Что такое метод и событие в javascript
События в JavaScript
Ранее вы уже ознакомились с деревом и узлами DOM, а также научились обращаться, перемещаться, добавлять, удалять и изменять узлы и элементы с помощью консоли разработчика.
На данный момент вы можете вносить в DOM практически любые изменения, но с точки зрения пользователя это не очень полезно, потому что вы делаете это только вручную. Узнав немного больше о событиях в JavaScript, вы поймете, как связать все вместе, чтобы сделать интерактивный сайт.
События – это действия в браузере, которые могут быть инициированы пользователем или самим браузером. Ниже приведены несколько примеров общих событий, которые могут произойти на веб-сайте:
Кодируя ответы JavaScript, которые выполняются при событии, разработчики могут отображать пользователям сообщения, проверять данные, реагировать на нажатие кнопки и выполнять многие другие действия.
В этой статье вы узнаете, что такое обработчики, прослушиватели и объекты событий. Также мы рассмотрим нескольких наиболее распространенных событий и три разных способа написания кода для их обработки. Эти знания помогут вам сделать более интерактивный веб-интерфейс для конечных пользователей.
Обработчики и прослушиватели событий
Когда пользователь нажимает кнопку или клавишу, происходит событие. Такие события называются событием клика или событием нажатия клавиши соответственно.
Обработчик событий – это функция JavaScript, которая запускается при срабатывании события.
Прослушиватель событий присоединяет чувствительный интерфейс к элементу, который позволяет этому элементу ждать начала конкретного события.
Существует три способа присвоения событий элементам:
Мы рассмотрим все три метода, а затем обсудим плюсы и минусы каждого из них.
Inline-обработчики событий
Сначала рассмотрим обработчик событий inline. Начнем с очень простого примера, состоящего из элемента кнопки (button ) и элемента p. Мы хотим, чтобы пользователь нажал кнопку, чтобы изменить текстовое содержимое p.
Начнем с HTML-страницы с кнопкой в теле. Сошлитесь на файл JavaScript, в который вы добавите немного кода.
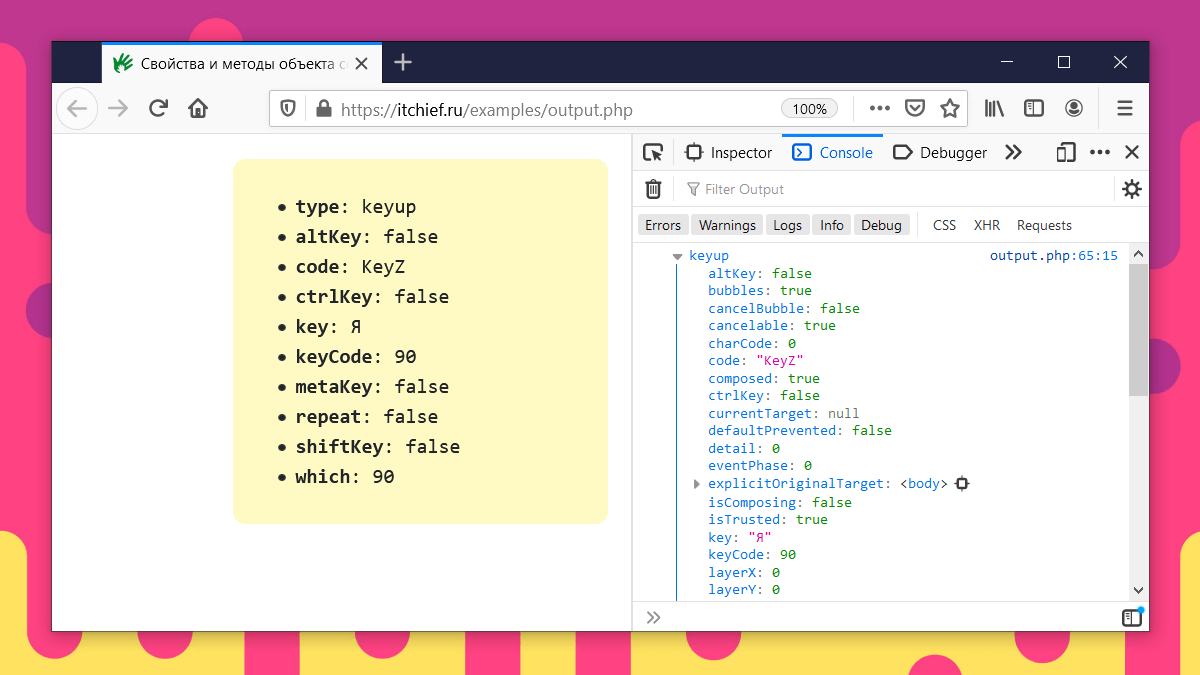
Свойства и методы объекта события в JavaScript
Как получить информацию о событии?
Получить детальную информацию о событии в обработчике можно посредством объекта события ( Event ). Данный объект создаёт браузер, когда это событие происходит. В него он помещает много различной информации. Например, для события click : какая клавиша нажата, координаты курсора и др.
Объект события в соответствии со стандартом всегда передаётся обработчику посредством первого аргумента:
Например, выведем детальную информацию в консоль при клике на элемент:
Свойства и методы объекта события
Свойства объекта Event :
Методы объекта Event :
Свойства объекта события MouseEvent
Например, получим координаты курсора при перемещении по документу (событие mousemove ):
Так как в разметке элементы вложены друг в друга, то курсор в большинстве случаев всегда находится одновременно над несколькими элементами. Но взаимодействие всегда осуществляется с тем, кто расположен глубже других (т.е. ближе к нам по оси Z). Если элементы находятся не в основном потоке, то в этом случае с тем, у кого больше значение свойства z-index. Но если элементы имеют одинаковое значение z-index, то тогда ближе к нам будет уже тот, кто из них глубже расположен.
Например, при движении мыши будем выводить информацию о элементе (его значение id ), который в данный момент создаёт событие mousemove :
Свойства объекта события KeyboardEvent
Объект KeyboardEvent позволяет обрабатывать взаимодействия пользователя с клавиатурой:
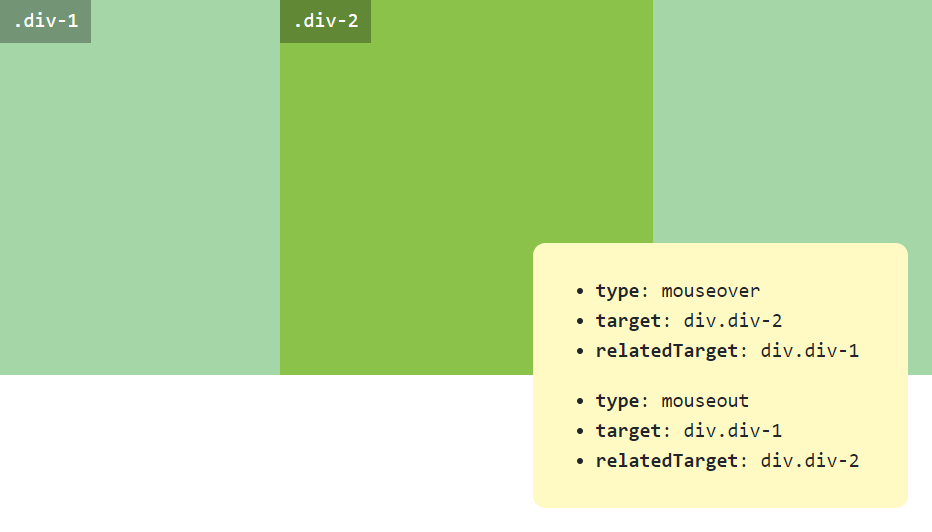
Отличие target от currentTarget
События в браузере по умолчанию всплывают. Из-за этого:
Например, рассмотрим этот код:
Использование target и relatedTarget
Свойство relatedTarget предназначено для определения дополнительной цели, связанной с событием.
Задачи
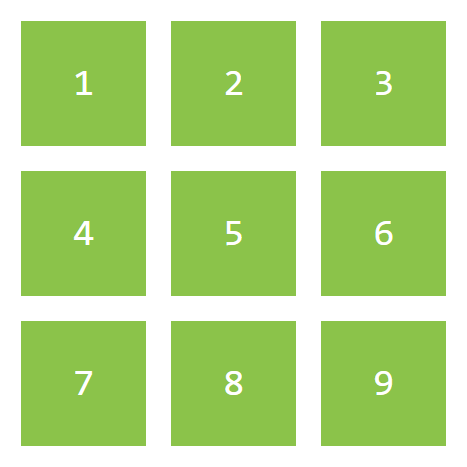
1. Удаление элемента при клике на нем
Необходимо написать JavaScript сценарий, который будет при клике на элементе удалять его из DOM.
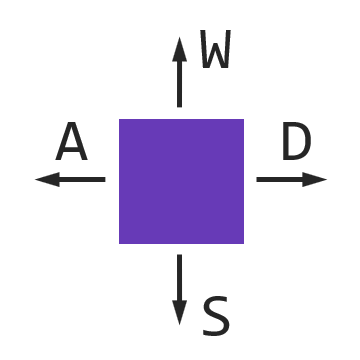
2. Перемещение блока с помощью клавиш «WASD»
Нужно создать код, который будет при нажатии клавиш «WASD» перемещать элемент #box по странице.
3. Одновременное нажатие кнопок
Напишете код, который будет при одновременном нажатии клавиш Z и X показывать в верхней части экрана сообщение.
Создаваемое сообщение должно иметь следующую разметку:
JavaScript события
В последней части учебника про основы языка программирования JavaScript, вы узнаете как создать событие и как с ними работать
Что такое события:
Если кратко говоря, то это возможность сделать взаимодействие пользователя со страницей, к примеру, когда он нажимает на определённую клавишу и страница как то изменяется.
Объявление событий:
JS события через HTML атрибуты:
Перед тем как показать такой способ, нужно сказать, что он уже не используется и считается дурным тоном, но в некоторых JS фреймворках, например в React.js используется подобный механизм.
Вот не большой пример кода.
onclick = «alert(‘Вы кликнули на тег p’)» > На меня надо нажать
Вам тут надо просто кликнуть на текст, тогда у вас появится сообщение
с надписью, «Вы кликнули на тег p»
На самом деле это всё что нужно знать о таком способе.
JS события через методы:
Теперь перейдём к более часто использованному типу, через специальные методы, рассмотрим сначала похожий пример.
На меня надо нажать
Будет тоже самое, как и в прошлый раз, но этот способ более популярный.
Также одна из его особенностей в том, что благодаря ему, вы можете делать вложенные событие, например, это пригодится для создания Drag&Drop, если вам это интересно, то переходите по ссылки.
Теперь осталось перечислить, какие методы есть.
Это не все доступные события, но самые популярные, их вы будите использовать чаще всего.
JS события через addEventListener:
Этот способ лично мне больше всего нравится, на мой взгляд он наиболее удобный, вот всё та же программа.
Давайте рассмотрим функцию, которая добавляет обработчик событий, она имеет два параметра, первый, это название самого события, второй, это функция которая будет работать, когда срабатывает событие, в остальном всё точно также как и в прошлых примерах.
Ещё надо сказать, что его нельзя вкладывать в другие события, поэтому подойдёт только если вам надо обработать одно событие.
Вот вам весь список событий которые нужно вписывать в первый параметр:
Возможно вы заметили, но все названия событий, почти точно такие же, как и название методов, но без приставке «on».
Вывод:
В этой последней части учебника, мы рассмотрели, как создать событие в JavaScript, и основы работы с ними.
События в JavaScript
Если вы не заметили, большинство приложений и веб-сайтов довольно скучны, если существуют сами по себе. Они встречают вас помпезным и броским интерфейсом, однако впечатление от него очень быстро сходит на нет, если вы не начинаете взаимодействовать с ними:
Причина этого очень проста. Приложения существуют для того, чтобы реагировать на ваши действия. Существуют некоторые стимулы, которые заставляют вас запустить приложения и начать работу с ними. Все остальное, что они делают после этого, во многом зависит от того, что вы указываете им сделать. Вот здесь все становится действительно интересно.
Вы указываете приложениям, что им нужно сделать, заставляя их реагировать на то, что известно, под названием события. В этой статье мы обзорно рассмотрим, что такое события и как их можно использовать.
Что такое события?
В общем, все, что вы создаете, может быть смоделировано следующим заявлением:
Вы можете заполнить пробелы в этом заявлении бесчисленным множеством вещей. Первый пробел сообщает, что что-то происходит. Второй пробел описывает реакцию на это. Вот несколько примеров заполнения этого заявления:
Это универсальная модель применима ко всем кодам, которые мы с вами составляли. Эта модель также относится ко всем кодам, которые когда-либо составляли все ваши знакомые разработчики / дизайнеры для своих приложений.
Не существует никакого способа обойти эту модель, так что … нет никакого смысла и пытаться. Вместо этого, вам нужно глубже изучить эту очень полезную вещь, известную как событие.
Событие это не более чем сигнал. Он сообщает, что что-то только что произошло. Этим что-то может быть нажатие кнопки мыши. Это может быть нажатие клавиши на клавиатуре. Это может быть изменение размера вашего окна. Это может быть просто только что произошедшая загрузка вашего документа.
Вы должны понять, что этот сигнал может быть встроен сотней разных способов в JavaScript … или во что-то пользовательское, что вы создали только для вашего приложения в единственном экземпляре.
Возвращаемся к нашей модели. События составляют первую половину заявления:
События определяют вещь, которая происходит. Они посылают сигнал. Вторая часть модели определяет реакцию на событие:
События и JavaScript
Учитывая важность событий, не удивительно, что в JavaScript реализованы многочисленные инструменты работы с ними. Существуют две основные вещи, которые вы должны сделать, чтобы работать с событиями:
1. Отслеживание событий
Если честно, то я в свое время прошел через все что вы делаете внутри приложения для определения событий. Иногда, ваше приложение определяет событие автоматически, например, при загрузке. Иногда событие определяется, как результат вашего взаимодействия с приложением.
Следует отметить, что приложение бомбардируется событиями постоянно, независимо от того, нужно ли вам их фиксировать или нет. Наша задача заключается в том, чтобы указать приложению, отслеживать только те события, которые нам нужны.
То, как вы используете эту функцию, выглядит следующим образом:
Давайте проанализируем, что означает каждая из частей этой функции.
Источник
Имя события
Первый аргумент, который вы указываете для функции addEventListener — это имя события, которое вы хотите отслеживать. Полный список событий, с которыми вы можете взаимодействовать, слишком велик, чтобы привести его здесь полностью (посетите лучше эту страницу ), но некоторые из наиболее распространенных событий, с которыми вам придется столкнуться, выглядят следующим образом:
| Событие | Событие происходит… |
| click | …когда вы нажимаете и отпускаете основную кнопку мыши / трекпада / и т.д. |
| mousemove | …когда курсор мыши перемещается. |
| mouseover | …когда вы наводите курсор мыши на элемент. Это событие, как правило, используется при выделении объектов! |
| mouseout | …когда курсор мыши покидает область элемента. |
| dblclick | …когда вы кликаете мышью дважды. |
| DOMContentLoaded | …когда DOM вашего элемента полностью загружен. |
| load | …когда весь ваш документ (DOM, дополнительные элементы: изображения, скрипты и т.д.) полностью загружены. |
| keydown | …когда вы нажимаете клавишу на клавиатуре. |
| keyup | … когда вы отпускаете клавишу на клавиатуре. |
| scroll | …когда вы прокручиваете элемент. |
| wheel & DOMMouseScroll | …каждый раз, когда вы используете колесико мыши для прокрутки вверх или вниз. |
В последующих статьях мы рассмотрим многие из этих событий более подробно. А сейчас просто обратите внимание на событие click, так как мы будем использовать его дальше.
Обработчик событий
В качестве второго аргумента вы должны указать функцию, которая будет вызываться, когда событие зафиксировано. Эта функция называется обработчик событий. Чуть ниже я расскажу о ней подробно.
Захватывать или не захватывать, вот в чем вопрос!
Подытоживаем все выше сказанное
2. Реакция на события
Единственное различие между стандартной функцией и той, которая указана в качестве обработчика события, является то, что обработчик событий специально вызывается по имени в вызове addEventListener :
Любой код, который вы размещаете внутри обработчика событий, будет выполняться, когда в addEventListenerfunction зафиксировано нужное вам событие. Это довольно просто!
Простой пример
Изначально, если вы просмотрите документ в браузере, то увидите просто пустую страницу:
Однако все изменится, если вы кликните мышью в любом месте страницы. После того как вы сделаете это, цвет фона вашей страницы изменится с белого на ярко-желтый.
Причину этого довольно легко понять. Давайте посмотрим на код:
Вызов addEventListener идентичен тому, что мы уже рассматривали, так что давайте пропустим этот этап. Вместо этого обратите внимание на обработчик событий changeColor :
Если вы понимаете суть происходящего, то это здорово! Вы только что узнали об одном из важнейших понятий, с которым столкнетесь в программировании. Но мы еще не закончили. Мы не позволим обработчикам событий так легко соскочить с нашего крючка, так что давайте рассмотрим еще один момент.
Аргументы событий и тип события
Обработчик событий делает больше, чем просто вызывается, когда событие зафиксировано через функцию отслеживания событий. Он также через свои аргументы обеспечивает доступ к объекту основного события. Для простого доступа к этому объекту события мы должны изменить сигнатуру обработчика, чтобы прописать поддержку этих аргументов.
На данный момент, обработчик событий — это все еще старая добрая функция. Но это то, что нам и нужно, это функция, которая принимает один аргумент … аргумент события!
Вы можете использовать любой допустимый идентификатор для аргумента, но я, как правило, предпочитаю e, потому что так делают все крутые парни. Нет ничего технически неправильного в том, чтобы определить событие следующим образом:
В любом случае, аргумент события указывает на объект события, и объект передается в качестве части события. Существует причина, по которой мы обращаем внимание на такой, казалось бы, обычный и скучный момент, как возникновение события.
Этот объект события содержит свойства, которые относятся к возникшему событию. Событие, вызванное кликом мыши, будет иметь другие свойства по сравнению с событием, вызванным нажатием клавиши на клавиатуре.
Большинство событий будет иметь свое собственное специфическое поведение, а объект события является окном, через которое вы сможете наблюдать все эти уникальные особенности.
Несмотря на огромное разнообразие событий, и объектов событий, которые вы можете получить как их следствие, существуют определенные свойства, которые являются общими для всех.
Это стало возможно благодаря тому, что все объекты событий получаются из базового типа Event ( технически, Interface ). К некоторым из распространенных свойств типа Event, которые вы будете использовать, относятся:
Чтобы в полной мере понять, что делают эти свойства, мы должны немного глубже вникнуть в суть самой концепции событий. Пока такого глубокого понимания у вас нет, просто имейте в виду, что эти свойства существуют. Мы будем рассматривать их очень скоро в последующих статьях.
Удаление отслеживателя событий
Иногда вам нужно будет удалить из элемента отслеживатель событий. Это делается с помощью извечного противника addEventListener — функции removeEventListener :
Отслеживатель событий, который мы добавили в первой строке, полностью нейтрализуется вызовом removeEventListener во второй строке. Если вызов removeEventListener использует любой другой аргумент, кроме тех, что имеет вызванный слушатель событий, то он будет игнорироваться, и отслеживание событий продолжится.
Заключение
Хотя мы бегло затронули некоторые другие, смежные темы, вы сможете лучше в них разобраться, когда мы будем рассматривать их в контексте более сложных событий.
Форум
Справочник
Введение в события
Практически все JavaScript-приложения выполняют те или иные действия, откликаясь на различные события.
Есть множество самых различных событий.
Именно DOM-события связывают действия, происходящие в документе, с кодом JavaScript, тем самым обеспечивая динамический веб-интерфейс.
Назначение обработчиков
Существует несколько способов назначать обработчик на конкретное событие элемента. Все они представлены ниже.
Через атрибут HTML-тега
Этот код в действии:
Можно назначить и функцию.
Но если вы хотите придерживаться хорошего стиля (или спецификации XHTML), то имена тегов и их атрибуты должны быть указаны в нижнем регистре.
Когда использовать
Впрочем, сколько-нибудь сложные обработчики в HTML никто не пишет. Вместо этого лучше устанавливать обработчики из JavaScript способами, которые будут представлены ниже.
Через свойство объекта
Вот пример установки обработчика события click на элемент с id=»myElement» :
Этот код в действии:
Стоит сразу обратить внимание на две детали:
В этом смысле эти два кода работают одинаково:
Иначе узел просто не будет найден.
Конечно, можно и не создавать анонимную функцию, а использовать любую уже готовую:
Когда использовать
Конечно, можно при назначении нового обработчика копировать предыдущий и запускать его самостоятельно. Но лучше использовать специальные методы назначения.
Специальные методы
Представленных выше методов недостаточно для случаев, которые возникают при разработке серьёзного JavaScript-приложения.
Существует два основных интерфейса для установки событий.
Решение Microsoft
Методы, предложенные Microsoft, работают только в браузерах Internet Explorer и Opera(она поддерживает метод Microsoft для лучшей совместимости).
Так было бы неправильно:
Как уже говорилось ранее, вы можете установить несколько обработчиков на одно событие одного элемента:
Этот код в действии (будет работать только в Internet Explorer/Opera):
Установка по стандарту W3C
Решение W3C работает во всех современных браузерах, кроме Internet Explorer.
Обратите внимание, что имя события указывается без префикса «on».
Как и в других случаях, вы должны передать имя обработчика не ставя круглых скобок, иначе функция будет выполнена сразу, а в качестве обработчика будет передан лишь её результат.
Далее мы вернемся к различным способам установки обработчиков и в подробностях рассмотрим, как сделать все кросс-браузерно.
Объект «событие» ( event )
Объект событие всегда передается обработчику и содержит массу полезной информации о том где и какое событие произошло.
Способов передачи этого объекта обработчику существует ровно два, и они зависят от способа его установки и от браузера.
В браузерах, работающих по рекомендациям W3C, объект события всегда передается в обработчик первым параметром.
При вызове обработчика объект события event будет передан ему первым аргументом.
Можно назначить и вот так:
Internet Explorer
То есть, все должно работать так:
Обратите внимание, что доступ к event при назначении обработчика в HTML (см. пример выше) по-прежнему будет работать. Такой вот надежный и простой кросс-браузерный доступ к объекту события.
Кросс-браузерное решение
Можно кросс-браузерно получить объект события, использовав такой приём:
Получение события при inline-записи
Этот код в действии:
Что дает объект события?
Из объекта события обработчик может узнать, на каком элементе оно произошло, каковы были координаты мыши (для событий, связанных с мышью), какая клавиша была нажата (для событий, связанных с клавиатурой), и извлечь другую полезную информацию.
Например, для события по клику мыши ( onclick ), свойство event.target (в IE event.srcElement ) содержит DOM-элемент, на котором этот клик произошел.
Более подробно это описано в следующей статье Свойства объекта событие.
Порядок срабатывания событий
Примечательно, что на одно событие может реагировать не только тот элемент, на котором произошло событие, но и элементы над ним.
Рассмотрим ситуацию, когда у вас есть три элемента «вложенных» друг в друга.
Всего существует 2 модели поведения, они не имеют преимуществ между собой, но используют принципиально разные подходы. Стандарт W3C объединяет две модели в одну универсальную.
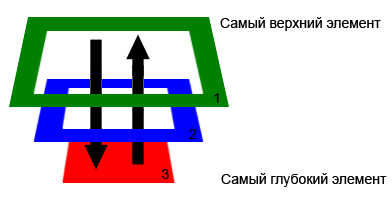
Всплывающие события (Bubbling)

В этой модели сначала будет выполнен обработчик на элементе 3, затем на элементе 2, и последним будет выполнен обработчик на элементе 1.
Такой порядок называется «всплывающим», потому что событие поднимается с самых «глубоких» элементов в представлении DOM, к самым «верхним», как пузырек воздуха в воде.
Визуально это выглядит так (кликните на вложенном элементе, чтоб увидеть, какой будет порядок обработки события):
Остановка всплытия
Нужно понимать, что «всплытие» происходит всегда. При возникновении события на элементе, сигнал будет подниматься до самого высокого элемента, выполняя нужные обработчики.
Можно уложить блок if/else в одну строчку:
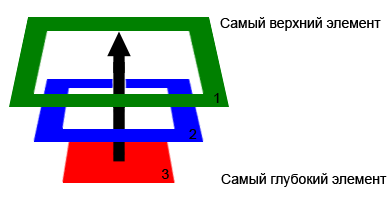
Перехват событий (Capturing)
Визуально это выглядит так (кликните на вложенном элементе, чтоб увидеть, какой будет порядок обработки события, не поддерживается в IE):
Такой порядок был предложен Netscape и никогда не поддерживался в Internet Explorer, поэтому в IE вы не сможете увидеть этот пример в действии.
Остальные браузеры поддерживают одновременно такой порядок и порядок всплытия, но из-за проблем с Internet Explorer де-факто его почти никто не использует.
Порядок обработки в стандарте W3C
Решение от W3C объединяет обе модели: перехват и всплытие в одну универсальную.
При совершении действия, сначала событие перехватывается, пока не достигнет конечного элемента, затем всплывает.
Таким образом, разработчик сам решает, когда должен срабатывать обработчик события – при перехвате или при всплытии.
Визуально это выглядит так (кликните на вложенном элементе, чтоб увидеть, какой будет порядок обработки события, не для IE):
При установке обработчиков классическими методами (через свойство элемента или атрибут html тега) события всегда будут срабатывать на фазе всплытия.
Дальше мы вообще не будем рассматривать фазу захвата, так как в реальной жизни используется только всплытие.
Действие браузера по умолчанию
Браузер имеет своё собственное поведение по умолчанию для различных событий.
В ряде случаев реакцию браузера на событие можно убрать в обработчике.Для этого у IE и W3C есть, как и раньше, два по сути близких, но по виду разных способа:
Вместо if/else можно записать одну строчку:
Некоторые поведения по умолчанию происходят до вызова обработчика события. В этом случае их, конечно же, отменить нельзя.
А переход по ссылке выполняется после события, поэтому его отменить можно.
Обработчики onfocus и onclick на этой ссылке отменяют поведение по умолчанию:
При клике перехода не произойдет, а рамка вокруг ссылки появится.
Смысл return false из обработчика
Возвращение return false из обработчика события предотвращает действие браузера по умолчанию, но не останавливает всплытие. В этом смысле следующие два кода эквивалентны:
Заметим, что хотя даже если всплытие и действия по умолчанию остановлены, но другие обработчики на текущем элементе все равно сработают.
Действительно, браузер даже не гарантирует порядок, в котором сработают обработчики на одном элементе. Назначить можно в одном порядке, а сработают в другом.
Поэтому тем более один обработчик никак не может влиять на другие того же типа на том же элементе.
Резюме
В следующих статьях мы разберем, какие свойства есть у объекта события, как их кроссбраузерно обрабатывать и назначать обработчики.
Спасибо за статью.
Эта часть наверное самая важная для понимания javascript
Полностью согласен, давно ждал подобной статьи. Огромное спасибо.
Статья супер, адрес в избранное
А вы знаете что когда вы нажимаете посмотреть! на одном из скриптов происходит xss атака??у меня просто защита стоит(noscript) всем посоветую
А вы знаете что когда вы нажимаете посмотреть! на одном из скриптов происходит xss атака??у меня просто защита стоит(noscript) всем посоветую
А если в FireFox тег div не реагирует на onkeyup (press и т.п.), можно ли ему прописать обработчик на событие onkeyup?
Вот еще один метод установки нескольких обработчиков событий, о котором не было сказано в статье:
И вызов данного метода:
А каким образом в данном подходе можно удалить один из вложенных обработчиков?
т.е. alert(‘1’); произойдет лишь один раз, в момент первого клика, после оно никогда не повториться (сколько не кликай). Но при ситуации нескольких обработчиков на одно событие данный код начнёт разрастаться как снежный ком. И код может стать не универсальным. 
Хотя, может кто из читателей сайта то придумает более симпатичное решение по удалению обработчика?
Непонятно как реализовать функционал detachEvent в таком подходе.
Ну если честно, то по-моему мнению, в хорошем коде вообще в событии стоит лишь вызов функции, реагирующих на событие и ни какой логики по обработке события! 🙂
А показанный выше мной пример, скорее для того, что б все знали, что и такое тоже работает.
Непонятно как реализовать функционал detachEvent в таком подходе.
Сам думал долго над этим, но кроме варианта показанного чуть выше ничего не нашел.
—
С уважением, Владимир Вашурин
Отличная статья! Спасибо.
Есть еще нюанс, связанный со стилями для элементов. Если есть абсолютное позиционирование.
Например:
Если в стилях поменять position: relative на position: absolute для элемента (чем выше по дереву DOM, тем хуже), то в IE(6/7) событие даже не будет генерироваться.
Например поменяем для wndMain, то события вообще не будут генериться для его внутренних элементов и его самого(хоть какой кнопкой кликать).
Выложили бы что ли где-нибудь этот код. Я пока не понимаю, что такого IE делает не так.
У меня лично абсолютно позиционированные элементы обрабатывались всегда без проблем. Может, чего-то не заметил?
Дело не в нюансах, у вас проблема с версткой, точнее с перекрытием элементов, barStatus если позиционировать абсолютно перекрывает barTitle на которорый и вешается событие. а по причине того, что элементы друг в друга не вложены всплытия события не происходит.
P.S. Знаю что некропост, просто такие комменты могу ввести в заблуждение тех кто этот инструмент (javascript) осваивает.
Спасибо! Это лучший сайт по ява-скрипту! )))
Если необходимо прикрепить обработчик для события, передав ему параметры, специфичные для данного объекта, то как это сделать?
Например, при таком назначении в момент прикрепления сразу произойдёт вызов alert(‘test’)
Если же вместо al(‘test’) использовать function()< al('test') >, то позже, как я понимаю, будет сложность снять этот обработчик?
Отличная статья. Доходчиво изложено и с примерами 
Хотелось бы видеть развитие темы, углубление. В связи с этим появился вопрос. В статье было сказано что.
При установке обработчиков методами attachEvent/detachEvent this внутри обработчика всегда указывает на объект window и совершенно бесполезен.
Поэтому при использовании этих методов в библиотеках и фреймворках добавляется дополнительная «обертка для обработчика», устанавливающая правильный this.
Приведите, пожалуйста, пример реализации «обертки» или посоветуйте где об этом можно почитать?
Спасибо за статью, за существование этого сайта.
тут наверно вместо fromElement надо toElement;
Спасибо полезная информация особенно про захват
Методы
myElement.attachEvent(«on» + событие, обработчик) и
myElement.detachEvent(«on» + событие, обработчик)
поддерживает не только IE, но и Opera
Универсальный кроссбраузерный способ обработки событий:
а функцию attachEvents записать вот так:
Да, ну и вызвать функцию main() в документе:
Объясните пожалуйста,
если у DOM элемента несколько свойств,
на которые повешены обработчики событий мыши,
то в какой последовательности они будут срабатывать?
Например при наведении на него и щелчке мыши:
и еще, чем отличается
onmouseover=»return fun1(arg1,arg2)»
от
onmouseover=»fun1(arg1,arg2)»
и куда собственно эти функции возвращают значение(если возвращают)?
Вот не пойму никак, а чего событие onclick() можно только Id присваивать, всему классу одно событие нельзя?
Например:
Вот так работает:
Кстати, селекторы библиотеки jQuery предоставляют возможность вешать обработчики на список.
Илья Кантор спасибо 
Просто я уже третий день бьюсь вот над такой задачей:
И нужно присвоить одно событие onclick для всех ссылок. Не подскажете как это можно организовать?
Все решил задачу 
никогда не задумывался и писал всегда «ev = ev || window.event».
но ведь «ev» не передается только если обработчик задан так
те если нигде не ошибся то «ev = ev || window.event» совсем и не нужно когда речь идет о EventListener
В Internet Explorer существует глобальный объект window.event, который хранит в себе информацию о последнем событии. А первого аргумента обработчика просто нет.
это не так. еще ие6 вполне корректно выполнял строчку
Ещё один способ напоследок:
Доброго всем дня.
Объясните пожалуйста для «чайников» как правильно кроссбраузерно остановить всплытие. на своих примерах получается только для IE сделать или только для FF.
в javascript документе
Судя по описанной вами проблеме, строчка:
Выполняется до того как сгенерится сам элемент. И следовательно выполнится:
И корректно (вернее не корректно, а так чтобы работало) обработает только Опера. В остальных браузерах скрипт упадет в ошибку. А вот если перенести скрипт в конец, то все будет работать.
Здравствуйте, подскажите пожалуйста как организовать таку вещь:
мне нужно что бы при окне браузера развернутом не в максимайзе(т.е. не на весь экран) и при этом стрница находится в граничном положении(самый низ/верх/право/лево) при расширении окна вручную(когда наводишь на грань браузера и начинаешь ее увеличивать как хочешь) в сторону от границы наружу, сторона приклеевалась к стороне браузера, помогите плз.
На самом деле, capturing в IE использовать можно. Ограничений масса: метод расчитан только на события мыши, перехват теряется при потере окном фокуса, геморройная работа с preventDefault и масса других факторов.
Но если в целом, это вкупе с альтернативными макрософтовыми событиями (напр. activate и deactivate — такие же focus и blur, только бабблятся) может помочь сделать более-менее вменяемую эмуляцию capturing.
Иллюстрация метода setCapture:
Не пугайтесь: в IE6 этот код может вызвать блокировку окна.
Под диспетчером (dispatcher) подразумевается некий корневой элемент, собирающий события, и потом обрабатывающий их с учетом (e.srcElement||e.target), т.е., непосредственно практическое применение capturing.
вызов идет до создания кнопки?
Не могли бы подробнее?
«Кликни меня
При клике перехода не произойдет, а рамка вокруг ссылки появится.»
В IE8 сыпется иксепшн а в хроме нет рамки
Chrome не выделяет таким образом активные ссылки по стандарту.
Но можно сделать, добавив в css:
Аналогичным же способом данную пунктирную рамку можно убрать из firefox.
(P.S. Извиняюсь что не по коду, IE для меня пока не доступен.)
А в ie «перебрасывает» на верх страницы, наверное из-за #
Че то вообще ничего не понятно. Когда начнется объяснение нормальное.. Может кто нить подкинет что нибудь по проще..Для новичка?7
С какого момента непонятно? Что непонятно?
А можно вопрос, использую
в FF срабатывает нормально, а в IE событие не присваивается
все разобрался для IE написал
Хороший сайт, но к сожалению ссылку на вас разместить негде. Но советовать буду обязательно.
Сколько не вчитывался в статью и приведенные в кометариях примеры, так и не смог понять как сделать в приведенном ниже примере так. Что бы событие срабатывало только для первого элемента, но не страбатывало для вложеных в него.
Но из статьи я так и не понял как ОСТАНОВИТЬ срабатывание события на «дочерних» к первому элементах, или если сказать по другому. как запретить наследование события «дочерними» элементами.
Очень надеюсь на помощь знающих людей.
Вписать обработчик того же события для всех потомков первого уровня, в котором добавить event.stopPropagation()(для Лисы)
Небольшое уточнение к моему предыдущему посту, цель не просто остановить обработку событий, это можно было бы просто организовать через:
А сделать страбатывание Алерта в любом случае, даже когда onmouseover происходит над областями даже перекрытое Div с и
Еще раз. алерт должен выполнится только один раз, при наведении на любой из DIV’ов, учитывая что обработка события запускается с старшего в ерархии элемента.
Теперь перейдем собственно к вашему вопросу. Для удобства понимания сути проблемы лучше переформулировать задачу так: mouseover не должен вызываться в случае, если переход мыши осуществляется между потомками одного корневого элемента(или между потомками и самим корневым элементом). Теперь способ решения становится очевиден. В обработчике корневого элемента производится проверка target и relatedTarget(toElement и fromElement). Если оба объекта имеют общим предком корневой элемент, то обработчик ничего не делает.
отличная статья, но меня интересует вопрос: можно ли из javascript управлять перемещением курсоры мышки?
Помогите пожалуйста
есть такая функция(код из вашей статьи)
эта функция присваивается событию onScroll,в идеале нужно чтобы при прокручивании скрола,блок «my-message» оставался на месте,но при этом он перескакивает-как это можно исправить?
Для этого существует css правило position:fixed. А ИЕ6 бодро идет лесом
Ах, я вас так понимаю.
М. Есть возможность поверять, находится ли курсор мыши над объектом? Предположим, функция запускается, когда над объектом курсор мышки, в ней есть задержка, и некоторая другая функция запускается после этой задержки, но в случае, если курсор мыши остался над объектом. Как проверить?
Устанавливать флажок в событии mouseover. Снимать флажок в событии mouseout. В «некоторой другой» функции проверять значение флажка.
Гость, спасибо! Да, старею я, похоже.
Что в этой шняге неправильно?
Вообще понять не могу. 

Это проблема FF, как оказалось 
После данной статьи, я возненавидел окончательно и основательно, бесповоротно и навсегда IE.
В IE6 «йа кнопкоо» работает нормально.
Добрый вечер!Не могу понять, почему не работает обычный пример как в статье(в JS совсем еще зеленый), то есть при клике на #pip эффекта никакого
и соответственно html
Причем Лис FireBug’ом ошибок не выдает
Привет
Не работает потому что
1. addEventListener в качестве первого параметра принимает имя события без префикса on h.addEventListener(«click», p, false);
2. li с обработчиком event.stopPropagation() перекрывает распространиение события к предку, попробуйте раскрасить список и все станет очевидно. Красная область кликабельная, так как клик происходит непосредственно на элементе ul, а вот синяя перекрытая stopPropagation и алерта нету.
Мне надо заблокировать все события на странице, в особенности onmousedown, onkeydown (onclick, ondblclick тоже). Чтобы и мышка, и клавиатура страницей на какое-то время не обрабатывалась. Как это сделать?
Такая штука не срабатывает (explorer игнорирую):
Мне надо заблокировать все события на странице, в особенности onmousedown, onkeydown (onclick, ondblclick тоже). Чтобы и мышка, и клавиатура страницей на какое-то время не обрабатывалась. Как это сделать?
Вариант 1. Вернуть false при возникновении события.
Пример:
но в таком случае вложенные элементы со своими событиями будут отрабатывать (из-за перехвата).
Вариант 2. Заблокировать клики мыши лежащим слоем overlay по верх всех элементов.
Пример:
и 2 варианта вместе тоже можно применять.
У меня такой вопрос: допустим написал свою очень нужную функцию (myfunction), приаттачил к HTML такой файлик: