незащищенный протокол нттр что это значит
Незащищенный протокол HTTP – что значит и как исправить
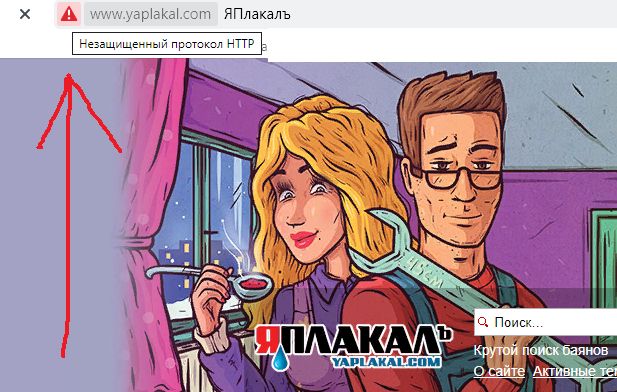
Пользователи, выходящие в интернет через Яндекс браузер начали замечать значок, при наведении на который выскакивает надпись – На сайте используется незащищенный протокол HTTP. Отображается оповещение в красном предупреждающем треугольнике рядом с адресной строкой. Понять чем грозит переход на такой веб-ресурс и что делать рассмотрим в статье.
Что значит “на сайте используется незащищенный протокол HTTP”
Незащищенный протокол HTTP означает, что данные на сайте передаются без шифрования и не имеют защиты от действия третьих лиц. HTTP это устаревший протокол передачи данных, не так давно им пользовалось большинство веб-ресурсов. Необходимость же в разработке улучшенного протокола HTTPS возникла в связи с выросшим уровнем хакерских атак. Использование HTTPS необходимо при ведении расчетов через мобильный банк, совершении покупок онлайн, пользовании социальной сетью. Иными словами на всех интернет-площадках, где Вы оставляете свои данные.
Предупреждение об использовании сайтом HTTP выводится с помощью функции защиты Protect, находящейся в Яндекс браузере.
– контролирует безопасность активных на ПК и телефоне Wi-Fi сетей;
– проверяет скачанные из сети файлы;
– защищает в сети Ваши логин-пароли, платежи, мобильный банкинг;
– блокирует доступ рекламы с шокирующим контентом и спамом
Опасно ли заходить на сайт с незащищенным протоколом
Если Вы просто просматриваете там информацию, например читаете посты и не вводите свои личные данные (номер телефона, e-mail, не осуществляете оплату) опасности нет.
Как исправить в Яндекс браузере
Убрать значок “незащищенный протокол” нельзя. На сайтах, использующих устаревший http он так и будет отображаться. Убрать его может только владелец сайта. Для этого ему нужно уточнить у своего хостинга условия установки SSL-сертификата. Какой движок использовался при создании сайта роли не играет, значок может появляться на сайтах, сделанных и на wordpress, и на tilda, и на любых других.
Иногда Яндекс браузер может полностью блокировать возможность перейти на сайт. Открытие такой небезопасной страницы возможно после отключения опций в Protect.
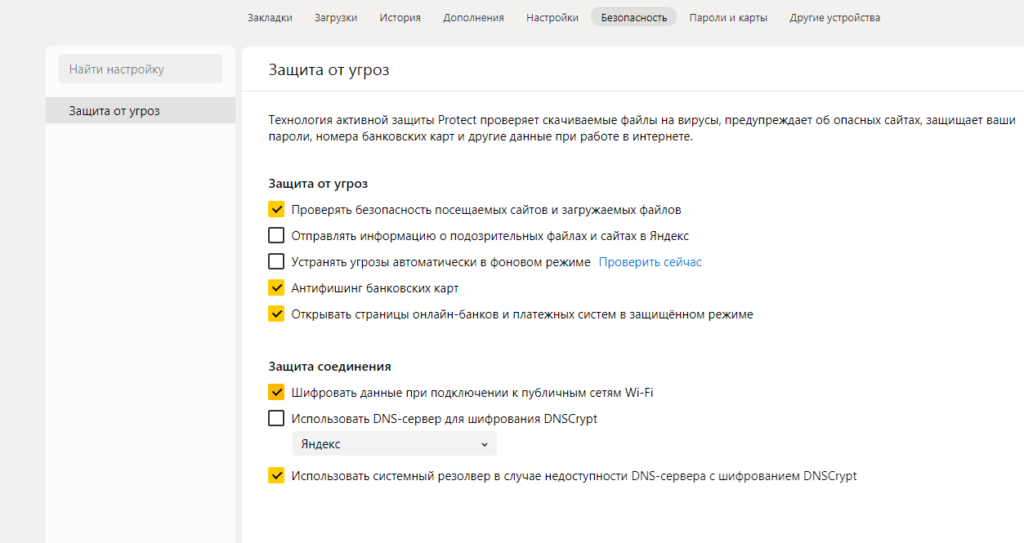
Чтобы зайти в настройки Протекта пишем в адресную строку: browser://protect/
Открывается страница – снимаем все галочки и перезагружаем Яндекс браузер.
Все же подумайте хорошо, прежде чем сделать это. Отключением опций безопасности Вы подвергаете свои данные потенциальной угрозе.
Бывает, что все сайты помечаются значком незащищенного протокола. Причиной могут быть вирусы внутри компьютера или неправильная настройка даты/времени.
Откройте настройку даты и времени в Windows и проверьте правильный ли часовой пояс там выставлен.
Затем просканируйте ПК антивирусом.
Для достижения максимального результата можно еще сбросить настройки Яндекс браузера.
Незащищенный протокол HTTP — что это, как исправить в Яндекс Браузере
Во время серфинга в интернете многие пользователи встречаются с ошибкой «незащищенный протокол http яндекс браузер», которая появляется сразу после начала загрузки страницы. Данное сообщение символизирует красный треугольник, и он обычно расположен рядом с адресом сайта. Несмотря на то что эта ситуация — вполне обычное поведение встроенной защиты, пользователи ПК часто воспринимают уведомление как критическую ошибку.
Ниже мы попробуем объяснить, почему некоторые ресурсы блокируются подобным образом и как убрать сообщение об угрозе.
Что скрывается за надписью «незащищенный протокол»?
Все дело в аббревиатуре HTTP, которая расположена в начале Web-адреса. Такие ресурсы гораздо легче взломать, так как трафик, проходящий через них, открыт для злоумышленника, то есть данные не зашифрованы по протоколу защиты транспортного уровня. Яндекс браузер по умолчанию оснащен специальной утилитой, которая мониторит действия пользователя и предупреждает его об опасности сообщением вида «Сайт использует незащищенный HTTP».
Этот способ сохранности данных используется практически всеми браузерами, если активирован соответствующий пункт в настройках. Программный компонент регистрирует различные уязвимости и после их обнаружения сообщает хозяину ПК об ошибке. Функциональность утилиты Protect, установленной в Яндекс.Браузере, направлена на следующие действия:
Для полного понимания вопроса следует выяснить, чем опасен HTTP-протокол и что значит эта аббревиатура для рядового пользователя Сети.
HTTP — это пережиток прошлого, который, возможно, скоро исчезнет из сети интернет. Большое количество хакерских атак на не защищенные шифрованием веб-порталы обусловлено наличием объективно простого доступа к серверу, который обеспечивает обмен данными между участниками соединения. Для решения проблемы был разработан современный HTTPS-протокол.
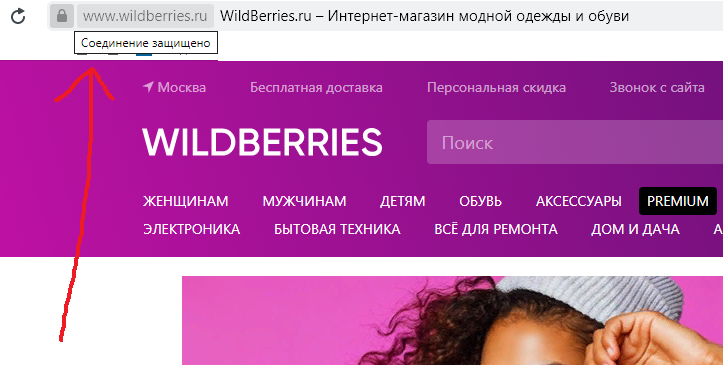
Этот сегмент усложнил жизнь злоумышленникам, так как изменился сам подход к защите трафика. Активация протокола типа TLS/SSL обеспечивает сохранность всех байтов информации, что означает шифрование особо важных для пользователя данных (номеров мобильных, банковских карточек, паролей, ников и другого трафика). Обычно подобные сайты в области адреса страницы определяются зеленым замочком.
Компании «Яндекс» и Google заинтересованы в защите всех своих клиентов, и они уже давно рекомендуют владельцам онлайн-ресурсов использовать защищенный протокол, особенно если на сайте есть формы, куда пользователь может вводить «особую» информацию. Для обычных информационных ресурсов это правило не является обязательным, поэтому при посещении таких страничек отечественный браузер обязательно предупредит юзера соответствующим уведомлением.
Можно ли посещать сайты с HTTP-протоколом?
Если вам требуется только просмотреть какие-либо данные на сайте либо узнать информацию о событии, то опасаться нечего. Но не стоит так рисковать в интернет-магазинах или на страничках социальных сетей. Ведь номер телефона, данные банковского счета или адрес электронной почты может умыкнуть даже начинающий хакер, если шифрование не поддерживается на уровне сервера. Поэтому при переходе на потенциально опасную страничку следует помнить об этой угрозе.
Настройка вкладки безопасности в Яндекс.Браузере
Учитывая, что предупреждение невозможно снять, так как опция зашита в браузер по умолчанию, веб-мастер может столкнуться с проблемой отсутствия нужного количества просмотров и посещений его сайта. Ведь красный треугольник в шапке странички многие воспринимают как опасность. Поэтому владельцу ресурса следует задуматься об установке сертификата SSL.
Доступ к некоторым адресам по причине использования устаревшего протокола может быть полностью заблокирован. И если вы задаетесь вопросом, что делать в этом случае для обхода защиты, то существует следующий алгоритм:
Иногда пользователь сталкивается с неполадкой, когда все странички отображаются под знаком красного треугольника. Возможно, это последствия действия вредоносного кода, но чаще всего эту ошибку вызывает неправильная настройка системного времени. Следует в меню «Параметры» перейти к разделу «Время и язык» и проверить информацию на соответствие действительности. Параметры часового пояса также важны.
Для проверки файловой системы стоит применить такие сканеры угроз, как Dr.Web CureIt и Kaspersky Removal Tool. Продолжительная вирусная активность может негативно сказаться на целостности системных компонентов, поэтому проводить полную проверку ОС следует как можно чаще. Иногда решить проблему с неправильным отображением веб-страничек помогает сброс всех настроек браузера.
Итоги
В этой статье мы выяснили, как устранить баг, если он появляется по вине пользователя. В любом случае сайты с протоколом HTTP не очень безопасны для всех, кто их посещает, так как именно такие ресурсы хакеры используют для взлома аккаунтов и кражи личных данных клиентов банка. На сайтах, обозначенных значком «закрытый замок зеленого цвета», можно смело заполнять формы онлайн-платежей, передавать данные паспорта (только если это требуется для подтверждения личности) и регистрироваться с помощью личного телефонного номера.
HTTPS не значит «безопасность»
Многие думают, что HTTPS-соединение означает, что сайт безопасный. На самом деле его все чаще используют зловредные, особенно фишинговые сайты.
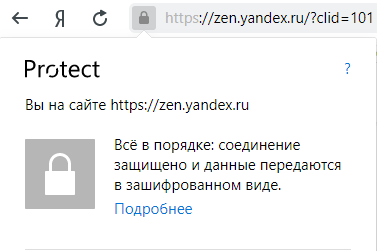
Если в адресной строке браузера слева от адреса сайта вы видите изображение зеленого замочка и надпись «Защищено», это повышает ваше доверие к сайту, не правда ли? В этом случае ссылка начинается с букв HTTPS, а если кликнуть на замочек, вы увидите фразу «сайт использует защищенное соединение». Сейчас все больше и больше сайтов переходят на HTTPS, более того — у сайтов просто не остается выбора, делать это или нет. Казалось бы: ну и прекрасно! Чем больше защищенных сайтов в Интернете — тем лучше!
Но мы сейчас скажем вам то, о чем вы, возможно, не подозревали: все эти символы «защищенности» не гарантируют, что сайт не несет угрозу. Например, что он не фишинговый.
Безопасное соединение не значит безопасный сайт
Зеленый замочек означает, что сайту выдан сертификат и что для него сгенерирована пара криптографических ключей. Такой сайт шифрует информацию, передаваемую вами сайту и от сайта к вам. В этом случае адрес страницы будет начинаться с HTTPS, и вот эта последняя «S» значит secure, то есть «безопасный».
Шифрование – это хорошо и полезно. Это значит, что информацию, которой обмениваются ваш браузер и сайт, не смогут заполучить всевозможные третьи лица – провайдеры, администраторы сетей, злоумышленники, решившие перехватить трафик, и так далее. То есть вы можете вбивать на сайте пароль или данные банковской карты и не волноваться, что их подсмотрит кто-то со стороны.
Проблема в том, что зеленый замочек и выданный сертификат ничего не говорят собственно о самом сайте. Фишинговая страница с тем же успехом может получить сертификат и шифровать всю коммуникацию между вами и ней.
Проще говоря, все это означает, что на сайте «с замочком» никто со стороны не сможет подсмотреть и украсть пароль, который вы вводите. Но этот пароль может украсть сам сайт, на котором вы пароль ввели — в том случае, если сайт поддельный.
Этим активно пользуются злоумышленники: по данным Phishlabs, сейчас уже четверть всех фишинговых атак осуществляется на HTTPS-сайтах (а еще два года назад было менее одного процента). При этом более 80% пользователей считают, что зеленый замочек и надпись «Защищено», которыми сопровождается HTTPS-соединение в браузерной строке, означают, что сайт безопасный, а значит, у них меньше сомнений, вводить на таком сайте свои данные или нет.
А что, если замочек не зеленый?
В целом бывает еще два варианта. Если замочка нет вообще – это значит, что сайт не использует шифрование и обменивается с вашим браузером информацией по протоколу HTTP. Браузер Google Chrome с недавних пор маркирует такие сайты как небезопасные. На самом деле они могут быть «белыми и пушистыми» – просто не шифруют коммуникацию между вами и сервером. Поскольку владельцы большинства сайтов не хотят, чтобы Google помечал сайты как небезопасные, все большее число веб-страниц переходит на HTTPS. Ну и вводить чувствительные данные на HTTP-сайтах не стоит – их может кто-нибудь подсмотреть.
Второй вариант – перечеркнутый замочек и выделенные красным буквы HTTPS. Это значит, что сертификат у сайта есть, но он неподтвержденный или же он устарел. То есть соединение между вами и сервером шифруется, но никто не гарантирует, что домен действительно принадлежит той компании, которая указана на сайте. Это самый подозрительный вариант – обычно такими сертификатами пользуются только в тестовых целях, ну или, как вариант, у сертификата истек срок и владелец его не обновил. Браузеры также отмечают такие страницы как небезопасные, но более наглядно: выводится предупреждение с красным замочком. В любом случае мы бы не советовали ходить на сайты с такими сертификатами и уж тем более вводить на них какие-либо личные данные.
Что нужно помнить, чтобы не попасться на удочку
Резюмируем: наличие cертификата и индикаторов в виде зеленого замочка и надписи «Защищено» означает лишь то, что данные, передаваемые между вами и сайтом, шифруются, а также то, что сертификат выдан доверенным сертификационным центром. При этом HTTPS-сайт вполне может оказаться зловредным — особенно удачно манипулируют этим мошенники, промышляющие фишингом.
Поэтому всегда будьте осторожны, каким бы надежным сам сайт ни показался вам на первый взгляд.
Простым языком об HTTP
Вашему вниманию предлагается описание основных аспектов протокола HTTP — сетевого протокола, с начала 90-х и по сей день позволяющего вашему браузеру загружать веб-страницы. Данная статья написана для тех, кто только начинает работать с компьютерными сетями и заниматься разработкой сетевых приложений, и кому пока что сложно самостоятельно читать официальные спецификации.
HTTP — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Аббревиатура HTTP расшифровывается как HyperText Transfer Protocol, «протокол передачи гипертекста». В соответствии со спецификацией OSI, HTTP является протоколом прикладного (верхнего, 7-го) уровня. Актуальная на данный момент версия протокола, HTTP 1.1, описана в спецификации RFC 2616.
Протокол HTTP предполагает использование клиент-серверной структуры передачи данных. Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Задача, которая традиционно решается с помощью протокола HTTP — обмен данными между пользовательским приложением, осуществляющим доступ к веб-ресурсам (обычно это веб-браузер) и веб-сервером. На данный момент именно благодаря протоколу HTTP обеспечивается работа Всемирной паутины.
Также HTTP часто используется как протокол передачи информации для других протоколов прикладного уровня, таких как SOAP, XML-RPC и WebDAV. В таком случае говорят, что протокол HTTP используется как «транспорт».
API многих программных продуктов также подразумевает использование HTTP для передачи данных — сами данные при этом могут иметь любой формат, например, XML или JSON.
Как правило, передача данных по протоколу HTTP осуществляется через TCP/IP-соединения. Серверное программное обеспечение при этом обычно использует TCP-порт 80 (и, если порт не указан явно, то обычно клиентское программное обеспечение по умолчанию использует именно 80-й порт для открываемых HTTP-соединений), хотя может использовать и любой другой.
Как отправить HTTP-запрос?
Самый простой способ разобраться с протоколом HTTP — это попробовать обратиться к какому-нибудь веб-ресурсу вручную. Представьте, что вы браузер, и у вас есть пользователь, который очень хочет прочитать статьи Анатолия Ализара.
Предположим, что он ввёл в адресной строке следующее:
Соответственно вам, как веб-браузеру, теперь необходимо подключиться к веб-серверу по адресу alizar.habrahabr.ru.
Для этого вы можете воспользоваться любой подходящей утилитой командной строки. Например, telnet:
telnet alizar.habrahabr.ru 80
Сразу уточню, что если вы вдруг передумаете, то нажмите Ctrl + «]», и затем ввод — это позволит вам закрыть HTTP-соединение. Помимо telnet можете попробовать nc (или ncat) — по вкусу.
После того, как вы подключитесь к серверу, нужно отправить HTTP-запрос. Это, кстати, очень легко — HTTP-запросы могут состоять всего из двух строчек.
Для того, чтобы сформировать HTTP-запрос, необходимо составить стартовую строку, а также задать по крайней мере один заголовок — это заголовок Host, который является обязательным, и должен присутствовать в каждом запросе. Дело в том, что преобразование доменного имени в IP-адрес осуществляется на стороне клиента, и, соответственно, когда вы открываете TCP-соединение, то удалённый сервер не обладает никакой информацией о том, какой именно адрес использовался для соединения: это мог быть, например, адрес alizar.habrahabr.ru, habrahabr.ru или m.habrahabr.ru — и во всех этих случаях ответ может отличаться. Однако фактически сетевое соединение во всех случаях открывается с узлом 212.24.43.44, и даже если первоначально при открытии соединения был задан не этот IP-адрес, а какое-либо доменное имя, то сервер об этом никак не информируется — и именно поэтому этот адрес необходимо передать в заголовке Host.
Стартовая (начальная) строка запроса для HTTP 1.1 составляется по следующей схеме:
Например (такая стартовая строка может указывать на то, что запрашивается главная страница сайта):
Метод (в англоязычной тематической литературе используется слово method, а также иногда слово verb — «глагол») представляет собой последовательность из любых символов, кроме управляющих и разделителей, и определяет операцию, которую нужно осуществить с указанным ресурсом. Спецификация HTTP 1.1 не ограничивает количество разных методов, которые могут быть использованы, однако в целях соответствия общим стандартам и сохранения совместимости с максимально широким спектром программного обеспечения как правило используются лишь некоторые, наиболее стандартные методы, смысл которых однозначно раскрыт в спецификации протокола.
URI (Uniform Resource Identifier, унифицированный идентификатор ресурса) — путь до конкретного ресурса (например, документа), над которым необходимо осуществить операцию (например, в случае использования метода GET подразумевается получение ресурса). Некоторые запросы могут не относиться к какому-либо ресурсу, в этом случае вместо URI в стартовую строку может быть добавлена звёздочка (астериск, символ «*»). Например, это может быть запрос, который относится к самому веб-серверу, а не какому-либо конкретному ресурсу. В этом случае стартовая строка может выглядеть так:
Версия определяет, в соответствии с какой версией стандарта HTTP составлен запрос. Указывается как два числа, разделённых точкой (например 1.1).
Для того, чтобы обратиться к веб-странице по определённому адресу (в данном случае путь к ресурсу — это «/»), нам следует отправить следующий запрос:
GET / HTTP/1.1
Host: alizar.habrahabr.ru
При этом учитывайте, что для переноса строки следует использовать символ возврата каретки (Carriage Return), за которым следует символ перевода строки (Line Feed). После объявления последнего заголовка последовательность символов для переноса строки добавляется дважды.
Впрочем, в спецификации HTTP рекомендуется программировать HTTP-сервер таким образом, чтобы при обработке запросов в качестве межстрочного разделителя воспринимался символ LF, а предшествующий символ CR, при наличии такового, игнорировался. Соответственно, на практике бо́льшая часть серверов корректно обработает и такой запрос, где заголовки отделены символом LF, и он же дважды добавлен после объявления последнего заголовка.
Если вы хотите отправить запрос в точном соответствии со спецификацией, можете воспользоваться управляющими последовательностями \r и \n:
Как прочитать ответ?
Стартовая строка ответа имеет следующую структуру:
Версия протокола здесь задаётся так же, как в запросе.
Код состояния (Status Code) — три цифры (первая из которых указывает на класс состояния), которые определяют результат совершения запроса. Например, в случае, если был использован метод GET, и сервер предоставляет ресурс с указанным идентификатором, то такое состояние задаётся с помощью кода 200. Если сервер сообщает о том, что такого ресурса не существует — 404. Если сервер сообщает о том, что не может предоставить доступ к данному ресурсу по причине отсутствия необходимых привилегий у клиента, то используется код 403. Спецификация HTTP 1.1 определяет 40 различных кодов HTTP, а также допускается расширение протокола и использование дополнительных кодов состояний.
Пояснение к коду состояния (Reason Phrase) — текстовое (но не включающее символы CR и LF) пояснение к коду ответа, предназначено для упрощения чтения ответа человеком. Пояснение может не учитываться клиентским программным обеспечением, а также может отличаться от стандартного в некоторых реализациях серверного ПО.
После стартовой строки следуют заголовки, а также тело ответа. Например:
Тело ответа следует через два переноса строки после последнего заголовка. Для определения окончания тела ответа используется значение заголовка Content-Length (в данном случае ответ содержит 7 восьмеричных байтов: слово «Wisdom» и символ переноса строки).
Но вот по тому запросу, который мы составили ранее, веб-сервер вернёт ответ не с кодом 200, а с кодом 302. Таким образом он сообщает клиенту о том, что обращаться к данному ресурсу на данный момент нужно по другому адресу.
В заголовке Location передан новый адрес. Теперь URI (идентификатор ресурса) изменился на /users/alizar/, а обращаться нужно на этот раз к серверу по адресу habrahabr.ru (впрочем, в данном случае это тот же самый сервер), и его же указывать в заголовке Host.
GET /users/alizar/ HTTP/1.1
Host: habrahabr.ru
В ответ на этот запрос веб-сервер Хабрахабра уже выдаст ответ с кодом 200 и достаточно большой документ в формате HTML.
Если вы уже успели вжиться в роль, то можете теперь прочитать полученный от сервера HTML-код, взять карандаш и блокнот, и нарисовать профайл Ализара — в принципе, именно этим бы на вашем месте браузер сейчас и занялся.
А что с безопасностью?
Сам по себе протокол HTTP не предполагает использование шифрования для передачи информации. Тем не менее, для HTTP есть распространённое расширение, которое реализует упаковку передаваемых данных в криптографический протокол SSL или TLS.
Название этого расширения — HTTPS (HyperText Transfer Protocol Secure). Для HTTPS-соединений обычно используется TCP-порт 443. HTTPS широко используется для защиты информации от перехвата, а также, как правило, обеспечивает защиту от атак вида man-in-the-middle — в том случае, если сертификат проверяется на клиенте, и при этом приватный ключ сертификата не был скомпрометирован, пользователь не подтверждал использование неподписанного сертификата, и на компьютере пользователя не были внедрены сертификаты центра сертификации злоумышленника.
На данный момент HTTPS поддерживается всеми популярными веб-браузерами.
А есть дополнительные возможности?
Протокол HTTP предполагает достаточно большое количество возможностей для расширения. В частности, спецификация HTTP 1.1 предполагает возможность использования заголовка Upgrade для переключения на обмен данными по другому протоколу. Запрос с таким заголовком отправляется клиентом. Если серверу требуется произвести переход на обмен данными по другому протоколу, то он может вернуть клиенту ответ со статусом «426 Upgrade Required», и в этом случае клиент может отправить новый запрос, уже с заголовком Upgrade.
Такая возможность используется, в частности, для организации обмена данными по протоколу WebSocket (протокол, описанный в спецификации RFC 6455, позволяющий обеим сторонам передавать данные в нужный момент, без отправки дополнительных HTTP-запросов): стандартное «рукопожатие» (handshake) сводится к отправке HTTP-запроса с заголовком Upgrade, имеющим значение «websocket», на который сервер возвращает ответ с состоянием «101 Switching Protocols», и далее любая сторона может начать передавать данные уже по протоколу WebSocket.
Что-то ещё, кстати, используют?
На данный момент существуют и другие протоколы, предназначенные для передачи веб-содержимого. В частности, протокол SPDY (произносится как английское слово speedy, не является аббревиатурой) является модификацией протокола HTTP, цель которой — уменьшить задержки при загрузке веб-страниц, а также обеспечить дополнительную безопасность.
Увеличение скорости обеспечивается посредством сжатия, приоритизации и мультиплексирования дополнительных ресурсов, необходимых для веб-страницы, чтобы все данные можно было передать в рамках одного соединения.
Опубликованный в ноябре 2012 года черновик спецификации протокола HTTP 2.0 (следующая версия протокола HTTP после версии 1.1, окончательная спецификация для которой была опубликована в 1999) базируется на спецификации протокола SPDY.
Многие архитектурные решения, используемые в протоколе SPDY, а также в других предложенных реализациях, которые рабочая группа httpbis рассматривала в ходе подготовки черновика спецификации HTTP 2.0, уже ранее были получены в ходе разработки протокола HTTP-NG, однако работы над протоколом HTTP-NG были прекращены в 1998.
На данный момент поддержка протокола SPDY есть в браузерах Firefox, Chromium/Chrome, Opera, Internet Exporer и Amazon Silk.
И что, всё?
В общем-то, да. Можно было бы описать конкретные методы и заголовки, но фактически эти знания нужны скорее в том случае, если вы пишете что-то конкретное (например, веб-сервер или какое-то клиентское программное обеспечение, которое связывается с серверами через HTTP), и для базового понимания принципа работы протокола не требуются. К тому же, всё это вы можете очень легко найти через Google — эта информация есть и в спецификациях, и в Википедии, и много где ещё.
Впрочем, если вы знаете английский и хотите углубиться в изучение не только самого HTTP, но и используемых для передачи пакетов TCP/IP, то рекомендую прочитать вот эту статью.
Ну и, конечно, не забывайте, что любая технология становится намного проще и понятнее тогда, когда вы фактически начинаете ей пользоваться.