Umbraco cms что это
Прикручиваем Umbraco CMS, как источник контента
Целевая аудитория: системы, которым нужна несложная CMS, не влияющая на архитектурное решение. (CMS, как хранилище контента, без генерации форм и т.п.)
Цель данной статьи – в «2х словах» показать, как можно использовать Umbraco CMS в качестве источника данных, от которого глобально не зависит основное приложение (ведь источник в любой момент можно заменить на любой другой), другими словами, как вынести CMS в отдельный проект.
Некоторое время назад я узнал об Umbraco CMS, которая сразу привлекла мое внимание. Одним из основных ее преимуществ для меня явилось ее free openSource, со всеми вытекающими. Достаточно простой и эффективный дизайн, несложный бэкграунд, большое комьюнити и широкий ассортимент бесплатных расширений. С полным списком преимуществ и недостатков можно ознакомиться в сети. Меня огорчили всего два момента:
Стоит отметить справедливости ради, что в результате некоторые функции CMS будут недоступны в силу того, что основное приложение в него не интегрировано. Например: создание и редактирование страниц, администрирование тем, скриптов, макросов. Во всяком случае, по умолчанию. Так что, если вам нужна полнофункциональная CMS, в которой клиент должен иметь возможность выполнять все эти действия, то этот вариант не слишком подходит.
Схематически это выглядит так:
Итак, для начала необходимо выполнить следующее:
Казалось бы, получение узла по его ID является идеальным решением — можно захардкодить необходимые ID и спокойно делать uQuery.GetNode(int nodeId), но в umbraco реализована сквозная нумерация узлов, и, насколько я понял, не реализован их мержинг в случае установки пакета с теми же узлами. По-этому, чтобы минимизировать работу, связанную с поиском нужных узлов в будущем, реализован следующий механизм:
На рисунке реализация кастомного контрола для Umbraco. Контрол отвечает за задание ассоциаций между узлами cms и кастомным енумом из web-приложения (DropDown мапится на enum, узел выбираем через ContentPicker). Это простейшая реализация концепции, т.е. вместо енума список названий узлов может иметь любую структуру и храниться не только в енуме. К примеру, если в приложении нужно знать о 100 узлах, а не о 10ти – можно придумать что-то по-сложнее. Кстати, таким образом можно реализовать и локализацию web-сайта, добавив наборы ассоциаций для разных культур (стрелка Ru-Ru). Перед сохранением данных из ContentPicker’а получаем реальный ID узла.
Также при большом желании здесь можно проверять, не пропали ли узлы из umbraco, ожидаемые в web-приложении, вывести предупреждения, писать мэйлы и т.п., предвосхищая появление NotFound-ошибок.
Данные ассоциаций сохраняем в БД Umbraco (к примеру). В простейшем случае таблица имеет следующую структуру:
Вот в принципе и всё. Пример этот концептуальный, в процессе возникают различные нюансы, но это уже другая история — всё решается по мере поступления. Также отмечу, что сам еще не тестировал это решение ни на предмет всех возможностей, ни на предмет перформанса. Кстати, в данном случае удобно скачать исходники Umbraco, временно подключить вместо сборок и дебажить, если возникают непонятные проблемы, т.к. применение cms нетипично. В любом случае, пока мне это решение нравится значительно больше, чем писать админку собственными руками.
Спасибо за внимание!
Масштабное обновление CMS Umbraco 8: что нового
В конце февраля Umbraco обновилась до версии 8.0. Мы любим эту CMS, так как в ней можно создавать интуитивно понятную структуру для любого сайта, поэтому не могли пройти мимо этой новости.
В восьмой версии CMS появились новые функции, также переработан интерфейс — он стал приятнее и дружелюбнее. Чего стоит только напоминание о сохранении изменений, которое переехало с нижней части экрана в центр! Шучу, конечно, это не главное нововведение, но чисто визуально CMS стала намного приятнее.
Обновления ждали почти 5 лет, и месяц назад оно наконец-то появилось в релизе. Давайте разберем, что изменилось.
В каждой версии Umbraco было четко видно стремление создателей к упрощению: проще расширять, проще редактировать, проще публиковать, проще использовать. В целом, такое ощущение, что их девиз — сделать так, чтобы и разработчики, и контент-редакторы, работающие на Umbraco, чувствовали себя наиболее комфортно и как можно меньше запаривались.
Эта тенденция сохранилась и в версии 8.0.
Три новых функции
В восьмой версии Umbraco ввели три новые функции:
1. Безграничное редактирование
Благодаря этой функции можно беспрепятственно перемещаться по своим задачам в Umbraco backoffice. Функция полезна для редакторов контента и разработчиков, так как упрощает процесс редактирования и делает его интуитивно понятным.
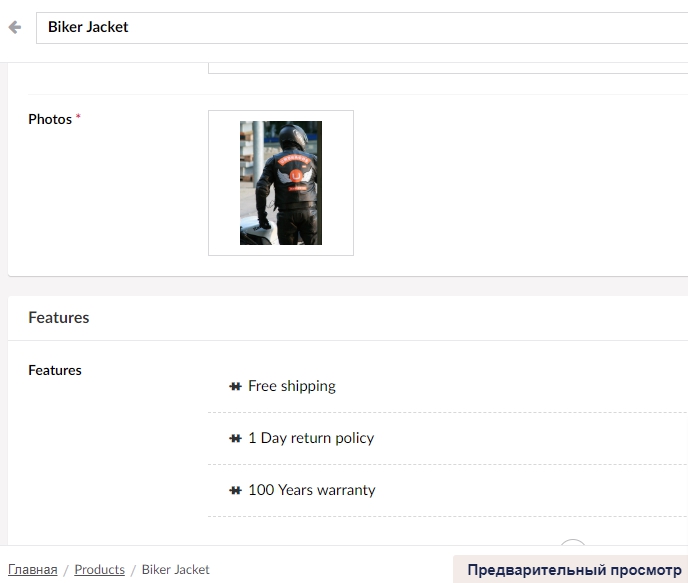
Например, если вам нужно добавить изображение, нет необходимости переходить в отдельный раздел мультимедиа, чтобы загрузить его или отредактировать — все происходит прямо на этой же странице.
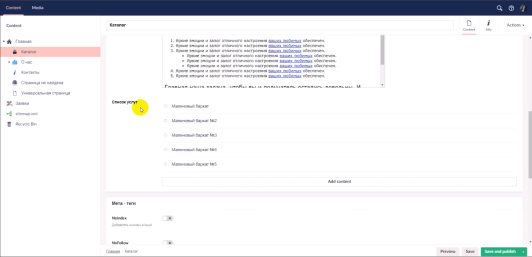
Вот мы открыли содержание страницы и добавили фотографию:
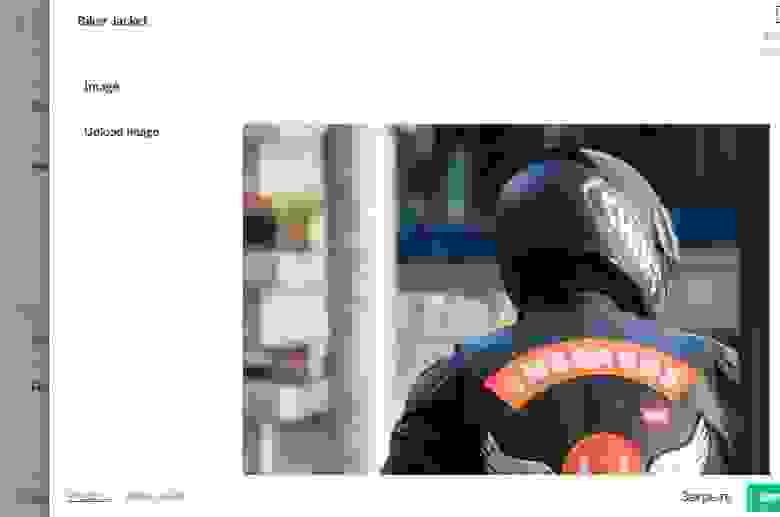
Затем мы решили посмотреть параметры фото и откорректировать его. Мы нажимаем на фото, и окно редактора открывается прямо поверх текущей страницы. Не нужно никуда переходить, открывать папку с изображением в отдельной вкладке. Все делается прямо здесь:
Затем сохранили изменения и продолжили работать на этой же странице, не теряя контекст и не отвлекаясь на ненужные манипуляции. И так со всем.
Также на одну страницу перенесли все вкладки. Если раньше поля для заголовка, содержания, seo и других параметров были отдельно, то теперь все это отображается на одной странице.
Редактирование стало одностраничным.
2. Language Variants — управление многоязычным контентом
В Umbraco 8 можно попрощаться с костылями, обходными путями и сложной синхронизацией с внешними пакетами — постоянными спутниками разработчиков, которые делают сайты с двумя и более языками интерфейса и контента. В новой версии управление языковыми вариантами стало частью CMS.
Новые встроенные функции:
Это значительно упрощает создание и обновление многоязычного контента.
В прошлых версиях Umbraco для этого надо было искать каждый элемент и вручную создавать отдельное дерево для второго языка. Сейчас это можно делать сразу и не нагромождать сложную структуру.
3. Content Apps — возможность улучшить контент с помощью глубоких данных
В Umbraco 8 появились потенциальные инструменты для сбора, измерения и анализа контента: насколько популярна публикация, сколько человек скачали инструкцию или прайс-лист, насколько читабельны статьи на сайте, верно ли указаны ключевые слова, title и description. Теперь вся эта информация может быть видна в backoffice.
Это как персональный помощник, который всегда готов предоставить актуальные данные статистики и дать практические советы по улучшению контента.
Раньше каждое поле могло быть отдельным приложением. В 8-й версии сделали маленькое приложение, которое относится исключительно к конкретному контенту.
Также появилась возможность подключать приложения, разработанные сообществом. Например, уже сделали приложение, которое добавляет к странице инструкции для контент-менеджеров. В дальнейшем наверняка список таких приложений расширится. Однозначно востребованным станет приложение, подгружающее данные seo и аналитики сразу на странице.
В целом, Content Apps — это большой задел для дальнейшего расширения приложений самими разработчиками.
Очистка базы исходного кода
Umbraco 8 разрабатывалась в течение пяти лет. Одной из причин этого была необходимость тщательной очистки кодовой базы. В принципе, разработчикам Umbraco 8 это удалось — здесь теперь менее сложный исходный код, с которым удобно работать.
Убрали устаревшие вещи, которые уже вредно использовать. Некоторый встроенный функционал стал требовать меньше внимания, синтаксис стал элегантнее. Например, “get property value” стал просто “value”, и все в таком духе.
Еще пара фишек, которые нам нравятся в Umbraco
Grid Layout — не новая фишка, она сохранилась с прежних версий. Это удобный и гибкий редактор, который позволяет в предопределенном макете вставлять разные типы контента: заголовки, цитаты, изображения, видео и т.д.
Работа с изображениями. На уровне CMS можно запрограммировать, чтобы одно изображение использовалось в разных форматах, в зависимости от носителей и ситуаций, где оно отображается. Это снимает нагрузку с контентщика — ему не надо каждый раз вручную обрезать фото под разные форматы. Ещё настроить автоматическое размещение водяных знаков и автоматическую оптимизацию изображений.
Права. Настройка прав очень гибкая и в то же время строгая. Можно задать для конкретного пользователя права на редактирование только конкретной страницы или даже конкретного поля. Можно направлять контент-редактора: например, при выборе изображений для обложки сразу открывать папку с разрешенными изображениями и не пускать в другие папки, чтобы избежать ошибок.
В целом, новая версия Umbraco 8 стала удобнее и проще в использовании. Сейчас мы ее активно тестируем, ищем баги и неточности, которых не избежать в таком масштабном обновлении. Как только все мелочи найдут и пофиксят, начнем разрабатывать новые проекты уже на “восьмерке”.
Если хотите подробностей об Umbraco — милости просим в комментарии: расскажите, что именно вам интересно, и мы напишем об этом в следующих постах. Umbraco — это действительно удобная CMS, которую незаслуженно обходят стороной российские разработчики. И хотелось бы подробнее рассказать о ее особенностях и возможностях всем, кого это заинтересует.
Почему мы создаем сайты на Umbraco CMS
Umbraco имеет открытый код
Система управления Umbraco является одной из дружественных платформ, которая имеет открытый исходный код. Это значит, что проект можно передавать от разработчика к разработчику, владеющему навыками работы с Umbraco. Таким образом, отпадает необходимость каждый раз разрабатывать (переносить) сайт с нуля на новую платформу, чтобы внести изменения.
Umbraco не позволяет собрать сайт из шаблона
Umbraco отличается от других CMS тем, что не дает возможности собирать сайт по кусочкам, как это можно сделать в онлайн-конструкторе. Проект создается с чистого листа, код пишется в ручную. Такой подход идеален для разработчиков и заказчиков, желающих создать сайт с уникальным дизайном и с функционалом, подходящим именно под ваш бизнес.
Если говорить метафорами, то работая с Umbraco вы будете писать картину на чистом холсте. В вашем арсенале будет черновой набросок, чертежи, палитра и кисточки. Но нет трафаретов и готовых обрезков, чтобы собрать картину, словно мозаику.
Простыми словами, Umbraco – это кастомное решение. Сайт создается по конкретный бизнес и под определенные бизнес-задачи.
Работая с Umbraco разработчику не получится использовать шаблоны. Сайт создается с нуля, с учетом требований к функционалу сайта.
Интуитивно понятный интерфейс для редактирования
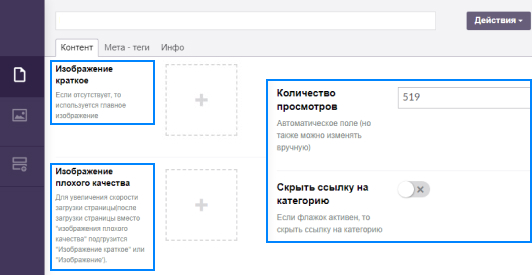
Umbraco предоставляет большой список функционала, который будет полезен и прост для редактирования контента. Чтобы вам было проще работать с контентом, мы добавляем только те поля (заполнители), которые будут полезны и важны для управления сайтом.
Получая разработанный нами сайт, вы можете быть уверены, что контент на вашем сайте (текст, фото, видео, иллюстрации) будет отображаться именно так, как вы планируете. А управление сайтом будет легким и понятным, ведь в CMS добавлены только важные и нужные поля, которые подписаны и имеют соответствующий комментарий.
Сайты на Umbraco можно расширять на уровень выше
Когда вам понадобится расширение (превращение мини-сайта в уровень бизнес-сайт), есть возможность сверстать, запрограммировать и опубликовать новые разделы, вместо полной переделки проекта.
Вы получите видео-инструкции по управлению сайтом
Не волнуйтесь, после запуска мы не бросим вас, забыв рассказать, как нужно управлять сайтом. Будь вы новичок или опытный редактор, мы предоставим вам подробные видео-инструкции по управлению. На видео буду пояснены все сложные моменты, которые могут возникнуть в момент заполнения сайта.
С помощью видео-инструкций мы поможем обучить ваших сотрудников управлению сайта. Покажем и расскажем, как в режиме онлайн менять информацию на сайте так, чтобы контент отображался аккуратно и без помарок.
Несмотря на кажущуюся сложность в работе Umbraco, эта система является одной из тех CMS, которые интуитивно понятны и просты в управлении. А, если у вас возникнут трудности, то мы поможем вам разобраться в телефонном режиме, также направим письменные или видео-инструкции.
Главные мысли из статьи
При выборе системы управления сайтом наша главная цель — предоставить заказчику ту платформу, которая будет удобна и интуитивно понятна.
Try the Friendly CMS today
Creating and updating your website should be the least of your worries. With Umbraco, you get a content management system known and loved for its flexibility and great editing experience.
Use the open-source version of Umbraco for free: Install, set up, and host it yourself or let us take care of it all for you on Umbraco Cloud. If you get hooked after the free 14-day trial, prices start from just €30 /month.
Your browser does not HTML5 videos. Here is a link to the video instead.

Why choose Umbraco?
Umbraco for Developers
No fuss, no limitations. With Umbraco, you get a CMS that will fit your exact needs. Umbraco’s well-known flexibility, together with its blank-sheet foundation, makes it the perfect framework for whatever project you’re creating.
Umbraco for Marketers
Marketers and editors love working with Umbraco. See how Umbraco makes your day-to-day job simpler and more delightful as a content creator with intuitive and uninterrupted workflows. Happy marketer = great content!
Umbraco for Agencies
Umbraco for the public sector
If your main focus is accessibility, security, and editing experience, then you’ve come to the right place! Umbraco is serving as the foundation for many public sector projects of all shapes and sizes worldwide. Is yours next?
Your browser does not HTML5 videos. Here is a link to the video instead.
Umbraco for the healthcare sector
Staying up-to-date with the latest regulations while keeping a consistent, easy-to-follow structure throughout your whole website is just the beginning of what Umbraco can do for your next healthcare sector project. Take a look at the possibilities!
Your browser does not HTML5 videos. Here is a link to the video instead.
Your favorite digital tool
With Umbraco CMS, you finally have the freedom to express your true self digitally.
Your Umbraco Cloud website will be up and running in just a few minutes and go live with new improvements with a single click. Because of automatic updates, your website always has the latest bug and security fixes without you lifting a finger.
Watch a free live webinar about Umbraco
A Strong Umbraco Ecosystem
Umbraco’s ecosystem is threefold, with backing from the highly-skilled Umbraco HQ, a talented open-source community of over 200,000 active users, and a dedicated worldwide partner network. All three work together to ensure an up-to-date, supported, and strong Umbraco content management system for you.
Andreas Rask Lundsgaard
Umbraco Gold Partner, Business Development Director at Pentia
“With Umbraco, we can deliver digital business value for our customers quickly and efficiently through amazing websites and integrated digital ecosystems. The agility of the platform allows us to continuously increase conversion rates and improve experience, helping our customers become digital leaders.”
Poornima Nayar
Umbraco Community Member, Freelance Developer
«The Umbraco Community is very unique. It’s made of friendly people across the globe who are all passionate about the CMS and eager to learn and help each other. Everyone gets a chance to contribute in their own way and suggest changes to improve the project. It’s fair to say that the community is at the heart of Umbraco.»
Kristian Jeppe Schou Guld
Umbraco Support Warrior, Umbraco HQ
Why choose an Umbraco partner?
How do you choose the right agency to help build and maintain your Umbraco website? You pick an Umbraco Partner.
Ready to take Umbraco for a spin?
Once the 14 days are over, you can of course keep working on your project by upgrading to a paid plan (pricing starts at €30 /month) or make a local copy and take care of hosting yourself.
Loved by developers, used by thousands around the world!
One of the biggest benefits of using Umbraco is that we have the friendliest Open Source community on this planet. A community that’s incredibly pro-active, extremely talented and helpful.
If you get an idea for something you would like to build in Umbraco, chances are that someone has already built it. And if you have a question, are looking for documentation or need friendly advice, go ahead and ask the Umbraco community on Our.
Want to be updated on everything Umbraco?
Sign up for the Umbraco newsletter and get the latest news and special offers sent directly to your inbox
Umbraco CMS MVC — собственный контроллер и красивые url
CMS Umbraco я изучаю несколько месяцев. Так получилось, что основное приложение моих исследовательских усилий направлено на последнюю на сей день 7-ю версию этой системы, причём в контексте её работы на MVC-движке, как альтернативе веб-формам прежних версий.
В какой-то момент, разрабатывая сайт одной компании, мне захотелось вынести репозиторий новостей этой компании в отдельный элемент верхнего уровня в content tree. В примерах и видеоинструкциях, размещённых на сайте Umbraco, предлагается самый простой вариант такой организации – новости хранятся как дочерние элементы какого-нибудь пункта меню (рис.1). В качестве примера в разделе «С какой стороны подойти к Umbraco» такой подход оправдывается, но на живом сайте, где новостей будут десятки и сотни, это выглядит довольно неуклюже. Чтобы работать с новостями, редактору сайта нужно будет опускаться вглубь по дереву контента – Главная-Новости-ОтдельнаяНовость. Да и сама концепция такого подхода меня не очень устраивает — в разделе пунктов многоуровневого меню вдруг появляется список новостей…
Более предпочтительным выглядит другой вариант, как на рис.2 – узел, содержащий новости, является отдельным элементом верхнего уровня дерева контента.
Более того — при организации доступа к новостям по ссылке, захотелось, чтобы они имели красивый канонический вид:
Исследование данного вопроса привело к следующему решению – наследоваться нужно не от класса SurfaceController, а от PluginController. В этом случае ссылки генерируются по канонам MVC, так, как и требуется. Однако при этом необходимо учитывать некоторые дополнительные обстоятельства. Ниже предоставлено полное решение данной задачи. Итак:
Роуты
Роуты прописываются не в файле App_Start/RouteConfig.cs, который стандартно вызывается как RouteConfig.RegisterRoutes(RouteTable.Routes) в Global.asax. В Umbraco MVC для классов PluginController роуты прописываются в файле App_Code/Startup.cs. В этом файле объявляем класс, имплементирующий интерфейс IApplicationEventHandler. Выглядит это так:
Контроллер
Контроллер создаётся обычным образом в файле, расположенном в папке Controllers. Как было сказано, класс контроллера наследует класс PluginController. Выглядит это примерно так:
Представление
Представление создаётся по стандартной схеме, никаких нюансов в плане решения данной задачи в нём нет.
Сторонний эффект
В использовании данного подхода обнаружился один сторонний эффект, а именно – невозможность использования макросов в контенте на страницах, вызываемых подобным образом. Возникает ошибка с определением “PublishedContentRequest missing”. Как я понял, связана она с тем, что отображаемый через такой контроллер документ не проходит все стадии разбора Umbraco, в процессе которого и создаётся этот самый PublishedContentRequest, от которого отталкивается код генерации макросов. Утешает мысль, что работа с макросами при использовании MVC partial views становится менее востребованной. К тому же сами создатели Umbraco говорят, что код, реализующий вызов макросов из Rich-text-контента, довольно запутан и несёт на себе серьёзный отпечаток тяжёлого доэмвсишного прошлого…