создание масок для инстаграм обучение
Создание масок для инстаграм обучение
Специально для создателей масок недавно был создан официальный форум, который называется Spark AR Forum. Здесь все зарегистрированные пользователи могут задать вопросы, поделиться проблемами, и найти решение своих сложностей….
Как вы, наверное, знаете, примерно с октября 2019 года руководством Facebook было принято ограничение относительно использования эффектов, изменяющих лицо. Многие новые маски Фейсбук и Инстаграм, в которых имелись…
Если вы научились делать собственные маски для странички в Инстаграм, то еще не факт, что готовый эффект промодерируют, и он украсит ваш аккаунт. И тогда весь ваш труд…
Мы публиковали в наших подборках очаровательные маски Инстаграм с надписями, а также маски с надписью Moments. Сейчас такие фильтры в тренде и пользуются большой популярностью среди блогеров. Хотите…
Многие новички, которые только собираются овладеть искусством создания масок, ищут, где можно скачать так называемое лицо для маски в Инстаграм. Ведь именно на таких лицах-шаблонах и осуществляется вся…
Последние месяцы одним из самых часто встречающихся и популярных эффектов в масках Инстаграм является фильтр «Искры из глаз». При этом данный эффект может комбинироваться и с другими эффектами,…
13 августа 2019 года Facebook опубликовал информацию о том, что теперь абсолютно все пользователи смогут пользоваться программой Spark AR Studio, самостоятельно создавать маски для Instagram, публиковать эффекты. Теперь…
Предлагаем вам еще один весьма подробный видеоурок, в котором автор рассказывает не только о самой программе Spark AR Studio, но и делится ценными советами по созданию различных 2-D…
После того, как ваша маска полностью готова и доработана, вы должны привязать ее к своему аккаунту в Instagram. Чтобы добавить маску в Инстаграм, следует выполнить несколько простых действий,…
Другой интересный эффект, который нравится многим пользователям Instagram, — эффект металла. Сделать его не так уж сложно, если вы хоть немного разбираетесь в программе работы с масками Spark…
Делаем маску в Инстаграм самостоятельно за 7 шагов: гайд
Не обязательно быть дизайнером или программистом. Показываем, как создать простую и эффектную маску для Инстаграма буквально за 10 минут.
Алексей Едакин
Успел поработать в двух направлениях: СМИ и маркетинге. Занимался сайтом и выпуском журнала «Выбирай.ру». Проводил онлайн-спецпроекты с локальным бизнесом и вел коммерческие аккаунты в соцсетях.
Алексей Едакин
Показываю, как создать простую и эффектную маску для Инстаграма буквально за 10 минут. Опишу процесс от и до: как скачать и открыть редактор масок, как в нем работать и потом загрузить и опубликовать свою маску.
Пара слов о масках в Инстаграме
Маски в Инстаграме – это AR-эффекты, которые используют камеры телефона, чтобы создать дополненную реальность. Используются они как в сторис, так и в рилс. Маски можно делать самому – это бесплатно.
В материале «Маски в Инстаграме: новый способ продвижения 2020» рассказываем, как их использовать для рекламы. А научиться создавать и запускать рекламу в соцсетях можно на онлайн-курсе для начинающих «Тотальная реклама: Фейсбук и Инстаграм» от SMM.school.
Как сделать маску в Инстаграм
Чтобы сделать маску в Инстаграм самому, потребуется:
Сейчас покажу, как быстро и легко сделать вот такую маску для сторис в Инстаграме с изображением на лице.

Шаг 1. Скачайте Spark AR на сайте Facebook. Вам потребуется зайти в свой профиль в соцсети – скачивание установочного пакета начнется автоматически. Помните, что маска будет привязана к аккаунту – перекинуть ее на другой уже не получится. Поэтому, если делаете маску для коммерческого аккаунта, то заходите на хаб Spark через профиль, у которого есть подключенные или связанные страницы с другими бизнес-профилями.
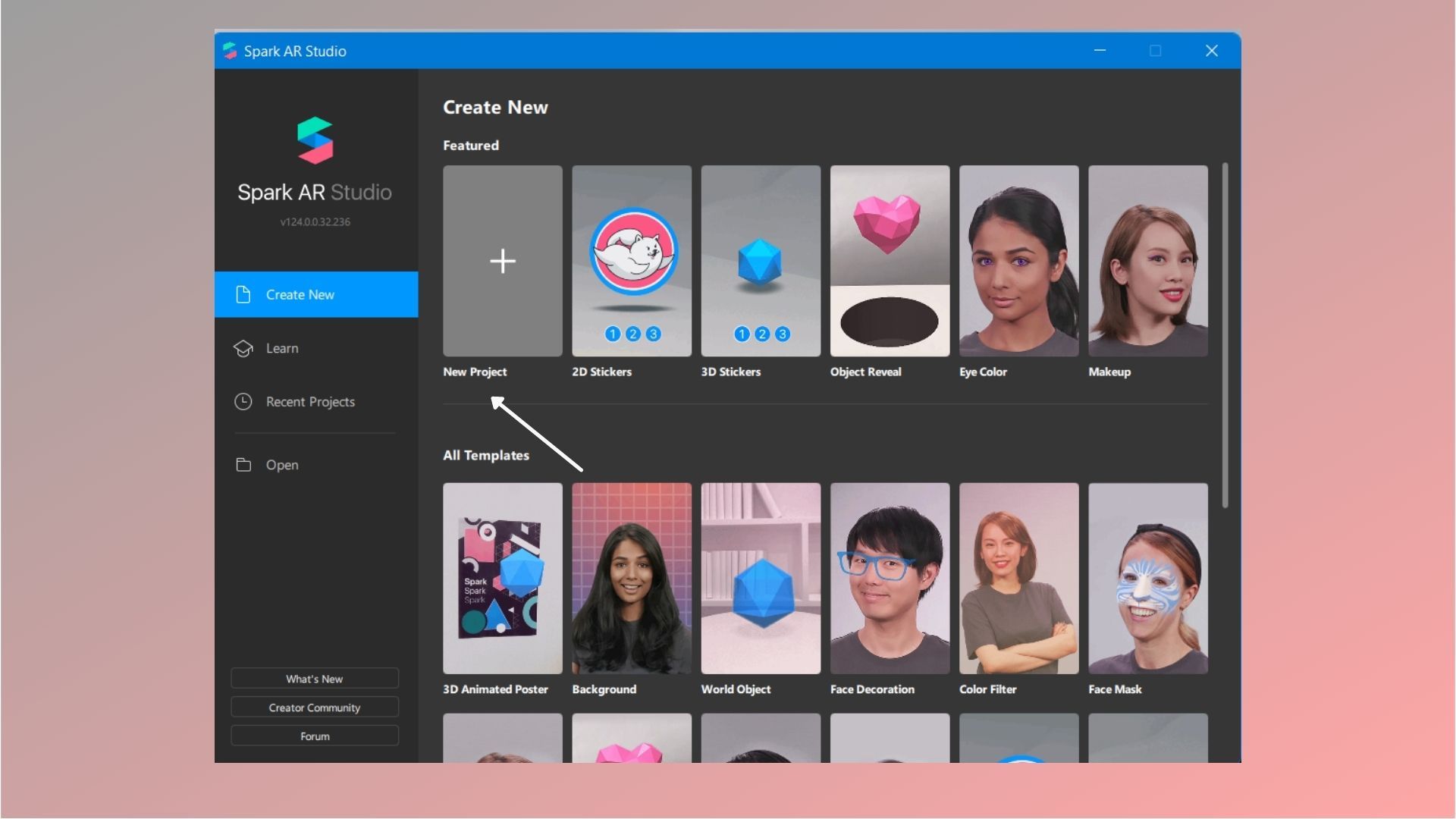
Шаг 2. Запускаем редактор масок Spark AR. Нажимаем New Project. Сейчас мы с вами пройдем все этапы по созданию маски с нуля. В будущем вы можете пользоваться готовыми шаблонами из этого меню: мейкап, добавление фоновой картинки, изменение цвета глаз, добавления 3D-объекта на лицо и так далее.

Шаг 3. Нажимаем Face Tracker в новом окне. В этом гайде мы будем делать маску для лица. Чтобы она корректно работала, нам нужен специальный инструмент – трекер лица, который отслеживает положение головы в пространстве и мимику.
Выбираем Face Tracking, останется настроить изображение на маске
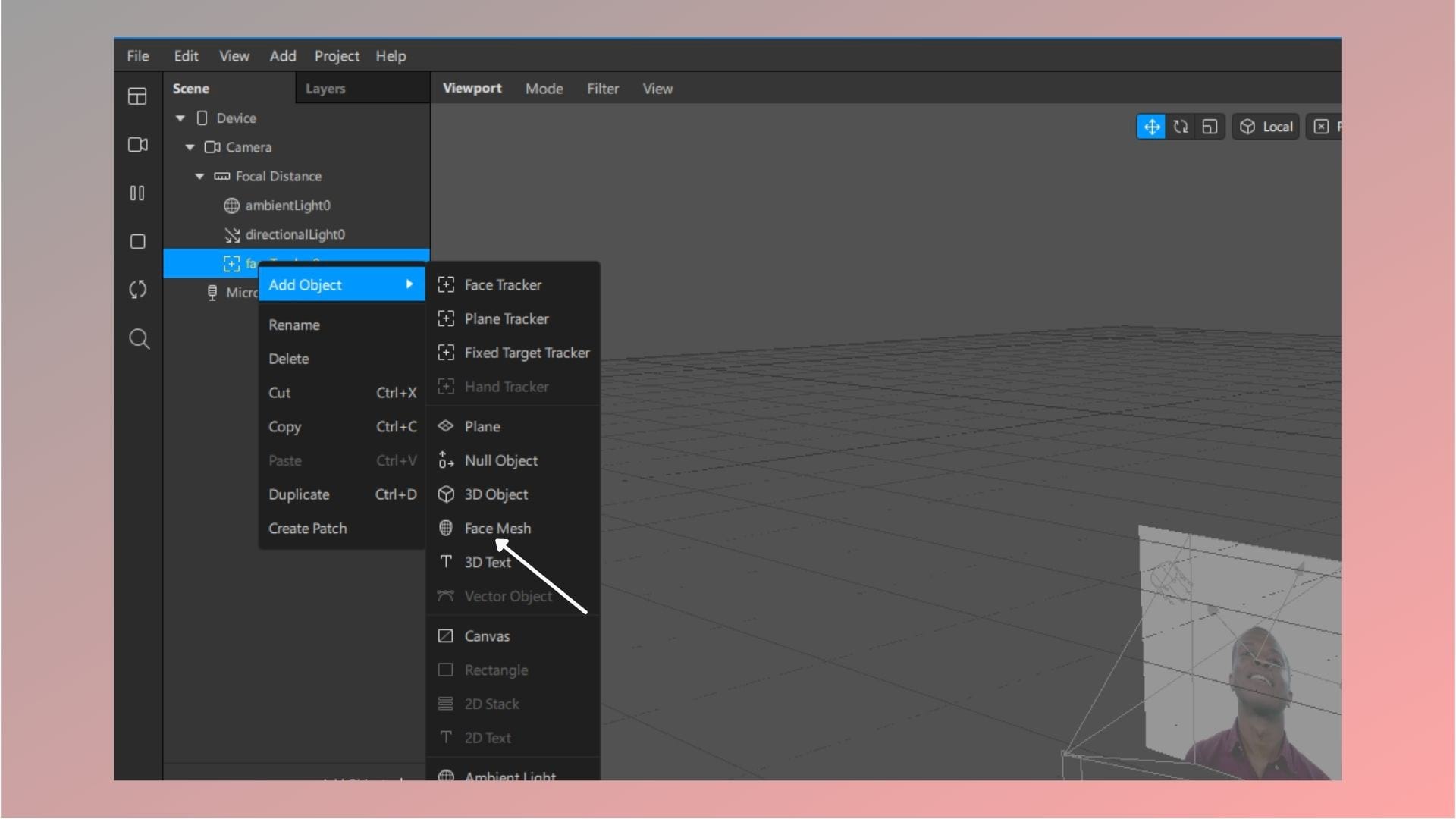
Шаг 4. Добавляем слой, чтобы на него можно было накинуть эффект. Чтобы наше будущее изображение корректно отображалось на лице, нужно создать рабочую область. В окне Scene находим пункт FaceTracker0, нажимаем правой кнопкой по нему. В выпавшем списке выбираем Add Object, а затем – FaceMash.

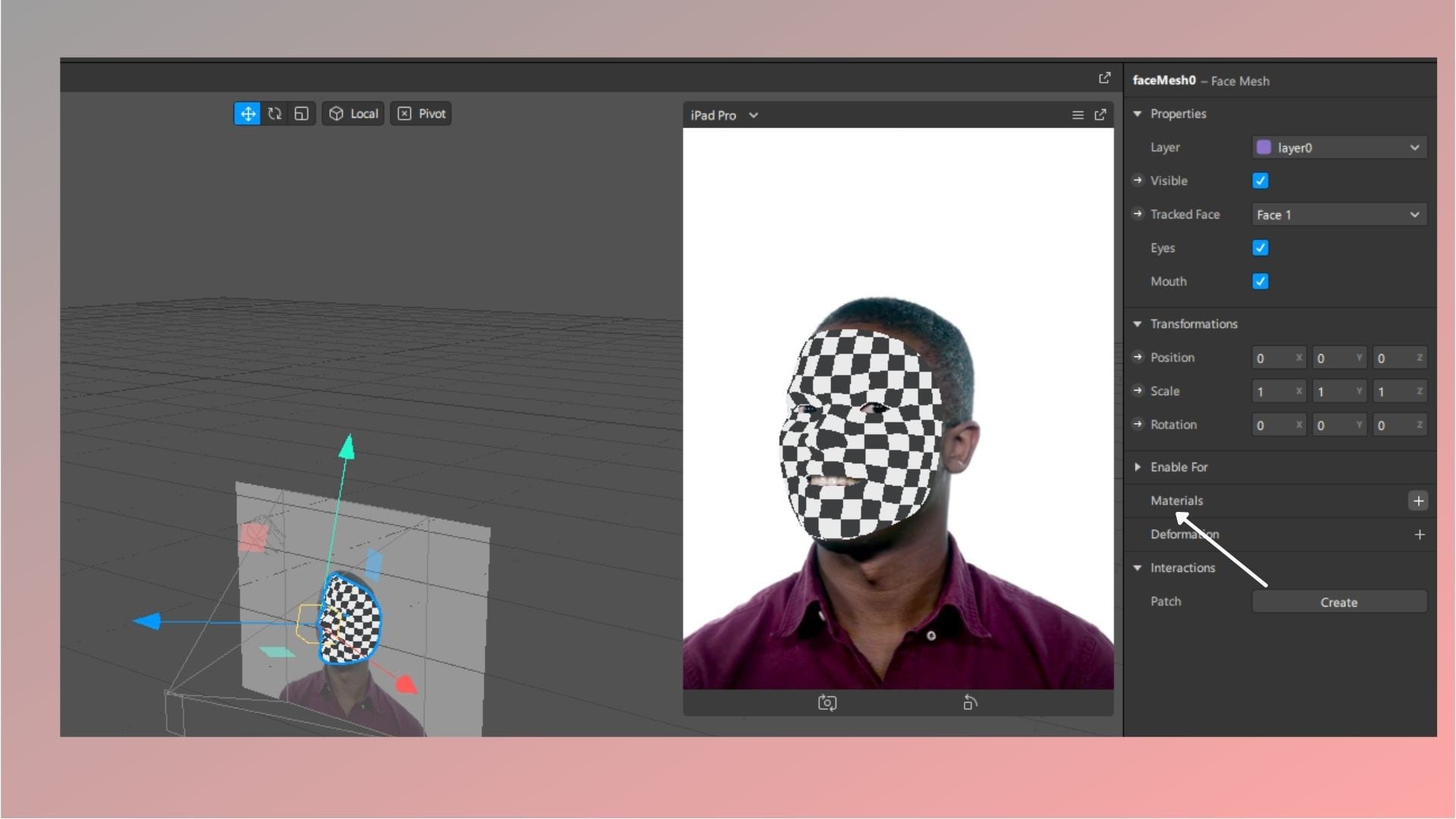
Шаг 5. Нажимаем на только что созданный слой FaceMash0. Смотрим в крайнее правое окно – перед вами откроется настройка слоя. Давайте добавим материал – кликните по пункту Materials.

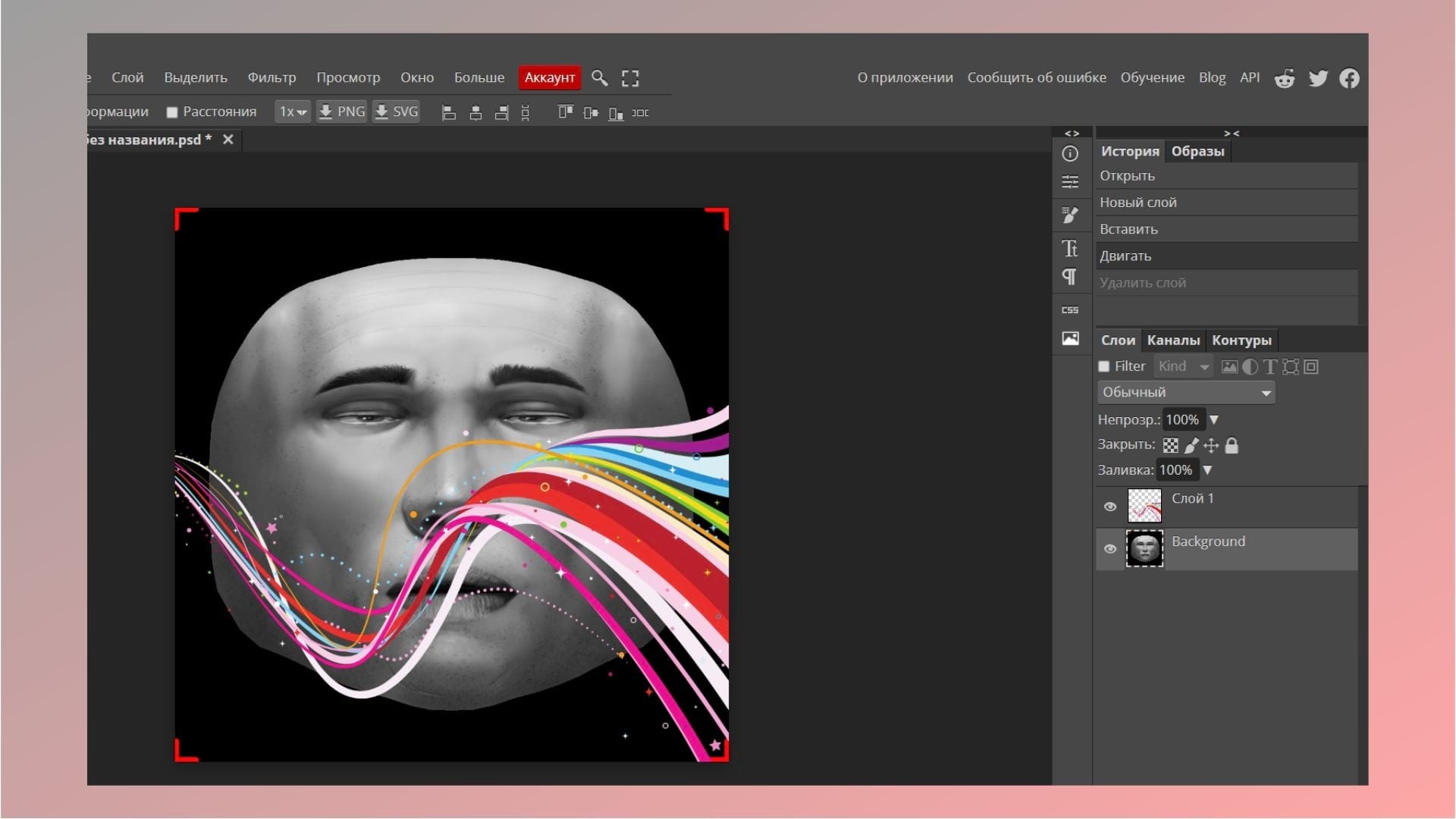
Шаг 6. Скачиваем шаблоны лица. Теперь нужно правильно разместить изображение на лице. Чтобы корректно наложить текстуру, нужны шаблоны лица. Скачивайте, распаковываете и находите в папке Textures мужское или женское лицо. Берете любое и открываете в графическом редакторе, который умеет работать со слоями: Фотошоп, GIMP, подойдет даже Canva. Шаблон нам нужен только для того, чтобы правильно расположить изображения.

Важно: перед сохранением удалите маску лица и оставьте только изображение, которое хотите наложить на лицо. Он должно быть с прозрачным фоном, сохраняйте в формате PNG. Пример – ниже.

Если вам нужно сделать маску в Инстаграм с надписью, напишите текст в любом графическом редакторе, удалите фон (сделайте его прозрачным), а потом разместите на макете лица, как в примере выше.
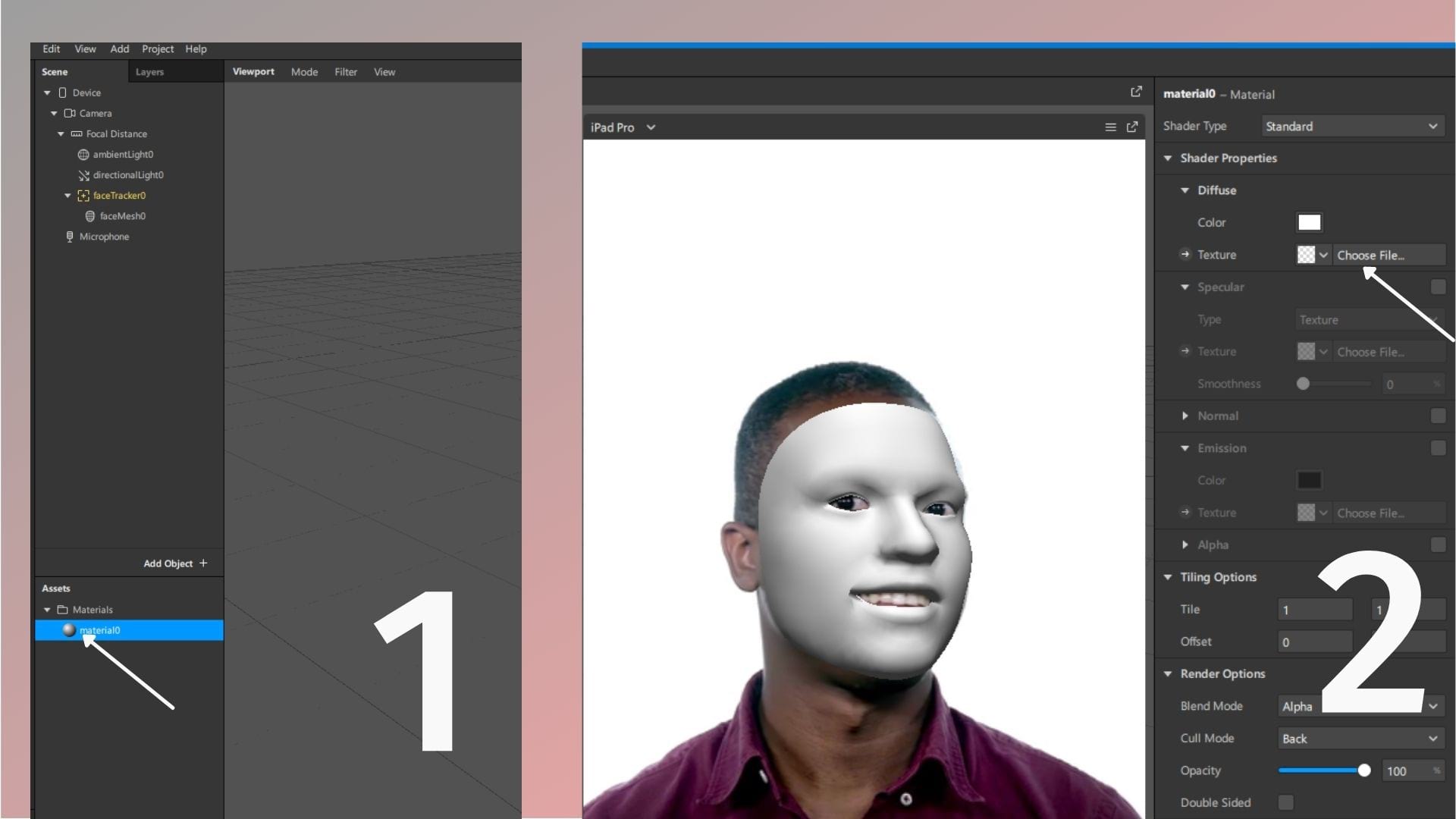
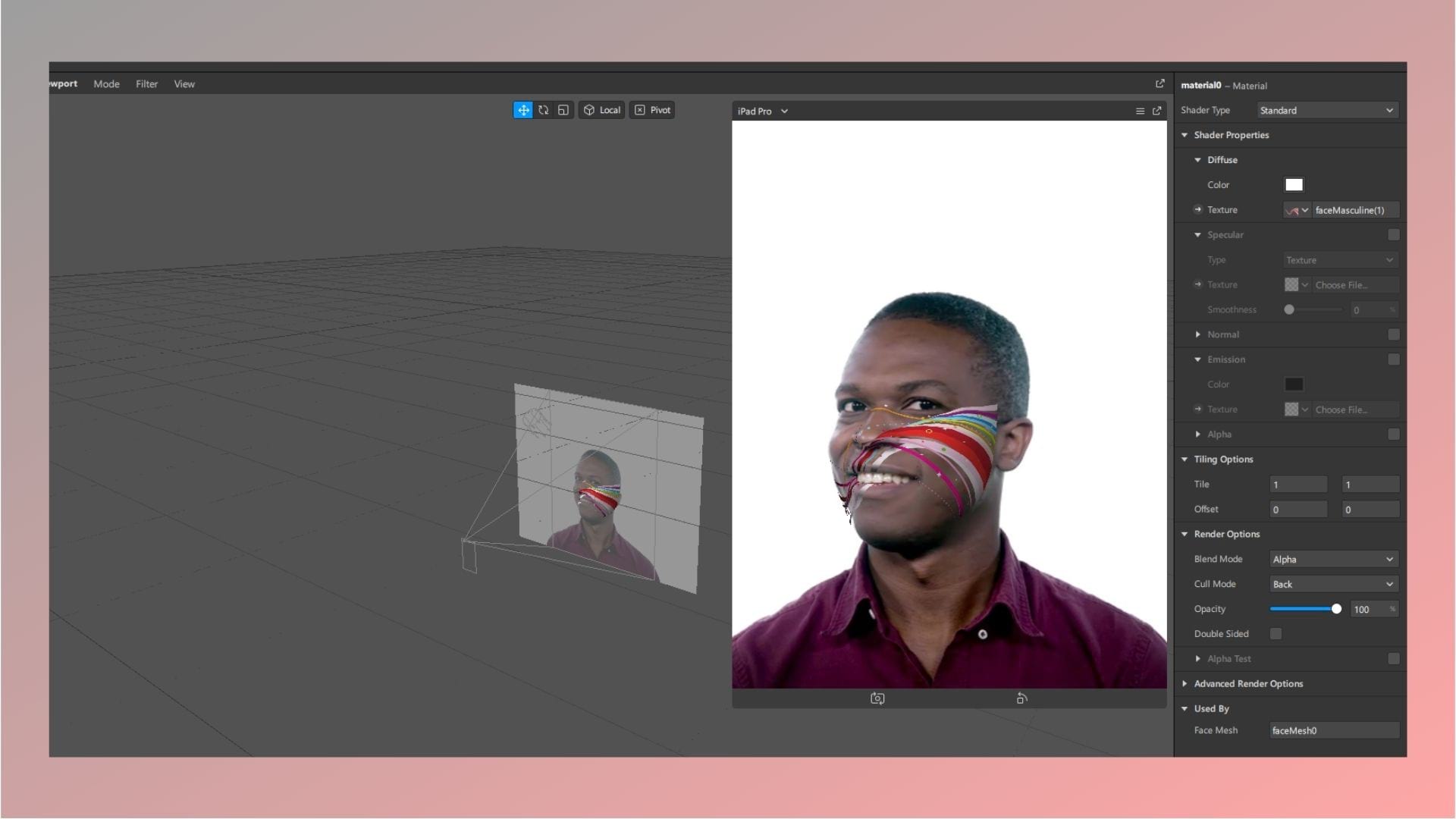
Шаг 7. Возвращаемся в редактор масок Spark AR. Теперь нам остается добавить картинку на лицо. Кликаем по Material0 в левом нижнем окне Assets. Слева откроются настройки материала – найдите пункт Texture. Нажмите на Choose File и откройте сохраненное изображение в формате PNG. Оно автоматически наложится на лицо.

Ваша первая маска-эффект готова. По сути это простое изображение, которое растягивается на все лицо. Но при этом вы можете рисовать в графических редакторах самые разные изображения и делать хоть серию из арт-масок со своими рисунками или дизайнами.

Естественно, это не все возможности редактора – в нем можно еще делать анимацию, прописывать скрипты и добавлять трехмерные объекты. Об этом я расскажу в отдельных материалах, если редакция SMMplanner даст такое задание 🙂
Как загрузить маску к себе в Инстаграм
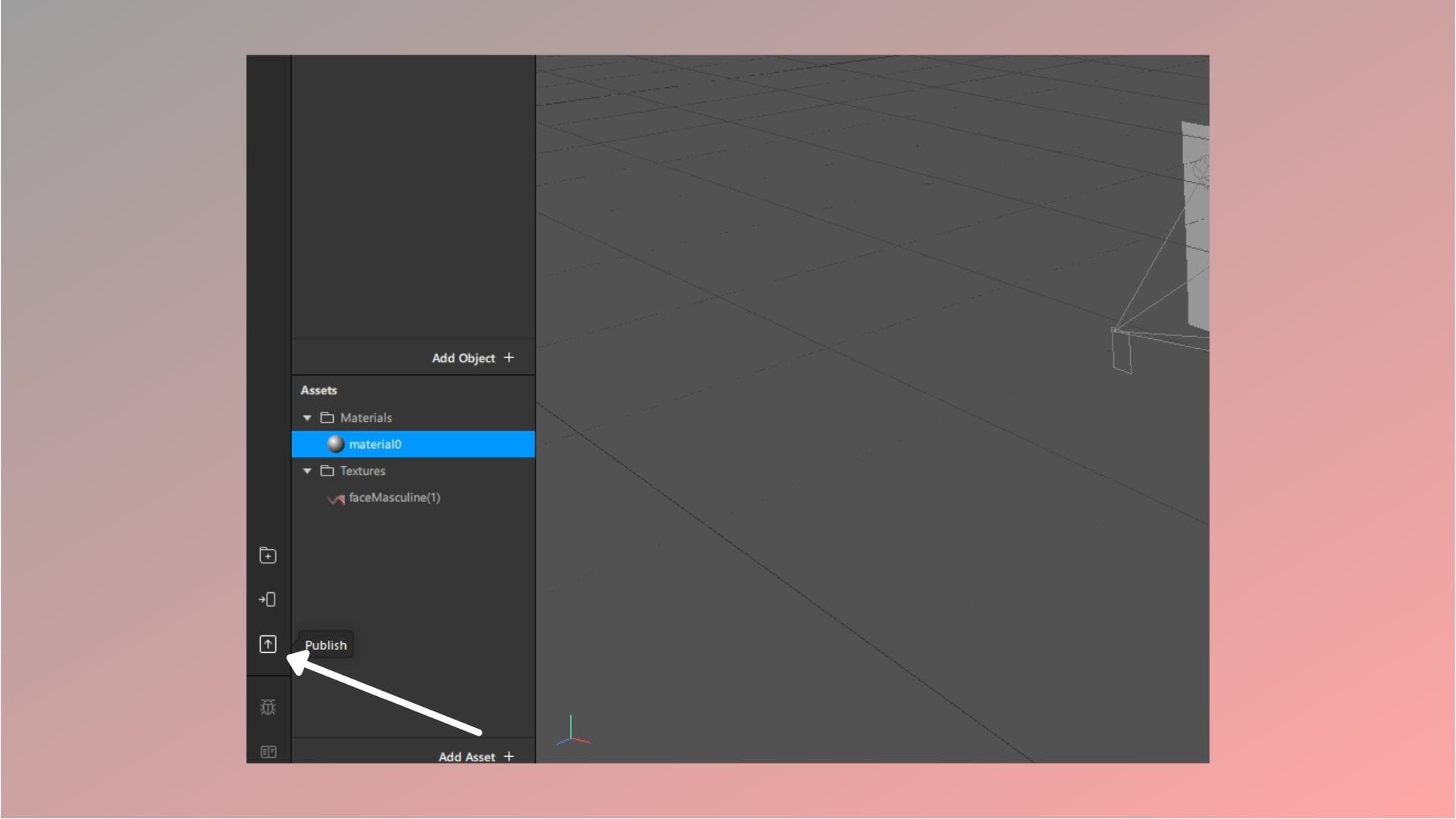
За это в Spark AR отвечает кнопка Publish – она находится внизу в редакторе масок.

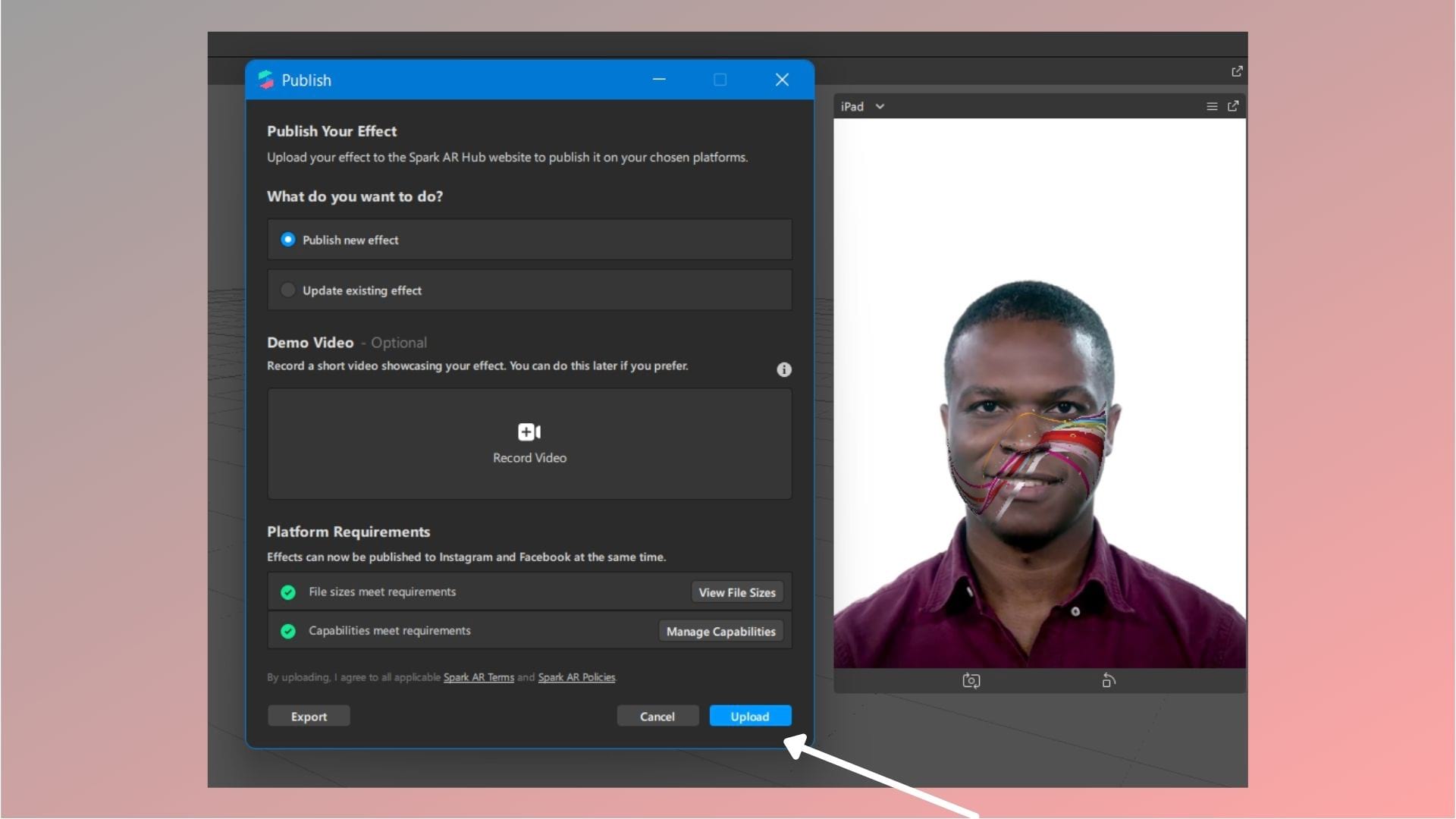
Смело нажимаете, и перед вами откроется окно экспорта. Максимальный размер файла для Инстаграма – 4 мегабайта. Старайтесь не перебарщивать с эффектами, иначе отправить файл на публикацию не получится.
Важно: если у вас на компьютере хорошая камера, сразу запишите видео с демонстрацией работы маски, нажав на Record Video. Это превью будет отображаться у вас в профиле в Инстаграме и пригодится позже, чтобы опубликовать маску. Если же камеры на компьютере нет или она плохая, смотрите пошаговую инструкцию далее.

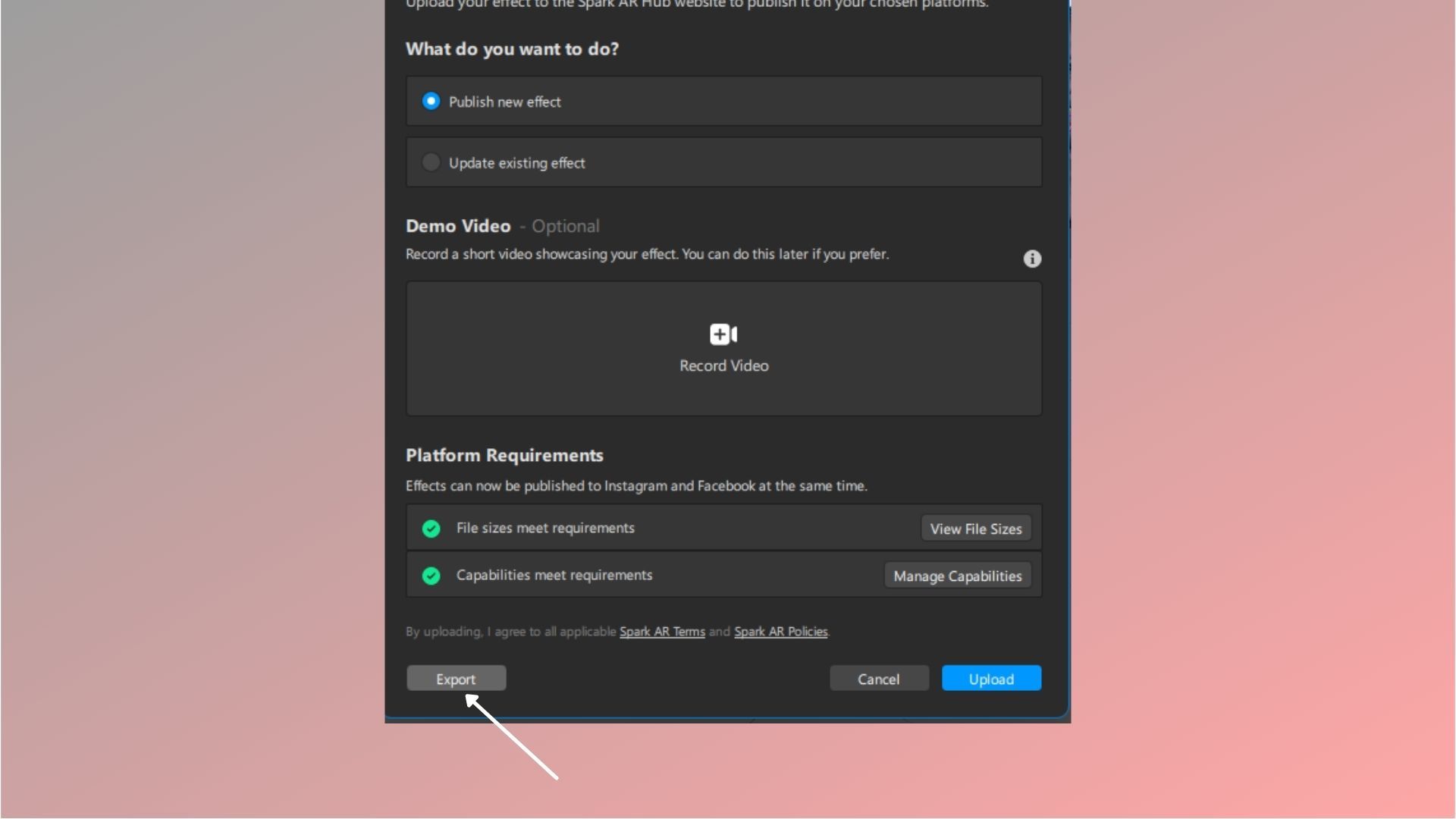
После загрузки вас автоматически перекинет на Spark AR Hub – это центр управления вашей маской. Если окно Spark AR Hub не открывается автоматически после нажатия кнопки Upload, нужно загрузить эффект вручную. Для этого в окне Publish выберите пункт Export и сохраните файл в любой удобной папке на компьютере.

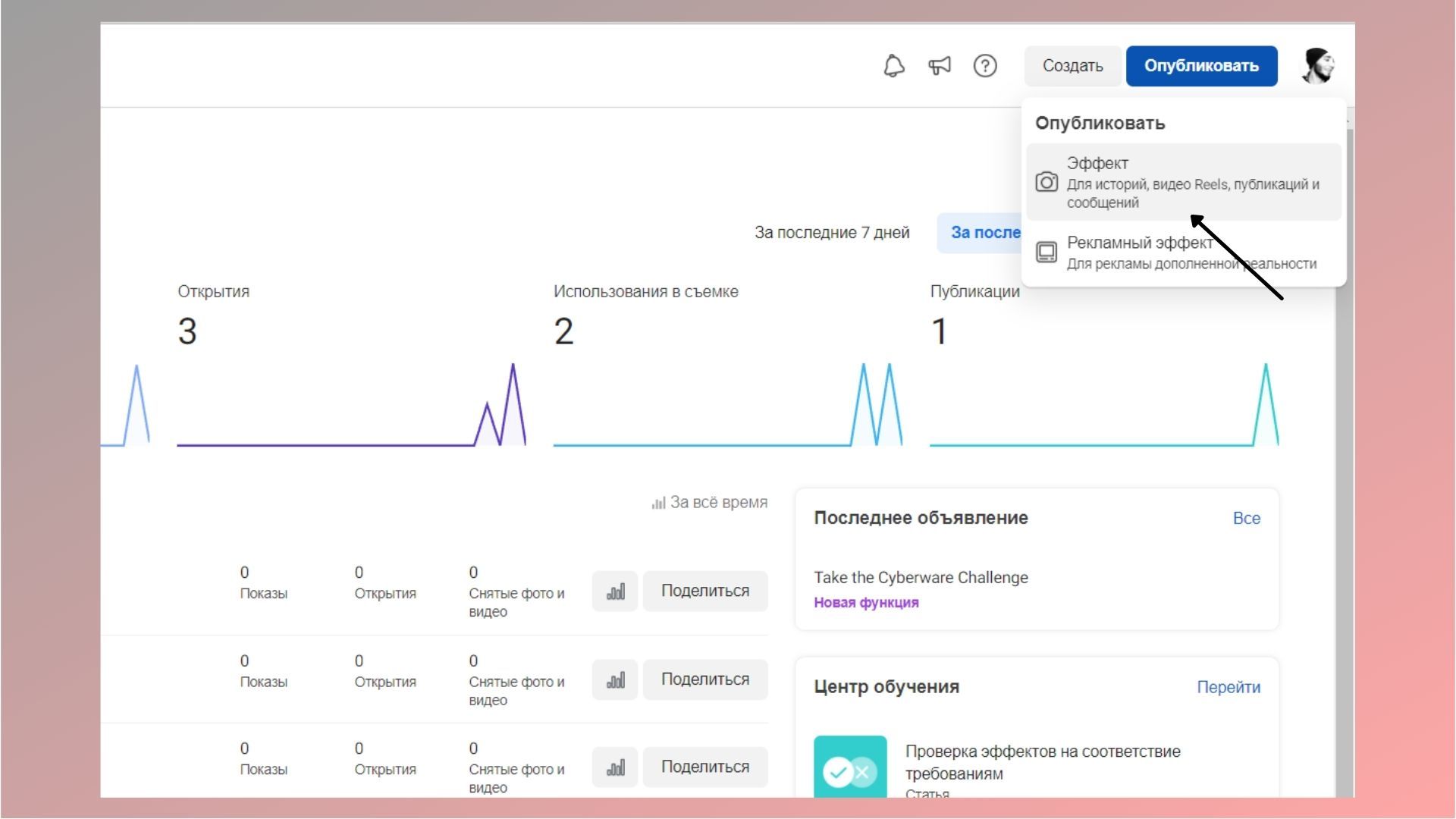
Потом заходим на Spark AR Hab и нажимаем на кнопку «Опубликовать». Выбираем «Эффект».

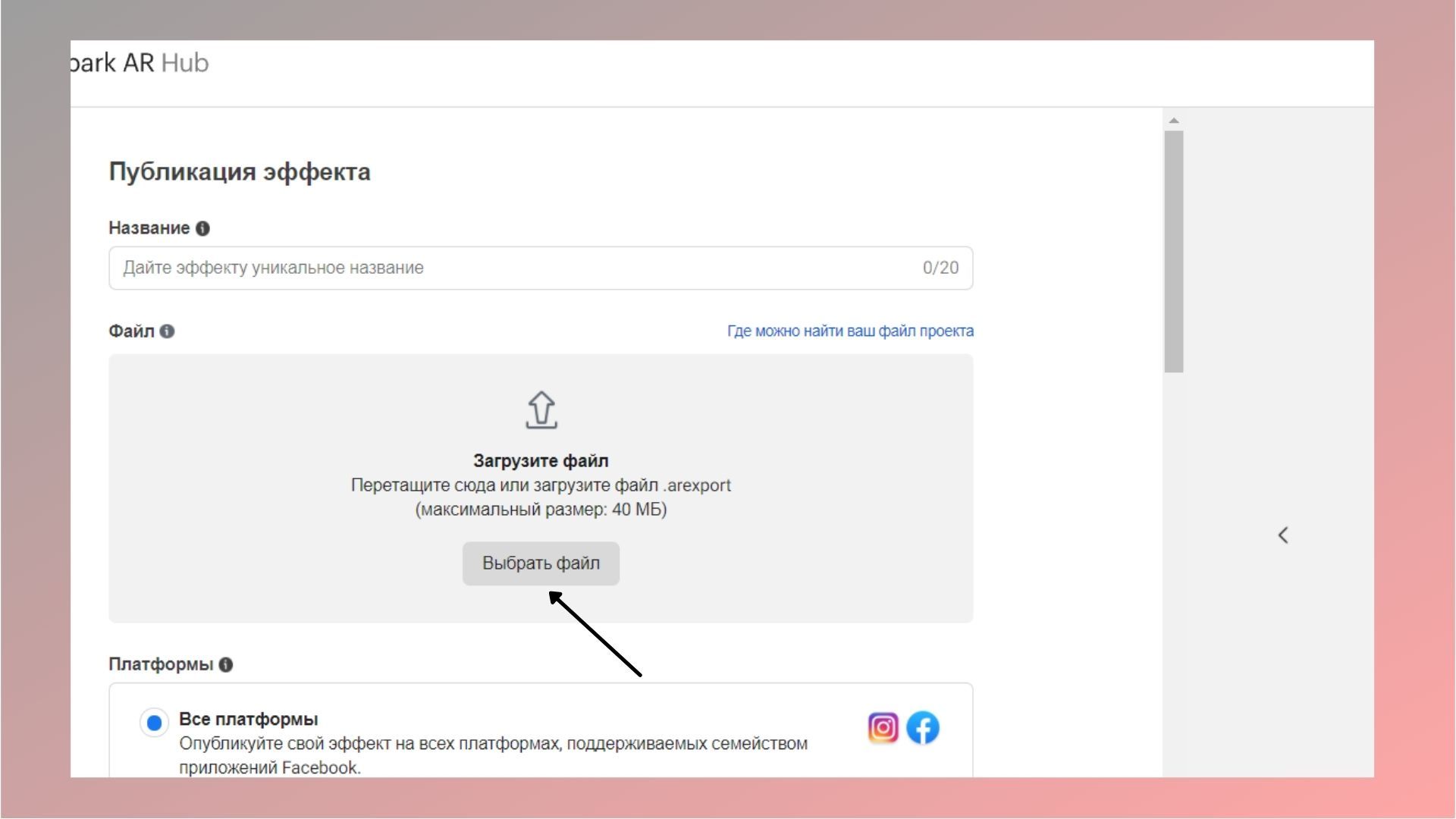
В окне добавления масок выбираем «Выбрать файл» и находим нашу сохраненную маску на компьютере.

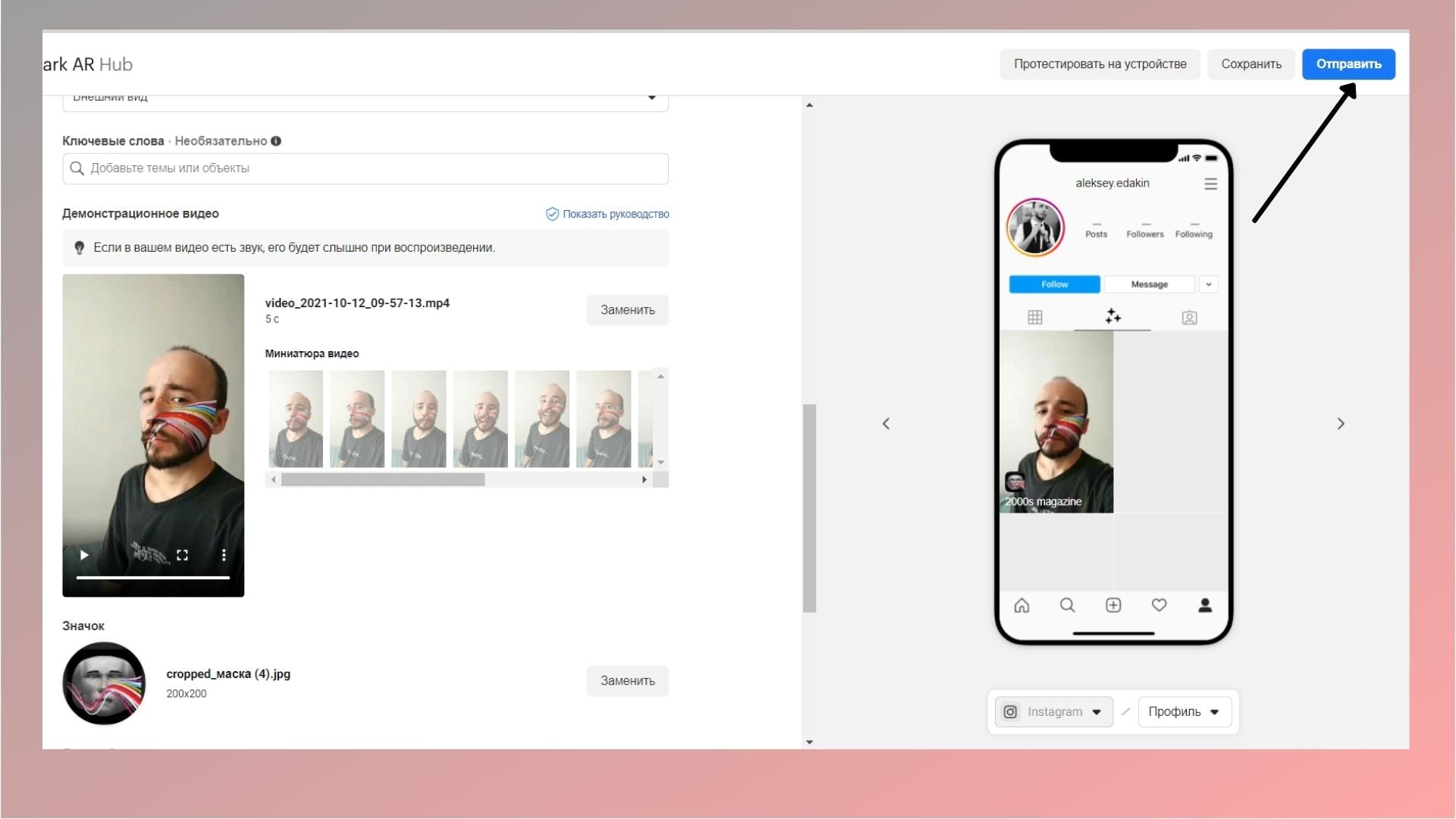
В меню Spark AR Hub для публикации маски вам нужно обязательно ввести название маски, указать хотя бы одну категорию, привязать ее к профилю и загрузить демонстрацию эффекта на себе – она будет служить превью маски. Думаю, проблем с заполнением заявки не возникнет, разве что с загрузкой демонстрационного видео. Поэтому этот процесс разберу чуть подробнее.
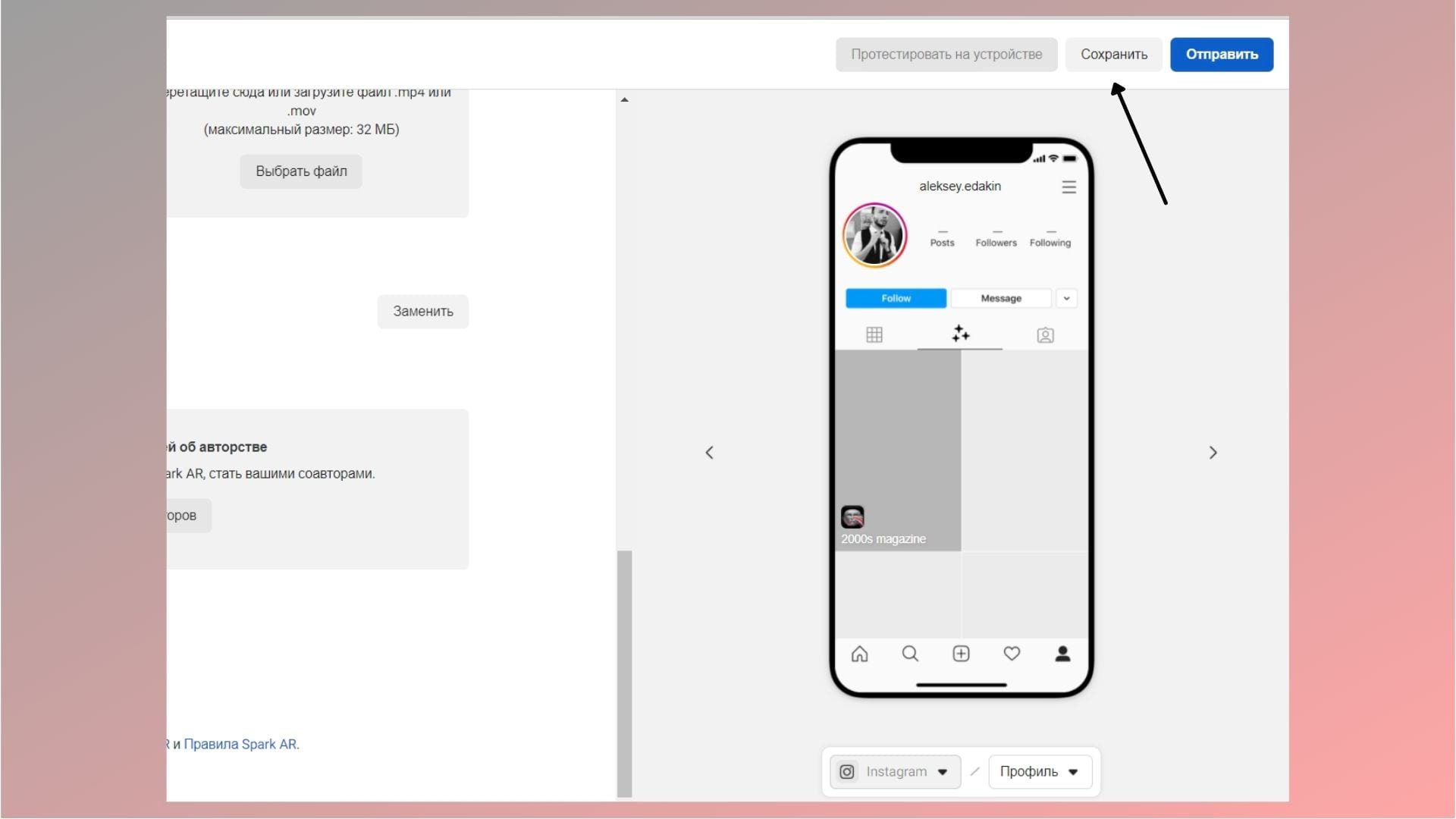
Шаг 1. Нажмите на кнопку «Сохранить» в Spark AR Hub. Ваш файл сохранится в хабе – это требуется, чтобы потом отправить его для теста на телефон.

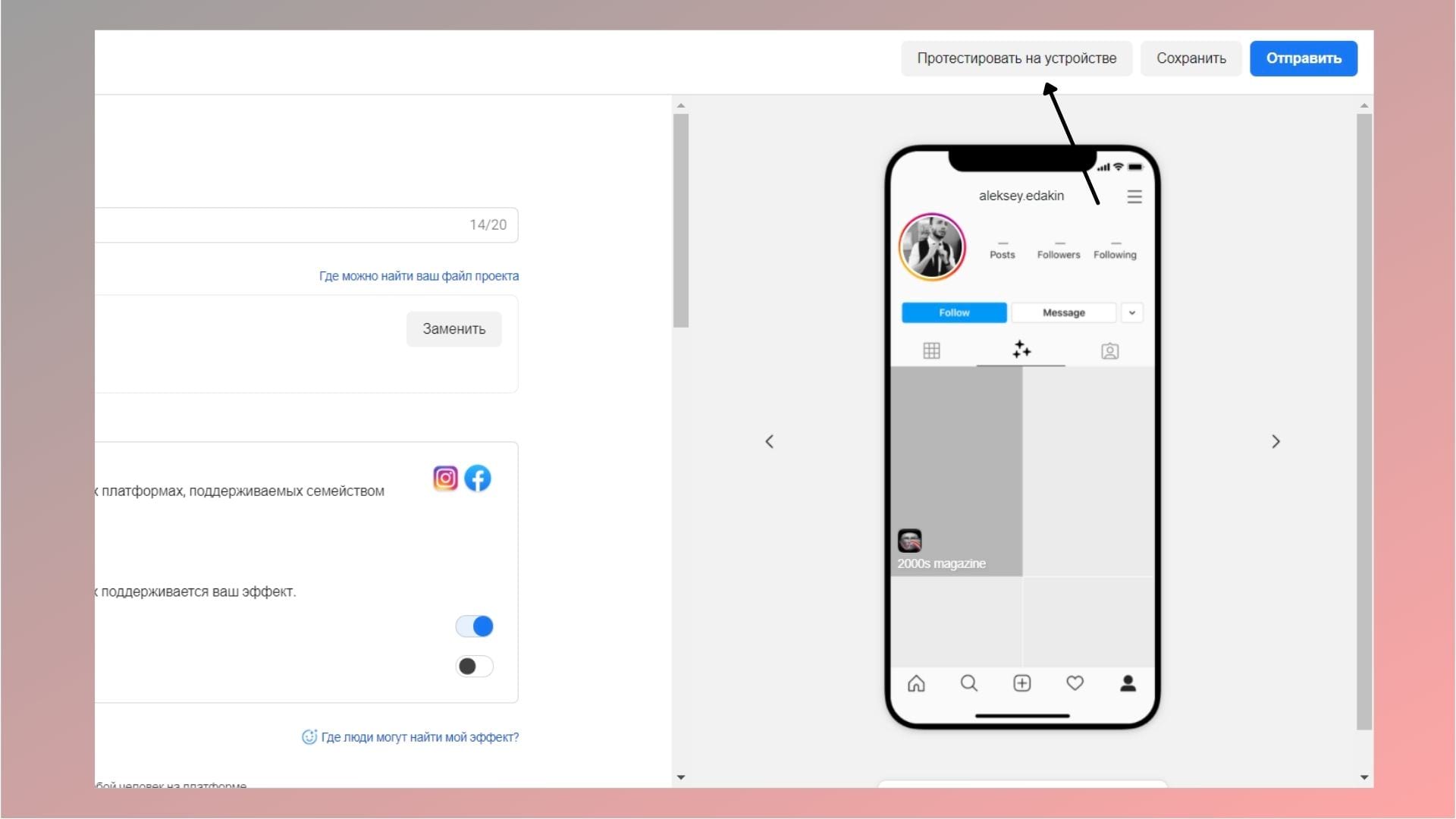
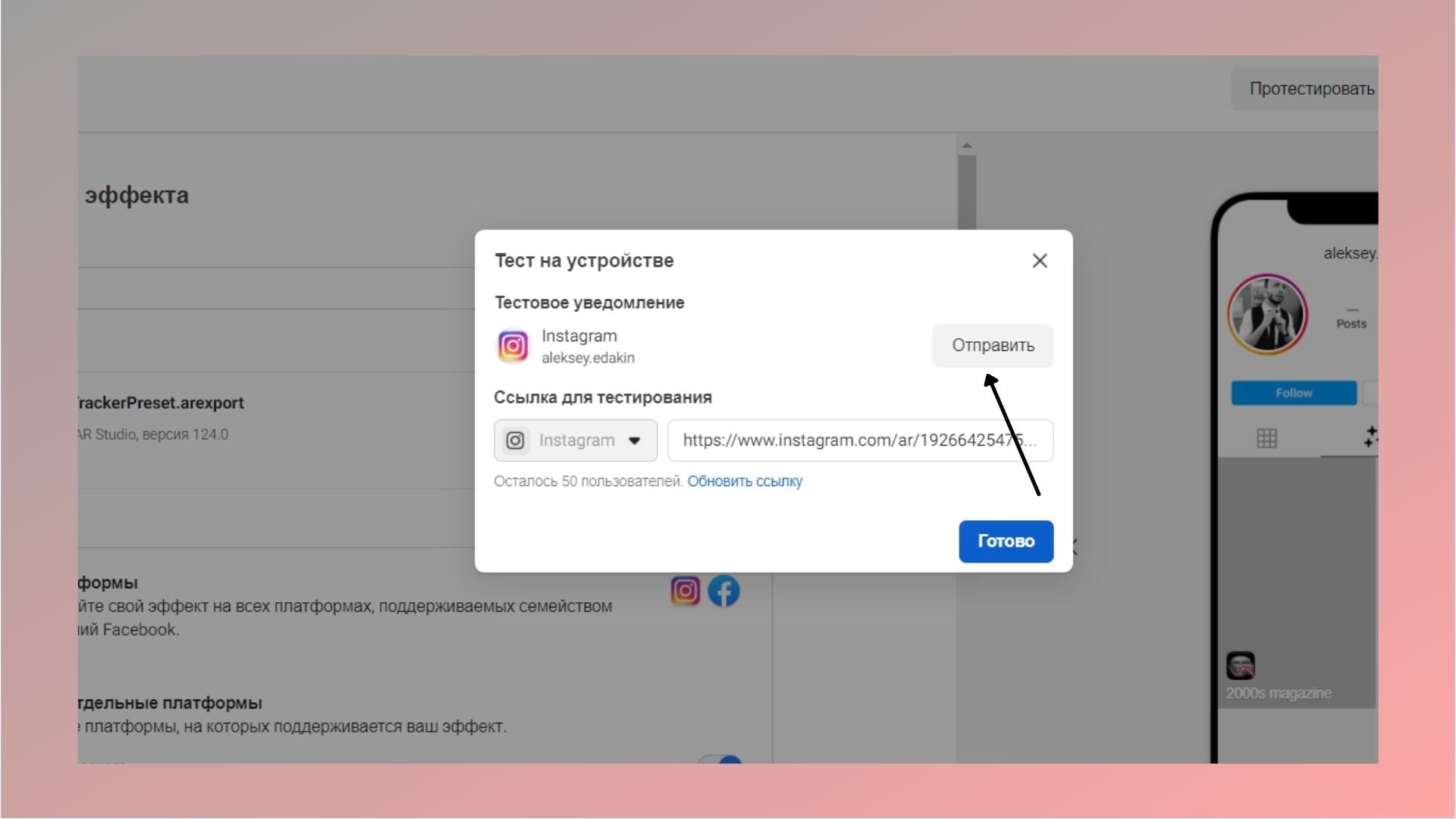
Шаг 2. Нажмите «Протестировать на устройстве». После сохранения эта кнопка станет активной. Смело кликаем по ней.

Шаг 3. Отправьте ссылку на маску друзьям или скиньте напрямую себе на аккаунт. В новом окне выберите, куда отправить маску. По прямой ссылке маской может воспользоваться не более 50 пользователей.

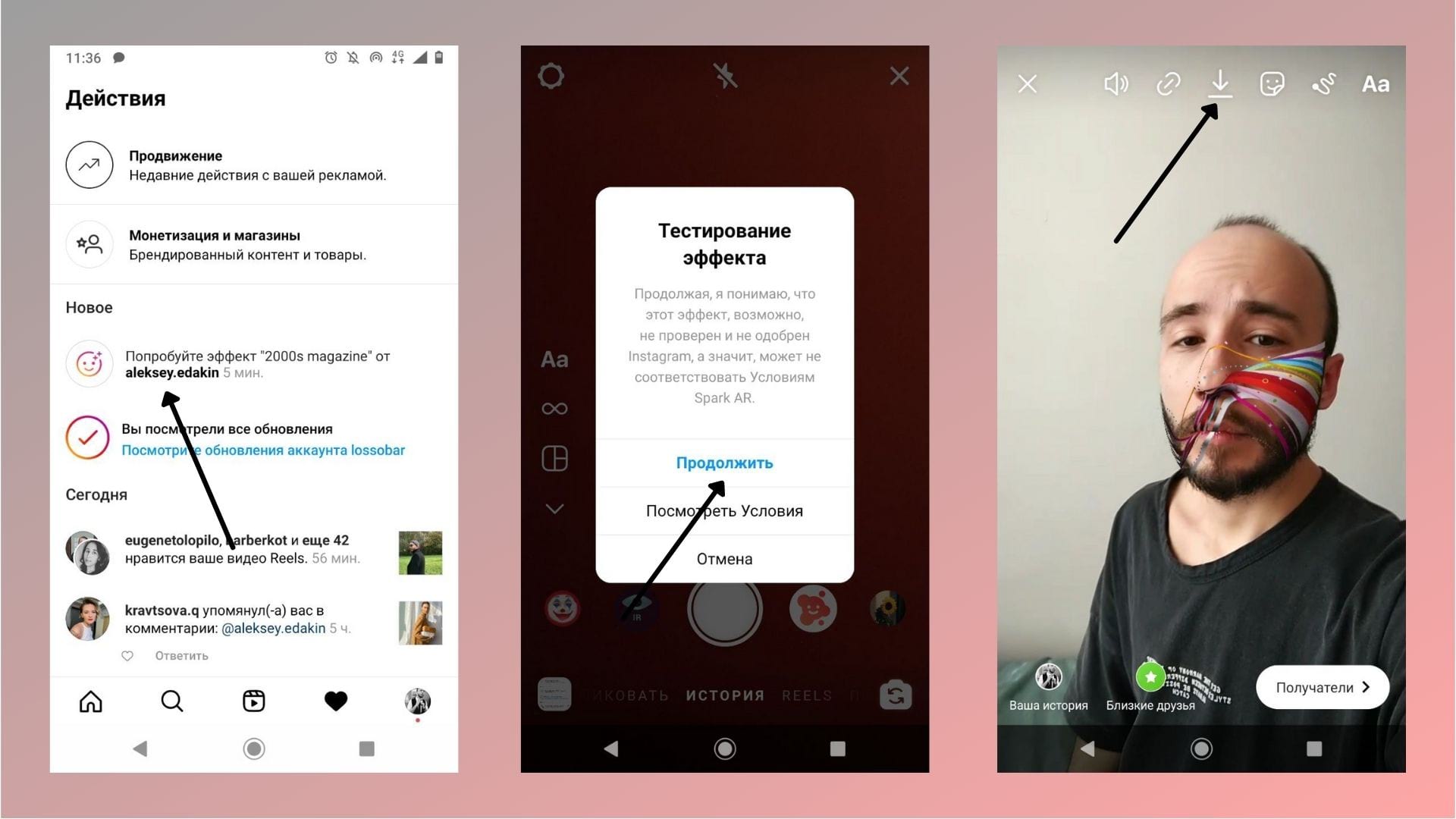
Шаг 4. Заходим в Инстаграм. Переходим в раздел с лайками – ваш эффект появится в списке. Нажимаем на него и в окне «Тестирование эффекта» жмем «Продолжить». Снимаем сторис и сохраняем на устройстве. Передаем файл на компьютер любым удобным способом: через облачный диск, USB-кабель или блютус.

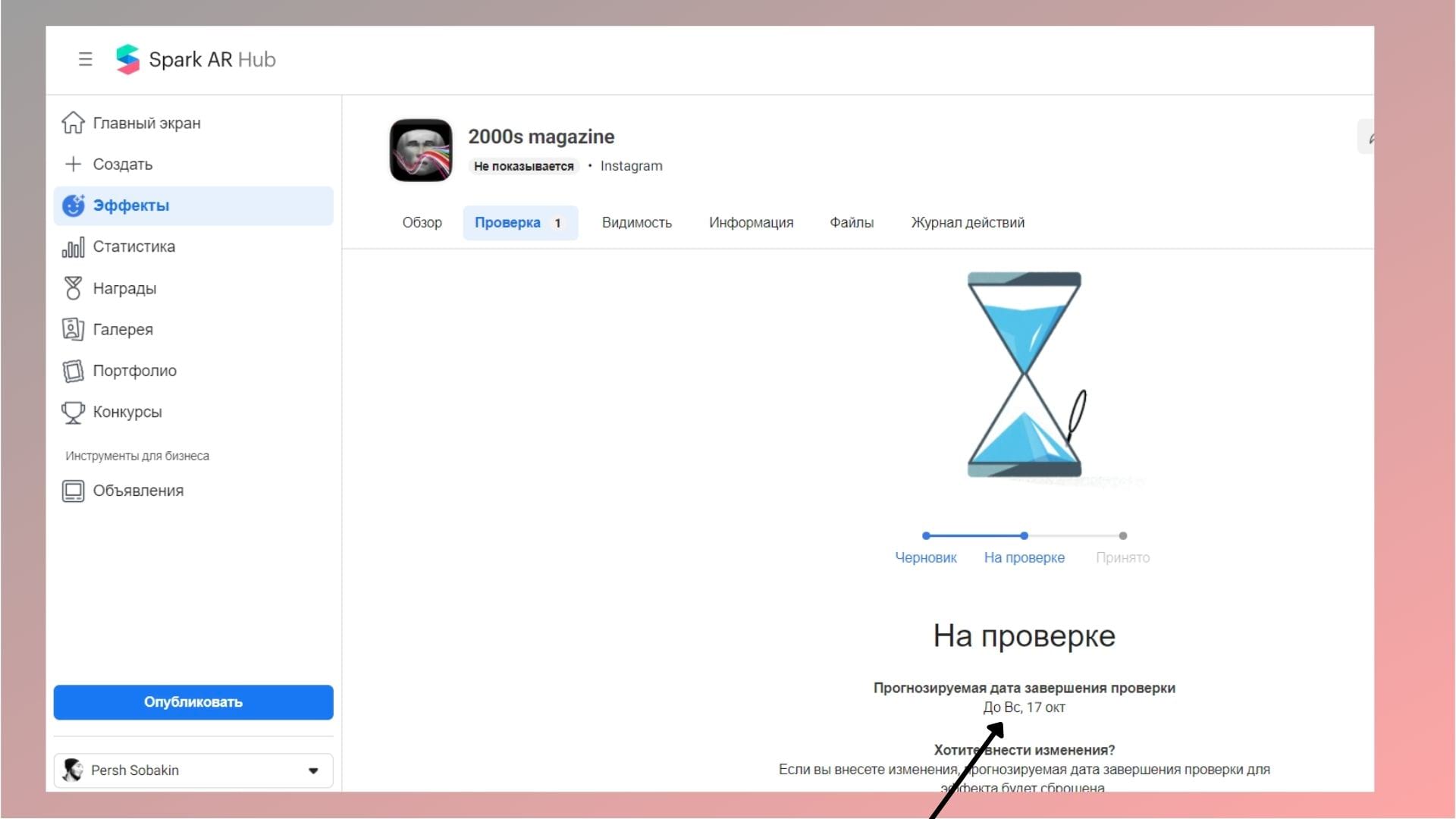
Шаг 5. Загружаем видеофайл в Spark AR Hub. Нажимаем «Отправить». Время проверки эффекта – от нескольких часов до нескольких недель.

Посмотреть примерное время прохождения модерации можно на главной странице хаба – она откроется автоматически после отправки маски на публикацию.

В этом же хабе потом можно смотреть статистику по маске – сколько раз ее открывали, сохраняли и использовали в съемке сторис.
Это все – создавайте, креативьте и загружайте ваши маски. Инструмент интересный и творческий.
Экспресс-курс создания масок для Instagram
Не так давно на одном из наших проектов накануне релиза появилось несколько свободных дней (потому что Apple review team не могла понять, что для тестирования приложения с функцией чата недостаточно одного телефона/аккаунта. Хинт: не ленитесь снимать поясняющие видео — проверено, помогает!).
Как раз в это же время я готовил корпоративные поздравительные маски для Instagram по случаю гендерных праздников (23 февраля и 8 марта) и решил, что дополнительная маска будет не лишней и для проекта нашего заказчика.
Сейчас уже, наверное, никто не будет отрицать важность активного использования соцсетей в качестве канала продвижения своего продукта или услуг. Поэтому большинство крупных и не очень компаний на Западе, да и в России, давно уже используют площадки Facebook/VK и Instagram в этих целях.
Маски для Instagram/Facebook, как правило, служат просто для развлечения пользователей, но нередко используются и в маркетинговых целях. Особенно важно это может быть в моменты первоначального выхода на рынок или представления новых версий продукта/услуги. И однозначно заслуживает внимания, когда успешность проекта зависит от активности обычных пользователей.
Поэтому при наличии свободных ресурсов и, что ещё более важно, идей — создание маски для проекта заказчика кажется мне хорошей возможностью продемонстрировать заказчику степень вовлечённости и заинтересованности команды в успехе всего проекта.
В интернете достаточно много обучающих видео, описывающих процесс создания масок (точнее, эффектов в терминологии Facebook), но на мой взгляд недостаточно материалов описывающих все аспекты как создания, так и распространения масок/эффектов. Поэтому я и решил подготовить эту обзорную статью. Её целевая аудитория достаточно широка: менеджеры проектов, дизайнеры, разработчики. По этой причине я постарался изложить материал на базовом уровне, не вдаваясь особо в детали.
Возможно, в дальнейшем публикация по данной теме будет продолжена с более подробным освещением вопросов программирования или моделирования — всё будет зависеть от проявленного интереса и отклика читателей.
Spark AR Studio (IDE)
Для создания масок/эффектов (далее я буду использовать термин «эффект») Facebook предоставляет специализированную IDE Spark AR Studio.
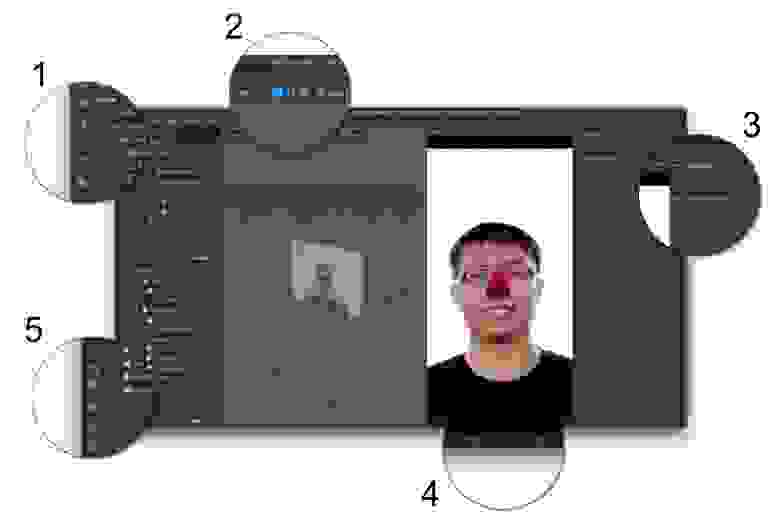
1. Управление превью



2. Перемещение объектов в пространстве



3. Свойства объекта
4. Дополнительные элементы управления превью


5. Тестирование и дистрибуция


Начинать новый проект рекомендую с одного из предлагаемых студией шаблонов:
Рассмотрим шаблонную структуру сцены на примере классической лицевой маски:
*До этого уровня включительно все объекты — «синглтоны»
С уровня “faceTracker” располагаются объекты, привязанные к изображению человека (или людей), попадающих в кадр. Максимум можно отслеживать пять лиц (задаётся в настройках проекта).
Объекты дополненной реальности можно привязывать к следующим точкам на голове/лице:
Также возможно увязать логику отображения объектов с мимикой лица:
В основном все шаблоны и официальные обучающие статьи используют этот подход.
Однако практически все задачи могут быть решены в коде. Язык программирования — наверное, не будет большим сюрпризом — JavaScript. Встроенного редактора нет, используется любой внешний (VS Code, Webstorm и прочие). Есть модуль поддержки локализации, возможность добавлять в интерфейс нативные элементы управления (picker и slider).
Тестирование и дистрибуция
Отладку эффектов можно осуществлять в самой студии — в её состав входит 7 «моделей» (записанных видео с движениями головы/мимикой мужчин и женщин), плюс можно использовать подключённую камеру и проверять действие эффекта на себе.
Также есть клиент для мобильных устройств (Spark AR Player для Android, для iOS), в который можно выгрузить эффект и проверить его работу на реальном устройстве.
Все эффекты перед публикацией должны пройти ревью в Facebook. Загрузка осуществляется на специальном портале разработчиков эффектов. Её можно инициировать прямо из студии либо сделать экспорт дистрибутива и загружать его вручную.
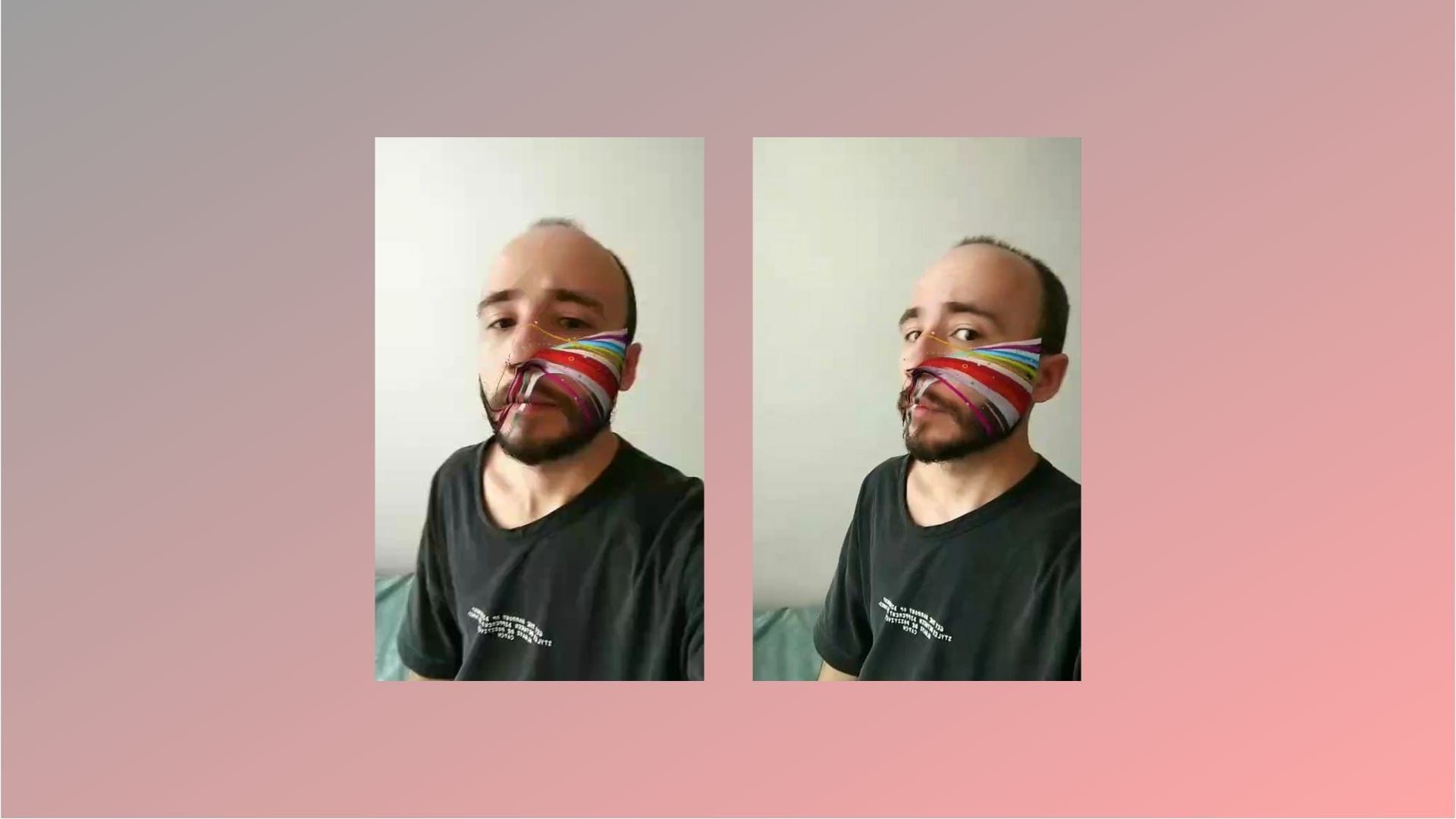
После заполнения профиля эффекта (с указанием метаданных, загрузкой иконки и видео с примером использования эффекта) дистрибутив проходит через «сито» автоматического контроля, и тут иногда случаются курьёзы:
Судя по всему, AI решил, что это изображение взрыва, а не букет, и отклонил эффект по формальному признаку.
В подобных случаях есть возможность написать апелляцию, и дальше эффект попадёт на рассмотрение человеком.
В начале пандемии коронавируса компания Facebook сообщила, что сроки рассмотрения новых эффектов и обновлений будут увеличены. Недавно было выпущено новое обращение, в котором сообщалось, что «вес» автоматического контроля повышается, поэтому случаи ложноположительных срабатываний могут участиться. Поэтому полезно вступить в группу Facebook, чтобы быть в курсе всех изменений и обращаться за помощью через личные сообщения администраторам группы.
Также есть ограничение на общий размер дистрибутива:
К счастью, с распространением 3D-принтеров специализированное программное обеспечение стало более доступным. Например, упростить модель, найденную в интернете или созданную самостоятельно, можно при помощи приложения Autodesk Meshmixer:
После замены модели на упрощённую эффект соответствует лимитам:
В отношении прохождения ревью из своего опыта могу сказать, что первоначальное ревью проходит достаточно быстро — несколько дней, а вот ревью обновления для уже опубликованного эффекта длилось более недели, причём потребовалось обращение в саппорт, но даже после этого прошло ещё дня два (эти сроки относились к периоду до начала пандемии).
Важный момент: после отправки нового эффекта на ревью есть возможность разослать тестовые ссылки (не более чем 50 пользователям), что позволяет проверить эффект даже без его публикации. Но в случае с обновлением эффекта придётся ждать окончания ревью, так как тестовая ссылка будет вести на первоначальный дистрибутив, а не обновление.
Дополнительно о требованиях к эффектам можно узнать здесь.
В дальнейшем эффекты будут доступны и в приложении Messenger от Facebook (сейчас проводится закрытое бета-тестирование).
Ну и напоследок хотелось бы упомянуть пару общих моментов:
Спасибо за внимание, всем здоровья, и чтобы слово «маски» в большей мере ассоциировалось с чем-то интересным и забавным, а не вот это вот всё…