Template substance painter что это
Текстурирование персонажа с помощью Substance Painter
Учимся создавать текстуры в Substance Painter вместе с художником по видеоиграм Nicolas Garilhe.
С каждым новым поколением консолей, художники вынуждены осваивать новый рабочий процесс и новые техники рендеринга. К счастью набор Substance предоставляет нам все необходимое для эффективной работы с этими нововведениями.
В то время как Substance Designer позволяет создавать процедурные и настраиваемые текстуры в обмен на небольшое количество технических знаний, Substance Painter делает это спонтанно и интуитивно – путем рисования по вашей модели.
Substance Painter – отличный инструмент для быстрого текстурирования объектов или персонажей, рабочий процесс в нем базируется на слоях – как в Photoshop. Но особенно он привлекателен тем, что вы используете Substance материалы, чтобы рисовать прямо по мешу по всем каналам (diffuse, specular и т.д.) одновременно или создавать полностью настраиваемые эффекты, например, эрозию или грязь.
По умолчанию, Substance Painter предлагает материалы, которые удовлетворят практически все ваши потребности. Однако есть возможность создать и пользовательский материал. Таким образом, библиотека материалов будет становиться шире и богаче с каждым новым проектом. Можно даже создать какой-нибудь умопомрачительно сложный материал в Substance Designer и импортировать его в Substance Painter.
Вообще можно преспокойно использовать Substance Painter и Substance Designer вместе, но я покажу вам, как легко и просто добиться отличного результата, используя только Substance Painter.
Концепт в Zbrush
Если у меня нет концепта для разработки персонажа, то я наслаждаюсь творческим порывом, начиная прямо в Zbrush, используя ZSpheres и DynaMesh. Основной плюс этого, по сравнению с разработкой концепта в Photoshop, – то, что я могу проработать свой концепт со всех сторон и понять, как это смотрится.
Почистить меш
Если мой дизайн меня устраивает, и я уже представляю, на что будет похож мой персонаж, я импортирую концепт-меш в 3ds Max и начинаю его подчищать, делать нормальную топологию, используя Turbosmooth modifier. На этом этапе я ищу хорошую форму, потому детализацию я сделаю позже, уже в Zbrush.
Детализация в Zbrush
Я импортирую правильный меш обратно в Zbrush и начинаю добавлять детали, опираясь на мой концепт. Я люблю использовать DynaMesh, когда делаю операции, типа boolean (вычитание одного меша из другого и т.п.) и добавлять с помощью кистей-кривых различные мелкие технические элементы, типа болтов.
ZRemesher и UVs
Поскольку я решил, что этот персонаж не играбелен, я не хочу заморачиваться с количеством его полигонов и ретопологией. Поэтому я использую Zremesher. С помощью DynaMesh, я «сплавляю» все меши, состовляющие цельные части, чтобы получился один большой меш, а потом запускаю ZRemesher.
Настройка Painter
В Substance Painter создайте новый проект, выберите меш и добавьте карты, которые вы запекли ранее. Когда закончите с этим, можете выбрать канал, над которым вы будете работать. Я буду рендерить с помощью Marmoset, и мне было бы интересно поработать с картами AO и Cavity. Подключите карты в нужные слоты, чтобы Substance мог их исользовать вместе с Substance Material или Effect.
Настройка материалов
Для каждого материала с которым я работаю (и когда я знаю, что хочу покрасить в цвет, а не использовать равномерный оттенок из параметров материала), мне нравится использовать следующий процесс: я создаю слой заливки и заливаю его понравившимся мне материалом. Затем, устанавливаю цвет на нейтрально-серый. Устанавливаю режим наложения слоя на Overlay для Base Color channel и, наконец, создаю слой ниже этого, для покраски.
Fill brush
Fill brush (под полкой Particle) отлично подходит для того, чтобы быстро заполнить цветом область, основывается на топологии. Когда используется этот инструмент, частицы не остановятся, пока не наткнутся на острый угол, что может регулироваться в параметрах кисти.
Substance effects
Substance Effect можно использовать, чтобы смешать два материала. Добавьте черную маску на ваш верхний слой или папку. Затем кликните Add Effect в Layer window, и выберите тот, что вам по нраву в Effect parameters. Что хорошо, даже после того, как вы добавили ваш эффект, вы все еще можете покрасить маску для последующей настройки.
Duplicate materials
Если вы используете несколько UV-сетов, возможно, вам понадобиться скопировать материалы с одного на другой. Чтобы осуществить это, возьмите материал с полки или со слоя заливки, и в меню параметров (Parameters menu) – клик правой кнопкой мыши – Save Material. Это добавит на полку ваш новый материал со всеми его настройками.
Использование трафаретов
С помощью трафаретов можно добавлять различные детали, такие как узоры или резьба на болтах. Чтобы использовать трафарет, нужно выбрать кисть, затем в Parameters>Stencil Section выбрать тот, что вам нужен. Можно изменять прозрачность трафарета (или спрятать его при покраске) в Viewer Settings panel.
Particle-кисти
Использование таких кистей как rain, sandstorm и leak поможет вам добавить деталей в ваши карты roughness и colour. Если вы красите на отдельном слое, вы можете изменять его прозрачность и режим смешивания для каждого канала – нет нужды создавать отдельные слои для roughness-карты и colour-карты.
Рабочий процесс и изменения
Всякий раз, когда вы создаете персонажа, постарайтесь сделать рабочий процесс как можно менее «деструктивным», так чтобы даже на финальных стадиях модели вы все еще могли внести какие-нибудь радикальные изменения. Помните, что такой подход может значительно сэкономить ваше время.
Запекание карт нормалей: Substance Painter vs Marmoset
В прошлой статье мы разобрались с процессом подготовки ассета к запеканию, ошибками и их последствиями. В этой статье поговорим о кнопках, программах и о практической стороне запекания.
Художнику доступно множество разных софтов, которые поддерживают запекание карт нормалей. Мы рассмотрим Substance Painter и Marmoset — два самых популярных софта с современным инструментарием.
Substance Painter — программа для процедурного текстурирования от Allegorithmic. Кроме текстуринга, в ней можно запекать карты: Ambient Occlusion, Normal map, Curvature, ID, World Space Normal, Position и Thickness.
Чтобы начать работу с моделью в Substance Painter, нужно создать новый проект, выбрать подходящий «Document Resolution», назначить подходящий «Normal Map Format» и найти файл с лоуполи, который мы предварительно экспортировали из 3D редактора, в графе File — Select.
Document Resolution лучше выбирать такой же, как и для экспорта финальных текстур. Если же мощность ПК не позволяет работать с нужным разрешением — понижаем его. Главное — при запекании и экспорте указывать правильный резолюшн.
Также не стоит забывать про графу Template. В ней нужно выбрать основные параметры проекта. Именно там можно переключаться между Metall/Rough и Spec/Gloss.
Когда объект находится во вьюпорте — переходим в Texture Set Settings — Bake Mesh Maps. В этом окне находятся все настройки запекания.
Dilation Width или паддинг. Параметр отвечающий за создание «буферных зон» вокруг UV шелла, которые копируют пиксели на его границах. Он используется, чтобы избегать артефактных линий на UV швах. Его значения нужно менять, если возникли подобные проблемы.
Apply diffusion по сути повторяет функции Dilation Width, но закрашивает полностью все пустое пространство на UV, а не только зоны вокруг UV шеллов.
Use Low Poly Mesh as High Poly Mesh. Позволяет запекать лоуполи меш сам на себя. Игнорирует хайполи геометрию.
High Definition Meshes. В эту область нужно загружать High poly геометрию, с которой будет запекаться карта нормалей.
Use Cage дает возможность запекать карту нормалей с помощью Cage, о котором мы говорили в прошлых статьях цикла.
Cage File — графа для загрузки файла с Cage, который можно экспортировать из 3ds Max или другого 3D редактора.
Max Frontal Distance регулирует, насколько далеко полетят лучи над геометрией, чтобы захватить элементы с хайполи.
Max Rear Distance регулирует, насколько далеко полетят лучи вглубь геометрии, чтобы захватить элементы с хайполи.
Relative Bounding Box чаще всего не трогают. Он изменяет единицы измерения, которые используются при запекании.
Average Normals — усреднение нормалей, о которых мы говорили в прошлых статьях.
Ignore Backface — включает игнорирование объектов с суффиксом, указанным в графе «Ignore backfaces suffix».
Antialiasing настраивает силу антиалайзинга. Антиалайзинг — технология для устранения эффекта «зубчатости». Этот эффект возникает на линиях, расположенных под углом.
Match — переключает режим запекания между двумя опциями. Always — запекание всех объектов без ограничений. Если два объекта находятся слишком близко друг к другу, они начнут «делиться» информацией с хайполи и создает артефакты. Чтобы избежать этого, нужно разнести отдельные элементы друг от друга. Но это долго и неудобно.
Поэтому есть второй вариант — режим «By Mesh Name». В нем лоуполи и хайполи запекаются, только если их имена совпадают.
Low poly mesh / High poly mesh / Ignore backfaces suffix — суффиксы в именах мешей, которые нужно задавать каждому элементу в 3D редакторе перед экспортом. Эти суффиксы помогают определять пейнтеру где лоуполи, где хайполи, и какую геометрию нужно игнорировать при запекании.
Если в имени хайполи и лоуполи версии одного элемента есть разница или неправильно прописан суффикс — карта нормалей не запечется.
На примере видно, что летающая геометрия начинает «плыть».
Это происходит из-за настройки average normal: мы не можем отключить эту галочку, ведь тогда грани запекутся со швами.
Решений существует несколько, но самое быстрое при работе с Substance Painter — запечь две версии карты нормалей со включенной и выключенной галочкой Average Normal, и объединить их в Photoshop.
На детализированных объектах процесс комбинирования карт в фотошопе забирает много драгоценного времени. К тому же, у Substance Painter есть проблемы с качеством запекания других карт. Из-за этого многие художники предпочитают печь в Marmoset.
Главное преимущество SP — карты уже находятся в проекте, и их не нужно загружать отдельно. Это означает, что после запекания можно сразу же приступить к текстурированию, или накинуть генератор и увидеть, как они работают.
Marmoset Toolbag 3 изначально она был рассчитан на работу с real-time рендером, освещением и бейкингом. Недавно разработчики выпустили Marmoset 4, но по части запекания практически ничего не изменилось, поэтому разбираться будем на примере третьей версии.
Для начала, в левом верхнем окне создаем «New Baker».
Загружаем ассет через кнопку Load. Важное примечание: в отличие от Substance Painter, в здесь можно загрузить один FBX/OBJ, в котором будет находиться и лоуполи, и хайполи. Он сам разносит их по нужным папкам на основе имен и суффиксов.
Когда геометрия прогрузилась во вьюпорте, лучше отключить отображение слоя «High», чтобы не перегружать компьютер.
Use hidden Meshes — использовать геометрию из спрятанных слоев;
Ignore Transform — игнорировать трансформации объекта, проведенные в Marmoset;
Smooth Cage — сгладить Cage;
Ignore Back Faces — игнорировать заднюю сторону полигонов;
Tangent Space — выбор между DirectX и OpenGL;
Галочка Auto-Reload напротив кнопки Load — автоматически подгружать новые версии загруженного ранее файла FBX/OBJ.
bake.psd. — для настройки пути и имени, согласно которым сохранятся результаты запекания.
Samples — качество запекания. Чем выше значение — тем лучше качество и дольше процесс бейкинга.
Soften — сглаживает результат запекания. Может быть полезен, чтобы лучше сгладить углы или скрыть границы Float geometry.
Format — настройки битности.
Multi-Layered PSD позволяет записать все запеченные карты в разные слои одного файла для Photoshop.
Padding — аналог Dilation Width из Substance Painter. Зарисовывает области вокруг UV шеллов, чтобы избежать швов при работе мипмаппинг.
Padding size определяет размер паддинга.
Multiple Texture Sets дает возможность запекать несколько текстурных сетов. Текстурные сеты пекутся в таком случае основываясь на назначенных материалах. Каждый материал — это отдельный текстурный сет.
Resolution — разрешение, в котором будут запекаться карты.
Кнопка Configure позволяет добавить/убрать все доступные для запекания карты из списка быстрого доступа.
На сложной геометрии видно те же проблемы с плывущими деталями, которые мы видели в Substance Painter. Но Marmoset позволяет локально редактировать направленность нормалей и размер Cage. Для этого нужно перейти в слой Low и выбрать Paint Offset и изменять размер Cage, либо Paint Skew для редактирования направленности нормалей.
Теперь на исправление поплывших элементов будет уходить пара минут.
Мы не говорили о запекании в 3ds Max, Maya, Xnormal и других подобных программах, так как их инструментарий заметно устарел и отстает по удобству от Substance Painter и Marmoset. Это не значит, что в них нельзя запечь нужные карты — просто на это уйдет больше времени.
Преимущество современных программ — отображение результатов запекания в реальном времени и интуитивно понятный интерфейс. Если в 3ds Max запеченную карту нужно сохранять отдельным файлом и подгружать в материалы, чтобы увидеть результат на модели, то в SP все реализовано проще.
Карты автоматически назначаются на модель и сохраняются внутри проекта. К тому же, пользователю доступен дебаггер, который позволяет просматривать все карты вместе и по-отдельности.
Мы рассказали, как работать с обеими программами, про их плюсы и минусы. Твоя задача — решить, какая программа лучше подходит под твой пайплайн. А с этим мы поможем тебе разобраться на нашем курсе 3D PRO. Переходи по ссылке, чтобы получить бесплатный пробный урок.
Как перенести шейдер из игрового движка в Substance Painter
Меня зовут Тарас Улейский, я Technical Artist в Plarium Kharkiv. Для оптимизации графики нашей Survival RPG на мобильных устройствах мы использовали свои кастомные шейдеры. Они предполагают использование уникальных текстур и карт, которые не похожи на текстуры и карты в других популярных способах шейдинга. В результате 3D-художникам не совсем понятно, как создавать эти текстуры для ассетов в игре. Чтобы сразу можно было увидеть, как 3D-модель будет выглядеть в движке игры на этапе текстурирования, я перенес шейдер в Substance Painter. Материалов по API в Substance Painter на данный момент практически нет, я изучил эту тему самостоятельно, поэтому решил поделиться своими наработками.
Шейдер в юнити
В игре используется Matcap-шейдинг. Помимо обычной диффуз-текстуры, в шейдер еще передается две заранее созданные Matcap-текстуры. Они интерполируются и размываются с помощью двух масок соответственно. В итоге Matcap-текстура умножается на диффузную и на материале можно увидеть фейковые блики и отражения.
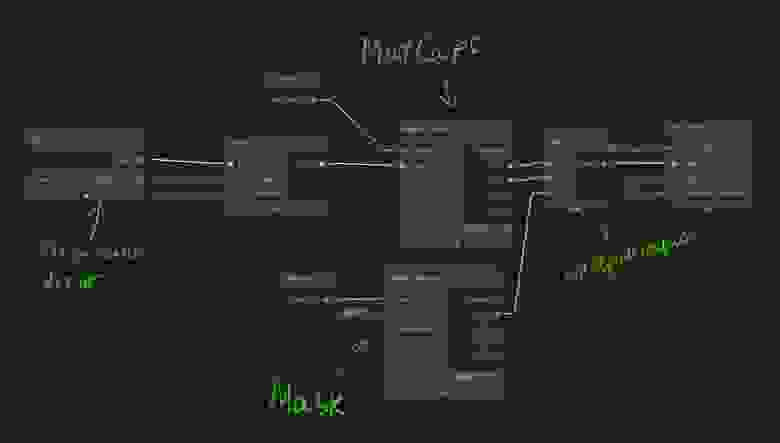
На примере ниже показано, как реализован Matcap в шейдерграфе. В данном случае две Matcap-текстуры упакованы в одну и разбиты по каналам. То есть металл и неметалл в каналах R и G соответственно.
Интерполируются два Matcap’а для примера по чекеру.
В итоге получается некая аналогия с металлом и неметаллом как в PBR-шейдинге.
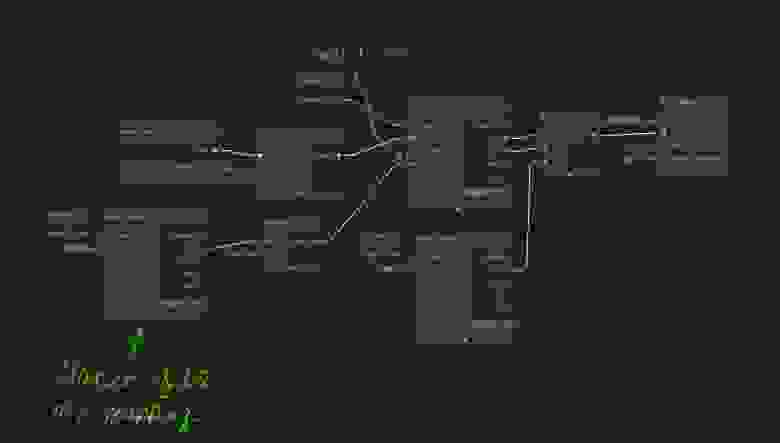
Нам хотелось добавить в материалы шероховатостей и грязи, создать некий аналог roughness в PBR-шейдинге. Для этого мы воспользовались методом текстурирования mip-mapping. Последовательностью текстур создается так называемая MIP-пирамида с разрешением от максимального до 1х1. Например: 1×1, 2×2, 4×4, 8×8, 16×16, 32×32, 64×64, 128×128. Каждая из этих текстур называется MIP level. Чтобы реализовать потертости в шейдере попиксельно, основываясь на маске, нужно выбрать требуемый MIP level. Получается так: там, где пиксель на маске черный, на Matcap’е выбирается максимальный MIP level, а там, где цвет пикселя белый, MIP level равен 0.
В итоге шейдер дает возможность имитировать отражения и блики, добавлять легкие шероховатости и потертости. И это всё без использования Cubemap, без сложных расчетов освещения и других техник, которые значительно снижают производительность мобильных устройств.
Настройка Substance Painter для создания шейдера
Все доступные шейдеры в Substance Painter написаны на языке GLSL.
Конкретно для написания шейдера под Substance Painter я использую бесплатный VS Code. Для подсветки синтаксиса лучше использовать расширение Shader languages support for VS Code.
Об API в Substance Painter материалов очень мало, поэтому стандартная документация, которую можно найти в Help/Documentation/Shader API, просто бесценна.
Создайте новый проект и перетяните шейдер на ваш shell. В выпадающем списке Import your resources to выберите project ’имя_проекта’.
Это нужно, чтобы можно было обновлять все изменения.
Теперь перейдите в Window/Views/Shader Settings и в появившемся окне выберите ваш новый шейдер. Можно воспользоваться поиском.
Если вы увидите, что вся модель белая и по ней можно рисовать Base color, значит, вы всё сделали правильно. Теперь можно сохранить проект и перейти к следующему разделу.
Если модель будет розового цвета, то, скорее всего, в шейдере ошибка – уведомление об этом будет в консоли.
Построение шейдера в Substance Painter
Рассмотрим структуру шейдера на примере ранее описанного unlit-шейдера.
Метод shade – это базовая часть шейдера, без него он работать не будет. Всё, что будет описано внутри, можно отобразить на 3D-модели. Все конечные расчеты выводятся через функцию diffuseShadingOutput().
Строки 3 и 4 создают параметр и переменную соответственно. Параметр связывает канал Base color с переменной, в которой будет храниться нарисованная текстура. Все параметры прописаны в справке, в случае с Base color всё должно быть прописано так, как в примере. Строка 8 раскладывает текстуру по uv-координатам 3D-модели. Отмечу, что для текстуры с Base color используется система Sparse Virtual Textures, потому первой строкой подключается библиотека lib-sparce.glsl.
Можно найти множество реализаций Matcap’a, но его основная суть в том, что нормали модели направляются в сторону камеры и по осям x и y разворачивается текстура. Чтобы повернуть нормали в сторону камеры, нам нужна view matrix, или матрица вида. Найти такую можно в справке, о которой упоминалось выше.
Итак, это такие же задекларированные названия, как и в случае с Base color. Теперь нам нужно получить нормали 3D-модели.

Ноль как четвертый элемент вектора обязателен.
Перемножение матрицы вида с вектором нормали развернет нормаль к камере.
Не стоит забывать, что при перемножении матриц важен порядок множителей. Если вы измените порядок умножения, результаты будут другими.
Теперь можно из viewNormal создать uv-координаты.
Пришло время подключить Matcap-текстуру.
В данном случае параметр создаст в интерфейсе шейдера поле для текстуры, и если в проекте будет текстура с именем «Matcap_mip», то Substance Painter автоматически подтянет ее.
Проверим, что получилось.
Тут текстура Matcap’а раскладывается по новым координатам и на выходе перемножается с Base color. Хочу обратить внимание на то, что текстура Matcap раскладывается через функцию texture(), а Base color – через функцию textureSparse(). Это происходит потому, что текстуры, заданные через интерфейс шейдера, не могут иметь тип SamplerSparse.
Результат должен выглядеть примерно так:
Теперь добавим маску, которая будет смешивать два Matcap’а. Для удобства добавим два Matcap’а в одну текстуру, разбив их по каналам. В итоге две Matcap-текстуры будут в каналах R и G соответственно.
Получится что-то вроде этого:
Приступим к добавлению маски в шейдер. Принцип схож с добавлением Base color.
Достаточно заменить в параметре значение basecolor на user0.
Теперь достанем значение маски в пиксельном шейдере и смешаем текстуры Matcap.
Здесь в маске используется только канал R, потому что она будет черно-белая. Два канала matcap смешиваются при помощи функции mix() – аналог lerp в Unity.
Давайте обновим шейдер и добавим кастомные каналы в интерфейсе. Для этого нужно перейти в Window/Views/Texture Set Settings, в окне возле заголовка Channels кликнуть на плюс и выбрать из большого списка user0.
Канал можно назвать как угодно.
Теперь, рисуя по этому каналу, можно увидеть, как смешиваются две Matcap-текстуры.
В шейдере для Unity использовались еще и карты нормалей для Matcap, которые запекались с высокополигональной модели. Попробуем сделать в Substance Painter то же самое.
Чтобы использовать все операции над нормалями, нужно подключить соответствующую библиотеку:
Теперь подключим карты нормалей. В Substance Painter их две: одна получается путем запекания, а по второй можно рисовать.
По параметрам можно догадаться, что channel_normal – это карта нормалей, по которой можно рисовать, а texture_normal – запеченная карта нормалей. Отмечу еще, что имя переменной texture_normal вшито в API и назвать ее по своему усмотрению нельзя.
Дальше распаковываем карты в пиксельном шейдере:
Затем смешиваем карты нормалей и нормали, которые находятся на вертексах модели. Для этого в библиотеке, подключенной выше, есть функция normalBlend().
Смешиваем сначала две карты нормалей, а потом нормали модели. Хотя на самом деле неважно, в каком порядке их смешивать.
Поворот нормалей в направлении взгляда камеры будет выглядеть так:
Дальше можно ничего не менять, всё останется так же. Должно получиться как-то так:
Mip-mapping, как упоминалось выше, в данном случае нужен для имитации потертостей, что-то наподобие карты roughness в PBR-шейдинге. Но основная проблема в том, что пирамида из mip-карт не генерируется для текстуры, которая передается из интерфейса шейдера, и соответственно метод textureLod() из glsl работать не будет. Можно было бы пойти другим путем и загрузить текстуру Matcap’а через user channel, как это делалось для смешивания Matcap’ов. Но тогда качество текстуры сильно снизится и появятся странные артефакты.
Альтернативное решение – создать пирамиду MIP-карт вручную, в Adobe Photoshop или другом подобном редакторе, а потом выбирать MIP level. Пирамида строится достаточно просто. Нужно исходить из размера оригинальной текстуры – в моем случае это 256х256. Создаем файл размером 384х256 (384, потому что 256+256/2) и теперь уменьшаем оригинальную текстуру в два раза до тех пор, пока она не будет размером в один пиксель. Все версии уменьшенных текстур размещаем справа от оригинальной текстуры в порядке возрастания. Должно получиться вот так:
Теперь можно приступить к написанию функции, которая будет находить координаты каждой текстуры в пирамиде в зависимости от цвета каждого пикселя на маске.
Проще всего хранить uv-координаты, которые будут рассчитываться для каждой текстуры, в массиве. Размер массива будет определяться как log2(height). Нам нужны оригинальные uv, потому добавим их в аргумент функции. Чтобы определить, какой элемент массива использовать на конкретном пикселе, добавим level в аргумент функции.
Теперь рассчитаем uv для оригинальной текстуры, то есть обрежем те лишние 128 пикселей по ширине. Для этого достаточно x координату умножить на ⅔.
Чтобы использовать остальные текстуры из пирамиды, нужно найти закономерности. Когда мы создавали пирамиду из текстур, то можно было заметить, что каждый раз текстура уменьшается в два раза от предыдущего размера. То есть, во сколько раз уменьшается размер текстуры, можно определить, возводя 2 в степень MIP level.
Получается, если выбрать level, например, 4, то текстура уменьшится в 16 раз. Так как uv-координаты определяются от 0 до 1, то размер нужно нормализовать, то есть 1 разделить на то, во сколько раз уменьшилась текстура, например, 1 разделить на 16.
Используя полученное значение переменной size, можно высчитать координаты для конкретного MIP level.
Размер uv уменьшается так же, как и размер текстуры. По координате x текстура всегда сдвигается на ⅔. Сдвиг по координате y можно определить как сумму всех значений переменной size для каждого значения level. То есть если значение level=1, то uv по координате y сдвинутся на 0 пикселей, а если level=2, то сдвиг будет половиной от высоты текстуры – 128 пикселей. Если level=3, то сдвиг получится как 128+64 пикселя и так далее. Сумму всех сдвигов можно получить с помощью цикла.
Теперь каждую итерацию переменная offset будет суммироваться и сдвигать текстуру по оси y на нужное количество пикселей. Пошагово алгоритм выглядит примерно так:
Последним шагом нужно вывести канал, который будет выбирать нужный level на каждом пикселе. Такое мы уже делали, ничего нового.
Чтобы текстурой выбирать MIP level, достаточно на текстуру умножить длину массива. Теперь можно подключать новые uv-координаты через написанный только что метод.
Не забываем текстуру перевести в тип int, так как это теперь индекс для массива.
Далее нужно в Substance Painter добавить кастомный канал, как это мы делали раньше. Должно получиться так:
Единственное, чего не хватает для шейдера, это источника света и возможности вращать его нажатием shift. В первую очередь нам для этого понадобится параметр, который будет выдавать угол поворота по нажатию shift, и матрица поворота.
Разместим произвольно источник света и умножим позицию на матрицу вращения.
Теперь источник света будет вращаться вокруг оси y по нажатию shift, но пока что это всего лишь вектор, в котором хранится позиция источника света. Есть хороший материал о том, как имплементировать направленный свет в шейдере. Будем ориентироваться на него. Нам осталось определить направление света и освещенность нашей модели.
Цвет тени и цвет источника света будут задаваться параметрами:
Параметры цвета интерполируются по рассчитанной выше освещенности.
С помощью этих параметров можно регулировать цвет тени и цвет источника света через интерфейс Substance Painter.
Создание и настройка пресета
Когда шейдер готов, нужно импортировать текстуру Matcap и шейдер с настройкой shelf.
Удаляем все неиспользуемые каналы и добавляем user channels:
Пресет для экспорта текстур будет выглядеть как и любой другой, за исключением того, что в нем будут использованы наши кастомные каналы.
Создадим шаблон всех настроек, чтобы при создании проекта сразу был назначен нужный шейдер и настроены все каналы текстур. Для этого переходим в File/SaveAsTemplate и сохраняем шаблон.
Теперь при создании нового проекта не нужно ничего настраивать – достаточно выбрать нужный темплейт.
Что получили

3D-модель в Substance Painter с кастомным шейдингом.

3D-модель в Unity с кастомным шейдингом.
Надеюсь, статья была полезной и вдохновила вас на новые свершения!