Что такое начертание шрифта
Начертание шрифта
НАЧЕРТАНИЕ ШРИФТА — графический рисунок наборного шрифта, входящего в состав определенной гарнитуры. Н. ш. классифицируются: по ширине очка шрифта (нормальное, узкое, широкое), по наклону шрифта (прямое, курсивное), по насыщенности (светлое, нормальное, полужирное, жирное). — См.: Классификация шрифтов.
Смотреть что такое «Начертание шрифта» в других словарях:
Начертание шрифта — графическая разновидность шрифта в пределах одной гарнитуры, различаемая по плотности (ширине) очка (нормальное, узкое, широкое Н. ш.), по постановке (наклону) очка (прямое, курсивное, наклонное Н. ш.), по насыщенности (жирности) очка (светлое,… … Издательский словарь-справочник
начертание шрифта — Каждое видоизменение наборного шрифта, входящего в состав одной гарнитуры. Примечание Начертания шрифта различаются: по плотности: узкое, нормальное, широкое; по насыщенности: светлое, полужирное, жирное; по наклону: прямое, курсивное, наклонное … Справочник технического переводчика
начертание шрифта — 3.12 начертание шрифта: Каждое видоизменение наборного шрифта, входящего в состав одной гарнитуры. Примечание Начертания шрифта различаются: по плотности узкое, нормальное, широкое; по насыщенности светлое, полужирное, жирное; по наклону прямое,… … Словарь-справочник терминов нормативно-технической документации
начертание шрифта — Вариант рисунка наборного шрифта одной гарнитуры. Начертания шрифта классифицируются: по плотности – узкое, нормальное, широкое; по насыщенности – светлое, полужирное, жирное; по наклону – прямое, курсивное, наклонное … Краткий толковый словарь по полиграфии
начертание шрифта (информационные технологии) — начертание шрифта вариант изображения литер одной гарнитуры — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом Синонимы вариант изображения литер одной… … Справочник технического переводчика
Наклонное начертание шрифта — начертание шрифта, в котором осн. штрихи отклонены от вертикали справа налево сверху вниз, как и в курсивном начертании, но, в отличие от последнего, без соединительных завитков. Напр.: См. таблицу наклонов шрифта. Н. н. ш. используется гл. обр.… … Издательский словарь-справочник
декоративное начертание шрифта — (Decorative style) Начертание шрифта, образованное от основного и служащее для декоративных целей. Применяются декоративные начертания, образованные различной обработкой контура знаков [граница изображения знака] (контурные, оконтуренные,… … Шрифтовая терминология
Узкое начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 50 до 65% при кг. 5 7, свыше 45 до 60% при кг. 8 12, свыше 40… … Издательский словарь-справочник
Широкое начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 90 до 115% при кг. 5 7, свыше 85 до 105% при кг. 8 12, свыше 80 … Издательский словарь-справочник
Нормальное начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 65 до 90% при кг. 5 7, свыше 60 до 85% при кг. 8 12, свыше 55… … Издательский словарь-справочник
Начертание шрифта
НАЧЕРТАНИЕ ШРИФТА — графическая разновидность шрифта в пределах одной гарнитуры, различаемая по плотности (ширине) очка (нормальное, узкое, широкое Н. ш.), по постановке (наклону) очка (прямое, курсивное, наклонное Н. ш.), по насыщенности (жирности) очка (светлое, полужирное, жирное Н. ш.).
СанПиН 1.2.1253—03 для осн. текста изданий, адресуемых взрослому читателю, предусматривает только шрифт нормального светлого прямого начертания.
В книжных изданиях для детей ОСТ 29.127—96 регламентирует Н. ш. в зависимости от возрастной группы читателей и кегля шрифта (см. след. табл.).
Дети до 6 лет включ.
Нормальное или широкое
Широкое или сверхширокое светлое прямое
Нормальное или широкое
Широкое или сверхширокое светлое прямое
Нормальное или широкое светлое прямое
Смотреть что такое «Начертание шрифта» в других словарях:
Начертание шрифта — графический рисунок наборного шрифта, входящего в состав определенной гарнитуры. Н. ш. классифицируются: по ширине очка шрифта (нормальное, узкое, широкое), по наклону шрифта (прямое, курсивное), по насыщенности (светлое, нормальное, полужирное,… … Реклама и полиграфия
начертание шрифта — Каждое видоизменение наборного шрифта, входящего в состав одной гарнитуры. Примечание Начертания шрифта различаются: по плотности: узкое, нормальное, широкое; по насыщенности: светлое, полужирное, жирное; по наклону: прямое, курсивное, наклонное … Справочник технического переводчика
начертание шрифта — 3.12 начертание шрифта: Каждое видоизменение наборного шрифта, входящего в состав одной гарнитуры. Примечание Начертания шрифта различаются: по плотности узкое, нормальное, широкое; по насыщенности светлое, полужирное, жирное; по наклону прямое,… … Словарь-справочник терминов нормативно-технической документации
начертание шрифта — Вариант рисунка наборного шрифта одной гарнитуры. Начертания шрифта классифицируются: по плотности – узкое, нормальное, широкое; по насыщенности – светлое, полужирное, жирное; по наклону – прямое, курсивное, наклонное … Краткий толковый словарь по полиграфии
начертание шрифта (информационные технологии) — начертание шрифта вариант изображения литер одной гарнитуры — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом Синонимы вариант изображения литер одной… … Справочник технического переводчика
Наклонное начертание шрифта — начертание шрифта, в котором осн. штрихи отклонены от вертикали справа налево сверху вниз, как и в курсивном начертании, но, в отличие от последнего, без соединительных завитков. Напр.: См. таблицу наклонов шрифта. Н. н. ш. используется гл. обр.… … Издательский словарь-справочник
декоративное начертание шрифта — (Decorative style) Начертание шрифта, образованное от основного и служащее для декоративных целей. Применяются декоративные начертания, образованные различной обработкой контура знаков [граница изображения знака] (контурные, оконтуренные,… … Шрифтовая терминология
Узкое начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 50 до 65% при кг. 5 7, свыше 45 до 60% при кг. 8 12, свыше 40… … Издательский словарь-справочник
Широкое начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 90 до 115% при кг. 5 7, свыше 85 до 105% при кг. 8 12, свыше 80 … Издательский словарь-справочник
Нормальное начертание шрифта — начертание шрифта, которое выделяется по плотности очка шрифта и у которого, по определению ГОСТ 3489.1 71, отношение ширины знака типа строчной буквы н к его высоте составляет свыше 65 до 90% при кг. 5 7, свыше 60 до 85% при кг. 8 12, свыше 55… … Издательский словарь-справочник
Типографика в графическом дизайне
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
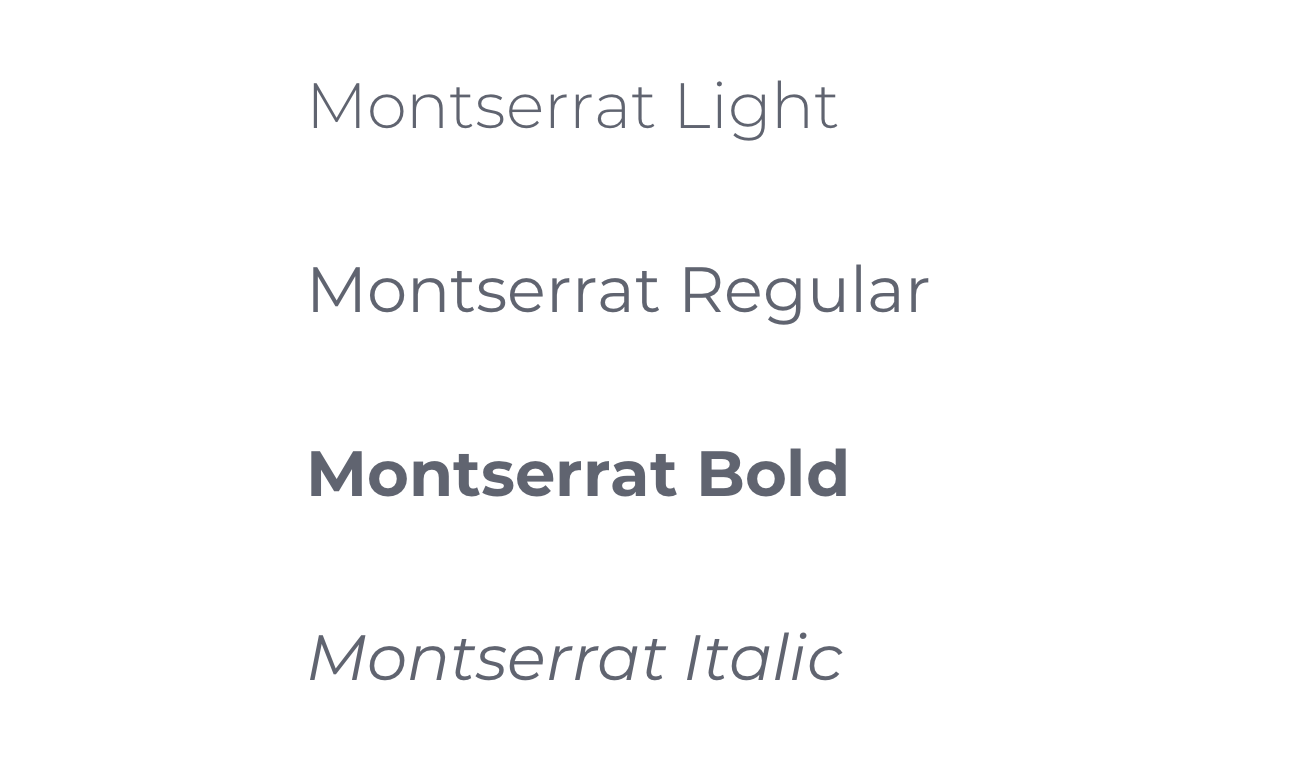
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
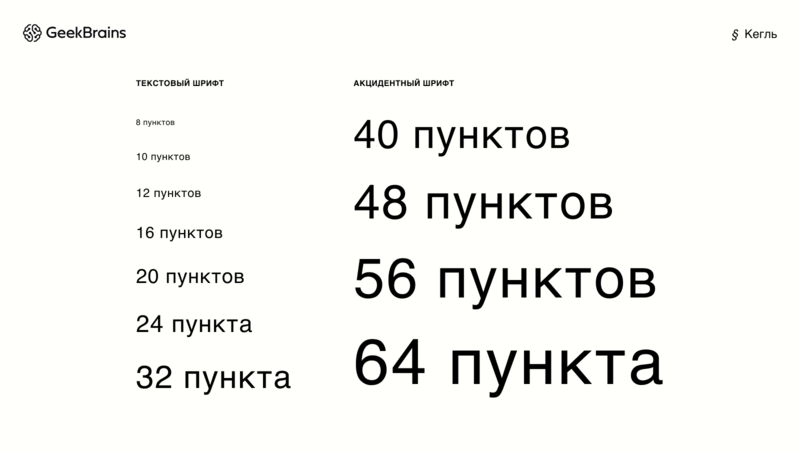
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.
Полезные советы и ресурсы по теме
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.
Что такое типографика и какие шрифты использовать на сайте
Как сделать текст более читабельным? Как подбирать шрифтовые пары? Какой шрифт выбрать для бизнеса и не ошибиться? Ответы на эти и другие важные вопросы в руководстве по типографике от Skillbox.
Один из источников информации — это текст. Чтобы привлечь внимание читателя и выделить материал среди других, его стараются красиво оформить и сделать легким для восприятия. Направление, которое содержит в себе правила о расположении текста, выборе шрифтов и размеров, называется типографикой.
Чтобы сделать текст удобным для чтения и правильно подобрать шрифт, необходимо узнать, из чего состоит типографика и какие шрифты можно использовать на сайте.
Что такое типографика
Типографика — это оформление наборного текста. Его располагают на бумаге или экране, настраивают отступы и интервалы, подбирают шрифт. Хорошо проработанный материал смотрится лаконично и приятно. Легко читается, ощущается гармония.
До появления компьютеров правила типографики использовали для создания макетов книг, газет и плакатов. Теперь их применяют для удобного отображения информации на дисплее — в программах и на сайтах.
Правила типографики учитывают параметры шрифта, размеры текста, его расположение. Чтобы хорошо оформить текст, нужно знать, какие шрифты использовать на сайте, что такое начертание, каковы пропорции между основным текстом и заголовком.
Как подбирать шрифты на сайт
Внешний вид сайта во многом зависит от используемых шрифтов. Правильно подобранный шрифт помогает читать быстрее. Обычно пользователь заходит на страницу, пробегает взглядом по тексту и сразу получает нужную информацию.
Если использовать какой-то необычный шрифт, рукописный или акцидентный, то читать станет сложнее. Скорее всего, посетитель сайта не станет тратить время на то, чтобы разобрать текст, и просто закроет страницу.
Чтобы решить, какой шрифт выбрать для сайта, нужно знать, какие бывают семейства, что такое начертание и классификация.
Классификация шрифтов
Шрифты отличаются характером, внешним видом, стилем. Какие-то — статические, какие-то передают динамику. Но все эти различия видит опытный человек, а простой пользователь, скорее всего, не заметит.
Главное визуальное различие шрифтов — засечки на буквах. Этот параметр называется классификацией шрифта. На сайтах чаще всего встречается две классификации: антиква и гротеск.
Антиква — шрифт с засечками, поэтому часто в названии есть слово serif («засечка»). Популярная антиква: Times New Roman.
Передает ощущения надежности и традиционности. Шрифт с засечками выглядит строго и классически. Используется в бумажных книгах, журналах и печатных изданиях. Длинный текст, набранный таким шрифтом, удобно читать.
Гротеск — классификация шрифта без засечек. В названии его часто встречается слово sans («без»). Популярные представители гротеска: Arial, Helvetica, Verdana.
Гротеск ассоциируется с чем-то современным и легким. Его часто использует в чертежах и технической документации, в интерфейсах программ, на сайтах.
Что такое гарнитура
Гарнитура — это название одной шрифтовой семьи, которая состоит из разных начертаний.
Привычное начертание — нормальное (Regular), остальные начертания зависят от вида шрифта и цели, для которой его создавали. Отличаются друг от друга наклоном, пропорциями, толщиной, но имеют одинаковый характер.
Светлое (Thin, Light); нормальное (Regular); полужирное (DemiBold, SemiBold); жирное (Bold, Extra Bold)
Узкое (Narrow, Condensed); нормальное; широкое (Wide, Extended, Expanded)
Выбор размеров шрифта
Размер шрифта подбирают для каждого сайта индивидуально. Главное, чтобы читать текст на странице было комфортно.
Размер для обычного текста — 16-22 px. При этом длина строки не должна превышать 75 символов. Если текста мало, то его делают крупнее, а для статей и длинных записей — мельче.
Правильно подобранные размеры заголовков помогают создать контраст с основным текстом на странице. Для расчета пользуются коэффициентом из золотого сечения — 1,6.
Чтобы узнать размеры заголовков, кегль основного текста умножают на 1,6.
Нормальный текст: 18px
Заголовок 4: 18х1,6 = 27px.
Полученный результат умножают на 1,6 еще раз, чтобы узнать размер заголовка следующего уровня:
Заголовок 3: 27х1,6 = 40px.
Вычислить, какой размер шрифта на сайте лучше использовать, можно с помощью калькулятора. На основе параметров обычного шрифта он подбирает оптимальные размеры для заголовков.
Сочетание шрифтов
Использование разных шрифтов на сайте помогает создать контраст и задает настроение во время чтения текста. Поэтому дизайнеры тщательно подбирают шрифты для сайта, анализируют разные сочетания.
Для выбора сочетания шрифтов нет каких-то определенных алгоритмов, потому что каждый проект индивидуален.
Обычно сочетают либо разные начертания одного и того же шрифта, либо выбирают два шрифта разной классификации. Комбинирование антиквы и гротеска помогает показать иерархию текста и добиться хорошей читабельности.
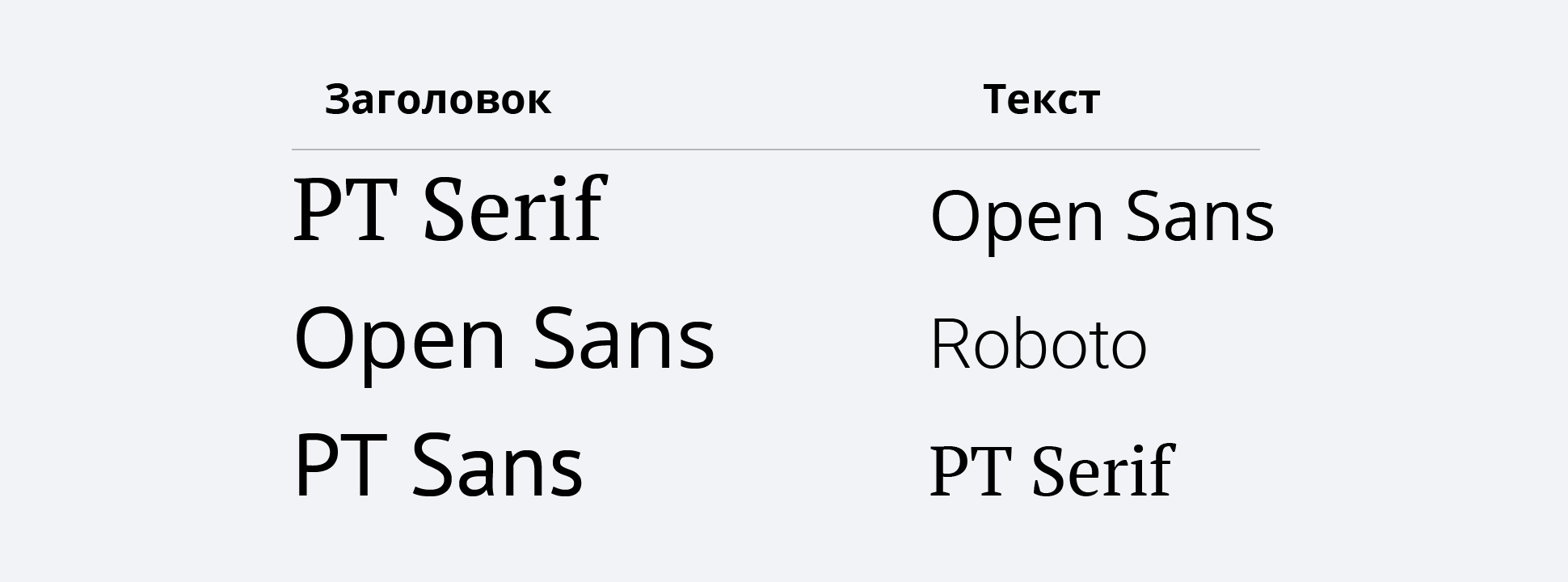
Самый простой способ подобрать пару шрифтов — просмотреть несколько, сравнить и проанализировать, какие пары подойдут.
Искать шрифтовые пару удобно с помощью сервисов Паратайп и FontPair.
Где брать шрифты
В интернете можно найти бесплатные и платные шрифты. И те, и другие шрифты можно использовать на сайте.
Бесплатные
Большая библиотека качественных шрифтов называется Google Fonts. Шрифт легко подобрать по нужным параметрам: выбрать только кириллицу, искать антикву или гротеск. С Google Fonts их можно скачать или напрямую подключить к сайту.
Часто дизайнеры рисуют свои шрифты и выкладывают их в общий доступ. Здесь стоит быть аккуратным, потому что не все они — качественные и подойдут для вашего проекта.
Платные
Ищут в специальных магазинах или на сайтах владельцев — студий и дизайнеров.
Больше о типографике и шрифтах
Шрифт проектируются для определенной цели. У каждого — разные характер и настроение. Поэтому к подбору шрифтов и верстке текста на странице важно подходить осознанно.
Книги, которые помогут изучить основы типографики и узнать, как работать со шрифтами:
Углубиться в типографику, верстку и узнать об использовании шрифтов можно на курсе «Веб-дизайн с нуля» от Skillbox.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.