Что такое оверлеи для фотошопа
Как использовать изображения-Оверлеи
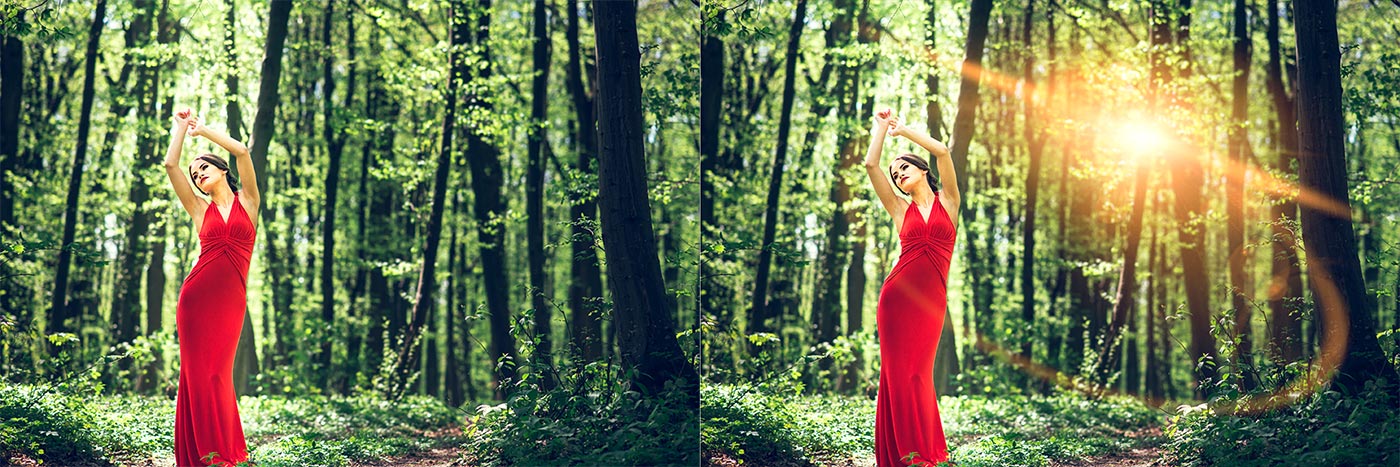
Эффект Оверлей в Photoshop – это наложение двух изображений друг на друга таким образом, чтобы оба было видно на экране. С помощью оверлеев создают потрясающие спецэффекты для фотографий и digital-артов, скриншотов, рисунков. Блики от линз, световые вспышки, лучи, погодные явления, разбитые стекла, пыль и прочая и прочая.
Кроме того, готовые изображения-оверлеи создаются естественным путём – фотографирование света от факелов, солнца, настоящее разбитое зеркало, стекло и пр.
Как использовать изображения-Оверлеи
Откройте своё рабочее изображение в Photoshop.
Откройте в проводнике то изображение, которое хотите помесnить над своим рабочим. Кликните по нему ЛКМ, зажмите кнопку и перетащите в окно Фотошопа, поверх рабочего полотна.
Таким образом, ваш оверлей окажется на Слое 2.
Выделите оверлей и примените к нему режим наложения Экран (Screen), Перекрытие (Overlay), Мягкий свет (Soft Light) или иное подходящее.
Выставите Непрозрачность слоя (Opacity) на 60-30% в зависимости от желаемого результата.
Готово!
Аналогично затем добавляются другие оверлеи и спецэффекты.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Добро пожаловать на наш блог Академии дизайна
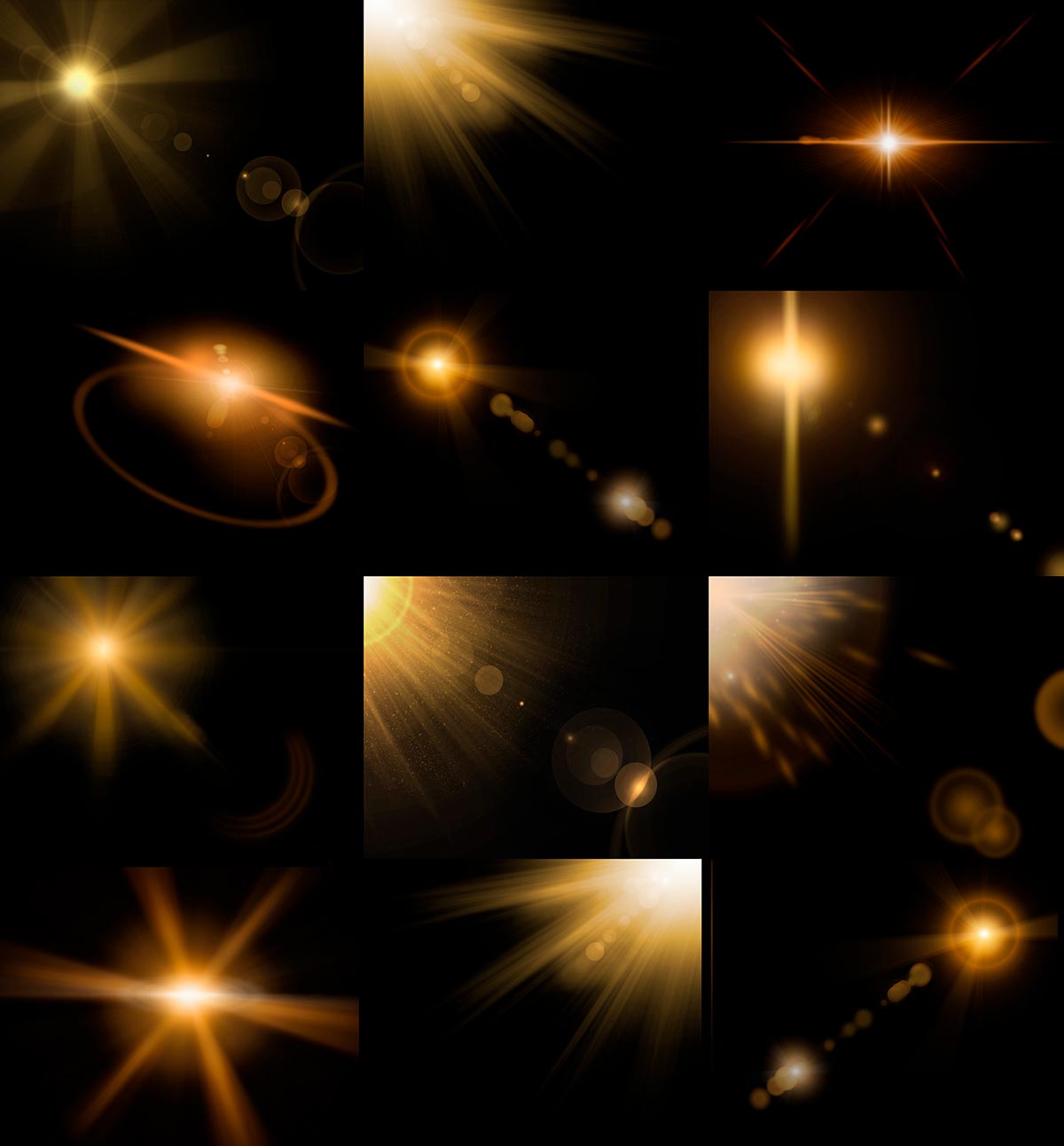
Добавление к изображению различных световых, волновых, бликовых и других подобных эффектов, явление довольно часто используемое в творческой обработке фотографий, поэтому, мы решили рассказать вам как это делается и подарим высококачественный набор бликовых оверлеев, используя которые вы сможете получать потрясающие эффекты.
Скачайте набор оверлеев, набор состоит из 10-ти высококонтрастных и качественных текстур. Распакуйте архив. Откройте в программе фотошоп изображение, на которое вы хотите наложить световой блик, лучше всего подойдут фотографии сделанные на природе в пасмурную погоду, т.е. такие, где есть недостаточность естественных световых бликов, именно на них оверлеи проявляются с максимальной эффективностью. Но пробовать можно на любых фотографиях. Порой, самые потрясающие эффекты случаются там, где их совсем не ожидаешь.
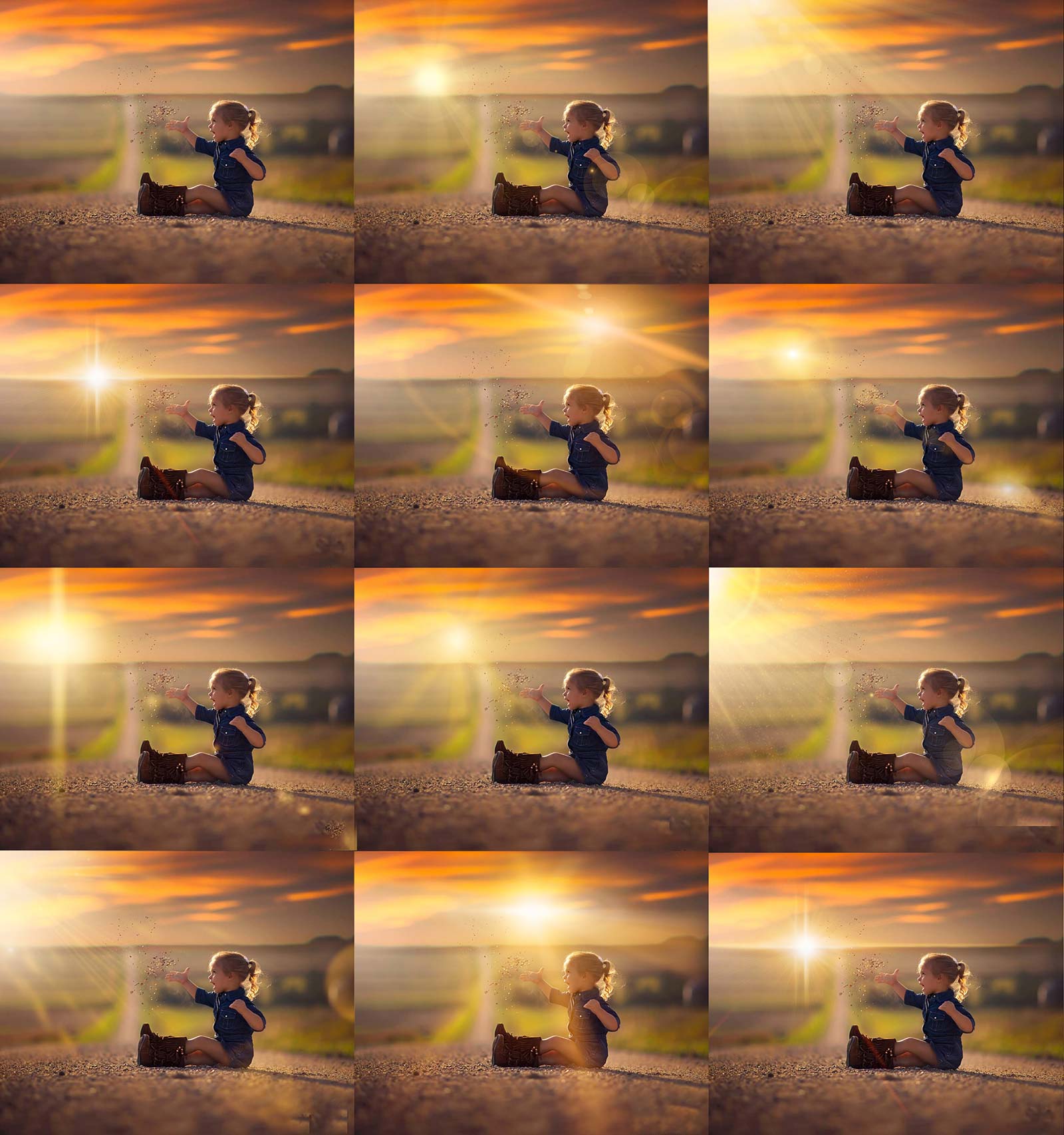
Оверлеи и результаты их оспользования на фотографиях
Больше возможностей по работе с оверлеями узнайте посмотрев видео на нашем канале YouTube
Узнать больше о наших курсх по фотошопу вы можете по следующим ссылкам на нашем сайте:
Что такое оверлеи для фотошопа
В предыдущих уроках мы рассматривали режим смешивания Multiply, который затемняет изображение и отлично подходит для восстановления теней и исправления пересвеченных фотографий. Еще мы разбирали урок режима наложения Screen, который осветляет изображение и идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий. Теперь, в своем обзоре основных режимов смешивания, мы подошли к режиму Overlay. Данный режим смешивания в Photoshop как бы объединяет два предыдущих – он затемняет темные участки и осветляет светлы на изображении.
Как мы знаем из обзорного урока по режимам наложения, режим Overlay является частью группы отвечающих за контраст, наряду с такими режимами как Soft Light, Hard Light, Vivid Light, Linear Light, и так далее. Каждый из этих режимов смешивания предназначен для повышения контрастности изображения, но режим наложения Overlay является самым популярным и часто используемым, и один тех, который вы точно должны знать.
Давайте от теории вернемся к практике и снова откроем наш Photoshop документ, с уже знакомыми, слоями. Только на этот раз, он послужит нам чтобы увидеть, как работает режим Overlay. Напомню, у нас есть фоновый слой, залитый сплошным синим цветом, и еще один слой с горизонтальным черно-белым градиентом и тремя квадратами: черным, белым и 50% серым цветами:
В качестве отправной точки у нас выставлен режим смешивания Normal:
Как только мы изменим, для верхнего слоя, режим наложения на Overlay, то в то же время темные участки станут более темными, а светлые области станут светлее. Все, что было серым на корректирующем слое – полностью исчезнет из нашего поля зрения:
Все это возымеет эффект повышения контрастности у изображения, поэтому одним из наиболее распространенных видов использования режима Overlay в редактирования фотографий – быстро и легко увеличить контраст в выцветшей фотографии. Давайте посмотрим на результат режима Overlay:
Конечно же серый квадрат, вместе с областью в середине градиента, исчез, в то время как область слева от центра градиента и черный квадрат смешались с синим цветом и стали более темными, а справа от центра в градиенте и белый квадрат, после смешивания, стали светлее.
Вам не кажется, что здесь что-то не так? Мы ожидали, что черный и белый квадраты, наряду с черными и белыми областями градиента, остаются неизменными, т.е. черный останется черным, а белый останется белым. Тем не менее, на рисунке выше мы можем видеть, что это не так. Черный квадрат и черная область градиента слева стали темно-синего цвета, в то время как белый квадрат и белая область градиента на справа стали светло-голубыми. Что с этим делать?
С этим ничего не поделаешь, это явление называется “фаворитизм”. Фаворитизм существует не только в вашей семьей или в рабочем коллективе, это явление также живет и внутри Photoshop. В режиме наложения и смешивания, Photoshop на самом деле принимает все слои не как равноправные, а делает основным слоем лежащий снизу слой, относительно слоя, который вы установили в режим Overlay. Другими словами, в нашем случае, Photoshop отдает меньшее значение слою с градиентом и квадратами, и большее значение для слоя со сплошной синей заливкой. Вот почему синий цвет и “победил”.
Давайте посмотрим на результат:
Это тот результат, который мы и ожидали увидеть. Черные области – черные, а белые области – белые, в то время как 50% серые зоны по-прежнему невидимы. Теперь кажется, что режим наложения Overlay более выражен, и все, что мы для этого сделали – поменяли слои местами.
В большинстве случаев, весь этот “фаворитизм” в режиме Overlay не будет для вас проблемой, но необходимо всегда о нем помнить.
Реальный пример режима смешивания Overlay
Давайте посмотрим на то, насколько легко режим смешивания Overlay может быть использован для улучшения контрастности изображения. К примеру у нас есть старая фотография, сильно выцветшая и в светлых и в темных тонах:
Так же, как мы это делали, когда разбирали режимы наложения Multiply и Screen, – добавим корректирующий слой Levels над изображением, нажав на иконку New Adjustment Layer в нижней части панели слоев и выбрав из списка:
Опять же, нет никакой необходимости вносить какие-либо изменения в параметры Levels, поэтому, когда появляется диалоговое окно – я просто нажмите кнопку OK. Photoshop создаст корректирующий слой Levels поверх фонового слоя. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим смешивания Normal, поэтому я собираюсь изменить режим смешивания на Overlay:
А теперь, если мы посмотрим на изображение, то увидим, что простая корректировка уровней с режимом смешивания Overlay сделало заметные улучшения в контрастности. Темные области теперь темнее и светлые участки светлее:
Я думаю, что мы можем усилить контраст еще больше, и мы можем сделать это, просто дублируя корректирующий слой нажав Ctrl + J (Win) / Command + J (Mac). Так я получу точный дубликат корректирующего слоя со всеми настройками, включая режим смешивания:
Теперь, если мы еще раз посмотрим на изображения, то увидим, что контраст увеличился еще больше. На самом деле, это уже слишком сильный контраст. Мы начинаем терять некоторые детали в самых светлых и темных областях:
Для точной настройки контраста, я могу просто уменьшить непрозрачность дубликата корректирующего слоя. Я уменьшил это значение до 60%:
Вот как легко и просто можно восстановить тени и светлые участки на фотографии и повысить контрастность изображения, всего лишь используя корректирующие слои и правильный режим наложения.
Вот и подошел к концу наш урок по третьему, из пяти основных, режиму смешивания, который пригодится для ретуши и восстановления фотографий в Photoshop. Далее, мы рассмотрим четвертый режим смешивания, который не имеет ничего общего с тенями или контрастностью – это режим смешивания Color!
Как использовать Color Overlay в Photoshop
Стили слоя в Photoshop являются популярным способом добавления эффектов, таких как тени и отблесков, в слоях неразрушающим способом. При правильном применении и опыте, любой эффект может быть достигнут. Для достижения этих эффектов вы должны понимать, что каждый параметр делает, и как они могут быть объединены, чтобы создать определенный вид.
В этой статье мы объясним использование нескольких параметров Color Overlay и способов, которые могут быть использованы для создания различных эффектов. Давайте начнем.
Использование Color Overlay
Пройдя через множество различных настроек в Bevel and Emboss, приятно встретить что-то простое, как Color Overlay.
Работа со стилями слоя не являются разрушительной, и вы можете просмотреть изменения в настройки, после того как вы сделаете их, используя Color Overlay, чтобы выбрать цвет фона для ускорения рабочего процесса.
Вместо того, чтобы выбрать новый цвет в палитре цветов, переход на инструмент Заливка, а затем заполнение ваш его слоя, вы можете просто открыть диалоговое окно Layer Styles, включите Color Overlay, а также увидеть изменения цвета в реальном времени.
Вы можете также скопировать и вставить стили слоя между слоями, что позволяет с легкостью настроить один объект, а затем применить настройки в нескольких слоях.
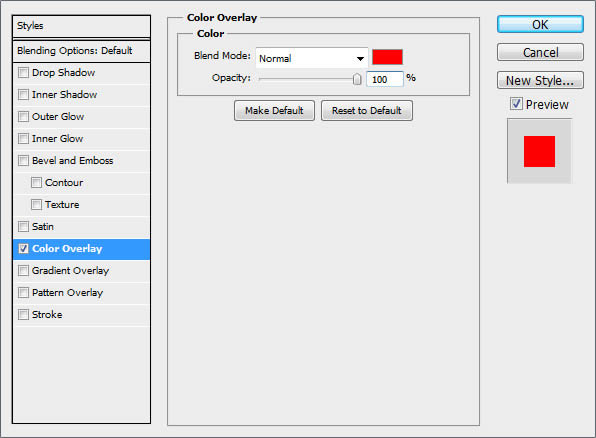
Цвет стили слоя Наложение диалоговое окно
Color Overlay, вероятно, наиболее очевидным из всех стилей слоя Photoshop.
Она имеет только 3 настройки: Blend Mode, Color, и Opacity.
Не позволяйте обмануться этой простотой. Color Overlay является одним из самых полезных и часто используемых эффектов в на каждый день в дизайне.
Совет: лучше всего использовать Color Overlay для создание заливки прозрачности вашего слоя от 0%. Заполнение можно найти под Opacity в палитре слоев.
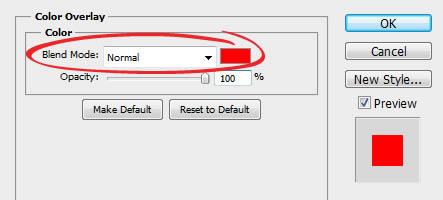
Blend Mode
Blend Mode позволяет установить режим смешивания для Color Overlay, а коробка цвета, как и следовало ожидать, позволяет выбрать цвет.
Изменение Blend Mode является наиболее эффективным, когда ваш фон цветной и есть какая-то текстура.
В следующем примере можно увидеть, как меняется режим смешивания с Normal на Overlay, что делает наш текст как будто нарисованным на поверхности, и это делает нашу графику более правдоподобной.
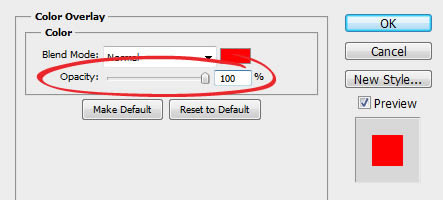
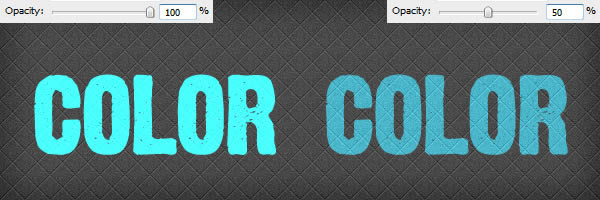
Непрозрачность
Меньшее число здесь делает Color Overlay более прозрачным, а большее — дает более сильный эффект.
В следующем примере можно увидеть, что более низкая прозрачность имеет предсказуемо более тонкие воздействия на наш конечный результат.
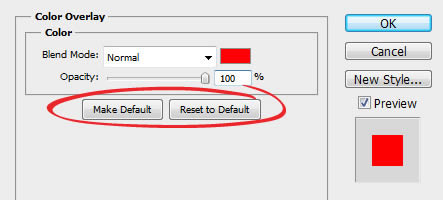
Сохранение и загрузка настроек по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне Layer Styles. Нажав на кнопку » Make Default «, Photoshop будет сохранять все настройки, активные в настоящее время, в качестве нового значения по умолчанию для этой цели.
Нажав на кнопку «Восстановить значения по умолчанию», Photoshop будет загружать все сохраненные настройки. Это позволит вам экспериментировать или просто загрузить пользовательские настройки по умолчанию, если вы хотите начать все сначала.
Заключение
До следующего раза, этот бесплатный эксклюзивный стиль слоя и сопровождающие его файлы PSD покажут вам, как эффект Color Overlay работает на создание текстурированного фона.
Режимы наложения Photoshop: руководство для художников
Инструкция для художников с описанием режимов наложения и примерами их использования.
Автор оригинальной работы — Марина Пахомова, преподаватель в Smirnov School
Зачем нужны слои и режимы наложения?
Слои (Layers) в Photoshop — небольшие части целого изображения, своеобразная стопка прозрачных плёнок с нанесенными на них элементами будущей работы. Если их все наложить друг на друга — получится цельная картинка.
Наглядный пример работы слоёв в Photoshop. Источник
Каждому слою можно установить один из нескольких режимов наложения (или режимов смешивания слоёв). Такие режимы влияют на то, как слои будут взаимодействовать друг с другом. Благодаря наложению вы можете задавать разные эффекты и настраивать их параметры.
Режимы наложения используются для того, чтобы вписать нужный объект в фон, наложить текстуры, тонировать изображение, изменить цвет и сделать ещё много разных вещей.
Наглядная демонстрация работы режимов наложения. Художник превращает день в ночь при помощи Multiply. Источник
Шесть групп наложения
Всего в Photoshop свыше двадцати режимов наложения, которые делятся на шесть групп по принципу действия. В меню Blending Mode (Режимы наложения) группы визуально разделены горизонтальными линиями, но не подписаны:
Режимы наложения: Базовые, Затемняющие, Осветляющие, Контрастные, Режимы Сравнения и Компонентные. Источник
Что делает каждая группа (общее описание):
Далее объясним по каждому режиму.
Где эти режимы находятся?
Чтобы сменить или настроить этот режим наложения, нужно воспользоваться меню Blending Mode. Оно расположено в палитре слоёв (Layers). Normal — дефолтный режим для всех слоёв.
Палитра слоёв и список режимов
Точка отсчёта
Перед началом работы с режимами наложения стоит разобраться, что такое точка отсчёта. Это цвет, при выборе которого на слое ничего не происходит. Например, вы хотите использовать один из осветляющих режимов. Точка отсчёта в этом случае — черный цвет. Если установите для слоя осветляющий режим и зальёте этот слой чёрным цветом — изменений не произойдёт. Для затемняющего режима точкой отсчёта будет белый. Т.е. если режим не работает — возможно, дело в точке отсчета.
Режимы, которые используются чаще всего
Normal (Нормальный) – дефолтный и самый распространённый режим.
Оригинальная работа Марины Пахомовой, преподавателя в Smirnov School
В нём можно настраивать прозрачность слоёв для того, чтобы верхний слой частично перекрывал нижний. Режим не изменяет цвета и как правило используется для рисования эскизов и стандартной покраски.
Dissolve (Затухание) – в случайном порядке удаляет пиксели из выбранного слоя, создавая эффект шума, похожий на снег.
Демонстрация режима Dissolve
При полной непрозрачности Dissolve выглядит почти как Normal. Разница появляется при уменьшении непрозрачности: Dissolve в случайном порядке изменяет пиксели и создаёт эффект шума. Используется чаще всего в случаях, когда нужен, собственно, эффект шума.
«Dissolve хорош в сочетании Layer Style — Outer/Inner Glow (Стиль слоя — внешнее/внутреннее свечение). Его я использую для отрисовки нимбов и аур персонажей.»
Вот скриншот с расположением эффектов свечения в Photoshop:
Видео о том, как создать эффект свечения с помощью Dissolve:
Ещё с помощью режима Dissolve можно создать эффект дождя. Для этого залейте слой нужным цветом, переведите изображение в режим Dissolve и понизьте параметр Opacity (Непрозрачность) до нужного вам уровня (подробнее о непрозрачности в конце статьи). Затем объедините результат с пустым слоем и наложите сверху фильтр Motion Blur.
Darken (Затемнение) – выделяет и затемняет светлые пиксели. Таким образом финальное изображение будет сочетать в себе самые тёмные пиксели из обоих слоёв.
Демонстрация режима Darken
Режим изменяет только те цвета на изображении, которые светлее выбранного вами оттенка. Поэтому Darken пригодится в ситуациях, когда вы пересветили какую-то область на изображении, и нужно снизить там яркость.
Например, на вашем рисунке есть выжигающий белый цвет в окружении разных тонов и светлый розовый, который чуть темнее. Вам нужно приглушить яркость белого. Для этого возьмите светлый розовый цвет и в режиме Darken пройдитесь им по пересвеченным участкам. Тогда белый цвет станет темнее и ближе к розовому, а тёмные области картинки останутся какими были. Это особенно ценно, когда на рисунке много деталей (например, пейзаж с травой под ярким светом), а затемнять надо только отдельные мазки, выбивающиеся из общей картины.
Использовать режим для затемнения всего изображения многие художники не советуют, потому что он резко понижает контрастность.
Lighten (Замена светлым) — работает по тому же алгоритму, что и Darken, но в обратную сторону. Режим выделяет и изменяет тёмные пиксели, превращая их в светлые.
Демонстрация режима Lighten
Соответственно, этот режим затрагивает только те участки рисунка, которые темнее выбранного вами цвета. Режим позволяет снизить черноту, не затрагивая свет в вашей работе.
«Я часто использую режим Lighten, чтобы выровнять по тону контрастные области на фоне. Lighten довольно мягко смешивает свой оттенок с цветами на картинке, а Lighter Color, который работает схожим образом, на мой взгляд, даёт больше контрастных переходов.»
Преподаватель Smirnov School
Режим часто применяется в пейзажах. Например, для того, чтобы высветлить задний план и создать иллюзию воздушной перспективы (подробнее о которой можно почитать в нашей статье).
Multiply (Умножение) — один из самых популярных режимов. Благодаря Multiply цвета верхнего слоя накладываются на цвета нижнего. От этого изображение становится темнее и насыщеннее. И чем ярче цвет, тем сильнее будет затемнение.
Демонстрация режима Multiply
Чаще всего Multiply используют для работы с тенями. Преподаватель в Smirnov School Руслана Гусь не советует использовать серые цвета — в этом случае режим наложения даст «грязь». Обычно она создаёт новый слой со светлым цветом, чащего всего с холодным, чтобы области в тени приобрели общий оттенок.
Преподаватель в Smirnov School Анна Кондратенко советует использовать Multiply для проработки теней и оклюжена объекта:
«Если мне необходимо создать, скажем, сложный архитектурный объект, я использую данный режим для базовой проработки формы. Заливаю белым цветом силуэт объекта и отдельным слоем начинаю «лепить» форму через Multiply — с помощью лассо, градиентов и мягкой кисти. Тени при этом не должны попадать на наиболее освещенные участки, за этим важно следить. Далее проверяю, как это всё работает с локальными цветами, регулирую прозрачность и обязательно тонирую тени через Ctrl+U. В противном случае, если оставить цвет просто серым, теневые участки будут смотреться «грязно» — работа потеряет приятную теплохолодность.»
Преподаватель Smirnov School
Кроме того, Multiply вместе с рядом других режим может использоваться для покраски черно-белого изображения. А дизайнеры Spotify используют Multiply для создания своего фирменного эффекта дуотона (монохромное изображение с ярким цветом).
Overlay (Перекрытие) — режим равномерного смешивания цвета обоих слоев.
Демонстрация режима Overlay
Overlay повышает контрасты: делает тёмные цвета ещё темнеё, светлые — ещё светлее. Часто используется для наложения текстур, изменения тона и оттенков. Точка отсчета для этого режима — 50% серый цвет. Все цвета ярче этого высветлят изображение, темнее — затемнят.
«Я использую Overlay для затемнения областей картинки. В данном режиме наложения объекты в тени затемняются сильнее, но при этом яркие области и области свечения не затемняются, как в Multiply, который затемняет буквально всё на картинке. Overlay же даёт более насыщенное затемнение и не скрадывает так сильно яркие тона.»
Преподаватель Smirnov School
При низком уровне прозрачности Overlay похож на режим Normal, но с более интенсивным цветом. Этим режимом можно красить наброски, сделанные в ч/б, а ещё рисовать подповерхностное рассеивание.
Soft Light (Мягкий свет) — осветляет и затемняет изображение в зависимости от цвета верхнего слоя.
Демонстрация режима Soft Light
Если сделать цвет ярче 50% серого, то Soft Light будет работать как осветляющий, а меньше – будет затемнять. Этот режим, как и Overlay, добавляет цвет на картинку, но делает это мягче. Поэтому его часто используют для рефлексов.
«Режим Soft Light я использую чаще всего — он может применяться как для выделения освещенных областей, например при тоновой лепке формы, так и для создания более глубоких теневых участков. К примеру, если использовать полупрозрачный градиент с тёмным насыщенным цветом, получишь более приятные, мягкие, цветные тени в сравнении, скажем, с привычным для теней Multiply.
Еще Soft Light наряду с Overlay может широко использоваться при работе с фотобашем и мэт-пэйнтом. Если мне необходимо задать базовую детализацию на небе, я могу использовать несколько слоёв с текстурами, переведёнными в данный режим, выравнивая тон и контрастность слоя с помощью инструмента «Curves». Дальше можно уже прорабатывать полученный результат вручную. Ну и, конечно же, воздушная перспектива — с помощью лассо и градиентов можно задавать приятную глубину пространства в кадре — очень полезно при работе над окружением.»
Преподаватель Smirnov School
Также режим часто используют для правки тона, исправления серости теней и повышения контраста изображения, потому что Soft Light аккуратно работает с цветами и тенями.
Hard Light (Жесткий свет) — похож на Soft Light. У них схожий функционал, но Soft Light намного легче контролировать.
Демонстрация режима Hard Light
Hard Light часто используется для рисования теней, спецэффектов и покраски ч/б моделей, сделанных в пакетах 3D-моделирования в качестве подмалёвков.
Режим сильно темнит и пережигает насыщенность, поэтому просто рисовать в Hard Light будет сложно. Нужно взять цвет с палитры, внести поправки в его свойства (например, сделать светлее и менее насыщенным) и только потом наносить на 3D-модель. Подробнее об этом можно почитать здесь. Большинство моделей в статье красили по принципу, описанному выше.
Screen (Экран) — добавляет цвет и осветляет изображение. Режим используют для отрисовки бликов, контрового света и эффектов сияния.
Демонстрация режима Screen
«Режимы Screen, Color Dodge и Overlay я использую для усиления «вау-эффектов» — разных «светяшек», сияния и мерцания.»
В этом режиме надо быть аккуратным с использованием очень светлых оттенков — они могут получиться «пережженными». В случае чего, ситуацию можно исправить, снизив прозрачность слоя. Некоторые художники не рекомендуют использовать этот режим, чтобы просто добавить свет или покрасить освещенные участки работы — эти области могут получиться переэкспонированными.
Linear Dodge (Линейный осветлитель) — режим, в котором цвета сочетаются благодаря повышению яркости, а значения яркости складываются друг с другом.
Демонстрация режима Linear Dodge
«Linear Dodge и Color Dodge я чаще всего использую для рисования светящихся элементов. Например, Linear Dodge — для создания приятной светящейся дымки. В данном режиме для мягкого свечения я использую оттенки ниже 30% яркости, но со 100% насыщенности. Так легче создать мягкий ореол вокруг. Чем ближе к центру свечения, тем выше беру параметр яркости. Главное — не брать только один цвет для свечения, а идти градиентом от темного по краям к светлому в центре. Так можно изобразить плавный переход, а свечение не выйдет пережжённым.»
Преподаватель Smirnov School
Преподаватель в Smirnov School Аня Кондратенко использует этот режим на завершающих этапах работы для огоньков, лучей, дифракции света, контурного света — всего, что светится, переливается и привлекает внимание зрителя как хороший акцент.
«Чаще всего достаточно взять кисть с мягкими краями и насыщенный светлый по тону цвет. Также стоит снять галочку «Transparency Shapes Layer» в настройках слоя — результат будет более естественным. С данным режимом важно держать себя в руках и использовать умеренно.»
Преподаватель Smirnov School
Где находится параметр Transparency Shapes Layer в Photoshop:
Режимы, которые используются реже
Darker Color (Темнее) — выбирает наиболее тёмные пиксели из выделенных.
Демонстрация режима Darker Color
При использовании этого режима наложения видимыми остаются только те пиксели, которые темнее пикселей нижележащего слоя. При этом у мазков получаются довольно резкие, «пиксельные» края, поэтому режимом Darker Color пользуются редко.
Color Burn (Затемнение основы) – затемняет изображение, повышает насыщенность средних тонов и смешивает цвета двух слоев.
Демонстрация режима Color Burn
Color Burn в качестве точки отсчёта использует белый цвет, соответственно, режим не влияет на белый цвет в изображении. Поможет, если надо создать эффект «недоэкспонированности».
Linear Burn (Линейный затемнитель) – темнее Multiply, но не такой насыщенный как Color Burn. Уменьшает яркость нижнего слоя, чтобы усилить цвет верхнего. Если верхний слой белый — эффекта не будет.
Демонстрация режима Linear Burn
Можно сказать, что этот режим не пропускает много света, поэтому может подойти при рисовании ночных сцен, где яркими и светлыми остаются только самые освещенные участки.
Color Dodge (Осветление основы) – делает изображение светлее, повышает насыщенность средних тонов и понижает контраст.
Демонстрация режима Color Dodge
Color Dodge стоит использовать, если вам нужно выделить какой-то эффект (неон, магию), показать свечение или блеск. Ещё режим можно использовать в покраске черно-белых изображений. Эффекта не будет, если верхний слой в вашей работе — чёрный.
Divide (Разделение) — примешивает противоположный цвет и сильно высветляет основу. Работает аналогично Color Dodge — делает изображение светлее, только эффект от Divide гораздо интенсивнее, вплоть до искажения цвета.
Демонстрация режима Divide
Lighter Color (Светлее) — делает то же самое, что и режим Lighten (высветляет тёмные пиксели), но сразу со всеми слоями вашего изображения вместо одного конкретного. Когда слои смешиваются через Lighter Color, видимыми остаются лишь наиболее светлые пиксели.
Демонстрация режима Lighter Color
Vivid Light (Яркий свет) — осветляет или затемняет цвета на изображении, основываясь на цвете верхнего слоя.
Демонстрация режима Vivid Light
Может использоваться для настройки контраста, однако Vivid Light искажает цвета, ведет себя немного непредсказуемо, и к нему нужно подходить с осторожностью. Он подойдет скорее для более стилизованного рисования. Если вам нужны более тонкие инструменты работы с контрастом — лучше выбрать Overlay или Soft Light.
Эффекта от данного режима не будет, если верхний слой — на 50% серый.
Linear Light (Линейный свет) — режим, при котором светлый верхний слой будет осветлять нижний, а тёмный — затемнять.
Демонстрация режима Linear Light
Linear Light можно использовать для стилизованного рисования и эффектов свечения. От режима не будет никакого эффекта, если ваш верхний слой — на 50% серый.
Pin Light (Точечный свет) — перемещает основные цвета на изображении — может и осветлять, и затемнять. По сути, режим сочетает в себе сразу функции Darken (Затемнение) и Lighten (Замена светлым).
Демонстрация режима Pin Light
Фактически, он заменяет пиксели нижележащего слоя в зависимости от яркости и цвета верхнего. Если верхний слой в режиме Pin Light светлее, чем 50% серый, то все цвета темнее этого на изображении будут высветлены, а светлее — останутся нетронутыми. Если верхний слой темнее, чем 50% серый, то все цвета светлее будут затемнены, темнее — останутся нетронутыми. С осторожностью может использоваться для наложения текстур-спецэффектов.
Hard Mix (Жесткое смешение) — выравнивает тона на картинке, убирает градиенты цвета и накладывает эффект постеризации.
Демонстрация режима Hard Mix
Hard Mix смешивает цвета верхнего слоя с цветами нижнего. Итоговое изображение сильно теряет в деталях, но выглядит контрастнее. Из-за сильной «пиксельности» его сложно будет использовать в реалистичных картинах, максимум — для стилизации.
Difference (Разница) — удаляет светлые пиксели из выбранного вами слоя, инвертирует тон и цвет.
Демонстрация режима Difference
Белый цвет полностью инвертирует цвета картинки как при использовании операции «Инверсия», чёрный ничего не меняет.
Subtract (Вычитание) — яркость верхнего слоя вычитается из яркости нижнего. Режим меняет и затемняет цвета. Если яркость слоёв одинаковая — изображение получится чёрным.
Демонстрация режима Subtract
Exclusion (Исключение) — более мягкая версия Difference с небольшим контрастом. Отличие в том, что пиксели на вашем изображении становятся серыми, а не чёрными.
Демонстрация режима Exclusion
Saturation (Насыщенность) — меняет насыщенность нижнего слоя на насыщенность верхнего слоя. Этот режим работает непосредственно с яркостью картинки: он проигнорирует цвет, которым вы будете рисовать, и будет учитывать только насыщенность этого цвета.
Демонстрация режима Saturation
Может использоваться для переноса цвета или текстуры одного объекта на другой, добавления теплоты в тени для подповерхностного рассеивания, повышения насыщенности или обесцвечивания с помощью черного цвета.
В 2D-рисовании распространен прием: создается слой в режиме Saturation, залитый ровным серым цветом, чтобы проверить тон. Но это даёт не совсем правильную картинку, так как степень насыщенности также влияет на тон. Корректнее будет проверить его через Proof Setup, следуя советам из этого текста.
Hue (Цветовой тон) — режим, который заменяет цветовые оттенки нижележащего слоя на те, что используются непосредственно на слое с Hue.
Демонстрация режима Hue. Здесь поверх рисунка наложен яркий розовый цвет, фуксия.
При этом насыщенность нижнего слоя остается нетронутой: если вы в этом режиме наложите яркий насыщенный розовый на ненасыщенный синий, розовый получится таким же приглушенным, каким был синий. По сути, он помогает тонировать изображение в другие цвета, не трогая параметры насыщенности и яркости.
Color (Цветность) — добавляет цвет и насыщенность верхнего слоя к нижнему слою, не трогая значения светлоты.
Демонстрация режима Color
Может использоваться для редактирования цвета в изображении. Некоторые художники используют его для покраса ч/б, однако есть риск, что тени получатся грязными.
Luminosity (Яркость) — берёт яркость от верхнего слоя, а цвет и насыщенность — от нижнего.
Демонстрация режима Luminosity
При полной непрозрачности режим практически не используется для рисования, однако с пониженной непрозрачностью можно создать эффекты тумана и дыма. Кроме того, с помощью Luminosity можно сделать цветовую карту и проверить, все ли в порядке с насыщенностью на вашем рисунке. Для этого нужно создать новый слой поверх всех остальных, залить его серым цветом и выбрать режим Luminosity.
Слева — оригинал работы ментора в Smirnov School Ольги Морозовой, справа — цветовая карта. Самые акцентные и насыщенные цвета — это деревья и окружение рядом с ними, как раз то, что и должно быть в фокусе.
Параметры Opacity и Fill
Важно отдельно разобраться в параметрах Opacity (Непрозрачность) и Fill (Заливка), так как некоторые режимы ведут себя по-разному в зависимости от того, какой из этих параметров вы изменяете. Opacity снижает прозрачность или непрозрачность всего слоя, а Fill — только содержимого слоя, не затрагивая стили слоя.
Демонстрация работы двух параметров. Первая картинка — оригинал, к мазку сверху применен стиль слоя «обводка». На втором изображении у этого слоя наполовину снижена прозрачность, на третьем — заливка. В последнем случае стиль слоя, обводка, остается нетронутым.
В разных режимах наложения нужно использовать разные настройки. Из всех режимов 19 при настройке Opacity и Fill ведут себя одинаково. Остальные 8 режимов при изменении значения Fill дают разные результаты: Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix и Difference. Кроме того, Руслана Гусь чаще всего понижает параметр «Заливка» на 40-50% при работе в режимах Multiply и Overlay.
Разберемся в разнице на примере режима Color Burn. Оригинал с наложенным поверх слоем в режиме Color Burn:
Здесь наполовину уменьшен параметр «Непрозрачность»:
Здесь — параметр «Заливка»:
В этом случае при уменьшении «Заливки» цвет верхнего слоя в основном накладывается на тени, оставляя свет более-менее нетронутым.
Можно пойти дальше и во вкладке Blending Options (Параметры наложения) ползунком Underlying Layer (Подлежащий слой) тонко настроить окрашивание теней так, как вам нужно:
Как работает параметр Underlying Layer:
Краткие итоги
Тезисно повторим, за что отвечает каждый из перечисленных режимов:
Базовые режимы:
Затемняющие режимы:
Осветляющие режимы:
Контрастные режимы:
Режимы сравнения:
Компонентные режимы:
Горячие клавиши
За каждым из режимов наложения закреплены сочетания клавиш для более быстрого переключения между списком. Вот они сверху вниз: