Что можно делать в фигме
Что такое Figma: возможности и принципы работы
Революционный онлайн-сервис для дизайнеров. Проектируйте, создавайте прототипы и работайте командой прямо в браузере. Рассказываем о Figma.
У Figma низкие требования к подготовке пользователя и мощный потенциал при относительной простоте. Чтобы все возможности программы с самого начала работали на вас, обратите внимание на курс Skillbox по Figma. Вам расскажут многие тонкости и неочевидные моменты, которые впоследствии сэкономят кучу времени.
Что такое Figma
Figma — кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков. Разработка интерфейсов происходит в онлайн-приложении.
У Figma две ключевые особенности: доступ к макету прямо из окна браузера и возможность совместной работы над документами.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Возможности и особенности Figma
Многопользовательский режим редактирования
До появления Figma нескольким дизайнерам сложно было работать над одним проектом и передавать макеты разработчикам. Photoshop отказывался корректно открывать макет, пока вы не установите нужные шрифты. Или коллега вносил изменения в свою копию проекта и забывал сказать вам об этом.
Команда Figma учла подобные проблемы и создала продукт, который позволяет работать над проектом одновременно нескольким дизайнерам, поддерживает версионость и даёт много других возможностей. Они упрощают жизнь как дизайнеру, так и разработчику.
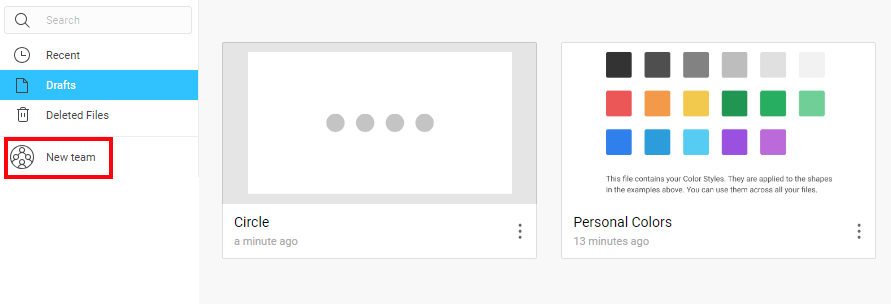
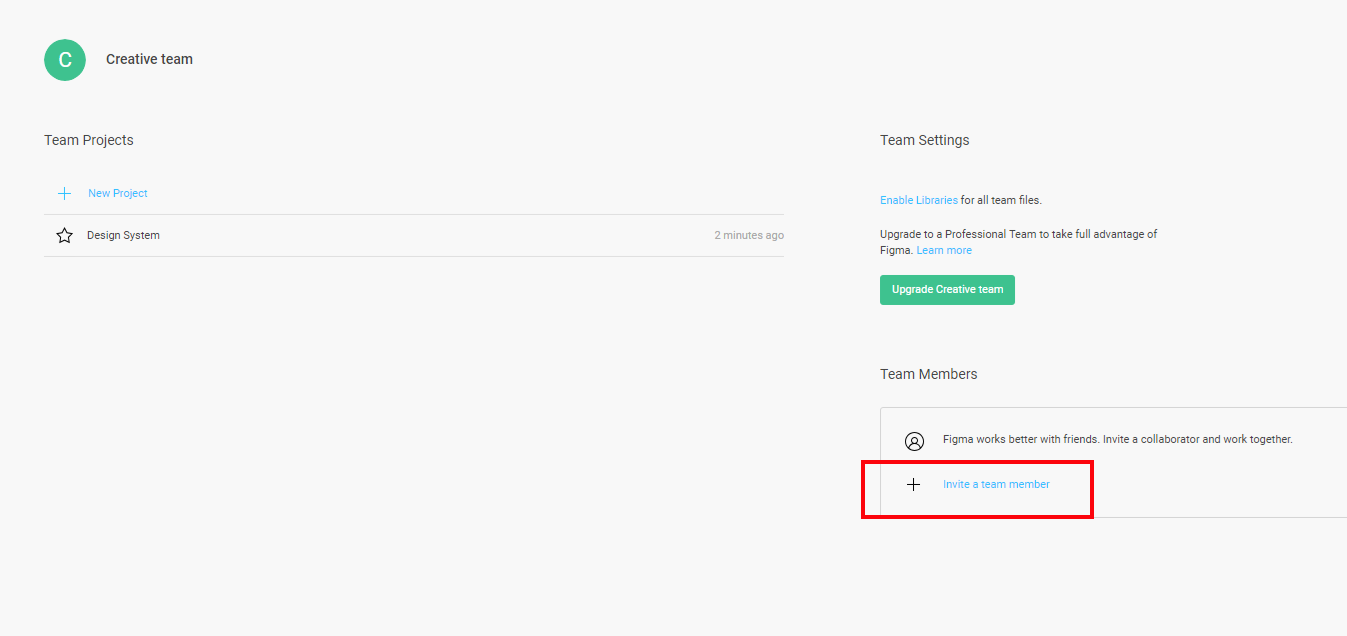
Чтобы сотрудничать с другими дизайнерами, создайте команду.
Всё интуитивно понятно: пишете название команды, выбираете нужный тариф, готово.
Облачный сервер хранения файлов
Все файлы хранятся в облаке Figma. Не надо вспоминать, где лежат ваши макеты, скачивать и после того, как внесли изменения, заливать их обратно. Изменения в Figma сохраняются автоматически.
Компоненты
Это элементы пользовательского интерфейса, которым можно задавать общие стили — и затем быстро менять их во всём макете сразу.
Например, вы закончили разработку 50 макетов в Photoshop, заказчик попросил вас поменять пункт меню в шапке и прислать все макеты на утверждение. Раньше приходилось проделывать это вручную. В Figma проблема решена: изменяете что-то одно — меняются стили всех элементов с этим стилем.
История версий
В Figma легко просматривать ранние версии файла и восстанавливать или дублировать любую из них. Версии автоматически сохраняются, если в течение 30 минут в файле не было никаких изменений.
Вы видите, когда файл был отредактирован и кто сделал изменения. Можно и вручную добавлять новые версии при необходимости. Чтобы не запутаться в дальнейшем, осмысленно называйте версии и добавляйте описание. Например, детали проекта: итерацию, этап, какие изменения внесли.
Фреймы
Очень похожи на артборды в Photoshop, но имеют большую гибкость в работе: они хорошо масштабируются и их с лёгкостью можно использовать в других фреймах. Для фреймов есть предустановленные размеры устройств: Phones, Tablet, Desktop, Watch, Paper, Social Media. Поэтому нет надобности держать их в голове и путаться в размерах.
Сетки
Панель Grid Layout позволяет быстро создать любую сетку.
Десктопная версия
Figma — онлайн-сервис, но есть и десктопная версия. Для работы в ней нужно авторизоваться и иметь постоянное интернет-подключение. Файлы сохраняются локально и при необходимости импортируются в браузерную версию.
Условная бесплатность
Figma можно пользоваться бесплатно, с такими основными ограничениями:
Если вам станет тесно на бесплатном тарифе, переходите на Professional стоимостью 12 долларов в месяц или Organization — 45 долларов в месяц.
Это далеко не все возможности программы. Дизайнеру важны скорость работы над проектом и коммуникация в процессе. Эти и многие другие задачи позволяет решить онлайн-сервис Figma.
О конкретных приемах, которые упростят работу в Figma, читайте здесь.
Figma для маркетологов. Основные возможности и принципы работы
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Где взять базу? Как сделать красивое письмо? Какие показатели смотреть? Расскажем об этом в бесплатном курсе из 16 писем. Татуировка в каждом письме!
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
Figma — основной инструмент многих веб-дизайнеров, поэтому этот редактор изучают почти на всех курсах по UX-дизайну. Маркетологу Figma тоже может быть полезна. Если ваша работа хотя бы частично связана с сайтом и его улучшением, если у вашей компании есть приложение, которое надо периодически обновлять, то стоит хотя бы в общих чертах представлять, как работать в Figma.
Вот несколько задач, с которыми поможет справиться Figma:
Чем крута Figma
Мультиплатформенность. Работать в Figma можно с ПК, телефона и любого другого устройства. Самое классное, что даже если у вас нет аккаунта в Figma, вы сможете просматривать дизайн. Однако оставить комментарии или внести изменения не получится.
Командная работа. Figma работает по принципу Google Docs и других подобных сервисов. Над любым проектом можно работать совместно с другими участниками. Ссылкой на проекты легко делиться. Можно дать права на редактирование или просто на просмотр. Это удобно, если отправляешь дизайн клиенту на утверждение и не хочешь, чтобы он там что-нибудь случайно сломал.
Минималистичный интерфейс. Можно быстро разобраться с основными функциями, посмотрев 2-3 видеоурока.
Бесплатный тариф. Пользоваться Figma можно бесплатно. При этом вам доступны все возможности и инструменты, но права на редактирование вы сможете дать лишь еще одному человеку.
Интерактивные прототипы. В Figma есть возможность объединять наборы экранов сайта или приложения, чтобы по клику на кнопку открывалась форма или другое окно.
Компоненты. Это аналог смарт-объектов в PhotoShop. Компоненты позволяют дизайнерам быстро вносить изменения в одинаковые элементы интерфейса. Например, менять названия разделов в меню на каждой странице или цвета кнопок.
Недостатков у Figma гораздо меньше. Я бы отнесла сюда интерфейс на английском языке, который может отпугнуть начинающих дизайнеров, и то, что возможности редактора заточены под веб-дизайн. Баннеры и плакаты в Figma рисовать неудобно.
Figma: обзор программы для веб-дизайна
Каждый, кто работал с Google Docs, знает, насколько удобно хранить и редактировать документы онлайн. Можно вместе работать над статьями, открывать их с любого компьютера, создавать инструкции и презентации с общим доступом.
Для веб-дизайнеров есть похожий инструмент — Figma. В этой статье расскажем, что такое Figma, какие у нее основные возможности и ограничения.
Что такое Figma
Это графический редактор для веб-дизайна. В Figma можно создавать:
В Figma все документы хранятся в облаке. Благодаря этому в редакторе можно коллективно работать над макетами и открывать их по ссылке, без скачивания.
Можно заходить в Figma через браузер или же скачать программу на компьютер. Она подходит как для Windows, так и для Mac. В десктопной версии можно работать офлайн, а когда появляется доступ к интернету, изменения синхронизируются.
Преимущества Figma для работы
Исходники документов хранятся в облаке
Не нужно пересылать макеты, выкладывать их в облако и контролировать версии. Просто заходишь в аккаунт Figma и видишь оригинал. Если сотрудника нет на работе, не придется искать макет на его компьютере — все в командном доступе.
Командная работа над макетами
Как и в Google Docs, в Figma можно работать над документом вместе: давать доступ на просмотр и редактирование, параллельно работать над макетом — на экране будут видны курсоры разного цвета.
Благодаря этому все участники проекта лучше понимают контекст. Например, дизайнер разрабатывает прототип приложения, а UX копирайтер прямо в Figma пишет тексты для интерфейса.
Инструмент бесплатен для индивидуальных пользователей
Если вы работаете в аккаунте сами, все функции бесплатны. Просто регистрируетесь и начинаете работать. Можно давать доступ на просмотр документа — это тоже бесплатно.
Бесплатные email рассылки
Создайте аккаунт в SendPulse и отправляйте до 15 000 писем бесплатно каждый месяц!
Сколько стоит Figma
Цена подписки в Figma зависит от возможностей для командной работы. Ограничений по функционалу в бесплатном плане практически нет. Ниже рассмотрим подробнее, что можно делать в разных версиях программы Figma.
Бесплатный план
План дает базовые возможности:
$12 за пользователя с правами редактирования/месяц
Расширенные возможности для командной работы:
$45 за пользователя с правами редактирования/месяц
Это план для больших организаций.
Как начать работать с Figma
После регистрации на почту приходит приветственное письмо со ссылкой на раздел «Помощь», видеоуроки, форум и другие ресурсы:

Интерфейс понятный — слева панель со слоями, которая включает элементы проекта, сверху панель инструментов, справа панель свойств.

Когда вы начинаете работать с редактором, появляются уведомления с подсказками:

Подсказки помогают сориентироваться в сервисе. Но, чтобы изучить возможности более глубоко и использовать их по максимуму, понадобятся дополнительные обучающие материалы.
Как научиться работать в Figma
Познакомиться с редактором и изучить основы предлагают в онлайн-университете «Нетология». На сайте доступны записи открытых занятий «Figma: лайфхаки быстрой работы дизайнера».
Практические уроки по работе с Figma на русском есть на YouTube каналах:
Электронную книгу «Руководство по Figma» выпустил дизайнер интерфейсов Александр Окунев. В книге рассматриваются 23 темы: обзор интерфейса, формы, перо и векторные сети, градиенты с примерами в Figma, кадрирование и цветокоррекция, компоненты, оверрайды и другие.
Новости и советы по работе с редактором публикуют в Телеграмме:
Возможности Figma
Прототипирование
Figma позволяет сделать кликабельную версию сайта или мобильного приложения, создавая множество экранов. Можно протестировать и настроить любую функцию: кнопки, всплывающие меню, анимированные и модальные окна.
Все экраны размещены на одной странице. Переключаться между окнами не нужно. Вы создаете связи и видите, как работа с интерфейсом выглядит в реальности:

Когда прототип готов, включаете режим презентации. В презентации можно нажимать на кнопки, переходить между разделами сайта, кликать на пункты меню.
Компоненты
В работе над большими проектами очень полезна функция Figma «Компоненты». Компоненты — это повторяющиеся UI элементы в проектах. Вы можете создавать компоненты из кнопок, иконок, полей, меню, заголовков, форм и блоков.
Компоненты в Figma можно делать основными (Master components) и зависимыми (Instances). Если вы нарисовали кнопку, сделали ее компонентом, а потом скопировали, то первая кнопка будет основным компонентом, а вторая — зависимым. Изменения, которые вы внесете в основной компонент, будут применятся к зависимому.

Чтобы сделать элемент компонентом, выберите опцию «Создать компонент» на верхней панели или кликните правой кнопкой мыши на слое и в меню выберите «Создать компонент» (Create Component).
Создать зависимый компонент можно несколькими способами: удерживать Alt при перетаскивании, использовать команду Duplicate или обычный копипаст:

Изменения к зависимым компонентам в одном проекте применяются автоматически. Если зависимый компонент используется в другом файле, Figma предлагает изменить и его, но вы можете этого не делать.
Векторные сетки
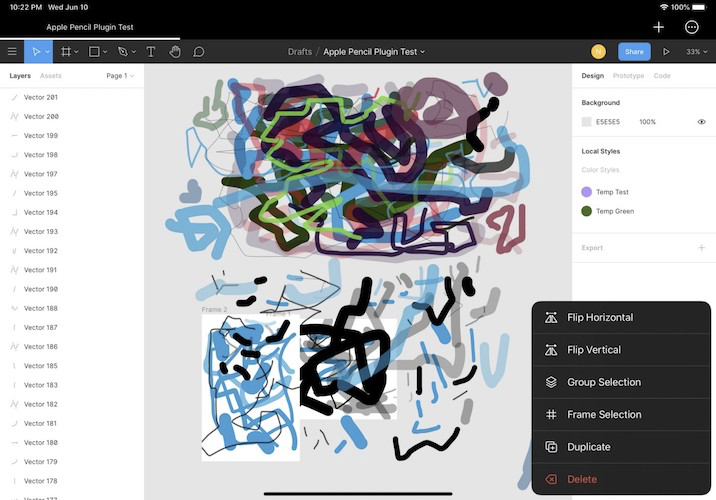
Эта функция позволяет создавать сложные векторные формы. В Figma линия не обязательно должна выходить из одной точки и замыкаться. Можно разветвлять линию, рисовать из любой точки:

Кроме того, векторные сетки облегчают работу с HTML: можно скопировать SVG код из внешнего источника и вставить его как векторный слой прямо в редактор. Или сохранить векторный объект из Figma как SVG код. Для этого кликните правой кнопкой мыши на элементе, выберите «Копировать как SVG» и вставьте код в HTML или другой веб-проект, с которым работаете.
Встроенное комментирование, редактирование и доступ
В Figma можно работать над проектом коллективно. Вы создаете команду и задаете настройки доступа для каждого из участников: кто может только просматривать проект, а кто — редактировать. Можно видеть, как участники команды вместе работают над документом:

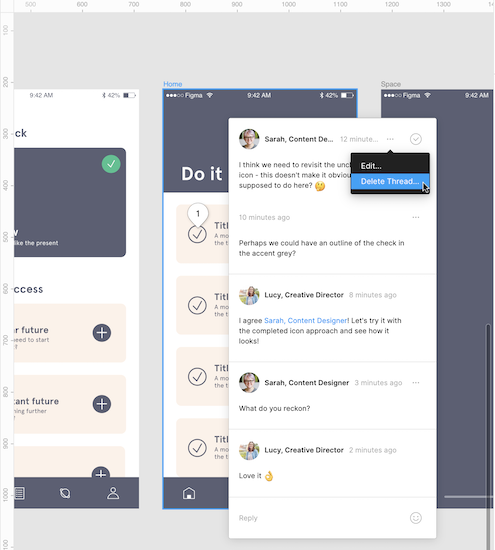
Члены команды могут оставлять комментарии или обсуждать любой элемент в проекте. Чтобы добавить комментарий, выберите иконку с комментированием в верхнем меню, кликните на элементе и напишите замечание:

Контроль версий
В Figma можно отслеживать историю действий каждого сотрудника, просматривать и восстанавливать предыдущие версии документа. Сервис автоматически сохраняет версии при закрытии вкладки проекта, или если пользователь не вносил изменения в последние 30 минут.
Чтобы просмотреть историю версий, выберите в выпадающем меню сверху опцию «История версий». Справа на странице появится панель с историей изменений. Версиям можно присваивать названия, восстанавливать, дублировать.

В бесплатной версии видны изменения за последние 30 дней. В платной сохраняется история всех изменений с момента создания проекта.
Как работать в Figma: создаем макет электронной книги
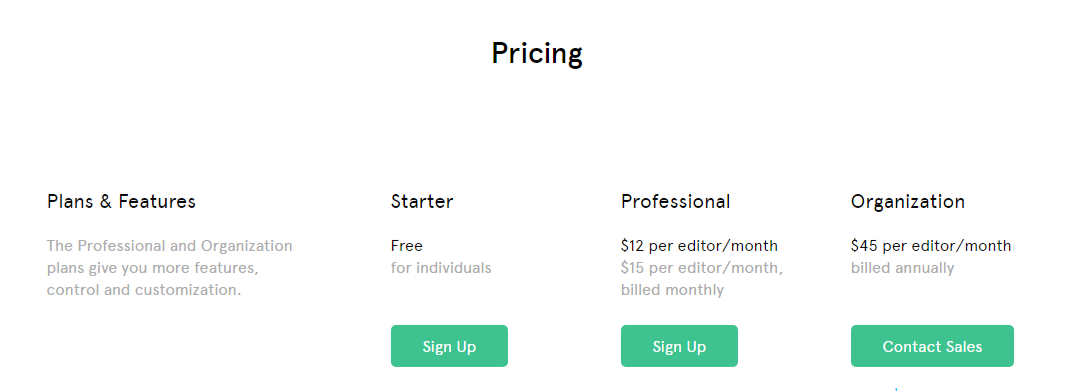
Изучив основные возможности программы, мы попробовали испытать их на практике. Чтобы создать простую страницу для электронной книги, нужно сделать следующее:
1. Залогиниться и создать новый документ.
2. Нажать на панели вверху «+» и создать рамку (Frame), чтобы разместить объект на полотне.
3. Заполнить проект слоями: текстовыми блоками, прямоугольниками и рисунками.
Вот, что у нас получилось:

Ограничения Figma
Редактор создан в первую очередь для веб-дизайна. Поэтому в нем неудобно работать с полиграфией. В Figma нет CMYK палитры и переключения размерности сетки на см/мм. Чтобы подготовить макет для баннера, листовки или ролл-апа для печати, нужно созданный в Figma файл загрузить в другую программу, что предназначена для полиграфии. И только потом его отдавать на печать.
Еще одно ограничение Figma в том, что макеты из Photoshop нельзя импортировать прямо. Один из вариантов — перевести их в формат Sketch, а потом перенести в Figma.
Подведем итог
Figma выглядит как хорошо продуманный инструмент, сделанный дизайнерами для дизайнеров. Главные достоинства редактора:
Надеемся, что обзор сделал для вас Figma более понятной и вдохновил на работу. Создавайте в Figma макеты и маркетинговые материалы для email рассылок в SendPulse!
Что такое Figma и для чего она нужна
Что такое эта ваша Figma?
Figma — кросс-платформенный графический онлайн-редактор для совместной работы. Программа позволяет создавать wireframe, UI, прототипы, презентации и с лёгкостью передавать материалы в разработку. В онлайн-режиме можно наблюдать рабочий процесс, оставлять комментарии и обсуждать макет.
Начать работать с Figma очень просто, так как программа не требует от пользователя специальной подготовки.
Что можно делать в Figma: базовые фичи
Многопользовательский режим
Пожалуй, самый весомый аргумент в пользу Figma — многопользовательский режим. Пока ни один из популярных графических редакторов не может этим похвастаться. На момент написания статьи — точно. Если вы и несколько ваших коллег-дизайнеров работаете над одним крупным проектом, Figma может предоставить вам единое пространство. Вы всегда будете в курсе прогресса задач каждого из вас.
Теперь менеджер проекта вместо того, чтобы отвлекать дизайнера вопросами из разряда «как там макет», может посмотреть на процесс в прямом эфире. Конечно, если вы дадите ему ссылку на файл 😉 Разработчики также могут подсмотреть за работой дизайнера, понять, что их ждёт в скором будущем, и прикинуть предстоящий объём работ.
Все участники проекта могут оставить комментарии, вопросы и пожелания прямо на макете. Это сильно упрощает процесс согласования и избавляет от лишней переписки в почте или мессенджерах. История комментариев всегда доступна в файле проекта.
Настройки приватности достаточно гибкие: вы можете дать доступ как ко всему проекту, так и к отдельному файлу. Это позволяет управлять видимостью для каждого участника команды. Вы даже можете показать проект человеку, у которого нет аккаунта в Figma, и который, вероятно, никогда о ней не слышал. Например, вашему заказчику.
Файлы в облаке
Кросс-платформенность
Доступ к макетам есть с любого устройства — даже с iPad. Достаточно запустить браузер и выйти в интернет. А это, в свою очередь, значит, что больше не нужно постоянно экспортировать макеты с результатом работы из редактора в PNG и JPG. Достаточно отправить ссылку на файл с настроенным доступом, а получателю не обязательно иметь аккаунт в Figma.
Десктопное приложение тоже есть. Оно предусмотрено для MacOS и Windows.
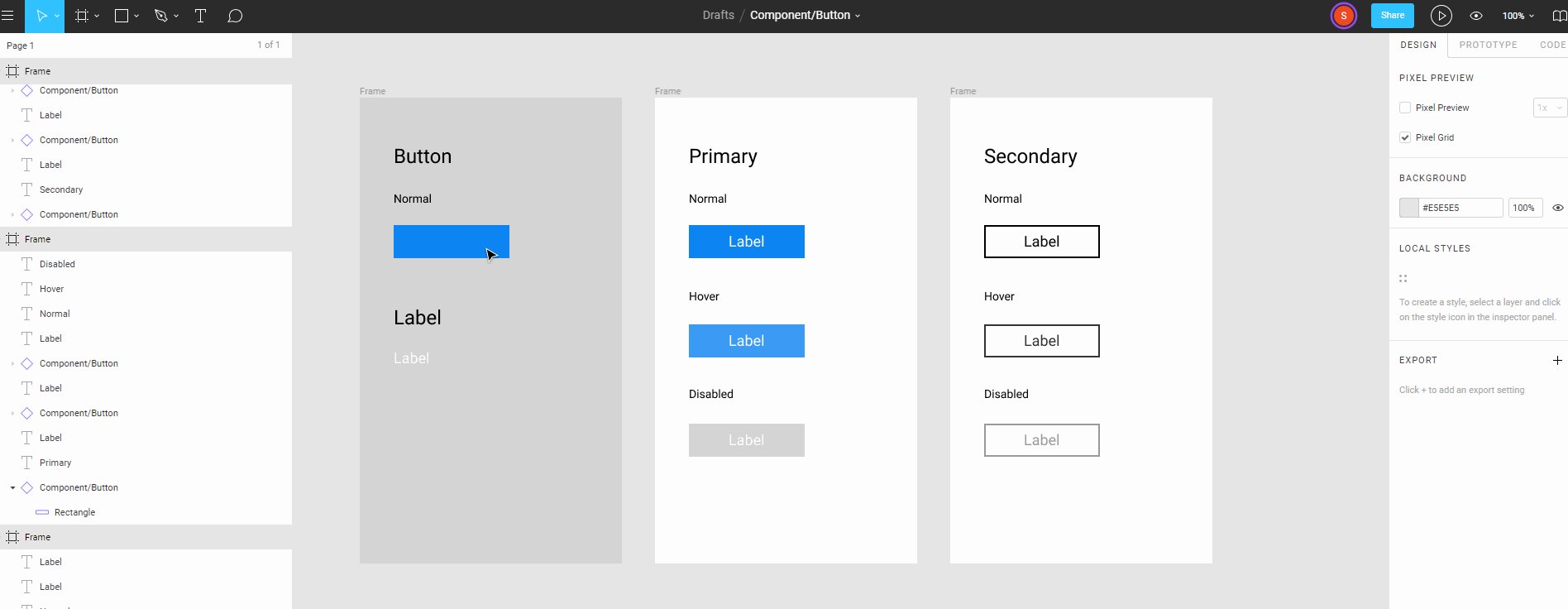
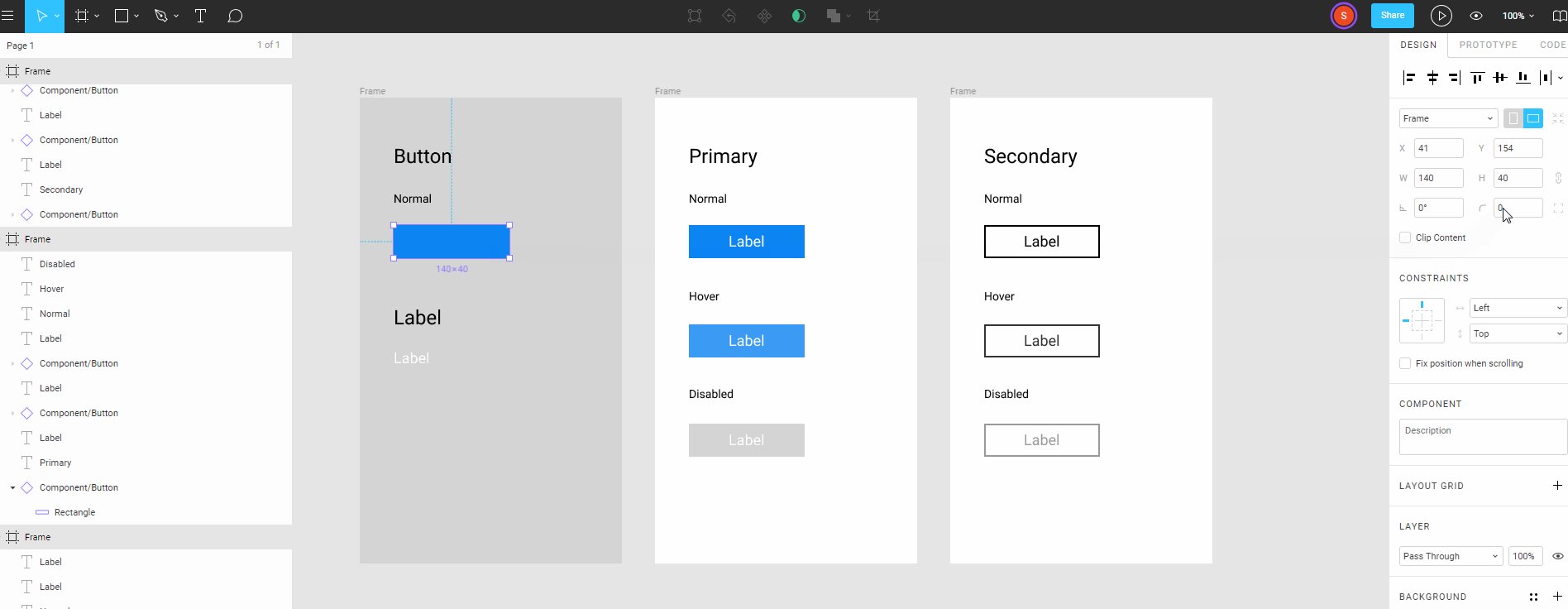
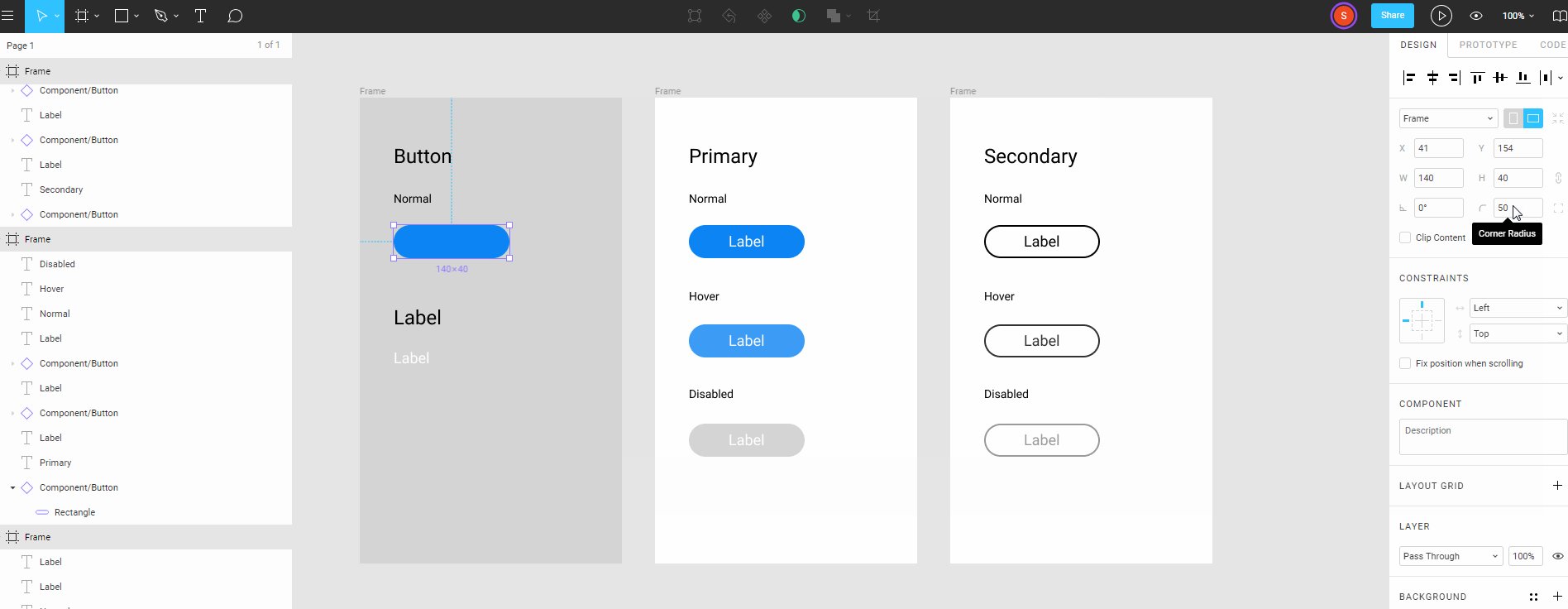
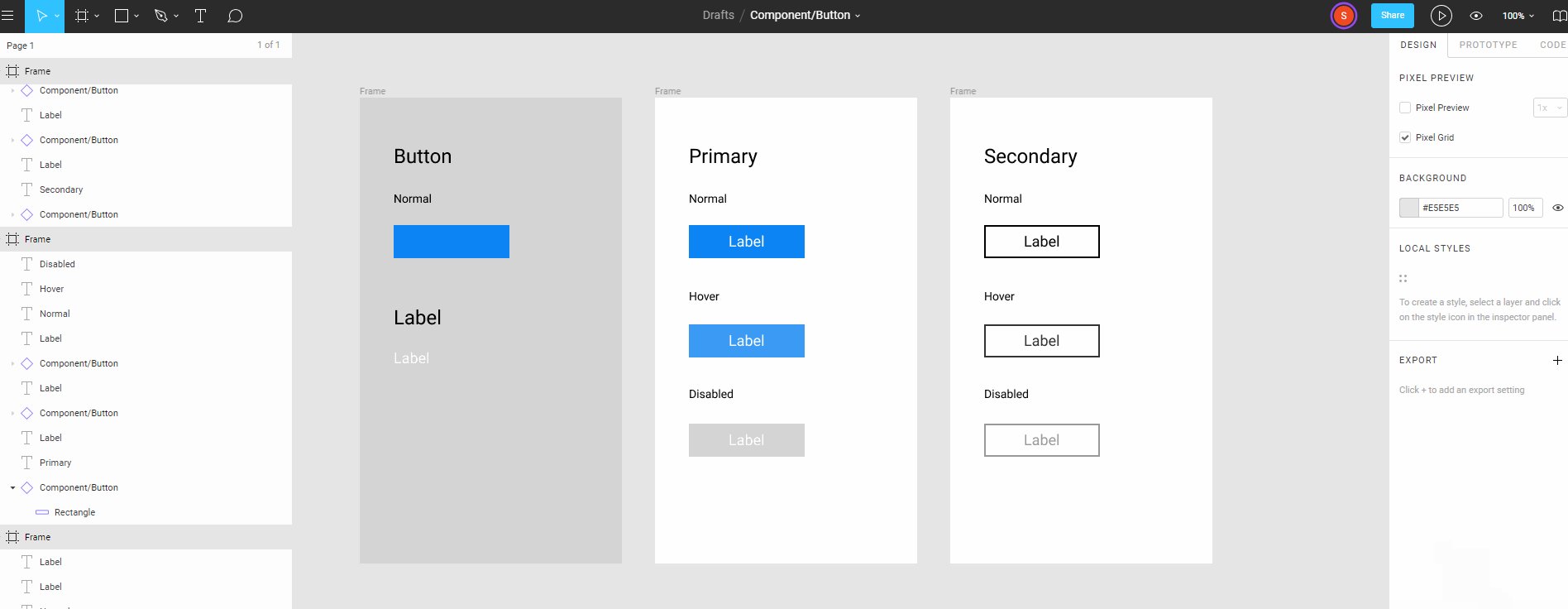
Компоненты
Как и во всех графических редакторах, заточенных под проектирование интерфейсов, Figma умеет работать с компонентами. Для бесплатных аккаунтов библиотека компонентов доступна в рамках одного файла. А чтобы дать доступ целой команде и подключить её ко всем файлам проекта, нужно немного раскошелиться.
История версий
Ещё одна полезная функция — история версий. Если над проектом работает ещё кто-то помимо вас и вы внезапно замечаете недочёты в файле, виновника будет достаточно просто найти в истории изменений.
Figma автоматически сохранит версию, если вы не изменяли макет в течение 30 минут. Можно сохранять версии вручную, задавать им названия и описания. Для удобства вы можете указывать, какие изменения были внесены. Так будет проще контролировать процесс.
Бесплатная версия запоминает изменения за последние 30 дней. Полная история доступна на всех платных тарифах.
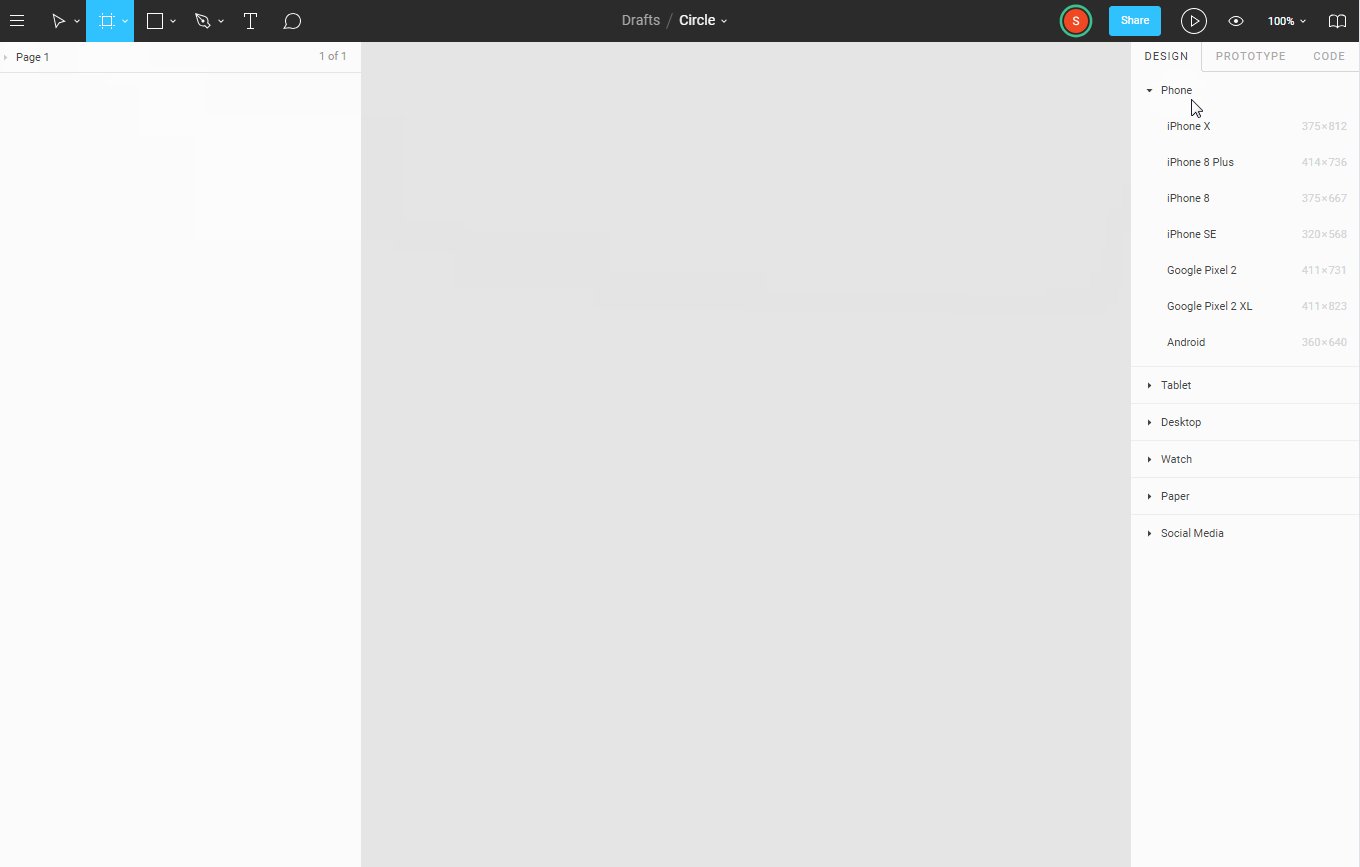
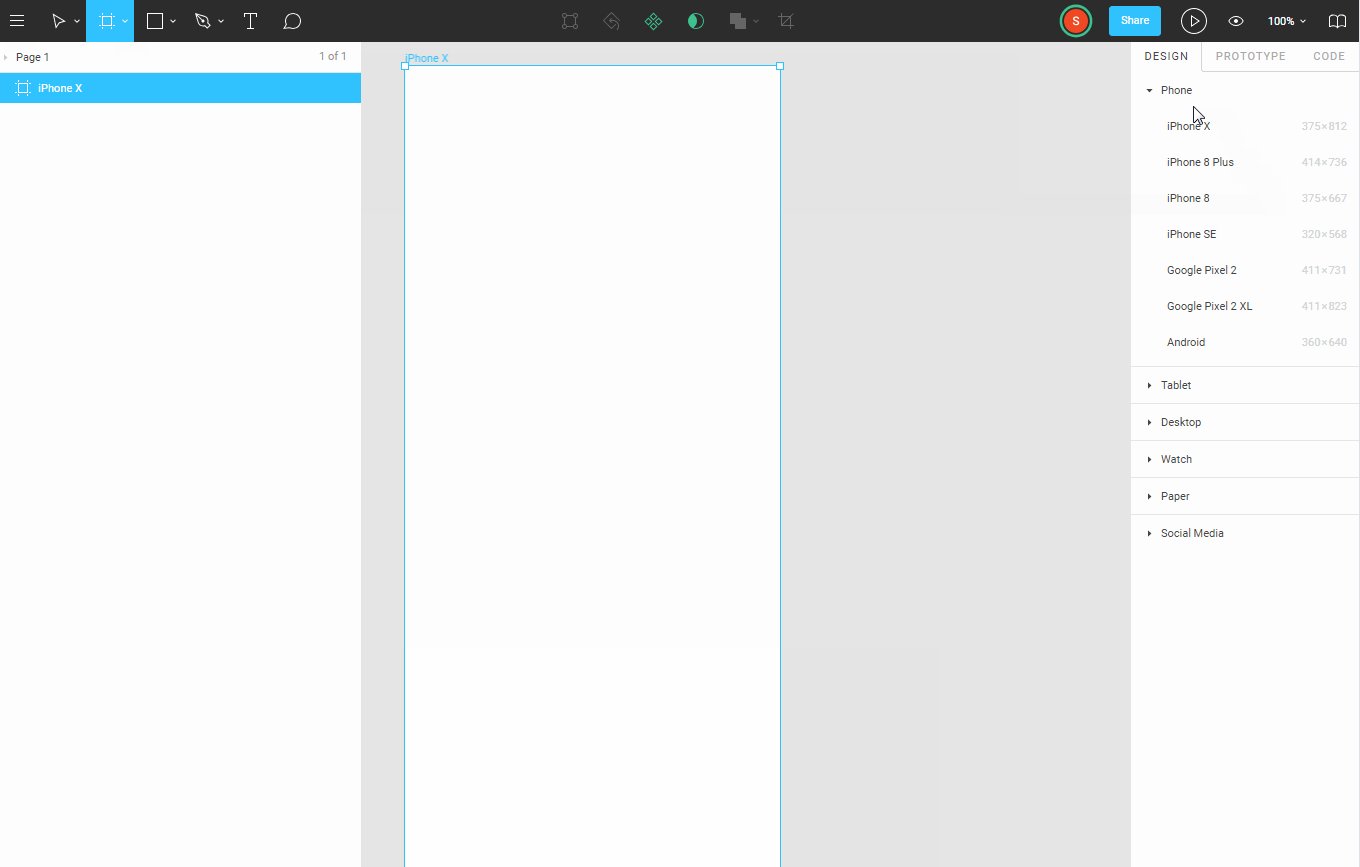
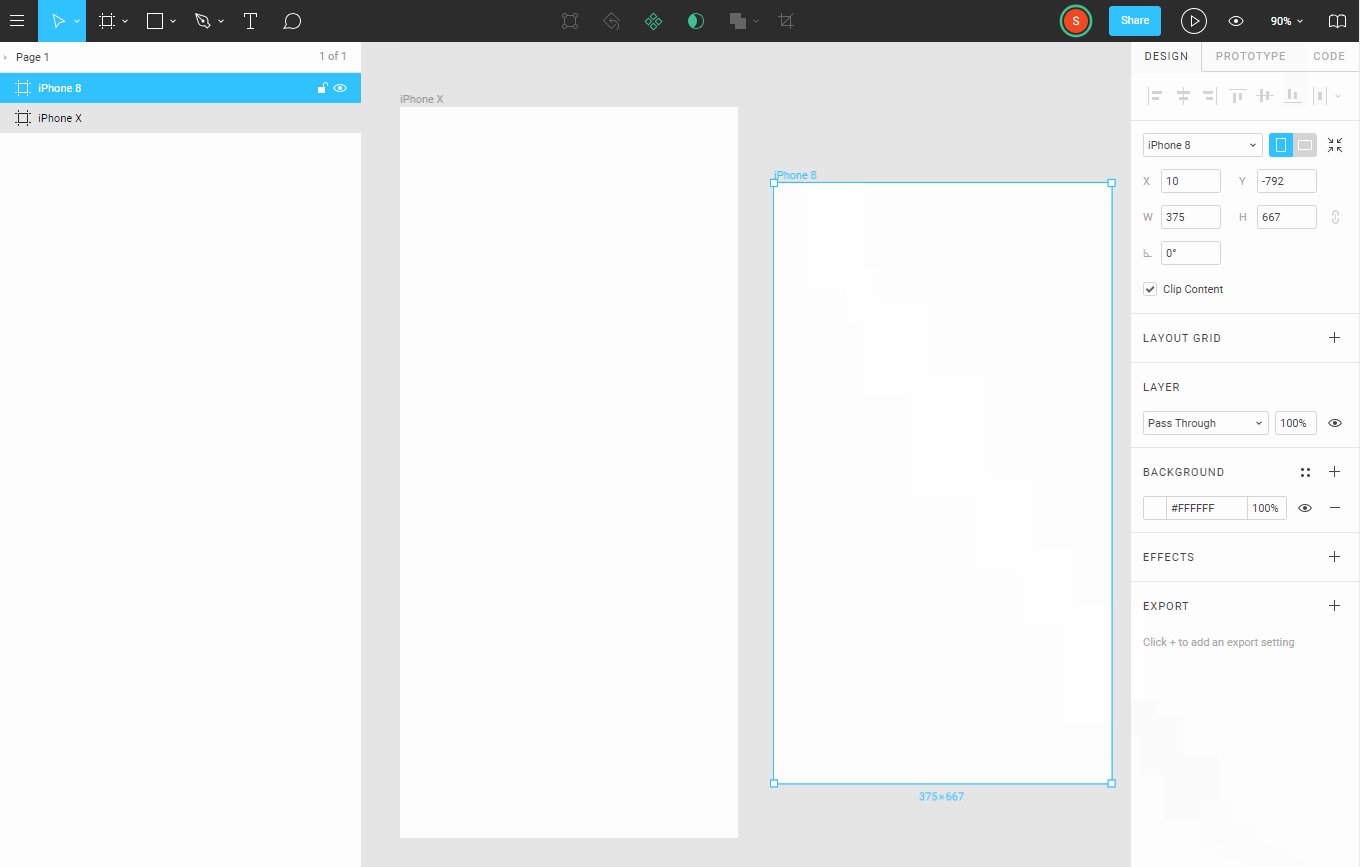
Фреймы
В Figma есть стандартный набор фреймов с размерами популярных мобильных (включая Apple Watch) и десктопных устройств, распространённых бумажных форматов и фото для соцсетей. В общем, заготовки на все случаи жизни — вопрос «что можно делать в Figma» отпадает сам собой.
У фреймов Figma есть особенности, которые обязательно стоит иметь в виду:
Сетки
Как мы знаем, сетка в проектировании — главный помощник. На мой взгляд, работа с сеткой в Figma реализована максимально удобно:
Плагины
Figma — удобный инструмент для работы над дизайном интерфейсов. Но можно сделать работу в редакторе ещё быстрее, автоматизировав часть рутинных задач. На помощь придут плагины.
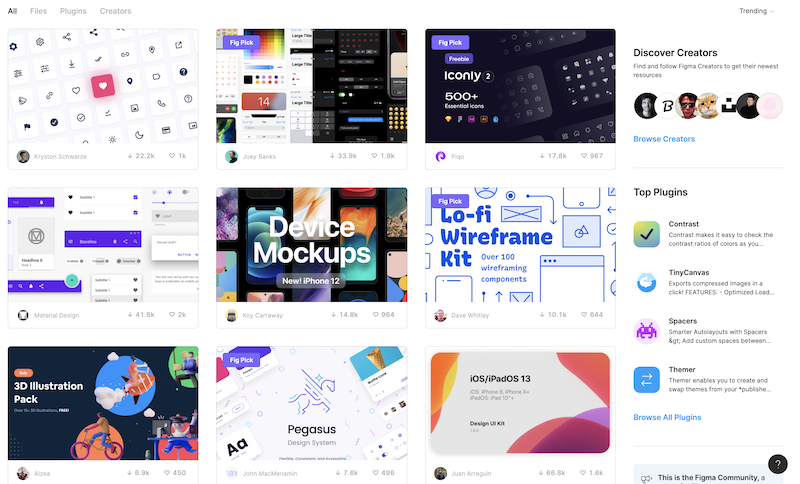
Они все доступны на сайте Figma, где вы можете подобрать нужный, как в магазине приложений. Также плагин можно выбрать на главном экране Figma. Если у вас открыт рабочий файл, в панели вкладок нажмите на иконку Figma, слева в меню выберите раздел Community (Сообщество), нажмите Explore и далее Plugins.
Десктопное приложение и Figma Mirror для смартфонов
У Figma есть десктопное приложение для Mac OS и Windows, а вот любителям Linux придётся довольствоваться браузерной версией. Ещё есть приложение для мобильных устройств — Figma Mirror. С его помощью можно проверять результат работы на самом устройстве, что очень удобно. Главное, чтобы компьютер и мобильный находились в одной Wi-Fi-сети. Скачать нужные приложения можно в разделе Downloads на сайте Figma.
Импорт Sketch-файлов
На Figma очень легко перейти со Sketch, и причина не только в схожести инструментов. У Figma есть возможность импорта Sketch-файлов. Реализована эта функциональность очень качественно. Сохраняются слои, группы, даже локальные компоненты. Проблемы возникают, только если к импортируемому файлу были подключены внешние библиотеки компонентов. Связи рвутся, и в Figma элементы будут отображаться некорректно.
Стоимость
Для личного пользования вполне хватит бесплатных возможностей Figma. Можно спокойно делать проекты на фрилансе. Бесплатный аккаунт Figma называется Starter, и возможности у него такие:
Минусы Figma
В главном преимуществе Figma (совместная работа) кроется и минус, который может оказаться для кого-то существенным. Например, если вы не переносите, когда кто-то наблюдает за вашей работой, Figma может вас расстроить.
Представим ситуацию: вы работаете над макетом, к которому настроен общий доступ для коллег, в том числе для вашего начальника. Менеджер проекта поделился с ним ссылкой для промежуточного отчёта. Босс открыл файл, а вы в этот момент дорабатываете макет. Курсор с именем руководителя возле фрейма, над которым вы в этот момент трудитесь, может выбить из колеи.
Был у меня забавный случай, связанный с совместным доступом. Мы в команде только получили подтверждение от руководства, что можем использовать Figma как основной рабочий инструмент дизайнера. Пока шла закупка лицензий, мы работали в бесплатном тарифе.
Когда я видел курсор непосредственного руководителя возле макета, я любил рядом оставить ему сообщение. И вот как-то раз он отправился на встречу с высшим руководством, где нужно было презентовать дизайн. Показывал он прямо в Figma. Я про эту встречу забыл, и в момент презентации работ увидел его курсор. Недолго думая, я решил написать ему несколько сообщений… Кажется, та встреча прошла успешно, по крайней мере, выговор за это я не получил. В общем, будьте аккуратны с такими шутками.
Ещё один, уже существенный минус, — это необходимость стабильного интернет-соединения. Если сеть пропадает, нет ни работы, ни результата. Конечно, можно периодически сохранять файлы локально, чтобы открыть их и продолжить без интернета, но в таком случае преимущества облачного продукта пропадают.
Что можно делать в Figma?
В первую очередь, Figma — инструмент для проектирования пользовательских интерфейсов. В ней вы можете рисовать сайты, мобильные приложения, проектировать дизайн-системы и создавать много других digital-проектов. Инструмент активно развивается и область применения со временем становится шире.
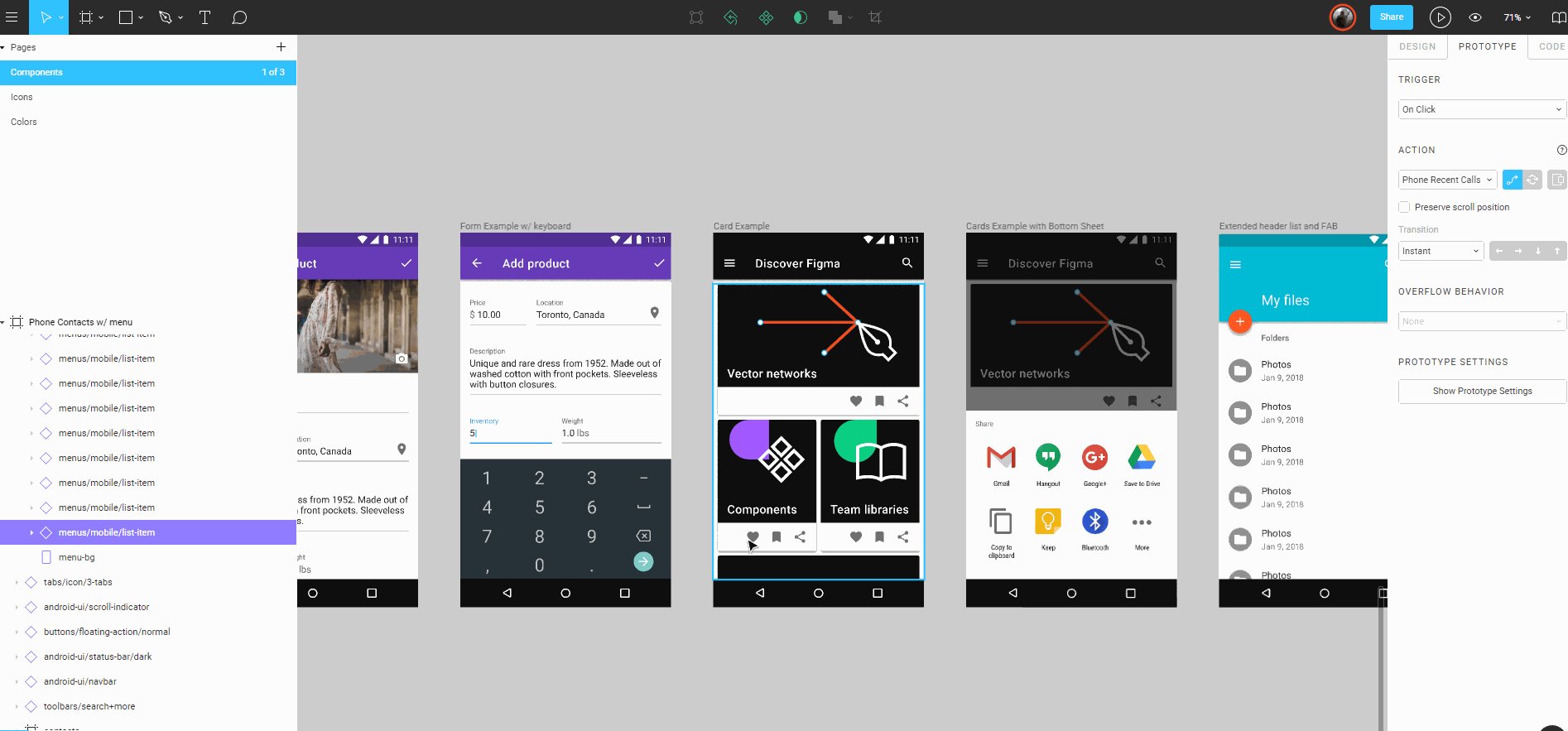
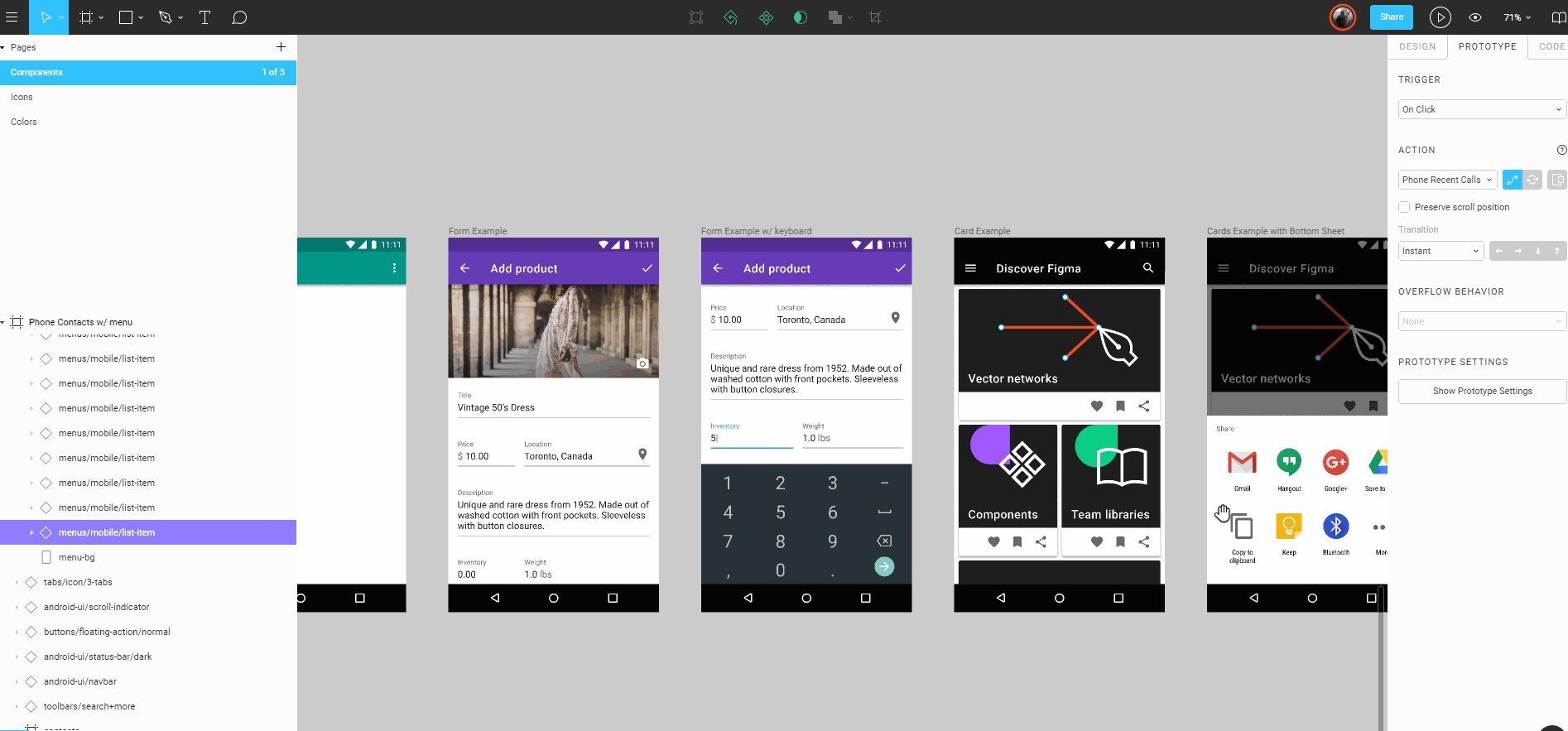
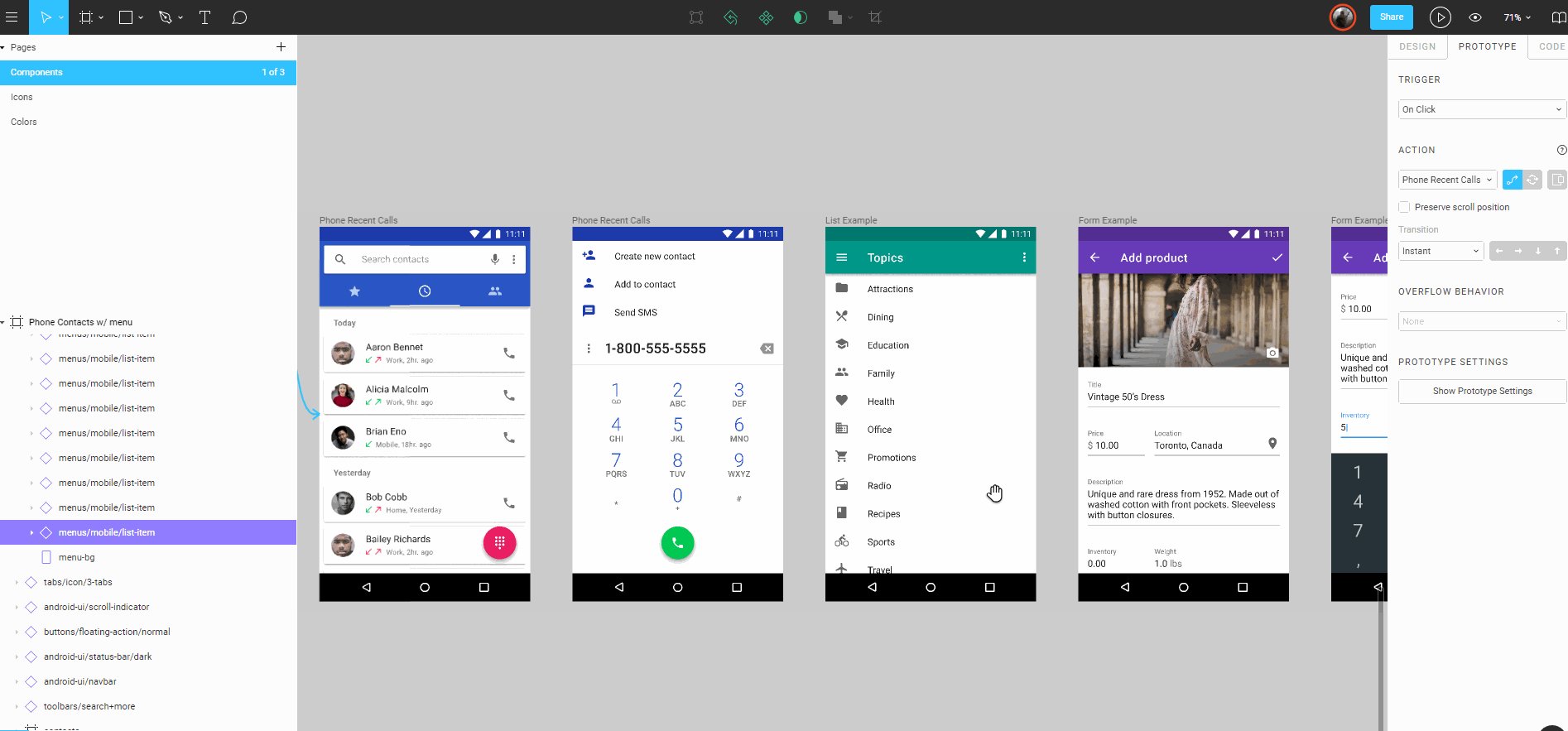
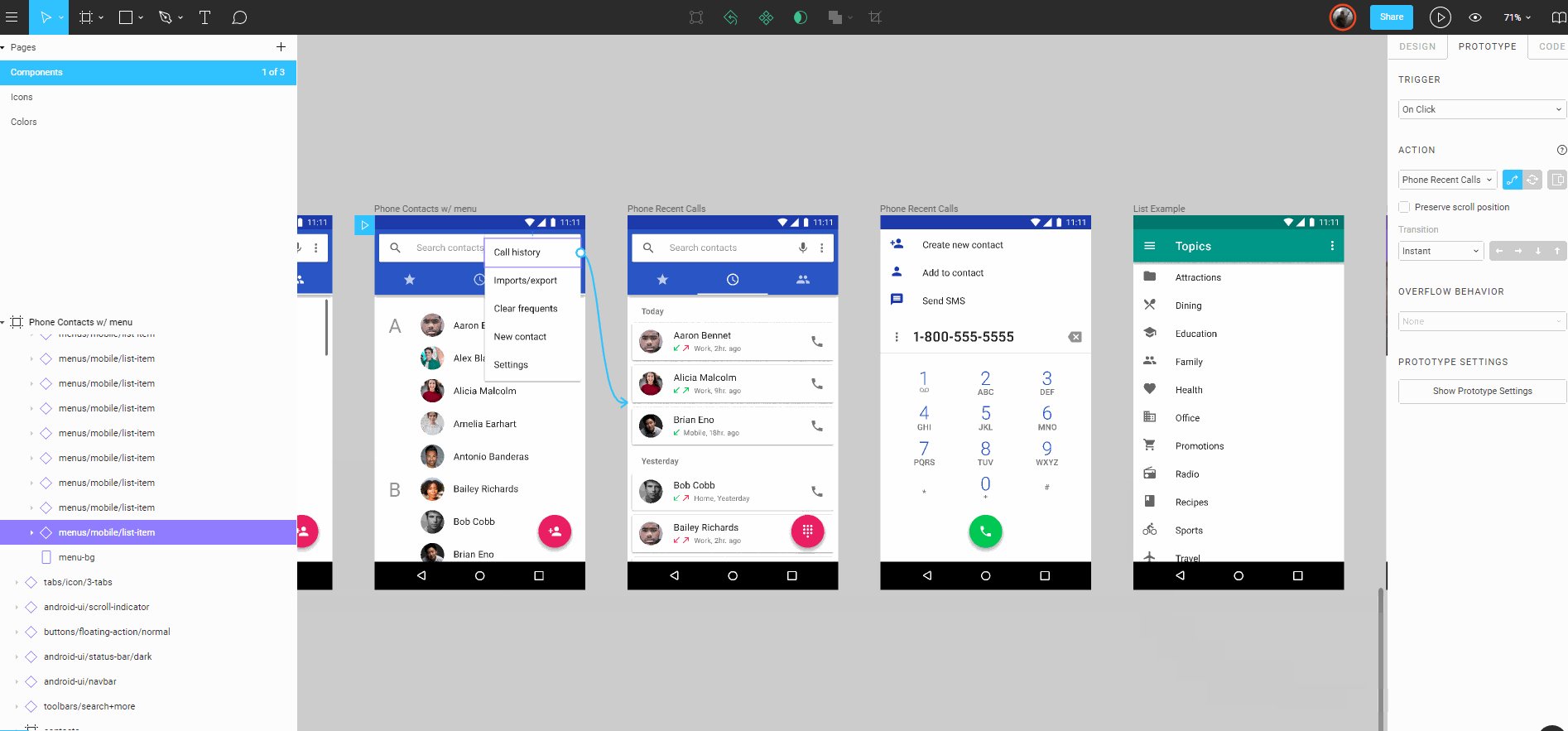
Прототипирование
Прототип — это схема экранов приложения, которая имитирует работу будущего продукта. В Figma удобно создавать качественные интерактивные прототипы. Предусмотрена даже интерфейсная анимация, которая постоянно совершенствуется. Это позволяет разрабатывать прототипы, максимально похожие на реальный продукт.
Чтобы создать прототип, вам необходимо:
В настройках прототипа можно выбрать мобильное устройство, для которого проектируется интерфейс. Так вы в режиме просмотра прототипа увидите, как будет выглядеть интерфейс на устройстве.
Usability-тестирование
Когда прототип готов, вы можете протестировать решение на пользователях. Для этого нужно встретиться или связаться с респондентом и поделиться с ним ссылкой на интерактивный прототип.
Передача макетов разработчикам
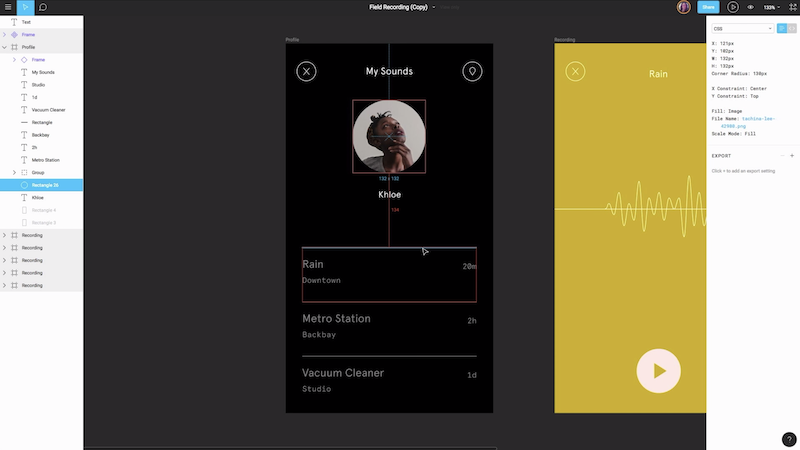
Чтобы передать макеты разработчику, вам необходимо открыть ему доступ к файлу с правами на просмотр. В таком режиме программисту будут доступны CSS-стили элементов интерфейса. Если он делает мобильное приложение, то сможет посмотреть код для iOS или Android. Для определения размеров элементов и расстояний между ними есть направляющие.
Презентация
Режим Prototype можно использовать не только для создания прототипов, но и для показа презентаций. Это очень удобно на вебинаре, когда нужно и презентацию показать, и поработать с примером в режиме реального времени. Для этого не обязательно держать запущенными несколько программ, достаточно двух активных вкладок в Figma.
Кому нужна Figma
Figma — отличный инструмент для веб-дизайнера, проектировщика и дизайнера интерфейсов. Ею также могут пользоваться UX-исследователи и разработчики. Руководители продуктов могут контролировать процесс, понимать, на какой стадии находится дизайн, и быстро собирать презентацию для коллег. Аналитики для описания сценариев могут экспортировать макеты, не отвлекая дизайнера от работы.
Figma Templates
Как мы видим, возможности Figma очень широки. Но мы осветили в этой статье далеко не всё. Есть очень полезный раздел, Figma Templates, где собраны шаблоны на разные случаи жизни — от карты пути пользователя до диаграммы Ганта. Для каждого предусмотрено описание и инструкция по применению.
С чего начать?
Если вам приглянулась Figma и вы решили перейти на неё, обязательно скачайте десктопное и мобильное приложения — они есть в разделе Downloads на сайте.
После регистрации вам будут доступны сам графический редактор и менеджер файлов. Интерфейс Figma очень простой и интуитивно понятный, поэтому разобраться в нём будет легко.
Тем не менее, в процессе работы могут возникать вопросы и сложности. Большинство ответов поможет найти официальный канал Figma на YouTube. Там собраны пошаговые уроки и другие полезные материалы по инструменту. Обязательно обращайтесь к нему во время работы.
Выводы
На мой взгляд, Figma — очень крутой инструмент со своими плюсами и минусами. Она одна заменяет несколько программ и помогает команде выполнить широкий спектр задач. Но каждый решает сам, каким инструментом ему удобнее пользоваться. И я надеюсь, что эта статья поможет сделать правильный выбор.
Графических редакторов для проектирования интерфейсов стало очень много, о них уже написаны статьи и туториалы, отснято огромное количество обучающих видео. Важное место среди этих инструментов занимает графический редактор Figma. Чтобы вы не искали информацию о ней в разрозненных источниках, я подготовил эту статью. Она поможет разобраться, что такое Figma, что она умеет, кому она нужна и с чего начать новичку.
Что такое эта ваша Figma?
Figma — кросс-платформенный графический онлайн-редактор для совместной работы. Программа позволяет создавать wireframe, UI, прототипы, презентации и с лёгкостью передавать материалы в разработку. В онлайн-режиме можно наблюдать рабочий процесс, оставлять комментарии и обсуждать макет.
Начать работать с Figma очень просто, так как программа не требует от пользователя специальной подготовки.
Что можно делать в Figma: базовые фичи
Многопользовательский режим
Пожалуй, самый весомый аргумент в пользу Figma — многопользовательский режим. Пока ни один из популярных графических редакторов не может этим похвастаться. На момент написания статьи — точно. Если вы и несколько ваших коллег-дизайнеров работаете над одним крупным проектом, Figma может предоставить вам единое пространство. Вы всегда будете в курсе прогресса задач каждого из вас.
Теперь менеджер проекта вместо того, чтобы отвлекать дизайнера вопросами из разряда «как там макет», может посмотреть на процесс в прямом эфире. Конечно, если вы дадите ему ссылку на файл 😉 Разработчики также могут подсмотреть за работой дизайнера, понять, что их ждёт в скором будущем, и прикинуть предстоящий объём работ.
Все участники проекта могут оставить комментарии, вопросы и пожелания прямо на макете. Это сильно упрощает процесс согласования и избавляет от лишней переписки в почте или мессенджерах. История комментариев всегда доступна в файле проекта.
Настройки приватности достаточно гибкие: вы можете дать доступ как ко всему проекту, так и к отдельному файлу. Это позволяет управлять видимостью для каждого участника команды. Вы даже можете показать проект человеку, у которого нет аккаунта в Figma, и который, вероятно, никогда о ней не слышал. Например, вашему заказчику.
Файлы в облаке
Кросс-платформенность
Доступ к макетам есть с любого устройства — даже с iPad. Достаточно запустить браузер и выйти в интернет. А это, в свою очередь, значит, что больше не нужно постоянно экспортировать макеты с результатом работы из редактора в PNG и JPG. Достаточно отправить ссылку на файл с настроенным доступом, а получателю не обязательно иметь аккаунт в Figma.
Десктопное приложение тоже есть. Оно предусмотрено для MacOS и Windows.
Компоненты
Как и во всех графических редакторах, заточенных под проектирование интерфейсов, Figma умеет работать с компонентами. Для бесплатных аккаунтов библиотека компонентов доступна в рамках одного файла. А чтобы дать доступ целой команде и подключить её ко всем файлам проекта, нужно немного раскошелиться.
История версий
Ещё одна полезная функция — история версий. Если над проектом работает ещё кто-то помимо вас и вы внезапно замечаете недочёты в файле, виновника будет достаточно просто найти в истории изменений.
Figma автоматически сохранит версию, если вы не изменяли макет в течение 30 минут. Можно сохранять версии вручную, задавать им названия и описания. Для удобства вы можете указывать, какие изменения были внесены. Так будет проще контролировать процесс.
Бесплатная версия запоминает изменения за последние 30 дней. Полная история доступна на всех платных тарифах.
Фреймы
В Figma есть стандартный набор фреймов с размерами популярных мобильных (включая Apple Watch) и десктопных устройств, распространённых бумажных форматов и фото для соцсетей. В общем, заготовки на все случаи жизни — вопрос «что можно делать в Figma» отпадает сам собой.
У фреймов Figma есть особенности, которые обязательно стоит иметь в виду:
Сетки
Как мы знаем, сетка в проектировании — главный помощник. На мой взгляд, работа с сеткой в Figma реализована максимально удобно:
Плагины
Figma — удобный инструмент для работы над дизайном интерфейсов. Но можно сделать работу в редакторе ещё быстрее, автоматизировав часть рутинных задач. На помощь придут плагины.
Они все доступны на сайте Figma, где вы можете подобрать нужный, как в магазине приложений. Также плагин можно выбрать на главном экране Figma. Если у вас открыт рабочий файл, в панели вкладок нажмите на иконку Figma, слева в меню выберите раздел Community (Сообщество), нажмите Explore и далее Plugins.
Десктопное приложение и Figma Mirror для смартфонов
У Figma есть десктопное приложение для Mac OS и Windows, а вот любителям Linux придётся довольствоваться браузерной версией. Ещё есть приложение для мобильных устройств — Figma Mirror. С его помощью можно проверять результат работы на самом устройстве, что очень удобно. Главное, чтобы компьютер и мобильный находились в одной Wi-Fi-сети. Скачать нужные приложения можно в разделе Downloads на сайте Figma.
Импорт Sketch-файлов
На Figma очень легко перейти со Sketch, и причина не только в схожести инструментов. У Figma есть возможность импорта Sketch-файлов. Реализована эта функциональность очень качественно. Сохраняются слои, группы, даже локальные компоненты. Проблемы возникают, только если к импортируемому файлу были подключены внешние библиотеки компонентов. Связи рвутся, и в Figma элементы будут отображаться некорректно.
Стоимость
Для личного пользования вполне хватит бесплатных возможностей Figma. Можно спокойно делать проекты на фрилансе. Бесплатный аккаунт Figma называется Starter, и возможности у него такие:
Минусы Figma
В главном преимуществе Figma (совместная работа) кроется и минус, который может оказаться для кого-то существенным. Например, если вы не переносите, когда кто-то наблюдает за вашей работой, Figma может вас расстроить.
Представим ситуацию: вы работаете над макетом, к которому настроен общий доступ для коллег, в том числе для вашего начальника. Менеджер проекта поделился с ним ссылкой для промежуточного отчёта. Босс открыл файл, а вы в этот момент дорабатываете макет. Курсор с именем руководителя возле фрейма, над которым вы в этот момент трудитесь, может выбить из колеи.
Был у меня забавный случай, связанный с совместным доступом. Мы в команде только получили подтверждение от руководства, что можем использовать Figma как основной рабочий инструмент дизайнера. Пока шла закупка лицензий, мы работали в бесплатном тарифе.
Когда я видел курсор непосредственного руководителя возле макета, я любил рядом оставить ему сообщение. И вот как-то раз он отправился на встречу с высшим руководством, где нужно было презентовать дизайн. Показывал он прямо в Figma. Я про эту встречу забыл, и в момент презентации работ увидел его курсор. Недолго думая, я решил написать ему несколько сообщений… Кажется, та встреча прошла успешно, по крайней мере, выговор за это я не получил. В общем, будьте аккуратны с такими шутками.
Ещё один, уже существенный минус, — это необходимость стабильного интернет-соединения. Если сеть пропадает, нет ни работы, ни результата. Конечно, можно периодически сохранять файлы локально, чтобы открыть их и продолжить без интернета, но в таком случае преимущества облачного продукта пропадают.
Что можно делать в Figma?
В первую очередь, Figma — инструмент для проектирования пользовательских интерфейсов. В ней вы можете рисовать сайты, мобильные приложения, проектировать дизайн-системы и создавать много других digital-проектов. Инструмент активно развивается и область применения со временем становится шире.
Прототипирование
Прототип — это схема экранов приложения, которая имитирует работу будущего продукта. В Figma удобно создавать качественные интерактивные прототипы. Предусмотрена даже интерфейсная анимация, которая постоянно совершенствуется. Это позволяет разрабатывать прототипы, максимально похожие на реальный продукт.
Чтобы создать прототип, вам необходимо:
В настройках прототипа можно выбрать мобильное устройство, для которого проектируется интерфейс. Так вы в режиме просмотра прототипа увидите, как будет выглядеть интерфейс на устройстве.
Usability-тестирование
Когда прототип готов, вы можете протестировать решение на пользователях. Для этого нужно встретиться или связаться с респондентом и поделиться с ним ссылкой на интерактивный прототип.
Передача макетов разработчикам
Чтобы передать макеты разработчику, вам необходимо открыть ему доступ к файлу с правами на просмотр. В таком режиме программисту будут доступны CSS-стили элементов интерфейса. Если он делает мобильное приложение, то сможет посмотреть код для iOS или Android. Для определения размеров элементов и расстояний между ними есть направляющие.
Презентация
Режим Prototype можно использовать не только для создания прототипов, но и для показа презентаций. Это очень удобно на вебинаре, когда нужно и презентацию показать, и поработать с примером в режиме реального времени. Для этого не обязательно держать запущенными несколько программ, достаточно двух активных вкладок в Figma.
Кому нужна Figma
Figma — отличный инструмент для веб-дизайнера, проектировщика и дизайнера интерфейсов. Ею также могут пользоваться UX-исследователи и разработчики. Руководители продуктов могут контролировать процесс, понимать, на какой стадии находится дизайн, и быстро собирать презентацию для коллег. Аналитики для описания сценариев могут экспортировать макеты, не отвлекая дизайнера от работы.
Figma Templates
Как мы видим, возможности Figma очень широки. Но мы осветили в этой статье далеко не всё. Есть очень полезный раздел, Figma Templates, где собраны шаблоны на разные случаи жизни — от карты пути пользователя до диаграммы Ганта. Для каждого предусмотрено описание и инструкция по применению.
С чего начать?
Если вам приглянулась Figma и вы решили перейти на неё, обязательно скачайте десктопное и мобильное приложения — они есть в разделе Downloads на сайте.
После регистрации вам будут доступны сам графический редактор и менеджер файлов. Интерфейс Figma очень простой и интуитивно понятный, поэтому разобраться в нём будет легко.
Тем не менее, в процессе работы могут возникать вопросы и сложности. Большинство ответов поможет найти официальный канал Figma на YouTube. Там собраны пошаговые уроки и другие полезные материалы по инструменту. Обязательно обращайтесь к нему во время работы.
Выводы
На мой взгляд, Figma — очень крутой инструмент со своими плюсами и минусами. Она одна заменяет несколько программ и помогает команде выполнить широкий спектр задач. Но каждый решает сам, каким инструментом ему удобнее пользоваться. И я надеюсь, что эта статья поможет сделать правильный выбор.