Что такое некириллизованный шрифт
Веб-типографика сегодня. Часть IV
Итак, настала пора выяснить, какие шрифты и с какой долей вероятности могут оказаться установленными в тех или иных операционных системах либо в результате каких-то особых ситуаций (например, при установке пакетов Microsoft Office, Adobe Creative Suite или CorelDRAW! Suite), либо в «девственно чистых» ОС (что, несомненно, наиболее приемлемый вариант). А также узнать, какие из этих шрифтов пригодны для использования и в каких конкретно случаях.
Для начала стоит вспомнить те шрифты, которые использовались и используются в различных ОС в качестве средств для оформления графических интерфейсов, а также применяются для различных служебных приложений. Мы пока не станем рассматривать те шрифты, которые также входят в стандартный набор ОС, и непосредственно предназначены для работы с текстом и вебом (Arial, Verdana и т.п.). О них речь пойдёт позже.


font-family: Arial, Verdana, Geneva, Helvetica, sans-serif;
font-family: Georgia, Times New Roman, Times, serif;
font-family: Courier New, Courier, monospaced;
Несколько раз довелось также встретить осторожное использование Charcoal, Palatino и Techno, но это, скорее, исключение: доля «маков» в вебе относительно невелика, хотя достаточно приблизительно можно заменить эти шрифты подобными в других ОС (например, Palatino можно с сильной натяжкой заменить на Times New Roman).

Итак, как видно, у MacOS X и Linux многие шрифты совпадают: Helvetica, Courier, Times, Palatino. Немного может различаться характер рисунка данных шрифтов, но в целом они довольно схожи.
Это немаловажно, поскольку это позволяет нам регулировать отображение шрифтов в том случае, если в системе не обнаруживается той специфической гарнитуры, которую мы указали в нашем стиле. Здесь очень актуален фактор предсказуемости. Рассмотрим следующую ситуацию:
font-family: Verdana, sans-serif;
font-family: Georgia, serif;
font-family: Courier New, monospaced;
В Windows всё отобразится абсолютно верно, поскольку будут найдены и использованы указанные в стиле шрифты. А вот в других ОС в том случае, если этих шрифтов нет, будут использованы те гарнитуры, которые прописаны по умолчанию в настройках браузера (или непосредственно в настройках ОС) как гротески (sans-serif), антиквы (serif) и моноширинные (monospaced). И здесь нет никакой гарантии, что в качестве дефолтных шрифтов не используются какие-то экзотические варианты. Хотя, конечно, такое маловероятно, но может случиться так, что используемая по умолчанию гротескная гарнитура имеет более жирные штрихи и крупное очко, из-за чего вполне может «рассыпаться» дизайн сайта.
Этой ситуации вполне можно избежать, поместив до указания обобщающих классов (serif, sans-serif и т.п.) конкретные шрифты, рисунок которых мы заранее можем прогнозировать (а значит и протестировать). В этом случае как раз и оказываются полезными те шрифты, которые есть и в Linux, и в MacOS. Но их нет в Windows. Поэтому следует определить некое негласное соответствие между шрифтами операционных систем. И тогда наша конструкция будет выглядеть следующим образом:
font-family: (шрифт без засечек), Arial, Helvetica, sans-serif;
font-family: (шрифт с засечками), «Times New Roman», Times, serif;
font-family: (моноширинный шрифт), «Courier New», Courier, monospaced;
Знакомо, не правда ли? Действительно, на большинстве сайтов можно встретить подобные конструкции, а веб-девелоперы часто копируют эти строки, ничуть не задумываясь об их предназначении. Случаются даже курьёзы, когда по каким-то причинам меняется порядок следования шрифтов, вследствие чего могут случаться непредсказуемые ситуации. Например, если перепутаны местами Arial и Helvetica, то первым в Windows будет использоваться Helvetica, если она в системе установлена. Ничего страшного, скажете вы? В принципе, так оно и есть. Но где гарантия, что в систему не попал какой-то неудачный, криво нарисованный или попросту не до конца русифицированный вариант Helvetica?
Дабы избежать каких-либо нежелательных последствий я бы рекомендовал во всех стилях и всегда использовать именно эти три конструкции и именно в приведённом порядке, поскольку все шрифты можно разбить условно как раз на эти три основные группы. Класс декоративных шрифтов (fantasy) мы не будем рассматривать, поскольку в современной вёрстке он не применяется из-за отсутствия общеупотребимых для всех ОС шрифтов декоративного назначения, а также из-за сложности употребления таких шрифтов: как правило, для этих целей используют изображения или Flash.
Итак, используя приведённые конструкции, мы всегда будем знать то как будет выглядеть страница, если в системе не окажется нужного шрифта.
Но ведь хочется большего, не так ли?
Мы уже выяснили, что стандартные Arial и Times New Roman — далеко не идеальны, и сайты с этими шрифтами сегодня выглядят весьма старомодно и довольно коряво.
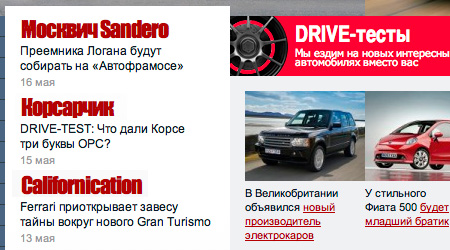
В качестве примера стоит привести какой-нибудь параграф Ко/водства Артемия Лебедева. Сам Артемий нередко выступал противником явного указания шрифтов в HTML, поэтому зачастую текст в Ко/водстве отображается тем образом, как указано в броузере по умолчанию (в файле /kovodstvo/main.css не встречается параметр font-family для определения базового текста). В данном случае пользователь «мака» увидит следующую картинку с участием шрифта Times (этот шрифт указан по умолчанию в качестве класса serif в MacOS): 
А вот так этот же текст отобразится в Windows с использованием Times New Roman (шрифт по умолчанию для serif): 
— Нет же почти никакой раницы! Читать Times New Roman абсолютно не хуже, чем Times! — воскликнут многие. И ошибутся.
Действительно, в средних кеглях (12-15pt) Times New Roman оказывается вполне сносным для чтения, хотя его рисунок заметно меняется от кегля (в одних случаях шрифт рендерится округлым, в других — вытянутым и т.п.). Но вот зато в мелком или, напротив, крупном размере шрифт ужасен: 
Посмотрите каким трудночитаемым становится Times New Roman при уменьшении размера базового шрифта до 10 пунктов. Присмотритесь к жирному начертанию: кернинговые пары абсолютно не отстроены (в слове Times буква e сильно отстоит от m — сравните с такой же надписью, выполненной Times(Mac)), засечки у Э и т значительно меньше, чем требуется, а рисунок полукружий у ф попросту безобразный. Все эти нюансы в итоге сказываются на утомляемости, ведь читать неравномерный шрифт с некачественно выполненными штрихами гораздо труднее, чем ровную и до мельчайших деталей проработанную гарнитуру. Стоит ли говорить, что глубокоуважаемый Артемий Андреевич не очень хорошо позаботился о читателях своих бесценных параграфов? А ведь можно было бы избежать этого, используя, к примеру, хорошо себя зарекомендовавшую Georgia. Впрочем, оставим это на совести противников явного указания шрифтов. В задачи данного обзора как раз входит выяснение способов унификации и максимального облегчения чтения текста из любых броузеров на любых операционных системах.
Очевидно, что по этой причине Microsoft в 1996 году подготовила и выпустила набор Core fonts for Web. Он вошёл в состав пакета MS Office, а также стал включаться в стандартную поставку операционных систем начиная с Windows 98.
Этот набор включает следующие гарнитуры: Andale Mono (моноширинный), Arial (гротеск), Comic Sans MS (декоративный гротеск), Courier New (моноширинный), Georgia (антиква), Impact (сверхжирный компактный гротеск), Times New Roman (антиква), Trebuchet MS (гротеск), Tahoma (гротеск), Verdana (гротеск), Webdings (символьный).
Шрифт Webdings служил дополнением к уже имеющемуся Wingdings, предлагая различные буллеты и иконки, предназначеные именно для веб-индустрии, но широкого распространения так и не получил. Искренне жаль, потому как шрифт действительно предлагает массу полезных «мулечек» для веб-девелоперов:
Как видно, в наборе Core fonts for Web предлагается сразу несколько вариантов гротескных шрифтов (аж четыре штуки, не считая Impact и Comic Sans) по сравнению с моноширинными и антиквенными (их по два). Это не случайно, поскольку рубленые шрифты (гротески) гораздо больше годятся для чтения с экрана (особенно в мелких кеглях, вспомним Lucida Grande и Myriad Pro). И как мы увидим дальше, попытки Microsoft найти «идеальный» гротеск отнюдь не закончились.
О некоторых шрифтах из данного набора (Arial, Courier New, Georgia, Times New Roman, Tahoma, Verdana) мы уже узнали достаточно, поэтому рассмотрим оставшиеся.


Кстати, заметьте, насколько нелогично идёт чередование шрифтов в указании: наиболее распространённый Arial предшествует Verdana и Tahoma, которые практически всегда если и есть в системе, то лишь вместе. То есть Tahoma не будет использован никогда, да и у Verdana нет ни малейшего шанса: всех со стопроцентной вероятностью обставит Arial. Тогда зачем было городить такую нелепую конструкцию? Полагаю, это издержки бездумного «копипейста», когда в результате многочисленых манипуляций с таблицами стилей эти строчки приобрели такой запутанный вид. Очевидно, разработчики просто копировали их с других сайтов, добавляли новые параметры, и в итоге конструкция обогатилась столь бессмысленными элементами.
Но, несмотря на это упущение разработчиков сайта, целесообразность использования шрифта Helvetica CY на MacOS оказалась оправданной. Потому как я принудительно установил отображение заголовков с помощью кириллической версии Impact (пришлось найти отдельно, поскольку у меня стояла некириллизованная версия шрифта), и все без исключения «маковские» броузеры нарисовали вот такую неприглядную картинку:
У пользователей Windows даный шрифт должен отображаться гораздо лучше. Впрочем, использовать его, в любом случае, следует с большой осторожностью.
И, наконец, «любимец публики» — Trebuchet MS.
Популярность этот шрифт приобрёл в конце 90-х, правда лишь в англоязычной среде, поскольку долгое время не был русифицирован. Лишь с выходом Windows XP и пакета MS Office 2007 появилась и версия с кириллицей. Чем не приминули воспользоваться давным давно с завистью поглядывающие на западных собратьев отечественные дизайнеры.

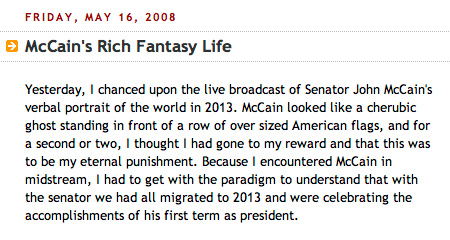
Текст, набранный с помощью Trebuchet MS смотрится более легковесно и стильно, нежели с любым другим гротексом из наборе Core fonts for Web. Особенно с более крупными отступами между блоками и от краёв страницы (20 и более пикселей), и с увеличенным интерлиньяжом (+4-8 пунктов взамен стандартным +2 пункта к кеглю шрифта). Как говорят дизайнеры, этому шрифту «нужно дышать». Задавленный стандартными параметрами, он теряет свою привлекательность и уже не выглядит столь аристократично. Используя Trebuchet MS в своих макетах, помните об этом, иначе может получиться не сильно лучше, чем в случае с Verdana: 
Давайте вернёмся к нашим фрагментам сайта Apple и Ко/водства и посмотрим, как бы они смотрелись, если бы шрифт Lucida Grande был заменён на Trebuchet MS: 

А теперь поставим оба шрифта вместе для наглядности: 
В общем, весьма неплохо. Недаром Trebuchet MS пользуется такой популярностью у дизайнеров наряду с удачной гарнитурой Georgia. Хотя лично я бы в большинстве случаев отдал предпочтение Myriad Pro, будь он столь же распространённым, а сам Trebuchet MS использовал бы в цитатных блоках и в некоторых подзаголовках.
Набор Core fonts for Web теперь включается не только в состав Windows, но был также лицензирован Apple, и теперь является компонентом MacOS X Leopard. Также все эти шрифты входят в комплект поставки наиболее распространённых сборок Linux с графическими облочками. Поэтому беспокойства по поводу распространённости этих шрифтов испытывать не стоит. Georgia, Tahoma, Verdana найдутся практически у всех (почти «вымерший» подвид пользователей старых MacOS и Windows 95 не в счёт), а русифицированный Trebuchet MS обнаружится примерно в 8 из 10 случаев.
Следует также упомянуть, что в Windows могут находиться и другие шрифты, включаемые в поставку либо непосредственно с Windows, либо при установке более свежей версии Internet Explorer, либо в составе пакета Microsoft Office (эти же шрифты попадают с Office и в MacOS). Вы можете поискать среди своих шрифтов вот такие: Algerian, Antique Olive, Arial Black, Arial Narrow, Arial Rounded MT, Book Antiqua, Bookman Old Style, Braggadocio, Brush Script MT, Century Schoolbook, Century Gothic, CG Times, Cursive Elegant, Garamond, Gill Sans, Haettenschweiler, Matura MT Script, Modern, Old English, Univers, Zapf Chance. Правда, не все из них русифицированы. К тому же их распространённость непредсказуема, поэтому следует с большой осторожностью использовать их в вёрстке.
Из приведённого списка я рекомендовал бы использовать лишь Arial Black (сверхжирный вариант Arial) и Arial Narrow (узкая разновидность Arial). Их иногда можно встретить в использовании на российских сайтах. Хотя опять же, жирные и узкие гарнитуры весьма коварны, так как на разных компьютерах и в разных броузерах почему-то рендерятся немного по-разному, что раздражает дизайнеров и заставляет их искать иные пути, прибегать к использованию изображений или Flash. Также можно попробовать использовать Book Antiqua, Bookman Old Style и Century Schoolbook — три достаточно неплохих антиквы, которые на других системах можно заменить на Palatino:
font-family: «Book Antiqua», Palatino, «Times New Roman», Times, serif;
Не стоит забывать, что названия шрифтов, содержащих пробелы, следует включать в кавычки.
Так, к примеру, будет выглядеть Book Antiqua. Сравните с Times New Roman:
К этим трём шрифтам мы ещё вернёмся позже. А в следующей части рассмотрим новые шрифты из стандартных поставок в ОС, а также выберем наиболее интересные варианты использования всех шрифтов для различных случаев.
Послесловия.
PS. Я умышленно не привожу примеров с отключенным сглаживанием. Уверяю, что тогда в большинстве случаев победили бы Verdana и Tahoma, но лично я убеждён, что несглаживаемый текст — это пережиток прошлого, и от него надо отказаться, как в своё время мы отказались от палитры в 256 цветов, от меню выбора кодировки (помните эти жуткие WIN/KOI/DOS/LAT?), от тэга и от попыток втиснуть сайт в разрешение 640х480. Наступает или уже наступила эпоха качественных средств отображения, которые способы поберечь ваше зрение от чудовищно режущих глаз пиксельных букв. Уверен, что есть немало с этим несогласных, но в данном случае я останусь в своём мнении непоколебим: после того как я включил сглаживание, моя личная утомляемость снизилась в разы.
PPS. Автор не претендует на стопроцентную точность излагаемых здесь фактов и оставляет за собой право выражения своего сугубо субъективного мнения по данному вопросу.
PPPS. Автор выражает сердечную благодарность всем читателям, высказавшим свои мнения, рекомендации и указавшим на ошибки в тексте.
Плохая и хорошая кириллица
Удивительно, как мало дизайнеры в нашей стране знают о собственных буквах. На западе любое дизайнерское образование начинается с основы — шрифта и типографики. В обязательном порядке преподают каллиграфию, историю шрифта и дают хорошую типографическую подготовку. Не буду вдаваться в подробности, почему умение обращаться с буквами так сильно отражается на качестве работы дизайнера, но поверьте — влияние впечатляет.
В нашей стране с образованием дизайнеров туго, а шрифтового образования и нет вовсе. Один лишь только курс Ильи Рудермана в БВШД пытается хоть как-то исправить эту печальную картину.
Шрифтовое приданное у нас — не подарок. Молодая кириллица, еще не до конца сформировавшаяся и потерпевшая за свою историю много кардинальных перемен, требует еще многовековой отточки профессионалами. Тем не менее, это наша история и ее надо знать, беречь и обходиться с ней крайне осторожно.
Западные дизайнеры не чувствуют наши буквы и делают порой серьезные ошибки. У них отлично получается латиница, но точности контура маловато для качественной шрифтовой работы — надо чувствовать. На мой взгляд, самая качественная западная кириллица у Luc(as) de Groot. Даже крупные и именитые западные агентства выпускают на рынок шрифты с никуда не годной кириллицей, что еще сильнее показывает всю драматичность ситуации. Я выборочно расскажу о том, что мне попадалось на глаза.
Шрифт МТС
Недавно заметил новый шрифт в рекламной продукции МТС. Не знаю, как он называется и кто его автор, но подозреваю, что сделан он был зпадными шрифтовиками по заказу Wolff Olins. Кириллица в нем просто чудовищна.
Первое, что бросается в глаза — ужасная ошибка — обратный контраст в и. Соединительный штрих в этой букве, отчего-то, толще основных штрихов, чего можно достичь банальным отражением латинской N и что является недопустимым в кириллице. Да и вообще, горизонтальные штрихи в н, ю, з, и все разные. Отдельного внимания заслуживает б, хвост которой обрублен чуть ли не на половине буквы, а правый верхний бок, почему-то подмят. Кавычки грубы и неотесанны, а может быть и вообще просто взяты из другого шрифта.
Шрифт Frank от Newlyn
Не так давно мне попался на глаза новый шрифт Frank, созданный в компании Newlyn, известной своими работами по айдентике. В этом шрифте появилась и кириллица, но лучше бы ее там не было.
Строчная ф черезвычайно узка, шириной почти с н. Строчная ш тоже узка, а вот д, наоборот, достаточно широкая — ей немного не хватило до ш. Странный хвост б, оканчивающийся раньше положенного и сужающийся в том месте, где должен расширяться. Левая нога л тоже имеет незаконченную форму и как бы «поджала свою лапку». Кратка в й слабовата и слишком отлетела от буквы.
Ну и конечно же, Arial
Сейчас в России самым распространенным шрифтом является Arial. Его популярности мы обязаны Windows, в котором Arial стоит по умолчанию. В далеком 82-м году компания Monotype сделала его для Microsoft в замен всемирно-популярного шрифта Helvetica, за использование которой требовалось платить лицензионные отчисления. Arial, по своей сути, вторичен и полностью копирует Helvetica, за исключением некоторых моментов. Латиница у шрифта Arial очень даже хорошая, а вот кириллицу делали западные шрифтовики, не чувствуя наших особенностей. Ничего такого кошмарного и вопиющего, конечно, нет, но к самому популярному в стране шрифту и претензии должны быть соответствующие.
Итак, озвучу некоторые тонкости:
Основные ошибки в пропорциях. Некоторые буквы слишком узкие, а некоторые очень широкие. Прописная К очень узкая, Е — широкая. Л, как и Д тоже узкая и имеет слишком незначительные отличия от П, что может усложнять восприятие или вовсе обернуться ошибкой при плохой печати. Изгиб левой ноги Л должен начинаться выше и идти плавнее, а не быть прямой палкой с крючком на конце. Ф очень маленькая. Ее среднюю стойку надо немного выносить вверх и вниз, а овал увеличивать.
Строчная л, в отличии от прописной, наоборот, слишком широкая — шириной с н. А хвост у б, который является одной из самых красивых деталей в кириллице — жестоко обрублен и слишком уж прямолинейно выгнут.
Все это кажется мелочами, но для кириллицы это чуждо, некрасиво и, порой, мешает чтению.
Есть и в нашей стране герои
Героев этих не то, чтобы страна, а хотя бы отечественные дизайнеры должны знать в лицо, потому что многие из них отдали годы (а кто-то и десятилетия) своей жизни такому, крайне непопулярному в нашей стране, но очень трудоемкому делу, как шрифтовой дизайн. Дело это абсолютно неприбыльное, но погрузившийся в него дизайнер уже не может выбраться из этого увлекательного занятия.
Тагир Сафаев
Руководитель авторской шрифтовой мастерской в ВАШГД. Автор кириллических версий многих известных вам шрифтов, таких как Officina, Swift, FreeSet и другие. Сделал и много заказных шрифтов, которые мы видим во многих журналах.
Александр Тарбеев
Руководитель авторской шрифтовой мастерской, известный педагог. Так же автор множества кириллизаций и заказных шрифтов. Из его работ мне больше всего нравится Afisha Serif, который использует для набора своих журналов издательский дом «Афиша».
Владимир Ефимов
Арт-директор компании Паратайп. Автор множества шрифтов и кириллизаций, таких как Charter, Newton или Kis. Известный педагог и автор множества статей про шрифты. В частности, его статью в журнале «кАк» я использовал при описании проблем шрифта Arial.
Юрий Гордон
Владелец студии Letterhead. Автор множества коммерческих шрифтов и известной «Книги про буквы от А до Я». Активно ведет свой дневник и колонку в журнале «кАк» про шрифты и свои опыты с буквами. Разрабатывал шрифт Artemius.
Илья Рудерман
Наверное, самый известный на западе российский шрифтовой дизайнер. Автор множества коммерческих шрифтов. Часто делает кириллические версии по заказу именитых зарубежных шрифтовиков. Куратор уникального в России курса «Шрифта и типографики».
Валерий Голыженков
Совладелец студии Letterhead. Известный графический и шрифтовой дизайнер. Автор множества шрифтов. Преподаватель БВШД.
Вера Евстафьева
Бывший шрифтовик Студии Лебедева, выпустивший в свет много ярких шрифтов и ныне работающая фрилансером. Из ее работ мне больше всего нравится Direct.
Александра Королькова
Начальник отдела шрифтового дизайна студии Паратайп. Автор известного PT Sans, многих других шрифтов и книги «Живая типографика».
Есть и еще специалисты, но по сути, это единственные люди в нашей стране, которые занимаются шрифтовым дизайном. Этих людей я считаю единственными в мире дизайнерами, способными нарисовать качественный кириллический шрифт. О них я упомянул не ради рекламы, а чтобы сообщество дизайнеров знало, к кому обращаться за качественными шрифтами и чье имя, стоящее рядом с названием шрифта может гарантировать хорошую кириллицу.