
Автор статьи, перевод которой мы сегодня публикуем, решил разобрать несколько HTML5-API и поговорить об их возможностях, о том, для чего они созданы, об особенностях их использования и об их ограничениях.
Что такое API?
Сокращение API расшифровывается как Application Programming Interface, что обычно переводится как «программный интерфейс приложения» или «интерфейс прикладного программирования». API широко используются в программировании для организации взаимодействия серверных приложений. API позволяют двум сервисам взаимодействовать друг с другом, не зная при этом о деталях реализации друг друга. API — это важнейший аспект проектирования систем, имеющий отношение к абстракции, к одной из фундаментальных концепций информатики.
API HTML5
Существует точка зрения, в соответствии с которой HTML5, язык разметки, не имеет программных интерфейсов. А «API HTML» — это, на самом деле, JavaScript-API, выдающие ответы, представленные в формате HTML. Это так из-за того, что API обычно создают для организации взаимодействия серверных программ.
Это заблуждение можно связать с тем фактом, что спецификация HTML5, определённая W3C, в основном, касается семантических элементов HTML. Большинство рассмотренных возможностей API HTML воспринимаются как продвинутые способы работы с HTML, а не как интерфейсы прикладного программирования. Спецификации API HTML5 можно найти в документации WHATWG (Web Hypertext Application Technology Working Group).
Если почитать документацию WHATWG, то можно заметить, что JavaScript там практически не упоминается, и что для понимания API HTML5 не нужно знать JavaScript.
Вот что об этом пишет Леа Веру в материале об API HTML: «В API HTML определения и протоколы находятся в самом HTML. Инструменты обращаются к HTML за конфигурационными сведениями. API HTML обычно представлены определёнными наборами классов и атрибутов, которые можно использовать в обычном HTML-коде».
Фронтенд-разработчики обычно бегло знакомятся с API HTML прежде чем создавать UI-библиотеки, заменяющие их возможности. Здесь мы поговорим о некоторых API HTML.
API Geolocation
API Geolocation позволяет веб-сервисам получать сведения о географическом положении пользователи. Из-за того, что подобные сведения ставят под угрозу безопасность пользователя и его личные данные, эти сведения не доступны приложениям до тех пор, пока пользователь не даст согласие на работу с ними. После того, как согласие дано, что обычно выражается в щелчке пользователя по соответствующей кнопке особого диалогового окна, сведения о его местоположении могут быть получены и использованы приложением.
Географическая информация может оказаться очень ценной для некоторых приложений, функционирование которых завязано на знании о том, где именно находится пользователь. Это, например, службы медицинской помощи, спортивные приложения, приложения-карты, даже маркетинговые приложения. Все эти приложения могут получить большую пользу от знания того, где находится пользователь, и того, что находится поблизости от него.
Если говорить об ограничениях API Geolocation, то можно отметить следующие:
API Drag and Drop
Перетаскивание объектов (Drag and Drop, DnD), это простая процедура, позволяющая пользователю перемещать элементы из одного места экрана программы в другое. В данном случае речь идёт о включении возможности перетаскивания элементов. Функционал этого API позволяет программистам создавать простые онлайн-игры, вроде шахмат, где можно перетаскивать по доске шахматные фигуры. Процесс перетаскивания элементов по экрану устроен довольно просто:
Для того чтобы элемент можно было бы перетаскивать, его атрибут draggable должен быть установлен в true :
Если реализовывать DnD-механизмы с использованием API HTML5, можно ожидать полной поддержки этих механизмах в специфических окружениях, а так же минимизации разного рода неожиданностей, которые могут возникнуть в процессе перетаскивания элементов. Одним из ограничений данного API можно назвать тот факт, что он не даёт возможностей управлять происходящим в процессе перетаскивания элемента.
API Web Storage
Появление API Web Storage сыграло очень важную роль в веб-разработке, так как эти API позволяют веб-приложениям сохранять различные данные в хранилище браузера. Локальное хранение данных и возможность организации доступа к ним без необходимости предварительной передачи этих данных по сети открывают для приложения массу ценных возможностей. До появления API Web Storage HTML5 разработчики не могли хранить локально значительные объёмы информации. Данные пользователя приходилось сохранять в куки-файлах. А ведь эти файлы ориентированы на организацию взаимодействия с сервером и их нужно передавать на сервер в каждом HTTP-запросе.
API Web Storage предлагают разработчикам возможность хранения на клиенте значительных объёмов информации, которая изменяется сравнительно редко, и передача которой по сети означает необходимость неоправданной траты времени и системных ресурсов. У API Web Storage есть и другие преимущества перед куки-файлами, например — это возможность хранения больших объёмов информации, это улучшения в сфере безопасности. В результате API Web Storage нашёл применение во многих сценариях.
API Web Storage предлагает разработчику два уникальных механизма, направленных на решение различных задач. Это — локальное хранилище (local storage) и сессионное хранилище (session storage).
API Web Speech
API Web Speech состоит из двух основных частей. Это — SpeechSynthesis (синтез речи, эта технология известна как Text to Speech или TTS) и SpeechRecognition (распознавание речи). Реализация API Web Speech в браузерах дала возможность организовывать речевое взаимодействия пользователя и браузера, выполняемое посредством голосовых команд. Это, например, голосовой поиск, голосовая навигация, голосовой набор текста.
При использовании этого API всё ещё необходимо пользоваться префиксами браузеров, оно доступно лишь в Chrome и Firefox. Оно, кроме того, использует серверный API Google для распознавания речи. Из-за того, что этот API основан на взаимодействии с серверными ресурсами, пользоваться им можно лишь при подключении к интернету.
Одним из недостатков этого API является тот факт, что разрешение на его использование запрашивается лишь один раз, а после этого система считает, что использование этого API разрешено и не запрашивает повторных разрешений. Этот недостаток может стать причиной ухудшения защиты данных пользователей, так как вредоносная программа способна незаметно записывать или прослушивать речь пользователя после того, как пользователь дал первое и единственное разрешение на работу с этим API.
API WebRTC
API WebRTC предназначен для организации взаимодействия систем в режиме реального времени. Возможности этого API позволяют реализовывать пиринговый обмен файлами между пользователями, проводить телеконференции, выполнять потоковую передачу звука и видеоизображения.
API WebRTC позволяет работать с аудио- и видео-потоками устройств, подключённых к компьютеру, таких, как видеокамеры и микрофоны, без необходимости использования сторонних плагинов.
Этот API поддерживают все современные браузеры и даже клиенты для мобильных платформ, таких, как Android и iOS.
Модель обмена данными, реализованная в API WebRTC отличается от других коммуникационных моделей. Для обеспечения работы этого API в браузерах имеются реализации других API. Вот некоторые из них:
Другие API
Мы рассмотрели лишь некоторые API, описанные в спецификациях W3C и WHATWG. Существуют и многие другие API, о которых стоит упомянуть. Среди них отметим следующие:
Итоги
За HTML5-атрибутами скрываются мощные API, упрощающие разработку веб-проектов. Они позволяют сделать работу со страницами более интерактивной. Но, к сожалению, на них часто не обращают внимания, отдавая предпочтение JavaScript-реализациям стандартных механизмов.
В разговоре об HTML5-API стоит учитывать тот факт, что они постоянно развиваются. А по мере их развития сглаживаются различия в их реализации в разных браузерах.
Вот что сказано об HTML5-API в одной публикации InfoWorld: «API HTML5, конечно, нельзя назвать универсальным средством для разработки мобильных приложений. Всему своё время и место. Это касается и HTML5-приложений, и нативных приложений, которые всё ещё актуальны».
Не каждая веб-страница и не каждое веб-приложение нуждается в HTML5-API. Но понимание того, что они такое, того, как они работают, знание их сильных и слабых сторон поможет программисту принять решение о том, что именно лучше всего подходит для решения стоящих перед ним задач.
Какими API HTML5 вы пользуетесь чаще всего?
Что такое API? Простое объяснение для начинающих
Этот краткий термин на слуху у всех, кто хоть как-то сталкивался с разработкой. Но далеко не все понимают, что именно он обозначает и зачем нужен. Разработчик Пётр Газаров рассказал об API простыми словами в своём блоге.
Этот краткий термин на слуху у всех, кто хоть как-то сталкивался с разработкой. Но далеко не все понимают, что именно он обозначает и зачем нужен. Разработчик Пётр Газаров рассказал об API простыми словами в своём блоге.
Аббревиатура API расшифровывается как «Application Programming Interface» (интерфейс программирования приложений, программный интерфейс приложения). Большинство крупных компаний на определённом этапе разрабатывают API для клиентов или для внутреннего использования. Чтобы понять, как и каким образом API применяется в разработке и бизнесе, сначала нужно разобраться, как устроена «всемирная паутина».
Всемирная паутина и удалённые серверы
WWW можно представить как огромную сеть связанных серверов, на которых и хранится каждая страница. Обычный ноутбук можно превратить в сервер, способный обслуживать целый сайт в сети, а локальные серверы разработчики используют для создания сайтов перед тем, как открыть их для широкого круга пользователей.
При введении в адресную строку браузера www.facebook.com на удалённый сервер Facebook отправляется соответствующий запрос. Как только браузер получает ответ, то интерпретирует код и отображает страницу.
Каждый раз, когда пользователь посещает какую-либо страницу в сети, он взаимодействует с API удалённого сервера. API — это составляющая часть сервера, которая получает запросы и отправляет ответы.
API как способ обслуживания клиентов
Многие компании предлагают API как готовый продукт. Например, Weather Underground продаёт доступ к своему API для получения метеорологических данных.
Сценарий использования: на сайте небольшой компании есть форма для записи клиентов на приём. Компания хочет встроить в него Google Календарь, чтобы дать клиентам возможность автоматически создавать событие и вносить детали о предстоящей встрече.
Применение API: цель — сервер сайта должен напрямую обращаться к серверу Google с запросом на создание события с указанными деталями, получать ответ Google, обрабатывать его, и передавать соответствующую информацию в браузер, например, сообщение с запросом на подтверждение пользователю.
В качестве альтернативы браузер может сделать запрос к API сервера Google, минуя сервер компании.
Чем API Google Календаря отличается от API любого другого удалённого сервера в сети?
Технически, разница в формате запроса и ответа. Чтобы сгенерировать полную веб-страницу, браузер ожидает ответ на языке разметки HTML, в то время как API Google Календаря вернёт просто данные в формате вроде JSON.
Если запрос к API делает сервер веб-сайта компании, то он и является клиентом (так же, как клиентом выступает браузер, когда пользователь открывает веб-сайт).
Пользователь благодаря API получает возможность совершить действие, не покидая сайт компании.
Большинство современных сайтов используют по крайней мере несколько сторонних API. Многие задачи уже имеют готовые решения, предлагаемые сторонними разработчиками, будь то библиотека или услуга. Зачастую проще и надёжнее прибегнуть именно к уже готовому решению.
Многие разработчики разносят приложение на несколько серверов, которые взаимодействуют между собой при помощи API. Серверы, которые выполняют вспомогательную функцию по отношению к главному серверу приложения, называются микросервисами.
Таким образом, когда компания предлагает своим пользователям API, это просто означает, что она создала ряд специальных URL, которые в качестве ответа возвращают только данные.
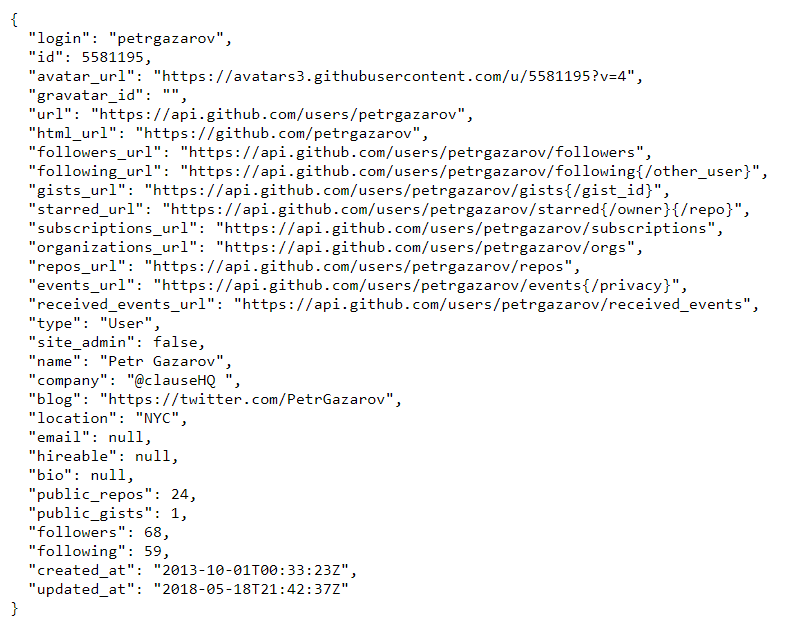
Такие запросы часто можно отправлять через браузер. Так как передача данных по протоколу HTTP происходит в текстовом виде, браузер всегда сможет отобразить ответ. Например, через браузер можно напрямую обратиться к API GitHub (https://api.github.com/users/petrgazarov), причём без маркера доступа, и получить вот такой ответ в формате JSON:
Браузер отлично отображает JSON-ответ, который вполне можно вставлять в код. Из такого текста достаточно просто извлечь данные, чтобы использовать их по своему усмотрению.
Онлайн-курсы, чтобы разобраться с API
Ещё несколько примеров API
Слово «application» (прикладной, приложение) может применяться в разных значениях. В контексте API оно подразумевает:
Любой фрагмент ПО, который можно чётко выделить из окружения, может заменять букву «А» в англоязычной аббревиатуре, и тоже может иметь некоторого рода API. Например, при внедрении в код разработчиком сторонней библиотеки, она становится частью всего приложения. Будучи самостоятельным фрагментом ПО, библиотека будет иметь некий API, который позволит ей взаимодействовать с остальным кодом приложения.
В объектно-ориентированном проектировании код представлен в виде совокупности объектов. В приложении таких объектов, взаимодействующих между собой, могут быть сотни. У каждого из них есть свой API — набор публичных свойств и методов для взаимодействия с другими объектами в приложении. Объекты могут также иметь частную, внутреннюю логику, которая скрыта от окружения и не является API.
Хотите сообщить важную новость? Пишите в Телеграм-бот.
А также подписывайтесь на наш Телеграм-канал.
Что такое API и как он помогает в создании программных систем
Программы, как люди, общаются между собой. Разбираемся, как это происходит с помощью API.
Популярный термин API (англ. Application Programming Interface — программный интерфейс приложения) — это набор способов и правил, по которым различные программы общаются между собой и обмениваются данными.
Все эти коммуникации происходят с помощью функций, классов, методов, структур, а иногда констант одной программы, к которым могут обращаться другие. Это основной принцип работы API.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Почему API называют интерфейсом
Интерфейс — это граница между двумя функциональными системами, на которой происходит их взаимодействие и обмен информацией. Но при этом процессы внутри каждой из систем скрыты друг от друга.
С помощью интерфейса можно использовать возможности разных систем, не задумываясь о том, как они обрабатывают наши запросы и что у них «под капотом». Например, чтобы позвонить, совсем не обязательно знать, как смартфон обрабатывает нажатия на тачскрин. Важно лишь, что у гаджета есть «кнопка», всегда возвращающая одинаковый результат в ответ на определённые действия.
Точно так же с помощью вызовов API можно выполнить определённые функции программы, не зная, как она работает. Поэтому API и называют интерфейсом.
Как API помогают писать надёжные программы
Программную (и не только) систему, внутреннее устройство которой скрыто или не важно при решении текущей задачи, принято называть « чёрным ящиком» — потому что мы не знаем/не принимаем во внимание то, что там происходит. А само сокрытие деталей реализации — уровнем абстракции.
Уровни абстракции сильно ускоряют процесс разработки, потому что программист может использовать готовые функции API в других приложениях. Это обычная практика. Например, большинство операционных систем предоставляют свои API другим программам, чтобы они получили возможность:
Windows, Linux или OS X сами определяют, какие функции нужно вызвать и какие параметры передать, чтобы были выполнены те или иные действия. Всё это описывается в документации к API, с которым работают разработчики других программ.
Если создатели API выпускают обновление, которое исправляет ошибки, устраняет уязвимости или улучшает производительность, все приложения, использующие это API, автоматически станут работать лучше.
Если какой-то API для облачных вычислений станет быстрее извлекать квадратный корень, то и все использующие его программы тоже начнут работать быстрее: от онлайн-калькуляторов до нейросетей.
Почему API так популярны у программистов
Стороннее API обычно безопаснее, потому что над ним работает коммерческая организация или целое сообщество разработчиков.
Какие функций могут входить в API
Никаких специальных правил или ограничений на набор функций для API нет — разработчики включают в него то, что позволит клиентам использовать нужные возможности приложения.
Например, в API для анализа текстов будут функции поиска всех однокоренных слов, подсчёта количества союзов, выявления часто встречающихся словосочетаний и так далее.
Функции API могут решать не только утилитарные задачи конкретных приложений. Это может стать элементом маркетинга, когда доступ к API предлагается в виде отдельной услуги.
Как компании зарабатывают с помощью API
Компании, разрабатывающие сложные программные системы, часто предоставляют клиентам доступ к API своих продуктов. Например, создатели видеоредактора могут брать дополнительную плату за рендеринг видео на своих серверах. По API они принимают от клиентов все файлы и инструкции, а возвращают готовый ролик.
Так, скажем, Яндекс, помимо прочего, предоставляет платный API своих технологий:
Популярные социальные сети тоже предоставляют доступ к своим API. Через них можно, например, создать игру для ВКонтакте или добавить на сайт авторизацию через Facebook.
При этом компании обычно не раскрывают принципы реализации своих API, поэтому для программистов они остаются «чёрными ящиками».
Как происходит вызов функций API
Способ вызова функции API описывается в документации.
Вот пример вызова методов библиотек в языке Python:
Если API предоставляет функции через интернет (WebAPI), нужно отправить на сервер HTTP-запрос с данными в формате JSON. Пример синтеза речи с помощью API Yandex.SpeechKit:
Этого достаточно, чтобы получить следующее аудио:
Также бывают косвенные вызовы API — когда вызов происходит при участии посредника (другой функции или другого API). Например, когда пользователь нажимает кнопку «Обновить», он тоже взаимодействует с API браузера. Но делает это не напрямую, а через графический интерфейс.
Что в итоге
С развитием технологий использование API, вероятно, станет повсеместным. Даже простейшие встраиваемые системы, вроде «умного утюга», которые состоят из одной программы, сейчас всё активнее подключаются к интернету вещей. Для этого тоже используют API.
Программисту нужно не только уметь создавать свои интерфейсы для взаимодействия программ, но и знать, как использовать чужие. Научиться работать с API вы сможете на наших курсах по программированию — выбирайте любой и становитесь востребованным специалистом.
Что такое API
Содержание
— А зачем это мне? Я вообще-то web тестирую! Вот если пойду в автоматизацию, тогда да… Ну, еще это в enterprise тестируют, я слышал…
А вот и нет! Про API полезно знать любому тестировщику. Потому что по нему системы взаимодействуют между собой. И это взаимодействие вы видите каждый день даже на самых простых и захудалых сайтах.
Любая оплата идет через API платежной системы. Купил билет в кино? Маечку в онлайн-магазине? Книжку? Как только жмешь «оплатить», сайт соединяет тебя с платежной системой.
Но даже если у вас нет интеграции с другими системами, у вас всё равно есть API! Потому что система внутри себя тоже общается по api. И пока фронт-разработчик усиленно пилит GUI (графический интерфейс), вы можете:
Что такое API
API (Application programming interface) — это контракт, который предоставляет программа. «Ко мне можно обращаться так и так, я обязуюсь делать то и это».
Если переводить на русский, это было бы слово «договор». Договор между двумя сторонами, как договор на покупку машины:
API — набор функций
Когда вы покупаете машину, вы составляете договор, в котором прописываете все важные для вас пункты. Точно также и между программами должны составляться договоры. Они указывают, как к той или иной программе можно обращаться.
Соответственно, API отвечает на вопрос “Как ко мне, к моей системе можно обратиться?”, и включает в себя:
Тут вы можете мне сказать:
— Хмм, погоди. Операция, данные на входе, данные на выходе — как-то всё это очень сильно похоже на описание функции!
Если вы когда-то сталкивались с разработкой или просто изучали язык программирования, вы наверняка знаете, что такое функция. Фактически у нас есть данные на входе, есть данные на выходе, и некая магия, которая преобразует одно в другое.
И да! Вы будете правы в том, что определения похожи. Почему? Да потому что API — это набор функций. Это может быть одна функция, а может быть много.
Как составляется набор функций
Да без разницы как. Как разработчик захочет, так и сгруппирует. Например, можно группировать API по функционалу. То есть:
Можно не группировать вообще, а делать одно общее API.
Можно сделать одно общее API, а остальные «под заказ». Если у вас коробочный продукт, то в него обычно входит набор стандартных функций. А любые хотелки заказчиков выносятся отдельно.
Получается, что в нашей системе есть несколько разных API, на каждое из которых у нас написан контракт. В каждом контракте четко прописано, какие операции можно выполнять, какие функции там будут
И конечно, функции можно переиспользовать. То есть одну и ту же функцию можно включать в разные наборы, в разные апи. Никто этого не запрещает.
Получается, что разработчик придумывает, какое у него будет API. Либо делает общее, либо распределяет по функционалу или каким-то своим критериям, и в каждое апи добавляет тот набор функций, который ему необходим.
При чем тут слово «интерфейс»
— Минуточку, Оля! Ты же сама выше писала, что API — это Application programming interface. Почему ты тогда говоришь о контракте, хотя там слово интерфейс?
Да потому, что в программировании контракт — это и есть интерфейс. В классическом описании ООП (объектно-ориентированного программирования) есть 3 кита:
Не всегда программа предоставляет именно графический интерфейс. Это может быть SOAP, REST интерфейс, или другое API. Чтобы использовать этот интерфейс, вы должны понимать:
Как вызывается API
Вызвать апи можно как напрямую, так и косвенно.
Вызов API напрямую
1. Система вызывает функции внутри себя
Разные части программы как-то общаются между собой. Они делают это на программном уровне, то есть на уровне API!
Это самый «простой» в использовании способ, потому что автор API, которое вызывается — разработчик. И он же его потребитель! А значит, проблемы с неактуальной документацией нет =)
Шучу, проблемы с документацией есть всегда. Просто в этом случае в качестве документации будут комментарии в коде. А они, увы, тоже бывают неактуальны. Или разработчики разные, или один, но уже забыл, как делал исходное api и как оно должно работать…
2. Система вызывает метод другой системы
А вот это типичный кейс, которые тестируют тестировщики в интеграторах. Или тестировщики, которые проверяют интеграцию своей системы с чужой.
Одна система дергает через api какой-то метод другой системы. Она может попытаться получить данные из другой системы. Или наоборот, отправить данные в эту систему.
Допустим, я решила подключить подсказки из Дадаты к своему интернет-магазинчику, чтобы пользователь легко ввел адрес доставки.
Я подключаю подсказки по API. И теперь, когда пользователь начинает вводить адрес на моем сайте, он видит подсказки из Дадаты. Как это получается:
И, конечно, не забываем про кейс, когда мы разрабатываем именно API-метод. Который только через SOAP и можно вызвать, в интерфейсе его нигде нет. Что Заказчик заказал, то мы и сделали ¯\_(ツ)_/¯
Пример можно посмотреть в Users. Метод MagicSearch создан на основе реальных событий. Хотя надо признать, в оригинале логика еще замудренее была, я то под свой сайт подстраивала.
Но тут фишка в том, что в самой системе в пользовательском интерфейсе есть только обычный поиск, просто строка ввода. Ну, может, парочка фильтров. А вот для интеграции нужна была целая куча доп возможностей, что и было сделано через SOAP-метод.
Функционал супер-поиска доступен только по API, пользователь в интерфейсе его никак не пощупает.
В этом случае у вас обычно есть ТЗ, согласно которому работает API-метод. Ваша задача — проверить его. Типичная задача тестировщика, просто добавьте к стандартным тестам на тест-дизайн особенности тестирования API, и дело в шляпе!
(что именно надо тестировать в API — я расскажу отдельной статьей чуть позднее)
3. Человек вызывает метод
Для примера снова идем в Users. Если мы хотим создать пользователя, надо заполнить уйму полей!
Конечно, это можно сделать в помощью специальных плагинов типа Form Filler. Но что, если вам нужны адекватные тестовые данные под вашу систему? И на русском языке?
Заполнение полей вручную — грустно и уныло! А уж если это надо повторять каждую неделю или день на чистой тестовой базе — вообще кошмар. Это сразу первый приоритет на автоматизацию рутинных действий.
И в данном случае роль автоматизатора выполняет… Postman. Пользователя можно создать через REST-запрос CreateUser. Один раз прописали нормальные “как настоящие” данные, каждый раз пользуемся. Профит!
Вместо ручного заполнения формы (1 минута бездумного заполнения полей значениями «лпрулпк») получаем 1 секунду нажатия на кнопку «Send». При этом значения будут намного адекватнее.
А еще в постмане можно сделать отдельную папку подготовки тестовой базы, напихать туда десяток запросов. И вот уже на любой базе за пару секунд вы получаете столько данных, сколько вручную вбивали бы часами!
Если вы нашли баг и не понимаете, на кого его вешать — разработчика front-end или back-end, уберите все лишнее. Вызовите метод без графического интерфейса. А еще вы можете тестировать логику программы, пока интерфейс не готов или сломан.
4. Автотесты дергают методы
Есть типичная пирамида автоматизации:
Слово API как бы намекает на то, что будет использовано в тестах ツ
GUI-тесты — честный тест, робот делает все, что делал бы пользователь. Открывает браузер, тыкает на кнопочки… Но если что-то упадет, будете долго разбираться, где именно.
API-тесты — все то же самое, только без браузера. Мы просто подаем данные на вход и проверяем данные на выходе. Например, можно внести итоговый ответ в эксельку, и пусть робот выверяет ее, правильно ли заполняются данные? Локализовать проблему становится проще.
Unit-тесты — это когда мы проверяем каждую функцию отдельно. Отдельно смотрим расчет для ячейки 1, отдельно — для ячейки 2, и так далее. Такие тесты шустрее всего гоняются и баги по ним легко локализовать.
Косвенный вызов API
Когда пользователь работает с GUI, на самом деле он тоже работает с API. Просто не знает об этом, ему это просто не нужно.
То есть когда пользователь открывает систему и пытается загрузить отчет, ему не важно, как работает система, какой там magic внутри. У него есть кнопочка «загрузить отчет», на которую он и нажимает. Пользователь работает через GUI (графический пользовательский интерфейс).
Но на самом деле под этим графическим пользовательским интерфейсом находится API. И когда пользователь нажимает на кнопочку, кнопочка вызывает функцию построения отчета.
А функция построения отчета уже может вызывать 10 разных других функций, если ей это необходимо.
И вот уже пользователь видит перед собой готовый отчет. Он вызвал сложное API, даже не подозревая об этом!
Что значит «Тестирование API»
В первую очередь, мы подразумеваем тестирование ЧЕРЕЗ API. «Тестирование API» — общеупотребимый термин, так действительно говорят, но технически термин некорректен. Мы не тестируем API, мы не тестируем GUI (графический интерфейс). Мы тестируем какую-то функциональность через графический или программный интерфейс.
Но это устоявшееся выражение. Можно использовать его и говорить “тестирование API”. И когда мы про это говорим, мы имеем в виду:
Когда мы говорим про тестирование API, чаще всего мы подразумеваем тестирование Remote API. Когда у нас есть две системы, находящихся на разных компьютерах, которые как-то между собой общаются.
И если вы видите в вакансии «тестирование API», скорее всего это подразумевает умение вызвать SOAP или REST сервис и протестировать его. Хотя всегда стоит уточнить!
Резюме
API (Application programming interface) — это контракт, который предоставляет программа. «Ко мне можно обращаться так и так, я обязуюсь делать то и это».