Target blank html что это
Атрибут target= « _blank»: что это и для чего используется
Как вы помните, тегом в HTML обозначаются ссылки. Данный тег используется в разных случаях:
Список. Например, это может быть список книг и сразу ссылки на их скачивание;
«Таргет бланк» и другие значения атрибута target
Атрибут «таргет» может принимать следующие значения:
_blank. Как мы уже говорили, данное значение атрибута target в html открывает ссылки в новом окне или нов ую вкладк у в браузере. Оно не предназначено для всплывающих блоков, когда при нажатии на ссылку всплывает рекламный блок на весь/половину/часть экрана. Этим занимаются скрипты JavaScript или свойства CSS. Часто атрибут target _blank используют, когда нужно оставлять ссылки на другие сайты или страницы скачивания файлов. В таком исполнении у пользователя всегда остается открытым ваш сайт в отдельной вкладке, несмотря на то, что он с вашего сайта перешел на другой ресурс по ссылке. И пользователю не придется искать ваш сайт в «истории» переходов.
_top. Данное значение тоже в основном используется во фреймах. Оно загружает фрейм в новой вкладке браузера.
Польза или вред таргет бланк в HTML
Открытая новая вкладка/страница влияет на работоспособность страницы-родителя. Из этого получается, что если открытая страница будет «подвисать», то «подвиснет» и ваш ресурс.
Открытая страница приобретает небольшой контроль над страницей родителя. А это угрожает защищенности ваших пользователей.
Чтобы разорвать связь открытой страницы и вашей страницы родителя, нужно использовать еще один атрибут: rel= «noopener», можно в дополнении с о свойством «nofollow», которое не передаст «вес» вашего сайта стороннему ресурсу.
В общем, любое свойство, в том числе и таргет бланк, требует обдуманного применения, чтобы соблюсти баланс между практичностью, юзабилити и безопасностью. Только так получится создать идеальный веб-ресурс.
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.
Target=»_blank» — очевидная польза и неочевидный вред
Казалось бы, раз все знают, какой смысл писать об этом? Но на практике мы столкнулись с тем, что многие оптимизаторы:
О том, что нужно знать про target=»_blank», мы расскажем в этой статье.
Польза target=»_blank»
Сохраняем пользователей
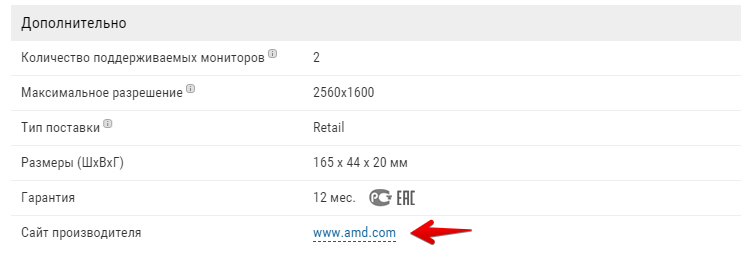
По умолчанию все ссылки сайта открываются в текущей вкладке браузера. Это касается и ссылок на другие сайты. Здесь появляется риск потери пользователей, которые навсегда уходят с вашего на внешний сайт. Например, уходят с карточки товара на сайт производителя и там «залипают».
Как это происходит?
Многие пользователи до сих пор не знают, что средней кнопкой мыши можно открывать ссылки в новых вкладках. Некоторые забывают об этом. Большинство просто нажимают по ссылке и переходят на внешний сайт, забывая, откуда они пришли.
Здесь как раз на помощь приходит атрибут target. Он позволяет принудительно открывать ссылки в новых вкладках браузера. Посмотрите, как это работает (нажимать левой кнопкой мыши):
Поэтому рекомендуем использовать данный атрибут для всех внешних ссылок на сайте:
Удерживаем внимание
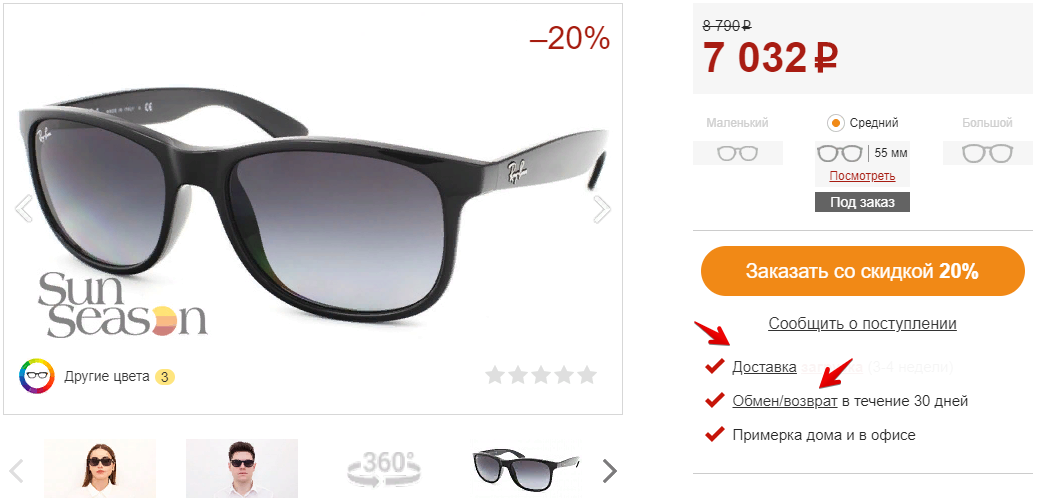
Также бывает полезно открывать некоторые внутренние ссылки в новой вкладке. Например, на карточке товара ссылку на информацию о доставке лучше открыть на новой странице, чтобы пользователь не потерял страницу с карточкой товара и продолжил заказ.
Вопрос-ответ по target=»_blank»
Чем отличается target=»blank» и target=»_blank»?
target=»_blank» — открывает все ссылки в разных вкладках, target=»blank» — все в одной новой вкладке.
Если у ссылок указан атрибут target=»_blank» (с подчёркиванием), то все они будут открываться в разных вкладках. Если на странице несколько ссылок с атрибутом target=»blank» (без подчёркивания), то все они будут открываться в одной отдельной вкладке. Первый вариант в большинстве случаев удобнее для пользователей, второй — применяется на ваше усмотрение.
Есть ли альтернативы?
Некоторые сайты используют JavaScript для открытия ссылок в новых вкладках. Например, такой вариант (вместо https://saitreport.ru подставить своё значение):
внешняя ссылка
Данный скрипт можно оформить в виде отдельной функции, которая срабатывает на всех внешних ссылках.
Валидно ли использовать?
Не страдает ли юзабилити?
По этому вопросу до сих пор ведутся жаркие споры. Против обычно выступают опытные пользователи, которые хотят на 100% контролировать поведение открываемых ссылок. Но они — в меньшинстве. Большинство вебмастеров склоняются к открытию внешних ссылок в новых вкладках из соображений удержания аудитории сайта и для удобства пользователей.
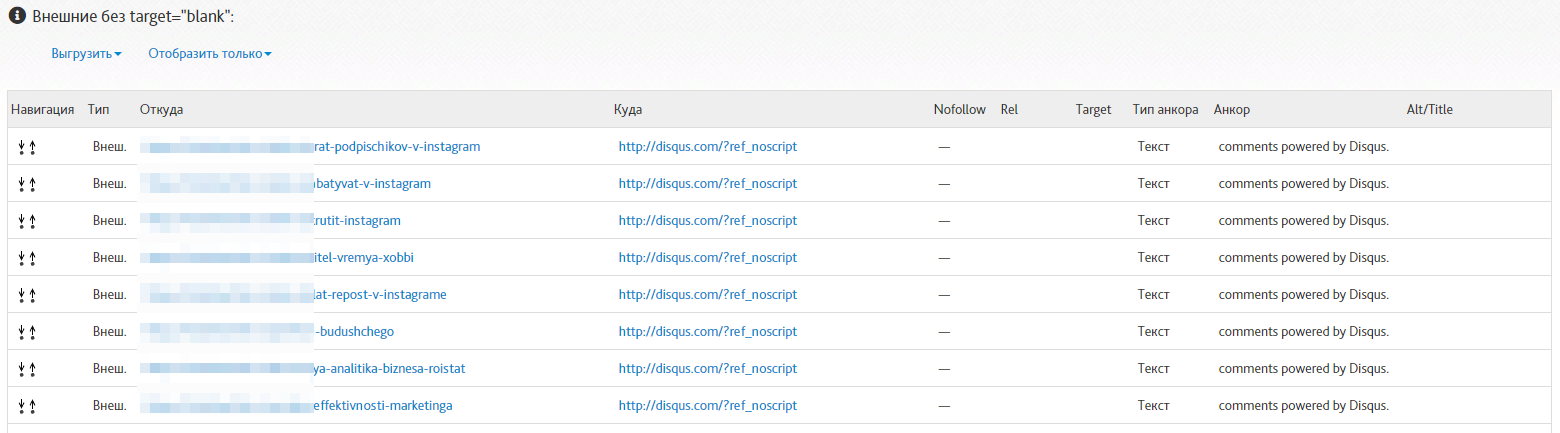
Как найти все внешние ссылки без target=»_blank» на сайте?
Стоит отметить, что ссылки на поддомены Сайтрепорт считает внешними. Здесь вам стоит решить самим, ставить для них target=»_blank» или нет.
Помимо этого, вы сможете найти все внешние ссылки, циклические, ссылки-картинки и множество других срезов в отчётах Сайтрепорта.
Проверить сайт на ошибки
Target=»_blank» + rel=»noopener» = Безопасность
В использовании target=»_blank» есть одна особенность. Страницы, открытые через ссылки с этим атрибутом, выполняются в одном процессе браузера вместе с родительской страницей. Это плохо по двум причинам:
Подробнее с данной проблемой можно ознакомиться по ссылкам:
Чтобы избежать таких нежелательных последствий для всех внешних ссылок с атрибутом target=»_blank», необходимо использовать атрибут rel=»noopener». Данный атрибут разрывает связь родительской и дочерней страницы, и они начинают выполняться в разных процессах браузера.
Атрибут noopener можно использовать с атрибутом nofollow, если вы не хотите передавать вес стороннему сайту:
Внешняя ссылка
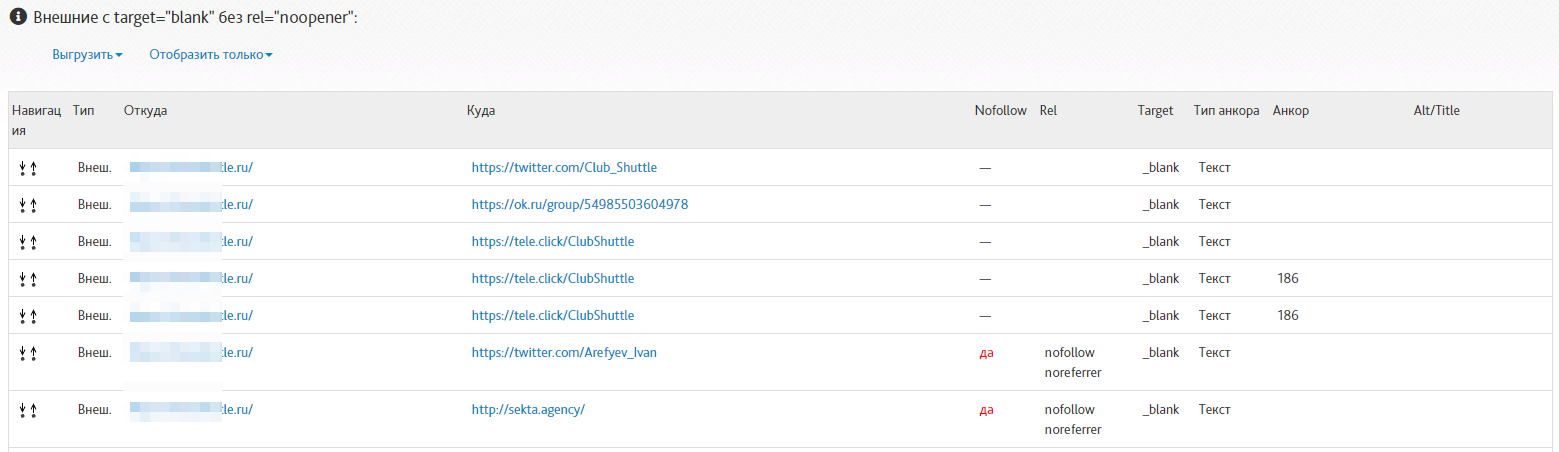
Как найти все внешние ссылки с атрибутом target=»_blank», но без rel=»noopener» на сайте?
Также в отчёте по ссылкам вы можете просмотреть содержимое атрибутов rel и target всех ссылок сайта — как внутренних, так и внешних.
Как исправить найденные ошибки?
Для поиска, описанных в статье, и многих других ошибок, рекомендуем воспользоваться сервисом Сайтрепорт.
Атрибут target в HTML.
Для HTML элементов:
возможно добавление дополнительного (необязательного) атрибута target.
С его помощью можно определить место, в котором будет происходит загрузка содержимого, на которое ведут эти элементы.
Общий синтаксис атрибута target будет следующий:
Теперь расшифруем, что значит каждое из этих значений:
Загружает содержимое в новом окне браузера.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Давайте рассмотрим пример, в котором переход по ссылке, будет открывать содержимое, в новом окне браузера.
Попробуйте перейти по этой ссылке.
Загружает содержимое в текущем окне браузера.
В следующем примере переход по ссылке загружает содержимое в том же окне браузера:
Следующие 3 значения используются на страницах, которые содержат фреймы. На современных сайтах редко, где можно встретить фреймы, поэтому я не буду на этом подробно останавливаться.
Загружает страницу в родительский фрейм. Если на вашей веб-странице не используются фреймы, то значение будет работать точно также, как если бы вы указали значение _self
Загружает содержимое в полном окне браузера. Если на веб-странице нет фреймов, то это значение работает аналогично _self.
Загружает содержимое в конкретном фрейме, имя которого указано.
Значение по умолчанию для атрибута target:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Или зарегистрируйтесь через социальные сети:
Когда использовать target=_blank
Дата публикации: 2014-02-28
От автора: У ссылки может быть атрибут target, контролирующий то, что происходит при клике по ней. Одним из возможных значений этого атрибута является _blank, который говорит браузеру при клике по этой ссылке открыть новое окно (или вкладку, если пользователь предпочтет ее).
Это считалось «неправильным» в HTML (может, только в XHTML?), но все равно применялось, потому что работало. В HTML5 все стало абсолютно законным. Но имеются ли значимые причины поступать подобным образом?
Плохой повод: потому что вам так нравится
Нравится вам это или нет, target=»_blank» изменяет поведение по умолчанию. Ссылки, открывающиеся в той же странице – вот поведение по умолчанию (как будто в ссылке имеется target=»_self»). Возможно, вы вошли во вкус и открываете все ссылки в новых окнах/вкладках. Отлично, но лучше предположите, что большей части пользователей более удобно поведение по умолчанию. И, таким образом, они чувствуют себя менее уютно, когда вы навязываете им другое.
Если это внутренний инструмент исключительно для вас, то делайте что пожелаете. Если сайтом пользуются другие люди, оставьте все как есть. Также стоит отметить, что пользователи могут открыть ссылку в новом окне/вкладке, щелкнув по ссылке правой кнопкой мыши (и выбрав нужный пункт). Это значит, что для ссылок доступны оба типа поведения. Это также значит, что если вам нравится открывать новые вкладки, то вы как хотите, но не следует навязывать кому-либо такое поведение. А при использовании target=»_blank» возможно только оно.
Плохой повод: вам хочется, чтобы пользователи вообще не покидали вашу страницу
У других сайтов должны быть ссылки в обычном стиле, но наш сайт особенный. Он важнее остальных и его нельзя покидать.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Плохой повод: «внутренние» и «внешние» ссылки различаются.
Наши «внутренние» ссылки (указывающие на наш собственный сайт) ведут себя обычным образом, но «внешние» (указывающие на другие сайты) открываются в новом окне/вкладке. Это связано с двумя вышеприведенными причинами, только это еще хуже. Вы прекрасно понимаете, что идеальны обычные ссылки, но если они означают, что пользователю придется покинуть ваш сайт, вам хочется разрушить этот идеал. Я слышал от множества людей, что это «традиция». Типа подразумевается, что это нужно делать именно так. Но это неверно.
Плохой повод: ссылка на PDF
Или любой другой вид несетевого ресурса. Почему требуется сделать ее по-другому? Можно же вернуться назад с помощью кнопки возврата. Если хотите помочь пользователям скачать файл, не открывая его, то это достойная задача для удобства пользования, но добиться ее можно разными путями. Начинающие могут применить атрибут download.
Плохой повод: так хочет мой клиент
Я понимаю довод: «Не хочу за это сражаться», так как у вас не так много энергии. Но странно, что это вообще оказывается битвой. Если клиент не доверяет вам в этом деле, то в чем же он вам вообще доверяет? Можно зайти с такой стороны:
По умолчанию ссылки открываются обычным образом. Существует несколько причин, по которым можно менять такое поведение, и это увенчается успехом, но для большинства ссылок это невозможно. Мы ведь не хотим навязывать пользователю свои желания и потенциально расстроить его этой мелочью. Нам нужно, чтобы наши пользователи были о нас хорошего мнения.
И надеемся, что ваш спокойный и обоснованный подход поможет вашему клиенту хорошо думать о вас.
Плохой повод: страница с бесконечной прокруткой
Бесконечная прокрутка – коварная штука. С одной стороны, она может оказать хорошее пользовательское впечатление, потому что способна беспрерывно доставлять содержимое. И может оказать плохое впечатление, будучи неправильно выполненной. Возврат «назад» на странице с бесконечной прокруткой в большинстве случаев должен отправлять туда, где вы остановились. Решение этой сложной проблемы – ваша работа. Просто заставить ссылки открываться в новых вкладках для того, чтобы эта проблема никогда не возникала – означает избегать своей работы.
Хорошая причина: пользователем инициируется проигрывание медиаконтента
Например: музыки, видео, подкаста… Пользователь начал проигрывание. Перемещение страниц остановит его. В этот момент пусть ссылки либо открываются в новых вкладках, либо спрашивайте, уверен ли пользователь, что хочет покинуть страницу. Так вы постараетесь и сделать хорошо для него, и не дать ему покинуть страницу.
Мы уже раскрывали здесь эту идею. Если проигрывается медиасреда, обрабатывайте ссылки особым образом. Если не проигрывается, ссылки должны быть в обычном состоянии. Несмотря на то, что я говорю, посмотрите на YouTube’е – при смене видеороликов вас не достают этим вопросом.
Хорошая причина: пользователь работает на этой странице с чем-то, что может потеряться при ее смене
Возможно, пользователь что-то пишет. Или приводит в порядок. Делает что угодно. Щелчок по ссылке и смена страниц может оказаться волнительным, ужасным моментом. Я что, потерял все, что делал? Даже если вами предусмотрена гарантия того, что он не потеряет свою работу, следует избегать введения пользователя в подобное паническое состояние. Я подумал о CodePen, где пользователи часто пишут код. Чтобы помочь им, мы делаем следующее:
Ссылки, ведущие на другие страницы и явно являющиеся ссылками в стиле «Узнать больше» (например, [?]), видные только при взаимодействии с редактором, открываются в новой вкладке.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
У обычных ссылок (например, ссылок нижнего колонтитула) нормальное поведение, но мы определяем, есть ли в редакторе несохраненные изменения и предлагаем сохранить их перед выходом со страницы.
Если вы все же уходите на другой сайт (или ваш браузер падает), мы сохраняем состояние редакторов в localStorage и вы не теряете свою работу.
Окончание работы – совсем другое дело. Конечно, вам не хочется терять клиентов при выходе из сайта. Ссылки на что-то вроде «Информации о доставке» должны открываться без необходимости покидать сайт. «Прочтение статьи», по моему мнению, не даст вам никакого опыта. Так как (обычно) вернуться обратно очень легко (большинство браузеров даже делают прокрутку до того места, где вы перед этим находились), то на самом деле риск потерять что-то отсутствует.
Хорошая причина: некая техническая точка зрения
Я создаю электронную почту, которую нужно открывать в Outlook Kangaroo 2009 Enterprise Edition, и ссылки должны иметь target=»blank», иначе они станут открываться в окне просмотра боковой колонки и … Отлично.
Технический аспект
Вдруг вам придется…
Как заставить пользователя подтвердить свое желание покинуть страницу:
Гиперссылка — что это такое, как сделать ссылку и вставить в HTML код (href, target blank и другие атрибуты тега a)
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. Сегодняшнюю публикацию я решил посвятить важнейшему аспекту вебмастеринга, где со всеми подробностями попытаюсь объяснить, что представляет из себя гиперссылка, неразрывно связанная с гипертекстом, который, в свою очередь, без преувеличения, является основой интернета.
Но для того, чтобы правильно создавать гиперссылки и вставлять их в код вебстраниц (например, своего сайта), необходимо изучить соответствующую область языка гипертекстовой разметки (что это?), поскольку эти элементы образуются с помощью HTML-тега a, который имеет атрибуты, позволяющие модернизировать ссылку до нужного вида.
Итак, сегодня мы разберем, из каких частей состоит гиперссылка, каким образом использование атрибута target blank дает возможность открывать страницу в новом окне (вкладке), как любую картинку делать ссылкой и много других важных подробностей. Кроме всего прочего, эта информация продвинет вас в изучении языка HTML.
Что такое гиперссылка и можно ли ее называть ссылкой?
Отвечая на вопрос, заданный в заголовке, скажу, что термин «ссылка» имеет более широкий смысловой спектр (ссылка в Сибирь, банковская для идентификации плательщика, текстовая в книге и т.д.), включая и значение, заложенное в понятие «гиперссылка», которое связано только с гипертекстом, дающим возможность нелинейного восприятия информации.
Таким образом, гиперссылка это частный случай ссылки, поэтому вполне возможно употреблять их в контексте сегодняшней темы на равных основаниях. Этим я и воспользуюсь в своих «шкурных интересах» в ходе сегодняшней публикации, применяя оба этих термина, чтобы избежать излишнего спама ключевых слов.
Как я уже упоминал, гиперссылка образуется в языке HTML посредством тега a, однако, это касается лишь видимых ссылок, которые доступны на веб-странице пользователям.
Но существуют еще и невидимые служебные, создаваемые при помощи и находящиеся в пределах тега head, в задачу которых входит подача многочисленных сигналов и команд браузерам для выполнения той или иной функции.
Например, с помощью служебных гиперссылок возможно отображение иконки favicon для сайта. Их можно увидеть только в составе HTML-кода (для этого нажмите комбинацию клавиш Ctrl+U для любой открытой в браузере страницы):
Сейчас пока оставим в покое служебные линки и рассмотрим общую закономерность создания гиперссылок. Общее заключается в том, что все они имеют обязательный атрибут href, в качестве значения которого указывается адрес документа (URL). Ссылка HTML может вести как на внутреннюю страницу сайта, так и на внешний документ.
Еще одно важное замечание. Применение атрибута href делает гиперссылки кликабельными, то есть дает возможность пользователям в результате клика по ним автоматически переходить на соответствующую страницу веб-сайта.
Как сделать гиперссылку в HTML с помощью href
Итак, мы уже знаем, что для создания ссылки необходим в обязательном порядке тег a и атрибут href, параметрами которого могут быть URL различного вида. Поскольку a это парный тег, то между открывающим и закрывающим расположено содержание, которое и будет отображаться на web-странице.
Это содержимое называется анкором и может быть представлено в виде текста или изображения (о том, как сделать картинку ссылкой, поговорим подробнее ниже). Как я уже отмечал, анкор будет кликабельным. Рассмотрим пример гиперссылки с текстовым содержанием. Вот как будет выглядеть ее конструкция в HTML-коде:
А вот так та же HTML ссылка будет отображаться на веб-странице в браузере:
Помимо HTTP может быть использован защищенный протокол HTTPS. Линк не обязательно должен вести на вебстраницу. Все зависит от значения href, в качестве которого может быть указан путь до какого нибудь файлика:
Таким образом, можно создать ссылку на скачивание файла, который запакован в архив:
На вебстранице данный линк примет такое обличье:
Кстати, путь до любого файла иногда указывается через ФТП (тут об этом протоколе сведения). Тогда в URL адресе, который применяется в качестве параметра атрибута href, следует просто заменить протокол HTTP (HTTPS) на FTP. Ссылка на файл будет выглядеть следующим образом:
Но и это не все. Подобным образом создается ссылка на электронную почту с использованием псевдо-протокола mailto для быстрого доступа к средству написания письма:
После нажатия на подобную ссылку должно появиться окно установленного по умолчанию почтового клиента, в котором можете составить текст сообщения и отправить его по уже указанному адресу, взятому, как вы, наверное, догадались, из href.
На практике гиперссылки на почту очень часто ранее использовались вебмастерами и владельцами крупных ресурсов для обеспечения удобства пользователей и клиентов, которые могут в один клик получить доступ к форме почтовой связи.
Но этот вид коммуникации на веб-ресурсах сейчас уже не столь популярен (тем более, что можно установить, например, форму обратной связи), потому как открытые таким образом почтовые адреса активно перехватывается с помощью софта и используются разного рода спамерами.
Я привел в пример только самые распространенные протоколы, входящие в состав URL, который, в свою очередь, является параметром атрибута href при формировании гиперссылки. Кроме HTTP (HTTPS), FTP и mailto существуют и другие для решения задач более узкого профиля. Возможно, мы их рассмотрим поподробнее в других публикациях.
Виды гиперссылок
А теперь попробуем классифицировать линки по тем или иным признакам.
По области их действия:
1. Внешние — ведут на страницы, располагающиеся вне сайта, на котором они проставлены;
2. Внутренние — связывают вебстраницы, находящиеся в пределах одного веб-ресурса.
1. Текстовые — ссылки в виде слова, словосочетания или фрагмента текста
2. Графические — в этом случае анкором гиперссылки является изображение (в том числе миниатюра), баннер, кнопка и т.п.
По типу URL, выступающего в качестве значения атрибута href:
1. Абсолютные, которые содержат явное указание протокола передачи данных (например, HTTP) и доменное имя сайта (в этой статье все о доменах).
Такие линки чаще используют, когда ссылаются на страницы внешних ресурсов. В этом случае значение href будет включать в себя полный путь до нужного файла либо вебстраницы. Вот пример абсолютной гиперссылки:
2. Относительные, одним из вариантов создания которых будет путь, указанный относительно корневой папки веб-сайта (отсюда и название этого вида гиперссылок). При этом из URL адреса будет изъят протокол (HTTP) и домен сайта:
Относительные гиперссылки на web-странице могут обеспечить переходы на внутренние странички. В таком виде они короче, что облегчает HTML-код. Конечно, все не так просто, и тема относительных и абсолютных ссылок требует более широкого освещения, в чем вы сможете убедиться, ежели перейдете по предоставленной ссылке.
Атрибуты тега a
Теперь посмотрим, какие еще атрибуты, кроме обязательного href, существуют, и как они могут повлиять на создание гиперссылки. Наиболее полные данные в этом отношении, так сказать, «из первых рук» вы можете найти на официальном сайте Международного Консорциума W3C, на котором актуальная информация появляется быстрее всего.
Я решил предоставить вам страничку со спецификацией по тегу a в соответствии с версией HTML5, которую принимают все популярные браузеры (хотя на разных стадиях разработки уже находятся модификации 5.1 и 5.2 языка гипертекстовой разметки):
На этой странице даны все необходимые ссылки и пояснения для каждого элемента. Обратите внимание, что кроме атрибутов, предназначенных конкретно тегу a, для него могут быть прописаны универсальные (глобальные) атрибуты, которые подходят для всех HTML-тегов.
К сожалению, вся информация здесь доступна только на английском, поэтому даю на всякий случай возможность изучить ее на русском (тут и тут) на очень качественном сайте.
Я не ставил себе целью подробно разбирать все атрибуты и их параметры (это затруднительно сделать в границах одной статьи), однако наиболее часто используемые, в том числе необходимые вебмастерам при управлении сайтом или блогом, мы обязательно рассмотрим в этой и последующих публикациях.
Среди всех атрибутов тега a есть, например, rel, одно из значений которого nofollow предназначено исключительно для поисковых систем и позволяет настроить значимость ссылки. Вебмастера используют rel=»nofollow» для того, чтобы запретить роботам Яндекса и Google переходить по гиперссылкам и, соответственно передавать ее текст, PageRank и тИЦ.
Target blank — как открыть ссылку в новой вкладке
Как я уже сказал, обязательным атрибутом при создании гиперссылок и их вставки в код является href. Однако, язык гипертекстовой разметки предусматривает различные возможности модификации линков для расширения их функционала. Одним из наиболее популярных в этом смысле является target, который имеет следующие значения:
Мы пока рассмотрим два первых параметра target, остальные, касающиеся фреймов, требуют более глубокого осмысления, поэтому их разберем в соответствующей статье.
Итак, по умолчанию при переходе по гиперссылке страница, на которую она ведет, будет открываться в той же вкладке, что и вебстраница, где находится данный гиперлинк. Это определяет значение «_self», которое обычно не указывается, поскольку является параметром по умолчанию. Взгляните на код гиперссылок ниже следующего вида:
Они являются полностью идентичными и инициируют открытие веб-страницы в текущей вкладке. Если же вы хотите, чтобы странички открывались в новой вкладке при переходе по ссылкам, то следует добавить при формировании линка атрибут target с параметром blank:
Хотя некоторые вебмастера и сеошники считают, что лучше, если посетителю дать возможность выбора (то есть не прописывать target blank), ведь при необходимости в новой вкладке страницу можно открыть и с помощью контекстного меню (подвести курсор к линку, щелкнуть правой кнопкой мышки и нажать на соответствующий пункт):
Причем, как видите, в этом случае у юзера преимущество в том, что есть возможность открыть вебстраницу не только в новой вкладке, но и в новом окне (такой вариант нельзя реализовать посредством HTML, только с помощью скриптов).
Но я считаю, что не все начинающие пользователи в полной мере знакомы с возможностями и настройками популярных браузеров (подробности о наиболее востребованных веб-обозревателях). Вполне вероятна ситуация, когда читатель, перейдя по внешней гиперссылке и, потеряв из виду страницу-источник (вместо нее появится документ-реципиент), в сердцах просто закроет вкладку.
Таким образом владелец веб-ресурса вполне может не только потерять перспективного посетителя, но и получить в придачу ухудшение поведенческих факторов (что представляют из себя ПФ), что повлечет за собой потерю позиций страницы при ранжировании.
Кроме этого, открытие страницы в соседней вкладке очень удобно с точки зрения юзабилити (здесь о создании комфортных условий для пользователей на сайте). Юзер перебирается по гиперссылке на вебстраничку, получает дополнительную информацию и, как ни в чем не бывало, продолжает изучение основного материала.
Для создания объективной картины следует добавить, что применение «target=»_blank»» к любым внешним ссылкам, оказывается, таит в себе некоторую угрозу безопасности. Если кому интересно, то можете почитать вот эту статью на Хабре, где даны рекомендации по устранению проблем при использовании target blank, а также представлены альтернативные варианты реализации задачи по открытию вебстраницы в новой вкладке.
Вроде бы отметил все плюсы и минусы применения значения blank для открытия гиперссылки в новой вкладке. Ежели вы читаете статьи на моем блоге, то, наверное, уже догадались о моем отношении к этому параметру атрибута target.
На данный момент для меня его плюсы перевешивают минусы, и я являюсь его безусловным сторонником. На основании приведенных фактов у вас может сформироваться свое мнение по этому вопросу. Хотя. с учетом появления новых обстоятельств и оно может измениться.
Как создать хеш-ссылки, якоря и зачем они нужны?
Далее акцентирую ваше внимание на еще одной разновидности гиперлинков, которые могут быть полезны, если материал, расположенный на веб-странице, довольно объемный, и его следует структурировать для улучшения навигации.
За примером далеко ходить не надо, просто взгляните на оглавление данной публикации в самом начале. Видите, там присутствует список разделов статьи? Гиперлинки на эти разделы как раз и являются хеш-ссылками. После нажатия на любую из них браузер прокрутит страницу до того места, где начинается соответствующая часть.
У меня для каждой такой гиперссылки прописан еще и «target=»_blank»», поэтому эта же страничка будет открыта в новой вкладке, но уже на нужном месте. Это создает дополнительный комфорт для посетителей при изучении материала.
Оформляются подобные линки довольно просто. Для начала нужно создать якорь (anchor), проставив в необходимом месте страницы соответствующую метку в виде идентификатора ID, являющегося одним из глобальных атрибутов, применяемых к любому HTML-тегу.
Благодаря универсализму ID подобные метки-якоря можно установить практически в любом месте вебстраницы. Поскольку обычно текст разделяется на абзацы, то их можно применить и к тегу параграфа p. Я в основном проставляю якоря к подзаголовкам H2 и H3, которыми статьи разделены на логические части:
Отметив таким образом все нужные места в HTML коде, далее создаем гиперлинки на них. Для этого в конце после последнего слэша «/» в URL (являющегося, как вы уже знаете, значением атрибута href) прописываем последовательно знак решетки «#» и имя метки (ID):
Причем, если подобная якорная ссылка проставлена на той же странице, что и якоря, то часть урла до последнего слеша перед решеткой включительно может быть опущена и в качестве параметра href использованы только «#» плюс наименование ID (в сущности, это один из вариантов относительной ссылки):
То есть при составлении оглавления мануала для оптимизации HTML кода вы вполне можете воспользоваться этим облегченным вариантом. Если в качестве URL вы поставите лишь один знак решетки, без названия идентификатора, то с места, где находится такая ссылка, страничка будет прокручиваться до конца вверх:
Собственно, это простейший вариант установки «кнопки наверх» для сайта, которая опять же служит дополнительным плюсом юзабилити ресурса, поскольку облегчает жизнь его посетителям. В качестве анкора для создания кнопки можно использовать привлекательную картинку.
Как убрать подчеркивание и изменить цвет ссылки
Разработчики HTML продумали практически все нюансы, которые могут помочь в оптимизации того или иного аспекта, это же касается и гиперлинков. Например, переходя по какой-нибудь гиперссылке на другую веб-страницу, а затем вернувшись обратно, юзер увидит, что гиперссылка изменила цвет.
Если ему требуется повторять такие действия неоднократно, то он сможет быстро определять, какие ссылки он уже нажимал, а какие нет. Такая опция заложена практически в каждом браузере. Нет нужды объяснять, насколько это удобно и сколько времени экономит.
По умолчанию и без применения средств CSS гиперссылки выделены подчеркиванием и тремя вариантами цвета, каждому из которых соответствует свой атрибут для тега body:
Как же заменить цвета ссылок, отображаемых браузерами для вашего сайта? Ну, для простого HTML-сайта, где странички формируются вручную (а полнофункциональных ресурсов такого рода в современных реалиях, думаю, практически не осталось, разве что простенькие дневники и лендинги) нужно просто найти открывающий тег и прописать для него нужные параметры (кстати для обозначения цвета можно использовать и его название), например:
А в этом случае, увы, все сложнее. Простая вставка значений link, alink, vlink ничего не даст, надо будет еще отменить установленные стили для гиперссылок в файле style.css. Вот так.
Чтобы убрать нижнее подчеркивание, можно воспользоваться одним из универсальных HTML атрибутов style, который применяется как один из вариантов для подключения свойств CSS к HTML документу. В качестве его параметра нужно указать «text-decoration none»:
В итоге получаем получаем гиперссылку без подчеркивания. Но такой способ рекомендуется не ставить на поток, поскольку это утяжеляет файл, что негативно сказывается на скорости загрузки страницы (конечно, выигрыш незначительный, но..курочка по зернышку клюет). Лучше использовать более оптимальный вариант в виде создания отдельного файла style.css со стилевыми свойствами.
Как сделать картинку ссылкой в HTML
Эта операция не должна вызвать больших сложностей. Здесь надо воспользоваться тем, что тег img, который в HTML отвечает за вывод изображений, является строчным элементом, а значит, может быть задействован в качестве анкора, если его поместить между тегами и :
В результате картинка становится кликабельной и ведет на соответствующую страницу:
Если ваш ресурс работает под управлением Вордпресс, то для практической реализации этой задумки в качестве инструмента для автоматической вставки картинки внутрь гиперссылки можно воспользоваться соответствующим редактором, где сначала выбираете из библиотеки или загружаете нужное изображение и вставляете его в текст:
Затем выделяете полученный код картинки и нажимаете кнопку «link» редактора, после чего в появившемся окне вставляете нужный скопированный гиперлинк:
Таким же способом можно вставлять гиперссылки с любым текстовым наполнением. Ну и в завершение, как обычно, видеоролик для закрепления материала, на этот раз от Евгения Попова: