Что такое дружественный интерфейс
Дружелюбный интерфейс или казуализация: добро или зло
Некоторое количество лет после изобретения компьютера, когда он был доступен только узкому кругу специалистов, такой проблемы не существовало в принципе. Ученые и обслуживающий персонал достаточно четко представляли, как работает «большой калькулятор», чтобы возникала необходимость в дружелюбном и приятном интерфейсе.
Позже, с появлением первых PC, рассчитанных пусть и не на массовое распространение, но на существование в отдельно взятой комнате, к компьютеру начали получать доступ всё больше людей, далеких от «всей этой электроники» в целом и устройства данного конкретного агрегата в частности.
Появление первых оболочек (сначала текстовых, потом графических) породило целую индустрию направленную на «дружелюбие» программ. Разумеется, это породило новую волну людей, желающих приобщиться к миру машин.
А в последние годы, с массовым распространением дешевых PC, доступных практически любому, проблема встала особенно остро: дети начали приобщать к компьютеру родителей, те на пальцах объясняли всё бабушкам и дедушкам… И вот тут возникла проблема: человеку, с определенного возраста, становится чисто физически тяжело понять что-то новое, с чем раньше он даже не соприкасался.
Рассмотрим, что принес нам подобный наплыв пользователей в виртуальный мир:
— Интерфейсы действительно стали удобнее, большинство действий совершается по правилу трех кликов: для выбора той или иной опции теперь хватает одного-двух, максимум трех кликов.
— Большая аудитория привлекает на рынок компьютерных услуг больше клиентов, желающих решить свои задачи не выходя из дома, а следовательно им потребуются свои «компьютерщики»
— Больше приобщившихся к компьютерам — больше продажи фирм, занимающихся «софтом» и «железом».
— Большое количество пользователей сделало возможным появление «явлений», абсолютно невозможных в реальном мире — ввиду разобщенности, неорганизованности или просто лени (википедия, хабр, онлайн-конференции по всему миру)
— Дружелюбный интерфейс медленно, но верно убивает профессию «компьютерщика» — остаются только программисты и «железячники». Необходимость же в администраторах и подобных им классах со временем может отпасть.
— Большое количество пользователей окончательно превратило интернет в большую мусорную кучу — здесь становится всё сложнее найти полезную информацию, уже не ввиду её недостатка, а ввиду перенасыщенности интернета рекламой, мусором и устаревшей информацией.
— Многие профессиональные ресурсы вынуждены закрываться от внешнего интернета, устанавливая свои правила доступа на ресурс или обеспечивая вход только по приглашениям
— Расцвет троллинга: интернет медленно, но верно глупеет, ввиду снижения среднего возраста пользователей. Если раньше средний возраст человека в сети было 20-30 лет, то сейчас это 15-18.
— Благодатная почва для процветания пиратства и копипаста — отследить всю информацию в интернете стало невозможно чисто физически, а факт «кражи» доказать практически невозможно.
Отсюда можно определенно сделать некоторые выводы: казуализация, приводящая к широкому наплыву пользователей требует определенной отдачи от «населения сети». Возможно, уже недостаточно негласных правил, возможно требуется создать службу, всерьез занятую «уборкой мусора». Помимо этого, учитывая глобальный наплыв детей, скоро придется устанавливать минимальный возраст доступа к сети, раз родители не способны контролировать их сами: к примеру для этого могут послужить персональные чипы пользователей, открывающие доступ только к контенту «по возрасту». Некоторые скажут, что интернет это свобода, а её ограничение убьет интернет, но по моему мнению в жизни нормальных людей изменится не так много — потребуется, возможно, пересмотреть политику «пиратства», но в целом интернет, очищенный от мусора, станет сам по себе дружелюбным и понятным, а не местом куда страшно пустить ребенка или девушку.
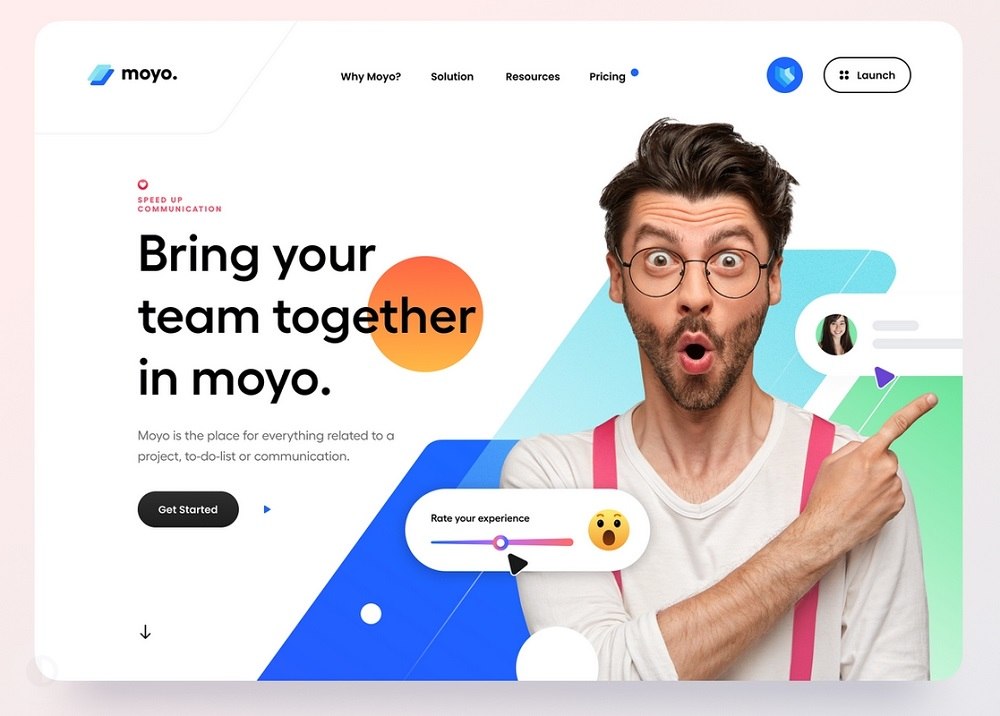
Как создавать user-friendly интерфейсы для коммерческих продуктов
К проектам, которые создаются для решения коммерческих целей компаний, пользователи всегда предъявляют высокие требования. Они должны быть удобными, современными, минималистичными и полезными.
В статье поговорим о главных характеристиках UI, которые помогают установить контакт с аудиторией и позволяют сохранить прочную связь на протяжение длительного времени.
Что такое user-friendly интерфейс
В переводе на русский понятие означает «дружественный для пользователей». То есть интерфейс, который создаётся под конкретную группу людей или без чёткой целевой аудитории, но нацелен на максимальное удобство пользователей.
Главная цель user-friendly интерфейса заключается в обеспечении идеального user experience. Чтобы после установки приложения или использования сайта остались только положительные эмоции. Если удастся добиться такого эффекта, конверсия будет высокой.
Данные многочисленных исследований веб-аналитиков показывают, что почти половина аудитории не дают второй шанс интерфейсу, который не оправдал их ожидания или оказался чересчур сложным для восприятия. Если на пути к решению задачи приходится пробираться через препятствия, большинство людей попытаются найти альтернативу.
Есть мнение, что user-friendly интерфейс должен быть только простым. На самом деле, только этой характеристики недостаточно для выполнения коммерческих целей компании. Продукт должен быть полезен аудитории, иначе никто не будет использовать его. Особенно, если на рынке есть другие решения.
Дружественный UI должен устанавливать прочную связь с пользователями и показывать им, что пригодится для решения повседневных задач. В нём можно заказать товар, отправить письмо или прочитать книгу.
Создать интерфейс, который будет идеально подходить для решения конкретных задач, и при этом служить на благо корпоративным целям компании, непросто. Надо спроектировать его так, чтобы можно было без длительного обучения разобраться в особенностях и дойти до конечной точки.
Некоторые компании используют для удержания пользователей темные UX-паттерны. У нас в блоге есть статья, в которой мы рассказываем о том, как их распознать, и насколько высокой будет цена ошибки для бизнеса, который запустит такой продукт в общий доступ.
Чтобы удержать пользователя на сайте или в приложении как можно дольше, надо просто создать комфортную атмосферу. Чтобы после первого знакомства возникло желание запускать приложение или заходить на сайт постоянно.
Если у компании нет опыта разработки коммерческих проектов, надо проанализировать решения конкурентов и посмотреть на то, как крупные корпорации выстраивают взаимоотношения с клиентами в цифровом мире.
Главные характеристики user-friendly UI
Дружественный интерфейс помогает пользователям решать их задачи и не навязывает другие действия. Если в процессе использования что-то пойдёт не так, большая часть аудитории откажется от дальнейшего взаимодействия.
Многие дизайнеры знают, что на user experience влияет не только типографика и красивая анимация, но и то, как выстроен «путь клиента». Если в процессе выполнения задачи постоянно возникают отвлекающие факторы, компании не стоит рассчитывать на коммерческий успех продукта.
Чтобы лучше понять, каким должен быть user-friendly UI, проанализируйте его главные характеристики и подумайте, как лучше всего реализовать каждый атрибут внутри интерфейса.
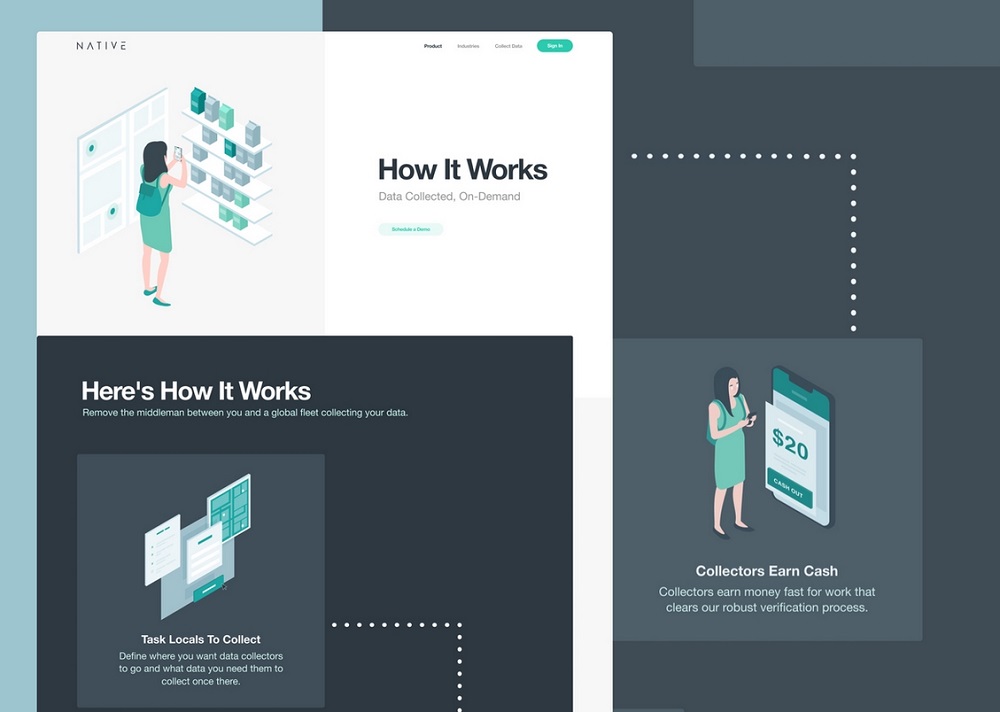
Интуитивность
UX-проектировщики часто спорят о том, каким должен быть digital-продукт, чтобы им было удобно пользоваться. Больше всего разногласий возникает по поводу интуитивного взаимодействия с UI.
Одни говорят, что его надо проектировать так, чтобы пользователи выполняли действия на основе предыдущего опыта. Другие отмечают, что людей нельзя заставлять думать. Они не обязаны вспоминать, как взаимодействовали с похожими инструментами.
Добиться интуитивности в интерфейсе не так сложно. Надо просто найти максимально быстрый маршрут и выстроить его для пользователей. Это как с поездкой по незнакомой местности. Путешественники не знают конкретной местности, но могут ориентироваться по знакам на дороге.
Чтобы интерфейс был интуитивно понятным, необходимо использовать знакомые инструменты, которыми люди привыкли пользоваться на постоянной основе. Это касается меню, форм, баннеров и других UI-элементов.
Предсказуемое поведение
Предыдущая характеристика тесно связана с предсказуемостью. Пользователи очень не любят, когда при использовании UI что-то идёт не так. Они рассчитывают, что продукт поможет быстро решить их задачи и не хотят тратить много времени на обучение.
Логичное поведение — залог успеха любого сайта или приложения. Если по клику на иконку «гамбургера» откроется не меню, а всплывающее окно, людям будет сложно понять, где искать навигацию. Скорее всего, они сразу откажутся от использования продукта.
Предсказуемость не сильно зависит от особенностей целевой аудитории. Даже если интерфейс создаётся под узкую группу людей, они используют UI по стандартным правилам. Главное, чтобы у пользователей не возникали проблемы при взаимодействии с инструментами и тогда можно надеяться на то, что вокруг продукта сформируется постоянная аудитория.
Простота
Надо постараться сделать интерфейс таким, чтобы у пользователей с первых минут знакомства возникло ощущение, что пользоваться им так же просто, как открыть приложение погоды с утра. Запустил виджет, посмотрел температуру и ушёл заниматься своими делами.
Многие дизайнеры часто думают, что простота ассоциируется с недостатком креативности. Якобы, чем проще интерфейс, тем меньше времени аудитория будет в нём проводить. Чтобы избежать этого они размывают фокус и стараются всяческими способами удержать пользователей внутри UI.
В реальности же все работает иначе. Простыми инструментами люди пользуются на постоянной основе, а от сложных пытаются избавиться как можно скорее. Не всем хочется тратить время, когда есть альтернативы, решающие проблемы в 2 раза быстрее.
В процессе разработки коммерческого продукта старайтесь прислушиваться к мнению целевой аудитории. Если большинство говорят, что без труда доходят до целевого действие, значит баланс уже найден. Не надо усложнять людям жизнь и ставить под угрозу окупаемость проекта.
Быстродействие
Простые интерфейсы не всегда быстро загружаются. Эта задача тоже частично ложится на плечи дизайнера. Если он сделал UI перегруженным, то разработчику ничего не остаётся, как превратить картинку в инструмент, которым будет пользоваться аудитория.
Скорость загрузки сейчас важна как никогда. Несмотря на то, что технологии стремительно развиваются и скорость интернета высокая в разных регионах, пользователи не любят ждать. Они хотят, чтобы интерфейс загружался за 2 секунды и можно было пользоваться инструментами.
Представьте, что выбрали товар на сайте, но решили установить приложение, чтобы получить скидку на первый заказ. Запустили его и 10 секунд ждёте, пока прогрузится приветственный баннер. Логично, что после такого ожидания уже не хочется заказывать товар и пользоваться приложением.
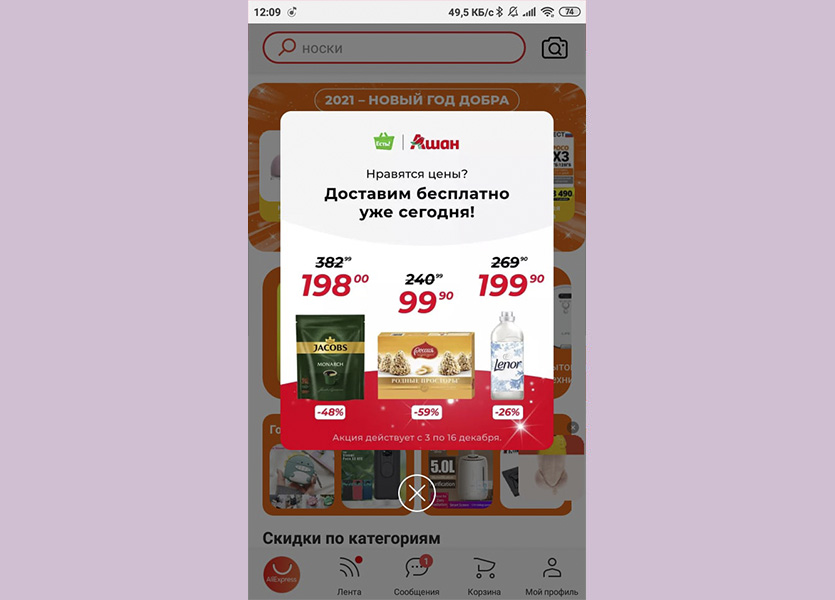
Стоит учитывать и то, что не у всех быстрые смартфоны. Например, на некоторых устройствах приветственный баннер в приложении Aliexpress грузится больше 5 секунд, а потом еще столько же времени интерфейс недоступен для взаимодействия.
Быстрый UI — ключ к сердцу целевой аудитории. Пользователи устали от медленных сайтов и приложений, которыми невозможно пользоваться. Они разрушают user experience и не приносят никакой пользы.
Пример с Aliexpress наглядно показывают, что даже у крупных компаний есть проблемы. Хотя скорость работы зависит не только от оптимизации интерфейса, но и особенностей устройства. Когда дело касается такого популярного магазина, многие пользователи могут переключиться с приложения на сайт, чтобы получить доступ к товарам по выгодным ценам.
А вот у компаний, которые только собираются выпустить на рынок коммерческие продукты, нет такого кредита доверия. Их судьба зависит от того, насколько хорошим получится первый проект, и какой имидж сформируется вокруг бренда.
Защита от ошибок
Как показывает практика, пользователи не всегда взаимодействуют с интерфейсом по стандартному сценарию. Даже если они прошли ознакомительный тур по системе, многие всё равно идут другим путем и могут сталкиваться с ошибками.
В user-friendly интерфейсе должна быть защитный механизм, который не позволит выйти за определённые рамки. Например, если закрыть окно регистрации после запуска приложения, оно должно повторно запускаться по клику на кнопку. Если этого не будет, многие потенциальные клиенты не смогут создать учётную запись.
Надо постараться предусмотреть все нестандартные сценарии и подумать, как помочь пользователям быстро разобраться с ошибками. Для онлайн-магазинов и других проектов, где надо заполнять формы, очень важно добавить защиту от удаления данных после их отправки.
Представьте, что заполнили 10 полей, потратили на это 5 минут, нажали на кнопку оформления заказа и данные очистились из-за того, что формат одного поля не соответствовал стандартам системы. Нельзя допускать таких ситуаций, если хотите создать постоянную аудиторию и рассчитываете на хорошую конверсию.
Защита от ошибок показывает пользователям, что о них позаботились. Можно спокойно решать свои задачи и не переживать, даже если что-то пойдёт не так. Такой подход позволяет установить прочную связь с целевой аудиторией и укрепить положительный имидж бренда.
Советы по созданию интерфейса для коммерческих продуктов
Мы уже частично рассказали о том, каким должен быть интерфейс, чтобы пользователи не прощались с продуктом сразу после знакомства. Интуитивность, предсказуемое поведение, простота, быстродействие и защита от ошибок влияют на user experience, но есть и другие аспекты, которые тоже важны.
Сделайте так, чтобы UI общался с пользователями
Есть приложения и сайты, которые рассказывают историю через типографику, анимацию и другие элементы. Пользователь должен без лишних слов понимать, что ему надо делать и в какой раздел зайти, чтобы посмотреть информацию о доставке или каталог товаров.
Визуальный сторителлинг — сильный приём, который помогает вовлечь аудиторию в использование продукта. Надо постараться сделать интерфейс максимально простым, логичным и «говорящим». Это не значит, что необходимо добавить как можно больше подсказок и других интерактивных инструментов.
Если пользователь доходит до конечной точки маршрута без ознакомления с библиотекой знаний, значит дизайнер и другие члены команды справились со своей задачей. Чем меньше времени уходит на обучение, тем лучше.
Общение с аудиторией может проявляться по-разному, но не стоит слишком давить на людей. Предоставьте им полную свободу действий и анализируйте, как они используют UI.
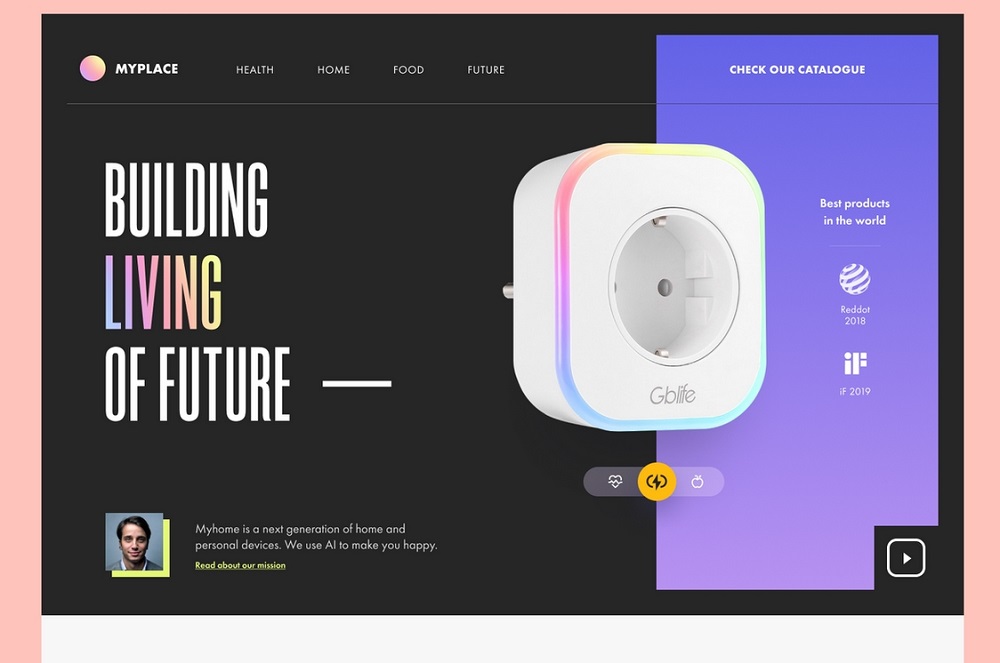
Позаботьтесь о привлекательности
Понятие красоты очень относительное, но вот с привлекательностью всё просто. Если интерфейс располагает к использованию, пользоваться продуктом будет приятно и у него может быть хорошая конверсия.
Решение задач в сочетании с удобством и положительными эмоциями — фундамент, на котором держатся все успешные проекты. Если предложить пользователям два одинаковых инструмента, которые отличаются только внешним видом, они выберут вариант с более привлекательным интерфейсом.
Важно не путать привлекательность с красотой и эстетикой. Эти понятия сильно отличаются, в них заложен разный смысл. Сделать UI красивым для всех не получится, потому что у людей разные представления об этом.
Необязательно тратить на внешний вид слишком много времени. Проанализируйте популярные продукты из ниши и выберите решения, которые больше всего подходят под определение «привлекательные». Подумайте, что именно влияет на положительные эмоции аудитории и как добиться аналогичного эффекта.
Предусмотрите персонализацию
Пользователям нравится, когда продукты подстраиваются под их потребности. Это как с новыми кроссовками, которые идеально сидят на ноге и отлично подходят для бега. После первого использования возникает ощущение, что они всегда были под рукой и помогали решать повседневные задачи.
Персонализация показывает людям, что они могут адаптировать продукт под себя и не играть по чужим правилам. Например, в приложениях можно изменять тему, переставлять элементы на главном экране и отключать ненужные функции.
Важно понимать, что персонализация должна быть умеренной. Свобода выбора — это хорошо, но на первом месте всегда стоит решение задач. Если пользователи отключат важные функции, без которых не смогут выполнить целевое действие, пользы от персонализации не будет.
Для решения этой задачи тоже будет полезно проанализировать решения конкурентов. Посмотрите, есть ли в их продуктах возможность изменить стандартное поведение инструментов и подумайте, что можно улучшить, чтобы обеспечить идеальный user experience.
Объясняйте действия
Если в момент знакомства с продуктом у людей возникнет ощущение, что они не понимают происходящие события — это тревожный сигнал. Надо постараться не допускать таких ситуаций. Для коммерческих продуктов они могут стать фатальными.
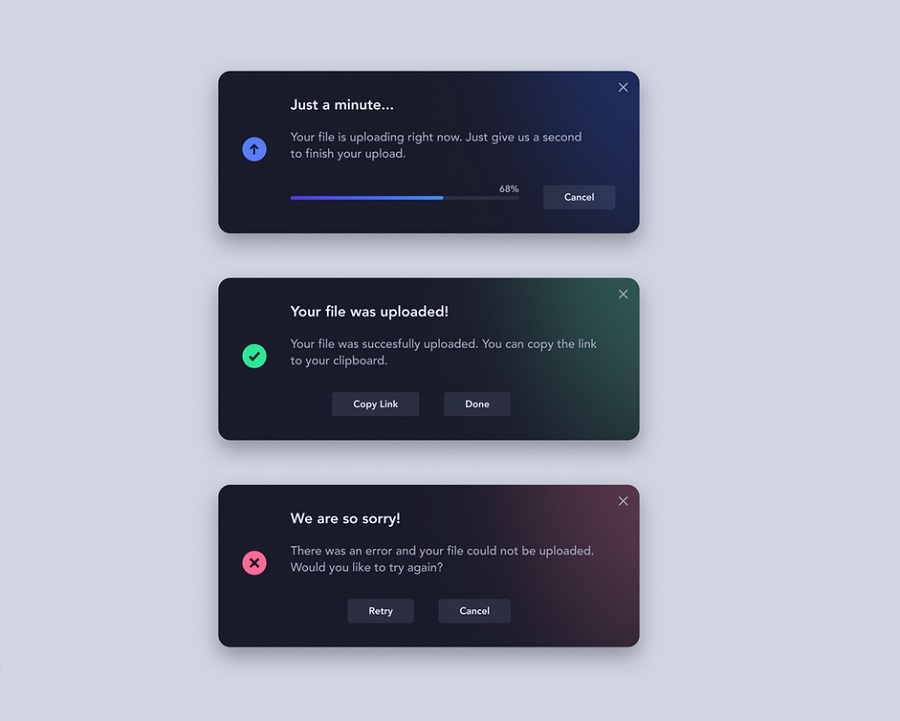
Сообщения о состоянии системы — стандартный механизм, который используется и на сайтах и в приложениях. После отправки формы должно появиться уведомление об успешной отправке данных или информация с описанием ошибки.
После выполнения любых действий пользователи через визуальные средства должны понимать, что операция завершена успешно или надо повторить действия заново. Показывать всплывающие уведомления слишком часто нельзя, поэтому для некоторых задач можно использовать ненавязчивую анимацию.
Мягкие подсказки — идеальное решение, потому что они не оказывают давление, но при этом справляются со своей задачей. Добавляйте тултипы только к элементам, которые могут вызвать вопросы.
Собирайте обратную связь
Когда пользователи сталкиваются с проблемами при использовании продукта, они могут либо попрощаться с ним навсегда, либо дать второй шанс и рассказать, что именно им не понравилось. Всё зависит от того, насколько хорошо организована работа с фидбеком.
Сбор обратной связи — важная часть любого продукта. Здесь действуют аналогичные правила, как при работе с подсказками. Надо максимально ненавязчиво предлагать людям описать свои эмоции от использования и попросить рассказать, что по их мнению можно улучшить.
В процессе разработки интерфейса члены команды часто обращаются за помощью к представителям целевой аудитории, чтобы совместными усилиями найти идеальное решение, но этого недостаточно. Когда продукт появляется в общем доступе, количество тестировщиков увеличивается в несколько раз. Некоторые из них могут найти ошибки, которые не заметили на этапе создания UI.
Самый простой вариант организации сбора обратной связи — форма с несколькими полями и кнопкой отправки данных. Можно сделать так, чтобы она вызывалась по клику на иконку в верхней части экрана. Не акцентируйте на ней внимание, но пользователи должны знать, что всегда могут высказаться.
Думайте о пользователях
Любой сайт или приложение всегда создаются для людей и на первом месте должны быть их потребности. Отличить качественный продукт от недоработанного очень просто. Хватит нескольких минут проверки, чтобы найти критичные ошибки и решить для себя, что пользоваться интерфейсом неудобно.
Дизайнерам-новичкам часто говорят, что надо думать об аудитории, но не рассказывают, что именно надо делать. Секрет создания успешного коммерческого продукта кроется в удобном UI, который помогает быстро решать проблемы.
Представим, что дизайнеру поставили задачу спроектировать стандартный интернет-магазин с каталогом, корзиной и формой заказа. Все усилия должны быть направлены на разработку страниц, которые напрямую связаны с покупкой, а другие задачи должны уйти на второй план.
Многие дизайнеры концентрируются на типографике, анимации и других второстепенных вещах и забывают о том, что пользователю просто нужен удобный каталог, и чтобы на оформление заказа уходило не больше пары минут.
Веб-студия IDBI больше 14 лет разрабатывает коммерческие продукты и входит в ТОП-10 разработчиков России. Обращайтесь к нам, если хотите не просто сделать сайт, а решить с помощью него свои задачи.
Дружественный интерфейс
Юзаби́лити (англ. usability — дословно «удобство пользования», «применимость») — понятие в микроэргономике, обозначающее общую степень удобства предмета при использовании; термин схож с термином «эргономи́чность», однако имеет иную область распространения и отличается нюансами определения. Применительно к компьютерной технике термином юзабилити называют концепцию разработки пользовательских интерфейсов программного обеспечения, ориентированную на максимальное психологическое и эстетическое удобство для пользователя.
Ныне термин «юзабилити» всё чаще используется как синоним слова «эргономичность» в контексте таких продуктов, как бытовая электроника или средства связи. В более широком значении он может также употребляться для определения степени эффективности выполнения механическими объектами и инструментами — такими, например, как дверная ручка или молоток — предписанных им функций. Таким образом, наиболее адекватным переводом слова «usability» будет «удобство и простота использования, применения», «дружественность» и даже «практичность».
Содержание
Официальное определение
Международный стандарт англ. «the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use» ). При этом относительная важность всех трех аспектов определяется этим самым контекстом.
См. также
Ссылки
Профессиональные ассоциации
Литература
Полезное
Смотреть что такое «Дружественный интерфейс» в других словарях:
дружественный интерфейс — Интерфейс, обеспечивающий человеку удобные формы взаимодействия с информационной системой. Дружественный интерфейс обеспечивает диалог с системой, используя для этого пиктограммы, кнопки, меню, подсказки, выдаваемые на экран и динамики. Как… … Справочник технического переводчика
дружественный — Объект, с которым легко работать. Например, дружественной является программа, которая позволяет ее использовать без специального руководства. Широко применяется дружественный интерфейс. [Гипертекстовый энциклопедический словарь по информатике Э.… … Справочник технического переводчика
Интерфейс пользователя — Возможно, эта статья содержит оригинальное исследование. Добавьте ссылки на источники, в противном случае она может быть выставлена на удаление. Дополнительные сведения могут быть на странице обсуждения. (25 мая 2011) … Википедия
дружественный — ая, ое; вен, венна, венно. 1. Основанный на дружбе (2 зн.), характеризующийся доверием и взаимопониманием (об отношениях между народами, странами, государствами). Д ая политика. Д ое сотрудничество. Встреча президентов носила д. характер. 2.… … Энциклопедический словарь
дружественный — I см. дружба II ая, ое; вен, венна, венно. см. тж. дружественно, дружественность 1) основанный на дружбе 2), характеризующийся доверием и взаимопониманием (об отношениях между народами, странами, государствами) Д ая полит … Словарь многих выражений
удобный для пользователя интерфейс — дружественный интерфейс пользователя — [Л.Г.Суменко. Англо русский словарь по информационным технологиям. М.: ГП ЦНИИС, 2003.] Тематики информационные технологии в целом Синонимы дружественный интерфейс пользователя EN user friendly… … Справочник технического переводчика
Текстовый интерфейс пользователя — Bash пример консольной программы … Википедия
Простой полноэкранный интерфейс — Текстовый интерфейс пользователя (англ. Text user interface, TUI; также Character User Interface, CUI) система средств взаимодействия пользователя с компьютером, основанная на использовании текстового (буквенно цифрового) режима дисплея или… … Википедия
DriverPack Solution — DriverPack Solution … Википедия
MediaWiki — MediaWiki … Википедия