как сделать меню приложений вертикальным
Как с помощью CSS создать адаптивное выпадающее меню навигации
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
Создайте файл styles.css и подключите его в HTML-документе:
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег
Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
Затем примените эти стили к header.
Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь добавьте стили списка и ссылок:
Также добавьте для ссылок стили при наведении и фокуса:
Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Хак с чекбоксом
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
Для больших экранов
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
В нем сначала спрячьте иконку меню.
Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, подписки, дизлайки огромное вам спасибо!
Узнайте, как создать вертикальное меню вкладок с CSS и JavaScript.
Вертикальные вкладки
Вкладки идеально подходят для веб-приложений с одной страницей или для веб-страниц, способных отображать различные темы.
Создание переключенных вертикальных вкладок
Шаг 1) добавить HTML:
Пример
London
London is the capital city of England.
Paris
Paris is the capital of France.
Tokyo
Tokyo is the capital of Japan.
Create buttons to open the specific tab content. All
Шаг 2) добавить CSS:
Стиль кнопок и содержимое вкладки:
Пример
/* Style the tab */
.tab <
float: left;
border: 1px solid #ccc;
background-color: #f1f1f1;
width: 30%;
height: 300px;
>
/* Style the buttons that are used to open the tab content */
.tab button <
display: block;
background-color: inherit;
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
transition: 0.3s;
>
/* Change background color of buttons on hover */
.tab button:hover <
background-color: #ddd;
>
/* Create an active/current «tab button» class */
.tab button.active <
background-color: #ccc;
>
/* Style the tab content */
.tabcontent <
float: left;
padding: 0px 12px;
border: 1px solid #ccc;
width: 70%;
border-left: none;
height: 300px;
>
Шаг 3) добавить JavaScript:
Пример
function openCity(evt, cityName) <
// Declare all variables
var i, tabcontent, tablinks;
Как включить горизонтальную ориентацию на смартфоне
Обычно горизонтальная ориентация экрана используется лишь в случае с планшетами, однако на самом деле перейти в ландшафтный режим можно и на смартфоне. С обновлением Android 6.0 это стало возможно на любом совместимом с данной ОС устройстве с установленным лаунчером Google Старт.

Сам лаунчер доступен для скачивания совершенно бесплатно. На устройствах Nexus он уже установлен. На Samsung после загрузки его можно выбрать в списке приложений по умолчанию, на LG и Sony прямо в настройках есть пункт для выбора домашнего экрана, а на HTC предусмотрен аналогичный пункт персонализации.

После активации Google Старт необходимо осуществить зажатие на пустой области, дабы перейти к настройке экранов. Далее выбираем появившуюся «шестеренку» настроек и в самом низу нажимаем на переключатель справа от опции «Разрешить автоповорот». Важно отметить, что также соответствующая опция автоповорота должна быть активирована в настройках устройства в шторке.
Проделанные манипуляции позволят вам переходить к горизонтальной ориентации на рабочих столах, но какие-то привычные для вас приложения могут не поддерживать такой тип отображения на смартфоне. К примеру у официальных клиентов «ВКонтакте», Twitter или Telegram проблем с этим не возникает, а вот для Instagram такой возможности не предусмотрено.
Заметили ошибку? Выделите её и нажмите Ctrl+Enter или сообщите здесь.
Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками. Три из них сделаны с использованием только CSS и один — с небольшим количеством JavaScript.
Введение
В коде, представленном в статье, я не использую браузерные префиксы, чтобы код стилей оставался простым к прочтению и пониманию. В более сложных примерах используется SCSS. Каждый из примеров размещен на сайте CodePen, где вы можете увидеть скомпилированный CSS.
Все подходы в этой статье используют простой HTML код, который я называю «базовое меню». Атрибут role используется чтобы указать определенный тип: горизонтальное меню (full-horizontal), выпадающий список (select), ниспадающее меню (custom-dropdown) и canvas.
Для стилей я использую один и тот же медиа запрос для всех вариантов:
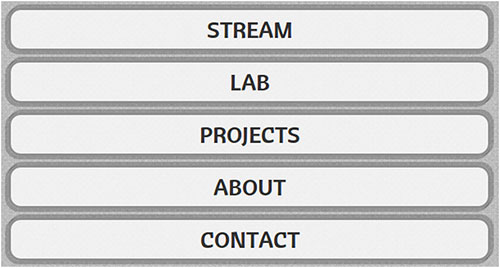
1. Горизонтальное меню
Самый простой подход, потому что вам нужно лишь сделать список элементов шириной во всю страницу:
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
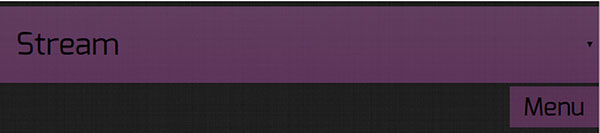
2. Выпадающий список
В данном подходе скрывается базовое меню и показывается выпадающий список вместо него.
Чтобы добиться такого эффекта нам нужно добавить в базовую разметку выпадающий список. Чтобы он работал нам придется добавить JavaScript код, который изменяет значение window.location.href когда происходит событие onchange
Скрываем список на больших экранах:
На маленьких экранах скрываем базовое меню и показываем выпадающий список. Чтобы помочь пользователю понять, что это меню — мы добавим псевдо-элемент с тектом «Меню»
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
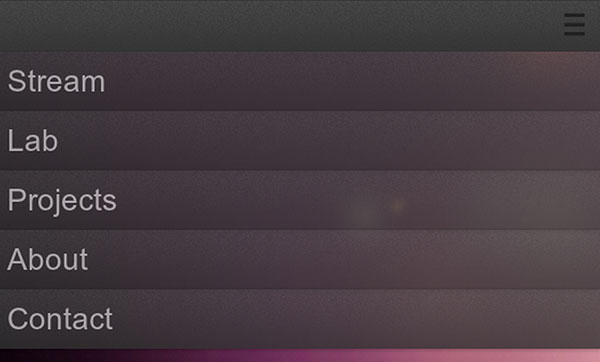
3. Пользовательское ниспадающее меню
В данном подходе на небольших экранах скрывается базовое меню и показывается input и label вместо них (используется хак с чекбоксом). Когда пользователь кликает на label, базовое меню показывается под ним.
Проблемы с использованием хака с чекбоксом
Это не оказывало никакого эффекта, потому что хак с чекбоксом использовал псевдокласс :checked с селектором
. И пока баг не был исправлен в WebKit 535.1 (Chrome 13) и в актуальном для Android 4.1.2 WebKit 534.30, хак не работал ни на каком устройстве с ОС Android.
Лучшее решение — это использовать анимацию только для WebKit-браузеров для тега
Для больших экранов мы скрываем label:
Для небольших экранов мы скрываем базовое меню и показываем label. Чтобы помочь пользователю понять, чтобы это меню, мы добавим псевдоэлемент с текстом «≡» в label (представим в виде кода «\2261», чтобы использовать как содержимое псевдоэлемента). Когда пользователь кликает на input, базовое меню показывается и список элементов раскрывается во всю ширину.
Так меню выглядит на маленьких экранах:

Преимущества
Недостатки
4. Canvas
В этом подходе, на небольших экранах, скрывается базовое меню и показывается input и label как в варианте 3. Когда пользователь кликает на label, базовое меню выплывает слева и содержимое перемещается вправо. Экран разделяется на части в пропорциях 80% меню и 20% содержимое (в зависимости от разрешения и единиц, используемых в CSS)
На больших экранах мы скрываем label.
На маленьких экранах мы помешаем меню вне содержимого окна и показываем label и input. Чтобы скрыть меню мы устанавливаем для него ширину и отрицательное значение положения. Чтобы помочь пользователю понять, чтобы это меню, мы так же добавим псевдоэлемент с текстом «≡» в label (в виде кода «\2261», чтобы использовать как содержимое псевдоэлемента).
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:

Преимущества
Недостатки
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.