создание сайтов на tilda обучение
Дизайнер сайтов на Tilda
Вы научитесь делать красивые и функциональные сайты, которые решают вопросы бизнеса, даже если никогда не занимались дизайном. Добавите несколько проектов в портфолио и сможете брать первые заказы.
для дизайна сайтов, лендингов, магазинов и презентаций
с помощью которых можно создать собственный проект
Кому подойдёт этот курс
Дизайнерам
Вы научитесь создавать сайты на конструкторе Tilda и поймёте, как презентовать проекты. Сможете запустить сайт для себя или предложить свои услуги рынку.
Фрилансерам
Вы сможете предлагать клиентам полный цикл разработки сайта: от дизайна до готового проекта. Ускорите свою работу, увеличите количество заказов и сможете зарабатывать больше.
Собственникам бизнеса
Вы научитесь создавать функциональные и современные сайты — красиво, быстро и без привлечения других специалистов, даже если никогда раньше этим не занимались.
Чему вы научитесь
Делать сайты под разные задачи
Научитесь разрабатывать дизайн, собирать сайты из блоков и оформлять контент. Поймёте особенности вёрстки интернет-магазинов, лендингов, блогов, новостей и лонгридов.
Настраивать CRM и отправку форм
Разберётесь в работе встроенной CRM Tilda. Сможете собирать и обрабатывать лиды, создавать формы и получать данные из них в Google Таблицах и Telegram.
Анализировать работу сайта
Научитесь читать данные встроенной аналитики, использовать «Яндекс.Метрику» и Google Analytics. Узнаете, как ставить пиксели во «ВКонтакте» и Facebook.
Работать в Zero Block
Сможете создавать дизайн блоков на свой вкус и под необходимые задачи, настраивать анимацию и делать мобильную версию сайта.
Использовать кастомный код
Узнаете возможности использования виджетов и скриптов на HTML и JavaScript и научитесь ставить кастомный код на сайт.
Работать с заказчиком
Узнаете, как брифовать клиента, понимать задачи бизнеса, презентовать готовые проекты и продавать сайты на Tilda.
Подарки от партнёров на Чёрную пятницу
О Skillbox
Как пользоваться платформой
Изучаете тему
В курсе — практические видеоуроки.
Выполняете задания
В том темпе, в котором вам удобно.
Работаете с преподавателем
Закрепляете знания и исправляете ошибки.
Получаете сертификат
И дополняете им своё портфолио.
Содержание курса
Tilda это удобный конструктор сайтов, с помощью которого можно создавать любой проект: сайт, лендинг, интернет-магазин, лонгрид или презентацию.
Как сделать сайт на Тильде: пошаговая инструкция
Автор статей и SMM-специалист Svoemedia Ирина Сорогина рассказала о первом опыте создания сайта на Тильде ― о том, с какими сложностями столкнулась и сколько времени на это ушло.
Я занимаюсь контентом, но захотела сделать лендинг онлайн-курса на Тильде. Чтобы сайт получился сильным, я расспросила об этапах создания сайта коллегу Антона Чикова — главного дизайнера оперативной группы Svoemedia. Советы Антона включила в этот материал.
Перед созданием сайта я отвела день на подготовку: продумала структуру сайта, подобрала контент, сделала прототип, выбрала цвета и шрифт.
Структура сайта
Структура сайта зависит от задачи и типа сайта. Например, студии дизайна интерьера нужно показать готовые проекты, а организатору онлайн-курса — рассказать о программе.
У многостраничников и интернет-магазинов своя структура, а у лендингов ― традиционная: оффер на первом экране, описание компании или продукта, призыв к действию, преимущества, отзывы и контакты.
Сайты на Тильде состоят из блоков и страниц. Один блок — один экран.
Чтобы продумать структуру лендинга, я использовала шаблон с универсальными блоками и оставила только те, что решают мою задачу: обложка, команда, главные цифры, содержание курса, цены, FAQ, контакты.
Количество блоков на сайте неограниченно, всё зависит от задач. Чем сложнее задача, тем больше блоков нужно: для сайта пейнтбольного клуба хватит 6‒7 блоков, а продавцу буровых установок может не хватить пятнадцати.
Подготовка контента для сайта
Дальше я подготовила текст и фотографии. Вот несколько советов по подготовке текста:
В блоге Тильды есть статья, которая поможет написать полезный текст для сайта.
Я подобрала иллюстрацию для главной страницы, скачала фотографии авторов курса, сделала скриншоты страниц с уроками.
Используйте свои иллюстрации или покупайте на стоках. Мы берём фото с Энвато — недорого и с коммерческой лицензией. Обратите внимание на оптимальный размер фото для Тильды — 1680px по большей стороне.
Если у вас много иллюстраций на сайте, сожмите их. Иначе у пользователя с нестабильным интернетом сайт не загрузится и он уйдёт. Сжимать фото можно на бесплатном сервисе Optimizilla.
Прототипирование
Прототип — схема сайта, которая показывает, как будут располагаться кнопки, текст, картинки и другие элементы. Мне как начинающему ребята советовали нарисовать прототип на бумаге или расписать структуру сайта в гуглдоке.
В Svoemedia делают прототипы и согласовывают проекты сайтов в Фигме: в ней удобно работать командой и не приходится менять дизайн в Тильде.
Шрифты, цвета, иконки
Для начинающих самый простой способ подобрать шрифт и цвет — подсмотреть на других сайтах по схожей тематике. Несколько ресурсов, где можно вдохновиться: One Page Love, Lapa Ninja, Land-Book.
Если у вас уже есть корпоративные цвета и шрифт, используйте их. Шрифт и цвета можно посмотреть с помощью расширения для Google Chrome CSS Pepper.
Лучше не использовать на сайте больше 2‒3 цветов. Один цвет — основной, остальные — акцентные.
Советуем не использовать больше двух разных шрифтов. Лучше пользоваться шрифтовыми парами, уже подобранными дизайнерами Тильды. Забудьте о курсиве и шрифте Roboto — он «состарит» сайт».
Я не стала искать иконки, решила ограничиться стандартными иконками Тильды. Мои коллеги-дизайнеры для поиска иконок пользуются сайтами Flaticon или Thenounproject. На первом сайте иконки бесплатные, их можно скачать в любом цвете и в формате SVG. На втором сайте — хорошие подборки, можно найти несколько разных иконок в едином стиле.

Landing Page
Вёрстка в Тильде
Вёрстка сайта заняла один день. Чтобы быстро собрать сайт на Тильде, я взяла готовый шаблон. Впоследствии от него осталось только три блока, остальное я добавляла из библиотеки блоков Тильды.
Собирать сайт из блоков было легко, интерфейс Тильды интуитивно понятный. Мне даже не пришлось обращаться к инструкциям на этом этапе. Если вам что-то будет неясно, в справочном центре Тильды — ответы на все вопросы.
Вот несколько блоков моего лендинга:
Все стандартные блоки Тильды хорошо сочетаются между собой. И лучше не вносить много правок.
Проверяйте, чтобы одинаковыми были цвета, формы кнопок, отступы, размер шрифта для заголовков разных уровней и основного текста.
Мысленно проведите две линии слева и справа ― элементы сайта не должны выходить за эти линии.
Отрегулировать ширину блока можно в его настройках. Можно установить ширину 12 колонок.
Чтобы сайт на Тильде не выглядел шаблонным, его можно кастомизировать. Есть несколько простых приёмов, которые помогут сделать сайт непохожим на все остальные:
Опытные дизайнеры часто всё делают в zero. Начинающим для кастомизации лучше попробовать сторонние сервисы, которые легко интегрируются с Тильдой. Например, на сайт можно добавить фотогалерею из Instagram, калькуляторы, интерактивные картинки.
Действия перед публикацией сайта
Я собрала всё в Тильде, но мне предстоит ещё один важный этап: оптимизация и тестирование. У нас есть чеклист, который дизайнеры Svoemedia каждый день используют в работе. В нем всё, что нужно сделать перед публикацией сайта с нашими лайфхаками. Ещё у Тильды есть инструкции для каждого из этих действий.
Я перечислю только самое важное, без чего сайт не будет функционировать полноценно. Вот что нужно сделать:
Что в итоге
Чтобы сделать сайт на Тильде, за который не будет стыдно, нужно продумать структуру, написать текст, подобрать картинки, собрать всё в Тильде, оптимизировать, протестировать и опубликовать.
Чтобы сайт получился достойным, вдохновляйтесь сайтами из вашей ниши. Смотрите, что в них работает и почему, применяйте лучший опыт на своём сайте.
Создание лендинга заняло 2 дня: один на подготовку контента и прототип и день на вёрстку в Тильде, оптимизацию и тестирование.
Создание сайтов на tilda обучение
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обзор 7 лучших курсов по Tilda: с нуля, онлайн и бесплатные
Если вас притягивает веб-дизайн и сайты, то вы наверняка уже слышали про онлайн-редактор Тильда и даже встречали уроки создания сайта в Тильде 👆 Поэтому держите мою личную подборку из ТОП-7 курсов по Тильде для новеньких.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Янв 10 · 15 мин читать
Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
В этой статье мы разберемся, как прокачаться в Тильде по максимуму, да на боевых проектах, чтобы попробовать все возможности на полную катушку!
Из практики: Никогда не изучайте инструмент функция за функцией. Беритесь за интересный проект и сделайте его вместе с наставником по шагам. Итак, встречайте комплексную траекторию по созданию сайтов на Tilda с нуля.
Содержание:
Какие же курсы вошли в подборку ТОП-7 лучших онлайн-курсов на tilda
В ТОП-7 лучших онлайн-курсов на Tilda для старта с нуля я включила те, что помогут научиться создавать сайты в этом редакторе уверенно и легко, а главное — вся траектория построена так, чтобы прокачать ваши навыки на полную, с наглядной отдачей на каждом этапе 👨🏻🎓 Я считаю, что образовательные программы из этой статьи хороши именно в комплексе.
Почему стоит пройти каждый курс
Каждый курс отличается по составу проектов, а значит, чем больше вы практикуетесь, тем серьезнее отрабатываете ключевые навыки для выполнения настоящих заказов. Поэтому я рекомендую начинать с первого курса и осваивать их дальше друг за другом, шаг за шагом. И еще: каждая программа — концентрат практики. Обучение на каждой платформе проходит на русском языке, поэтому знать английский не обязательно!
Почему порядок курсов именно такой
Очень важно на старте увлечься интересным делом, а для этого нужно вдумчиво по шагам создать свой первый сайт с учетом всех современных требований: интересные композиции, брендинг, анимации и адаптивность. Далее советую вынырнуть из digital в офлайн-курс, поработать вживую руками над проектами в команде и зарядиться. А затем с новыми силами нырнуть в комплексный диджитал-брендинг.
Кому стоит изучить онлайн-редактор Tilda
Ребятам, чьи глаза горят от клевого промо в вебе, функциональных и стильных веб-проектов, создания продуманных коммерческих систем:
В чем сила Tilda: какие проекты можно создавать в этом онлайн-редакторе
Тильда помогает дизайнерам запускать стильные и функциональные сайты без разработчиков. Не важно что вы делаете: сайт для бизнеса, лендинг пейдж, интернет-магазин или редакторский спецпроект — с Тильдой вы сделаете это быстро и легко.
Среди клиентов Tilda известные российские и международные бренды (банки, школы, заводы, доставка, агентства) : Adidas, BBDO, Альфа-Банк, Лайфхакер, 1 первый канал, Комсомольская правда и многие другие известные бренды.
Принцип подбора первого курса
На мой взгляд, есть всего два критерия, которые важны на старте. Если кратко: ищите курс с легким стартом и нестандартным проектом в Zero Block (это функция Тильды, которая помогает создавать сайты с уникальным дизайном, не ограничиваясь стандартными блоками):
Чек-лист перед стартом первого курса
Перед тем как начинать курс по Tilda, еще раз проверьте себя по трем параметрам:
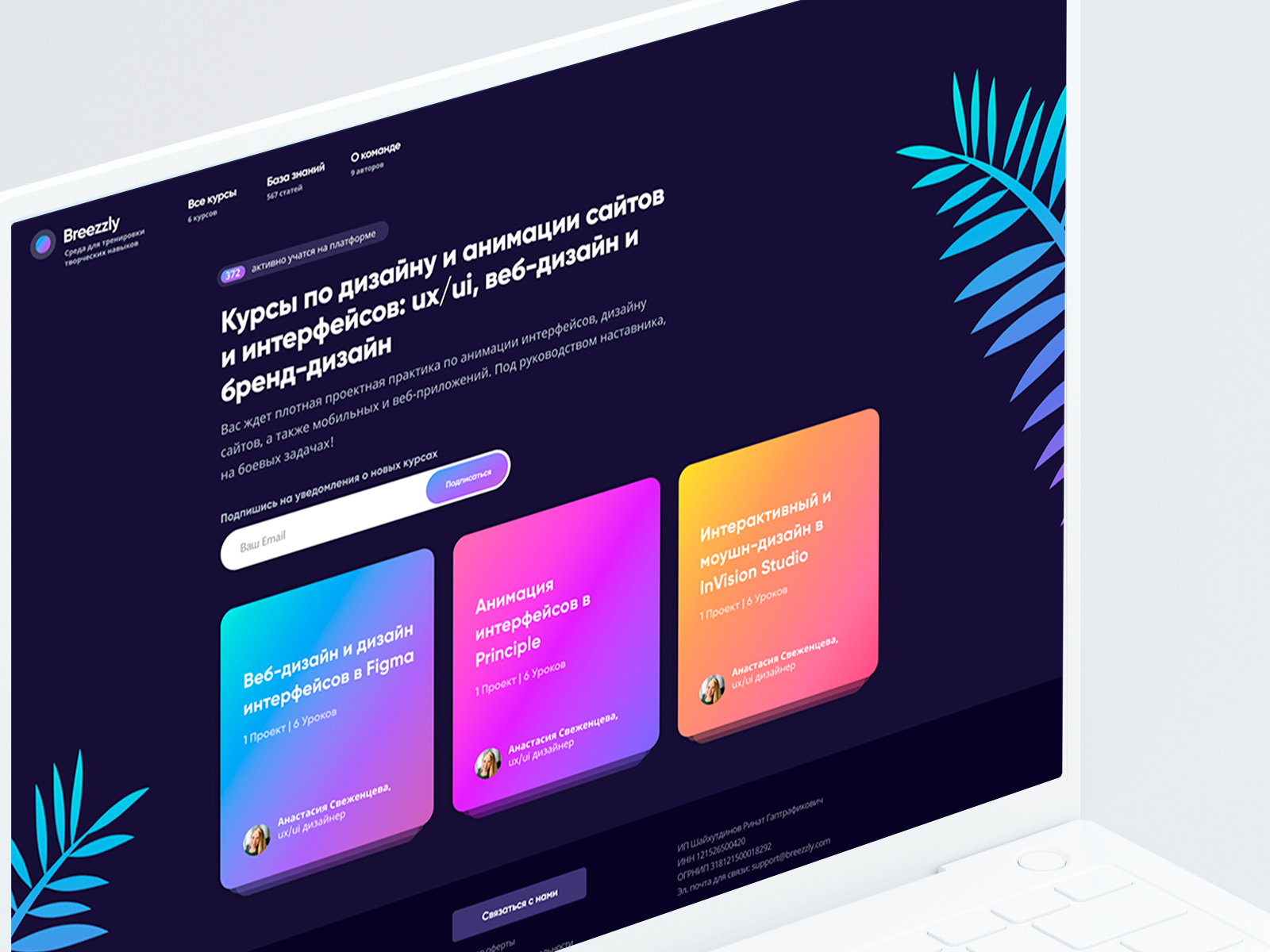
1. Breezzly: практический курс по созданию сайтов на Tilda в Zero Block c анимацией
Объем курса: 4 часа, 3 проекта, 17 видеоуроков
Стоимость: 4 000 ₽
Фишка: Здесь вы осваиваете Zero Block на полную: верстаете, анимируете и адаптируете под мобильные. От запуска до сбора заявок!
Здесь вас ждет плотная практика на интересном проекте с типографикой, асимметрией, бренд-дизайном, анимацией, адаптивностью. По шагам с наставником.
На курсе осваиваете создание стильных и функциональных веб-проектов в Тильде. Упор сделан на ТОП-возможности Тильды — Tilda Zero Block. Tilda Zero Block — это онлайн-редактор внутри Тильды, он помогает реализовать любую творческую идею во всех деталях и с анимацией. Здесь вы осваиваете Zero Block на полную: верстаете, анимируете и адаптируете под мобильные. От запуска сайта до сбора заявок!
Для кого: курс зайдет, если вы хотите познакомиться с популярным конструктором сайтов Тильда, выполнить свой первый стильный проект в Tilda Zero Block, научиться делать сайты самостоятельно, попробовать себя в новой профессии и стать частью комьюнити дизайнеров.
Чему научитесь
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
2. Бесплатный онлайн-курс по созданию сайтов на Tilda
Лендинг или страница лежит в основе любого сайта, поэтому этот курс про современную культуру создания страницы сайта с нуля.
На курсе сделан упор на то, как как проектировать, оформлять и запускать конверсионные лендинги и увеличивать количество клиентов. Вы сможете создать свой лендинг, даже если до курса не знали, что это такое.
Автор курса: Никита Обухов, дизайнер, основатель сервиса Tilda Publishing. Tilda Publishing — конструктор, который позволяет создавать портфолио, лендинги, лонгриды, спецпроекты, интерактивные истории и блоги без программирования. Среди клиентов Тильды издательские дома: РИА Новости, Теории и практики, Комсомольская правда, Лайфхакер, Эксмо, Clever, телеканалы: ТНТ, СТС, Первый канал, RU.TV, крупные компании: Русал, Альфа-банк, Adidas, BBDO.
Для кого: курс зайдет, если вы хотите познакомиться с теоретическим фундаментом в создании веб-проектов и начать системнее создавать лендинги и повышать конверсию посадочных страниц.
Объем курса: 5 лонгридов
Стоимость: Бесплатно
Фишка: Познакомитесь с форматом лендинга. Узнаете, из каких этапов состоит процесс создания лендинга: от выявления потребностей до отрисовки красивой страницы. Узнаете, что такое конверсия и как повысить эффективность лендинга.
3. Обучение продвинутым техникам в Tilda
Продвинутый курс по созданию сайтов для дизайнеров, которые знают Тильду. На курсе вы познакомитесь с тем, как используют весь потенциал Тильды профессиональные дизайнеры. Курс поможет досконально изучить все возможности Тильды (при определенном старании с вашей стороны), плюс расширит ассортимент проектов в вашем портфолио.
Автор курса: Максим Ширко, UI/UX-дизайнер и арт-директор. Куратор Школы Тильды. Основатель the23.design Создатель комьюнити Тильдошная. Создает сайты на Тильде с момента ее появления.
Для кого: искателям нюансов и большей практики в работе с онлайн-редактором Тильда
Объем курса: 6 недель занятий
Стоимость: 17 000 ₽
Фишка: Научитесь создавать уникальные проекты уровня digital-студий
4. Типографика для веб-дизайнеров
Здесь практика работы со шрифтами в вебе: подбор шрифта с характером, настройка иерархии. Хорошая тренировка чутья на шрифты. Повышает смелость в подборе подходящих шрифтов для проекта.
Участники курса тренируются строить типографическую систему, постигают специфику отображения шрифта на экране на стыке характера бренда и технологий. Вас ждет процесс разработки сайта, координаты сайта в брендинге, знакомство с макетированием и проектированием в привычных графических редакторах. А еще здесь вы выполните выпускной проект.
Я рекомендую именно этот курс, так как он о культуре работы со шрифтами, а еще благодаря ему понимаешь, что постижение глубин Тильды — это, конечно, хорошо, но в самом дизайне предела нет и кроме создания сайтов круто погрузиться и в другие области, например, бренд-дизайн..
Автор курса: Филипп Нуруллин. Веб-дизайнер, шрифтовой дизайнер. Основной профиль работ — сайты с крепкой типографикой и внимательная работа с контентом. Уверен, что хорошая типографика — 80% любого проекта. Основатель студии patat.me.
Для кого: Курс для веб-дизайнеров, а также для тех, кто готов уделять пристальное внимание типографике как одному из инструментов решения задач. Для тех, кто хочет сделать свой дизайн более выразительным, используя меньшее количество элементов.
Объем курса: 4 модуля и 16 видеоуроков
Стоимость: 3 500 ₽
Фишка: Культура работы со шрифтами от профессионального шрифтового дизайнера
5. Видеоуроки по созданию прототипов сайтов (UX/UI) и шоурилов на Breezzly
Объем курса: 4 часа, 4 проекта, 16 видеоуроков
Стоимость: 4 000 ₽
Фишка: Здесь вы сразу нырнете в создание сайтов и продуктовых сценариев: создадите дизайн со всеми деталями, заанимируете и оживите его с помощью продвинутых техник и эффектов InVision Studio.
На проектах с высокими ставками и множеством участников всегда есть фаза создания дизайн-концепции, а в случае сайтов — интерактивная дизайн-концепция. В такой концепции сайт презентуется как живой: интерактив, анимация, продумано все до мелочей — в этом и хороша InVision Studio.
Здесь вы осваиваете InVision Studio — новый мощный инструмент для продуктового дизайна (UX/UI) на Windows/Mac OS. InVision идеальна, когда требуется проработать уникальную концепцию приложения или сайта с учетом всех нюансов поведения: задизайнить экраны, воплотить мягонькие эффекты и анимации, сформировать дизайн-систему, выточить user experience с учетом обратной связи от всех участников и начать разработку!
Здесь вы сразу нырнете в создание сайтов и продуктовых сценариев: создадите дизайн со всеми деталями, заанимируете и оживите его с помощью продвинутых техник и эффектов InVision Studio. Курс помогает освоить все тонкости работы с редактором для превращения скетчей в интерактивные дизайн-системы. За время курса вы выполните серию проектов по UI-дизайну и UI-анимации, освоите систему создания дизайн-концептов, научитесь не бояться экспериментировать и воплощать любые идеи на практике!
Для кого: курс зайдет, если вы хотите прокачать навыки создания анимации в проектах и получить полное представление на практике. Здесь вас встретят дизайн-проекты в популярных инструментах (Figma, InVision Studio) и на всем арсенале востребованных у клиентов проектов.
Чему научитесь
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
6. Курс по веб-дизайну с Tilda в Москве от Moscow Digital Academy (есть онлайн-формат) – получить опыт работы плечом к плечу в команде
Этот курс, для тех, кто хочет еще больше почувствовать дизайн. Поэтому большой упор в обучении сделан не только на редакторы, но и на приличный объем работы руками. Здесь вам предстоит работать маркерами, карандашами, резать, рвать, мять, клеить аппликации, а затем уже доводить до совершенства вашу дизайн-концепцию.
Автор курса: Влад Федорин, творческий директор «Moscow Digital Academy»; Евгений Черемных, Senior UX-designer Futurice; Юлия Ешкина, Независимый арт-директор.
Для кого: для тех, кому важно получить живой чувственный опыт влияния дизайна на восприятие
Объем курса: 48 академических часов + 85 практических на полном курсе
Стоимость: 69 900 ₽
Фишка: почувствуете вживую драйв от дизайна руками и создадите портфолио, возможностью трудоустройства и стажировок.
7. Коллажи и бренд-дизайн от брендингового агентства Шишки
Этот курс о культуре диджитал брендинга. На мой взгляд,это самый лучший курс по бренд-дизайну в рунете.
Курс создан для людей, которые хотят более свободно чувствовать себя в мире брендинга и осознанно подходить к выбору визуальных решений. Здесь уделяют немалое внимание всем этапам создания фирменного стиля — от стратегии до визуальной подачи. Вы поймете, как на бренд влияет типографика, пройдетесь по всей необходимой теории и через практические задания набьете руку в построении системы идентификации бренда.
Участники получат необходимые теоретические знания в сфере брендинга и смогут применить их в работе для создания собственных фирменных стилей. Курс расширяет практические навыки дизайнеров и позволяет увидеть, что стоит за брендами и как найти и отразить свою уникальность на рынке. По итогу курса каждый студент проработает кейс по созданию фирменного стиля на основе полученного брифа.
Учиться на этом курсе — как поработать в брендинговом агентстве, плечом к плечу с опытным бренд-дизайнером и арт-директором по боевому брифу.
Автор курса: Михаил Шишкин — дизайнер, основатель и креативный директор брендингового агентства SHISHKI, куратор направления «Дизайн» в школе интерактивных коммуникаций» ИКРА
Для кого: подойдет для всех, кто хочет плавно погрузиться в дизайн и брендинг по шагам, освоить систему работы и создавать притягательный и выразительный фирменный стиль.
Объем курса: 6 модулей, 6 практических заданий и итоговый проект
Стоимость: от 4 000 ₽
Фишка: осваиваете полный процесс создания бренд-дизайна: от исследования до бренд-концепции под руководством наставника из международного брендингового агентства.
Бонусный курс: Пиши, сокращай. Как создавать сильный текст для сайтов
Хороший текст — половина успеха сайта. Если картинка разжигает желание, то хороший текст образно объясняет происходящее с опорой на факты, устанавливает контакт с посетителем сайта и помогает сделать правильный выбор.
На курсе учат удалять из текста лишнее, делать текст энергичным и читаемым. Есть даже блоки о деловой переписке, текстах в интерфейсе и рекламе. Плюс мастер-класс по созданию промостраницы, товарных гидов и отзывов.
Пресс-релиз: донести суть, избавиться от лишнего, сделать интересно
Реклама: рассказывать о сложных продуктах, вызывать доверие читателя
Отзывы: написать убедительно о чужой работе, получить убедительные отзывы от клиентов
Общение с клиентом и коллегами: решать конфликты без истерик, согласовывать замечания
Автор курса: Максим Ильяхов и Люда Сарычева, редактор блога «Код» и «Модульбанка», первые авторы рассылки «Мегаплана», соавторы главного редакторского бестселлера 2017 года «Пиши, сокращай» и книги «Новые правила деловой переписки» 2018 года.
Для кого: курс о сильном тексте для редакторов, менеджеров и дизайнеров.
Объем курса: 45 писем каждый день или все сразу.
Стоимость: 1 500 ₽
Фишка: алгоритмы создания хороших текстов для всех популярных веб-форматов
А что изучать дальше: мой личный список источников вдохновения (motion, 3d, ux, illustration)
Пробегитесь еще раз по курсам, которые мы обсудили. Там самый смак, свежачок, практика и годнота. А теперь несколько источников вдохновения по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два курса на английском и YouTube-каналы.
YouTube-каналы по UI/UX-дизайну
InVision — клад зарубежной культуры, а Яндекс хорошо осветили российскую культуру дизайна интерфейсов.
ТОП-7 курсов по коммерческой иллюстрации: с нуля, онлайн и бесплатные
Настя Никсен, иллюстратор и бренд-дизайнер, сравнила и прошла и сравнила 7 лучших курсов. Собрала траекторию обучения от новичка до ТОП-уровня. Поглядите: https://ux-journal.ru/top-kursov-po-kommercheskoy-illyustracii.html
Основы UI Animation от Motion Design School (английская версия)
Курс по базовым возможностям After Effects для UI-дизайна от украинской школы дизайна. Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями After Effects в моушн-дизайне для сайтов и микровзаимодействий: https://motiondesign.school/products/ui-animation-essentials
Основы Cinema 4D
Мини-курс для тех, кому нужно быстро освоить Cinema 4D. Изучите все ключевые инструменты и этапы работы над 3D-сценой от моделирования до анимации и финального рендеринга всего за несколько часов: https://motiondesign.school/products/basics-on-cinema-4d
Вывод и рекомендация
Стартуйте с онлайн-курса по Tilda на Breezzly и создайте стильный современный проект с высокой планкой, а затем начните наращивать методологию сайтостроения, продвинутые техники работы, инструменты прототипирования и выходите на бренд-дизайн в диджитал.
© UxJournal | Максимально полезные статьи для дизайнеров