неверно что векторная графика используется в конструкторской деятельности
Векторная графика: что это такое?
Читать далее
Навигация по странице :
Векторная графика – это метод создания компьютерного изображения, которое строится посредством обработки математического описания в специальном программном обеспечении. В отличие от растрового рисунка, который представляет набор пикселей разных цветов, векторное изображение – это набор примитивов (линий, кривых, квадратов, кругов), описанных математическими формулами. Рисунок формируется в виде файла, который содержит данные о координатах точек и о линии, пересекающей опорные точки. Кроме этого, файл включает информацию о примененных эффектах.
Такой принцип построения цифрового изображения обеспечивает возможность его масштабирования, изменения размера без снижения качества, изменения формы и перегруппировки примитивов для создания новых рисунков на базе исходных объектов. Кроме этого, такой файл занимает намного меньше места по сравнению с растровым, в котором содержится значительный объем сведений, включая данные о каждом пикселе, его координатах, цвете и других параметрах.
Где используется векторная графика
Учитывая, что такое векторная графика, понятно, что область ее применения включает разные сферы, где важно получать графические изображения высокой степени точности, которые можно изменять и масштабировать с сохранением высокого качества.
К основным сферам применения вектора относятся такие отрасли:
Кроме этого, возможности вектора используют и во многих других отраслях.
Программное обеспечение для работы с векторной графикой
Обработка векторных картинок и схем осуществляется специальным ПО. К наиболее распространенным программам относятся: AutoCAD, Adobe Illustrator, Adobe FreeHand, Adobe InDesign, Corel Draw, ArchiCAD.
Наиболее распространенные векторные форматы – это:
Достоинства и недостатки векторной графики
К числу основных плюсов векторных изображений относятся такие особенности:
Помимо преимуществ у векторной графики есть и недостатки. Основные минусы этого способа обработки изображений состоят в следующем:
Отличие вектора от растра
Отличия заключаются в принципе формирования изображений. В растровом формате применяют цветные пиксели на графической сетке, из которых создается картинка. Это позволяет создавать графику высокого уровня качества и обеспечивать высокую точность редактирования. Однако размеры файлов с высокой детализацией могут быть просто огромными. Еще один главный минус растра – ограничения на масштабирование. При увеличении изображения пиксели отодвигаются друг от друга, поэтому качество картинки ухудшается.
Векторная графика – это простейшие математические объекты (точки, линии, кривые и т.д.), которые располагаются по координатам и описываются формулами. В связи с этим не требуется слишком много места для хранения данных, что уменьшает размер файлов. Важнейший плюс вектора – возможность неограниченного масштабирования без потери в качестве. Также изображения можно легко редактировать.
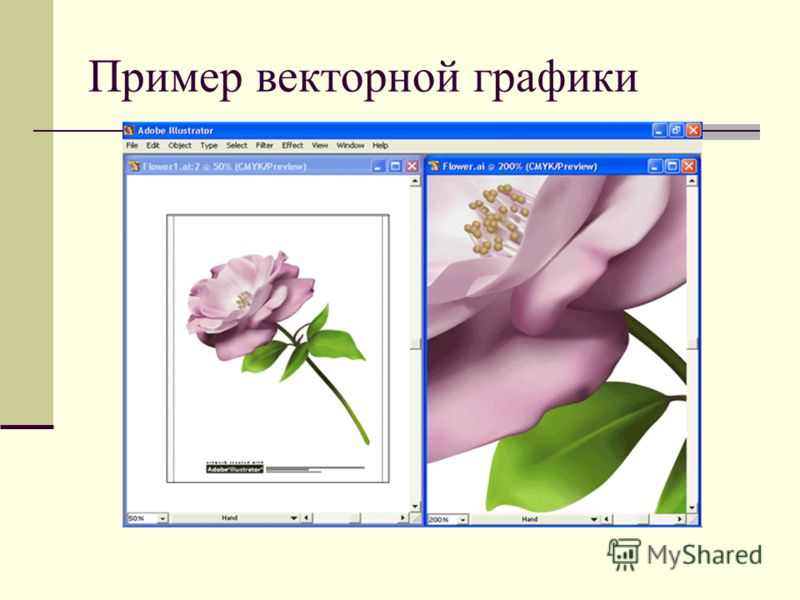
Наглядно отличия, которые имеются между двумя видами цифровой графики, можно продемонстрировать на примере картинки, выполненной обоими методами.
На картинке ясно видны проблемы с масштабируемостью растровой картинки. При ее увеличении они «замыливается», распадается на пиксели. В определенный момент качество становится уже неприемлемо низким. Изображение, выполненное в векторе, наоборот, можно увеличивать и растягивать практически бесконечно без потерь в качестве.
Нужно учитывать, что графику, выполненную в векторном формате можно легко преобразовать в растровое изображение. Например, нарисованную в векторе схему, карту или чертеж можно масштабировать, а потом получить из него растровую картинку нужного разрешения. Обратное же преобразование сделать намного сложнее, оно всегда приводит к ухудшению качества.
Векторная графика
Содержание:
Введение.
Почти с момента создания ЭВМ появилась и компьютерная графика, которая сейчас считается неотъемлемой частью мировой технологии. По началу это была лишь векторная графика – построение изображения с помощью так называемых «векторов» – функций, которые позволяют вычислить положение точки на экране или бумаге. Например, функция, графиком которой является круг, прямая линия или другие более сложные кривые. Совокупность таких «векторов» и есть векторное изображения. С развитием компьютерной техники и технологий появилось множество способов постройки графических объектов. Но для начала нужно определить термин «графический объект». Это либо само графическое изображение или его часть. В зависимости от видов компьютерной графики под этим термином понимаются как и пиксели или спрайты (в растровой графике), так и векторные объекты, такие как круг, квадрат, линия, кривая и т.д. (в векторной графике).
Актуальность данной темы – что такое векторная графика должен знать каждый, изучение/повторение данного понятия, программ для работы с векторной графикой и их применения будет полезной работой.
Цель – узнать как можно больше о векторной графике и программах, которые с ней работают.
Задачи:
Глава 1 Понятие «Векторная графика».
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа описывается точками, через которые проходит линия, создавая тем самым контур листа. Цвет листа задается цветом контура и области внутри этого контура. (прил.1)
При редактировании элементов векторной графики изменяются параметры прямых и изогнутых линий, описывающих форму этих элементов. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Векторный графический объект включает два элемента: контур и его внутреннюю область, которая может быть пустой или иметь заливку в виде цвета, цветового перехода (градиента), или мозаичного рисунка. Контур может быть как замкнутым, так и разомкнутым. В векторном объекте он выполняет двойную функцию. Во-первых, с помощью контура можно менять форму объекта. Во-вторых, контур векторного объекта можно оформлять (тогда он будет играть роль обводки), предварительно задав его цвет, толщину и стиль линии.
Под стилем оформления линии подразумевается набор штрихов и полосок, из которых она состоит, а также параметры этой линии в точках перегиба и на концах. Любое векторное изображение можно представить в виде набора векторных объектов, расположенных определенным образом друг относительно друга. Векторное изображение можно сравнить с аппликацией, состоящей из кусочков цветной бумаги, наклеенных (наложенных) один на другой. Однако, в отличие от аппликации, в векторном изображении легко менять форму и цвет составных частей.
Таким образом, векторная графика в основном «живет» созданием новых объектов, широко используется в дизайнерских проектах.
Глава 2. Достоинства и недостатки векторной графики.
У любого предмета есть две стороны медали. Рассмотрим сначала достоинства векторной графики, а затем недостатки.
Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах;
Для декоративно-прикладного искусства векторная компьютерная графика позволяет работать над орнаментальной композицией в круге, квадрате или полосе;
К примеру, PostScript и PDF используют модель векторной графики;
Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, в частности координаты опорных и управляющих точек, используя которые программа всякий раз заново воссоздает изображение. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла, поскольку данные о цвете идентичны для всего объекта;
Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла;
Но обратного пути, как правило, нет — трассировка растра обычно не обеспечивает высокого качества векторного рисунка.
Она действительно ограничена в чисто живописных средствах, в программах векторной графики практически невозможно (или необыкновенно трудоемко) создавать фотореалистические изображения. Введение объектов нового типа — градиентной сетки (gradient mesh) и объектов с различными типами прозрачности является попыткой преодоления этого недостатка.
Глава 3. Структура векторной графики – ее атрибуты и объекты.
Для её математического представления используются: точка, прямая, отрезок прямой, парабола, отрезок параболы, функция y=x3, кривая второго порядка, кривая третьего порядка, кривая Безье.
Соподчинёнными для понятия линия являются: точка, конец кривой линии, управляющая линия касательная к кривой, изгиб кривой, маркер управляющей линии. Также, как и линия, основным базовым понятием для векторной графики является объект.
При редактировании элементов векторной графики изменяются параметры прямых и изогнутых линий, описывающих форму этих элементов. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления.
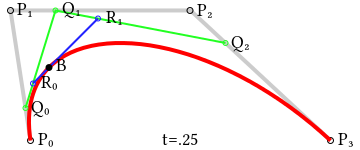
Объекты: Линии и ломаные линии. Многоугольники. Окружности и эллипсы. Кривые Безье. (прил.2) Безигоны. Текст (в компьютерных шрифтах, таких как TrueType, каждая буква создаётся из кривых Безье).
Глава 4. Программы для работы с векторной графикой.
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати, так и для создания страниц интернет-сайтов. Для создания графического объекта потребуется программа иллюстративной векторной графики. Качество и полезность средств векторной графики определяются главным образом возможностями масштабирования. Пакеты векторной или иллюстративной графики всегда основывались на объектно-ориентированном подходе, позволяющем рисовать контуры объектов, а затем закрашивать их или заполнять узорами. Можно очень точно воспроизводить эти контуры, задавая любой размер, поскольку они формируются при помощи математической модели из точек и кривых, а не как растровые изображения – в виде сетки, заполненной прямоугольными пикселями.
Рассмотрим некоторые программы, которые доступны любому человеку:
1. Gravit Designer (Платформы: веб, Windows, macOS, Linux.) (прил.3)
Gravit Designer — ранее известный как Gravit — это полнофункциональный векторный редактор. Он подходит для любых задач: от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для работы с булевыми операциями, инструменты «Нож» и «Граф путей» плюс множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
2. Vectr (Платформы: веб, Windows, macOS, Linux.) (прил.4)
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
3. SVG-Edit (платформа: веб) (прил.5)
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
4.Inkscape (платформы: Windows, macOS, Linux) (прил.6)
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
В Microsoft Office предусмотрена линейка заданий, содержащая множество вариантов выбора для создания рисунков, логотипов и текста при работе с разными приложениями, а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Редакторы векторной графики:
Пакет CorelDraw всегда производит сильное впечатление. В комплект фирма Corel включила множество программ, в том числе Corel Photo–Paint. Новый пакет располагает бесспорно самым мощным инструментарием среди всех программ обзора, а при этом по сравнению с предыдущей версией интерфейс стал проще, а инструментальные средства рисования и редактирования узлов – более гибкими. Однако что касается новых функций, в частности подготовки публикаций для Web, то здесь CorelDraw уступает CorelXara.
CorelXara – служит в первую очередь для создания графического изображения на странице за один раз и формирования блока текста за один раз. Программа позволяет выполнять с рисунками, градиентным заполнением, изображениями и диапозитивами такие действия, о которых вы могли только мечтать. Хотя Corel рекламирует CorelXara как дополнение к CorelDraw 7 для создания графики Web, по существу благодаря высокой производительности, средствам для работы с Web и специализированному инструментарию CorelXara превосходит CorelDraw во многих отношениях. Благодаря возможностям масштабирования векторной графики и текстурам растровых изображений двумерные объекты начинают все более напоминать трехмерные.
Пытаясь объединить возможности рисования, создания растровых изображений, редактирования и верстки страниц в одной программе, фирма Deneba Systems разработала пакет Canvas, который, реализуя многочисленные функции, ни одну из них не может выполнить безупречно.
Canvas, при всех честолюбивых замыслах его разработчиков, не может считаться полноценным пакетом иллюстративной графики. И хотя утверждается, что Canvas объединяет в себе множество возможностей, на самом деле вам уже в самом начале потребуется выбрать тип документа, который вы собираетесь создавать.
Важным преимуществом программ векторной графики является развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно–графических и оформительских работ.
Глава 5. Применение Векторной графики.
Успехи компьютерных технологий, достигнутые в последние годы, не оставляют места сомнениям при выборе способов получения, хранения и переработки данных о сложных комплексных трехмерных объектах, таких, например, как памятники архитектуры и археологии, объекты спелеологии и т. д.
Где применяется векторная графика и люди каких профессий работают с ней?
Ответ просто: наука и инженерия + бизнес, развлечения и искусство.
Сегодня векторная графика широко применяется в различных областях инженерной конструкторской деятельности и медицины, а именно:
Бизнес стал лидирующим потребителем мультимедиа. Почти ни один документ в наше время не делается без использования какого-либо графического элемента. А так же в бизнесе широко распространены презентации, где так же используется векторная графика.
Искусство кинематографии широко использует 3d графику, создавая в фильмах нереальные спецэффекты, рисуя мультфильмы, что привлекает любителей кинофильмов.
Виртуальная реальности пронизывает наши развлечения. Различные игровые автоматы, компьютерные игры и многое другое. Число виртуальных галерей, компьютерных клубов и развлекательных парков быстро растет.
Интернет! Ни для кого не секрет – сегодня, чтобы не затеряться на просторах Internet и привлечь к себе внимание пользователей, никак нельзя обойтись без грамотного графического оформления Web-страниц и узлов.
Заключение
Литература
Приложение 1. Примеры векторной графики.
Приложение 2. Кривые Безье.
Кривые Безье используются в компьютерной графике для рисования плавных изгибов, в CSS-анимации и много где ещё. Несмотря на «умное» название – это очень простая штука.
Кривая Безье задаётся опорными точками. Их может быть две, три, четыре или больше.
Основная ценность кривых Безье для рисования – в том, что, двигая точки, кривую можно менять, причём кривая при этом меняется интуитивно понятным образом.
Приложение 3. Gravit Designer.
Платформы: веб, Windows, macOS, Linux.
Приложение 4. Vectr.
Платформы: веб, Windows, macOS, Linux.
Приложение 5. SVG – Edit.
Приложение 6. Inkscape.
Платформы: Windows, macOS, Linux.
При копировании любых материалов с сайта evkova.org обязательна активная ссылка на сайт www.evkova.org
Сайт создан коллективом преподавателей на некоммерческой основе для дополнительного образования молодежи
Сайт пишется, поддерживается и управляется коллективом преподавателей
Whatsapp и логотип whatsapp являются товарными знаками корпорации WhatsApp LLC.
Cайт носит информационный характер и ни при каких условиях не является публичной офертой, которая определяется положениями статьи 437 Гражданского кодекса РФ. Анна Евкова не оказывает никаких услуг.
Помощь в дистанционном обучении
Решение тестов, помощь в закрытии сессии студентам МОИ, Синергии, ГТЕП, Витте, Педкампус, Росдистант
Компьютерная графика тест МОИ
Тест Московского Открытого Института и Синергии «Компьютерная графика» Цена 200р.
3. Масштаб 1 : 1 называется величиной
4. ПРЯМОУГОЛЬНЫЕ виды растров используются наиболее часто.
14. Компьютерная графика как основа компьютерного искусства зародилась в … 1920-х гг. 1980-х гг. 1950-х гг. 2000-х гг.
15. Расположите в хронологической последовательности ключевые события в истории компьютерной графики: Тип ответа: Сортировка 1- 1957 получено первое цифровое изображение в Национальном бюро стандартов (США) 2- 1963 выходит в свет первый созданный на компьютере фильм Эдварда Зайека 3- 1963 впервые в мире проводится персональная выставка работ по компьютерному искусству — 4- 1998 Вольфганг Лайзер основывает Музей Цифрового Искусства
17. Наука, предметом изучения которой являются создание, хранение и обработка моделей и их изображений с помощью компьютера, – это Компьютерная графика 18. К ключевым словам относятся слова, зарезервированные в синтаксисе ActionScript для специальных целей
20. Если для создания реалистичной модели объекта используются геометрические примитивы (куб, шар, конус и пр.) и гладкие, так называемые сплайновые поверхности, то речь идет о трехмерной графике
21. Активное взаимодействие ресурса, программы, услуги и человека, их взаимовлияние – это интерактивность
27. Если в растровой графике базовым элементом изображения является точка, то в векторной графике линия
39. Комплекс аппаратных и программных средств, позволяющих пользователю работать в диалоговом режиме с разнородными данными (графика, текст, звук, видео), организованными в виде единой информационной среды, – это Мультимедиа
40. Количество бит (объем памяти), используемое для хранения и представления цвета при кодировании одного пикселя, называют а
47. Порядок расположения точек в растровом изображении – это Pacmp
55. Использование стандартной процедуры фотографирования экрана кнопкой Print Screen схоже с процедурой захвата изображения с экрана
57. Пакет Photoshop разработан компанией … ADOBE
58. Разрешение обозначается как количество точек на дюйм (dpi) или ПИКСЕЛЕЙ на дюйм (ppi)
59. Создание нового документа в Adobe Illustrator начинается с выбора профиля нового документа исходя из предполагаемого типа вывода
60. Эффект последовательного мультимедийного наделения изображения двигательными функциями – это Анимация
65. Колорит — это система соотношения цветов, образующая некое единство и являющаяся эстетическим выражением красочного разнообразия действительности
67. Технология мультимедиа – это особый вид компьютерной технологии, который объединяет в себе как традиционную статическую визуальную информацию (текст, графику), так и динамическую (речь, музыку, видеофрагменты, анимацию и т.п.) –
68. Колористика — наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, характеристиках цвета, цветовых контрастах, смешении цветов, колорите, цветовой гармонии, цветовой культуре и языке цвета
74. Простейшая незамкнутая линия ограничена двумя точками, именуемыми … границами узлами пикселями векторами
75. С помощью линеек в Adobe Illustrator можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области
76. Подключаемые к Photoshop модули, позволяющие обрабатывать изображение по заданному алгоритму, – это Фильтры
77. Сравнивая такие разработки в области компьютерной графики, как компьютерная анимация, цифровое изображение, растровая графика и виртуальная реальность, можно утверждать, что новейшей из них является … компьютерная анимация цифровое изображение растровая графика виртуальная реальность
79. … в Adobe Flash показывает расположение слоев и последовательность изменения кадров (объектов, находящихся в кадре) Тип ответа: Одиночный выбор Панель свойств Панель временной шкалы Панель инструментов Главное меню
80. Активное взаимодействие ресурса, программы, услуги и человека, их взаимовлияние — это… Тип ответа: Текстовый ответ Введите ответ: интерактивность
81. К мультимедиа, в частности, относятся Тип ответа: Множественный выбор игры видеоприложения текстовые документы аудиоприложения табличные документы презентации
82. К недостаткам растровых изображений можно отнести то, что … Тип ответа: Множественный выбор существует мало графических редакторов для работы с ними они занимают большое количество памяти редактирование растровых изображений требует больших массивов памяти растровые изображения выглядят нереалистично
83. Известны такие виды растров, как … Тип ответа: Множественный выбор прямоугольный гексагональный круговой треугольный
84. Когда размерность фигуры, получаемой из каких-то простейших объектов (отрезков),… размерности этих объектов — мы имеем дело с фракталом Тип ответа: Одиночный выбор больше меньше равна неравна Список литературы Ответы на тест «Компьютерная графика»
В изобразительном искусстве существует направление, занимающееся получением изображения случайного фрактала – «фрактальная монотипия» или
Программное обеспечение для создания фракталов включает такие программы как
Формат имеет аналогичный своему названию алгоритм сжатия GIF, JPEG, JPG