создание и дизайн сайтов обучение
Станьте начинающим
веб-дизайнером
Что вы получите в Практикуме
За 4 месяца обучения по 15 часов в неделю вы освоите основные инструменты веб-дизайна, а также научитесь работать с композицией, цветом и типографикой страниц, делать анимацию и понятный заказчику функционал.
Как проходит обучение
Первые практические шаги вы пройдёте под наблюдением профессионалов. Они дадут свежие знания, укажут на ошибки и поделятся историями успехов и неудач.
Теория в интерактивном учебнике
Мы верим, что учиться лучше на конкретных кейсах, и не заваливаем студентов теорией: вы изучаете короткие главы интерактивного учебника и подобранные нашими экспертами внешние ресурсы, а затем закрепляете теорию практическим заданием.
Самостоятельная работа
Теория — только часть обучения. Основные навыки вы получите, создавая лендинги для нескольких продуктов и заказчиков. Уметь рисовать и писать код необязательно, а если вы раньше не работали в графических редакторах — не страшно, мы научим.
Наставничество и поддержка
На протяжении всего обучения вам будут помогать наставники, преподаватели и дизайн-ревьюеры — веб-дизайнеры с большим практическим опытом. Наставники будут делиться знаниями и опытом. Дизайн-ревьюеры — проверять практические задания и предлагать улучшения. А преподаватели каждый день, включая выходные, будут отвечать на вопросы по теме курса.
Конец обучения — только начало
Завершив основную программу, вы сможете продолжить обучение на фриланс-треке. Чтобы помочь вам найти первые заказы на фрилансе:
— Мы научим собирать портфолио.
— Расскажем, как защитить себя от недобросовестных клиентов и как сформировать стоимость своих первых работ.
— Объясним, как писать заказчику и вести с ним дальнейшую коммуникацию.
— Поддержим на пути получения первых заказов.
Сколько стоит обучение
Вводная часть —
бесплатно
Бесплатная часть поможет познакомиться с устройством и содержанием курса получше, чтобы принять взвешенное решение.
Платное продолжение
13 000 ₽ помесячный платёж.
Итоговая сумма составит 52 000 ₽
50 000 ₽ при оплате сразу за
4 месяца обучения.
Программа обучения
Вводный курс
Вы узнаете больше об устройстве обучения в Практикуме, познакомитесь с возможностями интерактивного учебника и сделаете свой первый лендинг.
Знакомство с лендингами, основы композиции и типографики
Мы подробно разберём, какие задачи и креативные идеи воплощаются с помощью лендингов, а также познакомим вас с основами композиции и объясним, для чего веб-дизайнеру насмотренность и как её тренировать.
Расскажем больше о типографике и не только: объясним, как правильно делать текст удобным для чтения. Обучим основам работы в Tilda.
Результат:
Вы оформите статью в красивый лонгрид на Tilda.
Углублённое изучение Tilda и инструменты эффективной самопрезентации
Введение в Readymag, основы маркетинга
Начнём рассказывать о Readymag и дизайн-сетке: как правильно зонировать и располагать информацию по блокам, чтобы сайт был понятным для пользователя.
Расскажем об основах маркетинга: разберём терминологию и узнаем, как писать продающие тексты и анализировать целевую аудиторию, чтобы правильно с ней взаимодействовать.
Результат:
Сделаете лендинг со сбором заявок на покупку, который будет эффективным с точки зрения маркетинга (лидогенератор).
Коммуникация с заказчиком, работа с брифом, ТЗ, айдентикой и гайдлайнами
Продолжим обучать работе в Readymag: делать анимацию, интеграции и работать с кастомным кодом. Обсудим принципы работы с заказчиком: почему без внятного ТЗ невозможно предугадать результат и как отличить понятный бриф от плохого.
А ещё расскажем, как придерживаться визуального оформления бренда заказчика, грамотно структурировать информацию, и что такое юзабилити и эмпатия в дизайне.
Результат:
Соберёте лендинг для медицинской компании (продающая целевая страница).
Введение в Figma, вайрфрейминг
Начнём рассказывать о Figma: вы будете учиться работать с иллюстрациями и узнаете о вайрфрейме — макете сайта и его функций. Разберётесь с интеграциями в Tilda и переносом макетов.
Мы поможем освоить работу с маркетинговой аналитикой и копирайтингом: научим подключать метрики к посадочной и расскажем, как писать текст для конкретной целевой аудитории.
Результат:
Вы создадите лендинг для выезда на дизайн-выходные на Красной поляне, проанализируете его целевую аудиторию и напишете текст.
Принцип адаптивности, создание анимированного прототипа в Figma
Продолжаем рассказывать о работе с Figma: теперь вы будете делать анимированные прототипы — тестовые версии итогового лендинга с примерным функционалом. Разберёте продвинутые инструменты сервиса. Научитесь делать посадочную страницу одинаково удобной для доступа с мобильных устройств и компьютера.
Результат:
Запустите лендинг продажи премиального ЖК (мобильная и декстопная версия).
Дипломный проект
Закончив обучение, вы получите сертификат о прохождении курса, но для этого нужно сделать итоговую работу.
Итоговая большая работа станет главным проектом в портфолио. Мы предложим вам сделать лендинг франшизы и самостоятельно выбрать для него наиболее подходящие инструменты.
Фриланс-трек (по желанию)
После окончания основной программы можно пройти короткий курс, на котором вы оформите портфолио, а мы поможем вам начать работу с заказчиком и получить первые фриланс-заказы.
Начните учиться бесплатно
Наш бесплатный вводный курс — это возможность познакомиться с интерактивной платформой и понять, хотите ли вы продолжить обучение.
Часто задаваемые вопросы
Первый вариант — банковской картой. Вы можете платить, как вам удобно: единовременно или ежемесячно, то есть каждый месяц. Если вы захотите внести единоразовый платёж, обучение будет стоить дешевле.
Если вы решите оплачивать обучение ежемесячно, внесите сумму за первый месяц. Таким образом карта привяжется к вашему аккаунту. Далее платежи будут списываться автоматически каждые 30 календарных дней. Например, если вы заплатили 25 марта, то следующий раз деньги снимутся 24 апреля.
Второй вариант — через компанию. Юридические лица — резиденты РФ могут оплачивать курсы, переводя деньги с корпоративной банковской карты или расчётного счёта. Прочитать подробности и оформить заявку можно на странице Корпоративным клиентам.
Освоить веб-дизайн с нуля: что читать и где учиться?
Рассказываем, кто такой веб-дизайнер, чем занимается и где этому учиться. Бонусом — немного истории.
Что такое веб-дизайн
В начале нулевых веб-дизайн и веб-разработка зачастую шли нераздельно. Но технически веб-дизайн — это подкатегория веб-разработки, которая в первую очередь относится к видимой части сайтов, онлайн-сервисов и приложений.
Веб-дизайн — проектирование и визуализация продуктов, их макетов и прототипов.
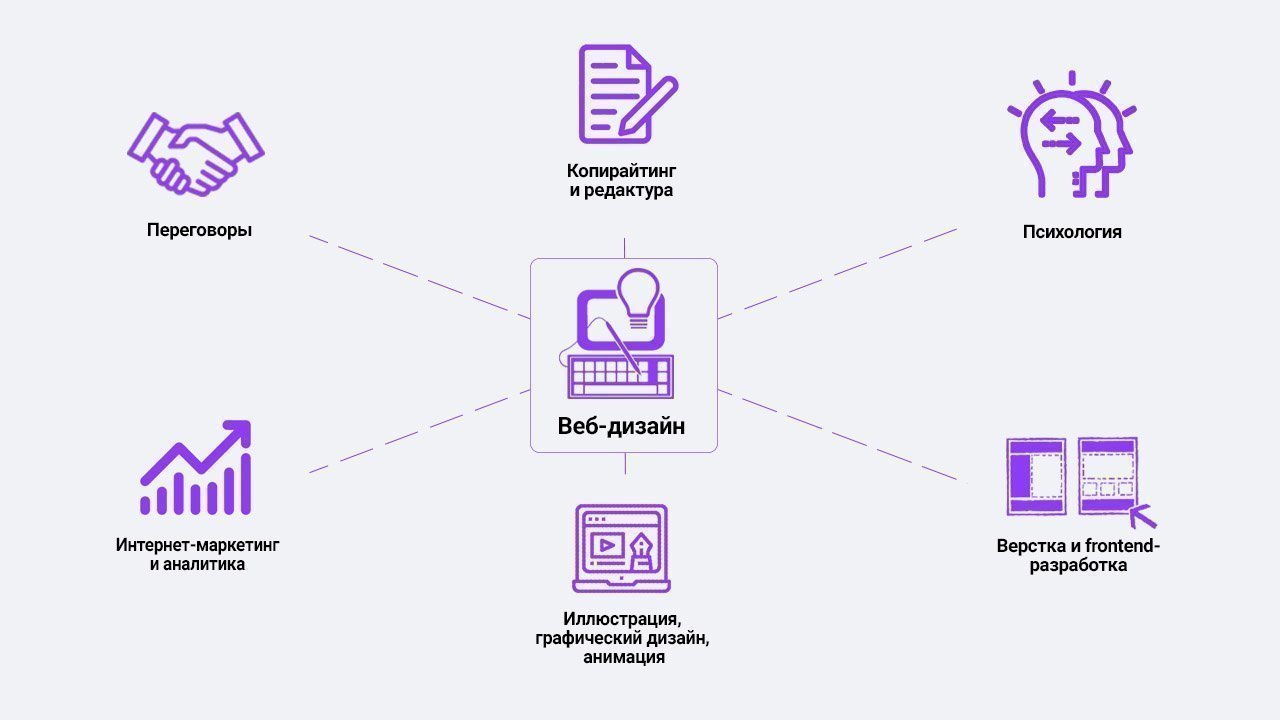
Сегодня веб-дизайн не связан с кодом и включает в себя несколько аспектов:
А профессиональный веб-дизайнер вдобавок знает и понимает основные принципы сайтостроения, разбирается в вёрстке и маркетинге. Научиться веб-дизайну с нуля можно за год на курсе «Веб-дизайн с нуля до PRO» онлайн-университета Skillbox.
Пишет про дизайн в Skillbox. Редактор и арт-директор собственного дизайн-бюро. Ведет рассылку о текстах, типографике и дизайне.
Чем занимается
веб-дизайнер
Веб-дизайнер всегда в курсе новейших технологий, знает, куда двигается индустрия, обладает хорошим эстетическим вкусом и постоянно его развивает.
Во-первых, веб-дизайнер — это проектировщик, инженер. Он продумывает логику сайта, проектирует рабочий прототип, тестирует его, чтобы тот получился функциональным, и лишь после этого «оживляет» графику.
Во-вторых, дизайнер применяет на практике принципы юзабилити, чтит стандарты, использует анимацию, подбирает шрифты. Он также продумывает, как пользователь будет взаимодействовать с сайтом, объясняет расположение элементов на странице и отстаивает визуальные решения перед клиентом.
В отличие от графического или UX/UI-дизайнера, веб-дизайнер совмещает функции менеджера и дизайнера. Работа веб-дизайнера состоит из нескольких этапов, о которых мы рассказали ниже. И дополнили рассказ ссылками на наши статьи.
Где учиться
на веб-дизайнера
По запросу «веб-дизайнер» на сайте hh.ru открыто около 800 вакансий, из которых бóльшая часть — в сфере IT и диджитал. Спрос есть и продолжает расти.
Веб-дизайнер — довольно молодая профессия, получить образование по этой специальности в российских вузах проблематично.
На нашем курсе вы научитесь решать задачи реального бизнеса, создавать сильные дизайн-решения для продуктов и брендов, работать с типографикой, верстать контент по сетке, а также соберёте и оформите убедительное портфолио на Behance или вашем сайте. Обучение состоит из двух блоков — «Веб-дизайн с нуля» и «Веб-дизайн PRO», длится оно 12 месяцев.
Вы окунётесь в мир веб-дизайна, освоите популярные графические редакторы, научитесь создавать макеты сайтов и мобильных приложений — и в итоге получите прибыльную и востребованную профессию, даже если раньше никогда этим не занимались. Чтобы стать настоящим веб-дизайнером, нужно освоить несколько основополагающих навыков. Мы подробно расскажем обо всём, а вы под руководством личного наставника научитесь создавать крутые сайты.
История веб-дизайна
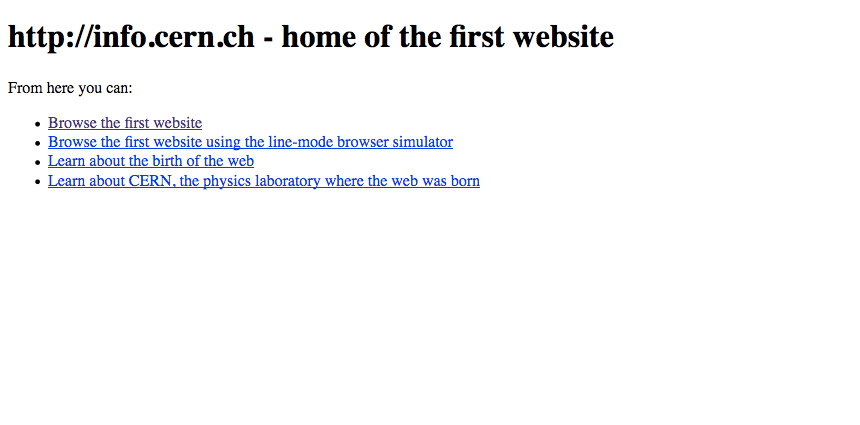
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
Первая версия браузера Opera.
Появились Internet Explorer 1, JavaScript и PHP.
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
45 бесплатных онлайн-курсов по веб-дизайну
Для начинающих с нуля. До уровня PRO.
🥇 Лучший курс. «Веб-дизайнер: Взрывной Старт» от WAYUP 🏆
Длительность: 6 уроков = 2 часа теории + 6 часов практики = 8 часов обучения.
Формат: видеоуроки + домашние задания с проверкой и обратной связью от команды WayUp + личные онлайн-консультации с наставником.
Сертификат: выдаётся (для получения сертификата средний балл за выполнение домашних заданий должен быть выше 4,5).
Чему научитесь и что узнаете:
Отзывы:
2. «Первый шаг в графическом дизайне» от «Нетологии»
Длительность курса: 67 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + записи вебинаров + текстовые материалы + практические задания.
Обратная связь: нет.
Программа обучения:
Чему научитесь:
Кто проводит курс
Дарья Серединская
3. «Обзор главных инструментов дизайнера» от «Нетологии»
Длительность курса: 5 уроков.
Уровень: для начинающих.
Формат обучения: записи вебинаров + текстовые материалы + тесты.
Обратная связь: нет.
Программа обучения:
Чему научитесь:
Кто проводит курс
4. «Веб-дизайн: создаём прототип макета сайта» от GeekBrains
Длительность курса: 2 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Чему научитесь:
5. «Основы Adobe Illustrator» от «Нетологии»
Длительность курса: 38 уроков = 7 часов теории + 10 часов практики.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Программа обучения:
Чему научитесь:
Кто проводит курс
Марина Сайфудинова
Влад Алдохин
6. «Курс начинающего дизайнера» от Яна Агеенко
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: в комментариях к видео.
Программа обучения:
Кто проводит курс
Ян Агеенко
7. «Каково это — быть дизайнером» от «Яндекс.Практикума»
Длительность курса: 69 уроков = 10 часов на прохождение.
Уровень: для начинающих.
Формат обучения: интерактивный симулятор (теория в виде текста + практические задания).
Обратная связь: нет.
Программа обучения:
Что узнаете и чему научитесь:
8. «Основы Figma» от «Нетологии»
Длительность курса: 18 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + тесты + практические задания.
Обратная связь: нет.
Программа обучения:
Чему научитесь:
Кто проводит курс
Иван Крестов
Андрей Кретинин
9. «Основы HTML, CSS и веб-дизайна» от Hexlet
Длительность курса: 11 уроков = 5 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + тесты + практические задания.
Обратная связь: есть.
Программа обучения:
Чему научитесь:
Кто проводит курс
Рахим Давлеткалиев
10. «Основы Photoshop» от LoftBlog
Длительность курса: 5 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Программа обучения:
Чему научитесь:
Кто проводит курс
Данил Фимушкин
11. «Онлайн-практикум по UI/UX и веб-дизайну» от Данила Фимушкина
Длительность курса: 4 дня.
Уровень: для начинающих.
Формат обучения: вебинары.
Обратная связь: есть.
Чему научитесь:
Кто проводит курс
Данил Фимушкин
12. «Профессия: веб-дизайнер» от Максима Солдаткина
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Кто проводит курс
Максим Солдаткин
13. «Создание Landing Page» от Tilda Publishing
Длительность курса: 5 уроков.
Уровень: для начинающих.
Формат обучения: текстовые уроки + домашние задания.
Обратная связь: нет.
Программа обучения:
Что узнаете и чему научитесь:
Кто проводит курс
Никита Обухов
14. «Веб-дизайн. Быстрый старт» от WebForMySelf
Длительность курса: 8 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Программа обучения:
Что узнаете:
Кто проводит курс
Даниил Волосатов
15. «Principles of UX Design» от InVision
Длительность: 9 занятий.
Формат: текстовые уроки.
Программа:
Чему научитесь:
Автор: Тимоти Эмбретсон — дипломированный графический дизайнер. Помогает крупным компаниям решать сложные проблемы.
16. «Fundamental UI Design» от InVision
Продолжительность: 5 занятий.
Формат: текстовые уроки.
План обучения:
Что узнаете:
Автор: Джейн Портман — консультант по UX/UI из России. Решает бизнес-задачи с помощью умного UI-дизайна.
17. «Мастер-классы по веб-дизайну в Figma» от Яна Агеенко
Длительность курса: 31 урок.
Уровень: для начинающих и продвинутых.
Формат обучения: видеоуроки.
Обратная связь: в комментариях к видео.
Чему научитесь:
Кто проводит курс
Ян Агеенко
18. «Основы дизайна» от Яна Агеенко
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: в комментариях к видео.
Кто проводит курс
Ян Агеенко
19. «Web Design» от образовательного проекта «Наука Дизайна»
Длительность курса: 6 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Программа обучения:
Кто проводит курс
Роман Горелик
20. «Уроки по веб-дизайну» от Highlightsschool
Длительность курса: 90 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
21. «Уроки веб-дизайна с нуля для начинающих» от Максима Солдаткина
Длительность курса: 54 урока.
Уровень: для начинающих и продвинутых.
Формат обучения: видеоуроки.
Обратная связь: нет.
Кто проводит курс
Максим Солдаткин
22. «Бесплатный курс: Веб-дизайн с нуля» от YouTube-канала «Уроки Web, Mobile и UI/UX дизайна в Figma»
Длительность: 84 урока, продолжительность каждого от 10 секунд до 10 минут.
Формат: видеоуроки.
Программа обучения: студенты рассмотрят все аспекты работы с «Фигмой», начиная от установки и запуска программы и заканчивая проектированием адаптивного дизайна.
Чему научитесь:
23. «Веб-дизайн: теория» от Софьи Филипповой
Длительность курса: 44 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Что узнаете:
Кто проводит курс
Софья Филиппова
24. «Веб-дизайн: практика» от Софьи Филипповой
Длительность курса: 7 уроков.
Уровень: для начинающих и продвинутых.
Формат обучения: видеоуроки.
Обратная связь: нет.
Программа обучения:
Чему научитесь:
Кто проводит курс
Софья Филиппова
25. «Веб-дизайн: клиенты» от Софьи Филипповой
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Программа обучения:
Кто проводит курс
Софья Филиппова
26. «Figma. Начальный уровень» от GeekBrains
Длительность: 5 уроков, каждый по 30 минут.
Формат: видеоуроки + домашние задания без проверки.
Программа обучения:
Чему научитесь: пользоваться графическим редактором Figma на базовом уровне и с его помощью делать несложные макеты сайтов.
Преподаватель: Илья Полянский. Является ведущим дизайнером цифровых продуктов в «Почта России». Также ведёт свой telegram-канал по Figma для начинающих веб-дизайнеров. Опыт работы — 7 лет.
27. «Уроки по UX/UI Design» от DesignLab
Длительность: 9 занятий. Каждое разделено на несколько роликов, включающих в себя теорию и практику. Всего 21 видеоурок. Средняя продолжительность — 1 час, но есть и видеоролики по 2–3 часа.
Формат: видеоуроки.
Без сертификата
План обучения: на курсе рассказывается о UX/UI-дизайне, проектировании страниц «О нас» и «Контакты», создании UI-дизайна мобильной версии сайта. Также затронуты темы поиска клиентов и составления портфолио.
Что узнаете:
Автор: Александр Гайдай. Создаёт обучающие курсы по веб-дизайну более 6 лет.
28. «Уроки по UI/UX Design» от Игоря Джазова
Длительность: 72 ролика.
Формат: видеоуроки.
Без сертификата
Программа: на курсе рассказывается об отличиях веб-дизайнера от UX/UI-дизайнера, ошибках начинающих дизайнеров, о дизайне сайтов и мобильных приложений в Figma и Tilda, скетчах, проектировании прототипов сайтов в Axure. Также слушатели узнают много советов для оптимизации рабочих процессов.
Чему научитесь:
29. «Уроки по UX/UI дизайну» от Евгения Кузьмина
Длительность: 35 роликов, каждый идёт в среднем 1 час.
Формат: видеоуроки.
Без сертификата
План обучения: в курс включена информация о типографике, сетках и композициях, создании лендингов, нестандартной анимации в Tilda, проектировании мобильных приложений.
Чему научитесь:
30. «Веб-дизайн» от AndyOne
Длительность: 9 занятий, каждое идёт в среднем 3–10 минут.
Формат: видеоуроки.
Без сертификата
Программа: слушатели узнают о UX-дизайне, типографике, цветах, изображениях, модульных сетках. Также в видеороликах затронуты важные правила продуктивной работы и «фишки» мастеров.
Что узнаете:
31. «Уроки Web Design — UI/UX» от G-Starting
Длительность: 11 видеороликов (до 15 минут).
Формат: видеоуроки.
Без сертификата
План обучения:
Что узнаете:
32. «UX Design for Mobile Developers» от Udacity
Длительность: 4 урока.
Формат: видеоуроки + тесты.
Без сертификата
Программа:
Чему научитесь:
Авторы: команда разработчиков Google.
33. «Пользовательский интерфейс» от МФТИ совместно с e-Legion
Длительность: 6 недель (всего на учёбу уйдёт 15 часов).
Формат: видео, текстовые материалы, практические задачи.
Сертификат: выдаётся (платно).
План обучения:
Что узнаете:
Преподаватели:
34. «Visual Elements of User Interface Design» от Калифорнийского института искусств
Продолжительность: 4 недели (всего на учёбу уйдёт 16 часов).
Формат: видеолекции, текстовые материалы, упражнения.
Сертификат: выдаётся (платно).
Программа:
Узнаете:
Преподаватель: Майкл Уортингтон. Преподаёт веб-дизайн в Калифорнийском институте искусств. Публиковал свои работы в множестве стран, в том числе в Китае, Японии, Англии, Франции, Италии. Обучил более 600 тысяч человек.
35. «UX Design Fundamentals» от Калифорнийского института искусств
Длительность: 4 недели (на учёбу уйдёт 12 часов).
Формат: видео, статьи, тесты.
Сертификат: выдаётся (платно).
План обучения:
Чему научитесь:
Автор курса: Майкл Уортингтон.
36. «Web Design: Strategy and Information Architecture» от Калифорнийского института искусств
Длительность: 4 недели (на учёбу уйдёт 12 часов).
Формат: видео, текстовые материалы, упражнения.
Сертификат: выдаётся (платно).
Программа:
Что узнаете:
Автор курса: Роман Джастер — графический дизайнер из Лос-Анджелеса со стажем работы более 14 лет.
37. «Web Design: Wireframes to Prototypes» от Калифорнийского института искусств
Длительность: 4 недели (на учёбу уйдёт 40 часов).
Формат: видео, текстовые материалы, тесты.
Сертификат: выдаётся (платно).
План обучения:
Что узнаете:
Автор курса: Роман Джастер.
38. «Human-Centered Design: an Introduction» от Калифорнийского университета в Сан-Диего
Продолжительность: 4 недели = 15 часов на освоение материала.
Формат: видеоуроки + текстовые материалы + тесты.
Сертификат: выдаётся (платно).
Программа обучения:
Автор: Скотт Клеммер — профессор когнитивных и компьютерных наук в Калифорнийском университете Сан-Диего.
39. «Design Principles: an Introduction» от Калифорнийского университета в Сан-Диего
Длительность: 3 недели = 13 часов на освоение материала.
Формат: видеоролики, текстовые уроки, практические задачи.
Сертификат: выдаётся (платно).
План обучения:
Чему научитесь:
Автор: Скотт Клеммер.
40. «Информационный дизайн» от Калифорнийского университета в Сан-Диего
Длительность: 3 недели (14 часов).
Формат: видеоуроки, статьи, упражнения.
Сертификат: выдаётся (платно).
План обучения:
Чему научитесь:
Преподаватель: Скотт Клеммер.
41. «Digital Skills: User Experience» от Accenture
Длительность: 3 недели.
Формат: видеоролики, статьи, аудио и практические занятия.
Сертификат: выдаётся (платно).
План обучения:
Чему научитесь:
42. «Foundations of User Experience (UX) Design» от Google
Продолжительность: 4 недели (25 часов).
Формат: видеолекции, статьи, тесты.
Сертификат: выдаётся (платно).
Программа:
Что узнаете:
Преподаватели: команда Google Career Certificates. Создаёт цифровые продукты, сервисы и программы, которые помогают людям и бизнесу расти.
43. «Start the UX Design Process: Empathize, Define, and Ideate» от Google
Длительность: 5 недель (29 часов).
Формат: видеоуроки, статьи, упражнения.
Сертификат: выдаётся (платно).
План обучения:
Что узнаете:
Преподаватели: команда Google Career Certificates.
44. «Conduct UX Research and Test Early Concepts» от Google
Продолжительность: 4 недели (21 час).
Формат: видеолекции, статьи, упражнения.
Сертификат: выдаётся (платно).
Программа:
Чему научитесь:
Преподаватели: команда Google Career Certificates.
45. «Design a User Experience for Social Good & Prepare for Jobs» от Google
Длительность: 5 недель (46 часов).
Формат: видеоуроки, статьи, практические задания.
Сертификат: выдаётся (платно).
План обучения:
Чему научитесь:
Преподаватели: команда Google Career Certificates.