Swap processes on cross site navigation что это
Experimental features на айфон что делает каждая
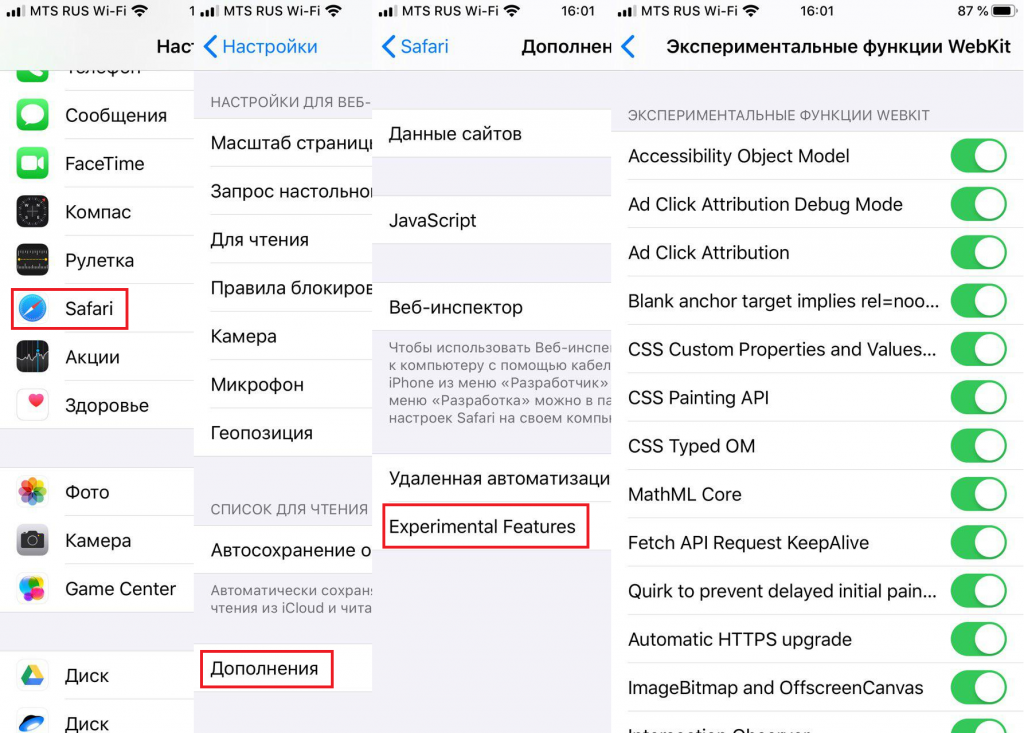
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции, которые пока еще окончательно не протестированы и могут работать некорректно. Найти весь их список можно по пути Настройки > Safari > Дополнения > Experimental Features:
Ниже предлагаю описание каждой из них:
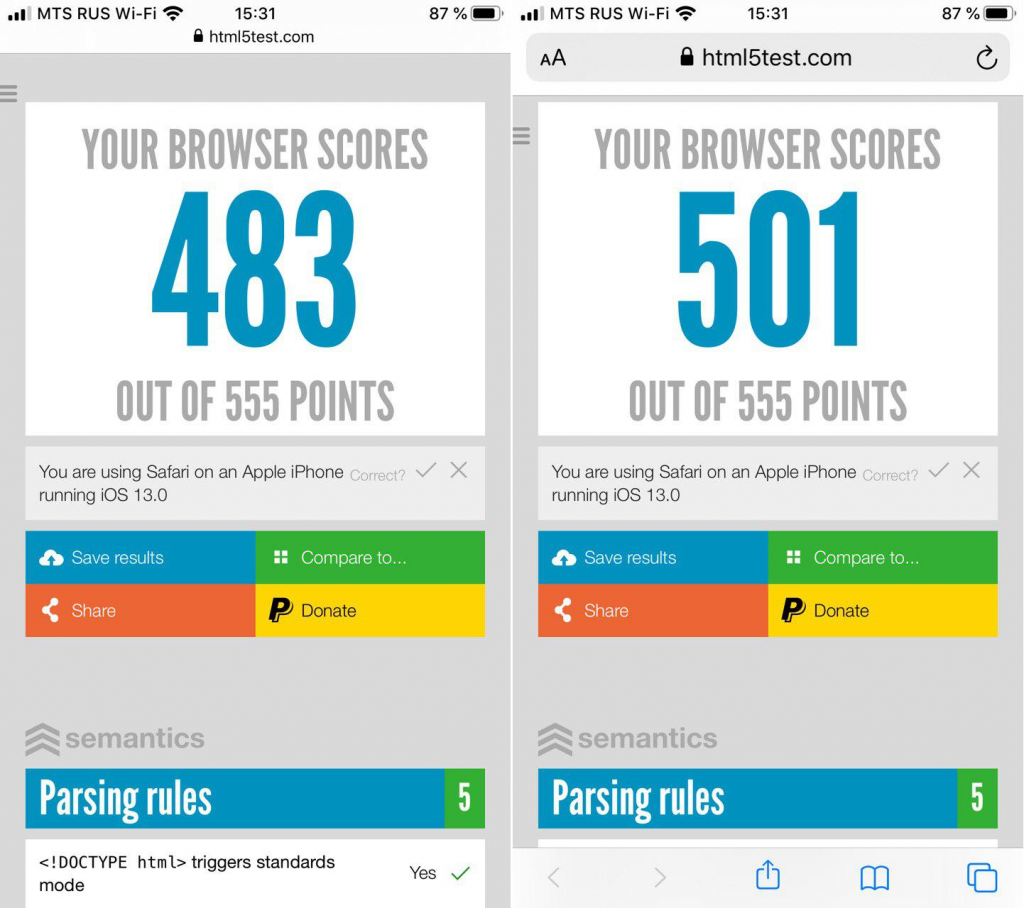
Интересный момент: если в iOS 11 экспериментальных функций было от силы десяток, а в iOS 12 — порядка 20, то сейчас их около сорока! Тут явно видно желание Apple превратить мобильный Safari в полноценный браузер, и это хорошо просматривается в тесте на поддержу HTML5 (слева — все экспериментальные функции отключены, справа — включены):
Для примера, десктопный Chrome 76 набирает порядка 532 очков — несильно больше.
В Safari в iOS 11 Apple добавила несколько новых функций, которые должны позволить браузеру лучше отображать различный контент на сайте, а также ускорить его работу. Включить их просто — нужно зайти в Настроки > Safari > Дополнения > Experimental Features:
Разумеется, сразу непонятно, за что отвечает каждый пункт. Разберем их подробнее:
-Constant Properties — не позволяет изменять настройки на веб-страницах с различными настройками. Другими словами, предотвращается изменение веб-сайта или изменение его свойств после его загрузки.
-CSS display: contents — позволяет управлять генерацией поля элемента. Например, с его помощью можно сделать равномерные отступы между различными элементами на сайте без «костылей».
-CSS Spring Animation — разумеется, никакого отношения к весне не имеет, а всего лишь позволяет сделать реалистичную с точки зрения физики анимацию элементов на сайтах.
-Link Preload — нет, к предварительной загрузке ссылок это никакого отношения не имеет, эта функция в основном предназначена для предотвращения очистки предварительно загруженных ресурсов после проведения синтаксического анализа.
-Remove Legacy WebRTC API — в общем-то и так понятно, удаляет старый WebRTC (функция для передачи данных между браузером и приложением по принципу точка-точка. Пример — вы открываете ссылку в приложении VK — она открывается в копии Safari по технологии WebRTC).
-Secure Contexts API — функция, суть которой — убедиться, что данные на устройство были доставлены по безопасному протоколу (HTTPS) и не были перехвачены злоумышленниками.
-Subresourceintegrity — еще одна функция для обеспечения безопасности. Ее суть — владелец ресурса может указать его криптографический хэш, который потом сверяется с хэшем, вычисленным уже после загрузки ресурса на самом устройстве.
-Viewport Fit — позволяет сайтам изменять размер графических элементов под физический размер экрана устройства (то есть в теории если сайт это поддерживает, то не будет залезающих за края экрана его элементов).
-Web Animations — тут все очевидно, включение анимации на сайтах. При отключении может немного поднять производительность.
-WebGPU — позволяет использовать графический процессор для обработки информации на сайтах. Может ускорить работу браузера с насыщенными графикой сайтами, но вызовет повышенный нагрев устройства и уменьшит время автономной работы.
-Async Frame Scrolling — скроллинг, не привязанный к частоте обновления дисплея. Судя по всему он нужен для новых устройств со 120 Гц экраном для избежания лагов на сайтах, где они не могут выдать 120 fps. На старых 60 Гц экранах разницы не заметно.
Сразу оговорюсь — точного описания некоторых функций Apple не предоставила, и я взял описание из других браузеров, так что оно может не совсем подходить конкретно к Safari.
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции, которые пока еще окончательно не протестированы и могут работать некорректно. Найти весь их список можно по пути Настройки > Safari > Дополнения > Experimental Features:
Ниже предлагаю описание каждой из них:
Интересный момент: если в iOS 11 экспериментальных функций было от силы десяток, а в iOS 12 — порядка 20, то сейчас их около сорока! Тут явно видно желание Apple превратить мобильный Safari в полноценный браузер, и это хорошо просматривается в тесте на поддержу HTML5 (слева — все экспериментальные функции отключены, справа — включены):
Для примера, десктопный Chrome 76 набирает порядка 532 очков — несильно больше.
Экспериментальные функции safari ios 12
В iOS 11 Apple впервые стала включать в систему экспериментальные функции движка Webkit, которые доступны в Настройках > Safari > Дополнения > Experimental Features:
И если в iOS 11 их было всего несколько штук, то в первой бета-версии iOS 12 их стало более чем два десятка — рассмотрим, что они дают:
Как видите, большая часть функций полезна скорее разработчикам, чем обычным пользователям, однако некоторые из них (к примеру, тот же WebGPU) полезен для всех. При включении всех функций результат в html5-тесте увеличился на 13 очков — достаточно неплохо, результат в итоге даже выше, чем у браузера Microsoft Edge, хотя до Chrome еще далеко:
Самые скрытые функции iOS 12!
В iOS 12, как и в любой другой крупной версии iOS, не обошлось без скрытых функций, о которых Apple не рассказала на презентации и не показала в обзоре на своем официальном сайте. В самой операционной системе эти возможности также не раскрываются очевидным образом. В этой статье собрали 12 скрытых функций iOS 12, многие из которых станут приятной находкой для пользователей.
Поиск устройств при помощи Siri
В iOS 12 у голосового помощника Siri появилось множество новых функций, в том числе пара скрытых. В первую очередь, Siri научилась искать другие устройства пользователя. Достаточно запросить команду «Найди мой iPhone/iPad/AirPods» и Siri тут же выполнит поиск нужного устройства и предложит воспроизвести на нем звуковой сигнал.
Поиск паролей с помощью Siri
Также Siri получила возможность выполнять поиск по сохраненным на устройстве паролям. Просто скажите Siri «Пароль от [название сайте]» и помощник сразу откроет настройки на странице с паролем нужного сайте. Крайне удобная функция, особенно для тех пользователей, у которых на iPhone и iPad сохранены пароли от большого количества сервисов.
Предупреждения об одинаковых паролях
И раз уж зашла речь о паролях нельзя не упомянуть новую защитную опцию iOS 12. Если вы перейдете в меню «Настройки» — «Пароли и учетные записи» — «Пароли сайтов и ПО», то сможете увидеть, пароли к каким сайтам у вас повторяются. Таким образом iOS 12 предупреждает о необходимости поменять пароли для наиболее важных сервисов.
Улучшенный режим «Портрет»
В iOS 12 «бесшумно», но очень сильно обновила режим «Портрет» на iPhone с двойными камерами: iPhone 7 Plus, iPhone 8 Plus, iPhone X и, разумеется, готовящихся к выходу iPhone XS, iPhone XS Max и iPhone XR. Инженеры Apple улучшили алгоритм создания портретных снимков.
Новый алгоритм стал создавать специальную маску человека при определении лица. В маску включается не только лицо, но и волосы, которые чаще всего и являются основными помехами при создании портретных фотографий. Благодаря маске лицо с максимальной точностью отделяется от фона и снимок в портретном режиме получается идеальным.
Улучшенный портретный режим на старых iPhone
Как многие знают, в iPhone XS, iPhone XS Max и iPhone XR компания Apple значительно улучшила портретный режим программным образом. К счастью для владельцев старых моделей iPhone, с запуском iOS 12 Apple предоставила разработчикам сторонних приложений возможность использовать API для сегментации портретов.
Это означает, что у сторонних разработчиков появится возможность разделять снимки на слои по технологии Apple. В том числе отделять объект от заднего фона для создания качественных портретных фотографий. Разработчики многих приложений уже анонсировали запуск улучшенных функций «Портрет». Обязательно следите за обновлениями своих любимых приложений для съемки фото.
Фильтры для фото в приложении «Сообщения»
В iOS 12 появилась возможность накладывать различные фильтры на фотографии прямо в приложении «Сообщения» непосредственно перед отправкой. Для этого требуется выбрать снимок для отправки, а после нажать на него. Откроется меню редактирования, в котором можно улучшить фотографию.
«Умные» предложения для отправки фото
Если у вас установлены фотографии для контактов, то в iOS 12 вас ждет еще одна отличная функция, связанная с фото. iOS 12 анализирует присвоенные контактам фотографии и людей на ваших снимках. Когда система находит ваших родственников, друзей или знакомых, то предлагает отправить им снимки, на которых он запечатлены одним нажатием.
Новые жесты 3D Touch на устройствах без 3D Touch
По информации ведущих аналитиков, в 2019 году Apple откажется от технологии 3D Touch в своих новых смартфонах. В связи с этим компания начала постепенно заменять жесты 3D Touch, которые требуют усиленного нажатия на дисплей, на обычное длительное нажатие по экрану. За счет этого у пользователей iPhone без 3D Touch появились новые возможности.
В iOS 12 на любом iPhone можно зажать на пробеле стандартной клавиатуры и перейти в режим удобного перемещения по тексту. Кроме этого, если зажать на крестике в «Центре уведомлений», то появится опция очистки всех уведомлений одновременно. Очень удобно, а главное — прежде такого не было на iPhone 5s, iPhone 6, iPhone 6 Plus и iPhone SE.
Поддержка 3D Touch прямо в поиске Spotlight
Тем не менее, про улучшения 3D Touch в Apple не забывают. В iOS 12 появилась поддержка 3D Touch в поиске Spotlight. Просто введите любой запрос и зажмите на нужном появившемся результате. В зависимости от типа найденного контента, iOS 12 предложит позвонить или отправить SMS контакту, выполнить предварительный просмотр контента или изображения и т.д.
«Умный» поиск по фото
Мы рассказывали об «умном» поиске по фотографиям буквально на днях, поэтому для многих функция не будет новой. Однако о возможности продвинутого поиска по медиатеке точно знают не все, поэтому отметим и это нововведение. В iOS 12 вы можете выполнить поиск сразу по нескольким четким запросам, например, «зима, статуя, солнце». iOS 12 найдет именно нужную вам фотографию (или серию снимков) благодаря продвинутой системе определения объектов и сцен. Найти подобным образом действительно удается практически все что угодно.
Редактирование фотографий в формате RAW
Долгожданная для многих поддержка редактирования снимков в формате RAW, наконец, добралась до iOS. Сделав снимок в формате RAW или импортировав фото с камеры, вы можете прямо на iPhone и iPad провести работу по его улучшения с использованием массы инструментов. Важно отметить, что поддержка редактирования в формате RAW есть только на iPhone SE/6s и более новых моделях и iPad 2017 и новее.
Новые экспериментальные функции Safari для ускорения серфинга
В iOS 12 добавилось немало новых экспериментальных функций стандартного браузера Safari. Большая часть из них интересна только разработчикам, но и для пользователей есть пара полезных опций.
В меню «Настройки» → Safari → «Дополнения» → Experimental Features появились функции Async Frame Scrolling и ImageBitmap and OffscreenCanvas. Первая отвечает за повышение стабильности скроллинга веб-страниц, а вторая рендеринг графики. Включение обеих функций позволит увеличить общую скорость серфинга. Важно заметить, что функция ImageBitmap and OffscreenCanvas использует ресурсы iPhone и iPad в чуть повышенном режиме. Поэтому если для вас время автономной работы важнее скорости загрузки веб-страниц, то эту функцию лучше не включать.
Список полезных тем:
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции, которые пока еще окончательно не протестированы и могут работать некорректно. Найти весь их список можно по пути Настройки > Safari > Дополнения > Experimental Features:
Ниже предлагаю описание каждой из них:
Интересный момент: если в iOS 11 экспериментальных функций было от силы десяток, а в iOS 12 — порядка 20, то сейчас их около сорока! Тут явно видно желание Apple превратить мобильный Safari в полноценный браузер, и это хорошо просматривается в тесте на поддержу HTML5 (слева — все экспериментальные функции отключены, справа — включены):
Для примера, десктопный Chrome 76 набирает порядка 532 очков — несильно больше.
Question: Q: 10.14.4 update Safari visited links no longer change purple
Sums it up. Mojave 10.14.4 update and Safari visited links in search (Google) no longer change purple.
MacBook Pro 15″, macOS 10.14
Posted on Mar 26, 2019 4:15 PM
All replies
Loading page content
Page content loaded
I don’t have this issue on my Mac (I’ve updated to 10.14.4 (18E226))
Mar 26, 2019 8:46 PM
Just adding on that I see this too. But it is intermittent. Sometimes I load the page and I see visited links in the proper purple (or CSS-defined) style. Other times they are treated as never visited.
Mar 28, 2019 8:22 AM
Yea, I have noticed the links are purple if I quit Safari and relaunch. If I visit a link and go back to the search page the links are all blue again. Reloading the page does not help. However, quitting Safari and relaunching will.
Mar 28, 2019 8:38 AM
Not that this seems to be an issue with many.
When this problem appeared I tried Safari Technology Preview and got the same, no purple visited links issue.
Yesterday I updated to the new release of STP and now the visited links function properly. Links visited show in purple again as they should and always have.
Safari on the other hand is still not doing this.
Until I saw this post, I thought that this was an issue with the latest Safari release 12.1 that I installed last week. I have the same problem, since the update last week. I also thought that it might be related to the new feature, ‘dark mode’ support for websites that us their own CCS styles. I turned that off in the ‘Develop’ menu, cleared history & cache, closed down Safari, but no difference. What I do notice though, after doing the above, is that the very 1st time a link is selected on a webpage, it is highlighted as it used to be, but when selecting on another link on that same webpage, the 1st link and the newly selected link both show the problem, and anything after then. My instinct says that there has been some messing around (by Apple) with the handling of Safari CCS style sheets. This happens no matter what web-page I am on, and does not happen with other browsers.
Any thoughts anyone (Apple)?
Same problem here. It is only happening on Safari, not Chrome, and only began happening after I updated to 10.4.4.
I have Mojave 10.14.4 ever since the Safari Browser is screwed up, keeps freezing telling me the page is taking up too much information I see no updates to fix this others have complained isn’t Apple going to address this and fix it!
May 1, 2019 12:46 AM
I investigated the problem and managed to fix it by deactivating the “Swap Processes on Cross-Site Navigation” option.
Please follow the following guide.
macOS
In Safari, select Preferences > Advanced > “Show Develop menu in menu bar”, then deselect Develop > Experimental Features > “Swap Processes on Cross-Site Navigation”.
Settings > Safari > Advanced > Experimental, then deselect Develop > Experimental Features > “Swap Processes on Cross-Site Navigation”.
В защиту swap’а [в Linux]: распространенные заблуждения
Прим. перев.: Эта увлекательная статья, в подробностях раскрывающая предназначение swap в Linux и отвечающая на распространённое заблуждение на этот счёт, написана Chris Down — SRE из Facebook, который, в частности, занимается разработкой новых метрик в ядре, помогающих анализировать нагрузку на оперативную память. И начинает он своё повествование с лаконичного TL;DR…
Предисловие
Работая над улучшением и использованием cgroup v2, я успел поговорить со многими инженерами об их отношении к управлению памяти, особенно о поведении приложения под нагрузкой и об эвристическом алгоритме операционной системы, используемым «под капотом» для управления памятью.
Повторяющейся темой этих обсуждений стал swap. Тема swap активно оспаривается и плохо понимается даже теми, кто проработал с Linux долгие годы. Многие воспринимают его как нечто бесполезное или очень вредное — мол, это пережиток прошлого, когда памяти было мало и диски являлись необходимым злом, предоставляющим столь нужное пространство для подкачки. И до сих пор, все последние годы, я достаточно часто наблюдаю споры вокруг этого утверждения: немало дискуссий провёл и я сам с коллегами, друзьями, собратьями по индустрии, помогая им понять, почему swap — это по-прежнему полезная концепция на современных компьютерах, имеющих гораздо больше физической памяти, чем в былые времена.
Широкое недопонимание существует и насчёт предназначения swap’а: многие люди видят в нём лишь «медленную дополнительную память» для использования в критических ситуациях, но не понимают его вклад в адекватное функционирование операционной системы в целом при нормальной нагрузке.
Многие из нас слышали такие распространённые фразы о памяти: «Linux использует слишком много памяти», «swap должен быть вдвое больше размера физической памяти» и т.п. Эти заблуждения легко развеять и их обсуждения стали более точными в последние годы, однако миф о «бесполезном» swap гораздо больше завязан на эвристику и таинство, которые не поддаются объяснению с простой аналогией, — для его обсуждения требуется более глубокое понимание управления памятью.
Введение
Сложно говорить, почему наличие swap’а и перемещение в него страниц памяти — хорошо при нормальной работе, не разделяя понимание некоторых базовых нижележащих механизмов в управлении памятью в Linux, поэтому давайте убедимся, что говорим на одном языке.
Типы памяти
В Linux существует множество различных типов памяти, и у каждого из этих типов есть свои свойства. Понимание их особенностей — ключ к пониманию, почему swap важен.
Например, есть страницы («блоки» памяти, обычно по 4k), ответственные за хранение кода для каждого процесса, запущенного на компьютере. Есть также страницы, ответственные за кэширование данных и метаданных, относящихся к файлам, к которым обращаются эти программы для ускорения своих обращений в будущем. Они являются частью страничного кэша [page cache], и далее я буду на них ссылаться как на файловую [file] память.
Есть и другие типы памяти: разделяемая память, slab-память, память стека ядра, буферы и иные, — но анонимная память и файловая память известны лучше других и просты для понимания, поэтому именно они будут использоваться в примерах, которые, впрочем, равносильно применимы и к другим типам.
Память с высвобождением и без
В размышлениях о конкретном типе памяти одним из главных вопросов становится возможность её высвобождения. «Высвобождение» [reclaim] означает, что система может, без потери данных, удалить страницы этого типа из физической памяти.
Для некоторых типов страниц это сделать весьма просто. Например, в случае чистой [clean], т.е. немодифицированной, памяти страничного кэша мы просто кэшируем для лучшей производительности то, что уже есть на диске, поэтому можем сбросить страницу без необходимости в каких-либо специальных операциях.
Для некоторых типов страниц это возможно, но непросто. Например, в случае грязной [dirty], т.е. модифицированной, памяти страничного кэша мы не можем просто сбросить страницу, потому что на диске ещё нет произведённых модификаций. Поэтому необходимо или отказаться от высвобождения [reclamation], или перенести наши изменения обратно на диск перед тем, как сбрасывать эту память.
Для некоторых типов страниц это невозможно. Например, упомянутые раньше анонимные страницы могут существовать только в памяти и никаком ином резервном хранилище, поэтому их необходимо хранить здесь (т.е. в самой памяти).
О природе swap’а
Если поискать объяснения, зачем нужен swap в Linux, неизбежно находятся многочисленные обсуждения его предназначения просто как расширения физической RAM для критических случаев. Вот, например, случайный пост, который я вытащил из первых результатов в Google по запросу «what is swap»:
«По своей сути swap — это экстренная память; запасное пространство для случаев, когда система на какое-то время нуждается в большем количестве физической памяти, чем доступно в RAM. Она считается «плохой» в том смысле, что медленная и неэффективная, и если системе постоянно требуется использовать swap, очевидно, ей не хватает памяти. [..] Если у вас достаточно RAM для удовлетворения всех потребностей и вы не ожидаете её превышения, вы можете прекрасно работать и без swap-пространства».
Поясню, что я вовсе не обвиняю автора этого комментария за содержимое его поста — это «общеизвестный факт», признаваемый многими системными администраторами Linux и являющийся, пожалуй, одним из наиболее вероятных ответов на вопрос о swap’е. К сожалению, это вдобавок и неправильное представление о предназначении и использовании swap’а, особенно на современных системах.
Как я уже писал выше, высвобождение анонимных страниц «невозможно», поскольку анонимные страницы по своей природе не имеют резервного хранилища, к которому можно обратиться при удалении данных из памяти, — таким образом, их высвобождение приведёт к полной утере данных из соответствующих страниц. Однако… что будет, если мы смогли бы создать такое хранилище для этих страниц?
Вот именно для этого и существует swap. Swap — область хранения для этих, кажущихся «невысвобождаемыми» [unreclaimable], страниц, позволяющая отправлять их на устройство хранения по запросу. Это означает, что их можно начинать считать такими же доступными для высвобождения, как и их более простые в этом смысле друзья (вроде чистых файловых страниц), что позволяет эффективнее использовать свободную физическую память.
Swap — это преимущественно механизм для равного высвобождения, а не для срочной «дополнительной памяти». Не swap замедляет работу вашего приложения — замедление происходит из-за начала совокупной конкуренции за память.
Итак, в каких же ситуациях это «равное высвобождение» будет оправданно выбирать высвобождение анонимных страниц? Вот абстрактные примеры некоторых не самых редких сценариев:
Что происходит с использованием swap и без него
Давайте посмотрим на типовые ситуации и к чему они приводят при наличии и отсутствии swap. О метриках «конкуренции за память» я рассказываю в докладе про cgroup v2.
Без конкуренции или с малой конкуренцией за память
С умеренной или высокой конкуренцией за память
При временных всплесках в потреблении памяти
Окей, я хочу системный swap, но как его настроить для конкретных приложений?
Вы же не думали, что в этой статье не будет упоминаний использования cgroup v2?
И в этом вопросе нельзя просто положиться на OOM killer. Потому что OOM killer вызывается только в самых критичных ситуациях, когда система уже оказалась в значительно нездоровом состоянии и, возможно, находилась в нём некоторое время. Необходимо самостоятельно и оппортунистически разрешить ситуацию ещё до того, как задумываться об OOM killer’е.
Тем не менее, выявить давление на память достаточно трудно с помощью традиционных счётчиков памяти в Linux. Нам доступно нечто, что каким-то образом относится к проблеме, однако скорее по касательной: потребление памяти, количество операций сканирования страниц и т.п. — и по одним этим метрикам очень трудно отличить эффективную конфигурацию памяти от той, что приводит к конкуренции за память. У нас есть группа в Facebook, возглавляемая Johannes’ом и работающая над новыми метриками, упрощающими демонстрацию давления на память, — это должно помочь нам в будущем. Больше информации об этом можно получить из моего доклада про cgroup v2, где я начинаю подробнее рассказывать об одной из метрик.
Тюнинг
Сколько же swap’а мне тогда нужно?
В общем случае минимальное количество swap-пространства, требуемого для оптимального управления памятью, зависит от количества анонимных страниц, которые привязаны к пространству памяти и к которым редко обращается приложение, а также от стоимости высвобождения этих анонимных страниц. Последнее — это в большей степени вопрос о том, какие страницы больше не должны удаляться, чтобы уступить место тем анонимным страницам, к которым редко обращаются.
Если у вас достаточно дискового пространства и свежее (4.0+) ядро, большее количество swap’а почти всегда лучше, чем меньшее. В более старых ядрах kswapd — один из процессов ядра, что отвечает за управление swap’ом, — исторически слишком усердствовал в перемещении памяти в swap, делая это тем активнее, чем больше swap’а было доступно. В последнее время поведение swapping’а при наличии большого swap-пространства значительно улучшили. Так что, если вы работаете с ядром 4.0+, большой swap не приведёт к чрезмерному swapping’у. В общем, на современных ядрах нормально иметь swap размером в несколько гигабайт, если такое пространство у вас есть.
Если же дисковое пространство ограничено, ответ в действительности зависит от компромисса, на который вы готовы пойти, и особенностей окружения. В идеале у вас должно быть достаточно swap’а, чтобы система оптимально функционировала при нормальной и пиковой (по памяти) нагрузке. Рекомендую настроить несколько тестовых систем с 2-3 Гб swap’а или более и понаблюдать, что происходит на протяжении недели или около того в разных условиях нагрузки (на память). Если на протяжении этой недели не случалось ситуаций резкой нехватки памяти, что означает недостаточную пользу такого теста, всё закончится занятостью swap’а небольшим количеством мегабайт. В таком случае, пожалуй, разумно будет иметь swap хотя бы такого размера с добавлением небольшого буфера для меняющихся нагрузок. Также atop в режиме логирования в столбце SWAPSZ может показать, страницы каких приложений попадают в swap. Если вы ещё не используете эту утилиту на своих серверах для логирования истории состояний сервера — возможно, в эксперимент стоит добавить её настройку на тестовых машинах (в режиме логирования). Заодно вы узнаете, когда приложение начало перемещать страницы в swap, что можно привязать к событиям из логов или другим важным показателям.
Ещё стоит задуматься о типе носителя для swap’а. Чтение из swap имеет тенденцию быть очень случайным, поскольку нельзя уверенно предсказать, у каких страниц будет отказ и когда. Для SSD это не имеет особого значения, а вот для вращающихся дисков случайный ввод/вывод может оказаться очень дорогим, поскольку требует физических движений. С другой стороны, отказы у файловых страниц обычно менее случайны, поскольку файлы, относящиеся к работе одного запущенного приложения, обычно менее фрагментированы. Это может означать, что для вращающегося диска вы можете захотеть сместиться в сторону высвобождения файловых страниц вместо swapping’а анонимных страниц, но, опять же, необходимо протестировать и оценить, как будет соблюдаться баланс для вашей рабочей нагрузки.
Для пользователей ноутбуков/десктопов, желающих использовать swap для перехода в спящий режим [hibernate], этот факт также необходимо учитывать, поскольку swap-файл тогда должен как минимум соответствовать размеру физической оперативной памяти.
Какой должна быть настройка swappiness?
Это означает, что vm.swappiness — это по существу просто соотношение дорогой анонимной памяти, которую можно высвобождать и приводить к отказам, в сравнении с файловой памятью для вашего железа и рабочей нагрузки. Чем ниже значение, тем активнее вы сообщаете ядру, что редкие обращения к анонимным страницам дороги для перемещения в swap и обратно на вашем оборудовании. Чем выше это значение, тем вы больше говорите ядру, что стоимость swapping’а анонимных и файловых страниц одинакова на вашем оборудовании. Подсистема управления памятью будет по-прежнему пытаться решить, помещать в swap файловые или анонимные страницы, руководствуясь тем, насколько «горяча» память, однако swappiness склоняет подсчёт стоимости в пользу большего swapping’а или большего пропуска кэшей файловой системы, когда доступны оба способа. На SSD-дисках эти подходы практически равны по стоимости, поэтому установка vm.swappiness = 100 (т.е. полное равенство) может работать хорошо. На вращающихся дисках swapping может быть значительно дороже, т.к. в целом он требует случайного чтения, поэтому вы скорее всего захотите сместиться в сторону меньшего значения.
Реальность же в том, что большинство людей не имеют представления о том, чего требует их железо, поэтому настроить это значение, основываясь лишь на инстинкте, затруднительно — это вопрос, требующий личного тестирования с разными значениями. Можно также заняться анализом состава памяти вашей системы, основных приложений и их поведения в условиях небольшого высвобождения памяти.