Svg чем открыть и редактировать
Подборка инструментов для редактирования, конвертирования и оптимизации SVG
Подготовили список инструментов, которые помогут вам с правильно использовать простоту и гибкость формата SVG в своих проектах.
Бесплатные графические редакторы
Когда возможностей редактирования векторных изображений стилями в разметке недостаточно, помочь могут бесплатные графические редакторы. Возможностей «Иллюстратора», конечно, не будет, но для базовых потребностей в редактировании вполне сойдет.
Inkscape
Наиболее многосторонний вариант – Inkscape. Это бесплатный векторный графический редактор с открытым исходным кодом, который предоставляет несколько инструментов для рисования и манипуляций с объектами. Кроме импорта вектора, также поддерживается AI, EPS, PS и PNG.
Boxy SVG
Другим бесплатным графическим редактором является Boxy SVG. Это мультиплатформенный редактор, который способен работать не только в браузерах на Chromium, но и на любой из доступных вам ОС: Windows, MacOS и все семейство Linux.
Инструменты для конвертирования SVG
Если вы не хотите создавать вектор с нуля, ряд браузерных инструментов поможет вам конвертировать существующие изображения в векторную графику без трудоемкой ручной работы.
PicSVG
PicSVG позволяет загрузить изображение на сайт, где мгновенно происходит конвертация в вектор. Работает с PNG, JPEG и GIF.
Vectormagic
px2svg
Если вам нужно превратить растровое изображение в векторное, проверьте px2svg от Эрика Мейера (Eric Meyer). Это небольшой PHP-скрипт, который обрабатывает исходное изображение попиксельно, прямоугольник к прямоугольнику воссоздавая оригинал в векторном виде.
Оптимизация и передача
Каждое пересечение, путь, десятичное значение и каждая часть мета-информации усложняет SVG и когда на вашем сайте становится много таких изображений, их необходимо оптимизировать, иначе это начнет сказываться на скорости работы сайта.
Базовая оптимизация
Чтобы быть уверенным в содержимом файла и не потерять лишнее, сокращая объем, следует воспользоваться ручным редактированием. Для этого подойдет любой редактор кода с живым предпросмотром изображений – это позволит вычистить файл от служебных классов, лишних пробелов и запятых не нарушив целостность графики. Хорошей идеей будет воспользоваться гайдом от Андреаса Ларсена (Andreas Larsen), если решите делать все руками.
Кроме того, можно использовать специальные сервисы для автоматической оптимизации, например svgo. Но тут стоит быть внимательным – чтобы сохранить важное содержимое (например, относящееся к анимации), лучше все-таки делать это вручную.
Создание SVG-набора
SVG-набор может стать отличной альтернативой классическим шрифтам-иконкам. В то время как, если со шрифтом возникнет какая-то проблема, пользователь не увидит ничего, SVG может грациозно откатиться к PNG (главное предусмотреть эту возможность).
Создание таких наборов возможно вручную – здесь Крис Койлер (Chris Coyier) рассказывает, как это сделать. А можно воспользоваться плагином для Grunt grunt-svgstore или gulp-svgstore для Gulp.
Чем открыть файл в формате SVG – лучшие программы и онлайн-редакторы
Большинство популярных графических редакторов позволяет сохранять изображения в нескольких форматах. Если программа работает с растровой графикой, то для сохранения файлов предлагаются растровые форматы, если с векторной, то, соответственно, векторные форматы. Однако есть растровые редакторы, которые поддерживают экспорт рисунков в векторные и смешанные форматы. Таковым, к примеру, является Adobe Photoshop, умеющий экспортировать рисунок в SVG – достаточно распространенный сегодня формат, способный хранить как растровую, так и векторную графику.
Что за формат SVG и где используется
Разработанный в 2001 году Консорциумом Всемирной паутины, формат SVG представляет собой не совсем обычный документ. В его основу положены языки разметки VML и PGML, то есть речь идет, по сути, о текстовом файле. При этом редакторы и браузеры интерпретируют SVG как изображение, которое может быть как статическим, так и анимированным. Будучи наиболее распространенным среди прочих форматов, предназначенных для хранения векторной графики, в настоящее время SVG активно используется для хранения и распространения векторных и смешанных изображений в интернете.
Как и все форматы, SVG имеет свои плюсы и минусы. К первым относятся масштабируемость без потери качества, относительно малый вес, возможность интеграции в SVG-документы PNG, GIF, JPG-изображений, редактирование (при наличии соответствующего опыта) в текстовых редакторах, индексирование поисковыми роботами, поддержка анимации и распространенность. К преимуществам формата следует также отнести хорошую сжимаемость, открытость и адаптивность.
С другой стороны SVG наследует недостатки XML со всеми вытекающими. Формат плохо подходит для создания сложных объектов, так как файлы SVG быстро «набирают» вес, если состоят из множества мелких деталей. Кроме того, для отображения картинки программам нужно читать весь документ, что затрудняет применение формата в картографических приложениях. Среди недостатков формата отмечаем относительно низкую кроссбраузерность и отсутствие хотя бы минимальной поддержки трехмерной графики.
Лучшие редакторы для работы с файлами SVG
Как уже было сказано, отредактировать файл SVG можно в обычном текстовом редакторе, но для этого нужно обладать специфическими знаниями. Гораздо удобнее и правильнее задействовать векторные графические редакторы.
Adobe Illustrator
Наиболее функциональный инструмент, который отлично подходит на роль редактора SVG. Adobe Illustrator обладает внушительным набором средств для работы с векторной и комбинированной графикой. Он позволяет создавать и редактировать как простые эскизы, так и сложные художественные иллюстрации. При работе с форматом SVG редактор допускает использование слоев и языков сценариев, применение специальных эффектов.
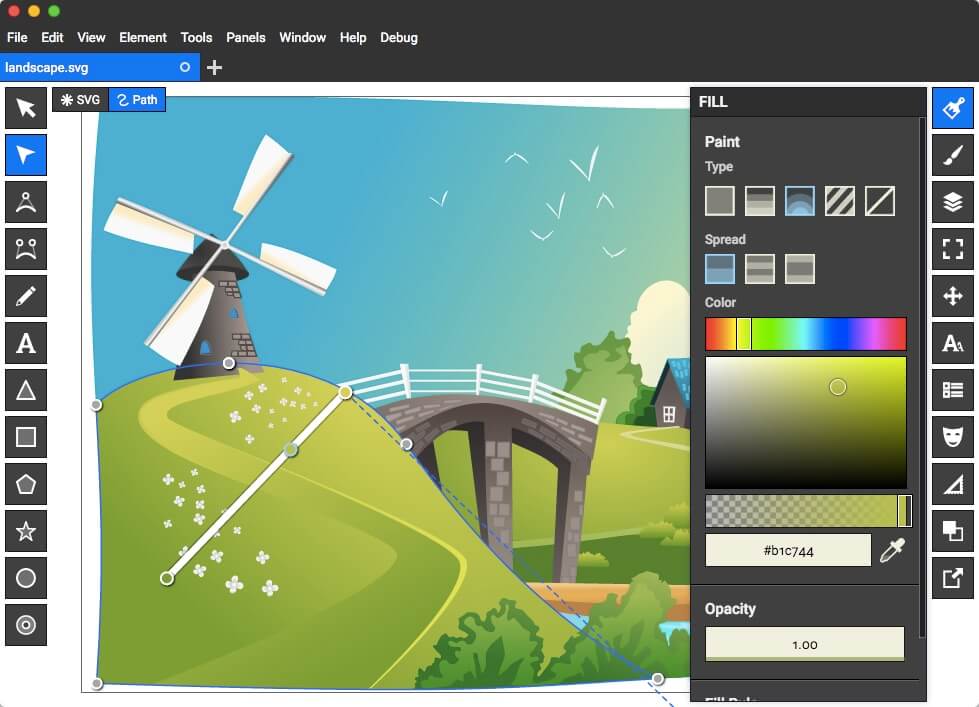
Boxy SVG
Открыть SVG-картинки также можно с помощью специально созданного для работы с этим форматом приложения Boxy SVG. Данный редактор во многом уступает Adobe Illustrator, однако в нём вы найдете все базовые инструменты для создания и редактирования изображений SVG. Приложением поддерживаются работа с фигурами и объектами, импорт шрифтов и картинок популярных форматов, работа с библиотекой Pixabay, просмотр и редактирование исходного кода SVG и CSS. Программа Boxy SVG доступна как онлайн-сервис и как приложение для Windows 10, MacOS и Chrome OS.
Vectr
Чем открыть файл SVG еще? Для работы с файлами этого типа есть программа Vectr, очень даже неплохо справляющаяся с возложенными на неё задачами редактирования. В приложении доступны такие функции, как изменение отдельных частей векторного изображения, работа со слоями, добавление текста и примитивов, применение эффектов (например, прозрачность, обводка, внешняя и внутренняя тень), использование градиентов, пера, линий и других инструментов. Утилита Vectr бесплатна, есть версии для Windows, Linux и Chrome OS.
Inkscape
В отличие от двух предыдущих программ, Inkscape не нуждается в особом представлении. Этот мощный и совершенно бесплатный редактор может быть использован и для редактирования, и для создания векторной графики любой сложности, начиная от SVG-иконок и заканчивая полноценными иллюстрациями. Программа Inkscape умеет работать с контурами, текстом, маркерами, слоями и каналами, градиентами и текстурами. Также поддерживаются векторизация растровой графики, управление цветом SVG и многое другое.
Кстати, изменить цвет SVG можно путем редактирования исходного кода файла, но для этого нужно иметь хотя бы базовые представления о языке CSS и кодах цветов. Отредактировав, к примеру, параметр style в выделенном на скриншоте блоке кода, мы заменили белый цвет на красный. А так, конечно, если чем и редактировать SVG, то Inkscape и подобными ему программами.
Чем открыть SVG онлайн
Если вам нужен онлайн-редактор SVG, используйте веб-версии программ Boxy SVG, Vectr и Inkscape. Функциональный набор таких редакций практически один в один, как у десктопных вариантов. Приложение Inkscape, к примеру, можно запустить в рамках проекта www.rollapp.com/app/inkscape.
Если же вы ищите что-то попроще, попробуйте онлайновый векторный редактор Sketchpad, доступный по адресу sketch.io/sketchpad. В активе Sketchpad имеются такие инструменты, как кисти, линии, стрелки, примитивы, клипарт, перо, мелок, аэрограф, заливка и т.п. Есть работа со слоями, палитрой и градиентами.
А вот для создания SVG-изображений «с нуля» сервис мало подходит, хотя функция произвольного рисования им поддерживается. Ориентирован редактор на начинающих пользователей, так что вы легко с ним разберетесь.
Конвертеры SVG в PNG
Просмотреть файл SVG как обычную картинку можно просто перетащив его на окно браузера, но бывает и так, что SVG-документ необходимо сконвертировать в более доступный и привычный графический формат, скажем, PNG. Если конвертируемых файлов много, есть смысл воспользоваться бесплатной тулзой SVG2PNG, позволяющей преобразовывать SVG в PNG в пакетном режиме. Чтобы конвертировать SVG в PNG, запустите утилиту, перетащите в ее окно векторные файлы, нажмите «Start» и получите результат.
В остальных случаях будет меньше мороки, если воспользуетесь бесплатными конвертерами SVG в PNG, работающими в режиме онлайн. В частности, это svgtopng.com/ru, convertio.co/ru/svg-png и image.online-convert.com/ru/convert-to-png.
Какой из них удобнее, решайте сами. Все эти три конвертера бесплатны и поддерживают работу в пакетном режиме, а Online-Convert вдобавок ко всему еще предоставляет возможность гибкой настройки выходных параметров PNG-файла.
Как верстальщику работать с SVG
Узнаём про векторную графику, добавляем svg-картинки к HTML и творим всякое-разное с их цветом.
Помимо привычных растровых форматов (JPG, PNG, GIF), в веб-разработке широко применяют векторный — SVG.
Что такое SVG
SVG (сокращение от Scalable Vector Graphics — «масштабируемая векторная графика») — это вид графики, которую создают с помощью математического описания геометрических примитивов (линий, кругов, эллипсов, прямоугольников, кривых и так далее), которые и образуют все детали будущего изображения.
То есть в этом формате хранится не сама картинка, а инструкции для её построения по точкам и кривым. Они написаны на языке разметки SVG, расширяющем XML.
Достоинства SVG
Прелесть SVG раскрывает масштабирование. Если увеличить растровое изображение сверх 100%-ного размера — проявляется пикселизация: отдельные точки превращаются в одноцветные блоки пикселей, границы областей становятся ступенчатыми, и в целом картинка выглядит негладко, некрасиво.
Если же увеличить векторное изображение — все его детали останутся чёткими, то есть их видимое разрешение не уменьшится. Поэтому svg-картинки отображаются на самых больших разрешениях без потери качества — и просто идеальны для адаптивных сайтов.
У svg-графики есть ещё одно достоинство. Её можно открывать как HTML или CSS и менять в любом редакторе кода, и даже на лету. Подробнее об этом ниже.
И наконец, при прочих равных SVG весит намного меньше растровых изображений.
Недостатки SVG
Их мало. Во-первых, SVG не поддерживается очень старыми браузерами, а во-вторых, не используется для фотографий.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Как подключить SVG к html-странице
Есть три варианта добавления векторной графики. У каждого свои показания к применению.
Через тег
Здесь всё так же, как и с растровой графикой:
Минус этого способа в том, что взаимодействовать с внутренними элементами SVG не получится. Файл будет как за стеклом: смотреть можно, а вот трогать нельзя.
Через background
Как и в случае с растровой графикой, SVG можно подключать через css-свойство background:
Минус тут тот же самый, что и у предыдущего способа. Этот случай подходит для декоративных изображений (фоны, иконки и прочая мелочь), которые тоже внешне менять не нужно.
Вставка svg-кода напрямую
Вставлять svg-код прямо в html-файл — это третий способ. И для нас самый интересный. Он позволяет не просто отображать готовую графику, но и менять её (толщину элементов, заливку, обводку и так далее).
Такая вставка выручает, когда при взаимодействии с картинкой нужно её визуально модифицировать — например, перекрасить svg-иконку при наведении на неё курсора.
Напрямую на html-страницу (в теге ) вставляют как контентные, так и декоративные изображения, а минус тут в том, что такие картинки не кешируются отдельно от страницы.
Как менять цвет svg-иконки через CSS
Верстальщику часто приходится обыгрывать реакцию иконки при наведении на неё мышки. В случае с svg-картинками можно просто менять их цвет.
Научимся это делать на примере иконки «ВКонтакте»:
6 бесплатных онлайн SVG-редакторов: сравнение
Дата публикации: 2017-04-03
От автора: SVG-изображения не так распространены, как наши любимые растровые форматы PNG и JPG, однако преимущества векторной графики привлекают все больше дизайнеров. Дизайнеры все чаще используют векторную графику в своих проектах. Раньше нам нужно было скачивать десктопные приложения типа Adobe Illustrator и Inkscape, но в 2017 проектировать векторную графику можно, не выходя из браузера. Если вы искали бесплатный SVG-редактор, то можете начать с этих шести бесплатный инструментов.
Vectr
Vectr – хороший выбор для новичков и продвинутых пользователей SVG. Интерфейс аккуратный и не переполнен множеством инструментов, которыми вы не будете пользоваться. Редактор хорошо подходит для новичков в векторной иллюстрации. Пользователь не должен теряться среди инструментов, которые непонятно для чего используются. В комплекте идет несколько уроков. Даже если вы полный ноль с SVG, у вас есть возможность быстро научиться.
Однако все вышеперечисленное не означает, что в Vectr скудный функционал. В нем есть весь базовый набор для создания обычного изображения: фигуры, текст, слои, тени, рамки, фоны и т.д. Ему не сравниться с полноценным десктопным редактором, но для быстрых дизайнов и правок этого более чем достаточно. Изображение можно создавать с нуля или загрузить существующее.
При загрузке сложных иллюстраций в Vectr могут возникать ошибки (карты или детальные диаграммы). Редактор не всегда хорошо обрабатывает сложную графику. Однако для более простого SVG (иконки, логотипы и т.д.) этого редактора будет достаточно.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Если в онлайн версии нет нужных вам функций, можно скачать десктоп версию приложения. Редактор доступен для Windows, Mac, Linux и Chromebook.
Возможно, самая крутая функция в Vectr – вы можете делать ссылки и вставлять изображения прямо с сайта Vectr, что делает его эффективным хостингом для SVG. Множество сервисов блокируют загрузку SVG файлов, поэтому это серьезный плюс. Вы можете показывать SVG изображения из Vectr на удаленных сайтах типа WP, Medium, Tumblr и т.д., которые блокируют прямую загрузку SVG, но разрешают ее показ по удаленке.
Vectr позволяет делиться векторной графикой в панели редактора, чтобы другие пользователи могли изменять созданную вами графику. То есть можно, например, сделать SVG-шаблон логотипа, который пользователи уже будут дорабатывать под себя. Все это в браузере.
RollApp
Для работы в RollApp нужен аккаунт. Можно зарегистрировать новый или войти с помощью Google, Facebook, Amazon. Очень удобно, я ненавижу создавать тысячи новых аккаунтов лишь для того, чтобы увидеть приложение.
После авторизации откроется следующая страница:
Inkscape во всей красе! Без сомнения, RollApp – самое богатое на функционал приложение из списка. Вы буквально используете Inkscape в браузере! Я не сравнивал все до мелочей, но на вид в этом приложении есть ВСЕ фукнции Incscape, такие как слои, объекты, текст, пути, фильтры, эффекты, расширения и т.д.
Большие файлы обрабатываются не так быстро, ведь действия выполняются на серверах приложения и через интернет. Вкратце – если нужно редактировать большие и сложные файлы, RollApp не будет идеальным вариантом, но для других задач, не входящими в базовый набор, этот редактор подходит лучше других.
BoxySVG
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Что важно, со времен обзора от Alex в BoxySVG добавили инспектор кода, что делает его одним из самых актуальных SVG инструментов для веб-разработчиков.
Janvas
Пару лет назад Janvas был очень популярным SVG-редактором. К сожалению, последнее время данный редактор не разрабатывается, но даже так он до сих пор работает. Веб движется вперед, а Janvas стоит на месте, поэтому интерес к нему угас. Alex с сайта SitePoint работал с этим инструментом немного в 2013-14 (в том числе с платной версией) и даже отвечал на вопросы некоторое время на странице Google+. Janvas был довольно мощным инструментом.
Главная проблема Janvas – он немного устарел. Браузеры развиваются, а приложения, которые не следуют за браузерами, с каждым днем становятся все менее стабильными. В Janvas множество функций: фигуры, текст, инструменты рисования, пути, маски и слои. Однако пользователи на форумах говорят, что множество этих функций не приносят желаемого результата.
Есть хорошая новость – выйдет новая версия в виде Chrome-приложения. Надеемся, они пофиксят проблемы.
DrawSVG
Возможно, вы уже выбрали себе бесплатный онлайн SVG редактор. Если же нет, то идем дальше. DrawSVG – полностью совместимый SVG-редактор с множеством функций. Мне очень нравится, что у этого приложения дизайн реально заточен под веб и не похож на порт десктопного приложения под браузер. Меню расположено слева, по клику открывается меню второго уровня и т.д.
С помощью DrawSVG можно рисовать, изменять и рендерить объекты. Рисовать можно простые фигуры, есть кривые Безье, прямой и изогнутый текст, множество стилей обводок и заливок и т.д. Также SVG можно экспортировать в PNG.
SVG-edit
SVG-edit – дедушка онлайн редакторов векторной графики, появился в середине 2000-х. Серверного функционала нет, все работает в браузере. Сохранить свою работу без добавления своего собственного функционала нельзя.
Тем не менее, для редактора, чья жизнь началась с сильно ограниченной и незаметной программы для рисования векторной графики, функционал SVG-edit постоянно улучшался.
С помощью SVG-edit можно рисовать простые фигуры (линии, прямоугольники, круги, многоугольники, линии от руки и т.д.), использовать пути, слои, градиенты, можно просматривать и редактировать SVG-исходники, экспортировать в PNG, JPEG, BMP, WEBP и т.д.
Заключение
Помимо этих 6 SVG-редакторов есть и другие, но мало кто предлагает больший функционал, чем пятерка показанных выше.
Если вы хотите всерьез заняться SVG, а в этих инструментах нет нужного вам функционала, вы всегда можете скачать десктоп SVG-редактор типа Illustrator или Inkscape. Однако для легкости, быстроты и гибкости все вышеперечисленные редакторы предлагают полезный набор функций.
Автор: Ada Ivanoff
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Обзор софта для работы с SVG-графикой
Для оформления любой web-страницы необходима как статичная графика, так и разнообразные анимационные и интерактивные элементы, которые, во-первых, обеспечивают большую привлекательность представленной на ней информации, а во-вторых, способствуют лучшему восприятию материала.

Но вопрос не только в размере и качестве разработка дизайна для web-страницы оказывается делом, требующим от дизайнера знания широкого спектра разноплановых технологий и программных продуктов, поскольку для разных видов графической информации приходится использовать разнообразные форматы файлов и различные технологии их создания. Для статичной графики применяют форматы GIF, JPG или PNG, создавать которые можно в самых разных графических пакетах. Для анимационных объектов используют форматы animation GIF и Flash, а разрабатывают такие объекты в специализированных программных приложениях (особых для каждого из названных типов форматов). Интерактивные элементы (ролловеры, карты ссылок ImageMap и т.п.) тоже, как правило, создаются в специализированных приложениях и представляют собой набор графических изображений, связь между которыми устанавливается в дополняющем их файле с HTML-кодом.
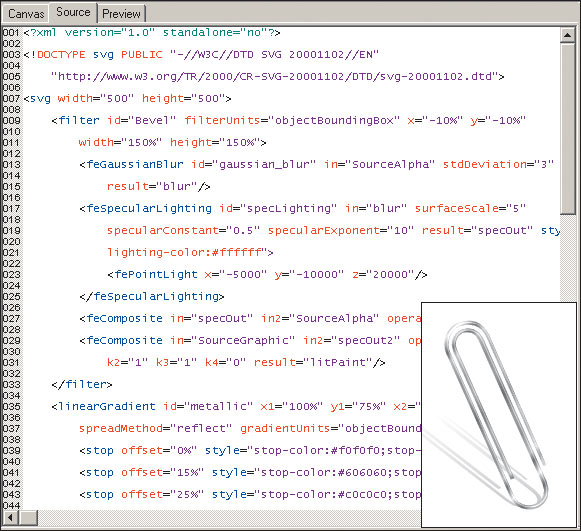
Удачным решением названных проблем может стать переход на графический формат SVG (Scalable Vector Graphics масштабируемая векторная графика), основанный на языке XML, благодаря чему любое SVG-изображение можно представить набором командных строк (рис. 1), а сам SVG-файл можно открыть в любом текстовом редакторе, включая блокнот. Эта сравнительно новая технология изначально разрабатывалась компанией Adobe специально для web, а сегодня представляет большой интерес и для мобильных устройств, обеспечивая создание высококачественной статичной, анимационной и интерактивной графики. Поэтому нет ничего удивительного в том, что она активно поддерживается консорциумом W3C (http://www.w3.org/Graphics/SVG) в 2003 году стандарт SVG 1.1 был принят в W3C в качестве рекомендации, а на данный момент идет разработка спецификации SVG 1.2 (http://www.w3.org/TR/SVG12/).
Рис. 1. Фрагмент SVG-файла вместе
с соответствующим ему изображением
Технология SVG позволяет объединить в одном формате текст, графику, анимацию и интерактивные компоненты и базируется на трех типах графических изображений: векторных формах, рисунках и тексте. Формы, как это принято в векторной графике, представлены либо прямолинейными и криволинейными контурами, либо графическими примитивами (прямоугольниками, эллипсами и др.), а рисунки представляют собой импортированные растровые изображения. Помимо этого формат SVG поддерживает различные виды анимационных (напоминающих GIF- и flash-анимацию) и интерактивных объектов, таких как ролловеры, карты ссылок и прочие элементы навигации. А поскольку данный стандарт основан на языке XML, то SVG-файл наряду с элементами, предназначенными для визуального отображения, может содержать также различные метаданные.
Плюсы и минусы применения формата SVG
Использование формата SVG позволяет разрабатывать для Сети и мобильных устройств более компактную, быстро загружающуюся, высококачественную разноплановую графику, чего не может обеспечить никакой другой графический формат. К основным достоинствам графического формата SVG можно отнести следующие:
Но дело не только в этом. По сравнению с традиционными вариантами графического представления Сети применение SVG-формата имеет немало других неоспоримых преимуществ.
Так, для разработчиков важными плюсами являются:
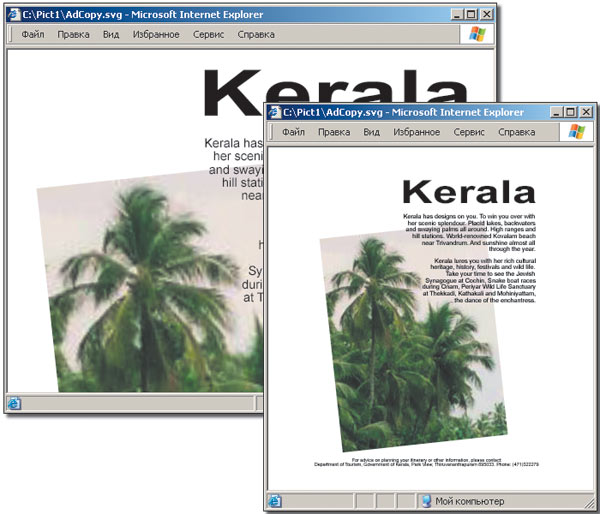
Пользователей порадует высококачественный и быстро загружающийся SVG-контент. Кроме того, предусмотрена возможность копировать текст, находящийся на SVG-изображении, и тем самым сохранять некоторую полезную для себя информацию, а также проводить поиск текста в изображении, что в ряде случаев может оказаться крайне необходимым, например при поиске нужного названия на карте или чертеже.
Рис. 2. Просмотр SVG-графики при разном масштабировании
Тем не менее, как водится, наряду с плюсами у технологии SVG имеются и минусы, причем весьма серьезные.
В итоге складывается весьма печальная ситуация многие пользователи пока не могут просматривать SVG-графику по причине отсутствия ее поддержки web-браузерами на должном уровне, web-разработчики практически не разрабатывают SVG-графику, как бы она ни была привлекательна, а разработчики ПО не балуют web-дизайнеров разнообразием приложений, ориентированных специально на SVG. В результате получается замкнутый круг: «Если нет контента, то людям не нужна реализация SVG, а если нет реализации, то нет и контента» именно так охарактеризовали создавшуюся ситуацию на одном из заседаний консорциума W3C.
Но можно посмотреть на ситуацию и с другой стороны: поддержка SVG (хотя пока и не в полном объеме) двумя популярными Интернет-браузерами, равно как и интерес к технологии именитых разработчиков говорит о том, что «лед тронулся» и что у SVG появился реальный шанс превратиться в один из популярных форматов для представления web-информации. Этот шанс повышается и в связи с ростом интереса к технологии SVG в отношении мобильных устройств, где требования к размеру и качеству изображений гораздо выше. Компания Opera Software, например, предполагает вначале реализовать полную поддержку формата SVG на десктопах и лишь затем перенести ее на мобильные платформы. Поэтому самое время задуматься об использовании SVG и web-дизайнерам иначе они рискуют в ближайшем будущем оказаться в числе отстающих.
Плагины для просмотра SVG-графики
Как уже было отмечено, пока что большинству пользователей для просмотра SVG-графики в полном объеме в окне Интернет-браузера придется воспользоваться одним из подходящих плагинов, наиболее известными из которых являются бесплатные модули Adobe SVG Viewer и Corel SVG Viewer. Первый из них Adobe SVG Viewer поставляется как отдельное приложение, отличается компактностью и удобством, работает на разных платформах, поддерживает большое количество Интернет-браузеров и потому гораздо более популярен среди пользователей. Приложение Corel SVG Viewer входит в состав пакета Corel Smart Graphics Studio, но доступно и как freeware.
Существуют и другие варианты просмотра SVG-графики можно, например, воспользоваться соответствующими модулями из пакетов Amaya (http://www.w3.org/Amaya/), Apache Batik (http://xml.apache.org/batik), KDE KSVG (http://www.kde.org) и др. Полный список приложений, обеспечивающих просмотр SVG-изображений, приведен по адресу: http://wiki.svg.org/Viewer_Implementations.
Adobe SVG Viewer
Разработчик: Adobe Systems, Inc.
Размер дистрибутива: 2,25 Мбайт
Цена: бесплатно
Работа под управлением: Windows 95/98/Me/NT/2000/XP, Mac OS 8.6/9/X, Linux, Solaris
Поддержка браузеров: Internet Explorer версии 4.0 и выше, Netscape Navigator или Communicator версий от 4.5 до 4.78 (за исключением версий 6.x)
Corel SVG Viewer
Разработчик: Corel Corp
Размер дистрибутива: 4,9 Мбайт
Цена: бесплатно
Работа под управлением: Windows 98/NT/2000/Me/XP
Поддержка браузеров: Microsoft Internet Explorer 5.5 и выше, Netscape Navigator или Communicator версий 4.79, 7.02
Программы для создания SVG-графики
Все программы для создания SVG-графики можно разбить на три большие группы. В первую входят популярные двумерные графические пакеты, ориентированные на работу с векторной графикой и позволяющие вместе с тем экспортировать изображения в формат SVG. Наиболее популярные из них Adobe Illustrator и CorelDRAW; кроме того, подобный экспорт в той или иной мере поддерживает множество других приложений: AutoCAD, Microsoft Visio и пр. Основным преимуществом данной группы приложений является то, что они обладают расширенным инструментарием для создания векторных изображений и позволяют добиться уникальных эффектов за счет использования прозрачностей, градиентных заливок, разнообразных фильтров и пр. Но указанные приложения требуют серьезной специальной подготовки и потому в большей степени рассчитаны на профессиональных дизайнеров. Кроме того, они по большому счету не ориентированы на SVG-дизайн (хотя и позволяют получать графику в формате Scalable Vector Graphics) обеспечивая удобное визуальное создание и отображение изображений, эти приложения не допускают корректировки их на текстовом уровне, что актуально в отношении SVG-графики. Существенным является и тот факт, что поддержка формата Scalable Vector Graphics в них реализована не в полном объеме, в результате чего не все элементы векторного изображения могут быть без ошибок экспортированы в SVG.
Вторую группу программных продуктов образуют пакеты, предназначенные исключительно для создания SVG-графики. Они обладают гораздо меньшими возможностями в плане визуальной разработки векторных изображений, хотя и включают весь необходимый инструментарий. Но зато они предоставляют удобные средства для редактирования исходного кода и позволяют работать с SVG-объектами параллельно и в визуальном режиме, и на уровне кода, причем между этими вариантами представления информации можно легко переключаться. Все приложения из этой группы очень просты и доступны и не требуют много времени на освоение. К тому же они имеют относительно небольшие по объему дистрибутивы (в сравнении с приложениями первой группы), поэтому без проблем могут быть приобретены через Интернет. Однако программ с такими возможностями совсем немного, и ниже мы подробно рассмотрим лишь четыре, представляющие наибольший интерес и рассчитанные на разные категории пользователей. С полным списком доступных для создания SVG-графики приложений можно ознакомиться по адресу: http://wiki.svg.org/Design_Tools.
И наконец, в третью группу можно включить любые текстовые редакторы, в том числе обычный блокнот. Как было отмечено выше, формат Scalable Vector Graphics базируется на языке XML, что позволяет при необходимости создавать и редактировать SVG-файлы на текстовом уровне в текстовом редакторе.
Полнофункциональные графические приложения, позволяющие создавать SVG-графику
Adobe Illustrator CS2
Разработчик: Adobe Systems, Inc.
Размер дистрибутива: Macintosh-версия 428,9 Мбайт, Windows-версия 398,6 Мбайт
Способ распространения: shareware (30-дневная демонстрационная версия пакета доступна по адресу: http://www.adobe.com/products/tryadobe/main.jsp#product=27)
Цена: 665 долл.
Работа под управлением: Windows 2000 с Service Pack 3 или Windows XP, Mac OS X версий от 10.2.4 до 10.2.7, Java Runtime Environment 1.4.1
Начиная с 9-й версии в Adobe Illustrator (рис. 3) реализованы импорт и экспорт SVG-файлов, причем на гораздо более высоком в сравнении с аналогичными графическими приложениями уровне. Пакет поддерживает все существующие SVG-спецификации, кодировки ISO 8859-1, UTF-8 и UTF-16, различные варианты экспорта текста и позволяет экспортировать изображения как в обычном формате SVG, так и в сжатом SVGZ.
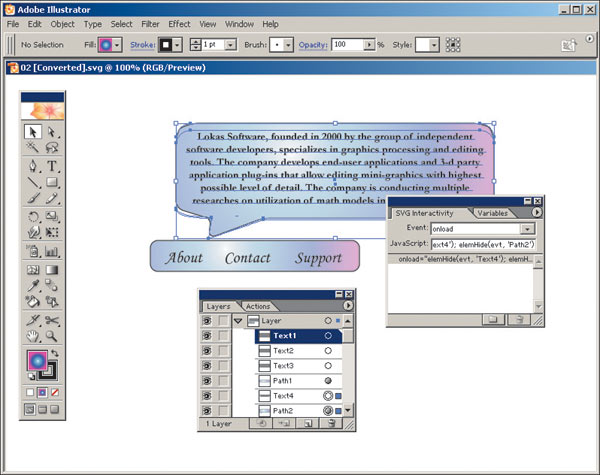
Рис. 3. Создание интерактивного SVG-элемента в Adobe Illustrator
В создаваемой в его среде SVG-графике можно использовать градиенты, прозрачности, а также целую серию специально предусмотренных для этого SVG-эффектов (Effect=>SVG Filters) в виде различных теней, размытия и пр. Изображения с такими эффектами сохраняют четкость при просмотре в web-браузере с любым увеличением. Помимо статичной графики Illustrator позволяет получать и интерактивную графику в формате SVG для этой цели предусмотрена специальная палитра SVG Interactivity (ее можно открыть из меню Window=>SVG Interactivity), в которой задаются действия для интерактивных объектов. Стоит отметить, что работа над интерактивными SVG-элементами в программе Illustrator требует знания языка Java Script и понимания основных принципов объектно-ориентированного программирования. Кроме того, с помощью формата Scalable Vector Graphics в данной программе можно создавать графику динамических данных (Dynamic Data-Driven Graphics).
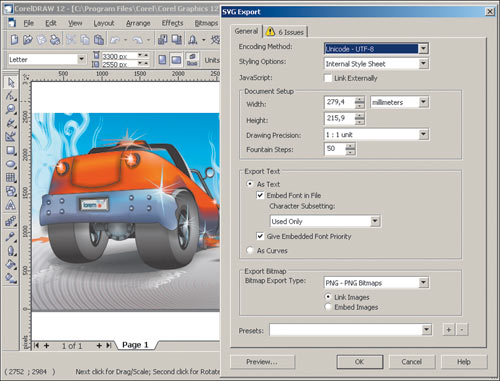
CorelDRAW Graphics Suite 12
Разработчик: Corel Corp.
Размер дистрибутива: 200 Мбайт
Способ распространения: shareware (демонстрационную версию можно скачать с сайтов Интернет-магазинов, например по адресу: http://allsoft.ru/Download.php?ver=17605)
Цена: 290 долл. (Allsoft.ru)
Работа под управлением: Windows NT/2000/XP
Известное приложение для разработки профессиональной векторной графики CorelDRAW (рис. 4), входящее в состав пакета CorelDRAW Graphics Suite 12, обеспечивает импорт и экспорт в форматах SVG и SVGZ на базовом уровне, а следовательно, может использоваться для создания статичной и интерактивной SVG-графики.
Рис. 4. Экспорт векторного изображения
в SVG-файл в CorelDRAW
В приложении реализована поддержка нераспознанных данных, атрибутов и метаданных, а также предусмотрена возможность предварительного просмотра SVG-файлов в браузере перед экспортом. Кроме того, возможна кодировка Unicode для методов кодирования UTF-8 и UTF-16 и различные варианты экспорта текста и bitmap-изображений. В последней версии значительно улучшена поддержка экспорта символов, текста, теней, контуров, слоев, внедренных двоичных изображений и пр.
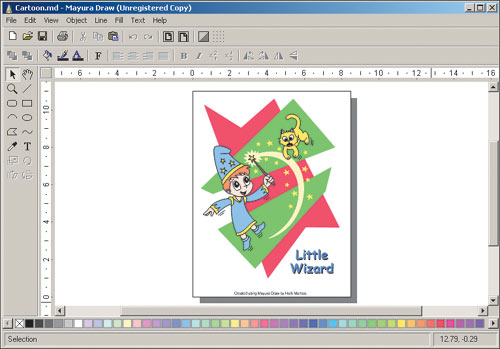
Mayura Draw 4.3
Разработчик: Mayura Software
Размер дистрибутива: 1,3 Мбайт
Способ распространения: shareware (демонстрационная версия http://www.mayuradraw.com/mdraw.zip)
Цена: 39 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Mayura Draw (рис. 5) очень простая и дешевая программа создания векторной графики, рассчитанная на широкого пользователя. Полученные в ней векторные изображения при желании можно экспортировать в формат SVG, и потому Mayura Draw может стать возможным решением для разработки статичной SVG-графики. Программа поддерживает все основные инструменты векторной графики и позволяет получать векторные изображения на основе графических примитивов, линейных и криволинейных контуров и текста. В перечне ее возможностей удобные средства выравнивания, распределения и упорядочения объектов, управление прозрачностью, использование направляющих и линеек для точного размещения объектов и разнообразные трансформации.
Рис. 5. Интерфейс программы Mayura Draw
Специализированные пакеты для создания SVG-графики
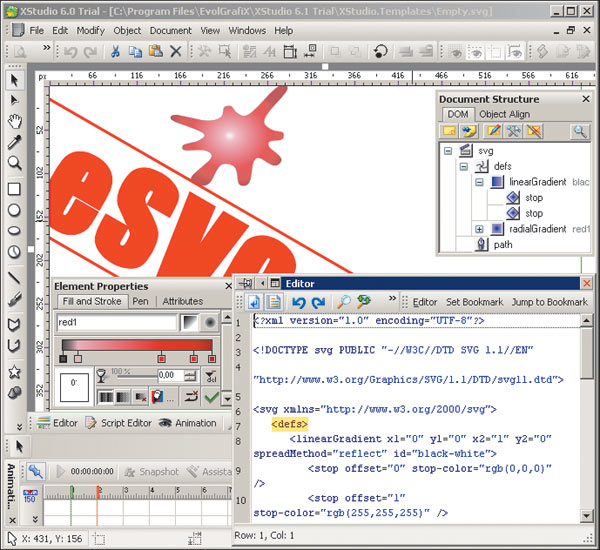
EvolGrafiX XStudio 6.1
Разработчик: EvolGrafiX
Размер дистрибутива: 7,25 Мбайт
Цена: 449 долл. коммерческая лицензия, 249 долл. академическая лицензия
Работа под управлением: Windows 2000/XP
Профессиональный пакет XStudio (рис. 6) представляет собой удобный инструмент для создания разноплановой SVG-графики для Сети и мобильных устройств и обеспечивает полный контроль как над SVG-проектом в целом, так и над векторными изображениями, анимацией, скриптами и пр. Приложение отличается удобным, интуитивно понятным и легко настраиваемым пользовательским интерфейсом, предоставляет широкий набор инструментальных средств, имеет высокую скорость работы, позволяет создавать SVG-графику всех существующих спецификаций и поддерживает все стилевые оформления Scalable Vector Graphics. Все это в сочетании с относительно невысокой для профессионального пакета ценой позволяет считать его лучшим профессиональным решением подобного плана. Пакет XStudio поставляется с подробной документацией, дополненной серией уроков, и прост в освоении.
Рис. 6. Совмещение визуального создания изображения с правкой исходного кода
в EvolGrafiX XStudio
Приложение обладает всеми необходимыми возможностями для создания и обработки векторных изображений и в этом плане очень напоминает пакет Adobe Illustrator. При этом XStudio ориентирован непосредственно на подготовку статичной, интерактивной и анимационной SVG-графики и потому наряду с классическими средствами работы с векторными объектами дополнен специфическими SVG-возможностями. Встроенная инструментальная панель Document Object Model (DOM) обеспечивает иерархическое представление SVG-объектов, удобный XML-редактор позволяет исправлять исходный код на текстовом уровне, а скриптовой редактор дополнять его Java-скриптами. Работа с кодом организована очень удобно: автоматически выделяются фрагменты кода выбранного объекта, имеется возможность поиска текста и установки закладок и пр. Любые изменения кода мгновенно отражаются в визуальном окне просмотра, а визуальные изменения в окне редактора.
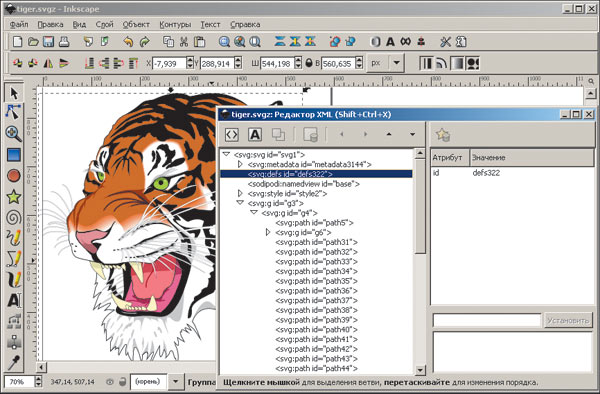
Inkscape
Разработчик: IOSN (International Open Source Network Международная сеть открытого ПО)
Размер дистрибутива: 8,7 Мбайт
Цена: бесплатно
Работа под управлением: Windows 9x/NT/2000/XP, Mac OS X, Linux
Inkscape (рис. 7) самый перспективный векторный редактор на базе модели Open Source, являющийся многоплатформенным и представляющим собой мощный инструмент для разработки графики в соответствии со стандартом Scalable Vector Graphics. Своими функциональными возможностями работы с векторными изображениями, равно как и интерфейсом, Inkscape очень напоминает CorelDRAW. В нем реализованы поддержка alpha-каналов, работа со слоями, использование обтекаемого текста, эффектные градиентные заливки, большое число фильтров и эффектов, разнообразные трансформации, удобная работа с контурами и объектами, группировка объектов и многое другое. Возможны импорт данных из файлов JPEG, PNG и TIFF и внедрение их в SVG-изображения.
Рис. 7. Правка исходного кода в окне
встроенного редактора Inkscape
Однако в отличие от CorelDRAW пакет Inkscape позиционируется как приложение для SVG-дизайнеров, поэтому в нем наряду с классическим визуальным созданием графики предусмотрены возможности непосредственной обработки XML-кода в среде встроенного текстового редактора. Программа настроена на сохранение изображений в обычных и сжатых SVG-файлах, хотя при желании их можно конвертировать в распространенные векторные и растровые форматы.
Пакет Inkscape отличается удобным русифицированным интерфейсом, прост в освоении и поставляется с неплохой справочной системой, включающей разнообразные примеры использования, а кроме того, данное приложение бесплатно все это делает его очень привлекательным для широкого круга пользователей. Основными недостатками программы являются ее невысокая скорость работы и повышенные требования к системным ресурсам.
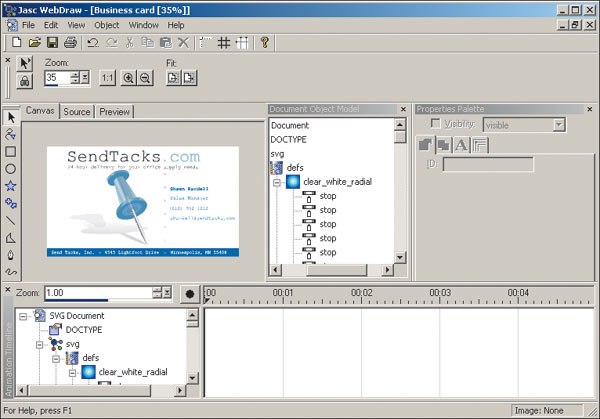
Corel WebDraw
Разработчик: Corel Corp
Размер дистрибутива: 15,6 Мбайт
Способ распространения: shareware (30-дневная демонстрационная версия http://www5.jasc.com/pub/wdw102ev.exe)
Цена: 179 долл. download-версия, 199 долл. CD-версия
Работа под управлением: Windows 98/NT4/2000/Me/XP
Пакет Corel WebDraw (рис. 8), более известный как Jasc WebDraw, универсальное решение для создания высококачественной графики и анимации в формате SVG, ориентированное на профессиональных дизайнеров. А интуитивно понятный интерфейс программы делает ее привлекательной и для широкого круга пользователей.
Рис. 8. Интерфейс программы WebDraw
В приложении доступен обширный набор стандартных графических инструментов, характерных для полнофункционального приложения работы с векторной графикой: базовые формы (эллипс, прямоугольник, звезда и пр.), перо, полигон, полилиния, текст и т.п. Наряду с векторными объектами WebDraw позволяет дополнять SVG-объекты внешними растровыми изображениями. Помимо обычных заливок и наложения готовых стилей можно использовать сложные градиенты, заливки, в том числе и созданные собственноручно узоры. Для получения более эффектных изображений можно воспользоваться фильтрами как достаточно простыми (размытие и наложение тени), так и сложными (текстурирование и освещение). Для точного размещения объектов предназначены сетки, направляющие и линейки, а встроенная инструментальная панель Document Object Model (DOM) представляет SVG-объекты в виде иерархического дерева, что существенно упрощает управление.
WebDraw оснащен универсальной линейкой раскадровки анимации Animation Timeline, которая построена на базе объектной модели SVG DOM (Document Object Model), что позволяет выбирать и анимировать практически любой атрибут или свойство объекта всех типов в любое время. Механизм перетаскивания позволяет редактировать непосредственно в монтажной линейке начальную и конечную точки анимации, а также продолжительность каждой фазы анимации. Поскольку ключевые точки анимации (keytime) вставляются каждый раз при установке параметров анимации для атрибута или свойства объекта, их можно переносить на другие участки раскадровки в целях автоматической настройки распределения эффектов анимации во времени.
Пакет позволяет работать с SVG-графикой в двух вариантах: как с набором визуально отображаемых графических объектов, так и с соответствующим исходным кодом. Редактирование исходного кода во встроенном текстовом редакторе файлов SVG обеспечивает дополнительную гибкость и контроль над содержимым файлов. Автоматическая проверка изменений в исходном коде помогает добиться гарантированной корректности поведения создаваемой графики, а найденные ошибки отмечаются цветом, что избавляет дизайнера от многочасовых поисков среди сотен строк кода. Результат любых изменений в исходном коде сразу отображается на экране. При желании в WebDraw можно импортировать, редактировать и оптимизировать SVG-файлы, созданные в среде других приложений.
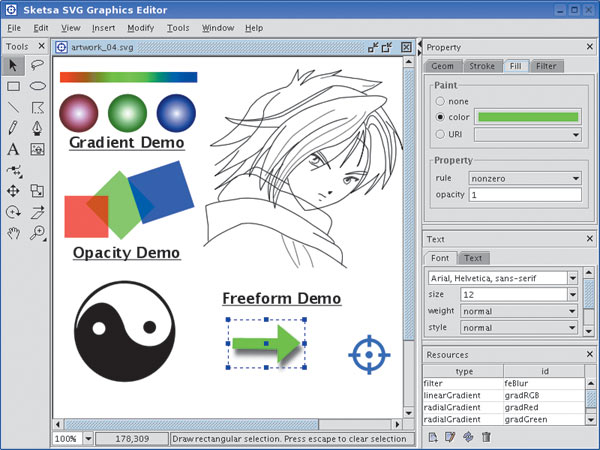
Sketsa SVG Editor 3.2.3
Разработчик: KIYUT
Размер дистрибутива: 5,99 Мбайт
Способ распространения: shareware (демонстрационная версия, добавляющая метку на изображение, http://www.kiyut.com/products/sketsa/sketsa.zip)
Цена: 49 долл.
Работа под управлением: Windows 2000/XP, Java VM (JRE) 1.5 и выше (http://www.java.com/getjava), UNIX и Linux
Приложение Sketsa (рис. 9) относится к самым популярным из SVG-редакторов и позволяет создавать профессиональную SVG-графику, в том числе с оптимизацией в формате SVGZ. Пакет удачно сочетает в себе простоту и удобство работы с широким перечнем возможностей и совместим с Windows-, Mac- и Linux-системами.
Рис. 9. Визуальное редактирование изображения в Sketsa
Sketsa поддерживает классический набор характерных для любого векторного приложения инструментальных средств, позволяющих создавать и трансформировать любые векторные объекты на основе как контуров, так и графических примитивов и текста, которые при желании несложно дополнить растровыми изображениями. Возможно управление прозрачностью, использование градиентных заливок и фильтров. Все это удачно дополнено специализированными SVG-возможностями, благодаря которым любое изображение можно редактировать не только визуально, но и в текстовом режиме. Для редактирования SVG-кода в пакете предусмотрен встроенный текстовый редактор XML. В целях удобства управления объектами имеется встроенная инструментальная панель Document Object Model (DOM), представляющая собой иерархический древовидный набор объектов в документе SVG, что позволяет выбрать любой объект документа для редактирования его свойств.