как сделать меню для кофейни в фотошопе
Как создать меню для кафе и ресторана?
Обновлено 28 февраля, 2021
Меню – перечень блюд и напитков, предлагаемых заведением общественного питания (кафе, рестораном, баром, пабом и т. д.), с указанием цен и граммовок. Как аспект маркетинга, разработка меню – кропотливая задача. Чтобы достичь хороших результатов, вам нужно постоянно дорабатывать его, добавлять новые фишки, сезонные предложения, пробовать что-то новое и т. д.
Создание меню кажется пугающим и сложным делом, но сам процесс сводится к нескольким шагам:
Как сделать меню для кафе и ресторана: советы дизайнеров
Выше описан основной процесс, но не стоит оставлять без внимания дизайн. Далее вы найдете некоторые советы, которые облегчат использование меню для клиентов и увеличат продажи.
Простота – залог успеха
Продающее меню прежде всего простое. Ведь если оно слишком загромождено, клиент ничего не поймет, и это собьет его с толку. Кроме того, оно не способно пробудить аппетит. Простота, помимо графических аспектов, зависит от количества блюд, которые вы предлагаете.
Слишком много блюд не принесут пользы ресторану. Обилие выбора может даже оттолкнуть клиента. Четырех или пяти предложений для первого или второго блюда вместе с некоторыми позициями «вне меню» вполне достаточно.
Правило «Золотого треугольника»
«Золотой треугольник» – это термин, который используют при создании меню для обозначения его трех областей, на которые большинство покупателей обращают внимание в первую очередь:
Позаботьтесь о типографии
Названия составляют большую часть меню, поэтому стоит особое внимание уделить выбору шрифтов. Посетители хотят четко понимать, что заказать, и излишне строгие шрифты делают названия блюд нечитабельными. Помните, что типография дополняет общий тон меню.
Дизайнеры советуют использовать не более 3 простых шрифтов, дабы избежать хаоса на листе. Шрифты подчеркивают и увеличивают индивидуальность ресторана или кафе. Отметим, что для меню в викторианском стиле разрешается использование причудливых и графически сложных шрифтов. Стоит обратить внимание и на вторичные элементы, такие как интервалы, курсив, жирный шрифт и т. д.
Язык меню
Как бы вы себя чувствовали, находясь за границей в ресторане, где вы не понимаете ни слова? Если у вас в заведении много иностранных гостей, позаботьтесь о том, чтоб меню было на разных языках, или хотя бы на английском. Этот нюанс подчеркнет открытость и гостеприимность заведения и его владельца. Кроме того, сарафанное радио и хорошие отзывы никто не отменял.
Короткие и длинные описания блюд
Человек имеет особенность замечать отличия и нюансы. Если вы напишете список коротких предложений, за которыми следует длинное, клиента привлечет последнее. Хотя, если вы напишите много длинных описаний, взгляд устремится к коротким предложениям.
Продумайте длину описаний. Перед тем как выбрать один из вариантов, поэкспериментируйте с короткими и длинными описаниями, чтобы найти правильную комбинацию. Она поможет вам выделить блюда или конкретные их ингредиенты.
Избегайте знаков валют
Сегодня все больше и больше ресторанов придерживаются этого правила. Каждый пункт в меню показывает цену. Но избегайте знаков «€», «£», «$» и т. д. Эти символы подсознательно заставляют клиента ориентироваться на цены и идею, что ресторан заинтересован только в зарабатывании денег.
Меню как инвестиция
В первую очередь, меню – это продавец для клиентов. Вот почему так важно тщательно его планировать, а не просто перечислять позиции ресторана.
Помимо стандартного продвижения ресторана, хорошая идея – создать сайт. Если у вас нет такой возможности, создайте страничку заведения в социальных сетях. Используйте меню как фишку для привлечения клиентов в Facebook, Instagram, TripAdvisor, Yelp и т. д.
Как создать меню ресторана?
Есть несколько способов создать дизайн меню:
а) онлайн-сервисы;
б) графические редакторы, такие как Photoshop;
в) дизайнеры.
Все зависит от того, каким количеством времени и материальных средств вы располагаете. Например, если вы владеете маленькой кафешкой, тогда явно нанять дизайнера вам будет не по карману. Компания MustHaveMenus, предлагая услуги дизайнера, просит оплату от 99$ за страницу. Далее мы более детально расскажем о первых двух способах: онлайн-сервисах и Photoshop. Ведь, по нашему мнению, они наиболее оптимальны и удобны.
Онлайн-генераторы меню
У вас нет опыта проектирования меню ресторана и средств, дабы нанять профессионального дизайнера? В Интернете полно как платных, так и бесплатных онлайн-сервисов, которые могут легко сделать эту работу за вас. С настраиваемыми шаблонами, шрифтами, дизайном и даже возможностью выделять блюда и т. д. Предлагаем дайджест онлайн-генераторов.
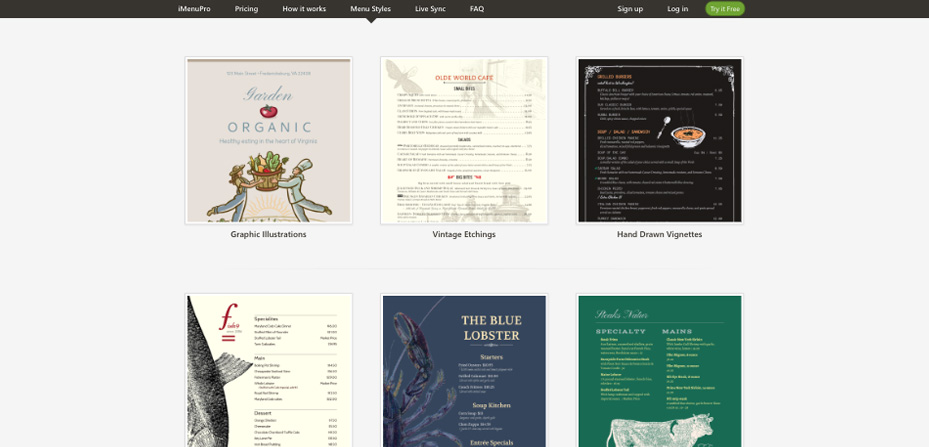
iMenuPro
iMenuPro – платформа, позволяющая мгновенно создавать и распечатывать меню без специальных дизайнерских навыков. Сервис предлагает сотни настраиваемых и профессиональных шаблонов, которые подойдут для любого концепта заведения. IМenuPro c удобным drag-and-drop интерфейсом прост в использовании. Сервис имеет функцию добавления картинок или логотипов из внешних ресурсов.
Цена: 15$ в месяц.
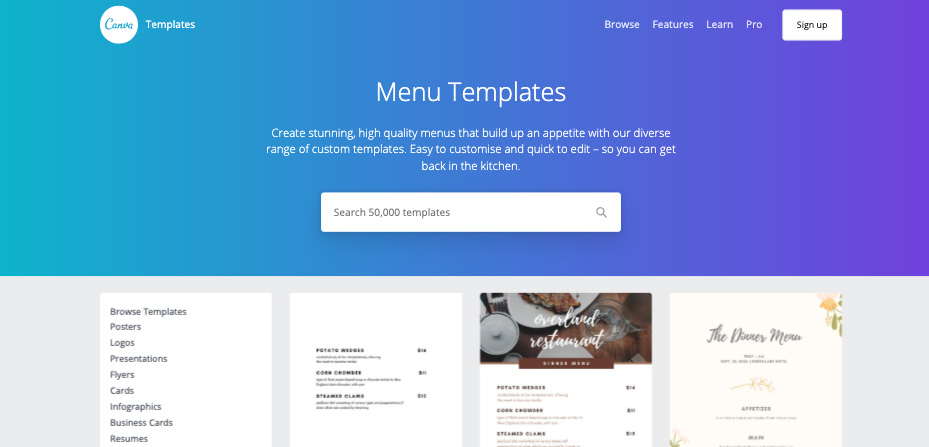
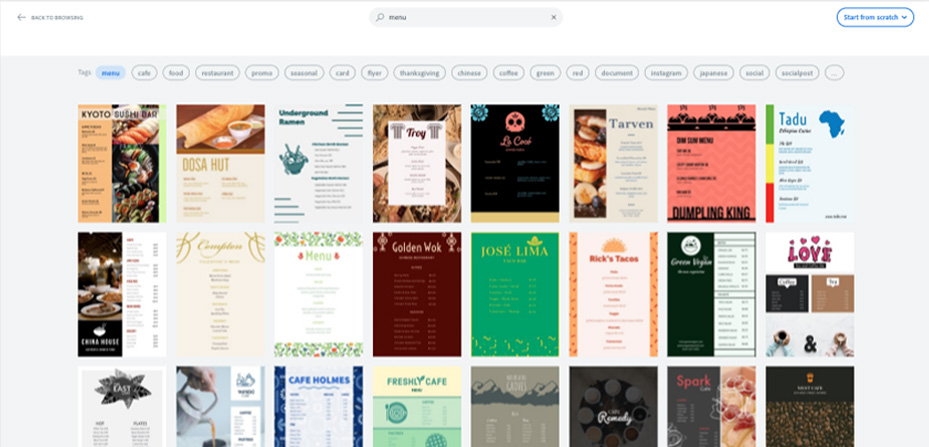
Canva
Canva – дизайнерская платформа, которая предлагает сервис создания меню. Все, что вам понадобится, это текст и фото блюд, поскольку платформа предлагает уже готовые к использованию шаблоны. А изображения вы можете выбрать из миллиона стоковых изображений и графики. Далее кастомизируйте творение: измените шрифты, фильтры, картинки и т. д. Плюс этой платформы – приложения для Android, iPhone и iPad, что позволяет редактировать меню на ходу в любом удобном для вас месте.
Цена: бесплатно.
Menugo
Простой в использовании сервис поможет создать профессиональный перечень блюд. Вы можете самостоятельно создать меню для печати, заказать онлайн образец для загрузки, например, на сайте или на странички в соцсетях. Предлагаемые шаблоны распределены по категориям – типу ресторана, концепту и т. д.
Цена: Сервис предлагает два тарифных плана на выбор – Free (без удаления водяных знаков и кастомизации) и Unlimited за 9$ (более 200 шаблонов, без водяных знаков, а также кастомизация и печать).
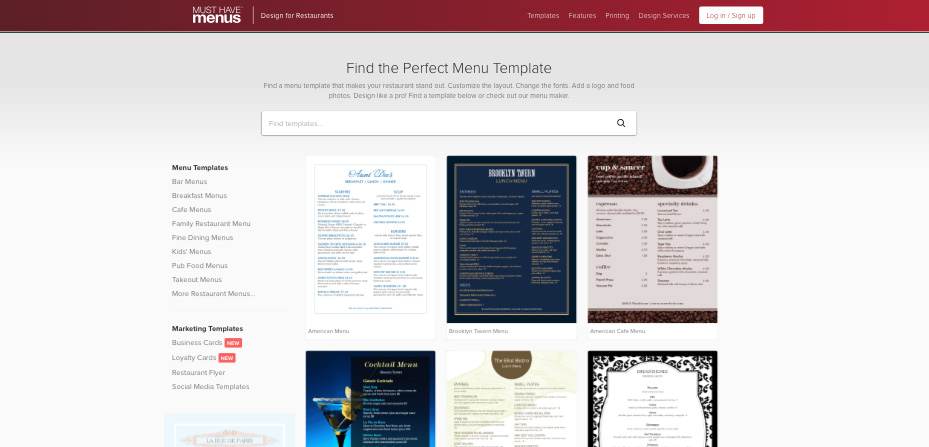
MustHaveMenus
MustHaveMenus – это универсальная платформа для всего, что связано с составлением перечня блюд заведения. Она охватывает процесс от проектирования до печати. Вам нужно выбрать один из сотни доступных шаблонов, внести необходимую информацию, кастомизировать и скачать. У вас есть возможность заказать меню у дизайнеров MustHaveMenus, которые создадут дизайн согласно всем вашим требованиям.
Цена: 29$ в месяц (самостоятельное создание) и от 99$ за страницу (услуги дизайнеров).
Adobe Spark
Частью пакета приложений Adobe Spark является возможность создания меню ресторана. Множество профессиональных шрифтов на выбор, загрузка изображений из персонального ПК или сторонних ресурсов, кастомизация шаблонов – все для упрощения вашей работы.
Цена: бесплатно.
Photoshop: видеоинструкции
Дизайн является одним из первых шагов в коммуникации с клиентами. Это может оказать влияние на впечатление о ресторане. Предлагаем вам посмотреть видеоинструкции, как создать меню в Photoshop:
Дизайн меню кафе и пекарни
В этом видео вы увидите пошаговую инструкцию создания креативного дизайна для пекарни или кофейни.
Дизайн меню ресторана в Photoshop
В видео показан процесс создания дизайна меню для ресторана.
Меню-брошюра в Photoshop
Это видео научит делать дизайн меню в виде брошюры.
Маленькое меню-флаер
Этот видеоурок расскажет, как сделать одностраничное меню-флаер для ресторана быстрого питания.
Двойное меню для ресторана
Видео пошагово покажет, как сделать брошюру-меню в Photoshop.
Подводим итоги
Ваше меню является основным средством коммуникации кухни с клиентом. Кроме того, оно должно передавать бренд ресторана таким образом, чтобы посетители были в восторге от того, что были там, а потом захотели вернуться и порекомендовать его семье и друзьям. Сложно поверить, что все это зависит от маленького листа бумаги? Такова правда, меню – это не просто список блюд. Как и портфолио, это часть маркетинга. И потому нужно очень сильно постараться для того, чтоб меню было сильной стороной заведения. В этой статье мы постарались дать основные советы по дизайну с примерами, а также описать наименее затратные способы его создания. Напоследок предлагаем посмотреть еще несколько шаблонов для вдохновения.
Данные шаблоны универсальны и подходят для любого типа заведения: ресторана, кафе, пекарни, бара и т. д. Вот несколько примеров для вдохновения:
Обновлено 28 февраля, 2021
Контент-маркетолог компании Logaster. Знает все о бизнесе и охотно делиться этими знаниями с читателями. Интересуется историями успеха известных брендов. Главный интервьюер успешных клиентов Logaster.
Топ-6 сервисов с шаблонами меню для ресторанов
Что делать, если у вас нет навыков создания дизайна меню, а на профессионального дизайнера нет денег?
Воспользуйтесь сервисами с готовыми шаблонами меню. Это прекрасное решение для начинающих ресторанов, кофеен и суши-баров. Они дают возможность почти бесплатно выбрать один из тысяч шаблонов и отредактировать его в виртуальном конструкторе. В ряде случаев вы даже можете скачать понравившийся шаблон в формате PSD и отредактировать его потом в фотошопе.
Мы сделали подборку из шести незаменимых ресурсов, используя которые, можно найти красивые шаблоны меню под любые задачи.
Как выбрать подходящий шаблон меню для ресторана?
Перед выбором шаблона меню желательно иметь под рукой утвержденный список позиций — это поможет сформировать примерное представление о распределении материала по полосам и их количестве. Затем вам необходимо решить, будет ли шаблон меню содержать изображения блюд или же это будет только текст. Фотографии помогут лучше продать блюда, но если их нет, вы можете без труда выделить особенные блюда и в текстовом меню. Для этого нужно заранее сформулировать, на каких блюдах сделать акцент. Также не будет лишним держать наготове логотип или еще лучше брендбук, чтобы произвести настройку выбранного шаблона в соответствии со стилем ресторана.
1. iMenuPro
iMenuPro — это специализированный онлайн-сервис по созданию меню, который позволяет ресторанам в короткие сроки оформлять и запускать в печать меню, не имея каких-либо профессиональных навыков. На сайте можно найти сотни шаблонов меню, удовлетворяющих потребности самых разных заведений. Управление с помощью drag and drop редактора происходит прямо в бразуере. Редактор очень прост в использовании и позволяет настраивать шаблон полностью на свое усмотрение — менять шрифты, загружать фотографии и логотип ресторана, добавлять пункты меню.
Преимущества использования iMenuPro:
2. Canva
Canva — комплексная дизайн-платформа, предоставляющая шаблоны на все случаи жизни: от меню ресторана до постов в социальных сетях. Для создания меню от вас потребуется лишь выбрать подходящий шаблон, загрузить несколько фотографий и написать небольшой текст. Также Canva имеет приложения для телефонов и планшетов, которые позволят вносить правки в меню, находясь вдали от компьютера.
Преимущества использования Canva:
3. Adobe Spark
Adobe Spark — это пакет программного обеспечения, включающий веб-версию и мобильное приложение, созданных компанией Adobe. Программа призвана сделать еще проще и удобнее создание бесплатного привлекательного контента. Среди приложений, входящих в пакет также есть бесплатный конструктор меню, который позволяет создать уникальный дизайн меню в считанные минуты без каких-либо особых навыков.
Преимущества использования Adobe Spark:
Цена: Adobe Spark является бесплатным для использования и не имеет никаких скрытых платежей на протяжении всего процесса работы.
Адрес сайта: https://spark.adobe.com/
4. MustHaveMenus
MustHaveMenus — единый центр создания дизайна меню. Сервис имеет богатый функционал, позволяющий сделать дизайн меню под ключ: охватывает любые, даже самые мелкие, работы на этапах дизайна, печати и доставки меню. Конструктор меню позволяет не только создавать макеты основных меню, но также позволяет делать буклеты служб доставки и тейблтенты.
Преимущества использования MustHaveMenus:
Сделаем разрыв вашего шаблона, заставив меню продавать. Доверьте работу дизайнеру и фотографу с многовековым опытом.
5. Poster My Wall
Poster My Wall — еще один онлайн-сервис, который превращает дизайн меню в простой приятные процесс, требующий минимального опыта. В дополнение к многочисленным шаблонам дизайна, они предлагают воспользоваться удобным конструктором меню ресторана.
Преимущества использования Poster My Wall:
6. Graphicriver
Graphicriver — крупнейший в мире маркетплейс, на котором продаются качественные шаблоны, созданные профессионалами для любых творческих задач. Здесь можно купить абсолютно все — шаблоны сайтов, различные модули и плагины, видеофутажи и музыку для создания роликов, фотографии и, конечно же, шаблоны меню.
Огромное преимущество ресурса перед остальными конкурентами в нашем списке заключается в том, что это действительно высокопрофессиональные шаблоны меню в PSD, векторе и Indesign, а не просто унылые джипеги, над которыми посмеются в типографии.
Минусом же для многих, в свою очередь, может стать отстутствие drag and drop редактора, с помощью которого в браузере можно было бы заниматься компоновкой. Да, для этих макетов потребуется попотеть и достать профессиональный софт и даже возможно его освоить на каком-то начальном уровне.
Преимущества использования Graphicriver:
Разработка меню для кофейного магазина с помощью Photoshop и InDesign – Часть 1
Привет всем! На этот раз мы приготовили для вас урок о том, как создается готовый к печати буклет для воображаемого кофейного магазина под названием “Violet Coffee”. В этом уроке пойдет речь о подготовке фона и паре вспомогательных объектов, которые мы впоследствии импортируем в Adobe InDesign для завершения буклета. Готовы? Поехали!
Перед тем как начать
Этот урок претендует стать руководством для тех, кто начинает постигать искусство дизайна печатных изданий. Здесь мы затронем несколько важных тем, касающихся настроек документа, единиц измерения и размеров, разметки, отступов и печати без них, работы с цветом, типографики и даже кое-что напечатаем
Я разбил урок на две части, одна из которых посвящена созданию фона для меню и нескольких элементов дизайна при помощи инструментария Photoshop, во второй же части пойдет речь о работе над результатами первой в Adobe InDesign, чтобы правильно сверстать содержимое, подготовить документ к печати и, собственно говоря, напечатать его.
Работа будет проходить в рамках воображаемой легенды, по которой клиент “икс” обеспечил нас парой картинок и Word документом с текстом для буклета. Ну а ваша задача, как дизайнера, будет заключаться в том, чтобы собрать из всего этого красивый макет, который будет не стыдно напечатать и показать клиенту.
Давайте начнем. Для урока понадобится следующее:
Разметка документа
Помните, что карандаш и лист бумаги всегда прежде всего! Набросайте, желаемый результат и варианты его достижения. Ниже приведен мой черновик, который и послужит отправной точкой для дальнейшего творчества. Должно быть две страницы: лицевая и обратная.
1 Шаг
Создадим один документ для шаблона с фоном, на котором поместим название компании и нанесем чашку кофе.
Обложка буклета будет одной целой частью и получится вследствие сложения вдвое уже напечатанного листа меню. Поэтому для того чтобы фон получился плавным, без нежелательных врезок и переходов, мы будем создавать его как цельный документ, что подразумевает увеличение исходного размера шаблона в два раза (“Double Letter”).
Увеличьте ширину бумаги Letter до 17 дюймов. После проверки введенных параметров жмите Ok.
2 Шаг
Сейчас мы имеем нормально печатающийся холст, но все-таки, не мешало бы позаботиться о дополнительном пространстве по периметру для подстраховки при печати без полей. Активируйте линейки (Rulers, Ctrl + R) и вынесите на рабочую область четыре направляющих (кликаем по линейке и тащим на холст) по одной на каждую границу документа. Затем откройте Image > Canvas Size и увеличьте документ на 1/8 дюйма сверху, снизу и по бокам. Этого можно добиться, просто добавив по 0,25 дюйма к высоте и ширине, как показано у меня на иллюстрации ниже. Убедитесь в том, что точка фиксации (Anchor) находится по центру, и нажмите Ok.
Далее вынесите вертикальную направляющую точно посередине, чтобы поделить документ на две половины. От этой направляющей с отступом в 1/8 дюйма по обе стороны вынесите еще две направляющих.
Разработка фона
3 Шаг
Начнем с собственно графики. Для начала растянем слой с градиентом Gradient Fill Layer. Выполните Layer > New Fill Layer > Gradient и задайте цветам градиента следующие значения: Violet (C:80, M:100, Y:30, K:25) и Black (C:70, M:70, Y:70 и K:95), что есть обобщенное значение насыщенного черного (Rich Black в типографии) и работает очень выгодно. Не забудьте выставить Angle на 90 градусов.
4 Шаг
Сейчас применим к фону некоторые эффекты. Создайте новый слой поверх слоя с градиентом, выставьте основной цвет равным C:80 M:70 Y:60 K:80, фоновый задайте белым. Затем откройте Filter > Render > Clouds. Смените режим наложения этого слоя на Overlay. Затем выполните Filter > Blur > Motion Blur, задайте Angle равный 90 градусам, а Distance 999px. В итоге подкорректируйте уровни Levels (Ctrl + L) как показано на рисунке ниже, чтобы завершить работу над эффектом.
5 Шаг
При помощи Pen Tool (P) создайте фигуру, как показано на рисунке ниже. Залейте путь цветом C:10, M:15, Y:0, K:0. Для хранения слоев в надлежащем порядке используйте группы. Первым делом я создал группу с названием “Curves Right” и поместил в нее все кривые для правой части холста. После этого выполните Layer > Layer Mask > Hide All и залейте ее горизонтальным градиентом от белого к черному, делая видимой лишь левую часть фигуры. В конечном итоге спустите Opacity слоя до 25% и задайте ему режим наложения Color Dodge.
6 Шаг
Дублируйте свою фигуру несколько раз (удерживая Alt и перетаскивая слой) и при помощи Transform Tool измените каждый из дублей так, чтобы получить нечто похожее на содержимое приведенной ниже иллюстрации. Вы можете привнести столько кривых, сколько захотите. Пробуйте играть со значениями Opacity каждой из фигур, чтобы получить как можно более интересный эффект.
Затем выделите группу “Curves Right” и перетащите ее на правую часть холста. После чего дублируйте ее (этого также можно добиться удерживанием Alt и перетаскиванием) и выполните Edit > Transform > Flip Horizontal для отображения дубля по горизонтали. Затем переименуйте дубль в “Curves Left” и перетащите его на левую сторону холста.
7 Шаг
Создайте новый слой поверх “Curves”. При помощи Ellipse Tool (U) нарисуйте розовый кружок (C:5 M:55 Y:0 K:0). Чтобы круг получился правильной формы, удерживайте Shift при его растягивании. Затем откройте Filter > Blur > Gaussian Blur (вас попросят растеризировать слой — выполните это), задайте радиус размывки 50px и нажмите Ok. Далее смените режим наложения слоя на Color Dodge, установите 50% значение Opacity и поместите это пятнышко куда-нибудь поверх любой из ваших кривых.
Дублируйте этот слой столько раз, сколько посчитаете нужным, смените Opacity, поиграйте с размерами каждого дубля, ну и попробуйте получить нечто похожее на приведенную ниже иллюстрацию. После того, как вы закончите с кружками, перенесите их все в отдельную папку с названием что-то вроде “Light Spheres”.
8 Шаг
На этом шаге вам потребуется открыть набор кистей со звездочками. Создайте новый слой и нанесите на нем несколько белых звездочек в различных местах. Далее добавьте к слою стиль Outer Glow с режимом наложения Screen и размером 70px, цветом C:15, M:55, Y:0, K:0. В конечном итоге задайте слою уровень Opacity порядка 70%.
Добавляем название
9 Шаг
Следующим шагом будет добавление логотипа. Конечно, его нельзя будет назвать логотипом в настоящем смысле этого слова, так как логотип — это более сложный элемент дизайна, поэтому назовем его просто “название компании”. Теперь разделите правую половину документа на две колонки при помощи вертикальной направляющей и вынесите еще три горизонтальных, чтобы поделить страницу на четыре одинаковых по высоте строки. Затем при помощи Type Tool (T) нанесите слово “VIOLET” белыми заглавными буквами на правую часть документа во вторую строку. Я использовал коммерческую гарнитуру Avant Garde, но вы можете воспользоваться любым из доступных аналогов (Futura, Century Gothic и так далее). Параметры текста приведены на иллюстрации ниже. После этого выделите одну букву “O” и смените ей цвет на C:10, M:85, Y:0 и K:0. Завершающим штрихом послужит применение к тексту стиля Gradient Overlay цветами от серого к белому с режимом наложения Linear Burn, Opacity 75% и углом в 90 градусов. Смотрим иллюстрацию:
10 Шаг
Теперь добавим слой с отражением к текстовому слою. Для этого дублируйте свою надпись, растрируйте ее (быстрый способ сделать это: создать пустой слой под слоем с текстом, выделить слой с текстом и только что созданный пустой слой и нажать Ctrl + E чтобы слить их в один) и выполните Edit > Transform > Flip Vertical. Поместите копию сразу под надписью. Для завершения идеи нам осталось свести на нет слой с отражением, и сделать это можно при помощи добавления маски к слою: Layer > Layer Mask > Hide All, которую затем нужно залить градиентом от черного к белому при помощи Gradient Tool (G).
11 Шаг
Финальным аккордом будет нанесение на текст пары ярких белых звездочек из набора кистей Stars Brush. Повторите приведенный ниже рисунок, не забыв уменьшить Opacity слоя до 85%.
12 Шаг
Теперь давайте нанесем слово “coffee” чуть правее и ниже “Violet”. Для этого можно использовать любую гарнитуру Script (к примеру, я взял Edwardian Script). Затем добавим стиль Gradient Overlay цветами от C:10, M:85, Y:0, K:0 к C:15, M:55, Y:5, K:0. После этого все слои, относящиеся к так называемому лого компании, стоит поместить в отдельную папку с названием “Logo”.
Композиционные слои
13 Шаг
Давайте настроим Layer Comps, чтобы иметь возможность хранить две разных версии дизайна в двух отдельных файлах при помощи Automated Script.
Для начала включите палитру Layer Comps (Windows > Layer Comps). Убедитесь в том, что у вас включена видимость папки “Logo” и на палитре Layer Comps кликните по кнопке New для создания нового композиционного слоя. Переименуйте его в “Cover”. После этого спрячьте папку “Logo” (отключите видимость) и создайте новый композиционный слой с названием “Inner”. Можете попереключать видимость получившихся слоев, чтобы окончательно увериться в том, что все было сделано правильно.
14 Шаг
Теперь откройте File > Scripts > Layer Comps to Files. В диалоговом окне выберите тип файла PSD, откройте папку, в которой вы хотите сохранить свои файлы, задайте для их названия какой-нибудь отличительный префикс типа “Violet”, а остальные настройки оставьте по умолчанию. После нажатия Run Photoshop автоматически создаст файл для каждого композиционного слоя, при этом названия файлов будут содержать названия этих слоев.
Добавляем графические элементы. Чашка кофе
15 Шаг
Откройте в фотошоп картинку с чашкой кофе, выполните двойной щелчок по слою “Background” на палитре Layers, чтобы сделать его редактируемым. Затем при помощи Pen Tool (P) в режиме Paths обведите чашку по контуру. После этого нажмите кнопку Exclude Overlapping Path Areas на панели Options инструмента в верхней части экрана и обведите внутреннюю окружность ручки. Затем, как вы закончите с путями, выполните Layer > Vector Mask > Current Path для преобразования пути в векторную маску и вычленения чашки из фона.
16 Шаг
Теперь вы можете перенести чашку на свой рабочий документ. По желанию этот слой можно растрировать (клик правой кнопкой мыши по слою на палитре Layers и выбор пункта Rasterize Layer). Назовите слой с чашкой “coffee cup”.
Затем, используя технику, изложенную на шаге 10, добавьте к чашке отражение, но на этот раз при помощи большой и мягкой черной кисти (Brush Tool, B) в режиме маски спрячьте угловатые края отражения, как показано на рисунке ниже.
17 Шаг
В качестве небольшой детали мы добавим к чашке тень. При помощи Ellipse Tool растяните насыщенный черный эллипс между чашкой и ее отражением. Затем откройте Filter > Blur > Gaussian Blur, в появившемся окне задайте радиус размывки равным 35 px и нажмите Ok.
18 Шаг
Для сохранения фиолетового настроения используем корректирующий слой Photo Filter Adjustment Layer поверх чашки (кнопка New Fill Or Adjustment Layer в нижней части палитры Layers). Убедитесь в том, что он добавился в режиме Clipping Mask (обтравочной маски) и измените его оттенок на C:40, M:80, Y:0, K:0, Density задайте на уровне 25%. После этого перенесите все слои с чашкой в отдельную группу с названием “Coffee cup”.
19 Шаг
Теперь давайте извлечем дым с фотографии. На палитре Channels (Window > Channels) дублируйте канал Red, нажмите Ctrl + A, Ctrl + C для сохранения копии в буфер обмена, затем удалите дублированный слой, перейдите обратно на канал RGB, чтобы вернуть изображению свой прежний цвет.
На палитре Layers выберите слой с дымком и выполните Layer > Layer Mask > Hide All, после чего кликните по этой маске с нажатой клавишей Alt, чтобы сделать ее видимой. Затем вставьте на маску изображение, которое вы скопировали в буфер до этого. После того, как вы перейдете на свою оригинальную миниатюру со слоем, вы увидите, как сработал данный прием.
20 Шаг
Перетащите слой с дымом на наш основной документ. Затем растрируйте его и назовите “Smoke”. Поместите его просто над чашкой кофе. Добавьте к этому слою маску и залейте ее градиентом от белого к черному, чтобы спрятать верхнюю часть струйки кофейного аромата.
В итоге дублируйте слой “Smoke”, поместите копию поверх оригинального слоя и выполните Filter > Blur > Gaussian Blur с радиусом размывки порядка 35%. Так мы создадим приятную светящуюся ауру для слоя с дымом.
21 Шаг
Сейчас, чтобы сделать чашку еще более завораживающей, добавьте немного световых пятен и звездочек, как мы это уже делали для фона на шагах 7 и 8. После этого поместите все слои, связанные с чашкой, включая дым, звезды и блики в отдельную папку с названием “Coffee”.
Экспортируем графические элементы
22 Шаг
На данный момент мы имеем две важных группы со слоями: “Coffee” и “Logo”. Обе группы представляют собой добавочные графические элементы, которые мы впоследствии должны будем импортировать в InDesign. Поэтому сейчас нам нужно подготовить их и экспортировать в отдельные файлы. Начнем с группы “Logo”. Дублируйте ее (перетащите группу на кнопку New палитры Layers), перейдите на этот дубль и нажмите Ctrl + E, чтобы растрировать его. То же самое проделайте с группой “Coffee”.
23 Шаг
Выберите слой “Logo Copy”, затем кликните по нему правой кнопкой мыши и выберите пункт Duplicate Layer. В открывшемся диалоговом окне задайте ему новое имя и в поле Destination Document выберите пункт New. Это создаст копию слоя в новом документе с такими же размерами, как и у оригинала. При помощи Crop Tool удалите пустые участки копии и сохраните документ, дав ему какое-нибудь информативное название типа “Logo.psd”. Повторите этот же самый процесс со слоем “Coffee copy”.
Файлы на выходе
24 Шаг
Что ж, с Photoshop на сегодня все. На этом этапе вы должны иметь следующие ключевые элементы для того, чтобы иметь возможность использовать их во второй части урока: два PSD файла с фоном (один для обложки, другой — для внутренних страниц), PSD файл с логотипом на прозрачном фоне и PSD файл с чашкой кофе также на прозрачном фоне.
Сейчас у нас есть все для создания готового к печати документа в InDesign, включая информацию, предоставленную заказчиком.
Заключение
К моменту окончания урока мы тщательно разобрали процесс создания фона для нашего меню, познакомились с множеством полезных и интересных визуальных эффектов. Теперь можно переходить ко второй части нашего урока, которая посвящена работе с Adobe InDesign, в которой мы покажем, как создавать готовые к печати дизайн-макеты.
Поделитесь уроком





Лучшие материалы
Правовая информация
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».