Tsx что за расширение
TypeScript: как с ним работать и чем он отличается от JavaScript
Frontend-разработка шагнула далеко за пределы JavaScript. Разбираемся, что такое TypeScript и почему его так любят.
На JavaScript написаны веб-интерфейсы практически всех сайтов. Однако не все его любят, а альтернатив почти нет. Единственный конкурент JS — WebAssembly, однако за несколько лет своего существования он пока не смог стать достаточно популярным.
Из-за такого расклада у разработчиков остаётся два выхода:
И многие выбирают второе решение. Поэтому за последние годы появилось сразу несколько языков-надстроек над JavaScript:
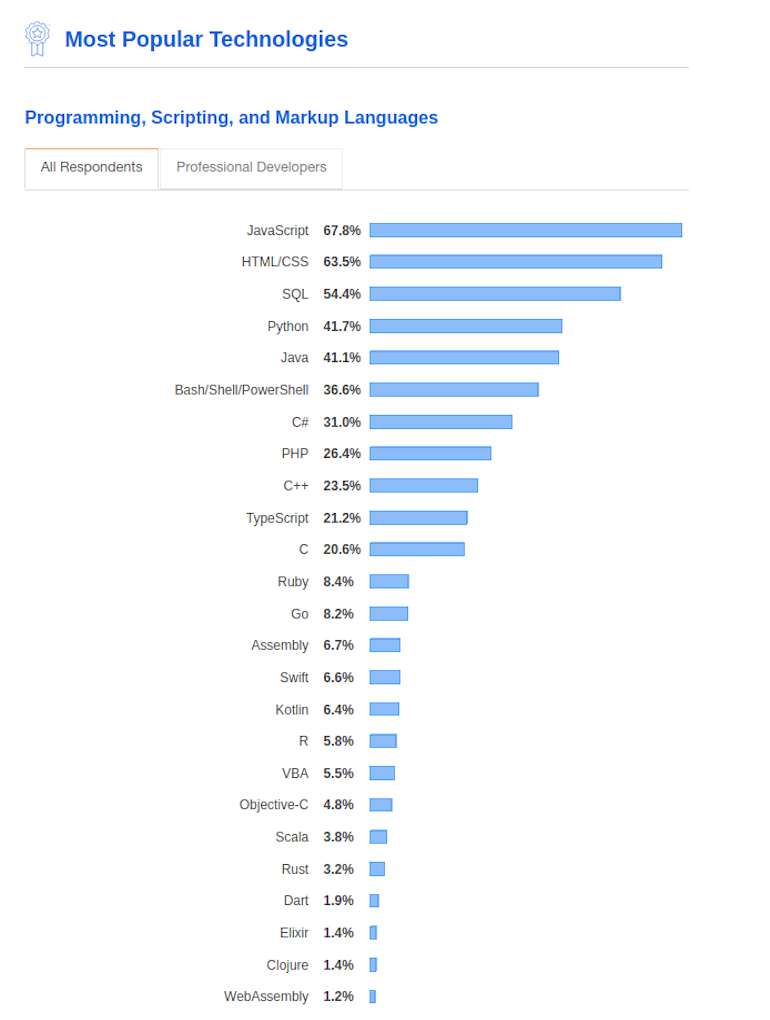
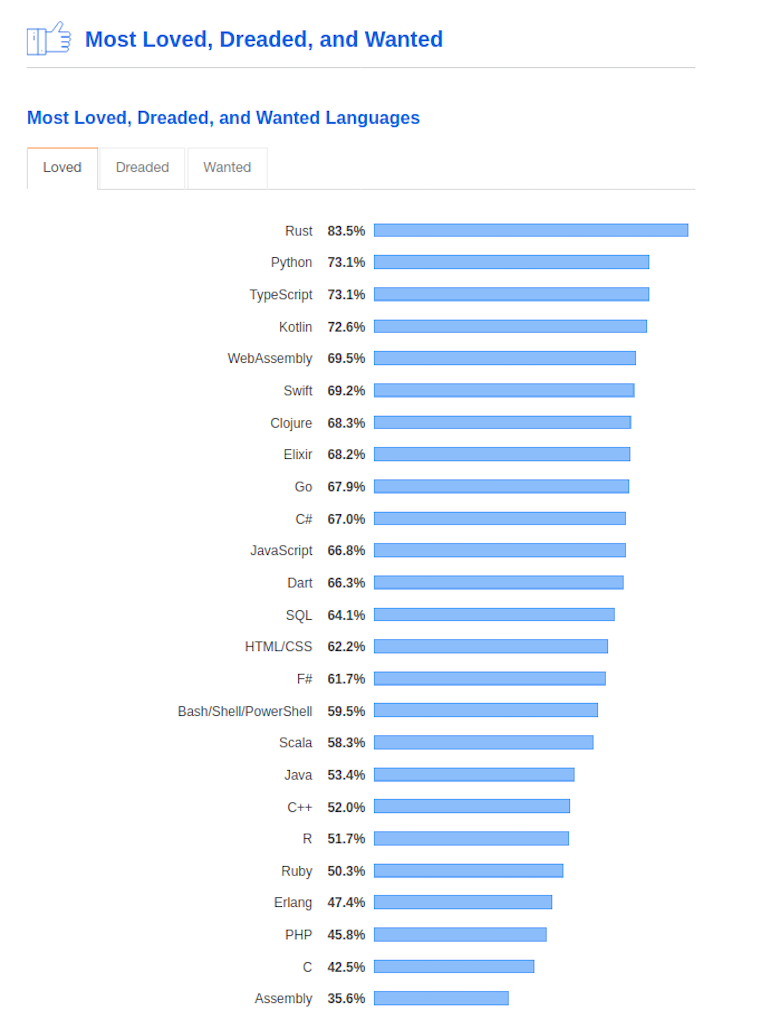
О последнем и пойдёт речь в этой статье. В 2019 году TypeScript стал одним из самых любимых языков программирования и попал в топ-10 по популярности:
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Что такое TypeScript
TypeScript — это язык программирования, в котором исправлены многие недостатки JavaScript. Код на TypeScript выглядит почти так же, как и код на JS, и, если у вас есть опыт frontend-разработки, изучить TypeScript достаточно просто. Особенно учитывая, что вы можете писать JS-код прямо в TS-скриптах.
Код на TypeScript компилируется в JS и подходит для разработки любых проектов под любые браузеры — тем более что можно выбрать версию JS, в которую будет компилироваться код.
TypeScript — проект с открытым исходным кодом, поэтому он очень быстро развивается. Многое, что появляется в TS, позже переходит и в JavaScript: например, let и const, стрелочные функции и так далее.
Давайте разберём два главных преимущества TS перед JS.
Строгая типизация
Многие проблемы в JavaScript появляются из-за динамической типизации и в целом странного поведения типов данных:
В TypeScript типизация статическая, что избавляет от множества проблем. Есть числовой тип, строковый, логический и другие. Возможно описывать и свои типы данных, например, с помощью enum:
Улучшенное ООП
И в JS, и в TS есть поддержка объектно-ориентированного программирования: классы, объекты, наследование. Однако TypeScript шагнул чуть дальше и использует больше возможностей ОПП. В том числе, например, интерфейсы:
Другой большой плюс — модификаторы доступа. Их в TypeScript три: public, private и protected. Вот пример их использования:
Также есть и другие возможности:
В будущем всё это может появиться и в JavaScript, но браузеры начнут поддерживать такие возможности ещё очень нескоро.
Минусы TypeScript
Разработчики любят этот язык, а некоторые крупные проекты уже переходят на него. Например, популярный фреймворк Angular.JS. Но этого всё равно недостаточно, чтобы он стал таким же востребованным, как JavaScript. Это связано с тем, что разработка веб-приложения на TypeScript стоит дороже и отнимает больше времени.
Особенно если необходимо использовать какую-нибудь библиотеку или фреймворк, которые не портированы на TS. В этом случае разработчикам придётся самостоятельно описывать сигнатуры (указывать типы данных) всех функций и методов — достаточно длительный процесс, учитывая размеры современных библиотек.
Также порог входа в TypeScript выше — чтобы использовать его преимущества, важно знать типы данных и объектно-ориентированное программирование.
Установка TypeScript
Чтобы использовать TypeScript, установите сначала Node.JS. Как это сделать, можете прочитать в нашей статье. После этого введите в консоли команду:
Если всё пройдёт успешно, то в папке появится файл app.js, который и подключим к странице.
В compilerOptions хранятся все параметры для компилятора:
Пишем приложение на TypeScript
Теперь создадим простой калькулятор и посмотрим, как отличается код для него на JS и на TS. Сначала сверстаем форму:
Здесь два поля для ввода чисел, кнопка, которая запускает скрипт и элемент для вывода результата:
Код TypeScript выглядит так:
А скомпилированный JS-код для такого калькулятора выглядит вот так:
Заключение
Несмотря на то что в TypeScript очень достойный синтаксис, JavaScript ещё долго будет доминировать во frontend-разработке. Поэтому его в любом случае нужно знать, даже если он вам не нравится.
Если вы только приступаете к изучению программирования, то начинать с TypeScript будет сложно. Чтобы подготовиться, вы можете записаться на наш курс по frontend-разработке — вы освоите HTML, CSS, JS и его популярные фреймворки.
TypeScript и React с использованием create-react-app: пошаговое руководство по настройке вашего первого приложения
Из этого туториала вы узнаете, как быстро приступить к созданию приложений React с использованием TypeScript без необходимости какой-либо настройки с помощью create-react-app (CRA). Предположим, что на вашем компьютере уже установлены Node и NPM. Ваше приложение TypeScript/React будет работать сразу после установки без необходимости использовать CRA. Кроме того, вы узнаете, как создавать свои собственные компоненты и управлять props и state, используя TypeScript.
Установка с помощью create-react-app
create-react-app это инструмент командной строки, который позволяет разработчикам легко создавать новые приложения React с разумными настройками по умолчанию и нулевой конфигурацией.
Примечание. Этот шаг теперь необязательный. TypeScript можно установить с помощью npx, который будет показан в следующем разделе.
Инициализируйте свое приложение React с помощью TypeScript
Вызовите команду create-react-app с дополнительной опцией TypeScript, чтобы сгенерировать приложение React с использованием TypeScript в качестве синтаксиса JS по умолчанию.
Это создаст следующие файлы и структуру папок:
Ниже описание каждой части:
Изменения React под TypeScript
Чтобы использовать React с TypeScript, вы должны внести небольшие изменения в подходе создания стандартного приложения React.
Импорт React и ReactDOM
Вы можете заметить, что в компонентах по умолчанию используется следующий синтаксис:
С TypeScript вы больше не сможете делать стандартные импорты фида:
React экспортируется как модуль CommonJS, который не использует default export. На данный момент, не обязательно точно знать, почему, а просто знать, как вы должны импортировать React, чтобы он работал. Это также означает, что вы объявляете свои компоненты как:
Создание компонент
Вы определите интерфейс props для каждого из компонентов, которым вы передаете параметры. Вы определяете интерфейс объекта и где у каждого ключа может быть свой тип данных. Кроме того, вы можете объявить интерфейс для состояния (state) компоненты.
Функциональный компонент без хранения состояния
Чтобы продемонстрировать функциональный компонент с props, мы заменим заголовок
Начнем с импорта React. Затем мы объявляем интерфейс IProps с единственным параметром name. Мы указали что параметр необязательный, это задается симфолом “?”. Обозначение ключа как необязательного означает, что входной параметр может быть или string или undefined.
При создании компоненты Header, обратите внимание на React.SFC
. «SFC» обозначает функциональный компонент без сохранения состояния в прототип. Хотя это объявление не является обязательным, оно позволяет нам использовать defaultProps.
Далее, мы объявляем тип входного параметра как IProps, ссылающийся на созданный нами интерфейс.
Компонент класса
Чтобы показать основы компонента класса, мы заменим описание
в App.tsx на счетчик. Одним из ключевых различий между классом и функциональным компонентом является то, что компонент класса может поддерживать свое собственное состояние. Другим основным отличием является возможность доступа к методам жизненного цикла, описание которых выходит за рамки данного руководства.
Мы начнем с объявления интерфейса для IProps и IState. Будет необязательный счетчик вызовов счетчика, который будет определять значение приращения. Сам компонент будет вести подсчет, используя свое состояние.
Компонент объявлен с типами IProps и IState как class Description extends React.Component < и defaultProps объявлен как статическая переменная. State инициализируется со счетчиком 0.
Ваше create-react-app с компонентами TypeScript
Внутри нашего App.tsx мы импортируем только что созданные компоненты и заменяем HTML по умолчанию из CRA. Параметры name и countBy должны соответствовать типам, объявленным в дочернем компоненте. Поскольку props являются необязательными, они также могут быть undefined, и будет использоваться defaultProps.
И это все, что вам нужно для начала работы с TypeScript в React! Чтобы увидеть, как работает ваше приложение запустите следующую команду в консоли:
Использование React JSX вместе с TypeScript 1.6
Не так давно Microsoft объявила о выпуске TypeScript 1.6 Beta, одним из интересных, на мой взгляд, нововведением является поддержка React/JSX, что в совокупности с особенностями TypeScript’а открывает новые возможности.
Я расскажу о личном опыте — как начал использовать связку TypeScript + React, с каким проблемами столкнулся и как их решал. А так же покажу примеры gulp-тасков для того, чтобы это все заработало и продемонстрирую код минимального todo приложения на TypeScript + React (ссылка на Github).
TypeScript 1.6
Вот основные изменения и дополнения, которые принесло это обновление:
Найтивная поддержка JSX
«Вау!» — вот первая мысль, когда я прочитал анонс. Но дальше начались проблемы, так как нельзя просто взять и использовать edge-технологии, поэтому перед тем, начать писать классный типизированный код, нам нужно немного поработать в консоли, чтобы избежать в будущем проблемы со сборкой и деплоем нашего кода.
Подготовка
По умолчанию будем считать, что у нас установлены и настроены актуальные версии nodejs и npm.
Установка TypeScript 1.6 Beta
Для установки TypeScript 1.6 Beta в глобальную область видимости воспользуемся командой:
После этого у вас в консоле будет доступна команда tsc — это собственно и есть компилятор для TypeScript. Убедитесь что у вас установлена версия 1.6-beta.
Проверим, что всё установилось с помощью команды:
Для локальной установки будем использовать команду:
Создание package.json
Файл package.json содержит в себе информацию о вашем приложении: название, версия, зависимости и тому подобное. Любая директория, в которой есть этот файл, интерпретируется как Node.js-пакет, даже если вы не собираетесь публиковать его.
Способ использования файла package.json зависит от того, собираетесь ли вы скачивать пакет или публиковать его. В нашем случае он будет содержать список зависимостей нашего проекта:
Создание gulpfile.js
В качестве сборщика проекта я использовал gulp, но, как по мне, особой разницы нет, так как главное — идея. Для сборки проекта мы воспользуемся уже готовыми npm пакетами: gulp-typescript для компиляции TypeScript и browserify для работы с зависимостями нашего проекта.
Компиляция TypeScript
Таск для компиляции TypeScript выглядит следующим образом:
Здесь мы использали ранее рассмотренный файл проекта. Более подробно — на github странице проекта.
browserify
Таск для создания бандла проекта выглядит следующим образом:
Копирование index.html
В качестве примера работы со статическими файлами и их копирования в gulp приведу пример gulp-таска для копирования index.html в папку dist:
gulpfile.js файл
Тогда весь gulpfile.js будем таким:
TypeScript Definitions
Я сейчас не буду подробно останавливаться на описании TypeScript Definitions, об этом написано много классных статей. Скажу лишь, что для того чтобы можно было использовать библиотеки написанные на JS для них нужно использовать эти самые TypeScript Definitions. И есть даже целый опенсорсный проект в котором народ пишет такие дефинишены для популярных проектов. Их можно искать и скачивать на сайте, а можно поставить консольную утилиту которая этот процесс упростит:
С помощью этой утилиты мы скачаем definitions для React и сохраним в файл tsd.json запись о TypeScript Definition:
Проект находится в open-source, развивается и активно поддерживается сообществом — borisyankov/DefinitelyTyped.
Создание tsconfig.json
Файл tsconfig.json хранит настройки компиляции для вашего проекта. Такой файл поддерживается компилятором начиная с версии 1.5. Минимальный tsconfig.json, позволяющий компилировать файлы для React/JSX выглядит следующим образом:
React-код
Для примера работы связки TypeScript + React мы напишем минимальное todo приложение.
todoItem.tsx компонент
Начнём с самого маленького кирпичика, а именно — TodoItem. Добавим TypeScript Definition для React в начало файла:
Затем импортируем React в наш класс:
Определим интерфейс ITodo для элемента:
А также интерфейсы для состояния и свойств нашего компонента:
Тогда сам компонент будет выглядить следующим образом:
main.tsx компонент
Данный компонент будет содержать основную логику работы приложения. Принцип тот же, что и в TodoItem компоненте, поэтому приведу полный листинг файла:
bootstrap.ts
Данный файл служит точкой для старта приложения и содержит логику для вызова основого компонента:
index.html
Так как мы не добавляляли никаких стилей и тд, то исходный код файла будет таким:
Запуск и фейерверки
Установка и компиляция
После того как были созданы все файлы, папки и таски, выполним:
для установки всех пакетов и:
для компиляции нашего приложения.
Запуск
Тут всё очень прозаично — натравливаем любимый сервер на папку dist и радуемся полученным результатам, например так:
Затем идём на localhost:3000/index.html и тестируем.
Вместо заключения
Весь код представленный в этом мини-гайде можно найти по ссылке. Любые замечания и предложения только приветствуются.
⚛️ 12 советов по внедрению TypeScript в React-приложениях
Сергей Кравченко
Зачем использовать TypeScript в React?
React – это JavaScript-библиотека с открытым исходным кодом для создания пользовательских интерфейсов, а TypeScript – типизированное надмножество JavaScript. Объединяя их, мы создаем пользовательские интерфейсы, используя типизированную версию JavaScript. Это означает большую безопасность и меньшее количество ошибок, отправляемых во внешний интерфейс.
Не существует единственного правильного способа написания кода React с использованием TypeScript. Как и в случае с другими технологиями, если ваш код компилируется и работает, вы, вероятно, что-то сделали правильно.
Подготовка компонентов к совместному использованию с помощью TypeScript
Bit.dev стал популярной альтернативой традиционным библиотекам компонентов, поскольку он предлагает способ собрать и поделиться отдельными компонентами из любой кодовой базы.
Создавая проекты с использованием React с TS, вы убедитесь, что ваши компоненты легко понятны другим разработчикам. Это отличный способ написать поддерживаемый код и оптимизировать совместную работу команды.
Настройка проекта и tsconfig.json
Самый быстрый способ запустить приложение React/TypeScript – использовать create-react-app с шаблоном TypeScript:
tsconfig.json это файл конфигурации TypeScript. Файл содержит первоначальные настройки, ниже приведем несколько параметров с пояснениями:
Enums
Enums определяет набор связанных констант как часть единой сущности.
Интерфейсы и типы
Что следует использовать – интерфейсы или псевдонимы типов? Хотя эти сущности концептуально различны, на деле они очень похожи:
Единственная функция интерфейсов, которую не делают псевдонимы типов – это объединение деклараций.
Расширение элементов HTML
Иногда ваши компоненты работают как собственные HTML-элементы. В таких случаях лучше определить тип компонента как собственный элемент HTML или его расширение.
Типы событий
React имеет собственный набор событий, поэтому вы не можете напрямую использовать события HTML. Однако у вас есть доступ к событиям пользовательского интерфейса. Убедитесь, что ссылаетесь на них напрямую или просто не забудьте импортировать их из React следующим образом:
Мы также можем использовать для ограничения элементов Generics с конкретным обработчиком событий.
Также можно применять объединения, чтобы разрешить повторное использование обработчика несколькими компонентами:
Определение интегрированного типа
Стоит упомянуть файлы index.d.ts и global.d.ts в React. Оба они устанавливаются, когда вы добавляете React в свой проект. Эти файлы содержат определения типов и интерфейсов: чтобы понять свойства или доступность конкретного типа, вы можете открыть эти файлы и просмотреть их содержимое.
index.d.ts » data-src=»https://media.proglib.io/posts/2021/01/20/bf2cf9687a65d39e7bd4506bfdbd507a.png» > index.d.ts
ESLint/Prettier
Чтобы гарантировать, что ваш код соответствует правилам проекта, а стиль согласован, рекомендуется настроить ESLint и Prettier :
Расширения и настройки кода VS
Следующий шаг по улучшению – автоматическое исправление и предварительная настройка кода при сохранении.
Установите ESLint и Prettier для VS Code. Это позволит ESLint легко интегрироваться с вашим редактором.
Вы можете принудительно установить тип или интерфейс начального значения состояния, например, так:
Однако, если начальное значение для вашего хука потенциально может быть null, то приведенный выше код не сработает. Для этих случаев TypeScript позволяет установить дополнительный тип:
Обработка событий формы
Расширение свойств компонентов
Можно расширить свойства, объявленные для одного компонента, и задействовать их в другом. Давайте сначала посмотрим, как использовать type:
Если вы использовали interface, то можно применить extends, чтобы расширить его, но придется внести пару изменений:
Сторонние библиотеки
Мы часто включаем сторонние библиотеки в проекты React и TypeScript. В таких случаях стоит посмотреть, есть ли пакет @types с определениями типов:
Итоги
Стартуем библиотеку компонентов на React и TypeScript
Большую часть свой работы, я пишу бэкенды, но вот на днях появилась задача начать библиотеку компонентов на React. Несколько лет назад, когда версия React была такой же маленькой, как и мой опыт фронтенд-разработки, я уже делал подход к снаряду и получилось неумело и коряво. Принимая во внимание зрелость текущей экосистемы React и мой подросший опыт, я воодушевился уж в этот-то раз сделать всё хорошо и удобно. В результате у меня появилась заготовка для будущей библиотеки, а чтобы ничего не забыть и собрать всё в одном месте, была написана эта статья-шпаргалка, которая также должна помочь тем, кто не знает, с чего начать. Посмотрим, что же у меня получилось.
TL/DR: Код готовой к старту библиотеки можно посмотреть на github
К задаче можно подойти с двух сторон:
Первый способ хорош для быстрого старта, когда вы совершенно не хотите разбираться с конфигурированием и подключением необходимых пакетов. Также этот вариант подойдёт для новичков, кто не знает с чего начать и в чём должно быть отличие бибилиотеки от обычного приложения.
Вначале я пошёл первым путём, но затем решил обновить зависимости и прикрутить ещё пару пакетов, и тут посыпались всякие ошибки и несостыковки. В итоге закатал рукава и сделал всё сам. Но генератор библиотек таки упомяну.
Create React Library
Большинство разработчиков, которые имели дело с React слышали про удобный стартер приложений на React, который позволяет свести конфигурацию проекта к минимуму и предоставляет разумные дефолты — Create React App (CRA). В принципе, его можно было бы использовать и для библиотеки (и есть статья на хабре). Однако, структура проекта и подход к разработке ui-kit немного отличается от обычного SPA. Нам нужен отдельный каталог с исходниками компонентов (src), песочница для их разработки и отладки (example), инструмент документирования и демонстрации («витрина») и отдельный каталог с подготовленными к экспорту файлами (dist). Также компоненты библиотеки не будут складываться в SPA приложение, а будут экспортироваться через индексный файл. Подумав об этом, я отправился на поиски и быстро обнаружил подобный CRA пакет — Creat React Library (CRL).
CRL, также как и CRA, является «easy-to-use» CLI-утилитой. С помощью неё можно сгенерировать проект. Он будет содержать:
Для генерации проекта библиотеки выполним(npx позволяет не устанавливать пакеты глобально):
И в результате работы утилиты получим сгенерированный и готовый к работе проект библиотеки компонентов.
На сегодняшний день зависимости немного устаревшие, поэтому я решил обновить их всех до последних версий с помощью npm-check:
Ещё одним печальным фактом является то, что приложение-песочница в каталоге example генерируется на js. Придётся руками переписать его на TypeScript, добавив tsconfig.json и некоторые зависимости (например, сам typescript и основные @types ).
Спасибо пользователю StanEgo, который рассказал про отличную альтернативу Create React Library — tsdx. Эта cli-утилита также похожа на CRA и в одну команду создат основу для вашей библиотеки с настроенным Rollup, TS, Prettier, husky, Jest и React. Причем React идёт как опция. Достаточно просто выполнить:
И в результате будут установлены необходимые свежие версии пактов и сделаны все настройки. Получим похожий на CRL проект. Основное отличие от CRL — Zero-config. Т. е. конфиг Rollup скрыт от нас в tsdx (также как это делает CRA).
Быстро пробежавшись по документации, я не нашёл рекомендуемых способов более тонкой конфигурации или что-то вроде eject как в CRA. Заглянув в issue проекта, обнаружил, что пока такой возможности нет. Для каких-нибудь проектов это может быть критично, в этом случае придётся немного поработать руками. Если же вам это не нужно, то tsdx отличный способ, чтобы быстро начать.
Берём управление в свои руки
Теперь установим пакеты react и react-dom и необходимые types (т.к. мы будем пилить компоненты на TypeScript) как devDependencies (как и все пакеты в этой статье):
Rollup
Для сборки будем использовать Rollup, как предлагал CRL. Необходимые пакеты и конфиг, я подсматривал также у CRL. Вообще слышал мнение, что Rollup хорош для библиотек, а Webpack для приложений. Однако, я не конфигурировал Webpack (мне хватало того, что делает за меня CRA), но Rollup действительно хорош, прост и красив.
В package.json добавим поля с распложением собранных бандлов библиотеки, как рекомендует нам rollup — pkg.module:
Конфиг представляет собой js-файл, а точнее экспортируемый объект. В поле input указываем файл, в котором прописаны экспорты для нашей библиотеки. output — описывает наши ожидания на выходе — в модуль какого формата скомпилировать и куда его положить.
Первый компонент и экспортный файл
Также в src надо создать файл с общими для библиотеками типами, где будет объявлен тип для css и svg (подсмотрено у CRL).
Далее добавим несколько инструментов для повышения качества нашего процесса разработки и его результата.
Забываем о форматировании кода с Prettier
Терпеть не могу в code-review указывать на небрежное или нестандартное для проекта форматирование, а тем более спорить про него. Подобные недочёты естественно должны быть исправлены, однако разработчикам лучше сосредоточиться на том, что и как код делает, а не как он выглядит. Эти исправления — первый кандидат на автоматизацию. Есть прекрасный пакет под эту задачу — prettier. Установим его:
Добавим конфиг для небольшого уточнения правил форматирования.
Мы можем не ждать форматирования до коммита, а сделать так, чтобы prettier постоянно срабатывал на изменённые файлы в процессе нашей работы. Да, нам нужен ещё один пакет — onchange. Он позволяет следить за изменениями файлов в проекте и тут же выполнять необходимую для них команду. Устанавливаем:
Затем в команды поля scripts в package.json добавляем:
На этом все споры о форматирвании в проекте можно считать закрытыми.
Избегаем ошибок с ESLint
ESLint уже давно стал стандартом и его можно встретить практически во всех js и ts-проектах. Нам он тоже поможет. В конфигурировании ESLint я доверяю CRA, поэтому просто возьмём необходимые пакеты из CRA и подключим в нашу библиотеку. Кроме того, добавим конфиги для TS и prettier (чтобы избежать конфликтов между ESLint и prettier ):
Настроим ESLint с помощью конфигурационного файла.
Тестируем с Jest
Чтобы писать модульные тесты для компонентов библиотеки, установим и сконфигурируем Jest — библиотеку тестирования от facebook. Однако, т.к. мы компилируем TS не через babel 7, а через tsc, то нам нужно также установить пакет ts-jest:
Чтобы jest нормально воспринимал импорты css или других файлов, необходимо подменить их моками. Создаём каталог __mocks__ и создаём там два файла.
styleMock.ts :
Теперь создаём конфиг jest.
Напишем простейший тест для нашего ExampleComponent в его каталоге.
Разрабатываем, документируем и любуемся компонентами с Storybook
Каждая библиотека нуждается в хорошей документации для её успешного и продуктивного использвания. Что касается библиотеки компонентов интерфейса, то про них не только хочется прочитать, но и посмотреть как они выглядят, а лучше всего потрогать и поизменять. Для поддержки такой хотелки есть несколько решений. Раньше я использовал Styleguidist. Этот пакет позволяет писать документацию в формате markdown, а также вставлять в неё примеры описываемых React-компонентов. Далее документация собирается и из неё получается сайт-витрина-каталог, где можно найти компонент, прочитать документацию о нём, узнать о его параметрах, а также потыкать в него палочкой.
Однако в этот раз я решил присмотреться к его конкуренту — Storybook. На сегодняшний момент он кажется более мощным с его системой плагинов. Кроме того, он постоянно развивается, имеет большое сообщество и скоро также начнёт генерировать свои страницы документации с помощью markdown-файлов. Ещё одно достоинство Storybook это то, что он является песочницей — средой для изолированной разработки компонентов. Это означает, что нам не нужны никакие полноценные приложения-примеры для разработки компонентов (как это предлагает CRL). В storybook мы пишем stories — ts-файлы, в которых мы передаём наши компоненты с некоторыми входыми props в специальные функции (лучше посмотреть на код, чтобы стало понятнее). В итоге из этих stories собирается приложение-витрина.
Запустим скрипт, который выполнит инициализацию storybook:
Теперь подружим его с TS. Для этого нам нужно ещё немного пакетов, а заодно поставим пару полезных аддонов:
Напишем нашу первую story в каталоге компонента ExampleComponent
Мы использовали аддоны:
Разрабатываем
Кроме того, можно авторизоваться в npm и опубликовать свою библиотеку как новый npm-пакет. А можно подключать её прямо из git-репозитория как из master, так и из других веток. Например, для моей заготовки можно выполнить:
Также, благодаря TS, будет работать автодополнение в IDE.
Подводим итоги
В середине 2019 года можно довольно быстро начать разрабатывать свою библиотеку компонентов на React и TypeScript, пользуясь удобными инструментами разработки. Этого результата можно достичь как с помощью автоматизированной утилиты, так и в ручном режиме. Второй путь является предпочтительным, если нужны актуальные пакеты и больше контроля. Главное знать куда копать, а с помощью примера в этой статье, я надюсь, это стало несколько проще.
Вы также можете взять получившуюся заготовку тут.
Кроме всего прочего, я не претендую на истину в последней инстанции и, вообще, занимаюсь фронтендом постольку-поскольку. Вы можете выбрать альтернативные пакеты и опции конфигурации и также достичь успеха в создании своей библиотеки компонентов. Буду рад, если вы поделитесь в комментариях своими рецептами. Happy coding!