Что можно делать в иллюстраторе
Adobe Illustrator: основные функции и сферы применения
Adobe Illustrator — один из наиболее популярных в своем сегменте продуктов, им пользуются специалисты по всему миру. Три года назад журнал PC Magazine признал AI лучшей программой для работы с векторной графикой. С освоения этого редактора может начаться ваш профессиональный путь дизайнера или иллюстратора.
Расскажем, в чем особенности векторной графики, что можно делать с помощью программы, и какие новые возможности она предоставляет.
Вектор «Иллюстратора»
Задуманная как редактор векторной графики, программа появилась в 1987 году. В то время она была адаптирована под операционную систему Mac. Сегодня творить в Adobe Illustrator можно на разных платформах: Mac OS, Windows и даже iPadOS. Неизменным остается главное назначение «Иллюстратора» — создавать и редактировать векторные изображения.
Чем отличаются растровые картинки от векторных? Первые состоят из множества цветных точек — пикселей. Фотографии и реалистичные иллюстрации, как правило, растровые. Работают с ними в другой программе Adobe — в Photoshop. Растровые изображения могут быть максимально детализированными, при этом они достаточно «тяжелые» (у файлов большой вес), не поддаются масштабированию. Если вы увеличите маленькую растровую картинку, она «станет пиксельной» — увидите те самые цветные точки, из которых она состоит.
Векторные изображения менее подробны, так как складываются из простых геометрических объектов: линий, многоугольников, кругов. Все части изображения описываются математическими формулами, потому хранить информацию о каждой точке рисунка не нужно. Плюсы векторных картинок: возможность изменять их размер без потери качества, маленький вес файлов, их быстрая загружаемость (что особенно важно, например, в веб-дизайне).
В Adobe Illustrator создают картинки разной степени сложности. Одни состоят из меньшего количества деталей и похожи на аппликации, другие, более подробные, можно сравнить с мозаикой. В любом случае иллюстратор или дизайнер получает изображение, складывающееся из отдельных фигур, отличающихся цветом и формой. В редакторе также можно работать с текстом: создавать, видоизменять надписи, буквы, переведя их в разряд векторных объектов — это актуально, учитывая тренд на хаотичность в типографике.
Основные функции программы
Перечислим коротко, что именно можно делать с помощью редактора:
Этим и другим действиям мы в «Бруноям» обучаем на очном курсе Adobe Illustrator. Что делать с полученными умениями? Применять для создания иконок, логотипов, иллюстраций, инфографики, изометрии и т.д. Посмотрим примеры!
Что создавать
Иконки. Могут понадобиться для инфографики, оформления сайта или мобильного приложения, а также Highlights (вечных Stories) в Instagram. Это наиболее простые векторные изображения. В основе иконок из одного набора — одна и та же форма круга, квадрата, треугольника. Сами изображения, как правило, состоят из небольшого количества фигур. Иконки оформляют в едином стиле с соблюдением общих пропорций, цветовой палитры, изгибов линий, и т.д. В «Иллюстраторе» наборы удобно создавать с помощью сетки.
Логотипы. Логотип — графический знак компании, который размещают на разнообразной продукции: от значков и визиток до билбордов. Его необходимо масштабировать в зависимости от задач, потому сегодня почти всегда логотипы представляют собой векторные изображения. Простые лого создают по модульной сетке, более сложные, детализированные рисуют самостоятельно. Иногда у бренда может не быть графического знака в векторе (например, лого разрабатывали много лет назад, исходники потерялись, остались только растровые картинки), в таком случае проводят трассировку. Заодно, по желанию заказчика, логотип можно осовременить.
.png)
Иллюстрации. Использование иллюстраций — один из трендов дизайна. Их можно встретить на сайтах, в приложениях, в оформлении соцсетей, печатной продукции. Для подготовки детализированной иллюстрации понадобится больше ресурсов. Упростит задачу группировка фигур, возможность автоматически менять цвета и т.д. К слову, если вы художник и создаете изображения на бумаге, их в последующем можно перевести в вектор. Искусственный интеллект Adobe Sensei позволяет проводить автоматическую трассировку нарисованных вручную эскизов, а еще извлекает цвета из фотографий и добавляет их на картинки.
Изометрия. Изометрические иллюстрации имитируют эффект 3D. Но при этом у изображенных предметов отсутствует перспектива. Такие картинки часто делают, когда нужно изобразить интерьер, «начинку» здания, часть города. Создать изометрию в Adobe Illustrator помогает изометрическая сетка, либо функция 3D.
Angela Chan
Инфографика. Пожалуй, самый наглядный способ донести информацию. Современная инфографика может содержать большие объемы данных, показывает их так, чтобы зритель быстро понял и усвоил содержание. Картинки сочетаются с блоками текста. И с тем и с другим удобно работать в Adobe Illustrator. Можно легко менять местоположение элементов, их размер, цвет и т.д.
.png)
Макеты для печати. Сверстать и подготовить к печати макет афиши, флаера, кружки или футболки тоже можно в «Иллюстраторе». У предпечатной подготовки есть ряд правил, например, необходимо перевести текст в кривые, выставить цветовой режим CMYK, настроить растровые эффекты 300 ppi, добавить 3-миллиметровые вылеты (поля под обрез). Обо всех нюансах мы рассказываем на завершающем занятии курса Adobe Illustrator. Там же говорим о презентации проекта и работе с мокапами.
Обновления
Редактор регулярно обновляется. Так, в октябре 2020 года вышла первая версия программы для iPadOS, а для Mac OS и Windows появилось 25-е поколение AI. Последнюю версия Adobe Illustrator CC 25.2 выпустили в феврале 2021-го.
На официальном сайте Adobe выделяет четыре главные особенности нового «Иллюстратора»:
В целом сегодня Adobe Illustrator — это удобный инструмент для индивидуальной и совместной работы с векторной графикой. Он доступен по подписке, ежемесячной или годовой. Пользуясь им регулярно, вы будете получать обновления, которые, мы думаем, сделают работу еще комфортнее.
Освоив этот редактор, вы сможете войти в профессию иллюстратора или дизайнера. Мы в «Бруноям» будем рады помочь вам начать этот путь!
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов. Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру. Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator – без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой. Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. FreelanceToday предлагает вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка – очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler – это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
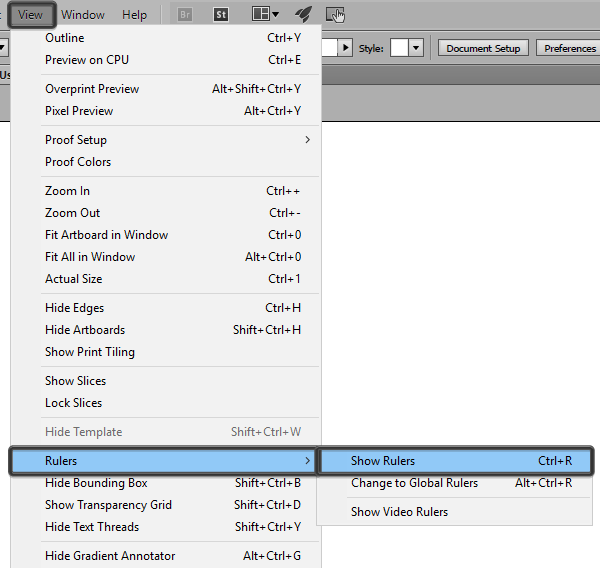
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
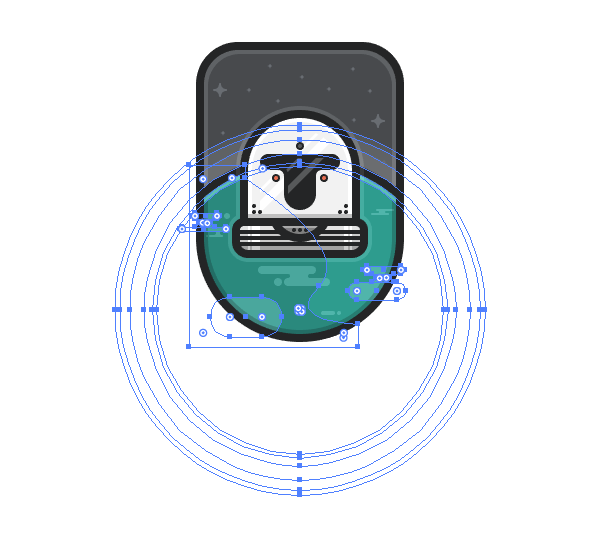
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
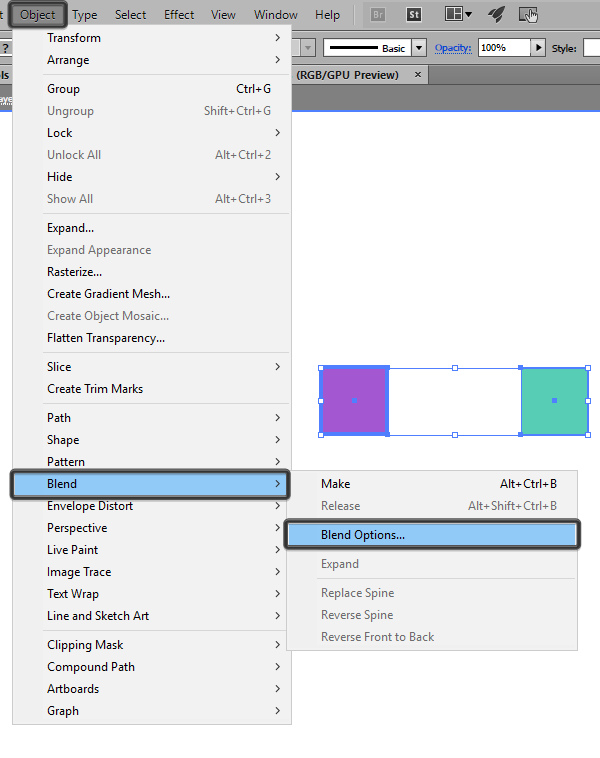
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
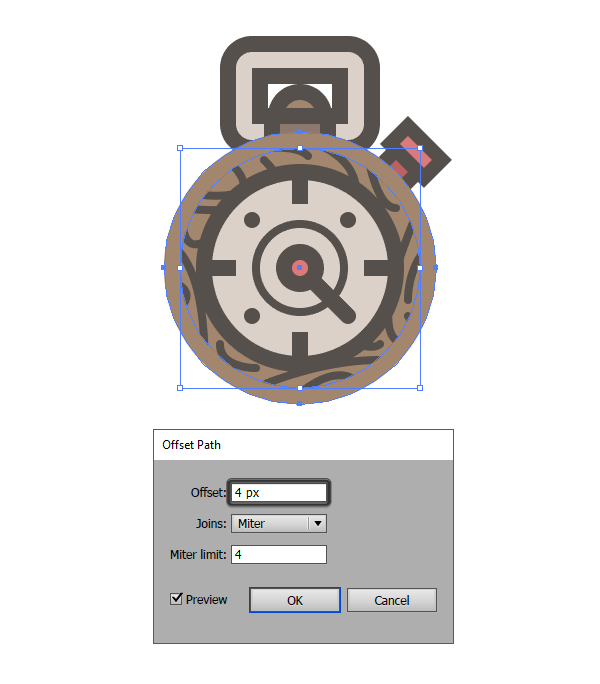
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.

Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask – это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.

Инструмент Clipping Mask также находится в разделе меню Object.
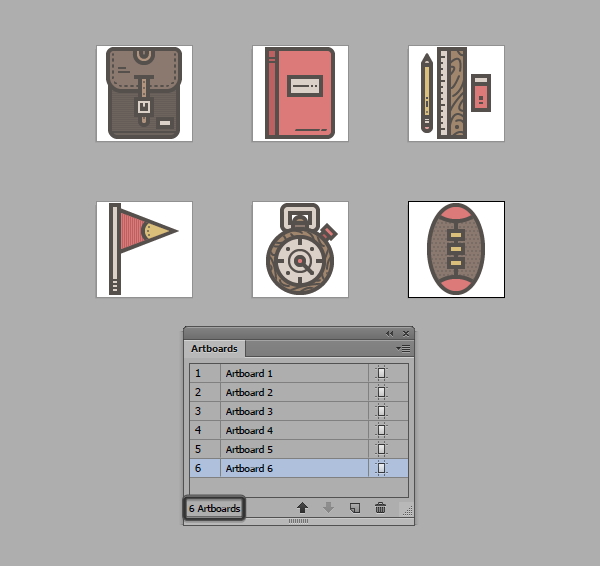
ARTBOARDS PANEL
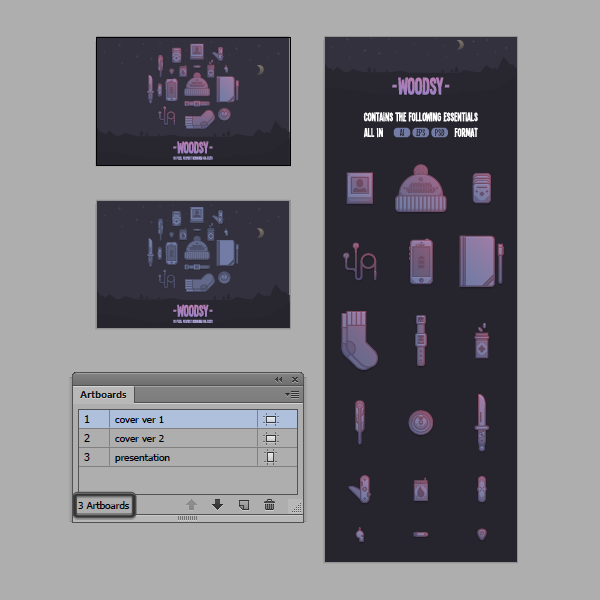
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
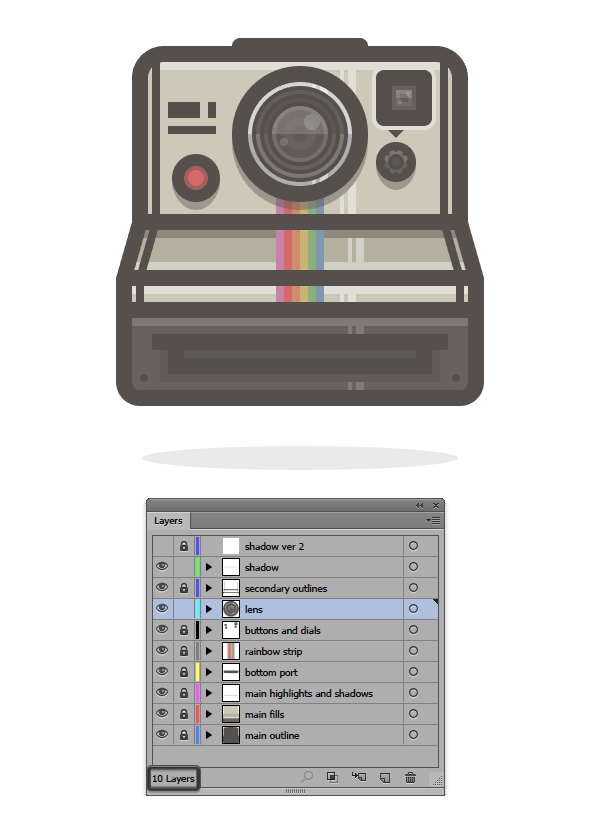
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.

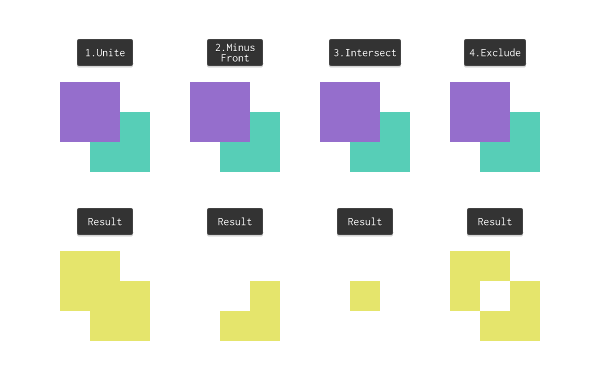
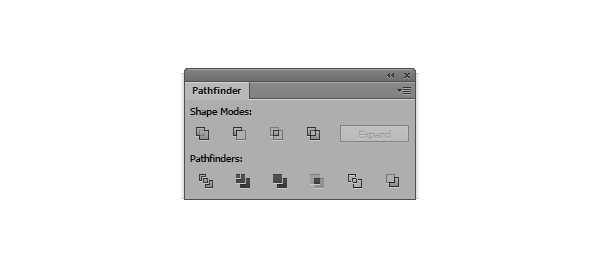
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask, обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.

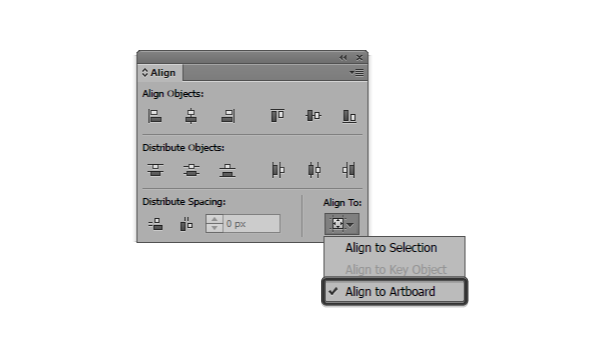
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.

GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
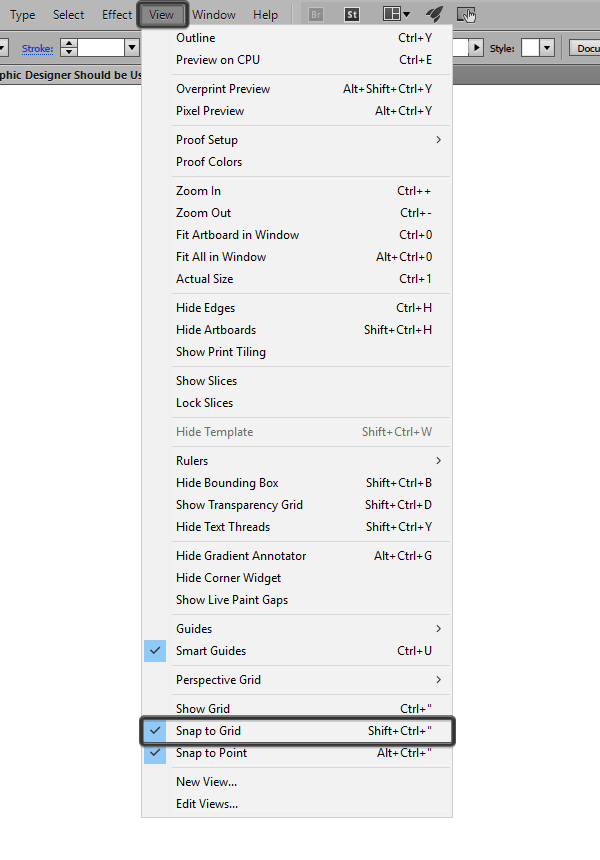
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid (Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Основы рисования
Вы начинаете работу над своим творческим проектом с создания наброска или прототипа на iPad или iPhone?
Представляем Adobe Illustrator Draw — приложение для iPad и iPhone. Это приложение содержит все популярные инструменты и функции для создания векторных изображений с помощью современного оптимизированного интерфейса. Вы сможете рисовать линии, фигуры и любые иллюстрации, используя десять слоев для рисования и один фотослой. А затем вы сможете доработать проект в приложении Illustrator или Photoshop благодаря подключению к Creative Cloud.
Важная информация!
Adobe Illustrator Draw больше не будет доступен для загрузки в App Store и Google Play Store с 19 июля 2021 года. Если приложение уже установлено, вы можете продолжать использовать его до 10 января 2022 года. Чтобы без перебоев пользоваться аналогичными и расширенными функциями, попробуйте Adobe Fresco бесплатно. Ваши ресурсы из приложения Draw будут автоматически перенесены при первом входе в Fresco.
Сведения о векторных изображениях
Векторные изображения (иногда называемые векторными фигурами или векторными объектами) состоят из линий и кривых, определяемых векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками.
Векторные изображения можно свободно перемещать и изменять без потери детализации ичеткости,поскольку такие изображения не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в файле PDF и импорте в векторные графические приложения. Таким образом, векторные изображения — это наилучший выбор для иллюстраций, которые выводятсянаразличные носители и размер которых приходится часто изменять, например логотипы.
О контурах
При рисовании создается линия, называемая контуром. Контур состоит из одного или нескольких сегментов прямой или кривой. Начало и конец каждого сегмента отмечаются опорными точками, напоминающими кнопки, на которых закреплена проволока. Контур может быть замкнутым (например, круг) или открытым, имеющим отдельные конечные точки (например, волнообразная линия).
Форму контура можно изменять путем перетаскивания его опорных точек, управляющих точек на концах управляющих линий, которые отображаются рядом с опорными точками, или самого сегмента контура.
A. Выделенная (сплошная) конечная точка B. Выделенная опорная точка C. Невыделенная опорная точка D. Сегмент кривой в контуре E. Управляющая линия F. Управляющая точка
У контуров бывают опорные точки двух видов: угловые точки и гладкие точки. В угловой точке контур резко меняет направление. В гладкой точке сегменты контура соединены в виде непрерывной кривой. Контуры можно рисовать, используя любые сочетания угловых и гладких точек. Если была нарисована точка не того типа, ее всегда можно заменить.
A. Четыре угловые точки B. Четыре гладкие точки C. Сочетание угловых и гладких точек
В угловой точке могут соединяться любые два сегмента прямой или кривой, в то время как в гладкой точке соединяются только два сегмента кривой.
Не следует путать угловые точки и гладкие точки с сегментами прямой или кривой.
Линия контура называется обводкой. Цвет или градиент, примененный к внутренней области открытого или замкнутого контура называется заливкой. Обводка обладает такими свойствами, как толщина линии, цвет и пунктирный узор (в Illustrator и InDesign) или стилизованный узор линии (в InDesign). После создания контура или фигуры можно изменять характеристики обводки и заливки.
В InDesign для каждого контура всегда отображается центральная точка, которая находится в центре фигуры, но не является частью самого контура. С помощью этой точки можно перетаскивать контур, выравнивать его по отношению к другим элементам или выбирать все опорные точки контура. Центральная точка видна всегда, ее нельзя скрыть или удалить.
Об управляющих линиях и точках
Если выделить опорную точку, соединяющую сегменты кривой (или выделить сам сегмент), на опорных точках соединенных сегментов отображаются управляющие маркеры, которые состоят из управляющих линий, оканчивающихся управляющими точками. Форма кривой определяется длиной и углом управляющих линий. Кривые перерисовываются путем перемещения управляющих точек. Управляющие линии не отображаются при окончательном выводе.
У гладкой точки всегда есть две управляющих линии, которые перемещаются вместе как единый прямой элемент. При перемещении управляющей линии в гладкой точке сегменты кривой по обе стороны точки изменяются одновременно, при этом непрерывность кривой в данной опорной точке сохраняется.
С другой стороны, у угловой точки может быть две, одна или ни одной управляющей линии, в зависимости от того, сколько сегментов кривой связано с этой точкой: соответственно, два, один или ни одного. Управляющие линии угловой точки поддерживают преломление с помощью различных углов. При перемещении угловой точки настраивается только кривая с той стороны точки, где расположена управляющая линия.
.png)