Что такое метки gtm
Гид по Google Tag Manager. Часть 1
Диспетчер тегов Google (он же Google Tag Manager или GTM) — это бесплатный сервис для управления тегами от известной корпорации. GTM позволяет разворачивать и управлять различными маркетинговыми и аналитическими тегами на сайте или внутри мобильного приложения. В этой статье я расскажу о принципах работы GTM, что такое теги, контейнеры, триггеры и переменные.
Содержание:
Что такое теги
Тег — это часть JavaScript кода, которая собирает маркетинговые данные на сайте и в приложении, а затем пересылает их на сторонние сервисы — Google Analytics, Google AdWords, Twitter, Facebook, Comscore и другие.
Пример тега Google Analytics:
Пример тега Facebook Pixel:
Как видно, тег — это лишь фрагмент кода, который внедряется непосредственно в сайт. Правда, чтобы это сделать, нужно пройти непростой путь: найти template-файлы сайта, разобраться в какой именно файл и куда добавить код, чтобы он появился на нужных вам страницах, в нужном месте, при этом не сломав сайт.
GTM же позволяет внедрять подобные фрагменты косвенным образом, без непосредственной вставки самого кода.
Преимущества GTM
Не нужно постоянно редактировать код сайта
Без GTM вы не сможете быстро активировать и выключать теги. Для выключения придется вручную вырезать код из template-файла, а для его повторной активации потребуется вновь вставлять код на сайт. Работы по изменению кода совсем немало, особенно если речь идет о крупном сайте с множеством тегов.
Таким образом, чтобы изменить функции тега, сначала необходимо отыскать один или несколько шаблонов с внедренным кодом, затем отредактировать этот код. А когда одинаковый тег используется в разных шаблонах, можно с легкостью забыть изменить его в одном или нескольких файлах. Именно так и рождаются расхождения в данных.
Вместо этих довольно нудных действий, достаточно лишь один раз внедрить на сайт код GTM. Теперь добавлять, редактировать, активировать и выключать теги можно парой кликов в удобном интерфейсе.
Богатые возможности управления тегами
Особенно в случаях использования более чем одной-двух сторонних служб. С помощью GTM вы сможете определять:
• условия, когда тег должен или не должен работать;
• где именно должен срабатывать конкретный тег;
• где ему не следует срабатывать;
• что именно должен делать тег при срабатывании.
Кроме этого, GTM позволяет с легкостью внедрять, удалять, включать и выключать любой тег на сайте, а также менять их функциональность. Без GTM те же самые действия придется выполнять вручную, изменяя template-файлы сайта.
Это видео поможет лучше понять ключевые аспекты управления тегами в GTM:
Быстрое внедрение и тестирование тегов
Известная большинству сайтовладельцев проблема — высокая степень зависимости от во всех задачах, касающихся изменений в коде. Это замедляет развитие, особенно там, где нужен гибкий подход и быстрый отклик. Когда на сайте установлен GTM, то добавить, изменить, протестировать и удалить теги — дело лишь нескольких минут. Иными словами, вы сможете развиваться действительно быстро.
К примеру, чтобы добавить на сайт опрос, достаточно лишь внедрить и опубликовать его тег на сайте с помощью GTM. Если спустя сутки опрос больше не нужен — просто удалите этот тег и все. Никакого сложного кодинга и обращений к вечно загруженным IT-специалистам.
Продвинутое отслеживание
В GTM уже есть множество встроенных шаблонов тегов и переменных, которые позволяют внедрить продвинутые способы отслеживания пользовательских действий за короткое время. Та же задача без GTM займет несколько дней, а то и недель.
GTM же сможет за несколько минут отследить клики по всем внешним ссылкам сайта и определить количество исходящего трафика на другие площадки. Без GTM придется вручную добавлять трекинг-код в каждую внешнюю ссылку, а эта работа — настоящий генератор ошибок, не считая огромных затрат времени на ее выполнение.
Ускорение работы сайта
Развертывание тегов с помощью GTM происходит асинхронно. То есть медленно загружающиеся теги не повлияют на скорость исполнения других, более быстрых.
Экономия ресурсов
Если веб-разработчик не пользуется GTM, то для тех же задач ему придется работать упорнее и внимательнее. А к чему приводит увеличение рабочего времени IT-специалиста? Верно, к дополнительным издержкам обслуживания сайта.
Сколько же стоит внедрить GTM в повседневную практику? Нисколько. Сервис полностью бесплатен.
Контейнер GTM
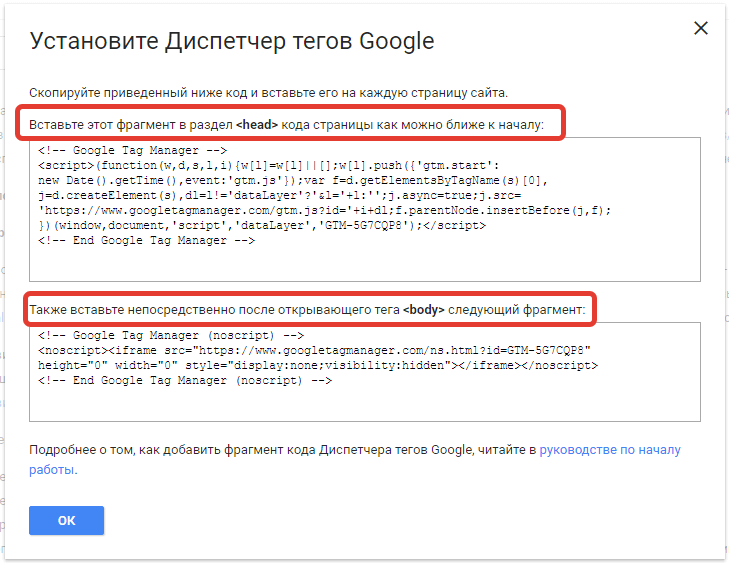
Контейнер — это некий «супертег», который и позволяет GTM работать с вашим сайтом. По сути, чтобы начать пользоваться сервисом, вам нужно один раз внедрить этот тег на сайт.
Вторая часть контейнера GTM располагается непосредственно после открывающего html-тега на каждой веб-странице:
Чтобы посмотреть код GTM, который нужно внедрить на ваш сайт — откройте аккаунт GTM, зайдите во вкладку «Администрирование» → «Установить Диспетчер тегов Google». Часть кода, начинающаяся с символов GTM-TXAAA, называется контейнера. Он нужен для идентификации всех уникальных контейнеров GTM.
Шаблоны тегов
В GTM есть десятки шаблонов, которые облегчают развертывание тегов на сайте.
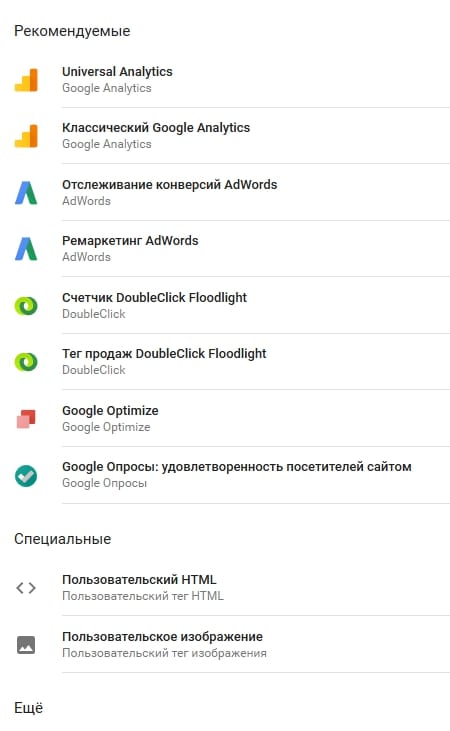
Чтобы посмотреть этот список, зайдите в «Обзор» → «Добавить новый тег».
Чтобы создать собственный тег, используйте шаблоны «Пользовательский тег HTML» или «Пользовательский тег изображения» в разделе «Специальные».
Триггеры
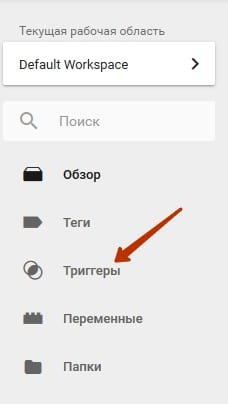
Триггер — это условие, при котором тег срабатывает или не срабатывает. Таким образом, невозможно создать тег без триггера. Сами триггеры создаются сразу совместно с тегами, либо в отдельном меню:
Триггеры в GTM делятся на две категории:
• триггеры активации;
• триггеры блокировки.
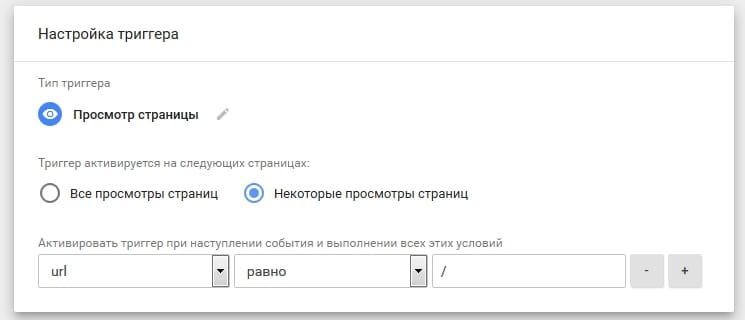
Этот триггер активирует тег в том случае, когда URL-адрес страницы содержит раздел /catalog/.
Триггеры активации делятся на:
• встроенные триггеры — уже настроенные и готовые к использованию шаблоны;
• пользовательские триггеры — нужно настраивать вручную.
При этом каждый встроенный триггер вы можете перенастроить вручную. Для примера, в шаблоне, щелкнув на триггер, вместо «Всех просмотров страниц» выбираем «Некоторые просмотры страниц» и прописываем необходимые условия:
Триггер блокировки — это условие, при выполнении которого активация тега блокируется. Например, вы хотите чтобы кнопка обратной связи отображалась на всех страницах каталога, кроме раздела с ботинками. В таком случае вам нужно добавить исключение в триггер:
Теперь ваша кнопка не будет отображаться ни на одной странице с ботинками.
Как создать триггер блокировки:
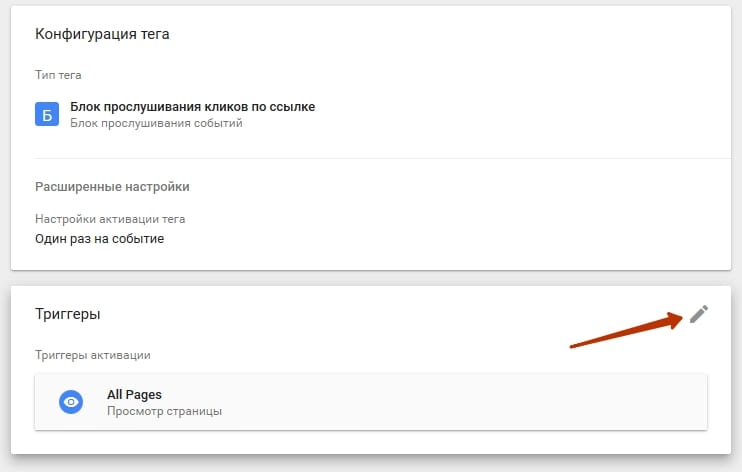
1. Создайте тег или начните редактировать существующий.
2. Переместитесь вниз к секции «Триггеры» и наведите на нее курсор. Должна появиться иконка редактирования.
3. При нажатии на иконку появится ссылка «Добавить исключение».
| Важно: при конфликте триггеров активации и блокировки, приоритет отдается блокиратору. |
Переменные
Переменная — это функция, которую можно вызвать внутри тега, триггера или другой переменной. Она указывает GTM, где следует активировать тег. Например:
В этом случае <
Переменные нужны для:
• хранения данных, используемых при определении триггера;
• передачи информации в тег — стоимость продукции, id аккаунта Google Analytics и так далее.
Источником информации могут быть:
• слои данных;
• переменные JavaScript;
• cookies сайта;
• объекты HTML DOM.
Синтаксис для вызова и выполнения переменной в GTM:
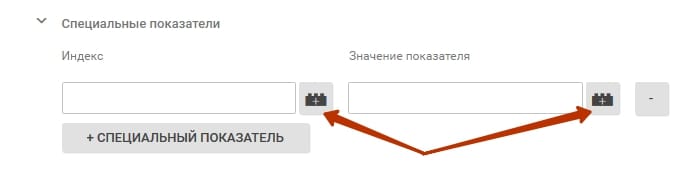
Переменную можно вызвать в любом текстовом поле GTM, в котором есть специальная кнопка:
Примечание: значение переменной вычисляется при выполнении тега.
В GTM есть два типа переменных:
• встроенные — уже настроенные и готовые к использованию шаблоны;
• пользовательские — создаются и настраиваются вручную.
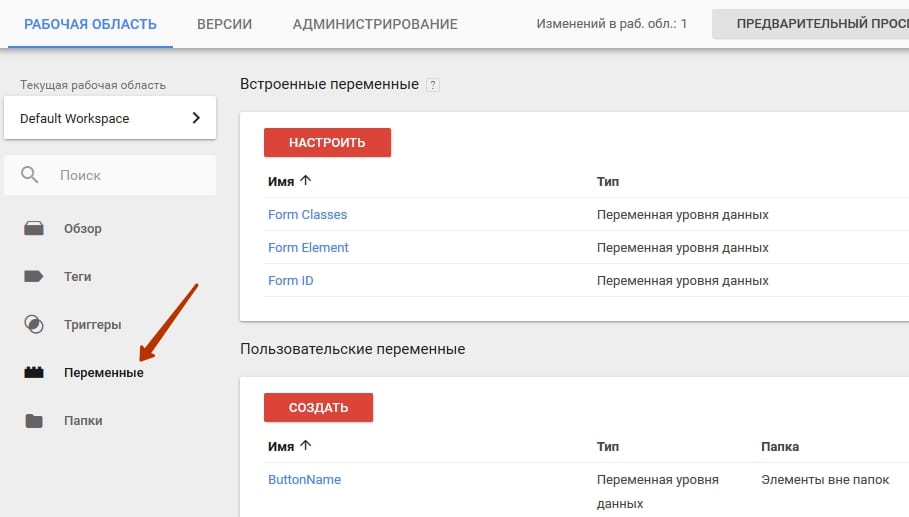
Чтобы посмотреть список всех переменных, нажмите на соответствующую кнопку в меню:
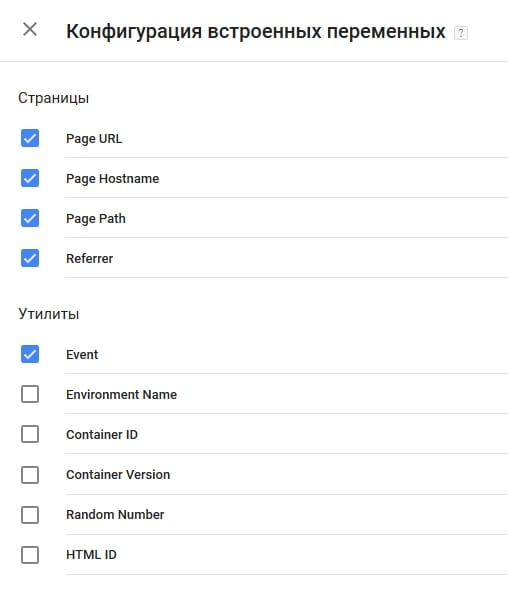
По умолчанию в GTM активированы лишь некоторые переменные:
После активации встроенной переменной ее можно использовать как любую пользовательскую. Активация всех встроенных переменных сделает их доступными в любой момент.
Папки
Папки позволяют группировать теги, триггеры и переменные по названию проекта, команды и так далее. Удалять папку, добавлять и удалять из нее отдельные элементы можно в любой момент.
F. A. Q.
Может ли далекий от кодинга человек использовать GTM?
Да, но в довольно ограниченных рамках. Для полноценного использования всех возможностей управления тегами, необходимо иметь достаточное представление о HTML, DOM и JavaScript.
Многие начинают пользоваться GTM по рекомендации Google, но быстро теряются в многочисленных настройках и конфигурациях. Когда такие пользователи не могут понять, почему все идет не так, им остается лишь перепоручить настройку эксперту в этой области.
Может ли GTM стать причиной серьезных неполадок сайта?
Да. Если все маркетинговые и аналитические теги развернуты при помощи контейнера, и этот контейнер каким-то образом окажется поврежденным при очередном обновлении кода, то может произойти моментальный сбой всех систем отслеживания на сайте. А также разрушить функциональность сайта способен тег, который конфликтует с кодом сайта.
Какие виды тегов могут нарушить работу моего сайта?
Настраиваемые HTML-теги. Будьте с ними особенно осторожны. Как можно чаще пользуйтесь шаблонами тегов, особенно если вы новичок в GTM.
Можно ли использовать одинаковый контейнер тегов на нескольких сайтах?
Да. Но практика показывает, что этой возможностью лучше не пользоваться: может возникнуть ошибка при отслеживании данных.
Возможно ли внедрить контейнер GTM при помощи другого инструмента для управления тегами?
Да. Но это может помешать корректной работе GTM. Главное правило — не использовать несколько таких инструментов.
Существуют ли теги, которые невозможно развернуть при помощи GTM?
Да. GTM не умеет разворачивать следующие виды тегов:
• синхронные теги — которые выполняются на странице блоками, а не поодиночке;
• теги, состоящие из двух частей — например, если одна часть тега находится в заголовке, а другая в футере;
• теги, которые ассоциированы со структурой страниц — к примеру, виджеты социальных сетей;
• прочие теги несовместимые с GTM — например, Facebook JavaScript SDK.
Необходимо ли передавать под управление GTM все теги сайта?
Нет. Тем не менее Google рекомендует сделать это для всех тегов, которые поддерживаются GTM.
Собирает ли GTM пользовательские или иные данные?
Нет. Сам по себе GTM не собирает данные. Это делают теги, которые он активирует.
Работает ли GTM на мобильных сайтах и в мобильных приложениях?
Способен ли GTM замедлить скорость работы сайта?
Нет. Более того, GTM активирует теги асинхронно, а это, наоборот, ускоряет работу сайта. Впрочем, есть одно предостережение. Если контейнер тегов получился объемным (в нем содержится множество тегов, триггеров и переменных), то он действительно может негативно влиять на скорость. Поэтому, если какой-то тег, триггер или переменная не используются сейчас и не будут задействованы в будущем, то следует убирать их из контейнера.
Можно ли использовать GTM одновременно с тегами, встроенными вручную?
Да, если полная миграция всех тегов сайта невозможна. В этом случае необходимо убедиться в отсутствии дублирования тегов, то есть в двойном развертывании одного и того же тега: первый раз при помощи GTM, второй — без его использования.
Будет ли GTM работать, если развернуть его лишь на части сайта?
Да. Но работать он будет только на страницах со встроенными контейнерами.
Что означает фраза «GTM — протоколозависимый (protocol relative)»?
Это значит, что сервис работает как с защищенными (https), так и с незащищенными (http) страницами.
Что такое «Правило» в терминах GTM?
Это устаревшее название триггера.
Что такое «Макрос» в терминах GTM?
Это устаревшее название переменной.
Чем полезен API GTM?
При помощи API можно управлять аккаунтами, контейнерами, разрешениями, переменными, тегами и триггерами программным способом.
В следующей части я расскажу, что такое dataLayer, зачем он нужен, и как с его помощью GTM собирает маркетинговые данные о товарах, посетителях и покупках.
Google Tag Manager – подробное руководство по настройке и использованию
Что такое Google Tag Manager и зачем он нужен
Google Tag Manager (GTM) (Диспетчер тегов) — бесплатный инструмент от компании Google, который позволяет:
Все необходимые настройки и управление размещения скриптами производятся через пользовательский интерфейс инструмента и не требуют участия программистов, кроме установки кода GTM на сайте.
Основные понятия, используемые при работе с Google Tag Manager
Использование GTM упрощает:
Нет необходимости постоянно обращаться с команде разработки или поддержки сайта.
Какие задачи можно решать с помощью GTM
Создайте свой продающий сайт или интернет-магазин на платформе beseller
Настройка Google Tag Manager
Чтобы использовать диспетчер тегов, добавьте на сайт контейнер. Создайте пользовательские или используйте встроенные переменные. Настройте условия активации или триггеры и добавьте в контейнер теги. Подробные инструкции ниже.
Как добавить на сайт контейнер диспетчера тегов
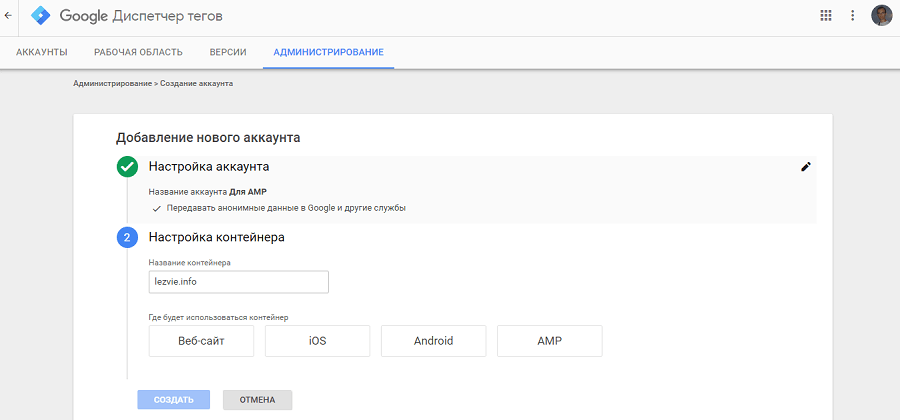
Чтобы добавить на сайт контейнер Google Tag Manager, авторизуйтесь на странице сервиса и создайте новый аккаунт. В настройках контейнера укажите, где он будет использоваться.
Настраиваем аккаунт и контейнер GTM
Настраиваем аккаунт и контейнер GTM
Сохраните изменения. Публиковать контейнер имеет смысл после добавления первого тега.
Как использовать переменные Google Tag Manager
Активация тегов в диспетчере происходит, когда значение триггера совпадает с заданной пользователем переменной. Например, встроенная переменная Click Text всегда содержит какой-либо текст, а переменная Click URL — URL. В данном случае триггер активируется, если значение переменной совпадает с заданными пользователем параметрами: кликом по элементу с указанным текстом или URL.
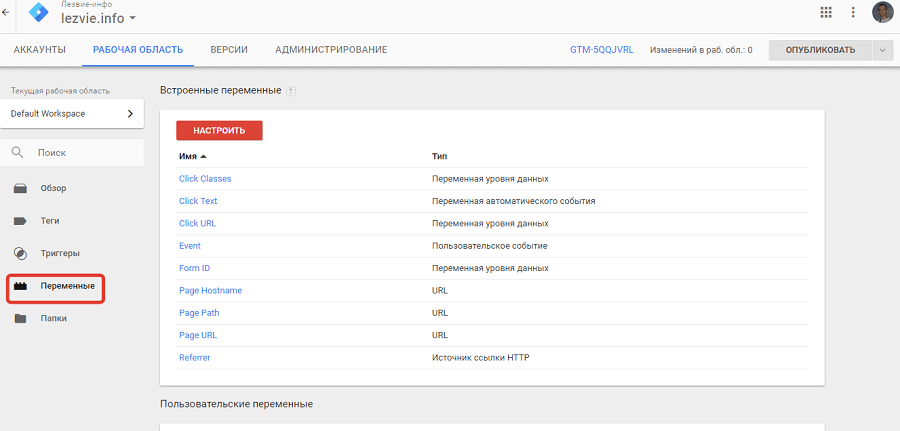
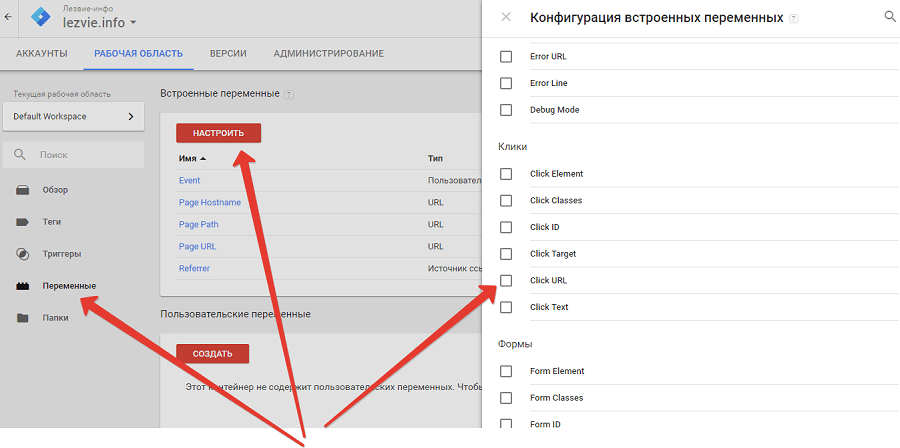
Для управления переменными выберите соответствующий раздел меню.
Выбираем меню «Переменные»
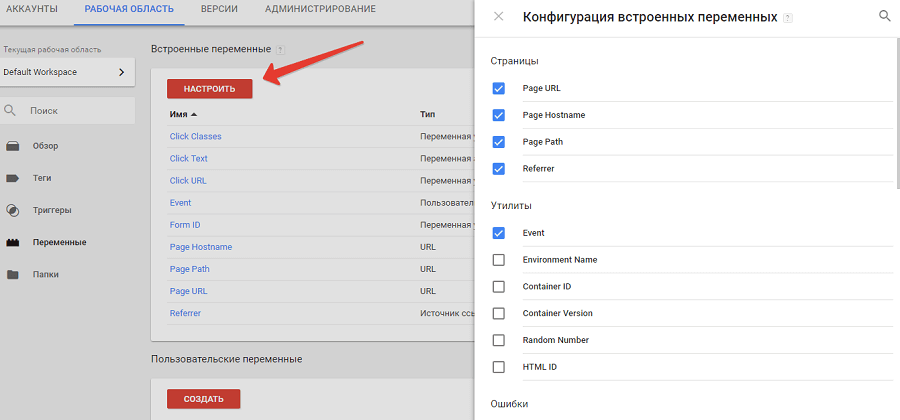
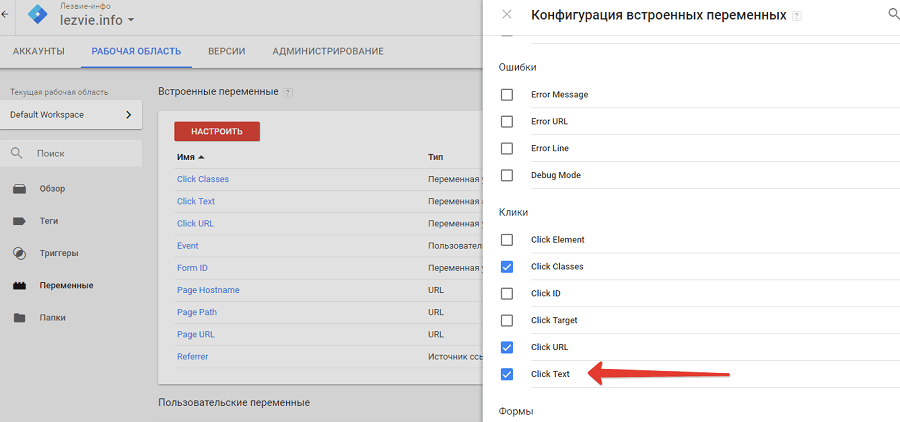
Здесь можно воспользоваться встроенными переменными или создать пользовательские. Чтобы использовать встроенные переменные, необходимо нажать кнопку «Настроить» и отметить нужную опцию галочкой.
Включаем встроенные переменные
Пользователям доступны следующие типы встроенных переменных:
После включения переменной она становится доступной в фильтре при создании триггера.
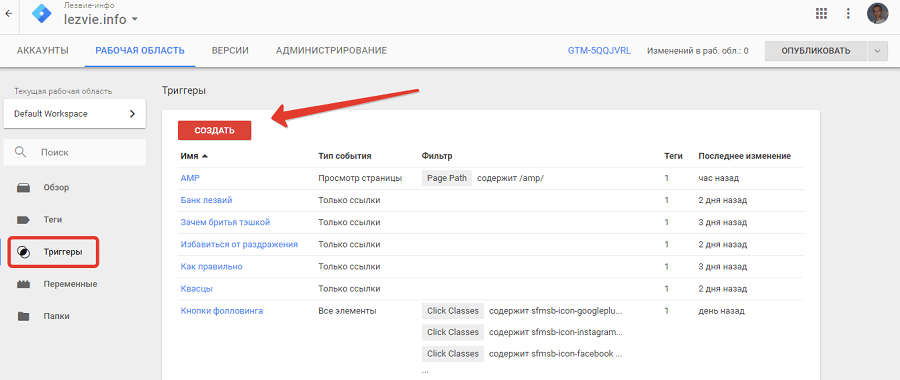
Как использовать триггеры Google Tag Manager
Триггер — условие активации тега. Оно наступает, когда триггер совпадает с указанным значением переменной. Чтобы настроить триггер, выберите в меню соответствующий раздел и нажмите кнопку «Создать».
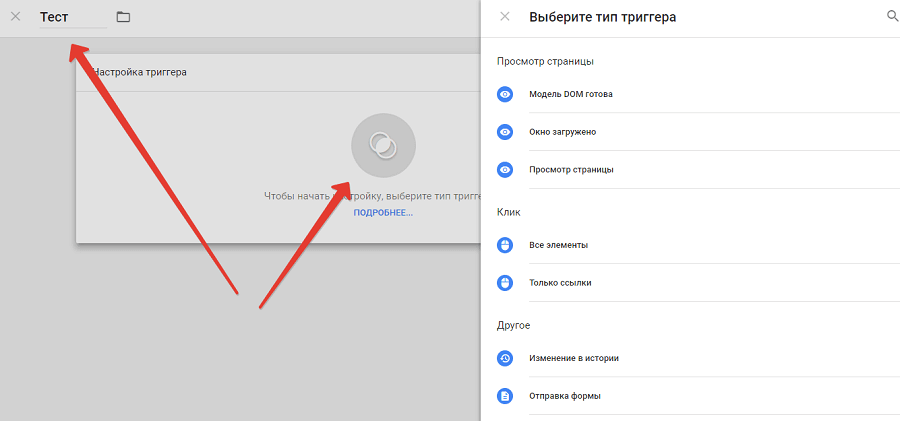
На странице настройки триггера укажите название и выберите тип.
Указываем название и выбираем тип триггера
В GTM доступны следующие типы триггеров:
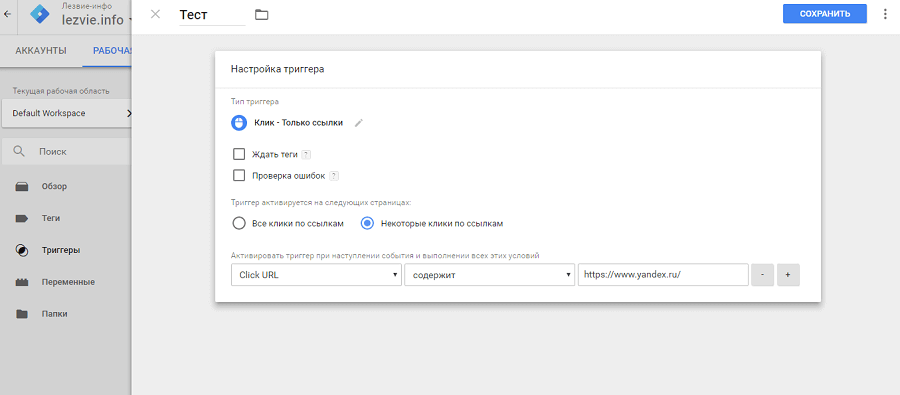
После выбора типа триггера необходимо настроить условия его активации: выбрать переменную и указать ее значение. Например, чтобы отслеживать переходы по конкретной ссылке, выберите тип переменной Click URL и укажите значение URL.
Флажок в поле «Ждать теги» блокирует действие до активации всех тегов в контейнере. Функция «Проверка ошибок» блокирует активацию тега, если пользователь выполняет ошибочное действие.
Как работают теги в GTM
Чтобы отслеживать события или использовать внешние службы, необходимо создать тег и поместить его в контейнер. Google Tag Manager поддерживает несколько десятков встроенных тегов сторонних сервисов и служб Google. Также вы можете добавлять пользовательские теги.
Принцип работы с тегами удобно осваивать на примере интеграции ресурса с системами аналитики Яндекс Метрика и Google Analytics.
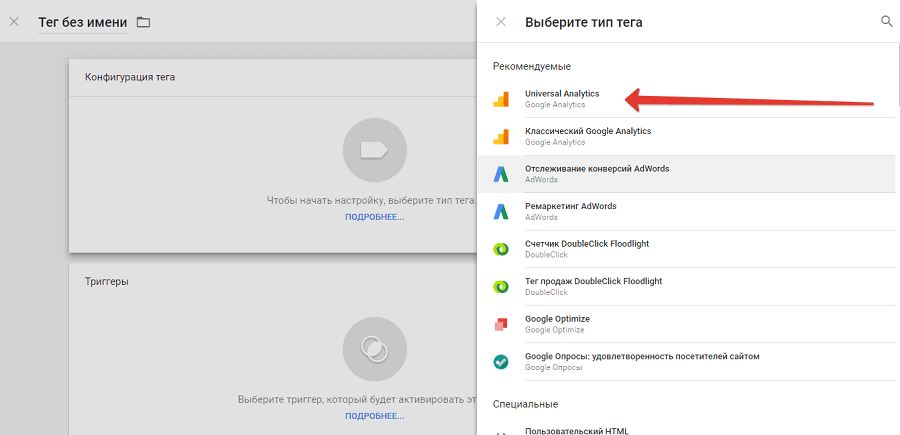
Подключите сайт к Google Analytics. В рабочей области воспользуйтесь функцией «Добавить новый тег». В разделе «Конфигурация тега» выберите тип тега Universal Analytics или «Классический Google Analytics». Google рекомендует пользоваться Universal Analytics.
Выбираем тип тега Universal Analytics
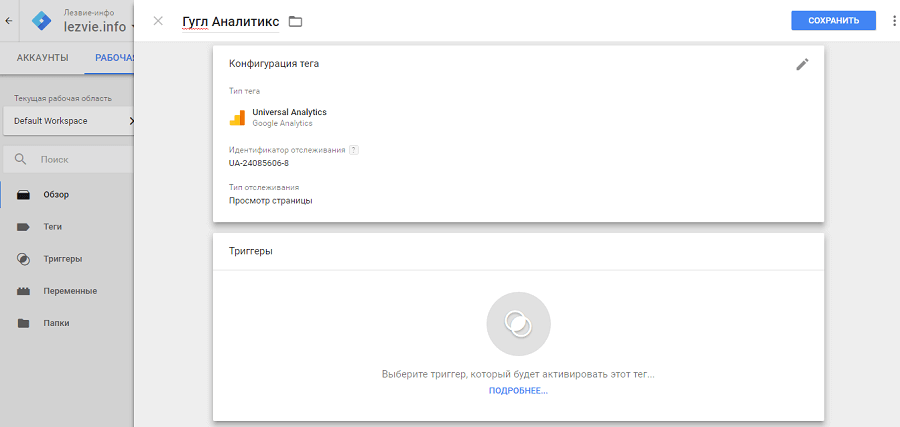
Укажите идентификатор ресурса. Его можно найти в аккаунте Google Analytics в разделе «Администратор – Ресурс – Код отслеживания». В разделе «Тип отслеживания» выберите опцию «Просмотр страницы».
Настраиваем конфигурацию тега
В разделе «Триггеры» выберите вариант «Все страницы». Сохраните изменения.
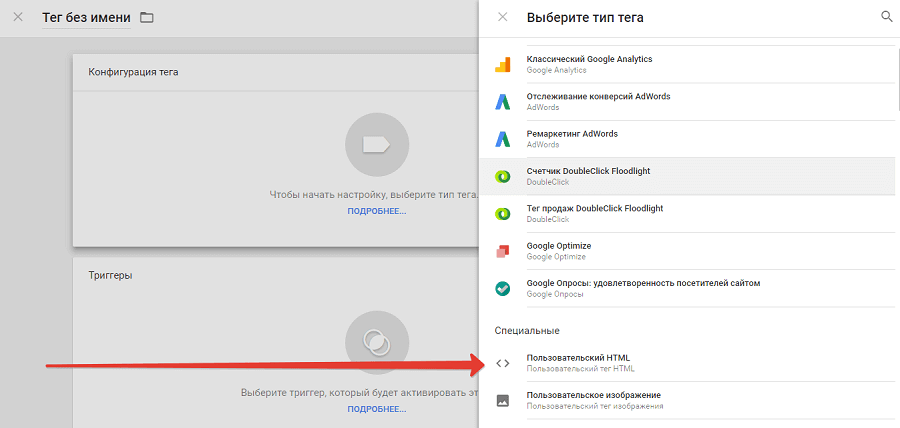
Подключите сайт к системе Яндекс Метрика. Для этого добавьте новый тег. В настройках конфигурации укажите тип «Пользовательский HTML».
Выбираем тип «Пользовательский HTML»
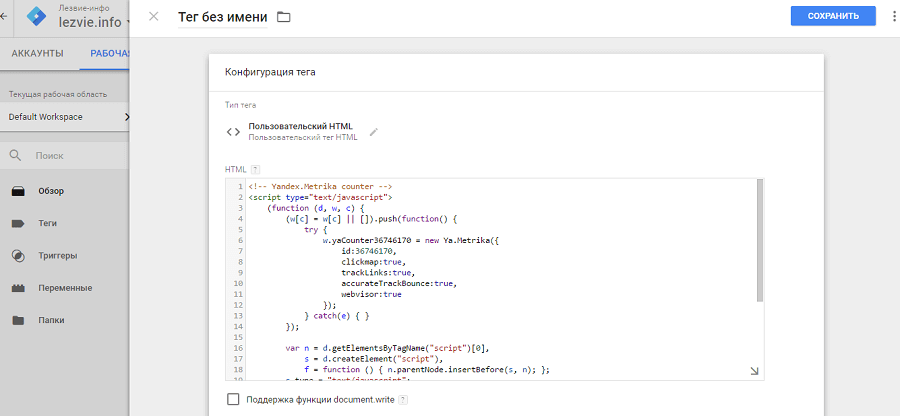
В соответствующее поле вставьте код счетчика «Яндекс Метрики». Его можно найти в разделе «Настройки» сервиса аналитики. Выберите триггер All Pages.
Вставляем код «Метрики»
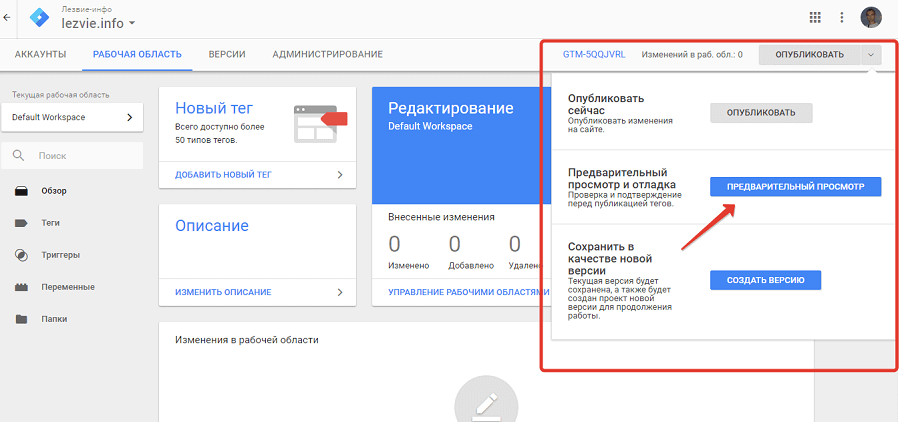
Перед публикацией контейнера воспользуйтесь функцией «Предварительный просмотр и отладка».
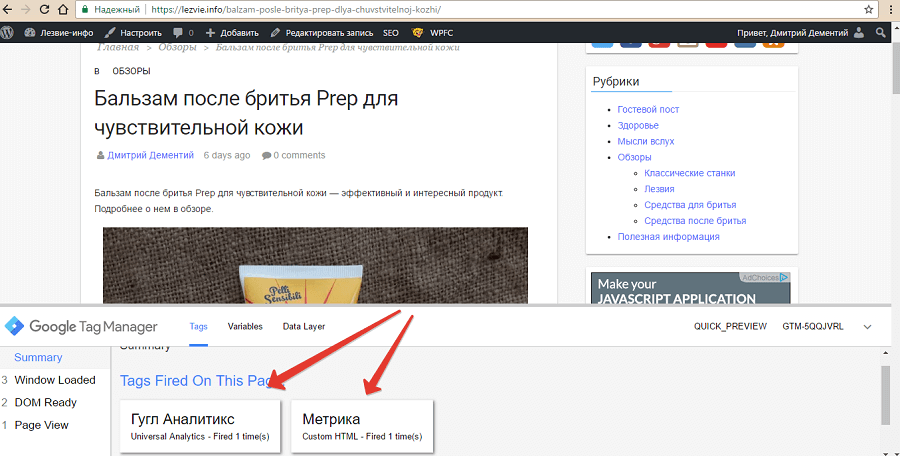
Проверяем работоспособность тегов
Нажмите кнопку «Предварительный просмотр». Откройте сайт в этом же браузере. Если вы установили теги верно, информация о них появится в диагностическом окне.
Теги Google Analytics и «Яндекс.Метрики» работают корректно
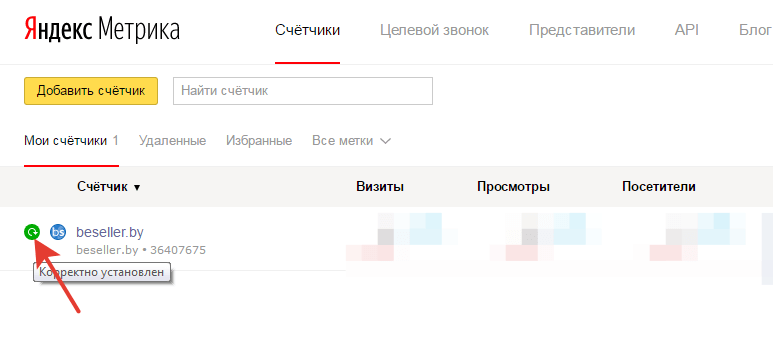
Опубликуйте контейнер. Проверьте корректность работы служб аналитики. В Analytics можно отправить тестовый трафик в разделе «Администратор – Ресурс – Код отслеживания». В «Метрике» корректность работы счетчика можно проверить с помощью отмеченной на иллюстрации кнопки.
Проверяем корректность работы счетчика
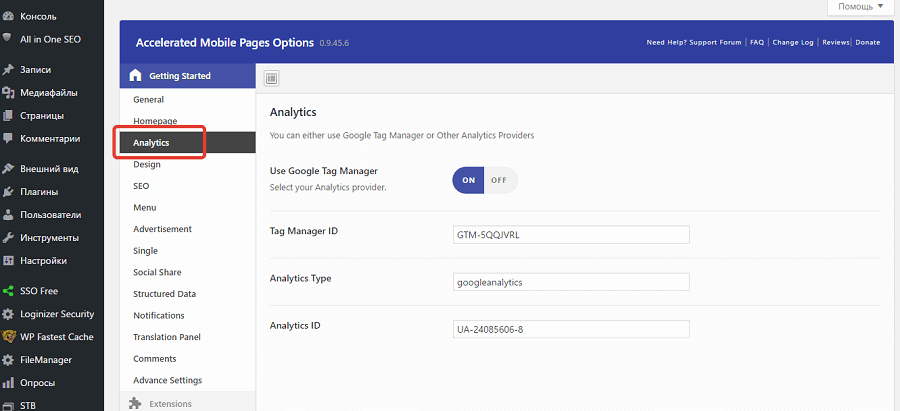
Если на сайте реализованы AMP, с помощью диспетчера тегов можно подключить ускоренные страницы к службам аналитики. Если ресурс работает на WordPress, установите надстройку AMP for WordPress. В разделе Analytics включите отслеживание с помощью Tag Manager, укажите ID контейнера, тип службы аналитики и идентификатор аккаунта в Google Analytics.
Подключаем Google Analytics для AMP через диспетчер тегов
Таким же способом сайт можно интегрировать с другими сервисами.
При необходимости указываете дополнительные настройки тегов. В расширенных настройках выбирайте приоритет и порядок активации тега. Игнорируйте расширенные настройки, если порядок активации тегов не имеет значения.
Ниже вы найдете рекомендации по практическому использованию Google Tag Manager.
Какие задачи можно решать с помощью диспетчера тегов Google
Благодаря контейнеру тегов GTM вам больше не нужно добавлять на сайт код, когда вы хотите расширить функциональность ресурса или подключить его к новому сервису. Вот как можно использовать это на практике.
Добавьте на сайт теги ретаргетинга и ремаркетинга
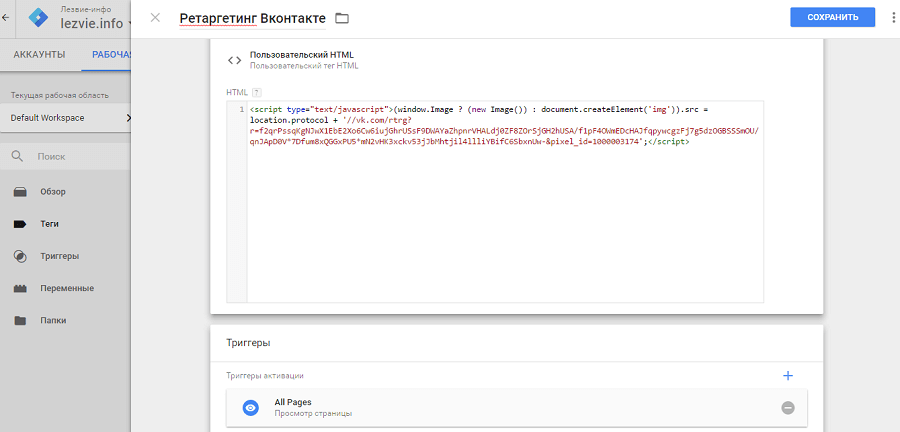
Чтобы добавить код ретаргетинга «Вконтакте» через Google Tag Manager, создайте новый тег. Выберите тип «Пользовательский HTML». Добавьте в предложенное поле код ретаргетинга. Его можно создать в разделе «Ретаргетинг» кабинета рекламодателя «Вконтакте». В поле «Триггеры активации» укажите вариант All Pages. Если код должен срабатывать при посещении некоторых страниц, укажите их URL в триггере типа «Просмотр страницы». Сохраните изменения и опубликуйте тег.
Подключаем код ретаргетинга
Таким же способом добавьте теги ремаркетинга и ретаргетинга других социальных сетей и рекламных систем.
Подтверждайте права на сайт с помощью Google Tag Manager
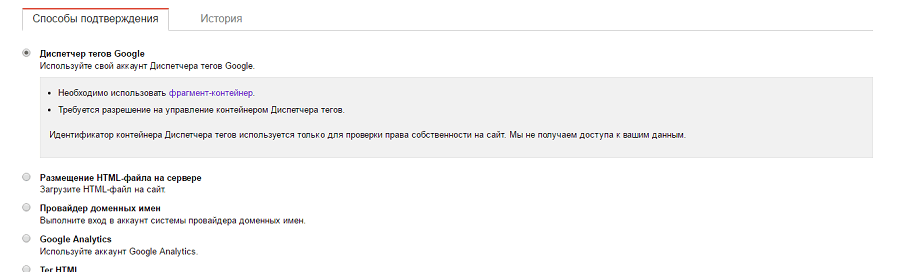
Если вы еще не подтвердили права на сайт в кабинете вебмастера Google, сделайте это с помощью диспетчера тегов. В Search Console выберите соответствующий способ и нажмите кнопку «Подтвердить».
Подтверждаем сайт в Search Console через GTM
При необходимости аналогичным способом подтвердите все версии сайта.
Добавьте кнопки шаринга на изображения
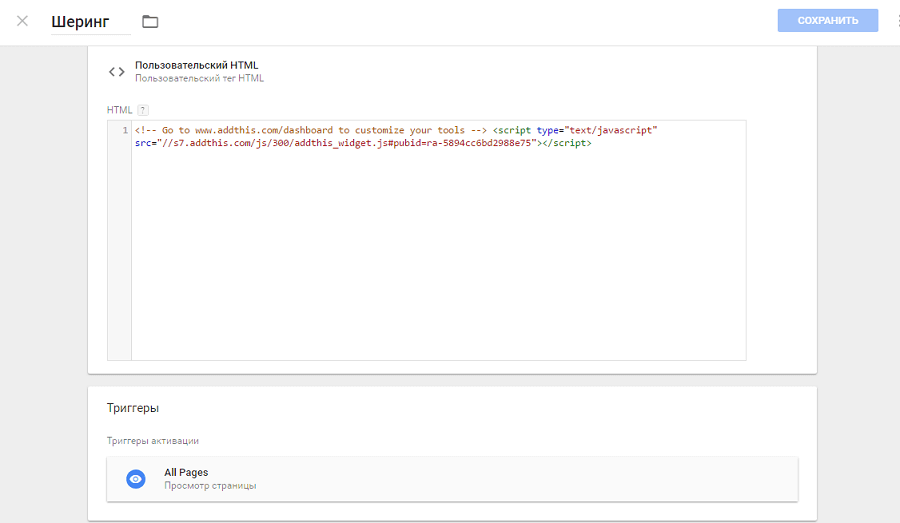
Это одна из частных возможностей мгновенной интеграции сайта со сторонними сервисами с помощью Tag Manager. Скопируйте код кнопок шеринга выбранного сервиса, например, AddThis. Создайте тег типа «Пользовательский HTML». Вставьте код кнопок. В качестве триггера активации укажите вариант All Pages. Сохраните изменения и опубликуйте контейнер.
Настраиваем тег кнопок шеринга для изображений
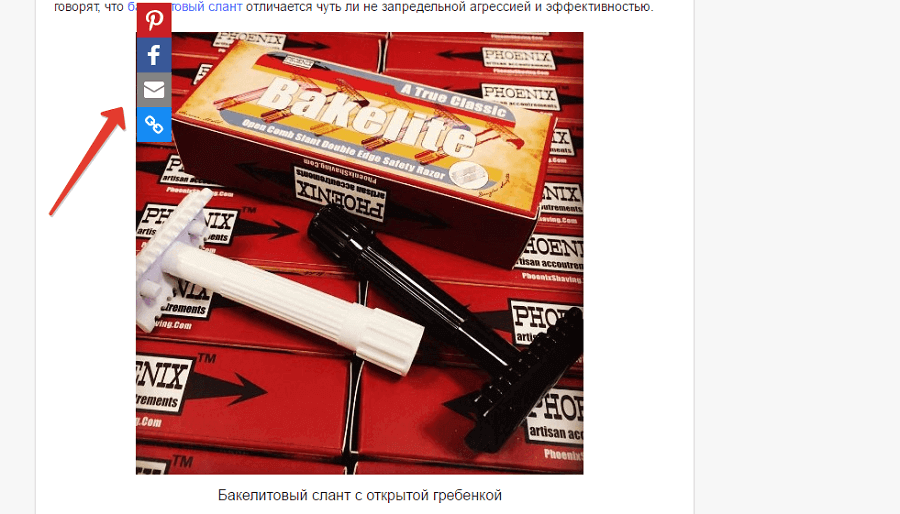
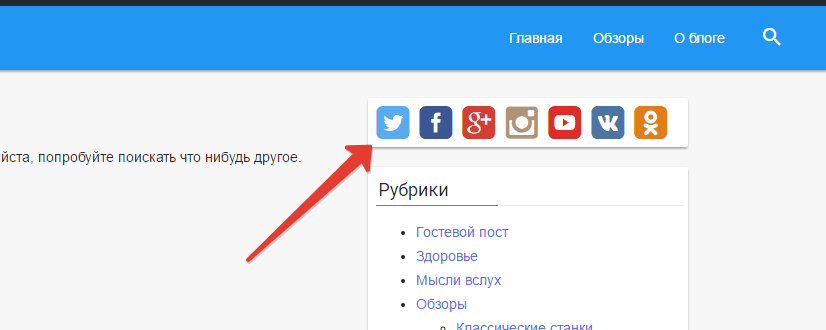
Проверьте корректность работы кнопок шеринга.
Кнопки шеринга появились на сайте
Отслеживайте внутренние переходы на сайте
Внешние переходы удобно отслеживать с помощью UTM-меток. А внутренние клики лучше мониторить с помощью событий в Google Analytics.
Представьте, что планируете отследить переходы по конкретной ссылке. В Tag Manager выберите меню «Переменные – Настроить – Click URL». Вы активировали нужную переменную.
Настраиваем конфигурацию переменной
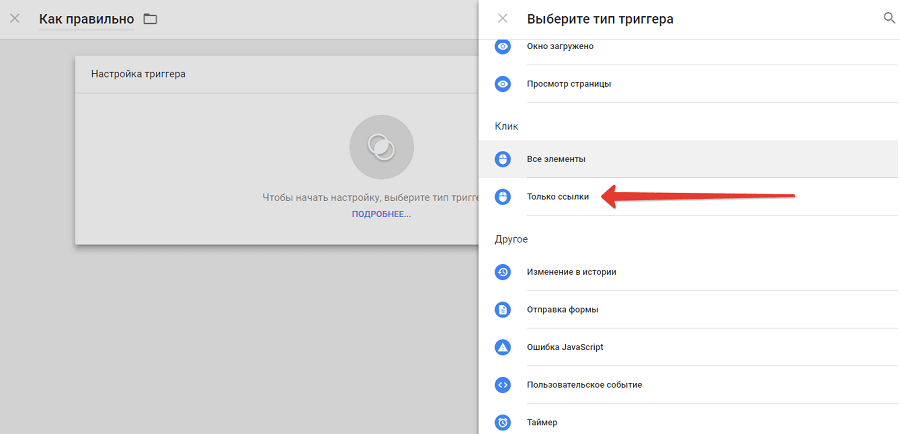
Выбираем тип триггера
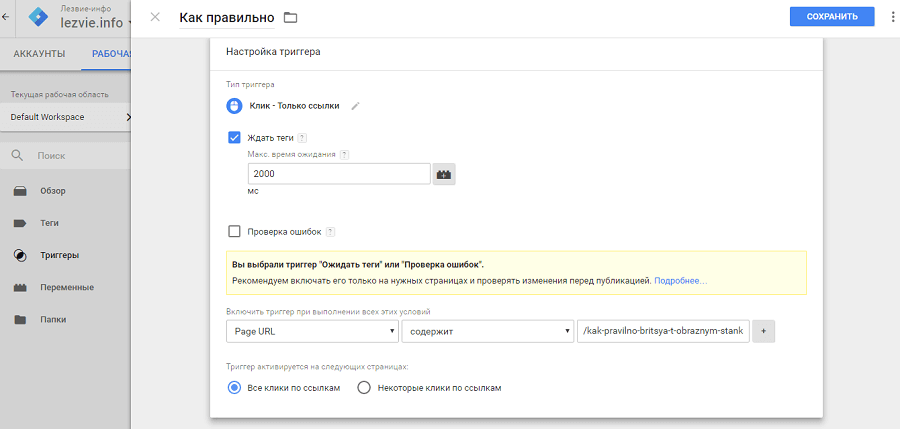
На следующей странице отметьте галочкой опции «Ждать теги» и «Все клики по ссылкам». В качестве условия выполнения триггера укажите URL целевой страницы. Сохраните изменения.
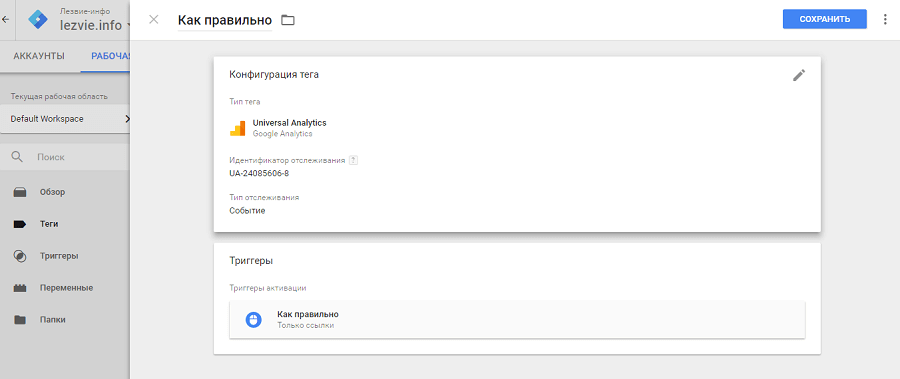
После настройки триггера добавьте тег отслеживания. В разделе «Теги» создайте новый. В настройках конфигурации выберите тип Universal Analytics. В меню «Триггеры» выберите соответствующее значение. В настройках конфигурации заполните поля «Тип отслеживания», «Категория», «Действие», «Ярлык». Для удобства мониторинга значение в поле «Ярлык» должно соответствовать выбранному действию.
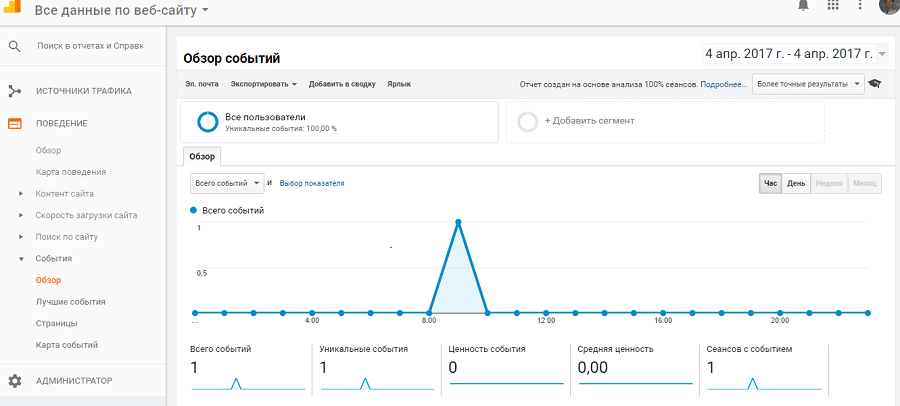
После публикации контейнера вы сможете отслеживать выбранное событие в разделе Google Analytics «Поведение – События».
Обзор событий в Google Analytics
Отслеживайте переходы по всем внешним ссылкам
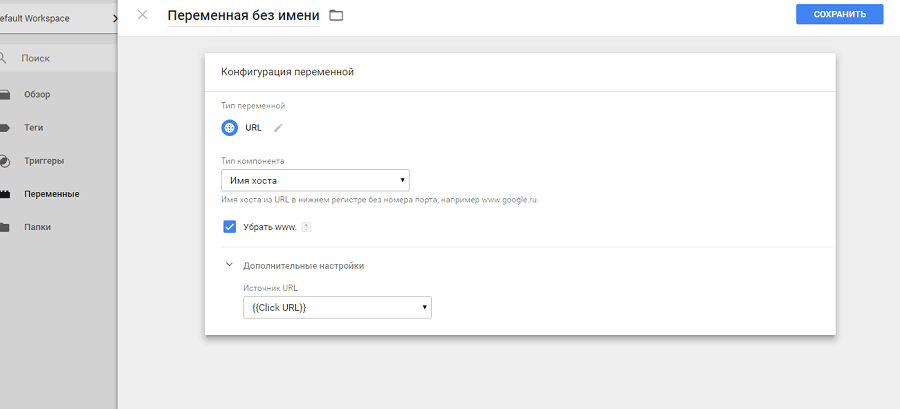
В данном случае речь идет о кликах по любым внешним ссылкам, которые есть на сайте. Создайте пользовательскую переменную. Выберите тип компонента «Имя хоста» для переменной типа URL. Отметьте флажком опцию «Убрать www». В дополнительных настройках укажите в поле «Источник URL» значение Click URL.
Создаем пользовательскую переменную
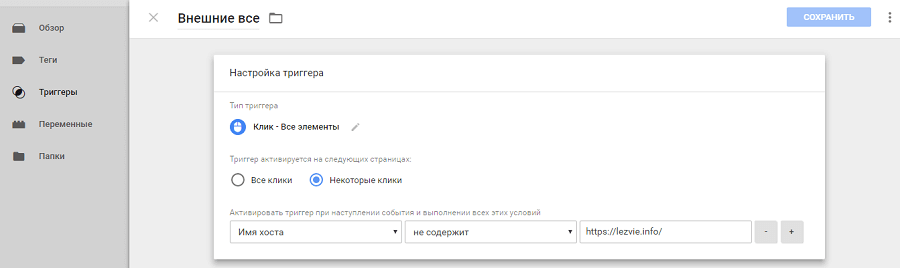
Создайте триггер типа «Клик – Все элементы». В условиях активации выберите опцию «Некоторые ссылки». В фильтре укажите, что триггер активируется, если имя хоста не содержит URL вашего сайта.
Триггер активируется, если в URL не содержится имя хоста вашего сайта
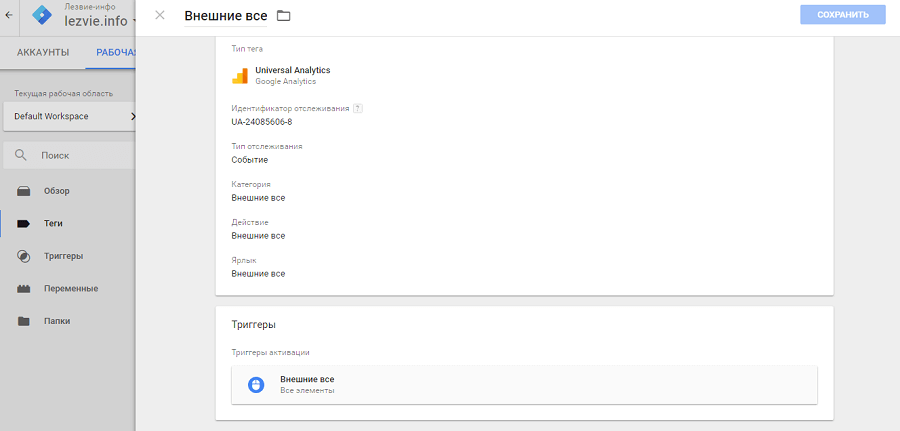
Создайте тег активации триггера. Выберите тип Universal Analytics. Выберите тип отслеживания, заполните поля «Категория», «Действие» и «Ярлык». Опубликуйте тег в контейнере.
Оформляем тег и публикуем контейнер
Отслеживайте переходы по конкретной внешней ссылке
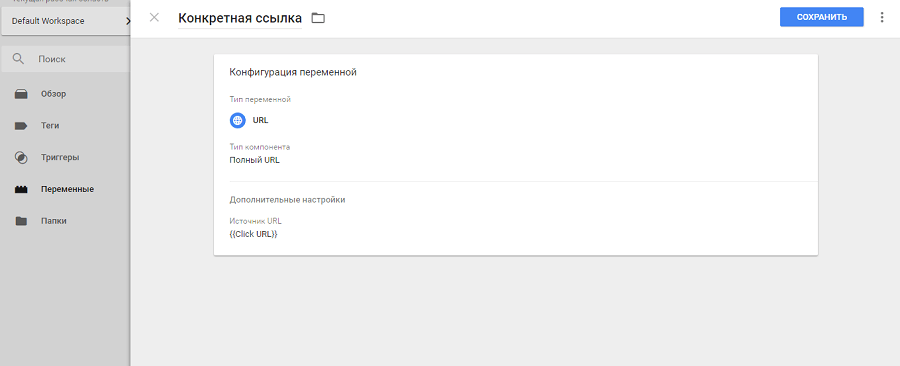
Создайте пользовательскую переменную, выберите тип URL. Укажите тип компонента «Полный URL». В поле «Источник URL» выберите значение Click URL.
Настраиваем отслеживание внешнего перехода по конкретной ссылке
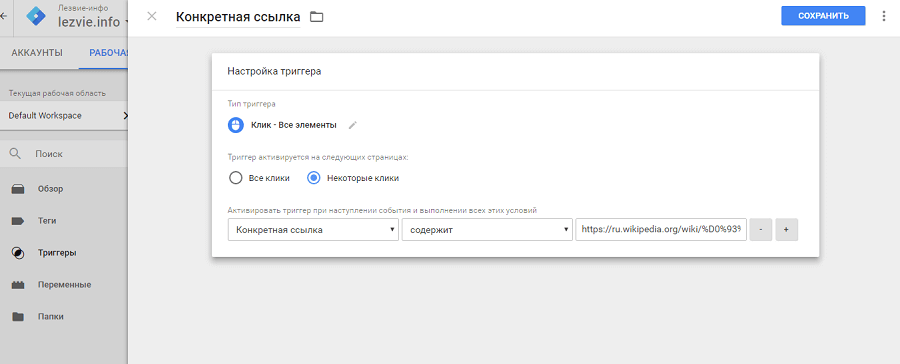
В условиях активации выберите значение «Некоторые ссылки». Укажите, что триггер активируется, если пользователь переходит по конкретному URL.
Настраиваем триггер для отслеживания переходов по конкретной ссылке
Сохраните триггер. Создайте тег Universal Analytics и опубликуйте его в контейнере.
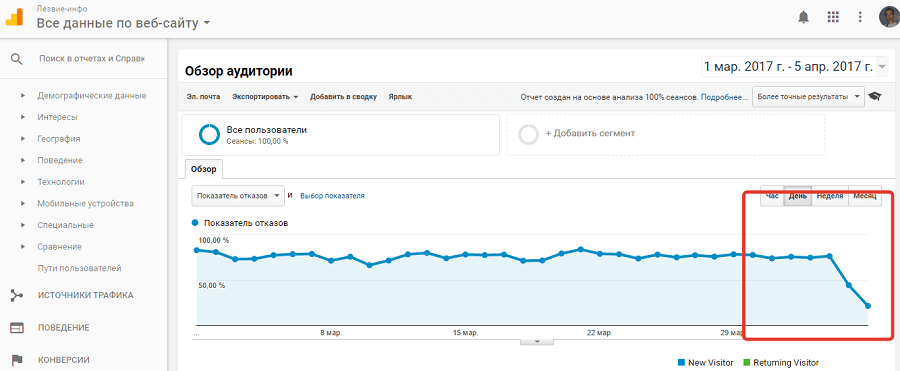
Уточняйте показатель отказов
Google Analytics не точно определяет этот показатель, если пользователь во время сеанса просматривает только одну страницу. Исправить ситуацию можно с помощью Google Tag Manager.
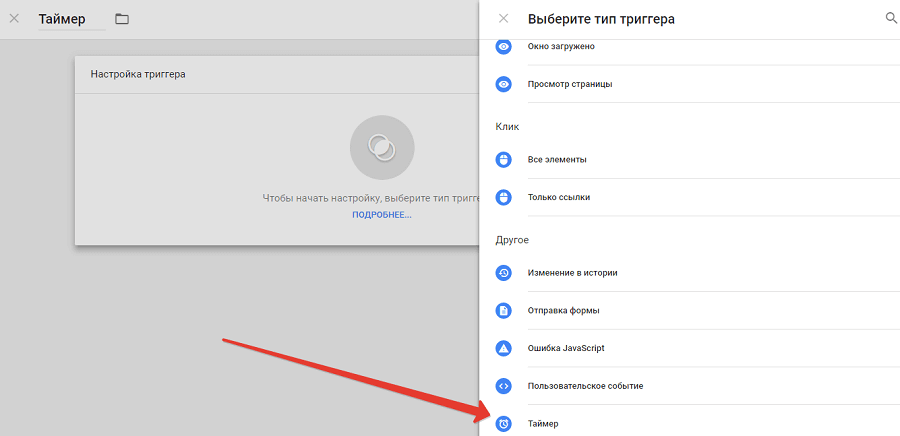
Создайте новый триггер, укажите тип «Таймер».
Выбираем тип триггера «Таймер»
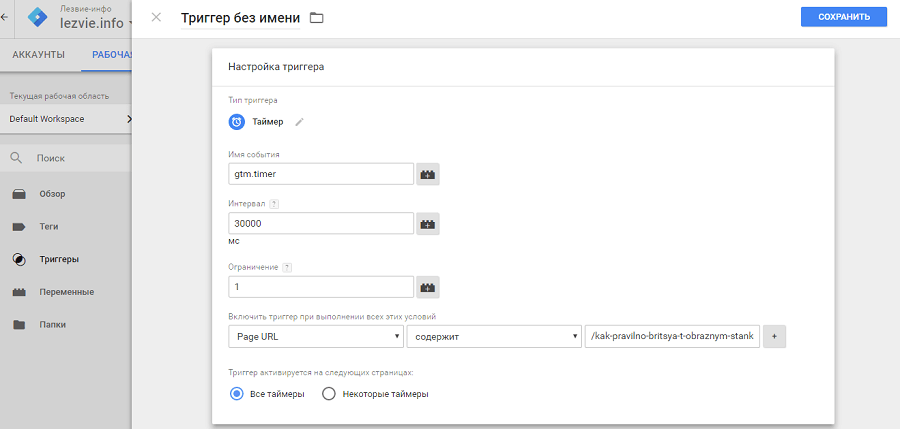
В поле «Интервал» укажите время активации триггера. Например, для активации таймера через 30 секунд укажите значение 30 000 миллисекунд. В поле «Ограничение» укажите значение «1». В этом случае таймер будет активироваться один раз для каждой сессии.
В условиях активации триггера укажите URL, на которых должен срабатывать таймер.
Создайте и опубликуйте в контейнере новый тег Universal Analytics. Таймер будет активироваться каждый раз, когда посетитель будет проводить на указанных вами страницах более 30 секунд.
Если таймер будет работать на всех страницах сайта, вы сможете отслеживать в Google Analytics уточненный показатель отказов. По умолчанию система аналитики считает отказом все посещения, в ходе которых пользователь просматривает одну страницу сайта. После активации таймера сессии продолжительностью более 30 секунд не будут считаться отказами, даже если посетитель просматривает одну страницу.
Изменение показателя отказов после активации таймера
Отслеживайте взаимодействие с контактной формой
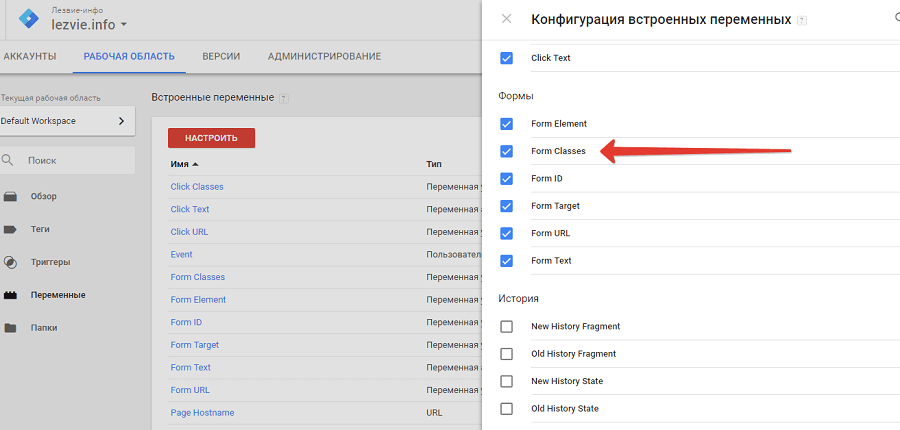
Если на сайте есть контактные формы, отслеживайте заполнения с помощью GTM. Для этого в меню «Переменные» активируйте переменную Form Classes.
Активируем переменную Form Classes
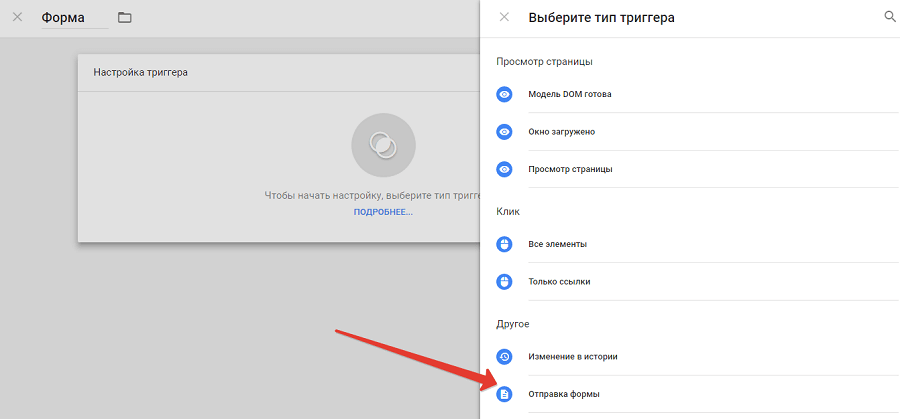
Создайте триггер. В настройках укажите тип «Отправка формы».
Выбираем тип триггера
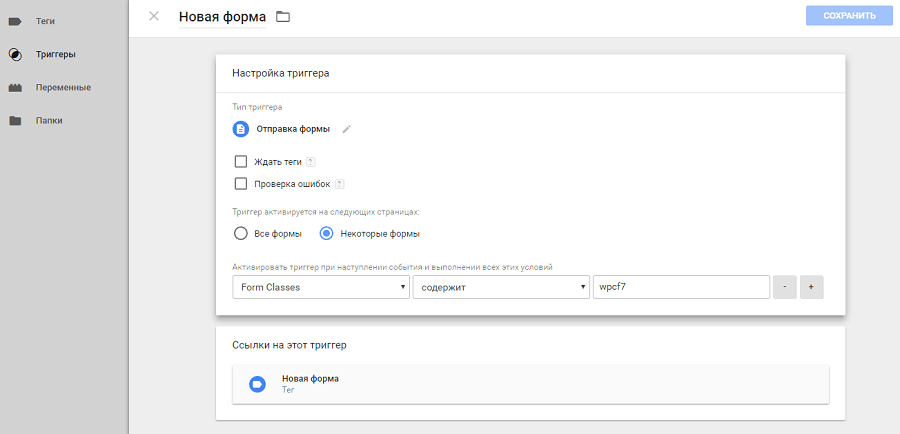
В настройках триггера переключите галочку в положение «Некоторые формы». Укажите в качестве условий активации «Фильтр Form Classes содержит» и укажите значение атрибута class формы.
Настраиваем активацию триггера
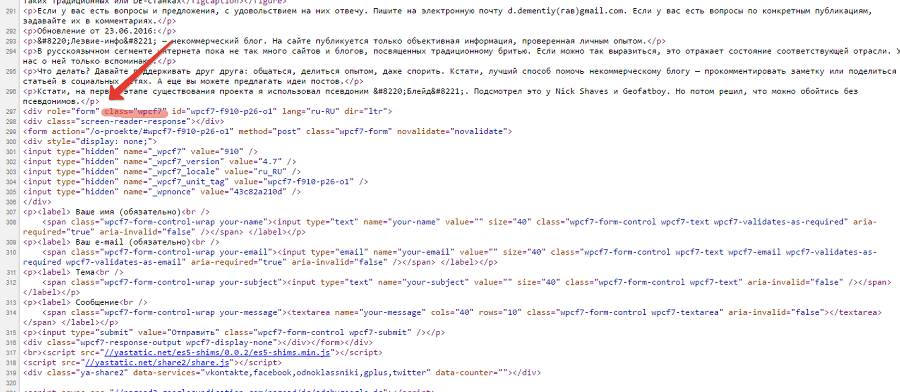
Создайте соответствующий тег Universal Analytics. Сохраните изменения и опубликуйте контейнер. Значение атрибута class формы можно найти в коде страницы.
Ищем значение атрибута class контактной формы
Отслеживайте клики по социальным кнопкам и виджетам
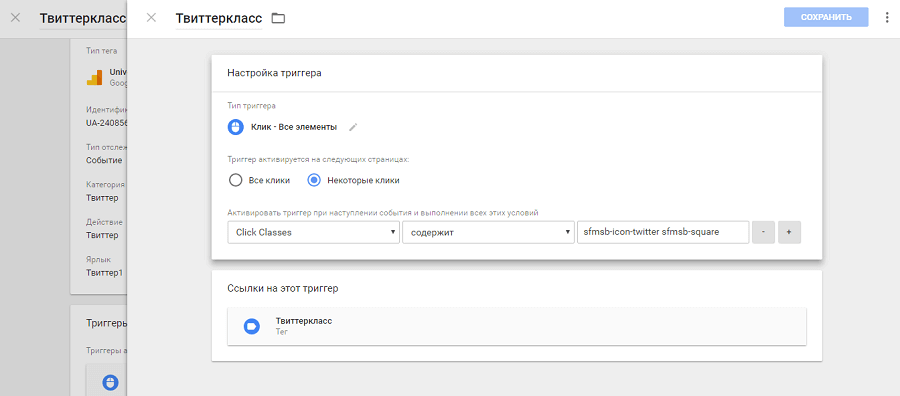
Практически на каждом сайте есть социальные плагины, например, виджеты страниц в Facebook и «Вконтакте», кнопки Follow Me. С помощью диспетчера тегов можно отслеживать клики по конверсионным кнопкам виджетов типа «Нравится» или «Подписаться». Например, настройте отслеживание кликов по иконке Twitter в блоке Follow Me.
Настраиваем отслеживание переходов по кнопке Twitter на сайте
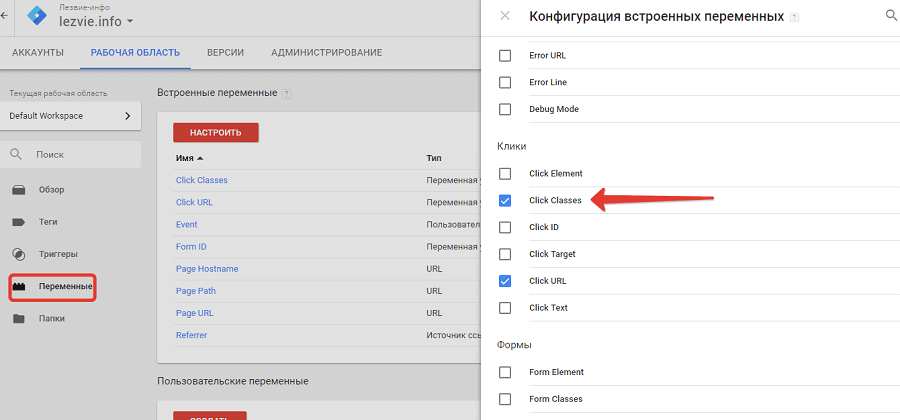
В меню «Переменные» активируйте переменную Click Classes.
Активируем переменную Click Classes
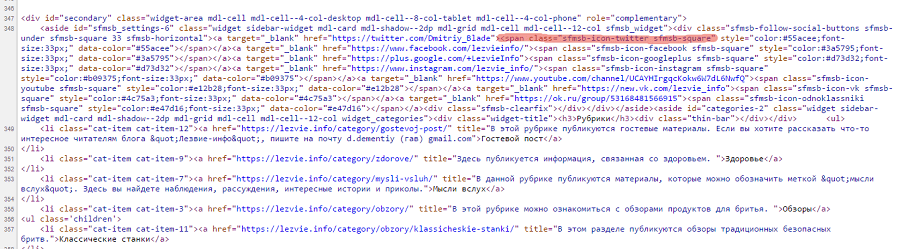
Создайте триггер, выберите тип «Клик — все элементы». Переключите флажок в положение «Некоторые клики». В фильтре активации укажите значение атрибута class кнопки Twitter из блока Follow Me. Его можно найти в коде элемента.
Находим значение атрибута class выбранного элемента
Добавьте данные в фильтр диспетчера тегов, сохраните изменения. Создайте соответствующий тег Universal Analytics и опубликуйте обновленный контейнер.
Настраиваем активацию триггера
Отслеживайте переходы по тексту клика
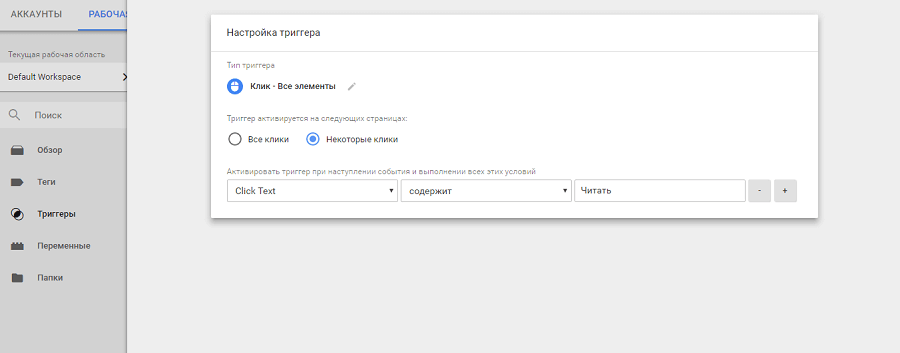
Эту функцию можно использовать для проверки эффективности CTR элементов ресурса. Представьте, что на сайте есть одинаковые кнопки с разным призывом к действию. Чтобы определить, какие кнопки нажимают чаще, активируйте переменную Click Text.
Создайте триггер, выберите тип «Клик – Все элементы». Установите галочку в положение «Некоторые клики». Выберите фильтр Click Text. В качестве условия активации триггера отметьте «Содержит» и укажите нужный текст.
Настраиваем активацию триггера при клике на элемент с выбранным текстом
Создайте и опубликуйте тег Google Analytics.
Отслеживайте конкретные источники внешнего трафика
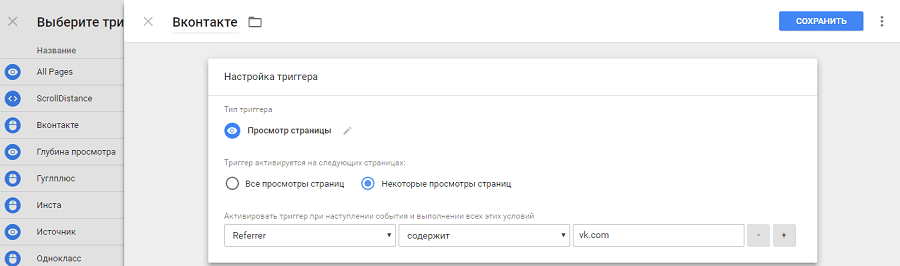
С помощью Google Tag Manager удобно мониторить количество посетителей с конкретных сайтов. Для этого создайте триггер. Выберите тип «Просмотр страницы». В качестве переменной укажите Referrer. В качестве правила активации укажите «Содержит» и добавьте URL источника, который планируете отслеживать.
Отслеживаем посещения с vk.com
Создайте тег с типом отслеживания «Событие» и опубликуйте его в контейнере. После этого Google Analytics будет фиксировать событие при каждом посещении сайта из выбранного источника.
Чтобы отслеживать посещения с конкретной страницы, в качестве переменной укажите Referrer, а в правилах активации отметьте «Равно» и добавьте полный URL страницы.
Используйте GTM для внедрения микроразметки
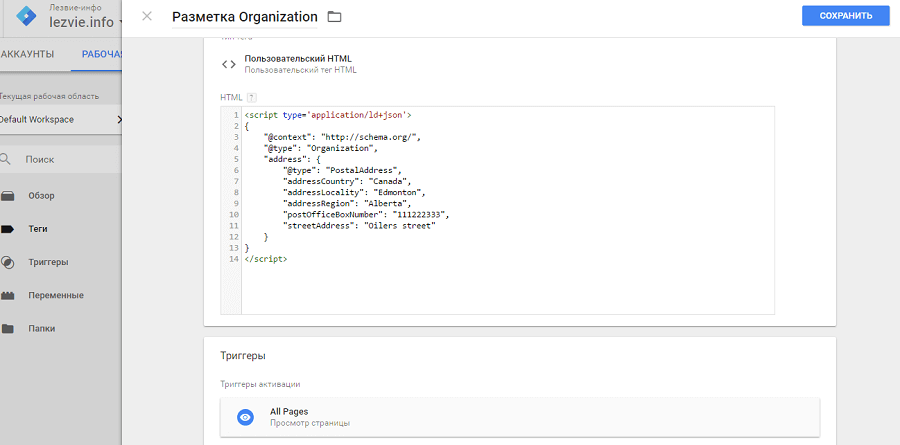
Используйте эту рекомендацию, если внедряете на сайте универсальные типы микроразметки. Они содержат одинаковые данные независимо от страницы сайта. Например, внедрите тип разметки Organization.
Воспользуйтесь генератором Schema JSON-LD или аналогичным инструментом, чтобы получить код. Создайте тег типа «Пользовательский HTML». Вставьте код разметки. Выберите триггер активации All Pages.
Внедряем микроразметку через диспетчер тегов Google
Отслеживайте источники трафика с помощью событий Google Analytics
Эту функцию можно использовать, чтобы быстро оценить количество источники трафика и количество посещений с того или иного сайта.
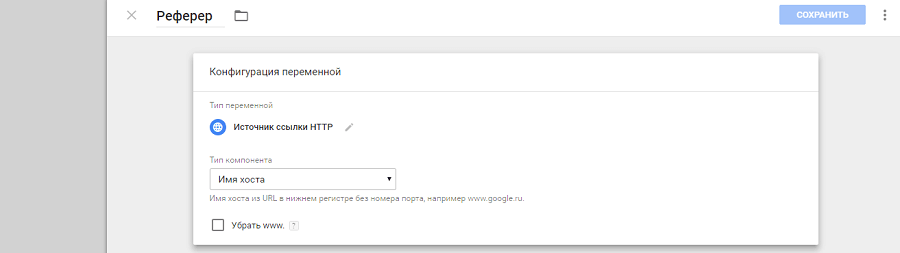
Создайте пользовательскую переменную типа «Источник ссылки HTTP». Укажите тип компонента «Имя хоста».
Настраиваем переменную для отслеживания источников посещения
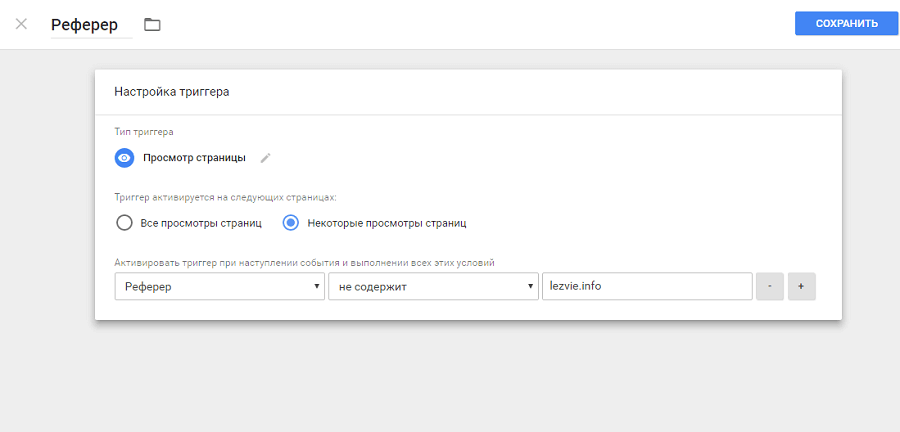
Создайте триггер типа «Просмотр страниц». В условиях активации укажите, что тег активируется, если URL источника не совпадает с URL вашего сайта.
Указываем условия активации тега
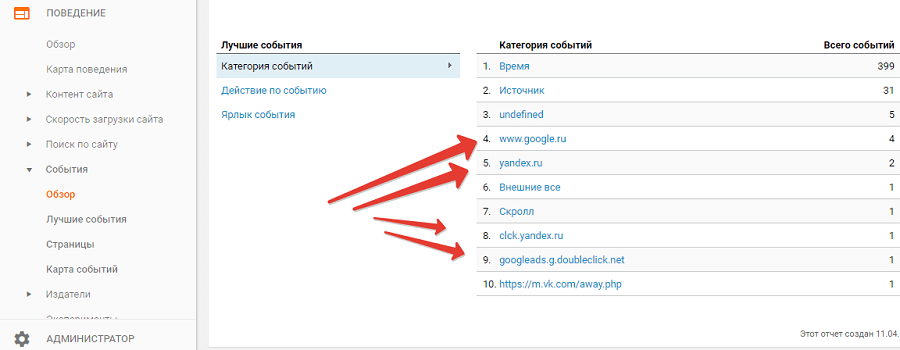
Создайте и опубликуйте в контейнере тег Google Analytics. После этого в разделе «События – Обзор – Категория событий» Google Analytics можно оценивать источники трафика.
Отслеживаем источники трафика в разделе «События» Analytics
Это далеко не все возможности диспетчера тегов. Предложенные примеры помогут освоить принцип работы GTM. После этого вы сможете самостоятельно выбирать параметры для мониторинга с помощью служб аналитики и добавлять на сайт коды интернет-сервисов.
Google Tag Manager — находка для интернет-маркетологов и веб-аналитиков
Именно так можно коротко охарактеризовать Google Tag Manager. Этот инструмент избавляет владельца сайта от трудностей при интеграции со сторонними сервисами. Достаточно один раз установить контейнер, чтобы забыть о необходимости вставлять код на сайт вручную.
Диспетчер тегов упрощает мониторинг и аналитику эффективности сайта. С помощью набора встроенных и пользовательских переменных вы можете быстро настроить отслеживание практически любых событий на сайте.