Transparent css что это
background-color
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | transparent |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/colors.html#propdef-background-color |
Версии CSS
Описание
Определяет цвет фона элемента. Хотя это свойство не наследует свойства своего родителя, из-за того, что начальное значение устанавливается прозрачным, цвет фона дочерних элементов совпадает с цветом фона родительского элемента.
Синтаксис
background-color: | transparent | inherit
Значения
transparent Устанавливает прозрачный фон. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
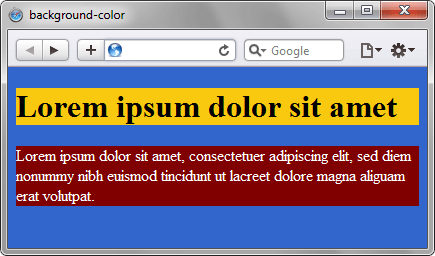
В данном примере для элементов веб-страницы применяется три различных способа задания фонового цвета. Результат примера показан на рис. 1.
Рис. 1. Применение background-color
Объектная модель
[window.]document.getElementById(» elementID «).style.backgroundColor
Браузеры
CSS прозрачность – просто о важном
О том, что такое CSS, знают практически все, кто тем или иным образом причастен к созданию сайтов. Термин « CSS прозрачность » (или css opacity ) тоже на слуху. Чаще всего эта методика используется для решения дизайнерских задач (посредством верстки), улучшения юзабилити ресурса.
Что можно сделать при помощи данной технологии?
Используя прозрачность CSS, можно варьировать степень прозрачности как страницы в целом, так и отдельных ее частей:
Как задается прозрачность CSS: формальности
За техническую сторону создания этого эффекта отвечает CSS свойство opacity (примечательно, что в переводе на русский язык это слово и означает « прозрачность »).
Данное свойство характеризуется следующими признаками:
Планируя использовать этот эффект, надо знать, как он поддерживается в разных браузерах:
Техническая сторона вопроса: задаем прозрачность фона
Одним из самых важных в верстке (и поэтому распространенных) является вопрос о том, как задать прозрачность фона в CSS. Ничего сложного здесь нет.
Код элемента, с которым ведется работа, должен выглядеть следующим образом (в скобках указаны варианты, которые срабатывают в разных браузерах):
При этом надо помнить, что заданная элементу прозрачность впоследствии наследуется дочерними элементами. То есть, если внутри фона есть картинка, текст или что-то еще – оно автоматически изменит степень прозрачности. Это не всегда допустимо.
Поэтому следует знать о таком варианте работы с прозрачностью (возьмем в качестве примера ситуацию, когда блок меню на прозрачном фоне должен быть непрозрачным).
Видоизменяем код на такой:
Задача решена. Такой метод можно использовать в тех случаях, когда нужно сделать непрозрачными те элементы, которые находятся внутри кода.
Техническая сторона вопроса: задаем прозрачность блока
Если прозрачность фона уже задана, то прозрачность блока, расположенного внутри него, в CSS задается автоматически. Об этом говорилось выше.
Если же нужно, чтобы дочерний блок не наследовал прозрачность родительского – все обстоит сложнее! Решить данный вопрос можно следующим образом:
Сущность данного метода состоит в том, что блок, который надо сделать непрозрачным, не является на самом деле дочерним. Поэтому его прозрачность будет независимой величиной.
Дополнение
Еще один важный вопрос прозрачность background в CSS. Иными словами, это создание полупрозрачного цветного фона. Его можно задать следующим образом:
Таким образом, в работе с прозрачностью в CSS все достаточно просто и логично.
Надеемся, что данная статья оказалась для Вас действительно полезной.
Блог Vaden Pro
Способы создания прозрачных фонов
Вы хотите научиться создавать страницы с оригинальным и ярким современным дизайном? Применение полупрозрачных элементов способно помочь Вам в решении этой непростой задачи. Сегодня мы рассмотрим основные практические способы задания прозрачности структурных элементов.
Как задать прозрачность?
Если рассматривать данную тему сквозь призму исторического развития веб-технологий, то можно выделить следующие подходы:
CSS свойство Opacity
Применение стилевого CSS свойства оpacity позволяет задать прозрачность того элемента, к которому применяется. Значения, которые можно использовать в качестве аргумента изменяются в пределах от 0 до 1.
Рассмотрим пример.
В результате мы получили полупрозрачный блок:
Стоит принимать во внимание то, что свойство filter отсутствует в html спецификациях, изменяет значения от 1 до 100 и может применяться только к элементам:
Для лучшего понимания материала последнего пункта, в предыдущем примере зададим тексту белый цвет
и рассмотрим его под микроскопом:
Как видим, контент нашего блока (текст) тоже стал полупрозрачным. Но что делать, если на практике прозрачность содержимого вас не интересует, а интересует лишь прозрачность фона? В таком случае, переходим к следующему пункту.
Интересной особенностью формата PNG является то, что он имеет 256 уровней прозрачности. Думаю, Вы уловили ход мыслей, и наверняка уже построили алгоритм работы такого подхода. Мне остается только его озвучить.
В результате мы получили блок с прозрачным фоном и непрозрачным содержимым:
Формат системы RGBA
Одним из самых современных методов изменения транспарантности фона является применение системы RGBA.
RGBA – система представления цвета при помощи трех стандартных каналов RGB (красный, зеленый, синий), и четвертого, так называемого Alpha-канала, характеризующего степень прозрачности.
В уже известном нам примере, заменим содержимое в CSS файле на следующее:
Клетчатые изображения, или с уважением к истории
Этот метод стоял у истоков веб-дизайна, и видел старые-старые браузеры, которые ничего толком не умели. Он заключается в создании клетчатого фона, в котором цветные квадратики чередовались с прозрачными.
В результате применения такой картинки в качестве background получали псевдо-прозрачный фон.
Подытожим?
Напоследок, несколько общих рекомендаций по использованию прозрачности в своих проектах:
Transparent css что это
Тип CSS data type предоставляет цвет в цветовом спектре sRGB. В может включать значения прозрачности Альфа-канала (alpha-channel), указывающие, как цвет сочетается с его фоном.
В может быть определена любым из следующих способов can.
Синтаксис
Для типа данных задаётся с помощью одного из следующих параметров.
Примечание: значения точно определены, их фактический внешний вид может отличаться (иногда значительно) от устройства к устройству. Это связано с тем что большинство устройств не откалиброваны, а некоторые браузеры не поддерживают цветовые профили устройств вывода.
Ключевые цвета
Есть несколько предостережений, которые следует учитывать при использовании ключевых слов цвета:
Примечание: Список принятых ключевых слов претерпел много изменений в ходе эволюции CSS:
| Спецификация | Эквивалент RGB | Ключевое слово | RGB hex значение | Видео сайта |
|---|---|---|---|---|
| CSS Level 1 | black | #000000 | ||
| silver | #c0c0c0 | |||
| gray | #808080 | |||
| white | #ffffff | |||
| maroon | #800000 | |||
| red | #ff0000 | |||
| purple | #800080 | |||
| fuchsia | #ff00ff | |||
| green | #008000 | |||
| lime | #00ff00 | |||
| olive | #808000 | |||
| yellow | #ffff00 | |||
| navy | #000080 | |||
| blue | #0000ff | |||
| teal | #008080 | |||
| aqua | #00ffff | |||
| CSS Level 2 (Revision 1) | orange | #ffa500 | ||
| CSS Color Module Level 3 | aliceblue | #f0f8ff | ||
| antiquewhite | #faebd7 | |||
| aquamarine | #7fffd4 | |||
| azure | #f0ffff | |||
| beige | #f5f5dc | |||
| bisque | #ffe4c4 | |||
| blanchedalmond | #ffebcd | |||
| blueviolet | #8a2be2 | |||
| brown | #a52a2a | |||
| burlywood | #deb887 | |||
| cadetblue | #5f9ea0 | |||
| chartreuse | #7fff00 | |||
| chocolate | #d2691e | |||
| coral | #ff7f50 | |||
| cornflowerblue | #6495ed | |||
| cornsilk | #fff8dc | |||
| crimson | #dc143c | |||
| cyan (synonym of aqua ) | #00ffff | |||
| darkblue | #00008b | |||
| darkcyan | #008b8b | |||
| darkgoldenrod | #b8860b | |||
| darkgray | #a9a9a9 | |||
| darkgreen | #006400 | |||
| darkgrey | #a9a9a9 | |||
| darkkhaki | #bdb76b | |||
| darkmagenta | #8b008b | |||
| darkolivegreen | #556b2f | |||
| darkorange | #ff8c00 | |||
| darkorchid | #9932cc | |||
| darkred | #8b0000 | |||
| darksalmon | #e9967a | |||
| darkseagreen | #8fbc8f | |||
| darkslateblue | #483d8b | |||
| darkslategray | #2f4f4f | |||
| darkslategrey | #2f4f4f | |||
| darkturquoise | #00ced1 | |||
| darkviolet | #9400d3 | |||
| deeppink | #ff1493 | |||
| deepskyblue | #00bfff | |||
| dimgray | #696969 | |||
| dimgrey | #696969 | |||
| dodgerblue | #1e90ff | |||
| firebrick | #b22222 | |||
| floralwhite | #fffaf0 | |||
| forestgreen | #228b22 | |||
| gainsboro | #dcdcdc | |||
| ghostwhite | #f8f8ff | |||
| gold | #ffd700 | |||
| goldenrod | #daa520 | |||
| greenyellow | #adff2f | |||
| grey | #808080 | |||
| honeydew | #f0fff0 | |||
| hotpink | #ff69b4 | |||
| indianred | #cd5c5c | |||
| indigo | #4b0082 | |||
| ivory | #fffff0 | |||
| khaki | #f0e68c | |||
| lavender | #e6e6fa | |||
| lavenderblush | #fff0f5 | |||
| lawngreen | #7cfc00 | |||
| lemonchiffon | #fffacd | |||
| lightblue | #add8e6 | |||
| lightcoral | #f08080 | |||
| lightcyan | #e0ffff | |||
| lightgoldenrodyellow | #fafad2 | |||
| lightgray | #d3d3d3 | |||
| lightgreen | #90ee90 | |||
| lightgrey | #d3d3d3 | |||
| lightpink | #ffb6c1 | |||
| lightsalmon | #ffa07a | |||
| lightseagreen | #20b2aa | |||
| lightskyblue | #87cefa | |||
| lightslategray | #778899 | |||
| lightslategrey | #778899 | |||
| lightsteelblue | #b0c4de | |||
| lightyellow | #ffffe0 | |||
| limegreen | #32cd32 | |||
| linen | #faf0e6 | |||
| magenta (synonym of fuchsia ) | #ff00ff | |||
| mediumaquamarine | #66cdaa | |||
| mediumblue | #0000cd | |||
| mediumorchid | #ba55d3 | |||
| mediumpurple | #9370db | |||
| mediumseagreen | #3cb371 | |||
| mediumslateblue | #7b68ee | |||
| mediumspringgreen | #00fa9a | |||
| mediumturquoise | #48d1cc | |||
| mediumvioletred | #c71585 | |||
| midnightblue | #191970 | |||
| mintcream | #f5fffa | |||
| mistyrose | #ffe4e1 | |||
| moccasin | #ffe4b5 | |||
| navajowhite | #ffdead | |||
| oldlace | #fdf5e6 | |||
| olivedrab | #6b8e23 | |||
| orangered | #ff4500 | |||
| orchid | #da70d6 | |||
| palegoldenrod | #eee8aa | |||
| palegreen | #98fb98 | |||
| paleturquoise | #afeeee | |||
| palevioletred | #db7093 | |||
| papayawhip | #ffefd5 | |||
| peachpuff | #ffdab9 | |||
| peru | #cd853f | |||
| pink | #ffc0cb | |||
| plum | #dda0dd | |||
| powderblue | #b0e0e6 | |||
| rosybrown | #bc8f8f | |||
| royalblue | #4169e1 | |||
| saddlebrown | #8b4513 | |||
| salmon | #fa8072 | |||
| sandybrown | #f4a460 | |||
| seagreen | #2e8b57 | |||
| seashell | #fff5ee | |||
| sienna | #a0522d | |||
| skyblue | #87ceeb | |||
| slateblue | #6a5acd | |||
| slategray | #708090 | |||
| slategrey | #708090 | |||
| snow | #fffafa | |||
| springgreen | #00ff7f | |||
| steelblue | #4682b4 | |||
| tan | #d2b48c | |||
| thistle | #d8bfd8 | |||
| tomato | #ff6347 | |||
| turquoise | #40e0d0 | |||
| violet | #ee82ee | |||
| wheat | #f5deb3 | |||
| whitesmoke | #f5f5f5 | |||
| yellowgreen | #9acd32 | |||
| CSS Color Module Level 4 | rebeccapurple | #663399 |
Прозрачное ключевое слово
currentColor ключевое слово
currentColor пример
RGB цвет
Цветовая модель RGB определяет заданный цвет в соответствии с его красными, зелёными и синими компонентами. Дополнительный Альфа-компонент представляет прозрачность цвета.
Синтаксис
, где число 1 соответствует 100% (полная непрозрачность). Функциональная нотация: rgb(R G B[ A]) or rgba(R G B A) CSS Colors Level 4 добавляет поддержку разделённых пробелами значений в функциональной нотации.
Пример
RGB варианты синтаксиса
В этом примере показано множество способов создания одного цвета с помощью различных цветовых синтаксисов RGB.
RGB вариации прозрачности
Цвет HSL
Цветовая модель HSL определяет заданный цвет в соответствии с его компонентами оттенка, насыщенности и яркости. Дополнительный Альфа-компонент представляет прозрачность цвета.
Многие дизайнеры считают HSL более интуитивным, чем RGB, поскольку он позволяет независимо регулировать оттенок, насыщенность и лёгкость. HSL также может упростить создание набора подходящих цветов (например, когда вы хотите несколько оттенков одного оттенка).
Синтаксис
, где число 1 соответствует 100% (полная непрозрачность). Функциональная нотация: hsl(H S L[ A]) or hsla(H S L A) CSS Colors Level 4 добавляет поддержку разделённых пробелами значений в функциональной нотации.
Examples
HSL варианты синтаксиса
Полностью насыщенные цвета
| Нотация | Описание: | Итог |
|---|---|---|
| hsl(0, 100%, 50%) | red | |
| hsl(30, 100%, 50%) | orange | |
| hsl(60, 100%, 50%) | yellow | |
| hsl(90, 100%, 50%) | lime green | |
| hsl(120, 100%, 50%) | green | |
| hsl(150, 100%, 50%) | blue-green | |
| hsl(180, 100%, 50%) | cyan | |
| hsl(210, 100%, 50%) | sky blue | |
| hsl(240, 100%, 50%) | blue | |
| hsl(270, 100%, 50%) | purple | |
| hsl(300, 100%, 50%) | magenta | |
| hsl(330, 100%, 50%) | pink | |
| hsl(360, 100%, 50%) | red |
Более светлая и более тёмная зелень
| Нотация | Описание: | Итог |
|---|---|---|
| hsl(120, 100%, 0%) | black | |
| hsl(120, 100%, 20%) | ||
| hsl(120, 100%, 40%) | ||
| hsl(120, 100%, 60%) | ||
| hsl(120, 100%, 80%) | ||
| hsl(120, 100%, 100%) | white |
Насыщенная и ненасыщенная зелень
| Нотация | Описание: | Итог |
|---|---|---|
| hsl(120, 100%, 50%) | green | |
| hsl(120, 80%, 50%) | ||
| hsl(120, 60%, 50%) | ||
| hsl(120, 40%, 50%) | ||
| hsl(120, 20%, 50%) | ||
| hsl(120, 0%, 50%) | gray |
Вариации прозрачности HSL
Системный цвет
Не все системные цвета поддерживаются на всех системах. для использования на общедоступных веб-страницах.
Расширенные Цвета Системы Mozilla
Расширения Цветовых Предпочтений Mozilla
Интерполяция
В анимации и градиентах значения интерполируются на каждый из их красных, зелёных и синих компонентов. Каждый компонент интерполируется как реальное число с плавающей запятой. Обратите внимание, что интерполяция цветов происходит в Альфа-предварительно умноженном цветовом пространстве rgba, чтобы предотвратить появление неожиданных серых цветов. В анимации, скорость интерполяции определяется функцией времени.
Соображения доступности
Некоторые люди с трудом различают цвета. Рекомендация WCAG 2.0 настоятельно рекомендует не использовать цвет в качестве единственного средства передачи определённого сообщения, действия или результата. Дополнительную информацию см. В разделе цвет и цветовой контраст.
2.10. CSS-фон
Каждый блок html-элемента имеет фоновый слой, который может быть полностью прозрачным (по умолчанию) или заполнен цветом и/или одним или несколькими изображениями. CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
Фон не отображается у пустых элементов с нулевой высотой. Отрицательные значения свойства margin не влияют на фон элемента.
Свойства фона html-элементов
1. Базовый цвет: свойство background-color
Свойство background-color устанавливает цвет фона элемента. Цвет рисуется за фоновыми изображениями. Для блочных элементов цвет фона распространяется на всю ширину и высоту блока элемента, для строчных — только на область их содержимого.
Цвет фона обрезается в соответствии со значением background-clip самого нижнего слоя фонового изображения.
Свойство не наследуется.

2. Источник изображения: свойство background-image
Свойство background-image устанавливает фоновое изображение (одно или несколько) элемента. Значение none считается слоем изображения, но ничего не рисует. Изображение, которое является пустым (нулевой ширины или нулевой высоты), которое не загружается или не может быть отображено (например, потому что оно не в поддерживаемом формате изображения) также считается слоем, но ничего не рисует.
Свойство не наследуется.
3. Укладка изображений: свойство background-repeat
Свойство background-repeat определяет, как фоновые изображения укладываются в области фона после того, как для них установлены размеры и позиционирование. Если значение свойства имеет два ключевых слова, первое используется для горизонтального направления, второе — для вертикального.
Свойство не наследуется.

4. Фиксация изображения: свойство background-attachment
Свойство background-attachment указывает, является ли фоновое изображение фиксированными относительно области просмотра или прокручивается вместе с элементом или его содержимым.
Свойство не наследуется.
| background-attachment | |
|---|---|
| Значения: | |
| scroll | Фоновое изображение прокручивается вместе с текстом и другим содержимым. Значение по умолчанию. |
| fixed | Предотвращает перемещение, фиксирует фоновое изображение на заднем плане. |
| local | Фоновое изображение прокручивается вместе с содержимым элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
5. Позиционирование изображений: свойство background-position
Если для элемента заданы фоновые изображения, свойство background-position указывает их начальное положение (после любого изменения размера) в соответствующей области расположения фона.
Свойство не наследуется.
Пара ключевых слов может быть переупорядочена, в то время как комбинация ключевого слова и длины или процента не может. Например, center left — допустимое значение, а 50% left — нет.
Положительные значения смещают внутрь от края области расположения фона. Отрицательные значения смещают наружу от края области расположения фона.

Можно задать фоновую картинку так, чтобы она располагалась только по низу блока:

Также благодаря свойству позиционирования, для одного блока можно использовать несколько фоновых изображений:

6. Область рисования: свойство background-clip
Свойство background-clip определяет область рисования фона. Фон всегда рисуется под рамкой элемента, если таковая имеется.
Корневой элемент имеет другую область рисования фона, поэтому свойство background-clip на него не влияет.
Свойство не наследуется.
| background-clip | |
|---|---|
| Значения: | |
| border-box | Фон закрашивает область в пределах рамки элемента. Значение по умолчанию. |
| padding-box | Фон закрашивает область в пределах внутренних полей элемента. |
| content-box | Фон закрашивает только область содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |

7. Область расположения фона: свойство background-origin
Свойство background-origin указывает область расположения фона для элементов, которые выводятся на экране как единый блок (например, не абзацы текста).
Свойство не наследуется.
| background-origin | |
|---|---|
| Значения: | |
| padding-box | Фон позиционируется относительно верхних границ области внутренних полей элемента. Значение по умолчанию. |
| border-box | Фон позиционируется относительно верхних границ рамки элемента. |
| content-box | Фон позиционируется относительно верхних границ области содержимого элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |

8. Размер изображений: свойство background-size
Свойство background-size устанавливает размер фоновых изображений.
Свойство не наследуется.

9. Краткая запись свойств фона: свойство background
10. Множественные фоны
Первое изображение в списке — это слой, отображаемый ближайший к пользователю, следующий отрисовывается за первым, и так далее. Цвет фона, если он есть, закрашивается под всеми остальными слоями.