как сделать дополнительное меню в сайдбаре в wordpress
Advanced Sidebar Menu — виджет зависимого бокового меню для wordpress

Теоретически, реализовать такую фишку можно с помощью функции wp_nav_menu и какого-то хитрого PHP кода, но я предлагаю воспользоваться готовым решением — виджетом меню для wordpress под названием Advanced Sidebar Menu. Это максимально просто и не нужно делать никакие правки шаблона.
Скачать плагин можно отсюда или установить через админку. Основная функция — создание и вывод динамического бокового меню с учетом связи «родитель / наследник» для страниц и категорий сайта.
Никаких дополнительных настроек после установки делать не нужно, в разделе «Внешний вид» — «Виджеты» просто появится 2 новых элемента: Advanced Sidebar Pages Menu и Advanced Sidebar Categories Menu. Настройки данных виджетов меню для wordpress плюс-минус похожие:
Как видите на скриншоте выше, для категорий все, в принципе, аналогично, но без сортировки и уровней. Плюс добавляется опция отображения элемента на странице с полным текстом записи (Display Categories on Single Posts).
Итого, в большинстве случаев вам просто нужно добавить виджет меню для wordpress в сайдбар и он сразу начнет работать. Конечно, при этом на сайте должна существовать соответствующая иерархия с подстраницами. Если честно, не совсем понятно как настроить зависимое меню для сложных проектов с родительской страницей, начиная со 2-го уровня. В описании модуля сказано, что нужно назначить родительскую страницу/категорию, но в настройках ничего похожего я не увидел. С другой стороны подобные ситуации встречаются крайне редко, как правило, зачастую у вас всего 2 меню (боковое и главное), поэтому виджет Advanced Sidebar Menu полностью подходит.
Напоследок следует заметить, что есть в модуле Pro версия с более широкими настройками (опции оформления, стиль аккордеона для меню и т.п.). Разработчикам советую заглянуть на страницу Developer Docs где собрана информация о специальных фильтрах/функциях для более сложных вариантов использования плагина.
Если у вас остались какие-то вопросы по боковому меню в wordpress или знаете другие подходящие виджет меню для решения этой задачи, пишите в комментариях.
WordPress плагины для меню: 6 лучших бесплатных решений

Не так давно в комментариях к статье о выделении активного пункта меню с помощью JQuery один из посетителей попросил меня помочь разобраться с плагином меню для WordPress Jquery Vertical Accordion Menu, где подсветка текущего пункта меню не работала.
Я пообещал разобраться с этой проблемой, но, к сожалению, затянул с выполнением обещанного. Новогодние праздники, авралы на работе постоянно мешали мне заняться блогом. В итоге пришлось всту ‘
24 комментария к статье «WordPress плагины для меню: 6 лучших бесплатных решений»
Большое спасибо, добротная статья получилась)
На счет пункта меню в JQuery Accordion Menu Widget, на днях попробую, если не получиться отпишусь. Я в принципе так же делал, но не срабатывало, сейчас есть подозрение на саму тему. Будет по больше времени проверю 🙂
Рад, что мой труд был полезен 🙂 Спасибо за отзыв.
Спасибо за статью. Много полезного для себя узнал.
Статья понравилась. С JQuery Accordion Menu Widget у меня тоже проблемка. При клике на пункты меню, страница просто обновляется и все.
Хм… Про такой баг впервые слышу. При написании статьи устанавливал плагин на чистом WordPress, тестировал, никаких проблем не возникало. Скорее всего причиной может послужить неправильная структура меню либо неправильные ссылки, заданные в пунктах.
Если вдруг не в курсе, что это такое, и как этим пользоваться, то прочитайте статью о самостоятельном изменении интерфейса сайта. И чтобы обязательно пункты меню были развёрнуты и было видно ссылки в них.
В итоге должно получится что-то вроде этого.
Спасибо за ответ! Я уже успел удалить JQuery Accordion Menu Widget и теперь пытаюсь настроить Max Mega Menu. Там с настройками более менее все понятно, единственное не нашел где изменить ширину рубрик. Сейчас ширина стоит на авто. Это я нашел в коде благодаря вашей статье о самостоятельном изменении интерфейса сайта. Но в настройках этого плагина нет ширины рубрик. Только ширина выпадающих вкладок. Я делаю вертикальное меню и как-то не очень смотрятся разнокалиберные кирпичики рубрик))
Это, по идее, растянет элементы меню на всю ширину контейнера меню.Или пропишите этот код в уже существующем селекторе, если найдёте, конечно 🙂
Хотя, возможно, нужно внимательнее настройки Max Mega Menu, которых просто тьма, на самом деле.
У меня вопрос, касающийся изменения цвета. В плагине JQuery Accordion Menu Widget меня не устраивают скины. Не гармонируют с цветовой гаммой моего сайта.
Пытаюсь через Исследование элемента изменить цвет и вставить, скажем измененный вот такой код в таблицы стилей моей темы и ничего не происходит.
#dc_jqaccordion_widget-3-item ul a.dcjq-parent < padding: 10px 15px; background: #660f0f url(skins/images/bg_clean.png) repeat-x top center; font-weight: bold; text-transform: uppercase; >
Возможно ли как-то решить этот вопрос?
Спасибо.
Добрый день! Вопрос ваш (как и все) решаемый 🙂
Если возникнут ещё вопросы — пишите.
Здравствуйте!
Я переношу сайт на Вордпресс и возникла такая проблема: создание дополнительного меню в сайдбаре. Главное, что бы это меню выводилось не везде, а только для этой рубрики. У меня несколько рубрик, поэтому и доп. меню будет несколько.
Я только начал разбираться с Вордпресс. Если возможно, подскажите, какой плагин лучше подойдет для таких целей.
Заранее спасибо.
С уважением, Андрей.
Добрый вечер. Сам я на практике таким не занимался, но могу порекомендовать плагин Conditional Menus. По описанию, это то, что нужно в вашей ситуации.
Надеюсь, мой ответ был полезен 🙂
Почему в вордпрессе все такое поганое? Ни одного нет нормального.
А чем Вас Max Mega menu не устроил? Как по мне, достойный вариант среди бесплатных плагинов.
+1, как раз, то, что искал
Доброго времени суток 🙂 Вам необходимы плагины меню WordPress для вертикального выпадающего меню. Из представленных в статье плагинов 100% подойдёт JQuery Accordion Menu Widget. Посмотрите видео с демонстрацией его возможностей в статье — там как раз разбирается пример реализации такого меню. Вам останется только подкорректировать его стили под дизайн Вашего сайта.
Также рекомендую попробовать лидер рейтинга — Max Mega Menu, потому что его функционал действительно впечатляющий. Думаю, в сети можно будет найти примеры реализации Вашей задачи с его использованием, если предыдущий плагин чем-то не устроит.
А есть такие плагины меню, чтобы можно было создать вертикальный аккордеон с немногими рубриками, при нажатии на которые раскрывались бы многопунктные подрубрики (закрывая другие раскрытые рубрики), при наведении на которые справа появлялся бы список под-подрубрик? То есть, совместить функционал аккордеона и выпадающего меню.
Есть, конечно 🙂 Тот же JQuery Accordion Menu Widget при всей его архаичности позволяет это делать. Посмотрите видео в статье. На нём показан весь процесс настройки, чтобы получить нужный Вам результат.
Здравствуйте!
Приобрёл плагин Jet menu, после установки на сайт возникла внутренняя ошибка сервера 500
Здравствуйте. Какой подробный текст ошибки? Что пишется в логах? И, я думаю, в любом случае лучше обратиться к поставщику плагина — официальному производителю или диллеру, у которого Вы непосредственно купили плагин.
Хорошая статья, но сейчас стандарт мега меню это Groovy Menu
За ссылку спасибо, но говорить о том, что плагин с 200+ активных установок — стандарт — это смело 🙂
Добрый день. С интересом прочитал ваш обзор. Интересно было бы в деле посмотреть Max Mega Menu, о котором вы пишете. В заголовках плагина написано, что есть русская версия, но при инсталяции идет стандартная английская, или я не могу до нее добраться? Бьюсь несколько дней, начитался много чего, что-то поставил, но путем ничего не получилось, все прибил и вернулся к началу. Из моей писанины ясно, что я гуманитарий, но ручки шаловливые хотят большего. Изначально искал ответа на потребность создать в главном правом вертикальном меню два предмета с дочерними файлами, желательно, чтобы они открывались или выпадали при нажатии. Речь идет о двух книгах — в одной 29 глав, в другой 6 глав. Хотелось бы, чтобы родительское меню отражалось на всех страницах каждой книги. Следует иметь в виду, что и сейчас вертикальное меню большое, а засунуть еще список такой это ужас. Сайт личный — итоги творческой деятельности за много-много лет. Контент интересный, на мой взгляд. Делаю это не для большой аудитории. Продвижение мне не нужно и неинтересно. Извините за длинное письмо. Буду рад вашему ответу.
Здравствуйте. У Max Mega Menu интерфейс в админке на английском, но меню на сайте Вы можете создавать на любых языках.
9 бесплатных плагинов WordPress для оформления меню
Меню сайта на WordPress – это не только инструмент навигации, но и важная составляющая дизайна, существенно влияющая на общее восприятие сайта, юзабилити, оптимизацию и конверсию. Неудивительно, что вебмастеров зачастую не устраивают типовые варианты, сильно ограниченные как в плане эстетики, так и функционала. При этом многие владельцы сайтов сталкиваются с проблемой выбора подходящего дополнения для CMS WordPress, тем паче – для апгрейда меню сайта.
Значительная часть плагинов, расширяющих функциональные возможности и улучшающих внешний вид меню, платная. У других бесплатен базовый функционал, но за дополнительные опции придется заплатить некоторую сумму. Не каждый готов выкладывать десятки долларов за одно из расширений, особенно если сайт еще не приносит прибыли. Для вебмастеров, которых не устраивает типовое меню, мы сделали подборку бесплатных плагинов для меню WordPress. Сразу оговоримся: определение «бесплатный» в нашем случае означает, что у расширения достаточно широкие функциональные возможности в бесплатной версии. И напротив, это не означает, что у плагина нет премиальной подписки, дающей доступ к дополнительным опциям за дополнительную плату.
Max Mega Menu
Max Mega Menu – мега-популярное решение проблемы с созданием меню для мобильных и десктопных версий сайта на «движке» WordPress. Количество закачек плагина подбирается к 5 миллионам, а число активных установок превысило 300 тысяч. У плагина есть премиальная версия PRO ($19), но и в базовом функционале возможности достаточно высоки. Max Mega Menu преобразует дефолтное меню в раскрывающееся меню с полной шириной в навигационной панели, после чего вебмастер может добавлять в него виджеты, менять стиль с помощью редактора темы, создавать новые сценарии поведения в зависимости от действий пользователя и производить ряд других действий.
Опции премиальной версии указаны в разделе Pro Features официального сайта сообщества разработчиков. Там же найдется и масса полезной информации по интеграции с различными темами WordPress, ответы на часто задаваемые вопросы, рекомендации по устранению проблем в работе расширения.
Перечень преимуществ далеко не полон, однако в рамках небольшого обзора не представляется возможным раскрыть все возможности Max Mega Menu.
Недостатки некритичны, поэтому легко перекрываются большими возможностями бесплатной версии. Особенно если учесть, что многие опции в аналогах доступны только по премиальной подписке. В любом случае Max Mega Menu остается одним из лучших вариантов решения проблемы с оформлением меню, что подтверждается и огромным количеством активных установок расширения.
Nextend Accordion Menu
Nextend Accordion Menu – неплохой и удобный плагин для быстрого создания «аккордеона», выпадающего меню с вертикальным расположением пунктов. К сожалению, у расширения есть огромный недостаток: команда разработчиков отказалась от поддержки плагина, решив сконцентрировать усилия на других направлениях. Страница расширения удалена с официального сайта WordPress, осталась только ссылка на скачивание последнего релиза на форуме. На момент окончания поддержки у Nextend Accordion Menu было более 10 тысяч скачиваний и достаточно высокая оценка в пользовательском рейтинге – 4,7.
У расширения есть несколько готовых меню. Найти их очень легко. После активации плагина, в панели администрирования WordPress появится пункт «Accordion Menu». В первом подпункте находятся готовые решения. Во втором производится добавление и настройка пользовательских меню. Третий подпункт – предложение перейти на версию PRO.
На первый взгляд, возможности более чем скромные. Однако по мере работы оказывается, что при выборе некоторых настроек появляются целые «простыни» дополнительных опций во всплывающих окнах. Подобный подход к организации удобен хотя бы тем, что пользователю не приходится постоянно перескакивать с одной вкладки на другую и обратно. Авторы предусмотрели и возможность изменения сценариев поведения при наведении и клике мышью, и кастомное оформление подпунктов до пятого уровня вложенности включительно, и загрузку шрифтов и скинов, и анимационные эффекты, и многое другое.
Если решите проверить Nextend Accordion Menu в деле, не забывайте, что работа над проектом прекращена. А это значит, что уже никто не проводит проверку совместимости расширения с последними релизами WordPress, MySQL, языками скриптов и так далее. А еще – что возникшие проблемы не получится решить с помощью техподдержки.
Responsive Menu
Как понятно по названию, разработчики сделали ставку на респонсивный дизайн. Как утверждают авторы, в их плагине более 150 настраиваемых опций, что дает в совокупности более 22 тысяч вариаций настроек. Расширение прописывается в консоли WordPress, опции раскиданы по девяти вкладкам.
В версии PRO добавлены эффекты анимации, появляются дополнительные настройки цвета и некоторые другие удобные вещи, такие как, например, предварительный просмотр изменений перед их применением. Да, работать с премиальной версией безусловно удобней, и опций в ней намного больше, однако и возможностей базового варианта вполне хватает для создания меню, которое будет одинаково красиво смотреться как на ПК, так и на мобильных устройствах.
Интересно, что в бесплатной версии можно установить фоновое изображение, но смена цвета фона – функция PRO. Ограничение функционала произведено немного загадочно. Например, размер шрифта в базовом варианте выставляется в пикселях, а в премиум-версии добавляется возможность изменения в процентах. И таких платных «улучшений», без которых вполне можно обойтись, не так уж мало.
Базовый функционал Responsive Menu:
WP Responsive Menu
WP Responsive Menu – достаточно близкий аналог Responsive Menu. Или наоборот. Возможности обоих расширений находятся примерно на одном уровне, задачу разработчики ставили перед собой одну и ту же. Правда, настроек в WP Responsive Menu поменьше, но и интерфейс проще. Опции бесплатной версии разнесены всего по двум вкладкам пункта WPR Menu панели администрирования меню WordPress: General Settings («Общие настройки») и Menu Appearance («Внешний вид меню»).
Преимущества WP Responsive Menu:
В премиальном варианте улучшена поддержка RTL, что не очень актуально для наших широт. Но есть в PRO и полезные функции, такие как, например, добавление в меню иконок социальных сетей или полная интеграция с WooCommerce. В то же время многих вебмастеров вполне устраивает базовый функционал. Чтобы в этом убедиться, достаточно сравнить число активных установок и количество продаж премиум-версии WP Responsive Menu.
ShiftNav — Responsive Mobile Menu
По названию плагина «ShiftNav — Responsive Mobile Menu» понятно, что рассчитан он в первую очередь на мобильные платформы. Однако с не меньшим успехом его можно использовать и при создании десктопных версий сайтов на CMS WordPress.
В премиум-версии добавлено несколько скинов, есть возможность выбирать иконочные шрифты и загружать изображения. Хоть последняя опция у многих аналогов входит в базовый функционал, в целом в бесплатной версии ShiftNav достаточно возможностей для создания красивых и удобных меню как для мобильных, так и для десктопных платформ.
WordPress Mega Menu — QuadMenu
На официальном сайте WordPress можно найти более десятка плагинов с названием Quad Menu, но по-настоящему успешным можно считать лишь одно расширение – работу авторства команды Mega Menu. Тот самый случай, когда лучшее представление о назначении дополнения дает не название плагина, а название разработчика. Quad Menu – неплохой вариант мега-меню для вебмастеров и студий, занимающихся созданием тем WordPress.
Ключевые преимущества Quad Menu:
У бесплатной версии достаточно богатые возможности для создания красивых и удобных меню, годящихся для всех устройств: компьютеров, планшетов, смартфонов. Некоторые полезные функции доступны только по платной подписке. Например, редактор для меню-«карусели». Стоимость лицензии для одного сайта составляет около 15 долларов.
WP Mega Menu
Весьма достойный аналог Max Mega Menu. Как и другие плагины, представленные в нашей подборке, WP Mega Menu доступен в бесплатной версии, но есть и платная подписка, открывающая ряд дополнительных опций. Базового функционала достаточно для быстрого создания элегантных и современных навигационных меню для десктопной и мобильной версии вашего сайта WordPress.
Наиболее примечательные особенности WP Mega Menu:
Над плагином WP Mega Menu работает большая команда профессионалов высокого уровня, а это значит, что количество проблем с совместимостью и багов будет постепенно уменьшаться, а функционал расширения – улучшаться. Но и в текущей версии можно создать полноценное и элегантное мега-меню с большим количеством настроек.
Advanced Sidebar Menu
Как видно по названию, Advanced Sidebar Menu рассчитан в первую очередь на создание боковых навигационных меню. В этом плане плагин предлагает большое количество опций, начиная с простой интеграции дочерних категорий и заканчивая настройкой стилей виджетов. Однако в бесплатной версии возможности расширения довольно сильно ограничены. Большая часть функций доступна только по платной подписке, хотя многим вебмастерам и разработчикам тем WordPress вполне хватает возможностей бесплатной версии. Плагин реализован в виде виджетов.
Особенности Advanced Sidebar Menu:
Advanced Sidebar Menu – удобный инструмент создания боковых меню 2 уровня и их привязки к родительским элементам в главном меню сайта WordPress. То есть, с помощью этого плагина можно задать зависимость содержимого вертикального меню от родительских элементов в шапке. Например, в хедере находятся названия регионов РФ, а в sidebar-меню выводятся города именно того региона, который выбран пользователем. К сожалению, значительная часть функций доступна только по платной подписке.
WP Mobile Menu
Один из немногих плагинов подобного плана с русским интерфейсом. Основное назначение WP Mobile Menu – быстрое создание адаптивных меню, оптимизированных под мобильные платформы. К сожалению, функционал бесплатной версии сильно урезан. По премиальной подписке доступно более 2000 иконок, поддерживается до пяти уровней вложений меню (в бесплатной версии – до трех). В функции PRO входят и slide-меню, и анимация иконок, и, самое главное, интеграция с WooCommerce (корзина, страница оформления заказа и так далее).
Особенности WP Mobile Menu:
Заключение
При выборе плагина для оформления меню десктопных и мобильных версий сайтов на CMS WordPress обязательно придется учитывать тот факт, что все бесплатные версии имеют функциональные ограничения, снимающиеся по платной подписке. Как правило, на страницах расширений на официальном сайте WordPress тем или иным способом демонстрируются возможности дополнения. Либо это рабочее демо, либо видео с меню, сделанными при помощи соответствующего плагина.
Стоит учесть и специфику плагина, которая нередко отражена в его названии. А для этого нужно определиться, какие именно меню вам нужны, что в них должно быть, нужна ли интеграция с социальными платформами или инструментарием электронной коммерции, поддерживается ли импорт/экспорт, будет ли достаточно доступных в базовом функционале иконок, шрифтов, эффектов анимации. И даже если вы решились на приобретение платной версии, всегда есть смысл «обкатать» плагин на базовом функционале, прежде чем совершать покупку.
Как вывести меню в сайдбаре WordPress
Создать меню в WordPress довольно тривиальная задача, но некоторые новички до сих пор не знают, как вывести созданное ими меню в сайдбаре (боковой колонке) WordPress. В своих проектах я часто использую данную возможность, чтобы разместить ссылки на популярные рубрики, либо добавить меню со ссылками на партнёрские программы.
Решается данная задача использованием виджета меню для WordPress «Произвольное меню», которое находится в разделе «Внешний вид» — «Виджеты». Подробнее обо всех виджетах я расскажу в следующих инструкциях, а пока покажу, как вывести созданное ранее меню в боковой колонке сайта.
Давайте зайдём в раздел «Внешний вид» — «Виджеты»:
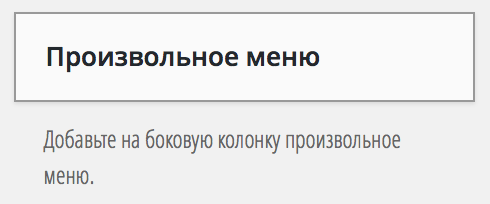
И затем щёлкнем по виджету «Произвольное меню»:
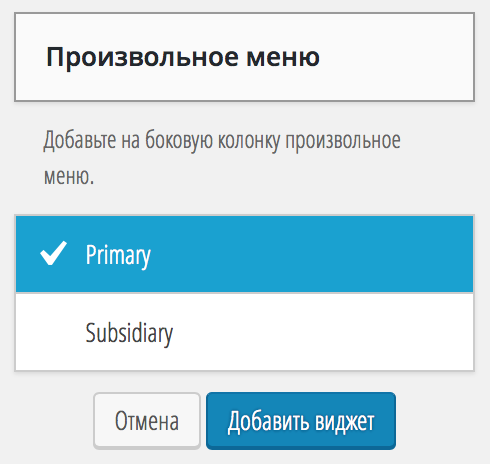
Есть два способа добавить нужный вам виджет: первый появляется при щелчке на нужный виджет и после этого раскроется выбор доступных сайдбаров (боковых колонок). Второй способ ещё легче: достаточно захватить меню левой кнопкой мыши и просто перетащить в нужный вам сайдбар.
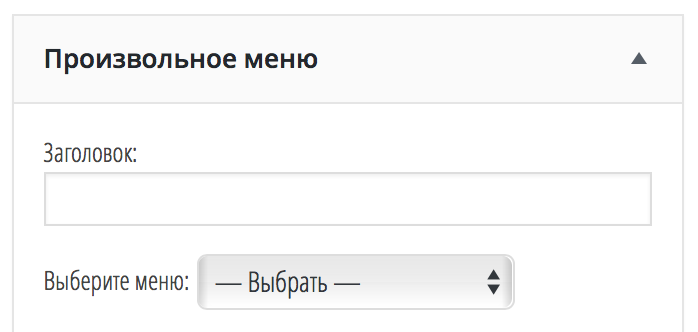
Добавленный виджет выглядит следующим образом:
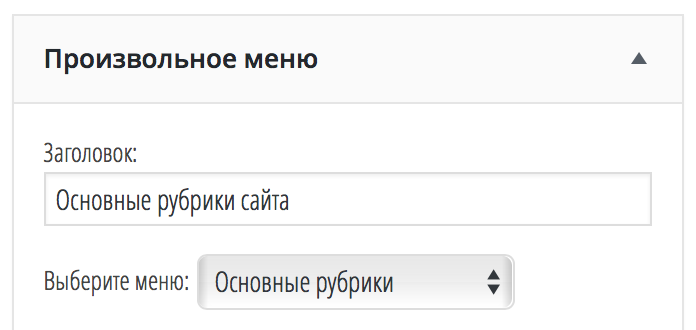
Теперь нам достаточно будет ввести название виджета, которое увидит пользователь на сайте и выбрать тот набор меню, который вы хотите отобразить в вашем сайдбаре:
Внешний вид меню в сайдбаре очень сильно зависит от используемой вами темы. В моём случае оно будет выглядеть в том оформлении, как предусмотрел изначально разработчик темы, у вас же будет совершенно иначе всё отображаться. Но в любом случае, наша цель достигнута! 🙂
Похожие записи:
Автор
Александр Кадыров
Занимаюсь разработкой сайтов на WordPress около 10 лет, с тех же пор стал вести блог о WordPress. В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров