Что такое локаторы у человека
локаторы
Смотреть что такое «локаторы» в других словарях:
локаторы — сущ., кол во синонимов: 1 • уши (9) Словарь синонимов ASIS. В.Н. Тришин. 2013 … Словарь синонимов
ЛОКАТОРЫ — Оттопырить (развесить) локаторы. Жарг. мол. Шутл. Внимательно слушать, подслушивать. Балдаев 1, 300; Вахитов 2003, 154 … Большой словарь русских поговорок
локаторы — уши … Воровской жаргон
Оттопырить (развесить) локаторы — Жарг. мол. Шутл. Внимательно слушать, подслушивать. Балдаев 1, 300; Вахитов 2003, 154 … Большой словарь русских поговорок
жарық локаторы — (Светолокатор) бақыланатын объектінің қашықтығын жарықтың импульс сәулесі арқылы анықтауға мүмкіндік беретін қондырғы. Оның жұмыс принципі радиолокациялық станциядағы сияқты, одан айырмашылығы Ж.л. жоғары жиіліктегі сигнал диапазонын емес,… … Казахский толковый терминологический словарь по военному делу
навострить локаторы — внимательно слушать … Воровской жаргон
Авиационные РЛС — Бортовая авиационная радиолокационная станция (БРЛС) система бортового радиоэлектронного оборудования (БРЭО), предназначенная для обнаружения воздушных, морских и наземных объектов методом радиолокации, а также для определения их дальности … Википедия
ГРУППОВАЯ ПСИХОТЕРАПИЯ ПОДРОСТКОВ — Г. п. п. рассматривается как серия межличностных интеракций в малой группе, нацеленных на формирование у участников адекватной самооценки и целостной Я концепции, конфронтацию с собственными неосознаваемыми проблемами, распознавание… … Психотерапевтическая энциклопедия
ИНФРАКРАСНОЕ ИЗЛУЧЕНИЕ — (ИК излучение, ИК лучи), электромагнитное излучение, занимающее спектр. область между красным концом видимого излучения (с длиной волны l»0,74 мкм) и KB радиоизлучением (l=1 2 мм). ИК область спектра обычно условно разделяют на ближнюю (0,74 2,5… … Физическая энциклопедия
оптическая локация — обнаружение удалённых объектов, измерение их координат, а также распознавание их формы с помощью электромагнитных волн оптического диапазона. Оптические локаторы, в которых источником зондирующего излучения служит лазер, обеспечивают в несколько… … Энциклопедический словарь
Строение, функции и особенности органа слуха человека
Полезные статьи и актуальная информация от специалистов по слуху «Аудионика»
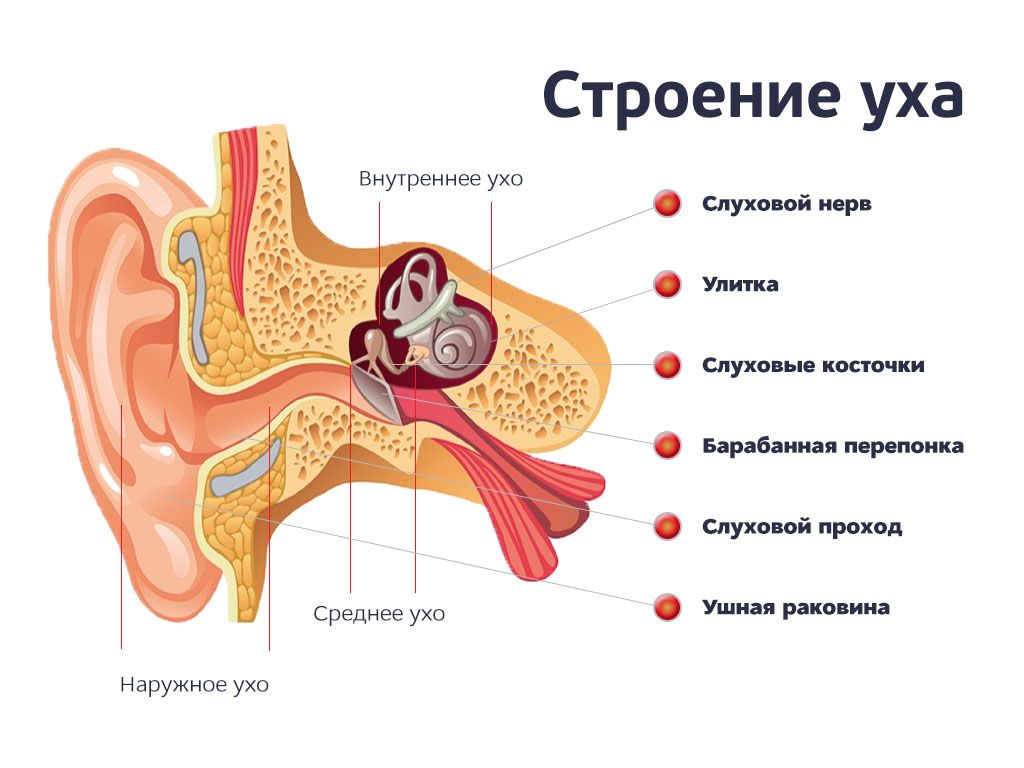
Ухо человека – сложный орган, который помогает поддерживать связь с внешним миром и дает человеку информацию о его расположении и перемещении в пространстве. Оно состоит из трех отделов: наружного, среднего и внутреннего. Уникальное строение органа слуха обеспечивает: прием, передачу звука и преобразование энергии колебания в нервный импульс.
Строение органа слуха
Звуки окружают человека с самого рождения. Выделяются 3 отдела органа слуха:
Наружное ухо – видимая часть органа. Оно представлено ушной раковиной и наружным слуховым проходом. Раковина – хрящ воронковидной формы, покрытый кожей. На ее поверхности находятся разные образования: ямки, завитки, возвышенности. Они помогают улучшать качество звука, делают его более громким и направляют в слуховой проход.
К раковине присоединяются волокна ушных мышц. В процессе эволюции человек утратил возможность «шевелить ушами», чтобы точнее локализовать звуки, эти мышцы работают у редких «счастливчиков». Кожный покров раковины имеет сальные и потовые железы.
Описывая строение органа слуха, анатомы указывают, что наружная часть канала имеет хрящевые стенки, а контактирующая со средним ухом – костные. Структуры среднего и внутреннего уха располагаются в теле височной кости.
Среднее ухо представлено полостью, объем которой составляет чуть более 1 кубического сантиметра. В ней расположены три маленькие слуховые косточки, которые соединены между собой в цепочку:
Они названы так по своему сходству с предметами обихода. Стремечко соединяется с окном преддверия. Среднее ухо также связано с носоглоткой посредством евстахиевой трубы.
Внутреннее ухо – самое причудливое образование органа слуха человека. Оно состоит из:
Что такое орган слуха и равновесия
Ухо человека отвечает не только за восприятие и дальнейшую передачу звуковой информации. Внутреннее ухо относится к органу слуха и равновесия. Это сложное образование, в котором волна механических колебаний, как морской прибой, распространяется в лимфатической жидкости и колышет отростки нервных клеток, формируя электрический импульс. Этот сигнал несет информацию о громкости, продолжительности, высоте звука в мозг.
Другая часть внутреннего уха – орган равновесия (вестибулярный аппарат). Он состоит из: преддверия, находящихся в нем трех полукружных каналов, маточки и мешочка. Преддверие – полость округлой формы с диаметром около 5 мм. Оно находится между каналами и улиткой. Каналы взаимно перпендикулярны и в месте соединения с преддверием имеют расширения – ампулы. Каналы заполнены эндолимфатической жидкостью.
Маточка и мешочек – поля нервных клеток, которые воспринимают различные раздражения. Смена положения тела регистрируется рецепторами маточки и вызывает рефлекторную реакцию мышц, помогая человеку сохранять равновесие. Вибрация улавливается окончаниями мешочка.
От органа в головной мозг идет преддверно-улитковый нерв.
Функции органа слуха
Говоря о функциях органа слуха, физиологи описывают их в соответствии с анатомическими образованиями. Так для каждого отдела есть свои специфические задачи:
Функции слуха эволюционно тесно связаны с оповещением об опасности и коммуникациями в сообществе. Чтобы надолго сохранить способность слышать долго, необходимо соблюдать простые правила профилактики снижения слуха.
Особенности органа слуха
Органы слуха у человека парные. Что это означает? Человек может слушать одновременно правым и левым ухом. Бинауральный слух дает больше информации о звуке и усиливает его при определенных условиях.
Если источник механических колебаний находится на одинаковом расстоянии от правого и левого уха, громкость сигнала увеличивается на 50%. Значит, при одностороннем нарушении компенсация с помощью слухового аппарата даже небольшой мощности существенно улучшает качество жизни.
Это помогает избегать опасности (например, приближающегося автомобиля) и выделять полезные звуки из всего фонового шума, беседуя с одним человеком в шумном помещении.
При возникновении любых проблем со слухом, необходимо срочно пройти диагностику слуха на профессиональном оборудовании. Если обратиться за помощью вовремя, то появляется шанс на полное восстановление слуха.
Удивительные возможности слуха человека
Особые возможности связаны с адаптацией органа слуха и коркового отдела анализатора при травме, одновременном воздействии нескольких звуковых волн способностью «достраивать» разговор на основе имеющегося опыта.
Развитие височных областей коры мозга происходит постепенно в ответ на сигналы извне. Физиология органа слуха такова, что при повреждении коркового отдела анализатора окружающие нейроны могут взять на себя «обязанности» погибших клеток. Это явление носит название нейропластичность. Ее запас особенно велик у детей в раннем возрасте, что говорит о важности слуховой стимуляции для развития мозга и слуха.
Взрослые люди не обладают такой способностью, но опыт общения позволяет им восполнять информацию, которая теряется при разговоре – например, при плохой телефонной связи, беседе в шуме. Это достигается за счет усиленной работы нейронов височных областей и приводит к быстрому утомлению.
А как реагирует ухо на очень громкие звуки? Доказано, что после воздействия таких сигналов у человека развивается временное снижение слуховой чувствительности. Это так называемое постстимульное утомление. Для полного восстановления требуется до 16 часов. Такой механизм должен защищать орган слуха от повреждения, но люди, долго слушающие громкую музыку, непроизвольно «делают погромче» и вредят здоровью.
Звуки-фантомы – еще один феномен, описывающий работу органа слуха. Порой человек «слышит» низкие звуки, хотя в действительности их нет. Особенность колебаний мембраны улитки приводит к «появлению» звуков низкой частоты, в то время как источника сигнала отсутствует. Такие колебания, особенно громкие, обладают интересной способностью маскировать звуки высокой частоты до их полного исчезновения.
Органы слуха – сложные и хрупкие образования. Внимательное отношение к их состоянию позволит сохранить здоровье и предотвратить развитие ряда тяжелых заболеваний.
Орлова Наталья Михайловна
Более 7000 подобранных и настроенных аппаратов. Участник Международного семинара аудиологов в Дании.
CSS и XPath для QA: чтобы разобраться с локаторами, нужно всего лишь…
Привет! Меня зовут Иван, я руковожу горизонталью автоматизации тестирования в Skyeng. Часть моей работы — обучать ручных тестировщиков ремеслу автоматизации. И тема с поиском локаторов, по моему опыту, самая тяжкая для изучения. Здесь куча нюансов, которые надо учитывать. Но стоит разобраться, и локаторы начинают бросаться в глаза сами. Хороший автоматизатор должен идеально уметь находить читабельные и краткие локаторы на странице. Об этом и пойдет речь ниже.
Наливаем чай-кофе и погнали!
Что такое локатор
Локатор — обычный текст, которой идентифицирует себя как элемент DOM’а страницы. Простым языком: с помощью локатора на странице можно найти элементы. В случае CSS — локатор включает в себя набор уникальных атрибутов элемента, а в случае XPath — это путь по DOM’у к элементу.
Если вы изучали CSS ранее, то в конструкции ниже p будет являться локатором элемента, также и атрибут color: red может являться его локатором. Атрибут элемента это всё, что идёт после тега. Например, в теге
атрибутами являются class и id.
Сразу оговорка по терминологии, локатор = селектор.
Локатор — это название селектора на русском. Иногда встречаю в интернете, что селектор относится только к CSS, но это не совсем так. XPath-локатор тоже может быть, просто означает он путь к элементу в DOM’е. Давайте похоливарим в комментах, чем же всё-таки локатор отличается от селектора 😉
DOM страницы — это HTML-код, написанный человеком или сгенерированный фреймворком, который преобразуется браузером в DOM. То есть набор объектов, где каждый объект — это HTML-тег.
Есть очень много видов локаторов, но чаще всего в работе применяется лишь часть из них. Их можно искать по следующим видам:
родители и дети элементов
Полное строение элемента
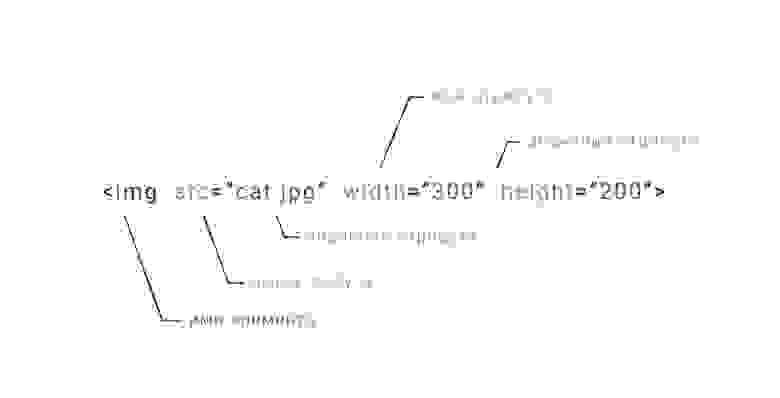
Элемент состоит из имени, то есть самого HTML-тега. Например, div, span, input, button и другие. Внутри него перечислены атрибуты, которые отвечают за все возможные свойства элемента. Например, цвет, размер, действие, которое будет происходить по клику на элемент.
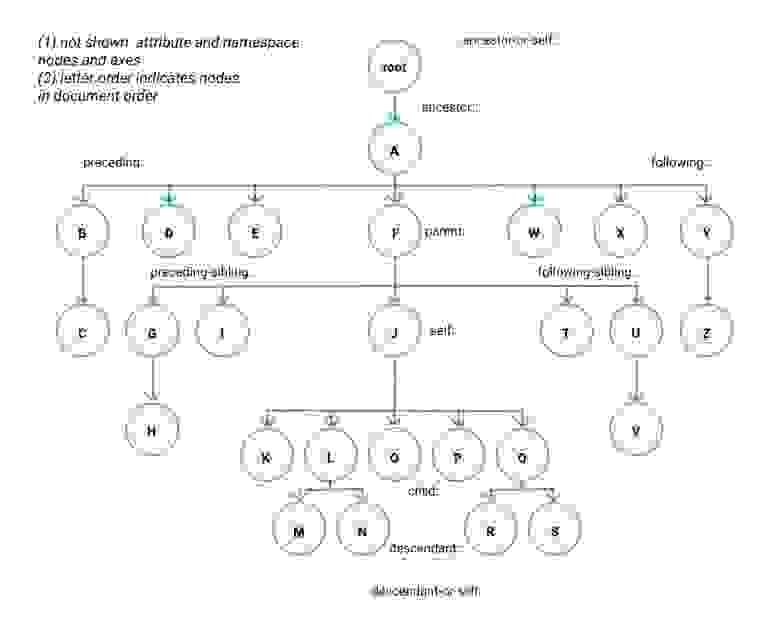
У элемента может быть родитель и ребёнок. Родитель может быть один, а детей может быть несколько. Если детей несколько, то они являются соседями и каждый из них образует свою ось. 1 ребёнок = 1 ось со своими особенностями и своими вложенными элементами. А — родитель, B D E F W X Y — дети A. У каждого элемента есть свои дети, свои дальнейшие ветки, это и называется оси.
Поиск локаторов в браузере
Для поиска элементов в DOM’е страницы нужны средства разработчиков в браузере. Рассмотрим их на примере Chrome. Они же называются DevTools (F12). Нас интересует вкладка Elements, именно там находятся все элементы. Чтобы найти локатор в поле Elements, нужно нажать Ctrl+F. Внизу появится небольшое поле поиска, с ним мы будем работать всё время.
Давайте попробуем найти элемент по названию HTML-тега. Искать просто: в строке поиска вводим название тега. Скорее всего этот локатор элемента будет не уникальным и по его значению найдутся много элементов. Для тестов важно, чтобы был только один элемент для взаимодействия. Если одному локатору будут соответствовать несколько элементов, то тест или будет взаимодействовать с первым из них, или просто упадёт с ошибкой. Элементы можно искать не только с помощью тегов (p, span, div и т.д.), но и с помощью атрибутов тега. Например, color=”red” и class=”button”. Подробнее об этом чуть ниже.

Микро-задание: попробуй открыть DevTools на этой страничке (F12) и найти (Ctrl + F) количество элементов с тегом button.
P.S. поздравляю, ты уже написал свой первый локатор! Дальше — больше 🙂
Уникальные локаторы
Где будем практиковаться? https://eu.battle.net/login/ru/ — простая и понятная форма авторизации.

Рассмотрим поиск на примере формы авторизации и регистрации. В коде страницы есть 2 поля («Почта» и «Пароль») и кнопка «Авторизация». Сравним, по каким атрибутам можно найти локатор и определим уникальные атрибуты.
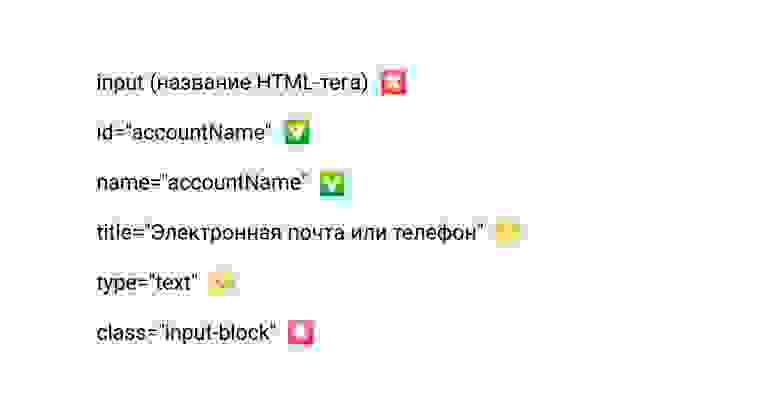
Подробно разберём, как можно найти локатор поля Почта:

Разберём, как можно найти локатор поля Пароль:

Разберём, как можно найти локатор поля Авторизация:
Начнём с разбора не уникальных локаторов. Если по локатору находятся 2 и более элементов на HTML-странице, такой локатор можно назвать неуникальным. Тест при обнаружении большого количества элементов по данному локатору упадёт или возьмёт первый. Ненадежно, точно не наш бро.
Уникальный, но non-suitable локатор. Если мы в DevTools введем вышеуказанные названия, то найдется элемент. И здесь мы опускаемся до следующего уровня написания локаторов — уровня понятности, читаемости и надёжности локатора.
title=»Электронная почта или телефон» — считается плохим паттерном писать локаторы с русским текстом. Тем более в примере текст в title еще и длинный, это визуально громоздко. На текст завязываться можно в крайнем случае, но нужно быть готовым к тому, что тексты часто меняются, любая правка может сломать автотесты.
title=»Пароль» — аналогично ^
type=»text» — представь, ты открываешь среду разработки и видишь локатор “тип=текст”. Совсем не ясно, к какому элементу относится локатор. Со смысловой точки зрения, это неудачный локатор, потому что он не передаёт смысл локатора.
type=»password» — этот атрибут говорит о том, что у поля тип «password» и все символы, которые мы вводим заменяются на звёздочки/точки. При добавлении еще одного поля с type=”password” (например, поле «Подтвердите пароль») локатор сразу станет неактуальным. Стараемся думать наперёд.
Уникальные локаторы. Они найдут только один элемент, они осмысленные, иногда читабельные и краткие. Как раз уникальные атрибуты — это class, id, name и подобные. Они точно наши бро!
Хороший локатор — краткий, читабельный и осмысленный. Например, у поля «Пароль» хорошо иметь в локаторе слово password.
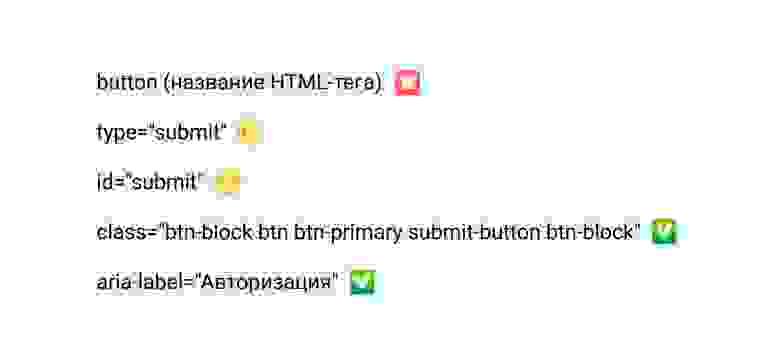
Возникает вопрос, почему class=»btn-block btn btn-primary submit-button btn-block» был вынесен в категорию уникальных? Такие локаторы встречаются повсеместно, и именно их мы берём за основу и приводим к красивому виду.
Поиск элементов с помощью CSS
id и class — самые важные атрибуты, с помощью которых мы будем искать бóльшую часть элементов на странице. Есть очень много тонкостей по работе с ними, постараемся рассмотреть все из них.
Кнопка «Авторизация» имеет несколько классов в одном:
Каждый из этих классов определяет свой визуал кнопки. Например, btn-primary определяет цвет кнопки, submit-button увеличивает её размер (это лишь догадки, основное значение знают только Blizzard). Несколько классов внутри атрибута class разделяются пробелом.
Наличие более одного класса внутри атрибута говорит о том, что он комбинированный. Бывают и комбинированные атрибуты кроме классов. Но классы необязательно будут уникальны для одного элемента. В данном случае у кнопки «Авторизация» такие атрибуты:
class=»btn-block btn btn-primary submit-button btn-block»
Но если добавить туда кнопку «Регистрация», то может отличаться лишь один класс. Например, он будет выглядеть следующим образом:
class=»btn-block btn btn-primary registration-button btn-block»
Сразу заметно, что отличается всего лишь один класс — submit-button сменился на registration-button. Остальные свойства могут иметь и другие кнопки.
Читабельность локатора
Допустим, мы ищем элемент по полному классу. Это хороший и действенный способ. Почти всегда элемент будет уникальным, но очень нечитабельным и громоздким, как в случае с кнопкой «Авторизация».
class с помощью CSS можно записать следующим образом:
.locator (точка — сокращенная запись class’а)
или выделяем название и значение класса в квадратные скобочки: [class=”value”]
Полный класс элемента кнопки «Авторизация» состоит из 5 классов: btn-block btn btn-primary submit-button btn-block, а выглядеть полный локатор будет так:
[class=”btn-block btn btn-primary submit-button btn-block”]
Разделение происходит с помощью пробела внутри. Для класса его сокращенной формой является точка, поэтому можно записать локатор так:
Да, стало короче, но всё равно есть смысловая перегрузка. Сокращаем дальше.
Отдельно здесь стоит добавить про поиск по подстроке. Запись [class=”локатор”] ищет только всю строку класса элемента. Если мы напишем [class=”btn-block”] или любой другой класс, то кнопка «Авторизация» не будет найдена. Но если мы запишем локатор полностью [class=”btn-block btn btn-primary submit-button btn-block”], то кнопка найдётся.
Из данной ситуации помогает найти выход символ звёздочки. Он ищет ПОДстроку в строке, то есть часть локатора может найти элемент.
Краткость локатора
Можно почитать на википедии, там приведён доступный пример для общего понимания поиска по подстроке. Также поиск по подстроке можно сравнить с методом includes из JS
Локатор кнопки«Авторизация» [class=”btn-block btn btn-primary submit-button btn-block”] можно записать следующим образом:
[class*=”primary submit”] (конец одного класса и начала другого, но только в том случае, если они написаны подряд, друг за другом)
можно даже сократить название подкласса: не длинное submit-button, а просто submit, например, [class*=”submit”]. Можно даже сократить слово submit — [class*=”sub”].
Важно понимать, это будет работать, если классы идут только последовательно. Если мы укажем [class*=”btn-block submit-button”], то локатор работать не будет, потому что между btn-block и submit-button идут несколько классов: btn и btn-primary. Но это можно обойти, разделив локатор на 2 разных. Например, 2 класса слитно — [class*=”btn-block”][class*=”submit-button”]. Это работает и часто пригождается, когда нужно уточнить, в каком именно элементе мы ищем определенный класс.
Также можно комбинировать краткую запись с помощью точки и тега элемента:
Краткую запись (через точку) предпочтительнее использовать, чем полную (в квадратных скобках).
Лаконичность локатора
Мы можем определить кнопку «Авторизация» по классу submit-button. Это не самый лаконичный локатор, но дословно означает действие отправки данных на сервер с формы авторизации. Но что делать, если у кнопки нет контекста? Например, классы кнопки Авторизации будут выглядеть так: [class=”btn-block btn btn-primary btn-block”]. Если нет контекста из слова submit (отправка), то можно очень быстро потеряться и сразу не ясно, к какому элементу относится этот локатор. В данном случае нам поможет название текущего элемента или его родителя.
Для наглядности рассмотрим весь блок с кнопкой «Авторизация».
Как вариант — к локатору можно добавить сам тег button. Например, button[class*=”btn”] (сократил класс для наглядности). В таком случае можно взять тег или класс родителя за основу, а именно div или [class=»control-group submit no-cancel»]. Если нужно указать родителя, то эта связь пишется через пробел. Через пробел можно обращаться на любой уровень вложенности, например, из form сразу прыгнуть к button. Полный путь будет выглядеть так: form div button.
С полученными знаниями можно расширить пул локаторов:
#password-form #submit (решётка — сокращённая форма id, точка — сокращённая форма class)
и еще много-много локаторов, которые можно найти комбинаторикой, главное, чтобы по итогу локатор выглядел кратко и лаконично, передавал суть элемента
С ID работает всё точно также, только краткая запись ID — это решётка, например, можно записать как form#password-form, по такому же принципу, как и с классом
Поиск по кастомным атрибутам
Кастомные атрибуты тоже заслуживают упоминания. У элемента могут быть не только классы и айдишники, но и еще бесконечно множество атрибутов. В исключительных случаях можно искать элементы по этим атрибутам, но только в случае их приличного вида. Например, в случае кнопки «Авторизация» указаны несколько необычных атрибутов, которые вряд ли можно использовать за основу для её поиска:
Локаторы можно и нужно комбинировать! Элементы, состоящие из нескольких классов, айди и других атрибутов, можно объединять в один локатор. Например, возьмем элемент формы, который находится выше кнопки «Авторизация»: form#password-form[method=”post”][class*=”username”]
Итоги поиска локаторов с помощью CSS
классы и id можно писать сокращенно с помощью точки и решетки
: #size = [id=”size”] = [id*=”ze”] = button#size = button[id=”size”]
всё, что не class, и не id в сокращённом виде пишем в [] (квадратных скобках), например, [name=”phone”], [data-qa-id=”regButton”]
Поиск элементов с помощью XPath
XPath в корне отличается от CSS как идеей, так и реализацией. XPath — это полноценный язык для поиска элементов в дереве, причём неважно каком, будь это XML или XHTML. Можно использовать XPath в веб-страницах, нативной мобильной вёрстке и других инструментах.
Я изучал XPath больше месяца с нуля. Проблема была в том, что я никак не понимал принцип его работы — мы ходим от элемента к элементу, но не ясно, как это происходит, как писать красивые пути, какие преимущества у такого подхода. Неделями изучал документацию, статьи на блогах (к сожалению, тогда еще не было человекопонятных статей на Хабре) и видео в ютубе. Мне очень помогло одно видео, где автор объяснял базовые принципы XPath, после чего меня осенило и в голове сложилась картинка. Поэтому хочу поделиться с вами этой информацией, чтобы сократить время на изучение тонны материала. Изучение XPath самостоятельно полезно, но я бы с огромным удовольствием потратил полтора месяца на вещи поважнее.
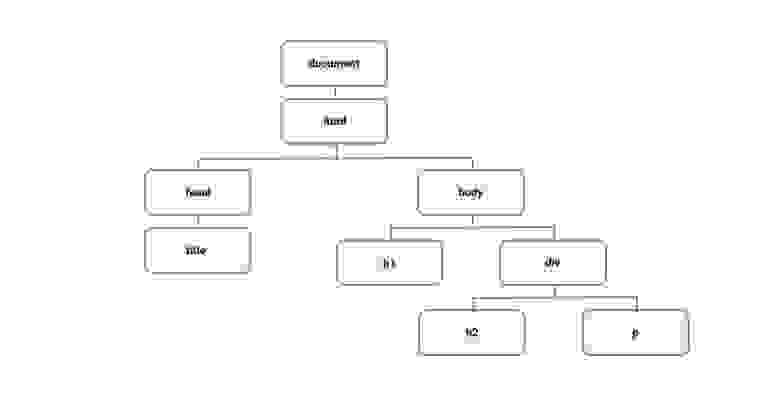
Предположим, у нас есть следующая структура документа:
div/div/button/span — это и есть путь к элементу с помощью XPath, только первый элемент ищут по всему дереву элементов, поэтому пишут // в начале строки. В данном случае это будет выглядеть так: //div/div/button/span. 2 слэша можно использовать не только в начале — они обозначают то, что мы ищем элемент где-то внутри. Например, //div//span — элемент будет найден, мы пропустили второй div и button.
Главная отличительная особенность XPath — возможность проходить не только от родителя к детям, но и от детей к родителям. Например, есть структура:
Мы можем перейти от кнопки doLogin в кнопку doReg вот так:
Чтобы перейти на уровень выше, как и терминале ОС, нужно написать 2 точки, как показано в примере. С помощью 2 точек мы поднимаемся с уровня span сначала до button, а с button до общего div.
Главный вопрос, который может возникнуть, а где это может пригодиться? Практически всюду, где есть одинаковые блоки, которые отличаются по какому-то одному признаку. Возьмем страницу RDR2 в Epic Games. На середине страницы сейчас перечислены 3 издания:
В DevTools отчётливо видно, что блоки идентичные. Отличия только в названии издания, описании и цене.
Есть задача: нажмите на кнопку «Купить сейчас» у издания Red Dead Online. Для этого надо завязаться на текст издания, подняться до первого общего элемента у названия издания и кнопки и опуститься до кнопки «Купить сейчас».
//*[contains(text(), “Red Dead Online”)]/ancestor::*[contains(@data-component, «OfferCard»)]//*[contains(@data-component, «Purchase»)]
Лайфхак: как найти первый общий элемент у двух элементов?
В XPath, как и в CSS, можно искать по элементам и по атрибутам в элементе. Например:
Можно найти кнопку регистрации:
//*[@href=”/doReg”] или //span[@href=”/doReg”]
//*[@name=”regButton”] или //button[@name=”regButton”]
Как мы можем заметить — звёздочка заменяет название элемента. Где стоит звёздочка, означает, что элемент может называться как угодно. Главное, чтобы внутри него был заданный атрибут. Если мы хотим указать конкретный элемент, то подставляем его вместо звёздочки. Например, путь //span[@href=”/doReg”] — сразу говорит нам, что в элементе span мы ищем @href=”/doReg”, но если нам не важен элемент, то тогда span заменяем на звёздочку //*[@href=”/doReg”].
Атрибуты всегда пишутся со знаком @ в начале, это тоже особенность языка.
Еще следует упомянуть переходы по смежным осям. В примере выше есть 2 разные оси — 2 button: элементы одинаковые, но отвечают за разные кнопки. Это можно сделать с помощью зарезервированных слов: following-sibling и preceding-sibling.
Например, нам нужно достать кнопку Войти, зная кнопку Регистрация: //*[@name=”regButton”]/following-sibling::*[@name=”loginButton”]. Если нужно найти кнопку Регистрации зная кнопку Войти, то делается это точно также, только ищем в осях, идущих до кнопки Регистрации: //*[@name=”loginButton”]/preceding-sibling::*[@name=”regButton”]. Переходы между осями или дереву (вверх-вниз) всегда происходит через 2 точки, если мы пишем полное название направления, например, following-sibling::, ancestor::
Не всегда есть возможность искать элементы по полному названию класса, так как оно может являться достаточно большим и нечитабельным. В CSS мы это делали с помощью символа звёздочки. Здесь звёздочку заменяет слово contains и работает точно также, как и в CSS. Например, ищем кнопку Войти: //*[contains(@name, “Login”)]. Как мы видим, contains — это что-то вроде функции в XPath. 1 параметр — атрибут, в котором ищем часть текста, 2 — сам текст.
Последней функцией, которую мы рассмотрим, будет text(). Она позволяет искать элемент по тексту, который в нём находится. Например, есть HTML-разметка:
Чтобы найти текст по точному совпадению, нужно писать следующий путь: //*[text()=”Кнопка Войти”]. Но если мы захотим искать по 1 слову, то на помощь приходит комбинация со словом contains, а именно: //*[contains(text(), “Войти”)].
Коротко про «Гибкие локаторы»
Термин «гибкий локатор» применяется к поиску локаторов через CSS и с XPath. Называется он гибким, потому что независимо от текста внутри — локатор не изменится. Для примера снова возьмём страничку с игрой RDR2. На ней есть 3 издания. Сами локаторы не меняются, меняется только текст (название, описание, цена). Общий шаблон локатора будет выглядеть так: //*[contains(text(), “Название издания”)]/ancestor::*[contains(@data-component, «OfferCard»)]//*[contains(@data-component, «Purchase»)]. Текст уже можем в него передавать любой, какой захотим. Так вот именно этот локатор будет называться гибким — его тело остаётся неизменным, а меняются лишь параметры внутри него. В автоматизации мы очень часто пользуемся гибкими локаторами.
Выводы
Мы разобрали 2 основных способа поиска элементов на странице, с помощью CSS и XPath. Небольшое сравнение этих методов:
Плюсы CSS
Минусы CSS
— простой для освоения и полностью граничит с изучением базового CSS
— что-то вроде мифа — он работает быстрее, то есть быстрее ищет элемент на странице, но на фоне мощности современных процессоров эта разница во времени неощутима и составляет пару миллисекунд
— может переходить только от родителя к ребёнку, но не наоборот — вверх подниматься нельзя
— более ограниченный набор функций для поиска элементов, например, нельзя искать элемент по тексту, который в нём находится
— CSS заточен только под веб-страницы
Плюсы XPath
Минусы XPath
— полноценный язык для поиска элементов не только в вебе, но и в других средах и документах
— позволяет перемещаться по дереву вниз и вверх
— гибко работает с осями элементов
— есть очень много функций, которые помогают в поиске локаторов, например, поиску по тексту в элементе или аналог normalize-space, который убирает пробелы у строки по бокам
— работает дольше, чем поиск по CSS, хоть и незначительно
В тестах лучше использовать CSS, но это не всегда реально. Именно поэтому в таких случаях приходит на помощь XPath.