Что такое каноническая ссылка на страницу тильда
Продвижение сайта на Tilda
CMS Tilda относится к числу SEO-friendly платформ, которая предоставляет условия для настройки оптимизации сайта. В большинстве случаев это не так практично, как в WordPress, OpenCart и других различных CMS, но выполнимо.
Чем хорош конструктор?
Сайты, разработанные на Tilda, успешно проходят индексацию поисковыми ботами благодаря удобному размещению блоков на странице, за счет чего код логичный, доступный и исключает наличие мусорных записей. Помимо этого и дополнительных плюсов в виде адаптивности под все устройства, высокой скорости загрузки и т. д., присутствует возможность повысить позиции в поисковой выдаче при помощи технической настройки сайта.
Ниже представлен чек-лист из основных пунктов по оптимизации сайта на конструкторе Tilda. При его составлении мы руководствовались рекомендациями, опубликованными в официальном справочном центре Tilda, а также собственным опытом.
Метаданные Title и Description
Метаданные – это основные сведения о странице, которые отображаются в сниппете поисковой системы. Оптимизация данного пункта оказывает достаточно большое влияние на позиции и ранжирование сайта в поисковой выдаче.
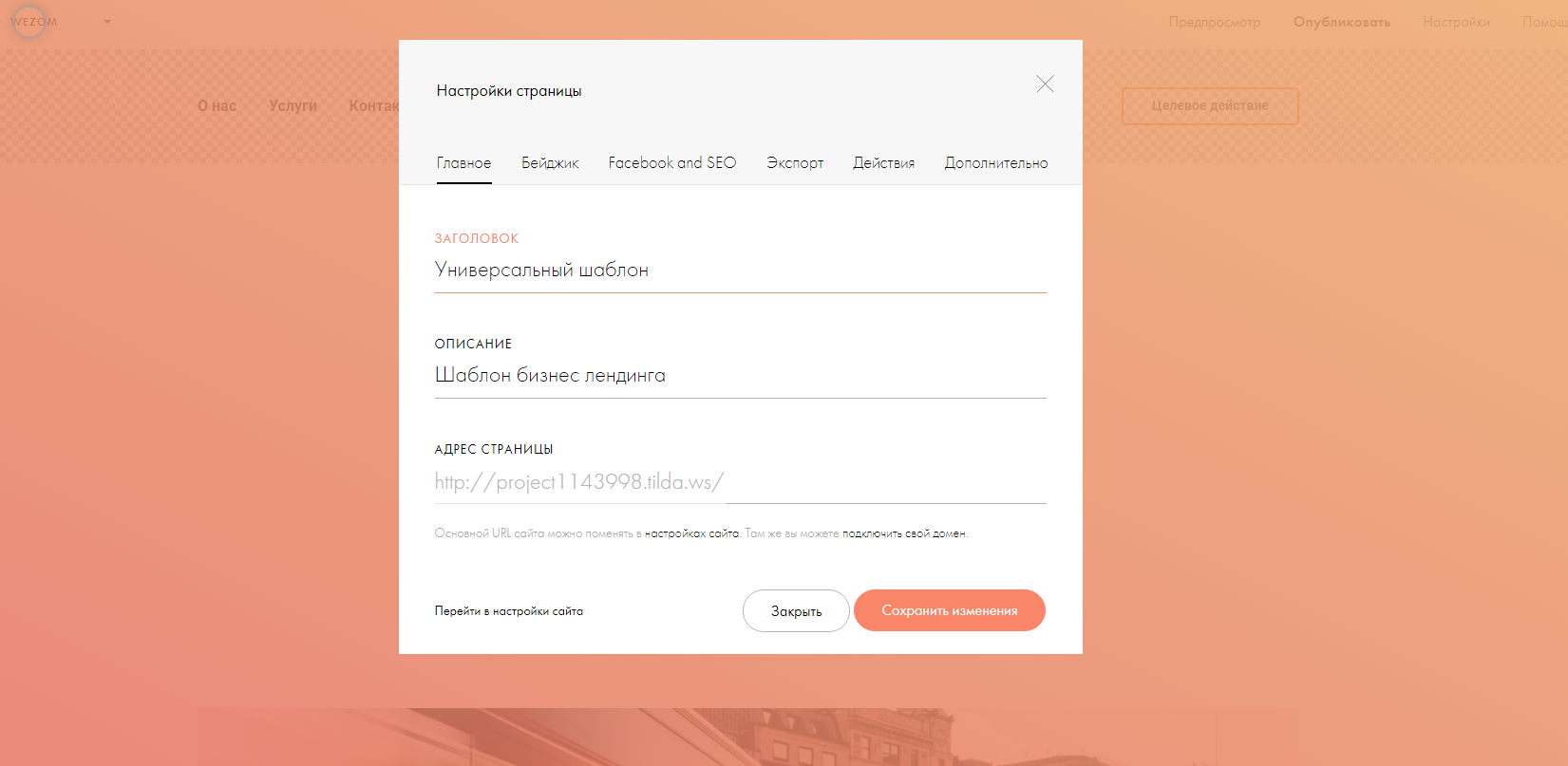
Стоит обратить внимание, что по умолчанию сниппет сайтов на CMS Tilda формируется из сведений, заданных в Настройках страницы → Главное.
Обозначения в Tilda:
Для добавления оптимизированных метаданных Title и Description страницы и более точного представления в поисковой выдаче необходимо добавить метаданные на вкладке «Facebook и SEO».
Оптимизация под социальные сети
Tilda имеет особое преимущество, которое состоит в возможности добавления метаописания для соцсетей и поисковой выдачи по отдельности. Во вкладке «Facebook and SEO» каждой страницы присутствует возможность управления представлением ссылки в соцсетях. Это полезная функция для просмотра отображения URL при взаимодействии пользователя со ссылкой в социальных сетях. Также реализована возможность добавить конкретное изображение во вкладке «Бейджик». В противном случае будет использоваться первая картинка со страницы. Требование к размеру изображения – 1200х630 px.
Заголовки
Самый важный тег страницы – H1 – должен быть расположен как можно выше в контенте, быть в единственном числе на странице и отображать самую важную ключевую фразу. Подзаголовки H2-H3 менее значимые для SEO, но они необходимы для структурированного оформления объемных материалов (лонгридов) или посадочных страниц с наличием немалого количества блоков. Изменить заголовки H1-H6 можно в настройках блока страницы.
Настройка ЧПУ
Человекопонятный URL – это логичный адрес страницы с отсутствием нечитаемых символов, наличием практично построенной структуры для удобства пользователя и ориентированности поискового бота.
Для назначения ЧПУ необходимо перейти в настройки страницы и добавить оптимизированный, читаемый для посетителей и роботов адрес.
Канонический адрес
При наличии идентичного или схожего контента выберите предпочтительный для индексации URL и присвойте ему атрибут rel=“canonical”.
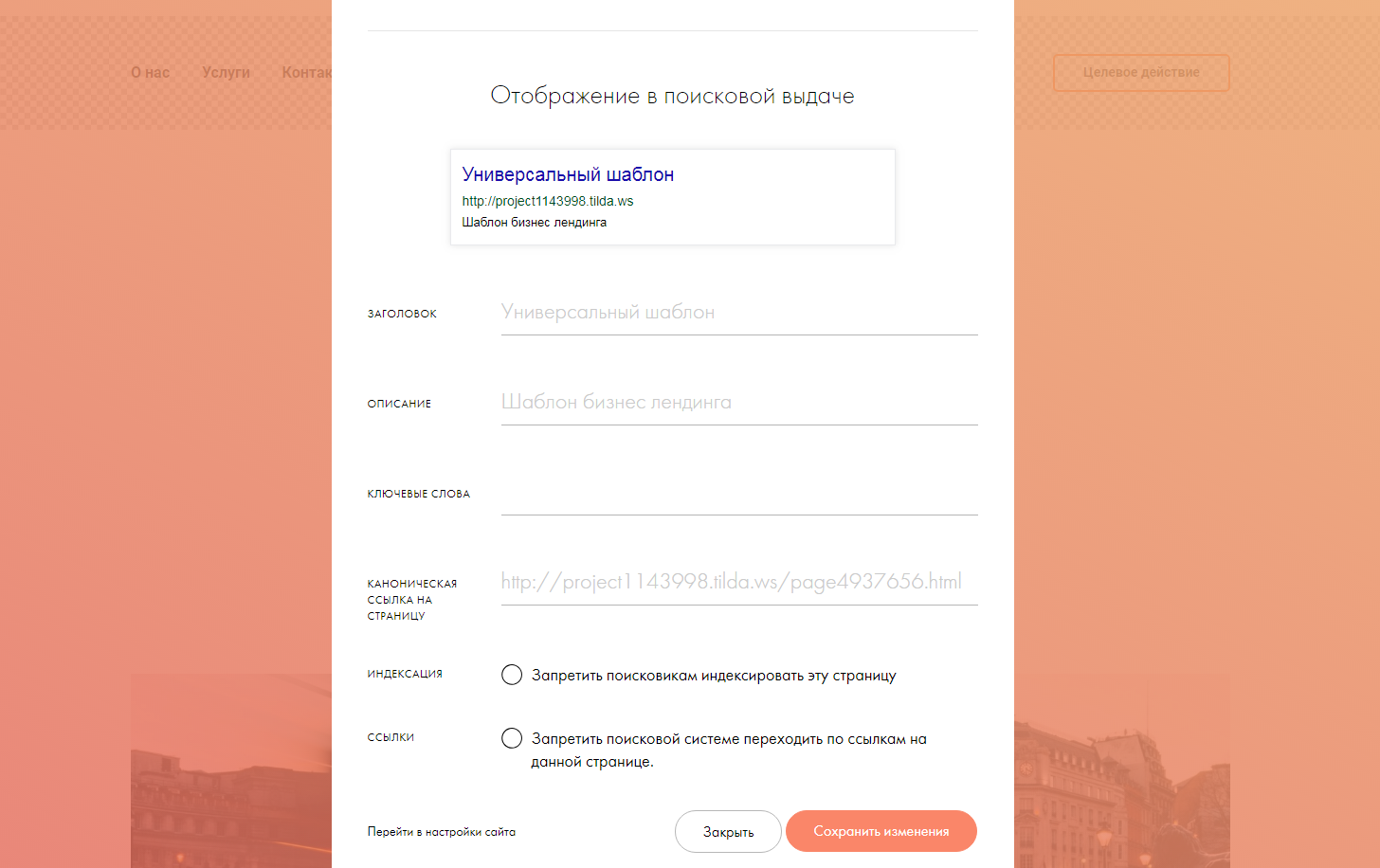
Тег каноникал для необходимой страницы размещается в разделе с метатегами: Настройки страницы → Fаcebook & SEO → Отображение в поисковой выдаче → Задать специальные meta-данные → Каноническая ссылка на страницу.
Robots.txt
Основная задача файла Robots.txt – управлять поведением поискового бота при помощи прописанных правил и директив. Ознакомиться с содержимым файла можно по соответствующей ссылке на сайте: https://site.ru/robots.txt.
В данной CMS нельзя настраивать Robots.txt своими руками, но есть возможность задавать значения внутри CMS. В случае необходимости закрытия страницы от посещения робота и попадания в индекс перейдите в Настройки страницы → Fаcebook and SEO → Задать специальные meta-данные и выберите пункт для ограничения индексирования страницы.
При необходимости скрыть от попадания в индекс весь сайт перейдите в Настройки сайта → SEO и выберите «Запретить поисковикам индексировать сайт».
Sitemap.xml
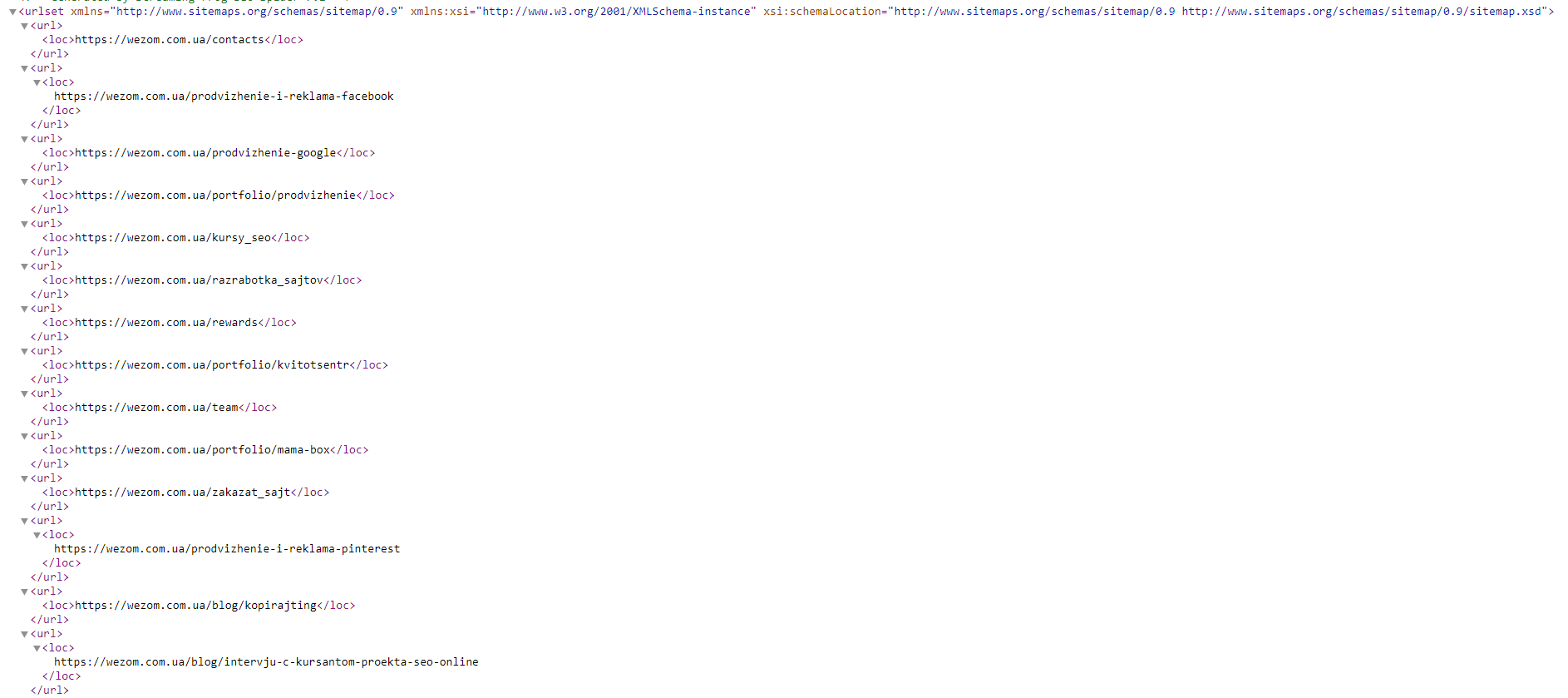
Sitemap.xml – это документ со служебной информацией, который помогает роботам ориентироваться на сайте и эффективно его индексировать.
В CMS Tilda генерация файла Sitemap.xml происходит автоматически. Но можно задать приоритет для индексации и расположения в карте сайта для каждой страницы отдельно в настройках. По умолчанию приоритет для всех страниц 10. Наиболее высоким приоритетом является 1, что разместит страницу первой в карте сайта.
Страница ошибки 404
Оптимизированный сайт должен иметь корректную страницу ошибки. Ее нужно грамотно оформить и сделать понятной для посетителя, иначе он сразу покинет сайт.
Для разработки Error Page необходимо создать и опубликовать новую, соответствующе оформленную страницу. После этого перейти в Настройки сайта → Еще → Страница 404, выбрать созданную страницу, сохранить и повторно опубликовать весь сайт.
Веб-аналитика
Google Analytics, Яндекс.Метрика и Google Tag Manager подключаются легко – необходимо авторизоваться в аккаунте сервиса из личного кабинета на Тильде и предоставить разрешение на доступ по такому пути: Настройки сайта → Аналитика. После этого необходимо сохранить и опубликовать все страницы.
Важно: при подключении Яндекс.Метрики не используйте внедрение счетчика через HTML-код. Это значительно снизит скорость загрузки сайта – до 25%!
Яндекс.Вебмастер и Google Search Console подключаются также в пару кликов.
При переходе в Настройки сайта → SEO необходимо вставить скопированный тег HTML в соответствующее поле, сохранить настройки и повторно опубликовать весь сайт.
Оптимизация изображений
С помощью добавления атрибута alt выполняется оптимизация графических элементов на странице – изображений. Как правило, он состоит из нескольких слов, которые считывает поисковый робот при индексации страницы. При отключенной функции поддержки графики или плохой скорости загрузки страницы вместо иллюстрации будет выводиться содержимое тега alt.
Для добавления alt перейдите на необходимую страницу и найдите блок с изображением. Потом нажмите на кнопку «Контент» и кликните на 3 точки во всплывшем окне. Далее в пoле «SEO: альт-тeкст для изображeний» пропишите необходимую информацию.
Важно: не используйте атрибут alt для описания фонового изображения сайта.
Необходимо уделить максимальное внимание оптимизации изображений на сайте. Картинки должны быть легкими (не более 300 кб, идеально – до 100 кб), так как это минимальный объем при оптимальном качестве отображения. Преимуществом Tilda является автоматическое уменьшение до 1680 пикселей в ширину при добавлении очень больших фото. Но для сохранения хорошего качества изображений, оптимизации веса, быстрой загрузки и лучшей индексации поисковиками, возможно, потребуется воспользоваться дополнительными ресурсами.
Бонус: бесплатный и удобный сервис для сжатия изображений тут.
Добавление favicon
Favicon является небольшой иконкой (мини-логотипом) сайта с отображением на любой вкладке браузера для идентификации сайта.
Для добавления фавикон нужно перейти в Настройки сайта → SEO → Favicon.
301 редирект
301 редирект является переадресацией, служащей для перенаправления пользователей на другой URL, отличающийся от запрошенного первоначально.
В CMS Tilda процесс настройки редиректов 301 максимально упрощен. Необходимо перейти в Настройки сайта → SEO → Редиректы страниц (code 301).
Необходимо указать старый и новый адрес URL:
Также при необходимости есть возможность настроить редирект для всего каталога.
Для изменения раздела /katalog/ на /dress/, необходимо прописать в поле «Старый адрес страницы» /katalog/*. После этого страницы вида /katalog/1, /katalog/2 и т. д. станут выглядеть таким образом: /dress/1, /dress/2 и пр.
Важно: в конце адреса страницы должен отсутствовать слеш «/».
Настройка домена
Все сайты должны быть доступны по единому URL и перенаправлять при помощи редиректа с других возможных вариантов набора. Такие действия целесообразны для предотвращения появления дублей URL в выдаче.
Существует всего два редиректа для обязательной настройки сайта: «www» и «без www», «http» и «https». В случае доступности сайта по адресу http://test.ua и http://www.test.ua поисковик расценит это как разные страницы с одинаковым содержимым.
Необходимо определить приоритетную версию сайта с www или без www и настроить переадресацию в разделе Настройки сайта → SEO → Редиректы для www и https.
Там же, в настройках, необходимо выбрать сайт с https:// или http:// для подключения безопасного протокола. Напоминаем, что наличие подключенного протокола https:// – один из основных факторов доверия пользователя и крайне необходимо для сохранения безопасности данных в сети.
Хлебные крошки
Хлебные крошки – один из механизмов навигации по сайту, ведущий с главной страницы и заканчивающийся на странице пребывания пользователя. Реализовать цепь навигации нужно почти любому информационному сайту, а особенно – интернет-магазину.
Навигационный блок «Хлебные крошки» присутствует для каждой страницы отдельно в категории Меню → МЕ 605.
Дополнительные возможности
Добавление HTML-кода в Head страницы
CMS Tilda предоставляет возможность добавлять HTML-код в соответствующем разделе в настройках каждой страницы, например для формирования сниппета с помощью микроразметки. Настроить отображение сниппета можно на ресурсе Schema.org. На выходе мы получаем кусок кода, который размещаем на каждой странице сайта. Данная функция доступна во вкладке Настройка страницы → Дополнительно.
Существует возможность добавить HTMl-код для каждой страницы, то есть для всего сайта в разделе Настройка сайта → Еще, там выберите «Редактировать код».
Подключение API карт Google и «Яндекс»
При необходимости подключения интерактивной карты на сайт, чтобы посетителям было удобнее вас найти, нужно добавить специальный код Google или «Яндекс». Полученный код прописываем в разделе Настройка сайта → Еще. Подробная информация о получении кода находится в справочных материалах Google и «Яндекс».
SEO-рекомендации
Данная функция является встроенным аналогом Яндекс.Вебмастер / Google Search Console, который расположен в разделе Настройки сайта → SEO.
Здесь размещены советы для каждой страницы сайта. Данные рекомендации будут полезны для новичка в области оптимизации.
Встроенная статистика
CMS имеет собственную встроенную статистику в разделе Настройки сайта → Аналитика.
В любое время есть возможность перейти к базовым отчетам по количеству посетителей сайта, URL взаимодействий и другое. Изначально отображаются данные текущего месяца с интервалом по дням. Присутствует возможность рассмотреть отчет с месячным интервалом за год. Встроенная статистика начинает подготавливаться с начала публикации страницы.
А стоит ли?
Каждый бизнес уникален, исходя из чего продвижение сайтов на конструкторе Tilda может быть довольно продуктивным. Данная платформа отлично подходит для тех, у кого еще нет сайта, либо ресурсам с простым функционалом. Это могут быть различные контент-ориентированные проекты – лонгриды, лендинги, сайты-визитки, блоги, промосайты, небольшие каталоги, сайты-портфолио и т. д.
Сильные стороны конструктора Tilda:
Поэтому платформа очень даже неплоха как для конструктора и достойна быть в списке претендентов при выборе CMS для своего сайта с последующей оптимизацией под поисковые системы.
Гид по SEO: продвижение сайта
Нажмите «Подключить». Проследуйте инструкции на экране. После этого ваш сайт будет зарегистрирован в подключенной системе.
Подробнее о подтверждении владения доменного имени вы можете узнать в нашем справочном материале.
В Настройках сайта → SEO можно добавить сайт в поисковые системы Яндекс и Google, увидеть ошибки, влияющие на индексацию сайта, а также протестировать сайт на соответствие основным рекомендациям от поисковых систем, настроить редиректы страниц, загрузить иконки для браузера (фавикон), настроить https.
Настройки сайта → SEO
Укажите на странице тег H1 для самого важного заголовка.
Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем. Его рекомендуется размещать в верхней части страницы. Задать тег можно в настройках любого блока, где есть заголовок.
Альтернативный текст (тег alt) показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении).
Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации. Напишите текст таким образом, чтобы он был релевантен содержанию сайта в целом и отражал содержание картинки.
Чтобы задать понятный адрес страницы, откройте настройки страницы и укажите адрес.
Человекопонятный URL — URL-путь, состоящий из понятных слов, вместо системного адреса. Например, вместо /page4652188.html нужно указать /about. Такие адреса удобны для пользователей и помогают предположить содержание страницы.
В итоге ваш адрес страницы с ЧПУ будет выглядеть так: http://mysite.com/about
Фавикон — значок веб-сайта или страницы. Отображается в браузере перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Чтобы поменять иконку, которая отображается на вкладке браузера, перейдите в Настройки сайта → SEO → Favicon.
Если одно и то же содержание расположено на страницах с разными адресами, одна из страниц должна быть канонической, то есть содержать тег rеl=»canonical». Для поисковых систем это будет сигналом, что эту страницу нужно учитывать в поиске, а дублирующую страницу не нужно.
У любого сайта, сделанного на Тильде, есть служебный адрес вида http://project12345255.tilda.ws. Когда вы подключаете собственный домен (http://mysite.ru) и публикуете все страницы, то адрес с вашим доменом автоматически становится основным (ему присваивается атрибут rеl=»canonical»). Страница со служебным адресом по-прежнему открывается в браузере, но поисковые системы ее игнорируют, так как канонической является страница с подключенным доменом.
Дополнительно ничего делать не нужно.
Информация только для SEO специалистов: отредактировать канонический адрес страницы можно в Настройках страницы → SEO → Отображение в поисковой выдаче → Задать специальные мета-данные → Каноническая ссылка на страницу.
Если ваша страница открывается по адресу https://mysite.com и http://mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы настроили https, сделайте переадресацию со страницы c префиксом http на страницу с https. Настройки сайта → SEO → Редиректы для www и https.
Если страница открывается по адресу http://mysite.com и http://www.mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы добавили субдомен www, сделайте переадресацию со страницы без www на страницу с www. Настройки сайта → SEO → Редиректы для www и https.
Продвижение сайта на TILDA
В этой статье я хотел бы рассказать, как грамотно настроить сайт на TILDA c точки зрения SEO.
Бытует мнение что сайты на бесплатных движках, а особенно на движках, предназначенных главным образом для лендингов (одностраничных сайтов), не способны продвинуться в Топ 10 поисковиков. Отчасти это верно, в Топе по высокочастотным запросам не часто встретишь сайты на бесплатных движках. Исключение, пожалуй, составляет WORDPRESS, который, несмотря на доступность, довольно успешно продвигается, особенно в нишах блогов и информационных сайтов. Но TILDA определенно выигрывает у WORDPRESS простотой и дизайном. Если сайты, сделанные на WORDPRESS, зачастую неказистые и выглядят как из каменного века, то сайты на TILDA в общей массе выглядят довольно современно. Итак, перейдем к сути.
Первое, на что стоит обратить внимание при оптимизации сайта на TILDA, это раздел «SEO-РЕКОМЕНДАЦИИ». Чтобы попасть в этот раздел, Переходим в настройки сайта:
Далее, в левой колонке ищем раздел «SEO»:
Далее, находим раздел «Оптимизация для поисковых систем (SEO)», «SEO рекомендации» и кликаем «Посмотреть». Замечу, что эта кнопка работает только для платных тарифов:
Попадаем вот на такую страницу Рекомендаций:
Нам тут наиболее важен правый столбик, в котором указано, что на сайте нужно исправить. Итак, разбираем по пунктам:
Настройка тега H1 в TILDA
1.Заходим в админ-панели в редактирование нужной нам страницы
2.В блоке, где есть заголовок, наводим мышку в верхний левый угол, там появляется такой блок:

3.Кликаем «Настройки» и мотаем клавишей стрелочки вниз. Попадаем на такое поле:

Выбираем тут «H1», сохраняем. Таким образом заголовок нашей страницы теперь находится в тегах H1.
Редактирование мета-тегов TITLE, DESCRIPTION в TILDA
Заходим в админ-панель страницы, справа сверху видим кнопку «Настройки»:

Кликаем на нее, попадаем на модуль Настроек. Тут нам нужно выбрать раздел «FACEBOOK AND SEO»:

Кликнув на раздел FACEBOOK AND SEO, находим раздел «Отображение в поисковой выдаче». Кликаем в этом модуле на «Задать специальные мета-данные», попадаем на такой модуль:

Основные SEO-настройки сайта, сделанного на Тильда
Основные настройки SEO для TILDA находятся в настройках сайта. Как попасть в этот раздел я показал на самом первом скриншоте в этой статье.
Теперь давайте разберём, какие именно настройки включает модуль «SEO» для сайта:
Вы можете настроить HTTPS для своего сайта. По моим наблюдениям, HTTPS очень любит Google, думаю в скором времени в Топе будут только сайты с HTTPS. Однако SSL — сертификат удовольствие не дешёвое, минимум примерно 2000 рублей в год (и такой вариант еще надо поискать). Поэтому решайте сами, нужен сам SSL-сертификат в данный момент времени. Если вы не принимаете платежи на сайте, то его наличие не обязательно.
Про этот раздел я написал в самом начале, не буду останавливаться.
GOOGLE SEARCH CONSOLE
Тут вы можете привязать сайт к GOOGLE SEARCH CONSOLE, рекомендую это сделать, так вы будете вкурсе как GOOGLE относится к вашему сайту и по каким ключевым словам сайт ранжируется в GOOGLE.
Привязка сайта в Я.Вебмастеру. Это нужно обязательно сделать, если вы хотите чтобы сайт продвигался в ру-нете.
РЕДИРЕКТЫ СТРАНИЦ (CODE 301)
Очень удобный функционал, которого не хватает другим движкам. Респект Тильде за него. Этот сервис позволяет прописывать 301-переадресацию в случае, если адрес страницы изменился:

РЕДИРЕКТЫ ДЛЯ WWW, HTTPS
РЕДАКТИРОВАНИЕ ИКОНОК (FAVICONS)
Раздел позволяет загружать файл FAVICON, который используется поисковиками в снипете выдачи и браузерами.
Если вы не хотите показывать сайт поисковикам, допустим, если он еще не готов, то можете закрыть его в это разделе.
ОПРЕДЕЛЕНИЕ ОСНОВНОГО АДРЕСА САЙТА В МЕТА-ФАЙЛАХ
Позволяет без влезания в код указать в адресе сайта WWW и HTTPS, если это нужно.
Ну вот пожалуй и всё, что нужно знать о seo-настройках TILDA. Остались вопросы? Задавайте!
Продвижение сайтов на Tilda
Tilda — платформа, которая родилась как удобный движок для создания Landing Page. Чтобы любой пользователь интернета — владелец бизнеса без специальных навыков — мог создать одностраничный сайт для продвижения услуг. Но этого было недостаточно, и программисты Tilda доработали платформу. Сегодня это полноценная CMS (система управления сайтами), которая позволяет не просто создавать многостраничные ресурсы, но и даёт полноценный перечень инструментов для SEO. Ниже рассмотрим, что такое продвижение сайтов на Tilda и какие полезности есть у этой платформы.
Содержание
SEO-возможности Tilda
Движок предоставляет всё необходимое для внутренней оптимизации сайта:
1. Инструменты для работы с метаданными и атрибутами
Title — заголовок страницы. Это первое, на что обратят внимание роботы поисковых систем. Пользователи видят этот заголовок на вкладках браузера и в самой поисковой выдаче. Используйте в нём основную ключевую фразу, по которой продвигается раздел сайта.
Description — описание страницы. В этом блоке вы задаёте её характеристику: что именно там размещено. Для оптимизации также следует указать основной ключевой запрос.
Поисковики плохо различают картинки, поэтому для их оптимизации используется специальное описание, которое задаётся через атрибут alt. Благодаря ему, визуальный контент с вашего сайта появляется в выдаче поисковиков по изображениям.
Важное преимущество продвижения сайтов на CMS Tilda состоит в том, что вы можете задать значения метаданных как для поиска, так и отдельно для социальных сетей. В разделе «Facebook and SEO» предусмотрены настройки отображения URL: как ссылка будет показываться, когда пользователи делятся ею в соц. сетях.
2. ЧПУ и канонические адреса
Для поисковой оптимизации важно, чтобы на одну страницу сайта вела одна ссылка. У документа может быть несколько адресов, но каноническая ссылка — это та, что будет считаться основной и распознаваться поисковыми системами как главная. Задать канонический адрес можно так: «Настройки страницы» → «Facebook and SEO» → «Отображение в поисковой выдаче» → «Задать специальные значения» → «Каноническая ссылка на страницу».
Важно также, чтобы ссылки были написаны «человекопонятным языком» (ЧПУ). Tilda предлагает инструменты для такой оптимизации.
3. Robots.txt
Это специальный текстовый файл, который хранится в корневой директории сайта и указывает поисковым роботам, какие страницы открыты для индексации, а какие нет. Если вы запрещаете индексацию документа внутри системы, он автоматически заносится в Robots.txt. Ориентируясь на данные из этого файла, роботы не будут заносить страницу в поиск.
CMS не позволяет править Robots.txt вручную, но вы можете задавать значения внутри системы. Чтобы запретить индексацию страницы, зайдите в раздел «Настройки страницы» → «Facebook and SEO» → «Отображение в поисковой выдаче» → «Задать специальные значения» → поставьте галочку напротив «Запретить поисковикам индексировать страницу». Не забудьте открыть её, когда все работы будут завершены.
4. Sitemap.xml
Генерируется автоматически. Этот файл выдаёт рекомендации поисковикам по порядку индексации, каждой странице задаётся приоритет.
5. Tilda-вебмастер
Отличный инструмент для определения SEO-характеристик вашего сайта на «Тильде». С его помощью можно в один клик добавить сайт в консоли поисковых систем «Яндекс», Google и получить сборные данные из этих инструментов. Благодаря этому, SEO-продвижение сайтов на Tilda значительно упрощается: у вас в одном месте будут все сведения о недостатках оптимизации и данные о пользователях.
6. Оптимизация изображений
Все картинки нужно сжать и задать для них alt. Это ускорит загрузку страницы. Есть много онлайн-сервисов для минимизации веса картинок, вот некоторые из них: Imagecompressor, IloveIMG, Tiny PNG.
7. Работа с favicon
Преимущества и недостатки использования Tilda
Главное качество, за которое многие выбирают эту платформу, — простота. Всё — от разработки красивого сайта до качественной оптимизации — может сделать человек без специальных навыков. А ещё существенным преимуществом платформы является обширная база знаний, пользуясь которой вы выполните любые настройки.
Но имеются и недостатки. Касаемо оптимизации, есть ограничения:
Правда, эти недостатки дают негатив только при организации крупных порталов. Но «Тильда» предполагает работу с небольшими красивыми ресурсами, поэтому для интернет-магазинов и крупных сайтов лучше выбрать другую CMS.
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Наш менеджер свяжется с Вами в ближайшее время