как сделать раскрывающееся меню в figma
Как делать варианты элементов интерфейса в Figma
Каждый раз делать разные состояния одной и той же кнопки — долго. Варианты в Figma помогут избежать этой нудной работы.
Варианты — это группы компонентов, которые объединяются в один. Благодаря этому дизайнер может в любой момент выбрать, в каком состоянии показать элемент интерфейса: кнопку — нажатой или деактивированной, чекбокс — активным или пустым.
Рассказываем, как сделать варианты для кнопок и воспользоваться ими в макете.
Перед тем как читать эту статью, советуем узнать о функции Auto Layout и компонентах. Иначе вам будет сложно разобраться, для чего нужны варианты и как их сделать.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Подготовка компонентов
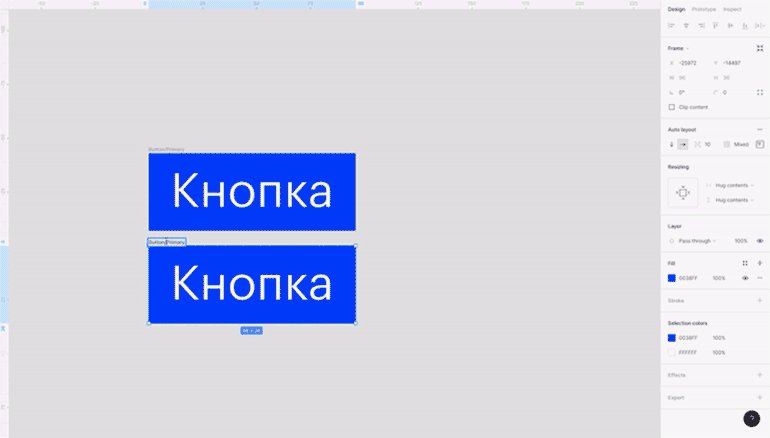
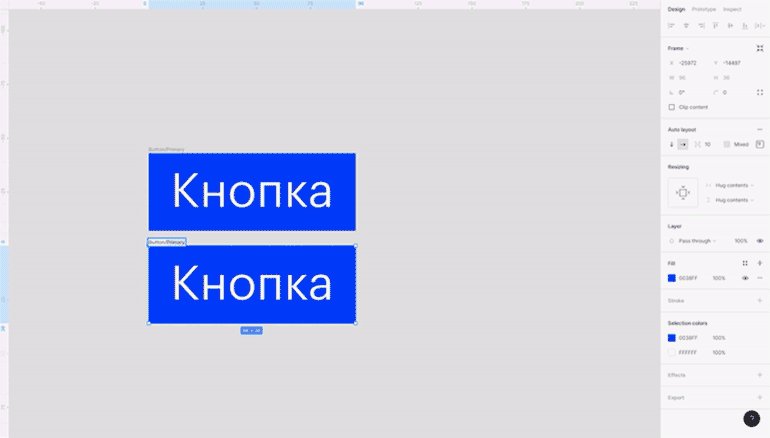
Чтобы варианты работали, сначала нужно правильно назвать компоненты для них. Для этого в Figma есть система со слешами /:
Название элемента/Значение первого свойства/Значение второго свойства/…/Значение десятого свойства
Рекомендуем описывать варианты на английском языке. Например, отмеченный чекбокс большого размера можно назвать так:
Система названий поддерживает и русский язык, но имейте в виду, что, если ваш макет попадёт к зарубежным дизайнерам, они не смогут понять, что в нём написано:
Как сделать кнопки с системой названий в Figma
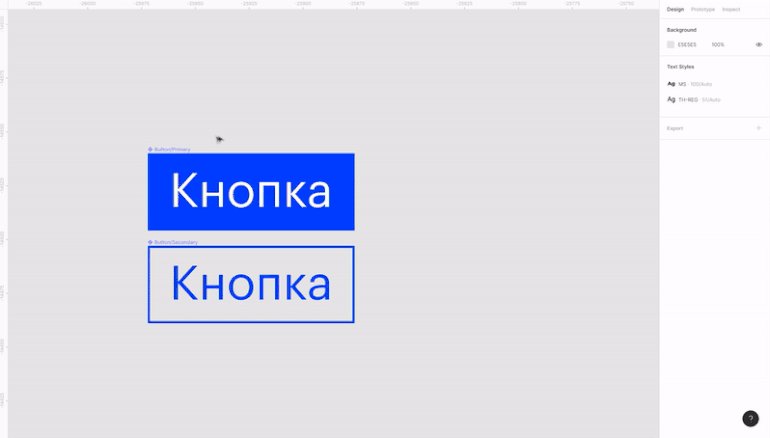
Теперь у вас есть два готовых компонента, которые можно превращать в варианты.
Создание вариантов
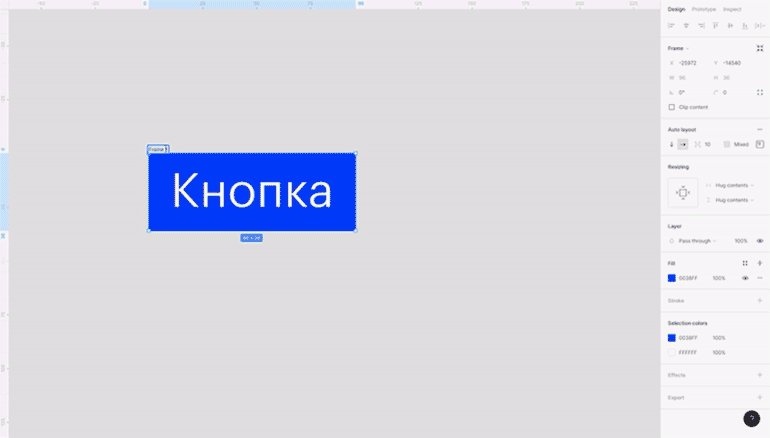
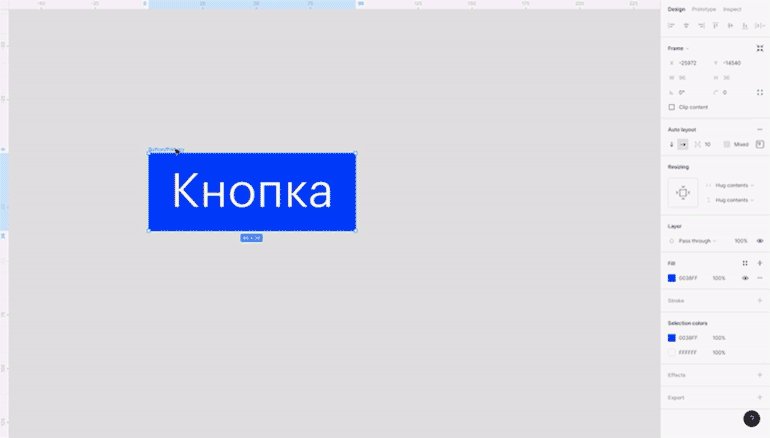
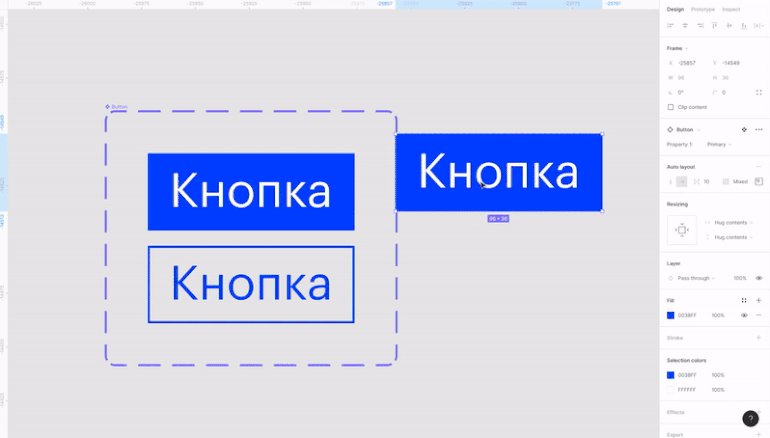
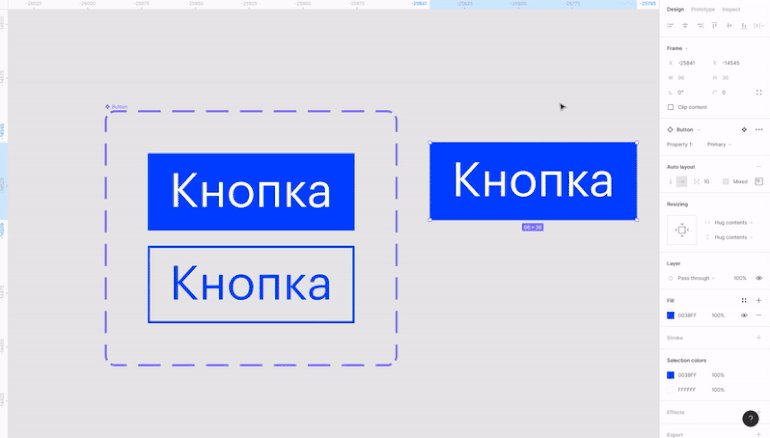
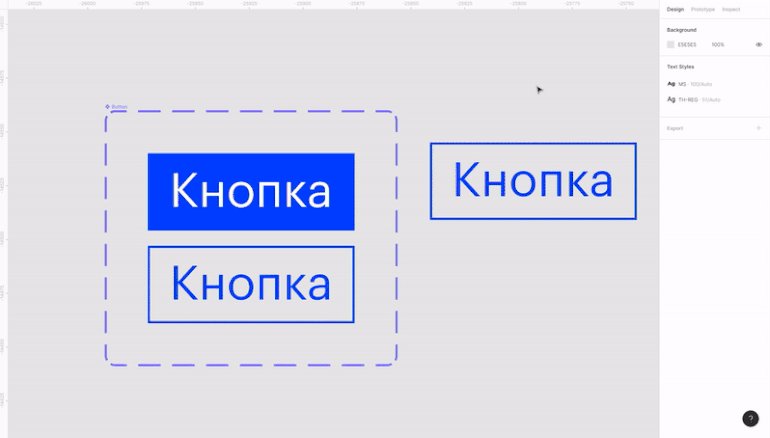
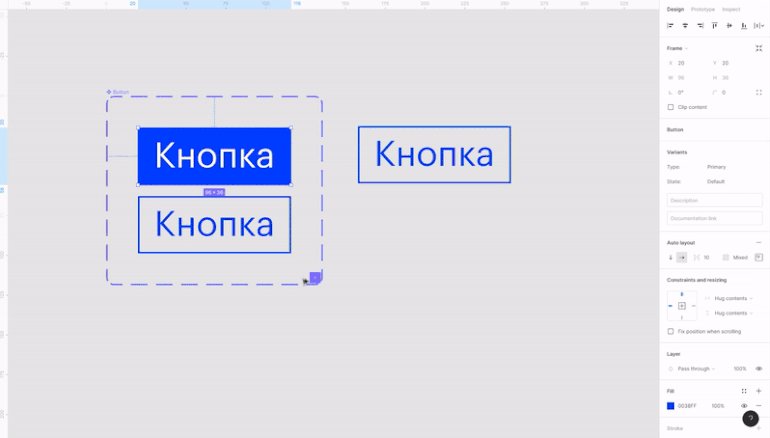
Чтобы создать варианты из ваших компонентов, выделите их и на панели настроек, в блоке Variants нажмите Combine as variants. Ваши компоненты объединятся в общую группу с вариантами — он называется комбайном.
Обратите внимание, что добавить в комбайн можно только компоненты. Если вместе с ними выделить группы, фреймы или копии компонентов, Figma не даст вам сделать из них варианты.
Как воспользоваться вариантом
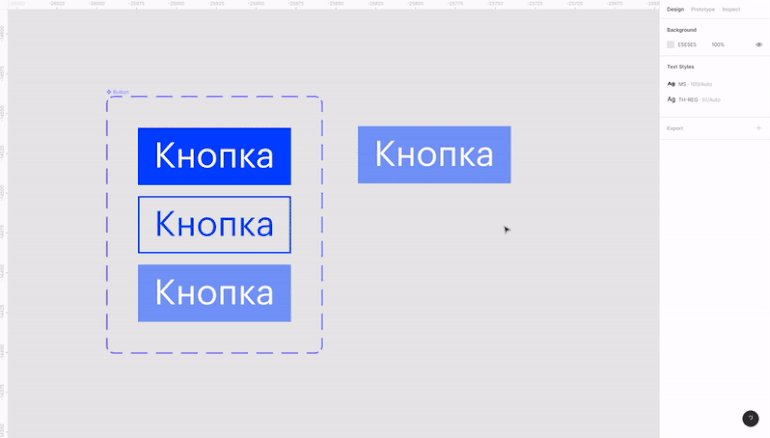
Ваша контрастная кнопка перекрасится в серый:
Добавление новых состояний
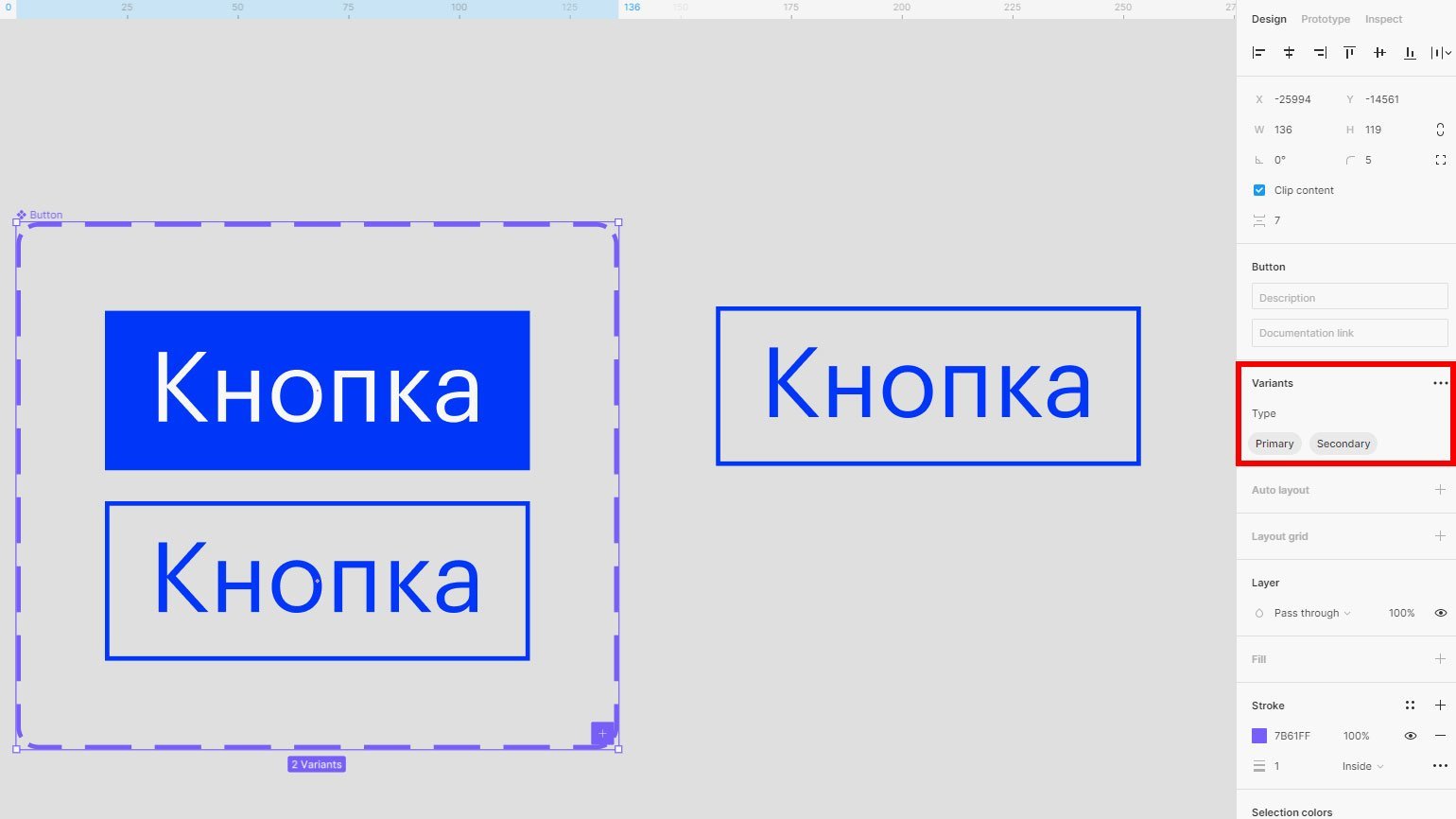
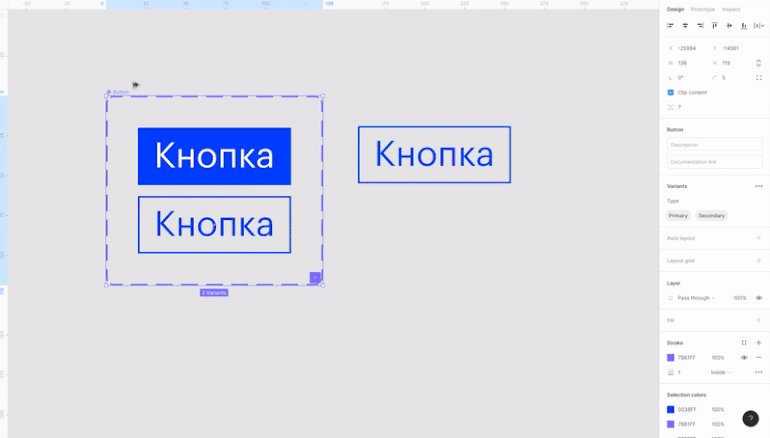
У каждого объекта может быть сколько угодно состояний, но их важно правильно назвать, чтобы потом вы не потерялись в своём же макете. Сейчас состояния Primary и Secondary относятся к свойству Property 1 — вашему арт-директору будет непонятно, что это значит.
Чтобы переименовать Property 1, выделите весь комбайн c вариантами и на панели настроек в блоке Variants вместо Property 1 напишите Type. Теперь даже спустя десять лет кому угодно будет понятно, что в этом меню нужно выбрать тип элемента:
Как добавить новое свойство
Теперь у стиля Primary появилось новое состояние — Disable. Чтобы его активировать, выберите вашу кнопку на макете и на панели настроек в блоке Button укажите значение State — Disable:
То же самое можно сделать и с дополнительным стилем кнопки, чтобы вы могли быстро показать её отключённой.
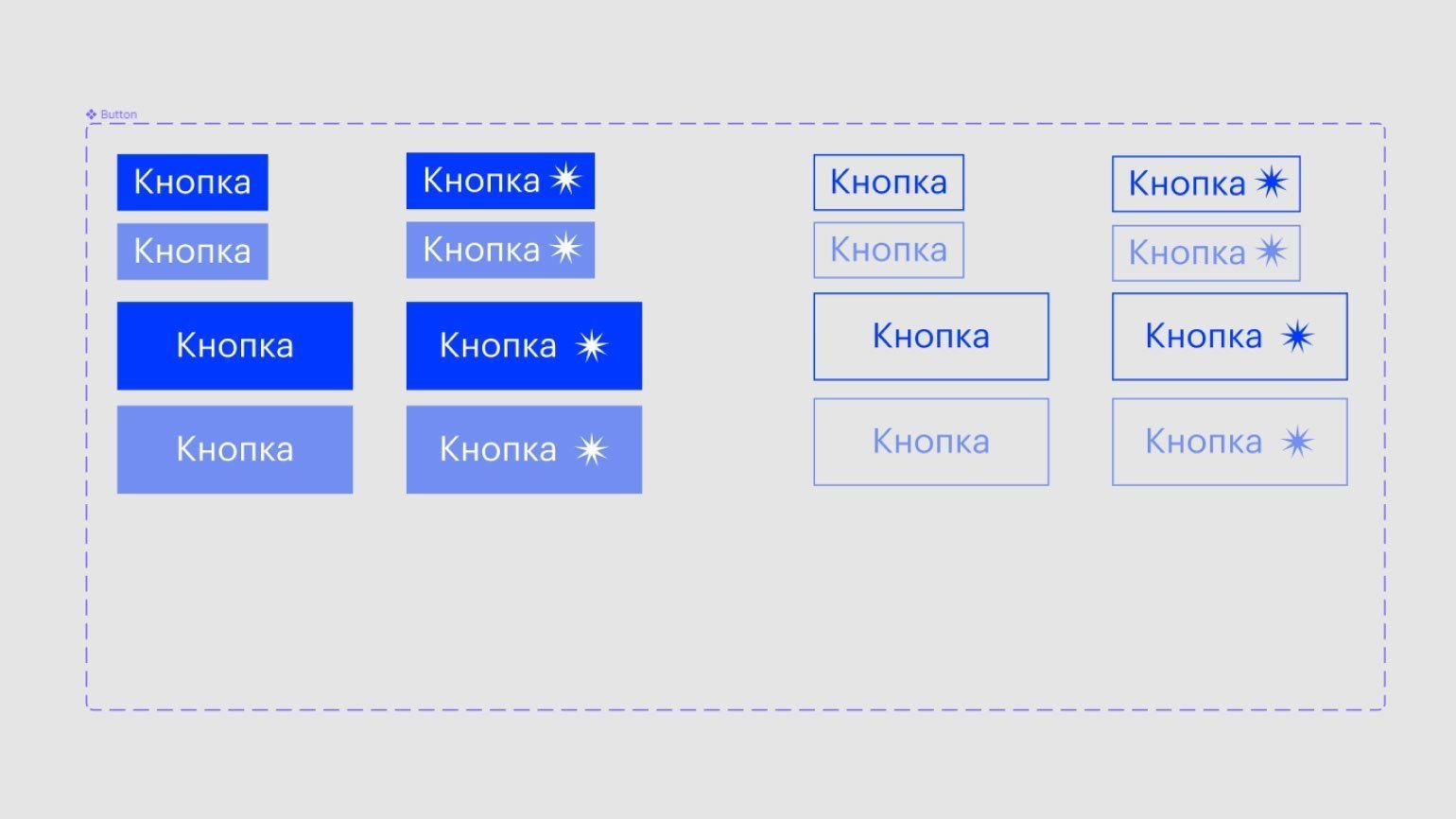
С помощью вариантов можно менять что угодно, например цвет, размер, и добавлять иконки.
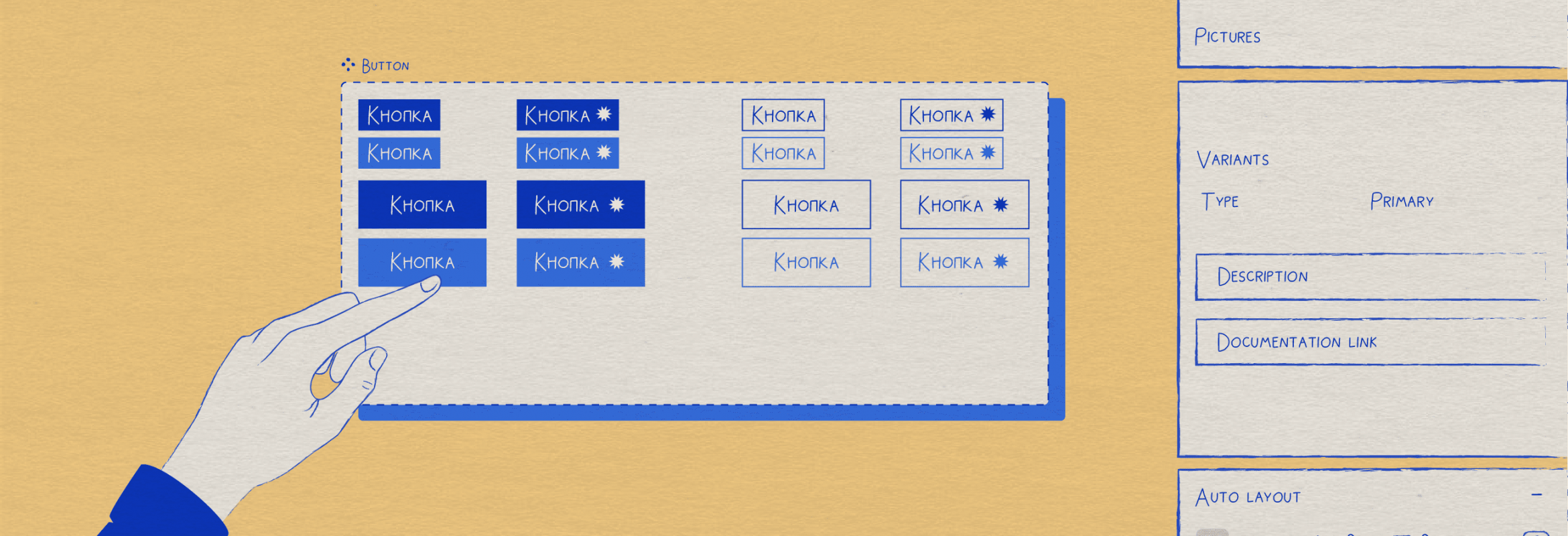
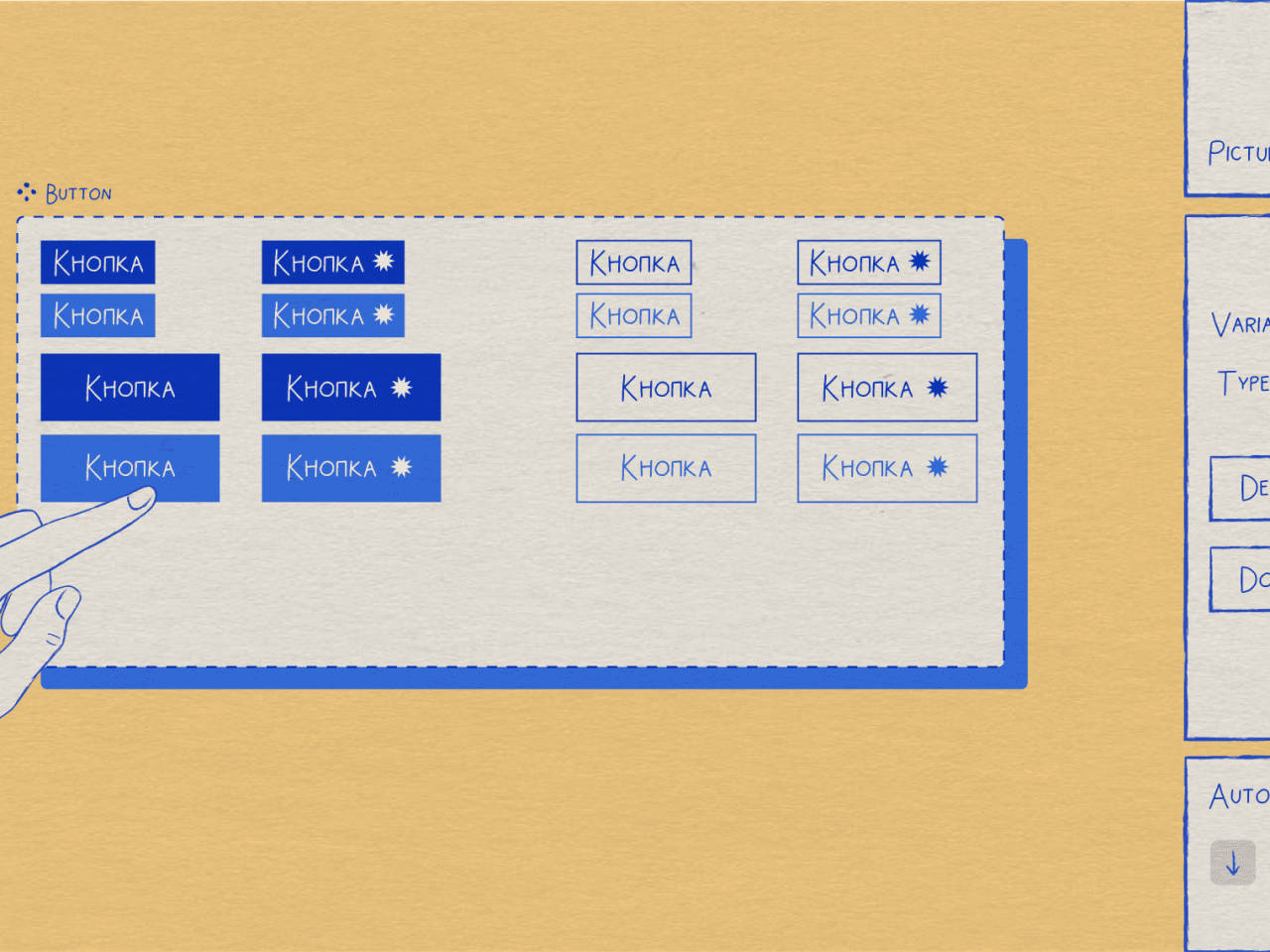
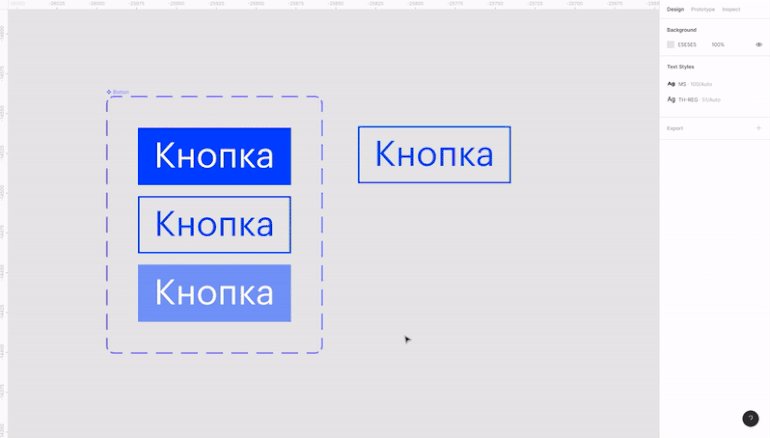
Когда вариантов становится слишком много, полезно привести весь комбайн в порядок, чтобы вы могли быстро найти любое состояние. Рекомендуем располагать всё вертикально и группировать по типу кнопок:
Не забывайте, что варианты — это те же компоненты. Если вы захотите изменить цвета или форму кнопок по всему макету, это можно сделать через комбайн.
Плагин Button Buddy
Создать варианты кнопок несложно, но отрисовывать каждую по отдельности — долго и нудно. Решить проблему поможет плагин Button Buddy, который автоматически создаёт все основные состояния по указанным вами параметрам.
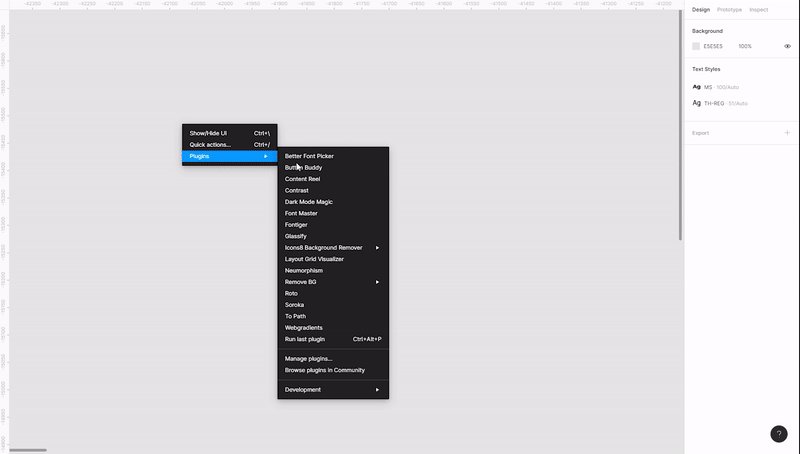
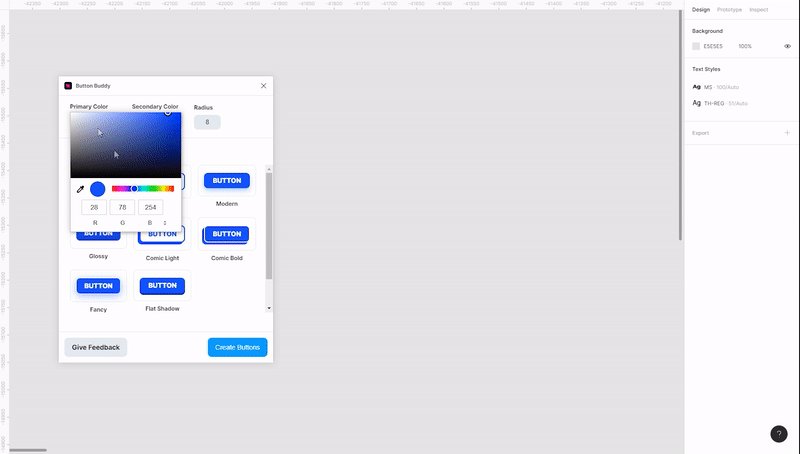
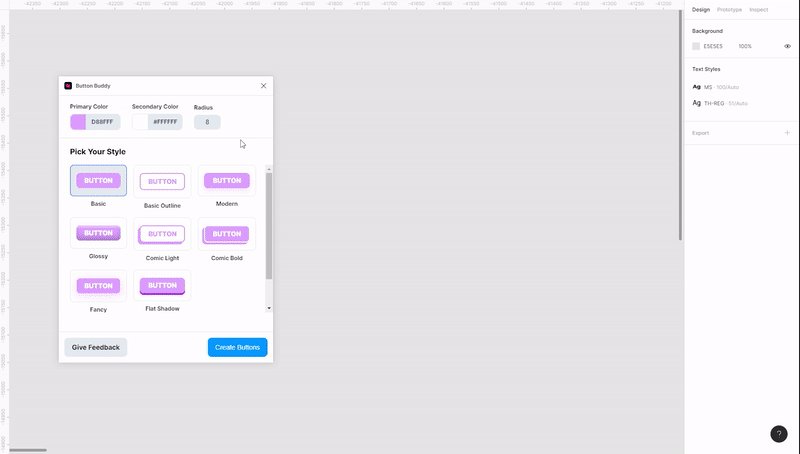
Как пользоваться плагином:
У вас на макете появится готовый комбайн с базовыми состояниями кнопки:
обложка: Olyasnow для Skillbox Media
Как создать раскрывающееся меню в Figma?
Как создать раскрывающийся список в Figma?
Сначала нажмите вкладку «Прототип» на правой боковой панели в Figma, затем выберите рамку для вашего первого экрана.
Как создать собственное раскрывающееся меню?
Отредактируйте раскрывающийся список с элементами, которые были введены вручную
Как добавить кнопку в Figma?
Как построить кнопку
Как присоединиться к страницам в Figma?
Взаимодействовать со ссылками
Как вы ориентируетесь в Figma?
Используйте Shift + Command + [] для перехода между вкладками в браузере или настольном приложении. Обычно я работаю в настольном приложении, и этот ярлык позволяет мне быстро переключаться между разными файлами.
Как создать раскрывающийся список?
Стиль раскрывающегося списка с помощью CSS
Как добавить значок в раскрывающийся список?
Создание раскрывающегося списка
Как отредактировать раскрывающееся меню в Word?
Что такое компонент Figma?
Обзор. Компоненты — это элементы, которые вы можете повторно использовать в своих проектах. Они помогают создавать согласованные дизайны и управлять ими во всех проектах. Вы можете создавать компоненты из любых созданных вами слоев или объектов. Это может быть целый ряд вещей, таких как кнопки, значки, макеты и многое другое.
Как работает Фигма?
Можно ли использовать Figma бесплатно?
Могу ли я использовать Figma бесплатно? Да! У нас есть бесплатный тарифный план, который вы можете использовать бесконечно с неограниченным количеством файлов. Вы также можете тестировать команды, создав команду до 2 человек бесплатно.
Что такое автоматический макет в Figma?
Об автоматическом макете
Автоматическая компоновка — это свойство, которое вы можете добавлять к фреймам и компонентам. Он позволяет создавать дизайны, которые растут, чтобы заполнить, или сжиматься, чтобы соответствовать, и перекомпоновывать по мере изменения их содержимого. Это замечательно, когда вам нужно добавить новые слои, разместить более длинные текстовые строки или сохранить выравнивание по мере развития вашего дизайна.
Как сделать в Фигме эффект наведения?
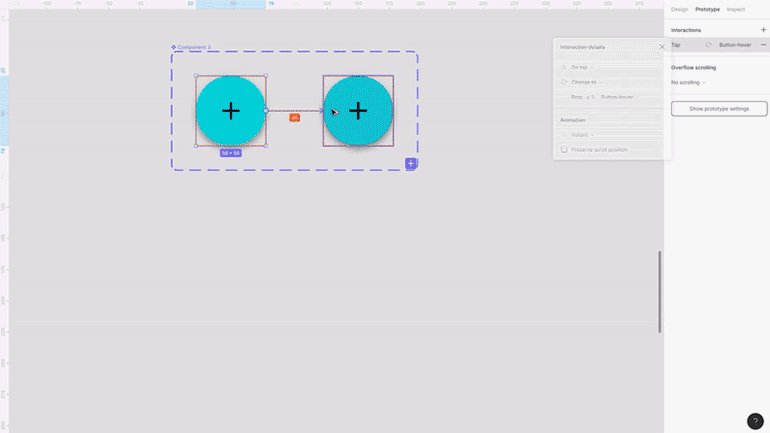
Вот шаги для создания прототипа эффекта наведения кнопки в Figma:
Как сделать прототип в Figma: интерактивные компоненты
Создаём рабочий чекбокс, радиокнопку и всплывающее меню с умной анимацией.
Обложка: Оля Ежак для Skillbox Media
Каждый элемент интерфейса по-своему даёт пользователю обратную связь: меняет цвет, форму, текст, добавляет или убирает что-либо на экране. Делать прототип без компонентов очень сложно, так как вам придётся создавать очень много копий одного и того же экрана.
С помощью функции интерактивных компонентов в Figma вы можете один раз сделать анимацию элемента и затем использовать его во всех своих макетах.
Рассказываем, как анимировать ваши компоненты для прототипа.
Это руководство по продвинутой работе с прототипами и вариантами в Figma. Если вы впервые о них слышите, советуем сначала прочитать предыдущие статьи об этих инструментах:
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Базовые интерактивные элементы
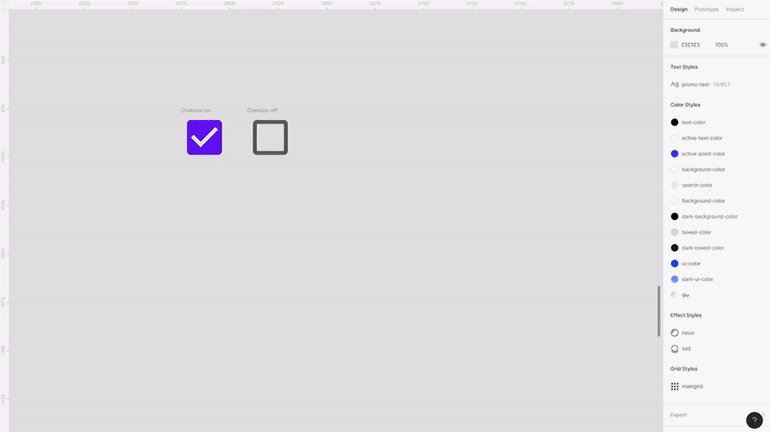
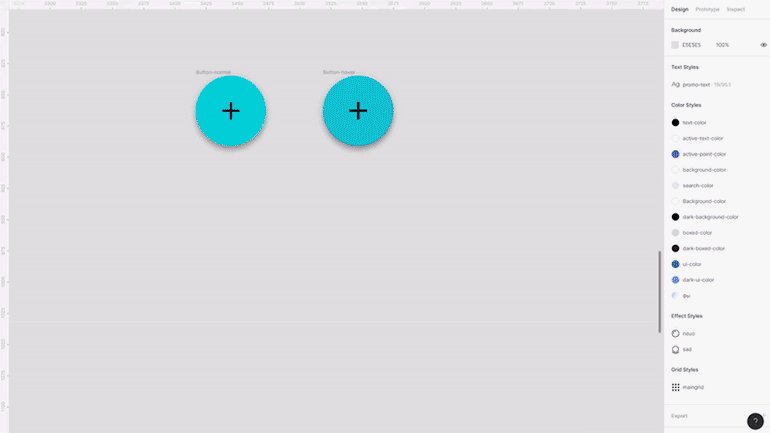
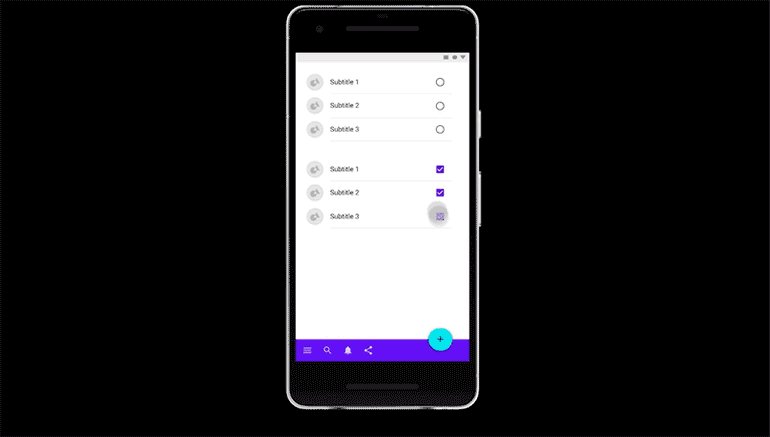
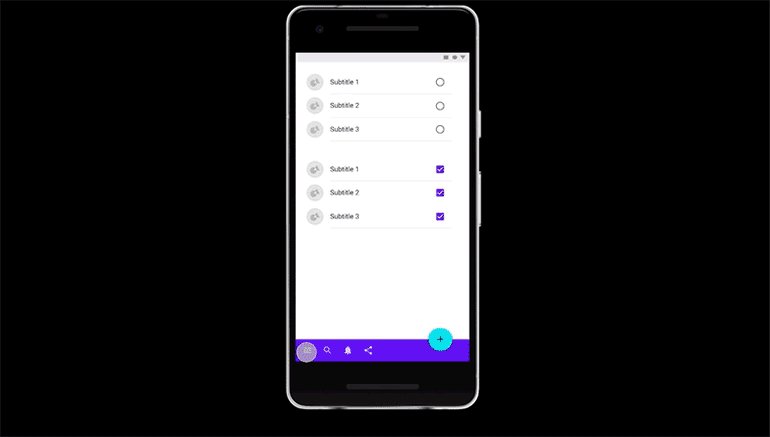
Заранее настройте чекбокс, радиокнопку, обычную кнопку и переключатель. Благодаря этому у вас появится «библиотека», из которой вы сможете взять что угодно в любое время.
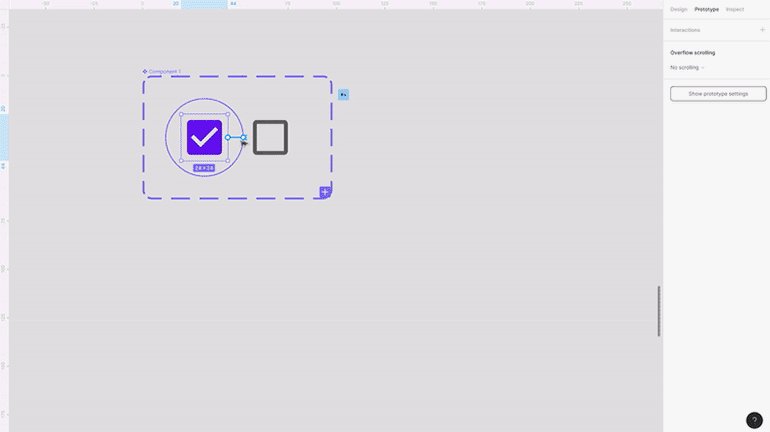
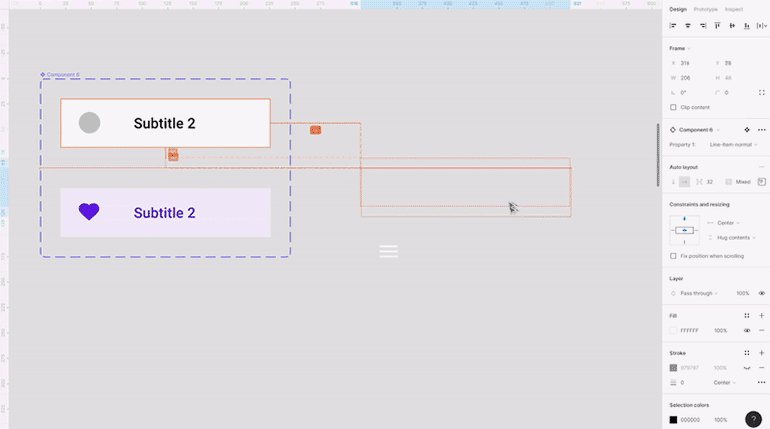
Каждый интерактивный компонент можно в любой момент изменить в комбайне, и они будут одинаково работать на всех экранах вашего прототипа:
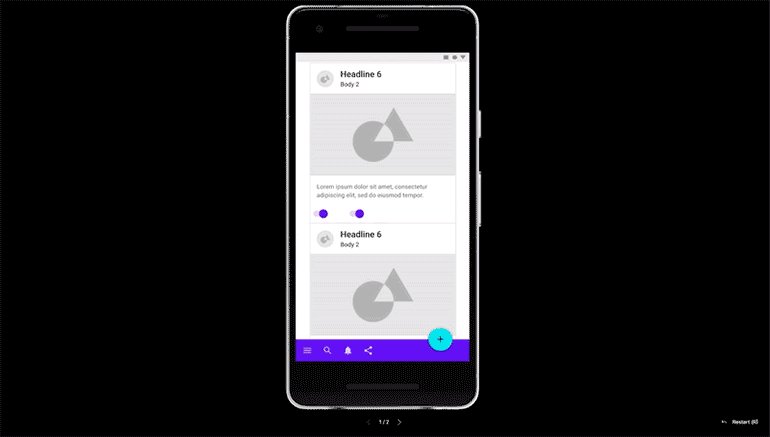
Всплывающее меню с умной анимацией
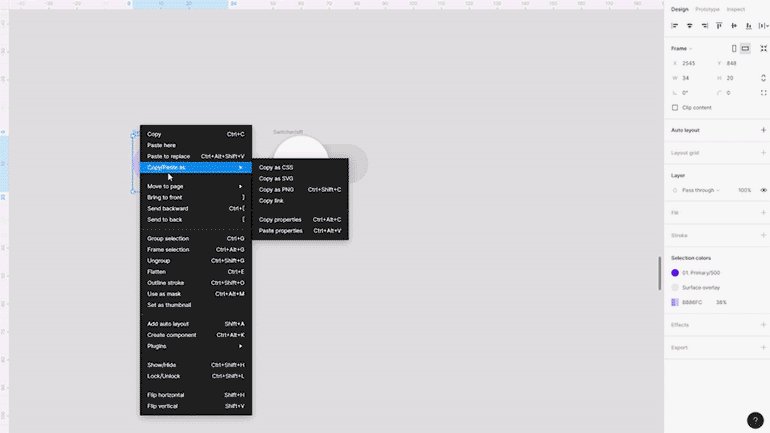
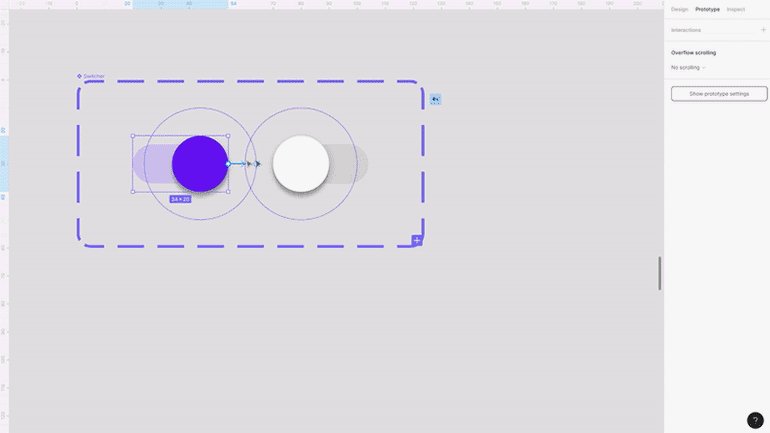
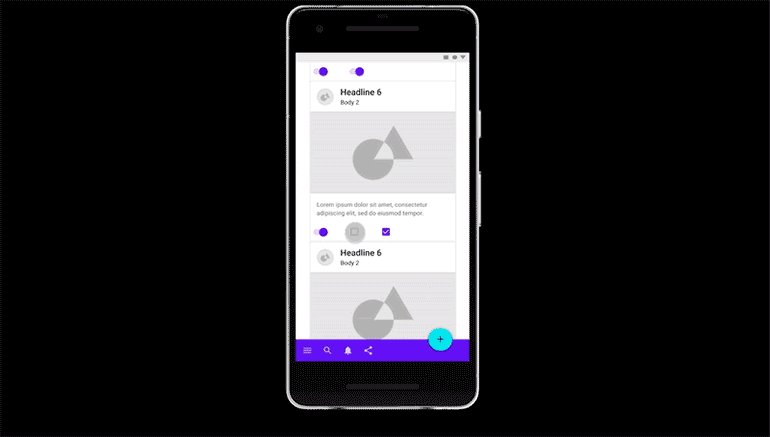
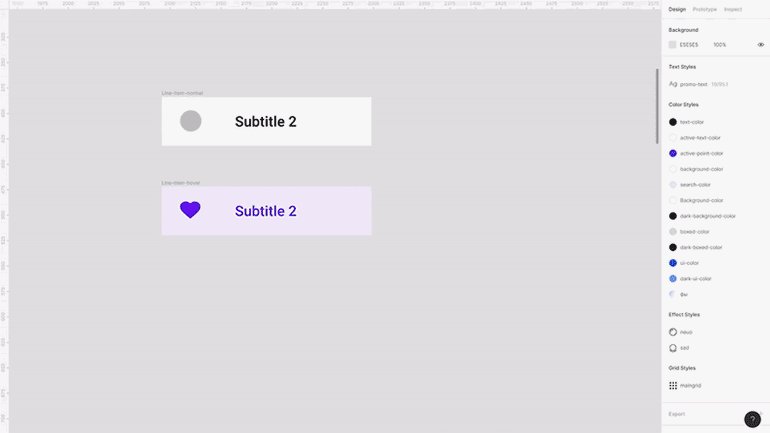
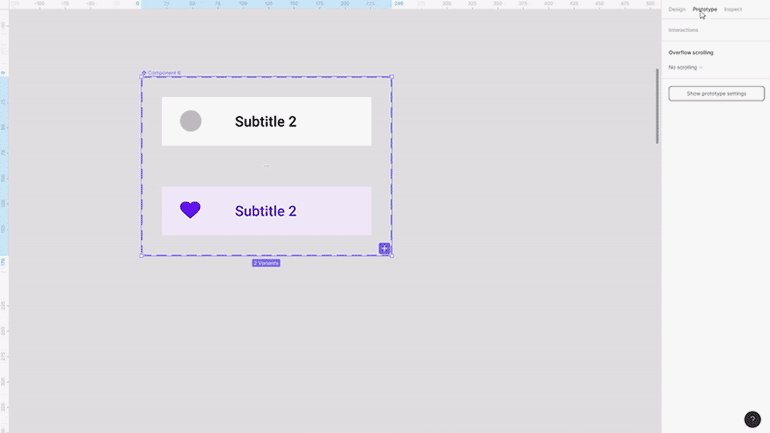
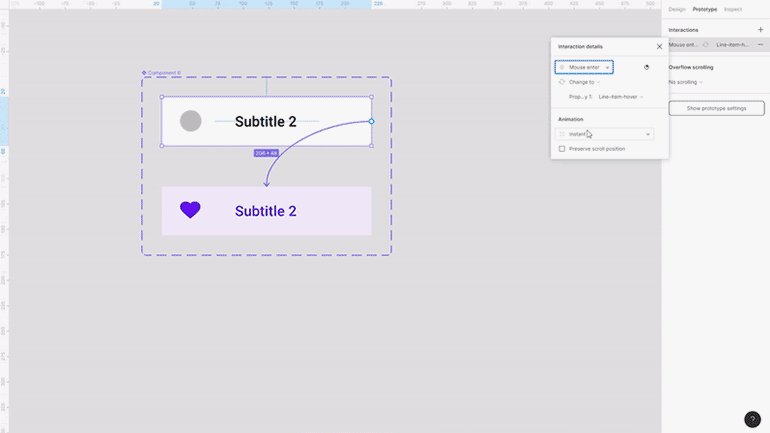
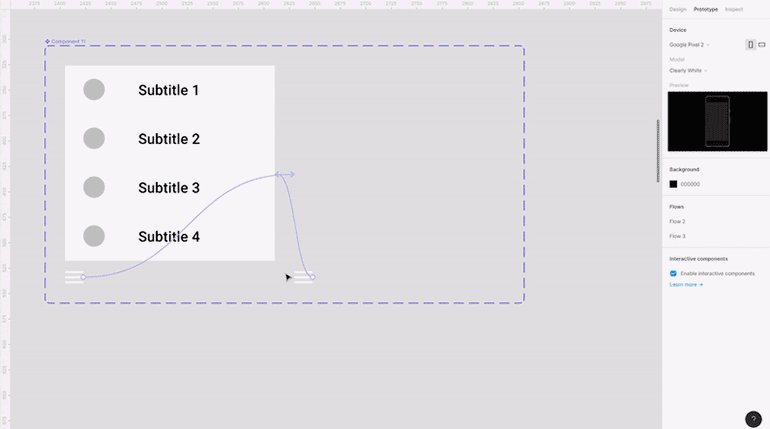
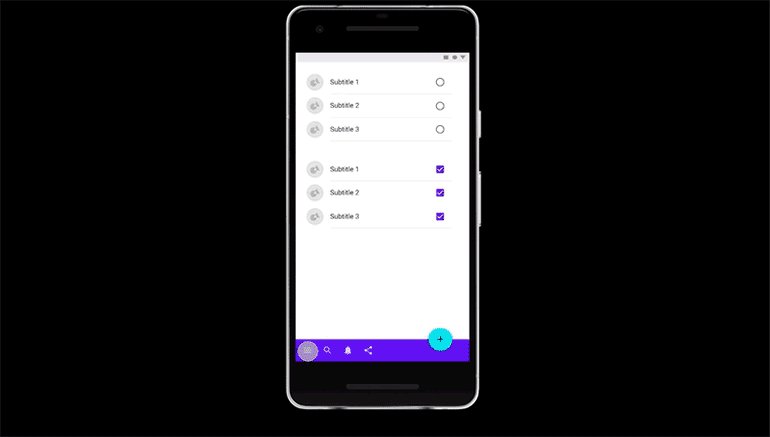
Внутри одного интерактивного компонента может быть сразу несколько. Это позволяет делать сложные элементы интерфейса и быстро их менять, если вам в них что-то не нравится. Для примера сделайте всплывающее меню, в котором все пункты меняют цвет по наведению курсора.
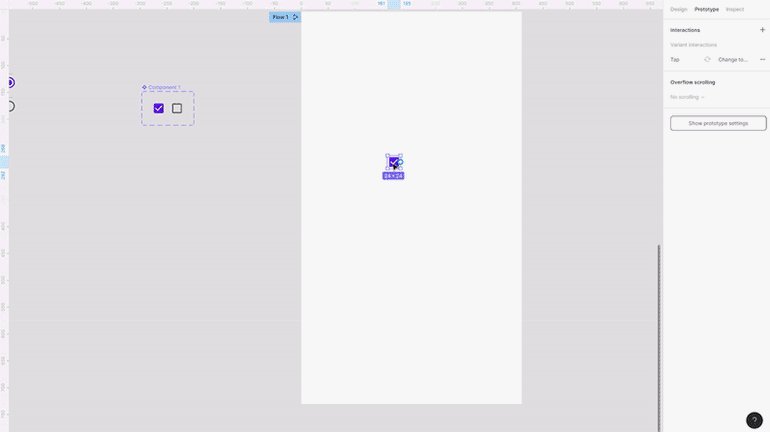
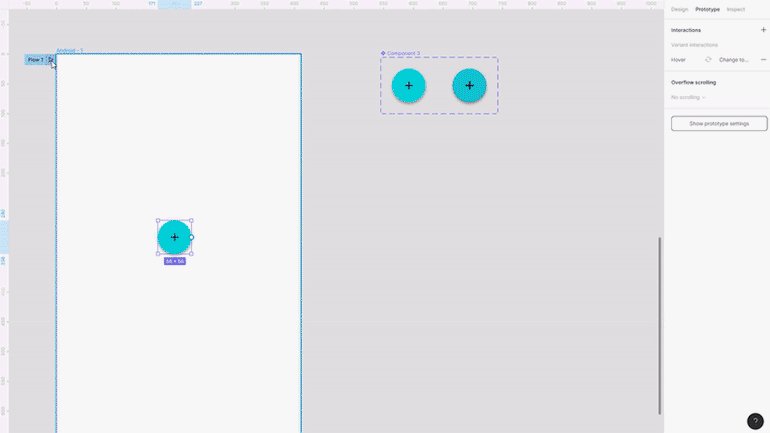
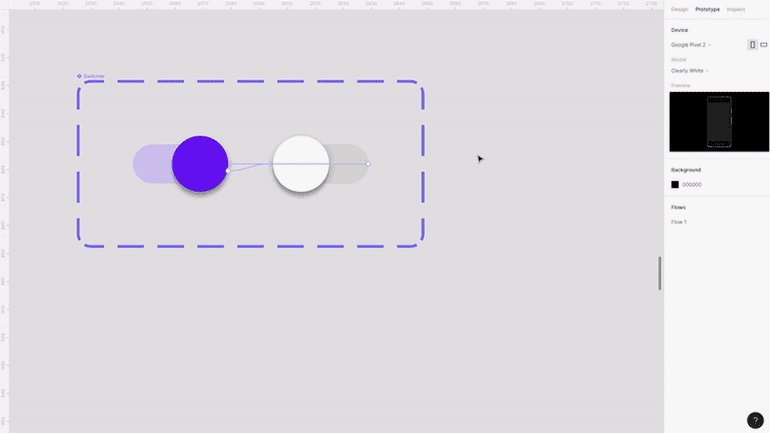
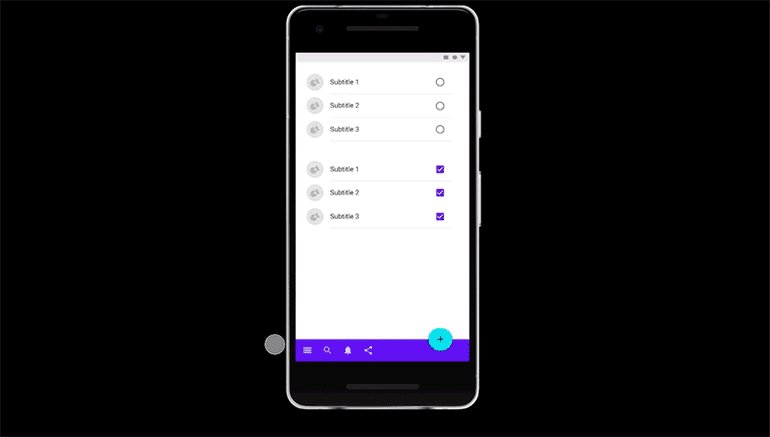
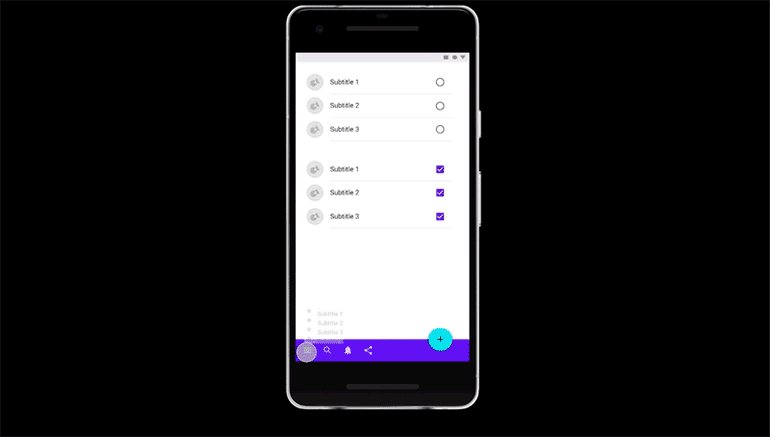
Добавьте своё меню на прототип и проверьте результат. Даже если разместить его на нескольких фреймах прототипа, работать оно везде будет одинаково:
Также из вашего меню можно сделать ссылку на внешний фрейм прототипа. Для этого свяжите любой из пунктов меню прямо из комбайна с внешним фреймом:
Как делать прототипы в Figma: кнопки, прокрутка и поп-апы
Рассказываем, как сделать прототип интерфейса в Figma, чтобы показать его клиенту, разработчику или арт-директору.
OlyaSnow для Skillbox Media
Кажется, что без программистов собрать из макета рабочий прототип невозможно. На самом деле это не так — в Figma предусмотрена функция прототипирования, которая поможет вам «завести» приложение и отловить все ошибки в сценариях до передачи макетов в разработку.
Рассказываем, как превратить ваши картинки из Figma в полноценный прототип — с рабочими кнопками, прокруткой и переключателями.
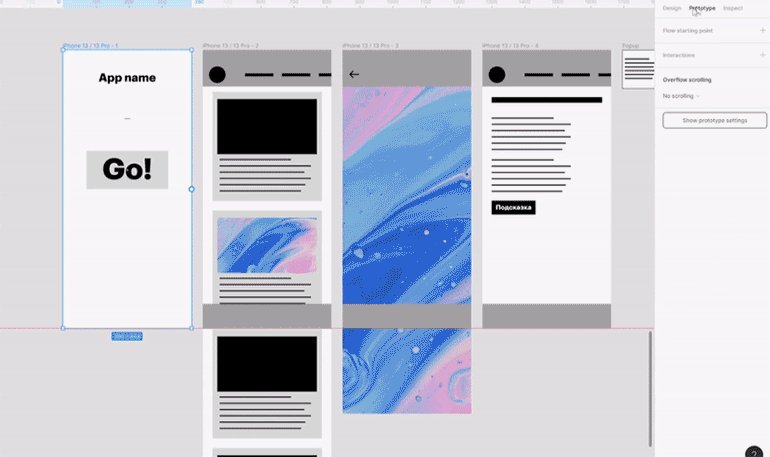
Интерфейс для прототипирования
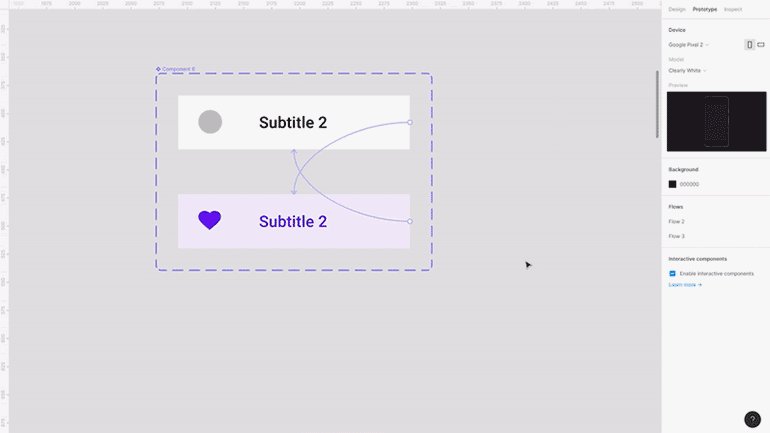
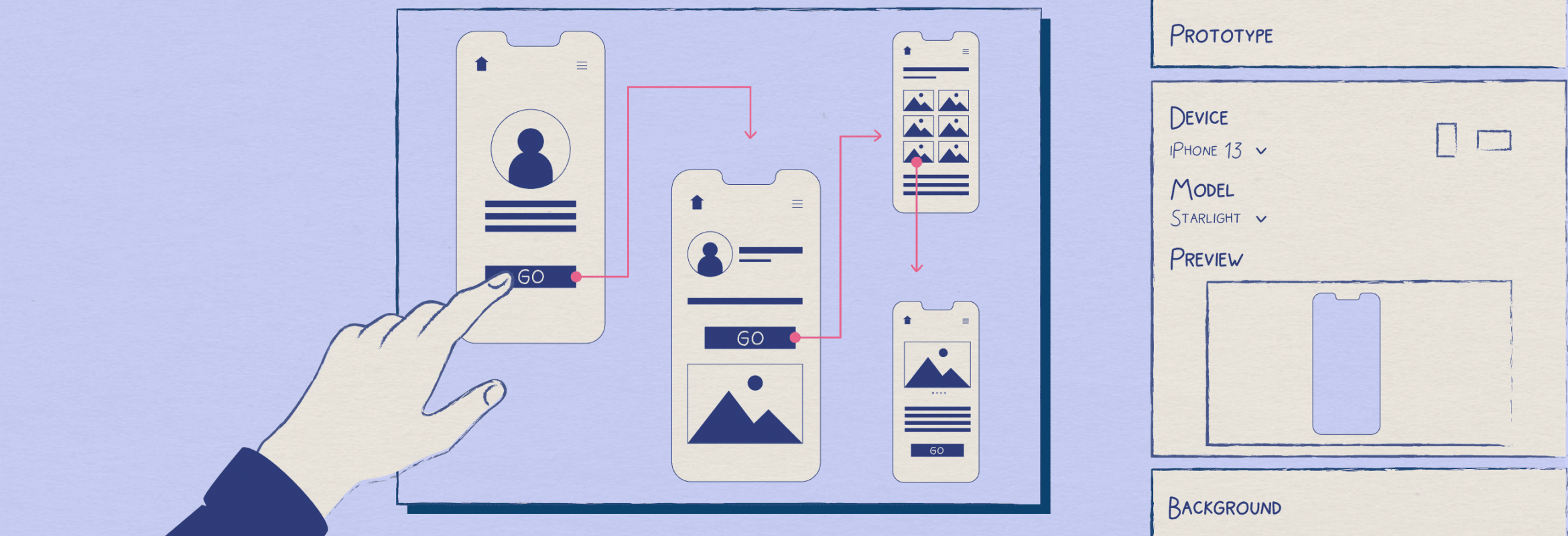
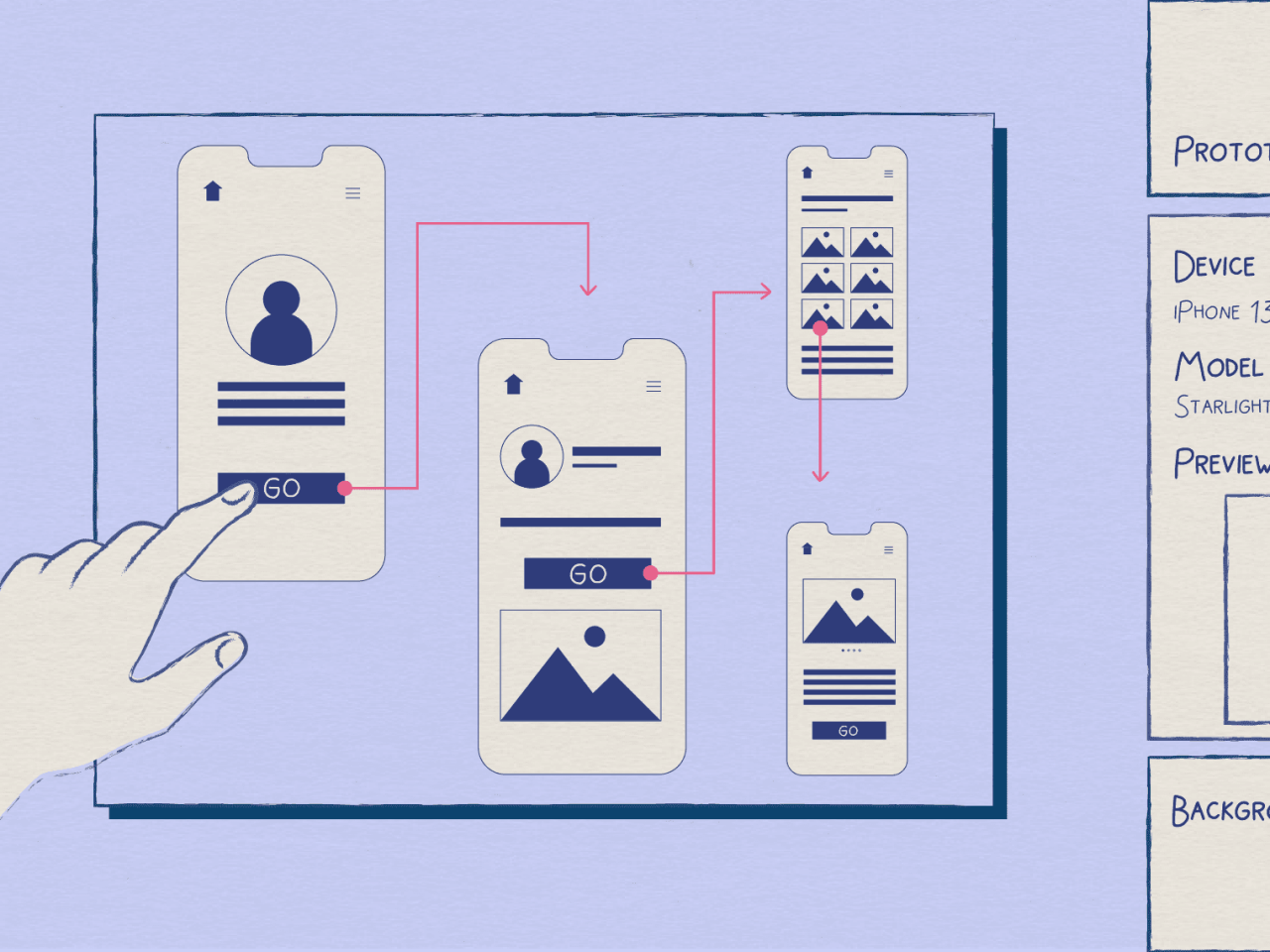
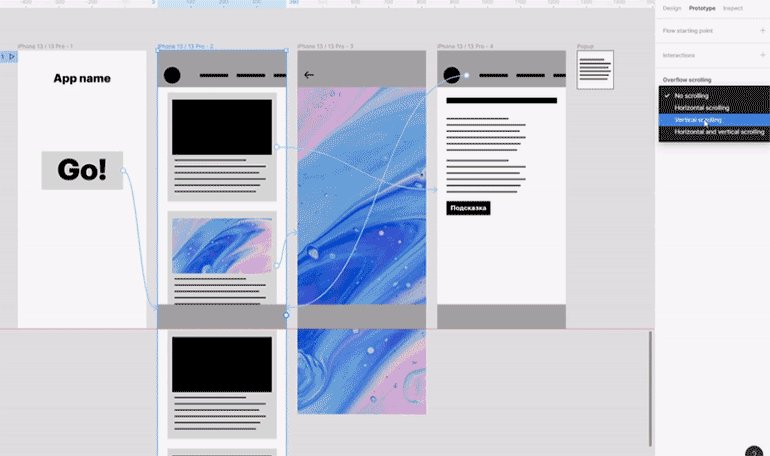
На панели настроек справа в самом верху есть три вкладки: Design, Prototype и Inspected. Все настройки прототипов находятся в Prototype.
Основные настройки прототипов
Device — выбор устройства, внутри которого будет отображаться прототип. От этой настройки зависит не только то, как будет выглядеть косметическая рамка, но и плавность анимации прокрутки:
Background — цвет фона.
Flows — здесь будут ваши прототипы, на одном макете их может быть несколько.
Чтобы открыть настройки конкретного экрана, нужно просто нажать на любой фрейм, который вы хотите превратить в прототип. Об этом мы поэтапно расскажем ниже.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
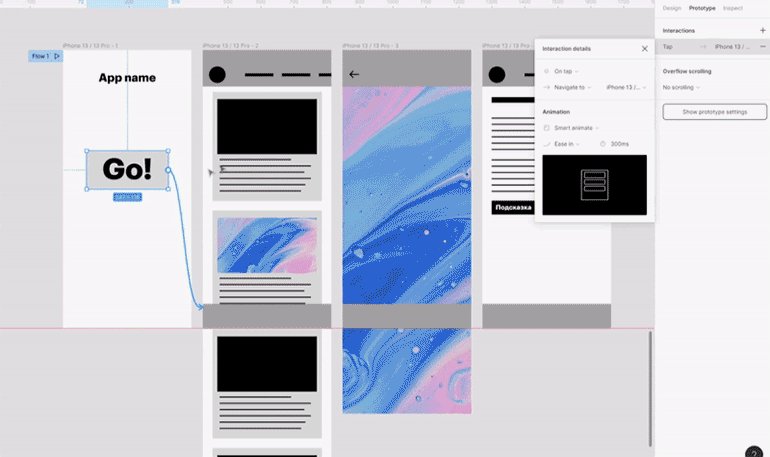
Кнопки и навигация
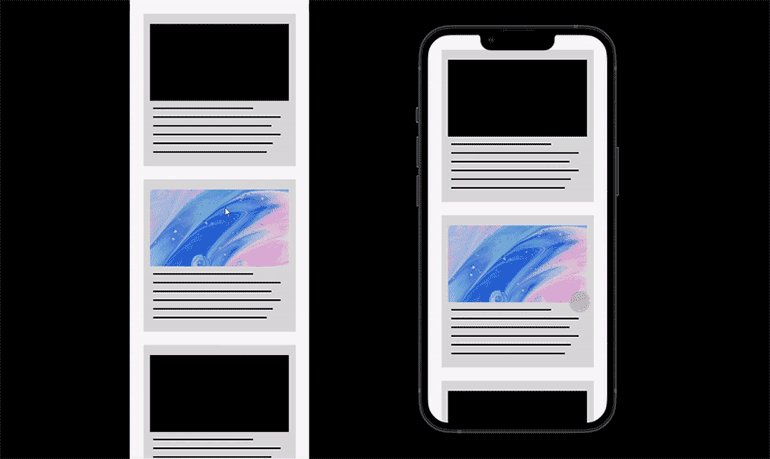
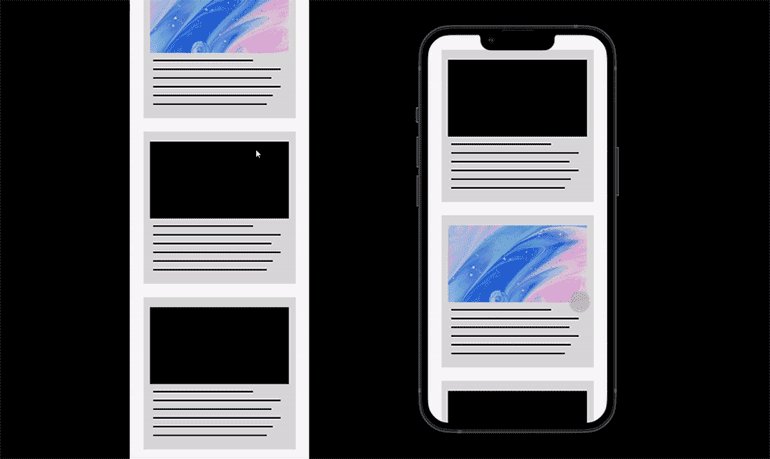
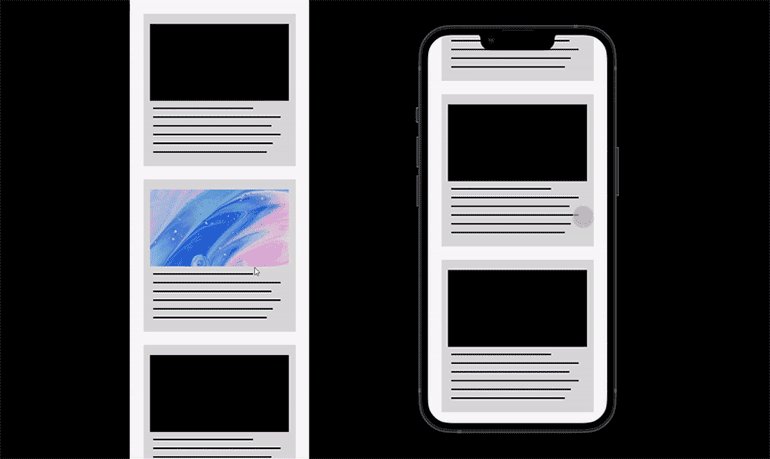
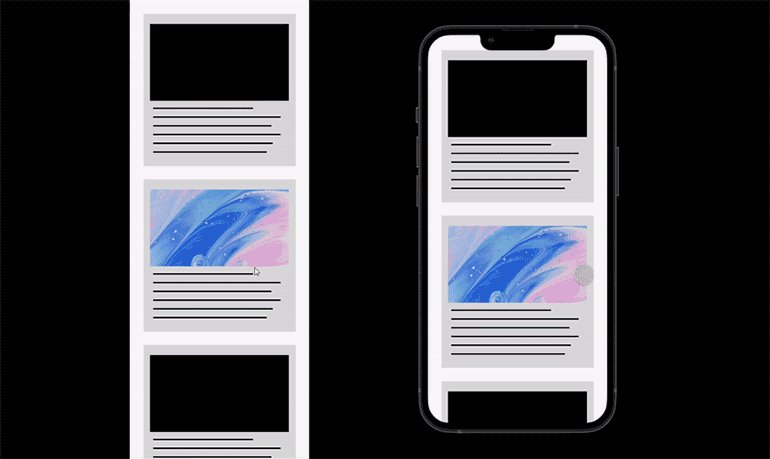
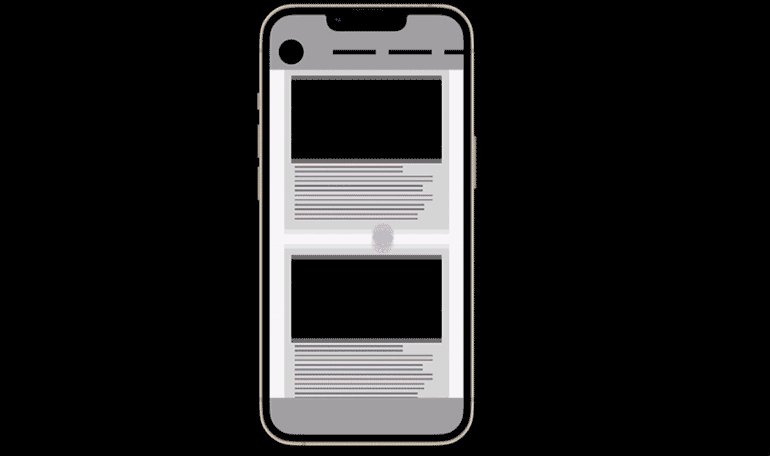
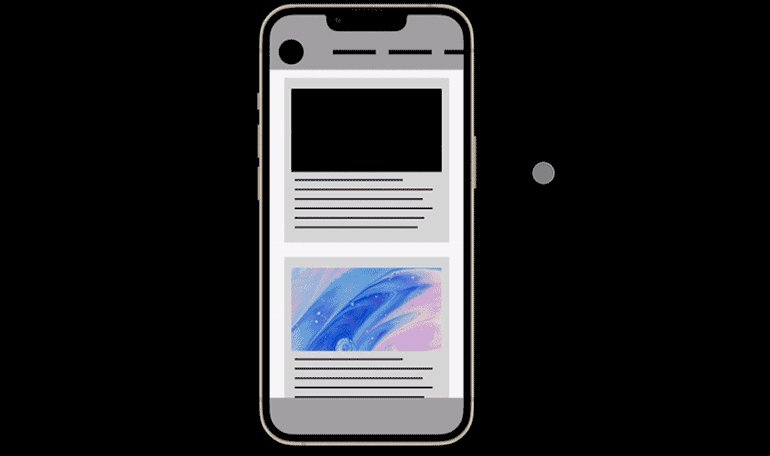
Прокрутка
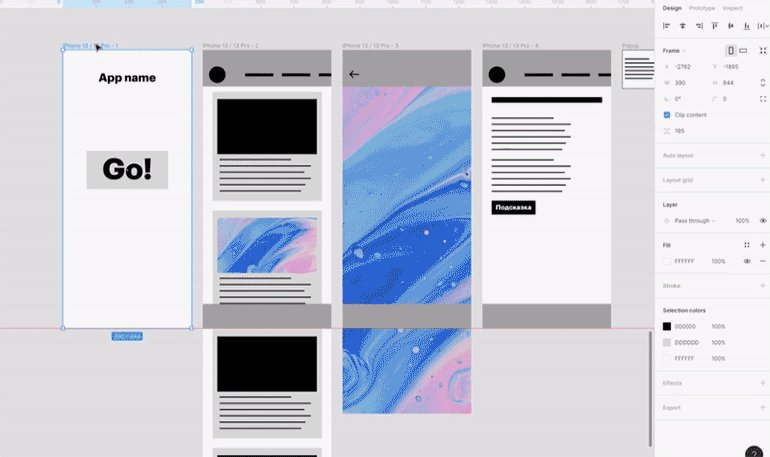
Всплывающие окна
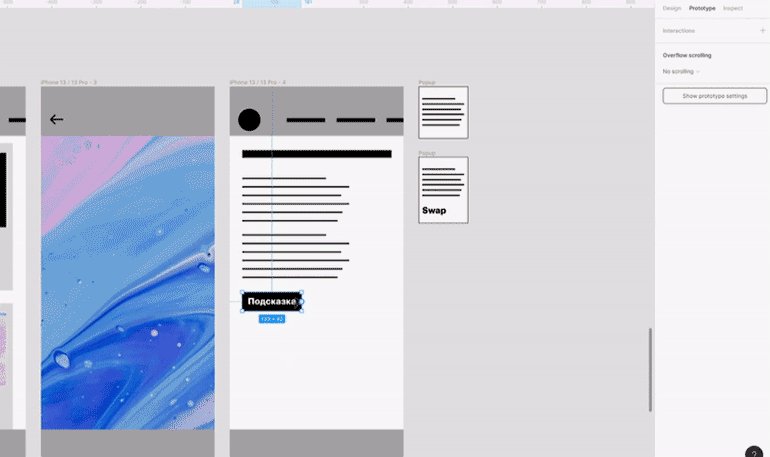
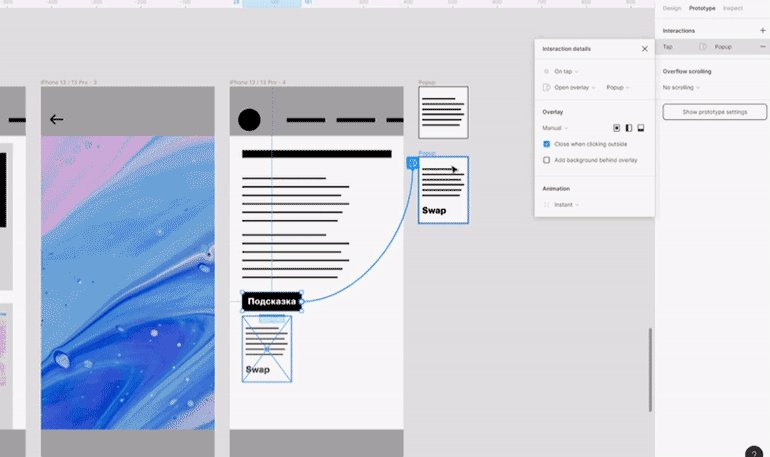
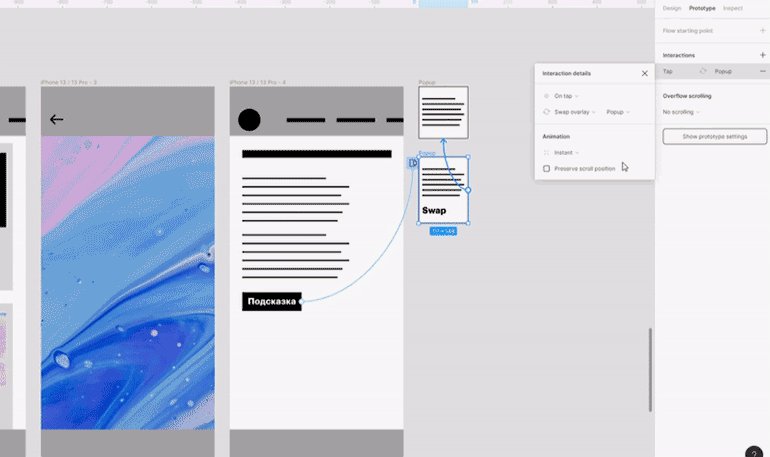
Такие окна нередко встречаются в интерфейсах — обычно они помогают пользователю понять устройство приложения. Чтобы немного усложнить задачу, сделайте всплывающее окно изменяемым по клику.
Как настроить поп-ап
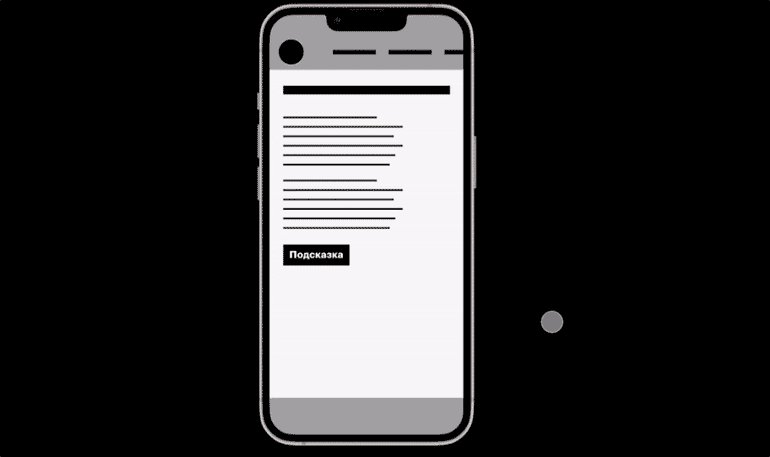
Готово. Теперь у вас есть поп-ап, который открывается после нажатия на кнопку. А если нажать на него, он поменяется.
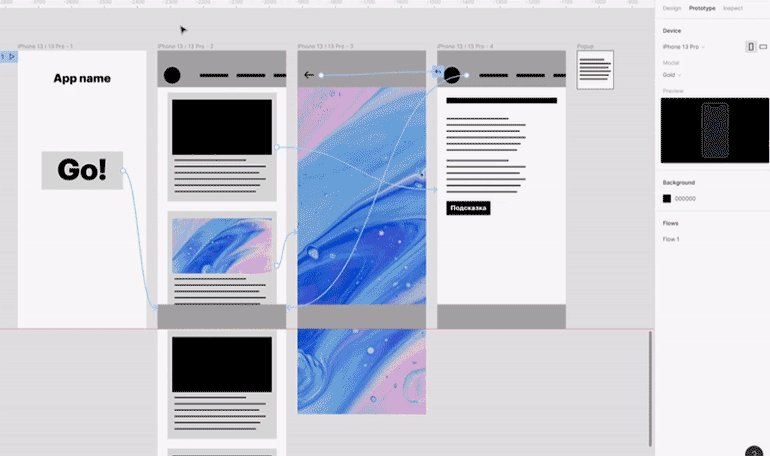
Внутренние ссылки
Часто в навигационной панели может понадобиться ссылаться на внутренние модули, например на блок «О компании». В прототип можно добавить и это по примеру простых кнопок.
Как сделать внутренние ссылки
Меню в фигма: как сделать выпадающее меню с анимацией
Разбираемся как сделать выпадающее меню в программе фигма (Figma). Делаем простую анимацию меню на реальном примере.
Как сделать выпадающее меню в фигме
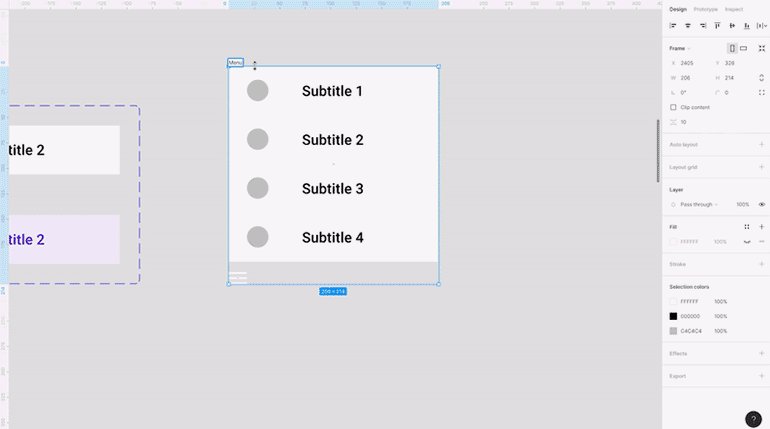
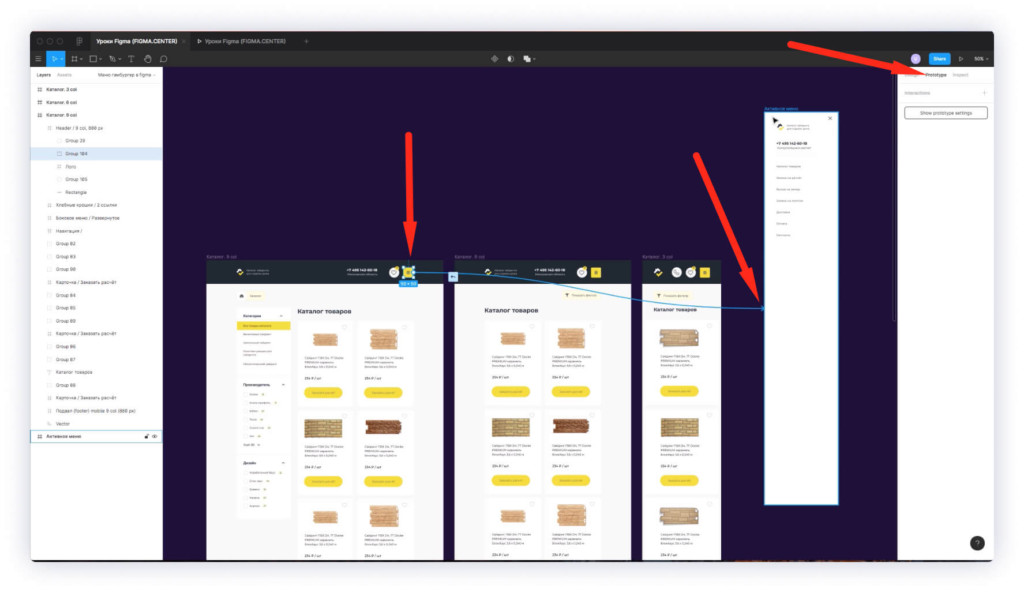
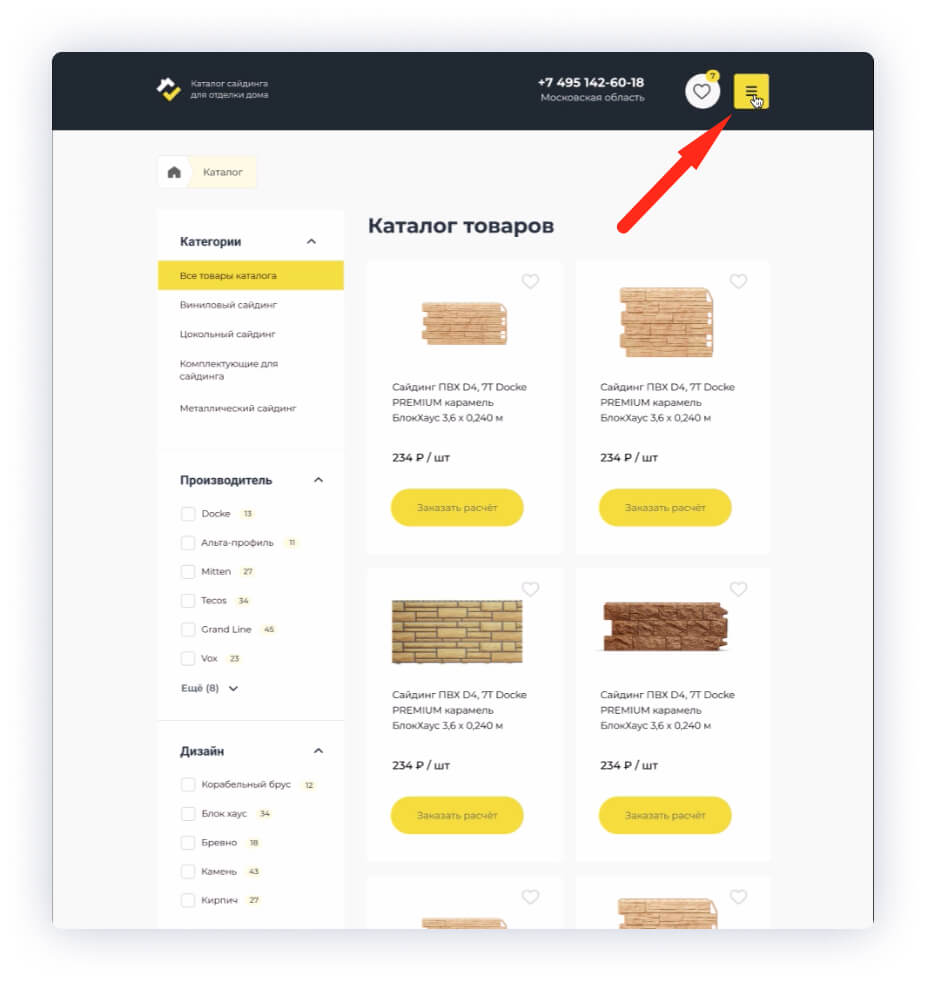
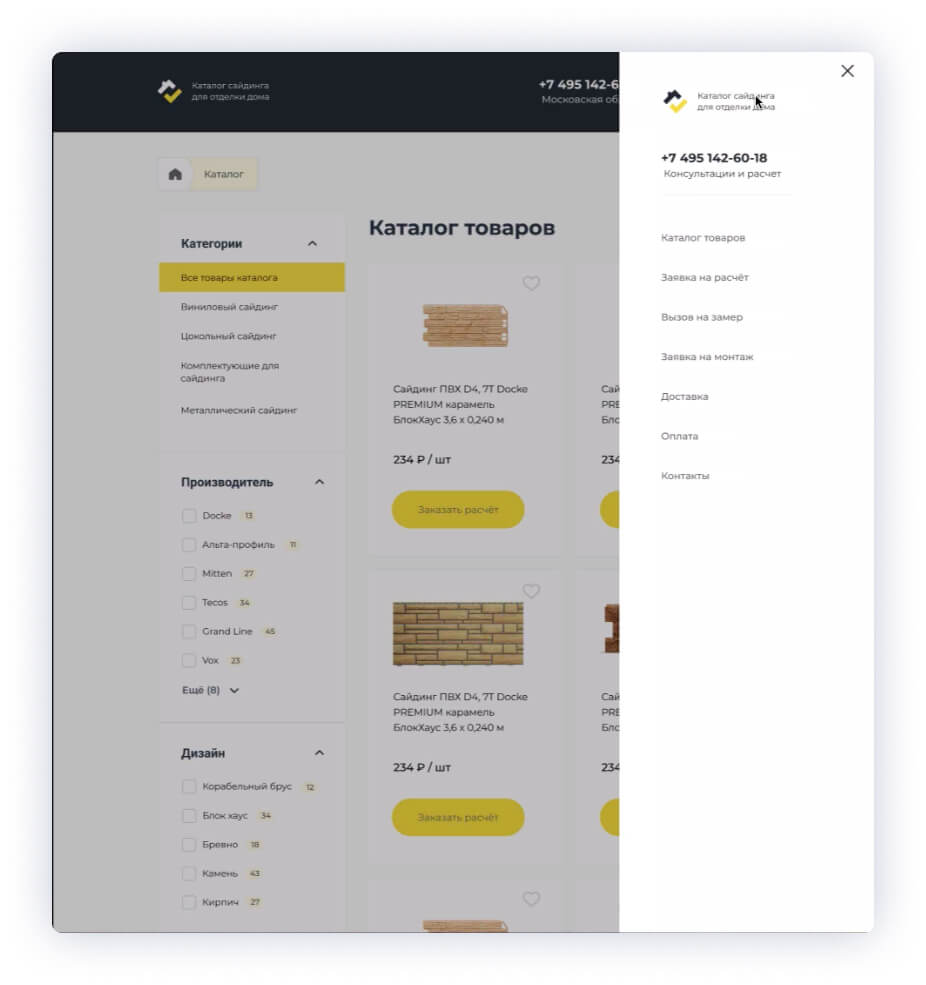
Предварительно вам нужно нарисовать меню «гамбургер» и отдельный фрейм с тем меню, которое будет выезжать. Туда можно поместить ссылки, логотип и название компании, номер телефона и т.д.
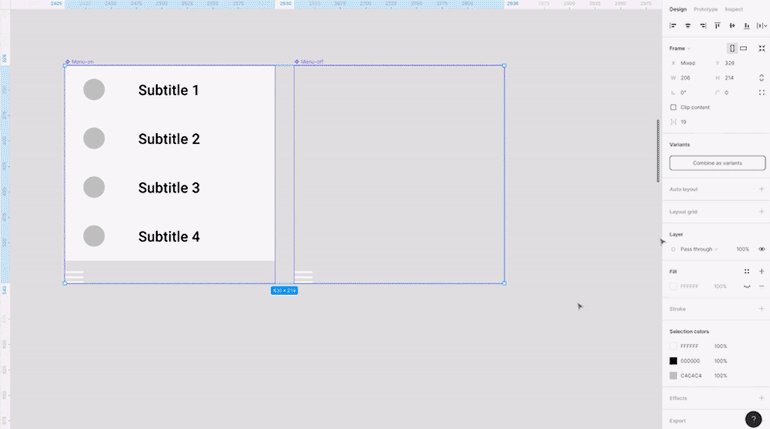
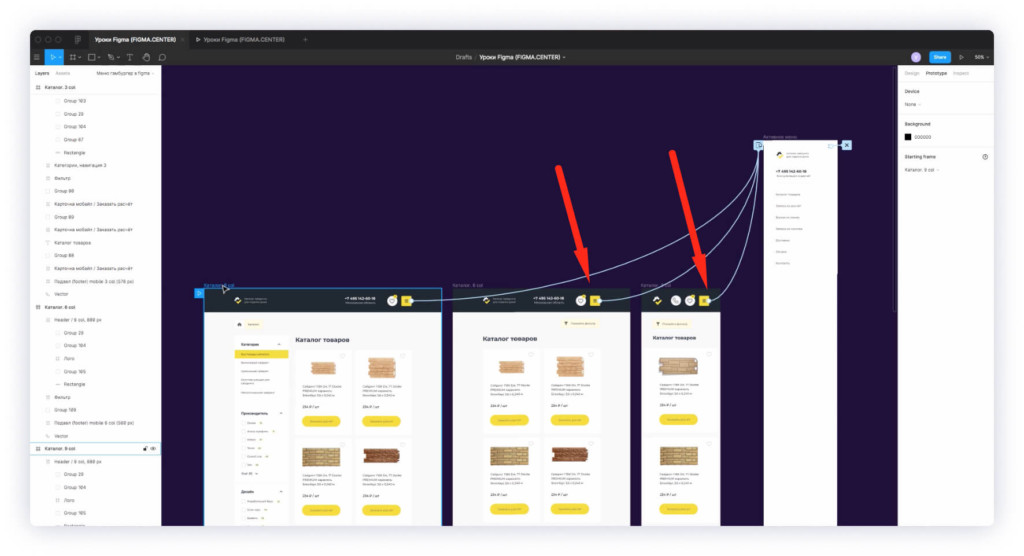
Чтобы сделать выпадающее меню в фигме при клике, выберите его в вашем дизайн макете нажав на левую клавиши мыши. Перейдите во вкладку «Prototype». Сделайте связь между меню «Гамбургер» и этим фреймом, где будут ссылки и т.д.
Теперь нужно настроить анимацию следующим образом.
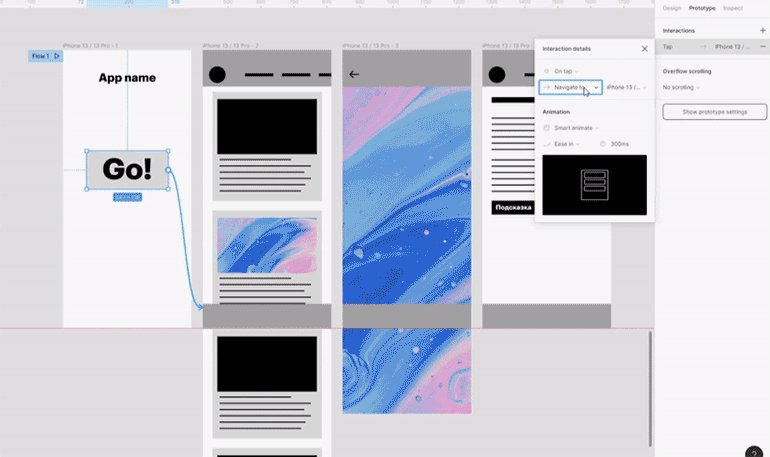
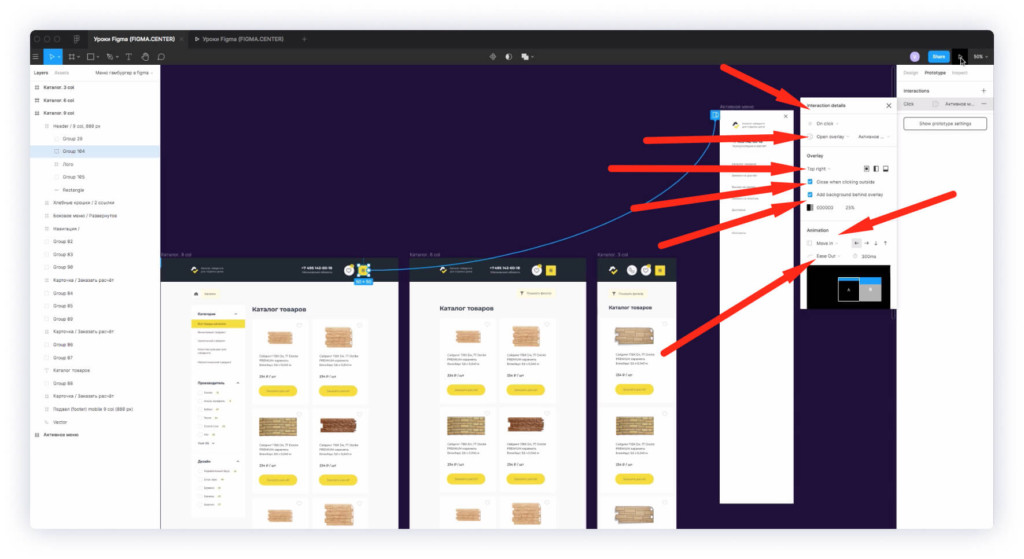
Делаем, чтобы меню появлялось при нажатии. Для этого в списке должно стоять «On click». Вместо надписи «Navigate to» поставьте «Open overlay».
Внизу надписи «Overlay» поставьте значение «Top right», если хотите чтобы меню в фигма появлялось справа. Рекомендую поставить галочку напротив надписи «Close when clicking outside». Это означает, что меню будет закрываться, если нажать на область, которая находится вне этого меню.
Если нужно, то можете изменить цвет затемнения. По умолчанию он черный 000000. Прозрачность затемнения я ставлю на 25%.
Параметры анимации меню — move in, стрелка налево, Ease out, 300 ms.
Аналогичную операцию следует проделать с другими разрешениями, которые есть в вашем проекте.
Чтобы сделать закрытие меню при нажатии на крест в нём, выберите крестик внутри фрейма меню, перейдите во вкладку «Prototype» и нажмите на плюс напротив надписи «Interactions».
Затем вместо значения «None» из списка выберите «Close overlay». При нажатии на этот крест меню будет закрываться.
Чтобы посмотреть анимацию меню, нажмите на кнопку «Present», сверху справа.
Далее нажмите на меню в вашем дизайн макете.
Итоговая анимация выпадающего меню выглядит следующим образом.
Заключение
Итак, сегодня вы узнали о том, как сделать выпадающее меню в фигме.