тильда зеро блок обучение
Почему стоит освоить Зеро – преимущества и возможности
Часто лендинги для предпринимателей — тёмный лес. Страшно, непонятно и ещё сверстать надо! А если хочется свой дизайн, а не стандартный, то вообще жутко. На самом деле, всё не так страшно. Специалист по лендингам Олеся Зайко рассказала, как с помощью зеро-блоков Тильды собирать нужные блоки лендингов, которых нет в шаблонах. Время на прочтение — около 11 минут.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Когда я делала свои первые лендинги, я не использовала зеро-блок. Он меня пугал. Нет, серьёзно, я открывала его, смотрела на эти шаблонные картинки с надписями – и сразу же закрывала.
Теперь как минимум половину блоков я собираю в зеро. Его ещё называют нулевым блоком. Более того, я подумываю о том, чтобы перейти на вёрстку в зеро полностью, не используя готовые блоки.
Что же изменилось? Я увидела те возможности, которые даёт зеро-блок. Мне нравится гибкость его настроек. И то, что в нём можно сверстать любой дизайн.
И, как ни странно, мне нравится его простота. То, что меня останавливало вначале – «ничего не понятно, не буду даже разбираться», оказалось несложным при самой сборке.
Итак, эта статья для тех, кто уже пробовал работать в Тильде, и для тех, кто в глаза не видел эту платформу. Для тех, кто уже собирал в зеро-блоке какие-то простые вещи, и тех, кто открыл и сразу закрыл его в смятении.
Я пройдусь кратко по основным возможностям зеро и покажу пошагово создание визитки с помощью основных функций зеро-блока.
Возможности нулевого блока почти безграничны. Моя задача не написать учебник, а показать то, чем пользуюсь я. В конце статьи подскажу несколько ресурсов, с помощью которых вы сможете изучить работу в зеро-блоке подробнее.
Когда без зеро-блока не обойтись
Когда я говорю «не обойтись», я, конечно, немного лукавлю. Нет ничего такого, без чего категорически нельзя справиться. Тильда хороша тем, что стандартные блоки дают довольно широкий спектр функций.
С другой стороны, всё зависит от цели лендинга. Да, иногда нужно сделать страницу быстро и просто. Но с каждым новым сайтом хочется создавать более интересные проекты. И тут зеро-блок становится действительно необходим.
Итак, ситуации, в которых нужен зеро-блок:
Типовые блоки не всегда позволяют установить шрифт для каждого экрана. Итог: на десктопе будет крупный шрифт, а на планшете – мелкий. А на телефоне – мельчайший. Это неудобно.
К тому же отображение заголовков в стандартных блоках часто бывает разным. На слайдере с фотографиями – один вариант, а на блоке с преимуществами – другой. На блоке «Наша команда» – третий, а в блоке «Этапы работы» – четвёртый. И да, каждый вариант ещё и по-разному отображается на мобильных гаджетах. Поэтому я, бывает, удаляю заголовки со стандартных блоков и создаю одинаковые зеро с единообразным шрифтом для каждого типа экрана.
Лайфхак
Важно – перед тем, как переводить имеющийся блок (особенно, если вы уже изменили там текстовую часть и добавили свои картинки) в зеро-блок, сделайте одну вещь. Она сэкономит вам кучу времени и нервов.
Продублируйте блок, который собрались перекидывать в зеро. И только когда у вас появится два одинаковый блока, переводите в зеро только один из них.
Для чего это делается?
Дело в том, что перевод стандартного блока в зеро – необратимый процесс. Там нет кнопки «Вернуть всё как было». Более того, это обнуляет всю информацию, которую вы уже внесли в ваш стандартный блок. После перевода в зеро вы увидите болванку, черновик этого блока.
Да, есть кнопка «Отменить» справа наверху. Но по неизвестным причинам она не всегда срабатывает. И если вы решите, что передумали работать в зеро, то можете не вернуть тот блок, с которым работали.
Другое дело, если вы продублировали информацию. Тогда у вас останется и стандартный блок, и новый зеро. Потом просто удалите тот, который не нужен.
Начало работы в нулевом блоке и его возможности
Чтобы добавить зеро, нужно нажать на «+» и в списке блоков спуститься вниз – там будет возможность добавить нулевой блок.
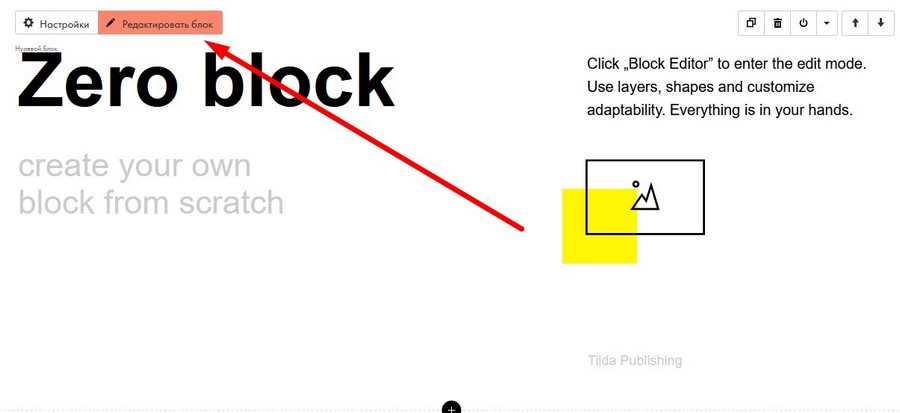
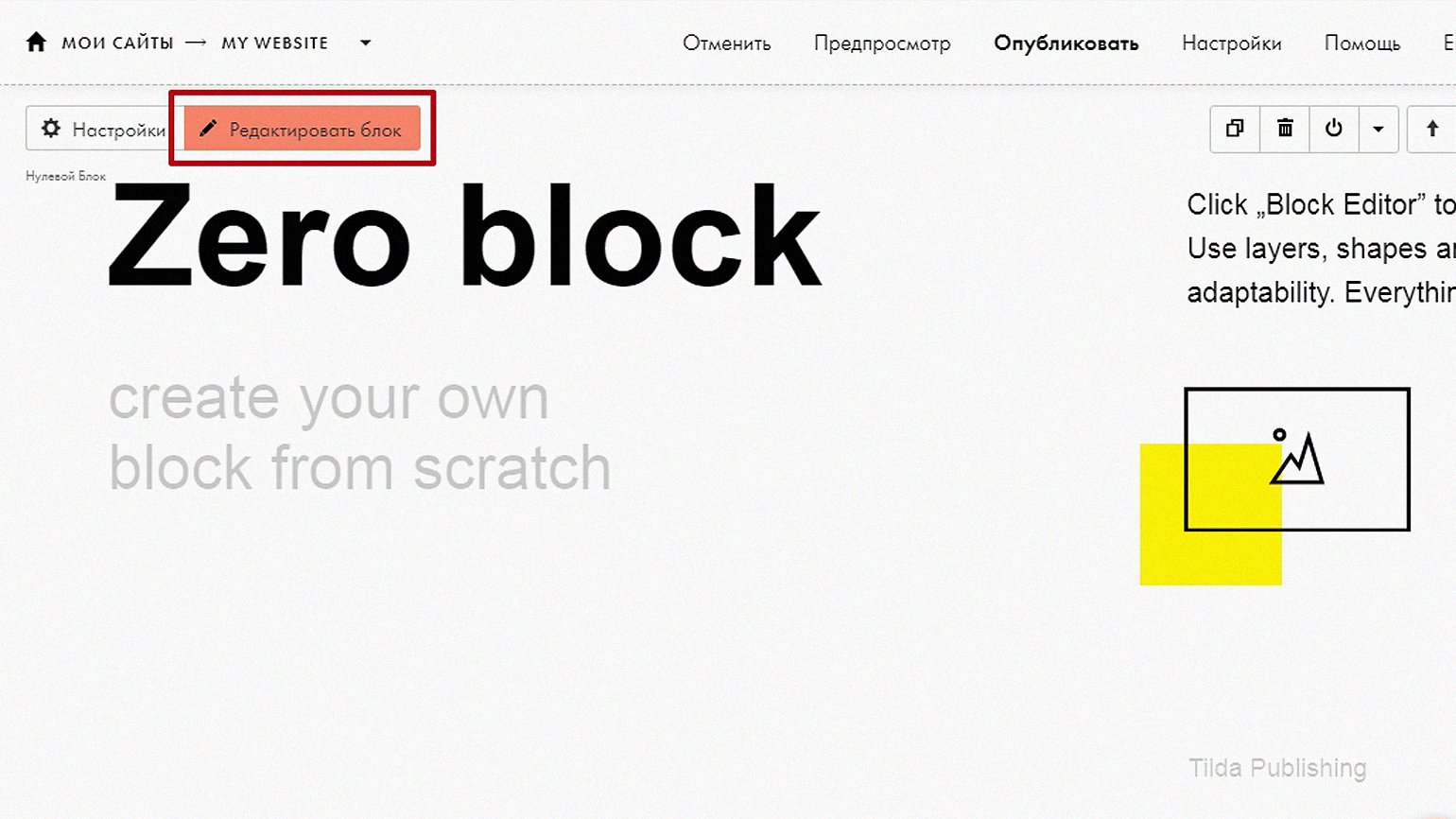
Нажмите слева на «Редактировать блок». Вы увидите вот такой нарядный шаблон:
А теперь внимание. Всё, что есть на экране – удаляйте. Ctrl+A, Delete. Пусть останется только чистый лист.
Теперь давайте посмотрим, что можно добавить в этот блок. Нажимайте на «плюс» слева наверху.
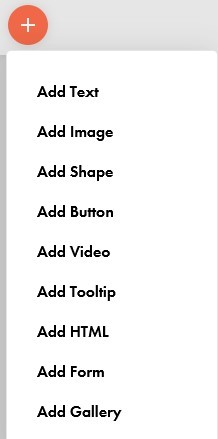
Мы видим, что в нулевом блоке можно добавлять:
То, как настраивать каждый из этих пунктов, можно найти в Руководстве Тильды.
Я хочу показать, как собрать и адаптировать самый простой экран в зеро-блоке: добавить фотографию, подпись, кнопку.
В нулевом экране можно за пять минут (реально за пять, я засекала) собрать самую простейшую визитку.
Как собрать простую визитку в зеро-блоке
Делай раз. Добавляю свою фотографию
Делай два. Добавляю текст
Фото есть, надо сделать подпись. Тут всё просто: нажать сверху слева на «+» и выбрать Text.
Пишите здесь всё, что ваша душа пожелает. При нажатии на текстовый элемент переходите в его настройки. Это та же кнопка Settings справа внизу.
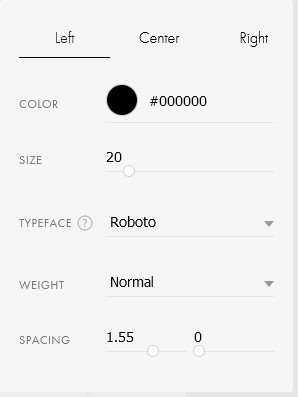
Здесь вы можете изменить цвет, размер и другие характеристики, а также выровнять текст с помощью вкладок Left, Center, Right.
Вот несколько важных нюансов:
И, конечно, помните, что визитка – не то место, где можно вгонять в тупик читателя. Пусть текст будет простым и понятным.
Делай три. Добавляю телефон
Здесь можно указать свой телефон и сделать номер в виде активной ссылки. Для этого я создам новый текстовый элемент. И в настройках укажу ссылку в формате: tel:+7123456789 (все без пробела). Это нужно сделать в настройках в поле Url.
Делай четыре. Добавляю кнопку
Чтобы добавить кнопку, я нажимаю на «+» слева наверху и выбираю Add Button.
Появляется чёрная кнопка с надписью «Let’s go!», которую, конечно же, надо поправить.
Для этого я щёлкаю по кнопке и захожу в Settings. Там я:
Адаптация для разных экранов
Самой большой ошибкой было бы остановиться на первых четырёх шагах сборки визитки. И я видела лендинги, где не настроена мобильная вёрстка – нет зрелища печальнее.
Поэтому, не выходя из режима редактирования зеро-блока, нужно поправить отображение экрана для разных разрешений.
Править нужно вручную, перетаскивая и меняя размер и выравнивание элементов – не забывая нажать на Save справа наверху.
Проверка вёрстки
После того, как вы всё собрали и нажали «Опубликовать», хорошо бы проверить, как выглядит страница на разных экранах.
Часто здесь ждут сюрпризы. То, что хорошо смотрится на одном экране, выглядит плоховато на других, надо переделывать.
Проверить это можно так.
Полезные ресурсы
Зеро-блок так прекрасен и всемогущ, что его можно изучать почти бесконечно. Я постаралась показать вам самые простые вещи. Считаю, что начинать можно с малого, а уже по ходу дела разбираться более подробно.
Приведу здесь ресурсы, которыми пользуюсь.
Всем удачи в создании своих страниц и сайтов. Добавляйтесь ко мне в Фейсбук, будем общаться.
Больше полезных материалов и поддержка предпринимателей в Клубе «Маркетинга с азов» и Телеграм-канале.
Инструкция: создаем лендинг на Tilda через Zero Block
Лендинг – идеальный инструмент для быстрого запуска новых товаров, услуг и акций. Теперь вовсе необязательно привлекать сторонних подрядчиков, чтобы создать свою посадочную страницу: достаточно будет конструктора сайтов на Tilda в Zero Block. Вместе создадим первый экран лендинга, адаптированный под все распространенные устройства.
Интерфейс Zero-редактора
Чтобы приступить к работе, переходим на уже созданный ранее лендинг либо создаем новый и нажимаем на кнопку «Создать новую страницу»:
В случае, если мы создали новый сайт, Tilda сама предложит добавить первый блок. Выбираем иконку Zero:
Если у вас уже есть несколько блоков на странице, такого предложения вы не увидите. Нужно будет навести курсор на поле между блоками, чтобы появилась иконка плюса:
Нажимаем на плюс и прокручиваем боковое меню в самый низ. Нажимаем по кнопке «Нулевой блок»:
Поздравляем! Теперь у нас создан нулевой блок со стандартным содержимым. Он не несет никакой практической пользы, да и приятным с точки зрения визуала его никак не назовешь. Все его содержание мы удалим, после чего приступим к созданию своего уникального дизайна на базе этого самого нулевого блока.
Для редактирования содержимого нажимаем по кнопке «Редактировать блок»:
Чтобы удалить содержимое, достаточно выделить курсором все элементы и нажать на кнопку del на клавиатуре. Алгоритм такой же, как в Photoshop, Paint или любой другой офисной программе.
Многие элементы в Zero Block выполнены по аналогии с привычными программами, и, если у вас есть опыт работы в Photoshop, Word и похожем софте, вы увидите знакомые элементы.
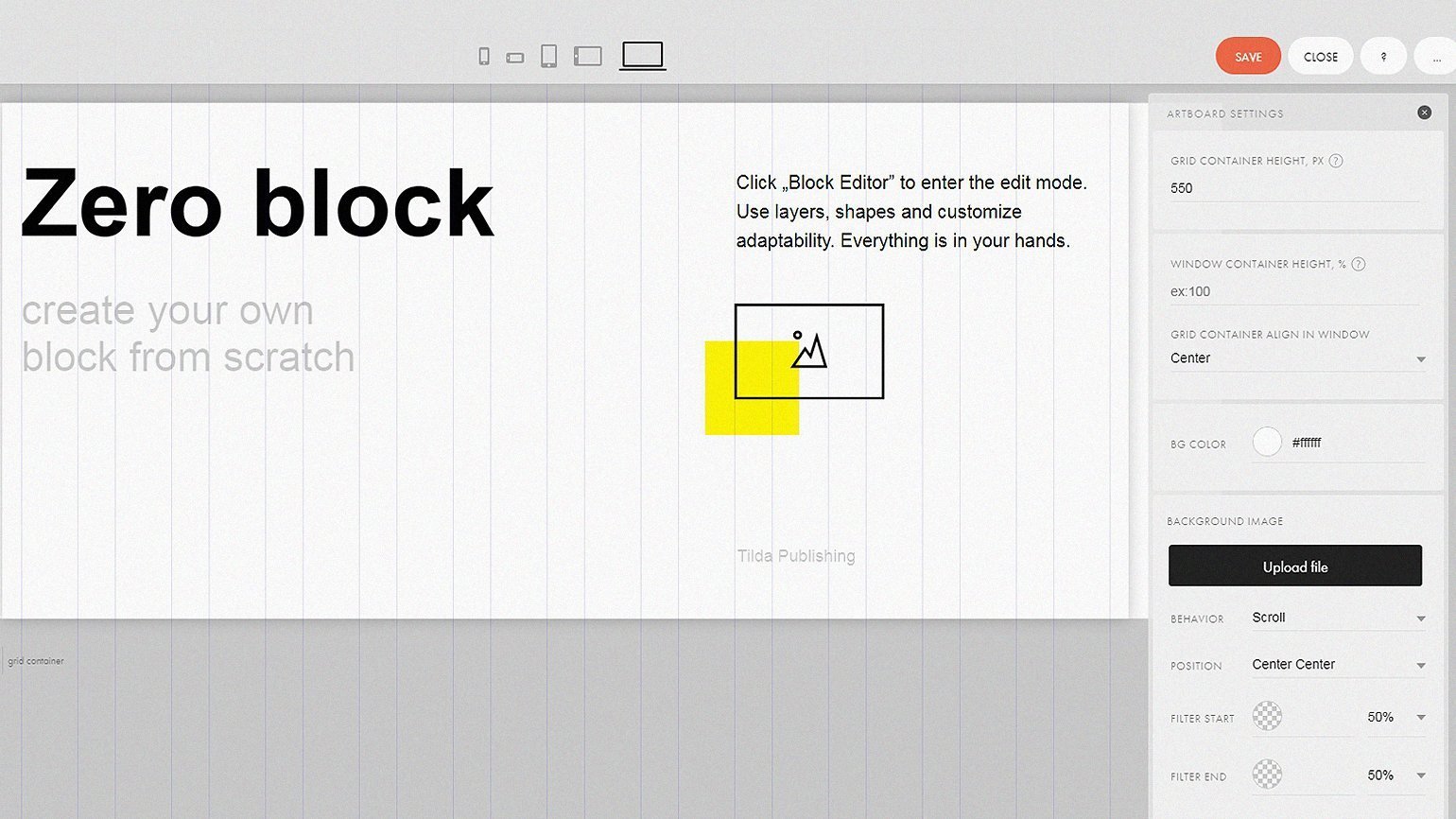
Артборд
Артборд – наша основная рабочая зона. На ней мы размещаем элементы, и именно ее содержимое увидит реальный пользователь, когда перейдет на наш сайт.
Ширина блока составляет 1200 px – это максимально возможная ширина лендинга. Большинство ноутбуков имеют ширину экрана 1344 px, и с большей шириной сайт рискует просто не поместиться на экран. Появится горизонтальная прокрутка, что негативно скажется на пользовательском опыте и, как следствие, на конверсии. Адаптировать сайт под меньшее разрешение мы можем (вплоть до 320 px), но об этом чуть дальше в статье.
В отличие от ширины, высоту мы можем менять. Достаточно навести курсор на нижний край и с зажатой мышкой потянуть его вверх или вниз.
При работе с артбордом учитывайте, что, даже если какой-либо элемент сайта размещен вне видимой части, он все равно будет прогружаться у пользователя.
Злоупотреблять этим не стоит, т. к. большое количество элементов может повлиять на скорость загрузки. Если вы разместите элемент ниже видимой части артборда, он может отобразиться в блоке ниже.
За это отвечает параметр Overflow в настройках артборда. Доступно 3 параметра:
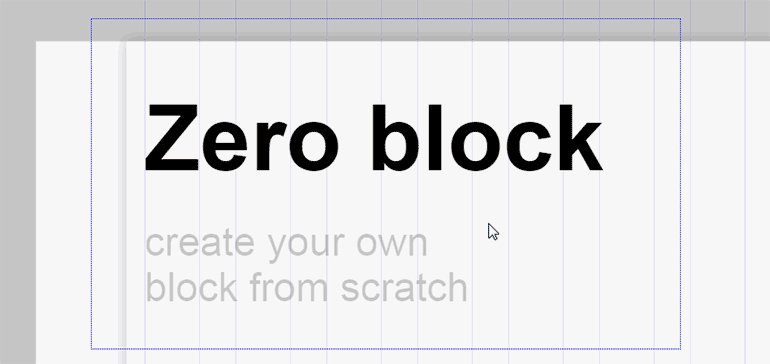
Модульная сетка
Обратите внимание на вертикальные полосы в артборде. Это направляющие линии, которые используются для позиционирования элементов. Их отображение можно включать и выключать – достаточно нажать на клавиатуре G. Мы ориентируемся на них, когда размещаем элементы, чтобы они выглядели органично и привычно для пользователя. Таким образом, нам не придется вручную считать пиксели.
Если необходимо, мы можем создавать дополнительные направляющие, горизонтальные и вертикальные, чтобы по ним выравнивать элементы сайта.
Для создания горизонтальных направляющих нужно нажать комбинацию клавиш Ctrl+H (⌘+H для Mac), а для вертикальных – Ctrl+Shift+H (⌘+Shift+H).
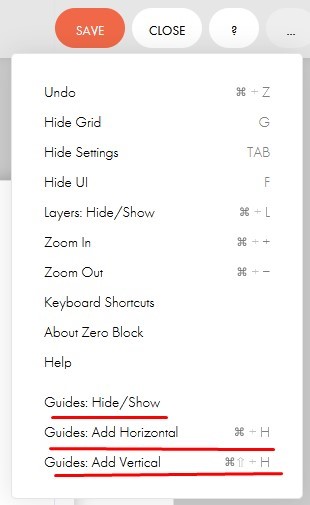
Также это можно сделать через меню в правом верхнем углу:
Направляющие не отображаются на сайте, а только служат для более точного позиционирования элементов. Удалять их не обязательно – можно просто временно скрыть через то же меню (пункт Guides: Hide/Show). Если все-таки собираетесь удалять, наведите курсор на направляющую и нажмите крестик.
Настройки блока
По умолчанию настройки скрыты. Чтобы они появились, нажмите Tab на клавиатуре.
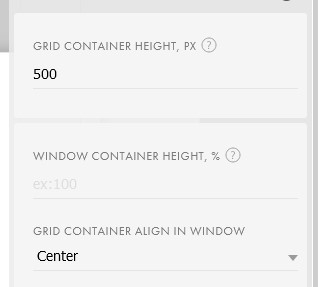
В настройках мы можем установить высоту блока, задав точное значение в пикселях.
Не советуем устанавливать слишком большое значение. Берите максимум 700 px, иначе блок не поместится на одном экране ноутбука и ухудшит пользовательский опыт. Например, ваш оффер не будет видно, и пользователь уйдет с сайта.
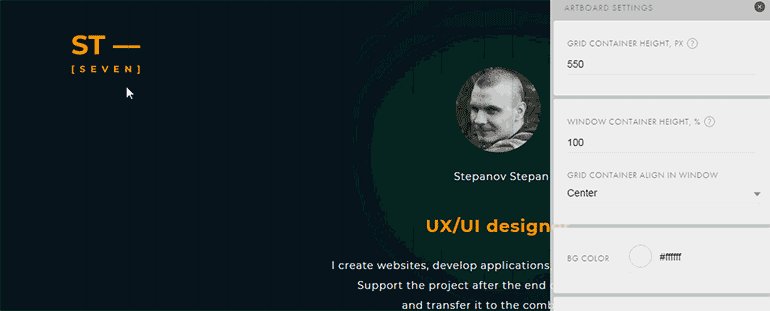
Значение высоты мы можем установить как в пикелях (Grid Container Height, px), так и в процентах (Window Container Height, %). С помощью параметра Grid Container Align in window можно установить, из какой точки будет идти отчет пикселей: из центра, верней или нижней границы.
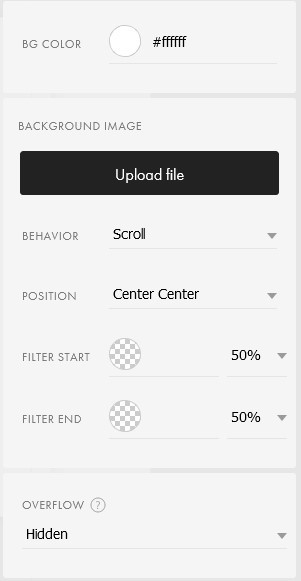
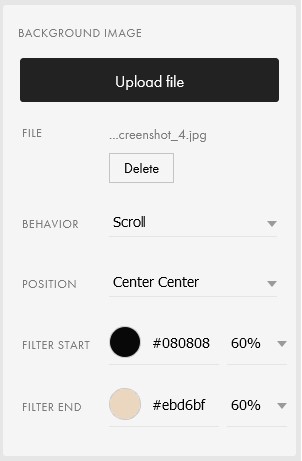
Присутствует также возможность изменить цвет фона или добавить изображение:
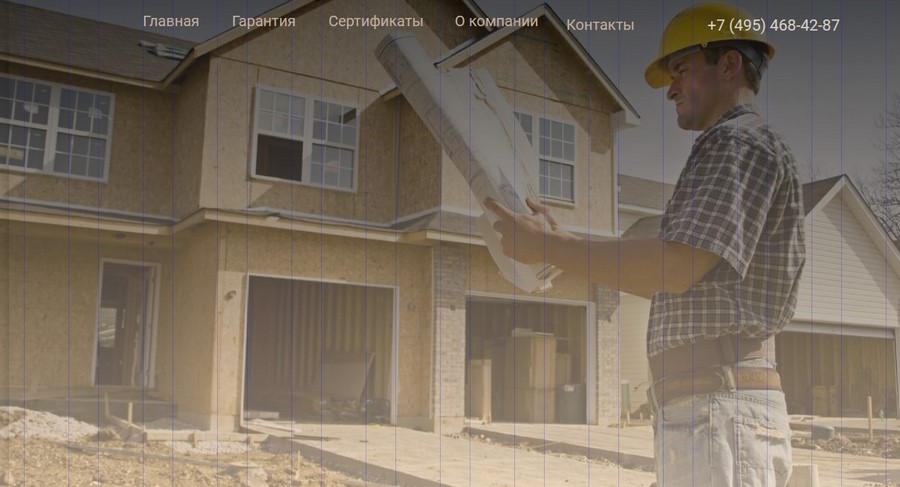
Предусмотрена возможность дополнить фон вертикальным градиентом, изменяя цвет и прозрачность. Особенно это полезно при создании первого экрана. Так, можно добавить тематическую картинку и затемнить ее с помощью градиента, чтобы сделать акцент над элементами сайта.
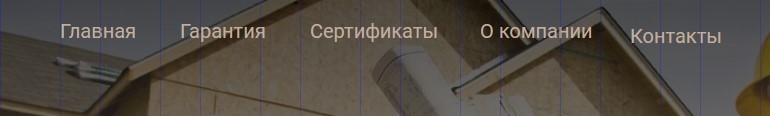
К примеру, если мы делаем лендинг компании, занимающейся строительством домов, подойдет тематическое фото постройки дома, но оно не должно перетягивать на себя внимание. Для этого добавляем фото на фон и дополняем градиентом.
Сравните оригинальное фото и получившийся результат.
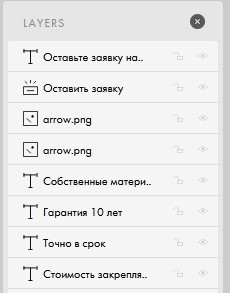
Как и настройки артборда, слои по умолчанию не отображаются. Для начала работы с ними нужно нажать комбинацию клавиш Ctrl+L (либо ⌘+L для MacOS). Этот инструмент позволяет нам схематично посмотреть на элементы, из которых состоит Zero Block.
Также мы можем переносить слои, размещать одни элементы выше других, закреплять (символ замка) или выключать их отображение (символ глаза).
Учитывайте, что слои имеют приоритет по высоте. Если фон будет выше слоя с текстом, то пользователь увидит только фон – он закроет собой текст. Менять слои можно, перетаскивая их мышкой в меню слоев.
Чтобы зафиксировать слой, нажмите по символу замка справа от названия слоя. Это полезно, если речь идет о фоне или любом уже готовом элементе. После этого вы не сможете его сдвинуть, даже если случайно выделите на артборде. Такое бывает часто, если хочешь выделить текст, а попадаешь на фон. Приходится отменять действие, возвращать фон на место, снова выделять текст и т. д. Может показаться, что это некритично. Если такое будет происходить часто, вы поймете, что это может отнимать много времени. Лучше сразу блокировать слои, по крайней мере, различные фоны, которые точно не придется двигать.
Доступные элементы
Для добавления элементов на артборд необходимо нажать в левом верхнем углу на плюс, после этого появится выпадающий список с доступными элементами:
После создания и размещения элемента в артборде доступны отдельные настройки. По умолчанию они скрыты. Для их отображения нужно нажать Tab или кнопку Settings справа внизу экрана.
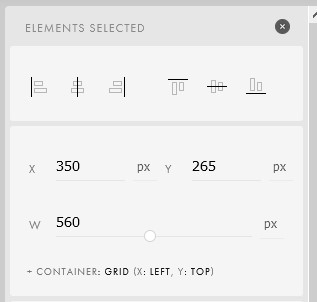
Настройки всех элементов начинаются с настроек позиционирования.
Мы можем выровнять объекты относительно друг друга или задать позицию, высоту и ширину объекта в пикселях.
Для разных элементов настройки тоже будут разными. Следует сначала выбрать элемент, а затем переходить к настройкам. Если они открыты, когда не выбран ни один элемент, это настройки всего артборда.
Text – самый понятный элемент. Создает обычный текст.
Текст
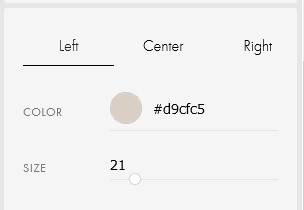
В первую очередь это выравнивание (слева, по центру, справа), цвет, кегль, шрифт и отступы. Учитывайте, что выравнивание по ширине выполняется относительно текстового блока, а не всей страницы.
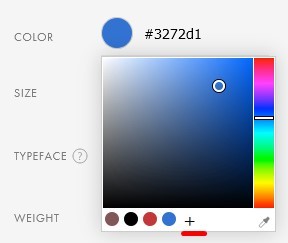
При выборе цвета мы можем сохранить текущий, чтобы не подбирать его снова. Для этого нажмите на маленький плюсик, и тогда цвет сохранится слева от знака:
Для основного текста лучше не выбирать значения кегля меньше 14 px.
Есть 2 значения отступов (spacing): интерлиньяж (расстояние между строками) и кернинг (между символами). Рекомендую первое значение выбирать между 1,2–1,5, а второе не менять. В любом случае, в первую очередь ориентируйтесь на визуальное восприятие текста.
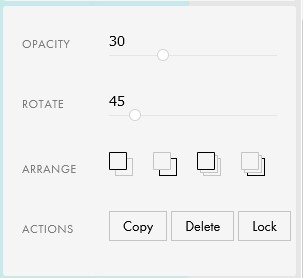
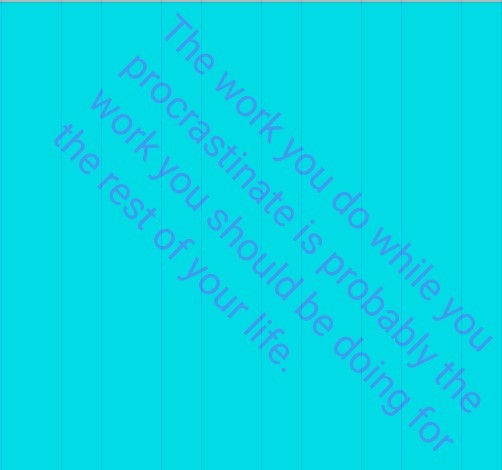
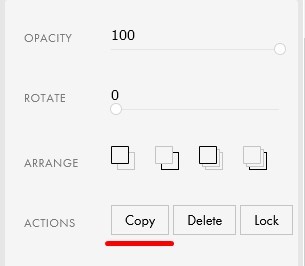
Нам также доступна прозрачность, изменение угла наклона и слоя текста.
Первые 2 параметра могут пригодиться для реализации нестандартного решения с текстом:
Для управления слоем с текстом мы можем воспользоваться четырьмя командами (слева направо):
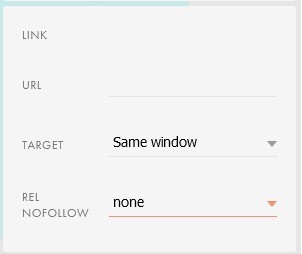
При этом есть возможность через параметр Target выбрать, в каком окне откроется ссылка: в том же самом (Same window) или в новой вкладке (New window).
Если вы делаете лендинг, лучше обойтись без внешних ссылок. Если вам все-таки нужно их использовать, выбирайте New window: закрыв окно, пользователь сможет вернуться на ваш лендинг.
Чтобы добавить меню сайта, используем инструмент «Текст». Создаем первый элемент. Пусть это будет ссылка «Главная». Задаем ей основные параметры:
Я выбрал такой оттенок, чтобы он подходил под цветовую гамму сайта, но при этом на контрасте с фоном привлекал к себе внимание. Старайтесь не использовать на сайте больше 3 цветов.
Размер кегля устанавливаем такой, чтобы меню было и заметно, и не перетягивало внимание с основных элементов, которые мы разместим ниже.
Теперь мы можем просто скопировать получившийся элемент и поменять текст.
Скопировать можно двумя способами: нажатием на клавиатуре Ctrl+C (⌘+C для MacOS) и Ctrl+V (⌘+V для MacOS) или через боковое меню, нажав на Copy.
Советую приучить себя использовать именно горячие клавиши: это значительно ускорит рабочий процесс.
Теперь просто делаем нужное нам количество копий и переименовываем ссылки. Выставляем их в ряд на глаз. Более точное позиционирование элементов рассмотрим чуть позже.
Теперь добавим номер телефона и разместим его правее меню. Немного изменим его цвет – сделаем его более ярким и заметным:
Обратите внимание, что мы можем менять внешний вид текста не только для всего элемента, но и для отдельных букв или слов. Для этого дважды щелкните на тексте, чтобы выделить его. После этого появится небольшое меню вверху:
Через него мы можем:
Теперь наш первый экран выглядит вот так:
Изображения
С помощью этого элемента, как нетрудно догадаться, мы добавляем графические элементы. Это может быть как фон, так и картинка, фото, иконка и т. д.
Добавляем элемент на артборд. Сначала он будет незаполненным.
Чтобы загрузить нужное изображение, переходим в настройки этого элемента и добавляем изображение:
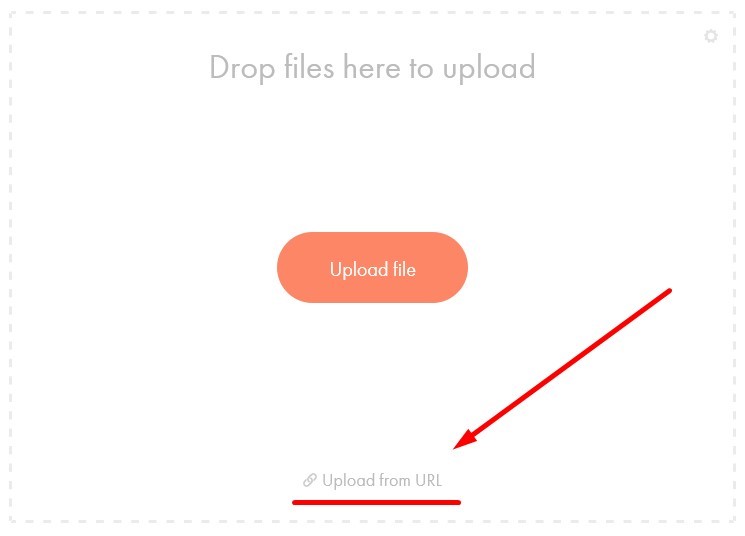
Доступно 2 варианта загрузки: как файл с компьютера и по ссылке из интернета.
Для загрузки файла с компьютера нажмите по кнопке Upload file в центре окна. Для загрузки по URL нажмите по ссылке Upload from URL внизу формы.
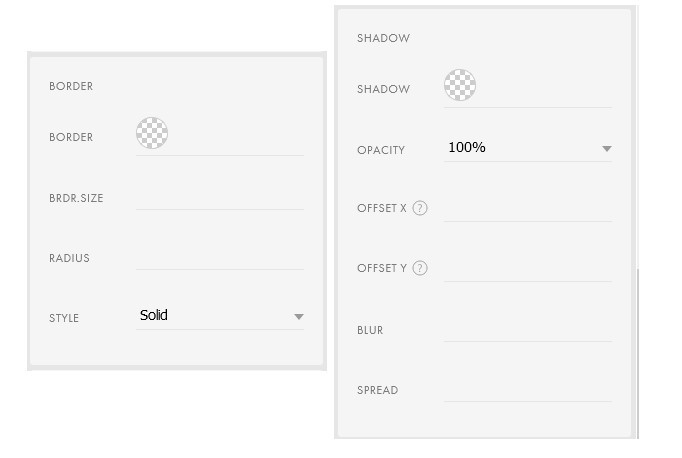
Далее идут такие же настройки, как и в тексте: прозрачность, поворот, слои, гиперссылки. Также к изображениям можно добавлять границу и текст.
Эти элементы позволяют разнообразить визуал добавленных нами изображений. Иногда уместно использовать тень, чтобы отделить изображение от остального контента страницы.
Нам доступно изменение цвета (color), ширины (brdr.size) и скругления границы (radius). Помимо этого, можно выбрать стиль самой границы через параметр Style. Доступны такие варианты:
Что касается тени, тут гораздо больше возможностей для креатива:
Секрет удачной тени кроется в параметрах Offset, Blue, Spread. Мы можем сдвинуть одну или несколько сторон, изменить размытие или величину тени. По сути, мы можем даже фон поменять не отдельным элементом, а просто изменив тень.
Zero Block в Tilda: что это такое и как использовать
Разбираемся с настройками элементов и создаём собственный сайт-визитку.
Обложка: Оля Ежак для Skillbox Media
Многие задачи в Tilda решаются с помощью набора типовых блоков, но они лишены гибкости и привязаны к конкретному расположению элементов. Это не всегда удобно, приходится искать компромисс.
Zero-блок, или нулевой блок, в Tilda — редактор, с помощью которого можно настраивать дизайн сайта, как в Figma, Sketch или Photoshop. Он не привязан к расположению элементов и позволяет реализовать любую идею.
Это инструкция о продвинутой работе в Tilda. Если вы ещё ей не пользовались, советуем прочитать предыдущие статьи об этом конструкторе сайтов:
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
Создание Zero-блока
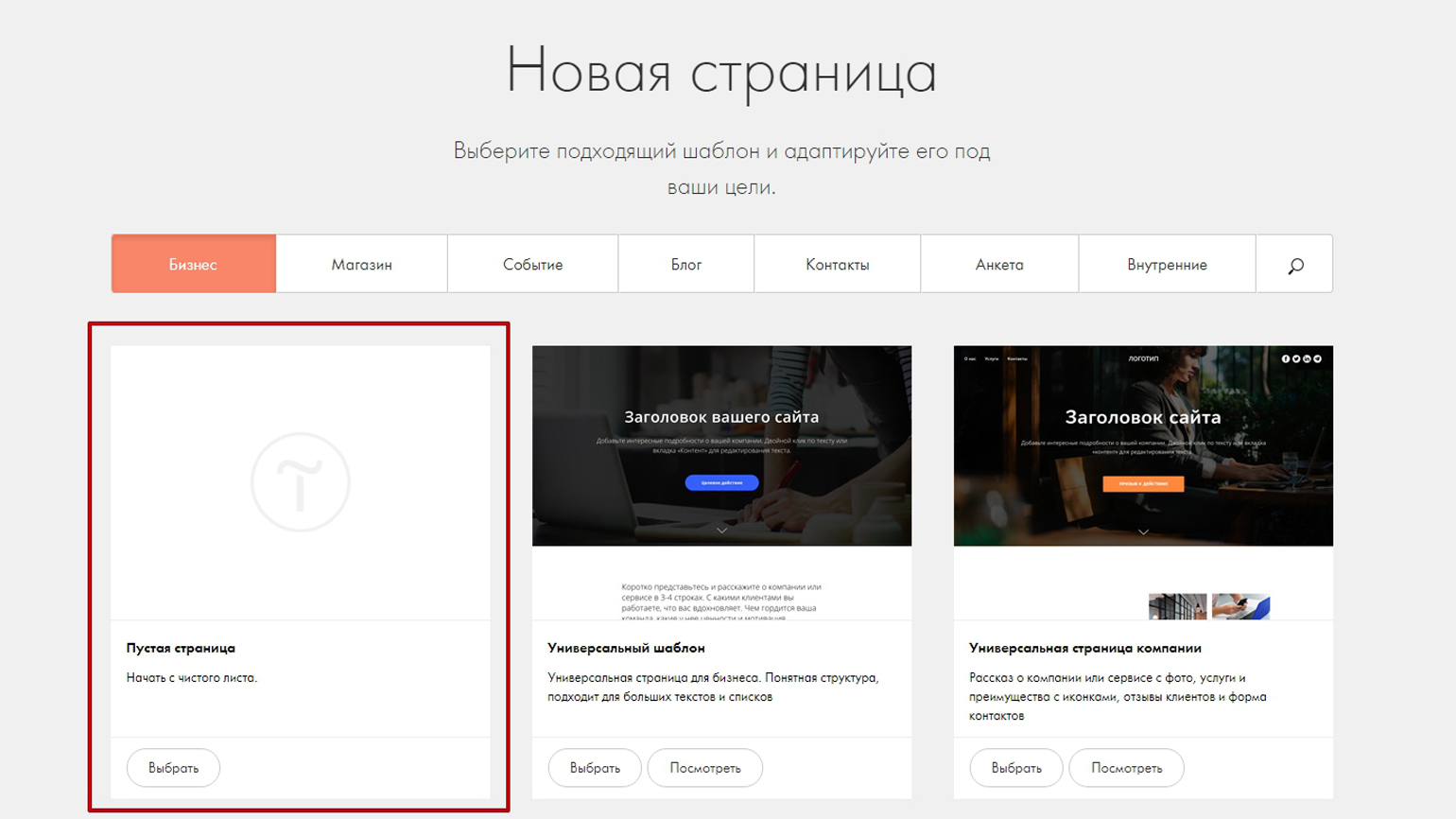
Перейдите в Tilda и создайте новую страницу. Выберите шаблон « Пустая страница», и откроется стартовое рабочее пространство Tilda.
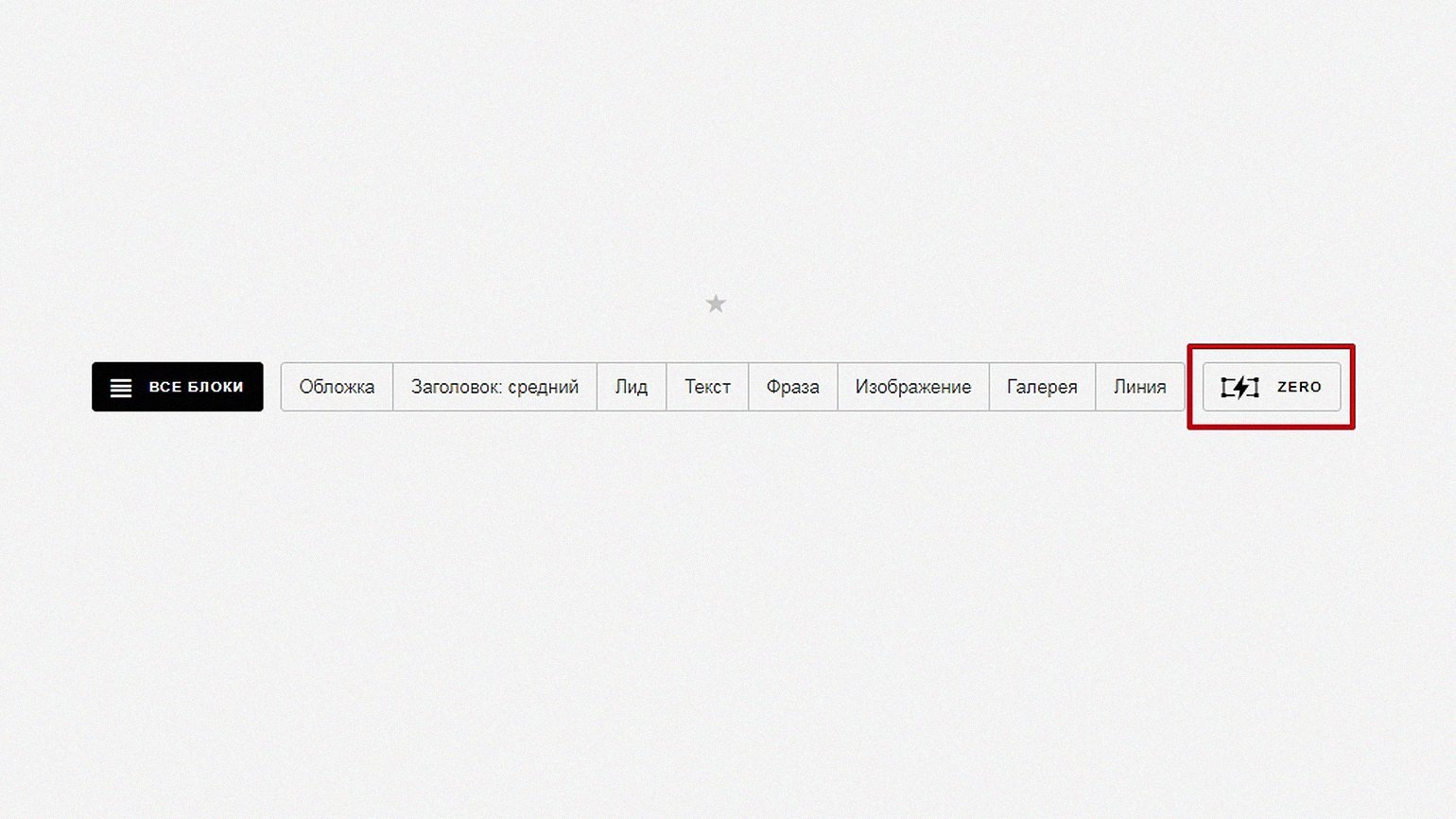
Чтобы создать Zero Block, на стартовом рабочем пространстве нажмите на кнопку 
Появится Zero-блок — внешне он очень похож на типовые блоки Tilda. Единственное отличие — при наведении на него мыши в левом верхнем углу вместо кнопок « Настройки» и « Контент» будет только « Редактировать блок».
Базовые настройки Zero-блок
Нажмите на кнопку « Редактировать блок», чтобы перейти на страницу редактора. Если вы знакомы с Figma или Sketch, то в интерфейсе редактирования Zero-блока вы сразу заметите сходство с этими программами.
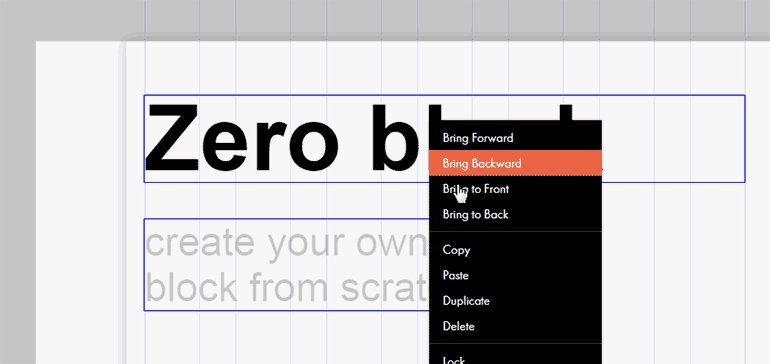
Чтобы вам ничего не мешало делать свою страницу, удалите все стандартные модули Zero-блока: текст и иллюстрации. Для этого зажмите правую кнопку мыши, выделите всё, нажмите по объектам правой кнопкой мыши и выберите Delete (или просто нажмите клавишу Delete).
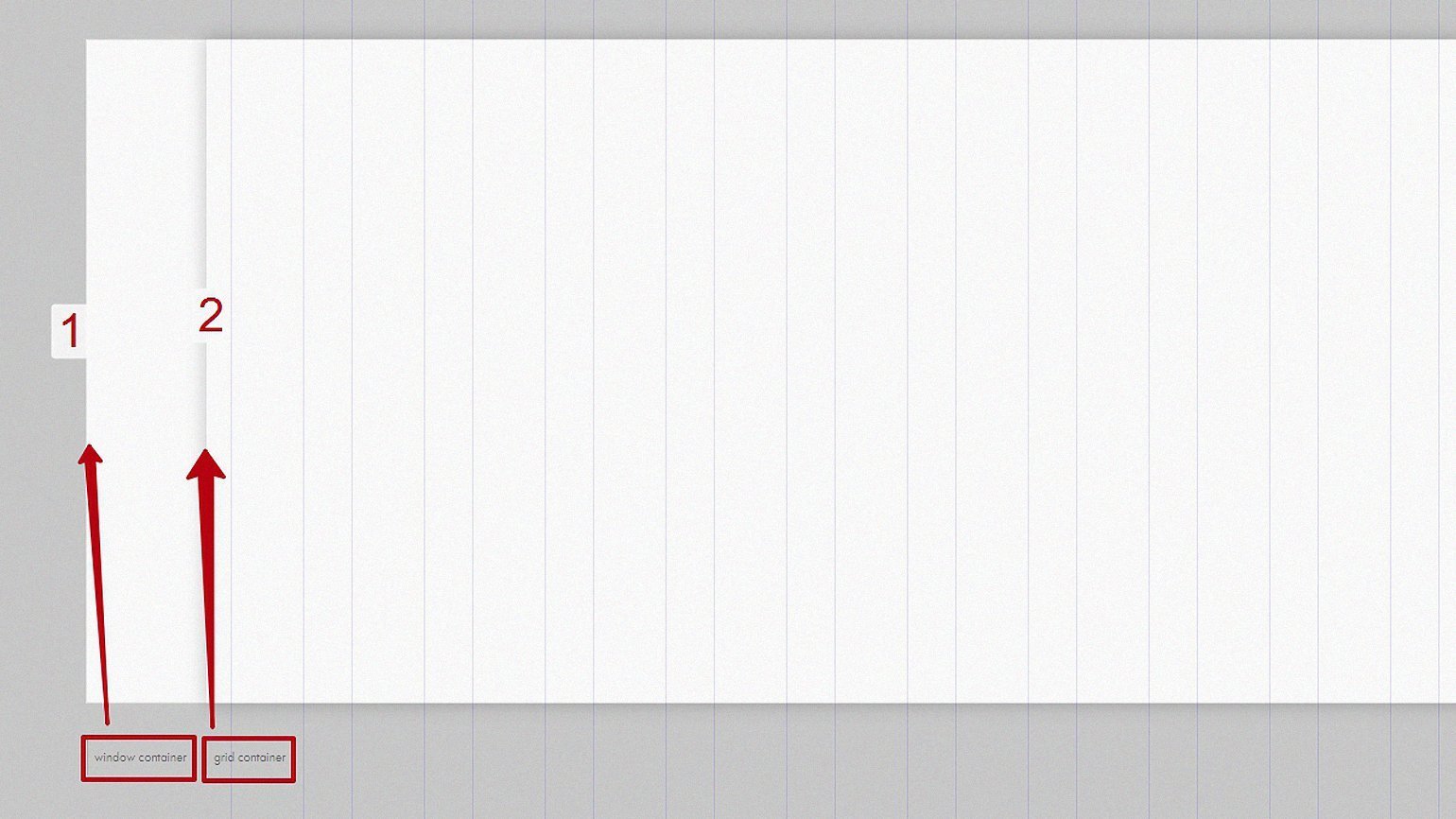
Ширина Zero Block фиксирована, а высота ограничена контейнерами Window Container и Grid Container.
Grid Container — условное обозначение границ сайта, значение указывается в пикселях.
Window Container — условное обозначение границ экрана, указывается в процентах. Если значение не указано, его размер будет равен Grid Container.
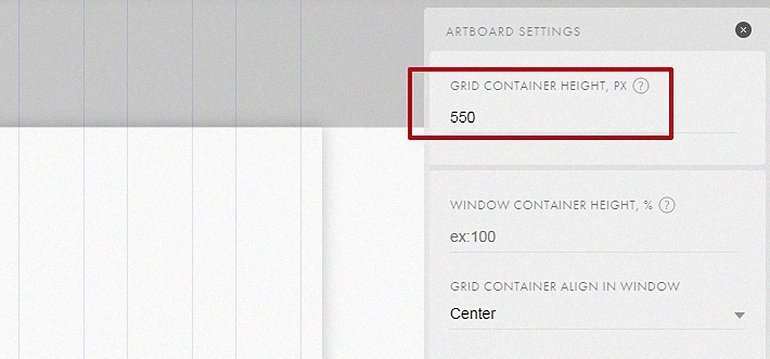
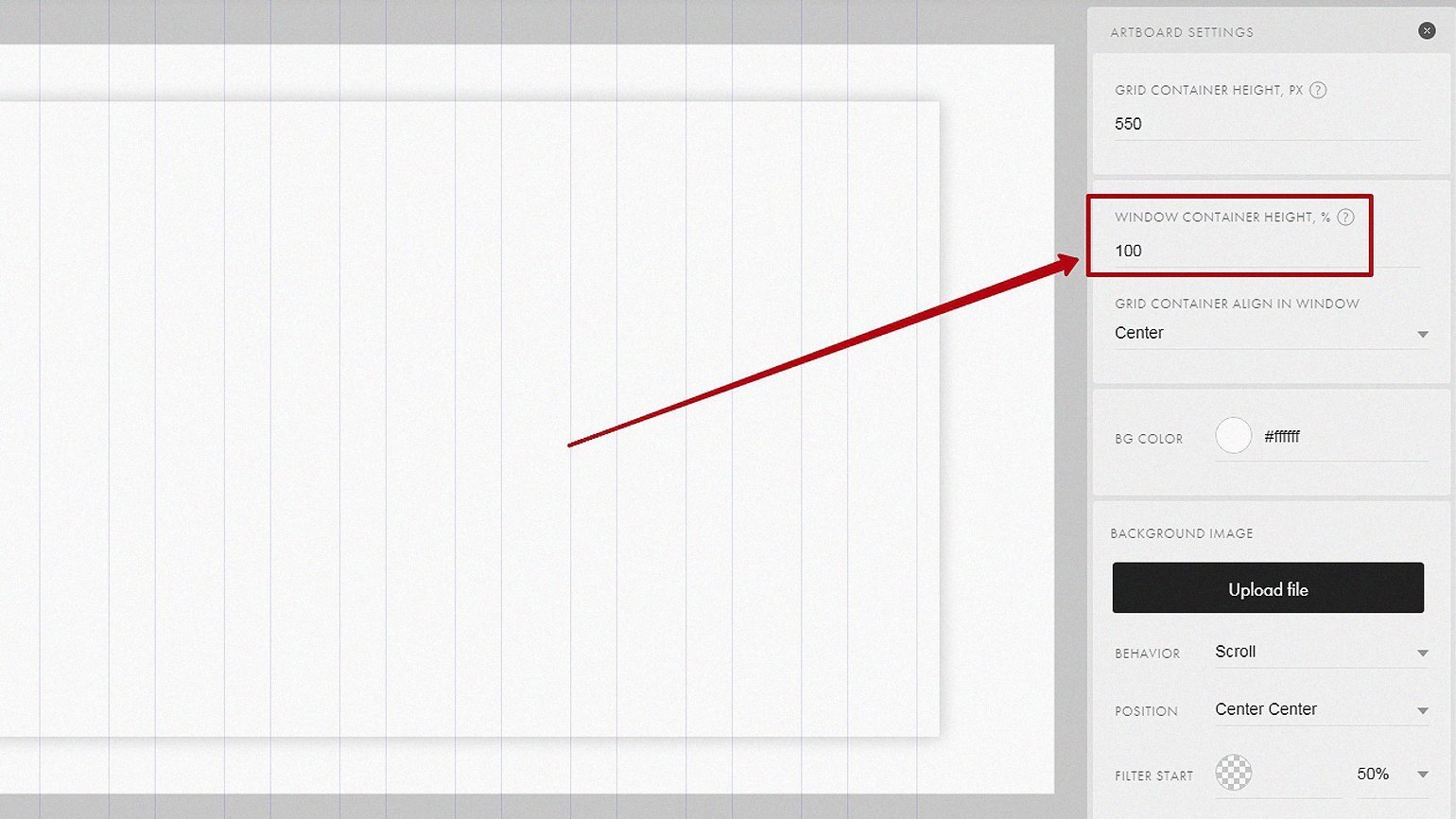
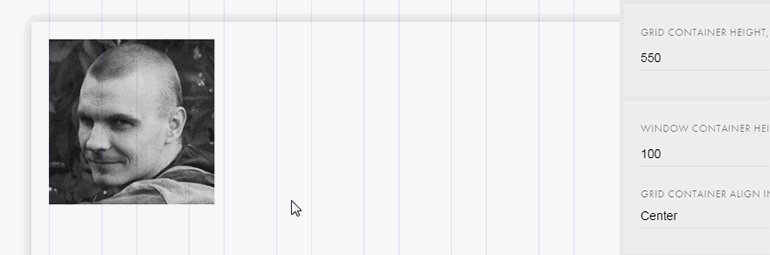
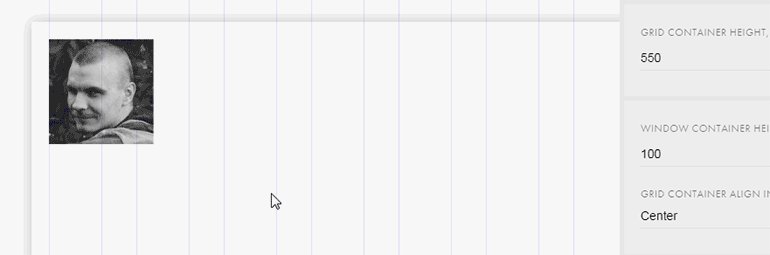
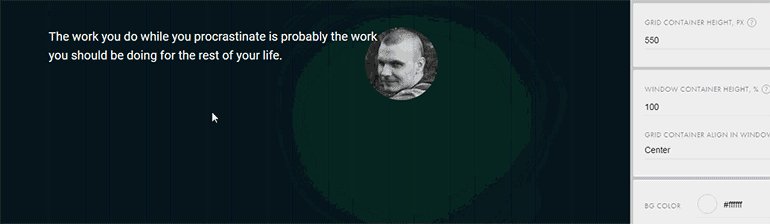
По умолчанию ширина Window Container не указывается, поэтому Tilda берёт значение Grid Container — по умолчанию это 550 пикселей. Чтобы изменить эти значения, кликните в любое пустое место макета, и справа появится панель Artboard Settings.
Оба контейнера имеют высоту 550 пикселей — это примерно половина экрана, а нужен весь. Для этого укажите в строке Window Container height значение 100%, чтобы Window Container занял всю высоту экрана.
Если ваш Grid Container обрезается, укажите в настройках Window Container выравнивание по центру.
Иллюстрации и фон
Начать делать страницу в Zero-блоке можно с чего угодно. Но мы сначала добавим фотографию:
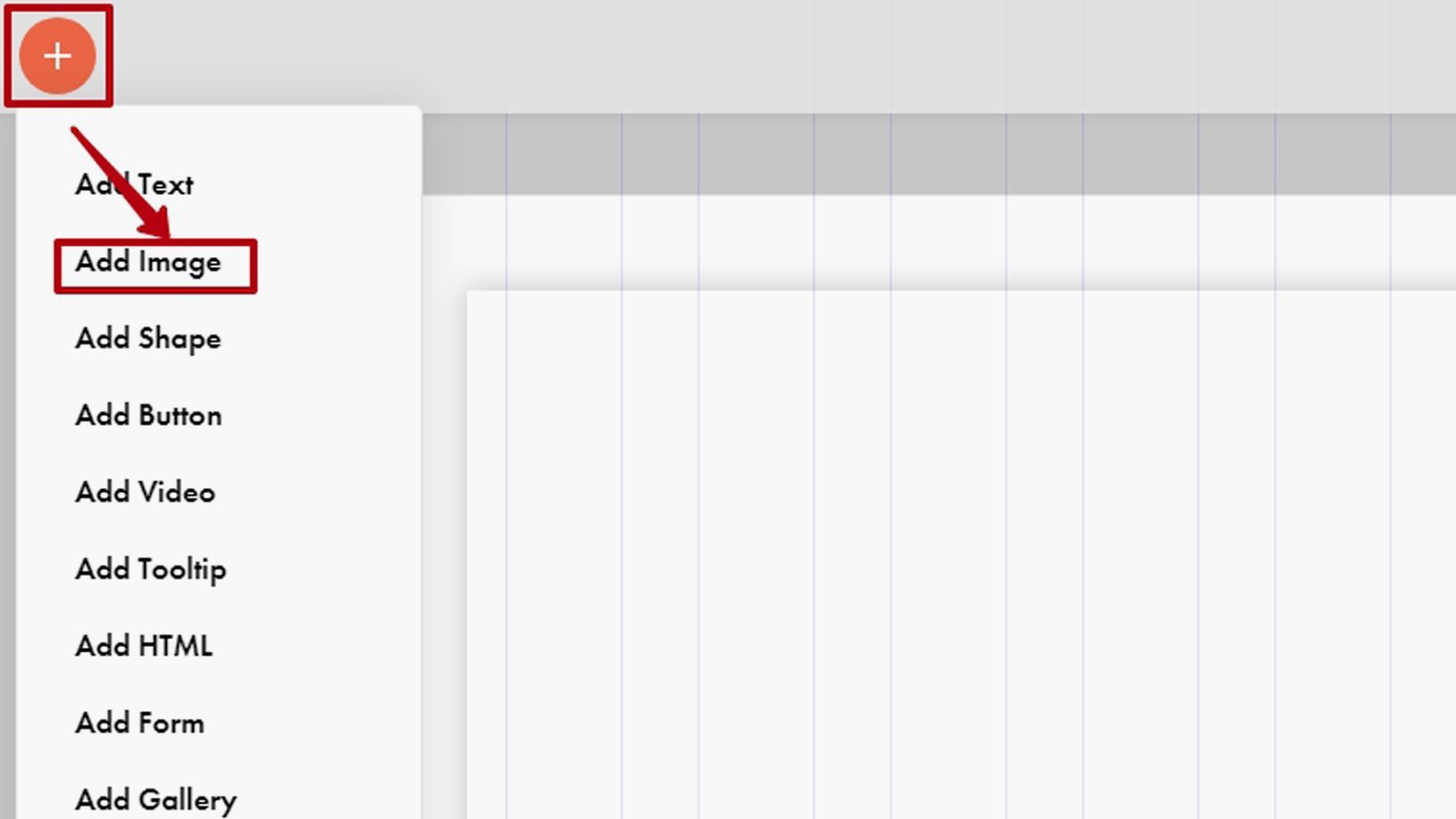
1. Нажмите на плюс в верхнем левом углу и в выпадающем меню нажмите Add Image.
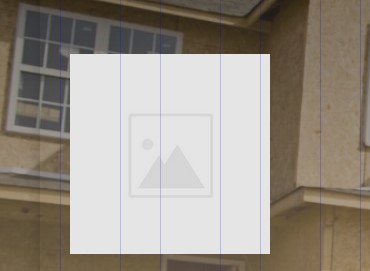
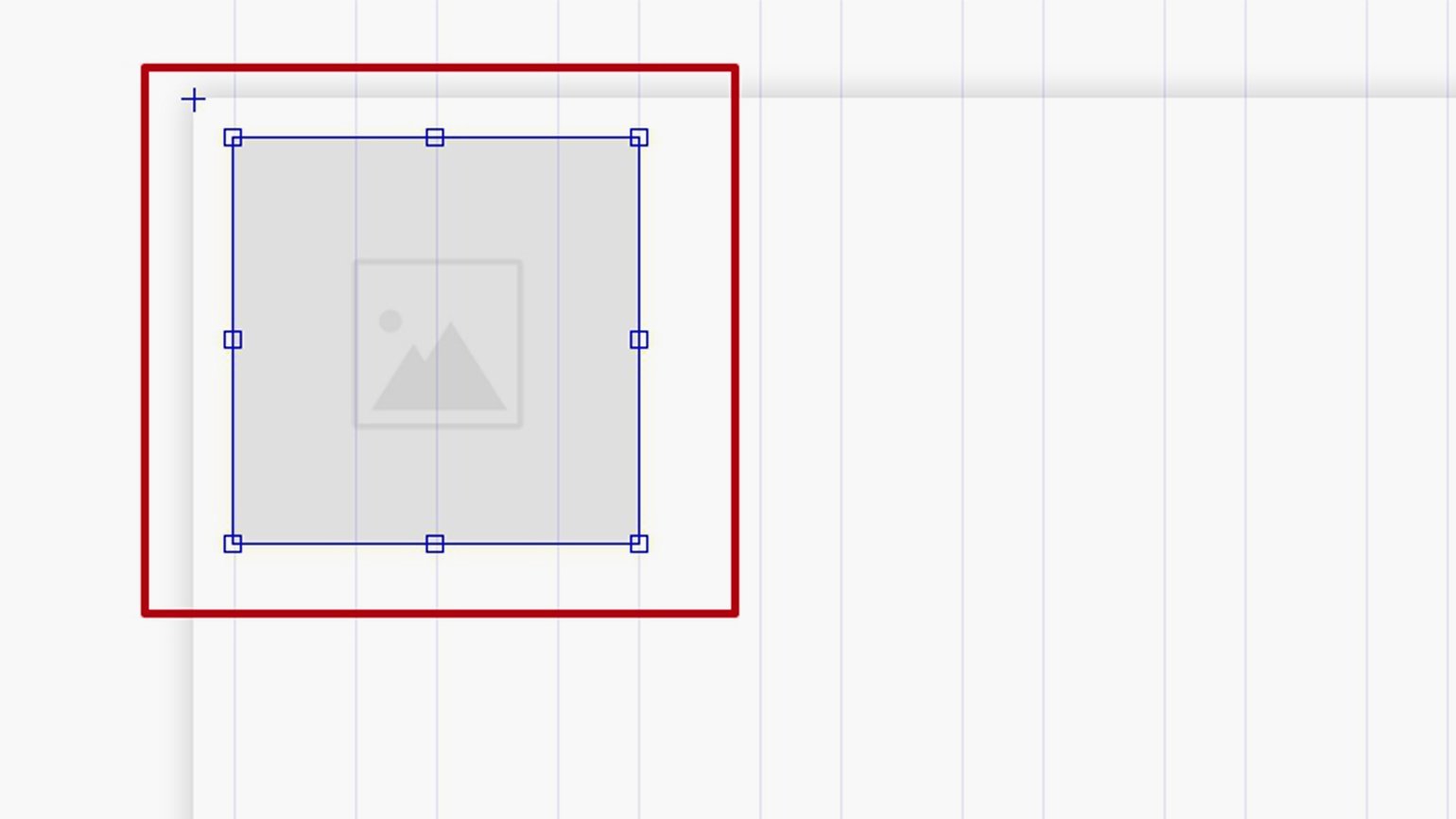
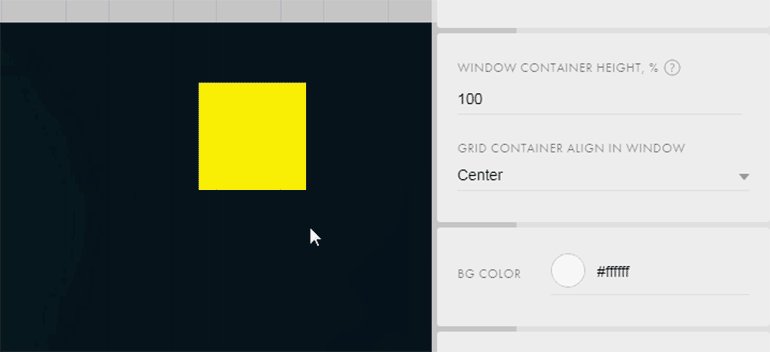
2. Внутри Zero-блока появится серый квадрат — это плейсхолдер под иллюстрацию.
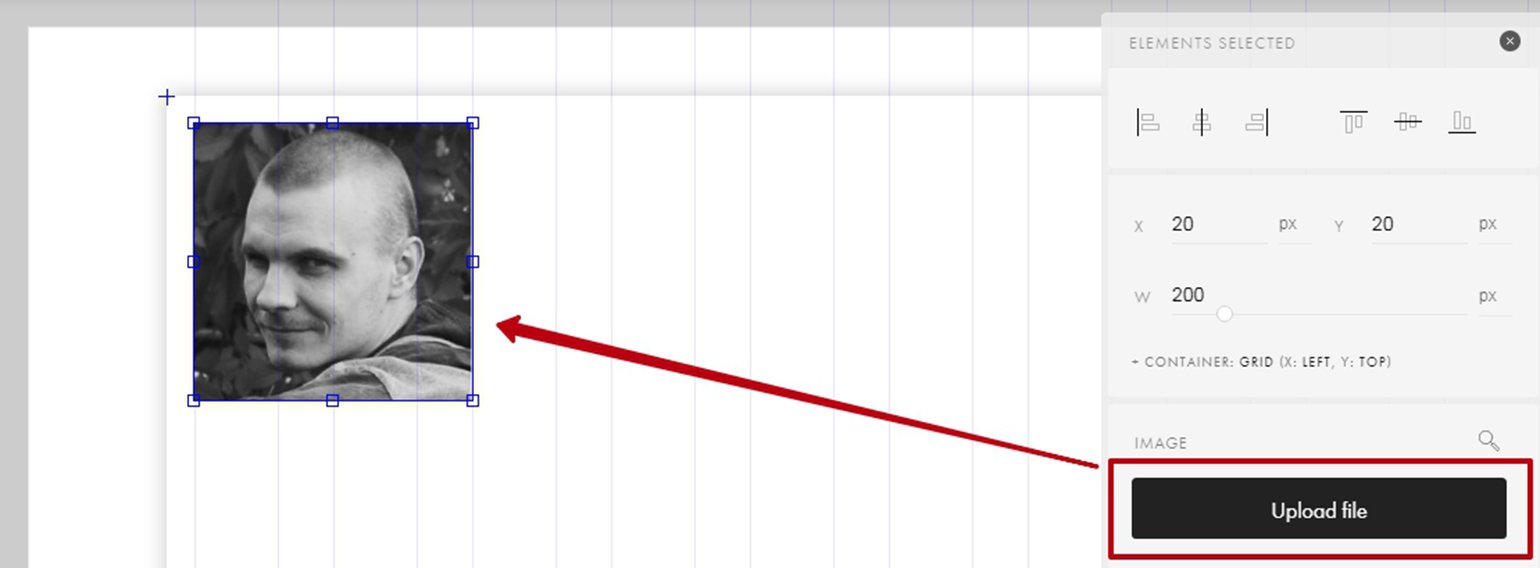
3. Кликните на серый квадрат и справа на панели настроек нажмите на кнопку Upload file. В появившееся окно перетащите фотографию со своего компьютера, и она окажется на месте плейсхолдера.
Теперь отредактируйте фотографию, чтобы она подходила под вашу будущую вёрстку:
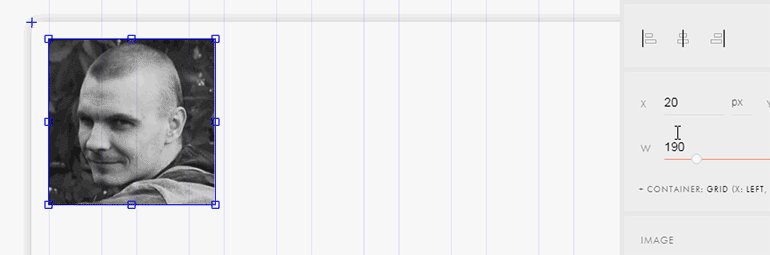
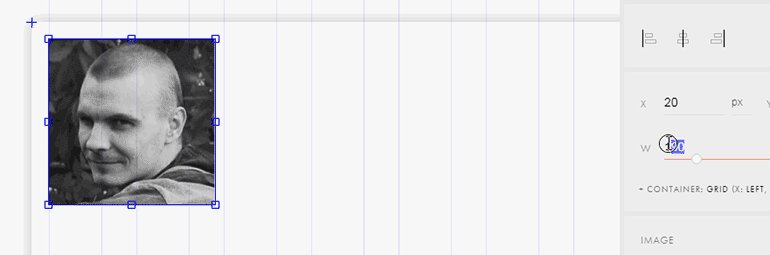
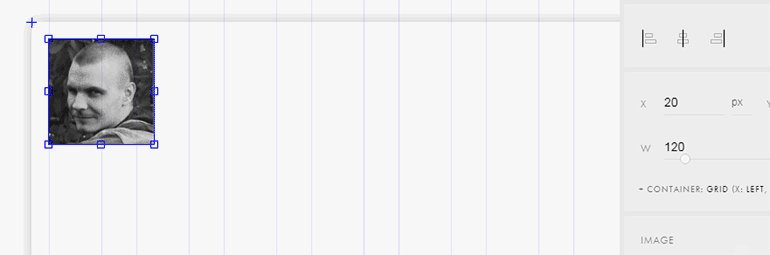
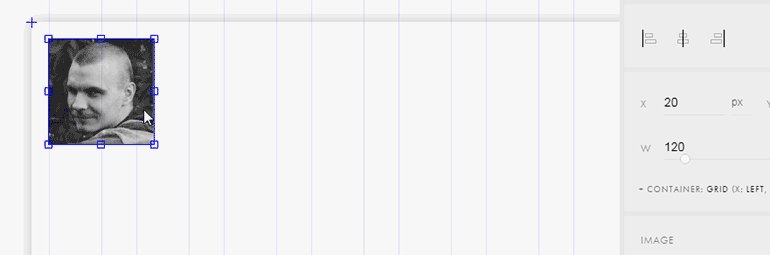
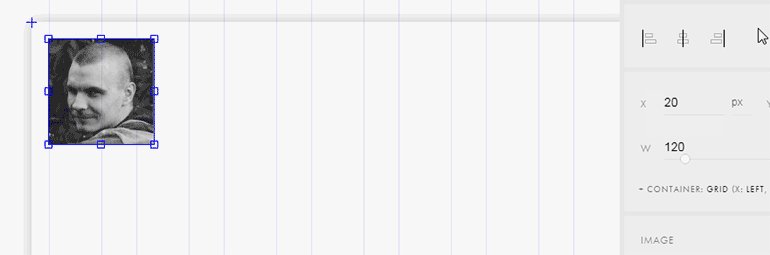
1. Уменьшите картинку, чтобы её высота была равна 120 пикселям. Найти эту настройку можно на панели Element settings справа — она отмечена буквой W. Также вы можете изменить размер вручную, потянув за один из углов изображения.
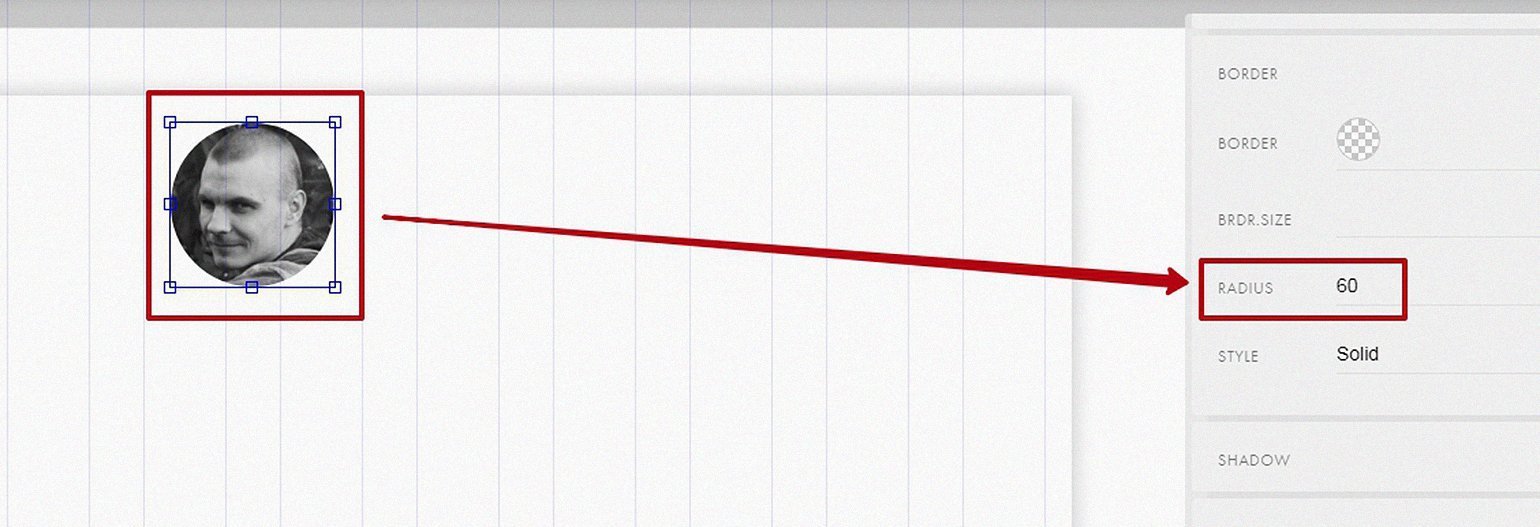
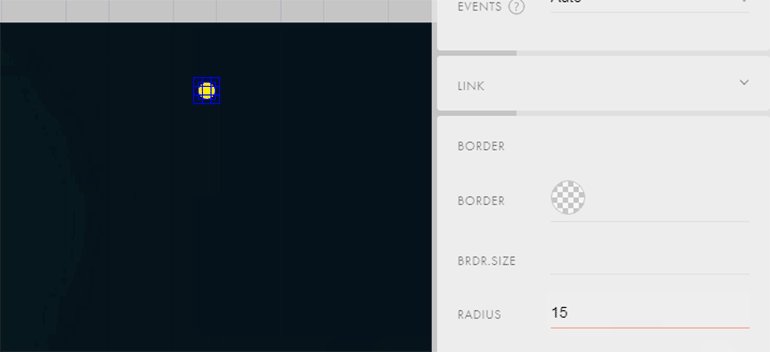
2. На панели Element settings, нажмите на иконку -2021111018213144.png)
3. На той же панели скруглите края, чтобы фотография была не квадратной, а круглой. Для этого перейдите в раздел Border и в пункте Radius укажите 180.
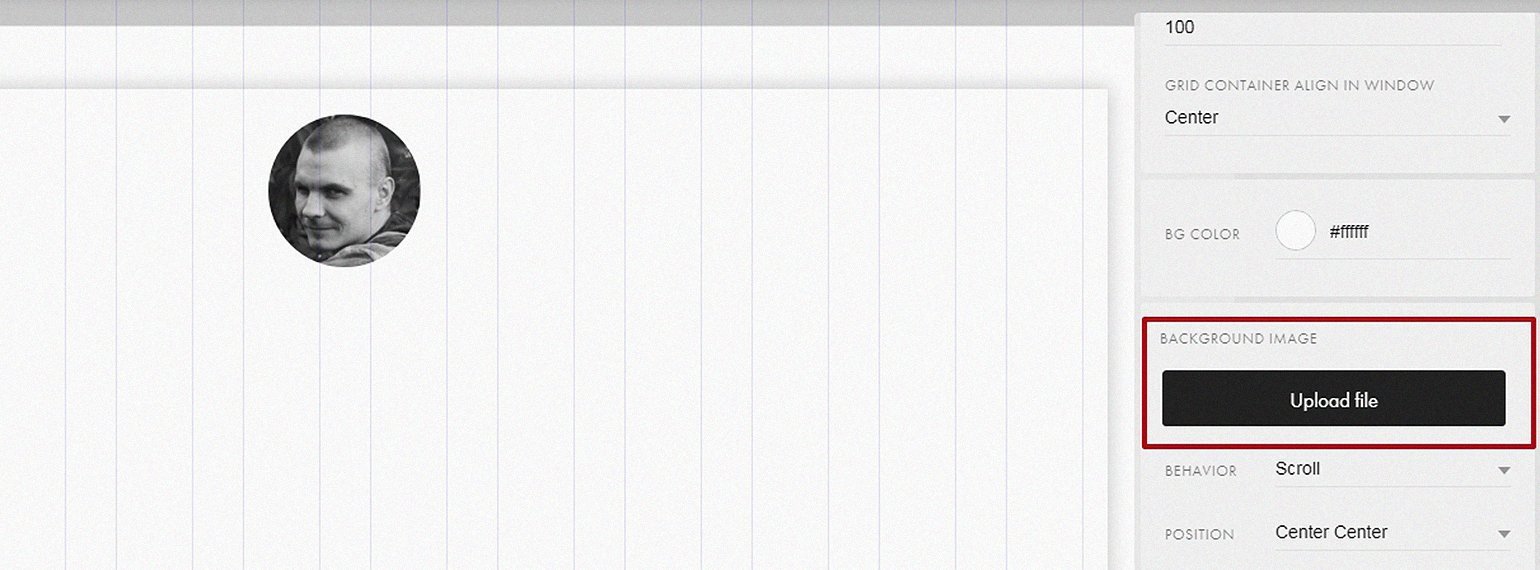
Теперь добавьте на страницу фоновое изображение. Для этого кликните на любое пустое место на макете и нажмите на кнопку Upload File в пункте Background Image:
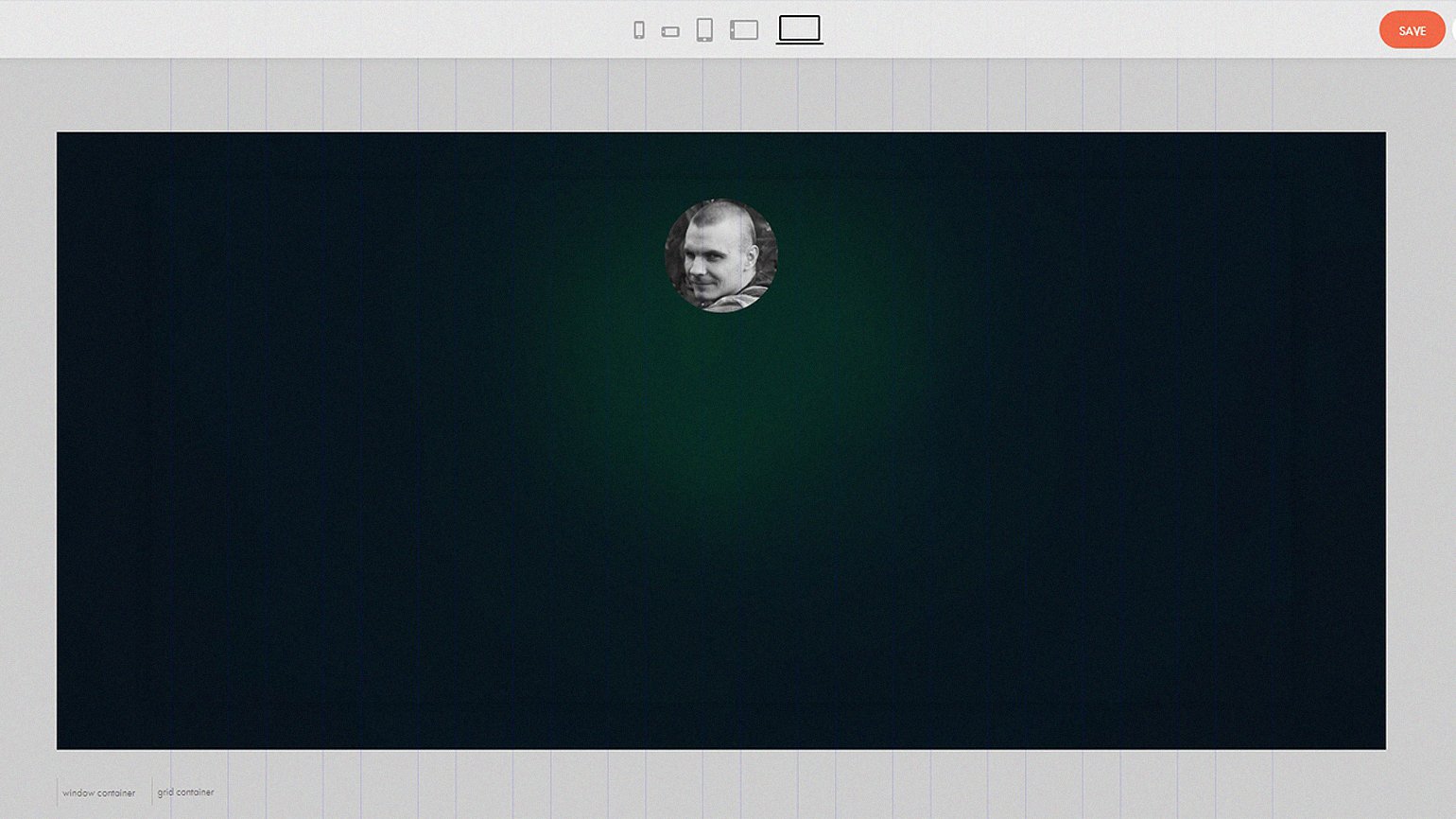
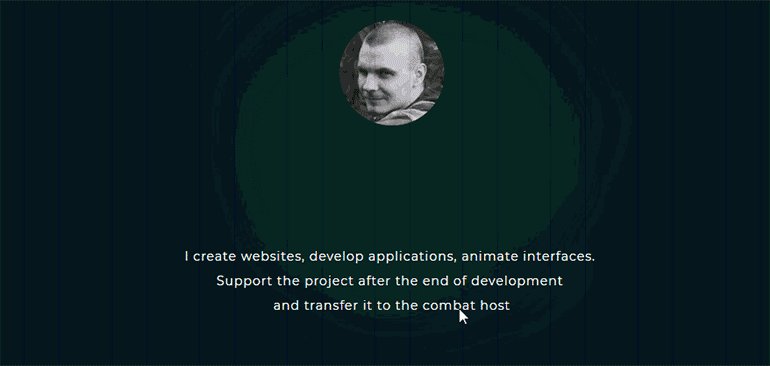
Когда картинка загрузится, фон заполнит всё пространство макета.
Текстовые блоки
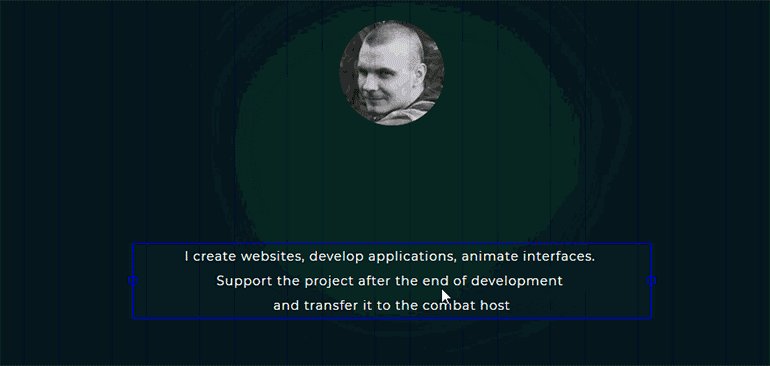
На сайте-визитке нужно написать о себе, чтобы клиенты знали, с какими задачами к вам можно обратиться. Для этого добавьте текстовый блок:
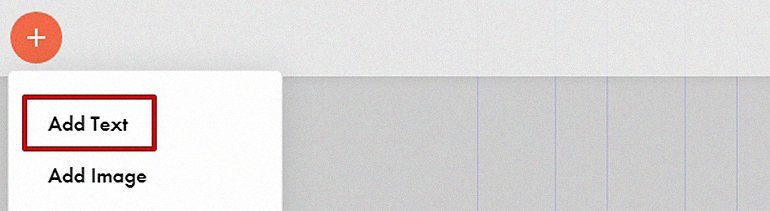
1. Нажмите на плюсик в левом верхнем углу и выберите Add Text.
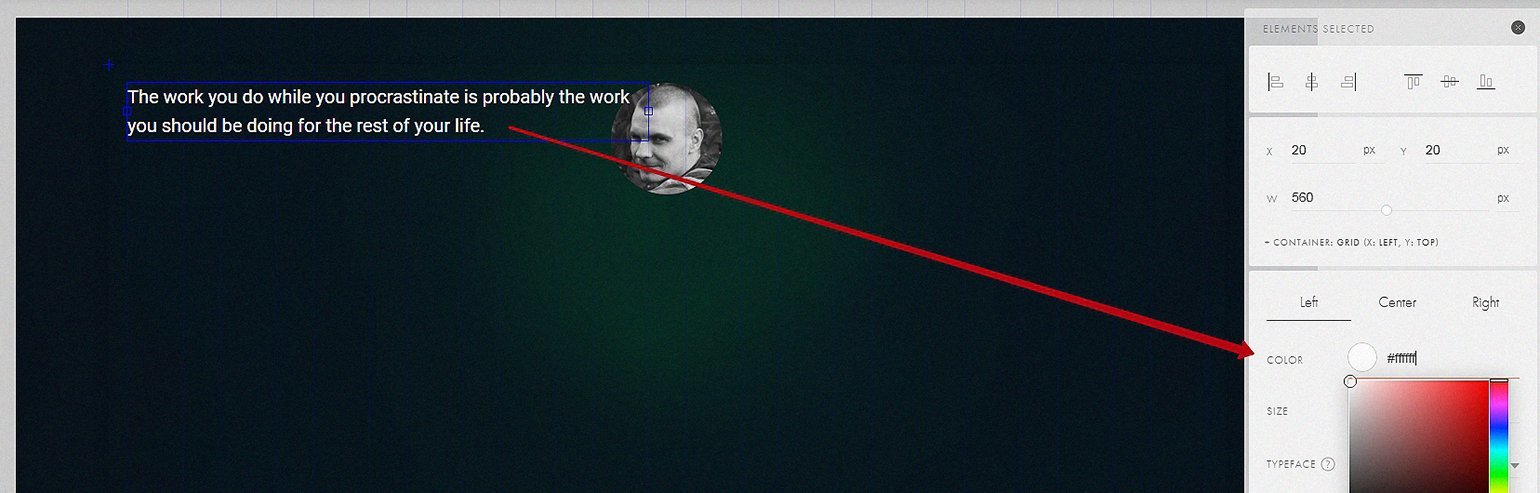
2. Если фон вашей страницы тёмный, перекрасьте текст в белый цвет. Для этого в меню Element settings в пункте Color вместо #000000 напишите #FFF.
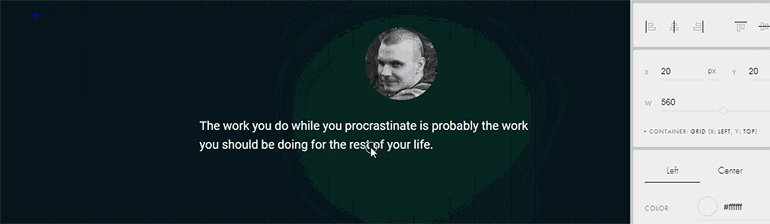
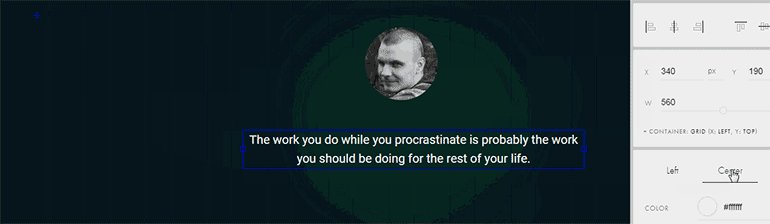
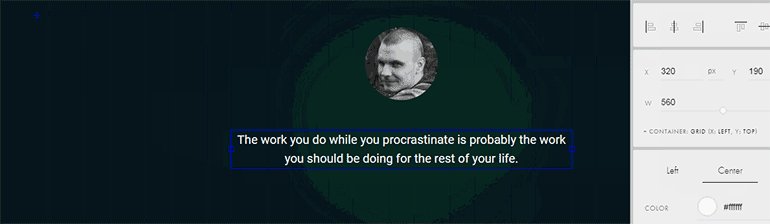
3. Перенесите текст под фотографию и выровняйте его по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png)
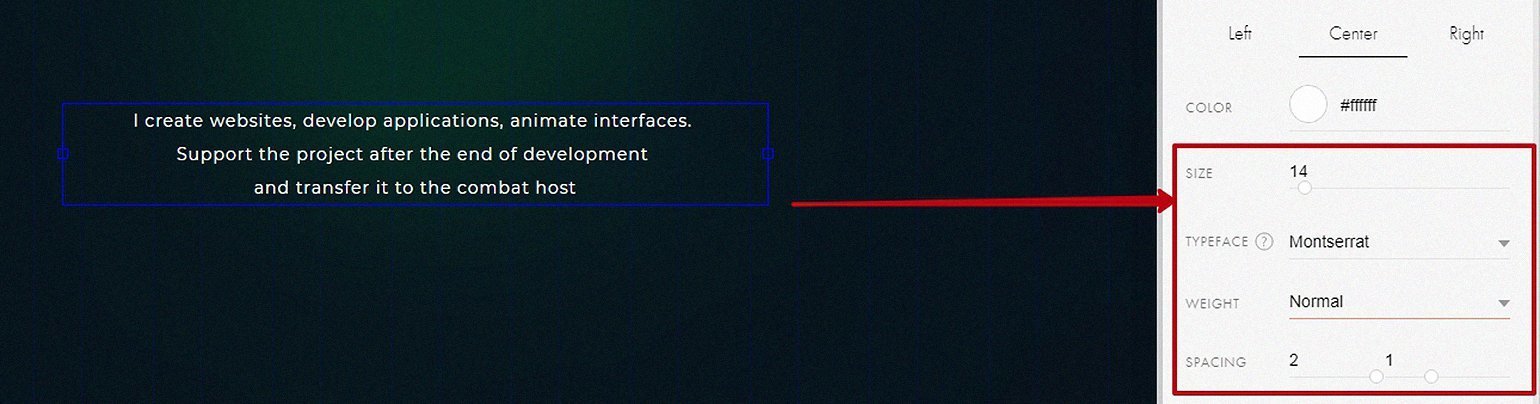
4. Дважды кликните по текстовому блоку и вместо рыбного текста добавьте свой. По желанию, в меню Element settings можно изменить его настройки: шрифт, кегль, интерлиньяж и межбуквенные отступы.
5. Аналогичным образом сделайте заголовок страницы и впишите в него своё имя. Заголовок должен быть больше основного текста.
Чтобы заново не настраивать все свойства текста, можно просто скопировать готовый. Для этого зажмите клавишу Alt и тащите свой текст в любую сторону.
Лайфхак — чтобы быстро убрать все панели с экрана, нажмите клавишу F. Так будет проще оценить свой макет и никакой визуальный шум мешать не будет. Чтобы скрыть только панель настроек, нажмите клавишу Tab.
Кнопка
Теперь добавьте кнопку и сделайте из неё ссылку на вашу рабочую почту:
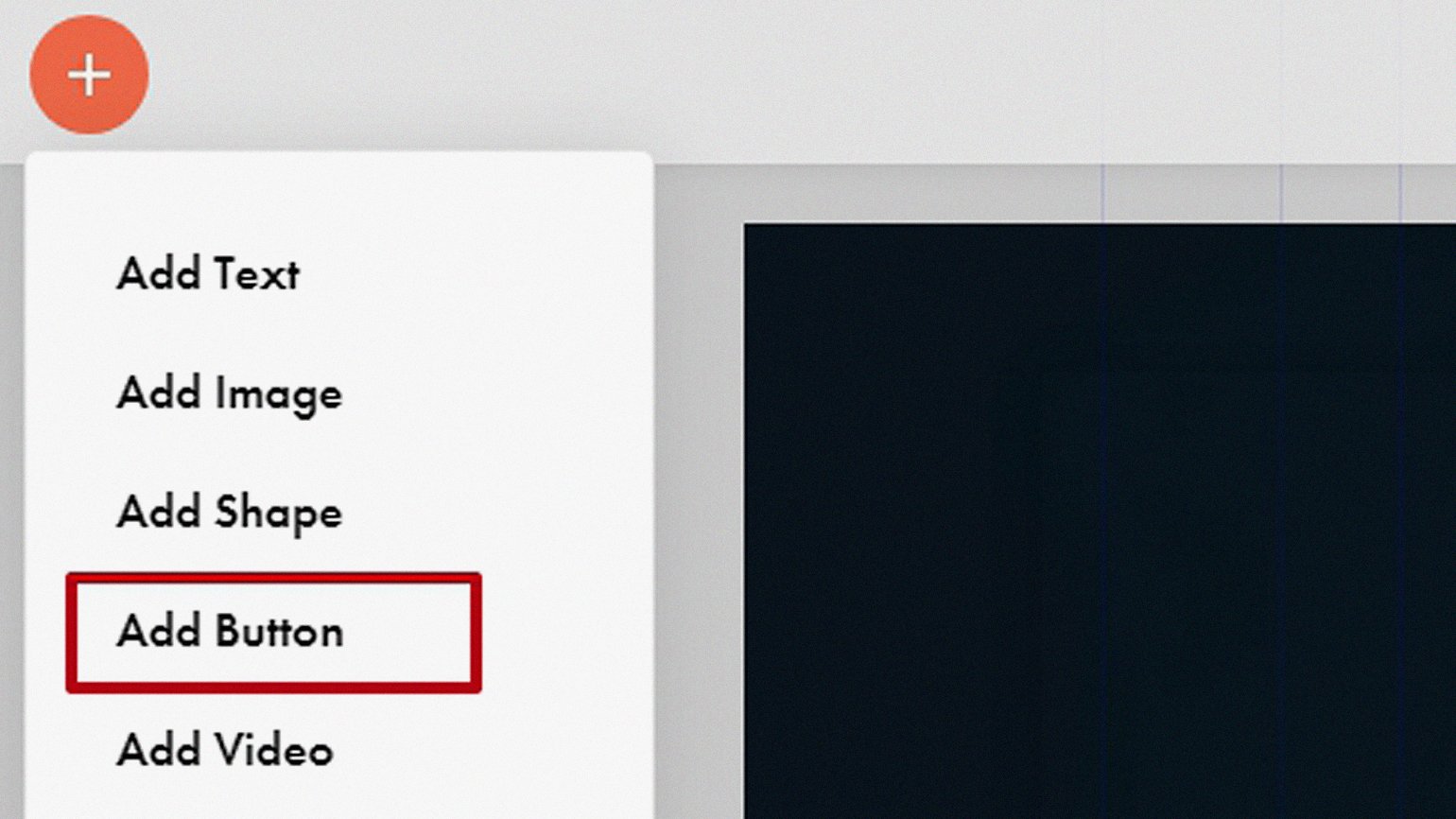
1. Чтобы добавить кнопку, нажмите на плюсик в левом верхнем углу и выберите Add Button.
2. Перенесите кнопку под фотографию и выровняйте её по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png)
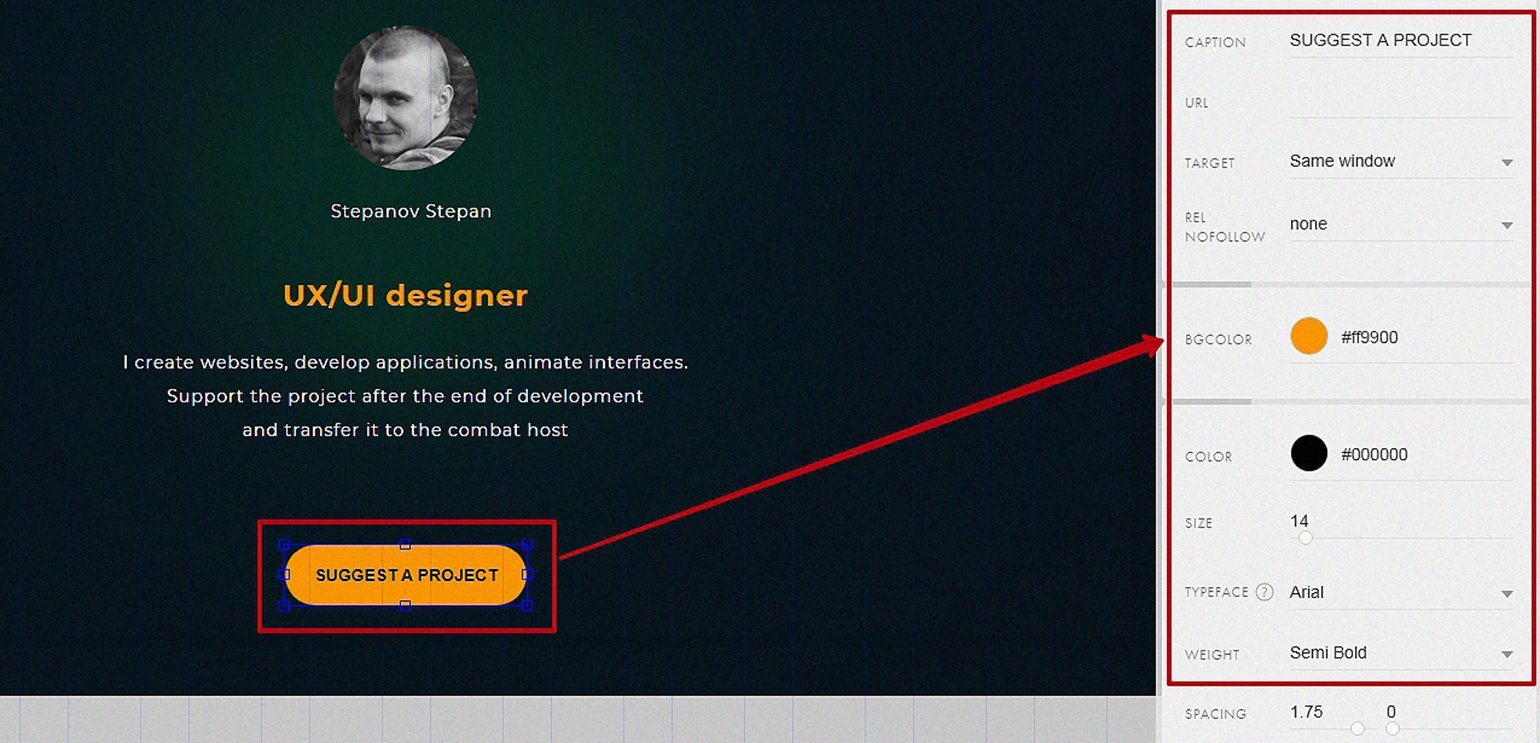
3. Чтобы поменять текст на кнопке, кликните на неё и в меню Element settings в пункте Caption укажите, что именно на ней должно быть написано.
4. В том же меню в пункте URL укажите адрес своей почты.
Фиксированное позиционирование изображений и фигур
Если у вас есть логотип, его можно добавить на страницу и закрепить в углу:
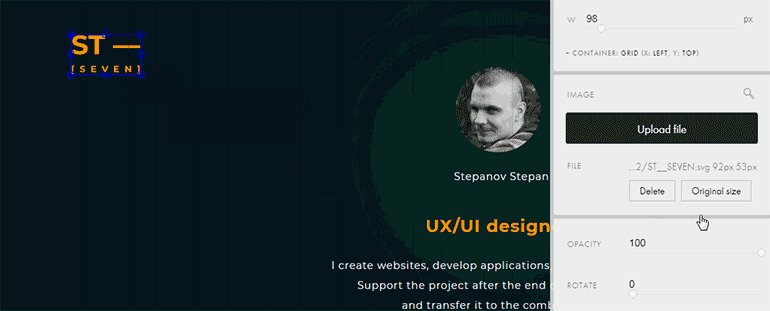
1. Добавьте ваш логотип на страницу как обычную картинку.
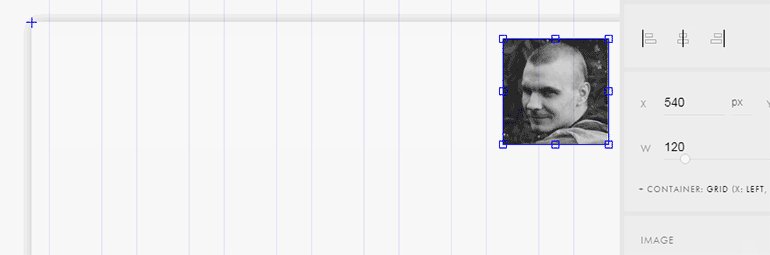
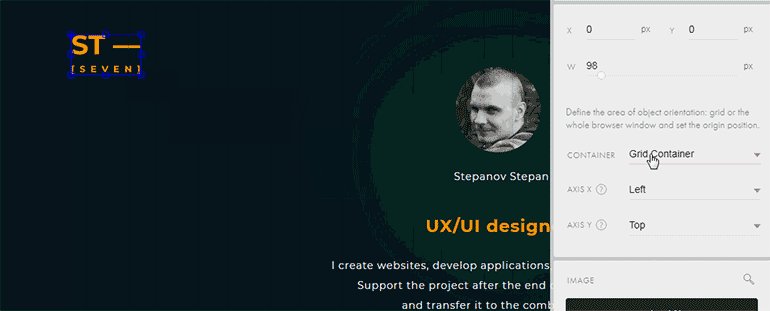
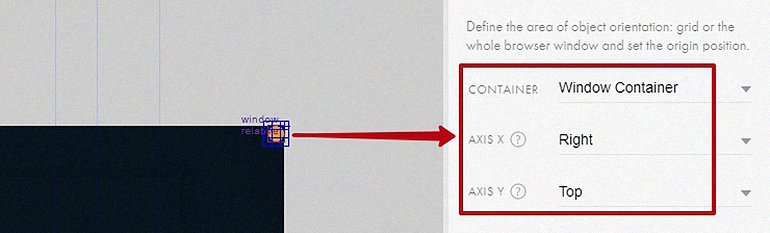
2. Выделите логотип и на панели Element settings нажмите на мелкую подпись + Container: grid.
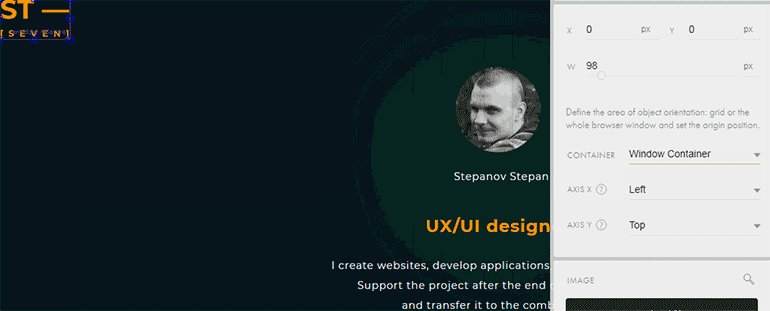
3. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Left и Top.
4. Если логотип «прилип» к углу, вручную перенесите его в то место, где он должен стоять. Настройки позиционирования при этом не собьются.
Логотипы и иконки желательно загружать в векторном формате SVG, чтобы на больших экранах они не размазывались. Если у вас таких нет, подойдёт и PNG в высоком разрешении, но прогружаться он будет дольше, чем SVG.
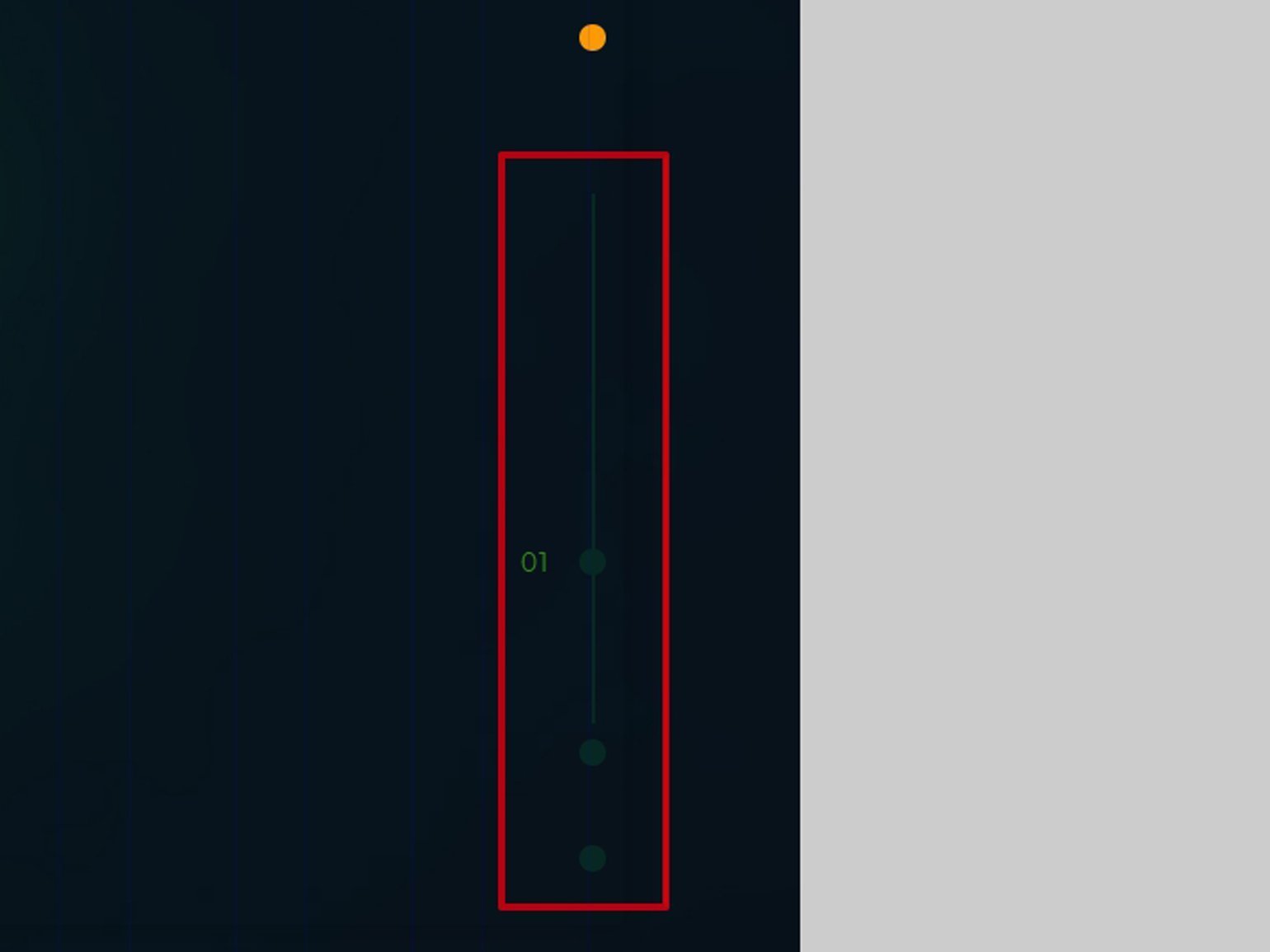
Теперь добавьте кружки, которые будут имитировать пункты меню. Для примера рассмотрим только самый первый — остальные можно сделать по этой же инструкции:
1. Нажмите на плюсик в левом верхнем углу и выберите Add Shape.
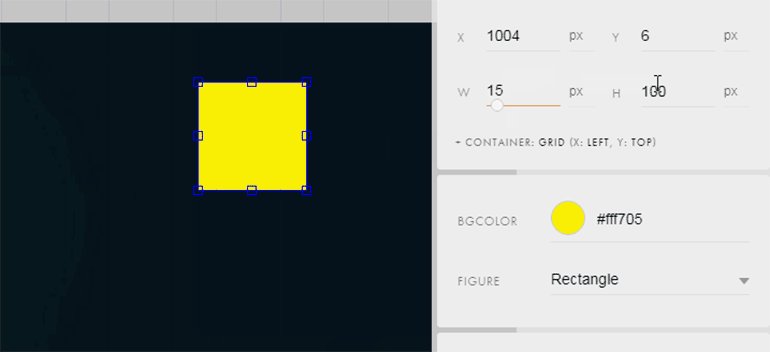
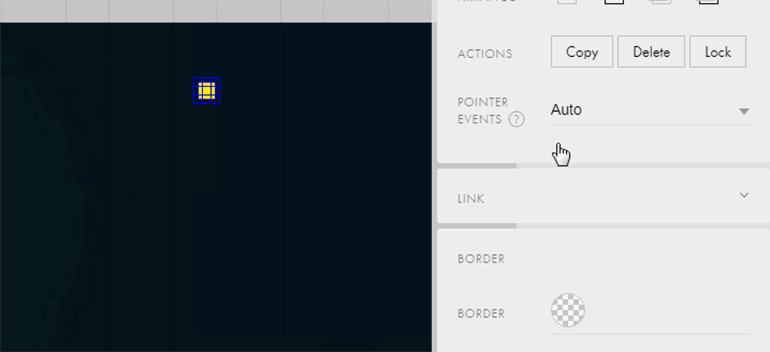
2. На макете появится квадрат — чтобы сделать его кругом, на панели Element settings укажите радиус скругления 180. В отличие от иллюстрации, у фигуры нужно указать значения и высоты, и ширины — например, по 15 пикселей. Если нужно, цвет кружка можно изменить.
3. Выделите кружок и на панели Element settings нажмите на мелкую подпись
+ Container: grid.
4. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Right и Top.
5. Чтобы буллет не «влип» в угол, сместите его положение так же, как и у логотипа.
По тому же принципу можно сделать остальные буллеты и полоску для слайдера.
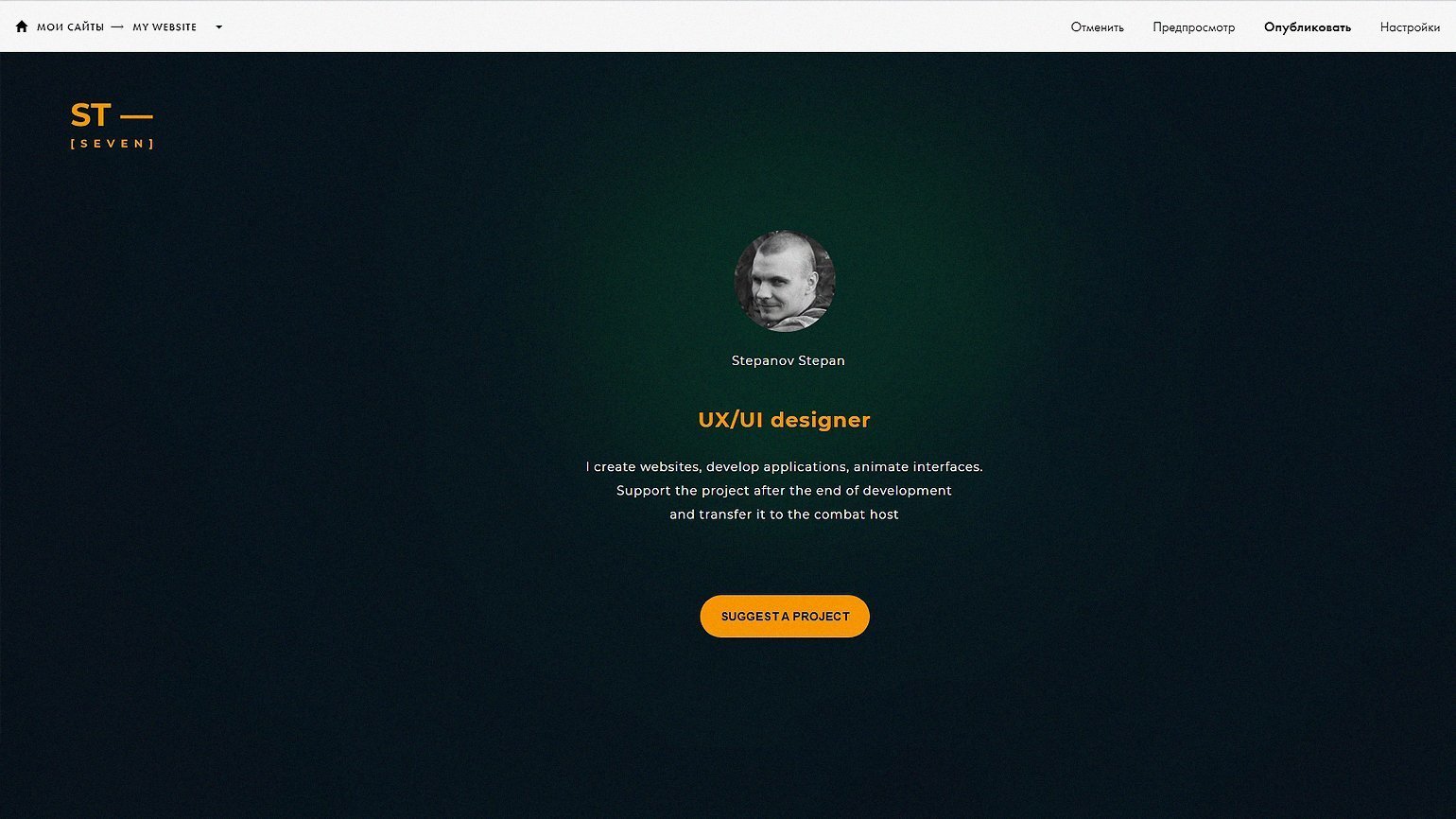
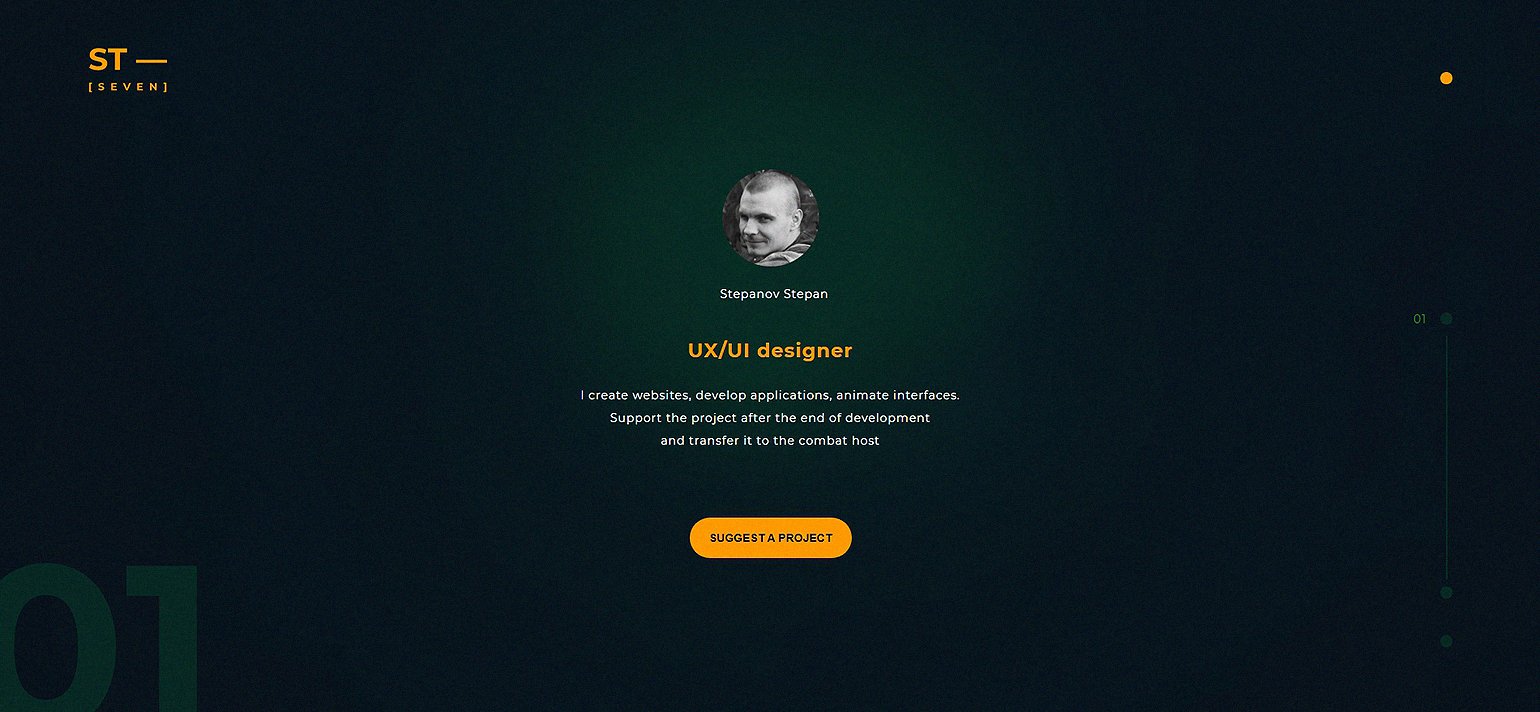
В итоге у вас получится примерно такая страница:
Сохраните свою работу — нажмите в правом верхнем углу на кнопку Save, а затем на Close, чтобы выйти из редактора. Проверьте страницу в предпросмотре и опубликуйте её.
Посмотреть, как выглядит созданный в этом уроке сайт, можно здесь.