Что такое инлайновые стили
Почему инлайнить стили — плохо
Встроить стили глобально:
Встроить с помощью атрибута style :
Импортировать стили из внешних файлов:
Подключить внешние таблицы стилей:
Почему разработчики предпочитают внешние стили
Чаще всего в веб-разработке можно встретить проекты с внешними таблицами стилей. Дело в том, что такой способ стилизации удобен не только для создания сайтов или веб-приложений с нуля, но и для их дальнейшей поддержки. С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
Инлайн-стили не так гибки, как внешний CSS. Их сложнее поддерживать и почти невозможно переопределить. Из-за внутренних стилей HTML-файл раздувается и становится тяжелее. Функциональность CSS не так обширна, как при работе с внешними стилями. Чтобы понять всю глубину проблемы, сравним оба способа стилизации.
Поддержка кода. При подключении внешнего стилевого файла CSS отделён от разметки, поэтому его проще поддерживать. Подключение стилей извне также позволяет использовать препроцессоры, чтобы ускорить процесс разработки и сделать код легко читаемым. А если вы работаете над проектом вместе с другими людьми, такой способ позволяет всем участникам быстрее ориентироваться в стилях.

При использовании внешнего CSS вы видите структуру своего проекта. Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить. Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
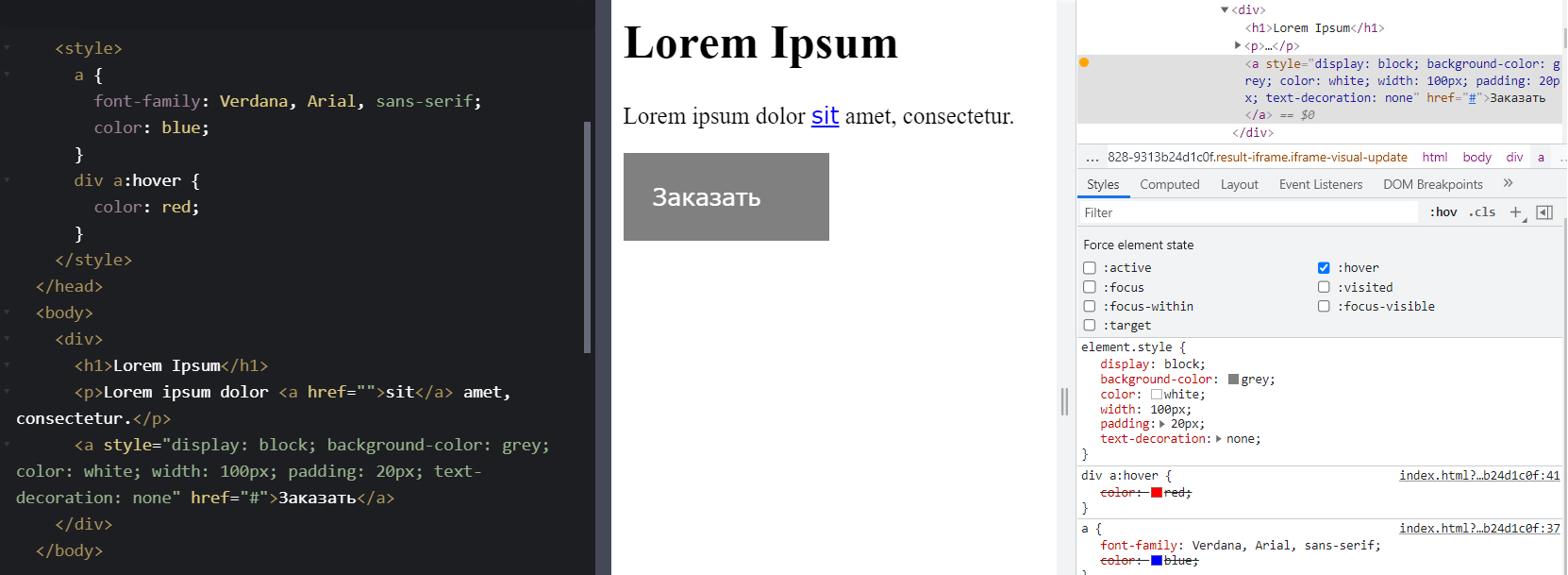
Дополнительная функциональность. Внешние стили позволяют гибко использовать псевдоклассы и псевдоэлементы. Например, разработчик может задать интерактивные состояния отдельно выбранным кнопкам, стилизовать каждый чётный элемент списка или выполнить другие задачи.
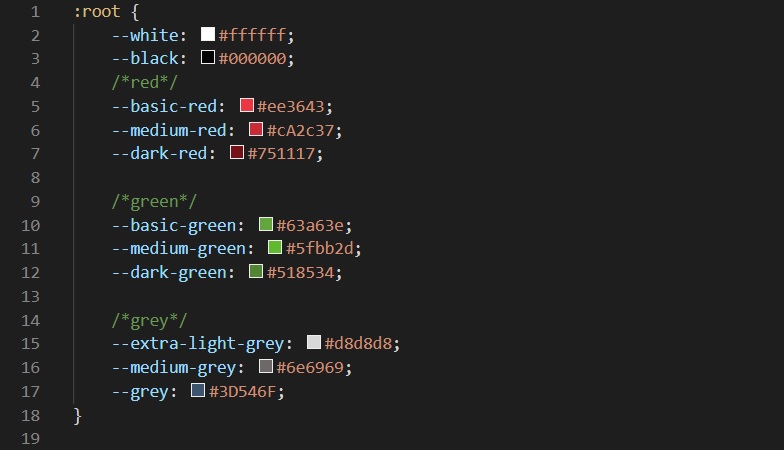
Внешний CSS также открывает доступ к кастомным свойствам. Этот способ стилизации позволяет создавать переменные и с их помощью гибко управлять стилями. Например, быстро менять цвета.

Переменные содержат все цвета, используемые на сайте. Если заказчик захочет использовать зелёный другого оттенка, разработчику не нужно будет искать и менять каждое стилевое правило с этим цветом. Он просто изменит цвет в одной переменной.
С внешними таблицами стилей проще придерживаться принципа DRY. Ведь в этом случае все стили, которыми нужно управлять, находятся в одном месте, а не на нескольких страницах проекта.
Переопределение стилей. Стили из внешнего CSS файла легко переопределять, так как у каждого селектора своё значение специфичности. Класс приоритетнее селектора тега, а идентификатор приоритетнее класса.
Скорость загрузки и трафик. Во время первой загрузки страницы внешние стили отображаются с задержкой: браузеру нужно время, чтобы скачать стилевой файл. Особенно заметно такое поведение при медленном интернет-соединении. Понадобится несколько сотен миллисекунд или даже целые секунды, чтобы на странице появились стили. К тому же внешний стилевой файл относится к блокирующим ресурсам. Пока он не загрузится, рендеринг в браузере не завершится.
Впрочем, браузер кеширует файлы CSS, поэтому при повторной загрузке ему не понадобится второй раз скачивать стили. Это сэкономит трафик и увеличит скорость отрисовки страницы.
Внутренняя стилизация содержится непосредственно в HTML-коде, поэтому с каждым новым правилом вес файла будет увеличиваться. Вместе с ним растёт количество потребляемого трафика и уменьшается скорость загрузки страницы. На небольших сайтах эта проблема может быть не так критична. Но на крупных интернет-магазинах или порталах, а также при медленном интернет-соединении разница будет очевидна и грозит потерей посетителей.
Когда можно использовать inline-стили?
Внутренние стили имеют серьезные недостатки, поэтому фронтенд-разработчики редко используют их в работе. Но у этого способа стилизации есть и положительные стороны.
Ускорение отрисовки страниц. Мы уже упоминали принцип работы браузера: при подключении внешнего CSS ему приходится отправлять дополнительный запрос на сервер, чтобы скачать стилевой файл. Но в случае с inline-стилями этого делать не нужно. Они уже доступны, так как содержатся непосредственно в файле HTML, поэтому при первой загрузке стили отрисуются быстрее.
Это преимущество работает на небольших страницах, не перегруженных стилями, но его можно использовать и на крупных ресурсах для повышения производительности CSS. С помощью inline-стилей вы можете ускорить отображение той части сайта, которую пользователи должны увидеть первой. Например, меню и первый блок с информацией. Всё, что для этого нужно — прописать стили этих блоков и элементов внутри HTML.
Почтовые рассылки. Ещё один случай, когда вы можете использовать внутренние стили — создание email-рассылок. По соображениям безопасности почтовые сервисы блокируют загрузку внешних ресурсов, в том числе стилевых файлов в HTML-коде письма. Например, по таким принципам работают Яндекс.Почта, Yahoo, Gmail и другие почтовые клиенты. Поэтому у разработчиков нет иного выхода, кроме как использовать inline CSS.

Тестирование и работа со сторонними программами. Inline-стили также бывают удобны, если стилизация задана с помощью сторонних программ или через CMS. Некоторые разработчики используют внутренние стили для поиска и решения каких-то ошибок. За счет каскадности правила внутри атрибута style переопределяют другие стили, поэтому можно временно прописать правила CSS в разметке и посмотреть на отображение элементов. Но этот способ лучше использовать с осторожностью и по возможности сразу вносить правки во внешний стилевой файл.
Ещё статьи о вёрстке
Применение инлайн-стилей не самая распространённая практика, чаще всего вам предстоит использовать внешний CSS. Но помните, что внутренние стили тоже бывают полезны.
Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши бесплатные тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
Основы CSS — Основы современной вёрстки
В прошлых уроках мы познакомились с разметкой элементов с помощью HTML. Многие из этих элементов уже имеют какое-то своё визуальное оформление: параграфы имеют отступы, ссылки выделяются подчёркиванием и цветом, заголовкам устанавливаются другие значения размера шрифта. Обычно этого недостаточно для создания полноценных современных сайтов. Какие-то стили нам просто не подходят, а какие-то элементы мы хотим стилизовать отдельно.
Для визуального оформления WEB-страницы создан язык CSS. CSS переводится как каскадные таблицы стилей (Cascading Style Sheets). Именно этот язык отвечает за то, как наши HTML-элементы будут выведены пользователю в браузере.
В этом уроке мы разберём ту часть аббревиатуры, которая относится к таблицам стилей. Что такое каскадность и как это работает вы сможете прочитать в следующем уроке.
Стили CSS
Чтобы добавить стиль к элементу, необходимо использовать селектор. Он указывает, к какому именно элементу или элементам нужно добавить наши стили. Для примера возьмём следующую HTML-разметку:
Изменим размер и цвет шрифта в этом предложении. Это можно сделать следующей CSS-записью:
Что означает эта таинственная запись выше? Её можно условно разбить на три основные составляющие:
Разберём некоторые свойства, которые помогут вам оформлять текст:
Подключение CSS
Использовать CSS на странице можно с помощью нескольких способов:
Параграф с размером шрифта 20 пикселей. Текст написан красным цветом.
Часть 1. Основы CSS
Данный урок является логическим продолжением урока «Основы HTML для начинающих», в котором я подробно объяснял, что такое язык разметки HTML, как он устроен и работает, базовые теги и правила верстки. В данном же уроке мы затронем стилизацию документа, созданного с использованием языка разметки, т.е. придание определенной формы, определенного цвета, последовательности, размеров различных элементов и текста на странице, рассмотрим наиболее эффективные приемы работы с каскадными таблицами стилей. Поняв основы, вы сможете самостоятельно правильно и эффективно стилизовать HTML документы.
Обращаю ваше внимание, что в данном руководстве мы будем рассматривать CSS только в контексте использования с HTML документами в веб-браузере. С помощью CSS можно стилизовать и другие документы, использующие различные языки разметки. Например, стилизовать XML в Android приложениях, SVG или различные Desktop Environment в Unix-подобных операционных системах.
1.1 Использование CSS в HTML документах
CSS довольно просто использовать в HTML документах. Его можно:
Прописать стили в самом документе, используя тег
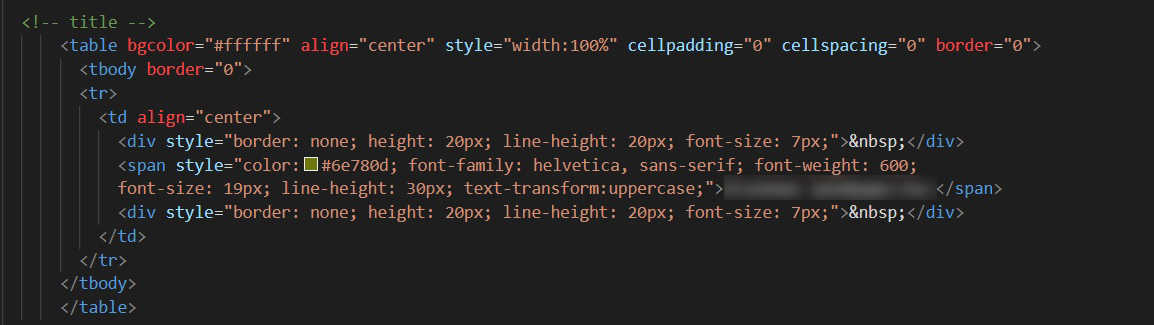
Инлайновое использование CSS свойств в конкретных тегах с помощью атрибута style.
Такой способ внутренней стилизации используется очень редко в особых случаях, когда необходимо: А. Вывести из админ. панели сайта параметры для конкретных тегов; Б. Сделать динамическую стилизацию элементов посредством JavaScript.
Пример инлайнового вывода фонового изображения секции из админ. панели сайта:
1.2 CSS синтаксис
Как я уже говорил ранее, CSS имеет довольно простой синтаксис. Давайте разберем его.
Правила объявлений настолько просты, что их можно описать в одном предложении. Сначала пишется селектор, который выбирает конкретный элемент на странице, после фигурных скобок пишутся свойства со значениями после двоеточия, а сами свойства отделяются друг от друга точкой с запятой. Это все.
Просто, не правда ли?
1.3 Каскадирование, наследование и приоритет
Понять принцип каскадирования несложно. Давайте взглянем на пример:
Из примера мы видим, что в CSS написан каскад, в котором класс .parent стоит на первом месте, после него через пробел указан дочерний класс .children, который отвечает уже за стилизацию только дочернего элемента. Дочерний тег обязательно должен быть вложен в тег с классом .parent. Если в HTML документе мы вынесем тег .children из тега div с классом .parent, он потеряет свое оформление, так как каскад уже не будет работать, структура нарушена.
Каскадирование и наследование позволяют стилизовать конкретные элементы на странице и определять приоритет применяемых стилей. Давайте рассмотрим иерархию приоритетов.
Стоит также отметить, что количество классов или идентификаторов, а также наличие дополнительных псевдоклассов и конструкций в селекторе повышают приоритет для стилизации:
И т.д. по логической цепочке.
И в завершение по приоритетам важно отметить, что стили, идущие в последующих объявлениях ниже по документу также имеют наибольший приоритет. Например:
В результате последний селектор в потоке документа получит значение свойства margin: 15px, так как является наиболее приоритетным. Однако если бы селектор первого объявления был длиннее, значния его свойств несомненно бы превалировали.
Часть 2. CSS свойства
Я думаю нет смысла перечислять все CSS свойства, так как их очень много и практичней обратиться к справочнику всех CSS свойств. Я рекомендую изучить CSS свойства в справочнике на HTMLBook.
Однако рассмотрим 10 самых используемых CSS свойств в верстке. Я взял 10 больших CSS файлов из своих проектов и отсортировал свойства по частоте использования.
CSS Свойство
Частота использования
Описание










Часть 3. Медиа-запросы
В данном руководстве мы рассмотрим базовые возможности медиа-запросов, которые необходимы для адаптивной верстки сайтов и практически полезны.
Медиа-запрос пишется в самом файле стилей или в теле документа (тег style) и начинается с объявления правила @media. Структура медиа запроса довольно проста:
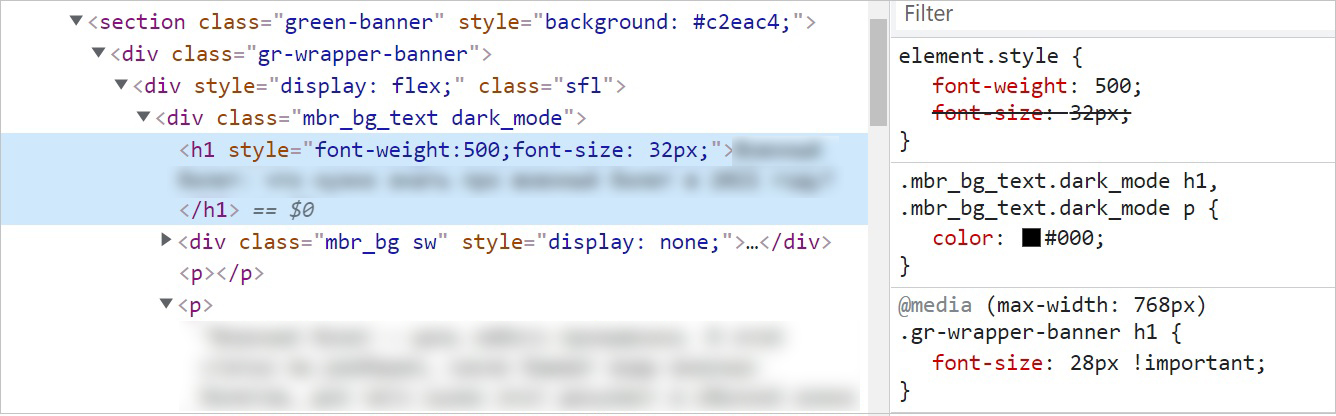
Наиболее часто используемые медиа-функции определяют именно максимальное и минимальное разрешение экрана устройства:
Кроме всего прочего, как мы видим из примера, функции могут содержать условия and (И), not (НЕ) и only (Для старых браузеров, не поддерживающих медиа-запросы). Нет логического оператора or (ИЛИ), его роль выполняет запятая. Медиа-функции, как мы видим заключают в обычные круглые скобки.
Размещение свойств в медиа-запросе не дает никакого приоритета, поэтому логичней размещать медиа-запросы в конце CSS документа, либо загружать тегом link внешний CSS файл с медиа-запросами после загрузки основных стилей сайта для правильного переопределения последних на разных разрешениях или на различных устройствах.
Часть 4. Рекомендации
Ну и конечно-же мои рекомендации. За всю практику верстки у меня накопились некоторые правила, которыми я с радостью поделюсь.
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Почему инлайнить стили — плохо
Встроить стили глобально:
Встроить с помощью атрибута style :
Импортировать стили из внешних файлов:
Подключить внешние таблицы стилей:
Почему разработчики предпочитают внешние стили
Чаще всего в веб-разработке можно встретить проекты с внешними таблицами стилей. Дело в том, что такой способ стилизации удобен не только для создания сайтов или веб-приложений с нуля, но и для их дальнейшей поддержки. С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
Inline-стили не так гибки, как внешний CSS. Их сложнее поддерживать и почти невозможно переопределить. Из-за внутренних стилей HTML-файл раздувается и становится тяжелее. Функциональность CSS не так обширна, как при работе с внешними стилями. Чтобы понять всю глубину проблемы, сравним оба способа стилизации.
Поддержка кода. При подключении внешнего стилевого файла CSS отделён от разметки, поэтому его проще поддерживать. Подключение стилей извне также позволяет использовать препроцессоры, чтобы ускорить процесс разработки и сделать код легко читаемым. А если вы работаете над проектом вместе с другими людьми, такой способ позволяет всем участникам быстрее ориентироваться в стилях.

При использовании внешнего CSS вы видите структуру своего проекта. Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить. Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
Дополнительная функциональность. Внешние стили позволяют гибко использовать псевдоклассы и псевдоэлементы. Например, разработчик может задать интерактивные состояния отдельно выбранным кнопкам, стилизовать каждый чётный элемент списка или выполнить другие задачи.
Внешний CSS также открывает доступ к кастомным свойствам. Этот способ стилизации позволяет создавать переменные и с их помощью гибко управлять стилями. Например, быстро менять цвета.

Переменные содержат все цвета, используемые на сайте. Если заказчик захочет использовать зелёный другого оттенка, разработчику не нужно будет искать и менять каждое стилевое правило с этим цветом. Он просто изменит цвет в одной переменной.
Дублирование кода. Один из важнейших принципов разработки — Don’t repeat yourself или DRY. Он означает, что ваш код не должен повторяться. К примеру, если у вас встречаются кнопки с одинаковым оформлением, было бы ошибкой для каждой из них заново прописывать цвет, размер и другие параметры.
С внешними таблицами стилей проще придерживаться принципа DRY. Ведь в этом случае все стили, которыми нужно управлять, находятся в одном месте, а не на нескольких страницах проекта.
Переопределение стилей. Стили из внешнего CSS файла легко переопределять, так как у каждого селектора своё значение специфичности. Класс приоритетнее селектора тега, а идентификатор приоритетнее класса.

Скорость загрузки и трафик. Во время первой загрузки страницы внешние стили отображаются с задержкой: браузеру нужно время, чтобы скачать стилевой файл. Особенно заметно такое поведение при медленном интернет-соединении. Понадобится несколько сотен миллисекунд или даже целые секунды, чтобы на странице появились стили. К тому же внешний стилевой файл относится к блокирующим ресурсам. Пока он не загрузится, рендеринг в браузере не завершится.
Впрочем, браузер кеширует файлы CSS, поэтому при повторной загрузке ему не понадобится второй раз скачивать стили. Это сэкономит трафик и увеличит скорость отрисовки страницы.
Внутренняя стилизация содержится непосредственно в HTML-коде, поэтому с каждым новым правилом вес файла будет увеличиваться. Вместе с ним растёт количество потребляемого трафика и уменьшается скорость загрузки страницы. На небольших сайтах эта проблема может быть не так критична. Но на крупных интернет-магазинах или порталах, а также при медленном интернет-соединении разница будет очевидна и грозит потерей посетителей.
Когда можно использовать inline-стили?
Внутренние стили имеют серьезные недостатки, поэтому фронтенд-разработчики редко используют их в работе. Но у этого способа стилизации есть и положительные стороны.
Ускорение отрисовки страниц. Мы уже упоминали принцип работы браузера: при подключении внешнего CSS ему приходится отправлять дополнительный запрос на сервер, чтобы скачать стилевой файл. Но в случае с inline-стилями этого делать не нужно. Они уже доступны, так как содержатся непосредственно в файле HTML, поэтому при первой загрузке стили отрисуются быстрее.
Это преимущество работает на небольших страницах, не перегруженных стилями, но его можно использовать и на крупных ресурсах для повышения производительности CSS. С помощью inline-стилей вы можете ускорить отображение той части сайта, которую пользователи должны увидеть первой. Например, меню и первый блок с информацией. Всё, что для этого нужно — прописать стили этих блоков и элементов внутри HTML.
Почтовые рассылки. Ещё один случай, когда вы можете использовать внутренние стили — создание email-рассылок. По соображениям безопасности почтовые сервисы блокируют загрузку внешних ресурсов, в том числе стилевых файлов в HTML-коде письма. Например, по таким принципам работают Яндекс.Почта, Yahoo, Gmail и другие почтовые клиенты. Поэтому у разработчиков нет иного выхода, кроме как использовать inline CSS.

Тестирование и работа со сторонними программами. Inline-стили также бывают удобны, если стилизация задана с помощью сторонних программ или через CMS. Некоторые разработчики используют внутренние стили для поиска и решения каких-то ошибок. За счет каскадности правила внутри атрибута style переопределяют другие стили, поэтому можно временно прописать правила CSS в разметке и посмотреть на отображение элементов. Но этот способ лучше использовать с осторожностью и по возможности сразу вносить правки во внешний стилевой файл.
Применение inline-стилей не самая распространённая практика, чаще всего вам предстоит использовать внешний CSS. Но помните, что внутренние стили тоже бывают полезны.
Умение уместно использовать внутренние стили — навык, которым должен обладать каждый фронтенд-разработчик. Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
Соберитесь, пора разобраться
С HTML, CSS, JavaScript, PHP, фронтендом, бэкендом, фулстеком, Node.js, анимациями и всем остальным, чтобы устроиться на работу мечты.
Нажатие на кнопку — согласие на обработку персональных данных