как сделать интерактивное меню в группе вконтакте
Создаем меню в группе ВКонтакте
Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
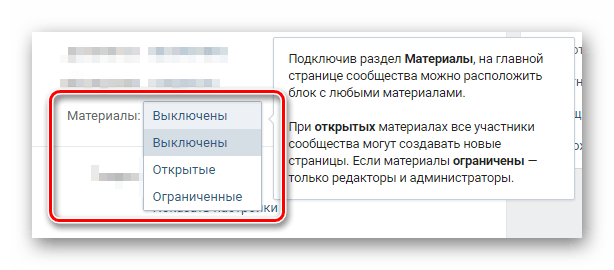
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.
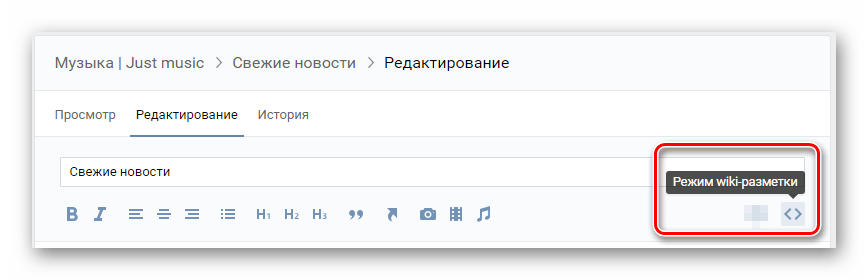
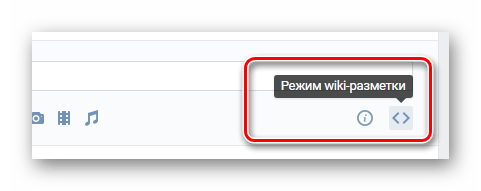
Переключение в указанный режим позволяет использовать более стабильную версию редактора.
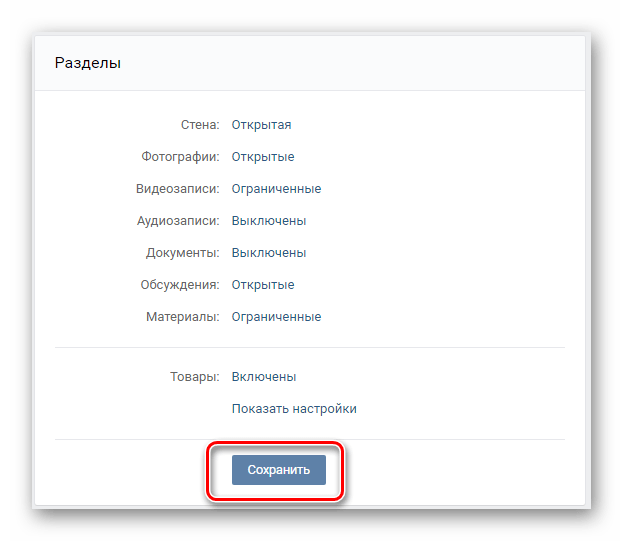
Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
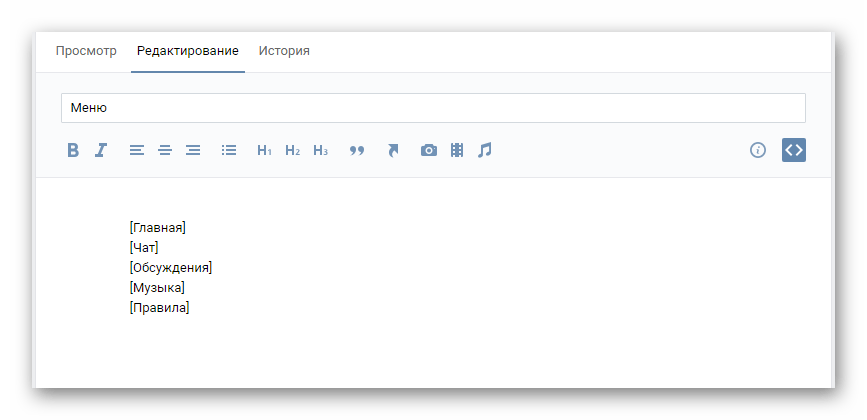
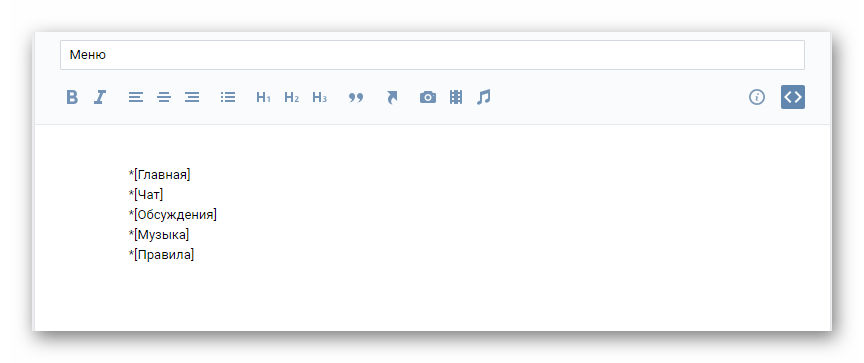
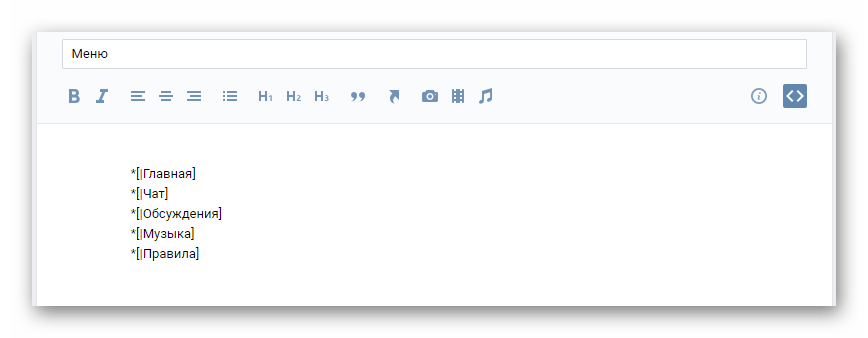
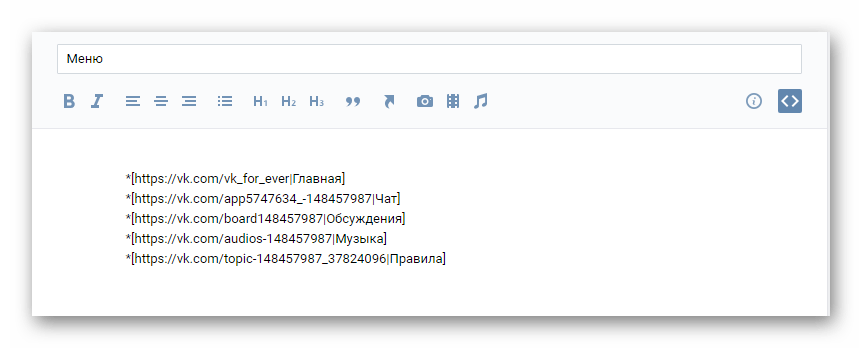
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
Возможно использовать как внутренние ссылки домена VK.com, так и внешние.
В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
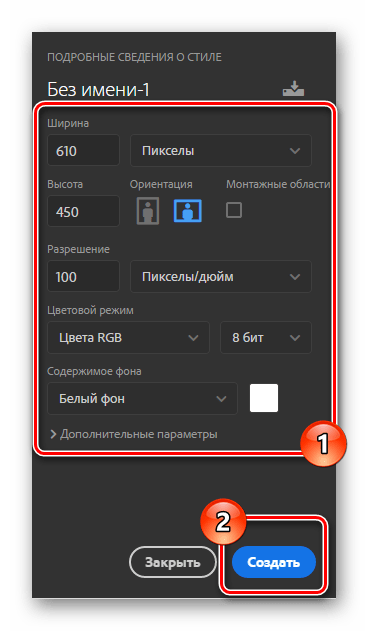
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
Ширина: 610 пикселей
Высота: 450 пикселей
Разрешение: 100 пикселей/дюйм
Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню. Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.
Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.
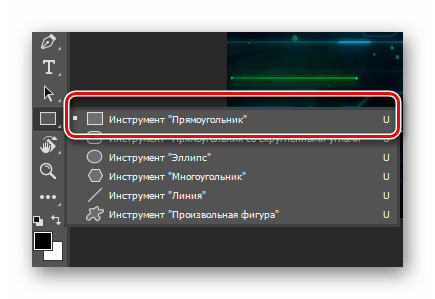
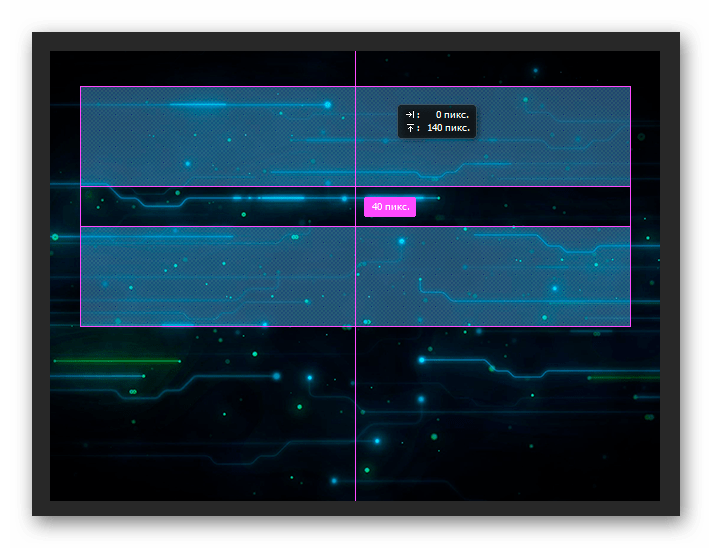
Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».
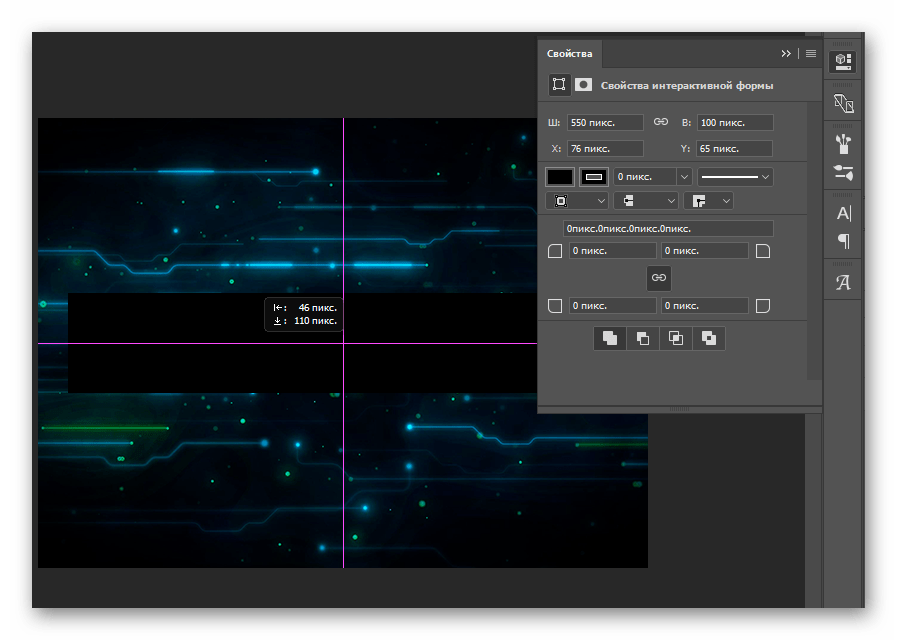
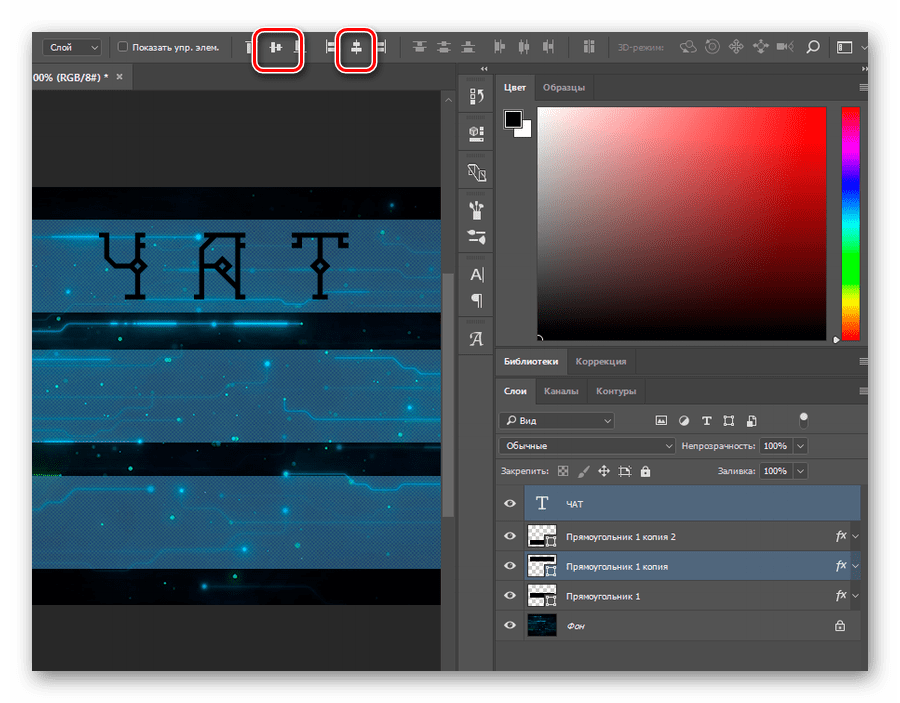
Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.
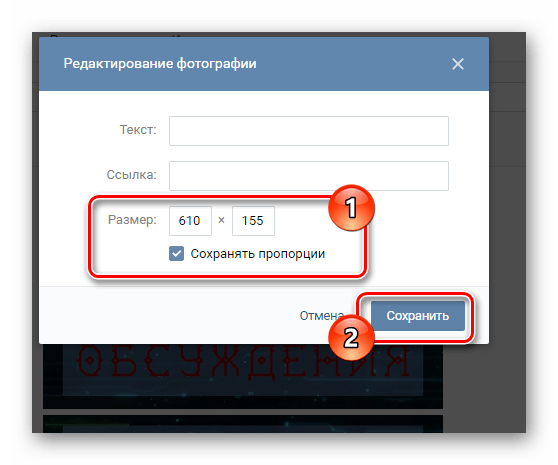
Размеры текста можете выставить любые, удовлетворяющие ваши желания.
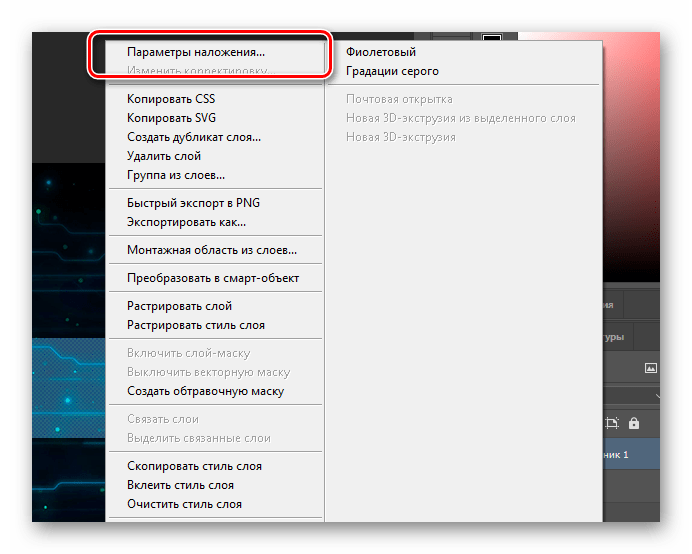
Не забудьте оформить текст в соответствии с концепцией меню.
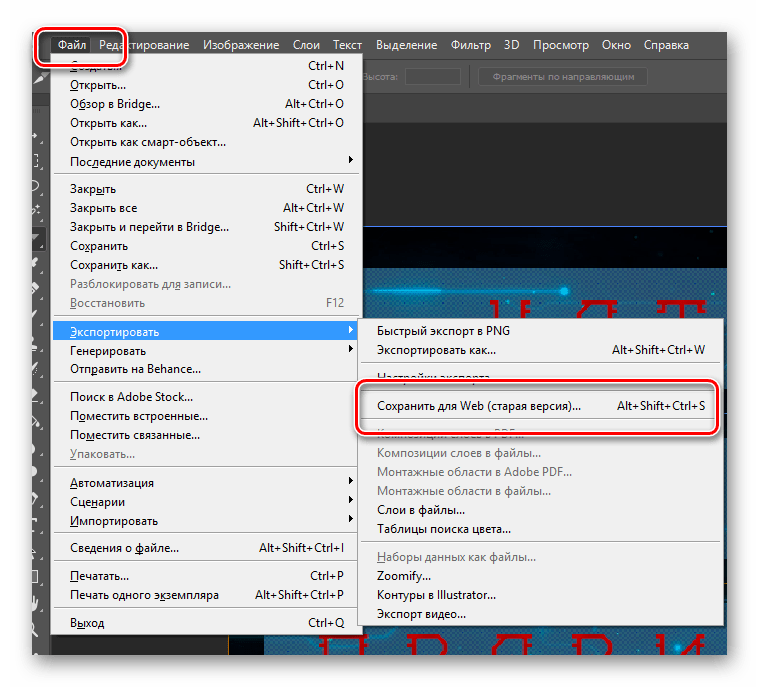
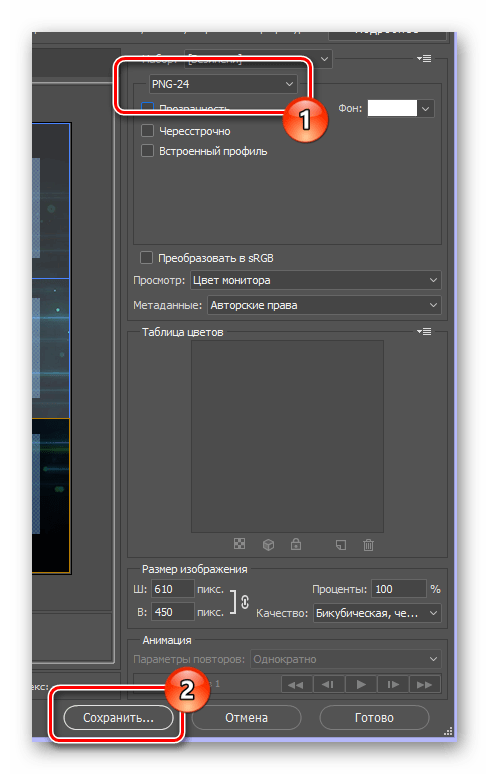
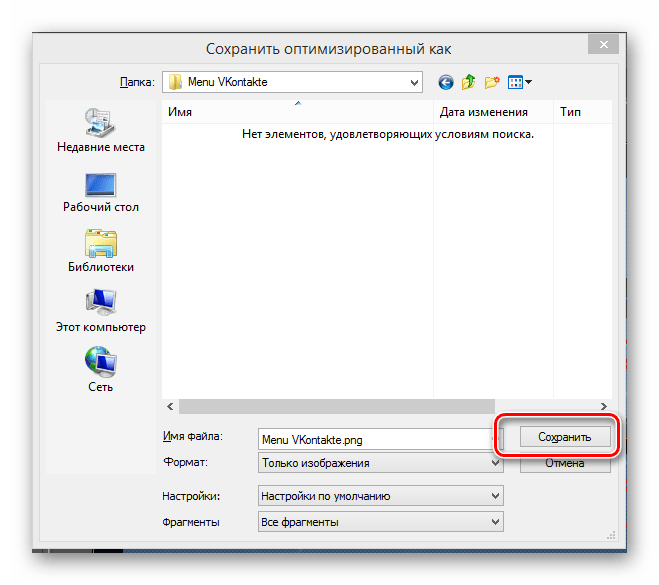
На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
Не забывайте сохранять изменения.
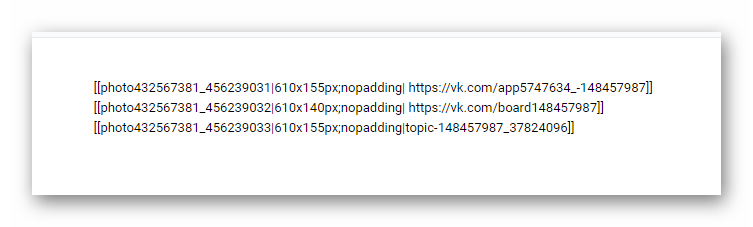
Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».
В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки. Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».
Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
Помимо этой статьи, на сайте еще 12412 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Помогла ли вам эта статья?
Поделиться статьей в социальных сетях:
Еще статьи по данной теме:
Спасибо за статью.
Добавьте, пожалуйста, фото группы с готовым меню (второй вариант), сделанным в фотошопе.
Всегда рады помочь.
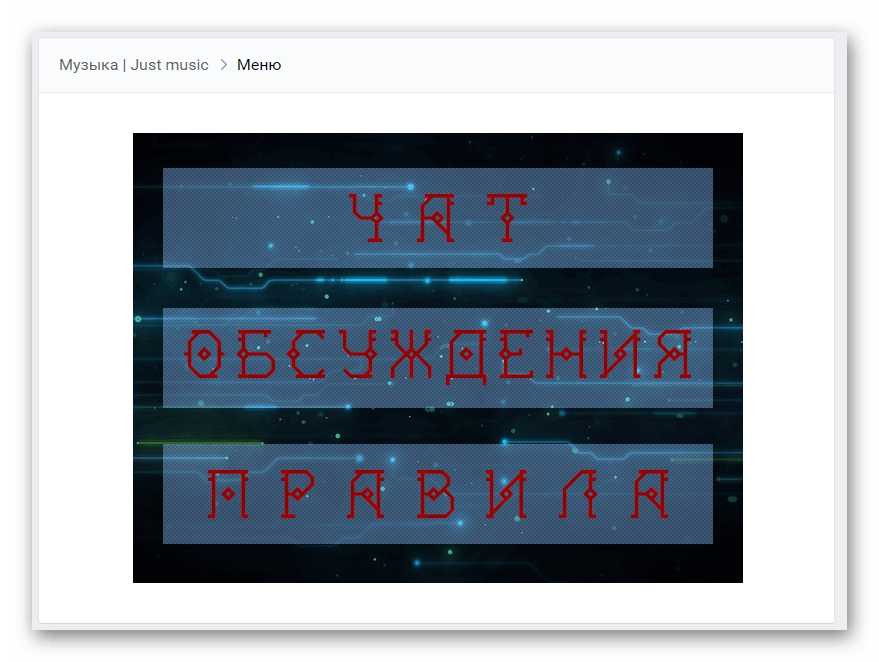
В статье имеется скриншот готового меню в группе, на главной странице оно будет смотреться примерно таким же образом, как и в редакторе wiki-разметки.
Здесь есть небольшая неточность на данный момент времени, заключающаяся в использовании указанных в статье размеров. Финальное разрешение графических файлов должно быть несколько меньшим в ширину — 500 px, для корректного отображения.
Статья супер! Без пафоса и лишних слов. Молодцы!
Здравствуйте,а как сделать кнопку меню кликабельной в мобильном приложении?В полноэкранном режиме кнопка работает
Для этих целей в статье сделана оговорка на детальную инструкцию по управлению вики-разметкой. Перейдите в раздел «Помощь по разметке» и отыщите информацию, касательно работы ссылок в мобильном приложении.
Если такой информации там нет, то соответственно к приложению применяются те же возможности. Следовательно, вам нужно перепроверить свои действия и дополнительно ознакомиться со встроенной инструкцией для самопроверки.
Может быть и такое, что администрация не предусмотрела возможности использования ссылок (графических кнопок) с мобильных устройств, но это маловероятно.
А как создать меню для публичной страницы? Пункта «Материалы» нет
Для того, чтобы создать wiki-разметку на Публичной странице нужно сделать следующее.
Вставьте в адресную строку интернет-обозревателя специальный текст.
Замените символы XXXX на цифры из ID сообщества.
Вместо Name впишите название страницы, заменяя пробелы нижним подчеркиванием (например, Главное_меню).
После этого с помощью кнопки редактирования в правом верхнем углу откройте редактор разметки.
Отредактируйте меню в соответствии с инструкцией выше.
Чтобы опубликовать запись на главной странице:
Вставьте скопированный адрес в форму создания новой записи на главной странице паблика и нажмите кнопку публикации.
Это единственный возможный метод создания меню в сообществе с типом Публичная страница.
Мне пишет что произошла ошибка. http://vk.com/pages?oid=-eos_mc&p=Меню вот ссылка
eos_mc это айди группы.Где у меня ошибка?
В вашем случае «eos_mc» — это не идентификатор, а вручную созданная ссылка на сообщество. Необходимо использовать именно ID, то есть цифры, изначально являющиеся адресом сообщества.
Ознакомьтесь со статей на сайте, чтобы узнать как именно выглядит идентификатор и как его получить.
Спасибо. Разобрался. Вместо ID писал имя сообщества. Оказывается, надо именно ID, т.е. цифры
Спасибо полезная статья, помогла разобраться с добавлением меню в публичную страницу.
Попробуйте обложку сохранить в альбом и ссылаться на нее в альбоме
или одно фото со всеми кнопками нужно загрузить неск раз?
Ну да. Создайте какой-нибудь альбом, загрузите в него картинки, на них и делайте ссылки. Про какую обложку вы пишете, не пойму. Если про ту, что в шапке группы — это одно. А если вы имеете ввиду фон, на котором кнопки… то это вы что-то не поняли. При подготовке картинок с пунктами меню, не надо вырезать сами кнопки — вырезаете кнопки с частью фона таким образом, чтобы при составлении мозаики сложилась полная картинка из кнопок с фоном. Т.е. у вас картинка меню будет состоять из 5 кусков (по количеству кнопок). Никакой обложки больше не надо. Я так понял
На фоне рисуем кнопки с надписями (ну или без кнопок, если вы так решили) и раскраиваем так, чтобы на каждой из 5 картинок был пункт меню (кнопка, текст…) целиком. Вы так и поняли?
Спасибо, а с помощью Канвы можно сделать картинки для меню?
Картинки для меню вы можете сделать любым удобным для вас способом в практически любом графическом редакторе. Главное, чтобы можно было сделать более или менее ровную разметку, для составления удобного и эстетически привлекательного меню с пропорциональными размерами.
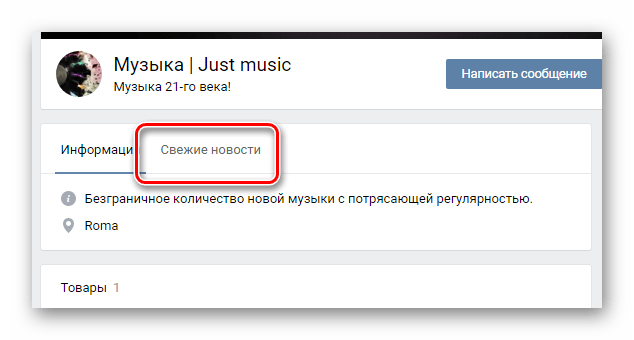
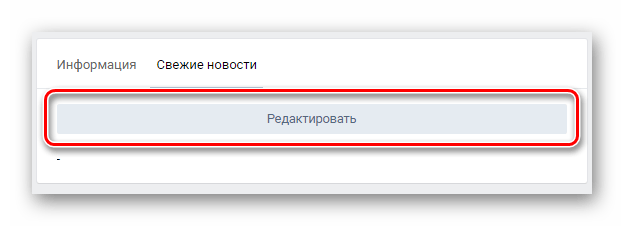
Очень полезная статья. Сделала меню по ней за полчаса. Только да — с размером небольшая лажа, 610-великовато, а так все супер. У меня вопрос. На страничке группы сразу отображается информация,чтоб увидеть меню — надо перейти на вкладку «Свежие новости». Подскажите, пожалуйста, как сделать так, чтоб сразу было меню? Заранее спасибо за ответ )
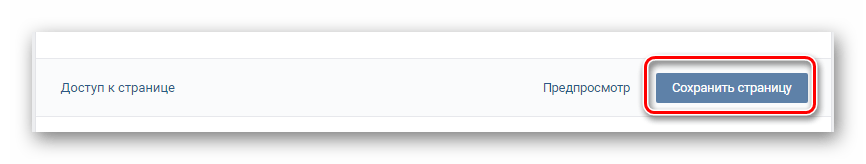
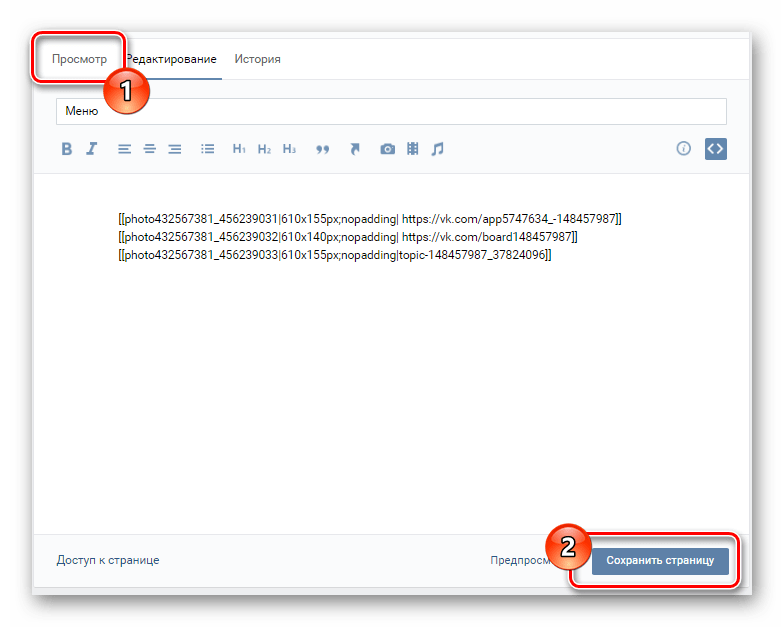
Единственный возможный метод реализации быстрого доступа к меню без перехода на вкладку «Свежи новости», воспользоваться блоком «Закрепленная запись». Для этого в процессе редактирования начальной страницы вашего меню нужно взять ссылку из адресной строки, исключив все содержимое и оставив только типизированный адрес страницы ВКонтакте (см. скрин).
После этого нужно перейти к главной странице сообщества и в форму создания новой записи вставить ранее скопированную ссылку. ВКонтакте работает система автоматической вставки содержимого по ссылке, потому после создания прикрепления к посту, ссылку можно и желательно удалить. Также учтите, что пост должен быть отправлен от лица самого паблика, а не пользователя.
Далее необходимо попросту закрепить эту запись в шапке группы через меню поста, в чем может помочь другая наша инструкция.
Спасибо большое за подробную инструкцию! Всё получилось
Доброго времени суток. Как сделать в меню кнопку, которая бы выводила на все записи, находящиеся на стене, того человека, который бы их оставлял со своей подписью?
Здравствуйте. В группе ВКонтакте отсутствуют простейшие возможности поиска записей определенного пользователя, если они были опубликованы от лица сообщества, но с подписью. Исходя из этого, реализовать подобную кнопку нельзя.
Со всеми доступными возможностями вики-разметки вы можете ознакомиться в официальной группе ВК.
Я не понимаю
я делаю текстовое меню
откуда брать ссылки между квадратной скобкой и чертой и как их самой писать.
Здравствуйте. Ссылки вам необходимо брать самостоятельно из адресной строки интернет-обозревателя, предварительно открыв раздел, куда по задумке должен производиться переход.
Вы можете ознакомиться с одной из статей на нашем сайте, касательно копирования ссылок с учетом их разновидности. Кроме того, рекомендую изучить инструкцию по добавлению ссылок в текст.
Почему у меня все фото получаются разделены белой линией?
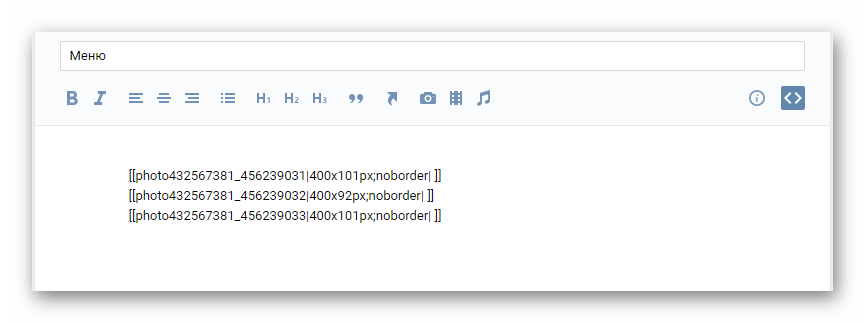
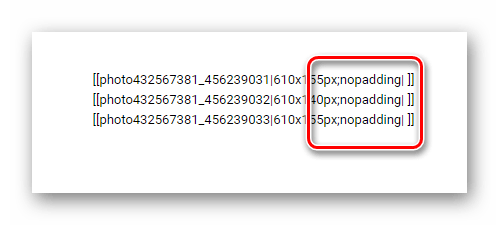
В статье имеется следующий важный пункт инструкции: «После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.» Скорее всего вы попросту не добавили указанного нами значения в конечный код каждой картинки, из-за чего у вас и отображаются белые полосы (стандартные отступы).
На скриншоте четко показано, что меняется после добавления этого значения.
Спасибо, все получилось
Все получилось, но почему кнопки в один ряд не ставятся, остаются друг под дружкой, а мне нужно чтобы по две в ряд были
Вероятнее всего суммарная ширина обоих кнопок превышает стандартные максимально допустимые размеры контейнера (до 510 px). Или же вы размещаете каждую часть кода с новой строки, используя перенос клавишей «Enter» — добавлять код нужно цельной строкой, чтобы элементы располагались в линию.
Не поняла, что не так делаю.
После закрепления, заготовленного текстового меню, оно прикрепляется как пост только лишь с заголовком, и появляется кнопка Просмотреть (и только там меню). кроме того, сохраняется возможность лайкать/репостить, хотя мне это не надо (и я видела, что этого нет у других). что делаю не так? у меня паблик.
Также, видела разные реализации закрепленной страницы, когда сначала идет Информация, и только потом Меню. от чего это зависит? как сделать, чтобы сперва было Меню, а потом Информация? Сколько, вообще, вкладок можно так разместить (в закреплении), можно ли сделать Меню1, Меню2 и т.д.? Спасибо!
1. В случае с публичной страницей разместить меню на отдельной вкладке (без кнопки «Просмотреть») невозможно. То же самое касается меню в группе, если его добавлять в качестве прикрепления к посту с последующим закреплением в шапке.
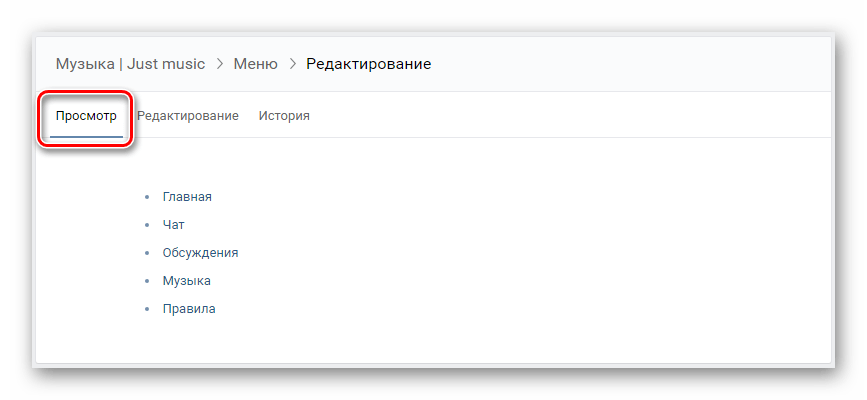
2. Обычно меню размещается на отдельной вкладке «Свежие новости», имя которой можно менять (см. скрин). Именно об этом мы подробно рассказали по ходу вышеизложенной инструкции. В таком случае меню не будет считаться обычным постом, но доступно подобное только в группе (не на публичной странице).
3. Вкладка «Информация» всегда находится после страницы «Закрепленная запись» и до раздела «Свежие новости». Соответственно, если у вас сообщество с типом «Группа», нужно создавать меню через «Свежие новости». Тогда вкладка будет размещена после раздела с информацией и в отличие от закрепления имя раздела можно будет менять.
4. Насколько мне известно, всего в шапке группы может присутствовать не более трех вкладок:
«Закрепленная запись»;
«Информация»;
«Свежие новости».
Создать несколько разделов с меню в шапке невозможно. Однако в ленте активности группы может быть размещено сколько угодно постов с прикрепленными страницами, созданными с помощью вики-разметки.
Новое меню сообществ: просто, красиво, универсально
Теперь Вам будет ещё проще заинтересовать гостей своего сообщества и помочь подписчикам найти самое важное. Настройте навигацию по материалам в два счёта — с помощью нового меню.
Никакого сложного кода и вики-страниц, а вся нужная информация — сразу на виду. На всех платформах.
В новом меню Вы можете сразу рассказать о главном. Например, добавить ссылку на товар по выгодной цене, запись об условиях оплаты и доставки, статью с примерами своих работ, проект в приложении «Цели» или сервис с билетами на мероприятие. Именно в меню находятся и все приложения сообщества. Все ссылки отображаются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Чтобы настроить раздел, перейдите с компьютера к управлению сообществом и откройте в нём пункт «Меню». Вы можете добавить до семи внутренних ссылок VK и загрузить собственные обложки для всех элементов. Выбирайте сами: яркие иллюстрации, чтобы сделать меню самым заметным разделом, или сдержанный корпоративный стиль.
Изменить оформление, название и порядок элементов, а также добавить или удалить любую ссылку можно в любой момент. С новым инструментом делать всё это гораздо быстрее и проще, чем оформлять сообщество с помощью вики-разметки.
Попробуйте настроить меню прямо сейчас — и привлеките к своим материалам ещё больше внимания.
Как сделать меню в группе ВКонтакте
Создание ссылки на группу ВКонтакте с помощью упоминаний
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Интерактивное меню
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Шаг 2: работаем в Photoshop
В Photoshop загрузите подходящий фон и напишите на нем нужные пункты. После этого нарежьте изображение с помощью инструмента «раскройка», руководствуясь данными размерами:
Сохраните файлы в формате gif.
Для главной страницы возьмите этот же фон или любой другой и напишите «Открыть меню».
Шаг 3: создаем страницы
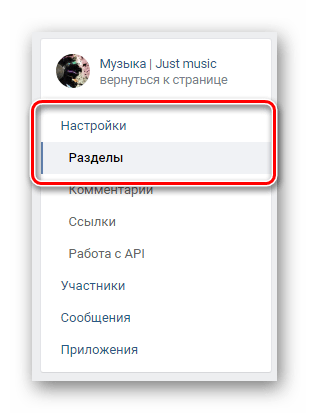
Пора переходить в социальную сеть. В пункте «Управление сообществом» слева выберете «Разделы» и в «Настройках» включите «Материалы». Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Теперь создайте внутренние страницы. Используйте ссылку: http://vk.com/pages?oid=-XXX&p= Пункт_меню
где XXX — ID вашего сообщества, узнать который можно, щелкнув на любой пост и посмотрев на строку в браузере. В нашем примере цифры 35702496 и есть идентификационный номер группы:
Наполните страницы содержанием и сохраните ссылку на них.
Шаг 4: создаем внутреннюю часть меню
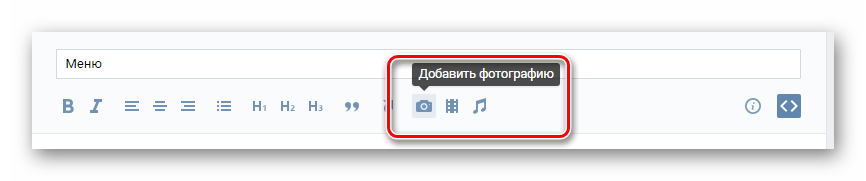
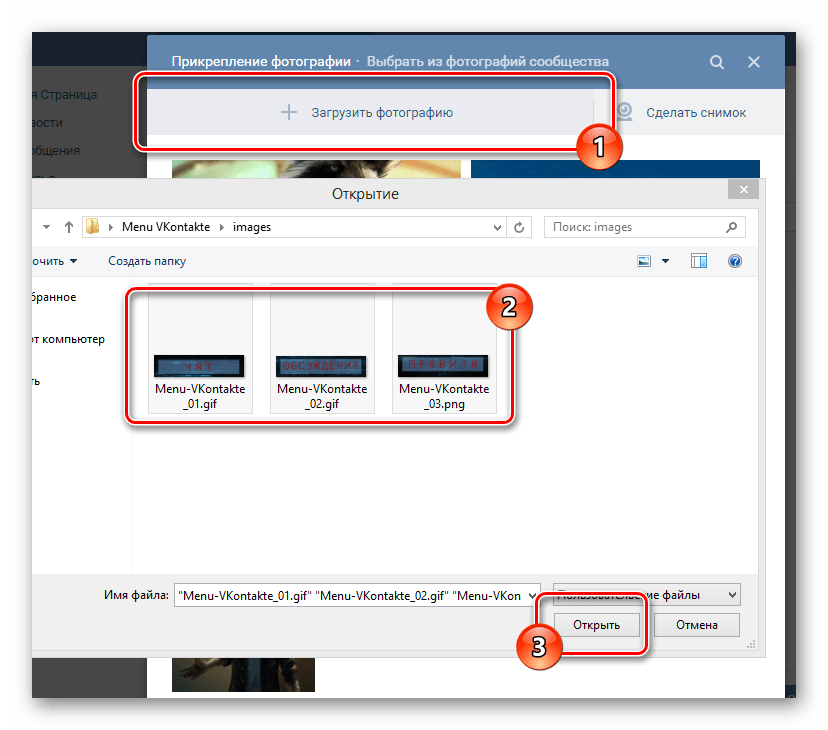
Переходите на главную страницу группы и сверху нажимайте «Свежие новости». Щелкните значок «фото» и загрузите изображения, созданные в Photoshop. Получится вот так:
Теперь, нажав на каждый пункт, вы увидите стрелочку, как на картинке в нашем примере. При ее нажатии откроется окошко, в которое нужно вставить ссылку на созданную страницу и назвать ее в соответствии с пунктами.
Если же вы направляете пользователей на сайт, то просто скопируйте ссылку на нужную страницу из браузера.
Шаг 5: делаем красивый пост
Теперь создаем пост с заготовкой из Photoshop. В поле для ввода текста вставьте ссылку на страницу с меню и прикрепите изображение. После того, как ссылка загрузится, ее нужно стереть в текстовом поле. Должно получится вот так:
Откройте пост, нажмите «Закрепить», обновите страницу и теперь вы увидите вверху группы ваше меню, нажав на которое, попадете на его содержание. Поздравляем, теперь вы являетесь обладателем красиво оформленной и структурированной группы!