создать сайт на тильде обучение бесплатно
Как сделать сайт с помощью конструктора Tilda: пошаговое руководство
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Теоретически доменное имя влияет на пользовательский опыт. Человеку проще запомнить URL pupkin.ru или roga-kopyta.com, чем pupkin.tilda.ws или roga-kopyta.livejourlnal.com. Но все-таки подавляющее большинство посетителей приходит на сайт из поиска и по ссылкам, а не вводит адрес ресурса в строку браузера.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
Создать сайт на тильде обучение бесплатно
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Как сделать сайт на Тильде: пошаговая инструкция
Автор статей и SMM-специалист Svoemedia Ирина Сорогина рассказала о первом опыте создания сайта на Тильде ― о том, с какими сложностями столкнулась и сколько времени на это ушло.
Я занимаюсь контентом, но захотела сделать лендинг онлайн-курса на Тильде. Чтобы сайт получился сильным, я расспросила об этапах создания сайта коллегу Антона Чикова — главного дизайнера оперативной группы Svoemedia. Советы Антона включила в этот материал.
Перед созданием сайта я отвела день на подготовку: продумала структуру сайта, подобрала контент, сделала прототип, выбрала цвета и шрифт.
Структура сайта
Структура сайта зависит от задачи и типа сайта. Например, студии дизайна интерьера нужно показать готовые проекты, а организатору онлайн-курса — рассказать о программе.
У многостраничников и интернет-магазинов своя структура, а у лендингов ― традиционная: оффер на первом экране, описание компании или продукта, призыв к действию, преимущества, отзывы и контакты.
Сайты на Тильде состоят из блоков и страниц. Один блок — один экран.
Чтобы продумать структуру лендинга, я использовала шаблон с универсальными блоками и оставила только те, что решают мою задачу: обложка, команда, главные цифры, содержание курса, цены, FAQ, контакты.
Количество блоков на сайте неограниченно, всё зависит от задач. Чем сложнее задача, тем больше блоков нужно: для сайта пейнтбольного клуба хватит 6‒7 блоков, а продавцу буровых установок может не хватить пятнадцати.
Подготовка контента для сайта
Дальше я подготовила текст и фотографии. Вот несколько советов по подготовке текста:
В блоге Тильды есть статья, которая поможет написать полезный текст для сайта.
Я подобрала иллюстрацию для главной страницы, скачала фотографии авторов курса, сделала скриншоты страниц с уроками.
Используйте свои иллюстрации или покупайте на стоках. Мы берём фото с Энвато — недорого и с коммерческой лицензией. Обратите внимание на оптимальный размер фото для Тильды — 1680px по большей стороне.
Если у вас много иллюстраций на сайте, сожмите их. Иначе у пользователя с нестабильным интернетом сайт не загрузится и он уйдёт. Сжимать фото можно на бесплатном сервисе Optimizilla.
Прототипирование
Прототип — схема сайта, которая показывает, как будут располагаться кнопки, текст, картинки и другие элементы. Мне как начинающему ребята советовали нарисовать прототип на бумаге или расписать структуру сайта в гуглдоке.
В Svoemedia делают прототипы и согласовывают проекты сайтов в Фигме: в ней удобно работать командой и не приходится менять дизайн в Тильде.
Шрифты, цвета, иконки
Для начинающих самый простой способ подобрать шрифт и цвет — подсмотреть на других сайтах по схожей тематике. Несколько ресурсов, где можно вдохновиться: One Page Love, Lapa Ninja, Land-Book.
Если у вас уже есть корпоративные цвета и шрифт, используйте их. Шрифт и цвета можно посмотреть с помощью расширения для Google Chrome CSS Pepper.
Лучше не использовать на сайте больше 2‒3 цветов. Один цвет — основной, остальные — акцентные.
Советуем не использовать больше двух разных шрифтов. Лучше пользоваться шрифтовыми парами, уже подобранными дизайнерами Тильды. Забудьте о курсиве и шрифте Roboto — он «состарит» сайт».
Я не стала искать иконки, решила ограничиться стандартными иконками Тильды. Мои коллеги-дизайнеры для поиска иконок пользуются сайтами Flaticon или Thenounproject. На первом сайте иконки бесплатные, их можно скачать в любом цвете и в формате SVG. На втором сайте — хорошие подборки, можно найти несколько разных иконок в едином стиле.

Landing Page
Вёрстка в Тильде
Вёрстка сайта заняла один день. Чтобы быстро собрать сайт на Тильде, я взяла готовый шаблон. Впоследствии от него осталось только три блока, остальное я добавляла из библиотеки блоков Тильды.
Собирать сайт из блоков было легко, интерфейс Тильды интуитивно понятный. Мне даже не пришлось обращаться к инструкциям на этом этапе. Если вам что-то будет неясно, в справочном центре Тильды — ответы на все вопросы.
Вот несколько блоков моего лендинга:
Все стандартные блоки Тильды хорошо сочетаются между собой. И лучше не вносить много правок.
Проверяйте, чтобы одинаковыми были цвета, формы кнопок, отступы, размер шрифта для заголовков разных уровней и основного текста.
Мысленно проведите две линии слева и справа ― элементы сайта не должны выходить за эти линии.
Отрегулировать ширину блока можно в его настройках. Можно установить ширину 12 колонок.
Чтобы сайт на Тильде не выглядел шаблонным, его можно кастомизировать. Есть несколько простых приёмов, которые помогут сделать сайт непохожим на все остальные:
Опытные дизайнеры часто всё делают в zero. Начинающим для кастомизации лучше попробовать сторонние сервисы, которые легко интегрируются с Тильдой. Например, на сайт можно добавить фотогалерею из Instagram, калькуляторы, интерактивные картинки.
Действия перед публикацией сайта
Я собрала всё в Тильде, но мне предстоит ещё один важный этап: оптимизация и тестирование. У нас есть чеклист, который дизайнеры Svoemedia каждый день используют в работе. В нем всё, что нужно сделать перед публикацией сайта с нашими лайфхаками. Ещё у Тильды есть инструкции для каждого из этих действий.
Я перечислю только самое важное, без чего сайт не будет функционировать полноценно. Вот что нужно сделать:
Что в итоге
Чтобы сделать сайт на Тильде, за который не будет стыдно, нужно продумать структуру, написать текст, подобрать картинки, собрать всё в Тильде, оптимизировать, протестировать и опубликовать.
Чтобы сайт получился достойным, вдохновляйтесь сайтами из вашей ниши. Смотрите, что в них работает и почему, применяйте лучший опыт на своём сайте.
Создание лендинга заняло 2 дня: один на подготовку контента и прототип и день на вёрстку в Тильде, оптимизацию и тестирование.
Как сделать сайт на Tilda: пошаговое руководство
Tilda – конструктор сайтов из блоков, который стал одним из популярнейших инструментов для создания сайтов на территории России. Для работы с ним не нужны навыки программирования. Как сделать сайт с помощью Tilda, какой есть функционал и для каких целей подойдет этот конструктор – в нашем подробном руководстве.
Содержание
Конструктор Tilda: для чего и кому подойдет
Tilda – относительно новая функциональная платформа, которая подойдет для создания сайта-визитки компании или личного бренда, сайта-каталога и даже интернет-магазина.
Платформа позволяет создать удобный и красивый сайт самостоятельно. С помощью простого интерфейса вы можете управлять сайтом без привлечения технических специалистов.
В Тильду заложен набор всевозможных функции для разных целей. Платформа может собирать электронные адреса для рассылок, а для каталогов и интернет-магазинов есть модули товаров и корзины.
Основной упор создатели платформы сделали на визуальную привлекательность. В конструкторе Tilda есть более 600 готовых модулей. Если необходимый модуль не нашли среди готовых, создайте собственный блок через функционал Zero Block (Зеро блок). Обо всем этом поговорим подробно ниже.
Tilda: сколько стоит
У конструктора есть три тарифа: Free, Personal и Business.
Бесплатный тариф. Доступен всем пользователям сразу после регистрации. Имеет ряд ограничений, главное из которых – нельзя подключить свой домен. Тариф позволят создать 1 сайт объемом до 50 страниц, есть 50 МБ дискового пространства. Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
Это уже полноценный тариф. Стоимость тарифа – 750 ₽/мес. или 6 000 ₽ при оплате за год. Есть возможность не только подключить собственный домен сайта на Тильде, но и получить его в подарок. Ограничение по объему страниц – до 500, предоставляется 1ГБ дискового пространства. Доступны все модули для сборки. Подойдет для корпоративных сайтов, сайтов услуг и небольших интернет-магазинов.
Включает все возможности тарифа Personal. Стоимость тарифа – 1 250 ₽/мес. или 12 000 ₽ при оплате за год. Позволяет в одном аккаунте создать 5 сайтов конструкторов. При оплате за год появится возможность экспортировать код сайта на свой сервер.
Тарифы актуальны на весну 2021 года. Свежую информацию смотрите на официальном сайте Tilda.
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
Первое, с чего нужно начать делать сайт, это визуализировать свою идею. Вам обязательно нужно подготовить первичные наброски и структуру, разобраться как будет позиционироваться сайт и какие решать задачи. Это очень важный этап, и часто он вызывает сложности, особенно, если вы самостоятельно делаете ваш первый сайт. С чего начать?
Сформулируйте для себя основную идею сайта. Что это будет за сайт: визитка, посадочная страница, корпоративный портал или интернет-магазин? Для чего он нужен вам? Для чего он нужен пользователям? Что пользователи должны получить и сделать на этом сайте? Зафиксируйте ответы на эти вопросы: они помогут в разработке структуры сайта.
Структура сайта
Структура – это скелет вашего будущего сайта. Исходя из целей сайта определите, какие блоки будут в вашем проекте.
Откройте Excel, Блокнот или просто возьмите лист бумаги и ручку и составьте структуру в виде списка. Подумайте, сколько информации вы планируете добавить в каждый пункт. Если получается немного — делайте сайт из одной страницы и размещайте всю информацию на ней. В противном случае вам нужен многостраничный.
Посмотрите в ваш список еще раз. Добавьте к пунктам подпункты, объединяйте близкие по темам блоки или, наоборот, разделяйте, если один пункт получается слишком объемным.
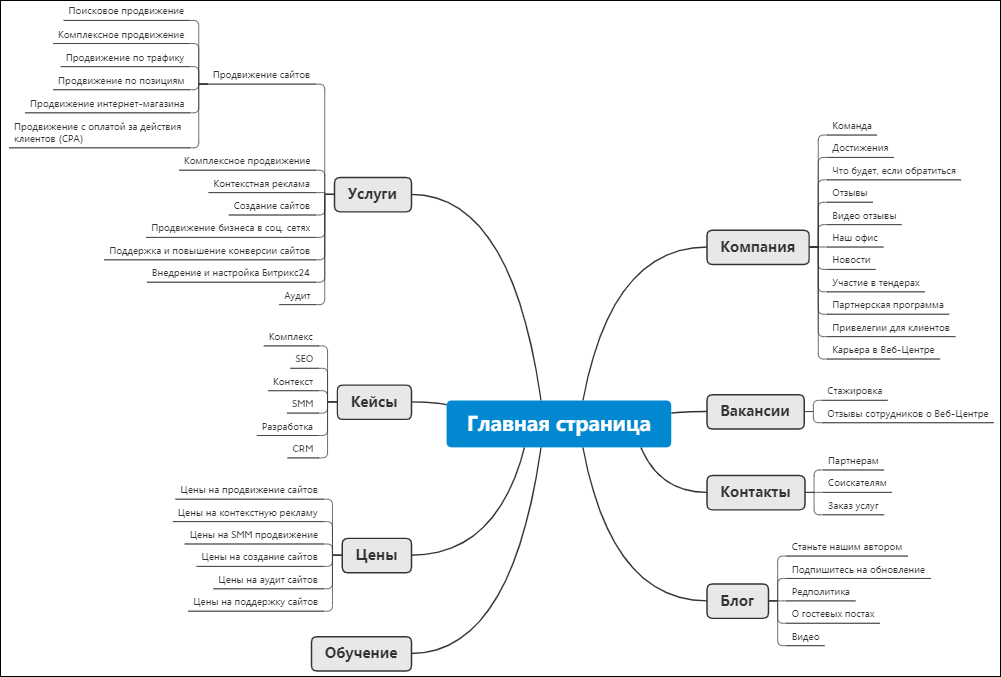
Так в конечном итоге у вас должен получиться документ со структурным «деревом», которого вы будете придерживаться в процессе создания сайта.
Удобно разрабатывать «дерево» сайта в сервисе XMind
Прототип сайта
Прототип сайта – это набросок будущих страниц сайта, который показывает расположение и содержание элементов на страницах. Это план вашего сайта. Структура помогает выстроить логику всего сайта, а прототип – логику отдельной страницы. Он нужен для того, чтобы на этапе подготовки понять, как подавать информацию пользователям и какие понадобятся материалы для наполнения страниц.
Прототип сайта можно сделать от руки на бумаге или в любом графическом редакторе. Современные веб-дизайнеры предпочитают готовить прототипы в Figma.
Прототип помогает сэкономить время на создание сайта. Это как дизайн-проект ремонта квартиры: без него можно, но процесс будет долгим и с большим количеством переделок.
Подготовка материалов
Далее переходите к подготовке материалов. Следуя прототипу, составьте список всего, что вам нужно:
Лучше все материалы структурировать и подготовить заранее. Это позволит вам быстро собрать свой сайт, не теряя времени на обработку и поиск информации. Файлы можно загрузить в облако и сформировать по папкам, чтобы не запутаться.
Теперь можно приступить к сборке.
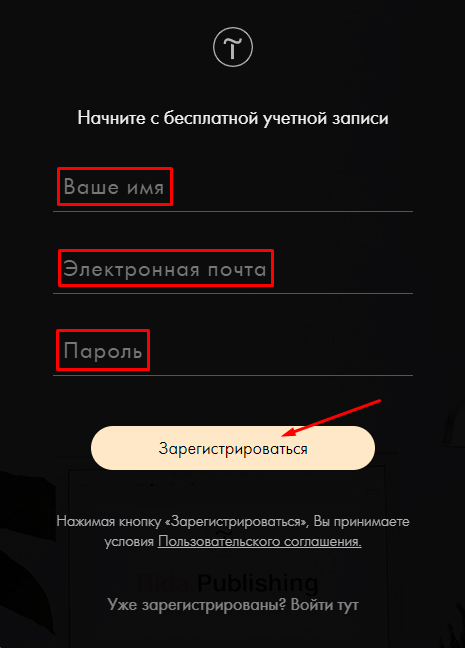
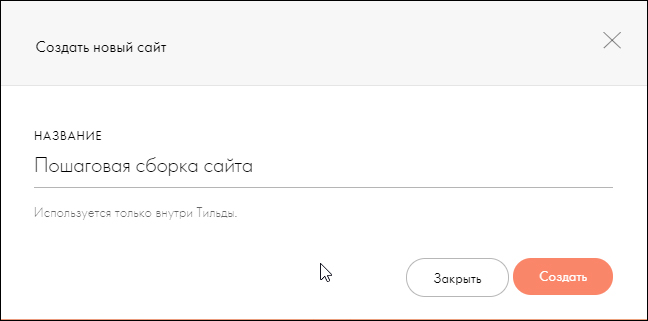
Регистрация в Tilda
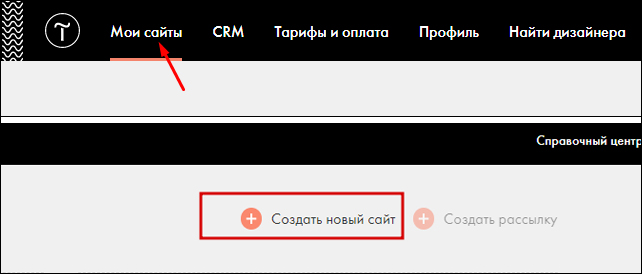
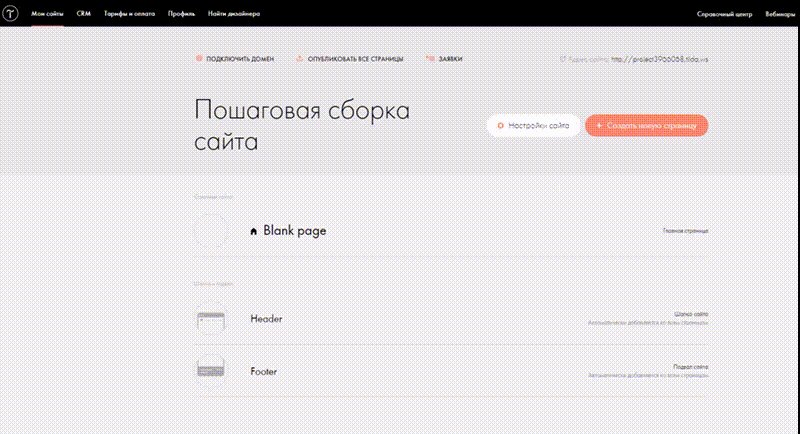
Готово! После регистрации вы попадаете на главный экран платформы.
Совет: После регистрации перейдите в раздел «Тарифы и оплата» и активируйте пробный двухнедельный период тарифа Personal, чтобы попробовать все функции Tilda.
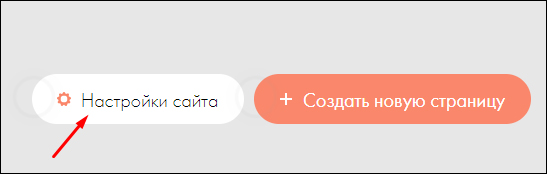
Настройка сайта на Тильде
Здесь нужно настроить базовые функции сайта.
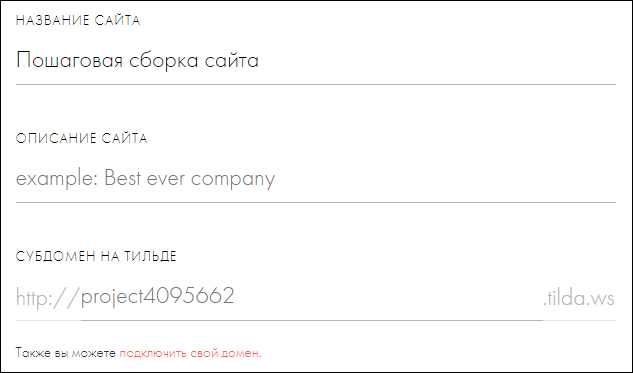
Главное
Назовите и дайте описание вашему проекту.
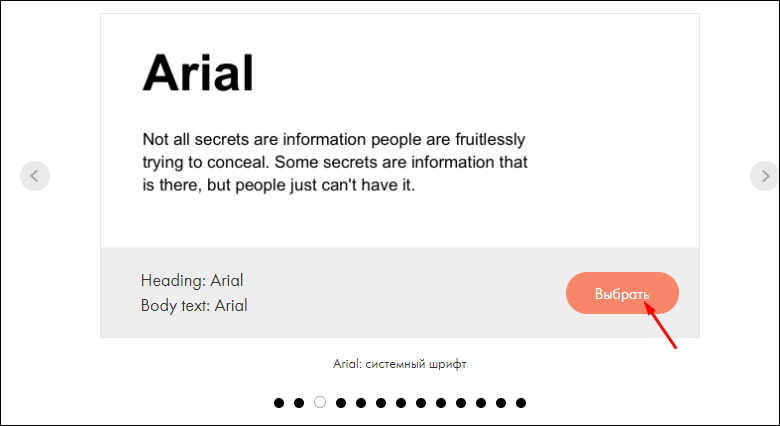
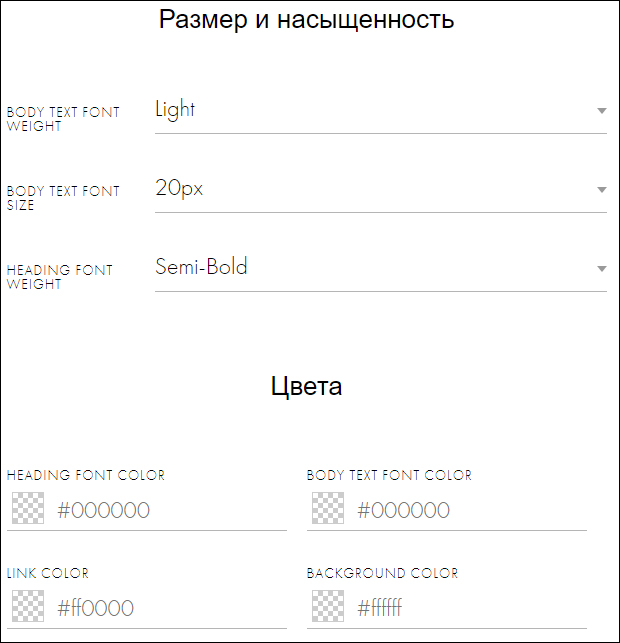
Шрифты и цвета
Здесь вы можете задать по умолчанию необходимые цвета и шрифты согласно вашему прототипу или брендбуку.
Настройки шрифта и цвета
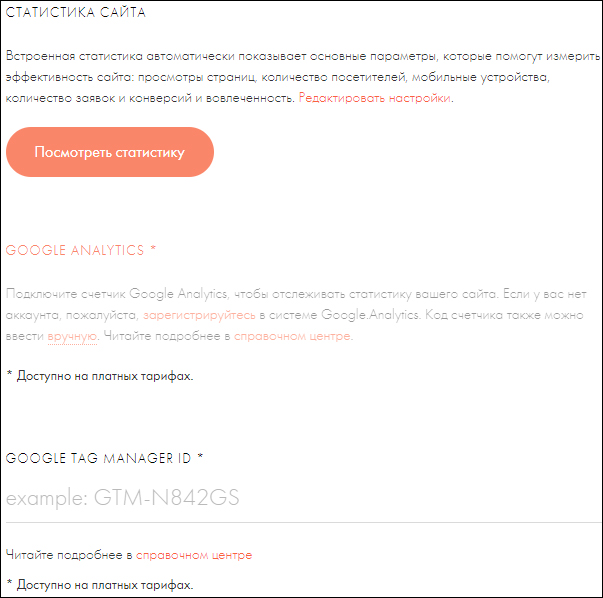
Аналитика
Здесь подключаются сервисы для сбора и обработки данных о посещаемости. Чтобы подключить их, следуйте подсказкам платформы.
На конструктор можно интегрировать счетчики Яндекс.Метрика, Google Analytic, Google Tag Manager, Facebook Pixel, VK Pixel, Mail.ru.
Еще в этом разделе в будущем можно будет смотреть статистику сайта по встроенным в Тильду системам аналитики.
В разделе «SEO» настройте главное зеркало сайта, протокол безопасности, Яндекс.Вебмастер и Google Search Console.
Загрузите фавикон — значок, который будет отображаться на вкладке браузера рядом с названием страницы. Обратите внимание, что фавикон загружается на сайт в формате ico.
Важно: Если вы планируете подключить свой домен сайта на Тильда, то настройте его в разделе «Домен». Или в настройках счетчиков не забудьте указать актуальный домен перед публикацией сайта.
Также для подключения домена у регистратора нужно прописать dns-записи. Запись типа A, которая бы указывала на IP адрес: 185.129.100.112 и запись типа А для поддомена WWW, которая будет указывать на IP адрес: 185.129.100.112.
В этом же разделе вы можете закрыть сайт от индексации поисковыми системами, пока будете наполнять и создавать страницы. Просто поставьте галочку.
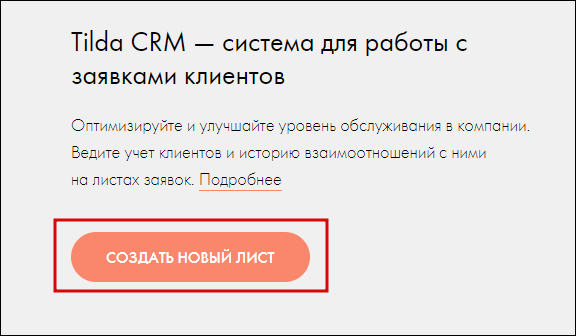
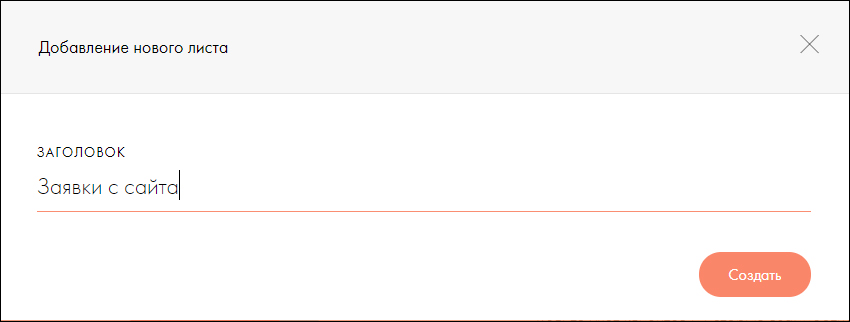
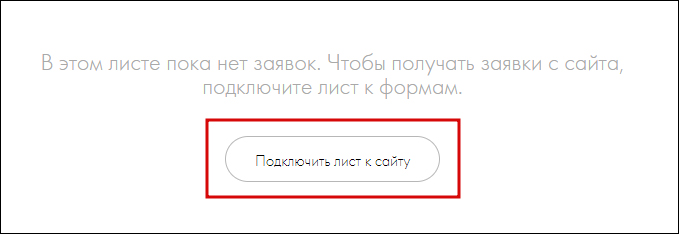
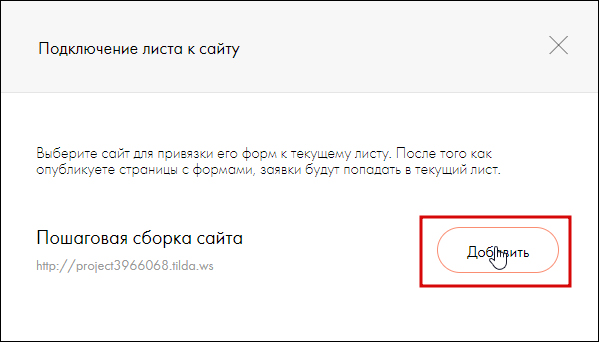
Формы
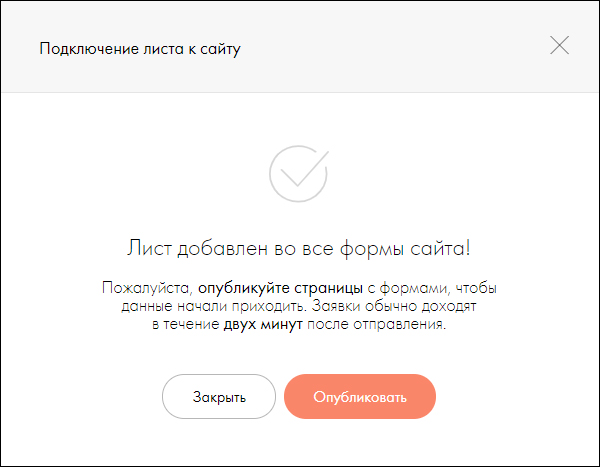
В разделе «Формы» подключите уведомления о заполненных формах на сайте.
Настройка сбора заявок с сайта Tilda
После настройки базовых функций сохраните изменения и переходите к сборке сайта.
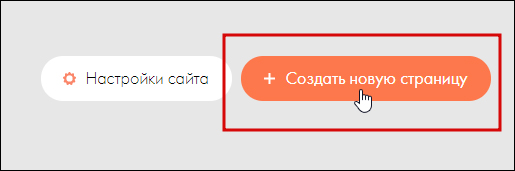
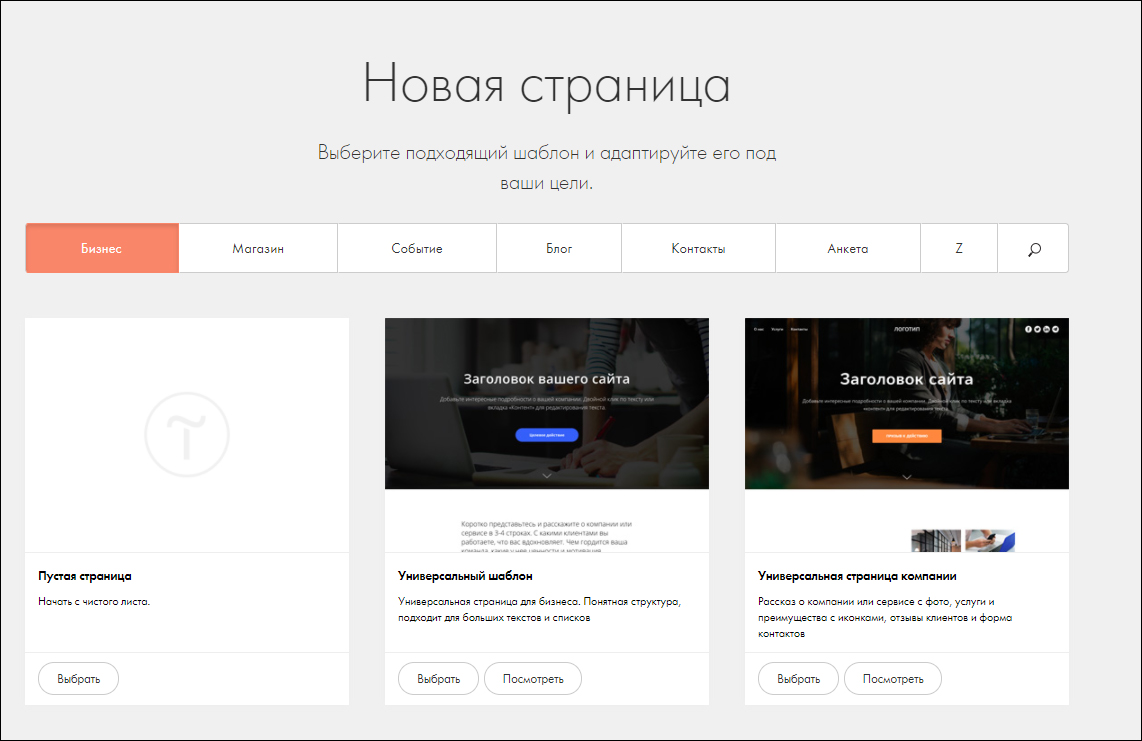
Создание и наполнение страниц
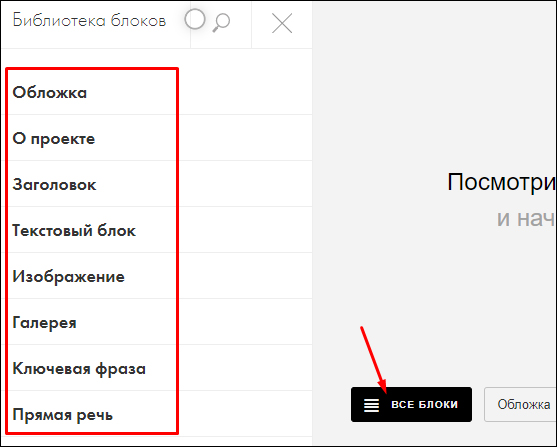
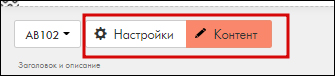
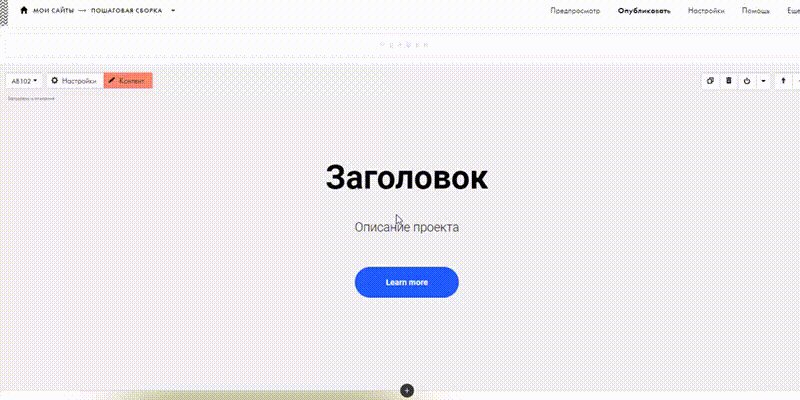
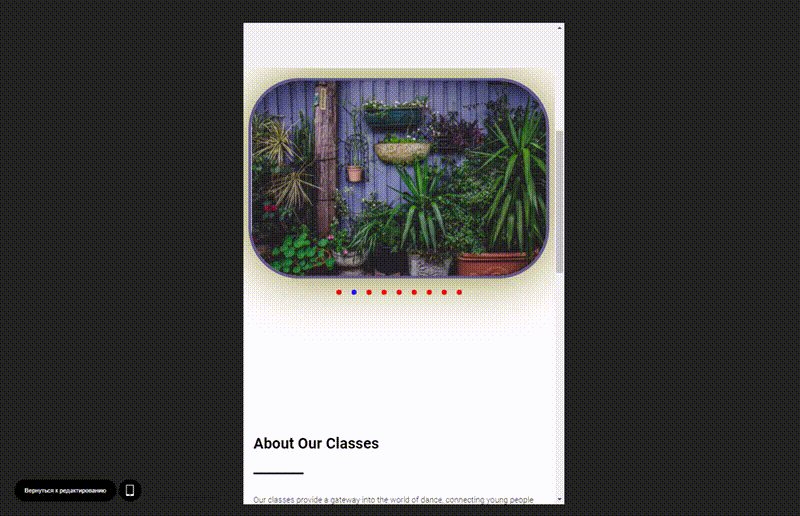
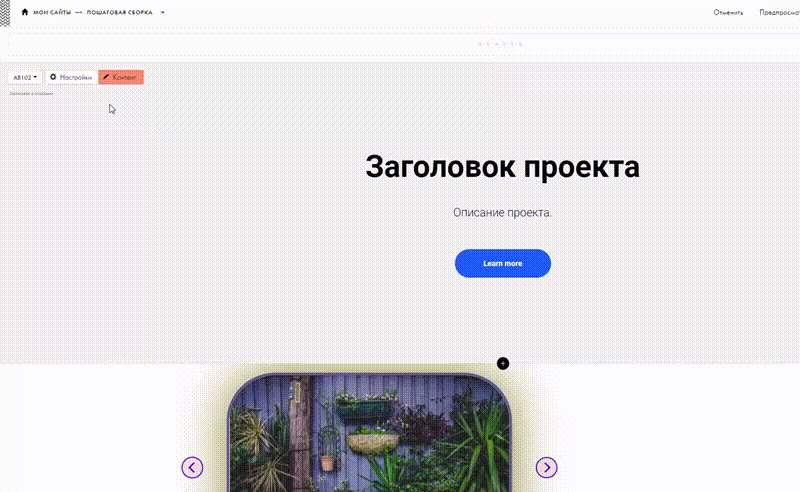
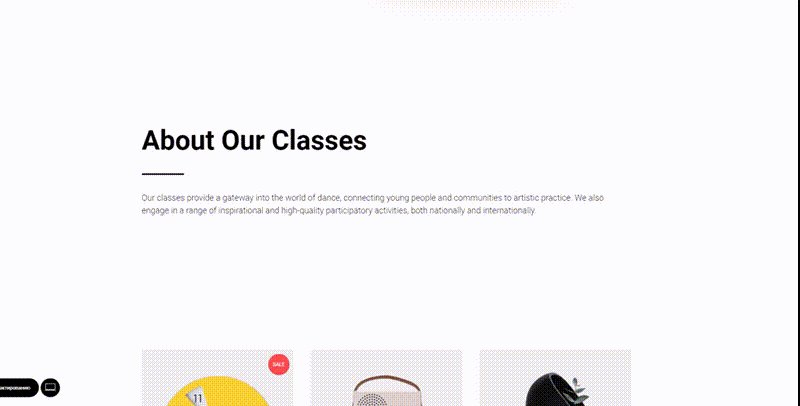
Для примера выберем блок AB102 «О проекте».
В настройках блоков есть две составляющие: настройки и контент.
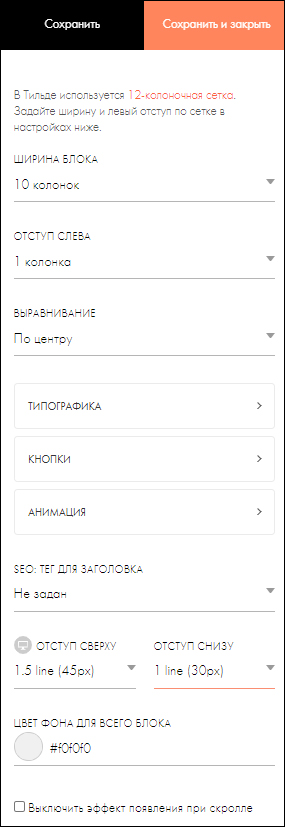
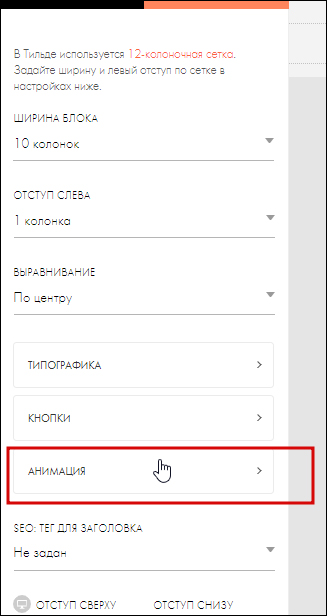
В «Настройках» вы указываете формат отображения блоков и анимации.
Здесь можно задать ширину блока, размер отступов, выравнивание, отображение текстов, кнопок, настроить базовую анимацию и задать цвет фона.
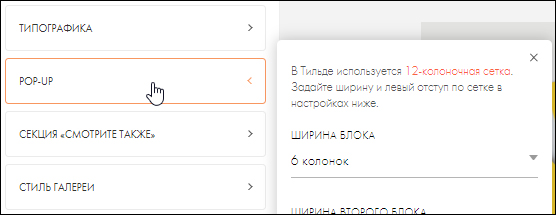
В каждом блоке есть свои настройки. Например, для карточек товара появляются настройки pop-up – всплывающего окна.
В разделе «Контент» — редактируете содержание блока.
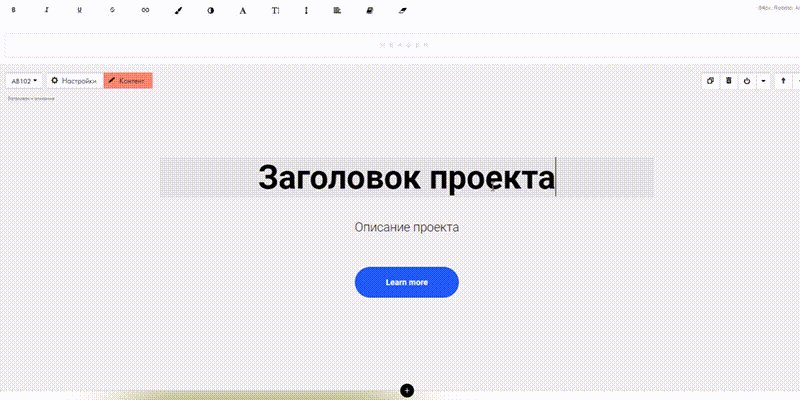
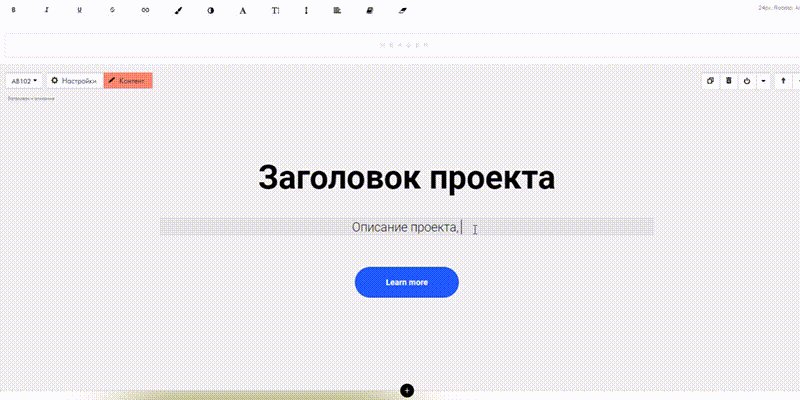
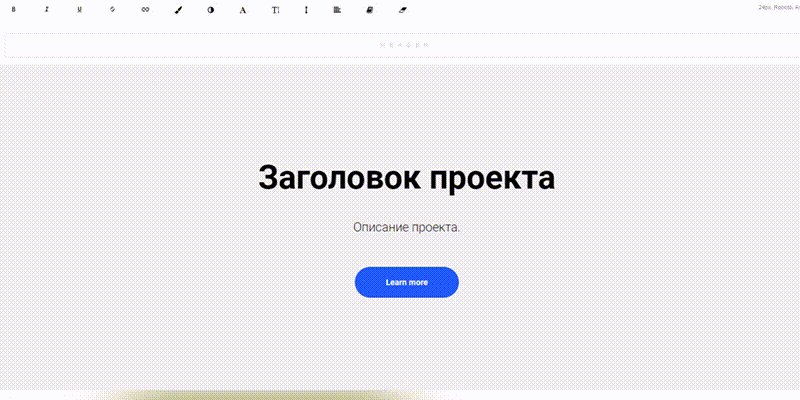
Содержание можно редактировать и не открывая меню «Контент». При клике по тексту или изображению вы сразу можете редактировать содержимое.
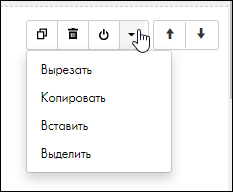
Для удаления, перемещения, копирования воспользуйтесь меню блока, который находится справа вверху.
Создайте по аналогии необходимые вам блоки.
Если сомневаетесь в каком либо решении, нажмите «предпросмотр» страницы.
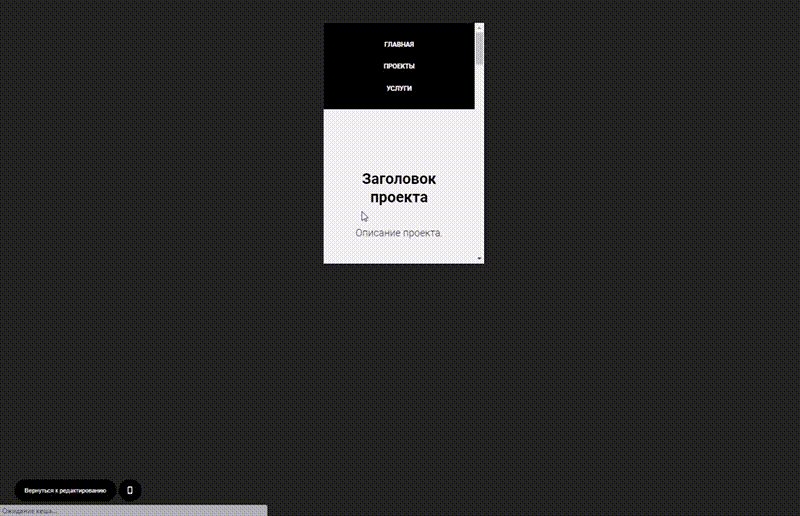
В режиме предпросмотра вы сможете увидеть, как сайт будет отображаться на разных устройствах. Для этого наведите на значок монитора слева внизу экрана.
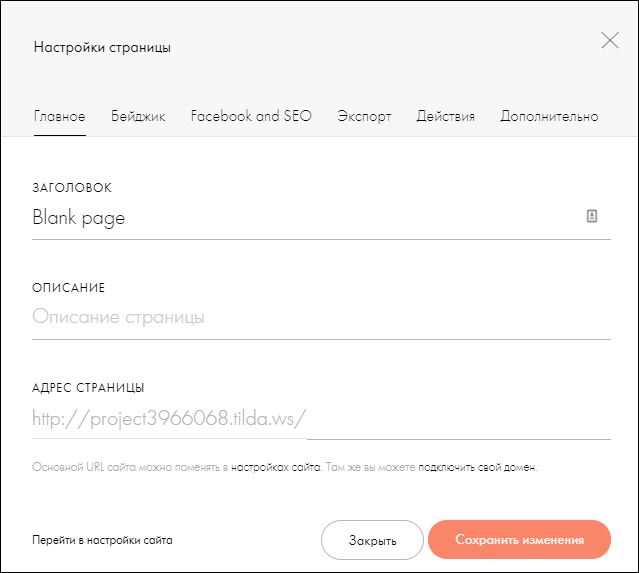
В верхней панели есть меню «Настройки» – это настройки самой страницы. Задайте вашей странице заголовок и описание, адрес.
В разделе «Бейджик» загрузите свое изображение для превью страницы.
В разделе «Facebook» и «SEO» настройте отображение превью для социальных сетей.
В разделе «Действия» вы можете перенести или удалить страницу, а если над проектом работают несколько специалистов, то здесь страницу можно передать. Также есть функции дублирования. Она понадобится, если будете создавать несколько идентичных страниц.
По вкладке «Дополнительно» можно посмотреть статистику страницы, снять ее с публикации, вставить html-код, назначить страницу шаблоном, задать на нее пароль и другие настройки, которые будут касаться только этой страницы.
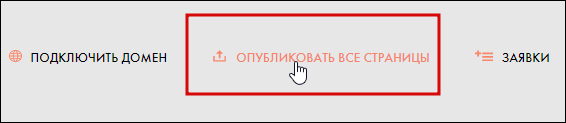
После того как все модули будут собраны, не забудьте опубликовать изменения.
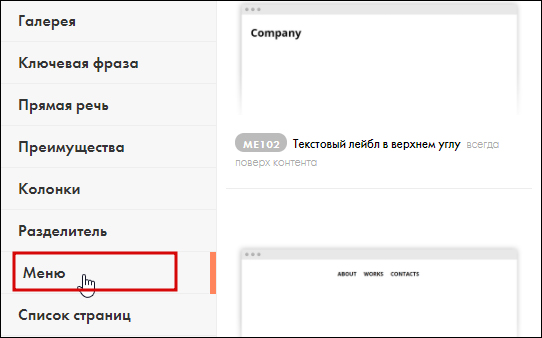
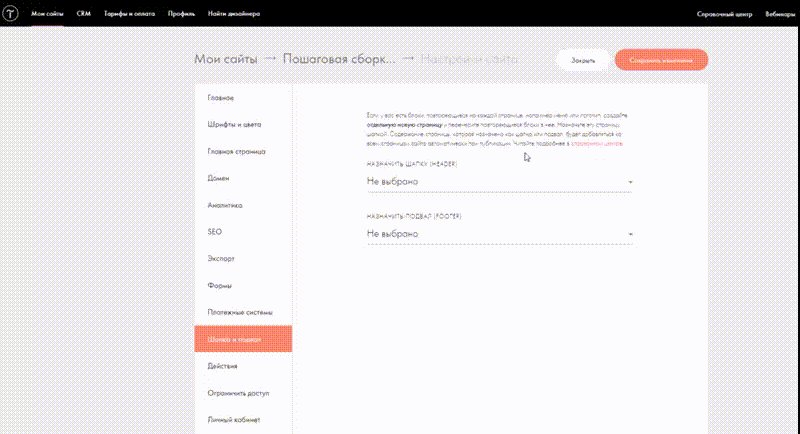
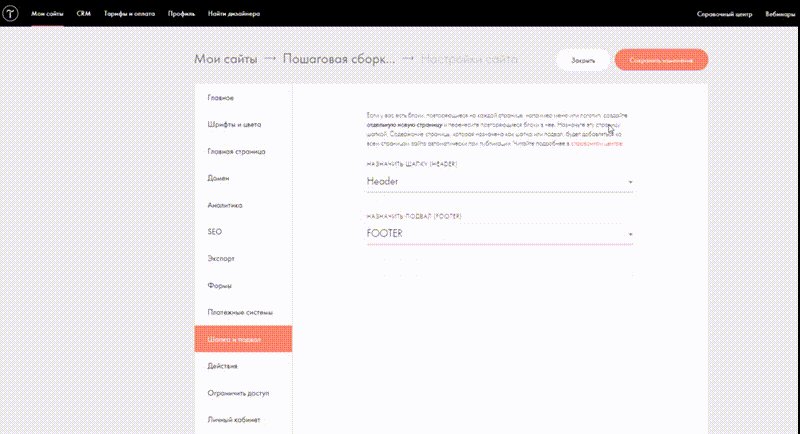
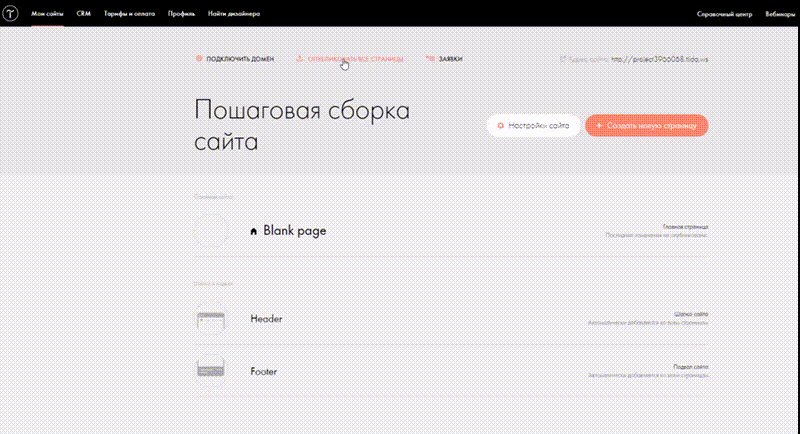
Как сделать меню сайта на Tilda: шапка и подвал
При создании многостраничного сайта обязательно нужно сделать шапку и подвал. Эти блоки будут дублироваться на всех страницах.
Если необходимо поставить ссылку на блок страницы, в настройках блока скопируйте id блока.
Свой дизайн: Zero Block
В конструкторе Тильда модули разделены на функциональные блоки, которые имеют свои настройки. Для решения нестандартных задач у Тильды есть модуль Zero Block (Зеро блок). Через Zero Block вы можете создавать свои блоки или редактировать уже готовые.
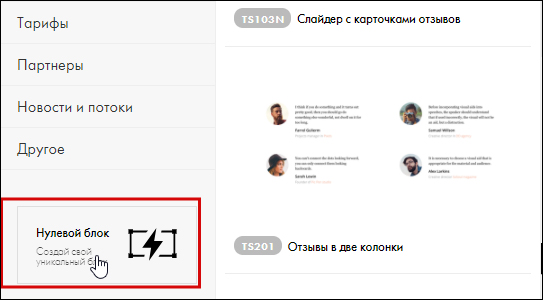
Для перехода в модуль выберите в списке «Zero Block».
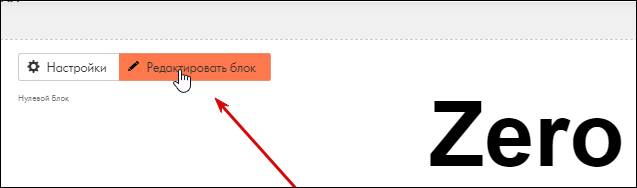
Для перехода в режим правки нажмите «Редактировать блок».
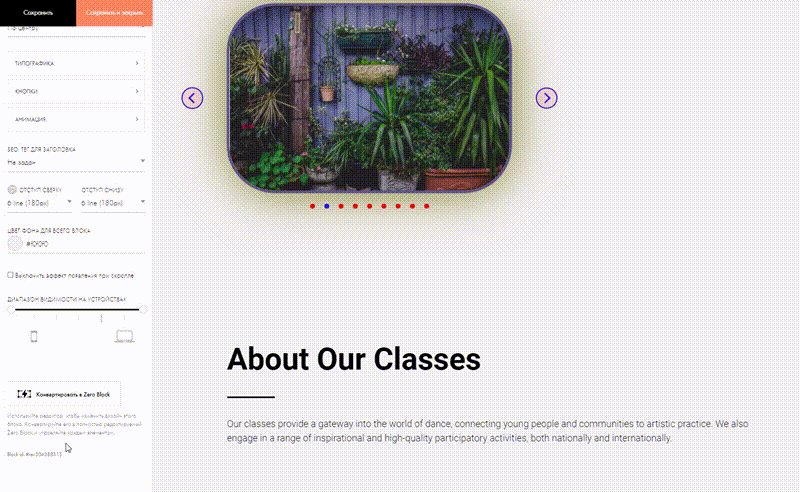
У вас откроется окно для редактирования. Изучим интерфейс.
По центру располагается рабочая область, где будет новый блок.
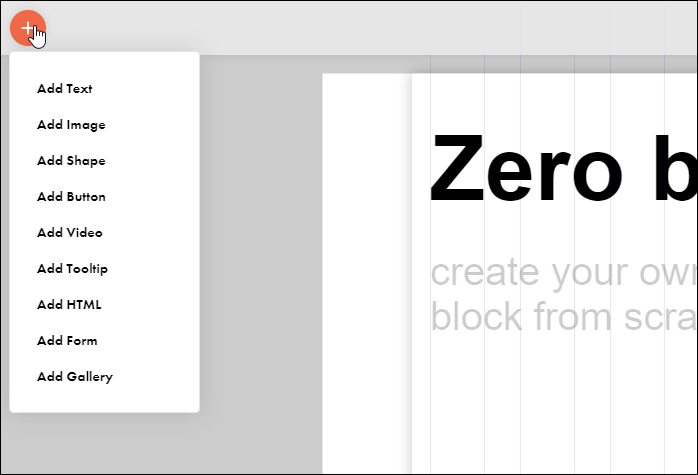
Слева вверху – кнопка добавления элементов. В свой блок вы можете добавить текст, изображение, фигуру (квадрат, окружность, линию), кнопку, видео, подсказку, HTML код, форму и галерею.
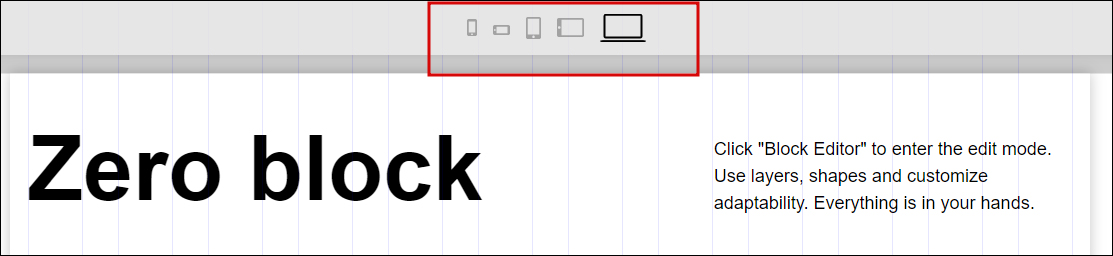
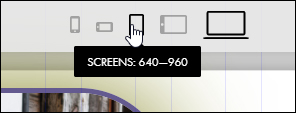
По центру вверху располагается переключатель между самыми распространенными форматами устройств.
При наведении на них отобразится диапазон размера экрана.
При переключении вы сможете подстроить расположение элементов и адаптировать свой блок под разные устройства.
Справа вверху располагаются кнопки отмены, сохранения, помощи и панели быстрых клавиш.
Основная панель, которая отвечает за настройки и отображение новых элементов, располагается справа внизу.
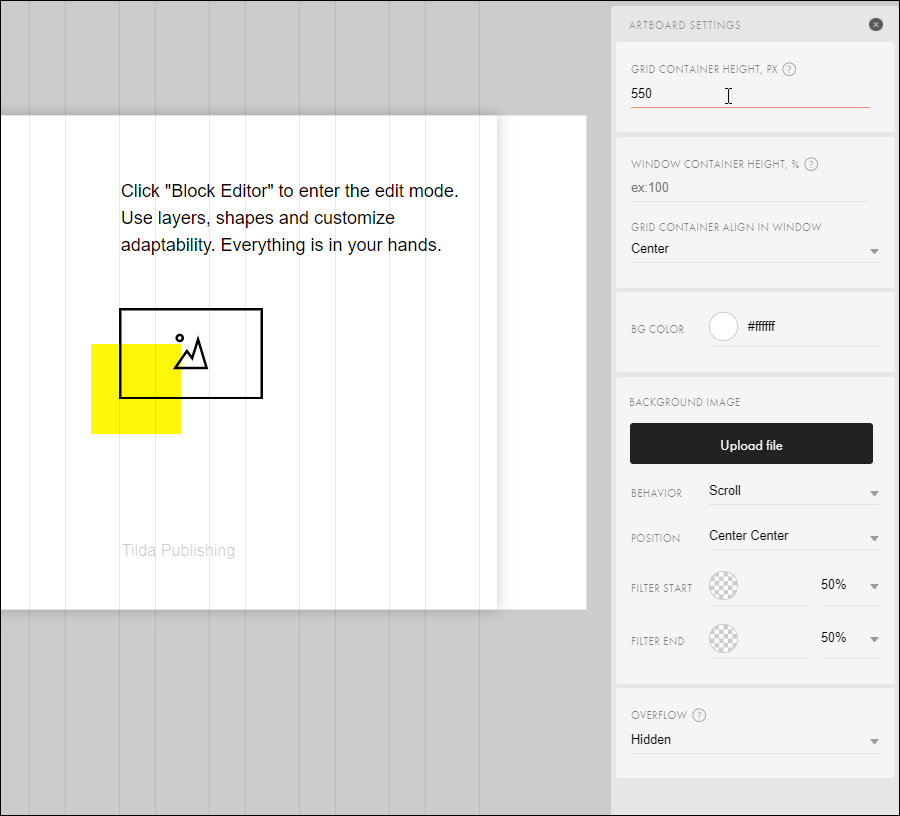
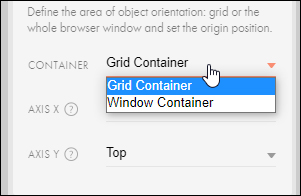
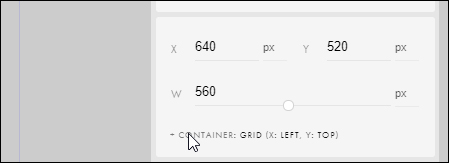
Когда на рабочей области не выбраны элементы, то настройки применяются для контейнера блока. Контейнер – это область содержания контента на странице.
Вы можете сделать Zero Block на Тильда с определённой высотой контейнера, задать центровку, начало осей координат, цвет фона.
Рабочую область составляют два контейнера:
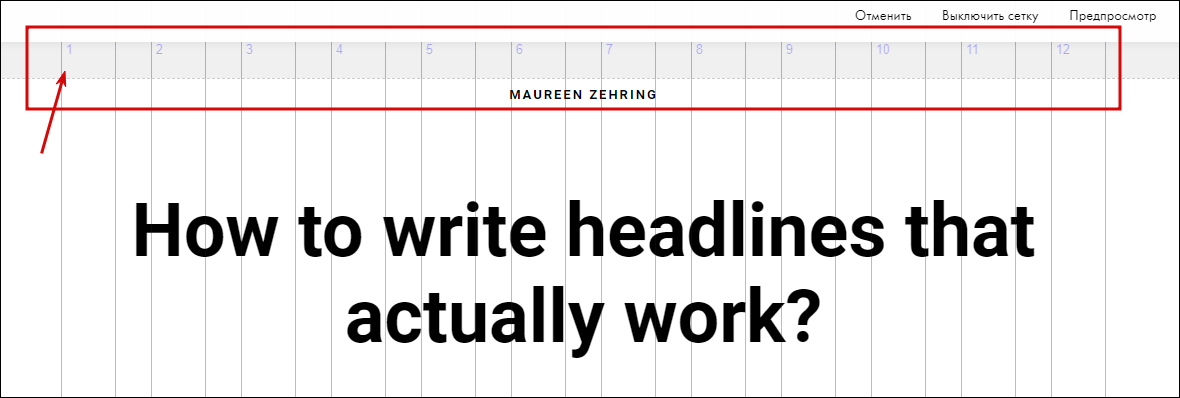
Отображение колонок сетки для ПК
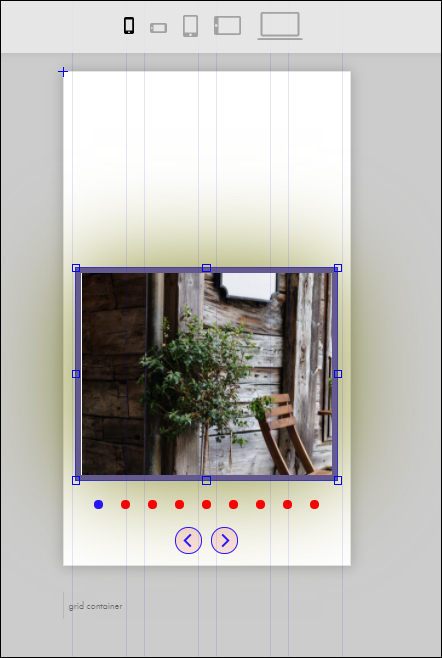
Отображение колонок сетки для телефонов
При работе с привязкой к контейнерам нужно быть внимательными, так как если один элемент будет привязан к сетке, а второй к экрану, то на разных устройствах элементы могут накладываться друг на друга.
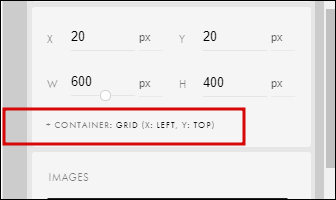
Для того, чтобы понять, к какому контейнеру привязан элемент, выберете его на рабочей области и нажмите на плюс возле настроек контейнеров.
В раскрывшемся меню будет отображаться контейнер, к которому привязан выбранный элемент.
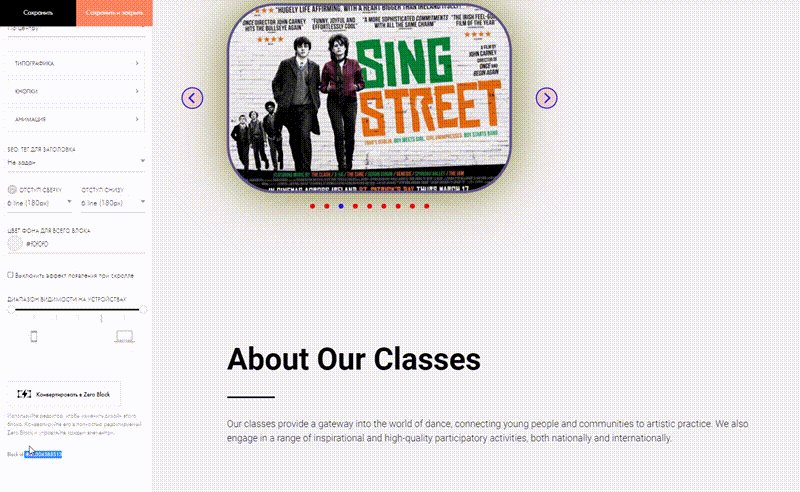
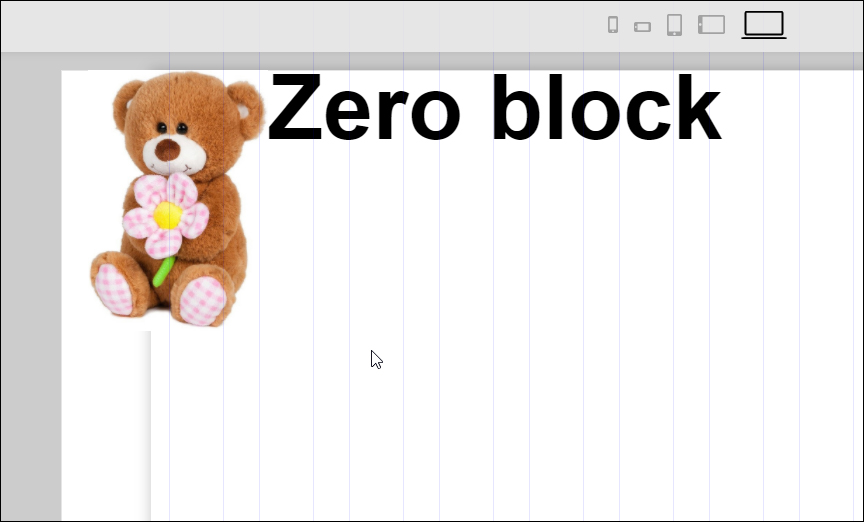
Для примера работы с контейнерами создадим два элемента на рабочей области.
Первый – изображение мишки. Он привязан к Window Container.
Второй – текст, он привязан к сетке.
В настройках блока элементы находятся максимально рядом друг с другом.
Два элемента в настройках блока
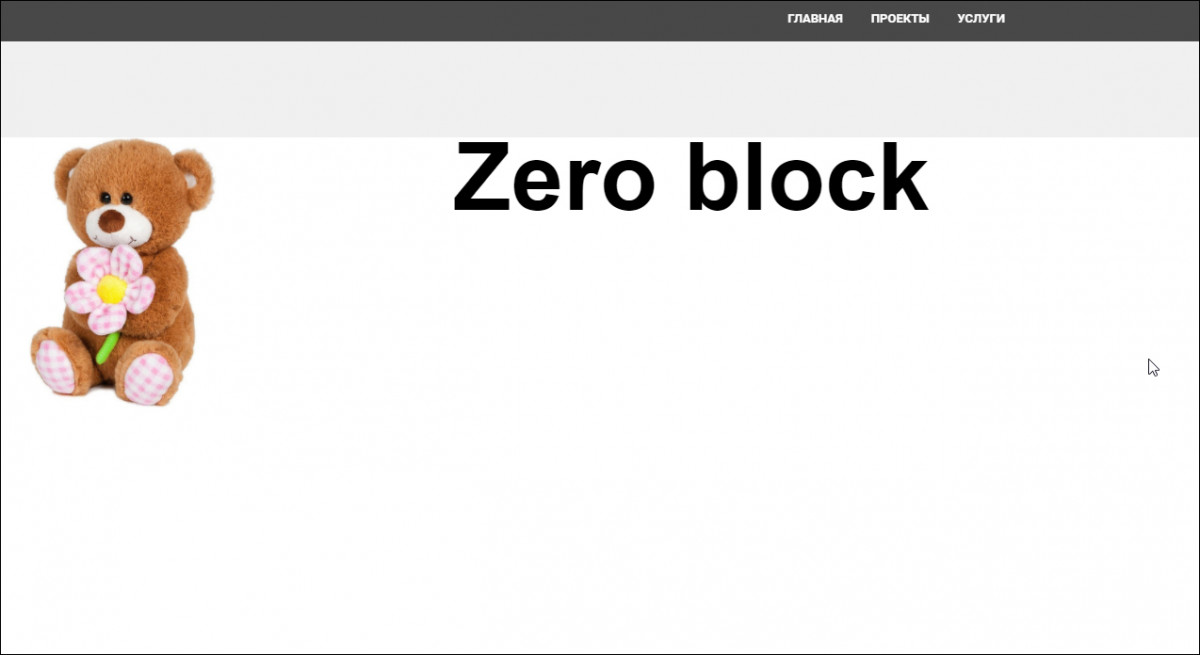
Два элемента в настройках блока на большом экране
При этом на большом экране расположение элементов поменяется.
Мишка всегда будет располагаться на расстоянии 30px от левой стороны экрана, а надпись – на 130px от левой стороны начала сетки. Для устройств меньшего разрешения элементы нужно будет адаптировать самостоятельно.
Перейдем к интерфейсу настроек.
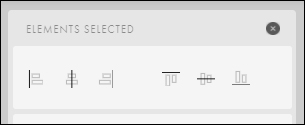
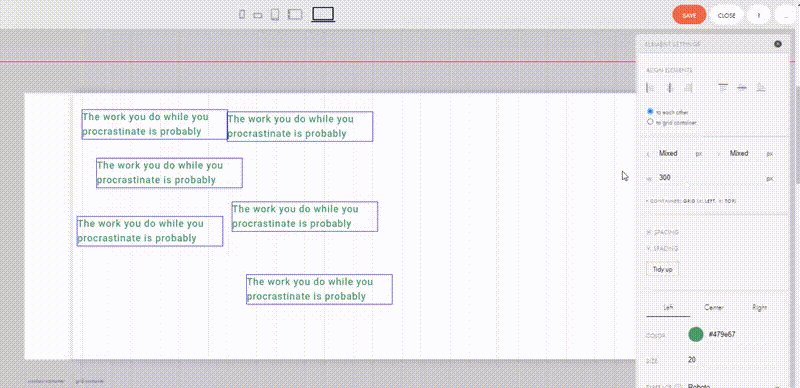
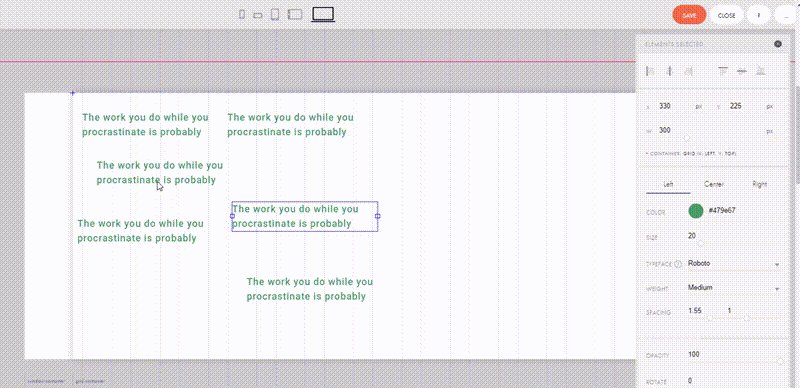
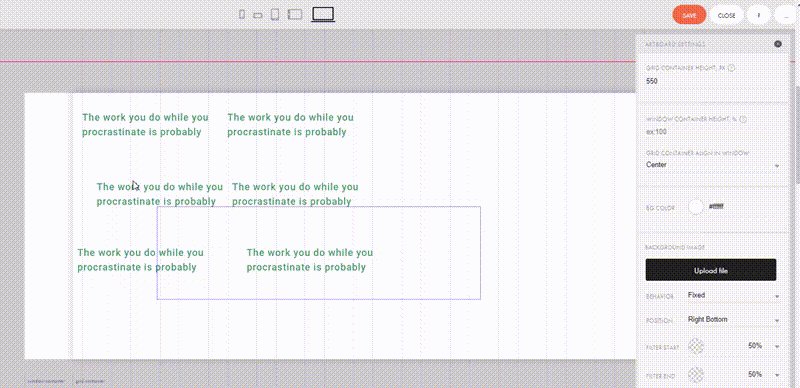
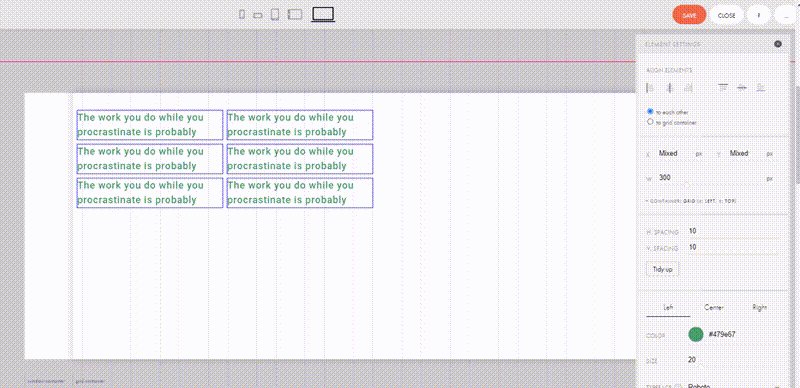
Первое, что мы видим, это выравнивание. Эта функция позволяет выравнивать объекты по левому или правому краю, по центру, по верху и т.д.
Ниже пример, как это упрощает жизнь, если есть несколько одинаковых блоков, и их нужно выставить ровно.
Расположение и привязка к контейнерам позволяют закрепить элементы относительно контейнеров.
Ниже идут настройки для основных элементов. Рассмотрим подробнее каждый элемент создания Zero Block.
Текст
После привязки к контейнерам настраивается текст непосредственно в области: центровка, цвет, размер, шрифт, жирность, межстрочный и межбуквенный интервал.
В настройках ниже располагается прозрачность, угол вращения элемента, положение в слоях и кнопки действий: копировать, удалить, зафиксировать.
После идет блок, отвечающий за настройку ссылок. Ссылку можно поставить на любой элемент, настроить, как она будет открываться. Для открытия в новом окне выберите «New window». Чтобы ссылка открылась в текущем окне, выберете «Same window». Есть возможность закрыть ссылку от поисковых роботов.
С помощью настройки DIV можно задать тексту формат заголовков для SEO.
А с помощью свойства «Pointer events» можно настроить взаимодействие с мышью.
Изображение
Изображение можно загрузить, как с компьютера, так и по ссылке. Свойства такие же, как и при добавлении текста.
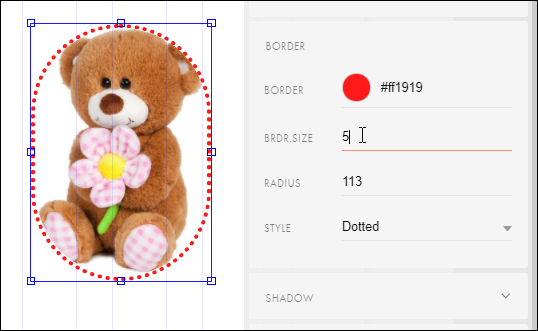
Появляется свойство «Border» – настройка обводки изображения, цвет, и формат.
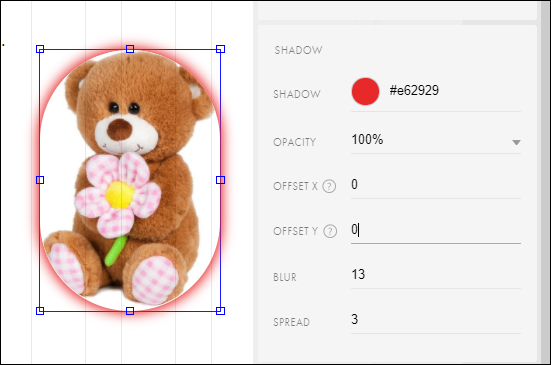
«Shadow» – настройка тени. Тоже есть в разных блоках. Позволяет сделать тень, задать ей цвет, насыщенность, прозрачность.
Специально для изображений появляются свойства «Alt » – название изображения для SEO.
Свойство «Zoomable» позволяет увеличить изображение по клику.
«Lazyload» – блокирует загрузку изображений, которые находятся за областью просмотра. Это нужно для для оптимизации скорости сайта.
Формы имеют настройки, аналогичные изображениям.
Кнопка
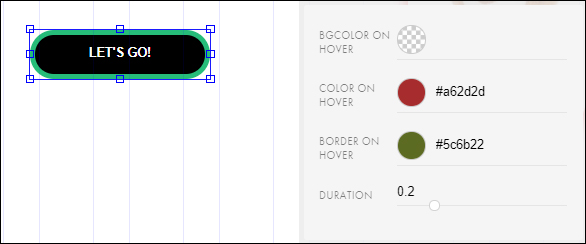
Имеет схожие с изображением настройки. Можно задать переход на другую страницу или с помощью нее активировать анимацию. При этом появляется блок с настройками смены и скорости цветов при наведении.
Видео
Есть функция загрузки видео с YouTube или Vimeo. Для видео есть блок со специальными свойствами:
Также можно задать время начала и конца видеоролика.
Tooltip. Подсказка
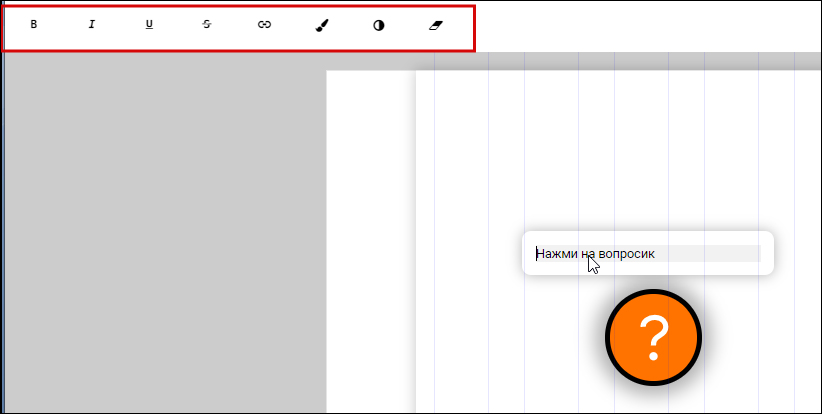
Tooltip – это подсказка. Иконку можно выбрать из существующих или загрузить свою. Текст подсказки редактируется. Форматировать текст можно в панеле, которая открывается сверху.
Вызвать подсказку можно либо по наведению, либо по клику.
HTML-код
Вставка HTML-кода позволяет добавить дополнительные сервисы и проводить интеграции. Пригодится, если не хватает стандартных функций Тильды.
CRM форма
Ее можно сделать как горизонтальной так и вертикальной. Настройте поля, подсказки, шрифт, размеры, обводку полей и радиус скругления, добавьте дополнительные поля. Из особенностей: анимация кнопки настраивается только через пошаговую анимацию.
Галерея
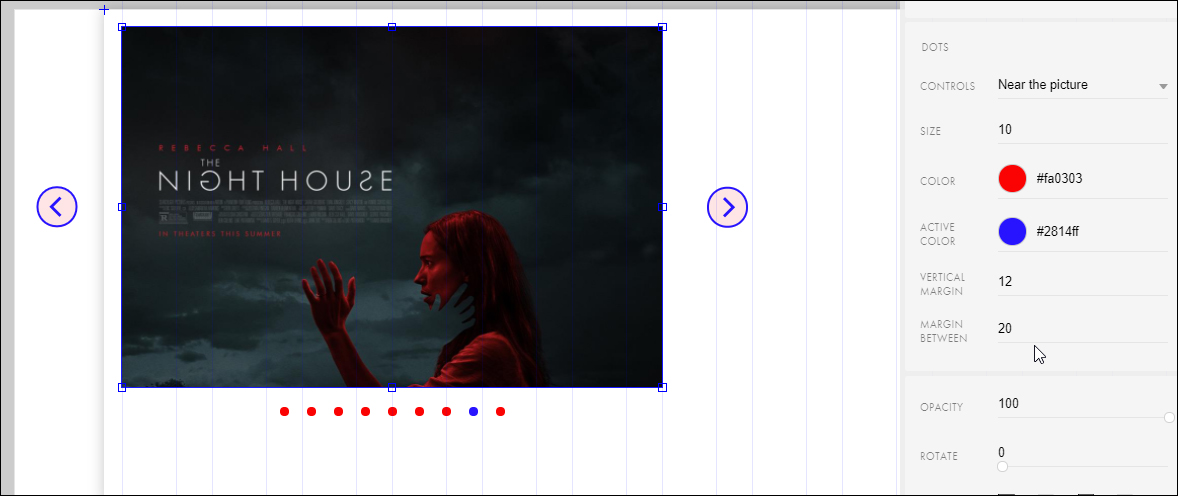
Свойств у этого элемента много, и они уникальны в сравнении с предыдущими элементами.
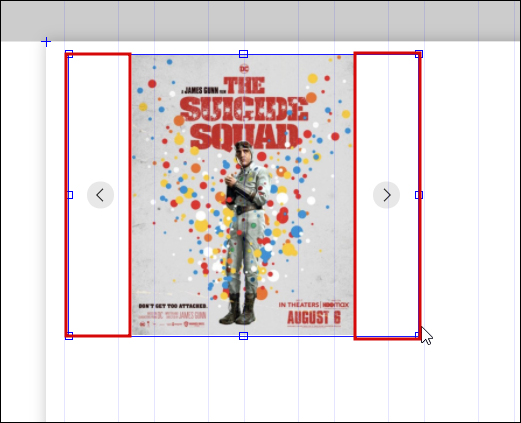
Первый блок свойств отвечает за прокрутку изображений.
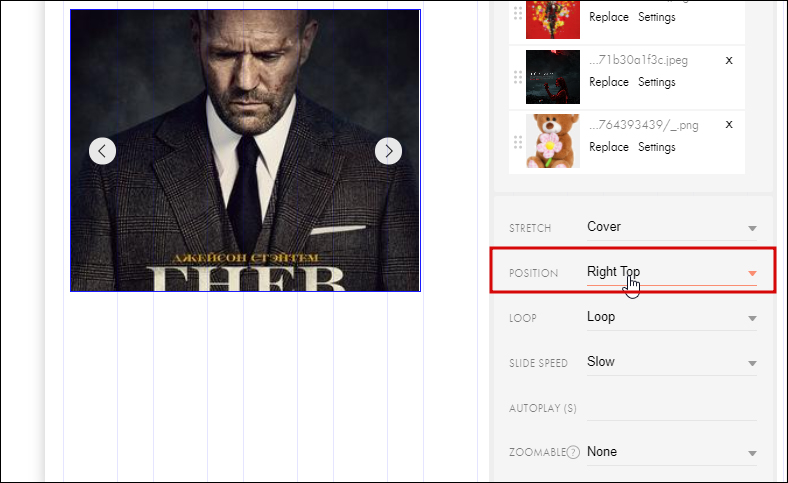
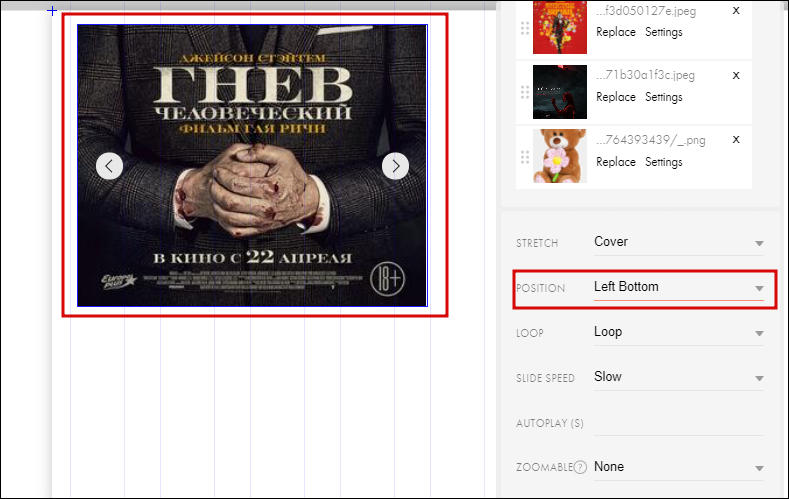
«Stretch» – отвечает за подстройку изображения в окне. При значении «Contain» картинка подстраивается с учетом соотношения сторон, но если размер не соответствует окну, то будут отображаться пустые места. Значение «Cover» – заполняет полностью размер галереи, но может обрезать часть изображения.
Чтобы выбрать центровку для изображений используйте «Position».

Свойство «Loop» позволяет прокручивать изображения непрерывно, с отключенной функцией прокрутка будет останавливаться на последнем изображении.
Свойство «Slide Speed» – позволяет настроить скорость смены картинок. Есть только два значения: быстро и медленно.
Запуск смены изображений можно настроить с помощью свойства «Autoplay». Поставьте значение в секундах.
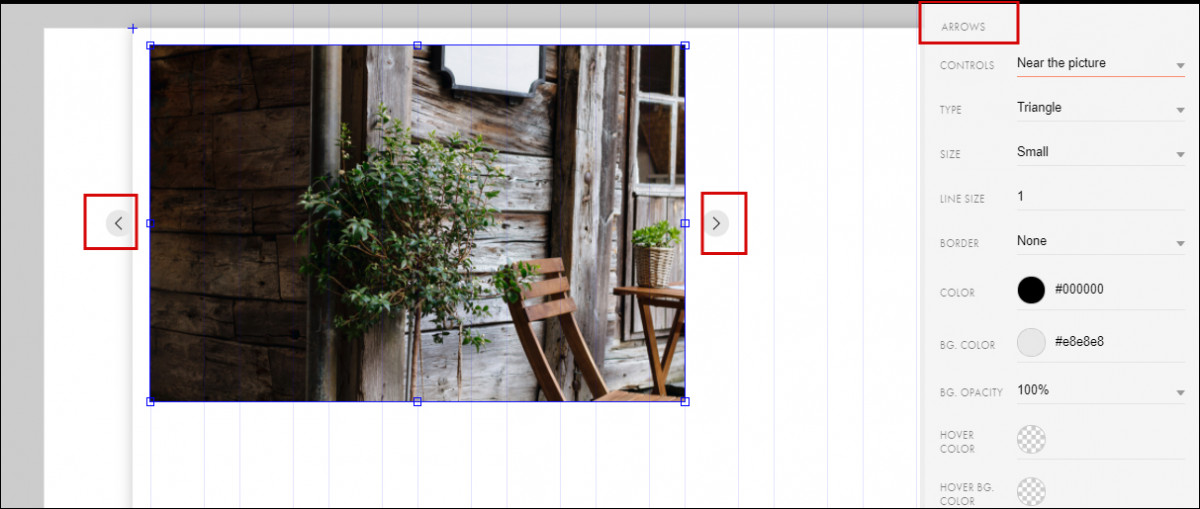
Следующий блок отвечает за оформление стрелок.
В этом блоке можно настроить их положение относительно основного окна, поменять значок стрелок, их размер, ширину, настроить обводку, цвет, прозрачность, смену цвета и прозрачности при наведении а также удаленность от изображений.
Свойство «Dots» отвечает за отображение точек под галереей. Меняются параметры отображения, цвета, удаленности.
Также здесь есть стандартные настройки обводки, контура и теней.
Настройка анимации в Тильда
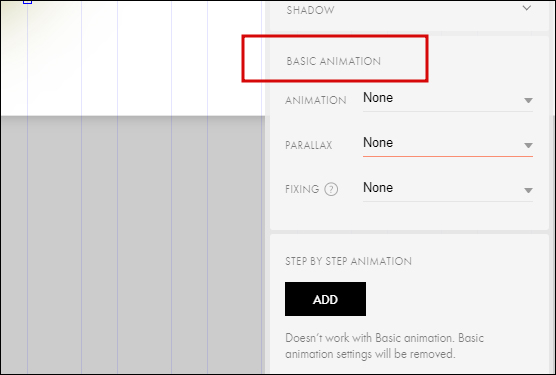
Каждому элементу можно присвоить анимацию. В конструкторе сайтов Tilda есть два вида: «Базовая анимация» и «Step by step animation».
«Базовая» – это стандартный вид анимации, ее можно настроить абсолютно для всех блоков.
В стандартных модулях ей выделен отдельный раздел.
В настройках Zero Block она практически в самом низу.
Анимацию элементов можно настроить следующим образом:
За длительность появления отвечает функция «Duration», а с помощью «Delay» можно задать задержку в появлении анимации.
Для элементов, которые появляются из какой либо стороны появится свойство «Distance», оно отвечает за расстояние с которого появится объект, а для свойства «Zoom in» есть специальный параметр «Scale» – он отвечает за начальный размер.
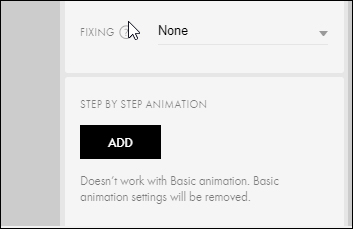
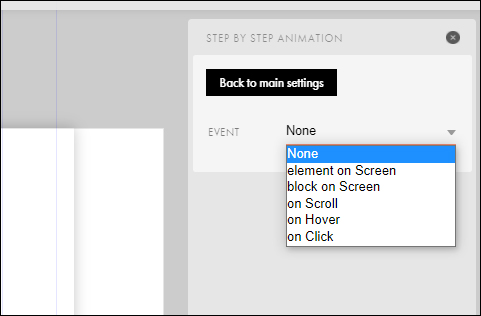
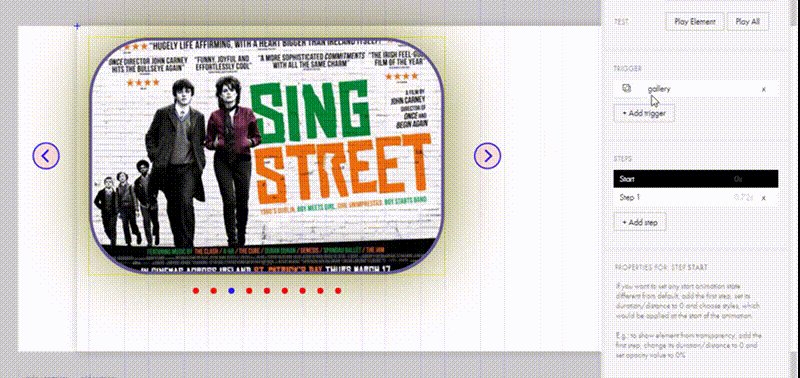
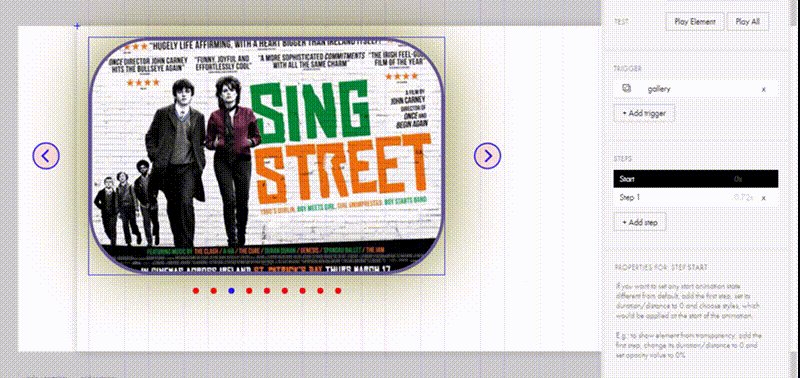
Перейдем к «Step by step animation» – это пошаговая анимация. Она находится в самом низу настроек и доступна только при редактировании через Zero Block.
Активировать анимацию можно с помощью 5 событий:
При выборе события, в окне появляются дополнительные настройки.
Свойство «Start Trigger» – отвечает за то, к чему будет привязана анимация.
«Trigger Offset» – смещение начала анимации относительно выбранного триггера.
С помощью свойства «Loop» можно воспроизводить анимацию по кругу. Под ним располагаются кнопки проигрывания элементов, можно воспроизвести анимацию одного элемента или сразу всех.
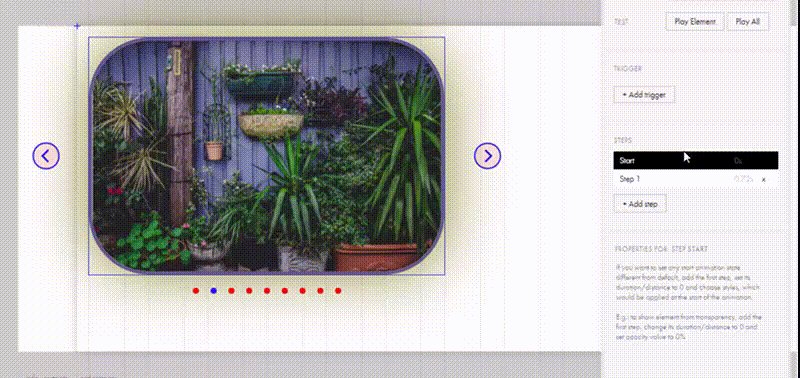
«Steps» – это непосредственно шаги вашей будущей анимации. Начинаются они всегда со старта. Этот шаг начальный и всегда отображается по умолчанию. Для добавление шага нажмите «Add Step».
Для шагов анимации есть настройки свойств:
Эти параметра идентичны для всех событий анимации, кроме события «On Scroll». При выборе этого события параметр «Distance» будет отвечать, за сколько пикселей воспроизводится анимация при скролле. Чем больше значение, тем медленнее анимация. Появляется параметр «Fix» – позволяет зафиксировать объект, чтобы анимация «следовала за скроллом».
Объект с фиксацией (следует за скроллом)
Объект без фиксации
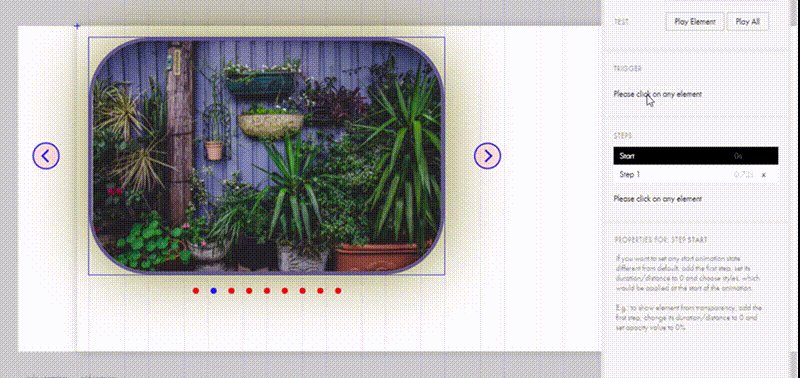
Для параметров «On Hover» и «On Click» есть специальное значение «Trigger».
С помощью него вы выбираете элемент, при взаимодействии с которым будет появляться анимация.
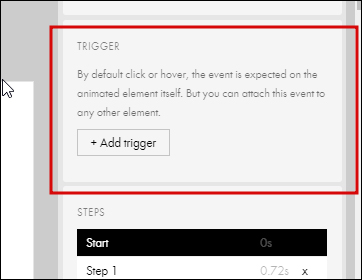
Чтобы добавить триггер, нажмите на «Add trigger» и кликните по нужному элементу.
Что еще можно сделать в Tilda: интеграции
Кроме красивого дизайна конструктор поддерживает интеграции с популярными сервисами.
Например, если у вас уже есть сайт, то по API его можно интегрировать с Тильдой, и у вас появится возможность заменять страницы сайта на страницы из конструктора.
Список сервисов для интеграций
Медиа: YouTube, Vimeo, SoundCloud, Coub
Карты: Google, Яндекс
Сервисы доставки: CДЭК, Boxberry, Почта России, Новая почта
Email-рассылки: MailChimp, UniSender, SendGrid, GetResponse, NotiSend
Работа в облаке: Dropbox, Google Drive, Яндекс.Диск, SlideShare
Работа с клиентами: Битрикс24, Yclients, Мегаплан, AmoCRM
Обратная связь, коллтрекинг и сквозная аналитика: Jivosite, Callbackhunter, Chatra.io, Roistat, Callibri, Phonetruck, Envybox, Yagla, Allostat, Replain, Pozvonim, Leadmaster
Прием платежей: Cloudpayments, Robokassa, PayPal, Яндекс. Деньги и Яндекс. Касса, LiqPay, Stripe, PayAnyWay, Эквайринг Альфа-банка, Сбербанка и Тинькофф банка
Аналитика Google Analytics и Google Tag Manager, Яндекс.Метрика
Интеграции с сайтом: 1С-Битрикс, WordPress, Любой сайт через API
Это далеко не полный перечень сервисов для интеграций. Каждый месяц Tilda пополняет этот список. Полный актуальный список вы можете изучить на сайте платформы.
Если в списке доступных сервисов для интеграции вы не нашли нужного, то можно настроить интеграцию через скрипт.
Заключение
Подведем итог. Если вам нужен красивый, современный и удобный небольшой сайт, то Tilda – отличный инструмент для этих целей. Наша инструкция поможет сделать сайт самостоятельно с помощью конструктора. А если вы хотите поручить создание сайта на Тильде специалистам, расскажите нам о вашей задаче, поможем 🙂
Хотите изучить больше полезных гайдов и свежих новостей из мира digital? Подписывайтесь на наш блог и Telegram, мы регулярно публикуем новые материалы.