Что такое заголовок сайта
Заголовки и теги: для чего нужны и как составлять?
Продолжаем цикл статей о текстах для сайта. Ранее рассказали, какие бывают тексты для сайтов, зачем они нужны и какой объем необходим, чтобы раскрутить сайт и угодить читателям.
Если помните, наша с вами задача научиться писать хорошие оптимизированно-продающие тексты для сайта. Чтобы и пользователям, и поисковикам в угоду были.
Чтобы понимать, как писать такие тексты, надо разобраться с заголовками, тегами и метатегами. Почему нельзя игнорировать эти важные элементы для текста? Какую пользу для продвижения они несут? Что такое «цепляющий заголовок» и кого он должен зацепить? Вопросов много. Но начать стоит даже не с этого, а с ключевых слов.
Основа SEO-продвижения – это качественно подобранные ключевые слова. Все они в сумме составляют семантическое ядро сайта.
У вас наверняка есть список запросов, по которым мечтаете привлекать клиентов (список если не в электронном виде, то хотя бы в голове).
Чтобы было понятнее, расскажу историю про один сайт.
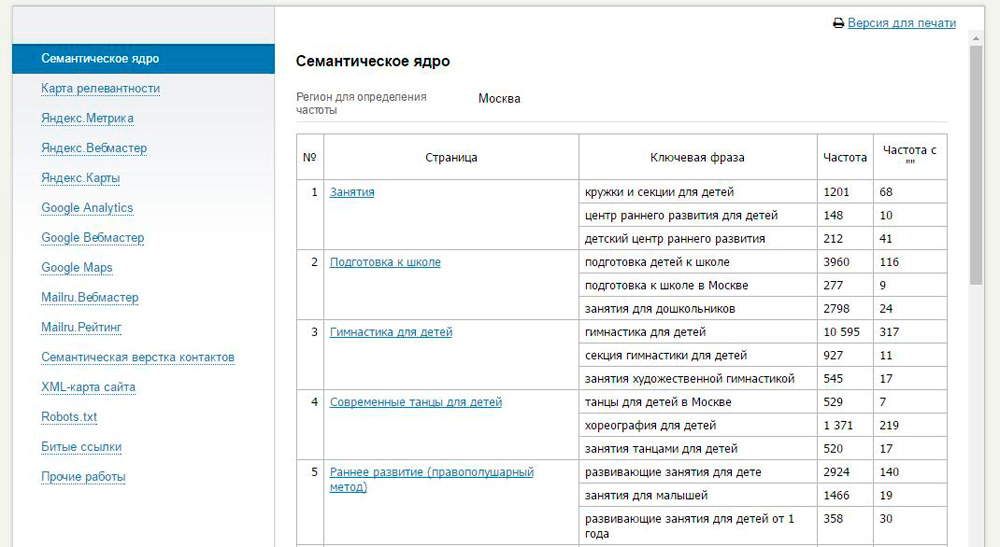
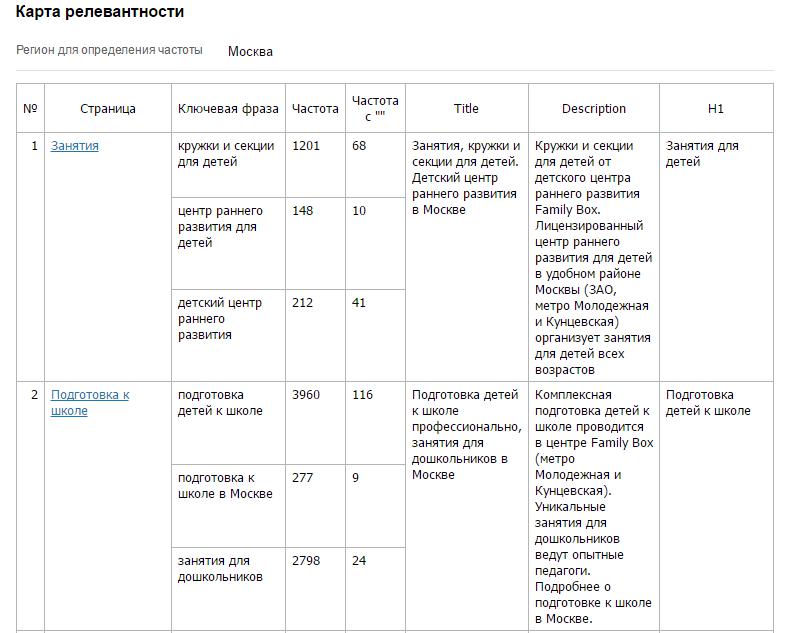
В рамках комплексной услуги «Поисковое продвижение сайта» мы составили семантическое ядро для сайта детского клуба в Москве и карту релевантности. То есть подобрали ключевые слова, которые вбивают потенциальные клиенты, и распределили по каким запросам какую страницу продвигать будем).
Вообще подбор ключевых слов лучше доверить профессионалам. Это очень долго, сложно и точно неправильно ключи брать из головы – правильно основываться на реальную статистику и подбирать те ключевые слова, которые приведут потенциальных платежеспособных клиентов. Но если решите семантическое ядро составлять самостоятельно, тогда вот вам замечательная книга, с помощью которой вы сможете шаг за шагом собрать своё семантическое ядро.
Итак, у вас есть примерно три ключевых слова для страницы (мы советуем на 2000 знаков использовать от 1 до 5 ключей, не больше), на которую будете писать текст, что делать с ними дальше?
В нашем случае мы писали текст для главной страницы.
Главную страницу продвигали по трём запросам: подготовка к школе, английский язык для детей +в Москве, секции +для детей +в Москве.
В первую очередь следует добавить эти ключевые слова в теги.
Тег Title
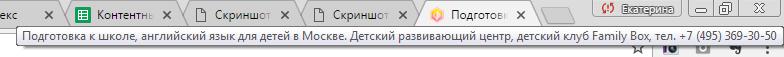
Это заголовок страницы. Пользователь может увидеть его в браузере. Вот так он выглядит:
Он сообщает роботам поисковых систем, о чем эта страница, какова тематика контента. При оценке релевантности поисковики придают огромное значение информации, которую вы заключаете в содержание тега.
Но это не значит, что срочно нужно вписать все возможные ключевые слова в title, перечислив их через запятую. Нет. Забудьте вообще про это. Так как это важный элемент для продвижения, существует ряд правил по написанию данного тега. Главное – пишем для людей, а не для роботов!
Длина:
70 символов. В данный объем не входит название компании, регион и номер телефона, но в теге для главной обязательно прописывается.
Кроме кириллических и латинских букв, можно использовать такие символы, как точка, запятая, двоеточие и тире. Кавычки, апостроф, слеш, процент и другие знаки относятся к стоп-символам. Они мешают индексации.
Ключевые слова:
Одну страницу в идеале продвигать в среднем по 3 запросам. Соответственно, с учетом допустимой длины (70 символов), постарайтесь прописать тег title с использованием 2 самых важных запросов. На первое место поставьте ключ с наибольшим количеством показов. Рекомендую использовать прямое вхождение.
Где размещать?
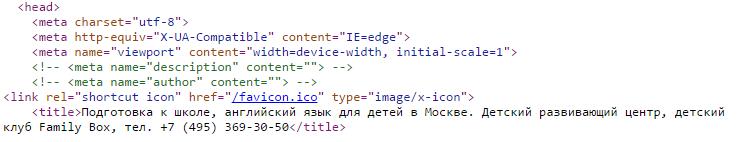
Прописываем тег в блоке Head кода страницы. Вот так:
Мета-тег Description
Описание страницы. Информация, содержащаяся в данном мета-теге, может быть использована для формирования сниппета. Description отображается только в коде страницы. Пользователям данный элемент не виден.
Длина:
Рекомендуемая длина тега – 200-250 символов (с учетом региона, номера телефона и названия компании). Здесь тоже не стоит использовать какие-либо другие символы, кроме точки, запятой, двоеточия и тире.
Ключевые слова:
Так как в данном мета-теге больше объем по символам, чем в теге title, то можно попробовать включить все 3-5 ключевых слов, по которым планируете продвигать страницу. Начинайте Description со второго по частотности запроса и тоже постарайтесь взять его в прямом вхождении (при условии, что не нарушится удобочитаемость для пользователя, помним, что пользователь важнее любой оптимизации). Разбавляйте содержимое тега маркетинговыми элементами – информацией о ценах, скидках, выгодных предложениях.
Где размещать?
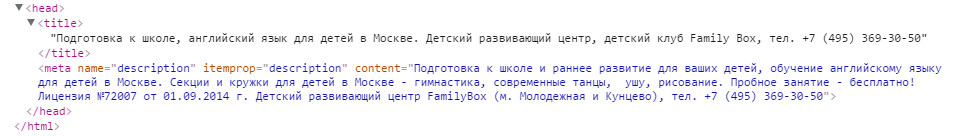
Как и title, прописываем мета-тег Description в блоке Head кода страницы. Пример:
С тегами разобрались. Как их разместить на сайте, написали в статье. Перейдем к следующим важным элементам структуры – заголовкам.
Заголовки
Заголовок – это первое, на что обращает внимание пользователь при посещении страницы. От того, насколько хорошим и заманчивым вы его сделаете, зависит, останется ли посетитель на ресурсе, продолжит читать текст или уйдёт дальше искать на других сайтах. Помните – у вас есть всего несколько секунд, чтобы вызвать интерес пользователя.
Однако заголовки в текстах на сайтах должны быть еще и оптимизированными: ни на секунду не забываем о нашей самой заветной цели – покорить ТОП. Поэтому, разумеется, здесь тоже используем ключевые слова.
На любой веб-странице встречаются заголовки разного уровня от
. Как их правильно прописать и разместить на странице – читайте в статье.
– самый значимый заголовок. Для него выбирайте самое важное и максимально точно описывающее страницу ключевое слово:
На выходе у вас должна получиться вот такая карта релевантности:
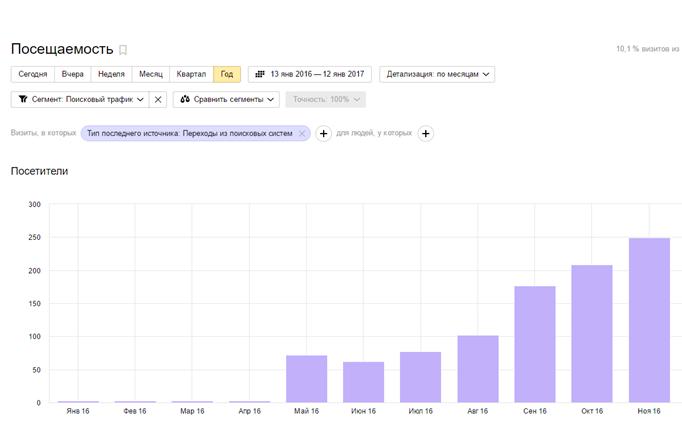
Чего добились в итоге?
После наших работ увеличился трафик из поисковых систем Яндекс и Гугл.
Как писать продающие заголовки?
Что было раньше – курица или яйцо? Как правильно: писать оптимизированный текст и улучшать его читабельность? Или наоборот? Все-таки лучше и правильнее будет в первую очередь писать продающие тексты, а потом уже затачивать их под поисковое продвижение. На заголовках это тоже отражается.
Ниже расскажу вам о некоторых правилах, помогающих создать заголовки не только интересными для пользователей, но и нравящиеся роботам Яндекса и Google. Заранее отмечу, все эти приемы – не панацея. Это не значит, что они безоговорочно подойдут для всех сайтов, нет. Во многом это зависит от тематики бизнеса.
Правило 1. Заголовок должен вызывать желание читать дальше
Вы должны четко понимать, кто ваша целевая аудитория, и отталкиваться от ее потребностей и желаний. Например, если ваша ЦА – молодые мамы, желающие отдать детей в центр раннего развития – у них одни потребности. В данном случае можно в заголовке взывать к чувствам женщин: каждая мама хочет воспитать гения, который обязательно добьётся успеха. Пример заголовка, заточенного под ЦА:
Правило 2. Будьте конкретными
Поставьте в заголовок цифры, факты или какую-то важную информацию (важную для пользователей, а не для владельца бизнеса). Помните: пишем заголовок со стороны выгод для клиента. Цифры, цены и прочие факты вызывают доверие у пользователей.
Правило 3. Не «мыкайте»
«Мы то, мы второе, мы пятое, мы десятое» – пользователю всё равно, какие вы молодцы. Его интересует лишь то, что он сам получит после сотрудничества сами. Поэтому прекращайте «мыкать». Делать это вообще можно лишь в текстах раздела «О компании», да и то в меру. Пишите заголовки ВЫ-ориентированные. Тем самым пользователь понимает, что вы заботитесь и думаете о нем, стараетесь решить проблему, с которой он к вам пришел.
Это далеко не все правила, которыми следует руководствоваться при написании текстов. Узнать о 7 правилах написания текстов для сайта можно здесь. Если у вас нет времени или желания разбираться во всех тонкостях – пишите нам! С радостью возьмем на себя эту работу.
Заголовок страницы сайта или как получать в 4 раза больше посетителей
В сегодняшней статье я постараюсь пошагово написать о том, как правильно делать заголовки title, h1, h2, h3, h4, h5, h6 во время написания поста.
Эти заголовки очень важны и от них напрямую зависит количество посетителей на вашем сайте. Поэтому я постараюсь сегодня затронуть все моменты, чтобы вы смогли без проблем придумать отличных заголовок страницы, который понравиться как посетителям, так и поисковым системам.
Давайте начнем из самого главного заголовка title. Для тех, кто не знает, это такой заголовок сайта, которых видят посетители в выдаче, когда вводят в поисковую строку ключевое слово. Вот пример:
В исходном коде этот заголовок страницы сайта выглядит следующим образом:
«title»Самые красивые сайты мира которые вы просто обязаны увидеть «/title»
Технически создать такой заголовок очень просто, для этого сейчас есть немало плагинов. Если у вас ресурс сделан на движке wordpress, то нужно установить плагин All in One SEO Pack. Я уже писал на своем блоге подробную статью о настройке плагина All in One SEO Pack, советую вам обязательно ее прочитать. В ней я на примерах популярных раскрученных seo блогов показывал, как должен выглядеть заголовок сайта, а также как заполнить мета тег description, что увеличить CTR в выдаче.
Заголовок h1 вы можете сейчас увидеть в самом верху, звучит он у меня следующим образом: «Заголовок страницы сайта или как получать в 4 раза больше посетителей». Создать его также очень просто, например у wordpress его можно прописать во время добавления статьи:
В исходном коде h1 выглядит так:
«h1»Заголовок страницы сайта или как получать в 4 раза больше посетителей «/h1»
Как видите создать h1 достаточно просто, а вот придумать правильный заголовок, который будет seo оптимизированный и одновременно нравиться поисковым системам не так уж и легко. Сейчас я постараюсь написать о базовых правилах, которых нужно придерживаться при составлении title и h1.
1) Оба заголовка должны содержать ключевые слова.
Если вы хотите продвинуть свой сайт в поисковых системах то каждая статья должна быть заточена под поисковые запросы и их нужно обязательно прописать в заголовки title и h1, причем лучше в самом начале. Какой бы привлекательных заголовок страницы не был, толку от него будет мало, если статью люди не будут находить в поисковых системах :smile:.
2) Заголовки страницы должны быть читабельными.
Мы уже знаем, что заголовок должен содержать поисковые запросы, но это не значит, что он должен состоять только с этих запросов, прописанных через запятую :smile:. Нет, заголовок должен быть всегда заголовком и отражать суть статьи, а простое перечисление ключевых слов поисковики посчитают спамом и пост никуда не продвинется. Поэтому здесь нужно найти золотую серединку, с одной стороны прописать 1-3 поисковых запросов, а с другой, как то грамотно их разбавить, чтобы они хорошо читались.
3) Заголовки страницы должны заинтересовать посетителя.
От title зависит, кликнет посетитель на ваш сайт в поисковой выдаче или нет, и можно сделать вывод, что от этого заголовка напрямую зависит посещаемость вашего ресурса. Поэтому старайтесь сделать так, чтобы люди захотели кликнуть по нему :smile:.
Кроме этого title влияет на кликовые факторы. Если, например посетители в два раза больше переходят на сайт, который находиться на 3 месте в поисковой выдаче, нежели на сайт, который находиться на 2 месте, то вполне возможно, что 2 сайт опуститься вниз, а 3 поднимется вверх. Кликовые факторы напрямую влияют на ранжирование сайта в поисковой выдаче. Поэтому вы можете не только сделать привлекательный заголовок, чтобы заинтересовать человека, а еще кроме этого можно сделать фавикон для Яндекса, фото в выдаче Гугла, красивые URL, сниппет и прочие фишки для улучшения кликабельности.
4) Заголовки страницы должны быть уникальными.
Во-первых, они должны быть уникальными в приделах вашего сайта, это обязательно, писать 2 статьи с одинаковыми заголовками – это неправильно. Но повторяться они также могут из-за дубликатов страниц на сайте. Чтобы этого не было, вы можете прочитать статью о том, как найти и удалить дубли страниц на сайте, а также как настроить robots-txt.
Кроме этого желательно также придумать такой заголовок, который будет уникальный в интернете, об этом даже Гугл пишет на этой странице, вот цитирую:
Каждая страница сайта должна иметь уникальный описательный заголовок. Если каждая страница интернет-магазина будет иметь заголовок «Распродажа дешевых товаров», пользователи не смогут найти нужную страницу среди множества других.
Если вы пишите какую-нибудь очень важную статью, то можете проверить свой заголовок на уникальность с помощью программы advego plagiatus, но признаюсь честно, я никогда этого не делаю :smile:. Если вы придумаете заголовок, который будет содержать ключевые слова в начале, будет читабельным и еще и заинтересует посетителя, то ничего страшного, если он будет не уникальным. По крайней мере, мне неуникальные заголовки не мешают продвигать свои ресурсы.
5) Заголовки не должны содержать знаки препинания и стоп слова.
Например, точку или знак вопроса в конце заголовка лучше не ставить, то же самое касается и стоп-слов, по возможности их нужно избегать, так как они забирают на себя вес. Хотя, повторюсь еще раз, если вы придумаете заголовок для страницы, придерживаясь первых трех пунктов, то ничего страшного не случится, если там будет одно стопслово :smile:.
6) Длина title должна содержать максимум 11 слов, насчитывающие не больше 65 символов с пробелами. Дело в том, что если будет больше, то все слова просто не будут показаны в поисковой выдаче, и таким образом посетители увидят неполный заголовок. 11 слов и 65 символов – это как раз таки те цифры, которые будут еще показаны в выдаче, хотя я, например, не всегда придерживаюсь этого правила, а иногда прописываю больше :smile:.
6) Не больше одного title и h1 на странице.
Иногда бывает такое, что в бесплатных шаблонах есть по несколько заголовков h1. Вы можете прямо сейчас открыть исходный код любой страницы на своем сайте (CTRL+U) и ввести в поиске «h1». Вы должны найти там только один парный тег в начале заголовка «h1», и в конце «/h1». Если будет больше, то это очень плохо и один из них нужно обязательно удалить. 2 заголовка h1 поисковые системы могут посчитать за спам и наложить санкции на сайт. То же самое касается и заголовка title, обязательно проверьте, чтобы не было дубликатов.
Но вот в принципе, это все правила, которых нужно придерживаться, чтобы получить идеальный заголовок, хотя на практике реализовать все эти пункты очень не просто :smile:.
Использование заголовков h2-h6
Если речь в данной статье идет о заголовках, то можно еще пару слов написать о h2-h6. Это такие заголовки, которые можно увидеть непосредственно в теле поста. Прописать их можно вручную через HTML редактор. Для грамотного их составления, я бы также выделил несколько правил:
1) Должны находиться только в основном содержимом статьи.
Иногда в бесплатных шаблонах вместо основного заголовка h1 можно увидеть h2. По крайней мере, я однажды скачал такой шаблон :smile:. Старайтесь следить за тем, чтобы подзаголовки h2-h6 были только в статье. Все остальные надписи и блоки на сайте типа «хлебные крошки» или «популярные записи» лучше делать с помощью стилей.
2) При использовании h2-h6 нужно придерживаться иерархии.
Для примера, если вы пишите большую статью на тему «диета для похудения», то лучше разбить ее на подзаголовки, например, так:
«h2»Диета для похудения живота«/h2»
«h2»Диета для похудения ног«/h2»
«h2»Диета для похудения лица«/h2»
«h3»10 советов для похудения«/h3»
Но будет неправильно, если в статье будет идти сначала заголовок h4, потом h3, а потом h2 :smile:.
3) Можно указать ключевые слова (лучше разбавить).
Фразы в подзаголовках имеют больший вес, чем например, просто в тексте. Но если вы пропишите ключевое слово в заголовках title и h1, а потом еще в каждом подзаголовке, то поисковые системы могут посчитать это спамом. Лучше всего разбавлять поисковые запросы и делать заголовки только там, где они нужны посетителю.
Ну, вот в принципе и все. Если вы желаете что-то добавить, то, пожалуйста, комментарии открыты для всех :smile:.
Каким должен быть заголовок на сайте
Содержание статьи:
Современный ритм жизни все ускоряется. Человек должен решать несколько задач одновременно. Принято считать, что поколение миллениалов и поколение Z не концентрируют долго внимание на чем-то одном. Их сложно увлечь. Человек смотрит фильм и при этом общается с кем-то по мессенджеру, выполняет работу на компьютере и отвечает в соцсетях. Для того, чтобы заинтересовать, сайт должен выглядеть определенным образом и иметь соответствующее содержание.
Стоит или не стоит читать статью, в первую очередь определяет заголовок. Для научно-популярных сайтов или узкоспециализированных он не играет существенную роль. В этой сфере нет жесткой борьбы за внимание пользователя. А вот оказаться выбранным из множества выданных на странице поисковиком по более широкой теме, уже сложнее.
Теги Title и H1: в чем разница
Пользователи сети ищут информацию по заголовкам. В поиске на общей странице по запросу выдаются слова по тегу Title. Он выдается в сниппете (кратком описании страницы поисковой системой) и является активной ссылкой на сайт. Если забыть прописать Title в коде HTML, то поисковик возьмет для описания страниц H1. Перейдя на сайт, клиенты видят уже заголовок H1.
Title должен быть длиннее и включать больше ключевых слов из семантического ядра. Традиционно Title для интернет-магазина состоит из:
Получаем: купить пластиковые окна в Самаре; поставить пластиковые окна в офис.
H1 также содержит ключевые слова, но, поскольку тег предназначен для людей, фразы должны выглядеть естественно:
варианты офисных окон; остекление в офисе.
H1 может частично содержать те же слова, что и Title, как в примере выше, может быть совсем другим:
Title: поставить пластиковые окна в Самаре, офис, цены, быстро, с гарантией;
H1: как выбрать вариант остекления.
Желательно, чтобы тег H1 был не длиннее 50 символов. Если ключевые слова совпадают с теми, что использованы в Titile, лучше изменить их формы или заменить синонимами.
Как выглядит хороший заголовок H1
Для того, чтобы пользователь захотел прочесть текст, в заголовке используют различные приемы.
Заголовки h1–h6: зачем нужны, как использовать и почему это важно
Заголовки и подзаголовки на странице сайта помогают читателю понять содержание текста. Это полезно не только человеку: точно также поисковые роботы Google и «Яндекс» просматривают текст и определяют, насколько он логично построен. Поэтому правильно расставленные h1–h6 – это не только удобно, но и эффективно: страницы ранжируются лучше и чаще появляются в выдаче.
Объясняем, как правильно поставить теги, зачем они нужны и как не ошибиться.
: что это?
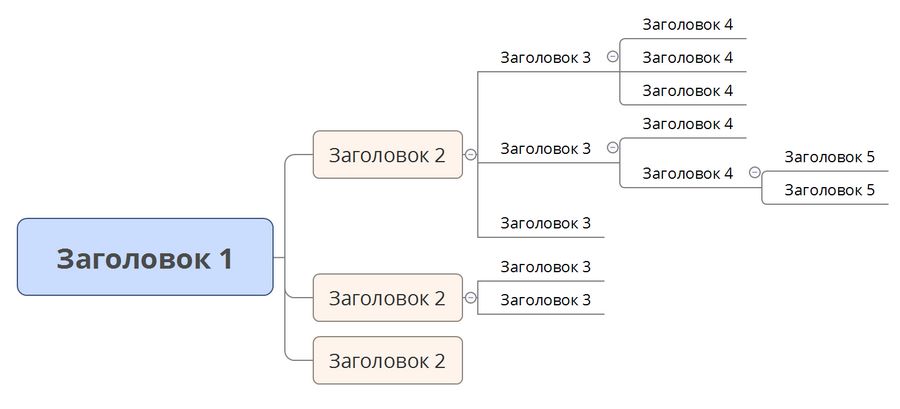
– это элементы разметки HTML, с помощью которых в тексте обозначаются заголовки. Самым важным заголовком является
– чем больше номер, тем ниже важность заголовка.
Язык HTML (от англ. HyperText Markup Language) применяется для описания разметки веб-страниц. Используя теги языка HTML, браузер форматирует текст на странице в удобный для восприятия вид. Соответственно, заголовки с разными тегами браузер выделяет в тексте разным цветом или размером шрифта. Текст, не обозначенный тегами, отображается браузером как обычный.
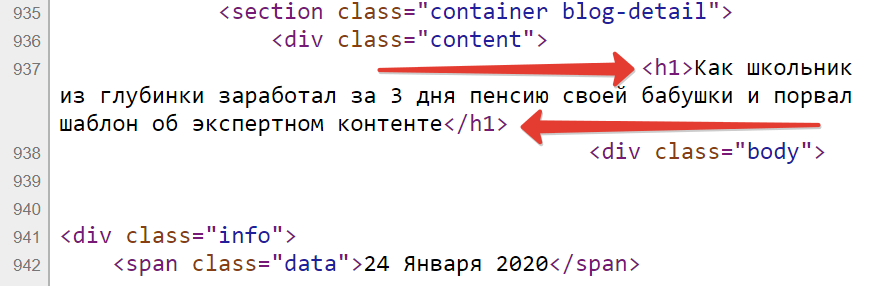
Заголовок на странице и в коде «Текстерры»
С технической точки зрения теги показывают поисковым системам, что заключенная между ними фраза является заголовком. Цель использования заголовков – разбить текст на разделы, задать их иерархию и подчеркнуть логику изложения.
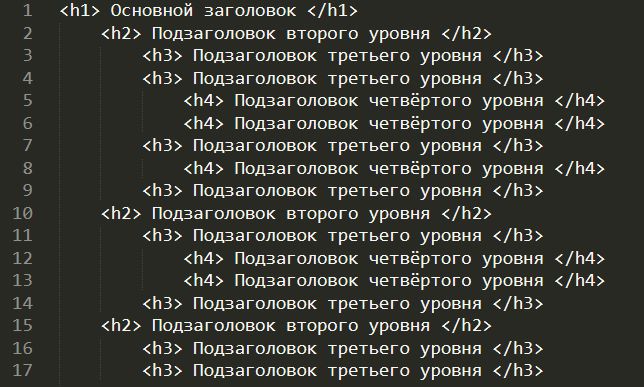
Язык HTML предусматривает шесть уровней заголовков. Этого достаточно для практических целей: на большинстве страниц используется два или три уровня, очень редко встречаются четыре.
Для читателя заголовок раздела выражает его основную мысль. Структура заголовков должна подчиняться логике изложения – от общего к частному.
Примерно так же их воспринимают и поисковые роботы: теги помогают понять о чем говорится в тексте, какие мысли главные, а какие – второстепенные.
Заголовки для пользователей и поисковых систем
Теги заголовков показывают поисковым роботам структуру текста: благодаря им они отличают заголовки от основного текста и определяют степень их важности.
Структурированный текст удобней для чтения, а значит – ценнее для читателя. Правильно составленные заголовки и подзаголовки должны отвечать нескольким условиям:
Тег очень похож по выполняемым функциям на
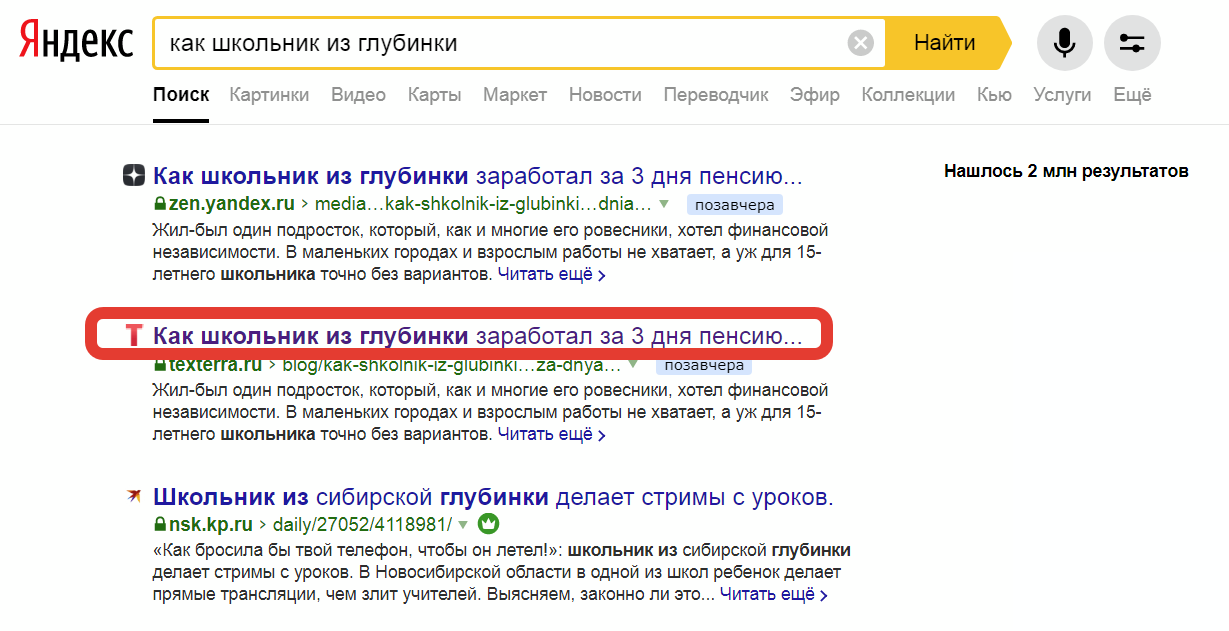
: это тоже заголовок страницы. Пользователь может видеть в строчке вкладки браузера и в сниппете поисковой выдачи.
Title в названии вкладки браузера и в сниппете
Часто заголовок текста и тайтл делают одинаковыми, хотя функции у них разные. Тайтл отображается в результатах поисковой выдачи. Его длина ограничена 50–70 символами: длинные фразы обрезаются, поэтому тайтл должен быть лаконичным, чтобы пользователь сумел понять содержание страницы. А заголовок текста (h1) всегда виден читателю целиком и может быть любой длины.
Как обозначить заголовок на практике
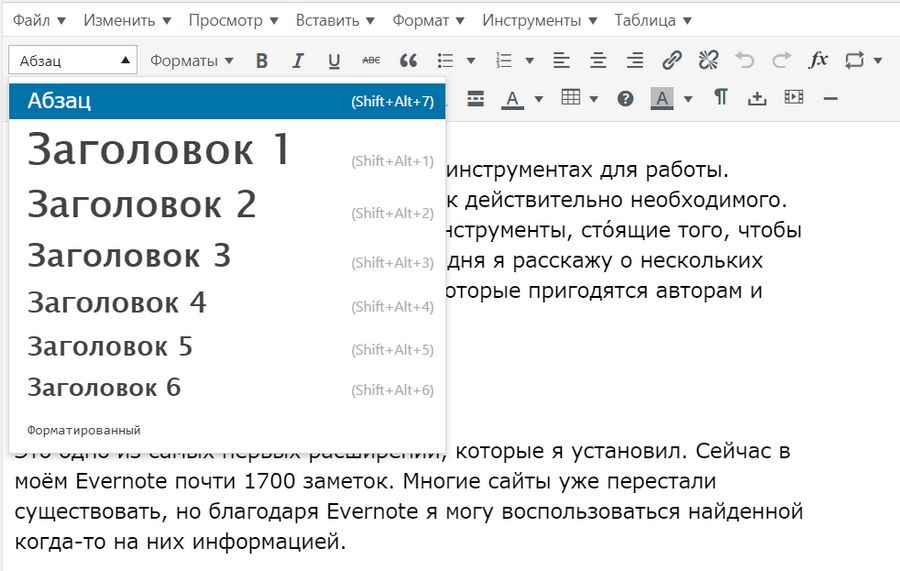
Все популярные CMS располагают инструментами, с помощью которых создаются заголовки. В WordPress вы просто выделяете текст заголовка, а затем из выпадающего списка выбираете нужный вариант или используете горячие клавиши. CMS сама проставляет теги в код страницы, при этом к заголовку применяются соответствующие визуальные стили – шрифт, размер, цвет и так далее.
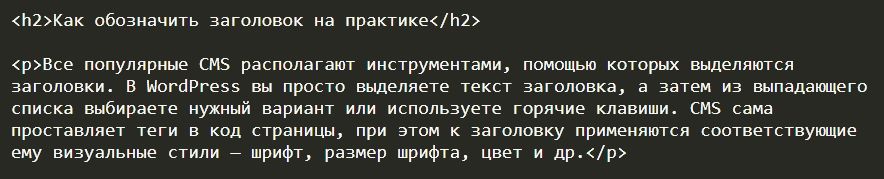
Второй вариант – обозначить заголовки тегами в коде: перед заголовком ставится открывающий тег, а после заголовка – закрывающий, который обозначается косой чертой:
Визуальное оформление заголовков
Читатель и поисковики видят текст по-разному: для читателя заголовок – это строка, выделяющаяся на фоне основного текста; для поисковика – текст, заключенный между открывающим и закрывающим тегами.
Возможна ситуация, когда заголовок выделен тегами, но не отличается от остального текста внешне. Но бывает и такое, что фраза, набранная крупным шрифтом, не воспринимается поисковым роботом как заголовок.
Важно не устраивать путаницу:
Чтобы не путать заголовки и основной текст, их можно выделять шрифтом другого начертания или цветом. Такие настройки можно сделать в оформлении темы вашего сайта.
Ошибки в использовании тегов
Если для вас важно, как ваш сайт ранжируется поисковиками, не допускайте ошибок в использовании тегов. Вот их список:
использован тег
Грубые ошибки в использовании тегов приводят к тому, что браузер неправильно отображает страницу. Одна из причин в том, что они по-разному интерпретируют нестандартный код. Особенно это касается браузеров устаревших версий, которые не поддерживают HTML5. В результате заголовки могут отображаться совсем не так, как задумано, и это запутает читателя.
Запомним главное
Заголовки и подзаголовки на странице структурируют текст, выделяют главную мысль и помогают читателю быстро и правильно интерпретировать информацию. Читабельность улучшает пользовательский опыт и поэтому учитывается поисковыми системами: они ранжируют удобные для чтения страницы выше.
Чтобы найти на сайте ошибки, необходимо проверить его самостоятельно, пользуясь инструментами проверки валидности HTML или заказав SEO-аудит у профессионалов, которые проверят ресурс на соответствие требованиям поисковиков.
Читатель отличает заголовки визуально, а для поисковиков они выделяются тегами