Что такое заглушка для сайта
Как создать заглушку для сайта
Заглушка — это страница, которую размещают на сайт, когда он недоступен по той или иной причине. Например, когда вы дорабатываете или меняете дизайн сайта и в это время он недоступен или отображается как-то некорректно. Целесообразно будет поставить на это время страницу-заглушку, на которой будет написано, что сайт на обслуживании.
Итак, давайте приступим…
Мы будем делать несложную заглушку с фоновой картинкой и текстом, что сайт находится на обслуживании.
Создадим на компьютере папку, в которую будем помещать все необходимые файлы для нашей заглушки.
В этой папке создадим еще одну папку с названием images. В нее мы поместим нашу фоновую картинку и, возможно, еще и другие картинки, которые могут понадобиться в ходе работы.
Открываем программу Notepad++ (или аналогичную, например Блокнот). Создаем новый документ. Далее — Файл — Сохранить как, выбираем нашу папку с заглушкой и сохраняем документ с названием index.html
Вот что теперь должно быть в нашей папке:
Открываем в нашем редакторе файл index.html (после сохранения он должен быть у вас открыт). Теперь нам надо убедиться, что кодировка этого файла выставлена правильно. Для этого идем в пункт меню «Кодировки» и нажимаем на «Преобразовать в UTF-8″
Чтобы во время работы случайно не потерять достигнутый результат, рекомендую периодически сохранять документ во время работы. Это можно сделать в меню «Файл» или сочетанием клавиш «Ctrl + S».
Заглушка сайта: что это, как правильно оформить
Цели заглушек
Говоря вкратце, заглушка – это неполноценная версия сайта, несущая посетителям информацию о тематике и сроках запуска основного проекта. Но нужно понимать, что заглушки используются в разных целях. Рассмотрим основные из них.
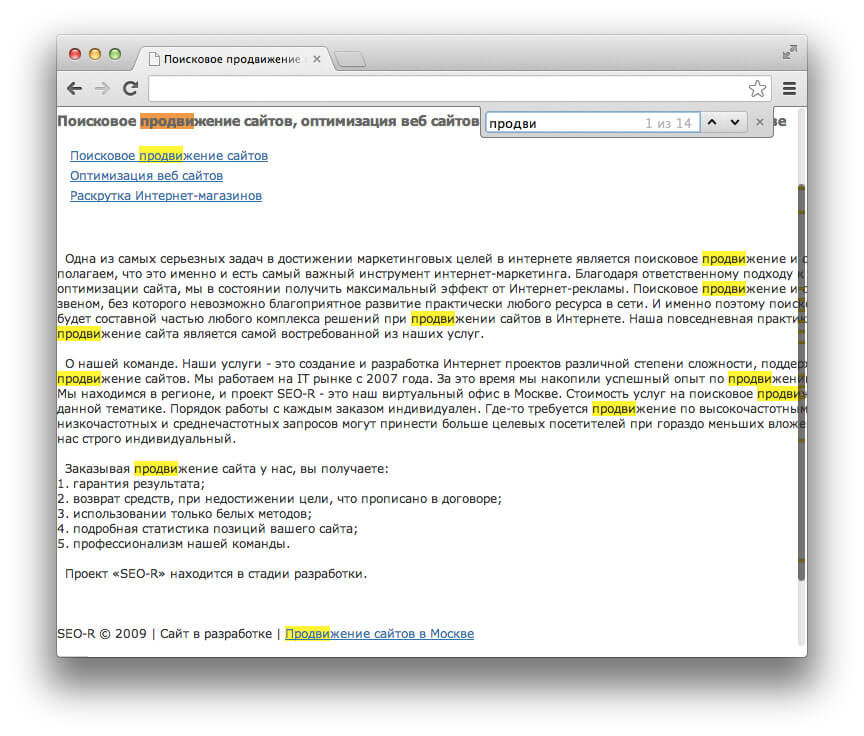
Как правильно сделать заглушку для SEO
Как уже стало понятно, одной из целей создания заглушки является старение домена. То есть заглушка создается для улучшения SEO оптимизации будущего сайта.
В таком случае, одной страницы будет недостаточно. Нужно создать и оформить хотя бы несколько документов (рекомендуется не менее десяти).
Как правило, создаются рубрики сайта с уникальным контентом (описанием), информационные страницы и страницы под основные ключевые запросы сайта.
На всех страницах должен присутствовать уникальный контент и должны быть заполнены все необходимые теги (title, description).
Принцип такой заглушки – определить тематику будущего сайта не только в понимании посетителей, но и поисковых роботов, которые будут в обязательном порядке посещать ресурс до его основного запуска.
Принципы заглушки для сайта в разработке
Оформляя заглушку для сайта в разработке, нужно учитывать следующие моменты:
Подытожим. Посетитель, попавший на заглушку вашего сайта, должен запомнить дату запуска проекта, оставить свои контактные данные в форме подписки и подписаться на вас в социальных сетях. А в день запуска основной версии сайта, он должен быть в числе первых, кто откроет его адрес в окне браузера.
Заключение
Пользоваться страницами-заглушками можно и нужно. Стоит только четко определить преследуемую цель (для чего создается заглушка).
Как правило, лучшим вариантом заглушки является та, которая учитывается и людьми и поисковыми системами. Ведь повышая возрастные факторы ранжирования домена вы в будущем можете выиграть у конкурентов в SEO продвижении.
Оформляя заглушку, следует подходить к процессу с ответственностью и внимательностью. Нужно учитывать все принципы, о которых мы говорили в этой статье.
10 принципов эффективной страницы-заглушки
В последнее время в сети появляется множество новых ресурсов: кто-то запустился совсем недавно, другие вот-вот планируют стартануть, а кто-то лишь начал разрабатывать интернет-магазин или другой проект и думает запустить его через полгода-год.
Можно ли использовать какие-то элементы маркетинга еще до того, как проект со всем функционалом появится на свет? Безусловно! Один из первых этапов маркетинга — это коммуникация с посетителем ещё не работающего сайта с помощью страниц-заглушек или так называемых splash-страниц.
Splash-страницы используют далеко не многие, поэтому их наличие на сайте дает преимущество и ранний толчок в развитии. Однако не каждая заглушка будет работать одинаково эффективно. Ниже приведено несколько советов, как сделать правильную страницу-заглушку и запустить проект в будущем, уже имея потенциальную аудиторию.
Принципы эффективной страницы-заглушки
Заглушки, по сути, являются лендингами, и к ним применимы многие принципы эффективных лендингов. Давайте подробней остановимся на самых важных и рассмотрим несколько примеров.
1. Знайте пределы для упрощения страницы
С одной стороны, страница должна быть как можно проще. Но будет ошибкой оставить лишь сообщение, что сайт находится в разработке.
У посетителя возникает логичный вопрос, куда я попал и зачем мне нужно совершить то или иное действие, о котором меня просят (например, связаться по телефону). Добавьте чуть больше информации на страницу, делая её максимально полезной как для посетителя, так и для вас.
2. Предоставьте информацию о себе
Покажите посетителю, что он попал именно туда, куда нужно. Расскажите ему, где он находится, используя короткий текст и маркированный список. Это ваше первое знакомство с человеком, с чего вы обычно начинаете?
3. Можно делать видеообзор
Некоторые сайты практикуют размещение видеообзора. Это хороший способ рассказать больше и ярче о том, чем вы можете быть полезны посетителю.
Видеообзоры — это хороший инструмент, но не стоит слишком усердствовать. Ошибочно будет раздражать посетителя автоматически включаемым видео или аудиоэффектами, если, конечно, ваш будущий сайт не посвящен онлайн-играм.
4. Используйте логотип или другие изображения, ассоциирующиеся с вашей областью деятельности
Изображения, которые вы используете на сайте, должны ассоциироваться с областью деятельности компании или темой проекта. Женщины и котики — это здорово, но не всегда уместно. Так может выглядеть страница-заглушка для сайта радио:
А здесь хорошо отображен дизайнерский креатив, правда, не сразу понятно, что сайт будет посвящен дизайну.
5. Расскажите, что нам ожидать
Это хорошо, что вы существуете и планируете стать ближе к пользователям интернета, но расскажите также, зачем люди должны возвращаться на ваш сайт позже? Какие у вас планы на проект или на его функционал? А может быть, что-то еще?
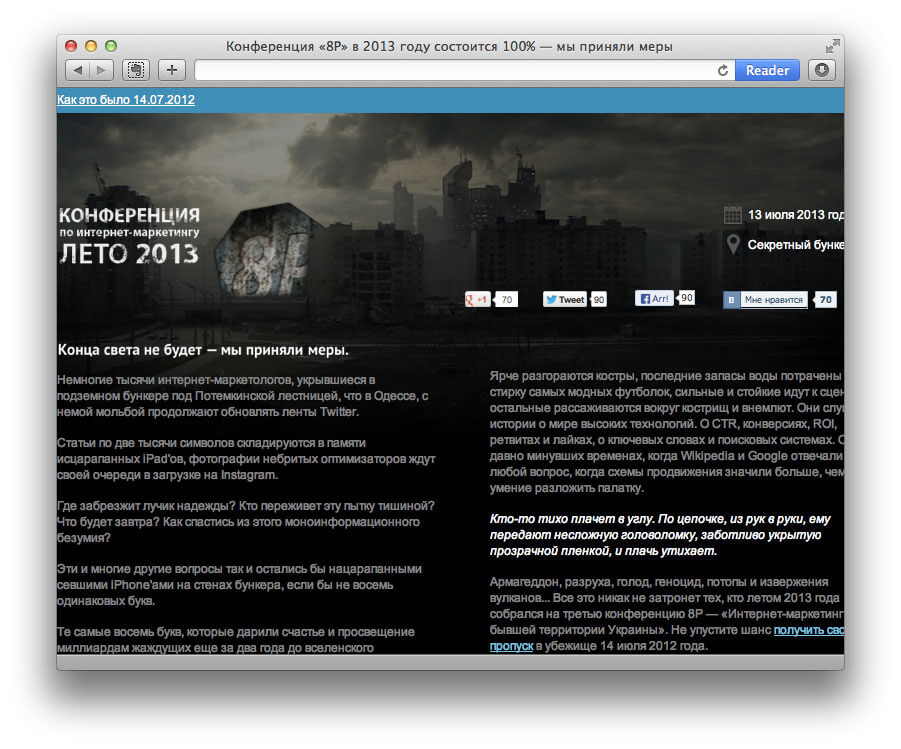
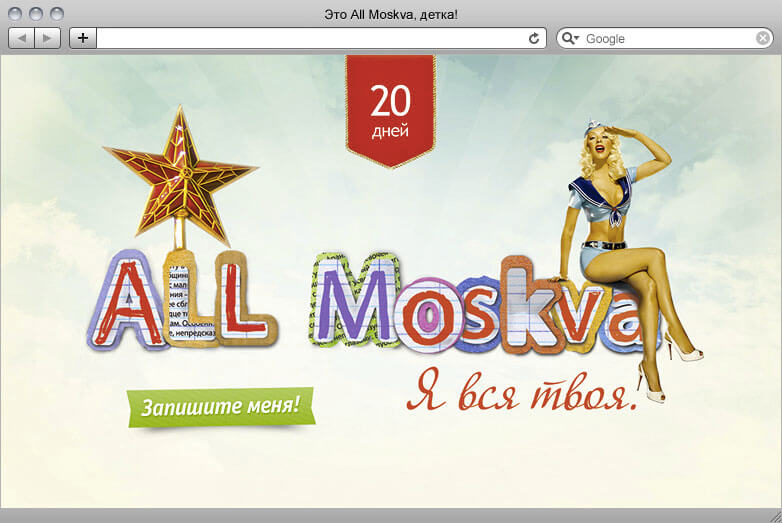
Добавьте интригу для возбуждения любопытства. Например, в качестве интриги может использоваться сообщение, что ваш сервис будет являться технологическим прорывом или что компания первым зарегистрировавшимся клиентам предоставит скидки или бесплатные дополнительные услуги. Ниже пример, как создавали интригу ребята из Netpeak перед организацией конференции 8p, играя на всеми обсуждаемом конце света в 2012. Эта идея многим показалась креативной, и они делились ссылкой на страницу-заглушку со своими друзьями в соцсетях.
Не обязательно создавать интриги, побудите человека просто вернуться позже. Страница-заглушка должна уметь не только информировать посетителя, но и побуждать его делиться этой страницей со своими знакомыми и возвращаться в будущем.
6. Оставьте контактную информацию
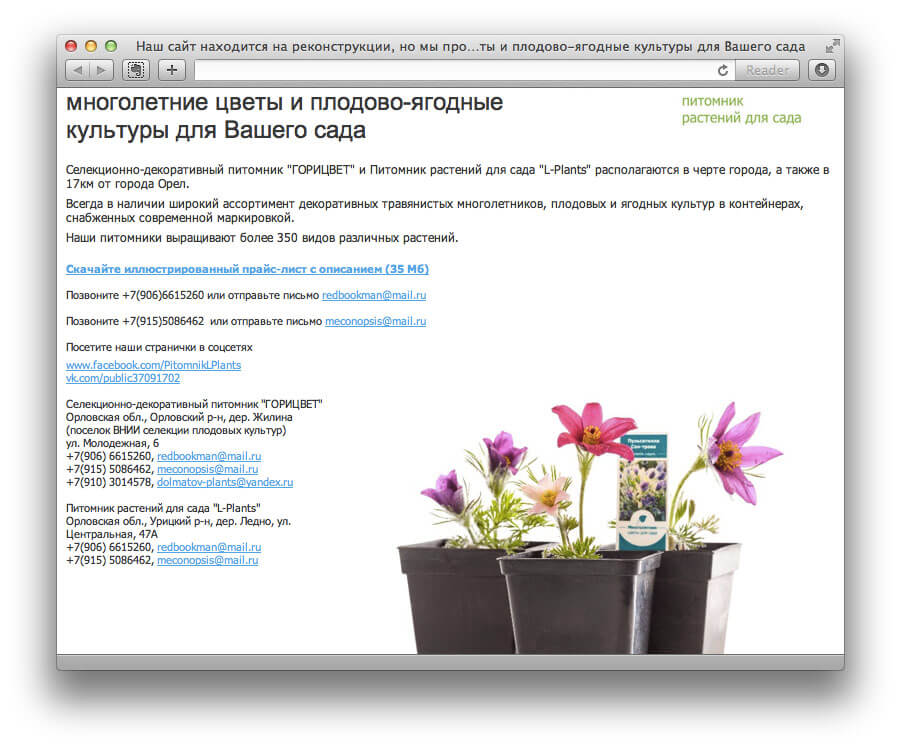
Оставить свои контакты — это как поделиться визиткой. Возможно, вам удастся совершать продажи даже без сайта. Посмотрите, как и какие контакты добавляют на страницы-заглушки другие сайты.
В зависимости от тематики будущего сайта иногда уместно оставить лишь email-адрес, в других случаях — более подробную информацию, в том числе физический адрес офиса и время его работы.
7. Добавьте ссылки на социальные профили
В будущем вам понадобится создавать комьюнити. Делайте это прямо сейчас с помощью готовых инструментов — социальных сетей. Помимо того что наличие этих ссылок будет увеличивать доверие к компании и будущему сайту, вошедшие в ваше сообщество люди будут всегда в курсе новостей о стадиях разработки или запуска ресурса.
Однако не делайте социальные профили пустыми, наполните их полезным контентом, чтобы вашей целевой аудитории было на что подписываться. Люди не лайкают и не фоловят низкоавторитетные, нулевые аккаунты или профили со стандартными аватарками (например, яйцо в твиттере).
8. Разместите форму подписки на обновления
Помимо использования социальных сетей, подключайте email-рассылку. Собирайте электронные адреса вашей потенциальной аудитории уже сейчас. Вы можете выслать им сообщение только при запуске сайта, а можете делать это регулярно, сообщая, на каком этапе находится разработка или какие-то другие важные уже в вашей тематике и, конечно же, полезные для тех людей, которые доверяют вам свои контакты, аспекты.
Помимо формы для отправки email, можно использовать и другие каналы коммуникации с клиентами/аудиторией, например, блог, добавив его на поддомен или в подпапку и установив там стандартный WordPress. Возможно, этот блог в будущем не только скажется положительно как инструмент входящего маркетинга, но и поможет повысить авторитетность ресурса в глазах поисковых систем.
9. Добавьте призыв к действию
Ваша первая цель — собрать начальную аудиторию и заставить человека вернуться, как только сайт начнет функционировать. Призывая пользователя к действию, вы говорите о своих намерениях и напоминаете посетителю о его возможностях. «Подписывайтесь», «Посмотрите первым», «Возвращайтесь», «Свяжитесь с нами», «Почитайте о нас подробней», «Фоловьте нас в соцсетях» и т.д. Используйте один или несколько призывов к действию в зависимости от размера страницы-заглушки. Если вы просто напишете, что сайт находится в разработке, то мало кто из текущих посетителей вернется на него в будущем.
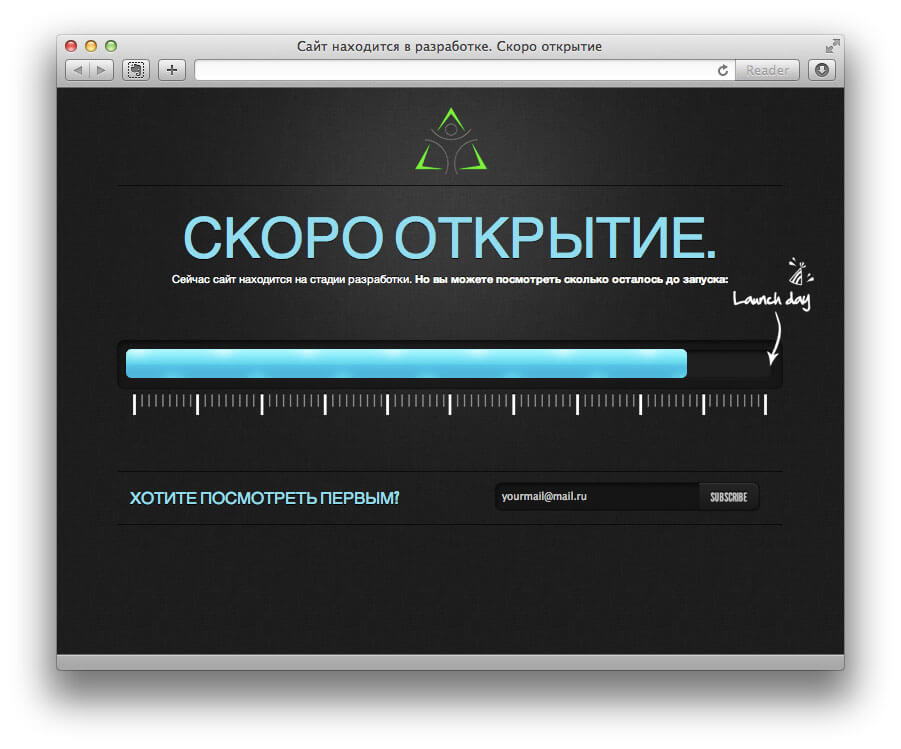
На приведенном ниже примере призыв к действию расположен сверху справа со стрелочкой, а также повторно внизу страницы уже вместе с формой подписки на уведомления.
10. Не оптимизируйте страницы-заглушки для поисковых систем
Конечно же, страницы-заглушки хороши и для SEO, так как можно начинать продвигать сайт ещё не имея его. Как минимум ресурс уже будет в индексе, как максимум на него уже можно размещать ссылки как на форумах или в соцсетях, так и в печатных СМИ.
И несмотря на то, что страницы-заглушки могут использоваться для SEO, они выполняют больше маркетинговую задачу. Настоятельно не рекомендуется портить первое впечатление о ресурсе SEO-текстом.
Надеюсь, эти советы помогут вам заполнить техническое задание для программистов уже сейчас. Ниже приведены ещё два примера для мотивации. 🙂
Придумайте свою идею и поставьте страницу-заглушку уже сегодня, чтобы при запуске сайта не искать аудиторию, а продолжать с ней работать!
Как за две минуты создать HTML-заглушку для сайта
Пошаговая инструкция без софта, шаблонов, css, программирования и выпиливания кода из конструкторов сайта.
Этот метод пригодится, когда на дизайн и верстку дополнительной страницы нет ни желания, ни средств, ни времени.
Что размесить на заглушке
Чтобы сделать страницу-заглушку нам понадобится сервис для проектирования сайтов esk.one
вот ссылка на то что получилось заглушка
Мобильные версии можно не включать, так будет быстрее, по умолчанию когда включена 1 версия, у нас работает viewport, и заглушка будет смотреться нормально на всех экранах.
Важно! Проект по умолчанию создается с 3 страницами, и когда курсор подъезжает к краю страницы, выезжает панелька со списком страниц. В заглушке она нам не нужна, чтобы эта панелька не выезжала, нужно оставить в проекте только 1 страницу а остальные удалить.
Можно открыть index.html проверить в браузере как все работает.
В выгрузке идет robots.txt в нем стоит Disallow: / чтобы заглушка не индексировалась. Если нужно чтобы индексировалась замените Disallow на Allow.
Вот и все. Теперь можно за 2 минуты создать заглушку, и спокойно делать сайт не теряя клиентов.
Если покупали домен с хостингом, обычно домен уже привязан к хостингу, в аккаунте понятно что куда ложить, но положить нечего, этот метод подходит в таком случае
Комментарий удален по просьбе пользователя
@ «Заглушка будет смотреться нормально на всех экранах»
@ На FHD здоровая белая полоса внизу
можно высоту любую сделать и не будет полос, сейчас 900px у секции стоит не думал что высота есть такая огроменная
Как сделать страницу-заглушку для сайта: способы и примеры
Заглушка для сайта представляет собой отдельную страницу, показывающуюся пользователю в случаях, когда основной контент ресурса недоступен. С первого взгляда кажется, что создать подобную страницу несложно, однако при этом важно понимать, из каких элементов она должна состоять, чтобы не вызвать негатива у посетителей.
Зачем создавать страницу-заглушку?
Страница-заглушка для сайта выполняет роль временной домашней страницы, которая сообщает посетителям о том, что ресурс временно недоступен.
Целей, ради которых устанавливается подобная страница, может быть несколько:
В любом из этих случаев, важно сохранить лояльность аудитории к ресурсу, поэтому на заглушке может содержаться соответствующий контент. Если у пользователя возникли какие-либо вопросы к руководству сайта, то подобная страница проинформирует как с ним связаться.
Если у коммерческой организации разработка сайта задерживается на длительный срок, то вместо простой заглушки, лучше опубликовать страницу о компании.
Основные элементы страницы-заглушки для сайта
Перед началом проектирования страницы-заглушки, важно определить из каких элементов она должна состоять.
Создавая страницу-заглушку по вышеприведенным рекомендациям, захочется уместить на ней как можно больше данных. Но главное правило – публиковать исключительно уместную информацию, соблюдая баланс между объемом и полезностью контента. При этом следует учитывать особенности поведения аудитории, в некоторых случаях, слишком креативная страница может сыграть негативную роль.
Как создать и установить заглушку на сайт?
Вариантов создания страницы-заглушки несколько. Выбор зависит, например, от того, работает ли сайт на готовой CMS, есть ли под нее соответствующие плагины и т.д.
Но в целом, заглушка является полноценной страницей сайта и к ее разработке стоит подходит аналогичным образом. Первоначально проектируется прототип шаблона. На нем в графическом виде располагаются элементы будущей заглушки, также прорабатывается юзабилити. Далее, на основе прототипа создается макет шаблона с уже законченным оформлением.
Создание заглушки на сайт из готового HTML-шаблона
Если нет ресурсов или желания создавать прототип и макет шаблона с нуля, можно воспользоваться готовыми решениями.

Графический редактор Nicepage.com
После чего на сайте выбирается шаблон, на странице которого имеется идентификатор – указываем его в установленном редакторе и шаблон будет доступен для редактирования.

Выбор шаблона на сайте

Поиск шаблона по идентификатору
Каждый элемент страницы поддается редактированию, таким образом можно буквально за 10 минут создать отличную заглушку.

Редактируем шаблон
После того, как она будет создана, предлагается экспортировать ее в различных форматах.

Экспортируем в нужном нам формате
Удобно то, что все экспортированные шаблоны из редактора являются адаптированными под различные виды устройств (мобильные, планшеты, десктоп), а как они будут выглядеть в том или ином разрешении, можно посмотреть в самой программе.

Проверка адаптивности
Примеры заглушек на основе готовых шаблонов
Мы собрали наиболее удачные, на наш взгляд, готовые HTML-шаблоны заглушек.
Создание заглушки с помощью кода-HTML
Этот способ можно применять на любых сайтах и CMS. Суть его заключается в том, что шаблон страницы верстается в HTML-код, а далее устанавливается на сайт.
Таким образом собирается вся страничка заглушки.
Далее размещаем созданный HTML-файл в корень сайта через FTP.
В самом вверху файла прописываем:
Вторая и пятая строки содержат название созданного файла заглушки, на который будет происходить переадресация пользователей и краулеров. Третья и четвертая – IP-адреса, с которых вход на сайт будет возможен без переадресации. Обычно туда прописываются данные админов и тех, кто работает над сайтом.
Плагины для CMS
Большинство популярных CMS, таких как Вордпресс и Битрикс, имеют готовые плагины, позволяющие активировать и устанавливать страницы-заглушки. Это сильно упрощает работу для неопытных вебмастеров.
Для Битрикса также можно найти готовые плагины, например, одноименный « Заглушка: технические работы, сайт находится в разработке ». Компания-разработчик оказывает всю техническую поддержку для платных версий плагина.
Примеры оформления заглушек для сайтов
Заглушка в минималистичном стиле, указаны ссылки на социальные сети и форма для подписки на уведомления, а также таймер до запуска сайта.
Это расширенная версия заглушки, которая включает в себя первый экран с таймером, есть основное меню-навигация, т.к. заглушка состоит из нескольких экранов. В качестве блоков можно использовать информацию о компании, расширенную форму обратной связи и т.д.
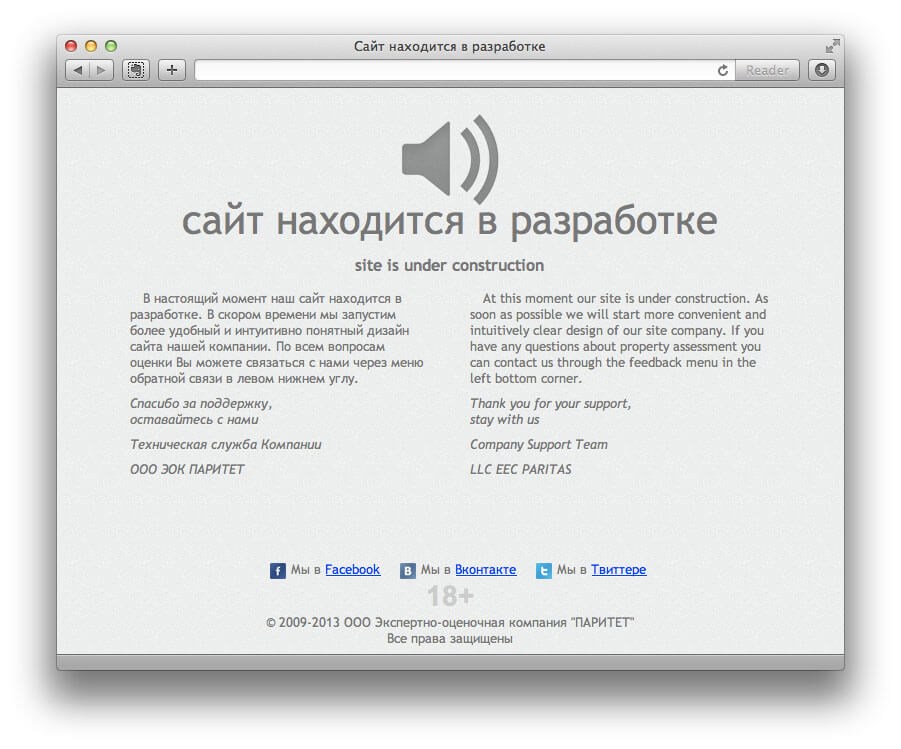
Уведомление об обслуживании сайта и контактная информация, в ряде случаев этого достаточно.
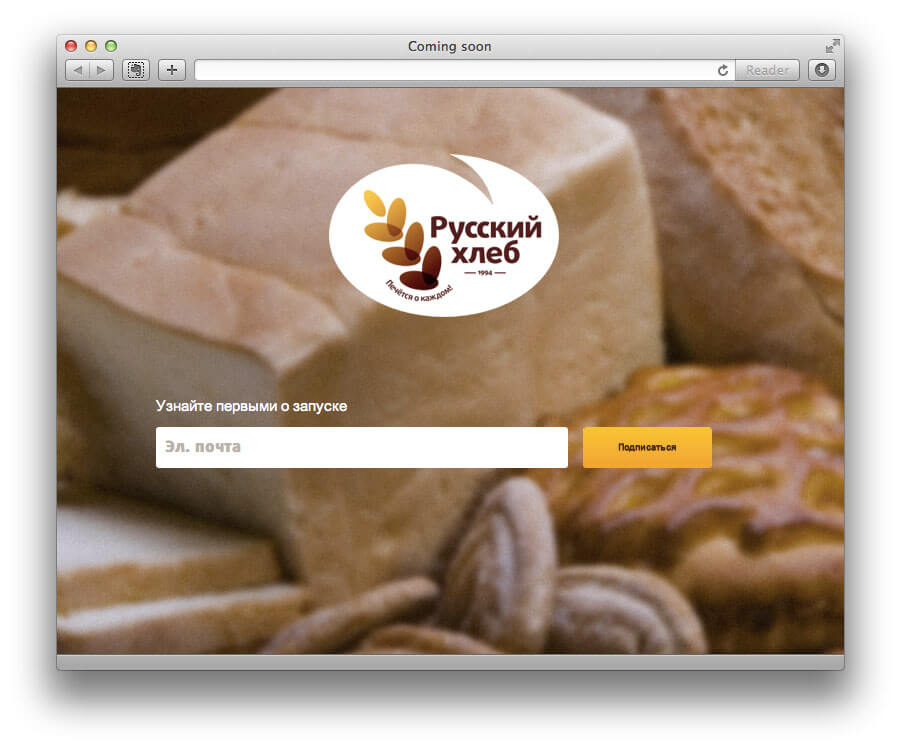
Заглушка с абстрактным фоновым изображением, в целом, желательно придерживаться стилистике сайта.
Указано название проекта, таймер с обратным отсчетом до запуска и форма подписки.
Итак, теперь вы знаете, как сделать заглушку и установить ее на сайт, основное в этом – правильное определение ее целей и задач.