Что такое наследование в css
Наследование в CSS
Эта статья будет посвящена такой важной теме как наследование стилей. Основная цель данной статьи учебника заключается в том, чтобы донести до Вас механизм работы наследования стилей, объяснить Вам в чем заключаются его основные плюсы и разобрать некоторые не очевидные на этот счет вещи.
Зачастую, если у ребёнка родители чудаки, то он от них не отстает, или как говорится: «яблоко от яблони недалеко падает». Что касается наследования в CSS, то это не что иное, как метод тиражирования различных CSS свойств, относящихся к одному элементу страницы на вложенные в него элементы (потомки).

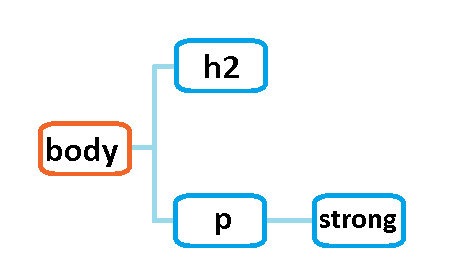
Рис.28 Схема наследования стиля в CSS.
В этом примере для элемента мы установили зеленый цвет текста и тип шрифта Arial. CSS свойства color и font-family наследуются, а это означает, что эти свойства будут применяться и на вложенные элементы внутри (на все его потомки).
Обращаю Ваше внимание на то, что вы всегда можете посмотреть наследуется или нет конкретное свойство в полном справочнике CSS.
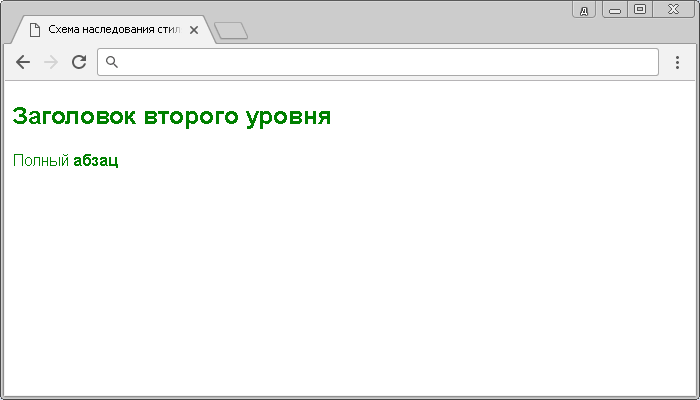
Результат нашего примера:

Вы будете в дальнейшем использовать эти особенности CSS для упрощения Вашей работы по созданию стилей для элементов документа.
Ограничения и нюансы наследования
Ограничения:
Нюансы:
Все современные браузеры используют собственные встроенные CSS стили для HTML элементов, эти стили, при необходимости, вы можете посмотреть у конкретного элемента на сайте в справочнике HTML (значение CSS по умолчанию). В следующей статье мы научимся обнулять встроенные стили для отображения ваших страниц одинаково во всех популярных браузерах.
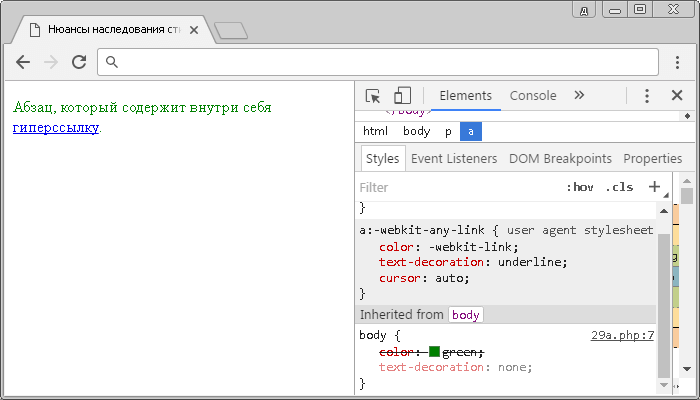
В этом примере для элемента мы установили следующие стили: зеленый цвет текста и отсутствие декорирования текста (убрали нижнее подчеркивание снизу). Обратите внимание на элемент на изображении, он полностью не изменился. Давайте разберемся ниже (после просмотра изображения) почему так происходит.
Результат нашего примера:

Такие конфликты между стилями всегда разрешает браузер, а по каким правилам определяет, кому отдает приоритет и как он в том, или ином случае себя должен повести, на чью сторону встать, определяется правилами каскадности. Подробнее о правилах каскадности мы поговорим в следующей статье учебника.
Вопросы и задачи по теме
Перед тем как перейти к следующей статье ответьте на следующие вопросы:
Вы всегда можете посмотреть наследуется или нет конкретное свойство на сайте в справочнике CSS.
При необходимости, вы можете посмотреть их на сайте в справочнике HTML выбрав конкретный элемент.
CSS :: Наследование, каскадирование и приоритетность стилей
Наследование в CSS
Все свойства CSS делятся на те, которые наследуются элементами-потомками от своих элементов-предков, и те, которые не наследуются. Так, например, если для параграфа задать границу (сформировать рамку), то все вложенные в него элементы (элементы-потомки) не унаследуют это свойство CSS, поскольку в данном случае наследование не имеет положительного эффекта. Согласитесь, не совсем разумно было бы переопределять для каждого элемента-потомка унаследованные от абзаца-родителя границы. Но, если мы зададим для абзаца, например, синий цвет шрифта, то он будет унаследован всеми элементами потомками до тех пор, пока мы не переопределим его в случае необходимости для конкретного элемента, а это эффективнее, чем определять шрифт отдельно для каждого элемента-потомка. Узнать, какие стилевые свойства наследуются, а какие нет, можно в нашем справочнике CSS здесь.
Каскадирование стилей CSS
Пример №1. Простейший случай каскадности стилей CSS
Как видно из примера, к первому абзацу применяется только первый стиль из внутренней таблицы стилей, который задает ему черный фон и красный цвет шрифта. Ко второму абзацу применяется уже два стиля из внутренней таблицы стилей, поэтому результирующий стиль формируется следующим образом: сперва берутся все свойства стиля, у которого специфичность (конкретность) селектора больше (в нашем случае это второй стиль), затем добавляются отсутствующие в нем свойства из других, применяемых к данному элементу стилей, у которых специфичность (конкретность) селектора меньше (в нашем случае это первый стиль). Таким образом, для второго абзаца будет добавлена ширина, а фон будет переопределен с черного на желтый. К третьему абзацу применяется сразу три стиля: два из внутренней таблицы стилей и собственный встроенный стиль. Встроенный стиль обладает наибольшим приоритетом, поэтому он переопределит цвет шрифта, заданный в первом стиле, и ширину, заданную во втором стиле внутренней таблицы стилей.
Специфичность селекторов CSS
Если к одному и тому же элементу применяются два правила, содержащие одинаковые свойства CSS, но имеющие разные значения, возникает конфликт, который может быть решен при помощи сравнения специфичности селекторов этих правил. В результате этого решения к элементу будет применено свойство правила, у которого специфичность селектора больше.
Пример №2. Сравнение специфичности селекторов
Виды и приоритет стилей CSS
В случае равенства специфичности селекторов сравниваемых правил, приоритет будет определяться по виду стиля, расположению таблиц стилей или же, если они окажутся в одной и той же таблице стилей, сравнению их расположения в коде этой таблицы. Перечислим основные виды стилей в порядке возрастания их приоритета.
Авторский стиль представляет собой результирующий стиль, который формируется из различных видов составляющих его отдельных стилей, опять же, на основе каскадирования. Перечислим их в порядке возрастания приоритета в случае применения к одному и тому же элементу при условии равенства специфичности селекторов.
Из сказанного выше, следует простой вывод: чем ближе стиль расположен к элементу и чем более конкретнее его селектор, тем большим приоритетом он обладает.
Использование одинаковых свойств CSS в одном правиле
В заключение данного пункта добавим, что в одном и том же правиле иногда задают два одинаковых свойства, но с разными значениями (см. пример №4 ). Так обычно поступают, когда одно из значений свойства не поддерживается каким-нибудь браузером, тогда его помещают в блоке объявлений (стиле) вторым, а другое правило, которое поддерживается всеми браузерами, помещают первым. В результате, если страница открывается в браузере, в котором второе правило не имеет силы, оно будет проигнорировано, а браузер применит первое правило. Если же страница открывается в браузере, в котором имеют силу и первое и второе правила, то второе правило будет иметь больший приоритет, т.к. следует в коде позже. Таким образом, в любом случае будет реализована задумка программиста, а не применено значение свойства устанавливаемое браузером по умолчанию или наследуемое от родительского элемента.
Основы CSS. Часть 2. Комбинации селекторов, наследование, каскадирование и специфичность
В прошлой статье мы разобрали что такое CSS, как подключать стили к HTML страницам, поговорили о синтаксисе CSS-правил, и познакомились с многообразием CSS-селекторов.
В этой статье разберем немного более сложные вещи.
Предположим, есть страница на сайте, где слева размещены статьи, а справа, в боковой колонке идет новостная лента. Ниже псевдоразметка, чтобы было понятно, о чем идет речь.
Заголовок статьи 1
Заголовок статьи 2
Заголовок новости 1
Заголовок новости 2
Для заголовков и статей, и новостей, используются теги
. Мы можем отформатировать эти заголовки, используя селектор элемента, например:
Cтоит задача, что заголовки статей должны быть по центру, а заголовки новостей надо сделать темно-красного цвета.
Мы можем написать отдельные классы для заголовков статей и заголовков новостей, и в этом классе прописать нужные нам свойства.
Но тогда нам придется эти классы указать в разметке для каждого тега
как в статьях, так и в новостях, да и в целом количество классов увеличится. Однако известный философский принцип «Не следует множить сущности без необходимости» актуален везде, в том числе и программировании.
Мы можем поступить красивее, а именно использовать комбинации селекторов.
Комбинации селекторов.
Селекторы можно комбинировать друг с другом используя, так называемые комбинаторы.
В задачу, описанную выше, мы можем решить, написав два правила.
Для заголовков статей:
Для заголовков новостей:
Этот комбинатор называется «комбинатор потомков» и используется очень часто.
Дочерний селектор
Давайте немного изменим верстку блока со статьями.
Заголовок статьи 1
Заголовок статьи 2
Рекламная акция
Заголовок статьи 3
Заголовок статьи 4
Комбинатор всех соседних элементов
выберет все соседние элементы, т.е. элементы у которых такой же контейнер, как и у указанного элемента. Слово «соседний» в данном случае обозначает, что будут выбраны все элементы находящиеся после указанного.
Заголовок статьи 1
Заголовок статьи 2
Рекламная акция
Заголовок статьи 3
Заголовок статьи 4
В примере выше все заголовки
Комбинатор следующего соседнего элемента
Комбинатор + позволяет выбрать элемент, который находится сразу после указанного элемента. При этом, конечно, у них должен быть общий контейнер.
Комбинатор запятая
Комбинатор, позволяет сгруппировать селекторы, т.е. задать несколько селекторов для одного правила.
В примере выше, мы обнуляем отступы снизу сразу у всех заголовков.
Наследование
Для сокращения количества правил в CSS имеется механизм наследования.
Наследование – это механизм, когда определенные в контейнере свойства, автоматически назначаются вложенным в этот контейнер элементам.
Для примера, рассмотрим правило:
Описанное выше поведение очень удобно, иначе вам бы пришлось, для всех элементов, прописывать цвет текста вручную.
В самом деле, представьте если бы наследовалась, скажем, граница – верстка бы сильно усложнилась.
Каскадность и специфичность
Напомню, что CSS в переводе – это «Каскадные таблицы стилей», уже одно это показывает важность понятия «каскадность».
В верстке самой распространенной является ситуация, когда на один элемент действуют множество CSS-правил. И то, как именно будет выглядеть элемент определяют именно каскадность и специфичность.
Каскадность
Каскадность – это механизм CSS, который определяет какие стили в итоге будут применены к элементу.
Посмотрите на пример:
Заголовок третьего уровня
Видим, что для данного элемента имеются 3 правила. Итоговыми стилями, примененными к элементу, будут:
С каскадностью теснейшим образом связана специфичность.
Дело в том, что одни и те же свойства, для одного и того же элемента, могут быть определены в разных css-правилах, и даже, в разных файлах.
Какое же значение у свойства будет в итоге? Это определяется через механизм, называемый специфичность.
Специфичность
Заголовок новости
Вопрос: «Какой цвет будет у этого элемента?»
Специфичность (вес) селектора определяется при помощи 4-х различных значений. Эти значения можно, условно, представить как цифры: тысячи, сотни, десятки, единицы.
Если не очень понятно, то посмотрите таблицу ниже и все станет ясно: