Что такое интерлиньяж шрифта
Урок типографики: интерлиньяж, кёрнинг
Если вы занимаетесь Web-дизайном, но вам еще есть куда совершенствоваться, то, возможно, вам будет интересна наша небольшая статья о типографике. При разработке дизайна сайта необходимо четко понимать, как работать с текстом, а именно с межстрочным расстоянием, межсимвольным расстоянием, да и вообще, как выбрать шрифт. В этой статье мы постараемся внести ясность в такие аспекты веб-типографики, как интерлиньяж и кернинг. Мы научимся тому, как и когда их применять.
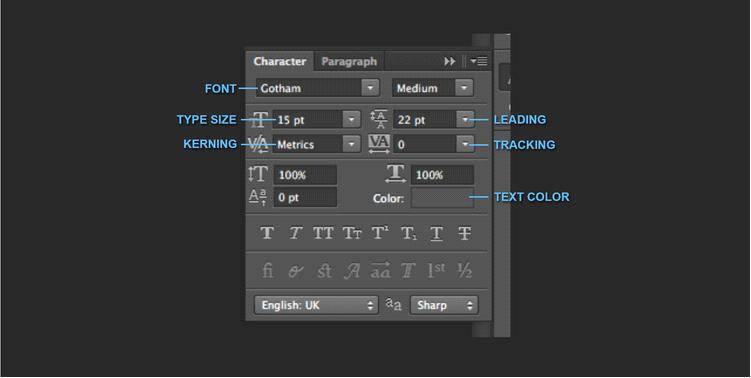
Для начала, откроем панель «Character» в фотошопе. Там находятся нужные вам настройки текста. Если не можете найти эту панель в рабочем пространстве, то откройте через Window-Character.
Leading (Интерлиньяж)
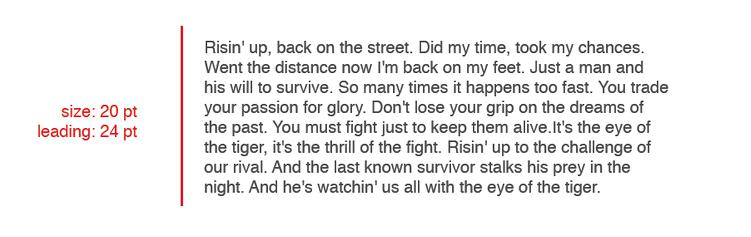
Стандартной пропорцией интерлиньяжа считается 120%. То есть, если размер (size) шрифта 20 точек (pt), то интерлиньяж должен быть 24 точки (pt).
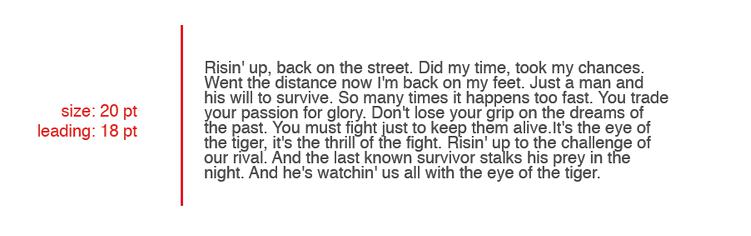
Сокращение интерлиньяжа до показателя ниже 120% создает слишком высокую «скученность» и плотность символов, а также создает риск столкновения элементов символов между собой.
Чтобы отрегулировать интерлиньяж в Photoshop, используйте соответствующее (Leading/Интерлиньяж в зависимости от языка интерфейса) поле в панели Character. Редактироваться будет интерлиньяж того слоя текста, который в данный момент выделен.
В некоторых случаях вам, возможно, понадобится, чтобы расстояние между одними строками были больше, чем между другими. Для редактирования интерлиньяжа отдельных строк операция почти не меняется, за исключением того, что выделяете вы не весь текстовый слой целиком, а только те строки, интерлиньяж которых надо изменить.
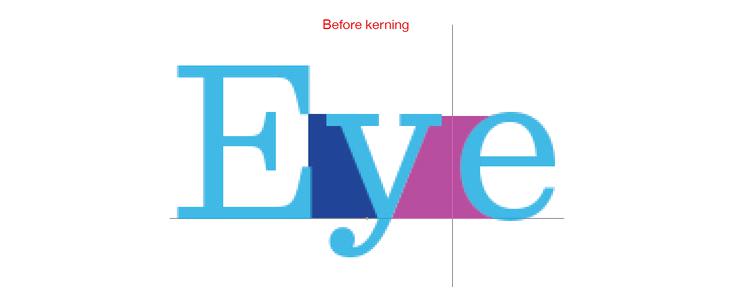
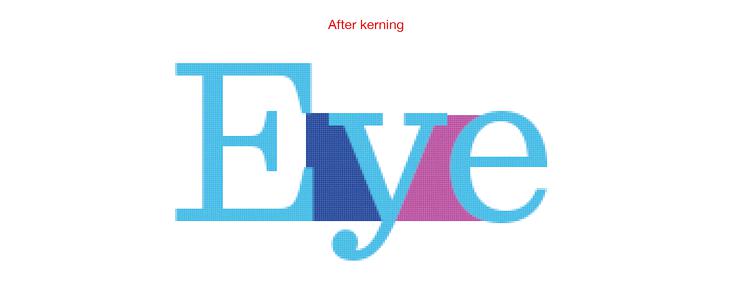
Кёрнинг
Кернинг может быть вручную отрегулирован в панели Character в Фотошопе. Перед этим выставьте курсор между символами, расстояние между которыми собираетесь регулировать. Есть способ побыстрее. Также выставьте курсор между этими двумя символами, а затем, зажав клавишу Option, нажимайте стрелки влево/вправо. Результат будет нагляден.
Вот несколько вещей, которые нужно помнить о кернинге
12 лет работаем с лидерами рынков и молодыми амбициозными компаниями
— Реализуем любой сервис с нетипичным функционалом;
— Переезды на Битрикс, интеграции со всем на свете;
— Налаженная система менеджмента: четкое соблюдение дедлайнов и ТЗ
Интерлиньяж
Интерлинья́ж (происходит от фр. interligne ; дословный перевод: «написанное между строк») — междустрочный пробел, расстояние между базовыми линиями соседних строк. При ручном наборе из металла складывается из высот (кегля) литеры и шпона (пробельного материала) и изменяется путём вставки пробельных материалов различных толщин.
В ручном наборе (высокая печать) интерлиньяж образовывался за счет состыковки нижнего заплечика (пробельного участка) верхней литеры или линотипной строки с верхним заплечиком (пробельным участком) нижней литеры или линотипной строки. Так как заплечики (верхние и нижние) всегда были фиксированного размера (то есть неизменны), то и интерлиньяж (пробельное расстояние между двумя строками, набранными из литер или составленными из линотипных строк) был всегда одинаковым. Если между строк, набранных из литер или линотипных строк, проставляли «шпон» (тонкий пробельный материал из гарта, кеглем, как правило, равным 2 пунктам системы Дидо), то такой набор назывался «набор на шпоны». В этом случае термин «интерлиньяж» сохранял свой изначальный смысл (пробельное расстояние между двумя строками), только его величина («величина интерлиньяжа») увеличилась. Измерение величины интерлиньяжа между базовыми линиями шрифта осуществлялось в фотонаборе, но не в ручном наборе и не в линотипном наборе.
Также в ручном и линотипном наборе невозможен был «отрицательный интерлиньяж» (например, набор 10pt/9pt, то есть набор текста литерами высотой в 10 пунктов при расстояние между базовыми линиями соседних строк в 9 пунктов).
В технологии CSS
Интерлиньяж
В этой статье рассказывается о том, как интерлиньяж реализуется в компоновке на латинице. Информацию об интерлиньяже в тексте CJK см. в разделе Сведения об интерлиньяже в тексте на языке стран Азии.
Расстояние между строками текста по вертикали называется интерлиньяжем. Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия — это невидимая линия, с которой соприкасается нижний край большинства букв (без учета нижних выносных элементов).
Значение по умолчанию для автоинтерлиньяжа составляет 120% от кегля шрифта (например, для шрифта в 10 пунктов интерлиньяж равен 12 пунктам). При использовании автоинтерлиньяжа InCopy отображает его значение в скобках на палитре «Символ» в меню «Интерлиньяж».
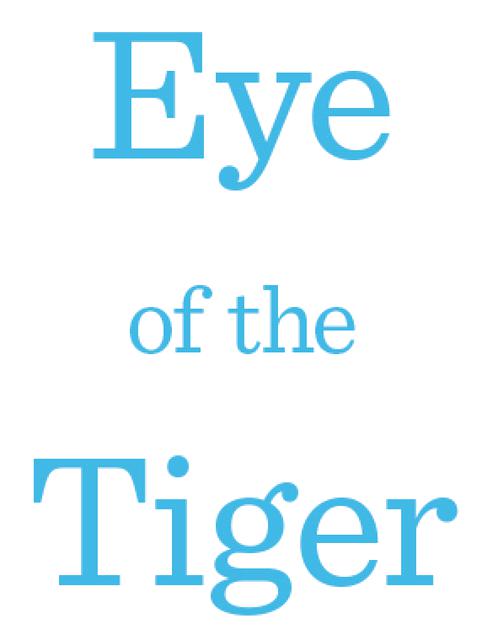
A. Leading B. Text height C. Larger text size of one word increases leading for that one line.
Сведения об интерлиньяже в тексте на языке стран Азии
Позицию базы интерлиньяжа можно задать с помощью параметра «Позиция базы интерлиньяжа» в меню палитры «Абзац». При использовании значения по умолчанию (верхний/правый край круглой шпации) интерлиньяжа строк текста измеряется от верхнего края его круглой шпации до верхнего края круглой шпации следующей строки. Если выбрать строку и увеличить значение интерлиньяжа с помощью параметра «Верхний правый угол круглой шпации», интервал между выделенной строкой и следующей строкой увеличится, так как интерлиньяж направления измеряется от текущей строки до следующей строки. Все остальные значения параметра «Позиция базы интерлиньяжа» используются для измерения интерлиньяжа от текущей строки до предыдущей строки, поэтому в случае изменения значения интерлиньяжа с такими настройками аки строки станет выше текущей строки.
Задайте интерлиньяж в меню «Интерлиньяж» на палитре «Символ» или на панели «Управление». По умолчанию установлено значение «Авто». Если задан автоинтерлиньяж, значение интерлиньяжа будет отображаться в скобках в меню «Интерлиньяж» на палитре «Символ». Автоматическое значение может отличаться для текстовых фреймов и текста в сетках фреймов. Значение «Автоматический интерлиньяж» можно задать с помощью пункта меню «Выключка» на палитре «Абзац». Значение по умолчанию для автоинтерлиньяжа для текста во фреймах текста в InCopy составляет 175% от установленного размера шрифта. Для текста в сетках фреймов это значение составляет 100%, что позволяет выполнять выравнивание сетки для строк текста в сетке.
Если для выравнивания сетки установлено значение «Нет», задайте интерлиньяж текста в текстовом фрейме, используя значение «Интерлиньяж» на палитре «Символ». При установке любого значения выравнивания сетки, кроме «Нет», интерлиньяж будет применен в соответствии с настройками сетки из базовых линий.
При копировании текста, размещаемого в сетке фрейма, и вставке в текстовой фрейм текст вставляется с атрибутами сетки фрейма без каких-либо изменений, поэтому автоматическое значение в разделе «Интерлиньяж» устанавливается на 100%. Если межстрочный интервал выглядит слишком маленьким, вместо автоматического значения, установите свое значение интерлиньяжа.
Чтобы задать интерлиньяж для текста в сетках фреймов, вместо настройки значения интерлиньяжа, установите «Интервал между строками» в диалоговом окне настроек сетки фрейма. Значение интерлиньяжа для текста в сетке фрейма представляет собой сумму значений интервала между строками и размера сетки (размера шрифта). Другими словами, если размер сетки составляет 13Q, а интервал между строками — 10H, фактическое значение интерлиньяжа будет «23H».
Обратите внимание, что для текста, размещаемого в сетке фрейма, по умолчанию задано выравнивание сетки по центру. В данном случае значение между центром сетки и центром следующей сетки будет значением интерлиньяжа. Если для выравнивания сетки установлено значение «Нет», интерлиньяж будет применен от положения, заданного в сетке. Если для выравнивания сетки установлено значение «Нет», интерлиньяж будет применен в соответствии с значением, заданным в разделе «Интерлиньяж» на палитре «Символ».
Настройка интерлиньяжа в сетке фрейма является сложной задачей. Для размещаемого текста фактическое значения интерлиньяжа изменяется в зависимости от размера шрифта, значения интерлиньяжа и настроек гедори на палитре «Абзац». Обратите внимание на следующее:
Если не изменить размер шрифта сетки фрейма, но при этом сделать размер шрифта или значение интерлиньяжа размещаемого текста меньше размера сетки на палитре «Символ», текст будет выровнен по сетке в соответствии с настройками выключки сетки.
Если не изменить размер шрифта (размер сетки) сетки фрейма, но при этом на палитре «Символ» сделать размер шрифта размещаемого текста больше интервала между строками и размера сетки, гедори будет определен автоматически, а также можно будет выполнить выравнивание по сетке с шагом 0,5 строки, то есть 1,5, 2, 2,5 и 3 и так далее, если для гедори установлено значение «Авто». Если для гедори не установлено значение «Авто», текст будет выровнен по сетке в соответствии с этим значением, и при большом шрифте символы будут накладываться друг на друга.
Если оставить размер шрифта (размер сетки) сетки фрейма без изменений, но при этом на палитре «Символ» настроить гедори размещаемого текста на значение, которое будет больше суммы значений размера сетки и интервала между строками, интерлиньяж будет применен к следующей строке, если для него установлено значение «Авто». Например, если размер сетки фрейма будет составлять 13Q, а интервал между строками — 10H, при интерлиньяже в 24H текст будет размещаться в каждой второй строке. При установке значения 47H текст будет размещаться в каждой третьей строке. Любое значение параметра «Интерлиньяж», отличное от автоматического, будет игнорироваться.
Изменение интерлиньяжа
По умолчанию интерлиньяж является символьным атрибутом, то есть в одном абзаце можно применить несколько значений интерлиньяжа. Интерлиньяж строки определяется по наибольшему его значению в этой строке. Однако в установках предусмотрен параметр, позволяющий применять интерлиньяж ко всему абзацу, а не только к определенному фрагменту текста в пределах абзаца. Эта настройка не влияет на интерлиньяж в существующих фреймах.
Универсальный способ настройки гармоничного интерлиньяжа
Можно встретить информацию, что межстрочное расстояние, или интерлиньяж, должно быть на 20% больше кегля. Примерно с той же частотой встречается информация, что разница должна быть уже на 50%.
Магического соотношения не существует. Блоки текста будут выглядеть по-разному с разными шрифтами из-за различий Cap Height и X-height. Если 120% с большой вероятностью подойдёт для интерфейсных шрифтов — из-за того, что они создавались с определенным соотношением Cap и X-height — то с остальными возникают проблемы.
Для решения проблемы стоит использовать не общий индекс для всех шрифтов, а индивидуальный, в зависимости от его X-height. Нужно взять строчную букву без выносных элементов — например, Н — того же кегля, что набранный текст, и подставить её между двумя строками текста так, чтобы верхняя граница буквы касалась линии набора первой строки, а нижняя — верхней границы высоты заглавной буквы.
Не обязательно настраивать интерлиньяж на глаз, руководствуясь абстрактными понятиями визуального веса. Универсальное правило существует. Разница с советами в интернетах лишь в том, что это не некий множитель, актуальный для любого шрифта, а индивидуальный подход.
Спасибо за внимание, и классных вам дизайнов!
Интерлиньяж это расстояние между базовыми линиями, на всех пикчах показан межстрочный интервал. Дефолтным интерлиньяжем для книг считается 120%. В наше время в вебе всегда юзается 150-160% для наборного текста и порядка 120% для заголовков. Так полотно текста выглядит свободным. Утверждать что в настоящее время 120% для наборного текста это норма немного глуповато.
Это общепринятые правила эстетики среди современных дизайнеров и типографов.
Я не знаю, откуда вы взяли разницу между интерлиньяжем и межстрочным интервалом. Особенно учитывая, что в англоязычном сообществе всё это суть line spacing. Вот цитата из Вики: Интерлинья́ж (от фр. interligne, буквально — написанное между строк) — междустрочный пробел, расстояние между базовыми линиями соседних строк. В компьютерной вёрстке это понятие обычно называют «межстрочный интервал» (англ. line spacing).
Дефолтного интерлиньяжа для книг не существует. Он сугубо зависит от формата и самого шрифта, о чём пишут Ян Чихольд и Йозеф Мюллер-Брокманн.
В настоящее время юзается 150-160%, только потому что это наиболее ленивое решение, работающее кое-как, но почти всегда. Здесь же я делюсь с методом, который работает отлично и всегда.
О глупости утверждения, что 120% это хорошее решение для интерфейсного наборного текста вы можете поведать Apple — абсолютно повсюду в их интерфейсах применяется правило, описанное в посте.
Если у современных дизайнеров и типографов настолько низкие общепринятые правила, идущие вразрез с классической литературой и современной хорошей вёрсткой, то, возможно, на них ориентироваться не стоит. ред.
Как подобрать оптимальный интерлиньяж: 4 совета и калькулятор
К выбору расстояния между строками (интерлиньяжа) необходимо относиться очень внимательно, потому что как слишком длинные или слишком короткие строки влияют на удобочитаемость, так и интерлиньяж определяет вид полосы набора и, соответственно, удобочитаемость текста.
Слишком тесно набранные строки снижают темп чтения, потому что верхняя и нижняя строчки оптически сливаются и читаются вместе. Глазу не удается сосредоточиться на одной линии шрифта так, чтобы читать только одну строку, не «за хватывая» одновременно соседние. Читатель отвлекается и быстрее устает. Это относится и к строкам с чересчур большим интерлиньяжем. Читатель с трудом находит продолжение текста на следующей строке, неопределенность возрастает, и вскоре приходит усталость.
Правильный интерлиньяж помогает оптически вести глаз от строки к строке, придает устойчивость и уверенность, ритм чтения быстро стабилизируется, текст легче читается и лучше запоминается. Если не надо тратить усилия на чтение, смысл слов проясняется, они кажутся выразительнее и точнее, лучше врезаются в память. Правильный выбор интерлиньяжа — один из важных факторов, необходимых для достижения гармонии, функциональности и вневременной красоты в типографике.
Какие же рекомендации можно найти в интернете по правильному выбору межстрочного расстояния? Вот некоторые из них.
● По стандарту и из соображений удобочитаемости интерлиньяж обычно составляет 120 % от размера кегля использованного шрифта — таким образом, если текст набран кеглем в 10 пунктов, то интерлиньяж должен составлять около 12 пунктов. В случае, если использовано меньшее значение, строки текста будут слишком плотно расположены, а в случае, если интерлиньяж слишком велик, текст будет смотреться разорванным и не принадлежащим одному текстовому блоку.
● На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то интерлиньяж должен быть в 15 pt или 16 pt.
● Межстрочный интервал в тексте обычно больше кегля; как правило, он составляет не менее 115% кегля. Такая пропорция основана на необходимости дополнительного места для диакритических знаков, имеющихся во многих европейских языках. Межстрочный интервал выбирается и из эстетических соображений: текст читать легче, если между строчками есть пустое пространство.
● Интерлиньяж — это функция кегля, длины строки и формата. Чем длиннее строка по количеству слов, тем больше должен быть интерлиньяж. И наоборот, слишком узкая колонка из коротких строк уродливо смотрится даже со стандартным интерлиньяжем. В таком случае интерлиньяж допускается немного уменьшить.
Как видите, достаточно всё неопределенно, нет конкретных рекомендаций по выбору межстрочного расстояния в зависимости от длины строки и размера шрифта.
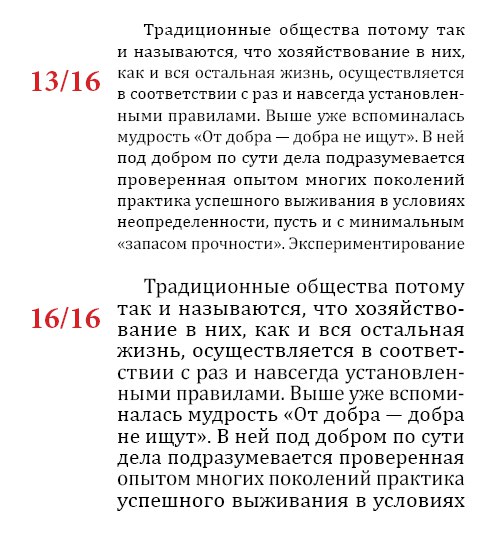
Чтобы проиллюстрировать всё вышесказанное, рассмотрим несколько рисунков, в которых один из параметров остается неизменным, а второй — изменяется.
Вверху текст размером 13 пт и межстрочным расстоянием 16 пт. Внизу при том же интерлиньяже размер текста увеличен до 16 пт. Если вверху промежутки между строками кажутся достаточно свободными, то внизу уже текст смотрится тесноватым. Из чего можно заключить, что при увеличении кегля следует также пропорционально увеличивать межстрочное расстояние, чтобы поддержать геометрические пропорции.
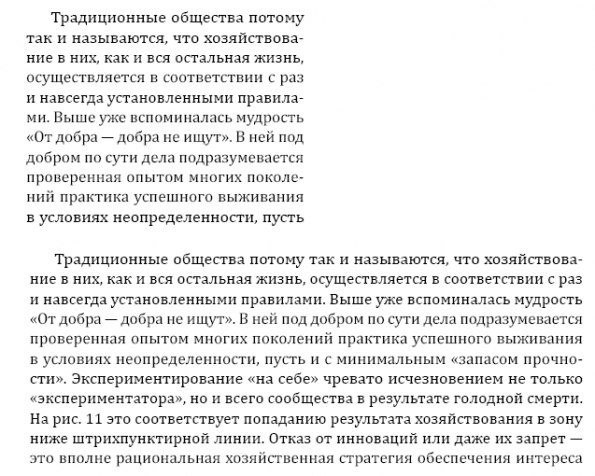
На следующем рисунке размер шрифта и интерлиньяж одинаковы, но ширина текста внизу в 2 раза больше.
Удобочитаемость этих отрывков отличается из-за разной ширины текста. Поскольку в нижней части длина строки больше, становится более трудным выполнить возврат глаз от конца одной строки к началу другой без компенсации этого процесса увеличением межстрочного расстояния. Этот факт подтвержден исследованиями Mary C. Dyson (University of Reading) — «Long line lengths are said to need more interlinear spacing to ensure that the eyes locate the next line down accurately when executing a return sweep…», т.е. увеличение ширины текста требует увеличения межстрочного расстояния при одинаковом кегле шрифта.
Но как это математически выразить?
Ответ на этот вопрос проще, чем кажется на первый взгляд, потому что природа дала нам замечательный закон для красивой и эффективной соразмерности. Он проявляется в растениях, животных, формах галактик и даже в ДНК. Эта концепция соразмерности настолько распространена, что люди заметили её тысячи лет назад и используют в искусстве и архитектуре на протяжении всей истории. Конечно же речь идет о золотой пропорции.
Попытаемся применить её и для нашего случая по подбору оптимального межстрочного расстояния.
Мы уже пришли к выводу, что межстрочное расстояние I и размер шрифта F связаны между собой пропорционально. Это можно выразить таким соотношением:
I = F × k
Очевидно что под коэффициентом k следует понимать золотую пропорцию. Но, к сожалению, этого пока недостаточно. Потому что не учтен еще один параметр — длина строки, которая также влияет на восприятие текста.
Проблема в том, что мы не знаем точное соотношение между длиной строки и межстрочным расстоянием. Мы знаем точно, что длина строки w значительно больше, чем интерлиньяж I. С помощью базового математического моделирования можно сделать обоснованное предположение, что взаимосвязь между оптимальным межстрочным расстоянием и длиной строки является экспоненциальной. Вот простейшее уравнение, чтобы выразить это:
w ≈ I²
Имея математические соотношения, уже можно попытаться рассчитать оптимальные размеры текста. Немного напрягает «базовое математическое моделирование», про которое мы не имеем никаких подробностей, но будем надеяться, что оно проведено достаточно скрупулезно. Найденная математическая модель нашла своё воплощение в виде калькулятора и была размещена на сайте Golden Ratio Typography Calculator.
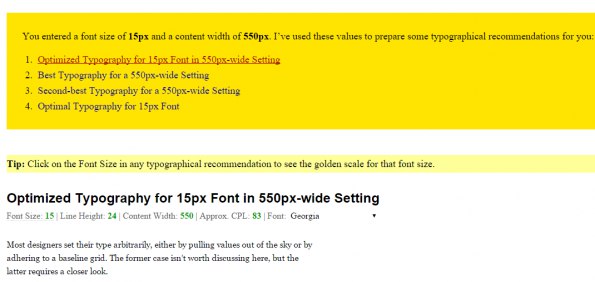
Если ввести только размер шрифта, калькулятор покажет вам оптимальные межстрочное расстояние и длину строки.
Если Вы введете только длину строки (Content width), то калькулятор покажет Вам лучшие комбинации интерлиньяжа/размера шрифта для этой ширины.
Если Вы введете размер шрифта и длину строки, вы получаете набор типографских параметров:
● Оптимизированные параметры для данного размера шрифта и ширины текста;
● Лучшие параметры для для данного размера шрифта и ширины текста;
● Вторичные лучшие параметры;
● Оптимальные параметры.
Поскольку калькулятор ориентирован для подбора типографских параметров при проектировании сайтов, то размеры для него вводятся в пикселах. Нам же для расчетов ничего не мешает мысленно заменить пикселы на пункты, так как важны не абсолютные значения, а соотношения между ними…