на чем написана visual studio code
Visual Studio Code – редактор кода для Linux, OS X и Windows
За свою долгую историю существования Microsoft выпустил немало инструментов разработки. Но так уж сложилось что на слуху у всех только лишь Visual Studio – большая и мощная IDE «комбайн» предназначенная для всего и вся. Развивается этот продукт уже более двух десятков лет и вобрал в себя самые разные функции. Многим этот инструментарий нравится и иногда даже задавали вопрос – будет ли перенесен Visual Studio на другие платформы. На что чаще всего получали ответ нет. Наверное, понятно почему, в целом такое портирование будет дорогим и неоправданно сложным, уж очень много всего в этой IDE завязано на Windows.
И вот, этой весной для многих неожиданностью было то что Microsoft представил новый продукт под названием Visual Studio Code, да еще и работающий сразу на трех платформах, Linux, OS X и Windows. Не замахиваясь на все функции полноценной IDE, внутри Microsoft решили переосмыслить подход, по которому строится основной инструментарий программиста и начали с самого главного – редактора кода. Visual Studio Code это именно редактор, но при этом обладающий функциями IDE, полагающийся на расширения.
Уже сейчас вы можете использовать Visual Studio Code для создания веб-проектов ASP.NET 5 или Node.js (в чем-то даже удобнее чем в «взрослой» Visual Studio), использовать различные языки, такие как JavaScript, TypeScript, C#, работать с пакетными менеджерами npm, скаффолдингом yeoman и даже осуществлять отладку. Плюсом ко всему будет отличный «интеллисенс», поддержка сниппетов кода, рефакторинг, навигация, многооконность, поддержка git и многое другое.
Установка Visual Studio Code
Mac OS X
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала добавьте в
Linux
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала добавьте на него ссылку
Windows
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала сделайте logon/logoff, соответствующие пути к файлу прописываются в переменной PATH самим установщиком
Дополнительные инструменты
Без инструментария Visual Studio Code годится разве что для простого редактирования файлов, для полноценной работы понадобится сопутствующий инструментарий, который зависит от ваших целей и задач:
Начало работы
Чтобы попробовать в деле VS Code, проще всего создать веб-проект Node. Для этого установите Node на свой компьютер (ссылка выше) и выполните следующие команды:
В текущем каталоге будет создан проект, который можно будет открыть в Visual Studio Code. Для того чтобы проверить, что все работает как надо, выполните команду npm start и запустите браузер по адресу http://localhost:3000.
После всех этих действий просто запустите VS Code в папке с проектом
Если вы хотите попробовать возможности VS Code на примере ASP.NET 5 то можете воспользоваться инструкцией по адресу https://code.visualstudio.com/Docs/ASPnet5.
Базовые возможности Visual Studio Code
Как и многие редакторы кода, VS Code использует распространенную схему расположения основных элементов – слева обозреватель файлов, справа редактор кода. В дополнение к этому есть специфичные элементы, обеспечивающие навигацию и выполнение специальных команд.
Файлы, папки, и проекты
Расположение основных элементов
VS Code обладает интуитивно понятной и простой схемой расположения основных элементов. Интерфейс разделен на четыре основных блока, это:
Редактор VS Code может открыть для редактирования на экране до трех файлов одновременно, располагая их друг за другом справа. Открыть дополнительные редакторы можно различными способами:
Ctrl (Mac: Cmd) и кликнуть на файле в обозревателе
Ctrl+\ для того чтобы разделить активный текущий редактор на два
Open to the Side в контекстном меню файла в обозревателе
Совет: Вы можете переместить сайдбар слева на право с помощью меню View, Move Sidebar а так же включить его видимость с помощью клавиатуры (Ctrl+B).
Палитра команд
Самым главным инструментом взаимодействия с редактором в VS Code является палитра команд. Вызвать ее можно через клавиатуру, нажав на комбинацию Ctrl+Shift+P. Множество команд перечисленных в палитре тоже привязаны к клавишам.
Введите в строку команды знак вопроса? и тогда вы получите перечень команд которые работают в текущем контексте:
Некоторые часто используемые команды:
Обозреватель
Обозреватель предназначен для открытия и управления файлами находящимися в папке вашего проекта. Вы можете осуществлять множество привычных операций по созданию, изменению имени, удалению файлов и папок, и их перемещению.
Файлы, которые вы редактировали или открывали двойным щелчком в обозревателе, помещаются в верхнюю часть обозревателя и получают статус Working files:
Автосохранение
По умолчанию, VS Code работает в режиме явного сохранения, которое вы можете выполнить, нажав на комбинацию Ctrl+S. Этот режим совместим с большинством инструментов следящих за статусом файлов (например bower). Можно включить и режим автоматического сохранения (Auto Save), нажав Ctrl+Shift+P и набрать auto.
Поиск
Нажимите Ctrl+Shift+F и введите интересующую вас фразу. Результаты поиска будут сгруппированы, в дополнение вы можете развернуть узел группы чтобы посмотреть множественные вхождения. В строке поиска поддерживаются регулярные выражения.
Более детальный поиск может быть осуществлен с помощью команды Ctrl+Shift+J. Введите в дополнительные поля критерии поиска.
Возможности редактора
Подсказки IntelliSence
Где бы вы не находились в вашем коде, нажав на Ctrl+Space будет выведено окно подсказки IntelliSence. При наборе кода редактор будет показывать его автоматически.
Подсказки параметров
Для перегруженных функций вы можете листать варианты реализации используя клавиши Up и Down.
Сниппеты кода
VS Code поддерживает аббревиатуры Emmet. Вы можете использовать их при редактировании файлов HTML, Razor, CSS, Less, Sass, XML или Jade. Основной перечень аббревиатур можно посмотреть по адресу http://docs.emmet.io/cheat-sheet/.
Переход к определению символа
Нажав на F12 вы перейдете к определению символа. Если нажать Ctrl и провести курсором по символу вы увидите определение в дополнительном окне.
Переход к методу или переменной
Нажав на Ctrl+Shift+O вы откроете перечень методов в файле, в дополнение вы можете нажать двоеточие: и методы будут сгруппированы по типу. Нажав на Up и Down выберите нужный метод и курсор в редакторе перейдет на строку где находится выбранный метод.
Для языков C# и TypeScript вы можете использовать комбинацию Ctrl+T и набрать нужный метод или переменную, при этом будет осуществлен поиск по всем файлам в проекте.
Просмотр определения символа
Если вам необходимо быстро посмотреть на определение символа или на референсы, для того чтобы вспомнить детали реализации или использования, можно использовать поиск или переход к определению символов, что не всегда удобно так как переключает контекст.
В этом случае можно воспользоваться командами Reference Search (Shift+F12) или Peek Definition (Alt+F12) и результаты поиска будут отображаться в инлайн окошке:
Переименование методов и переменных
Нажав F2 вы можете изменить имя метода или переменной. Стандартная операция рефакторинга, но пока она поддерживается только для языков C# и TypeScript.
Отладка
В VS Code входит отладчик. Его возможности пока ограничены, и работают не на всех платформах. Тем не менее, вы можете использовать отладчик для языков JavaScript и TypeScript на всех платформах, а для C# и F# на платформах OS X и Linux.
Сохраните конфигурационный файл и выберите пункт Launch в меню, установите точку останова и нажмите F5 для старта отладки.
Отладчик позволяет просматривать значения текущих переменных:
Более подробно о возможностях отладчика можно почитать по адресу https://code.visualstudio.com/Docs/debugging в том числе о том как сконфигурировать Mono для отладки C# и F# кода на платформах OS X и Linux.
Контроль версий
VS Code интегрирован с системой контроля версий git, и поддерживает большинство команд. В версии 0.5 был зафиксирован ряд ошибок связанных с интеграцией. Поддерживаются локальные и удаленные репозитарии.
Совет: установите credential helper для того чтобы не получать постоянные запросы на ввод данных учетной записи https://help.github.com/articles/caching-your-github-password-in-git/
Конфликты
VS Code позволяет осуществлять слияния и разрешение конфликтов при работе с системой контроля версий:
Visual Studio Code — эволюция кроссплатформенного редактора кода на примере версии для OS X
Visual Studio Code — редактор кода, с поддержкой более 30 языков программирования и форматов файлов, а так же обладающий рядом дополнительных, полезных возможностей.
Инструмент вышел весной этого года, и ранее мы уже успели рассказать о базовых возможностях этого кроссплатформенного редактора. Напомню, что использовать VS Code можно на компьютерах под управлением Windows, OS X и Linux.
Однако, за полгода существования инструмент регулярно обновлялся и продолжает обновляться раз в месяц, расширяя свой функционал, список поддерживаемых языков, постоянно улучшая существующие возможности, основываясь на отзывах и пожеланиях пользователей.
Сегодня мы поделимся обзором следующих возможностей Visual Studio Code на примере использования в OS X: интеграция с Unity3D, Visual Studio Online, GitHub, а так же подробными видео-материалами по установке, настройке и комфортной работе с VS Code на Mac.
Чтобы установить Visual Studio Code на свой компьютер необходимо скачать дистрибутив на официальном сайте code.visualstudio.com
Полный список поддерживаемых языков на текущий момент:
Если вы используете Node.js для запуска JavaScript или TypeScript приложений, то Visual Studio Code поддерживает отладчик.
Отладчик так же поддерживается для приложений, которые запускаются на Mono, это ASP.NET 5.0 и Unity3D приложения. Таким образом в VS Code можно разрабатывать современные Web приложения, имея доступ ко всем возможностям, начиная от поддержки IntelliSense и заканчивая отладчиком.
Системы контроля версий
Интеграция с Git
Visual Studio Code поддерживает локальное и удаленное Git хранилища. Как только Git утилита будет установлена, Visual Studio Code необходимо перезапустить и инициализировать Git для текущего рабочего пространства:
Начиная с этого момента с Git можно работать локально. Переключившись на Git окно можно увидеть все измененные файлы и сравнить их содержимое с предыдущими версиями:
VS Code так же позволяет работать с различными ветвями проекта:
Visual Studio Online
Для полноценного использования платформы Git может потребоваться сторонний провайдер. В этой статье рассмотрим GitHub и Visual Studio Online. Если необходимо опубликовать проект с открытым исходным кодом — используйте GitHub, но если код должен быть закрыт от внешнего мира, то нужно будет приобрести подписку.
Visual Studio Online не поддерживает проекты с открытым кодом, но позволяет создавать закрытые проекты и если ваша команда состоит из 5 и менее разработчиков, то использование Visual Studio Online будет бесплатным. При этом, нужно отметить, что система контроля версий, это всего лишь одна из возможностей Visual Studio Online, вместе с тем можно использовать много других возможностей, таких, как утилиты планирования, Kanban доска, виртуальная комната для команды и др. Таким образом, VS Code и VS Online способны обеспечить полную поддержку цикла разработки программного обеспечения.
Для начала работы с Visual Studio Online необходимо зарегистрировать свой аккаунт. После чего можно приступать к созданию нового проекта. Под проектом понимается все рабочее пространство, которое создается внутри Visual Studio Online с возможностью хранить документы, исходный код всех проектов, входящих в решение и тд.

Как только все настройки завершены, нужно получить ссылку на хранилище Git. Для этого перейдем в созданный проект и откройте вкладку Code, где можно скопировать ссылку.
Если Git устанавливался, как часть утилит командной строки XCode, то все необходимые файлы уже есть на Mac и нужно просто выполнить команду: git config —global credential.helper osxkeychain
GitHub
Перейдем на основную страницу проекта и скопируем ссылку, которую необходимо использовать для клонирования содержимого. Воспользуемся терминалом, чтобы выполнить процесс инициализации. Сделать это можно из VS Code, используя контекстное меню или окно Command Palette:
Как и в случае в Visual Studio Online Git можно ассоциировать с выбранным именем: git config —global user.name xxxxx
И теперь проект можно клонировать в выбранный каталог: git clone https:// github.com/xxxxx/testVSCode.git
Команда клонирования создаст на диске новый каталог со всеми исходными файлами внутри и, используя VS Code, откроем полученный каталог.
Unity 3D
Unity3D является популярной средой разработки игр, но на OS X в качестве средства для редактирования кода на C# и JavaScript используется MonoDevelop. Продемонстрируем процесс на C# проекте.
Сразу после этого можно любой C# файл открыть в Code. Обратим внимание, что открыт только файл и, Code все еще не содержит никакой информации о проекте, поэтому множество возможностей по прежнему отключены.
Откроем проект. В зависимости от версии Unity, проектные файлы могут быть не созданы по умолчанию, поэтому можно воспользоваться пунктом меню Open C# Project. В результате выполнения этой команды, в каталоге проекта можно найти sln и csproj файлы:
Эти форматы поддерживаются Visual Studio Code, поэтому можно открыть каталог.
Unity работает с несколькими проектами, которые используются для сборки игры на различных этапах, но чтобы открыть только один из них воспользуемся строкой состояния и нажмем pick a project:
Visual Studio Code отобразит всплывающее окно, где можно выбрать проект. В этом случае нужен проект с суффиксом csharp:
Visual Studio Code использует OmniSharp компилятор, который требует последнюю версию mono, поэтому для избежания ошибок установим последнюю версию mono c сайта mono-project.com.Как только все установлено, Visual Studio Code требуется перезапустить и снова открыть C# файл.
Теперь IntelliSense система работает правильно, и можно продолжать работу в Code:
Отладка
Visual Studio Code поддерживает отладку для node.js проектов и для проектов на mono. Продемонстрируем возможности отладчика на примере интеграции Unity и Visual Studio Code, поскольку Unity использует Mono.
Чтобы активировать отладку в Code необходимо создать файл launch.json и внести туда настройки отладчика. Переходи в окно Debug и нажимаем кнопку Settings, чтобы активировать создание launch.json:
Удаляем из созданного файла весь код для работы с node.js, и добавим следующий:
Если используется Unity plugin, то небходимо проверить, что опция Write Launch File установлена:
Если опция установлена, то необходимо запустить приложение в Unity плейере и launch.json будет создан автоматически.
Для запуска отладчика перейходим в окно Debug и нажимаем Start. Сразу после этого можно перейти в Unity и запустить игру в плейере. Если все хорошо, то можно увидеть работу отладчика:
Отладчик обладает всеми необходимыми атрибутами, характерными для профессиональных инструментов: Breakpoints, Call Stack, Watch, Variables, Debug Action Panel, Debug Console.
Задачи
В контексте Visual Studio Code можно выполнить любую команду командной строки и просмотреть результаты работы прямо из среды разработки. Таким образом можно использовать внешние компиляторы, отладчики, средства тестирования и тд.
Открыв Command Palette и набрав Run Task, Вы можете увидеть, что Code распознал все задачи в конфигурационном файле для grunt и их можно запустить. В результате работы задачи, можно увидеть новый JavaScript файл со всем исходным кодом внутри, преобразованным по алгоритму. При этом, результаты работы будут отображаться в окне Output, что позволит вовремя обнаружить проблему.
Visual Studio Code поддерживает специальные расширения, которые позволяют обрабатывать данные из output окна и преобразовывать их в форматированные сообщения, отображающиеся в списке ошибок.
Azure
Прямой интеграции Visual Studio Code c Azure не предусмотрено. Но существует способ, который облегчает процесс развертывания веб-сайтов из Code в Azure.
Для этого необходимо завести учетную запись Azure, открыть панель управления и создать новое веб-приложение, используя шаблон Web App, благодаря которому в течении нескольких секунд можно создать хостинг пространство для будущего сайта и разместить его там.
Как только инфраструктура создана можно перейти к настройкам. В данном сценарии — Continuous deployment:
Отсюда, видно, что Azure поддерживает возможность развертывания решений из различного типа хранилищ. Именно с помощью интеграции с хранилищами GitHub и Visual Studio Online, описанных ранее, можно связать между собой Code и Azure. Таким образом, получая возможность продолжать выполнять удаленное развертывание кода прямо из интерфейса редактора Visual Studio Code.
Заключение
Visual Studio Code позволяет реализовать различные сценарии работы и выходит за рамки обычного редактора кода. Описанные сценарии охватывают только часть возможных сценариев, подробнее описанных на странице официальной документации.
Так же, мы с удовольствием делимся с вами видео-материалами, включающими в себя пошаговые инструкции по установке, настройке и работе с инструментом Visual Studio Code на Mac:
Обзор Visual Studio Code
Visual Studio Code — бесплатный и очень популярный редактор кода от Microsoft.
Редактор поможет в работе веб-разработчикам и верстальщикам всех уровней. С одной стороны он подходит новичкам, потому что его интерфейс интуитивно прост и понятен. С другой стороны в VS Code встроены много возможностей, которые интересны опытным разработчикам.
Полезные материалы
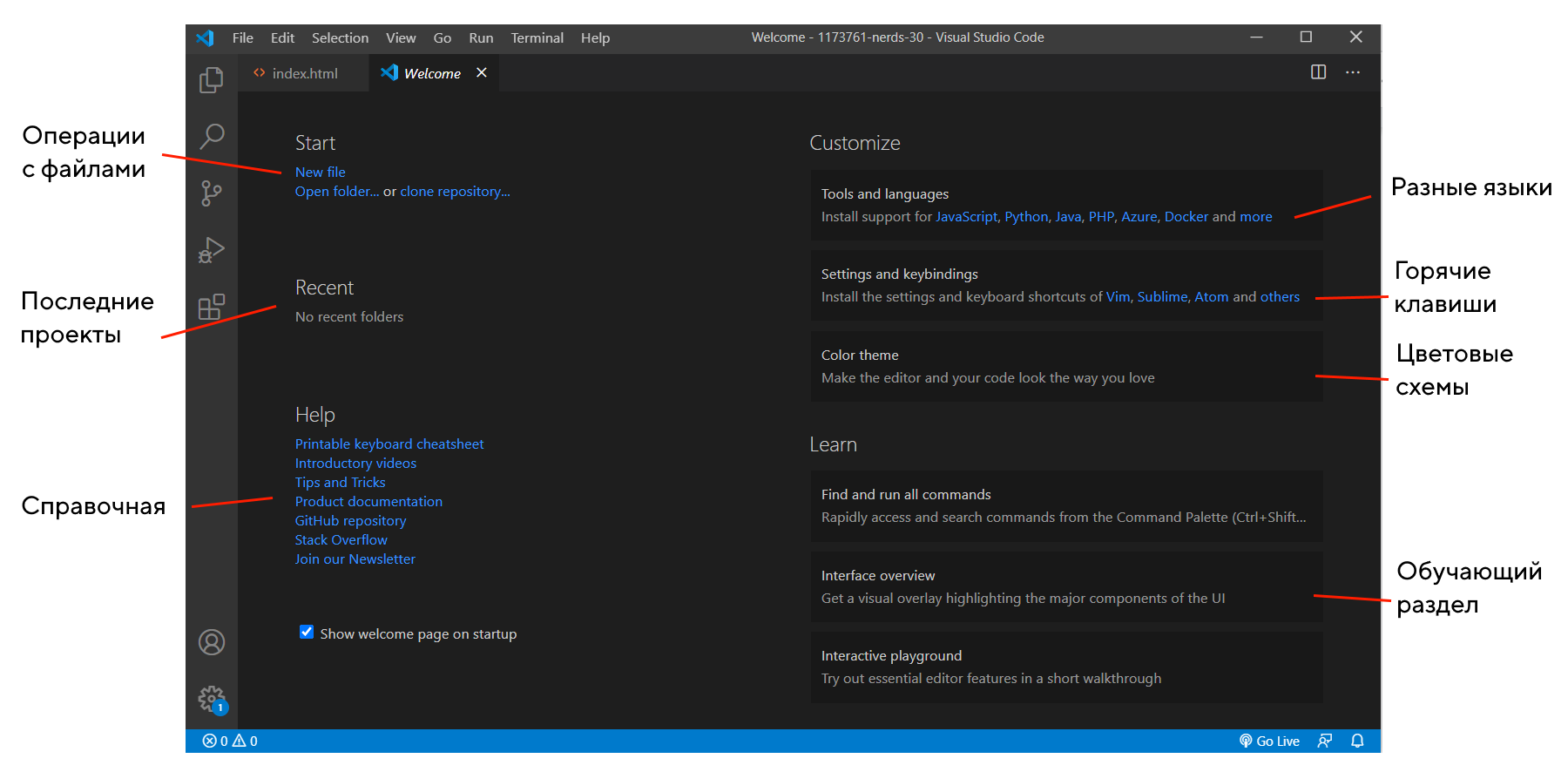
Первый запуск
При запуске редактора в первый раз открывается стартовая страница, на которой описаны все возможности редактора. Все ссылки интерактивные и открывают нужную часть интерфейса или страницу в браузере.
Редактор поддерживает множество языков программирования и легко настраивается под пользователя. Можно установить различные сочетания клавиш и цветовые схемы.
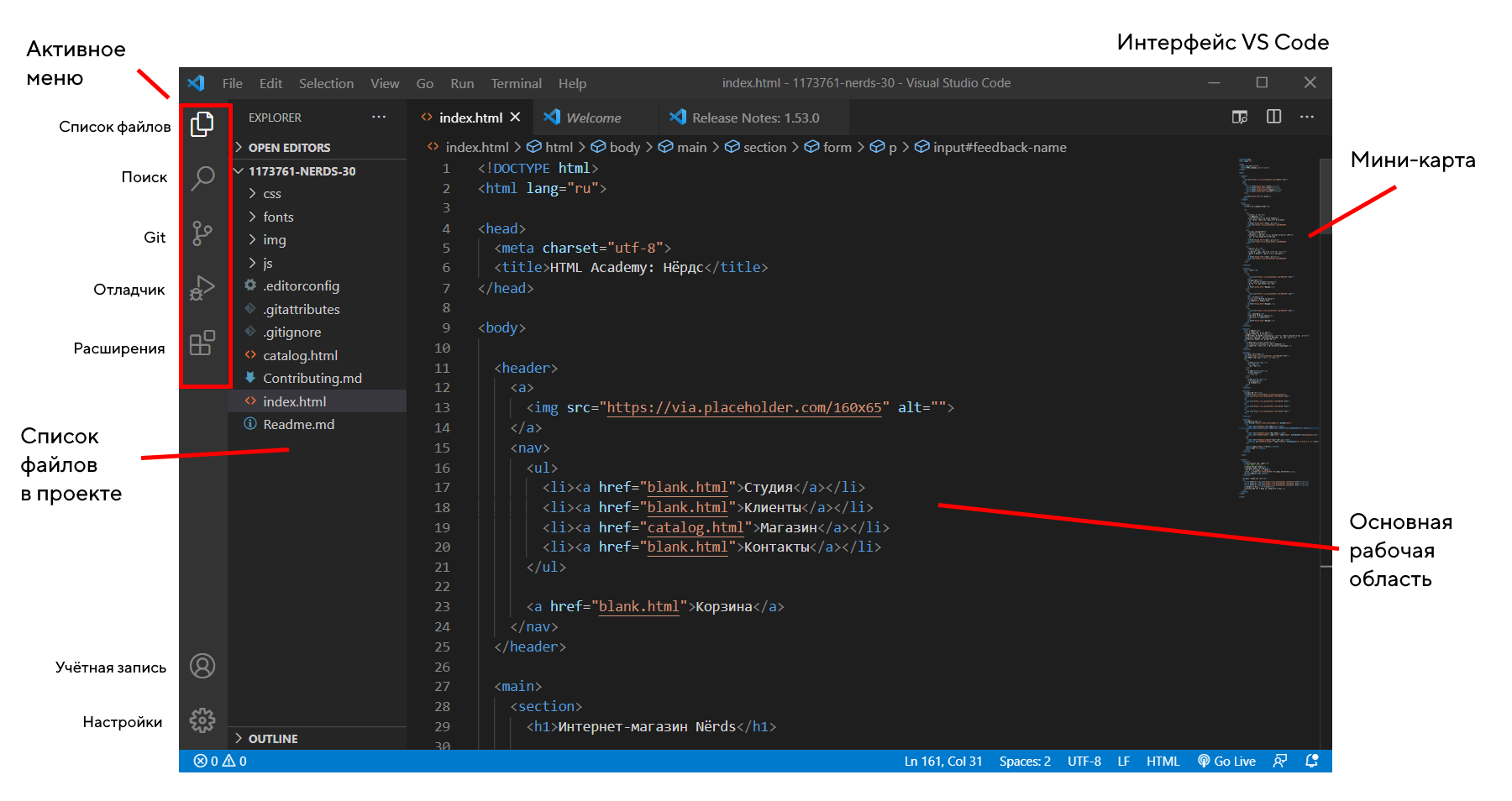
Посмотрим интерфейс редактора на примере одного из проектов.
Основную часть экрана занимает окно с текстовым содержимым файла. В левой части экрана находятся вкладки активного меню, в котором находятся главные функции редактора. Вкладка проводника открывается по умолчанию при запуске программы. В неё выводятся список открытых файлов и каталог открытой папки.
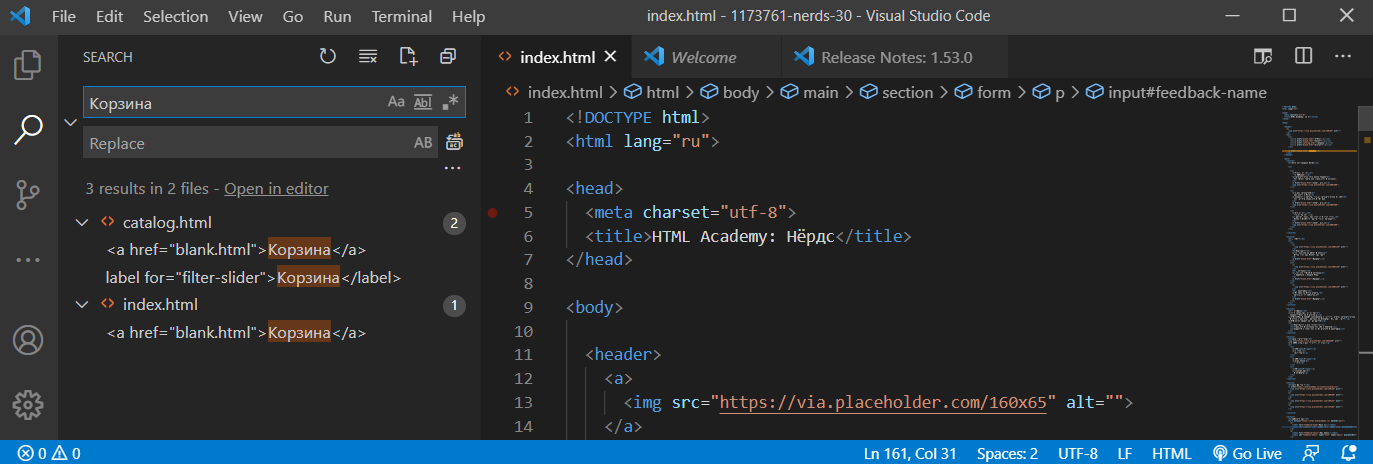
Поиск
Следующий пункт — поиск. В поле можно ввести искомое значение, и редактор покажет, в каких местах оно находится. При желании можно поменять значение через поле замены.
VS Code из коробки поддерживает работу с системой контроля версий Git. Можно выполнить базовые операции и посмотреть, как изменились файлы с момента последнего коммита.
Настройка Git в Visual Studio Code подробна описана в официальной документации.
Отладчик
VS Code отличает от конкурентов наличие встроенного отладчика. После небольшой настройки можно искать баги в коде прямо из редактора — например, поставить точку остановки и наблюдать за выполнением конкретного участка кода. Помимо этого у редактора есть встроенная консоль, в которую может выводиться результат работы или сообщение об ошибке, если что-то пошло не так. Отладчик можно настроить под разные языки и разные задачи.
Расширения
Последний пункт активного меню позволяет устанавливать расширения. В VS Code есть расширения для большинства языков программирования. Верстальщики тоже не обделены — например, мы собрали подборку из 9 полезных плагинов VS Code.
Главное меню
File. В пункте File находятся команды, которые отвечают за работу с файлами рабочей папки. Через неё можно сохранять и открывать файлы, выбирать папки и выполнять другие действия.
Edit. Через этот пункт можно работать с открытым файлом — отменять последние действия, производить поиск по файлу.
Selection. В пункте Selection можно найти команды для выделения нужного участка кода.
View. Открывать различные приложения, встроенные в редактор кода, можно через пункт View. Здесь дублируются пункты активного меню, а ещё здесь можно открыть терминал, настроить элементы интерфейса и другое.
Go. Через пункт Go можно перемещаться между открытыми файлами и по документу. Также можно разделять рабочую область на части. Это удобно для работы на большом мониторе — можно держать в одном месте разметку и файлы стилей.
Debug. Здесь собраны команды для отладки скриптов.
Terminal. В редактор встроен терминал (он же командная строка). Он может выполнять как отдельные задачи, так и выводить командную строку в интерфейс редактора.
Help. В этом пункте собраны справочные материалы по работе редактора, его основным функциями и общая информация о программе.
VS Code используется разработчиками в компаниях разного размера, а также очень удобен при обучении на профессиональных курсах в HTML Academy. В нём есть все функции, с помощью которых можно написать, протестировать и успешно защитить выпускной проект.
VS Code — инструмент фронтендера
Пройдите обучение в HTML Academy, чтобы работать с редактором кода и другими инструментами как профессионал.