как сделать меню сверху в css
Создаем фиксированное меню на CSS, jQuery + решение проблемы с якорями

В статье я не буду вдаваться в подробности всех деталей кода, укажу лишь основные нюансы. Можете скопировать эти примеры и попрактиковаться с ними на своих проектах, ну а полным новичкам — не помешает дополнительно глянуть сервис обучения верстке Interneting is Hard.
В посте представлены такие вопросы:
Фиксированное меню на CSS + HTML
В общем случае при создании простого горизонтального фиксированного меню для сайта вам нужно использовать CSS свойства position:fixed и top:0. Также основному блоку контента придется задать верхний отступ margin-top.
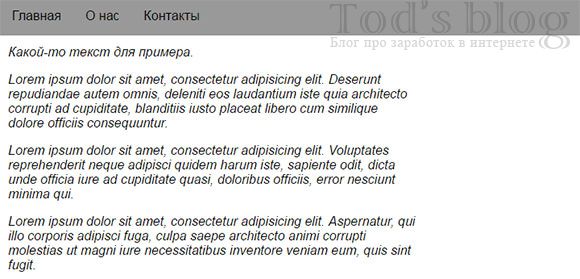
Итак, возьмем простую структуру HTML страницы:
Какой-то текст для примера.
В файл стилей CSS добавляете:
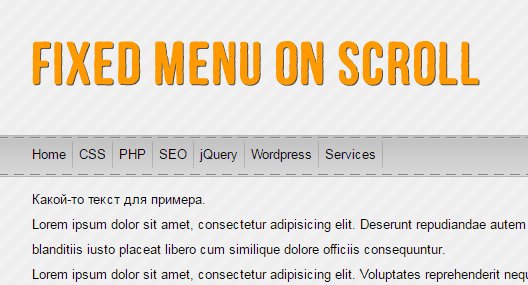
В результате получится такая картинка:
Ничего оригинального, но главное, что работает. Дабы увидеть эффект фиксированного меню при прокрутке страницы вам нужно будет добавить больше текста в блок контента (чтобы появилась полоса прокрутки).
Основные детали кода выше, как я уже говорил, это position:fixed, top:0 и margin-top: 60px. Верхний отступ может быть другим, если высота меню у вас меньше/больше.
Кстати, если требуется зафиксировать меню внизу страницы, заменяете код на:
Все то же самое, только вместо top указывается bottom:0. Единственное, нужно будет погуглить как правильно сделать отступ контенту снизу чтобы он тот скрывался за плашкой меню. Решение с margin-bottom:30px; почему-то не сработало.
Фиксированное меню с jQuery и CSS
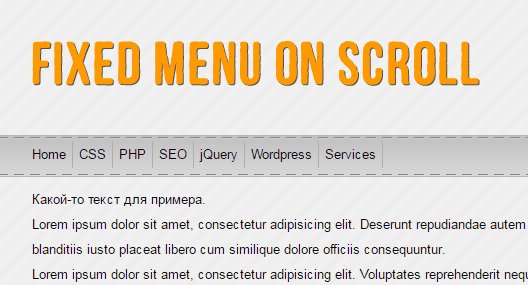
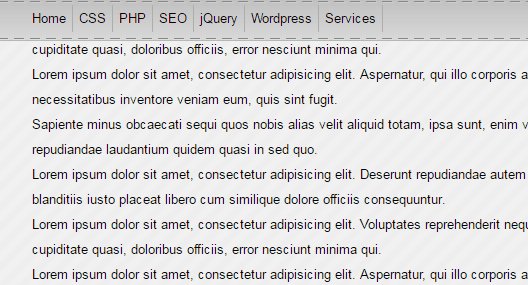
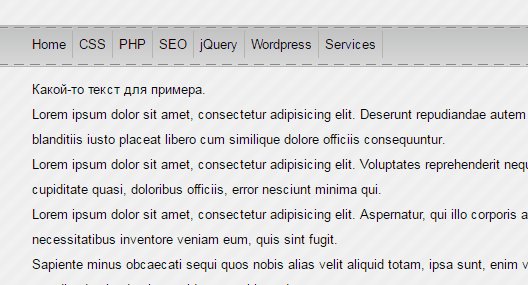
Второй пример чуть более сложный — с применением библиотеки jQuery. Она встречается на многих сайтах, плюс в большинстве шаблонов WordPress и других CMS подключена изначально. Из Javascript функций здесь используется всего 2, поэтому данное решение можно считать достаточно легким по сравнению с некоторыми другими из интернета. Вот что в итоге должно получиться:
Алгоритм внедрения данного фиксированного меню с jQuery состоит из трех шагов. Первым делом добавляем HTML код:
Если вы хотите внедрить данный метод на уже готовое собственное меню, тут 2 пути: либо в CSS и JS ниже подставляете свои стили, либо подгоняете имеющийся HTML под вариант сверху.
В стилях размещаете следующие строки:
Кроме непосредственно фиксации меню при прокрутке есть CSS для размещение ссылок в одну строку.
Логика работы функций следующая — когда пользователь находится или прокручивает страницу ниже 136 пикселей сверху, то для меню добавляется класс f-nav, а в нем прописаны знакомые нам position:fixed и top:0.
Значение в 136 пикселей можно менять в зависимости от вашего дизайна. Кроме того, если вы интегрируете данный пример в свое готовое горизонтальное фиксированное меню на сайте, то указывайте соответствующие значения классов в JS и CSS. Если у вас возникли какие-то нюансы с реализацией кода, загляните в комментарии к оригинальной статье — там есть парочка подсказок.
Напоследок предлагаю ознакомиться с еще одним вариантом реализации нашей задачи. Не буду особо детализировать его, просто размещаю вставку из онлайн редактора кода Codepen.
Прокрутка до якоря с фиксированным меню
Для начала пару слов о самой задаче. Допустим у вас есть сайт, где вы решили фиксировать меню при прокрутке. При этом в навигации или тексте используются так называемые якоря (Anchor). При переходе по этим ссылкам экран страницы автоматически перемещается к соответствующим местам на странице (где расположен якорь). Однако в таком случае часть контента закрывается блоком меню.
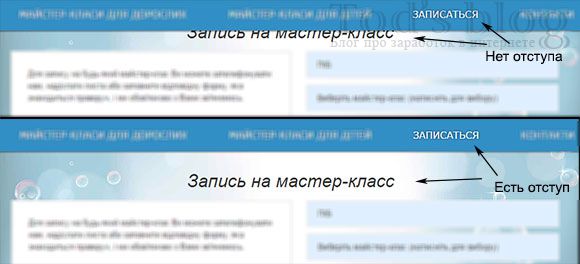
Данная ситуация чаще всего возникает в лендингах. На скриншоте проблема заметна более наглядно:
На StackOverflow найдено два решения задачи, которые отличаются лишь CSS.
Чтобы создать якорь с отступом первым делом добавим ему определенный стиль, например, anchor:
Some text
Далее для него в стилях прописываете:
Здесь 55 пикселей — высота меню + отступ, которые нужны чтобы текст контента был виден. Указывайте значения, подходящие вашему сайту. В работе я применял именно этот вариант.
Альтернативный метод предлагает реализацию через padding, там вообще получается одна строка кода:
В дополнение предлагаю глянуть эту заметку где автор привел сразу 5 разных решений как правильно использовать якоря с отступом для горизонтального фиксированного меню при прокрутке страницы: через псевдоэлементы, негативные отступы и т.п.
Динамическое фиксированное меню + якоря содержания (в мобильной версии)
Уже по заголовку видно, что ситуация у меня возникла не простая. Возможно, и существует какое-то более изящное решение, но за день поисков ничего лучше найти не удалось. Оно еще и работает в отличии от остальных!
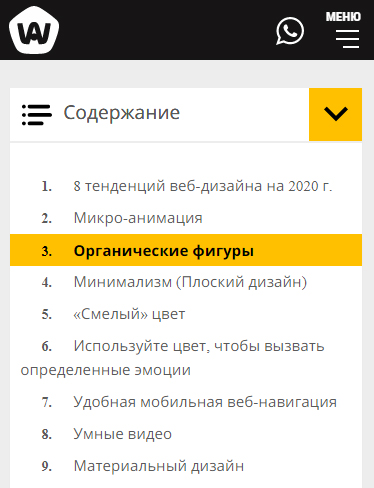
Пару слов о самой задаче. Вот как выглядит мое меню:
Я перепробовал много разных вариантов: и рассмотренный выше сдвиг якоря вниз страницы с помощью CSS, и добавление специальной переменной, срабатывающей при клике на содержимое Easy Table of Contents, но безрезультатно.
Сложность была в том, что оба действия (якорь и появление мобильного меню) были привязаны к обработке события scroll. Я пытался их разделить, но переход на якорные ссылки все равно влиял на scroll. Читал, что можно сделать подобные якоря без перегрузки страницы с помощью hashchange, но в эту тему не сильно вникал (хотя в примере ниже эта фишка присутствует).
В итоге мне помогла эта запись на Stackoverflow. Ниже представлена версия с jQuery для более гладкого перехода. Визуально решение позволяет после перехода на якорь “отмотать” назад содержимое экрана чтобы меню его не перекрывало.
Вот работающий финальный код + возможность посмотреть результат в реальном времени:
Продублирую на всякий случай его в статье. По HTML ничего особенного – сначала идет меню, а затем 5 разных блоков DIV.
Фиксированное меню при прокрутке сайта
2016-10-10 / Вр:01:52 / просмотров: 18519
Если вы решили зафиксировать меню при прокрутке сайта, то в этой статье вы узнаете, как сделать на сайте фиксированное меню, причем нескольких видов.
Фиксированное меню сверху (HTML + CSS) – при прокрутке страницы, меню всегда на виду и не теряет своей верхней позиции.
Фиксированное меню снизу (HTML + CSS) – при прокрутке страницы, меню всегда на виду и не теряет своей нижней позиции
Фиксированное меню под шапкой (HTML + CSS + jQuery) – меню размещается под шапкой сайта, но, при прокрутке веб страницы, меню фиксируется вверху окна браузера. Если посетитель начнет крутить мышку назад, то меню вернется на свое прежнее место под шапку сайта.
Фиксированное меню внизу экрана (HTML + CSS + jQuery) – шапка сайта занимает весь экран, а меню прилепляется к низу экрана. При прокрутке страницы, меню прилепляется к верхней части экрана.
Фиксированное меню сверху (HTML + CSS)
Самый главный параметр для фиксированного меню для сайта – это:
Фиксированное меню снизу (HTML + CSS)
Самый главный параметр для фиксированного меню для сайта – это:
Фиксированное меню под шапкой (HTML + CSS + jQuery)
К примеру, шапка сайта имеет высоту 150 px. И под шапкой размещено фиксированное меню.
Добавьте в HTML вот такой код:
Строка №2 – высота шапки. Если высота шапки будет больше, нужно это значение заменить.
Фиксированное меню внизу экрана (HTML + CSS + jQuery)
Шапка сайта занимает весь экран, а меню в это время находится внизу экрана. При прокрутке страницы, меню поднимается до тех пор, пока не достигнет верха, после чего меню фиксируется.
Итак, добавьте этот код в HTML:
Вот и все.
Ковыряйте кода, меняйте под свои нужды и потребности. Естественно, чтобы делать какие-либо изменения в коде, нужно знать, как минимум, основы HTML и CSS.
Как разместить элементы списка горизонтально или горизонтальное меню с помощью CSS
Приветствую Вас, уважаемые читатели блога webcodius! Обязательным элементом практически любого сайта является меню. Поэтому если Ваш сайт имеет больше одной страницы, то без навигационного меню скорей всего не обойтись. Ведь без меню пользователю будет трудно найти нужные ему странички.
Для начала создадим обычный маркированный список, содержащий пункты нашего меню:
По умолчанию без каких-либо правил CSS он будет выглядеть следующим образом:
Как видно элементы списка выстроились вертикально друг под другом и если нам нужно вертикальное меню, то если стилизовать нужным образом ссылки (добавить фоновый цвет, рамки, отступы, изменить шрифт) можно получить привлекательную навигационную панель.
Теперь элементы списка будут расположены по горизонтали:
В итоге получится такое привлекательное меню:
Вообще внешний вид меню далее зависит только от вашей фантазии и знания свойств css. Далее для примера приведу несколько вариантов оформления меню.
Горизонтальное меню по центру
Выравнять меню по центру можно так:
Горизонтальное меню с пунктами одинаковой ширины
Чтобы сделать все пункты меню одинакового размера указываем для них нужный размер. Только главное чтобы в сумме размеры пунктов не превышали размер всей панели. Можно сделать так:
Если добавить немного трансформации:
то получим меню со скошенными углами:
На этом все, пробуйте и предлагайте свои варианты в комментариях. Ссылка на исходный файл с примерами. До новых встреч!
CSS Navigation Bar
Демонстрация: панели навигации
Панели навигации
Наличие простой в использовании навигации важно для любого веб-сайта.
С помощью CSS можно преобразовать скучные HTML-меню в хорошо выглядящие навигационные панели.
Панель навигации = список ссылок
Панель навигации требует стандартного HTML-кода в качестве базового.
В наших примерах мы будем строить панель навигации из стандартного HTML списка.
Пример
Теперь давайте удалим маркеры и поля и отступы из списка:
Пример
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных навигационных панелях.
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, в дополнение к приведенному выше коду можно присвоить элементы внутри списка.
Пример
Пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
>
li a <
display: block;
>
Примеры вертикальной панели навигации
Создайте основную вертикальную панель навигации с серым цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
Пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
>
li a <
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
>
/* Change the link color on hover */
li a:hover <
background-color: #555;
color: white;
>
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Пример
Центрировать ссылки и добавить границы
Пример
li <
text-align: center;
border-bottom: 1px solid #555;
>
li:last-child <
border-bottom: none;
>
Полная высота фиксированной вертикальной навигации
Создание полной высоты, «липкой» боковой навигации:
Пример
Примечание: Этот пример может работать неправильно на мобильных устройствах.
Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроен ные или плавающ ие элементы списка.
Встроенные элементы списка
Пример
Плавающие элементы списка
Пример
a <
display: block;
padding: 8px;
background-color: #dddddd;
>
Пример
Примеры горизонтальной панели навигации
Создайте основную горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
Пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
>
li a <
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
>
/* Change the link color to #111 (black) on hover */
li a:hover <
background-color: #111;
>
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Пример
Выравнивание ссылок по правому краю
Выравнивание ссылок по правому краю путем плавающих элементов списка вправо ( float:right; ):
Пример
Разделители границ
Добавьте свойство border-right в для создания разделителей ссылок:
Пример
/* Add a gray right border to all list items, except the last item (last-child) */
li <
border-right: 1px solid #bbb;
>
li:last-child <
border-right: none;
>
Фиксированная панель навигации
Убедитесь, что панель навигации находится в верхней или нижней части страницы, даже если пользователь прокручивает страницу:
Горизонтальное выпадающее меню на CSS + HTML
Большинство классических сайтов в интернете использует горизонтальное меню в качестве основного элемента навигации. Иногда в нем могут встречаться разные дополнительные фишки — многоуровневые конструкции, иконки для подпунктов, блок поиска, сложные списки и т.п. Недавно в блоге уже была небольшая подборка стильных меню в PSD, а сегодня рассмотрим 4 практических примера как сделать выпадающее меню на CSS + HTML. Информация пригодится начинающим разработчикам и тем, кто хочет изменить навигацию на своем сайте.
В сети хватает разных туториалов по теме, можете с легкостью найти их в Google по фразе Drop Down Menu (в том числе и варианты с раскрывающимся вертикальным меню). Мы же будем изучать исключительно горизонтальную навигацию + варианты ниже не будет привязаны в какой-то конкретной CMS, это решения на HTML + CSS. Ниже постарались подобрать для вас наиболее полезные и не сложные варианты. В каждом из них найдете определенные фишки, которые смогут улучшить классическое горизонтальное выпадающее меню. Также можете глянуть примеры гамбургер-меню на CSS.
1. Горизонтальное выпадающее меню на CSS3
Первый туториал CSS3 Dropdown Menu — самый новый в подборке (за апрель 2016). Плюсы решения: в данном горизонтальном выпадающем меню для сайта в подпунктах есть иконки, реализация и сам CSS код достаточно простые для понимания и внедрения.
Шаг1 — HTML разметка
Первым делом создаем неупорядоченный список в HTML с якорными ссылками (#) для его элементов. Туда же в один из пунктов добавляем еще один вложенный список, который будет отвечать за подменю.
Шаг2 — отображение меню
Удаляем лишние отступы в CSS для элементов горизонтального выпадающего меню сайта. На этом же этапе установим фиксированную ширину и высоту пунктов меню, а также добавим закругленные углы.
Шаг3 — оформление ссылок
Кроме базовых фишек в стилях (шрифт, цвет, высота) используем опцию тени text-shadow и создаем плавный переход цвета текста при наведении. Также добавляем в меню разделители, убирая границу у первого элемента слева и у последнего справа.
Шаг4 — подменю
Поскольку у нас меню сайта на CSS выпадающее, то следует задать также оформление вложенному списку. Вначале ставим отступ 40px сверху и 0px слева + добавлем округленные углы. Для показа/скрытия подменю изначально устанавливаем свойство прозрачности (opacity) равное нулю, а при наведении — единице. Для создания эффекта появления подменю указываем значение высоты списка в ноль, а при hover = 36px.
Ширину ссылок ставим = 100px, внизу всех элементов кроме последнего добавляется граница border-bottom. Также, по желанию, вы можете разместить картинки для пунктов подменю (внимание! не забудьте изменить пути к изображениям в коде на используемые вами).
Мне лично нравится простота реализации и использование иконок. Вот итоговый код с codepen:
2. Простое выпадающее CSS3 меню
Вариант от Josh Riser визуально похож на предыдущее выпадающее меню на HTML и CSS. В коде нет дочернего селектора » > » (полезен в многоуровневых конструкциях), но автор удачно использует эффекты CSS3 (transition, box-shadow и text-shadow) для более красивого результата. По ссылке в источнике отсутствует описание процесса создания горизонтального выпадающего меню, поэтому я сразу приведу итоговый код:
3. Выпадающее меню с блоком поиска
В данном примере мы рассмотрим как сделать выпадающее меню на CSS, в котором кроме пунктов будет находится блок поиска. Подобную реализацию часто можно встретить в современных шаблонах сайтов. По времени внедрения и сложности решение является чуть сложнее предыдущих. Оно опубликовано в мае 2013, поэтому, возможно, некоторые вещи вам придется подправить, хотя при нашем тестировании все отлично работало.
HTML код
Для навигации, как всегда, используется неупорядоченный список (с классом nav). Обычные пункты меню являются элементами списка (li) и содержат ссылки (a href) без каких-либо классов и ID. Исключением являются 3 специализированных элемента данного горизонтального выпадающего меню с такими ID:
Также в коде увидите скрипт prefixfree для использования свойств CSS без префиксов. Итоговый вариант HTML для выпадающего меню имеет вид:
CSS для меню
1. Базовые стили и элементы меню
Во-первых, указываем шрифт Montserrat, темный серый фон и фиксированную высоту для пунктов меню. Все элементы имеют выравнивание float: left и позиционирование relative дабы потом можно было добавить подменю с position: absolute;
2. Оформление ссылок
Для пунктов меню применяется базовое оформление + css hover эффект при наведении. Высота такая же как и в классе nav. Для #settings ссылки-картинки в начале меню задается выравнивание.
Данный элемент имеет фиксированную ширину и состоит из нескольких частей — поля ввода (#search_text) с зеленым фоном и кнопки поиска (#search_button). В некоторых браузерах цвет фона может быть серым.
4. Выпадающее подменю
Финальный штрих позволит нам как сделать выпадающее меню на CSS, которое срабатывает для последнего пункта #options.
В стилях найдете вставку фонового изображения треугольника (triangle.png) для обозначения подменю — не забудьте указать правильный путь для этой и других картинок в примере. Появлением подменю реализуется с помощью свойства opacity. Итоговое решение на codepen:
4. Многоуровневое выпадающее CSS меню
В данном варианте в основном используются приемы CSS2.1, решение плюс-минус новое — за март 2015. Если вам не хватает одного подуровня в горизонтальном выпадающем меню для сайта, то этот пример содержит сразу три. С помощью псевдокласса :only-child для пунктов добавляется символ «+» обозначающих наличие подменю.
В целом, неплохой и несложный пример. Не будем детально описывать процесс реализации, т.к. он похож на предыдущие — сначала создаете HTML каркас, а потом постепенно добавляете для него стили. Итоговый код скачивайте по ссылке на источник, частично его можно глянуть в Codepen:
Итого
Выше мы рассмотрели 4 варианта как сделать выпадающее меню на CSS + HTML для шапки сайта (header), хотя подобных примеров в сети гораздо больше. Есть решения с jQuery, но это, скорее всего, пригодится только для реализации каких-то специальных эффектов и нестандартных задач. В большинстве случаев хватит связки CSS + HTML, тем более, что сейчас главные требования к меню — это удобство и быстрая скорость загрузки.
Напоследок два замечания по кодам выше. В некоторых примерах для выпадающего меню в CSS используются изображения, поэтому вам придется внимательно просмотреть пути к картинкам и указать правильные значения для своего сайта. Во-вторых, часть решений 2х-3х летней давности, поэтому следует еще раз дополнительно проверять их работоспособность в разных браузерах.
Если знаете еще какие-то интересные современные реализации горизонтальных выпадающих меню для сайта, присылайте ссылки в комментариях.