Что такое курсор в информатике
Курсор
Курсо́р (англ. cursor — указатель, стрелка прибора) — экранная пометка, показывающая:
Содержание
Текстовый курсор
Текстовый курсор применяется в интерфейсе командной строки и/или областях редактирования текста, показывая место, куда будет вставлен следующий символ (например, символ, набранный с клавиатуры), или место текста, в котором происходит редактирование в настоящий момент. На самом деле называется кареткой.
В большинстве командных оболочек для перемещения курсора по экрану (или тексту), применяются клавиши управления курсором — клавиши со стрелками в четырёх направлениях, а также клавиши Home и End для перемещения в логические начало и конец (строки), PageUp и PageDown для перемещения на логическую страницу вверх (назад) и вниз (вперед) и др. Однако, в отдельных программах, например, редакторе vi, перемещение курсора производится клавишами, отличными от курсорных.
Кроме перемещения текстового курсора, курсорные клавиши также часто используются для переключения между элементами, перемещения всевозможных выделений и подсветок (выделение участка текста цветом фона или его обрамление). Из-за этого подсветки иногда называют курсорами или псевдокурсорами.
Внешний вид курсора может зависеть от режима работы (текстовый или графический), применяемой программы и текущих режимов редактирования.
Текстовый режим
В текстовом режиме (или его эмуляции) курсор имеет вид горизонтальной чёрточки под знакоместом, или прямоугольника покрывающего все знакоместо (инвертирующего отображение символа или закрывающего его). Для удобства, курсор обычно выделяется мерцанием, яркостью или цветом.
Видом курсора программа может обозначать режим редактирования, так в текстовых редакторах i386 подстрочный курсор, как правило, означает режим вставки, а курсор на всё знакоместо — режим замены.
Текстовый курсор часто реализуется аппаратной схемой видеоадаптера, иногда в этом случае курсор отображается принудительно, и для того чтобы убрать его с экрана, ему присваивают позицию за пределами экрана.
Программы также могут создавать курсор самостоятельно (программно), атрибутами знакоместа — цветом символа и фона (например, инверсией — обменом их значениями), подчёркиванием и т. п.
Графический режим
В графическом режиме, за исключением случаев эмуляции текстового режима, из-за применения пропорциональных шрифтов (то есть, шрифтов с разной шириной символов) курсор отображается вертикальной чёрточкой (или символом вставки) между буквами. Как правило он мигает для удобства его нахождения (зрительный анализатор человека находит подвижные объекты быстрее), но может и не мигать.
Указатель
Указатель (иногда, в частном случае — курсор мыши) — (обычно отображается в виде стрелки) перемещается по экрану, повторяя движения мыши или другого указательного манипулятора (например джойстика или пера графического планшета). Нажатие кнопок и другие действия мыши применяются к текущему положению указателя. Например:
Внешний вид указателя обычно меняется в зависимости от:
В текстовом режиме курсор мыши, как правило, отображается изменёнными атрибутами знакоместа (например сменой цветов фона и символа на дополнительные). Некоторые программы способны отображать графический курсор в текстовом режиме динамическим изменением фонта в видеоадаптере.
Задание формы курсора при навигации по HTML-документу посредством CSS
Форму курсора при навигации по HTML-документу можно задать посредством свойства cursor каскадных таблиц стилей CSS.
Синтаксис применения этого свойства: [1]
cursor: [url(‘путь к курсору’),] | [ auto | crosshair | default | e-resize | help | move | n-resize | ne-resize | nw-resize | pointer | progress | s-resize | se-resize | sw-resize | text | w-resize | wait | inherit ]
Курсор
Курсо́р (англ. cursor — указатель, стрелка прибора) — экранная пометка, показывающая:
Содержание
Текстовый курсор
Текстовый курсор применяется в текстовых режимах и/или областях редактирования текста, показывая место куда будет вставлен следующий символ (например, символ набранный с клавиатуры), или место текста, в котором происходит редактирование в настоящий момент.
Для перемещения курсора по экрану (или тексту), применяются курсорные клавиши — клавиши со стрелками в четырёх направлениях, а также клавиши Home и End, для перемещения в логические начало и конец (строки), PageUp и PageDown, для перемещения на логическую страницу вверх (назад) и вниз (вперед) и др.
Кроме перемещения текстового курсора, курсорные клавиши также часто используются для переключения между элементами, перемещения всевозможных выделений и подсветок (выделение участка текста цветом фона или его обрамление). Из-за этого подсветки иногда называют курсорами или псевдокурсорами.
Внешний вид курсора может зависеть от режима работы (текстовый или графический), применяемой программы и текущих режимов редактирования.
Текстовый режим
В текстовом режиме (или его эмуляции) курсор имеет вид горизонтальной чёрточки под знакоместом, или прямоугольника покрывающего все знакоместо (инвертирующего отображение символа или закрывающего его). Для удобства, курсор обычно выделяется мерцанием, яркостью или цветом.
Видом курсора программа может обозначать режим редактирования, так в текстовых редакторах i386 подстрочный курсор, как правило, означает режим вставки, а курсор на всё знакоместо — режим замены.
Текстовый курсор часто реализуется аппаратно схемой видеоадаптера, иногда в этом случае курсор отображается принудительно, и для того чтобы убрать его с экрана, ему присваивают позицию за пределами экрана.
Программы также могут делать отображать курсор программно, атрибутами знакоместа — цветом символа и фона (например, инверсией — обменом их значениями), подчёркиванием и т. п.
Графический режим
В графическом режиме, за исключением случаев эмуляции текстового режима, из-за применения пропорциональных шрифтов (то есть, шрифтов с разной шириной символов) курсор отображается вертикальной чёрточкой (или символом вставки) между буквами. Для удобства он также может мигать.
Указатель
Указатель (иногда, в частном случае — курсор мыши) — (обычно отображается в виде стрелки) перемещается по экрану, повторяя движения мыши или другого указательного манипулятора (например джойстика или пера графического планшета). Нажатие кнопок и другие действия мыши применяются к текущему положению указателя. Например:
Внешний вид указателя обычно меняется в зависимости от:
В текстовом режиме курсор мыши, как правило, отображается изменёнными атрибутами знакоместа (например сменой цветов фона и символа на дополнительные). Некоторые программы способны отображать графический курсор в текстовом режиме динамическим изменением фонта в видеоадаптере.
Что такое курсор в информатике
С возникновением технологии командной строки появилась необходимость указывать, в каком месте на экране дисплея будет отображаться символ, введенный с клавиатуры. Дело в том, что в отличие от пакетной технологии, команды в технологии командной строки формируются и выполняются с терминала. При этом порядок запуска программ на выполнение, вообще говоря, произвольный. Приведем следующие разъяснения.
В интерфейсе командной строки курсор представляет собой мигающий прямоугольник, на месте которого появлялся символ, вводимый с клавиатуры. При этом курсор смещался вправо. Ввод символа происходил в либо в режиме ВСТАВКИ (Insert), когда при своем перемещении курсор «раздвигал» старый текст, вписывая в пустое место набранные на клавиатуре символы, либо в режиме ЗАМЕНЫ (Overwrite), когда новые символы заменяли («затирали») старые.
Таким образом курсор обозначал позицию ввода текста.
B.1.1.2. Курсор в графическом (в частном случае, в WIMP) интерфейсе.
B.1.1.3. Какие бывают курсоры?
Как следует из указанного выше, курсоры бывают «текстовыми » и «мышиными «, или «графическими «.
Текстовый курсор в графическом интерфейсе обычно представляет собой мигающую вертикальную черту, в позицию справа от которой вводится текст. В отличие от текстового курсора в командной строке, его можно перемещать не только с помощью клавиатуры, но и мышью. В некоторых элементах графического интерфейса текстовый курсор представляет собой рамку или выделенный текст.
При передвижении мыши по поверхности стола на экране дисплея одновременно и вслед за ней перемещается стрелка, прямоугольник или какая-либо другая фигурка, называемая графическим курсором.
B.1.1.4. Особенности курсоров
Большинство курсоров имеют следующие особенности:
б) они меняют цвет закрываемых ими символов и рисунка на дополнительный (черный на белый, синий на красный и так далее, то есть наблюдается инверсия цвета ).
B.1.1.5. Резюме
Курсоры бывают только двухцветными, причем их цвет инвертируется при указании на объект.
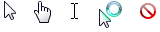
На рисунке B.1. показаны типичные мышиные курсоры Microsoft Windows 98.
а) б) в)
Рис. B.1. Основные курсоры манипуляторов в Microsoft Windows 98.
а) Основной указатель б) Windows в фоновом режиме в) Система занята.
B.1.2. Действия при помощи мыши
B.1.2.1. Как работать мышью в графическом интерфейсе?
B.1.2.2. Расположение и назначение органов управления на мышке.
Нажатие на среднюю клавишу обычно эквивалентно одновременному нажатию на левую и правую клавишу мыши. Колесико служит для управления линейками прокрутки (смотри линейки скроллинга).
Подробнее об устройстве и назначении манипулятора «мышь» смотри второй выпуск серии.
B.1.2.3. Какие простейшие действия можно осуществить при помощи мыши?
При пользовании мышью ее клавишами можно:
Термин «перевести курсор мыши» (move the cursor) означает, что мышь без нажатия клавиш просто передвигается в другое место. При этом изменяется положение курсора мыши, а сам он не должен менять формы, если это не оговорено отдельно. Так перемещение курсора не влияет на объекты на экране.
B.1.2.4. Что означают термины «выбрать», «открыть» и «переместить» при работе с мышью?
Таким образом, объект можно мышью:
B.1.2.5. Резюме
Мышь и указатели
это руководство по проектированию было создано для Windows 7 и не обновлялось для более новых версий Windows. Многие рекомендации по-прежнему применяются в принципе, но презентация и примеры не соответствуют нашим текущим руководствам по проектированию.
Мышь — это первичное устройство ввода, используемое для взаимодействия с объектами в Windows. функциональные возможности мыши также могут охватывать другие указывающие устройства, такие как трекболы, сенсорные панели и указатели устройств, встроенные в ноутбуки, перья, используемые с технология планшетного и сенсорного ввода Windows, а также на компьютерах с сенсорными экранами, даже с помощью пальца пользователя.
Рекомендации, связанные со специальными возможностями, пероми сенсорным доступом, представлены в отдельных статьях.
Физическое перемещение указателя мыши перемещает графический указатель (также называемый курсором) на экране. Указатель имеет различные фигуры для обозначения его текущего поведения.
Стандартные указатели мыши
Устройства мыши часто имеют основную кнопку (обычно левая кнопка), вторичную кнопку (обычно вправо) и колесо мыши между ними. Наведя указатель и нажимая на кнопку мыши основную и дополнительную кнопки, пользователи могут выбирать объекты и выполнять над ними действия. Для большинства взаимодействий при нажатии кнопки мыши в тот момент, когда курсор находится над целевым объектом, обозначает выбранный целевой объект, и при отпускании кнопки выполняется любое действие, связанное с целевым объектом.
Все указатели, за исключением «занятый указатель», имеют активную точку с одним пикселем, которая определяет точное положение указателя мыши. Активная разкраска определяет, на какой объект влияет действие мыши. Объекты определяют горячую зону, которая представляет собой область, в которой считается, что активная зона находится над объектом. Обычно горячая зона совпадает с границами объекта, но может быть больше, чтобы упростить выполнение намерений пользователя.
Курсор представляет собой мигающую вертикальную полосу, отображаемую при вводе пользователем текстового поля или другого текстового редактора. курсор не зависит от указателя (по умолчанию Windows скрывает указатель, пока пользователь вводит).
Принципы проектирования
Мышь интуитивно понятна
Мышь была успешным входным устройством, так как ее легко использовать для обычной человеческого руки. Взаимодействие на основе указателя было успешным, так как оно интуитивно понятно и обеспечивает широкий спектр возможностей.
Хорошо спроектированные объекты пользовательского интерфейса имеют доступ к объектам, которые являются визуальными и свойствами поведения объекта, предлагающими их использование. Указатель выступает в качестве прокси-сервера для руки, что позволяет пользователям взаимодействовать с экранными объектами так же, как и с физическими объектами. У нас есть присущейное понимание того, как работает человеческий рукой, поэтому, если что-то похоже на то, что оно может быть отправлено, мы пытаемся отправить его. Если кажется, что он может быть извлечен, мы пытаемся его захватить. Следовательно, пользователи могут понять, как использовать объекты с надежной допускной стороны, просто взглянув на них и пытаясь попробовать их.
Кнопки и ползунки имеют высокую надежность
В отличие от этого, объекты с плохим допуском труднее понять. Для объяснения таких объектов часто требуется метка или инструкция.
текст и значки связи плохо допускают
Некоторые аспекты использования мыши не являются интуитивно понятными
Щелчок правой кнопкой мыши, двойным щелчком и щелчком с помощью клавиш SHIFT или CTRL не являются тремя взаимодействиями с мышью, не интуитивно понятными, так как у них нет реальных аналогов. В отличие от сочетаний клавиш и клавиш доступа, эти действия мыши обычно не задокументированы в любом месте пользовательского интерфейса. Это означает, что щелчок правой кнопкой мыши, двойной щелчок и модификаторы клавиатуры не должны требовать выполнения основных задач, особенно начинающих пользователей. Также предполагается, что эти расширенные взаимодействия должны иметь единообразное, предсказуемое поведение для эффективного использования.
Одним щелчком мыши или двойным щелчком?
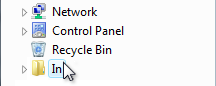
двойной щелчок широко используется на рабочем столе Windows, что может не показаться более сложным. например, открытие папок, программ или документов на панели «файл» Windows Explorer осуществляется двойным щелчком. при открытии ярлыка на рабочем столе Windows также используется двойной щелчок. в отличие от этого, открытие папок или программ в меню требует одного щелчка.
Выбираемые объекты используют однократный щелчок для выполнения выделения, поэтому для их открытия требуется двойной щелчок, тогда как для невыбираемых объектов требуется открыть только одно нажатие кнопки мыши. Это различие не понимается многими пользователями (щелчок значка программы означает щелчок значка программы, верно?). в результате некоторые пользователи просто щелкают значки, пока они не получат нужные.
Непосредственное манипулирование
Взаимодействие с объектами напрямую называется прямой манипуляцией. Нажатие, щелчок, выделение, перемещение, изменение размера, разделение, прокрутка, панорамирование и изменение масштаба являются общими прямыми манипуляциями. В отличие от этого, взаимодействие с объектом через его окно свойств или другое диалоговое окно можно описать как косвенную манипуляцию.
Однако при наличии непосредственной манипуляции возможны случайные манипуляции и, следовательно, потребность в форгивенесс. Форгивенесс — это возможность легко изменить или исправить нежелательные действия. Вы выполняете прямые манипуляции терпим отношению, предоставляя возможность отмены, предоставляя хорошие визуальные Отзывы и позволяя пользователям легко исправлять ошибки. Связанная с форгивенесс, предотвращает возникновение нежелательных действий на первом месте, что можно сделать, используя ограниченные элементы управления и подтверждения для рискованных действий или команд, которые имеют непредвиденные последствия.
Стандартные взаимодействия с кнопками мыши
Стандартные взаимодействия с мышью зависят от различных факторов, включая нажатую клавишу мыши, количество щелчков мышью, их расположение во время щелчков и нажатия каких-либо модификаторов клавиатуры. Ниже приведены сводные сведения о том, как обычно эти факторы влияют на взаимодействие:
Простые взаимодействия с мышью
В следующей таблице описаны распространенные взаимодействия и эффекты мыши.
| Простое действие | Взаимодействие | Типичный результат |
|---|---|---|
| Указывающий | Установите указатель на конкретный объект, не щелкая кнопки мыши. | Target отображает состояние наведения, а также любые динамические аффорданцес. |
| Наведя | Установите указатель на конкретный объект, не щелкая кнопки мыши и не перемещаясь по крайней мере на секунду. | Target отображает подсказку, подсказку или эквивалент. |
| Щелкнув | Установите указатель на конкретный, невыбираемый объект и нажмите и отпустите кнопку мыши без перемещения. Выбор вступает в силу при выпуске кнопки мыши, чтобы пользователи могли отменить щелчок мышью, переместив указатель мыши за пределы целевого объекта. Поэтому нажатие кнопки мыши означает только выбранный целевой объект. | Для одного щелчка с основной кнопкой активируйте объект. Для двойного щелчка с основной кнопкой активируйте объект и выполните команду по умолчанию. Для дополнительной кнопки отобразите контекстное меню объекта. |
| Выбрать | Установите указатель на конкретный, выбираемый объект и нажмите и отпустите кнопку мыши. | Для одного щелчка с основной кнопкой выберите объект. Если пользователь перетаскивает указатель мыши, выберите непрерывный диапазон объектов. Для двойного щелчка с основной кнопкой выберите объект и выполните команду по умолчанию. Для текста правая основная кнопка задает точку вставки, вторая выбирает слово в точке вставки, а третья — для выбора предложения или абзаца. |
| Нажали | Установите указатель на конкретный объект и нажмите кнопку мыши без освобождения. | Для функций автоповтора (таких как нажатие клавиши со стрелкой прокрутки для непрерывной прокрутки) активируйте многократную активацию. В противном случае указывает начало перемещения, изменения размера, разбиения или перетаскивания, если не за ним следует выпуск без перемещения. |
| Колесо | Перемещение колесика мыши. | Окно прокручивается вертикально в направлении движения колесика мыши. |
Фигуры указателей
В следующей таблице описаны общие формы и использование указателей.
| Фигура | Имя | Применение |
|---|---|---|
 | Обычная выборка | Используется для большинства объектов. |
 | Выбор ссылки | Используется для ссылок Text и Graphics в связи с их слабостью. |
 | Выбор текста | Используется для текста, чтобы указать расположение между символами. |
 | Точность выделения | Используется для графических и других двумерных взаимодействий. |
Составные взаимодействия мыши
В следующей таблице описаны распространенные взаимодействия с мышью.
| Составное действие | Взаимодействие | Типичный результат | Указатели |
|---|---|---|---|
| Изменения | Если перемещение является режимом (вводом команды), введите режим, наведите указатель мыши на перемещаемый объект, нажмите кнопку и переместите мышь, отпустите кнопку мыши. в этом случае указатель меняет форму, чтобы обозначить режим. в противном случае наведите указатель мыши на область захвата перемещаемого объекта, нажмите кнопку и переместите мышь, отпустите кнопку мыши. в этом случае указателю не нужно изменять форму. | объект перемещается в направлении перемещения указателя. | перенос  используется для перемещения окна в любом направлении. панорама  Используется для перемещения объекта внутри окна в любом направлении. |
| Изменение размера | Наведите указатель мыши на границу с изменяемым размером или маркер изменения размера, нажмите кнопку мыши и переместите указатель мыши, а затем отпустите кнопку мыши. | изменение размера объекта в направлении перемещения указателя. | изменение размера по вертикали и горизонтали   используется для изменения размера одного измерения. изменение размера по диагонали   используется для одновременного изменения размера двух измерений. изменение размера строк и столбцов   Используется для изменения размера строки или столбца в сетке. |
| Разделение | Наведите указатель мыши на разделитель, нажмите кнопку мыши и переместите указатель мыши, а затем отпустите кнопку мыши. | граница области разделения перемещается в направлении перемещения указателя. | окно разделителей   Используется для изменения размера разделенной области по вертикали или по горизонтали. |
| Перетаскивание | Наведите указатель на допустимый объект для перетаскивания, нажмите кнопку мыши и переместите указатель мыши на целевой объект перетаскивания, а затем отпустите кнопку мыши. | объект перемещается или копируется в цель перетаскивания. | Обычная выборка  используется для допустимых целевых объектов перетаскивания. может также иметь всплывающую подсказку, указывающую на конкретный результат. недоступен  Используется для обозначения поверхности, не является допустимой целью перетаскивания. |
Индикаторы активности
В следующей таблице показаны указатели, которые видят пользователи при выполнении действия, которое занимает больше нескольких секунд.
| Фигура | Имя | Применение |
|---|---|---|
 | Занятый указатель | Используется для ожидания реакции окна. |
 | Работа в фоновом указателе | Используется для указания, нажатия или выбора при завершении задачи в фоновом режиме. |
Указатели руки
Ссылки Text и Graphics используют указатель руки или «связь Select» (руки с указателем с указателем мыши 
Чтобы избежать путаницы, не следует использовать указатель руки для других целей. Например, у командных кнопок уже есть надежный набор, поэтому им не нужен указатель в виде руки. Указатель руки должен означать «этот целевой объект является ссылкой» и ничего другого.
Пользовательские указатели
Windows поддерживает создание пользовательских указателей. Дополнительные сведения см. в разделе Настройка изображения курсора и входных данных пользователя: Расширенный пример.
Многие приложения предоставляют палитру элементов управления с пользовательскими указателями для поддержки функциональности приложения.
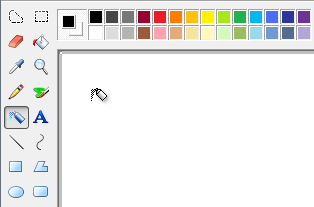
Microsoft Paint включает палитру различных функций, каждый с уникальным указателем.
Закон Фиттс
Закон Фиттс является хорошо известным принципом в структуре графического пользовательского интерфейса, который, по сути, называется:
Таким же показателями являются большие целевые объекты. Убедитесь, что выбрана вся целевая область.
| Неправильно | Верно (весь целевой объект доступен для выбора) |
|---|---|
 |  |
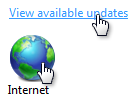
Можно динамически изменять размер целевого объекта при наведении указателя, чтобы упростить его получение.
Целевой объект становится больше, когда пользователь указывает, чтобы упростить его получение
И Close targets также являются хорошими. Расположение элементов, доступных для выбора, близко к наиболее часто используемым. На следующем рисунке цветовая палитра слишком далеко от селектора инструментов.
Цветовая палитра слишком далеко не там, где это скорее всего будет использоваться
Рассмотрим тот факт, что текущее положение указателя пользователя совпадает с закрывающийся в качестве целевого объекта, что делает его простым для получения. Таким образом, контекстные меню занимают все преимущества закона Фиттс, как и мини-панели инструментов, используемые Microsoft Office.
Положение текущего указателя всегда является самым простым для получения
Кроме того, при определении размеров объектов рассмотрите возможность использовать альтернативные устройства ввода. Например, минимальный размер целевого объекта, рекомендуемый для сенсорного ввода, — 23×23 пикселей (13×13 Длус).
Среды без мыши
не все Windows среды имеют мышь. Например, киоски редко имеют мышь, и вместо них обычно используется сенсорный экран. Это означает, что пользователи могут выполнять простые взаимодействия, такие как щелчок левой кнопкой мыши и, возможно, перетаскивание. Однако они не могут навести курсор, щелкнуть правой кнопкой мыши или дважды щелкнуть. Эту ситуацию легко спроектировать, так как эти ограничения обычно известны заранее.
Использование мыши требует четкого опыта работы в моторах, и в результате не все пользователи могут использовать мышь. Чтобы сделать ваше программное обеспечение доступным для широкой аудитории, убедитесь, что все взаимодействия, для которых не нужны специальные навыки, не могут быть выполнены с помощью клавиатуры.
Дополнительные сведения и рекомендации см. в разделе Специальные возможности.
Если вы выполните только четыре вещи.
Рекомендации
Щелкните «позволить»
Стандартные взаимодействия с кнопками мыши
В следующей таблице перечислены взаимодействия кнопок мыши, которые применяются в большинстве случаев.
| Взаимодействие | Действие |
|---|---|
| Наведение | Target отображает подсказку, подсказку или эквивалент. |
| Один щелчок левой кнопкой мыши | Активирует или выбирает объект. Для текста задает точку вставки. |
| Один щелчок правой кнопкой мыши | Выбирает объект и отображает его контекстное меню. |
| Двойной щелчок левой кнопкой мыши | Активирует или выбирает объект и выполняет команду по умолчанию. Для текста выбирает слово в точке вставки (Третий щелчок выбирает предложение или абзац). |
| Дважды щелкните правой кнопкой мыши | То же, что и один щелчок правой кнопкой мыши. |
| Сдвиг одним щелчком левой кнопкой мыши | Для выбираемых объектов непрерывно расширяет выделенный фрагмент. В противном случае — один щелчок левой кнопкой мыши с возможными изменениями. например, в Paint рисование овала с помощью модификатора клавиши Shift приводит к рисованию окружности. |
| Сдвиг одним щелчком правой кнопкой мыши | То же, что и один щелчок левой кнопкой мыши. |
| SHIFT двойной щелчок левой кнопкой мыши | То же, что и один щелчок левой кнопкой мыши, и выполняет команду по умолчанию для всего выделения. |
| SHIFT двойной щелчок правой кнопкой мыши | То же, что и один щелчок левой кнопкой мыши. |
| Ctrl одинарный щелчок левой кнопкой мыши | Для выбираемых объектов расширяет выбор, переключаясь в выбранное состояние выбора элемента, не влияя на выбор других объектов (таким образом, позволяя выбирать, который не является смежным). В противном случае — один щелчок левой кнопкой мыши. |
| Ctrl одинарный щелчок правой кнопкой мыши | То же, что и нажатие клавиши CTRL одинарный щелчок левой кнопкой мыши. |
| Ctrl двойной щелчок левой кнопкой мыши | То же, что и нажатие клавиши CTRL одинарный щелчок левой кнопкой мыши, и выполняет команду по умолчанию для всего выделения. |
| Удерживая клавишу CTRL, щелкните правой кнопкой мыши | То же, что и нажатие клавиши CTRL одинарный щелчок левой кнопкой мыши. |
Взаимодействие с мышью
Щелкните целевые объекты размером не менее 16×16 пикселей, чтобы их можно было легко щелкать любым устройством ввода. Для сенсорного вводарекомендуемым минимальным размером элемента управления является 23×23 пикселей (13×13 длус). Рассмотрите возможность динамического изменения размера небольших целевых объектов, когда пользователь указывает, чтобы упростить их получение.
В этом примере кнопки элемента управления «Счетчик» слишком малы для эффективного использования касанием или пером.
Сделайте разделителей не менее чем на пять пикселей, чтобы их можно было легко щелкать любым устройством ввода. Рассмотрите возможность динамического изменения размера небольших целевых объектов, когда пользователь указывает, чтобы упростить их получение.
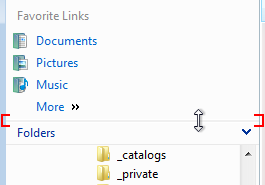
в этом примере разделитель в области навигации обозревателя Windows слишком узким, чтобы эффективно использовать мышь или перо.
Предоставление пользователям поля ошибки пространственно. Разрешить некоторое перемещение мыши (например, три пикселя), когда пользователь отпускает кнопку мыши. Иногда пользователи перемещают мышь немного по мере того, как отменяют кнопку мыши, поэтому положение указателя мыши перед выпуском кнопки лучше отражает намерение пользователя, чем после.
Временное предоставление пользователям поля ошибки. Для различения одинарных и двойных щелчков используется системная скорость двойного щелчка.
Нажатия кнопки мыши вступают в силу. Разрешить пользователям отменять действия мыши, удаляя указатель мыши с допустимых целевых объектов перед тем, как отпустить кнопку мыши. Для большинства операций с мышью нажатие кнопки мыши означает только то, что выбран целевой объект, а кнопка активирует действие. Исключением являются функции автоповтора (например, нажатие стрелки прокрутки для непрерывной прокрутки).
Захват мыши для выбора, перемещения, изменения размера, разделения и перетаскивания.
Используйте клавишу ESC, чтобы позволить пользователям отказаться от составных взаимодействий мыши, таких как перемещение, изменение размера, разделение и перетаскивание.
Если объект не поддерживает двойные щелчки, но, скорее всего, предполагается, что он имеет значение «двойное нажатие». Предположим, что пользователь предполагал одно действие вместо двух.
Поскольку пользователи, скорее всего, предполагают, что кнопки панели задач поддерживают двойные щелчки, «двойной щелчок» должен обрабатываться одним щелчком.
Не учитывать избыточные щелчки мыши, пока программа неактивна. Например, если пользователь нажимает кнопку 10 раз, когда программа неактивна, интерпретирует это как одно нажатие.
Не используйте двойные перетаскивания или аккорды. Двойной перетаскиванием называется действие перетаскивания, инициированное двойным щелчком, а сочетание клавиш используется при одновременном нажатии нескольких кнопок мыши. Эти взаимодействия не являются стандартными, не обнаруживаются, трудно выполнить и, скорее всего, были случайно выполнены.
Не используйте Alt в качестве модификатора для взаимодействия с мышью. Клавиша Alt зарезервирована для доступа к панели инструментов и клавишам доступа.
Не используйте Shift + Ctrl как модификатор для взаимодействия с мышью. Это было бы слишком сложно использовать.
Сделайте наведение избыточным. Чтобы сделать программу сенсорной, воспользуйтесь всеми преимуществами наведения указателя, но только способами, не необходимыми для выполнения действия. Обычно это означает, что действие также можно выполнить, щелкнув, но не обязательно, точно так же. Наведение указателя не поддерживается большинством сенсорных технологий, поэтому пользователи с такими сенсорными экранами не могут выполнять задачи, требующие наведения.
Колесико мыши
Internet Explorer поддерживает режим чтения, который содержит значок прокрутки
Скрытие указателя
Указатели действий
указатели действий в Windows являются занятыми указателями (

Курсор
Не отображать курсор до ввода фокуса окном ввода текста или элементом управления. Курсор предполагает ввод фокуса пользователям, но окно или элемент управления может отображать курсор без фокуса ввода. Конечно, не следует украсть фокус ввода, чтобы диалоговое окно, которое находится вне контекста, мог отображать курсор.
Windows диспетчер учетных данных отображается вне контекста с курсором, но без фокуса ввода. В результате пользователи вводят пароли в непредвиденные места.
Поместите курсор, где пользователи, скорее всего, будут сначала вводиться. Обычно это либо Последнее место ввода пользователя, либо в конце текста.
Возможности доступа
Дополнительные сведения и рекомендации см. в разделе Специальные возможности.
Документация
При ссылке на мышь:
При ссылке на указатели мыши:
Примеры: