как сделать второе меню в вордпресс
Как в WordPress создать второе меню
Приветствую посетителей моего блога!
Постоянный читатель Михаил вновь обратился за WordPress помощью. В этот раз он хочет разобраться как в WordPress создать и вывести второе меню.
Например, у вас есть меню, которое выводится в шапке сайта. Вы хотите выводить еще одно меню в подвале сайта, но это меню должно отличаться от того, что в хедере. В футере вам не нужны выпадающие пункты подменю и, возможно, вы захотите заменить какой-то пункт меню на другую ссылку.
Давайте разберемся как это реализовать.
Как создать второе меню в WordPress
Давайте начнем с создания второго меню в том виде, в котором мы хотим его видеть в футере сайта. Излагаю я на примере темы Twenty Twelve, которая, по умолчанию, поддерживает только одно меню.
Зайдите в админку WordPress и перейдите в Внешний вид – Меню.
Вы попадете на страницу, где будет показана структура вашего базового меню. И здесь же вы можете наблюдать аж две кнопки “Создать меню” (справа вверху и внизу) и еще есть ссылка с текстом “Отредактируйте меню ниже или создайте новое меню”.
Кликайте по кнопке или ссылке создания меню.
На открывшейся странице заполните название меню. Если желаете, чтобы новые страницы верхнего уровня автоматически добавлялись в это меню, то поставьте соответствующую галочку.
Область темы отмечать не надо. Если вы поставите галочку “Основное меню”, то ваше меню в хедере заменится вот этим, которое вы сейчас создаете. Т.е., если вам не нужно второе меню, а вы хотите изменить содержимое основного, тогда отмечайте область темы “Основное меню”.
Далее слева отметьте галочками те страницы, ссылки на которые вы хотите вывести в меню.
Также, ниже вы можете добавить в меню произвольную ссылку или ссылку на рубрику(и).
После того, как выбрали все необходимое для вывода в меню жмите Добавить в меню. И затем кликайте по Сохранить меню.
Все, второе меню создано.
Как вывести меню WordPress
Итак, у нас уже есть второе меню, но оно пока не выводится. Как я написал выше, тема Twenty Twelve изначально использует только одно меню и таких “одноменюшных” тем много. Давайте разберемся как подключить и вывести второе меню.
WordPress.org
Русский
Рубрики
Внешний вид — меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана # Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Создание меню # Создание меню
Добавление пунктов в меню # Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Удаление пункта меню # Удаление пункта меню
Создание многоуровневых меню # Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
Добавление меню на ваш сайт # Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Перестановка, настройка пунктов меню # Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Как в WordPress сделать меню с подменю
Создание многоуровневого меню в WordPress занимает не больше времени, чем создание обычного «плоского» меню. Всё делается в том же интерфейсе в разделе «Внешний вид» — «Меню». Давайте для примера создадим структуру меню типичного сайта-визитки какой-нибудь абстрактной компании по оказанию IT-услуг.
Структура меню
Вот примерная структура меню, которая может быть у сайта-визитки сервисной компании:
Уровень вложенности меню может быть любым, но на мой взгляд, сайты, у которых больше двух уровней вложенности очень неудобны в использовании. Пока ведёшь к подпункту, предыдущий пункт закрывается или постоянно скачет перед глазами. Это по большей части проблема программиста или автора темы, но факт остаётся фактом: самый частый вариант меню на сайтах — двухуровневый.
Некоторые сходятся в мысли, что перед тем, как создать страницы, следует создать меню из ссылок-пустышек, которые никуда не ведут и попросту не работают на сайте. Это нужно для того, чтобы заранее определиться с нужными пунктами и затем создавать структуру страниц по уже готовому варианту.
В принципе, это неплохо и можем пойти по такому же пути: сначала создадим структуру, посмотрим, всё ли нормально у нас и затем уже будем создавать страницы (создать страницы вы сможете и самостоятельно, я верю в вас!).
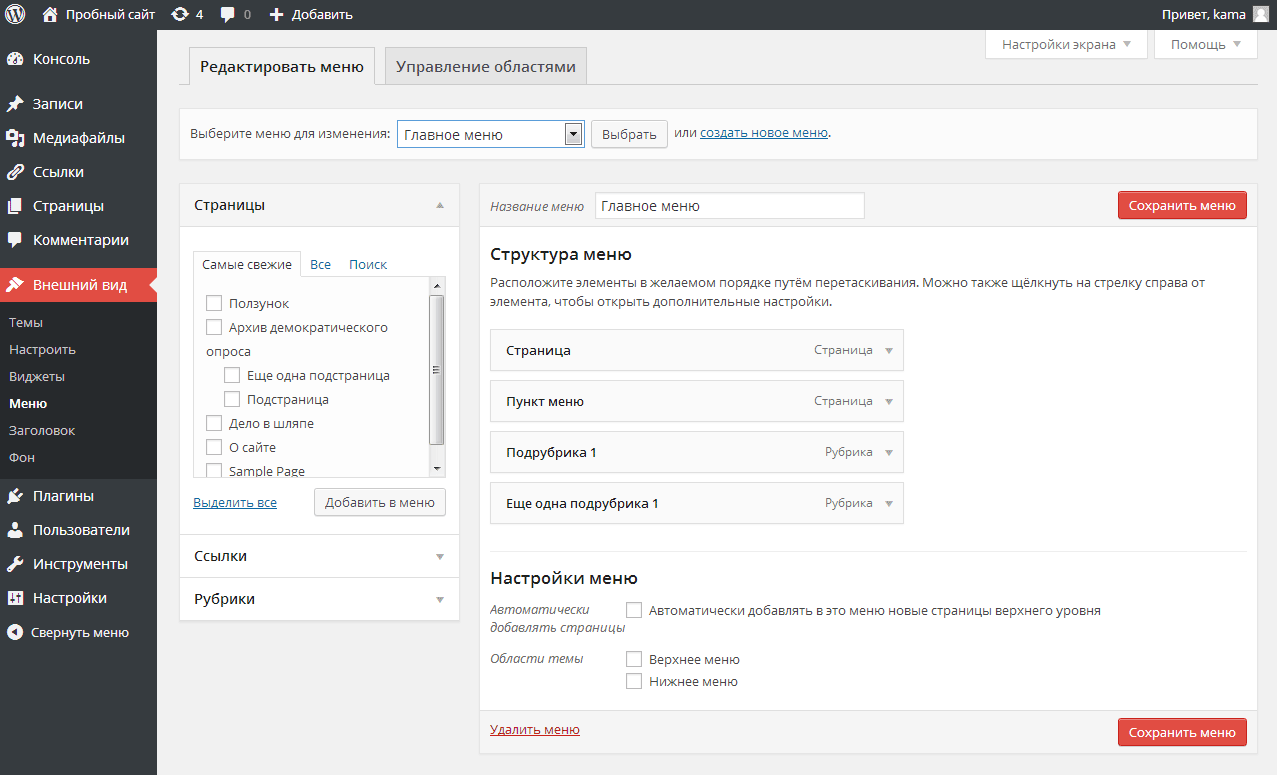
Заходим в раздел «Внешний вид» — «Меню»:
Создаём новый набор меню или используем уже существующий.
В левой части этого интерфейса находим блок «Произвольные ссылки» и раскрываем его (подробнее о вставке ссылок я рассказывал в инструкции Как добавить ссылку в меню):
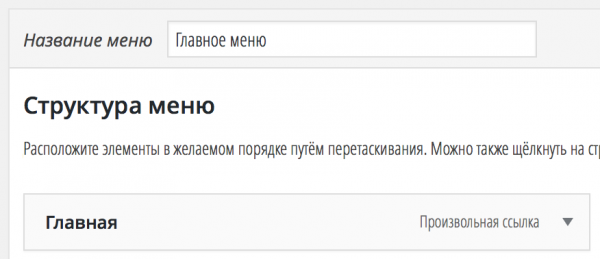
Для создания структуры меню нам понадобятся ссылки-заглушки, чтобы не происходил переход на какие-то несуществующие страницы или внешние сайты. Для этого в поле «URL» достаточно указать символ решётки — #, а в поле «Текст ссылки» вставляем нужную нам фразу.
После нажатия на кнопку «Добавить в меню» в правой части экрана появится созданный нами пункт:
Добавляем остальные пункты в меню
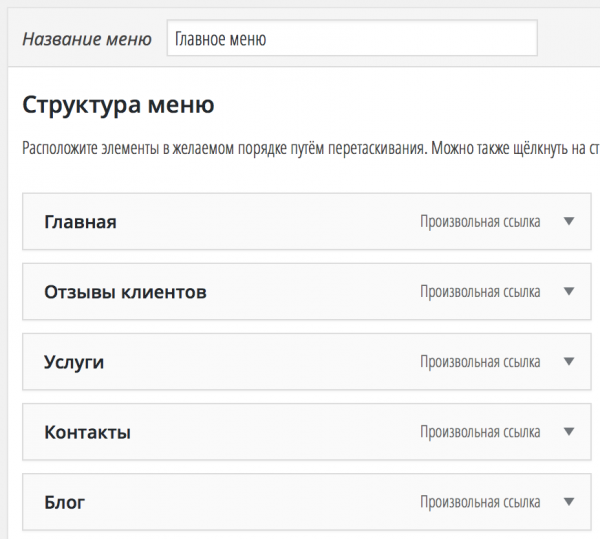
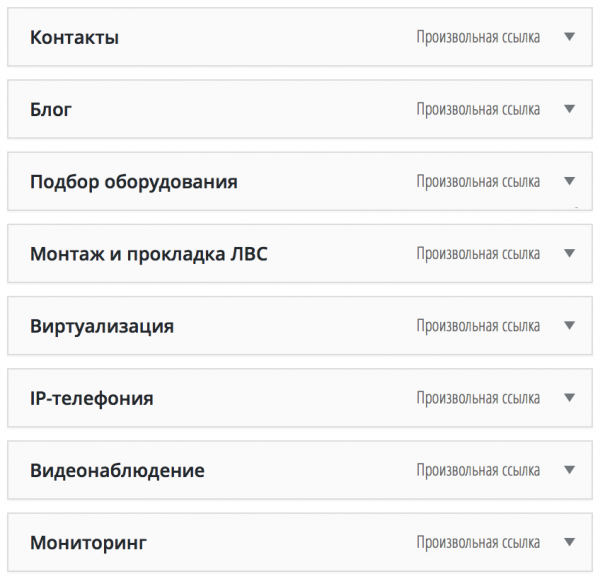
Теперь по аналогии создаём остальные пункты меню первого уровня. В результате мы получим примерно такую картинку:
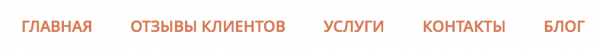
Давайте сохраним наш промежуточный результат и зайдём на сайт, чтобы посмотреть, как будет выглядеть первый вариант созданного только что меню:
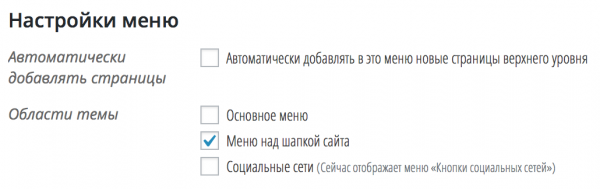
Пока неплохо выглядит, я думаю можно продолжить дальше. Кстати, если вы не видите созданное только что меню, тогда вам следует обратить внимание на раздел «Области темы» в интерфейсе управления меню и выбрать там нужную вам опцию. У меня это выглядит так:
Возвращаемся в интерфейс управления меню и теперь уже по аналогии добавим все меню второго уровня, которые будут у нас в виде выпадающего меню для пункта «Услуги». Всё точно так же, ничего нового я тут не покажу.
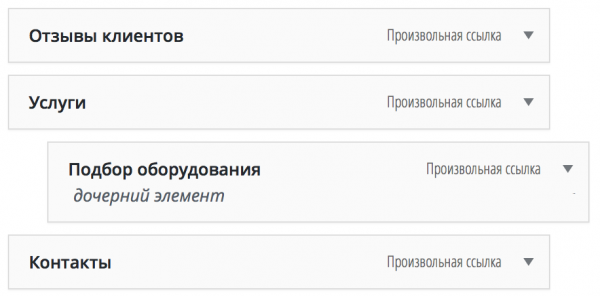
Результат должен получиться следующий:
Вы, скорее всего, удивитесь, почему же пункты меню не оказались под пунктом «Услуги». Возможно команда разработчиков WordPress и сделала бы создание дочерних пунктов путём добавления дополнительной опции, как, например, с рубриками, но они сделали это удобнее, взгляните:
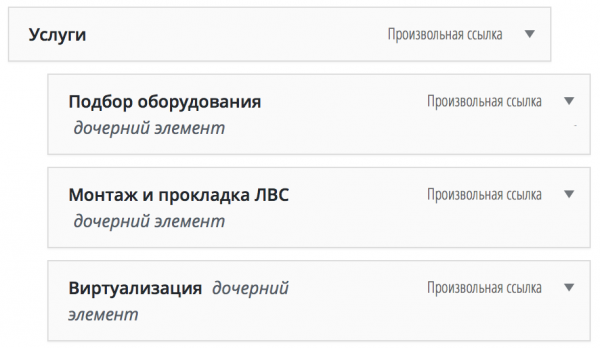
Вам достаточно захватить кнопкой мыши нужный вам пункт и просто перетянуть его под основной пункт меню. Что в итоге я сделал: перетащил «Подбор оборудования» под «Услуги», визуально пункт подменю получил отступ с левой стороны.
По аналогии сделаем и другие пункты:
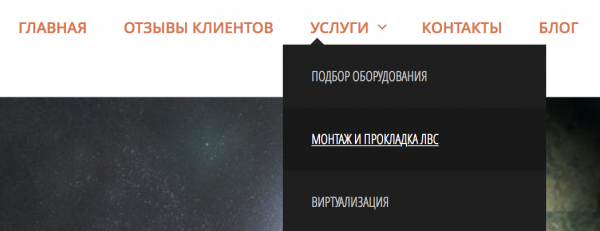
Создание меню завершается нажатием на кнопку сохранения. После этого мы можем спокойно идти на главную страницу сайта и проверять промежуточный результат:
Что дальше?
Если какие-то из пунктов вам остались непонятными — напишите об этом в комментарии, я подготовлю более развёрнутую инструкцию на этот счёт, но, как мне кажется, этого материала будет достаточно, чтобы создать развёрнутое меню в WordPress. Успехов! 😉
Видео
Похожие записи:
Автор
Александр Кадыров
Занимаюсь разработкой сайтов на WordPress около 10 лет, с тех же пор стал вести блог о WordPress. В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
Как в WordPress сделать меню с подменю: 9 комментариев
Спасибо, чувак, единственно нормальное, что я нашла!
Произвольное меню в WP 3.0+ (wp_nav_menu)
Широко известно, что в WordPress 3.0 добавлена поддержка произвольных меню (настраиваемых меню). Вещь, на мой взгляд, крайне удобная и полезная. Собственно, отсюда и эта статья.
Удобство заключается в том, что теперь можно создавать и конфигурировать меню прямо из админки, добавляя ссылки кликами по чекбоксам и меняя порядок ссылок простым перетаскиванием. В меню можно добавить ссылки на страницы, категории и отдельные посты. Можно создавать многоуровневые меню, так же в меню можно добавлять свои произвольные ссылки, о которых WordPress не знает. В общем, полная свобода действий.
Однако, чтобы такая «свобода» была доступна, нужно, скажем так, легким движением мышки, настроить вывод произвольного меню в шаблон.
Использовать такие меню будет крайне удобно, если пользоваться мультисайтовой возможностью WordPress, потому что для разных сайтов можно будет настраивать разные меню, а шаблон для них использовать один.
Заметка: меню работает через таксономию (nav_menu) WordPress, а произвольные (внешние) ссылки, записываются в основную таблицу БД posts. Такой подход более гибкий и динамичный, однако требует постоянной генерации таких меню.
Видео по меню в WordPress
Включаем поддержку произвольных меню (wp_nav_menu)
Для начала нужно зарегистрировать возможность использования произвольных меню и сами меню. Делается это в файле functions.php,с помощью функции register_nav_menu(), так:
После того, как меню зарегистрированы, идем в админку и создаем свои меню (в данном примере 2 менюшки):
Задаем название меню (меню в шаблоне можно выводить по указанному названию, функцией wp_nav_menu()
Создаем пункты меню. Используем левый блок: страницы ссылки, рубрики
Поддержка произвольных меню в WordPress включается для каждой темы отдельно, такой строчкой в файле functions.php add_theme_support(‘menus’); Однако, в этой строчке нет необходимости, если мы регистрируем меню. В этом случаем поддержка будет включена автоматически.
Вывод произвольных меню через функцию wp_nav_menu
Меню зарегистрированы и созданы, осталось добавить их в шаблон. Делается это функцией wp_nav_menu(), которая может принимать следующие параметры:
В данном примере в шаблон нужно вставить примерно (зависит от необходимых вам параметров) такие, 2 кода:
#1. Вывод меню по расположению
Верхнее меню. Вставляем в шапку шаблона (header.php), там где будет выводится верхнее (top) меню:
Выведет созданное в админке меню, прикрепленное к расположению «Верхнее меню» с подобной структурой:
Нижнее меню. Вставляем в подвал шаблона (footer.php), там где будет выводится нижнее (bottom) меню:
Выведет созданное в админке меню, прикрепленное к расположению «Нижнее меню». Структура будет идентичная первой.
#2 Выводим меню по названию
Можно указать ID меню, а не название. Так, при изменении названия меню, код останется рабочим. ID меню можно посмотреть в УРЛ во время редактирования меню:
Заметки
Уберем обертку Div
Изменяем параметры по умолчанию
Проверка зарегистрировано ли меню
Параметр walker
Из всех передаваемых аргументов, непонятным является walker. Для тех, кто хочет разобраться для чего он нужен, читайте раздел в описании функции wp_nav_menu(). Там коротко и ясно описан принцип. Если очень коротко, то с его помощью можно внедриться в процесс генерации меню и изменить его как угодно.
Включение доп. параметров у меню
Меню можно настроить, например, можно добавить возможность указывать CSS класс для элемента меню, для ссылки меню. Для этого откройте вкладку «Настройки экрана»:
Как создать и настроить меню в WordPress?

Сегодня поговорим о том, как создать меню в WordPress, а также добавлять данные блоки в произвольных областях шаблона.
Мы научимся настраивать меню и редактировать его по своему усмотрению.
Редактирование и настройка меню в Вордпресс
Для начала разберем функционал, доступный нам в админ-панели блога. В новых шаблонах, совместимых с последними версиями WordPress, вывод меню достаточно прост и настройка не составляет особых трудностей.
После установки выбранного вами шаблона и создания основных страниц и рубрик заходим в админку блога и переходим «Внешний вид» — «Меню».

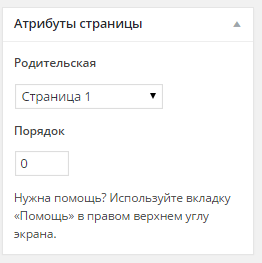
Как правило, такие разделы, как «О проекте» и «Контакты» — это страницы (не путать с записями). Перед тем, как добавить страницу в меню WordPress, ее необходимо создать («Страницы» — «Добавить новую»). Можно также прямо в панели редактирования указать иерархию страниц. Справа в редакторе вы можете выбрать родительский пункт меню для текущего и его порядковый номер. Указанная структура будет отображаться в меню.
В раскрывающейся вкладке «Произвольные ссылки» вы можете указать url страницы вашего или чужого сайта, если вам необходимо, чтобы активная ссылка отображалась в меню WordPress. Это может быть, к примеру, ссылка на партнерскую программу или на ваш инфопродукт, и т.д.
Чаще всего основными пунктами меню в WordPress служат именно рубрики. Для их создания заходите «Записи» — «Рубрики». В разделе «Меню» раскрываете вкладку «Рубрики» и выбираете те, которые нужно добавить:

Как видно из превью, рубрики «Азия», «Африка» и т.д. будут дочерними по отношению к рубрике «Страны мира». Осуществляется это путем простого перетаскивания блоков. Не забудьте при создании рубрик, также определить их иерархию.
Обратите внимание на пункт «Настройки меню» в Вордпресс-админке под блоками:
Если вы поставите галочку «Автоматически добавлять страницы», то при создании новых страниц, они будут попадать в меню сами.
«Области темы» это места шаблона отведенные под меню. В зависимости от темы их может быть несколько, или одна, может не быть вовсе.
Выбираем «Основное меню» («Primery Menu»). Обязательно нужно нажать «Сохранить».
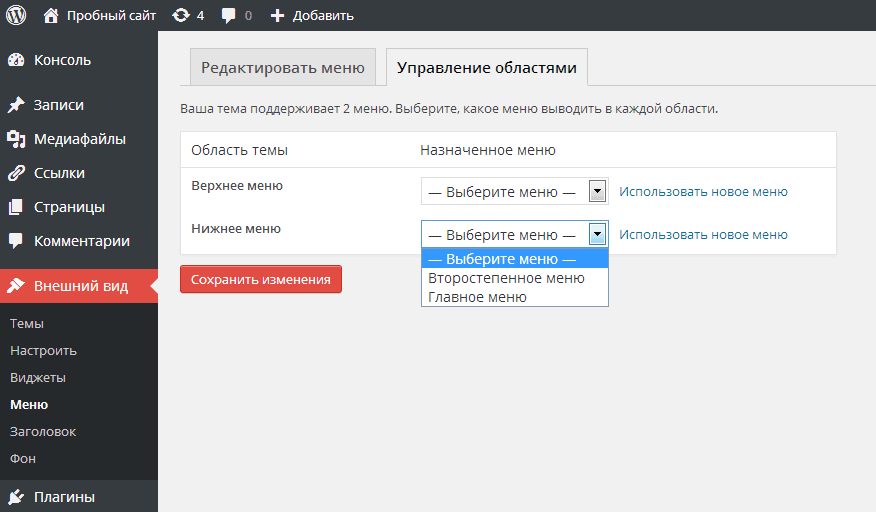
Далее переходим в закладку «Управление областями»:
Выбираем название того меню, которое мы создали.
Переходим на сайт и смотрим, что у нас получилось:
Как видим, все созданные нами разделы присутствуют, а дочерние рубрики появляются при нажатии на родительскую в выпадающем списке.
Это пример адаптивной темы. Вот так будет выглядеть меню в мобильной версии:
В данном случае в нашем распоряжении была всего одна область темы. Но что делать, если мы хотим добавить еще одно меню в другую часть шаблона WordPress?
Как добавить произвольное меню в WordPress без плагина?
Перед тем, как сделать меню в Вордпресс своими руками, вспомним, как создавать дочернюю тему.
После того, как мы создали дочернюю тему, в которую можно вносить изменения без ущерба для основной темы, добавим в ее файл function.php следующую функцию.
register_nav_menus( array( ‘additionalmenu’ => __( ‘Additional Menu’, ‘Название Вашей Темы’ ) ) );
Если вы не создаете дочернюю тему, то добавляем ее в основной файл функций вашей темы.
Данная функция позволит нам добавить дополнительное меню WordPress в наш шаблон и создаст для него еще одну область.
После добавления заходим в админку в «Управление областями»:
Должна появиться дополнительная область темы с названием, которое мы задали в функции.
Нажимаем «Использовать новое меню», если хотим изменить разделы для дополнительной области, либо выбираем «Главная». Тогда в новой области будут отображаться те же разделы, что и в Primary Menu.
В нашем случае создаем новое меню под названием Additional:
Выбираем для него область темы «Additional Menu».
Но теперь нам нужно связать эту область с блоками шаблона. Например, нам нужно сделать дополнительное меню под шапкой сайта на WordPress. Заходим в файл header.php или копируем его в дочернюю тему. После тега body добавляем следующее:

Вносим следующие изменения в файл стилей style.css:
Смотрим, что получилось:
Отображение созданного нами меню еще далеко от идеала, но, при должном редактировании файла css WordPress, вы сможете привести его в соответствующий вашему блогу вид.
Далее разберем, как добавлять произвольное меню с помощью WordPress-виджетов.
Виджеты и плагины для добавления меню в WordPress
Предлагаю к просмотру видео о создании меню в WordPress:
В статье про виджеты для WordPress упоминался виджет «Произвольное меню». Разберем его подробнее.
Заходим «Внешний вид» — «Виджеты», находим виджет «Произвольное меню» и перетаскиваем его в доступную для вашей темы и подходящую для блога область:
В нашем случае блок меню добавлен в сайдбар. Для него мы выбрали разделы, созданного нами блока Additional.
Соответственно в боковой панели справа у нас отобразится следующий блок:
Кроме встроенного в тему стандартного виджета, также есть множество дополнительных плагинов, предназначенных для создания различных видов меню: вертикальные, горизонтальные, выпадающие и т.д.
Вот, к примеру, плагин для создания вертикального мультиуровневого меню в WordPress: Navgoco Vertical Multilevel Slide Menu.
Или обладающий расширенными функциями настройки виджет Dropdown Menu Widget.
Также популярны виджеты с JQwery эффектами для меню, например: JQuery Slick Menu Widget.
Разберем на примере принцип его работы.
После установки виджета JQuery Slick Menu Widget, переходим во «Внешний вид» — «Виджеты».
Среди списка доступных виджетов должен появится новый, установленный нами. Перемещаем его в доступную область, в нашем случае сайдбар:
Раскрываем его настройки:
Выбираем название меню (разделы, которые мы создавали), Tab Text – название блока, который будет выводиться на сайте, место размещения (выберем Left – слева), Offset – отступ от верхнего края в пикселях, Animation Speed – скорость анимации (Fast). Можно выбрать Auto-Close Menu, чтобы блок исчезал автоматически. И выбираем цвет блока. Нажимаем сохранить и смотрим результат:
Слева в шапке появилось выдвижное меню. При клике на язычок, появляется отображение разделов:
При повторном нажатии, блок снова исчезнет.
Это лишь один из видов установки, редактирования и вывода меню в WordPress.
Выбирайте наиболее приемлемый и удобный способ создания меню для своего WordPress-блога. Удачи!